パララックスとは視差効果のことで、CSSのみで作ることも可能です。
CSSので作る方法を含め、パララックスに関する記事は当ブログに他に4記事あります。
-

CSSのみでスマホ対応のパララックスを作る方法【サンプル付きで解説】
続きを見る
Luxy.jsでパララックスと慣性スクロールを実装する方法はこちら。
-

Luxy.jsでパララックスと慣性スクロールを実装する方法【JavaScriptのプラグイン】
続きを見る
-

【Swiper】パララックススライダーを作る方法【サンプル付き】
続きを見る
GSAPを使ってパララックスを作る方法はこちら。
-

【GSAP】パララックスをScrollTriggerを使って実装する方法【アニメーションのサンプルあり】
続きを見る
今回ご紹介するパララックスはCSSだけで作る場合と違い、画像を固定ではなく少し動かしながらスクロール出来ます。
ちょっと言葉で説明するのが難しいのですが、先ほどのCSSのみで作る方法と今回のパララックスを見比べれば分かりやすいと思います。
また動く方向は縦方向だけでなく、横方向や斜め方向など8方向の設定が可能です。

- 完全無料
- 30日間でWeb制作を学べる
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 毎日人数制限ありの先着制
(有料になっていたらすいません🙇♂️)
横方向にも動かせるスマホ対応パララックス『simpleParallax.js』の使い方
まずは『simpleParallax.js』を使えるようにCDNを読み込みましょう。
以下のコードをheadタグやbody閉じタグ直前に書けばOKです。
<script src="//cdn.jsdelivr.net/npm/simple-parallax-js@5.6.2/dist/simpleParallax.min.js"></script>ファイルをダウンロードして読み込む場合は以下のページからダウンロードして下さい。
GitHub - geosigno/simpleParallax.js
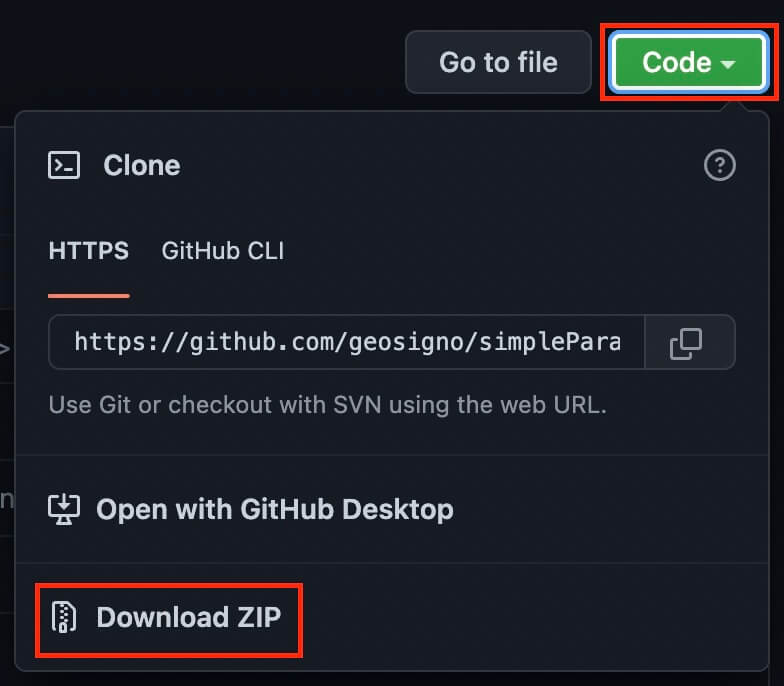
ダウンロードは『Code → Download ZIP』をクリックでOKです。

GitHub - geosigno/simpleParallax.js
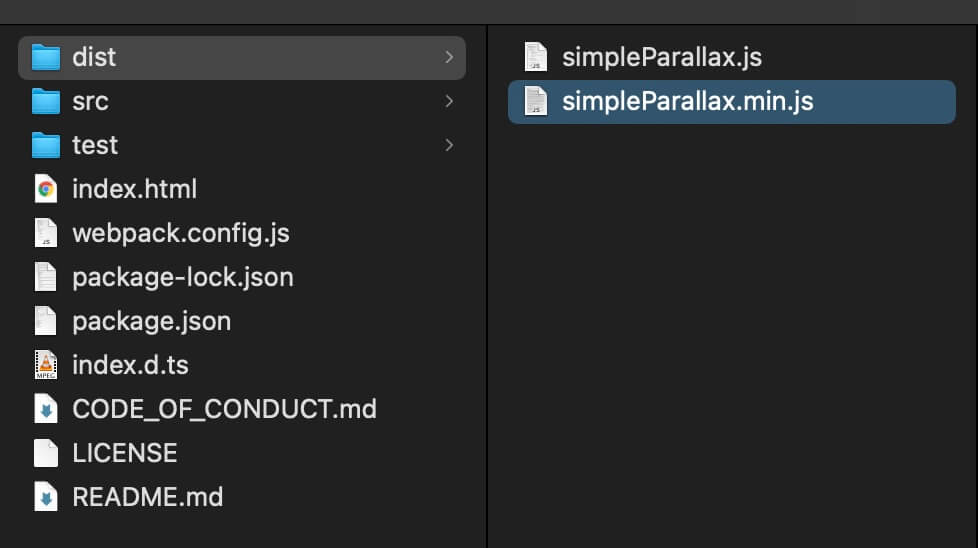
使うファイルはこちらになります。

simpleParallax.min.js
ちなみに『simpleParallax.js』はjQueryは使わないので、jQuery本体の読み込みは不要です。
それでは早速デモを見てみましょう。
See the Pen
simpleParallax.jsでパララックス(スマホ対応) by junpei (@junpei-sugiyama)
on CodePen.
コード解説
コードを解説します。
HTMLは特に難しいことはなく、ポイントはimgタグにsimpleParallax.js用に任意のclass名を付けることくらいです。
<div class="parallax">
<div class="parallax-img">
<img src="画像パス①" alt="" class="js-parallax"/>
</div>
<div class="parallax-img">
<img src="画像パス②" alt="" class="js-parallax"/>
</div>
<div class="parallax-img">
<img src="画像パス③" alt="" class="js-parallax"/>
</div>
</div>CSSも特に難しいところはなく、imgタグに対して幅100%を設定しているだけです。
.parallax-img img {
width: 100%;
}重要なのがJavaScriptになります。コードはこちらです。
document.addEventListener("DOMContentLoaded", function () {
const elem = document.querySelector(".js-parallax");
if (elem !== null) {
let target = document.getElementsByClassName("js-parallax");
let parallaxConfig = {
delay: 0, // スクロール止めてから動く秒数
orientation: "up", // 動く方向
scale: 1.5, // 動く大きさ
};
const parallax_instance = new simpleParallax(target, parallaxConfig);
}
});真ん中にある3つはオプションになります。
delay
orientation
・up
・right
・down
・left
・up left
・up right
・down left
・down right
後ほど全種類ご紹介します(設定しないとデフォルトのupになります)
scale
他にも設定はありますが、上記だけ押さえておけばいいと思います。
他の設定やdelayに関する注意文などは以下のページで確認出来ます。
8方向で実装
先ほど『orientation』で動きの方向を8種類設定出来ると書いたので、実際にどうなるかデモを見てみましょう。
上から順に『"up" "right" "down" "left" "up left" "up right" "down left" down right"』となります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
動きが大きいとスクロールの途中で動きが止まってしまうので、その場合は動きを小さく設定しましょう。
以上になります。
-

CSSのみでスマホ対応のパララックスを作る方法【サンプル付きで解説】
続きを見る