WordPressの管理画面にBasic認証をかけるだけで、セキュリティはかなり向上します。
そこで今回は、ラッコサーバーでBasic認証をかける方法を解説していきます。
ラッコサーバーでBasic認証を有効化する方法
ラッコサーバーでBasic認証をかける手順は以下になります。
- ラッコサーバーの管理画面を開く
- サーバー管理画面(cPanel®)を開く
- ファイルの『ディレクトリのプライバシー』を開く
- Basic認証を有効化したいディレクトリの編集をクリック
- Basic認証を有効化
- Basic認証のユーザー名とパスワードを設定
- Basic認証の確認
それでは順番に解説していきます。
まずはラッコサーバーにアクセスして下さい。
手順①:サーバー管理画面を開く
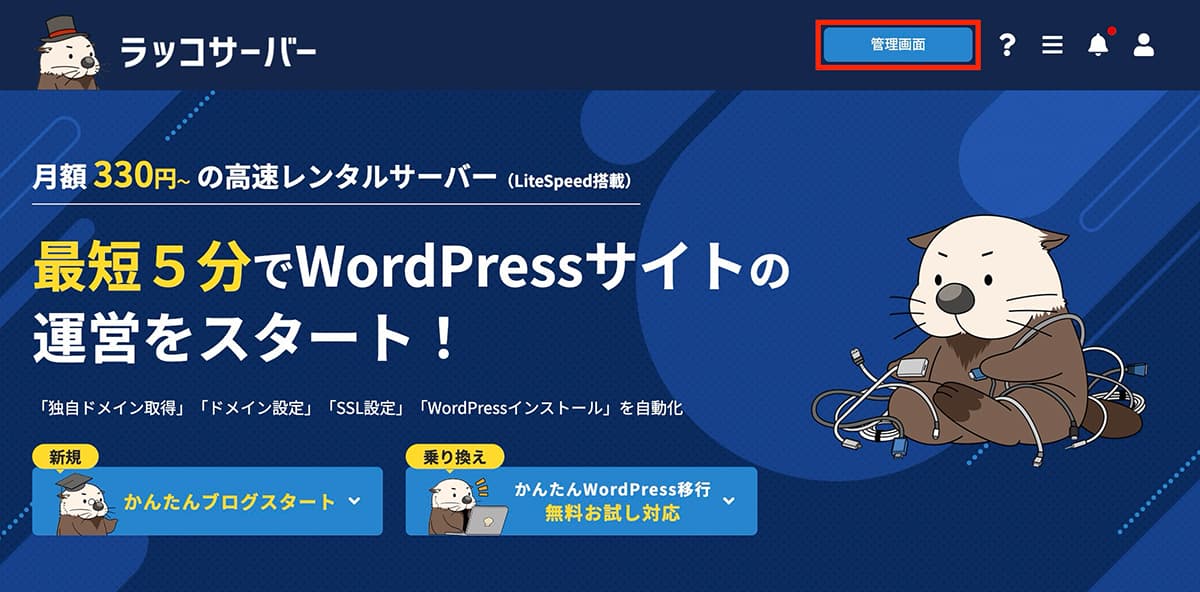
ラッコサーバーにアクセスしたら『管理画面』をクリックします。

ラッコサーバー:『管理画面』をクリック
手順②:サーバー管理画面(cPanel®)を開く
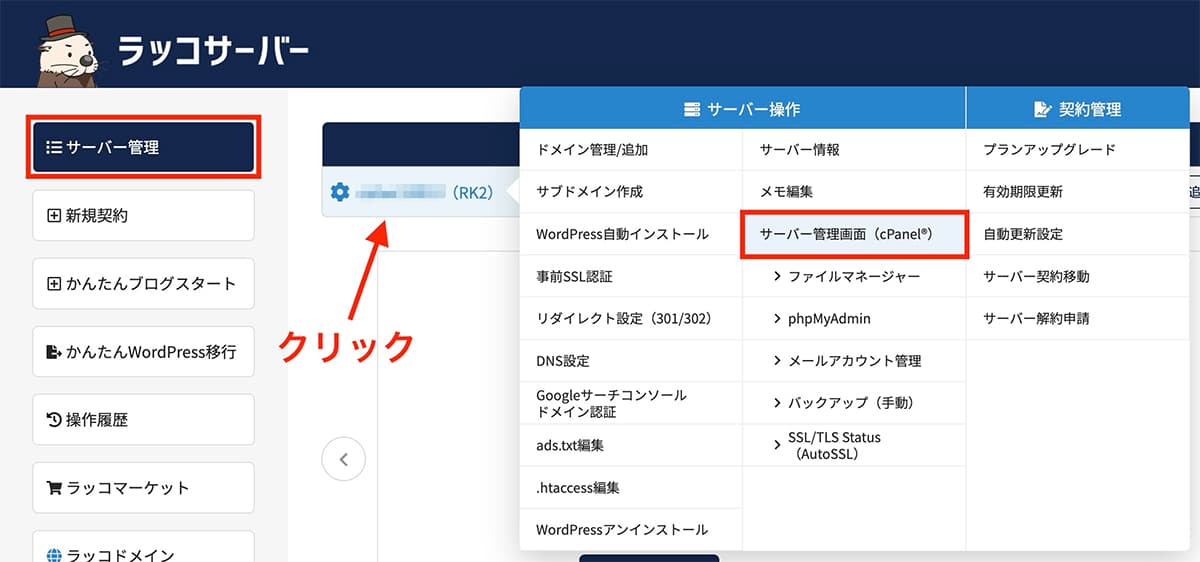
サーバーの管理画面を開いたら『サーバー管理 → サーバー名クリック → サーバー管理画面(cPanel®)を開く』と進めていきます。

ラッコサーバー:サーバー管理画面(cPanel®)を開く
手順③:ファイルの『ディレクトリのプライバシー』を開く
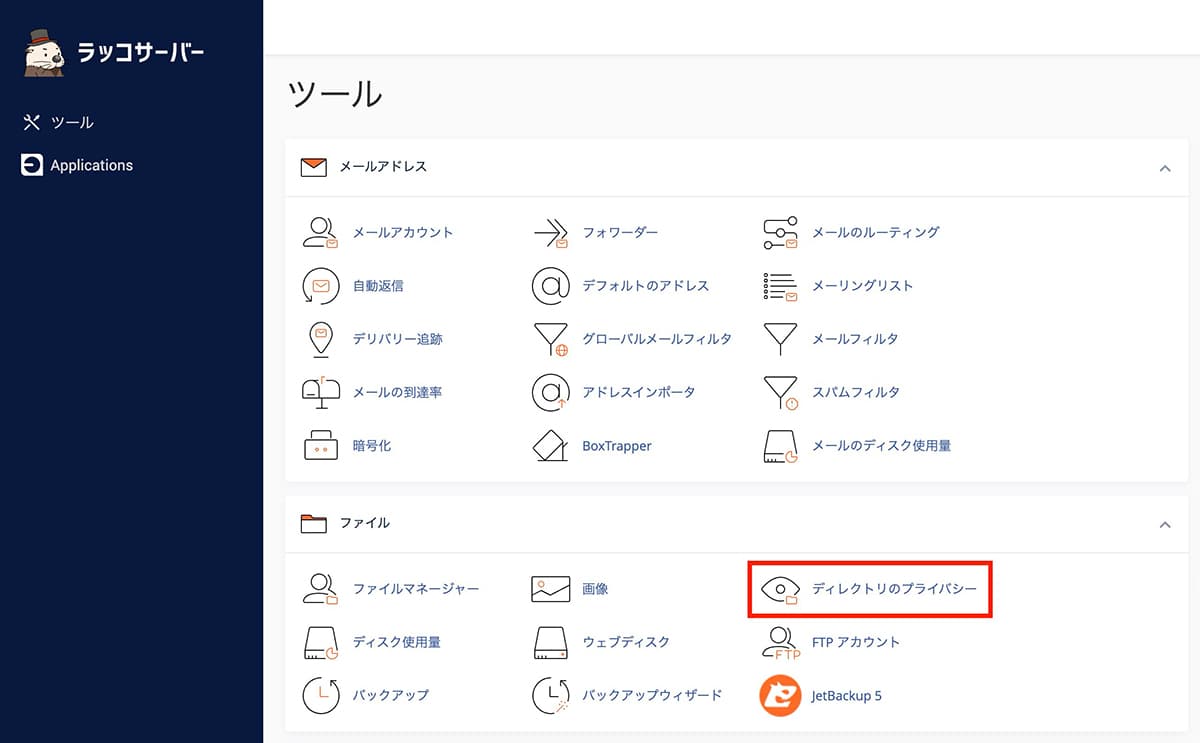
次に、ファイルの『ディレクトリのプライバシー』を開きます。

ラッコサーバー:ファイルの『ディレクトリのプライバシー』を開く
手順④:Basic認証を有効化したいディレクトリの編集をクリック
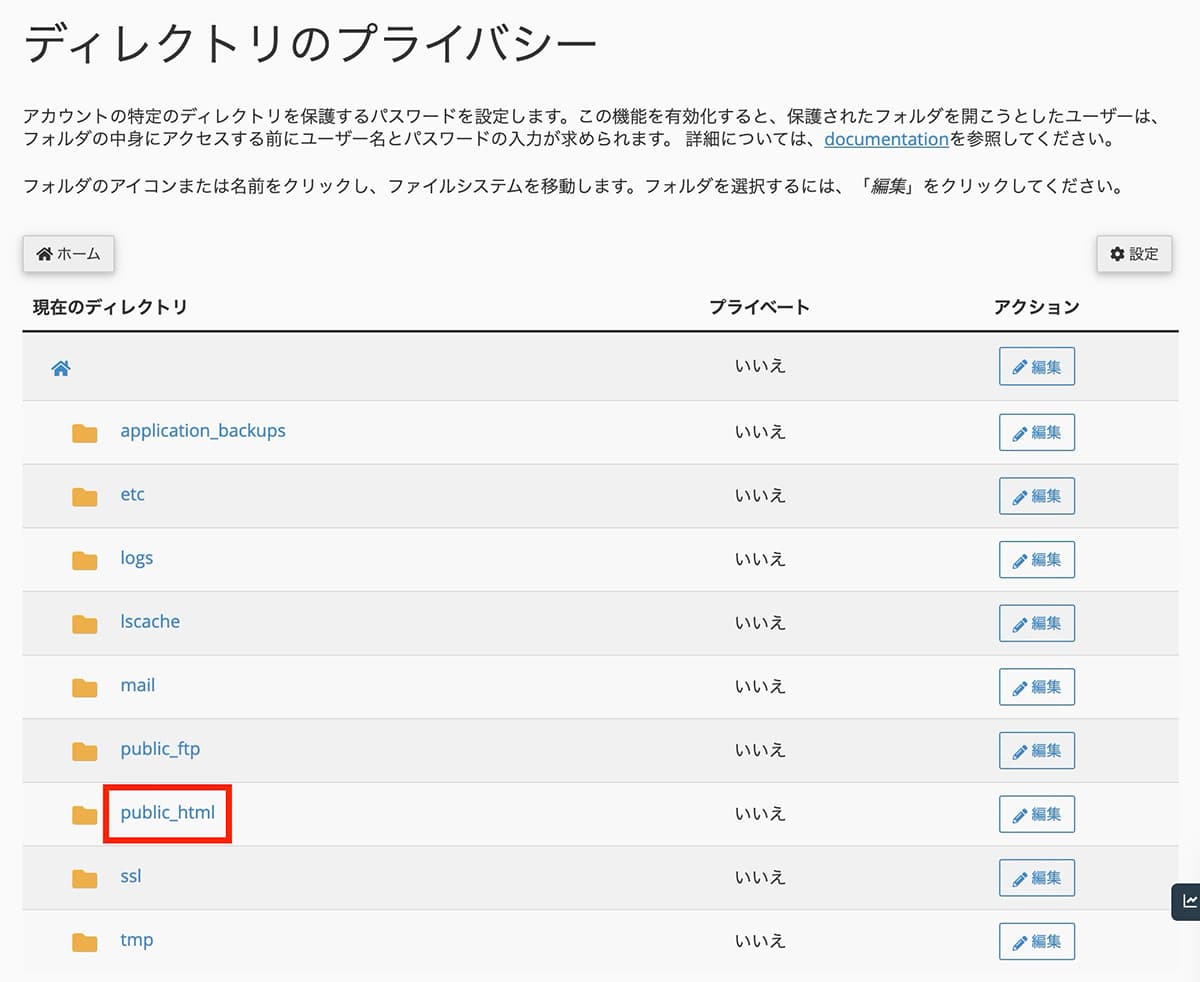
次は『public_html』をクリックします。

ラッコサーバー:『public_html』をクリック
そして、サイト全体にBasic認証をかける場合は、Basic認証をかけたいドメインの『編集』をクリックします。

ラッコサーバー:サイト全体にBasic認証をかける場合
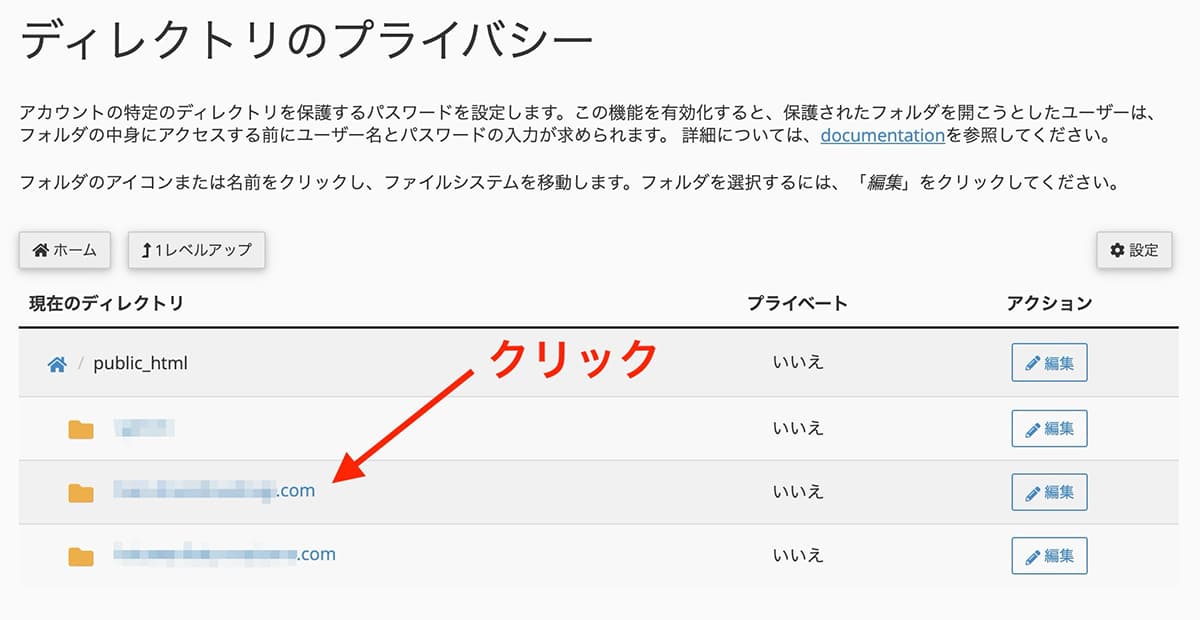
そして、ログイン画面にBasic認証をかけたい場合は、 ドメイン名をクリックします。

ラッコサーバー:ログイン画面をBasic認証かけたいドメイン名をクリック
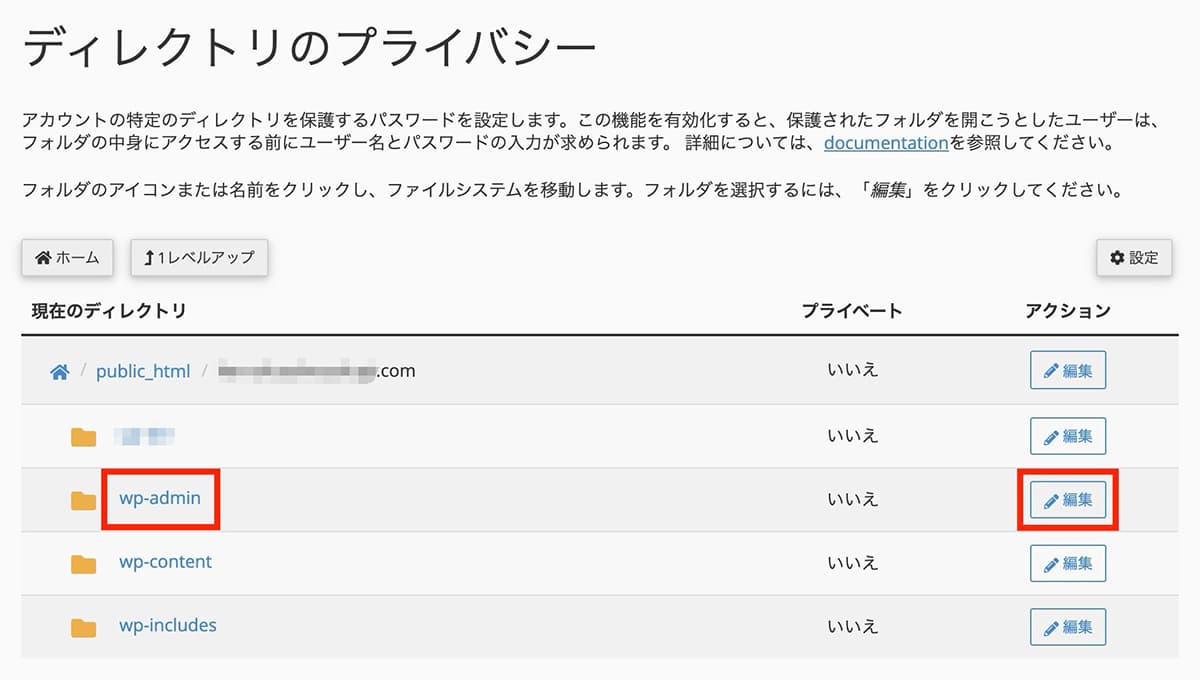
そして『wp-admin』の『編集』をクリックします。

ラッコサーバー:『wp-admin』の『編集』をクリック
手順⑤:Basic認証を有効化
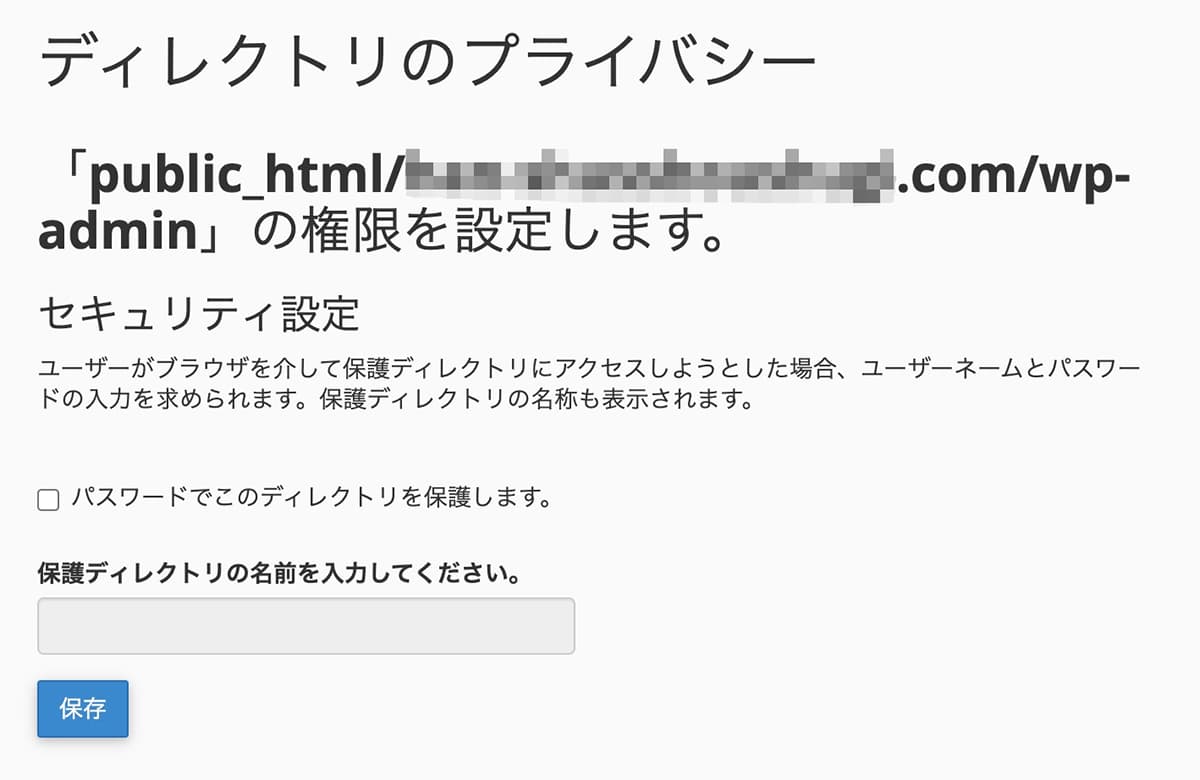
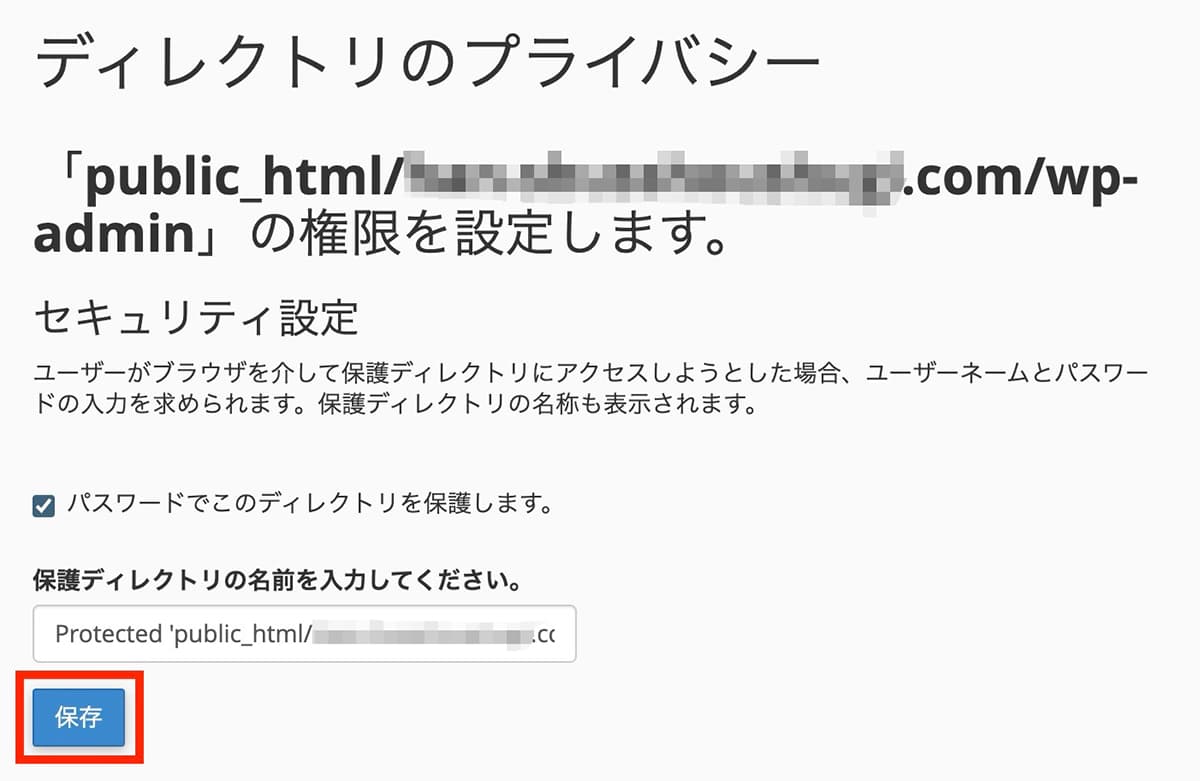
そしてこちらが表示されます。

ラッコサーバー:Basic認証の設定画面
ここでチェックボタンにチェックを入れて『保存』をクリックします。
保護ディレクトリの名前は、自動で入力されます。

ラッコサーバー:Basic認証の設定画面
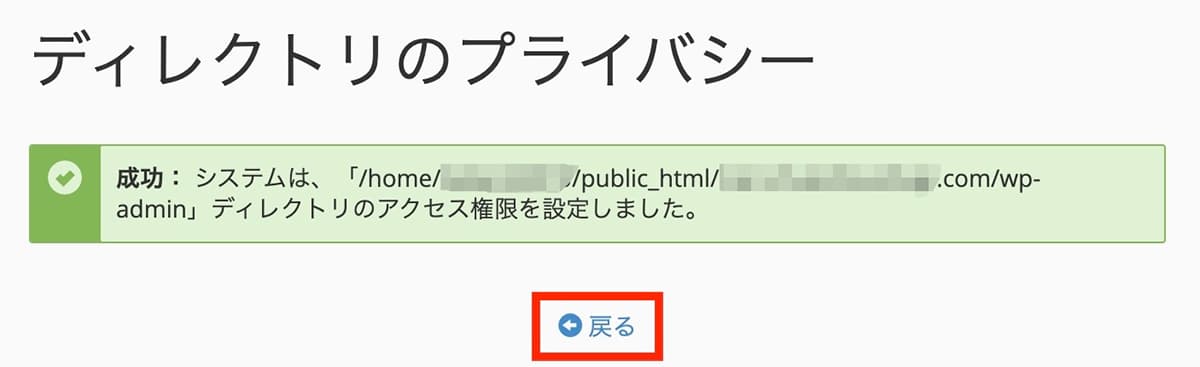
するとこちらが表示されるので『戻る』をクリックします。

ラッコサーバー:Basic認証有効化
手順⑥:Basic認証のユーザー名とパスワードを設定
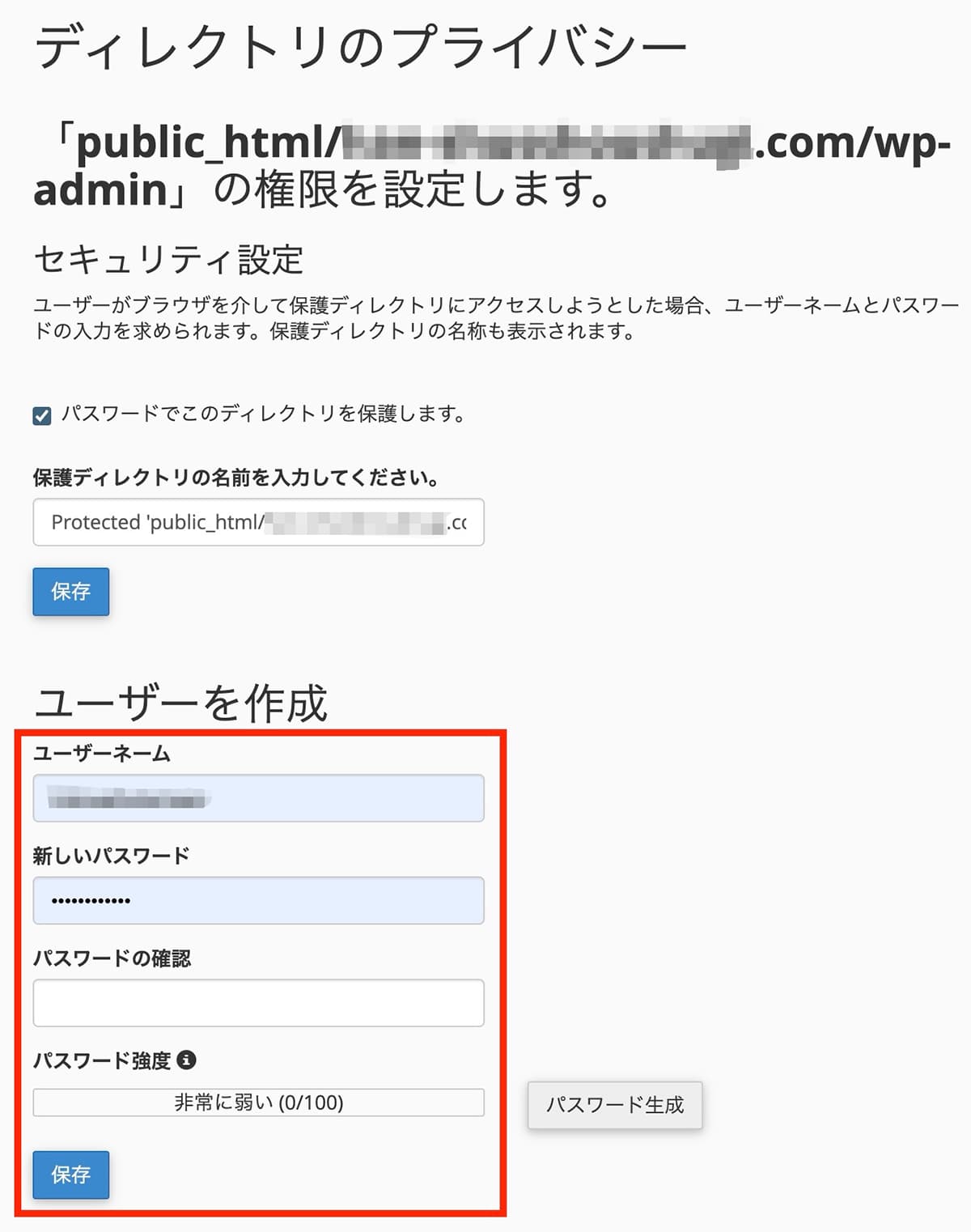
そしてこちらが表示されるので、ユーザー名とパスワードを設定して『保存』をクリックします。

ラッコサーバー:Basic認証のユーザー名とパスワードを設定
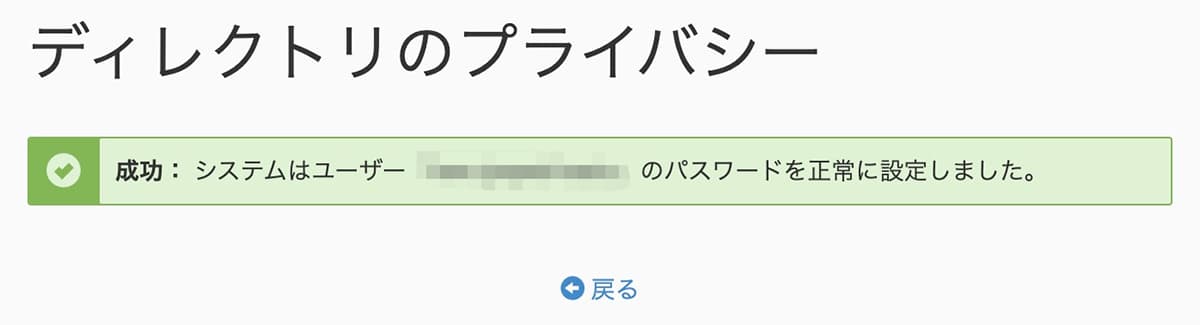
そしてこちらの画面が表示されれば完了です。

ラッコサーバー:Basic認証完了
手順⑦:Basic認証の確認
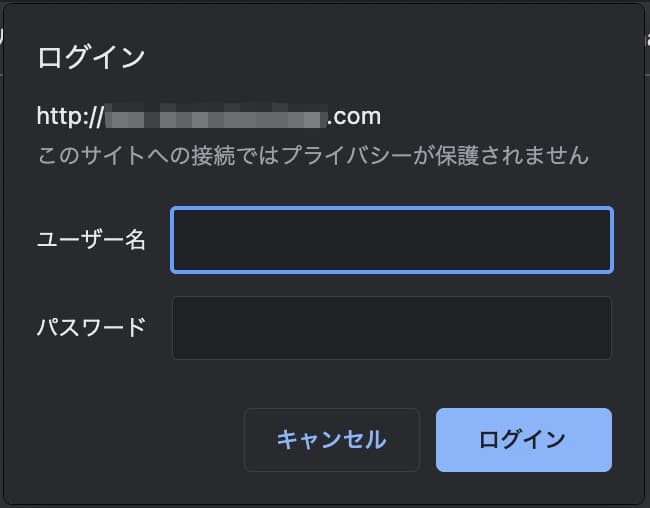
最後に、WordPressのログイン画面を開いて、こちらが表示されればOKです。

ラッコサーバー:Basic認証の確認
ラッコサーバーでBasic認証を無効化する方法
今度は有効化したBasic認証を無効化する方法を解説します。
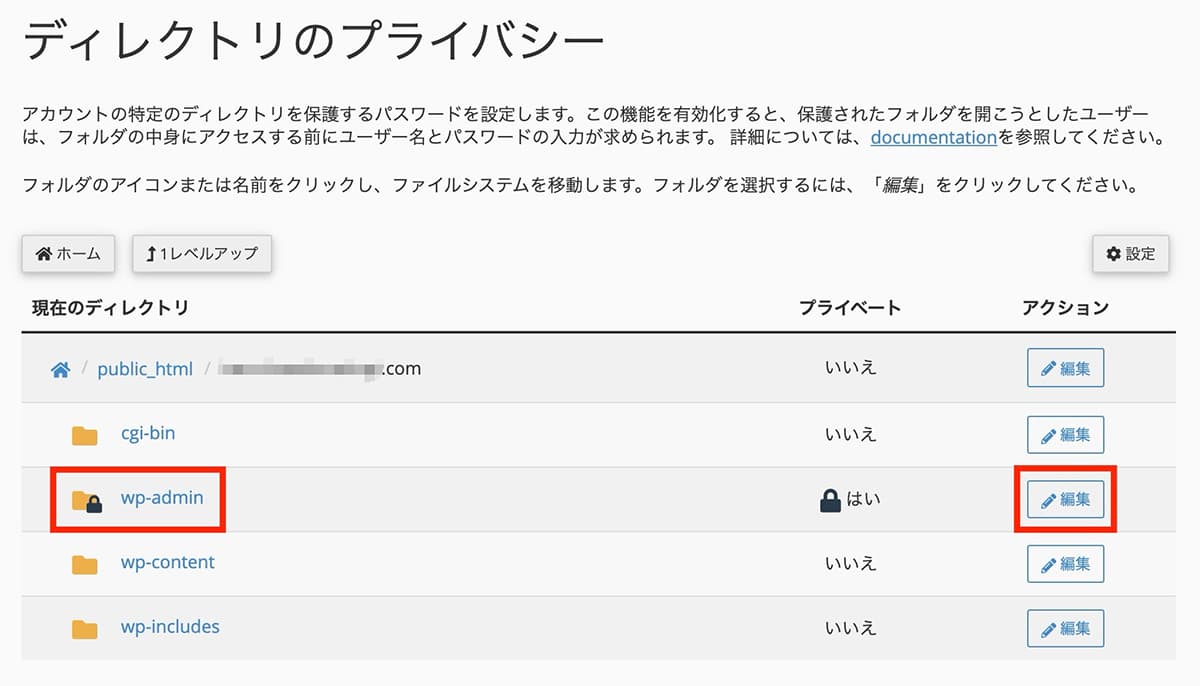
まずは先ほどの手順④を参考に、以下を表示します。

ラッコサーバー:Basic認証が有効化された状態
フォルダのアイコンに鍵マークが付いているのが、Basic認証が有効化になってる証拠です。
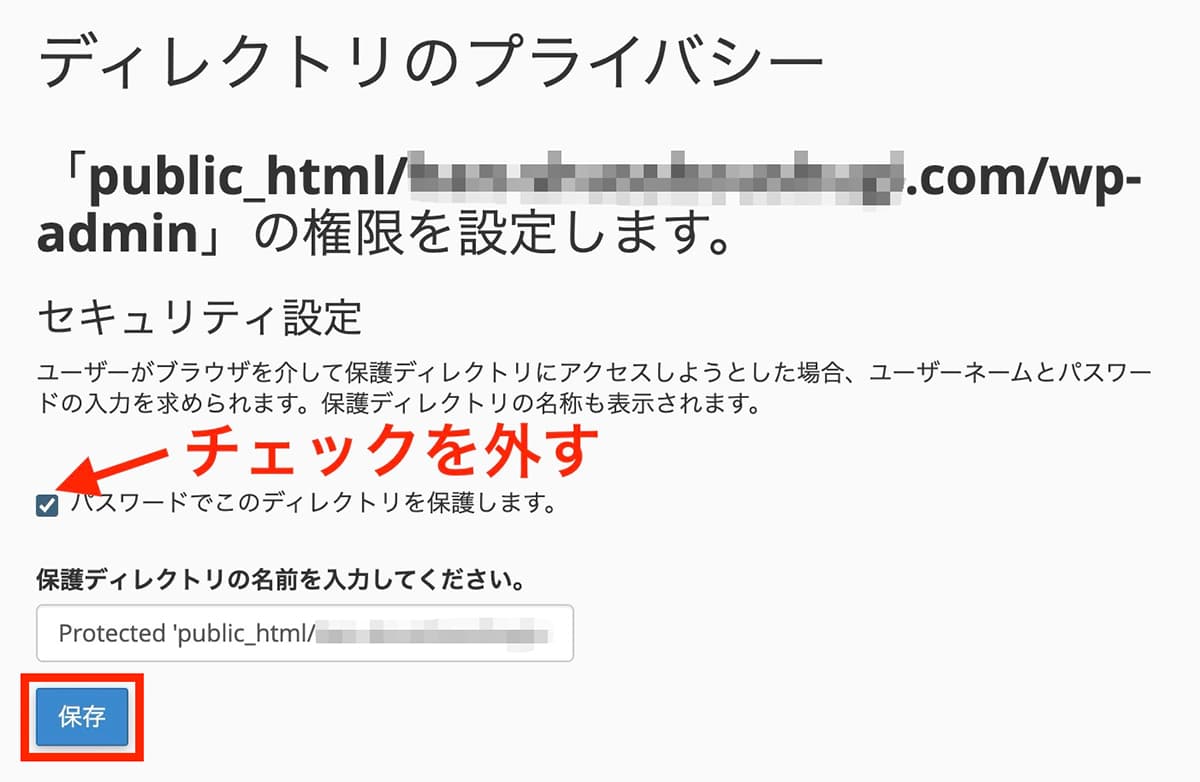
そこで『編集』をクリックしたら、こちらが表示されるので、チェックを外して『保存』をクリックします。

ラッコサーバー:チェックを外して『保存』をクリック
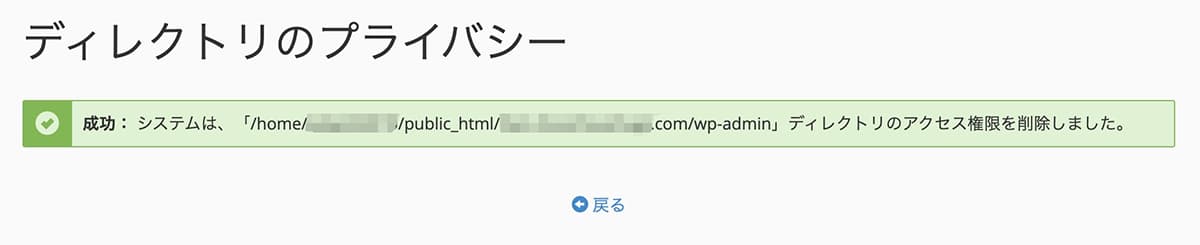
そしてこちらが表示されれば無効化完了です。

ラッコサーバー:Basic認証の無効化完了
まとめ
今回は、ラッコサーバーでBasic認証を有効化させる方法を解説してきました。
WordPressのログインURLは変更しないと誰でもアクセスできてしまうので、URLを変えたり、今回のようにBasic認証をかけてセキュリティ対策をしておきましょう。
ログインURLを変更する方法は以下の記事を参照下さい。
-

【画像で解説】SiteGuard WP Pluginの設定方法と使い方【WordPressセキュリティ対策プラグイン】
続きを見る
以上になります。