
WordPressの定番お問い合わせフォームは2つあります。
- Contact Form 7
- MW WP Form
当ブログでは『Contact Form 7』の記事はたくさんありますが、今回は『MW WP Form』を使ったお問い合わせフォームの作り方を解説していきます。
『Contact Form 7』との違いは、確認画面やサンクスページが標準で備えられている点です。
MW WP Formは開発終了
MW WP Formは、2023年に開発終了を発表しました。なので、Contact Form 7など、他のお問い合わせフォームの使用を推奨します。

(有料になっていたらすいません🙇♂️)
MW WP Formでお問い合わせフォームを作成する方法
MW WP Formでお問い合わせフォームを作る手順は、以下になります。
MW WP Formでお問い合わせフォームを作る手順
- プラグインをインストール&有効化
- フォームを新規追加
- フォームを作成(入力項目・必須入力設定・確認送信ボタンなど)
- 自動返信メール設定
- 管理者宛メール設定
- フォームを設置(ショートコードを貼る)
- 送信テスト
それでは1つずつ解説していきます。
プラグインのインストールと有効化
まずは、プラグインをインストールして有効化します。
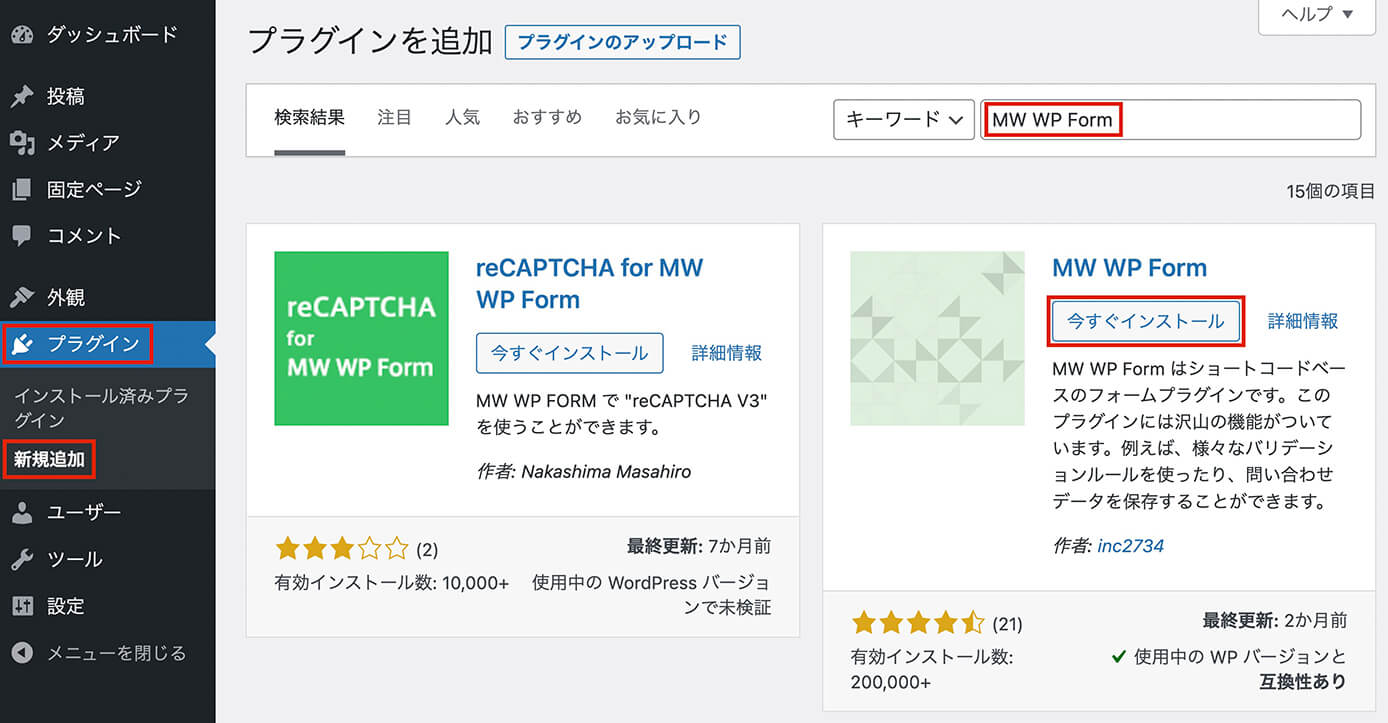
管理画面の『プラグイン → 新規追加 』から『MW WP Form』と検索して、見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『MW WP Form』インストール
新規追加からフォーム作成開始
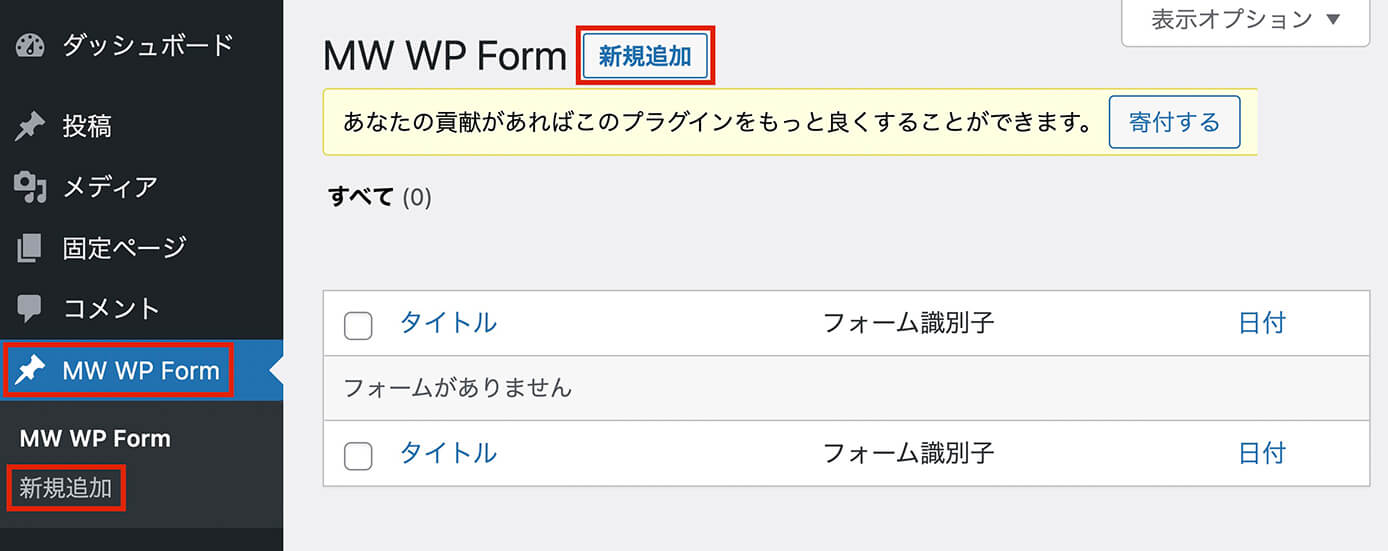
プラグインを有効化すると、左側のメニューに『MW WP Form』という項目が追加され、クリックするとこちらが表示されます。

MW WP Form
そして、『新規追加』をクリックすると次の画面になります。

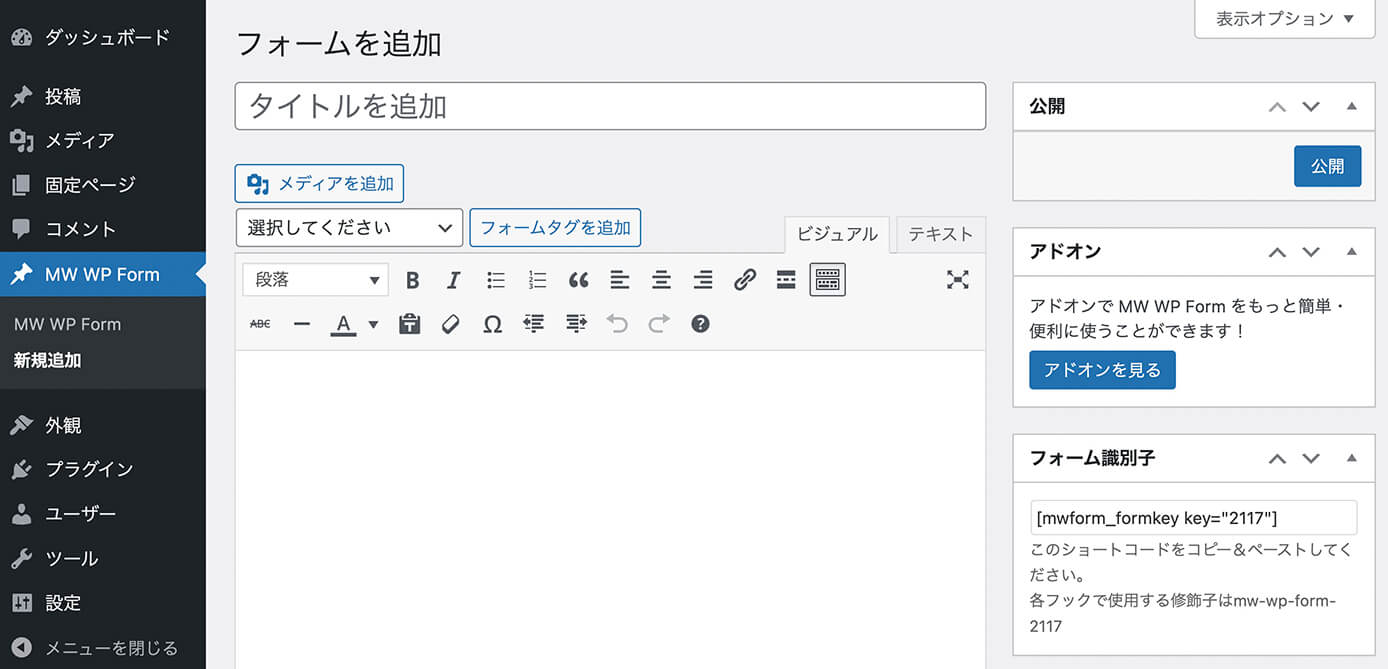
MW WP Form:新規追加
通常の投稿画面と似ていますが、右側のメニューがお問い合わせフォームのメール設定などになっています(下にスクロールすると色々あります)
『タイトルを追加』には、『お問い合わせフォーム』など分かりやすい名前にすればOKです。
そして、これからフォームを作っていきます。
フォームを作成
最初に、名前の入力欄を作りたいと思います。
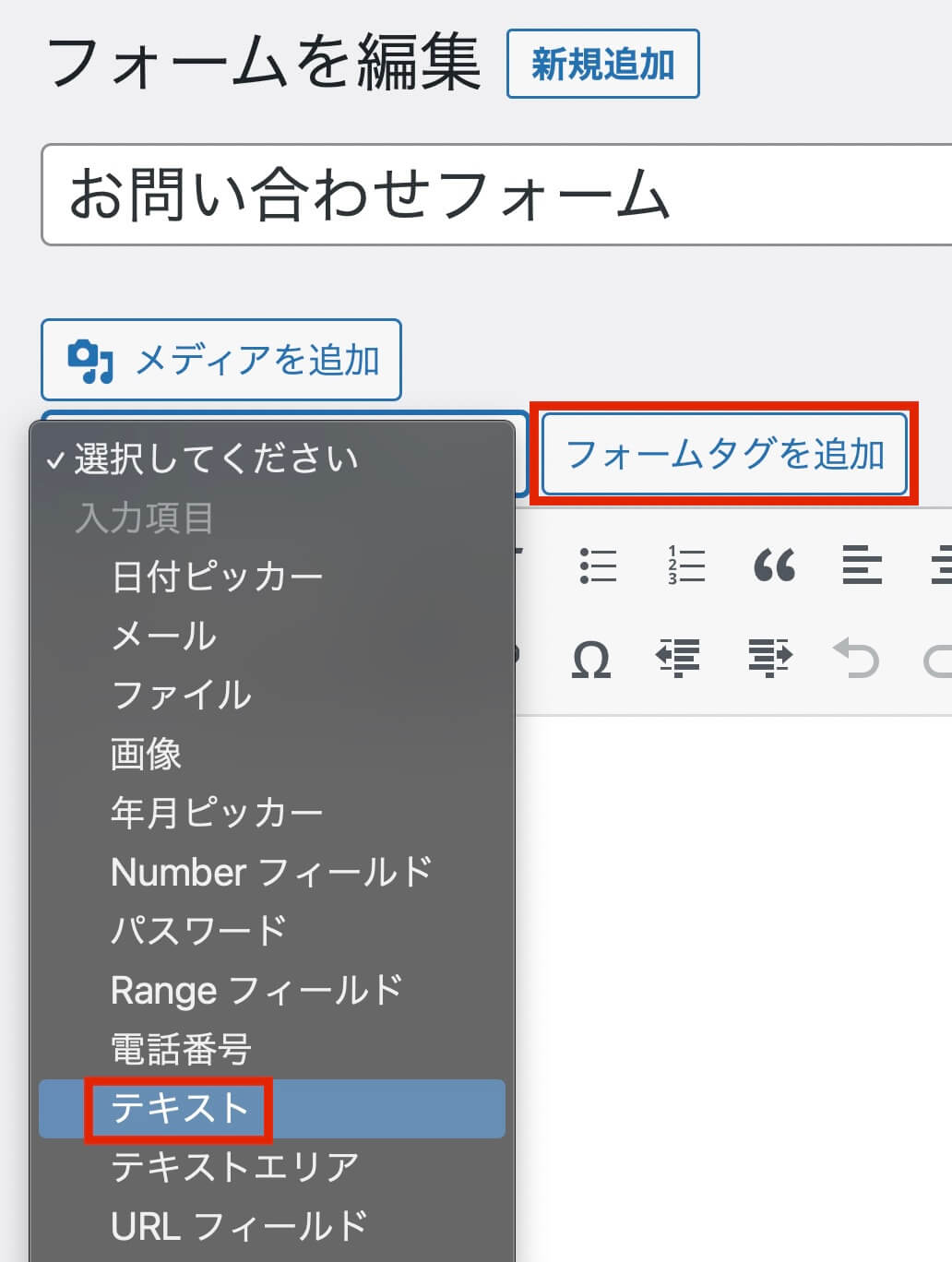
まずは、タイトルの下にあるメニューから『テキスト』を選択して、『フォームタグを追加』をクリックします。

MW WP Form:『テキスト』選択して『フォームタグを追加』をクリック
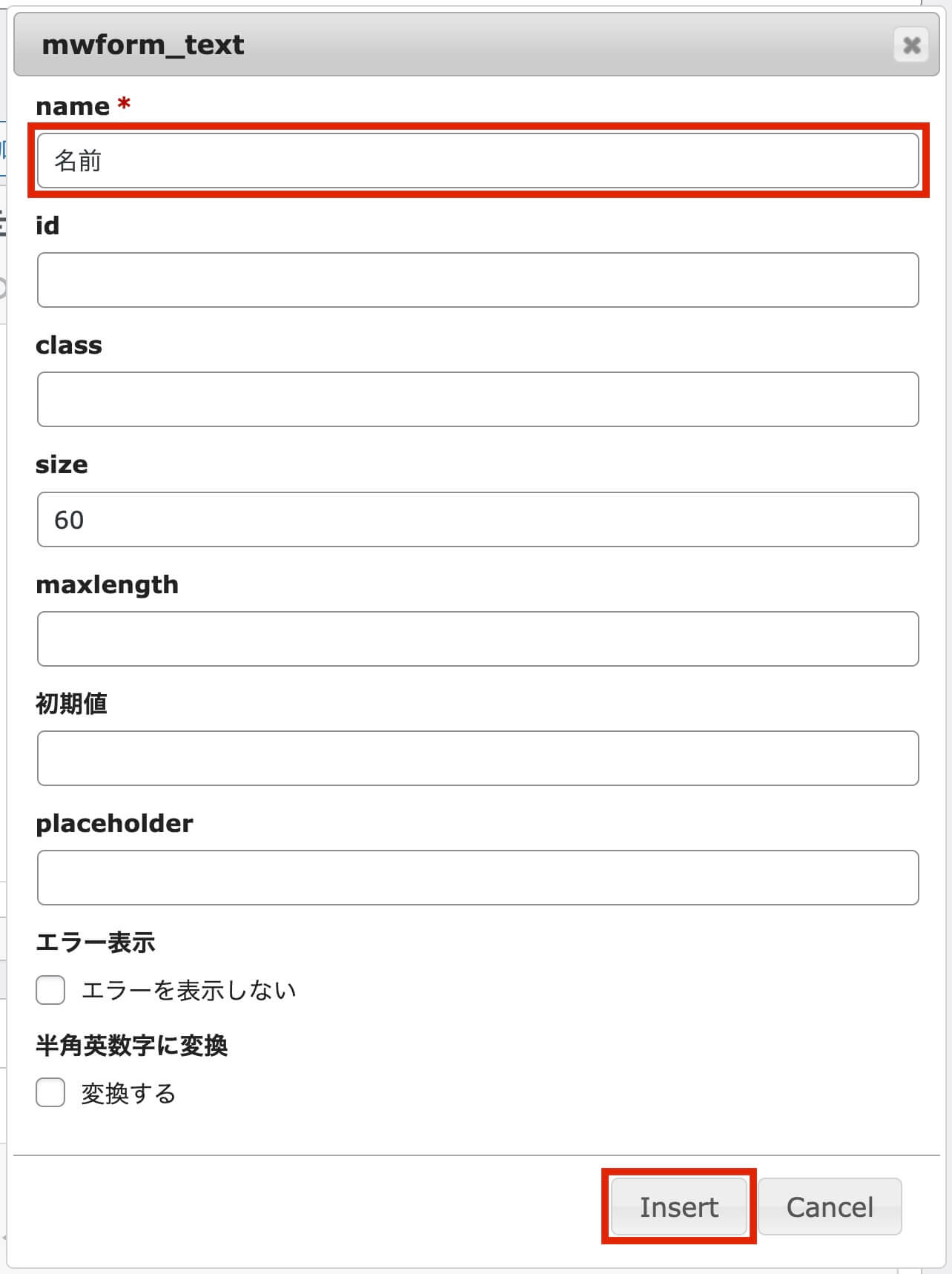
すると次のような画面が出てくるので、『name』に『名前』と入力して『Insert』をクリックします。

MW WP Form:『name』に入力して『Insert』をクリック
これは実際のお問い合わせフォームで表示されるのではないので、管理者が分かるようにすればOKです。
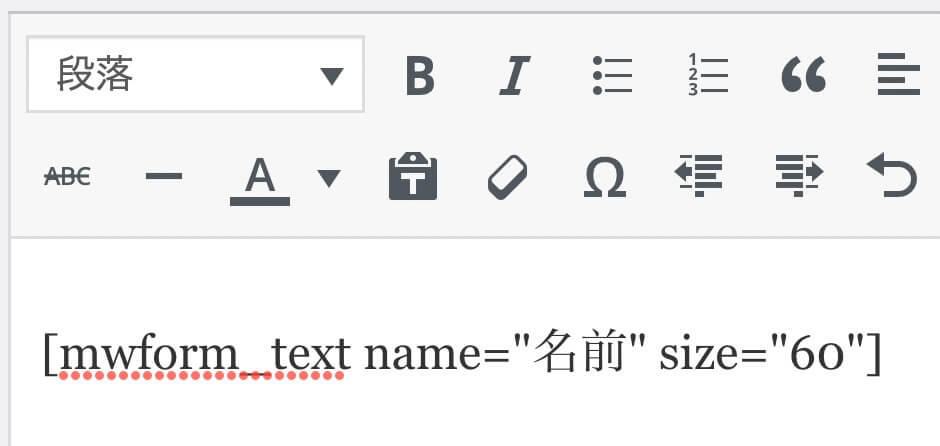
出来たのがこのコードです。

MW WP Form:テキストの入力コード
そしてHTMLでは名前のフォームは次のように書いていたとします。
<div class="form-name">
<label for="name">名前</label>
<input name="name" type="text" value="" />
</div>今回作ったのはこのinputの部分なので、このinputの部分を先ほどのコードに置き換えます。
<div class="form-name">
<label for="name">名前</label>
[mwform_text name="名前" size="60"]
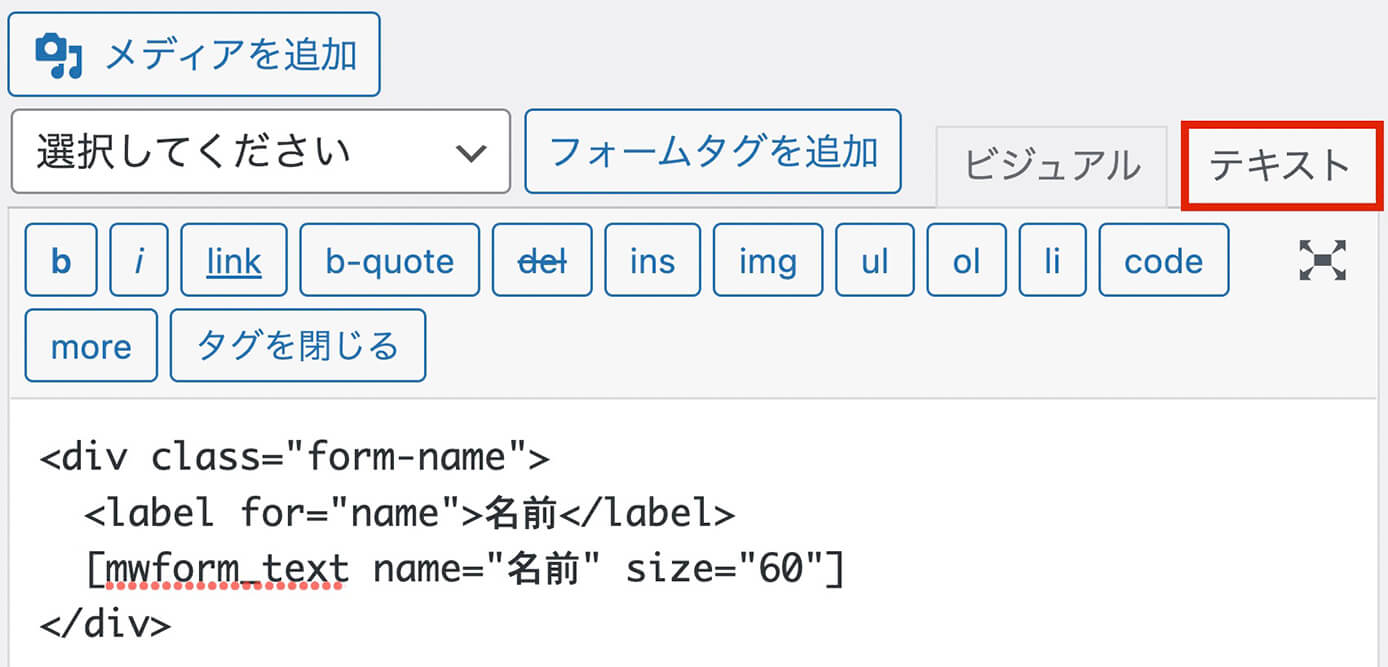
</div>編集画面ではこのようになりますね。

MW WP Form:HTML含めたコード(テキストエディタ)
この際、HTMLのコードを書く時はビジュアルではなく、テキストエディタにするのを忘れないようにしましょう。
これで、デザインも反映されるようになりました。
他にも、以下のように項目に沿ったフォームタグを選択して追加していきます。
- メールアドレス → メール
- 電話番号 → 電話番号
- お問い合わせ内容 → テキストエリア
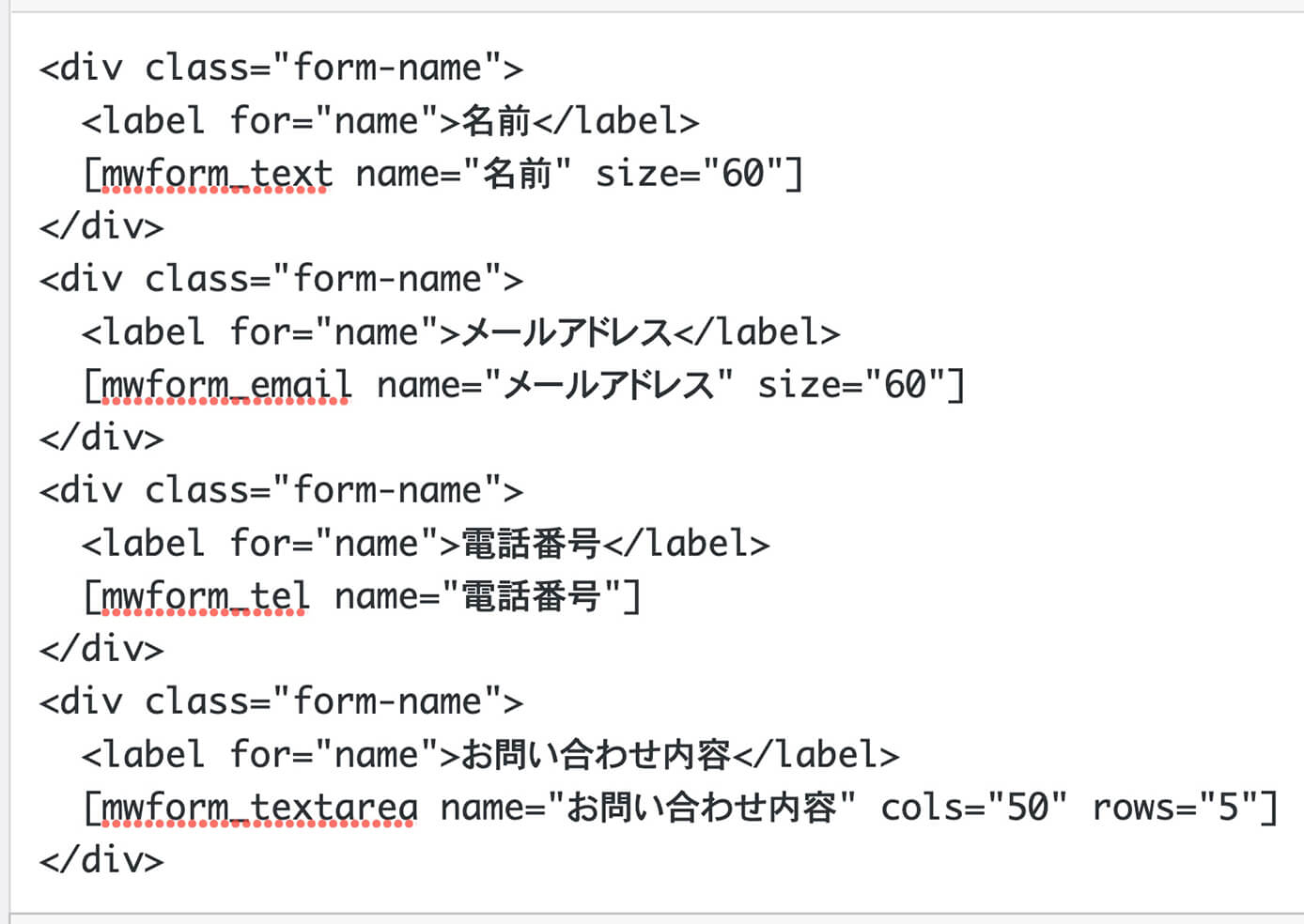
一旦上記含め、4つの項目を作成して進めて行きます。

MW WP Form:名前・メールアドレス・電話番号・お問い合わせ内容
必須入力の設定(バリデーションルール)
入力項目の中には、必須項目にしたい物もあると思います。
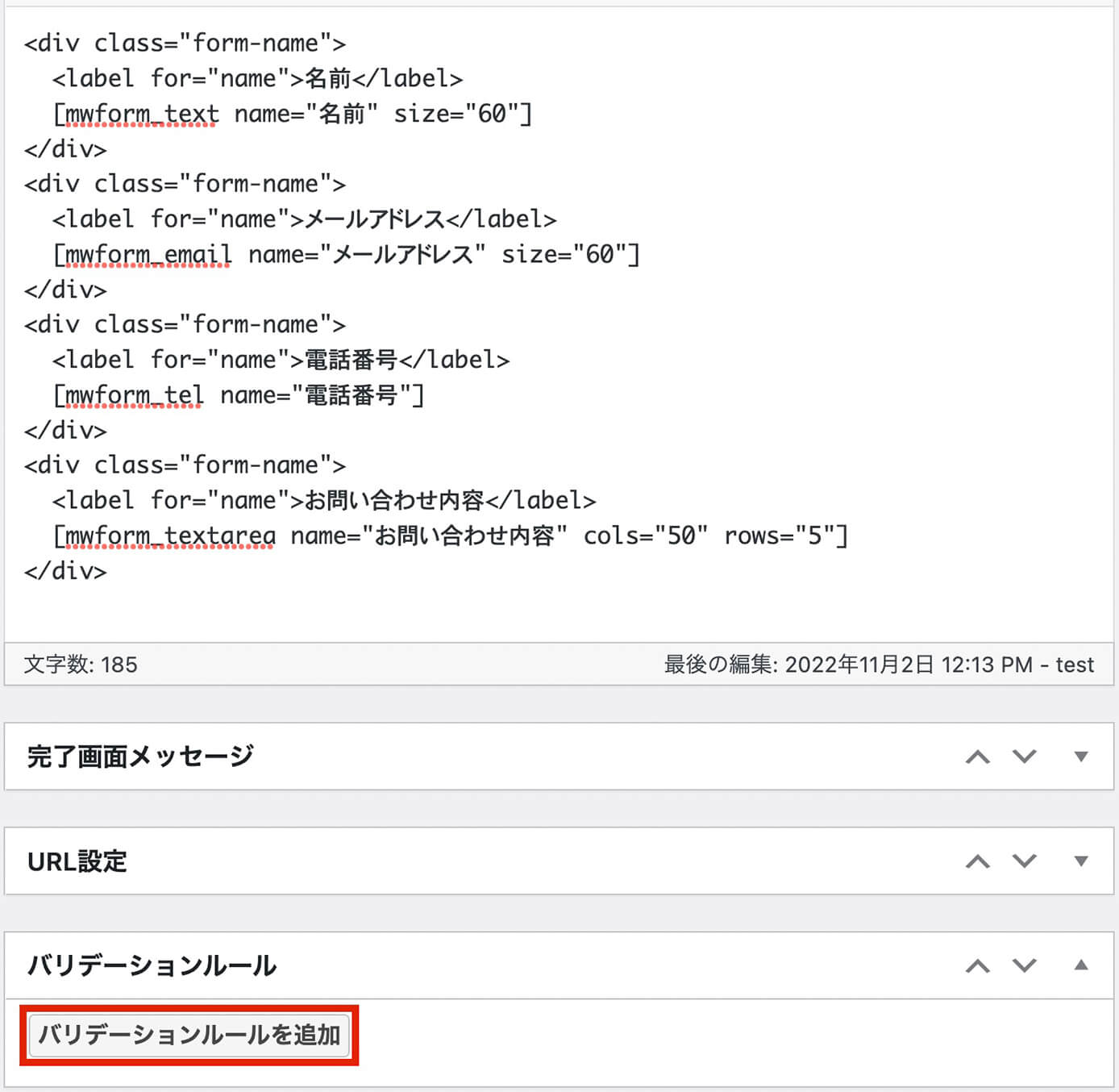
そういった場合は、編集画面の一番下にあるバリデーションルールで設定します。

MW WP Form:『バリデーションルールを追加』をクリック
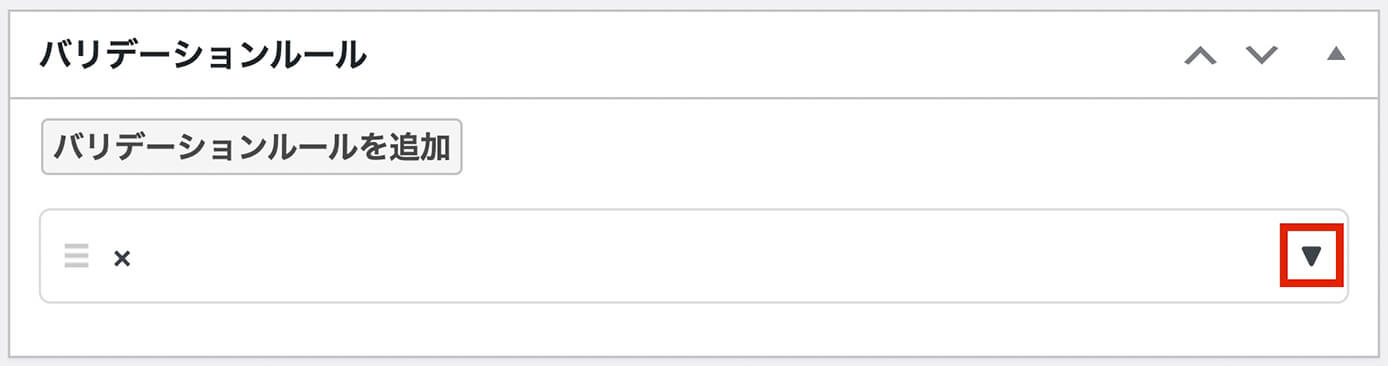
『バリデーションルールを追加』をクリックしたら次の画像が出てくるので、▼をクリックすると設定項目が開きます。

MW WP Form:バリデーションルールを追加(▼をクリック)

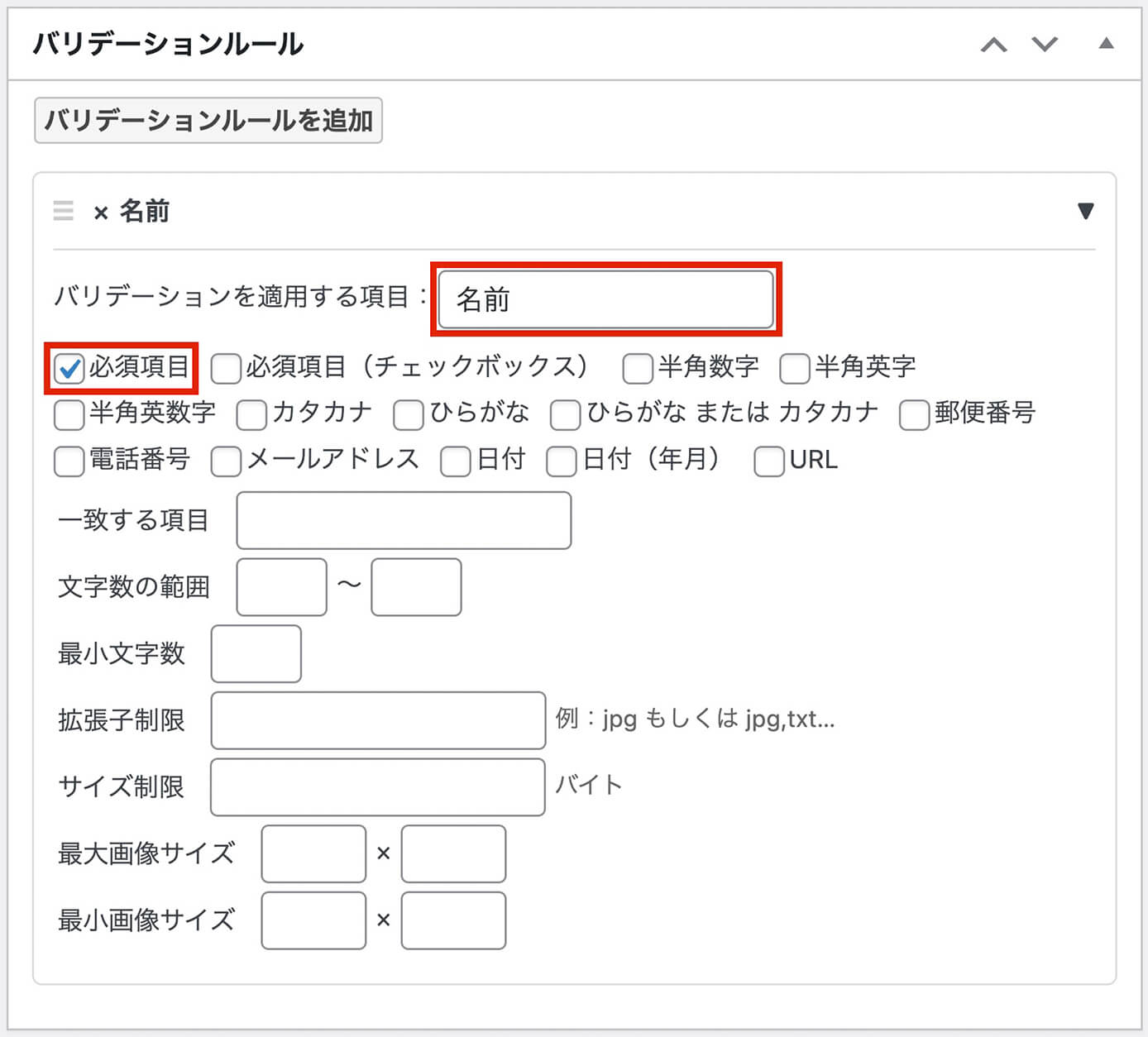
MW WP Form:バリデーションルールを追加
バリデーションを適用する項目には、先ほどフォームタグを作成した時に『name』に書いたものを書きます。
なので、ここでは『名前』と入力します。
あとは、必須項目にチェックを入れればOKです。
他にもカタカナ指定、電話番号、メールアドレスなど、項目に適したものにチェックを入れましょう。
また、この名前で作ったフォームタグは『テキスト』ですが、お問い合わせフォームでファイルを送付出来るようにする事も出来ます。
それには、フォームタグで『ファイル』を選択して作成します。
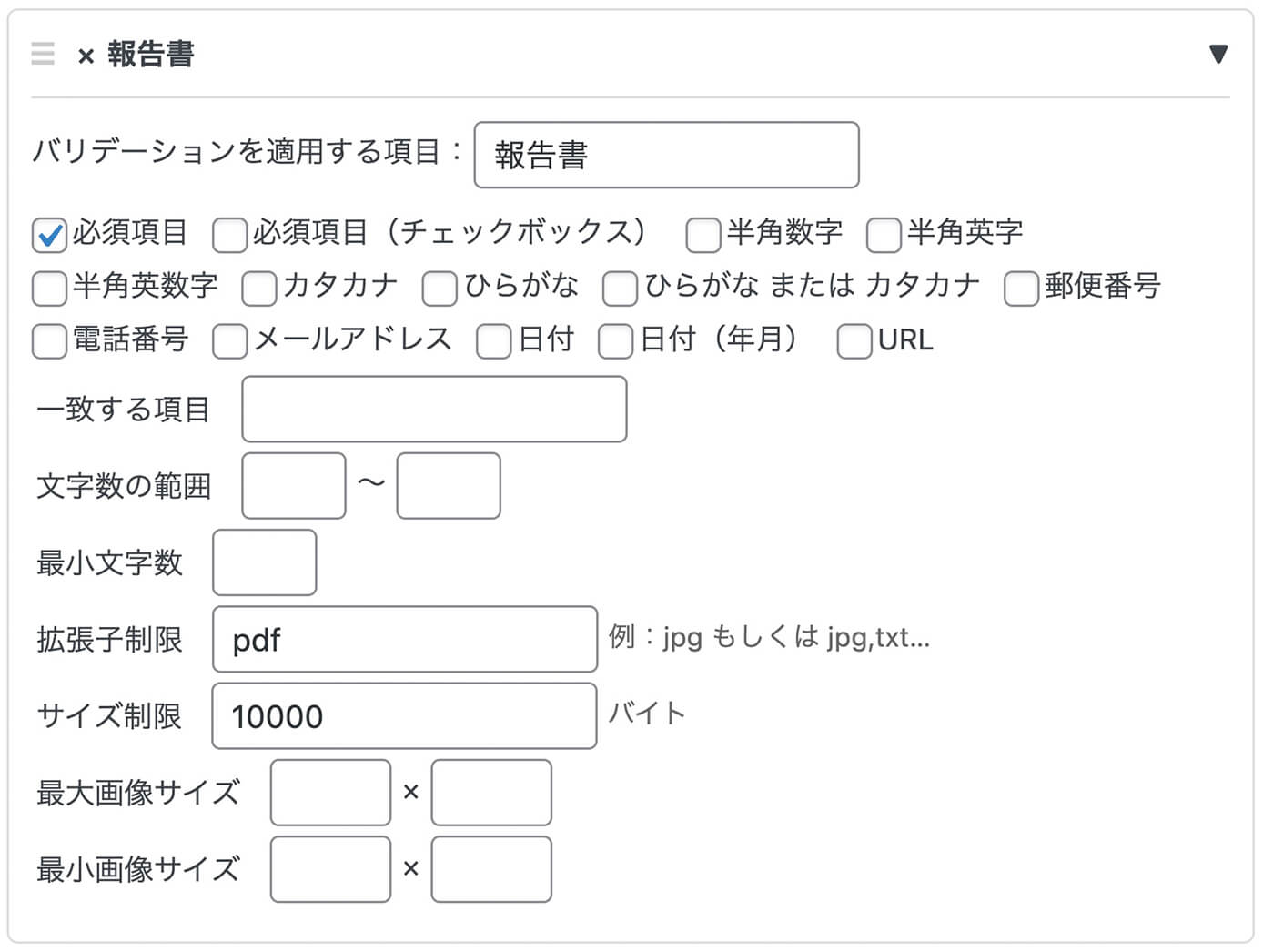
そしてこのファイルには、例えば『報告書』という名前を付けてファイルの種類は『pdfのみ』ファイルサイズは『10000バイトまで』といった指定も次の画像のように設定すれば出来ます。

MW WP Form:バリデーションルールを追加(ファイル)
ファイルの種類は拡張子制限で設定しますが、右側の例にも書いてある通り複数指定することも出来ます。
確認送信ボタンを設置
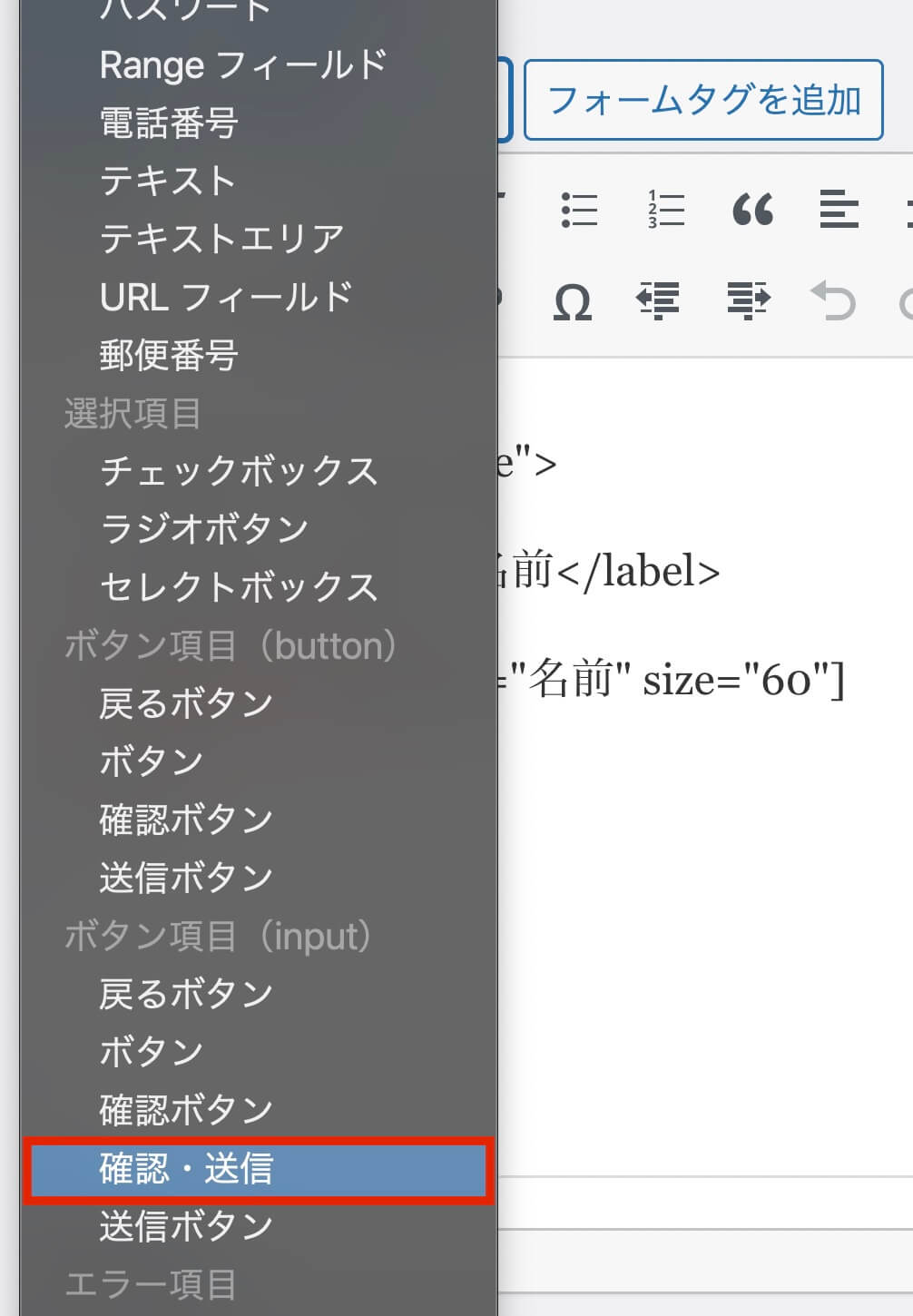
次に、フォームタグを『確認・送信』を設定します。
これは、送信ボタンの前に確認画面を表示させたい場合に使います。

MW WP Form:確認・送信
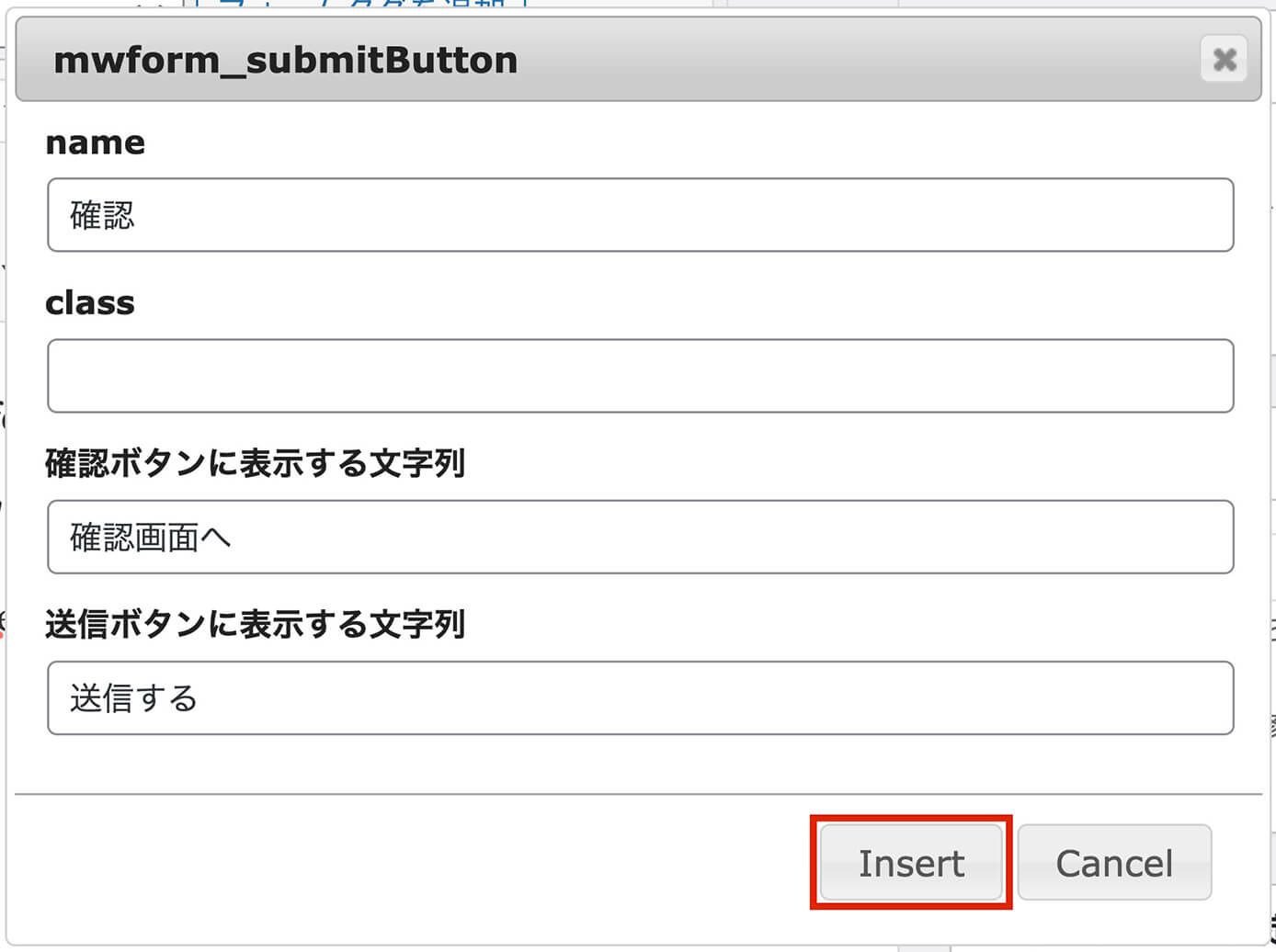
ここでは、確認ボタンと送信ボタンの文字を設定出来ます(『確認画面へ』と『送信する』はデフォルトの表示)

MW WP Form:確認・送信ボタン設定
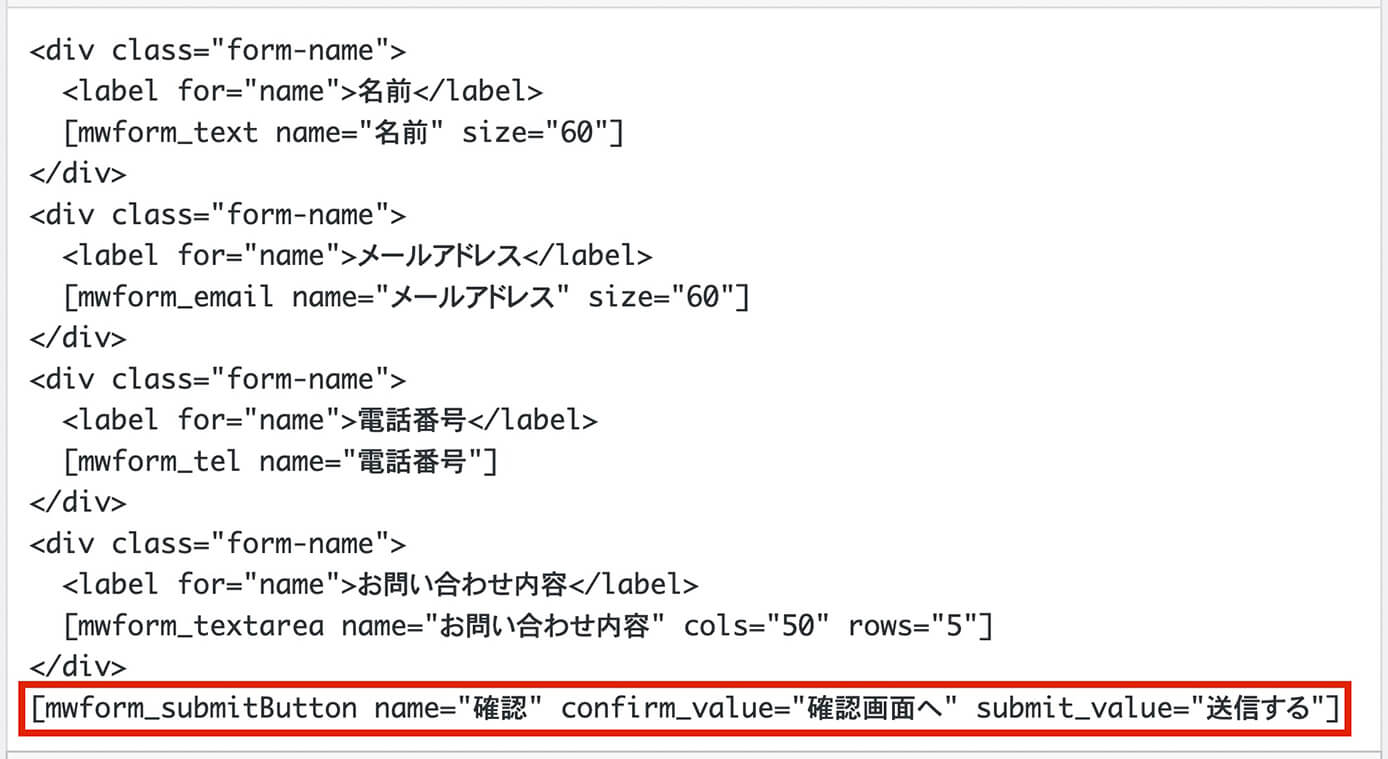
そして、こちらが設置された確認・送信ボタンです。

MW WP Form:確認・送信ボタン設置
サンクスページのテキスト設定
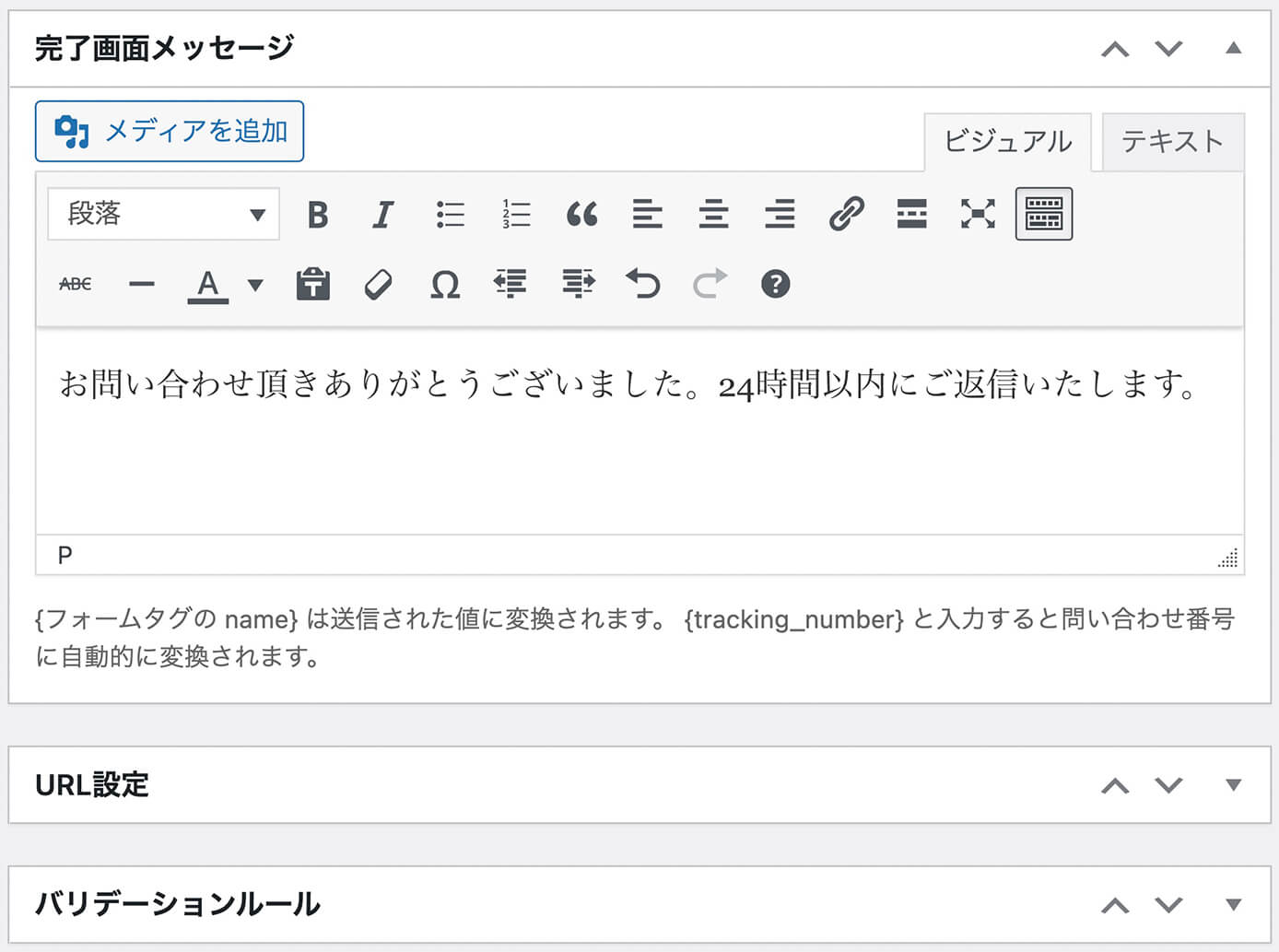
確認ボタン → 送信ボタンをクリックした後の完了画面で表示するテキストも、バリデーションルールの上にある完了画面メッセージで設定できるので、書いておいた方が親切かと思います。

MW WP Form:完了画面メッセージ
自動返信メール設定
次は、自動返信メール設定です(自分ではなく相手への自動返信メールとなります)
画面右側に、次の設定画面があります。

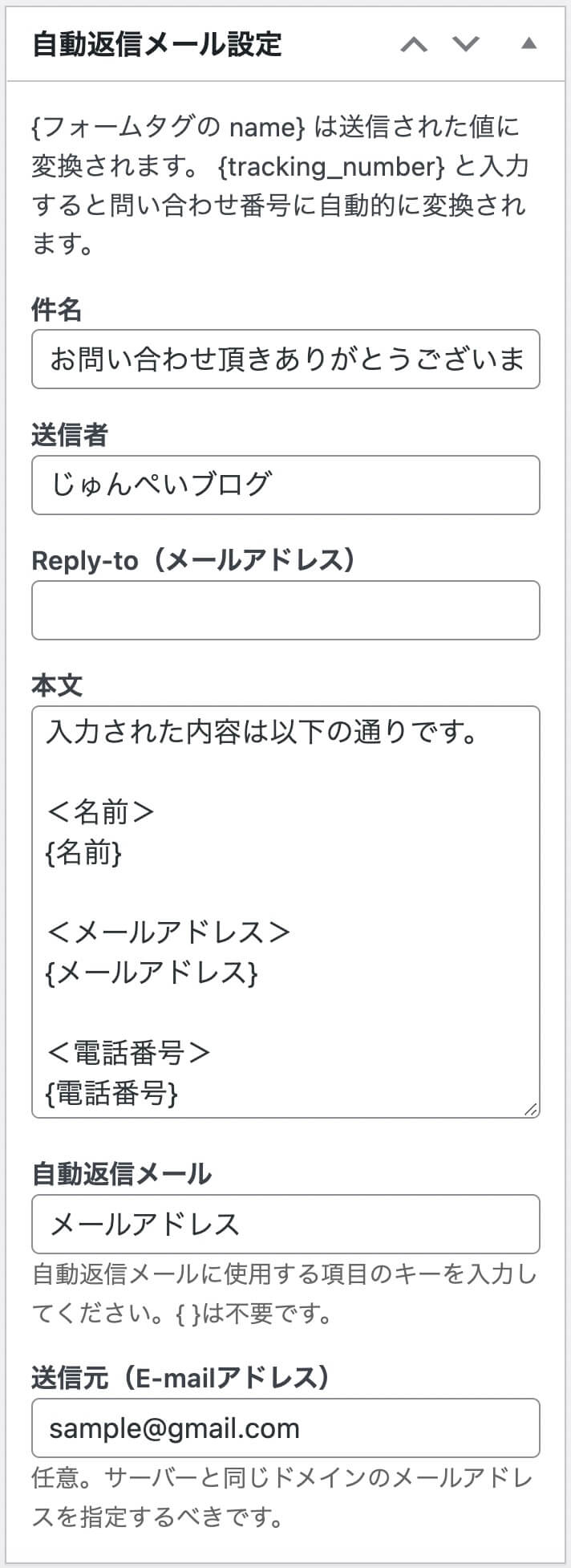
MW WP Form:自動返信メール設定
本文に関してですが、{ } の中に『name』で設定した文字を入れると、その内容が返信時に反映されます。
自動返信メールの『メールアドレス』の部分ですが、これはフォームタグでメールの項目を追加した時の『name』になります。
つまり、以下のようなフォームタグの場合は『メールアドレス』となります。
[mwform_email name="メールアドレス" size="60"]
日本語のタイトルと同じだとややこしいかも知れないので、nameには『mail』など英語の方がいいかも知れません。
送信元については、自分のメールアドレスを書けばOKです。
管理者宛メール設定
最後に、自分宛ての自動返信メール設定です。

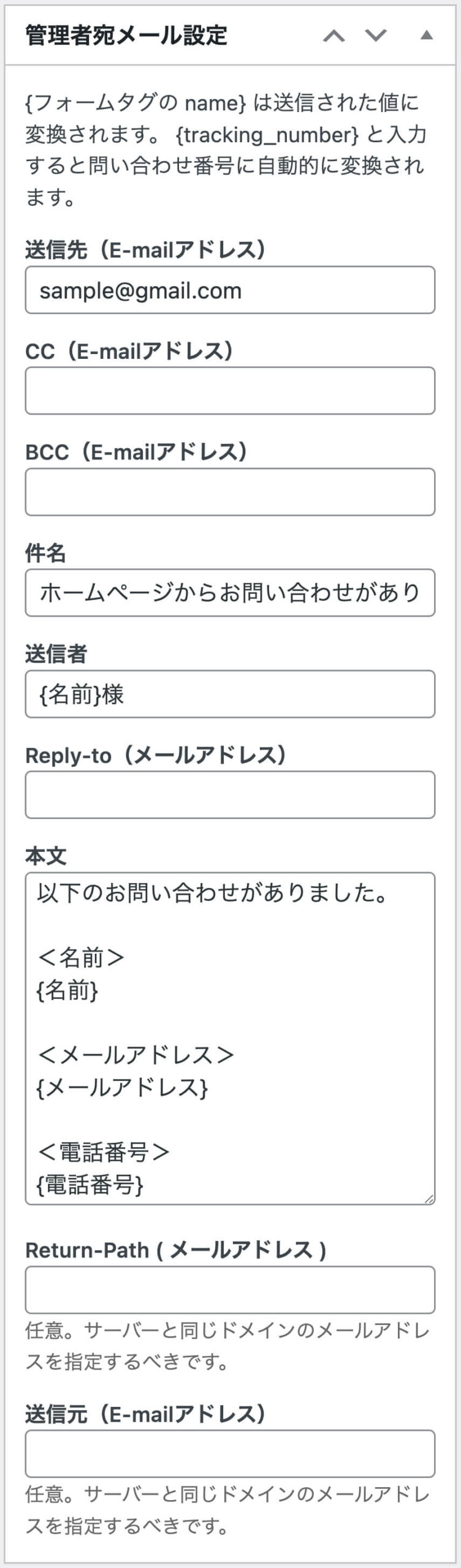
MW WP Form:管理者宛メール設定
最初の『送信先(E-mainアドレス)』は管理者(自分)のメールアドレスになります。
件名は自分でお問い合わせがあったと分かるタイトルにしましょう。
送信者に関しては{ }の中に名前を入力してもらう為に作ったフォームタグの『name』の文字を入れます。
[mwform_text name="名前" size="60"]
本文に関しては自動返信メールと同じですが、自分宛てなので最初の1行だけ自分宛て用に変えておきましょう。
全て設定が終わったら、画面右上の『公開』をクリックして保存しましょう(編集の場合は『更新』)
フォームの設置
あとは、フォームを表示させたいページに設置します。
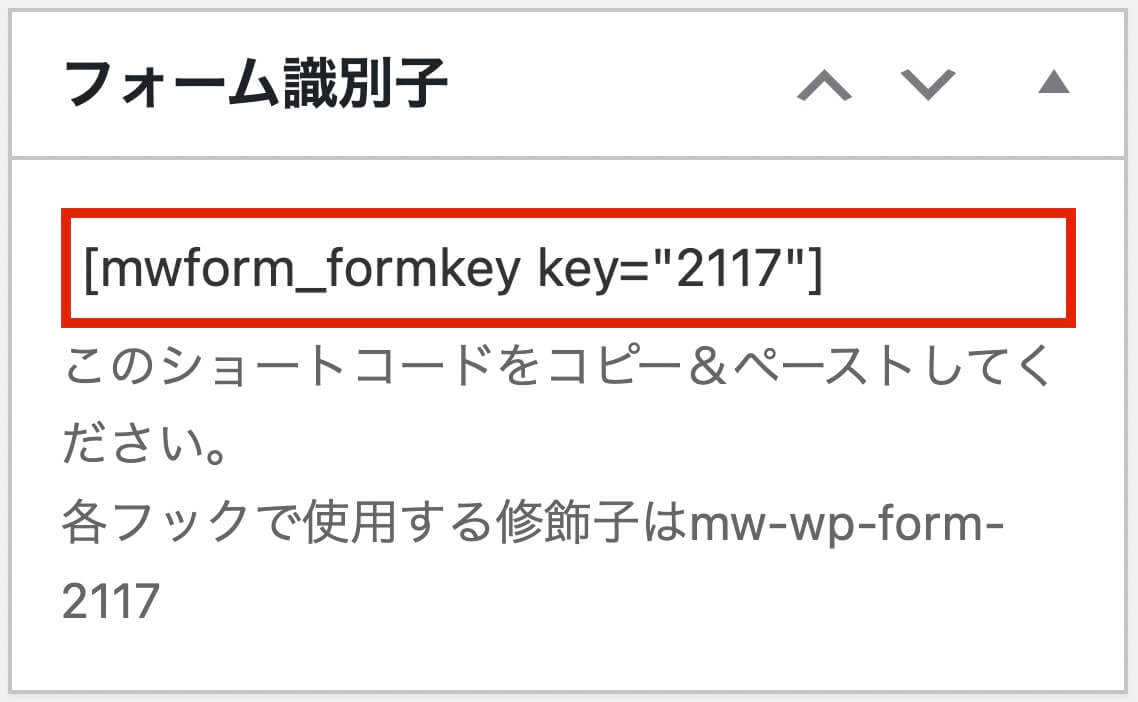
必要なのは『フォーム識別子』になります。
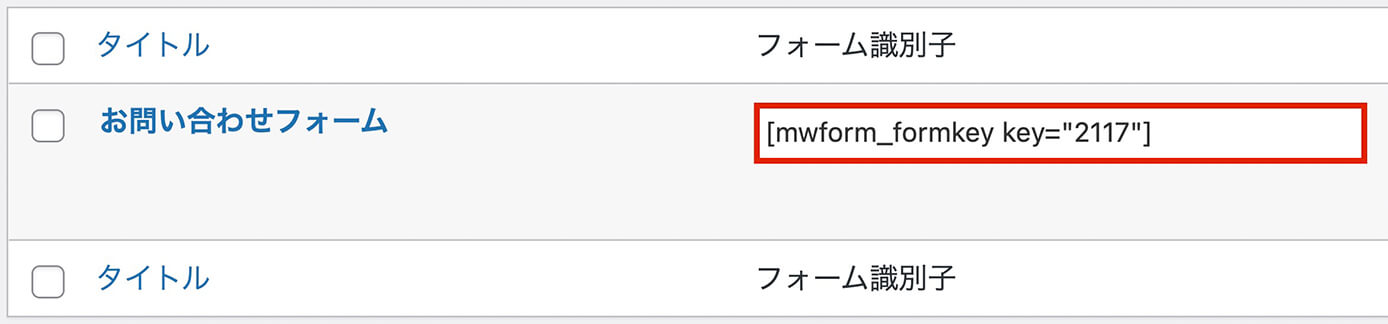
フォーム作成画面か、フォーム一覧で確認できます。

MW WP Form:フォーム識別子

MW WP Form:フォーム識別子
これを、表示させたい固定ページに貼り付けるだけでOKです。
ブロックエディタの場合は、普通に貼るだけでショートコードとして以下のようになります。

MW WP Form:フォーム識別子を貼る(ブロックエディタ)
クラシックエディタの場合は、ビジュアルエディタでもテキストエディタでもOKです。

MW WP Form:フォーム識別子を貼る(クラシックエディタ)
オリジナルテーマでテンプレートに貼る場合
オリジナルテーマでテンプレートに貼る場合ですが、管理画面からではなく以下のようにします。
<?php echo do_shortcode( '[mwform_formkey key="2117"]' ); ?>あとは送信テストをしてみて、以下の内容が正しく出来るか確認してみましょう。
- バリデーションルール(必須入力)が機能しているか
- 確認画面が出るか
- 送信完了画面が出るか
- 送信者宛の自動返信が出来ているか
- 管理者宛にメールが届いているか
まとめ
今回はMW WP Formの使い方を解説してきました。
当ブログでは、同じくお問い合わせフォームの定番プラグイン『Contact Form 7』の記事がたくさんあるので、ぜひ参考にしてみて下さい。
以上になります。


