
ホームページやブログでデザインの修正などをしている時に『メンテナンス中です』とお知らせしたい時があると思います。
今回はそんな時に便利なプラグイン『WP Maintenance Mode』の使い方を解説していきます。

(有料になっていたらすいません🙇♂️)
メンテナンスモードに出来るプラグイン『WP Maintenance Mode』の使い方
まずは最低限の設定をしてみます。
プラグインをインストール&有効化した後、メンテナンスモードのステータスを有効化すればOKです。
プラグインをインストール&有効化
まずはプラグインをインストールして有効化します。
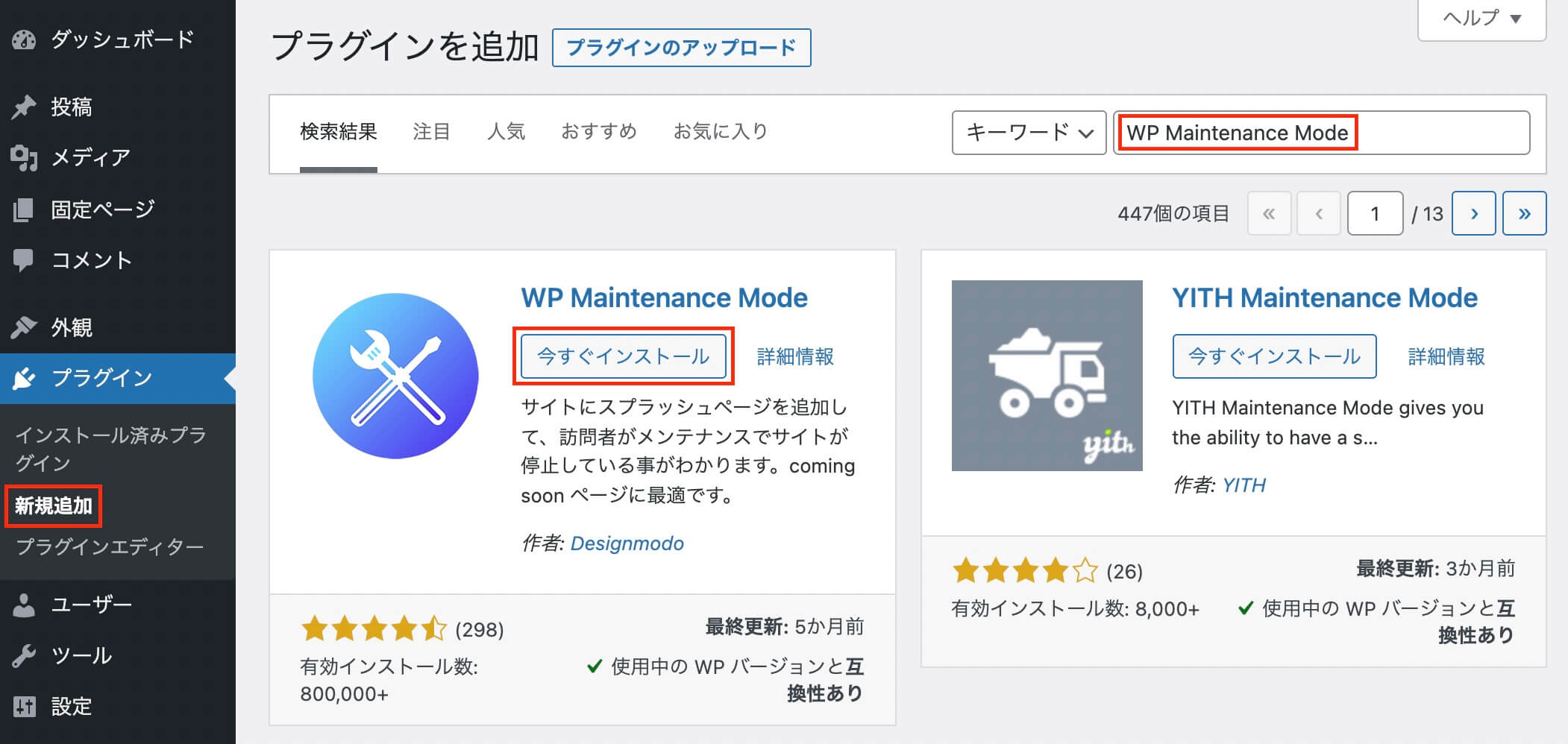
管理画面の『プラグイン → 新規追加 』から『WP Maintenance Mode』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『WP Maintenance Mode』インストール
WP Maintenance Modeを有効化
それでは設定をしていきます。
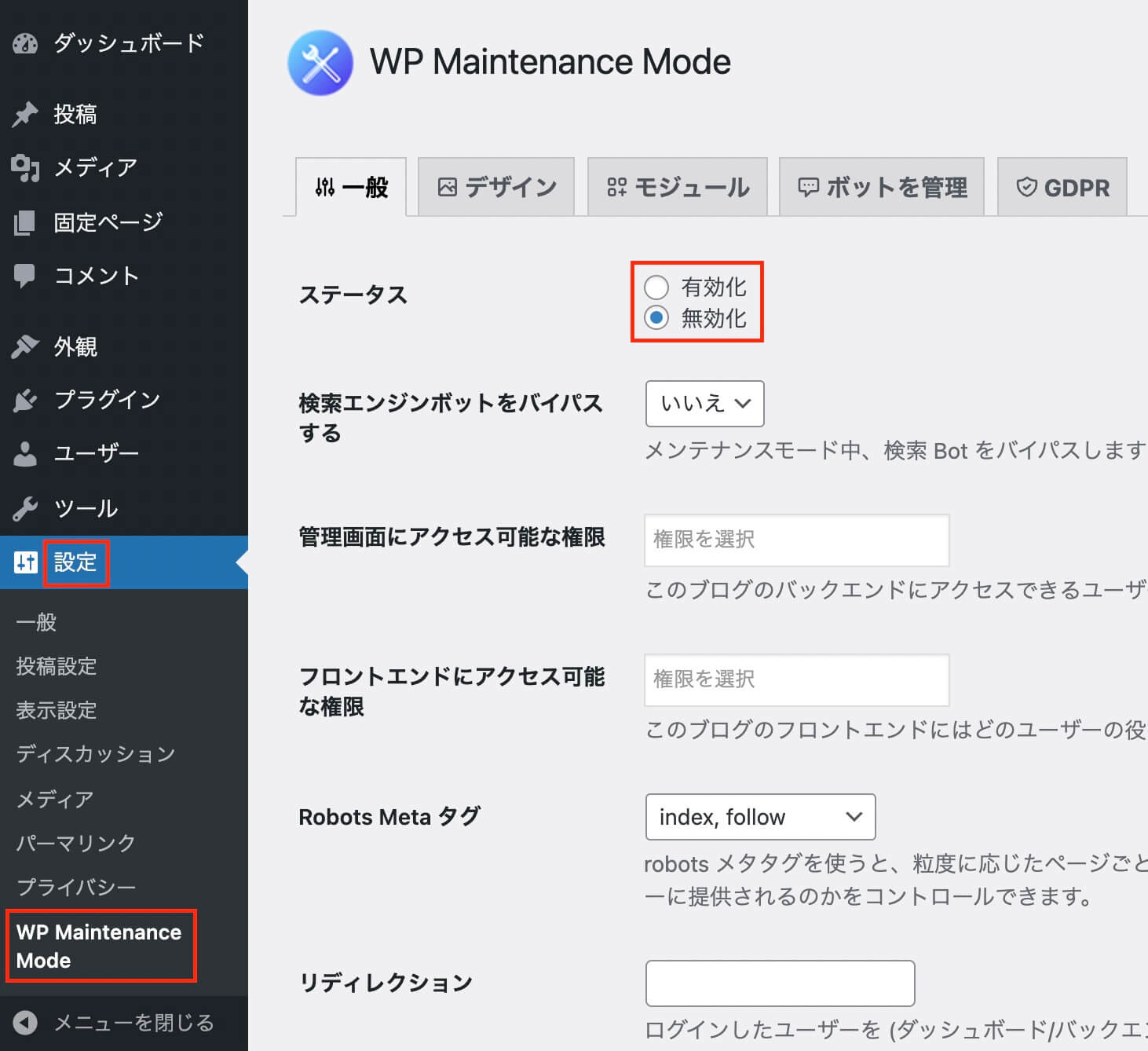
管理画面の『設定 → WP Maintenance Mode』をクリックするとこちらの画面になります。

WP Maintenance Mode設定画面
ここで一般タブのステータスを『無効化』から『有効化』にして、下の方にある『設定を保存』をクリックすれば最低限の設定は完了です。
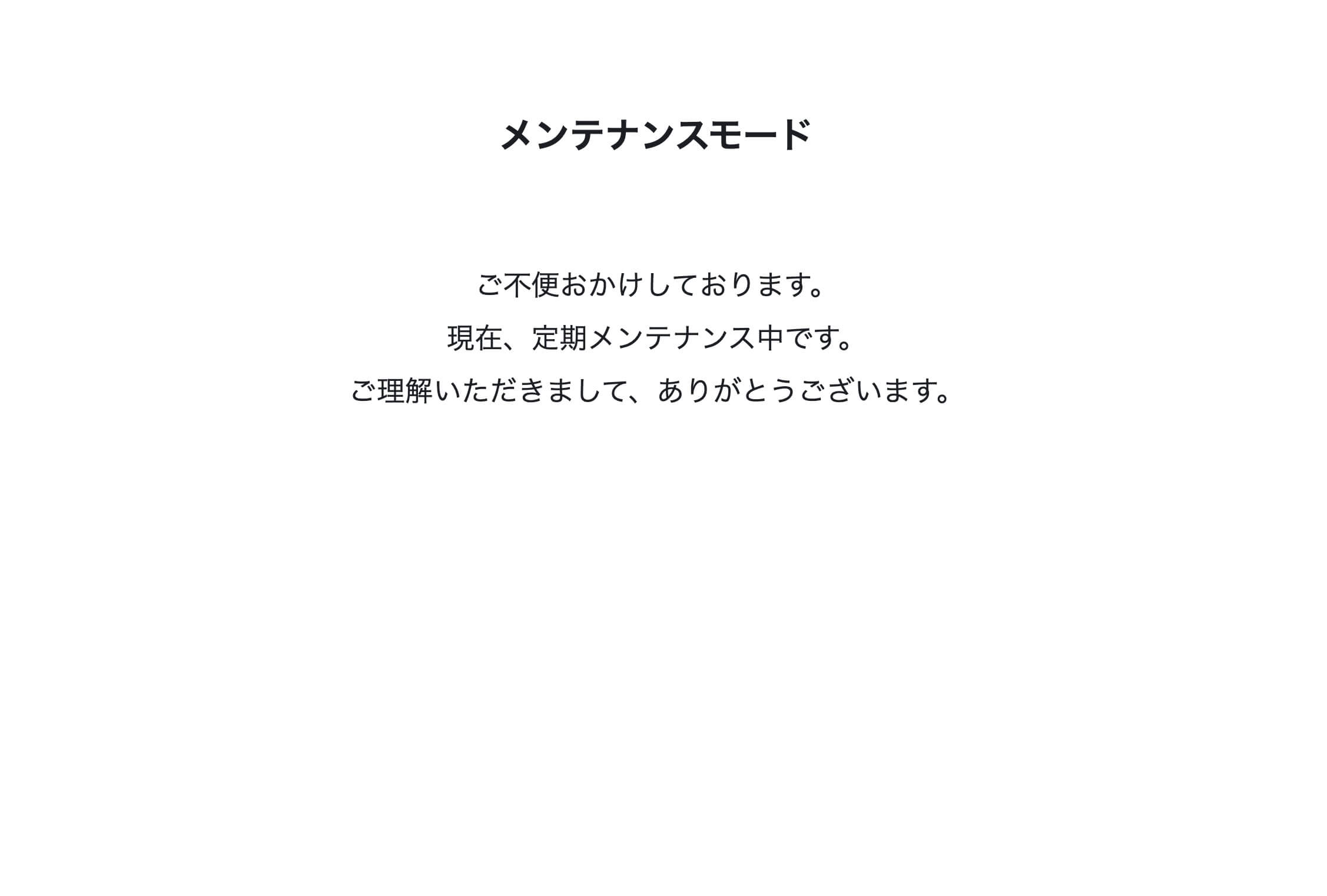
これでサイトを見るとこのように表示されます。

メンテナンスモード有効時のPC画面
しかしこれでは素っ気なさすぎるので、もう少し見た目を良くしていきたいと思います。
これはどのページを開いてもこの表示になりますが、管理者としてログインしている状態で見た場合はこの表示はされず普通にサイトが見れてしまうので、一旦ログアウトするかシークレットモードで確認して下さい。
WP Maintenance Modeの設定方法
それでは細かく設定する方法を見ていきます。
先ほどは『一般タブ』で有効化しました。
一般タブはステータスを有効化にする以外は変更不要なので、他のタブを設定していきます。
- デザイン
- モジュール
- ボットを管理
- GDPR
それでは1つずつ見ていきます。
デザイン
ここで設定できるのは以下になります。
- コンテンツ:タイトル、見出し、テキスト、フッターリンク
- 背景:背景の種類を選択、色を選択
- その他:カスタムCSS
コンテンツ
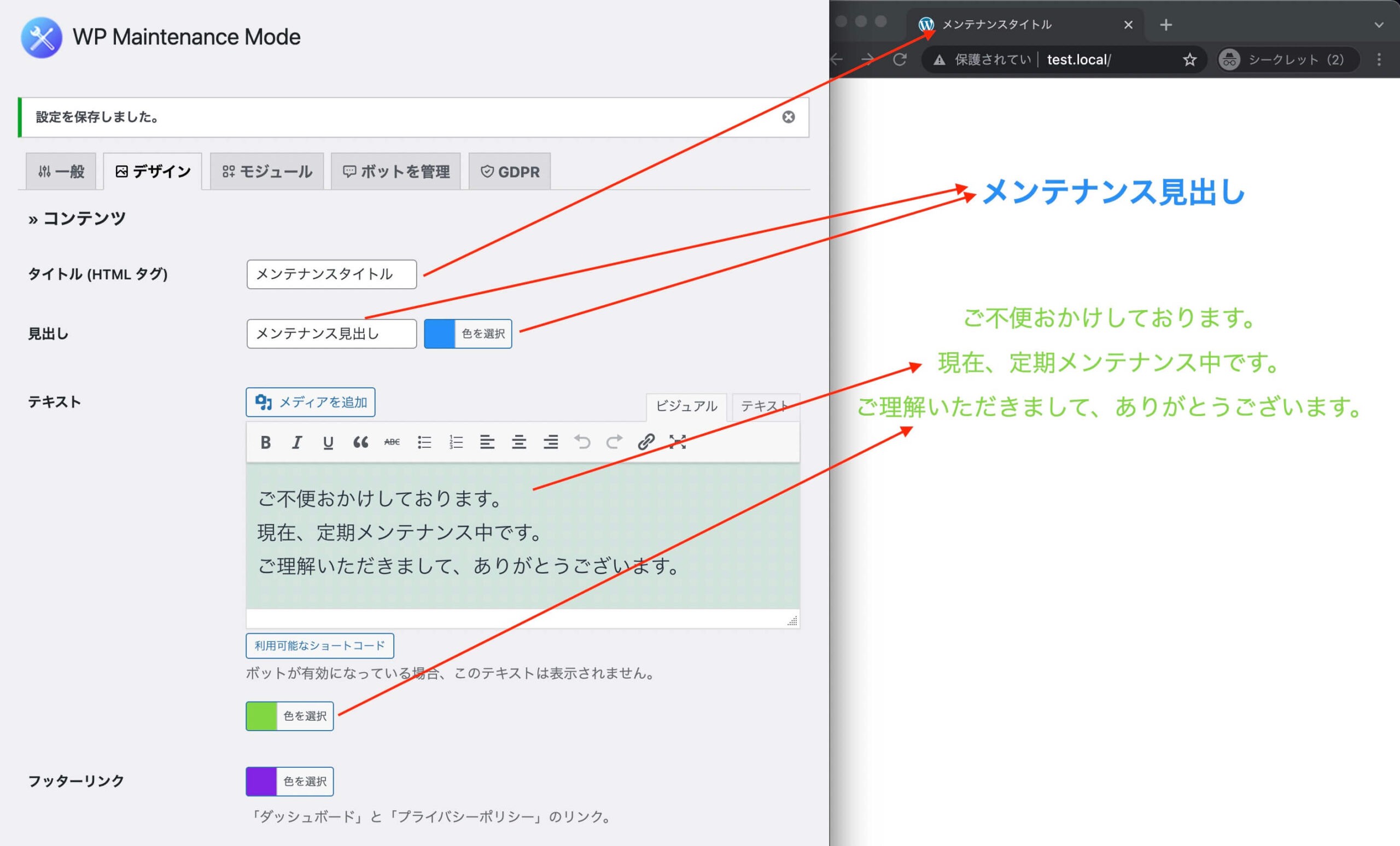
コンテンツの各項目は以下のように反映されます。

WP Maintenance Mode:設定(コンテンツ)
フッターリンクに関してはここでは表示されていないので確認できません。
背景
これは以下の3つから選択できます。
- カスタムカラー(背景色)
- アップロードされた背景画像(自分でアップロードした画像)
- 既定の背景画像(用意された画像)
カスタムカラーでカラーコードを入力するか、カラーピッカーで色を設定します。

WP Maintenance Mode:設定(背景・その他)
そしてこちらがカスタムカラーが反映された画像です。

WP Maintenance Mode:カスタムカラー変更
これもまぁ味気ないですよね。。。
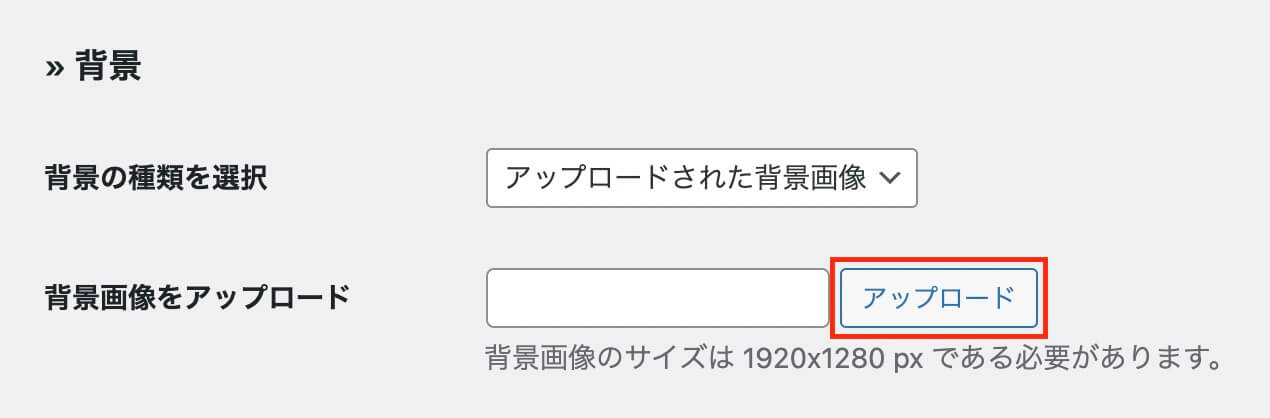
次はアップロードされた背景画像で設定してみます。

WP Maintenance Mode:背景画像をアップロード
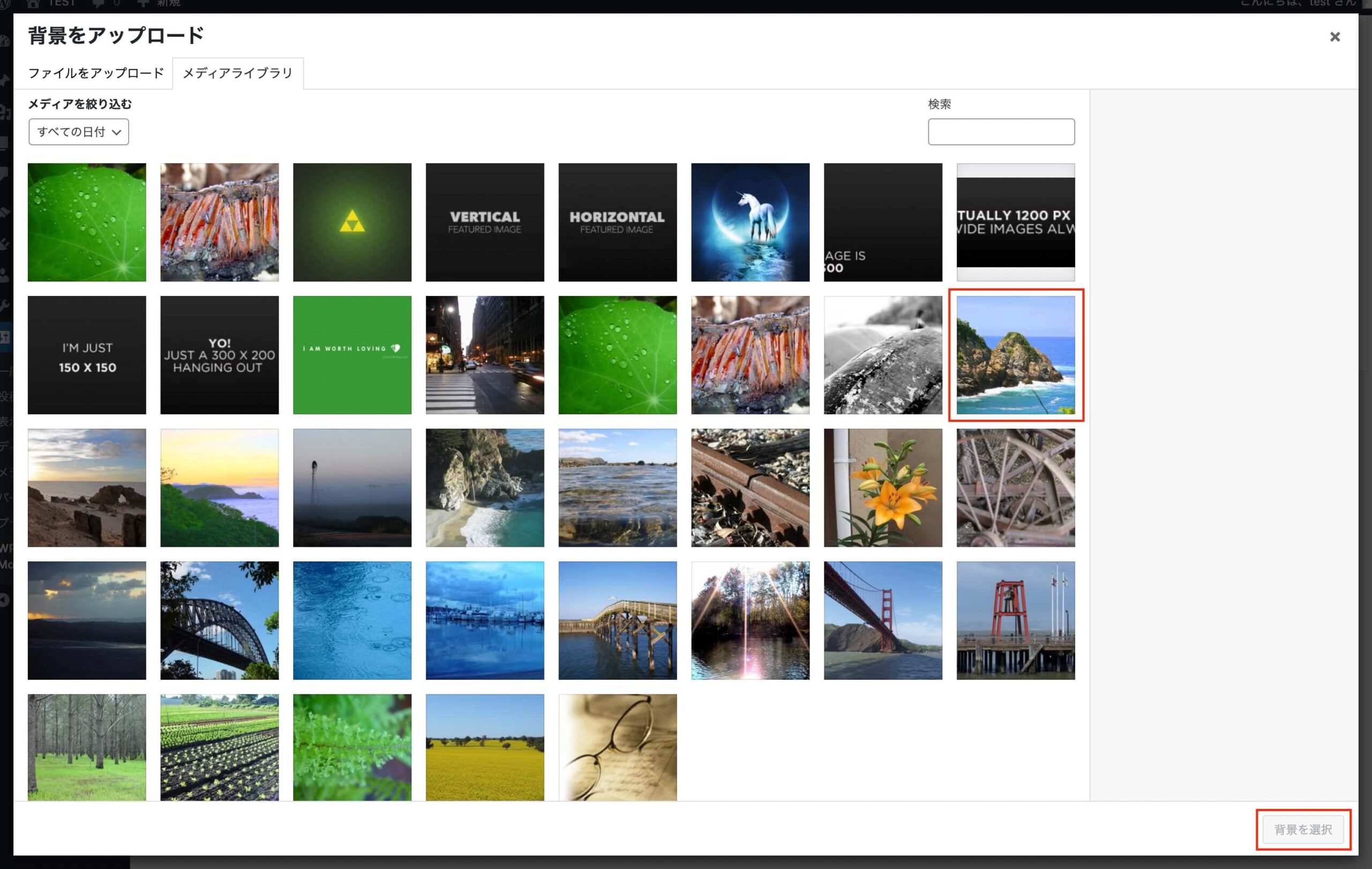
こちらがアップロード済みの画像になります。

WP Maintenance Mode:背景画像をアップロード
この中から1つ選択して、右下の『背景を選択』をクリックします。
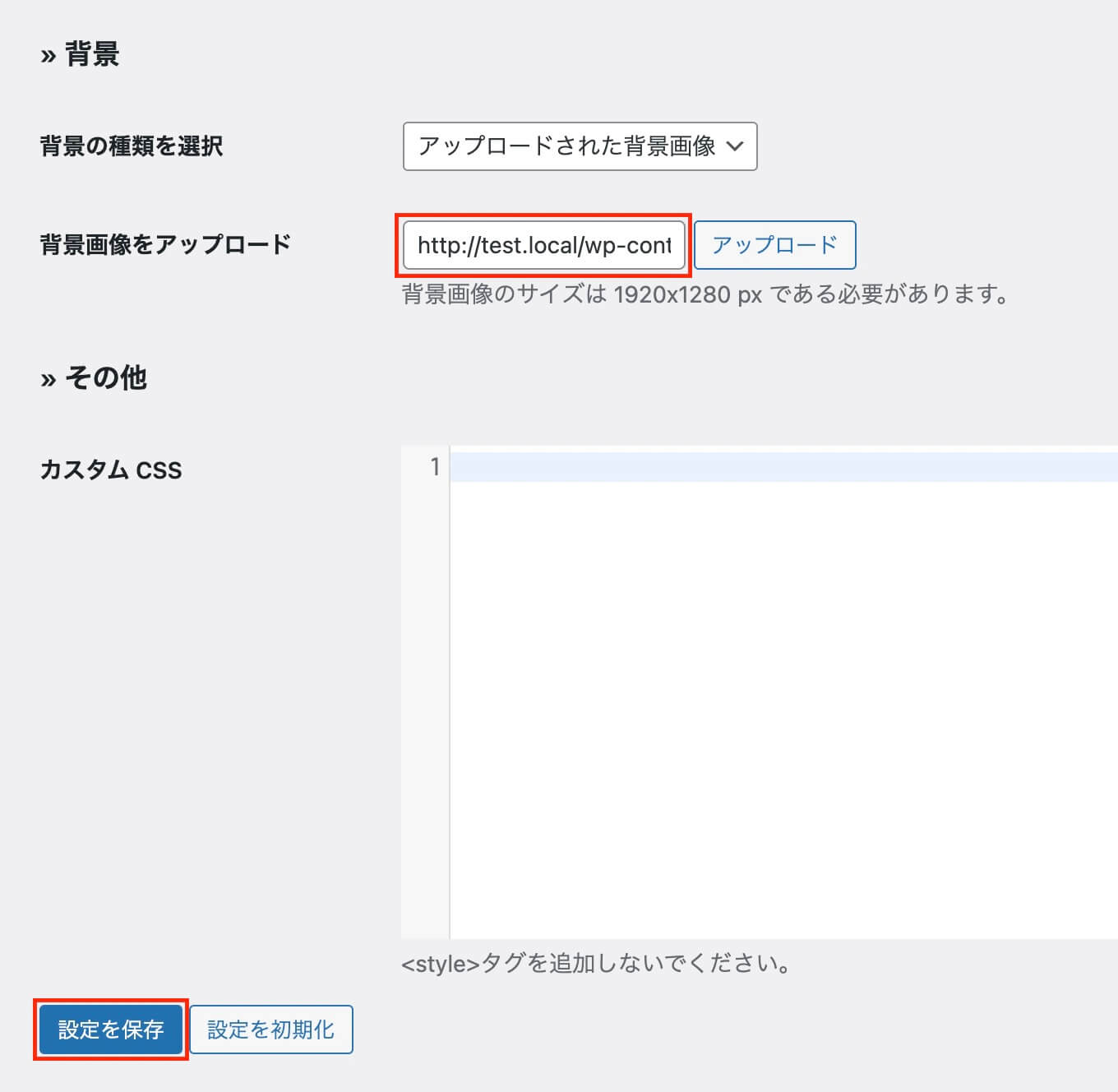
そしてメニューに戻って画像のURLが設定されていることを確認したら『設定を保存』をクリックします。

WP Maintenance Mode:背景画像をアップロード
そしてこちらがメンテナンス画面です。

WP Maintenance Mode:背景画像をアップロードしたメンテンナンス画面
テキストの色が見えにくいので、色は背景画像に合わせて見やすい色に変更しましょう。
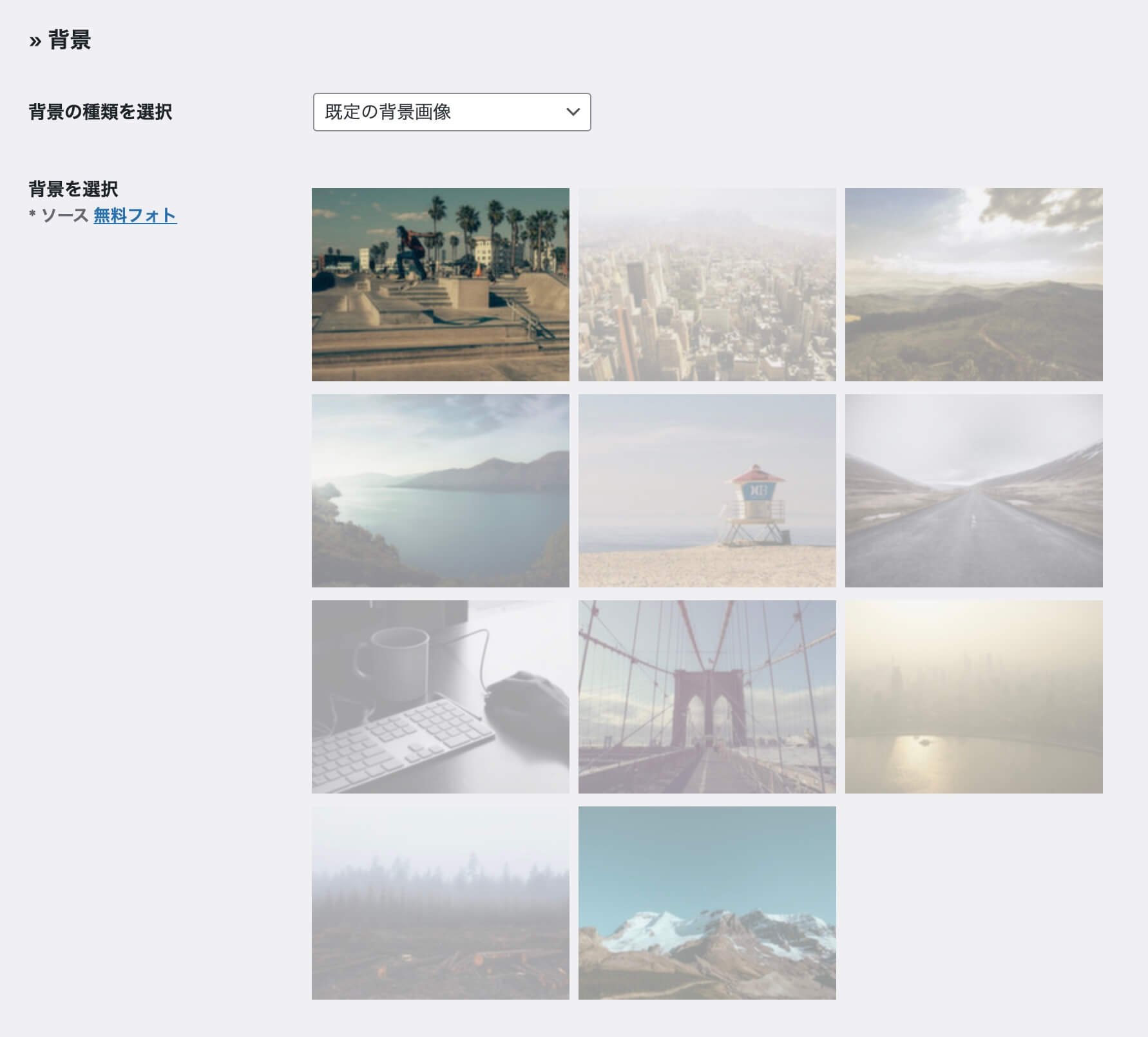
次は既定の背景画像です。
既定の背景画像は11枚用意されています。

WP Maintenance Mode:規定の背景画像を選択
これも先ほどと同じように1つ選んで設定を保存します。
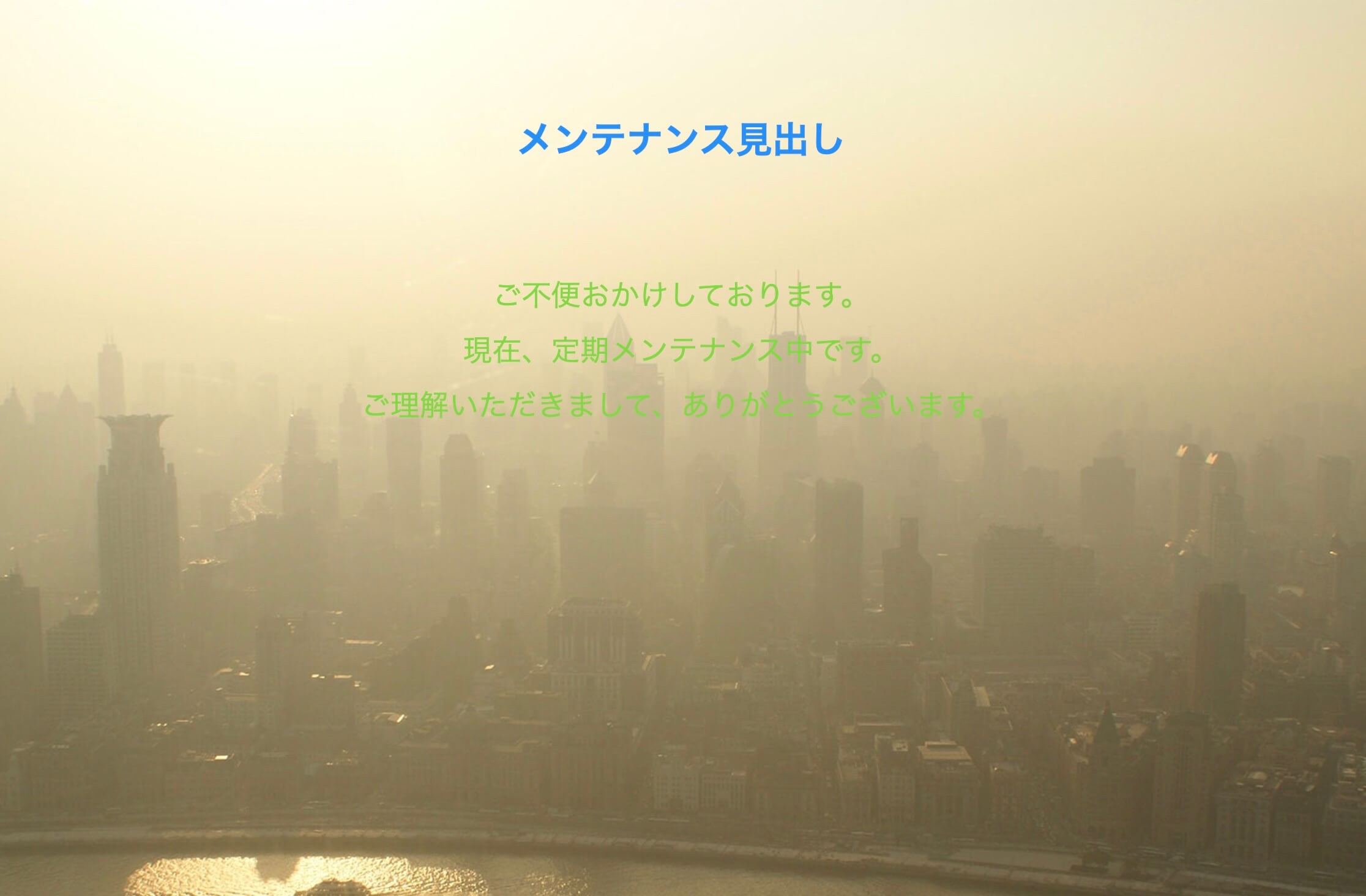
そしてこちらがメンテナンス画面です。

WP Maintenance Mode:規定の背景画像を選択したメンテナンス画面
先ほど同じく、背景画像に合わせてテキストの色を変更しましょう。
カスタムCSSはカスタマイズで書けばいいので、あえてここで書かなくてもいいかと思います。
モジュール
ここで設定できるのは以下になります。
- カウントダウン
- 登録
- ソーシャルネットワーク
- お問い合わせ
Google Analytics
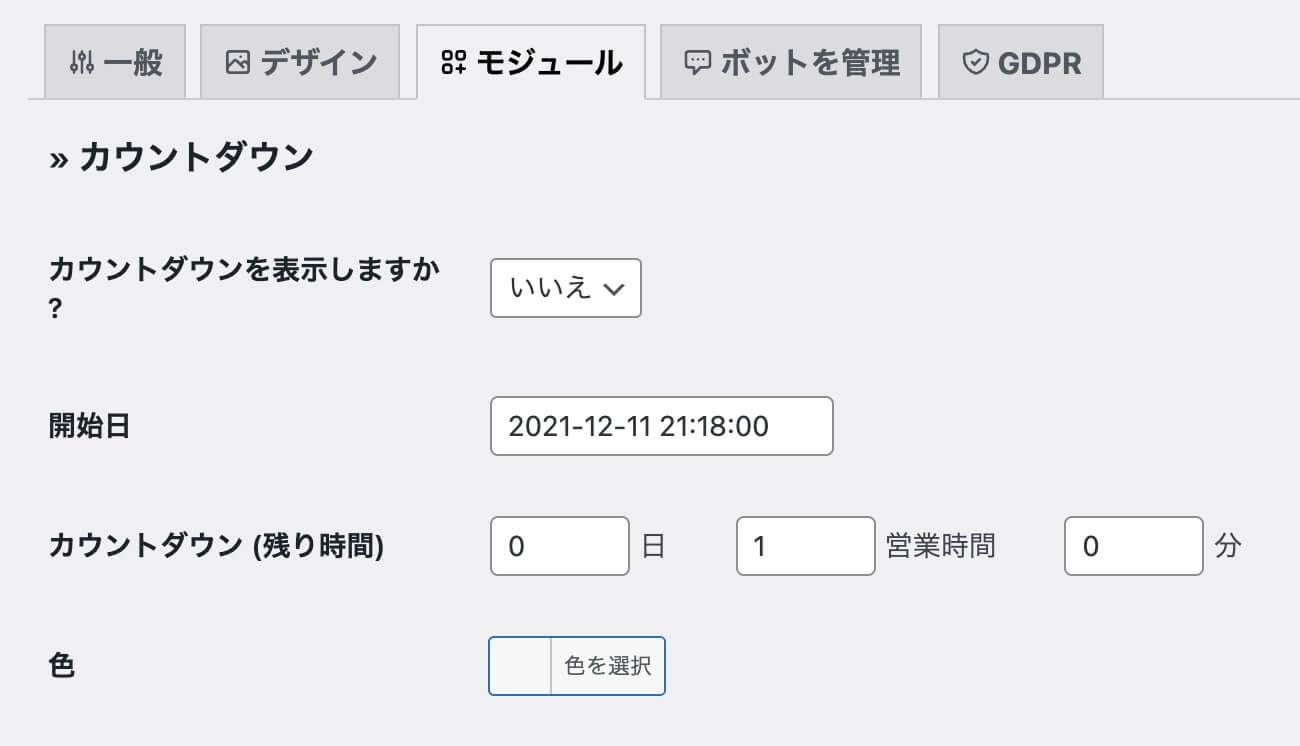
カウントダウン
これは公開するまでの時間をカウントダウン表示する設定です。

WP Maintenance Mode:設定(モジュール)
デフォルトでは表示しない設定になっているので、表示させたい場合は『カウントダウンを表示しますか?』を『はい』にします。
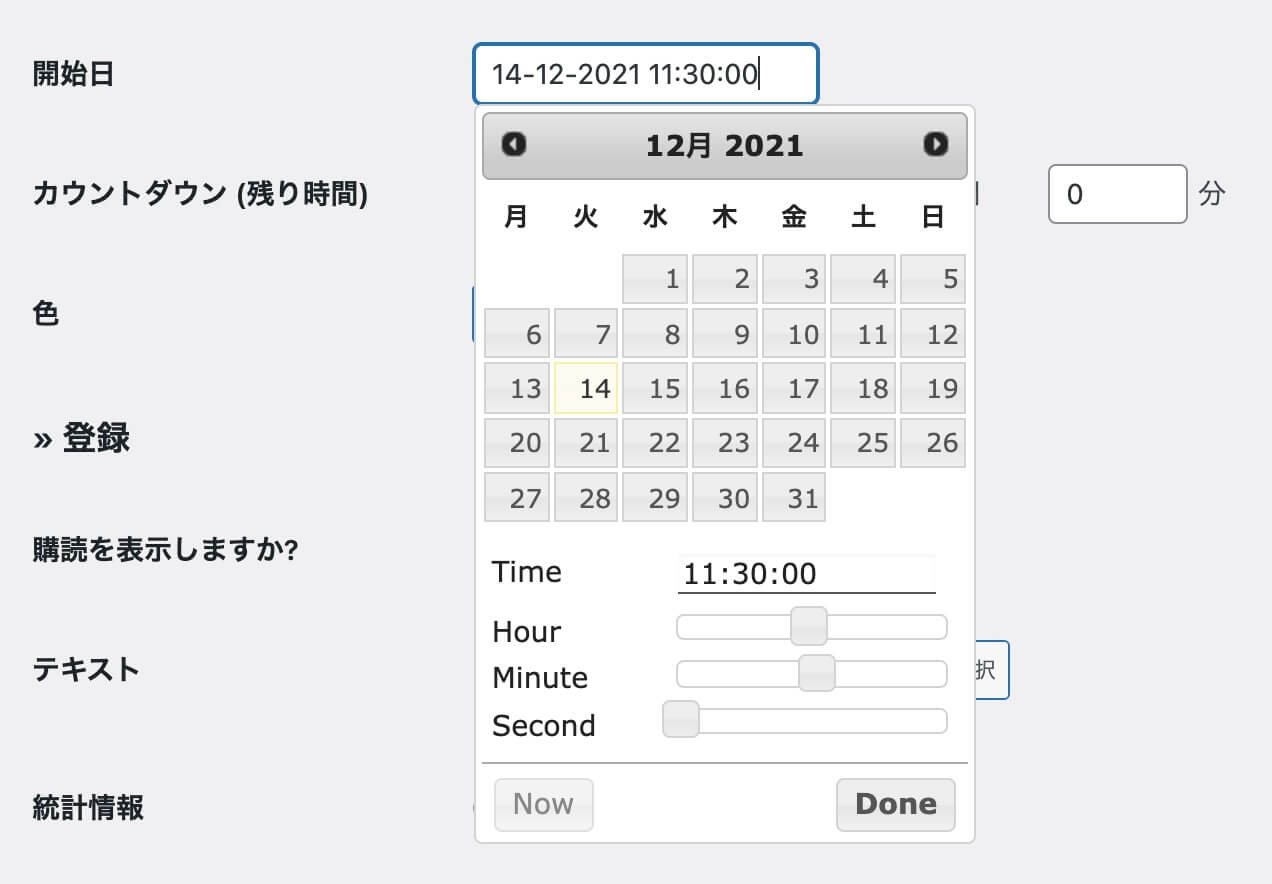
開始日はクリックするとカレンダーが表示され、秒単位で設定できます。

WP Maintenance Mode:設定(モジュール)
これは過去の時間でも大丈夫です。
あとは残り時間と色を設定したらこのようになります。

WP Maintenance Mode:設定(モジュール)
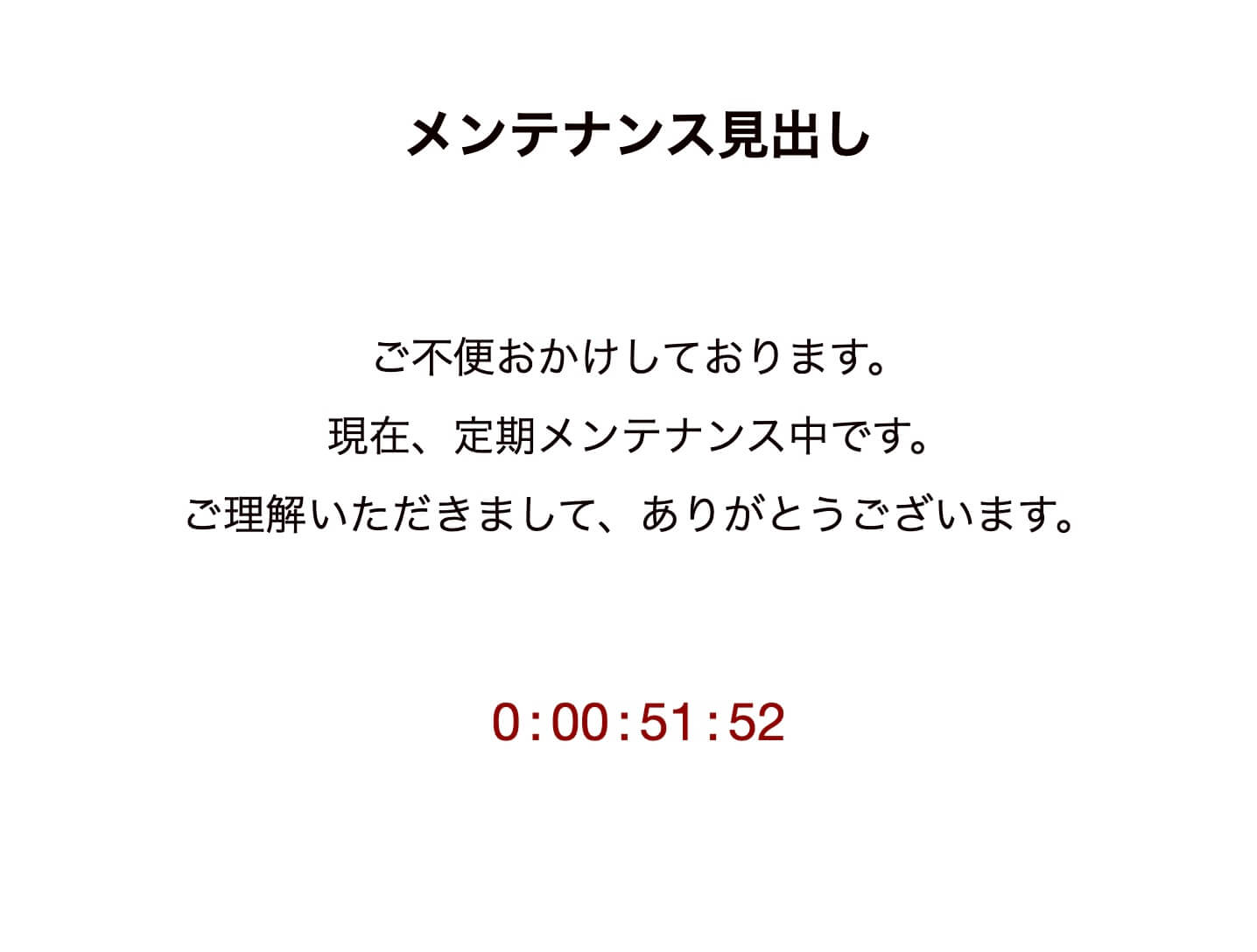
そしてこちらがカウントダウンの表示です。

WP Maintenance Mode:カウントダウンを設定したメンテナンス画面
カウントダウン以外はデフォルトの状態に戻してあります。
ただこれだと何のタイマーだか分からないので、上のテキストに『公開まで残り時間・・・』など書いておくと良いかと思います。
登録
メルマガのような表現ですが、メンテナンスが終了したらメールで通知するための設定です。

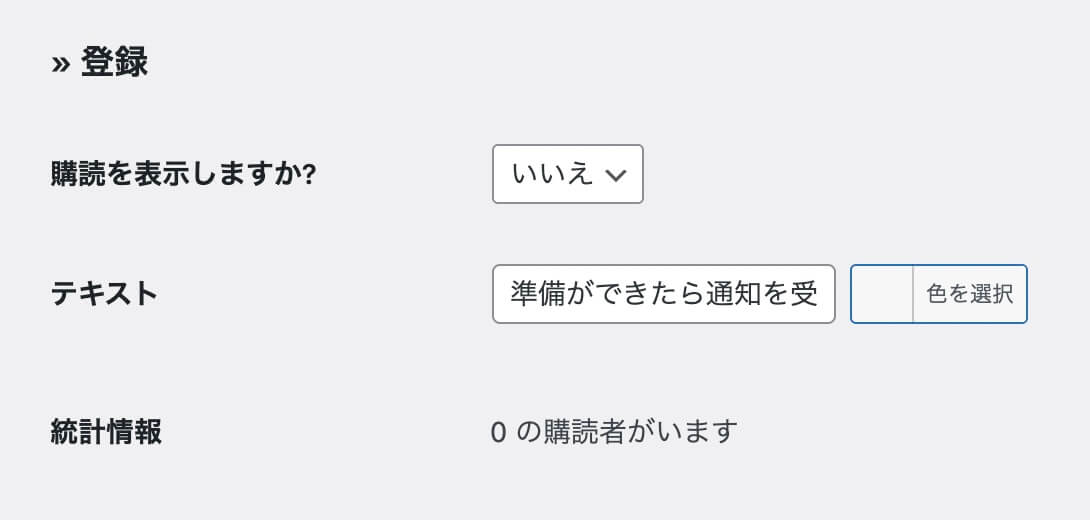
WP Maintenance Mode:設定(登録)
デフォルトは表示しない設定なので、表示させる場合は『購読を表示しますか?』を『はい』にします。
あとは表示させる文言と色を変更します。

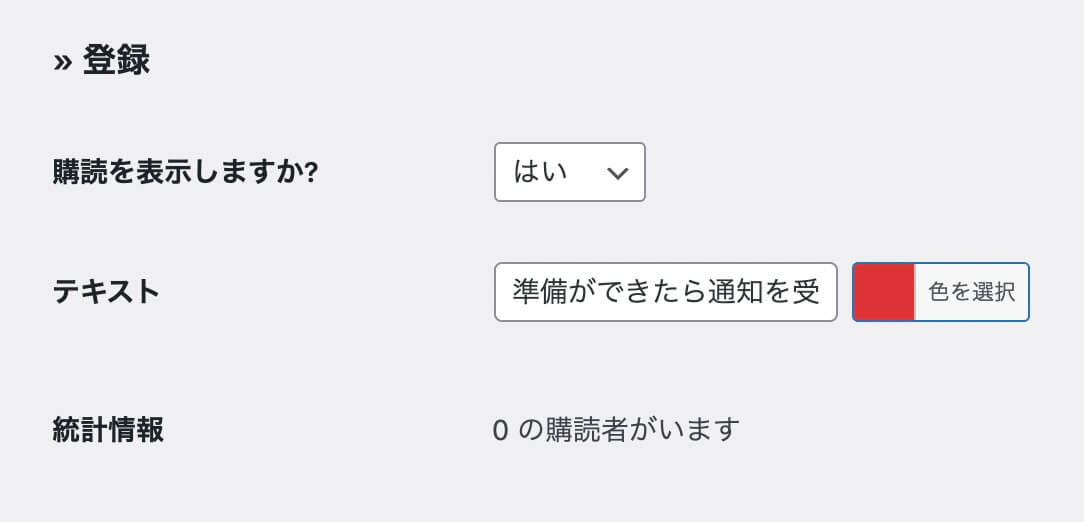
WP Maintenance Mode:設定(登録)
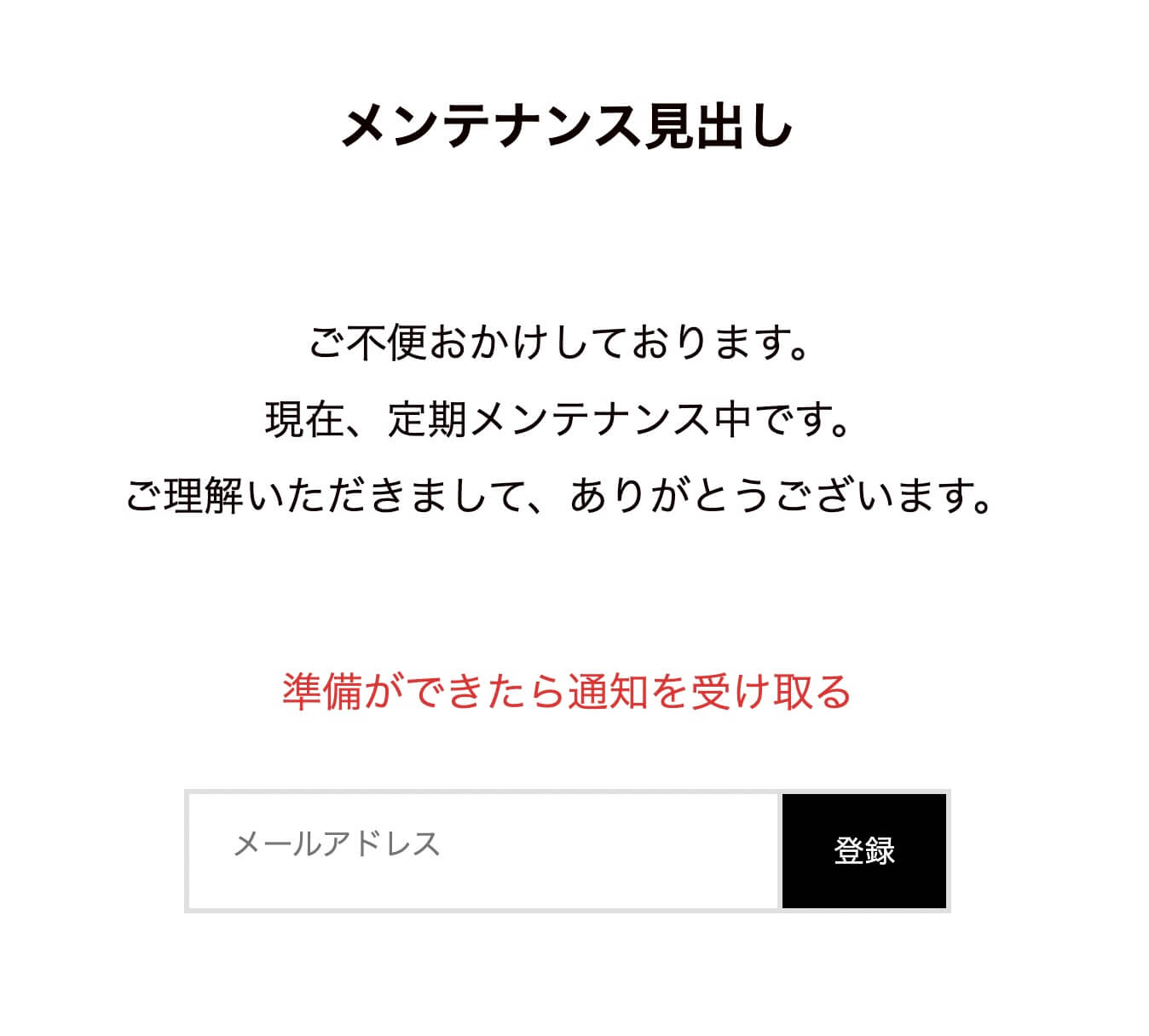
そしてメンテナンス画面はこちらになります。

WP Maintenance Mode:登録を設定したメンテナンス画面
ソーシャルネットワーク
これはSNSのリンクを設定する箇所になります。

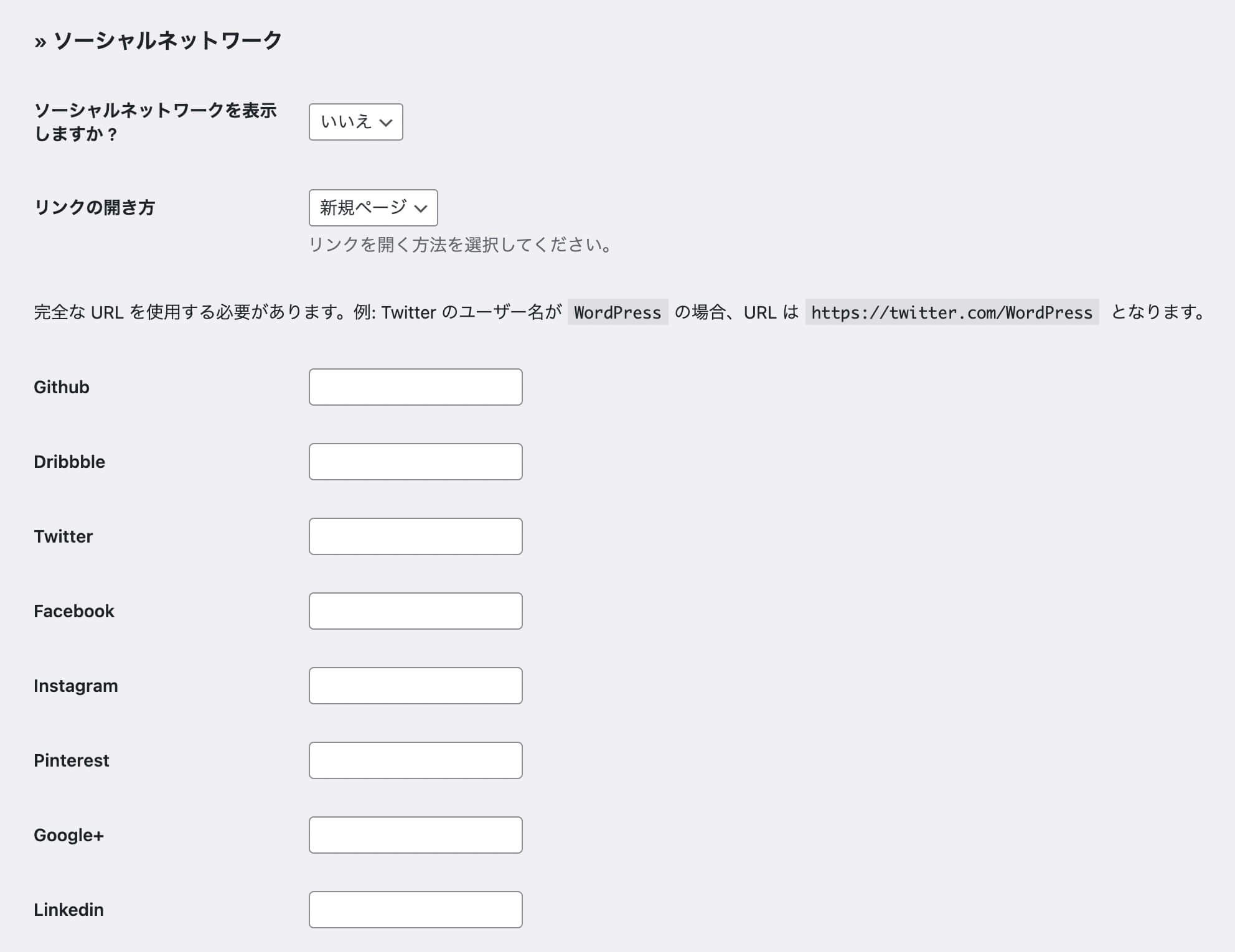
WP Maintenance Mode:設定(ソーシャルネットワーク)
デフォルトでは表示しない設定になっていて、設定できるのは以下になります。
- Github
- Dribbble
- Google+
リンクの開き方は『新規ページ』か『同じページ』を選択できます。
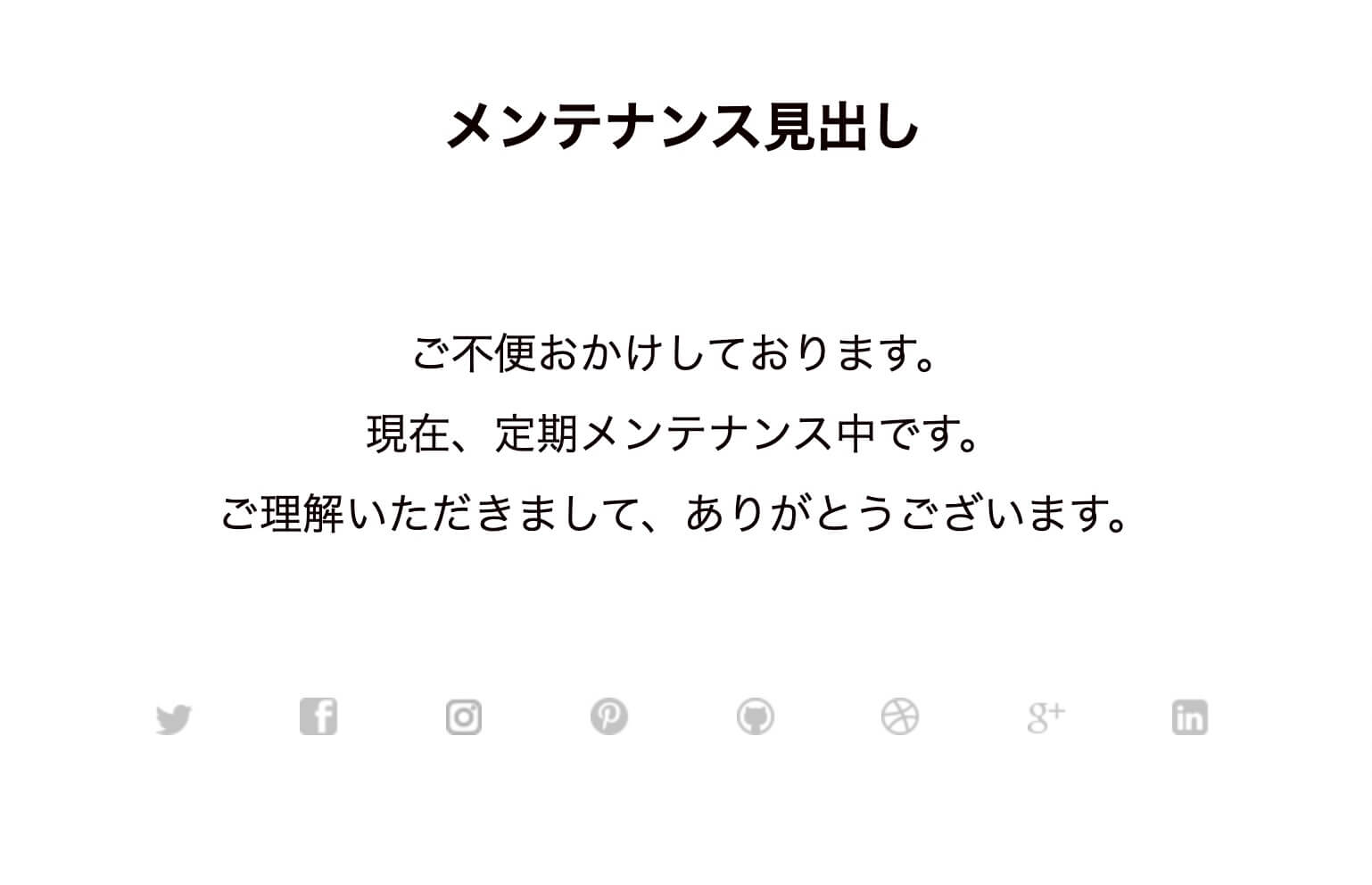
全てのリンクを設定すると全てのアイコンが表示されます。

WP Maintenance Mode:ソーシャルネットワークを設定したメンテナンス画面
リンクを設定していないとアイコンは表示されないので、全て入力する必要はありません。

WP Maintenance Mode:ソーシャルネットワークを設定したメンテナンス画面
お問い合わせ
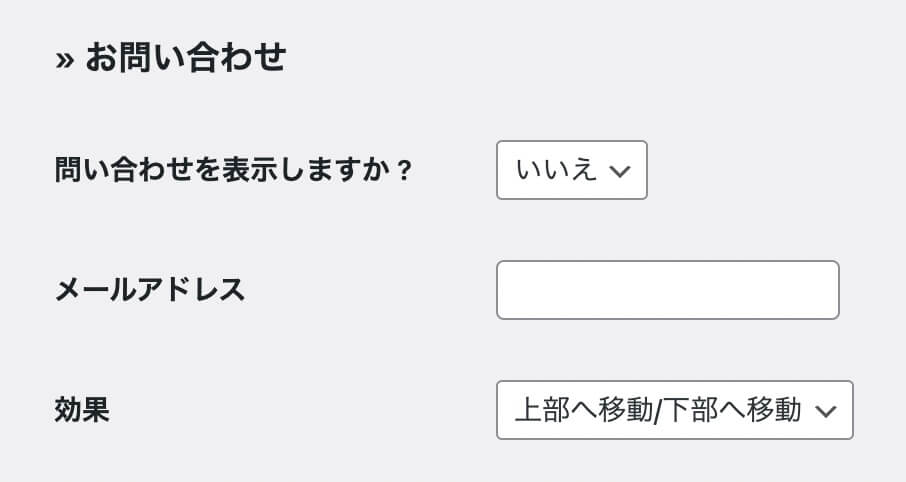
これはお問い合わせフォームの設置になります。
デフォルトは非表示になっています。

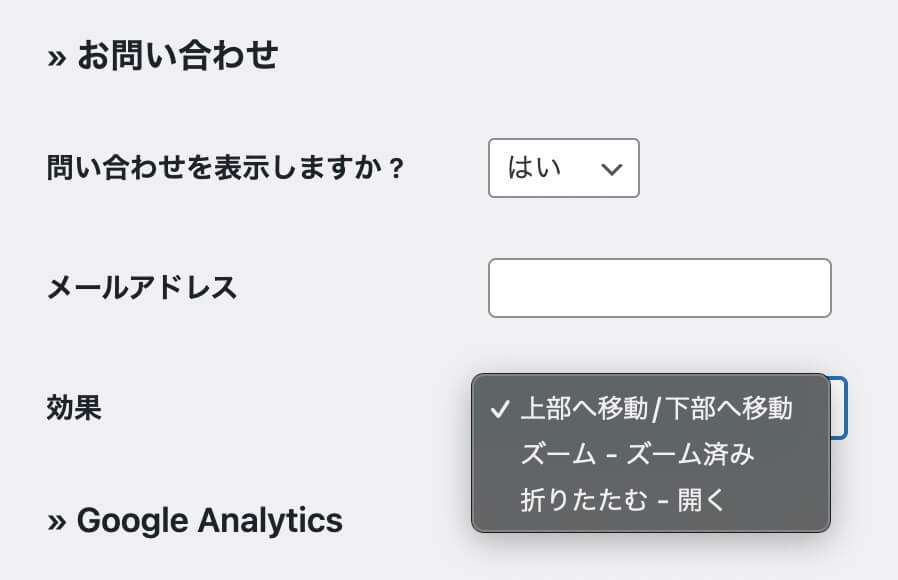
WP Maintenance Mode:設定(お問い合わせ)
メールアドレスはお問い合わせ内容を受信するメールアドレスを入力します。
効果はお問い合わせフォームを表示させるときのアニメーションになり、3種類から選べます。

WP Maintenance Mode:設定(お問い合わせ)
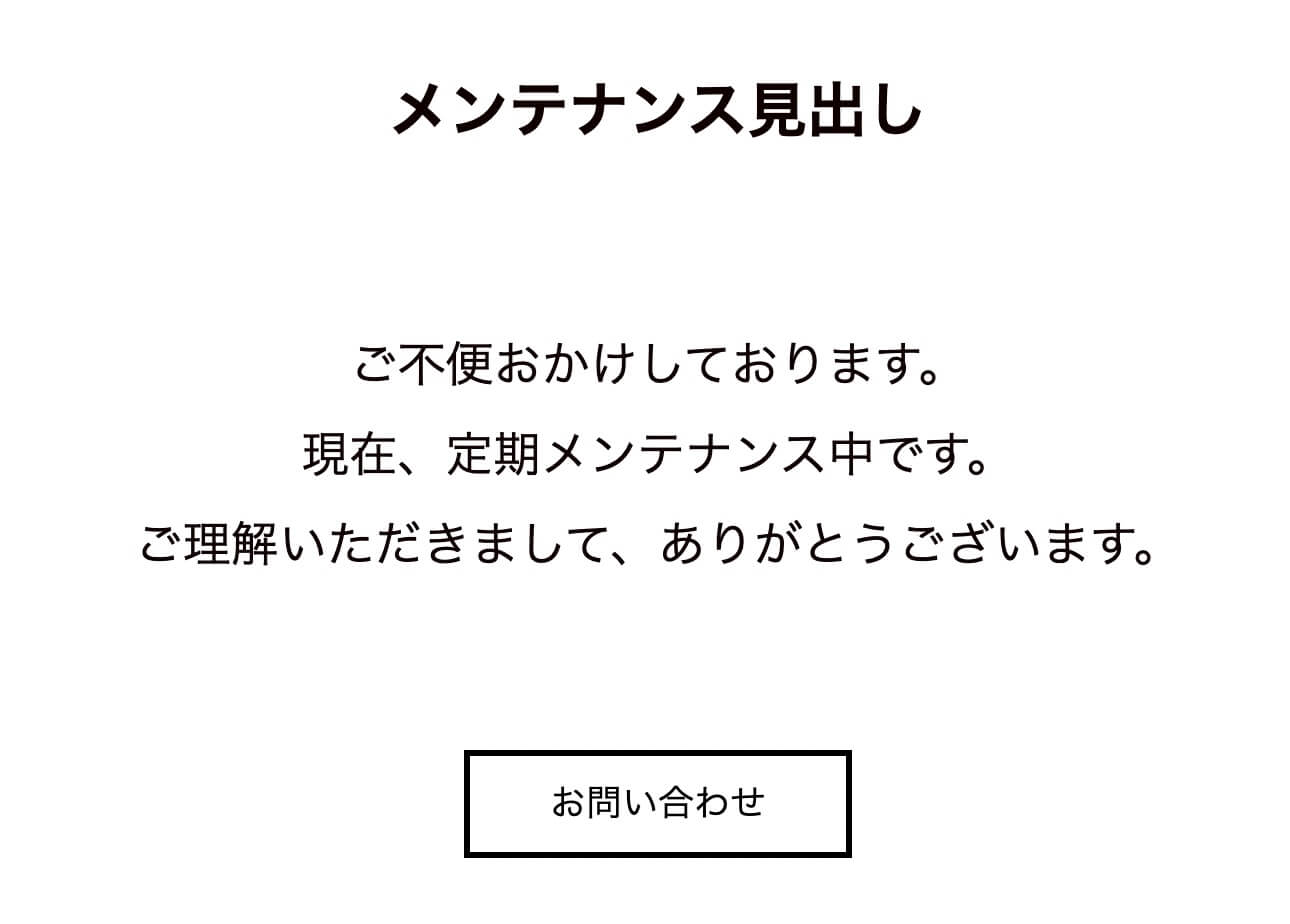
そしてこちらがお問い合わせを表示させた画面です。

WP Maintenance Mode:お問い合わせを設定したメンテナンス画面
ここの『お問い合わせ』をクリックするとこちらがポップアップされます。

WP Maintenance Mode:お問い合わせをクリックしたら表示
このポップアップのアニメーションが先ほどの設定から変更できます。
Google Analytics
これはメンテナンスモードでもGoogleアナリティクスを設定するかどうかになります。
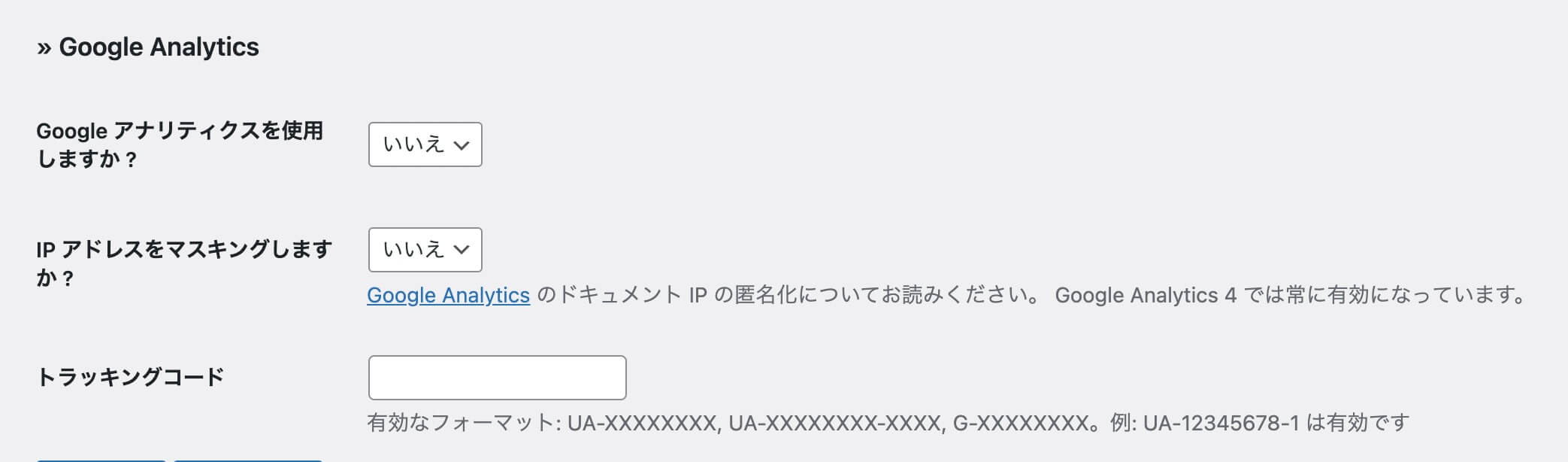
デフォルトでは設定しないになっているので、設定する場合はGoogleアナリティクスを使用しますか?をはいにして、トラッキングコードを入力します。

WP Maintenance Mode:設定(Google Analytics)
トラッキングコードって何?という方はこちらの記事を参照ください。
ボットを管理
これは企業のお問い合わせに良くあるチャットのような物です(機械が自動で受け答えをしてくれる物です)
企業のメールでのお問い合わせなどは非常〜〜〜〜に分かりにくい場所にあるか、受け付けていない事が多く、代わりにチャットを設置していることが結構あります。
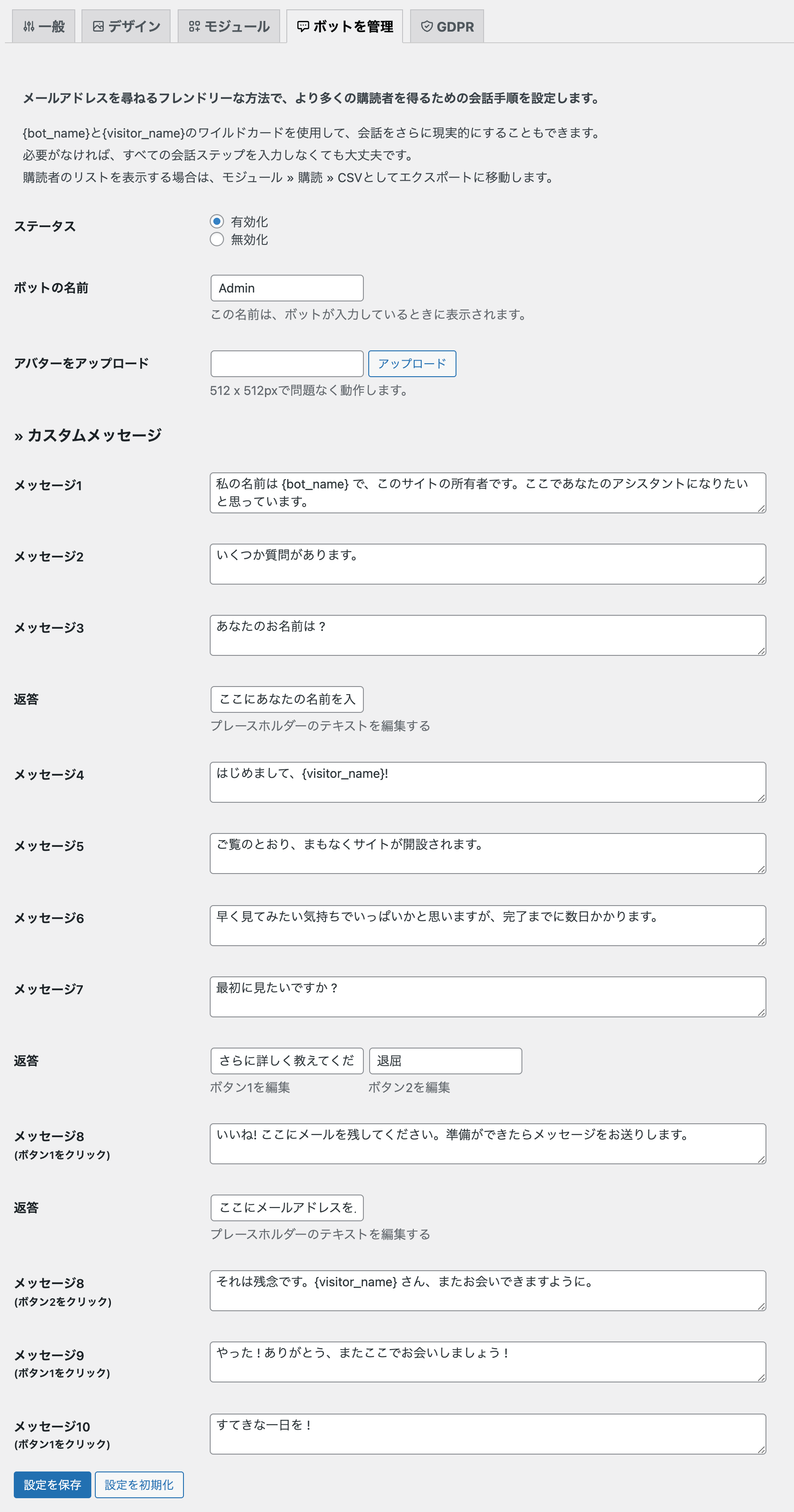
こちらもデフォルトでは無効になっているので、使いたい場合は有効化しましょう。

WP Maintenance Mode:設定(ボットを管理)
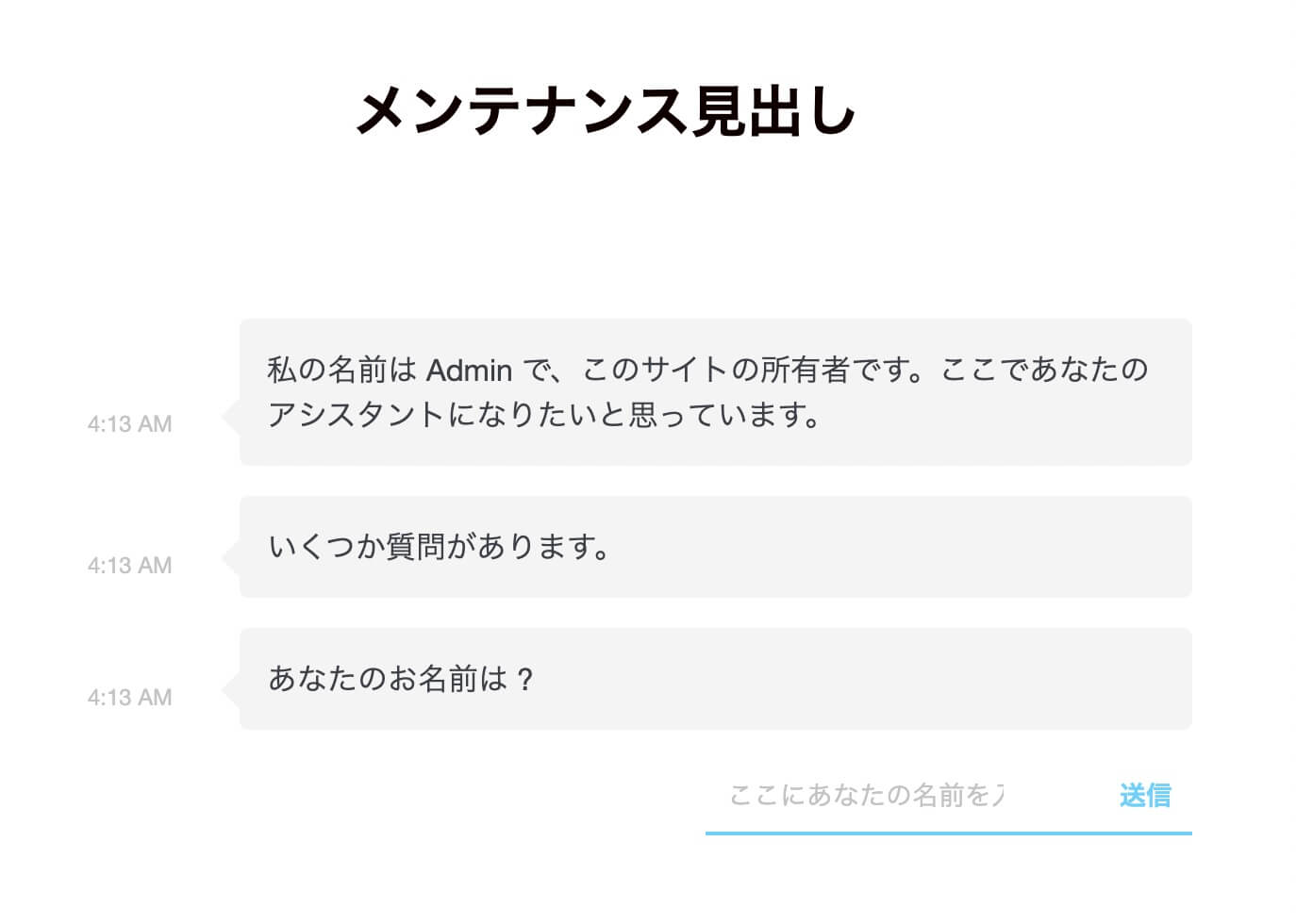
実際のやりとりはこんな感じで、訪問者が入力すると自動で上記の質問が進んでいきます。

WP Maintenance Mode:ボットを管理を設定したメンテナンス画面

WP Maintenance Mode:ボットを管理を設定したメンテナンス画面
実際にどう表示されるか見ながら、テキストを変えるといいかも知れませんね。
GDPR
これはプライバシーポリシーページを表示するか設定できます。
デフォルトでは表示しない設定なので、表示させる場合は有効化しましょう。

WP Maintenance Mode:設定(GDPR)
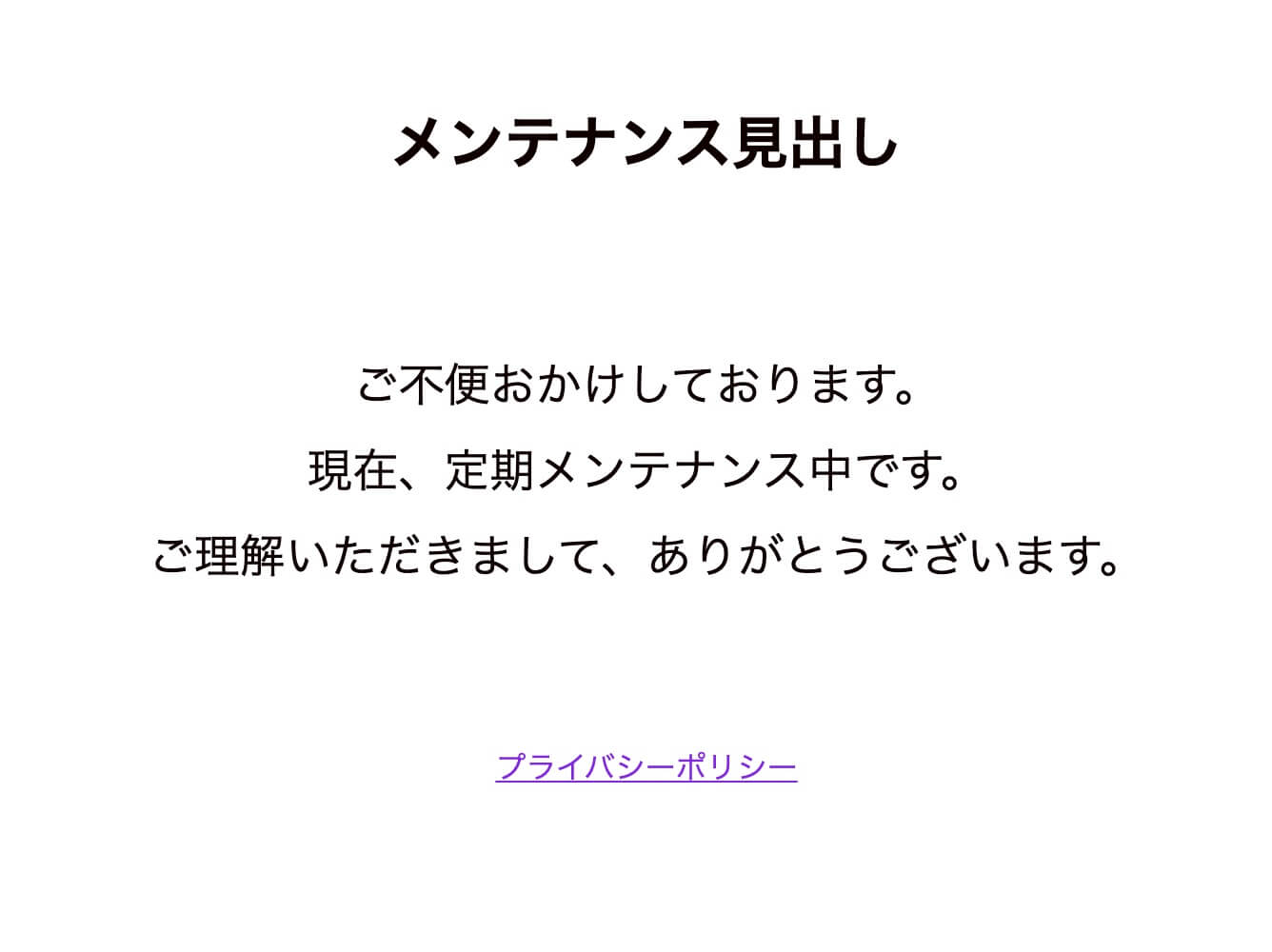
有効化するとこのように表示されます。

WP Maintenance Mode:GDPRを有効化したメンテナンス画面
まとめ
今回はWP Maintenance Modeの使い方を解説しました。
短期間のメンテナンスであればプラグインをインストール&有効化したあと、一般のステータスを有効化するだけでいいかも知れませんね。
長期になる場合やメンテナンス終了時間が決まっていれば、カウントダウンやお問い合わせフォームなど設置したり、背景に画像を設定するといいかと思います。
以上になります。


