
投稿のタイトルは1行のテキスト入力になっていて、通常は改行出来ません。

WordPress:投稿タイトル
HTMLを知っている人であれば投稿時に<br>を書けば改行出来ます。

WordPress:投稿タイトル(<br>で改行)
しかしWordPress案件の場合、投稿するのはクライアントなので『<br>と書けば改行できます』と言ってもピンと来ないと思います。
そこで今回は別の方法で改行するコードをご紹介していきます。
WordPressのオリジナルテーマ制作での作業を想定した内容です

(有料になっていたらすいません🙇♂️)
WordPressで投稿のタイトルを改行する方法
まずは通常の投稿タイトルを読み込むコードは以下になります。
<h1>
<?php the_title(); ?>
</h1>そして改行させる方法は2つあります。
半角スペースで改行
まず1つはタイトルで『半角スペースを使う事で改行させる方法』です。
<h1>
<?php
$title = get_the_title($ID);
$title = str_replace(" ", "<br>", $title);
echo $title;
?>
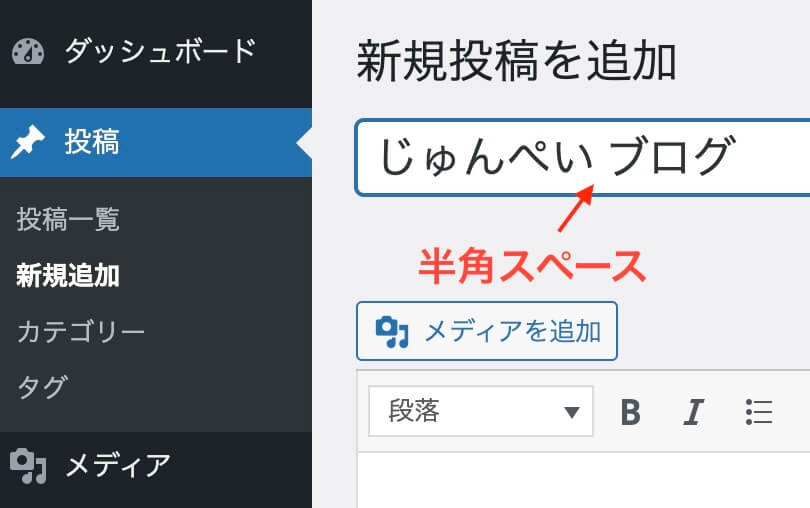
</h1>入力する時はこのようにします。

投稿タイトル:半角スペースで改行
全角スペースで改行
もう一つはタイトルで『全角スペースを使う事で改行させる方法』です。
コードはこちらになります。
<h1>
<?php
$title = get_the_title($ID);
$title = str_replace(" ", "<br>", $title);
echo $title;
?>
</h1>非常に似ていますが、" " の中身が半角スペースか全角スペースの違いになります。
ブログ上で見ると全角スペースの方が半角スペースのように見えますが、コピペすればOKです。
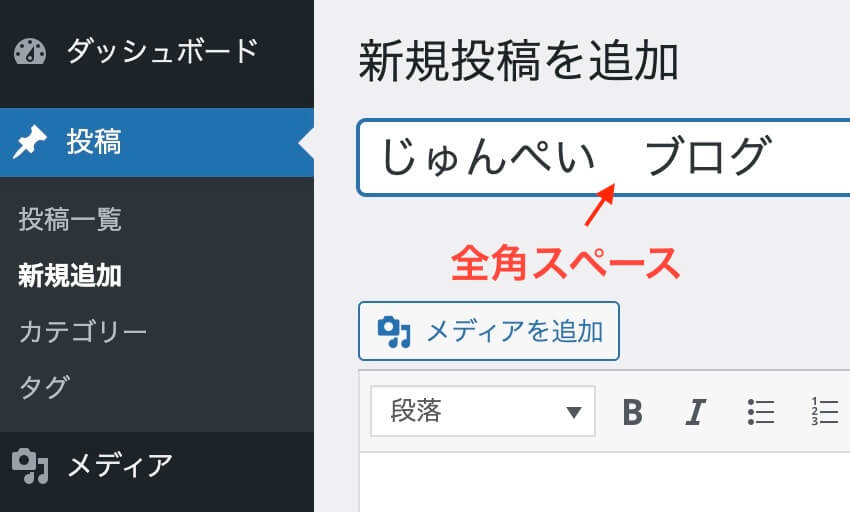
この場合はタイトルはこのように入力します。

投稿タイトル:全角スペースで改行
まとめ
投稿のタイトルで改行というのはあまり見ないかも知れませんが、実務で1度使用したことがあったので今回ご紹介しました。
いざそういうデザインに出くわした時にこの記事を思い出してみて下さい。
以上になります。


