
通常YouTubeの埋め込みはサムネイルが表示されてる状態ですが、テキストや別に用意した画像をサムネイルとし、プラグインを使えばそれらをクリックしてモーダルのようにポップアップさせる事が出来ます。
今回はその方法について解説していきます。

(有料になっていたらすいません🙇♂️)
YouTubeを埋め込みプラグインを使ってポップアップさせる方法
今回YouTubeをポップアップさせるのに『modal-video.js』というjQueryのプラグインを使います。
『YouTube』だけでなく『vimeo』もポップアップさせる事が出来ますが、今回はYouTubeのみ解説します。
まずは通常の埋め込み方法を見てから、ポップアップで再生させる方法を解説していきます。
YouTubeを埋め込む方法(通常)
まずは通常の埋め込み方法です。
埋め込みたい動画の下にある『共有』をクリックします。

YouTube:『共有』をクリック
共有をクリックするとこちらがポップアップされるので『埋め込む』をクリックします。

YouTube:『埋め込む』をクリック
埋め込むをクリックするとこちらが開くので、右下の『コピー』をクリックします。

YouTube:『コピー』をクリック
コードの下には『埋め込みオプション』がありますが、一旦無視して進めます。

YouTube:埋め込みオプション
コピーしたコードをHTMLに貼れば完了です。
こちらがデモになります。
See the Pen
YouTubeを普通に再生 by junpei (@junpei-sugiyama)
on CodePen.
レスポンシブにするためHTMLのheightとwidthを削除し、CSSでheightとwidthを調整しています。
これが通常の埋め込みで、サムネイルが表示されている状態となります。
『modal-video.js』の使い方(YouTubeをポップアップ表示)
このプラグインはjQueryを使用するので、jQuery本体の読み込みを忘れないようにしましょう。
jQueryを使ったことがない人はこちらの記事を参照下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
『modal-video.js』を使う方法は2つあります。
- ファイルをDLして読み込む
- CDNで読み込む
今回はCDNを使った方法を中心に解説していきますが、ファイルをDLする方法も解説します。
ファイルをDLして使う
ファイルをDLして使う場合は、以下のページからDLします。
『modal-video.js』のDLはこちら
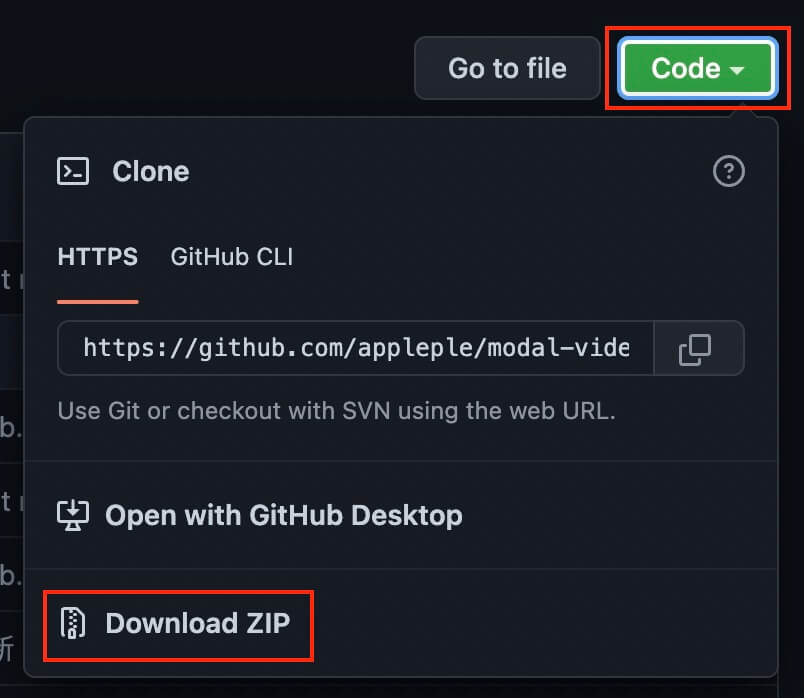
ページを開いたら『Code』をクリックして、その後に『Download ZIP』をクリックしてファイルをDLします。

『modal-video.js』をダウンロード
DLしたファイルを解凍したら以下のファイルが入っています。

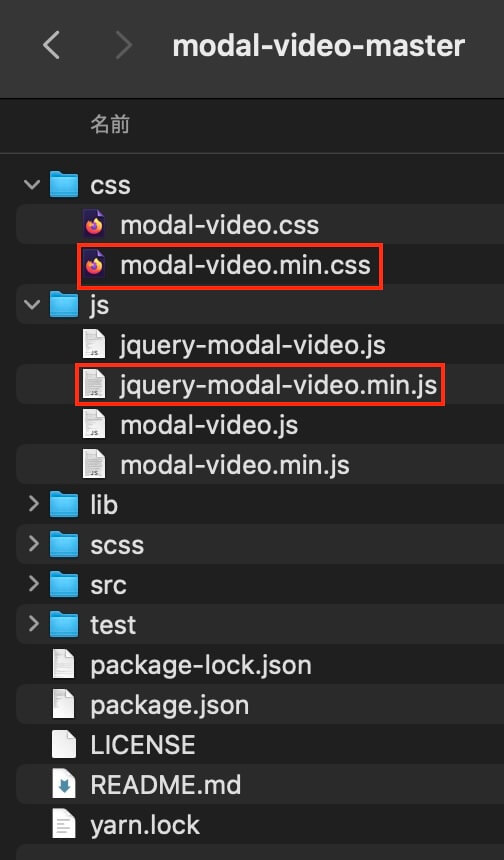
『modal-video.js』ファイル一式
たくさんありますが、使うファイルは以下の2つだけです。
- cssフォルダ:modal-video.min.css
- jsフォルダ:jquery-modal-video.min.js
この2つを読み込んで使用します。
使い方については次のCDNを使った方法で解説します。
CDNを読み込んで使う
CDNを読み込んで使う場合は、以下のコードで読み込みます。
<!-- modal-video.jsのcss -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/modal-video@2.4.6/css/modal-video.min.css"/>
<!-- jQuery本体 -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<!-- modal-video.jsのjs -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/modal-video@2.4.6/js/jquery-modal-video.min.js"></script>これで『modal-video.js』を使う準備が出来ました。
HTMLの書き方
HTMLはaタグに書く方法と、aタグ以外に書く方法があります。
<!-- aタグで設定 -->
<a href="javascript:void(0);" data-video-id="2w60A9zDrBk" class="js-modal-video">ポップアップ01</a>
<!-- aタグ以外で設定 -->
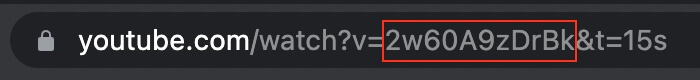
<div data-video-id="2w60A9zDrBk" class="js-modal-video">ポップアップ02</div>data-video-idはYouTubeのURLで確認します。

data-video-idの確認
aタグ以外(divタグやspanタグなど)だとカーソル乗せてもポインターが表示されないので、aタグ以外の場合はcursor: pointer;でポインターが表示されるようにした方がいいかと思います。
そしてjQueryは以下になります。
$(function () {
if ($(".js-modal-video").length) {
$(".js-modal-video").modalVideo({
channel: "youtube",
youtube: {
controls: 1, // コントロール表示(0は非表示)
},
});
}
});
CSSはレイアウトの為のスタイルしか書いていないので割愛します。
See the Pen
YouTubeをポップアップで再生 by junpei (@junpei-sugiyama)
on CodePen.
またaタグなどの中にimgタグを入れれば、画像クリックでポップアップさせることも出来ます(動画と全然関係ない画像ですが・・・)
See the Pen
YouTubeをポップアップで再生(画像) by junpei (@junpei-sugiyama)
on CodePen.
パラメータについては以下のページを参照下さい。
以上になります。



