
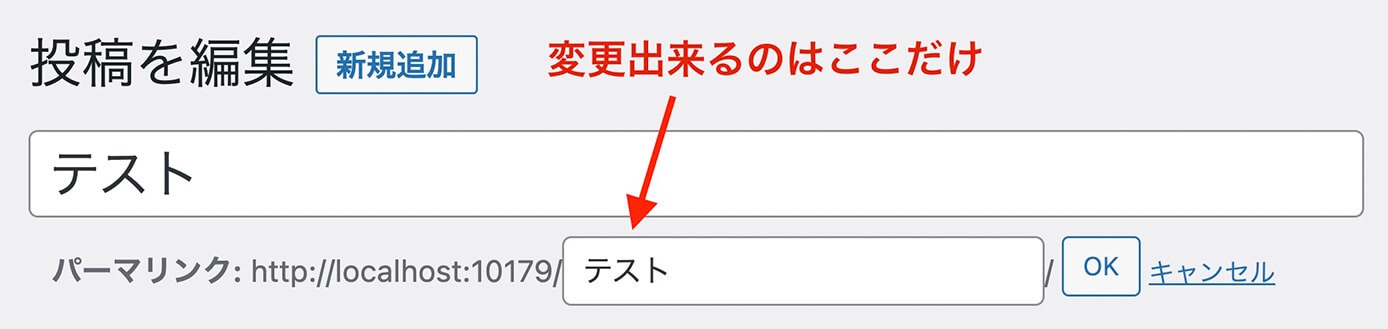
固定ページや投稿ページのパーマリンクは編集画面で変更できますが、URLをまるっと変える事は通常出来ません。

パーマリンクの変更:クラシックエディタの場合

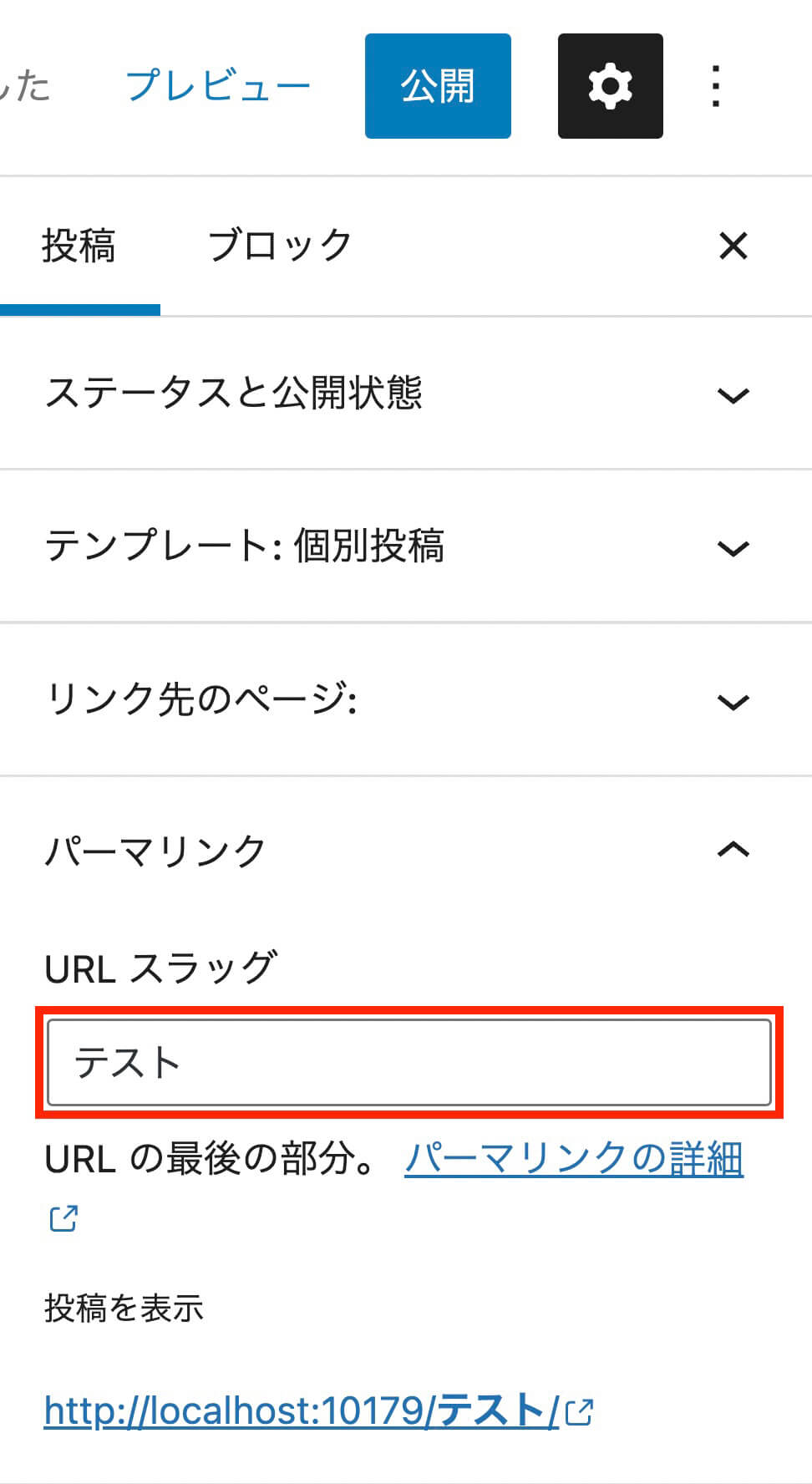
パーマリンクの変更:ブロックエディタの場合
どういうケースで使うかイメージしにくいかも知れませんが、実務で何度か使った事があるので覚えておいて損はないと思います。

(有料になっていたらすいません🙇♂️)
固定ページや投稿ページのURLを変更できるプラグイン『Page Links To』の使い方
まずはプラグインをインストールして有効化します。
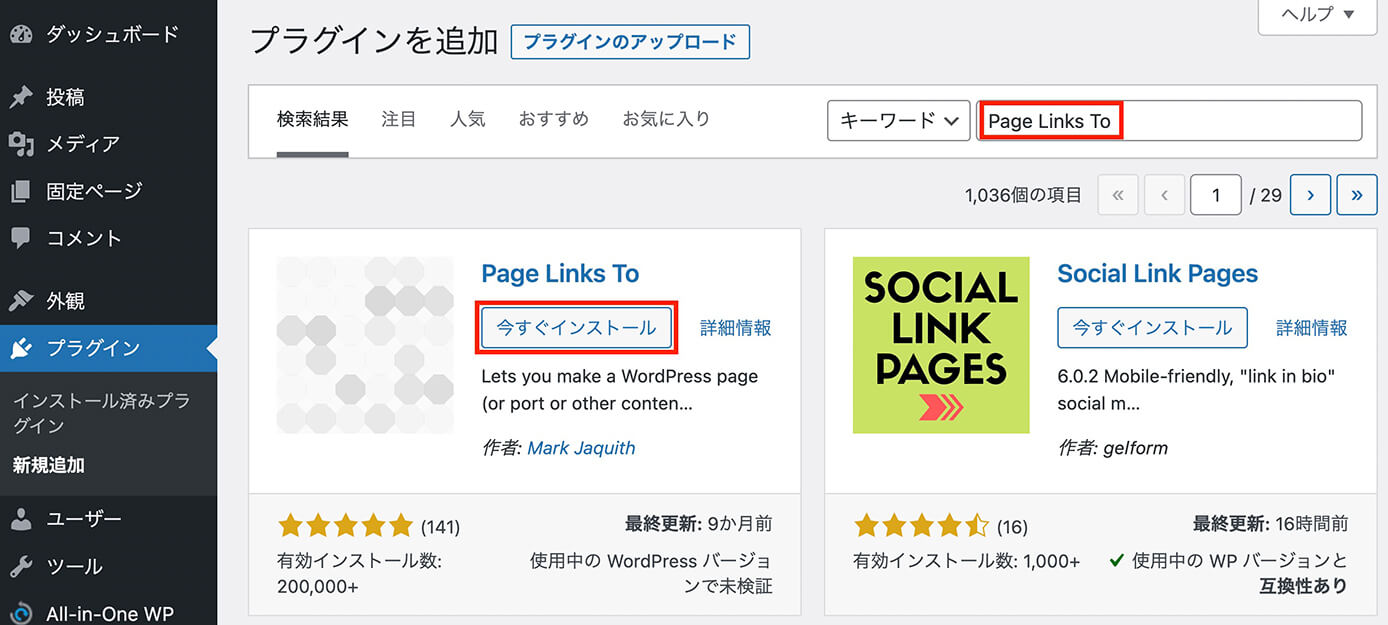
管理画面の『プラグイン → 新規追加 』から『Page Links To』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Page Links To』インストール
このプラグインは設定不要なので、固定ページか投稿ページの編集画面を開いてみましょう。
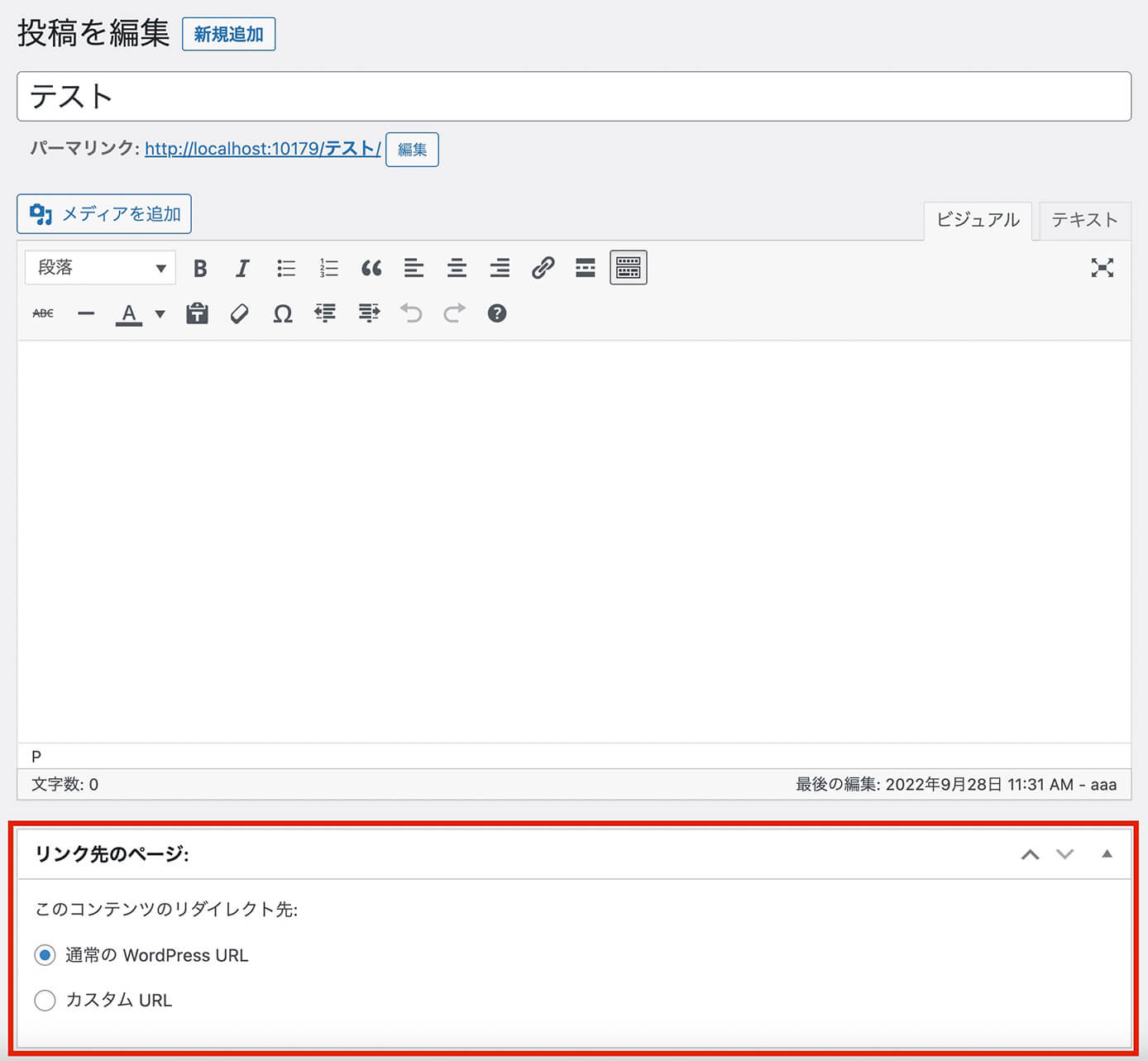
すると編集画面に『リンク先のページ』という項目が表示されます。

Page Links To:リンク先のページ(クラシックエディタの場合)

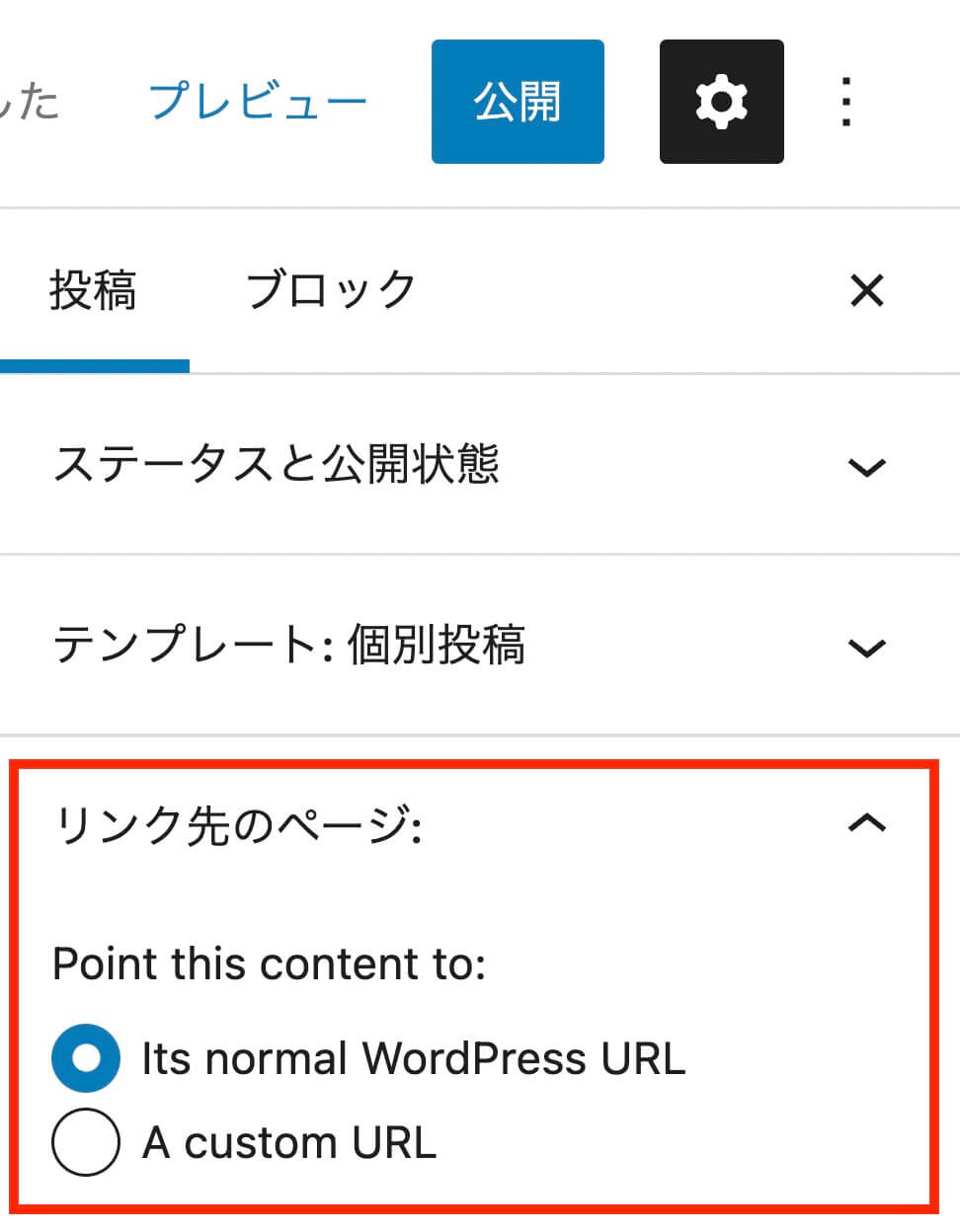
Page Links To:リンク先のページ(ブロックエディタの場合)
通常はパーマリンクのみ変更可能ですが、このプラグインを使うとこれをhttpから全部変える事が出来ます。
つまりリダイレクトさせることが出来ます。
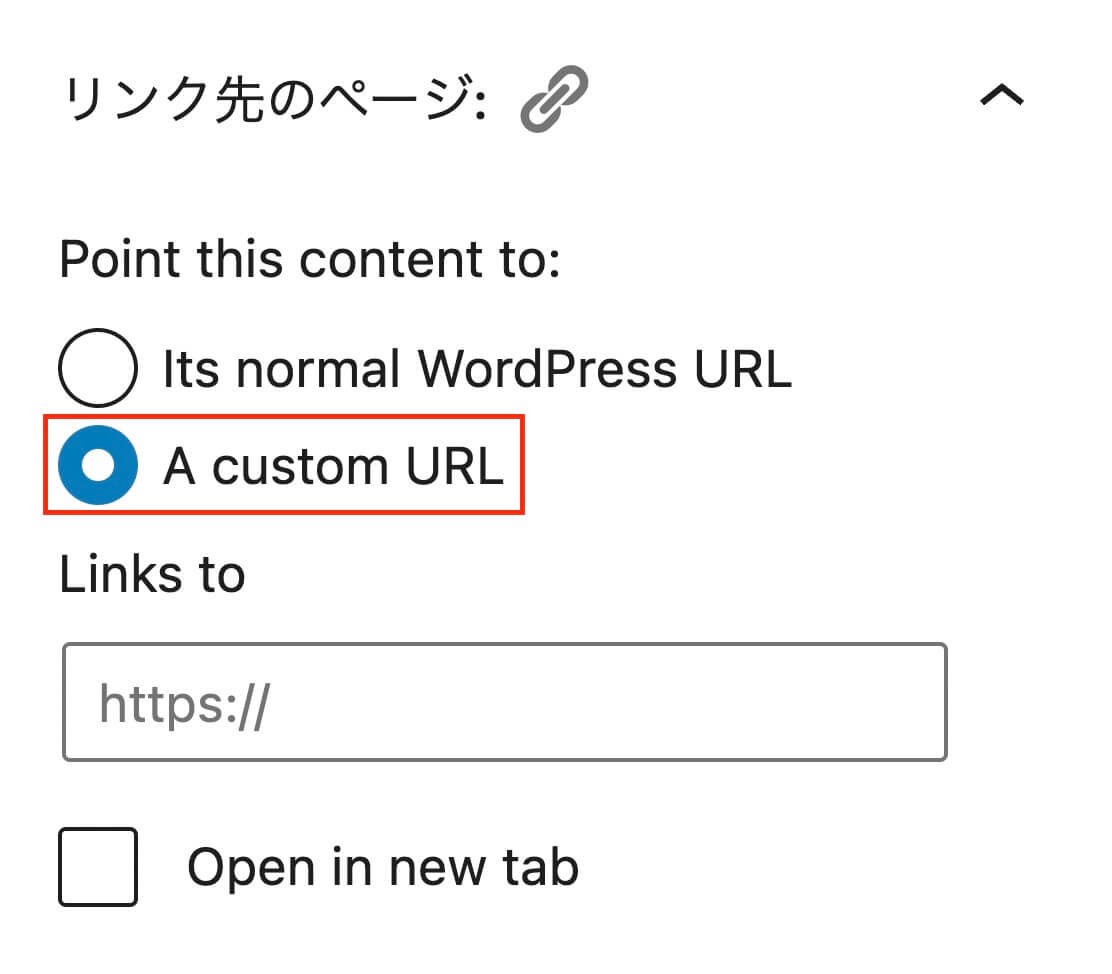
URLを変更するにはクラシックエディタの場合は『カスタムURL』、ブロックエディタの場合は『A custom URL』を選択します。

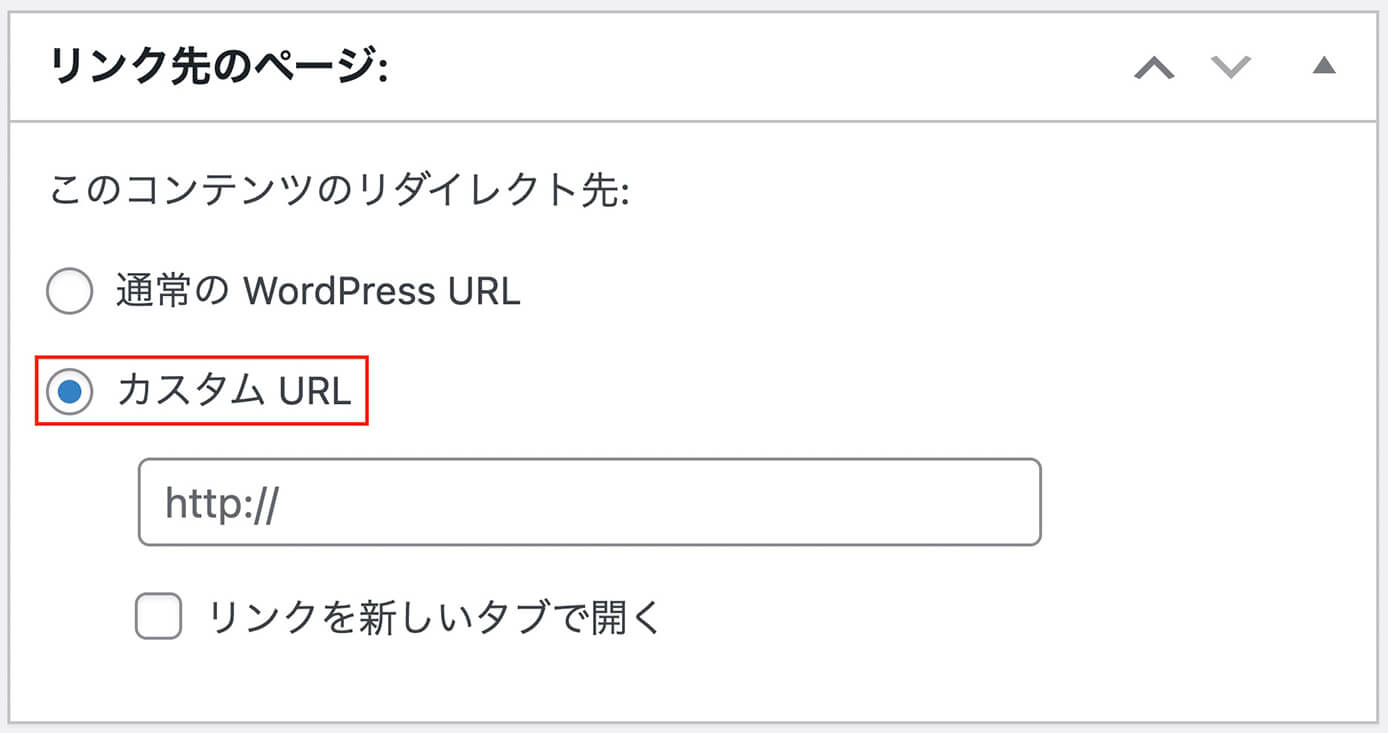
Page Links To:リンク先のページ(クラシックエディタの場合)

Page Links To:リンク先のページ(ブロックエディタの場合)
ここにURLを入力するだけです。
またリンクを別タブで開くにはクラシックエディタの場合は『リンクを新しいタブで開く』、ブロックエディタの場合は『Open in new tab』にチェックを入れます。
そして更新をクリックすると、パーマリンクの下に『Links to』という項目が増えています(クラシックエディタの場合)

リンク先追加:クラシックエディタの場合
パーマリンクは残っていますが、この投稿をクリックするとLinks toのURLの方にリダイレクトします。
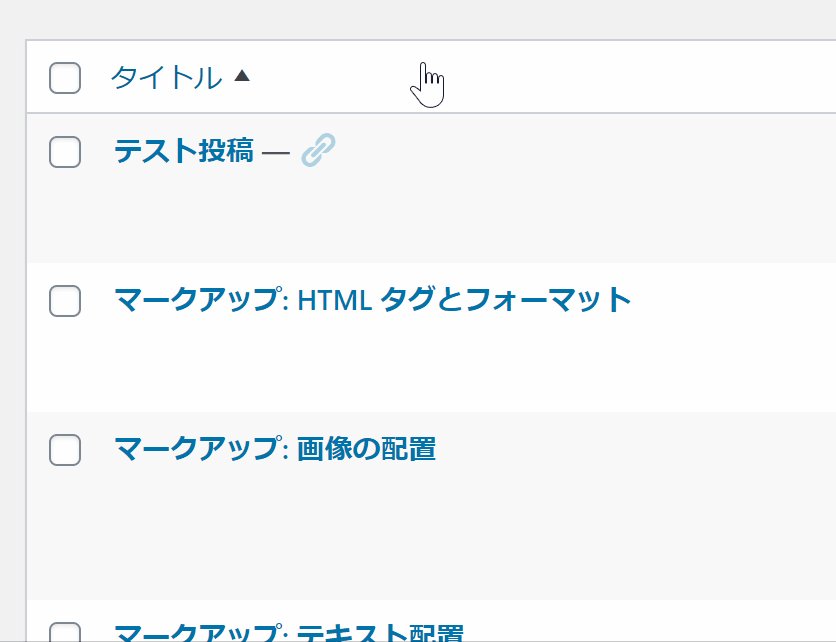
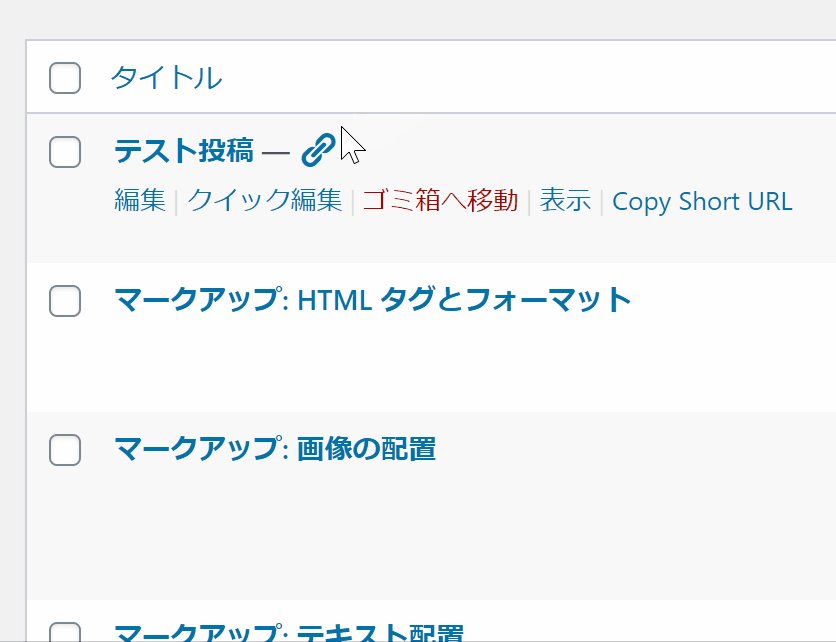
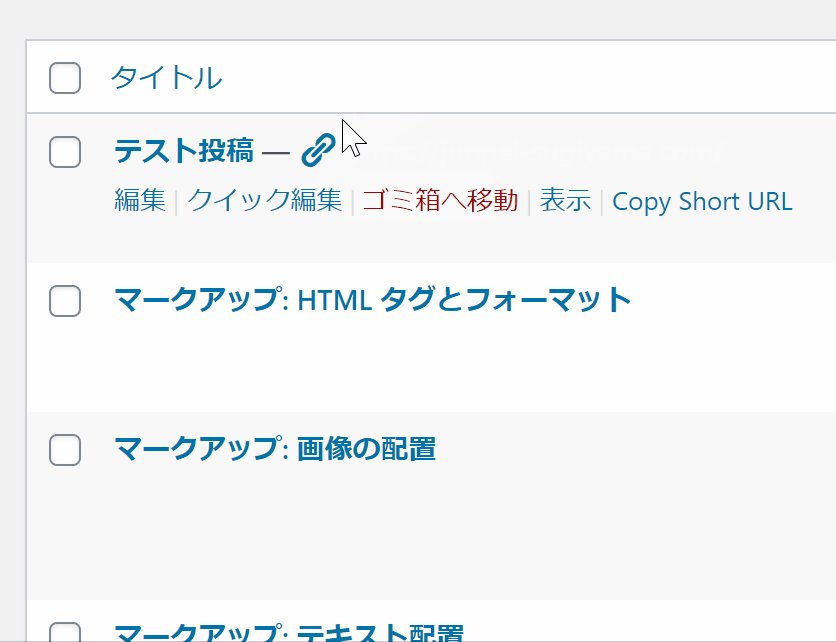
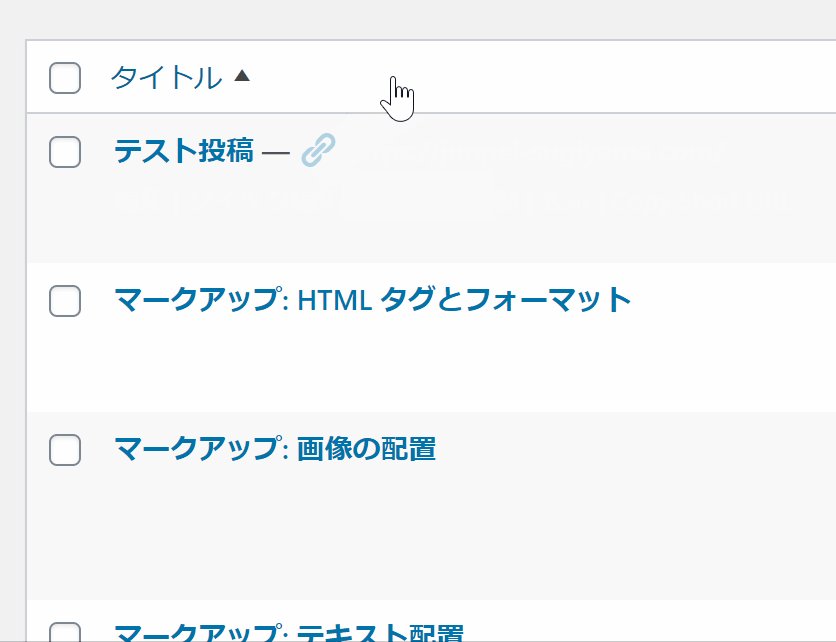
また公開して一覧を見るとリンクのアイコンが付いていて、カーソルを載せるとリンクが確認出来ます。

Page Links To:リンクアイコンにカーソル
まとめ
今回はPage Links Toの使い方を解説しました。
あまり使う機会はないと思いますが、いざ実装が必要になったらこれを使わないと難しいと思うので、覚えておくと便利かと思います。
以上になります。


