WordPressは管理画面に不正にログインされてしまうと、サイトの改ざんや個人情報の漏洩など様々な被害を受ける可能性があります。
そんな不正アクセスを防ぐためのセキュリティ対策プラグインが『SiteGuard WP Plugin』になります。
今回は『SiteGuard WP Plugin』の設定方法と使い方を解説していきます。

(有料になっていたらすいません🙇♂️)
SiteGuard WP Pluginをインストール
まずはプラグインをインストールして有効化します。
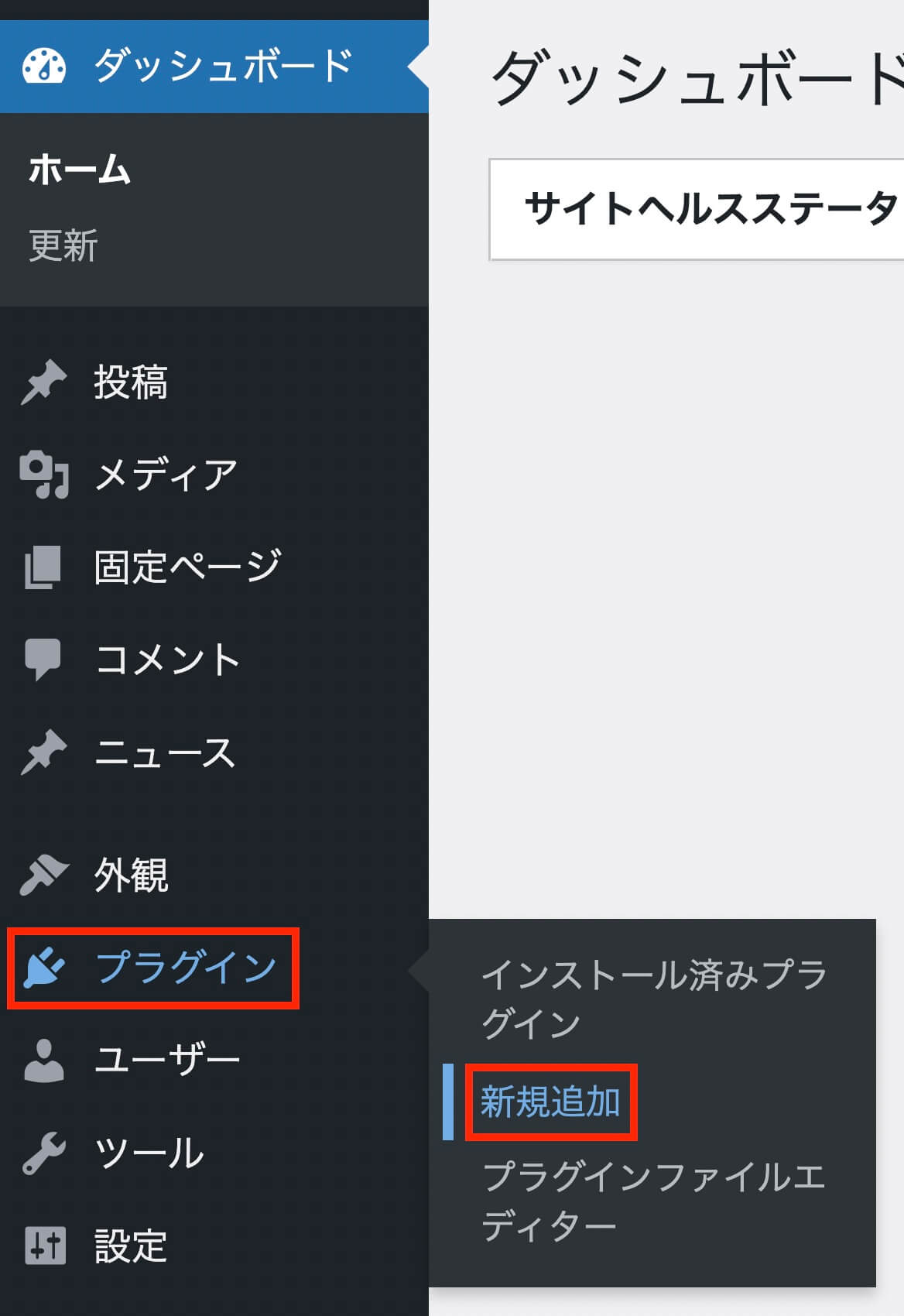
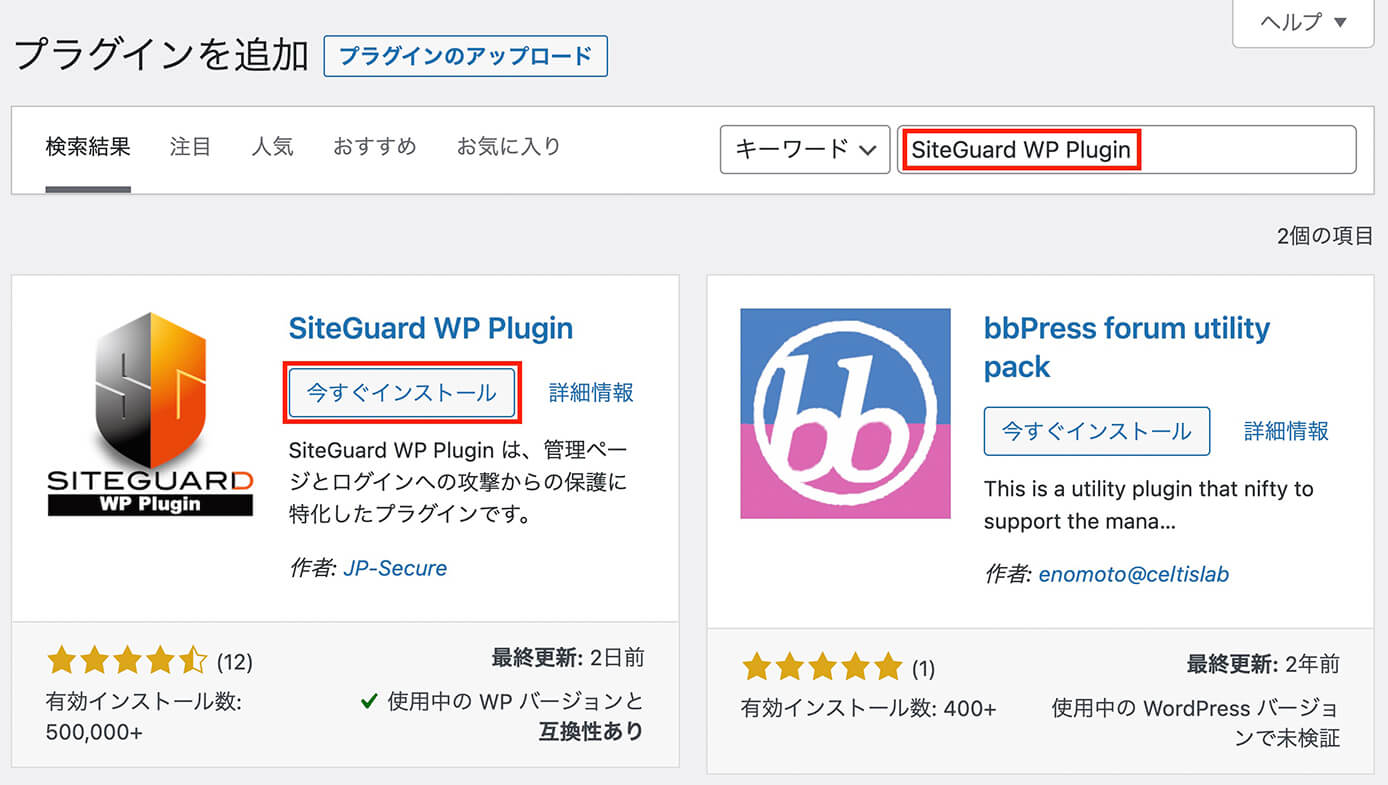
管理画面の『プラグイン → 新規追加 』から『SiteGuard WP Plugin』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

WordPress:プラグイン → 新規追加

WordPress:プラグイン『SiteGuard WP Plugin』インストール
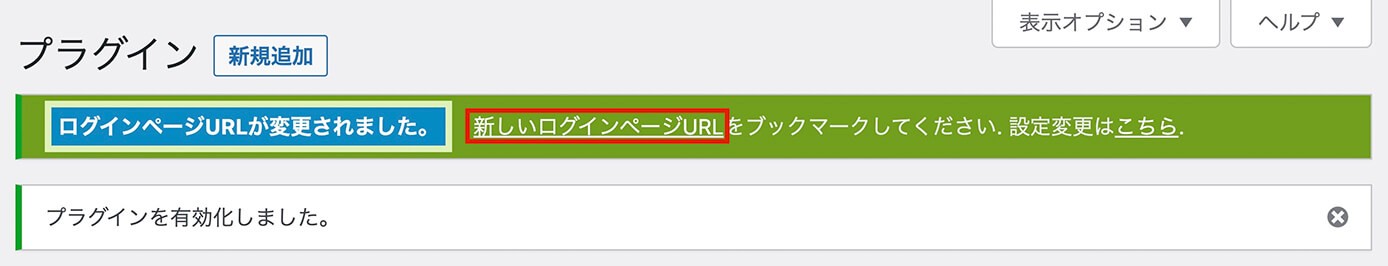
有効化するとこちらが表示されるので『新しいログインページURL』をクリックしましょう。

『新しいログインページURL』をクリック
すると通常のログイン画面はこちらですが、

WordPress:ログイン画面(通常)
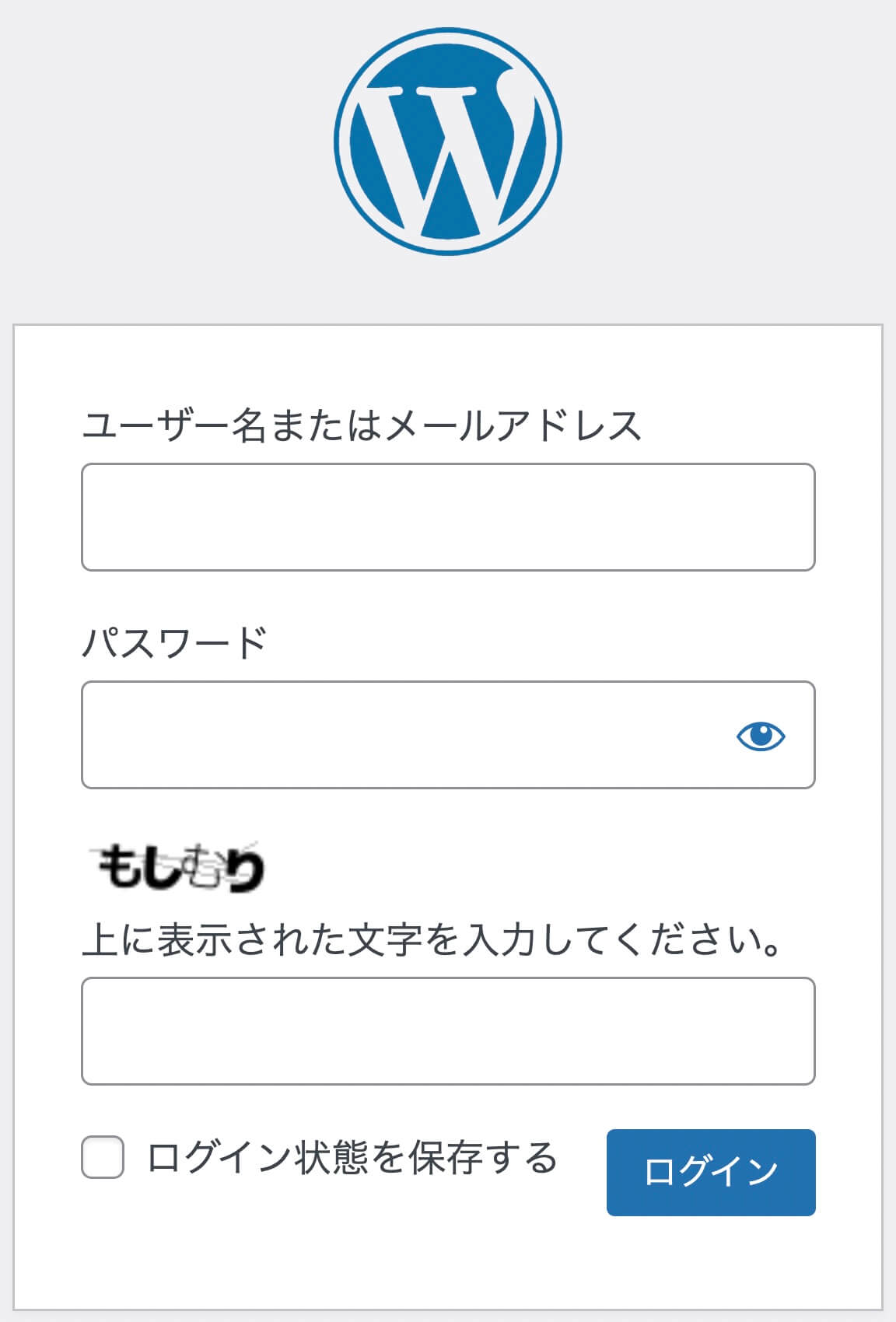
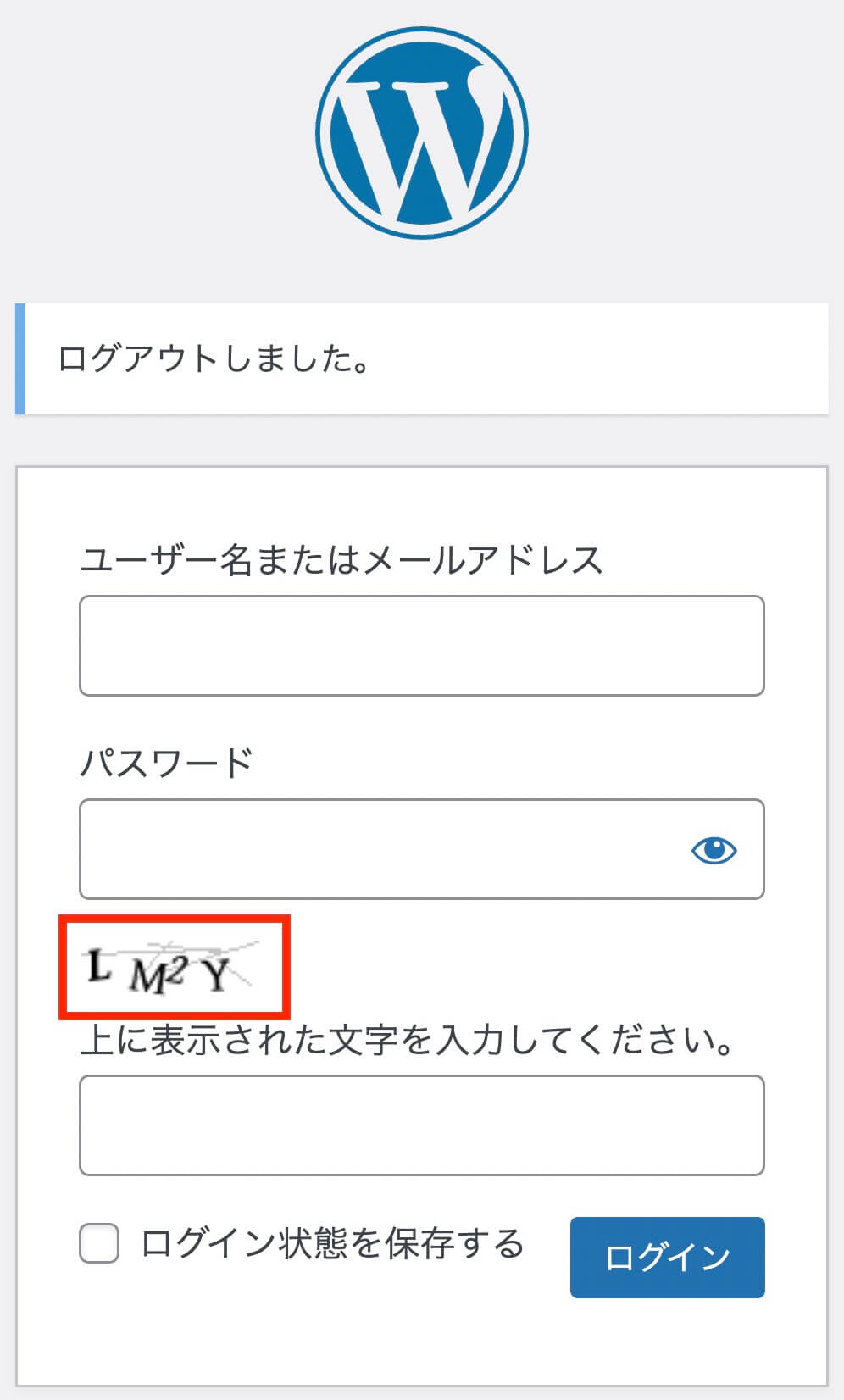
プラグインを有効化すると特に設定をしなくても、かな入力の画像認証が追加されます。

WordPress:ログイン画面(『SiteGuard WP Plugin』有効化後)
これだけでもセキュリティはアップしていますね。
そしてこれが新しいログインページなので、ブックマークしておきましょう。
注意ポイント
ログインページで『かな入力』の画像認証が追加されましたが、これだけではまだセキュリティが甘いのでもっと細かく設定してセキュリティをアップしていきましょう💪
ログインページのURLが分からなくて管理画面にログインできない場合
もし『SiteGuard WP Plugin』を有効後にブックマークやメモをするのを忘れていても以下のようにメールで確認が出来ますが、メールも見つからずログイン出来なくなった場合はこちらの記事を参照下さい。
-

【WordPress】SiteGuard WP Pluginでログインできない原因と対処法
続きを見る

『SiteGuard WP Plugin』有効化後に届くメール
SiteGuard WP Pluginの設定方法
それでは設定を進めていきます。
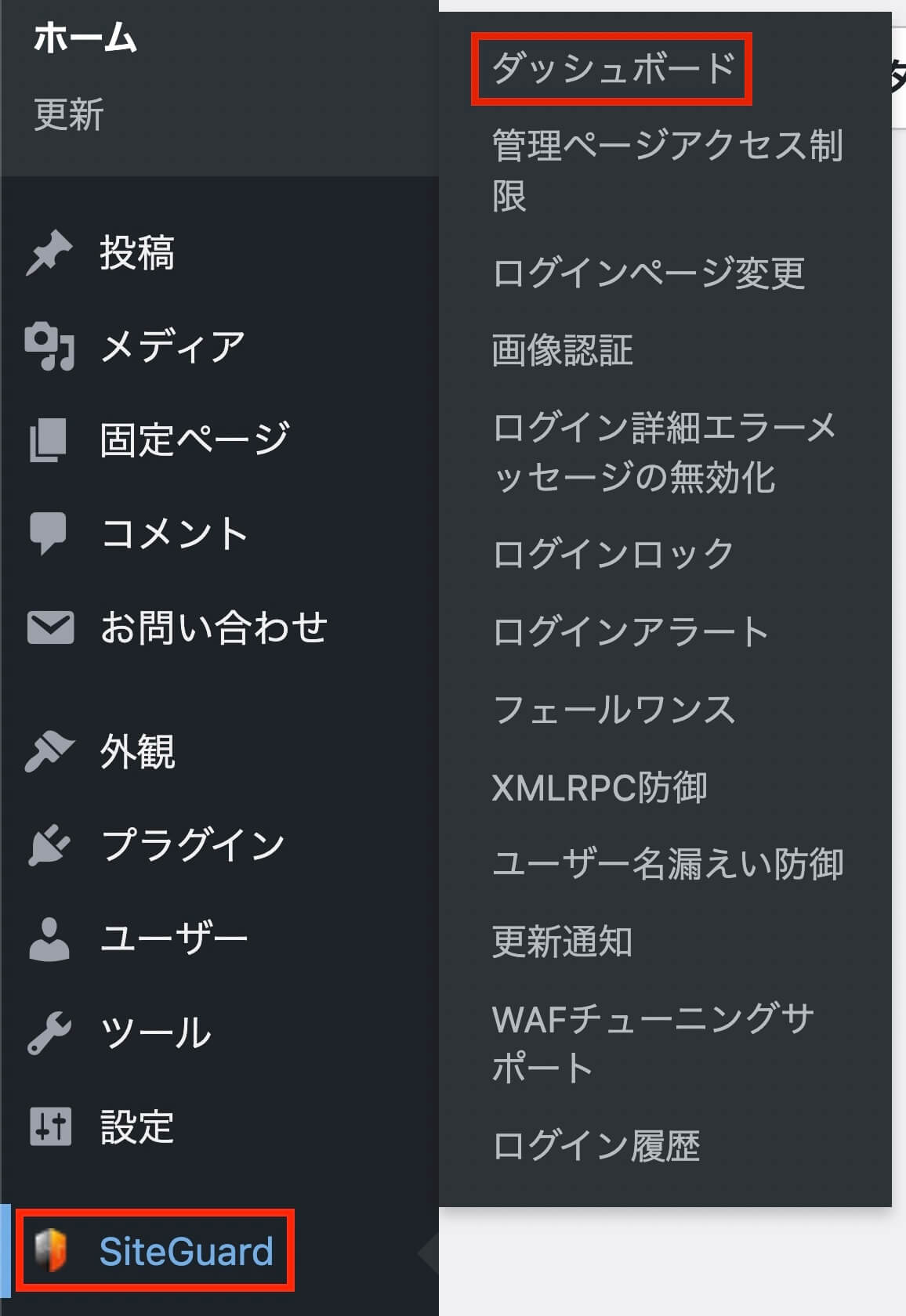
『SiteGuard WP Plugin』の設定は管理画面左の『SiteGuard → ダッシュボード』から一覧を見ることが出来ます。

SiteGuard WP Plugin:SiteGuard → ダッシュボード
設定する項目が決まっていれば、上記ダッシュボード以外のメニューから直接設定変更も可能です。
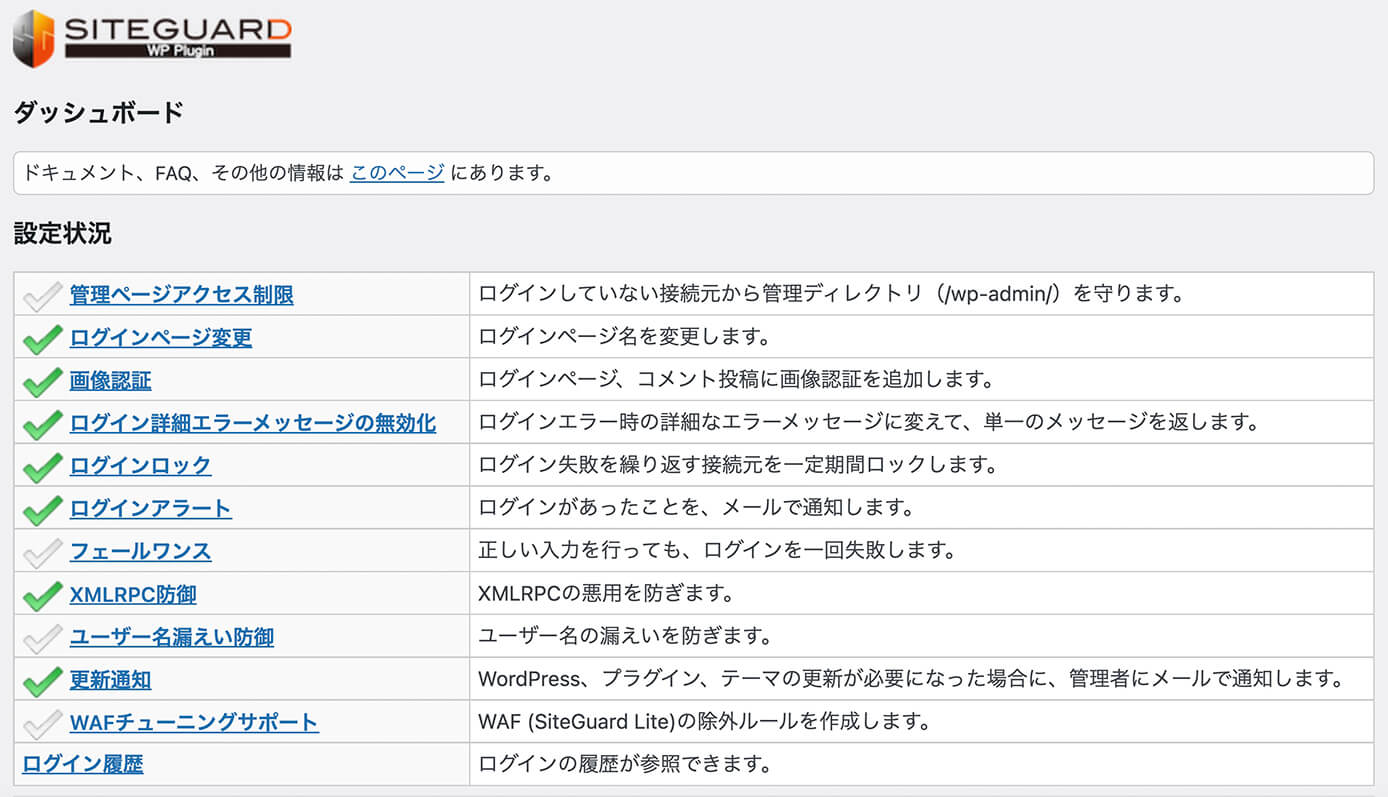
そしてダッシュボードをクリックするとこちらの画面が表示されます。

SiteGuard WP Plugin:ダッシュボード
設定がONになっているものは緑のチェックが入っています。
それでは1つずつ解説していきます。
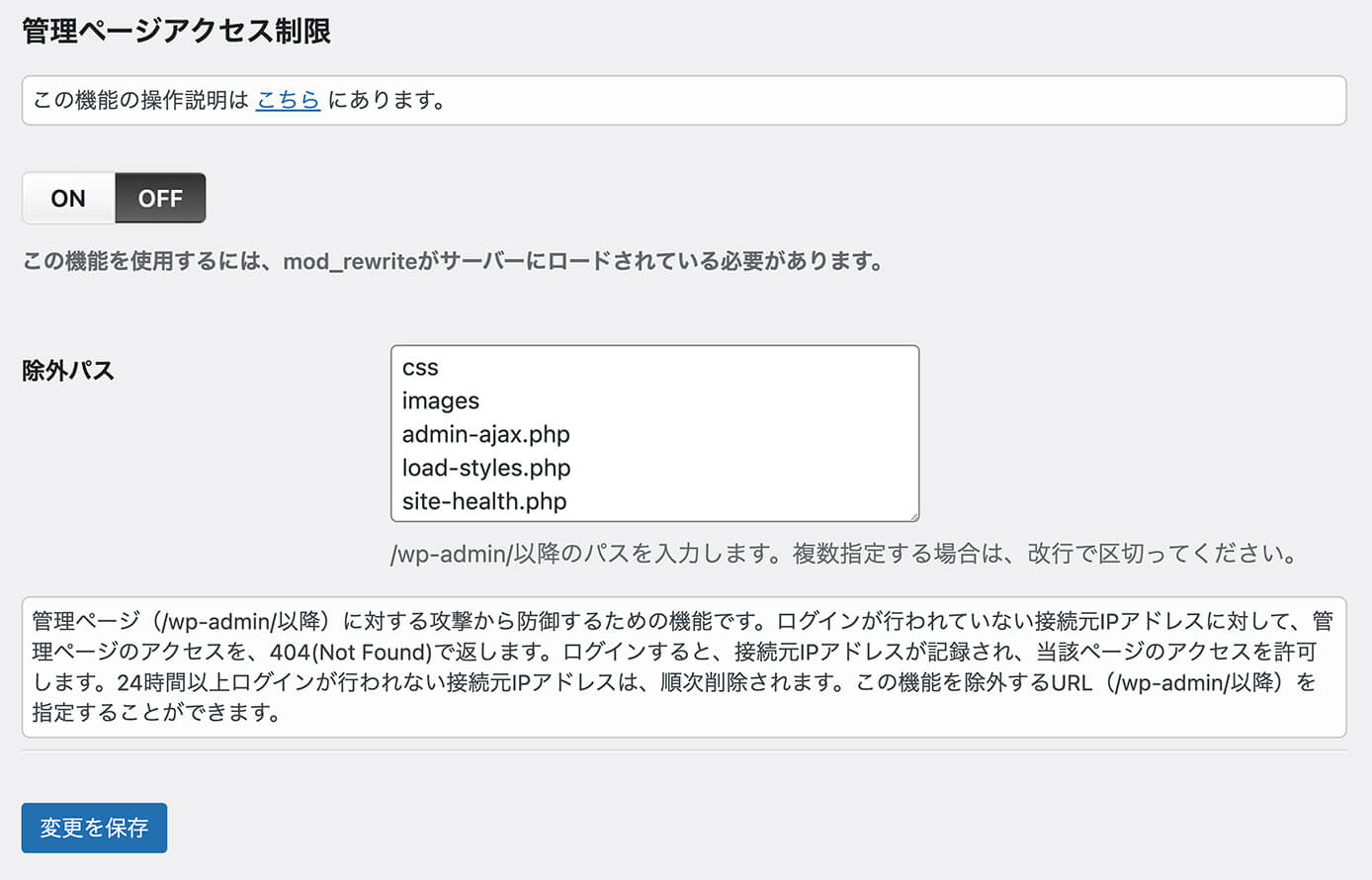
管理ページアクセス制限(初期設定OFF)

SiteGuard WP Plugin:管理ページアクセス制限
24時間以上ログインしてない接続元IPアドレスからのアクセスを遮断します。
つまり、自分も24時間おきにログインし直す必要があります。
初期設定はOFFなので、ONにする場合は左上の『ON』をクリックして左下の『変更を保存』をクリックすれば完了です。
こちらがONになった状態です。

SiteGuard WP Plugin:設定をONにした状態
この設定をONにする前の注意
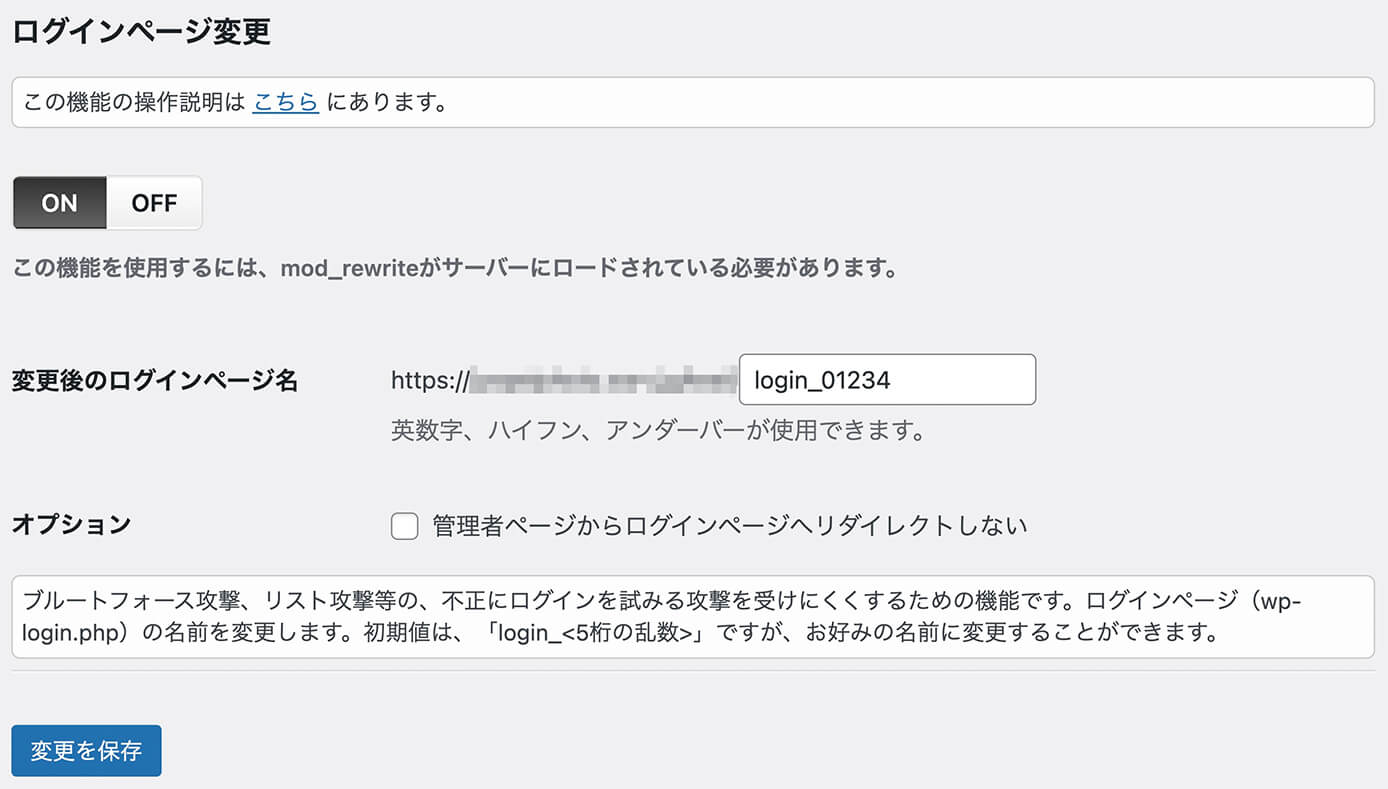
ログインページ変更(初期設定ON)

SiteGuard WP Plugin:ログインページ変更
ログインページは通常『http(s)://サイトURL/wp-admin/』からログインページに入れてしまうので、パスワードが分からなくても手当たり次第試される可能性もあります。
なのでログインページには、アクセス出来ないようにするのが理想です。
その為にはオプションの『管理者ページからログインページへリダイレクトしない』にチェックを入れればOKです。
ここにチェックを入れていれば『http(s)://サイトURL/wp-admin/』からアクセスしてもログインページにはアクセス出来ません。
またプラグインを有効化した時点で設定されているURLは『http(s)://サイトURL/login_数字5桁』となっています。
変更出来るのは『login_数字5桁』の部分で、デフォルトのままでも大丈夫ですがこのプラグインを使っていると予想して5桁の数字を総当たりで試される可能性もあるので、出来れば文字列を変更することをおすすめします。
パスワードの生成にはこちらのサイトが便利です。
あとは左上がONになっているのを確認して『変更を保存』をクリックして完了です。
注意ポイント
再度有効化したらこのように表示されます。

SiteGuard WP Plugin:無効化したあと有効化した場合
画像認証(初期設定ON)

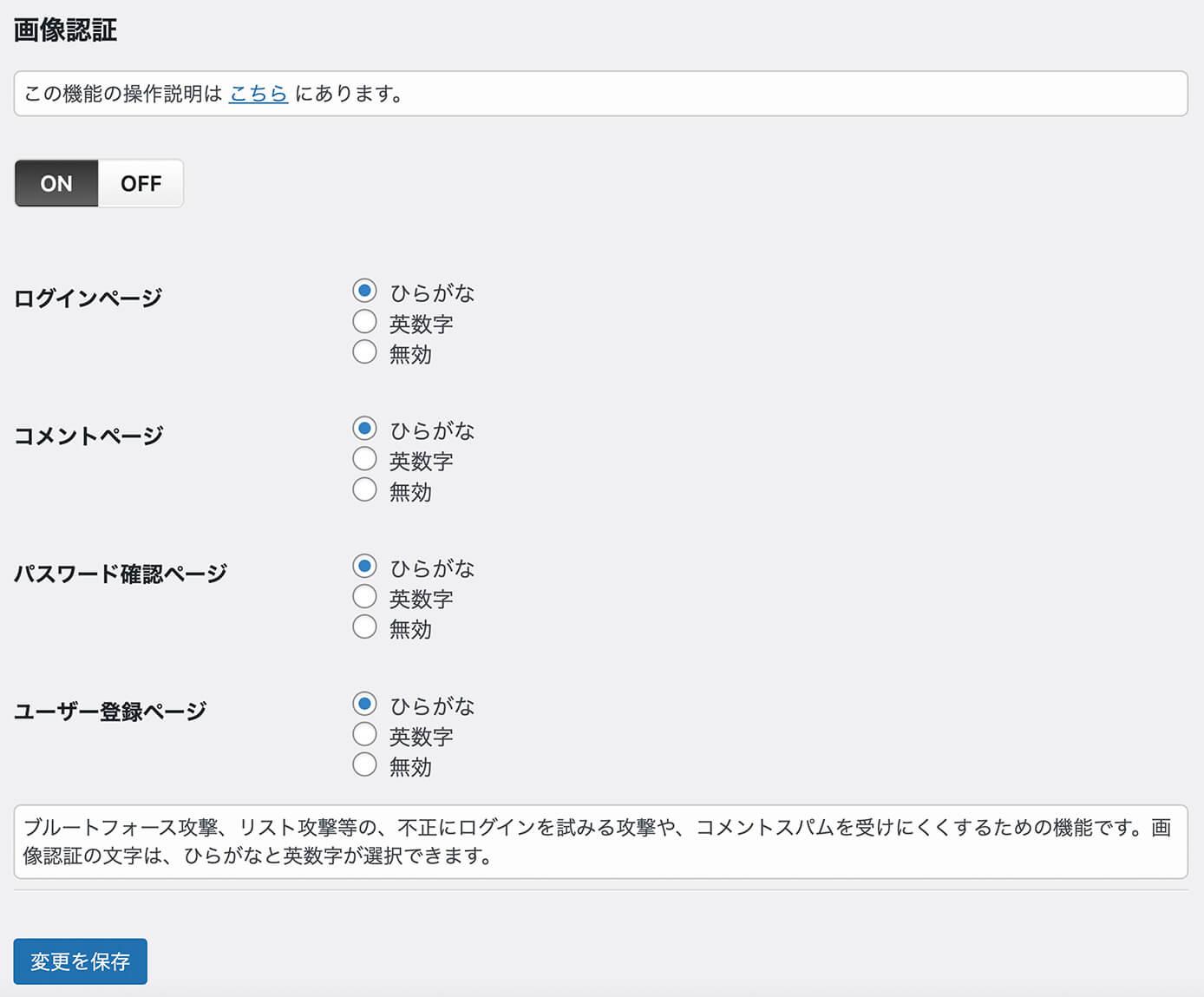
SiteGuard WP Plugin:画像認証
ここでは先ほどログインページで表示されていた、画像認証を設定する事ができます。
初期設定はONで『ひらがな』となっています。
英数字だと以下のようになりますが、英数字は世界中で使われているので『ひらがな』にしておいた方がいいでしょう。

ログインページ:画像認証が英数字の場合
ログイン詳細エラーメッセージの無効化(初期設定ON)

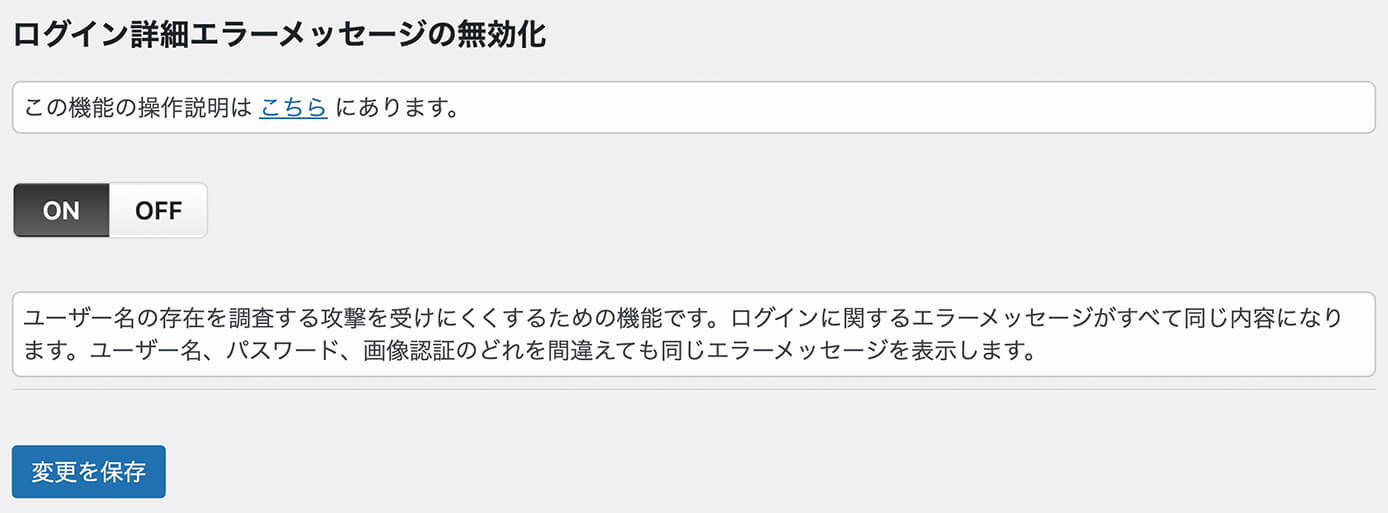
SiteGuard WP Plugin:ログイン詳細エラーメッセージの無効化
プラグインを有効化する前のデフォルトでは、ログインに失敗した時は2種類のエラーメッセージが表示されます。
こちらはユーザー名が間違っていた場合。

ユーザー名間違い:通常のログインページ
そしてこちらはユーザー名は合っている場合。

パスワード間違い:通常のログインページ
しかしこれではユーザー名は合っていると教えているようなものです。
またプラグインを有効化してこの設定をOFF、それで画像認証を間違えるとこのようになります。

SiteGuard WP Plugin:『ログイン詳細エラーメッセージの無効化』OFFで画像認証のみ間違い
これも画像認証以外は合っていると教えているようなものなので『ログイン詳細エラーメッセージの無効化』をONにするとこのように変わります。

SiteGuard WP Plugin:『ログイン詳細エラーメッセージの無効化』ONで画像認証のみ間違い
これはどこを間違っても同じエラーメッセージになるので、エラーの原因を特定されないようになります。
初期設定ではONなのでこのままでいいかと思います。
ログインロック(初期設定ON)

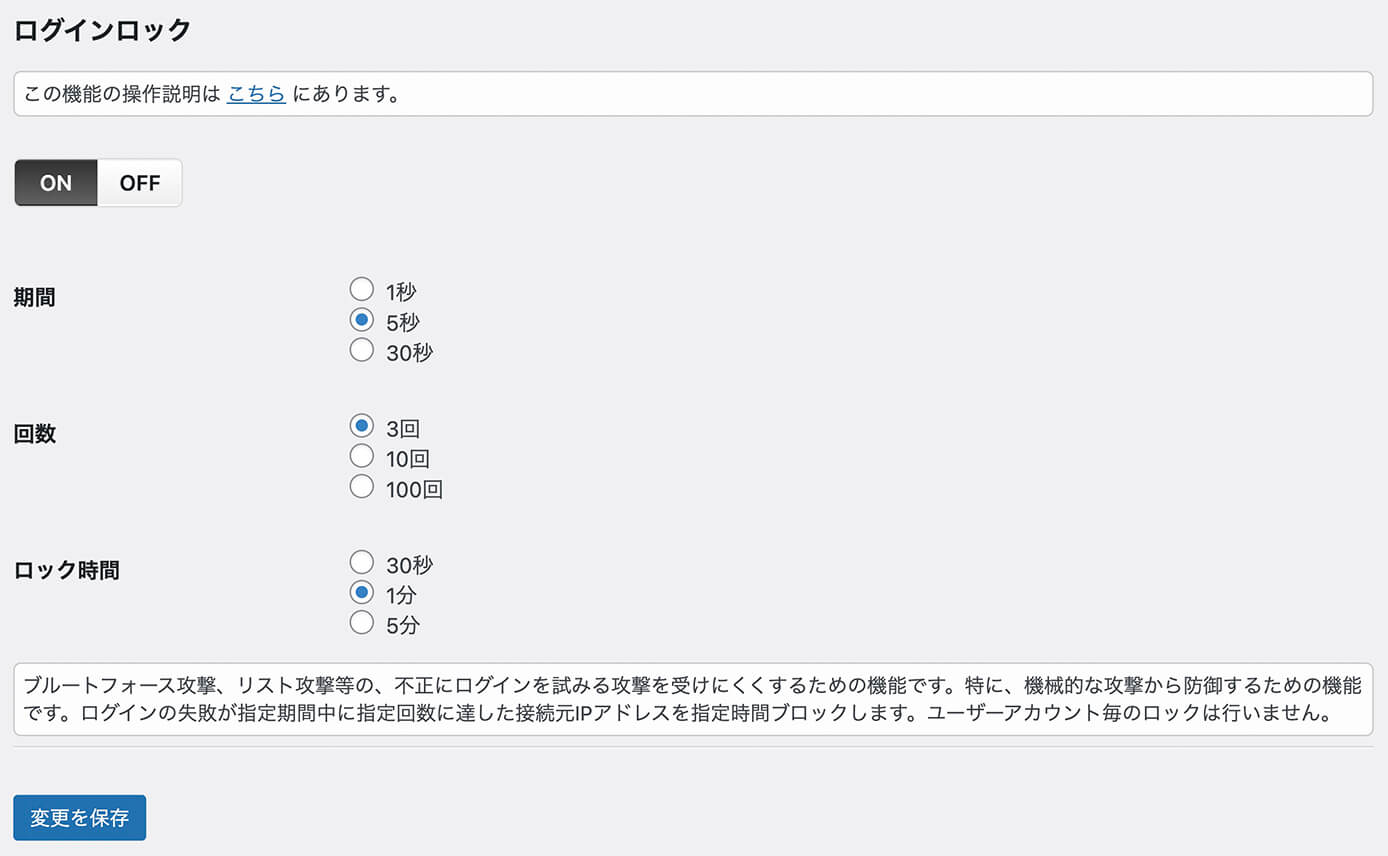
SiteGuard WP Plugin:ログインロック
これは何度もログイン失敗を繰り返す相手に対して、一定時間ログインを出来なくなるようにします。
初期設定では5秒間で3回失敗したら1分間ログイン出来なくなります。
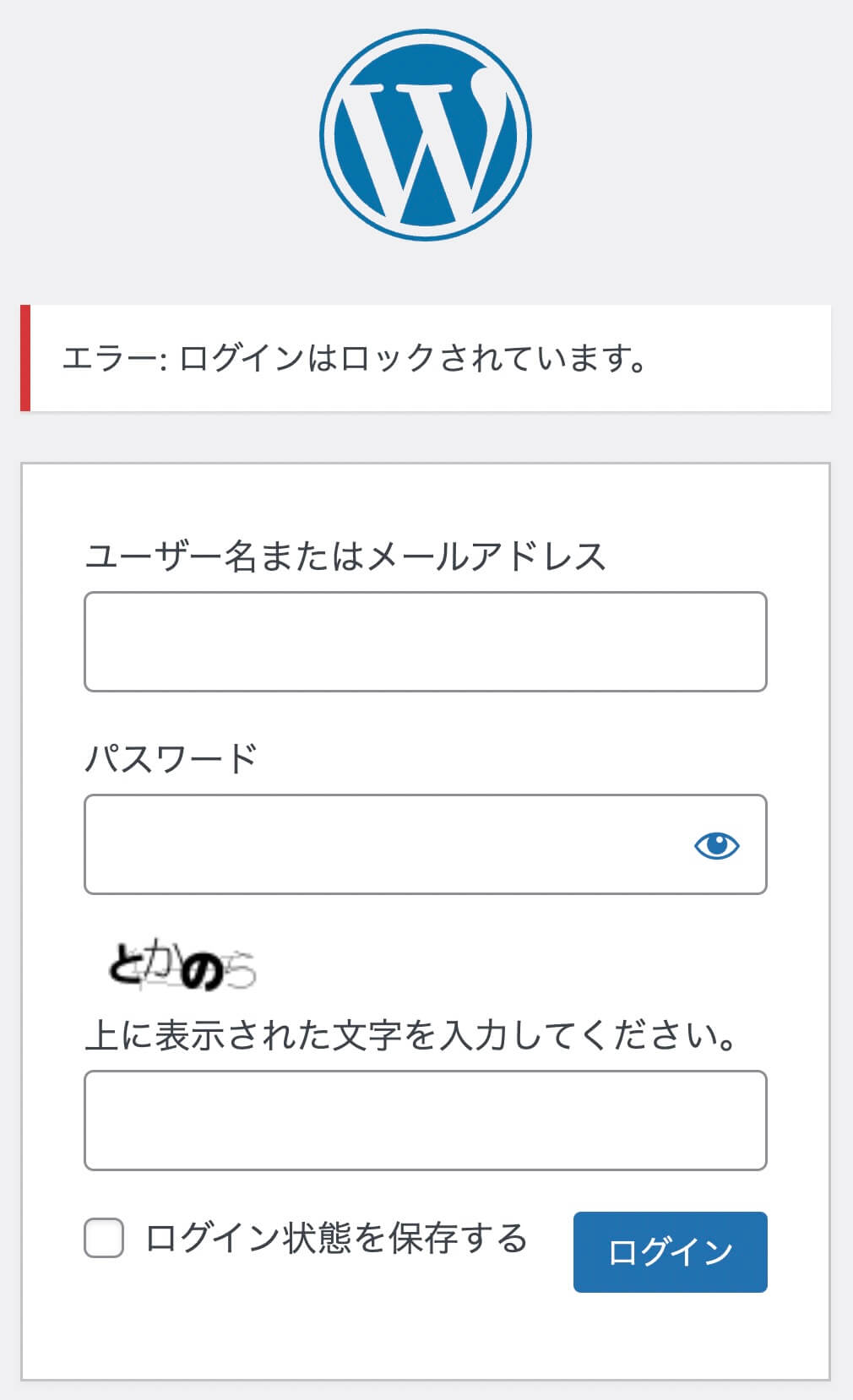
ちなみにログインロックされるとこのようなエラーメッセージが表示されます。

SiteGuard WP Plugin:ログイン画面でログインロックされた状態
ログインアラート(初期設定ON)

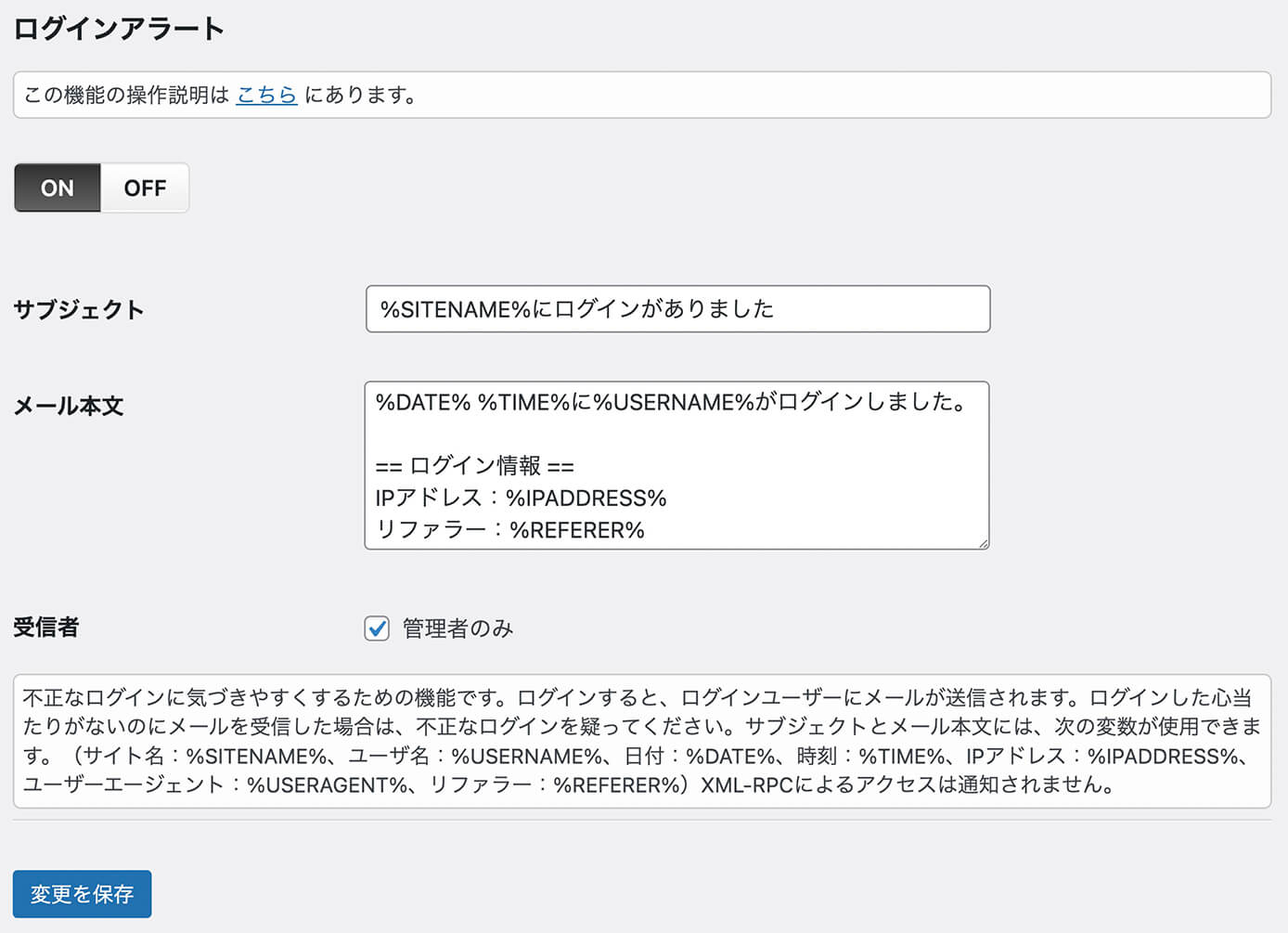
SiteGuard WP Plugin:ログインアラート
これはログインする度にメールで通知してくれます。
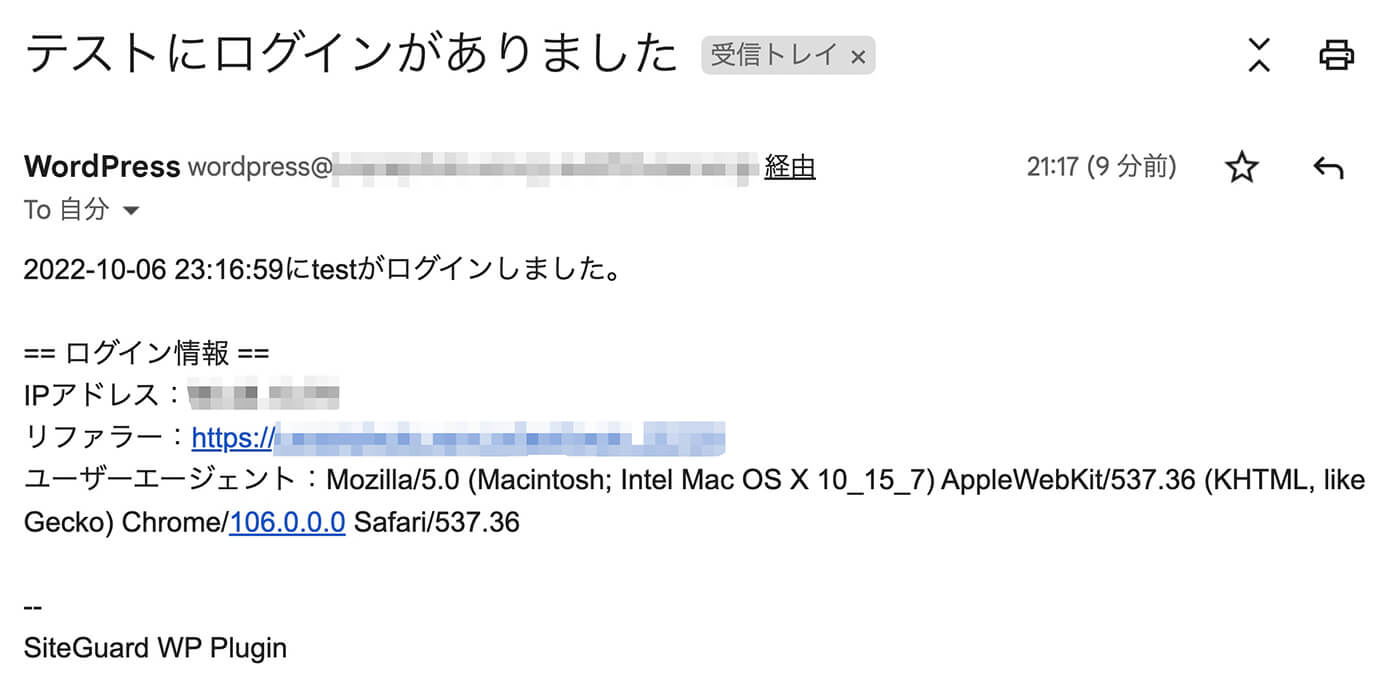
通知されるメールはこちらです。

SiteGuard WP Plugin:ログインしたら届くメール
もしログインしていないのに通知が来たら不正なログインを疑いましょう。
サブジェクト(タイトル)と本文を変更可能です。
フェールワンス(初期設定OFF)

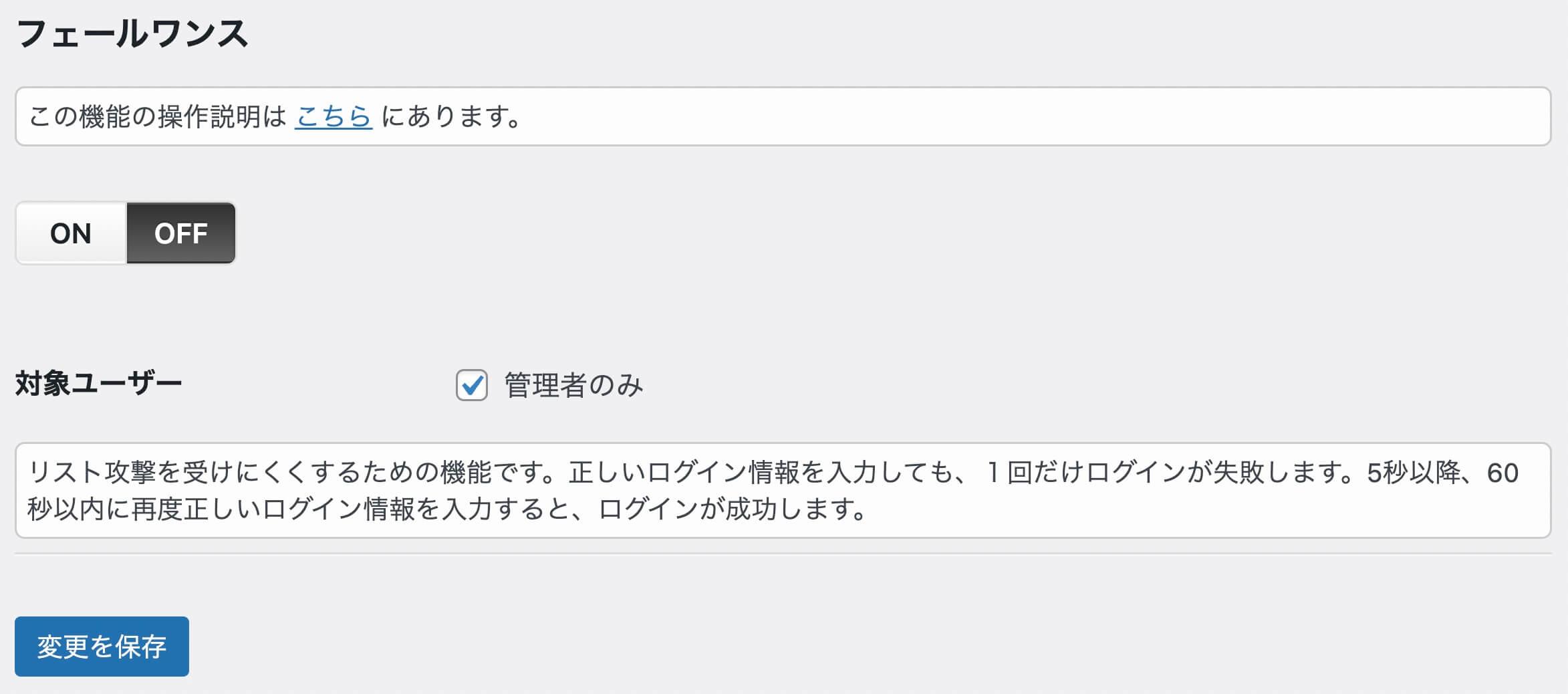
SiteGuard WP Plugin:フェールワンス
タイトルからではイメージしにくいですが、正しいログイン情報を入力しても1回目はログイン失敗になり、5秒以降60秒以内にもう一度正しいログイン情報を入力するとログイン出来ます。
これを有効にするとどうなるかというと、もし第三者が正しいログイン情報を知っていて入力したとしても1回目は失敗するので、そのログイン情報は間違っていると思わせることが出来ます。
XMLRPC防御(初期設定ON)

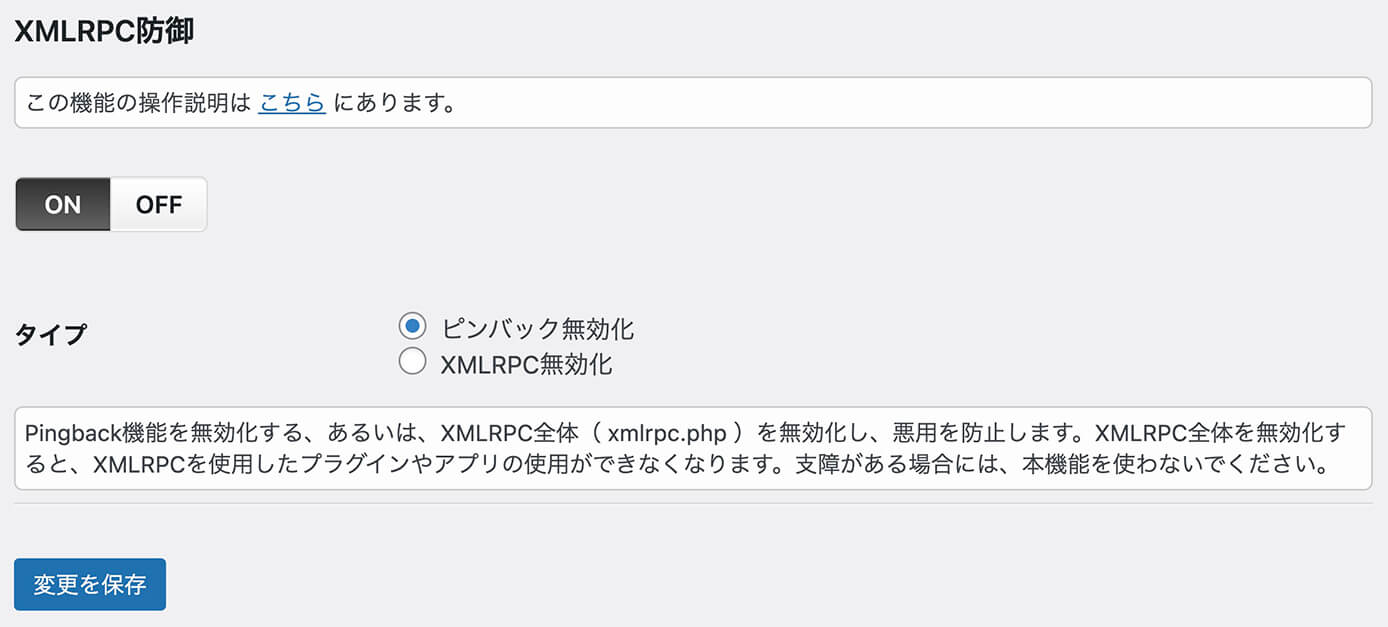
SiteGuard WP Plugin:XMLRPC防御
ピンバック
ピンバックとは、WordPress同士で相互リンク出来る機能です。
例えば自分のサイトで外部サイトの記事を紹介したとき、その相手に対して自動で通知してくれます。
そして相手が承認すれば相手のコメント欄にこちらの記事が表示されるので、SEOに効果を期待出来ます。
通知を送る側は通知が承認されれば相手のコメント欄にリンクが貼られるので、アクセスアップが期待出来ます。
しかし紹介された側はコメント欄にリンクが表示されて見栄えが悪くなったり、特にメリットも無いので承認されない場合も多いようです。
さらにピンバックを利用したスパムなどもあるようなので、無効にしてしまっていいと思います。
XMLRPC
XMLRPCとはXMLを使用してWordPress外からWordPressをコントロールする機能です。
画像にも書いてありますが、これを使用したプラグインやアプリがある場合は使用出来なくなるので、よく分からなければこれは選択しない方がいいでしょう。
なのでここは初期設定のピンバック無効化でONのままでいいかと思います。
ユーザー名漏えい防御(初期設定OFF)

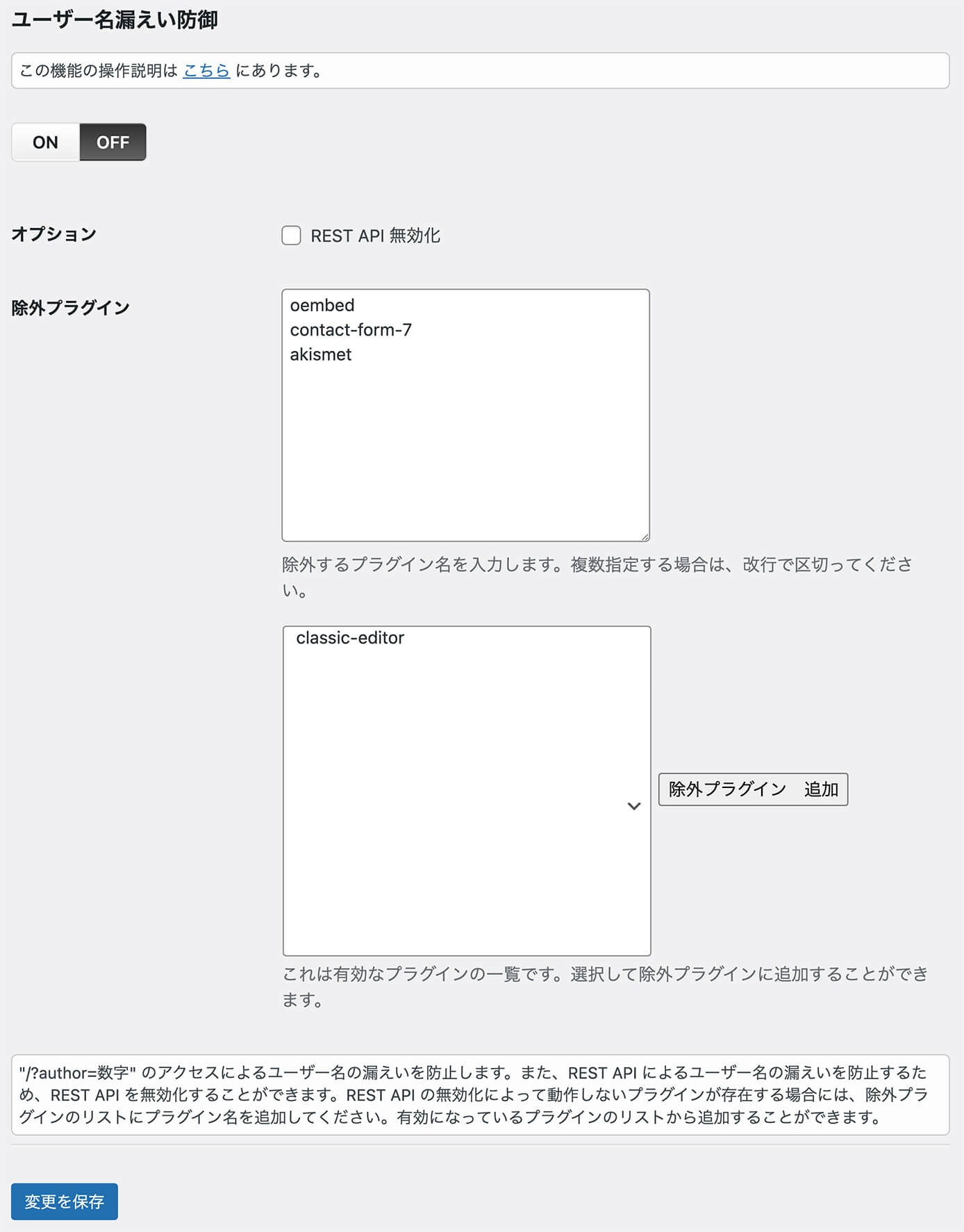
SiteGuard WP Plugin:ユーザー名漏えい防御
通常WordPressサイトは『サイトURL/?author=数字』でアクセスすると『サイトURL/author/ユーザー名』が表示されるので、ユーザー名が知られてしまいます。
例えば以下のように『サイトURL/?author=1』でアクセスしてみます。

『サイトURL/?author=1』でアクセス
すると以下のように表示されます。

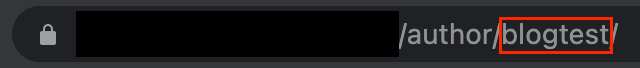
『サイトURL/?author=1』でアクセス(ユーザー名表示)
この赤枠がユーザー名になります。
そこでこの設定をONにすれば、このユーザー名は表示されなくなります。
またREST APIを使用してユーザー名を取得することも可能ですが、無効化することにより動作しないプラグインもあるので、よく分からなければオプションにはチェックを入れなくていいでしょう。
キャッシュが残っていると設定をONにしてもユーザー名が表示される事があります。
更新通知(初期設定ON)

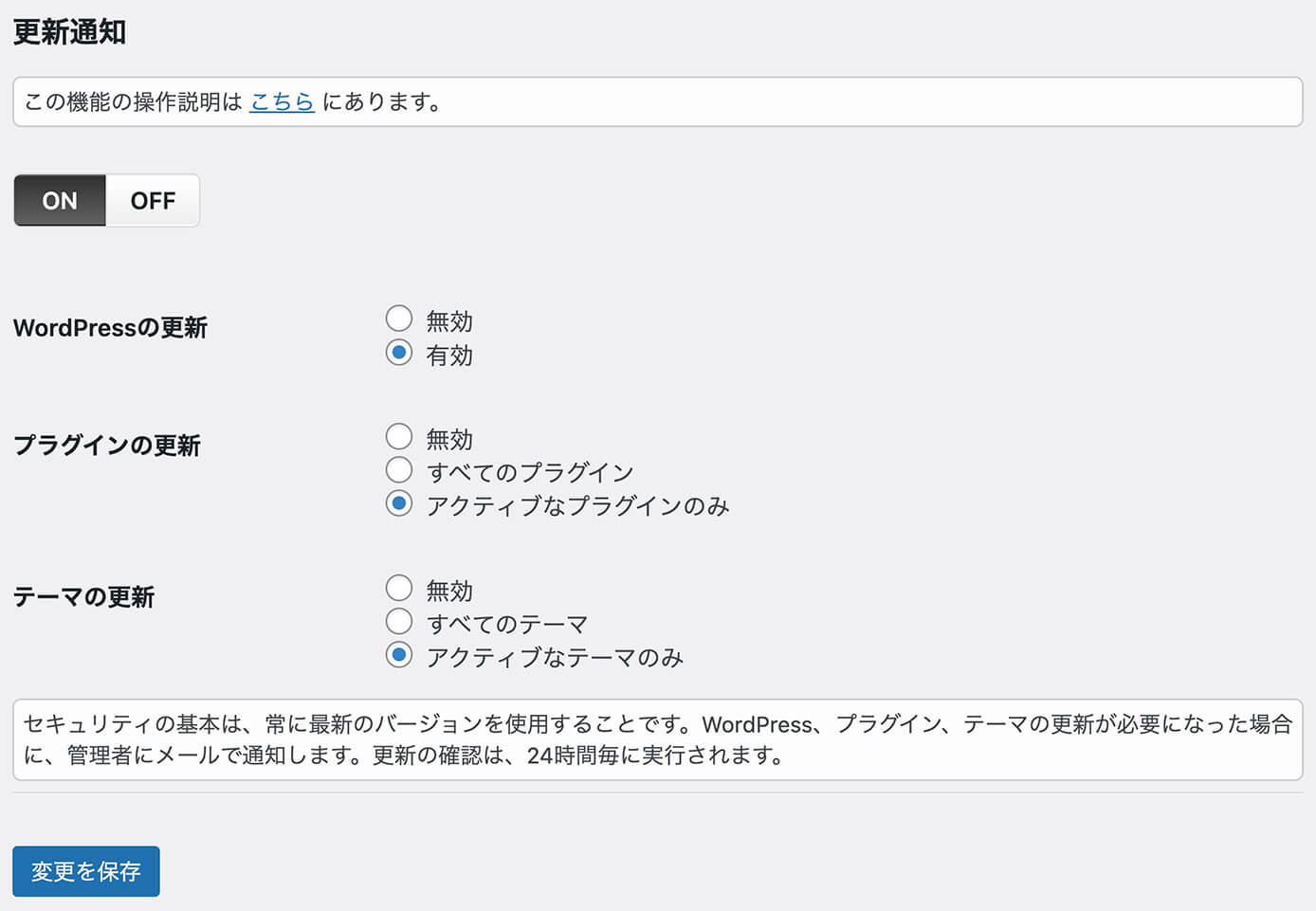
SiteGuard WP Plugin:更新通知
これは見たままですが『WordPressの更新・プラグインの更新・テーマの更新』についての通知設定になります。
毎日WordPressを開いている人には不要かと思うので、OFFにしてもいいと思います。
WAFチューニングサポート(初期設定OFF)

SiteGuard WP Plugin:WAFチューニングサポート
レンタルサーバーによってはWAF(Web Application Firewall)の誤検知により403エラーが発生する事があり、その誤検知をしないように除外ルールを設定する項目です。
レンタルサーバー側でWAFが有効化されている場合は必要に応じて設定すればよく、よく分からなければOFFのままにしておきましょう。
設定したい場合はこちらの公式サイトを参考にして下さい。
ログイン履歴

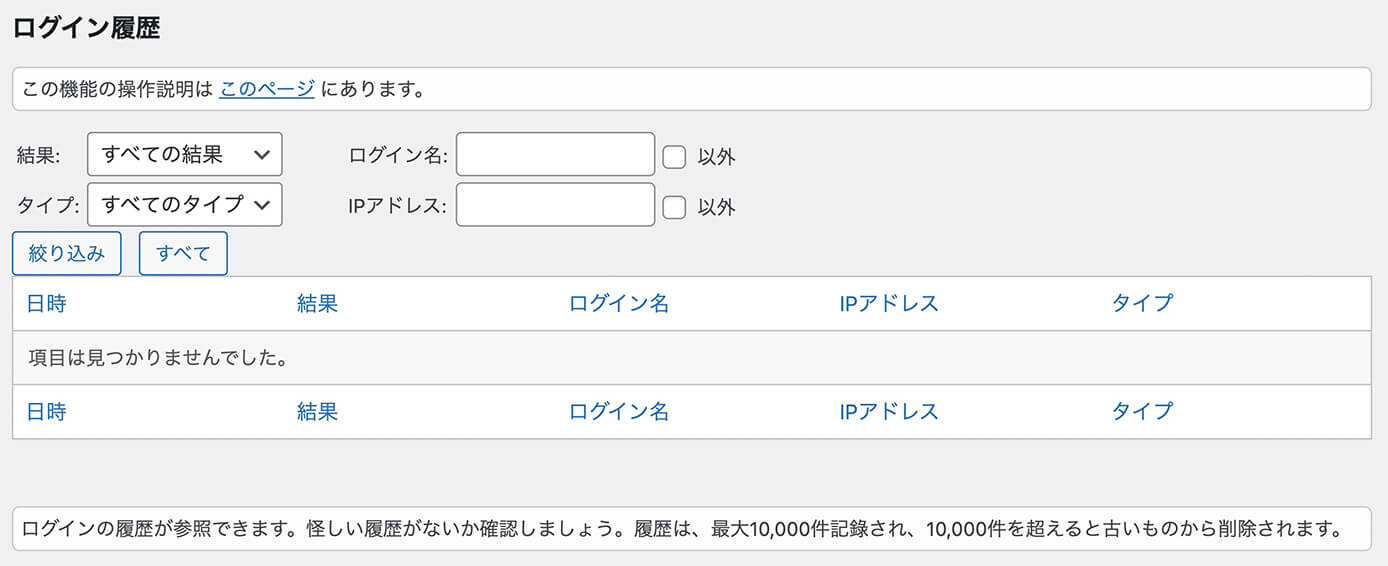
SiteGuard WP Plugin:ログイン履歴
これはログインの履歴を確認出来るだけで、特に設定することはありません。
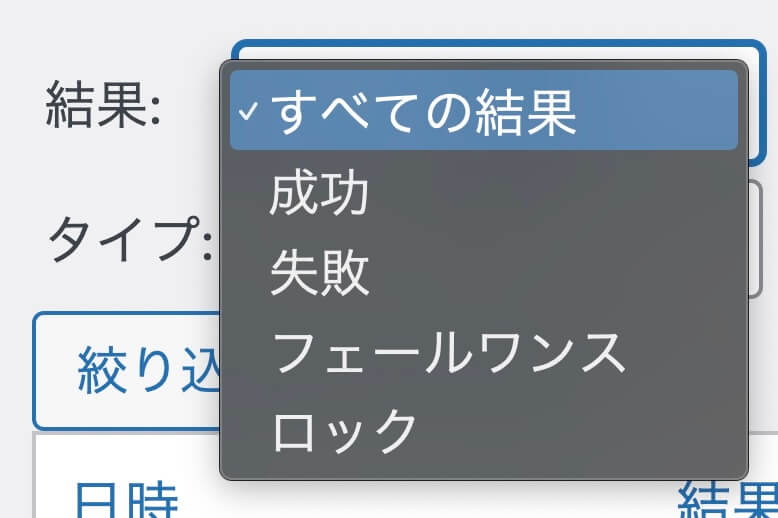
結果やタイプでフィルターをかけることが出来ます。

SiteGuard WP Plugin:ログイン履歴(結果選択)
不正ログインの疑いがある場合などはここで確認してみましょう。
まとめ
今回はSiteGuard WP Pluginの設定方法と使い方を解説しました。
このプラグインをしっかり設定するだけでかなりセキュリティを強固なものにする事が出来ると思います。
この記事をぜひセキュリティ対策に役立てて下さい。
以上になります。
-

【WordPress】SiteGuard WP Pluginでログインできない原因と対処法
続きを見る