WordPressサイトのページ上部にある黒いバーは『ツールバー』と呼ばれるもので、簡単に管理画面やカスタマイズ画面に切り替える事が出来ます。
デフォルトでは表示されるようになっていて、前回はこれを非表示にする方法をご紹介しました。
-

【WordPress】ページ上部の黒いバー(ツールバー)を非表示にする方法
続きを見る
今回はこのツールバーを非表示にするのではなく、下に表示する方法をご紹介していきます。
- 30日間でWeb制作を学べる
- 完全無料
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 受付は1日25名までの先着制
WordPressでページ上部の黒いバー(ツールバー)を下に移動するプラグイン『Admin Bar Position』
ツールバーの位置を変更するには『Admin Bar Position』というプラグインを使用すると簡単に出来ます。
まずはプラグインをインストールして有効化します。
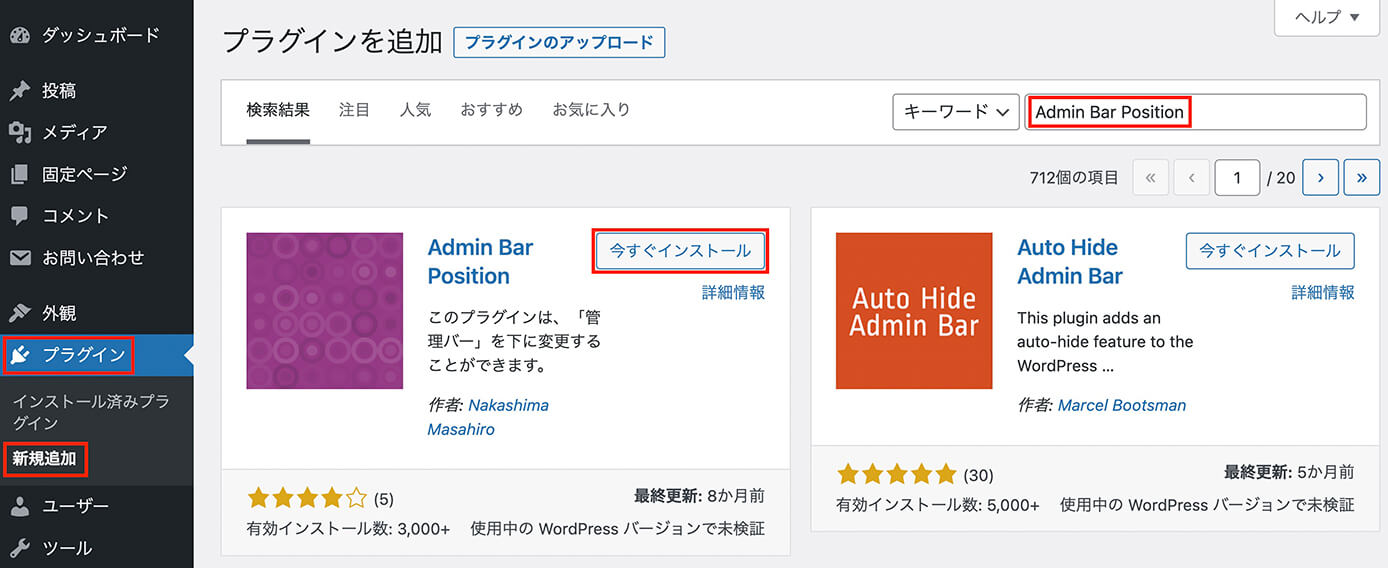
管理画面の『プラグイン → 新規追加 』から『Admin Bar Position』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

WordPress:プラグイン『Admin Bar Position』をインストール
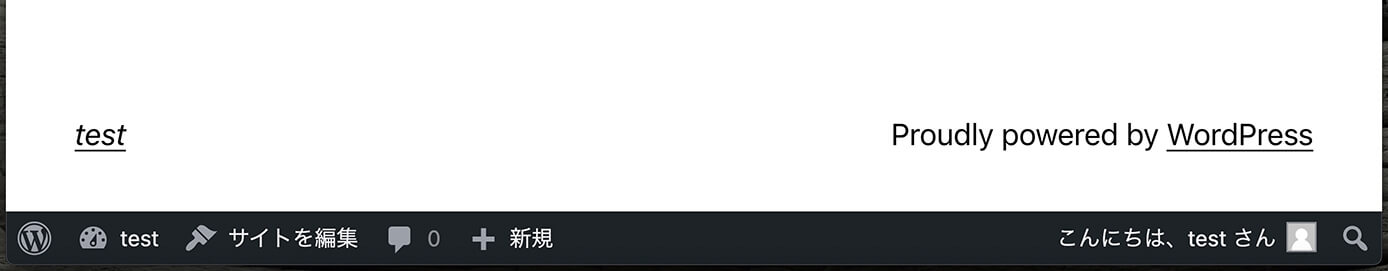
特に設定は不要で、有効化しただけでツールバーは下に移動しています。

ツールバーは下に移動
そして『shift + ↑』『shift + ↓』で上下に移動出来ます。
上にしてもページ更新やページ移動で下に戻ります。
『Admin Bar Position』を使うと上に移動してもプラグインなしとは少し変わる
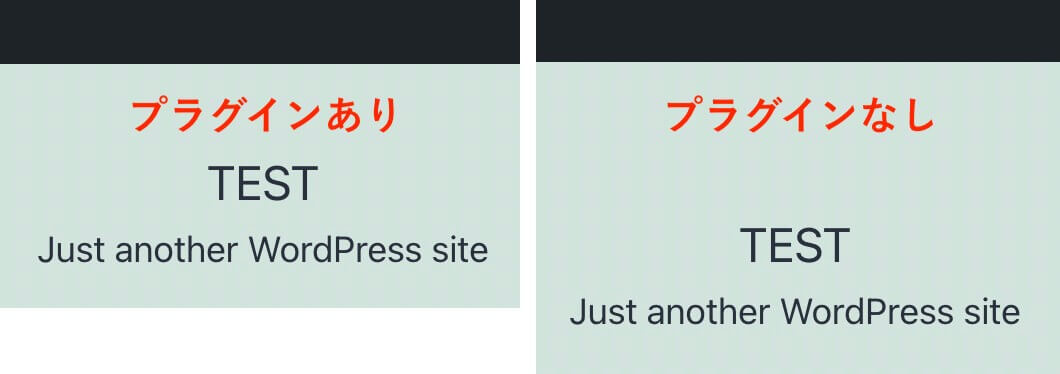
これはどういう事かというと、まずはこちらを見て下さい。

Admin Bar Positionありとなしの違い
左が『プラグインありのページトップ』、右が『プラグインなしのページトップ』になります。
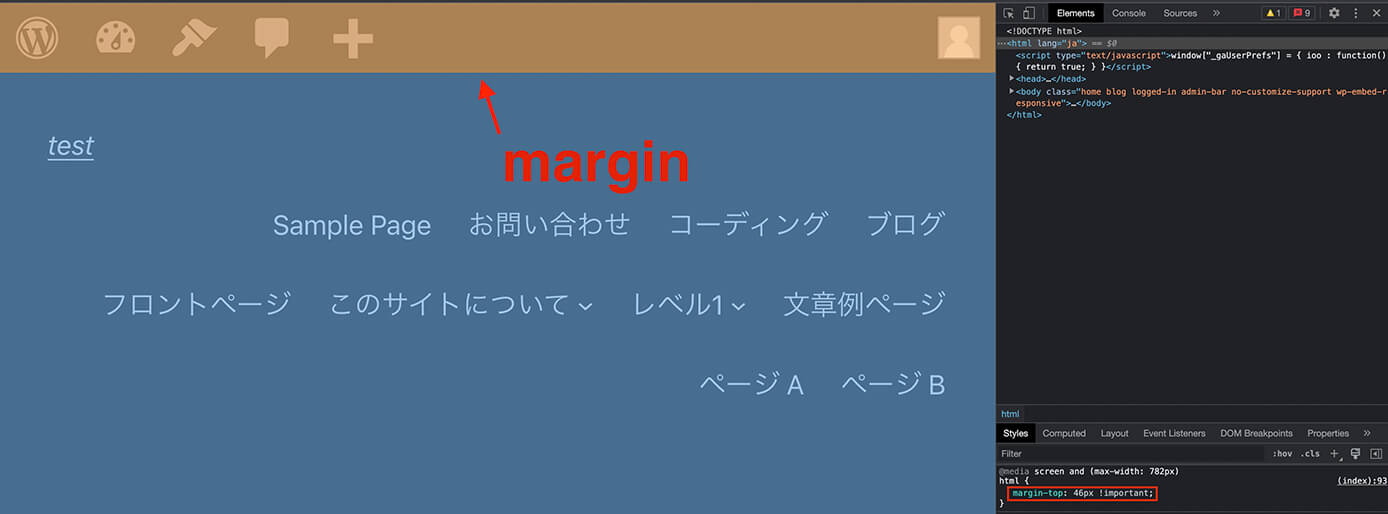
これはプラグインなしの場合、ツールバーの高さ分marginが設定されているからです。

Admin Bar Positionなしの場合はmarginが設定されている
このmarginのせいでヘッダーを固定しているとデザインが崩れることがあり、それを防ぐ為にチェック時はデベロッパーツール(検証ツール)で上記赤枠のmargin-topのチェック(画面右下)を外したりしますが、クライアント側はそんなことしないので『デザイン崩れています』と言われる事があります。
これを防ぐためには、
- シークレットモードで見てもらう(ツールバーは管理者のみ表示される為)
- 『Admin Bar Position』を使う
- 設定で非表示にする
となります。
ただ『Admin Bar Position』を使うと下に表示されるので、下にある『copyright』などが見えなくなってしまうかも知れません。
そうなった時は『shift + ↑』で上に移動させればいいのですが、それもクライアント側に説明するのも手間なので、ツールバーのせいでデザインが崩れる場合はシークレットモードでチェックして貰うのがいいかなぁと思います。
またツールバーはヘッダーが固定の時に邪魔になる事があります。
『ヘッダーにあると邪魔、だけど表示はさせておきたい』という場合に役に立つプラグインかと思います。
以上になります。