
WordPressのカスタムフィールドは固定ページなど通常編集しないページでも部分的に編集出来るように出来ます。
ただし必ず入力するわけではなく、未入力にしたい時もあります。
そしてそのまま未入力にすると不都合が起きる事があるので、今回はそうならないように未入力の時は要素ごと非表示にする方法をご紹介していきます。
今回はAdvanced Custom Fieldsを使った例で解説していきます。

(有料になっていたらすいません🙇♂️)
カスタムフィールドが未入力(空)の時は項目ごと非表示にする方法
例えばカスタムフィールドでテキストを表示させた場合は以下のようになります。

カスタムフィールドのテキスト:入力
画像の間にあるテキストですね。
これはテキストの上にmargin-top: 100px;を設定しています。
もしこれを未入力にした場合はこのようになります。

カスタムフィールドのテキスト:未入力
これはテキストは未入力なので空ですが、項目自体は残っているからmargin-topも残っているという事になります。
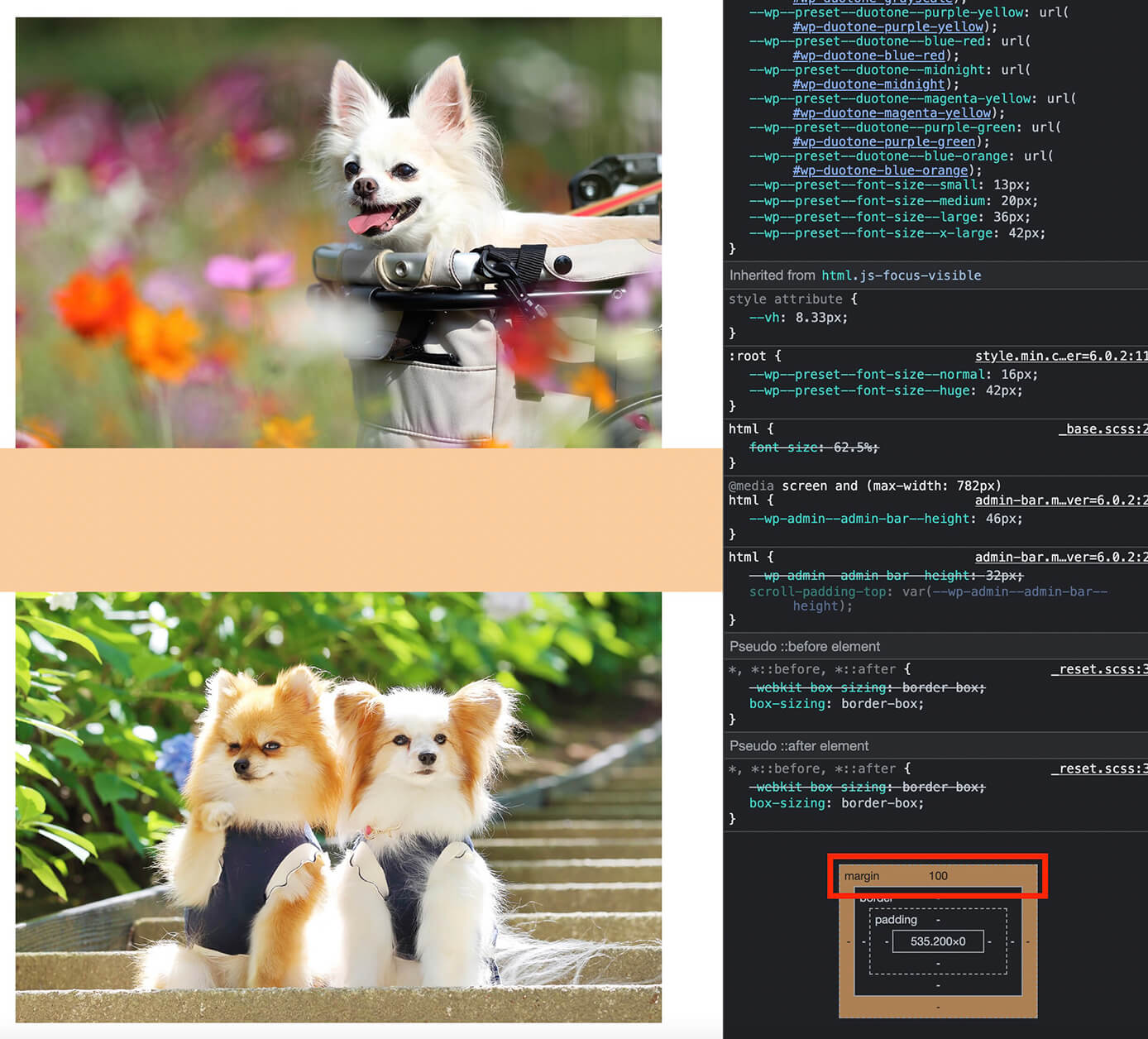
以下のオレンジ部分がmargin-top: 100px;になります。

カスタムフィールドの項目にmargin-top: 100px;
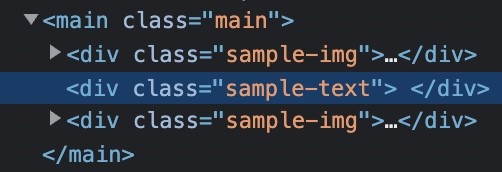
コードを見ると中身が無いのにdivタグは残ったままで、ここにmargin-topが適用されてるということです。

カスタムフィールド未入力の場合
ただ項目が未入力なのにmarginなど項目に適用されているスタイルが残っていると、デザイン的に好ましくない事があると思います。
そういった場合は項目を丸ごと非表示にします。
まずはこちらが通常のカスタムフィールド。
<div class="sample-text">
<?php the_field('カスタムフィールド名'); ?>
</div>そしてテキストのclassである.sample-textには以下のようにmargin-top: 100px;を設定しています(sample-textは任意のclass名です)
.sample-text {
margin-top: 100px;
text-align: center;
}この状態でテキストを未入力にすると、先ほどのようにテキストは表示されないけどmargin-topは反映されてしまいます。
それではテキストが未入力の時には要素ごと非表示にするには以下のようにします。
<?php if(get_post_meta($post->ID, 'カスタムフィールド名',true)): ?>
<div class="sample-text">
<?php echo get_post_meta($post->ID , 'カスタムフィールド名' ,true); ?>
</div>
<?php endif; ?>この状態でテキストを未入力にするとこのようになります。

カスタムフィールドのテキスト:未入力
今度は要素ごと非表示になったので、margin-topも反映されていません。
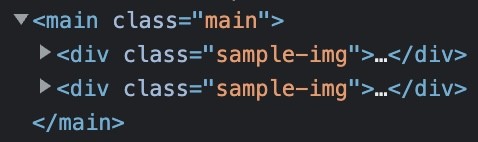
コードも先ほどと違い.sample-textは無くなっています。

カスタムフィールド未入力の場合
今回の例で言えばmargin-topは残っていた方がいいようにも見えますが、その場合は下の画像にmargin-topを設定したりすると思うので、そうなればカスタムフィールドのテキストごと非表示になればちょうどいい余白になるかと思います。
重要なのはカスタムフィールドでその要素がなくなっても崩れないようにコーディングする事ですね。
以上になります。


