
サイトヘルスとは、WordPress5.2以降実装されたサイトのセキュリティやパフォーマンスの状態をチェックする機能です。
サイトの状態をより良くする為の情報が表示されているので、出来るだけ良い状態にしておきたい所ですね。

(有料になっていたらすいません🙇♂️)
『推奨セキュリティヘッダーがインストール済みではありません』とは?
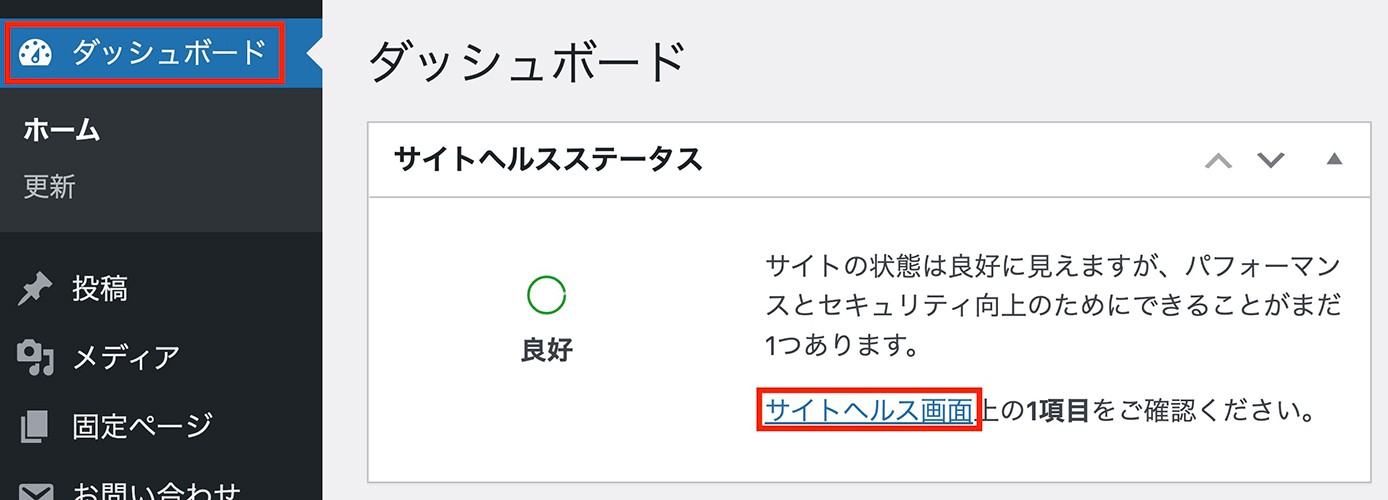
管理画面のダッシュボードには『サイトヘルスステータス』という項目があります。
ここを見てみると、まだ改善出来る項目があることが分かります。

WordPress管理画面:ダッシュボードのサイトヘルスステータス
ここでサイトヘルス画面をクリックすると、こちらが表示されます。

WordPress管理画面:サイトヘルスステータス
今回改善していくのはこの項目になります。
右側にSSLと書いてありますが、これはSSLするためのプラグイン『Really Simple SSL』を使用している事が原因かと思われます。
『推奨セキュリティヘッダーがインストール済みではありません』の対処法
手順としては
- セキュリティヘッダーの状態をチェック
- .htaccessにコードを追記する
- サイトヘルスステータス
セキュリティヘッダーの状態をチェック
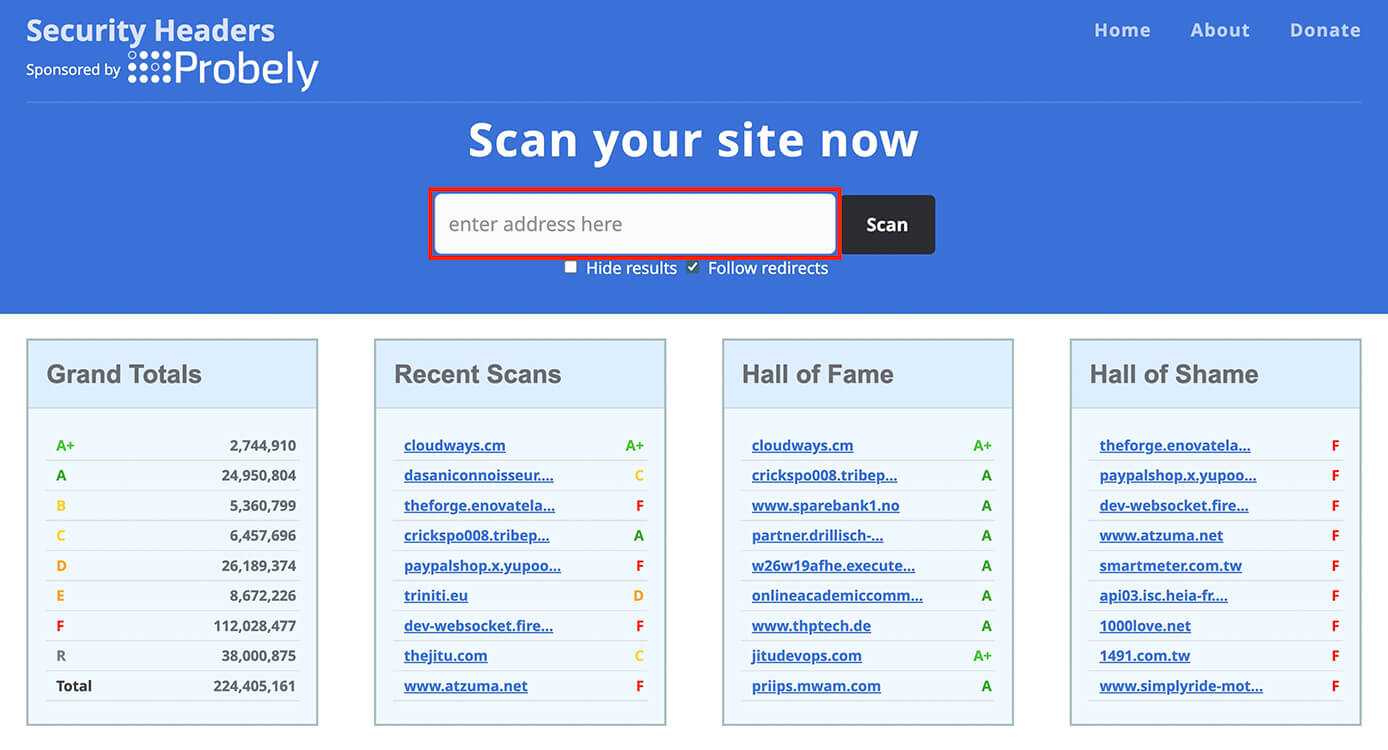
まずはセキュリティヘッダーの状態を以下のページでチェックしてみます。
Analyse your HTTP response headers

Analyse your HTTP response headers
赤枠内でサイトのURLを入力して隣の『Scan』をクリックすると・・・

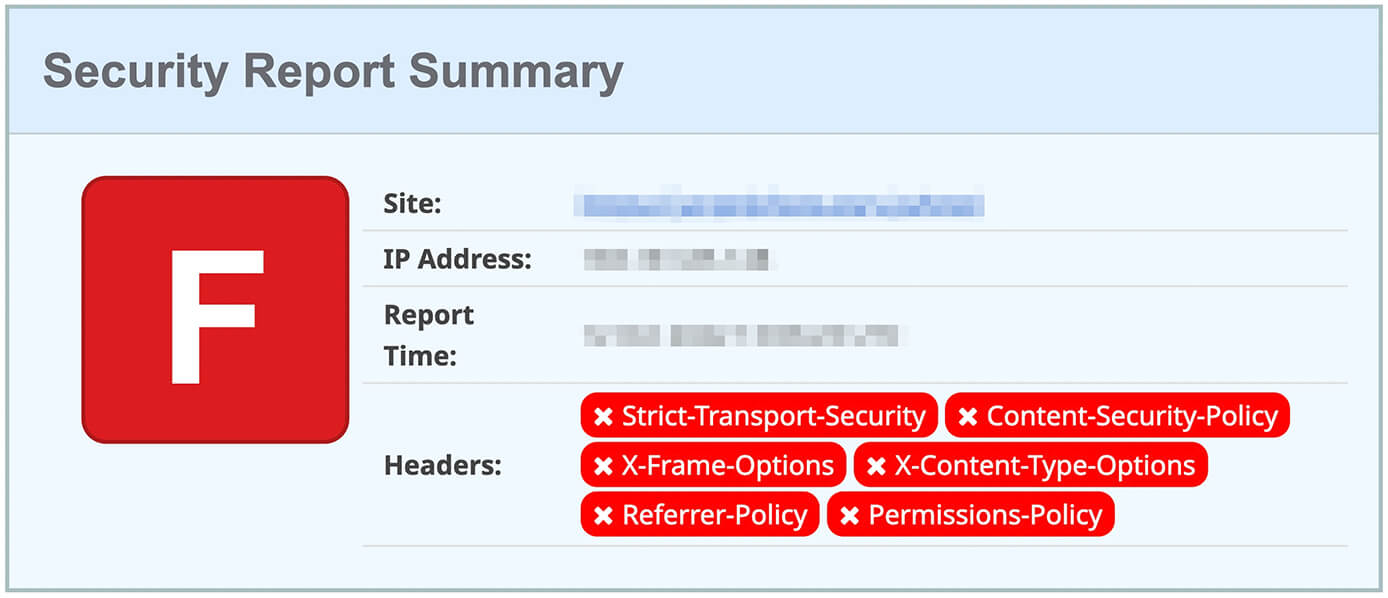
Analyse your HTTP response headers:Scan結果(F判定)
見事にF判定という残念な結果に。。。
これをA判定にしたいと思います。
htaccessにコードを追記する
この問題を解決するためにはhtaccessファイルに以下のコードを追記します。
# Security Headers
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-XSS-Protection "1; mode=block"
Header always set X-Content-Type-Options "nosniff"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set Expect-CT "max-age=7776000, enforce"
Header always append X-Frame-Options SAMEORIGIN
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
# End Security Headers
.htaccessファイルをダウンロード
.htaccessファイルをダウンロードするにはFTPソフトを使います。
FTPソフトの使い方が分からない方は以下の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
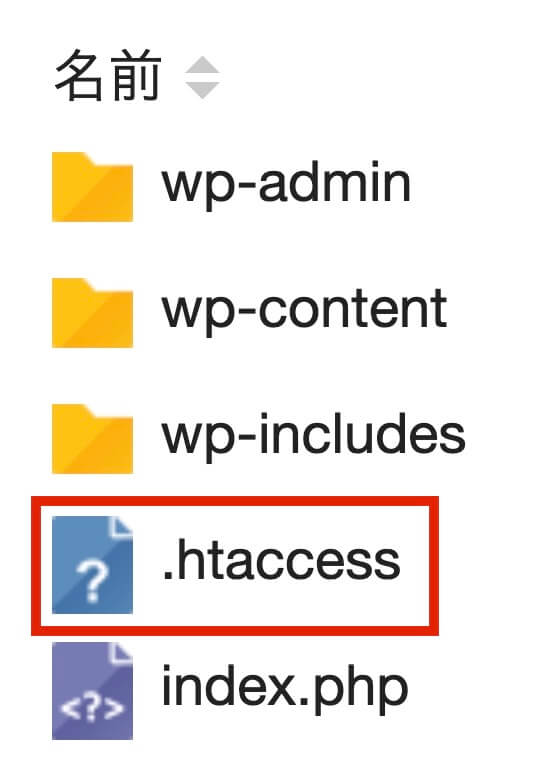
.htaccessファイルは『wp-content』と同じ階層にあるファイルで『サイトURL → public_html → .htaccess』となります。

.htaccessの場所
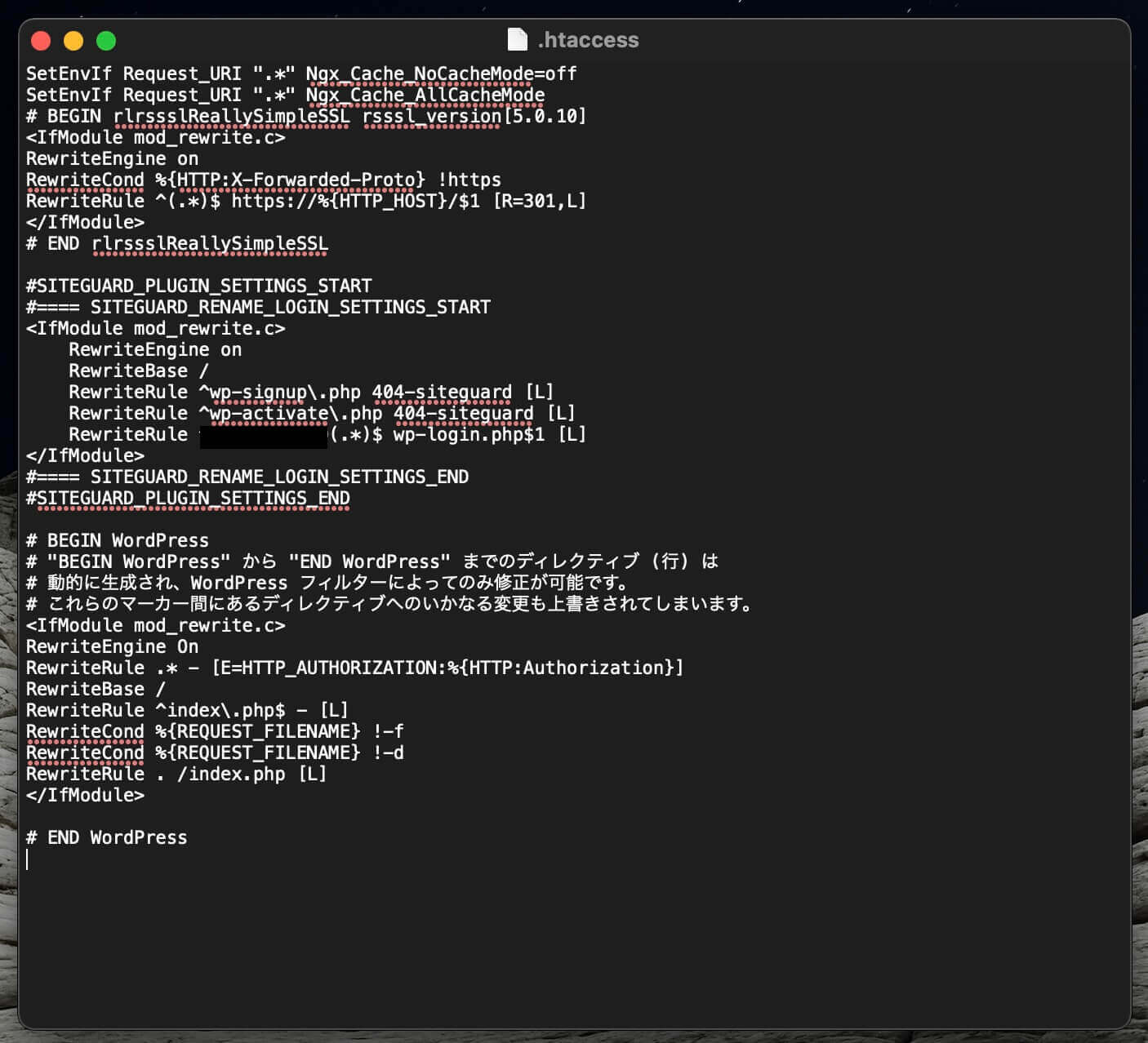
.htaccessを開くとこのようになっています。

.htaccess:コード追記前
ここに先ほどのコードを追記するのですが、場所はどこでも大丈夫ですが分かりやすいように一番下に書いておきましょう。
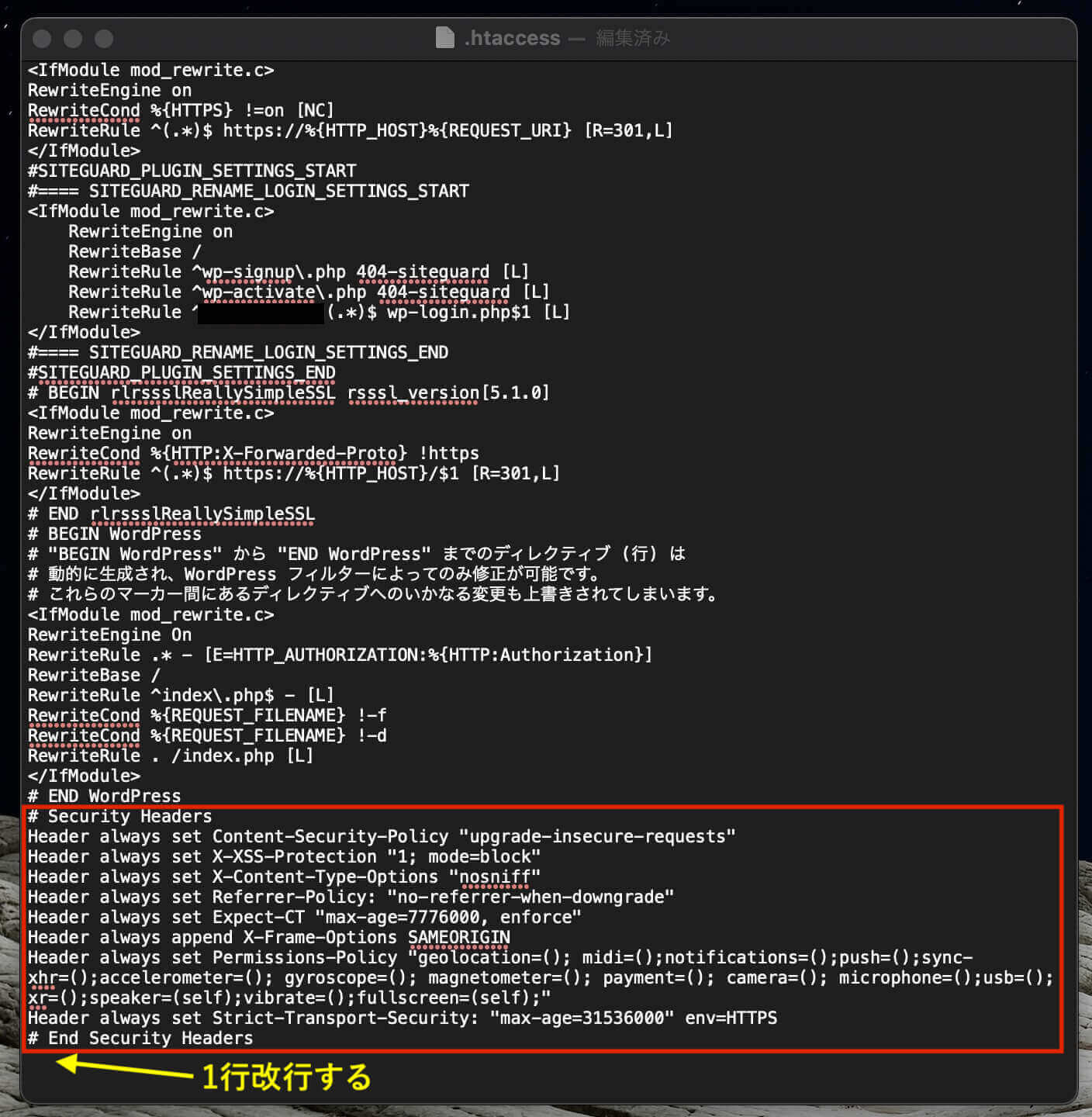
そしてこのようになります。

.htaccess:コード追記後
ここでの注意点は、最後に改行を1行入れるのを忘れないようにしましょう。
編集が終わったらファイルをアップして上書きします。
変なところを消したりするとサイトが見れなくなる可能性があるので、必ずバックアップを取って自己責任でお願いします。
サイトヘルスステータスを確認
それではもう一度ダッシュボードからサイトヘルスステータスを確認してみます。

サイトヘルスステータス結果:良好

サイトヘルスステータス結果:良好
ダッシュボード上でも全て合格になりました。
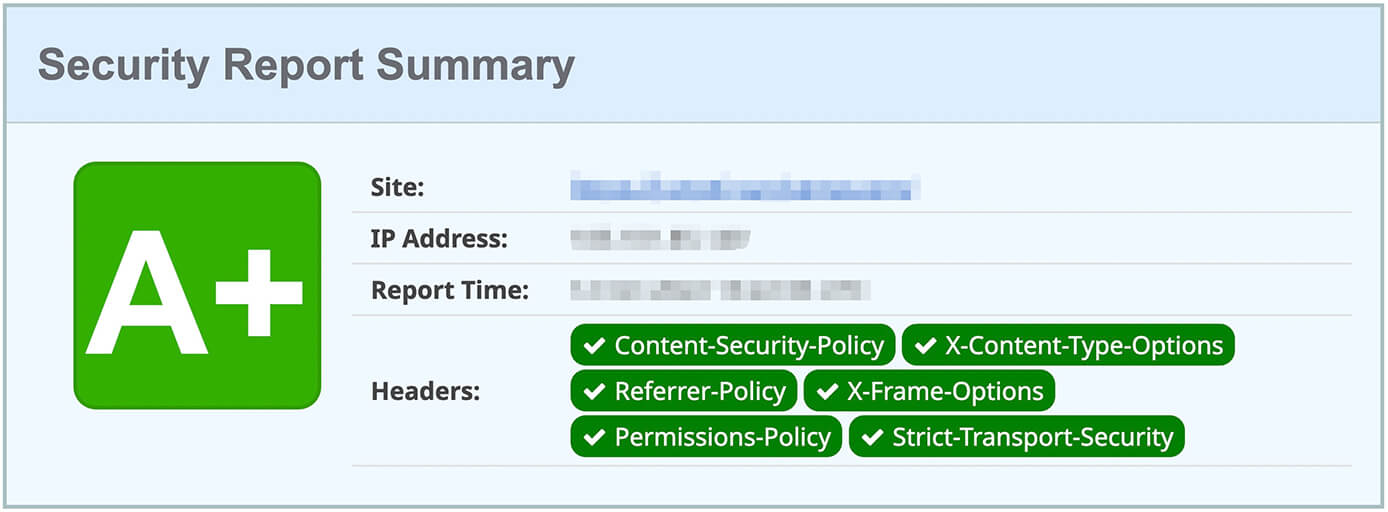
あとは最初にチェックしたセキュリティヘッダーの状態を見てみましょう。

Analyse your HTTP response headers:Scan結果(A+判定)
A判定になっていれば完了です。
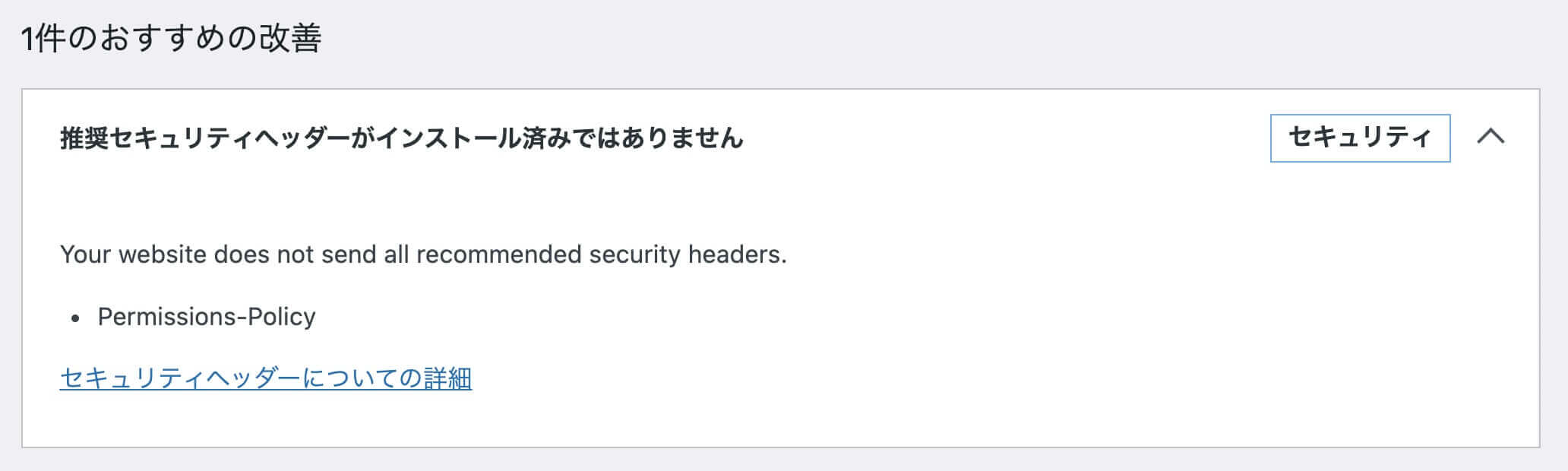
追記
こちらの項目は以前は解決しなくても表示されなかったのですが、今度は逆に上記のチェックでクリアしても表示されるようになりました。。。
しかし上記判定ではA+になっています(これを解決しないとAになります)
そして何日か経ってもう一度見てみるとこの表示も消えていたので、まだ残っている場合は時間を置いてもう一度見てみましょう。

Permissions-Policy
サイトヘルスステータスは他にもプラグインをアップデートしていなかったり、未使用のテーマがあったりすると改善点として表示されます。
これらは全て簡単に解決出来るので、全て解決してスッキリしておきましょう。
まとめ
今回は『推奨セキュリティヘッダーがインストール済みではありません』の対処法について解説しました。
実は最近新たに『永続オブジェクトキャッシュを使用してください』というステータスが表示されるようになりましたが、これについては解決方法がまだ分かりません・・・
分かり次第ブログに書こうと思います。
以上になります。



