
WordPressの開発はローカル環境で進めることが多いと思います。
しかしローカル環境なのでクライアントに開発中のサイトを見て貰うには、サーバーにアップしないといけない・・・と思っていませんか?
実はLocal by Flywheel(現Local)ではLive Linkという機能を使うと、サーバーにアップせずに簡単にサイトを見て貰うことが可能です。
今回はLive Linkの使い方を解説していきます。
Localの基本的な使い方については以下の記事を参照下さい。
-

Local by Flywheel(現Local)でWordPressのローカル環境を構築する方法
続きを見る

(有料になっていたらすいません🙇♂️)
LocalのLive LinkでWordPress開発サイトを共有する方法
Live Linkの使い方は以下の手順になります。
- ログインする(アカウント作成)
- Enable → Live Linkをクリックして『URL・ユーザー名・パスワード』をコピー
- 共有したい相手に『URL・ユーザー名・パスワード』を教える
- 共有が終わったらLive Linkを終了する
ログインする(アカウントを作成)
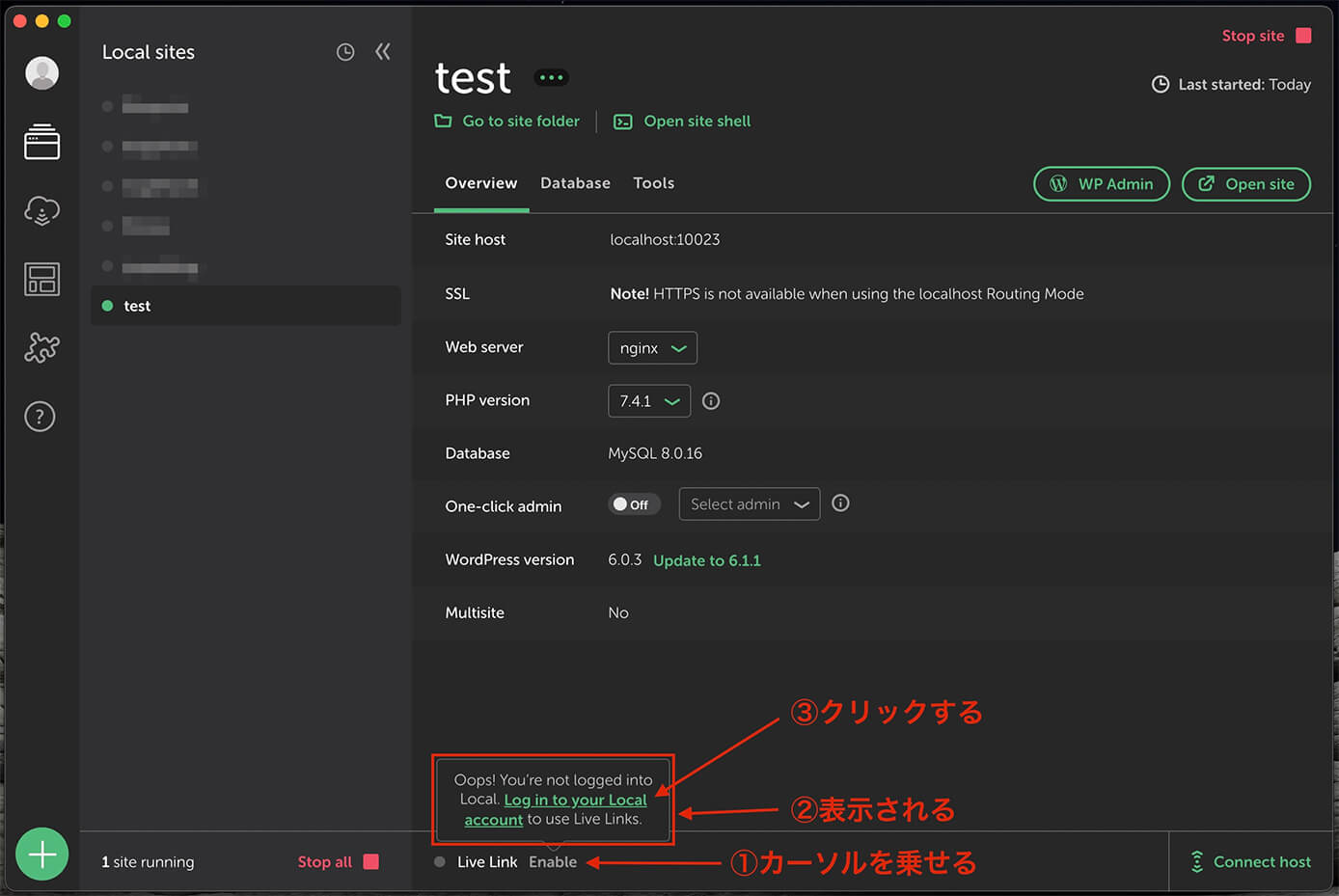
まずLocalを起動して下に表示されている『Enable』にカーソルを乗せます。

Local:Enableにカーソルを乗せる
すると赤枠が表示されるので、緑の文字をクリックしてログインします。
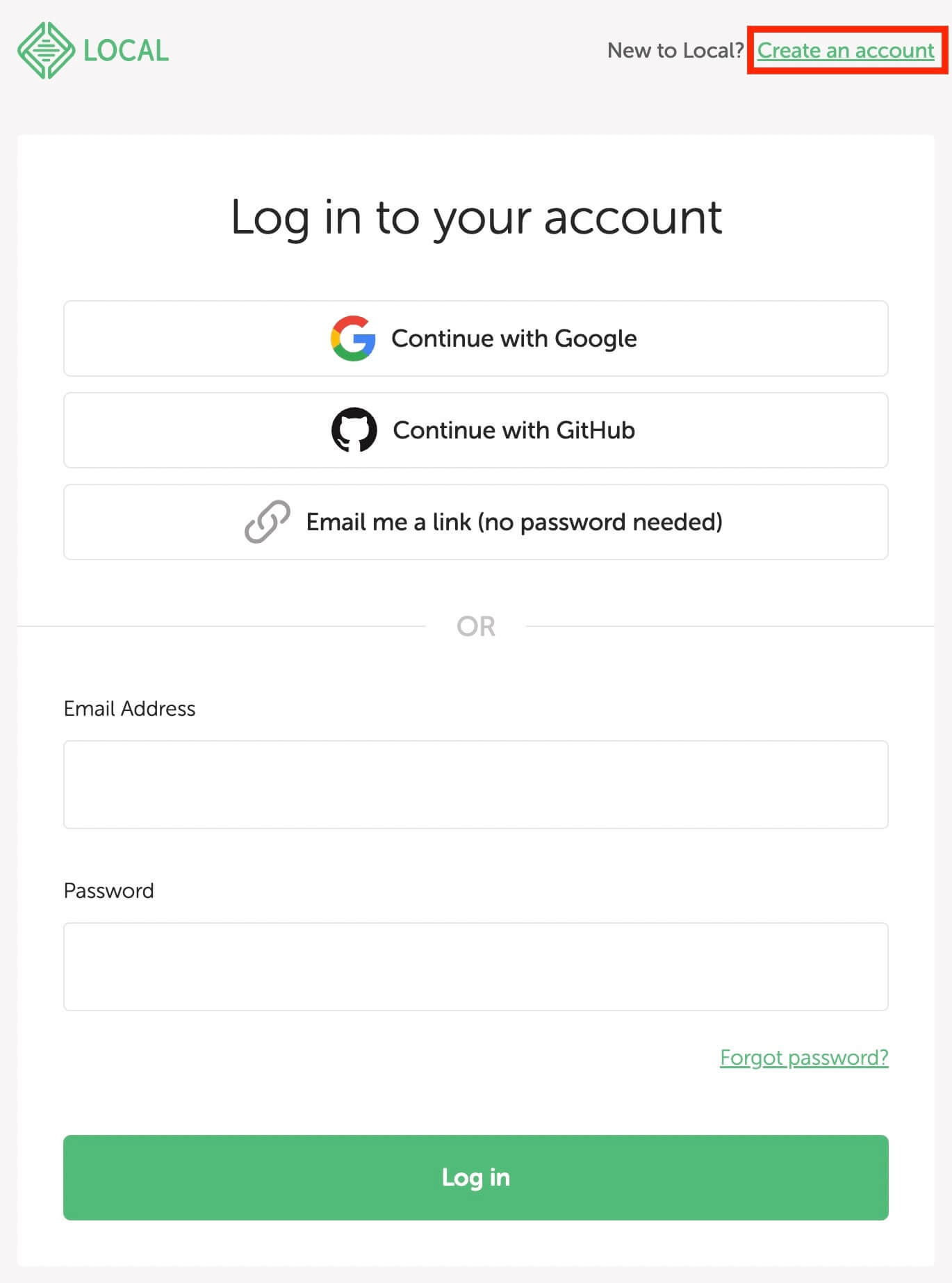
こちらが表示されるので、アカウントがなければ右上の『Create an account』をクリックしてアカウントを作成します。

Local:『Create an account』をクリック
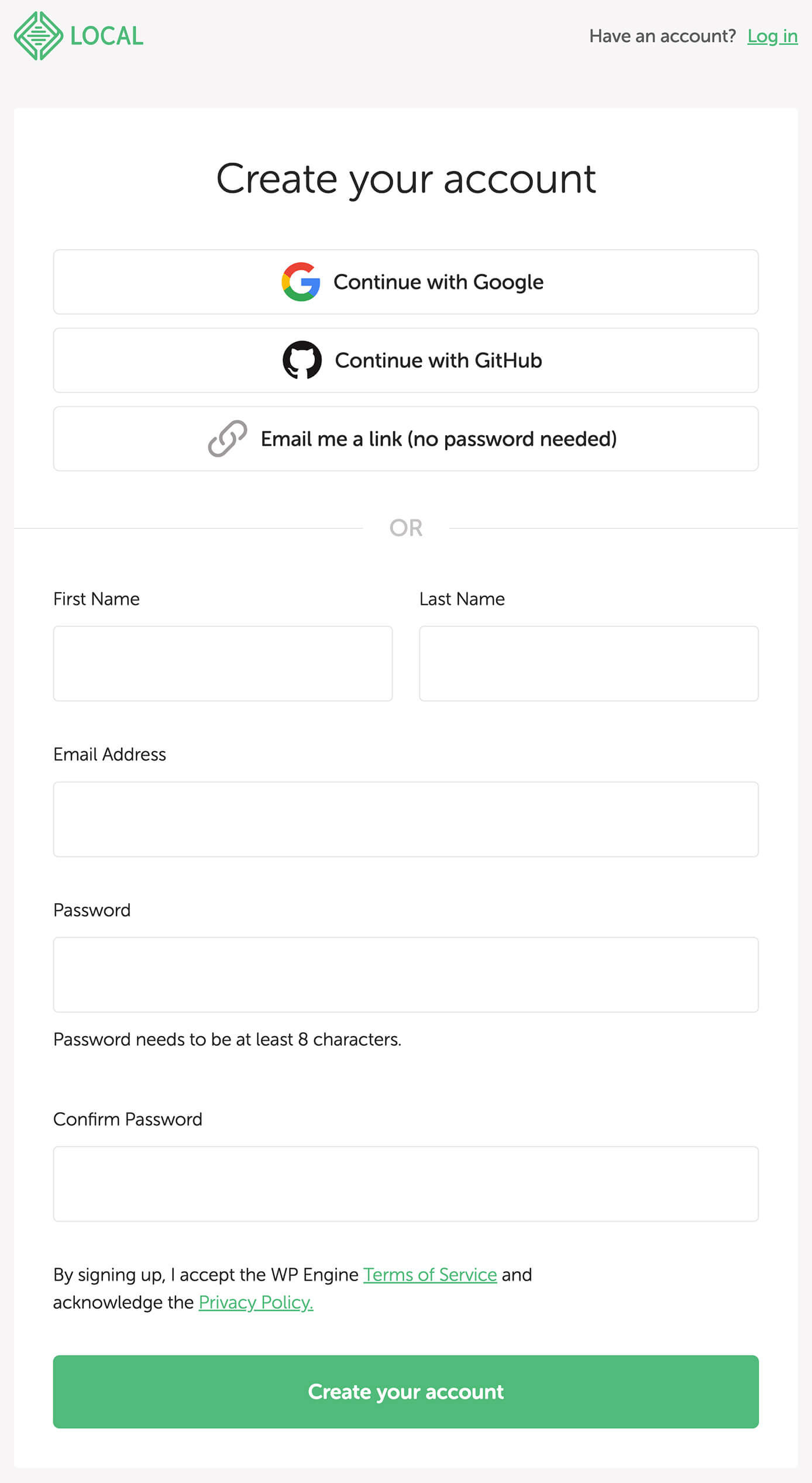
そしてこちらの画面が表示されるので『名前・メールアドレス・パスワード』を入力してアカウントを作成します。

Local:アカウントを作成
Googleアカウントがあれば一番上の『Continue with Google』からアカウントを作成できます。
URL・ユーザー名・パスワードを表示
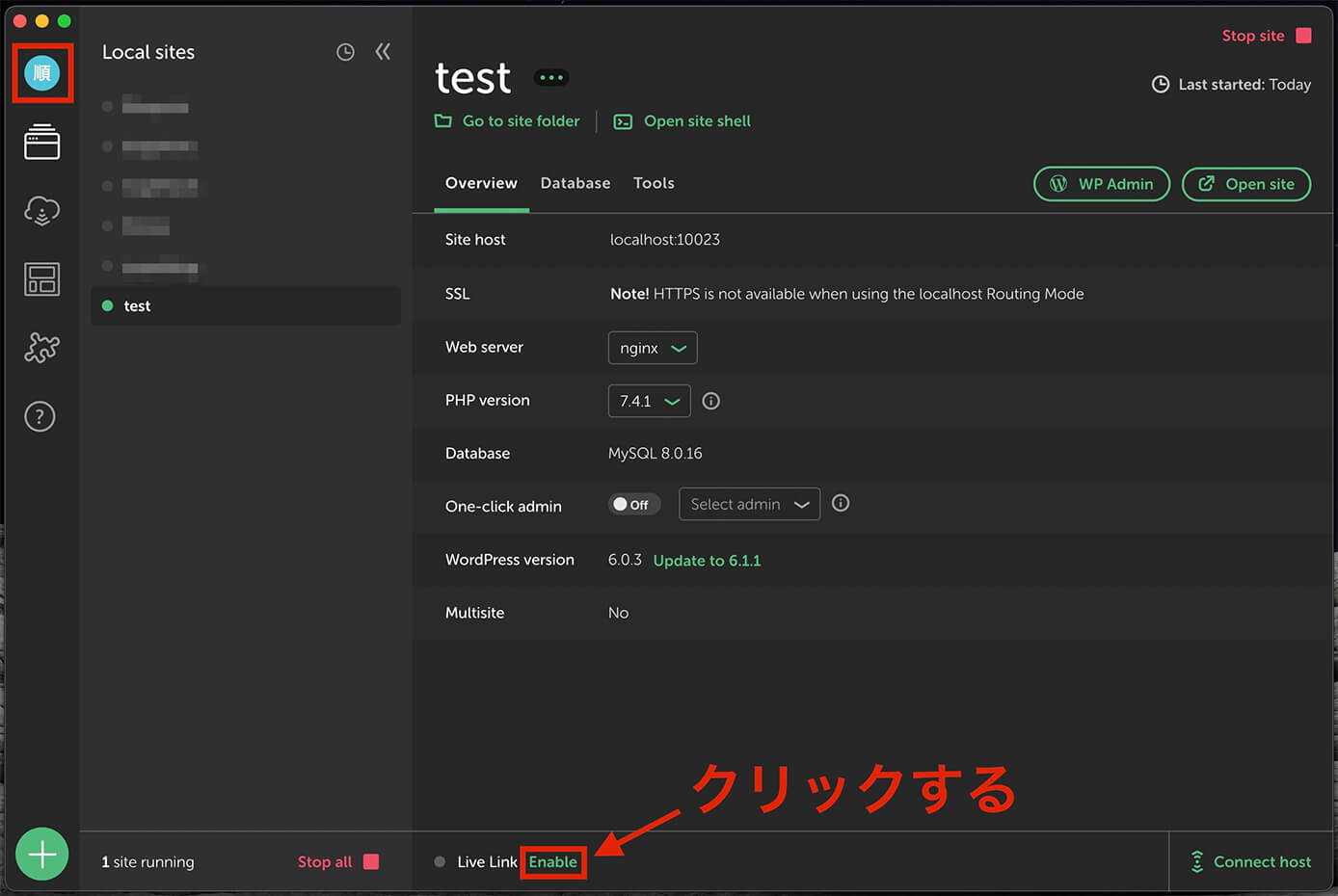
アカウントを作成してログインしたら、左上のアイコンが変わり『Enable』もクリックできるようになるのでクリックします。

Local:『Enable』をクリック
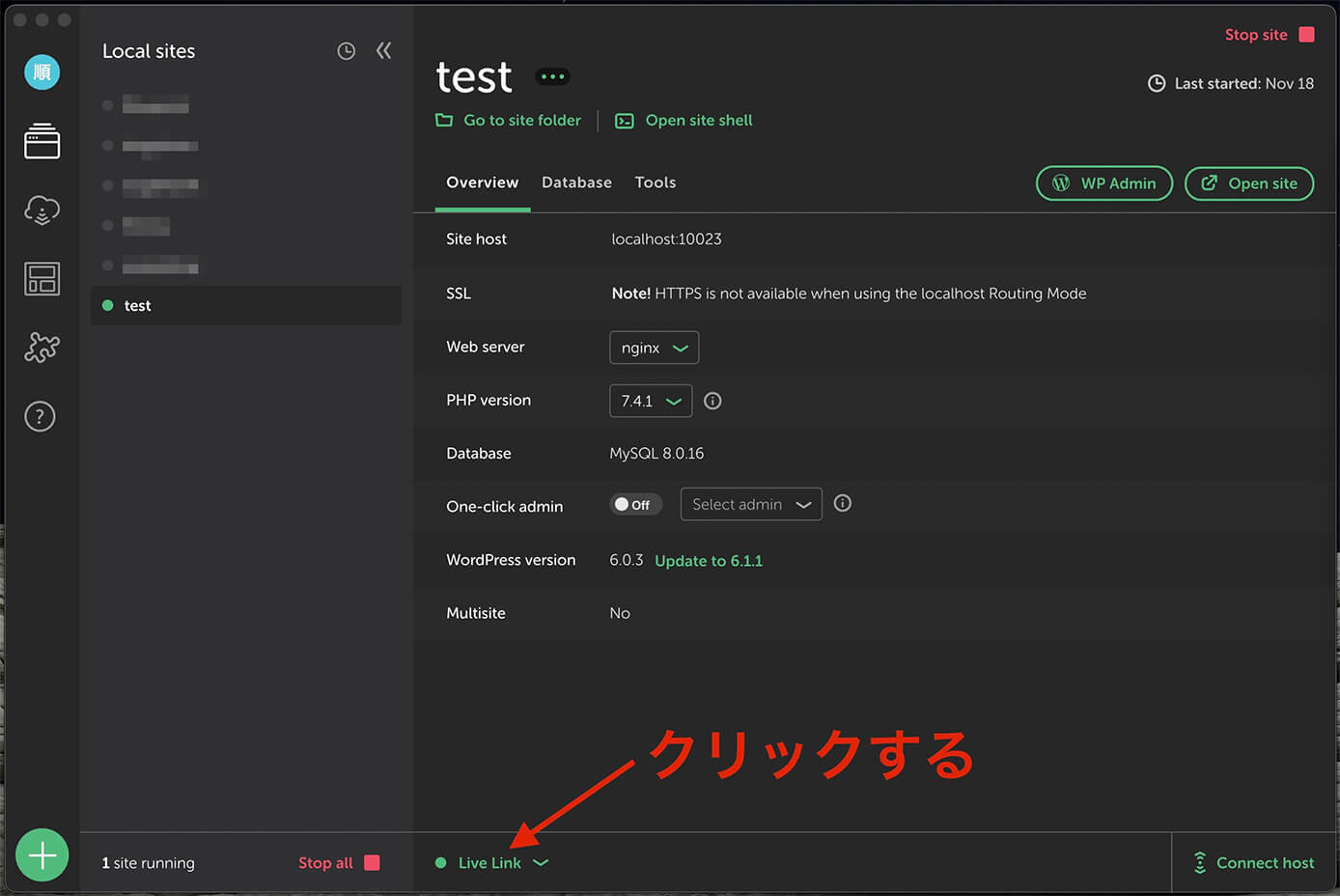
そして数秒経つとこのようになるので『Live Link』をクリックします。

Local:『Live Link』をクリック
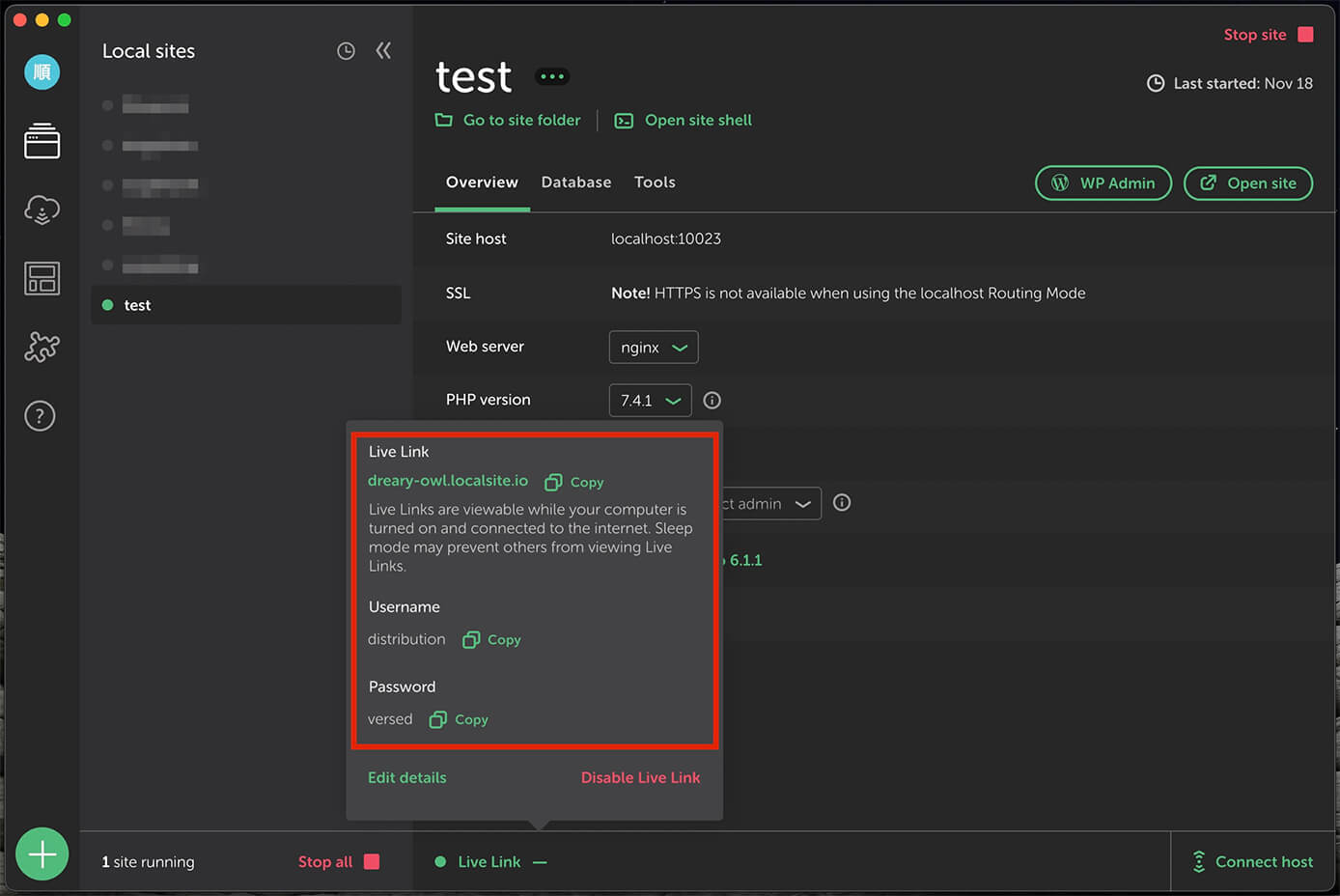
すると共有するURL・ユーザー名・パスワードが表示されているので、それを共有したい相手に連絡すればOKです。

Local:Live LinkのURL、ユーザー名、パスワードを表示
それぞれ右の『Copy』をクリックでコピーできます。
URL・ユーザー名・パスワードを編集
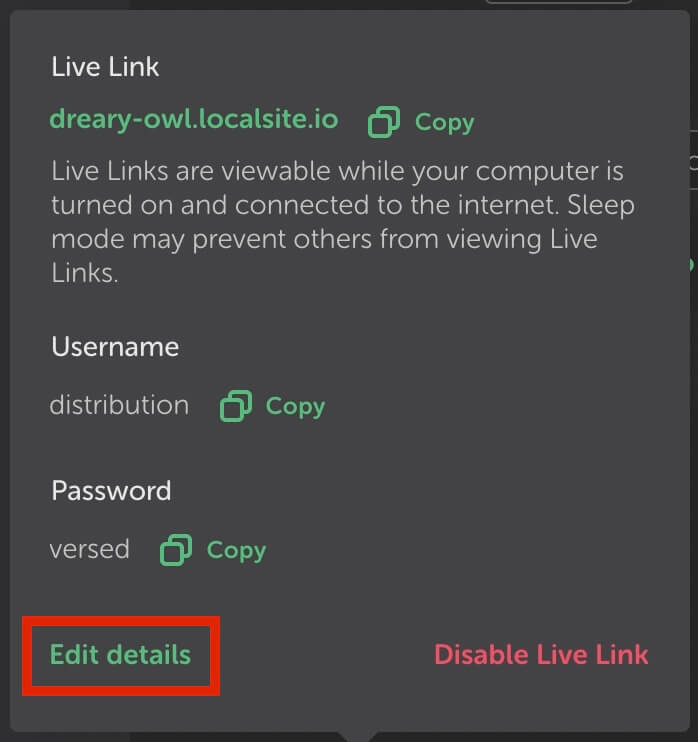
Basic認証のユーザー名とパスワードは自動で生成されますが『Edit details』から編集することも出来ます。

Local:Live Linkの編集(Edit detailsをクリック)
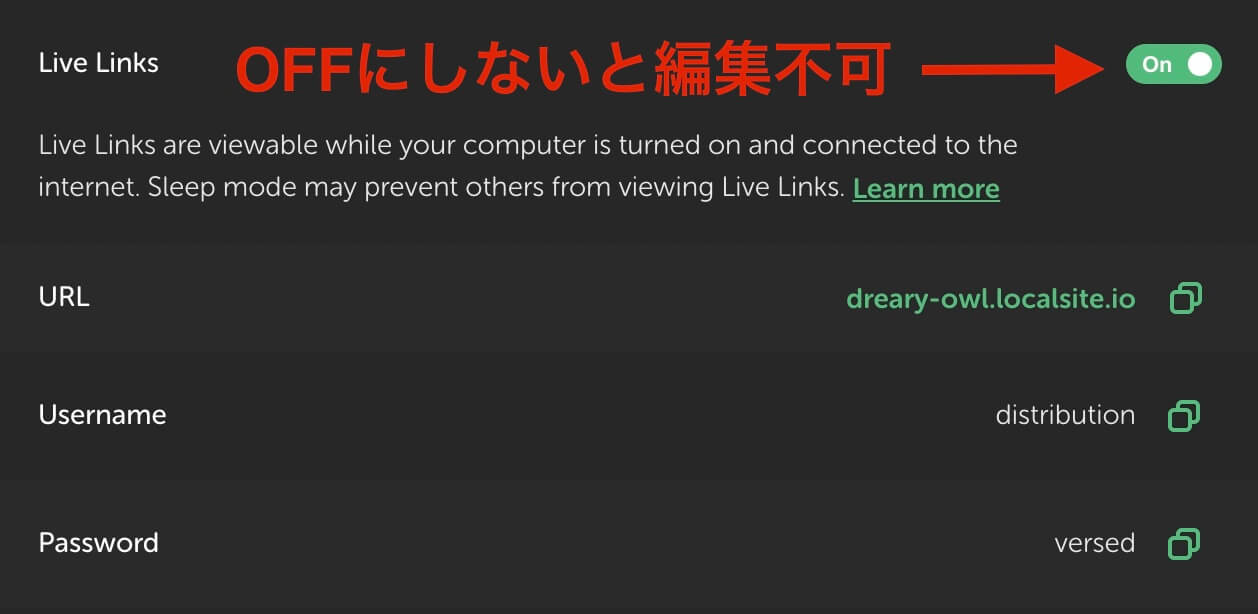
そしてこちらが表示されますが、右上をOFFにしないと編集できません。

Local:Live Linkを編集するにはOFFにする
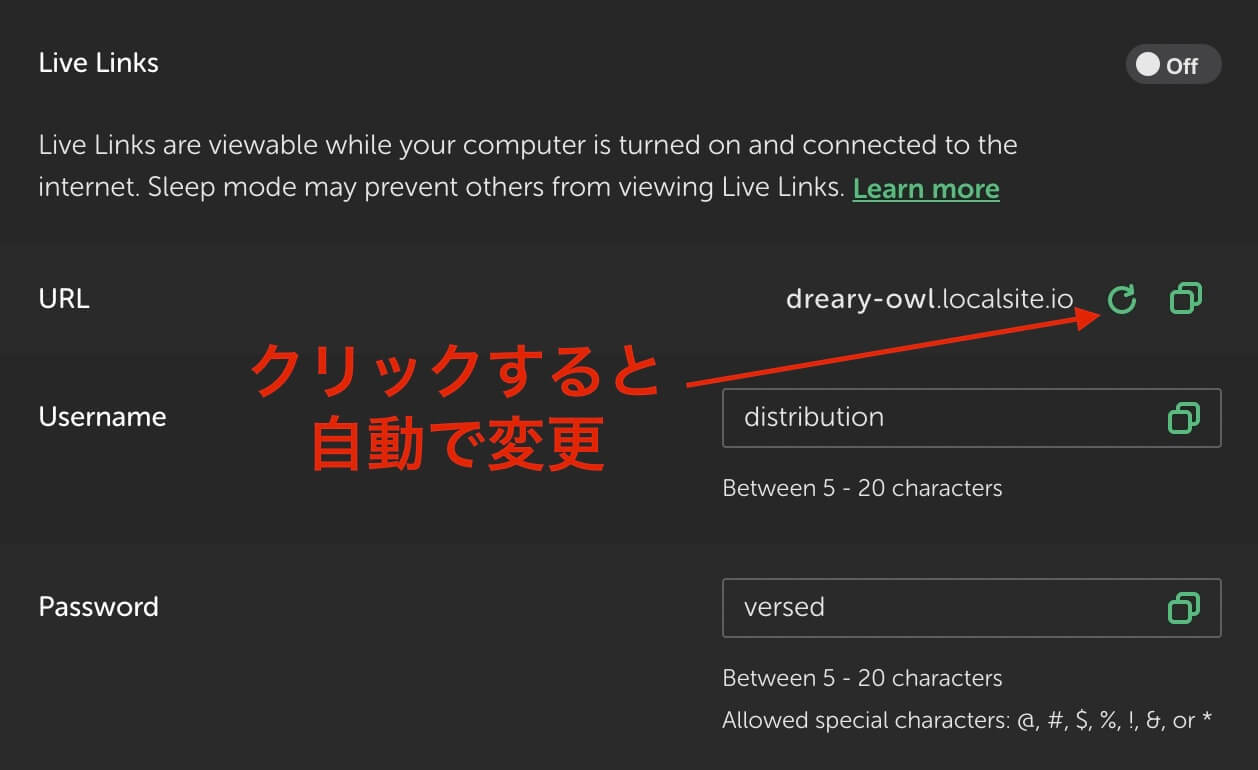
これで編集できるようになりますが、URLに関しては入力式ではなく自動で変更となります。

Local:URLはクリックで自動変更
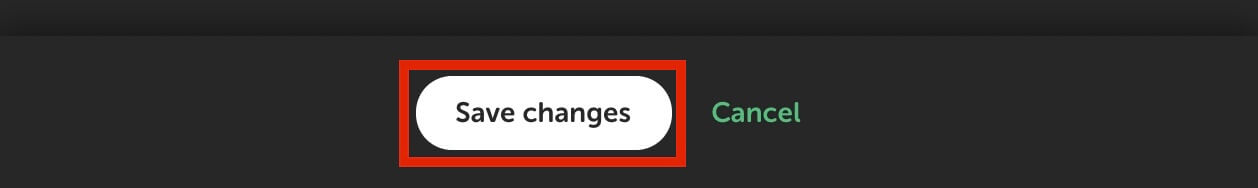
変更したら下にある『Save changes』をクリックして保存しましょう。

Local:『Save changes』をクリックして保存
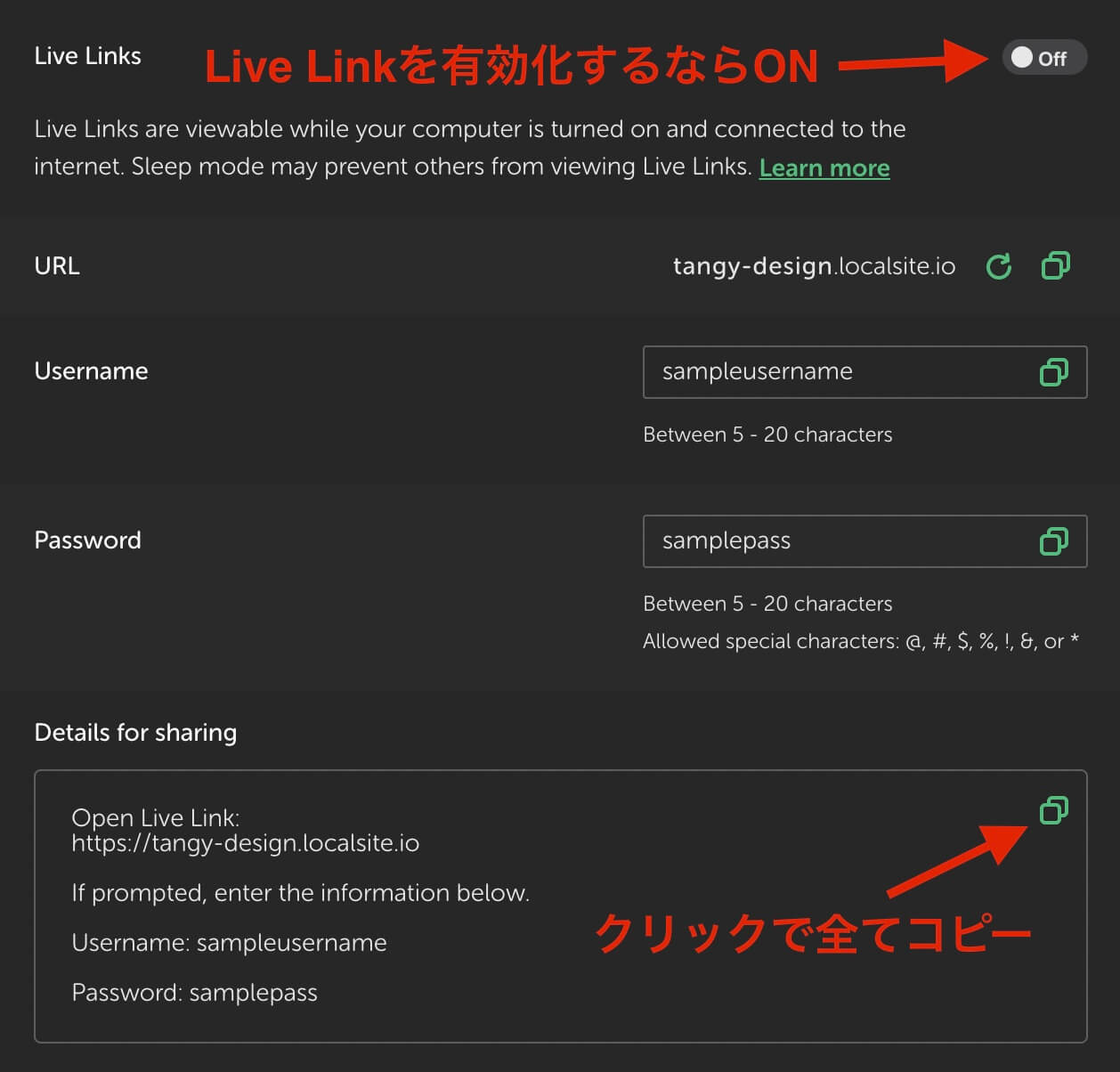
あとはLive Linkを有効化するなら右上のトグルスイッチをONにします。

Local:Live Linkの編集完了
また、下のアイコンをクリックすると左の『URL・ユーザー名・パスワード』などを全てコピーできます。
共有を終了する
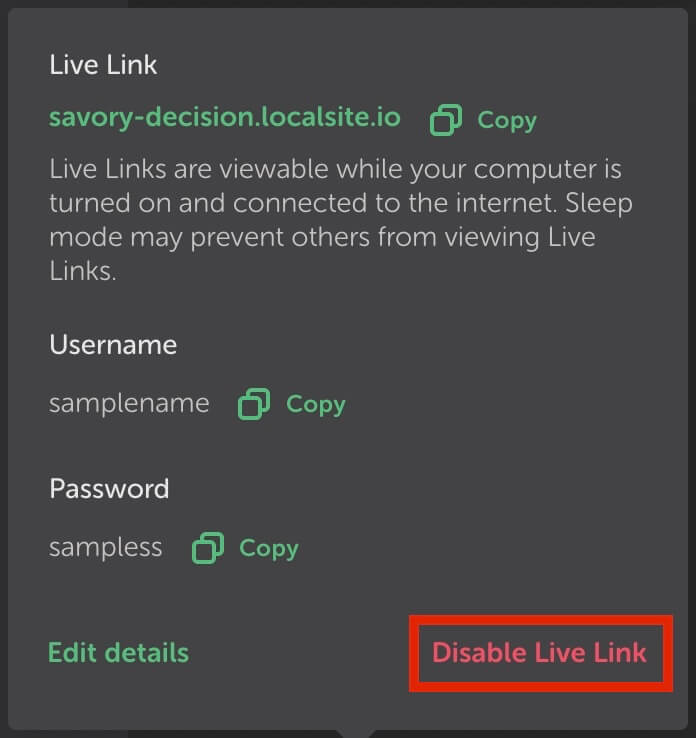
最後に共有を終了させたい時は『Disable Live Link』をクリックすればOKです。

Local:『Disable Live Link』をクリックすると共有終了
再度共有する時も編集しなければ『URL・ユーザー名・パスワード』は変わりません。
Live Linkの注意点
Live Linkを使う際の注意が2点あります。
注意点①:管理画面には入れない
共有するのは公開ページであってログイン画面ではないので、管理画面には入れません。
もし投稿ページを編集してみたいなど管理画面に入る必要がある場合は、サーバーにアップする必要があります。
注意点②:共有している間はLocalを起動し続ける必要がある
Live Linkで共有するにはLocalを起動してLive Linkを有効化する必要があるため、URLを知っていてもLocalを起動してLive Linkを有効にしていなかったらページは見れません。
そして共有する相手がいつアクセスするか分からない場合は起動し続けないといけません。
それだとちょっと困るので、共有する際はある程度時間を決めておいた方がいいかと思います。
まとめ
最後にLocalのLive Linkについてまとめたいと思います。
Live Linkで出来ること
- サーバーにアップせずにローカル環境の開発サイトを共有できる
- Basic認証を自動でかけられる
- 共有リンク、Basic認証のユーザー名・パスワードは編集可能
Live Linkの注意点
- 共有リンクでは管理画面には入れない
- Localを起動してLive Linkを有効化していないと共有不可
以上になります。



