
WordPressサイトのページ上部にある黒いバーはツールバーと呼ばれるもので、簡単に管理画面やカスタマイズ画面に切り替える事が出来ます。
デフォルトでは表示されるようになっていますが、非表示にする事も出来るので今回はその方法をご紹介していきます。
ちなみに表示はさせたいけど下に移動させたい場合はプラグインを使えば簡単に出来ます。
-

【WordPress】ページ上部の黒いバー(ツールバー)を下に移動するプラグイン『Admin Bar Position』
続きを見る

(有料になっていたらすいません🙇♂️)
WordPressでページ上部の黒いバー(ツールバー)を非表示にする方法
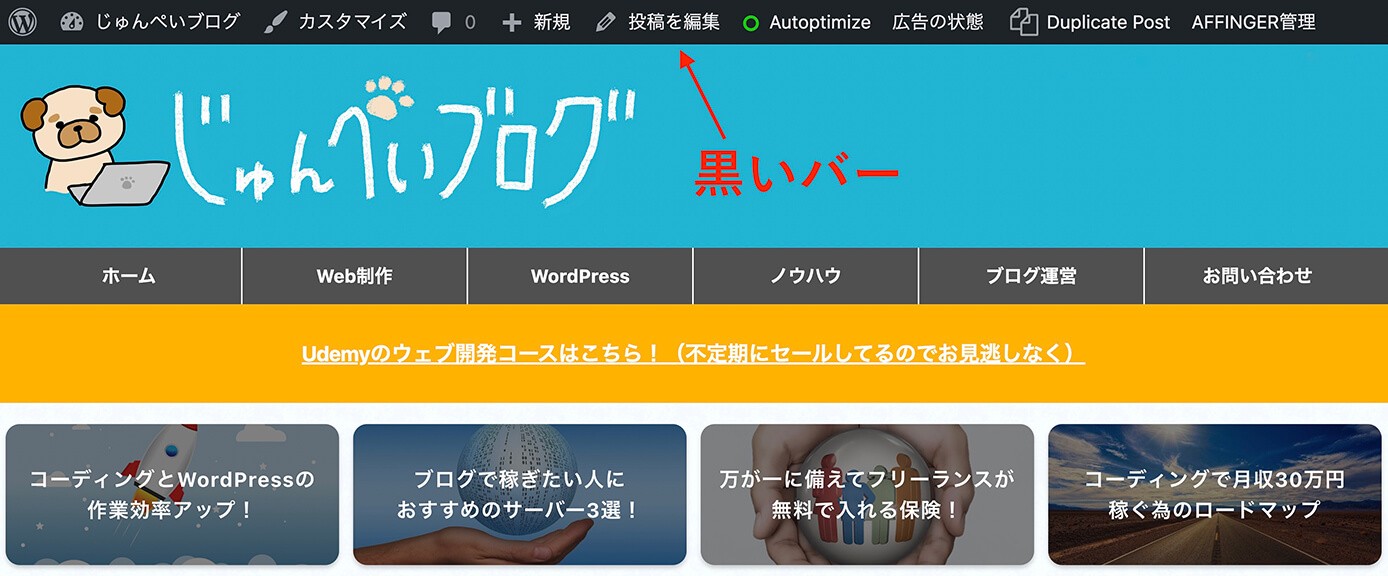
まず黒いバーとは何かというと、こちらになります。

WordPress:ページ上部の黒いバー(ツールバー)
このツールバーはログインした管理者がページを開いた際に表示されるもので、訪問者には表示されません。
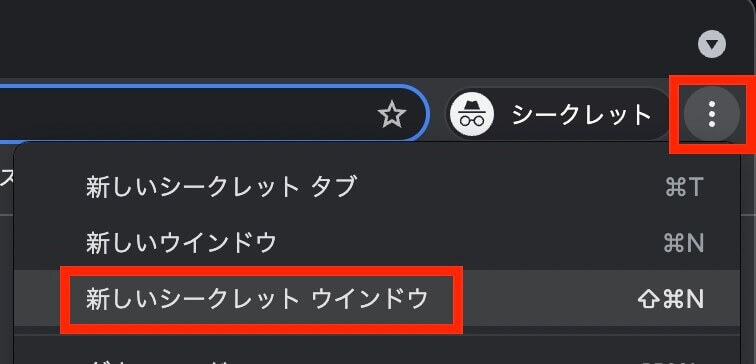
また、自分でこのツールバーがない状態で見たい場合はシークレットモードで見れば見えません。
シークレットモードはChromeの右上にある3つの点をクリックすると選択出来ます。

シークレットモードで見たい場合
ただ最初から非表示にする事も出来ます。
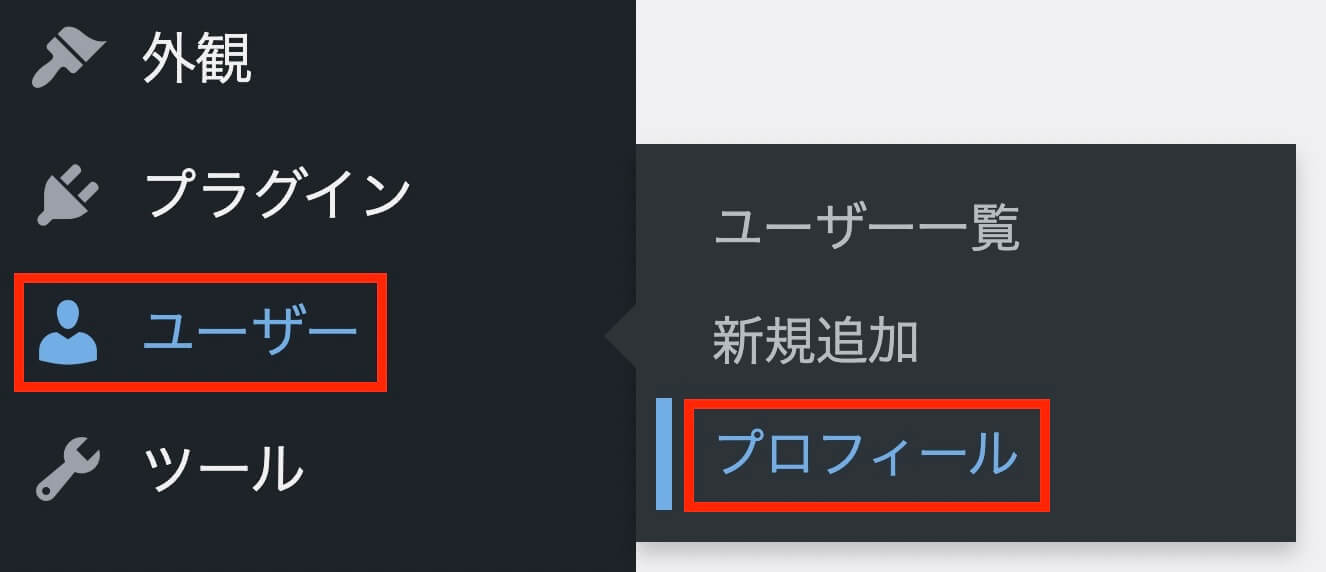
管理画面の『ユーザー → プロフィール』を開きます。

WordPress管理画面:ユーザー → プロフィール
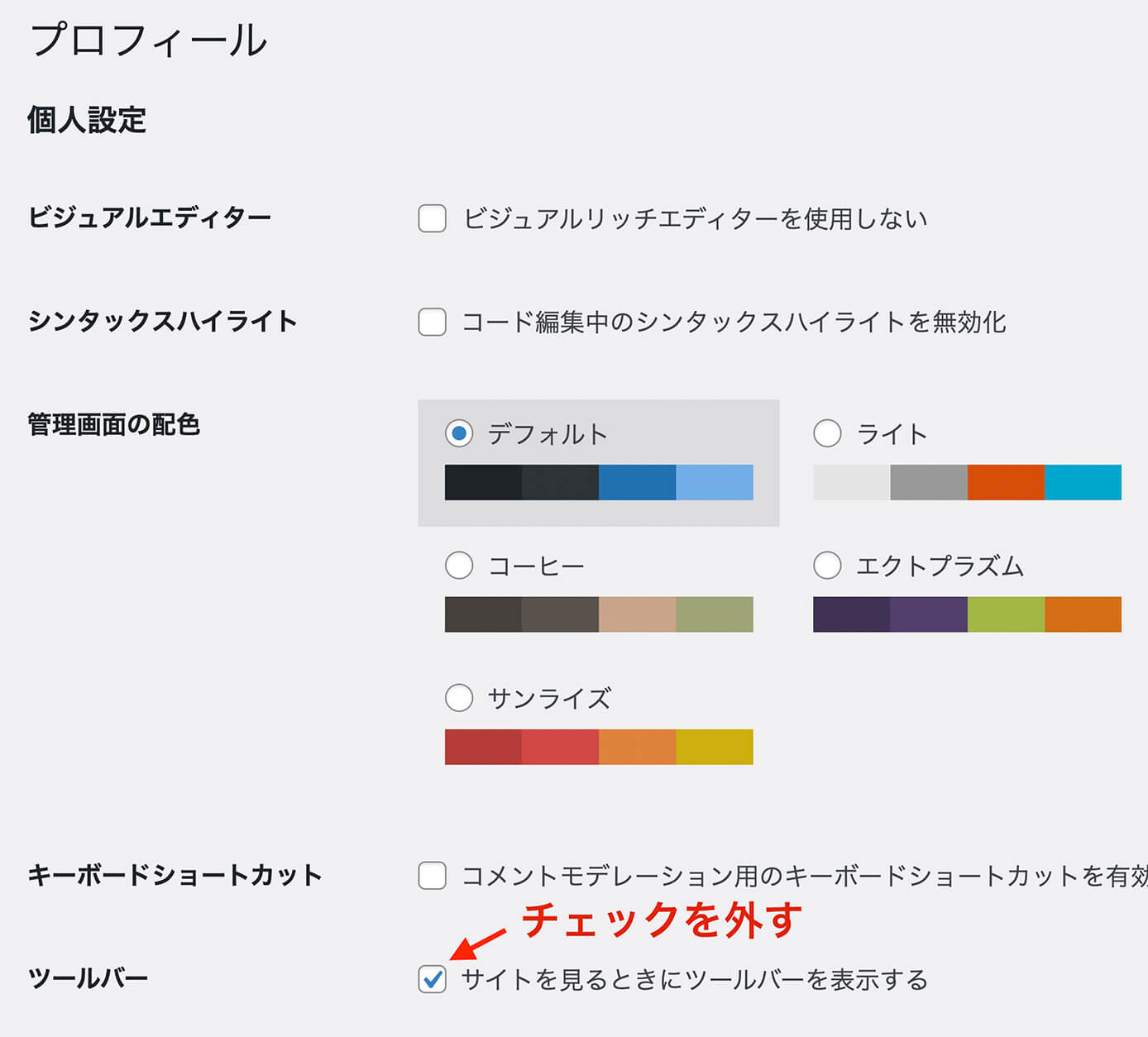
そしてこちらの画面に『ツールバー』と言う項目があるので『サイトを見るときにツールバーを表示する』のチェックを外して、一番下のプロフィールを『更新』をクリックすれば完了です。

WprdPress:プロフィールの『サイトを見るときにツールバーを表示する』のチェックを外す

『プロフィールを更新』をクリック
これでもう一度ページを開いてツールバーが消えていればOKです。
以上になります。



