
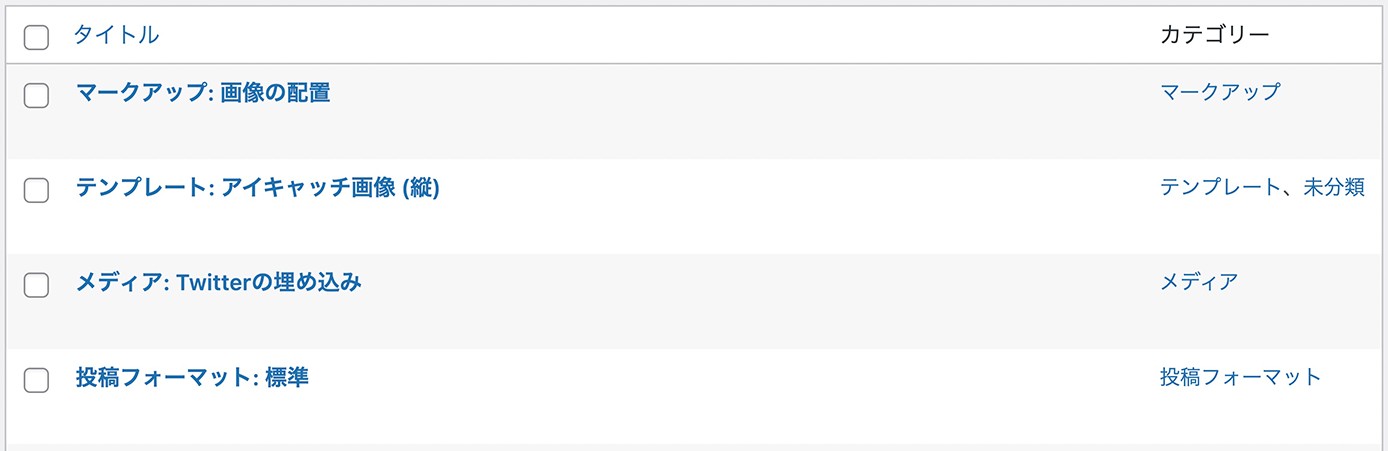
通常の投稿であれば管理画面の投稿一覧でカテゴリーが表示されます。

通常投稿一覧:カテゴリーが表示
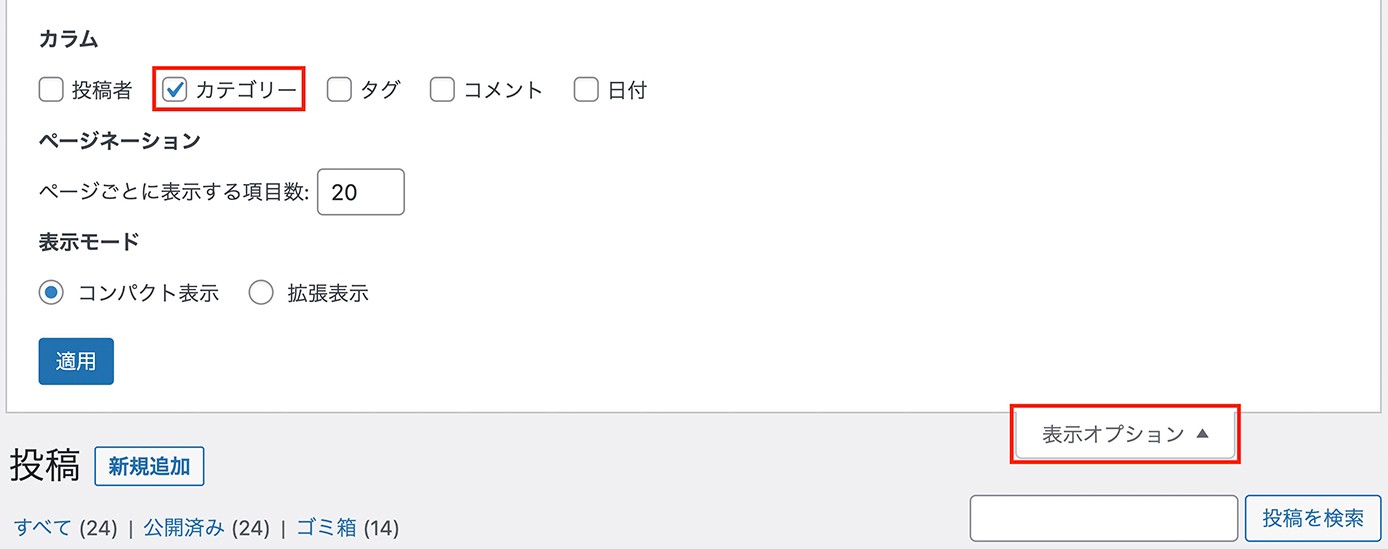
これは通常投稿の場合、表示オプションに『カテゴリー』があるからです。

通常投稿一覧:表示オプション
もちろんチェックを外せば非表示にも出来ます。
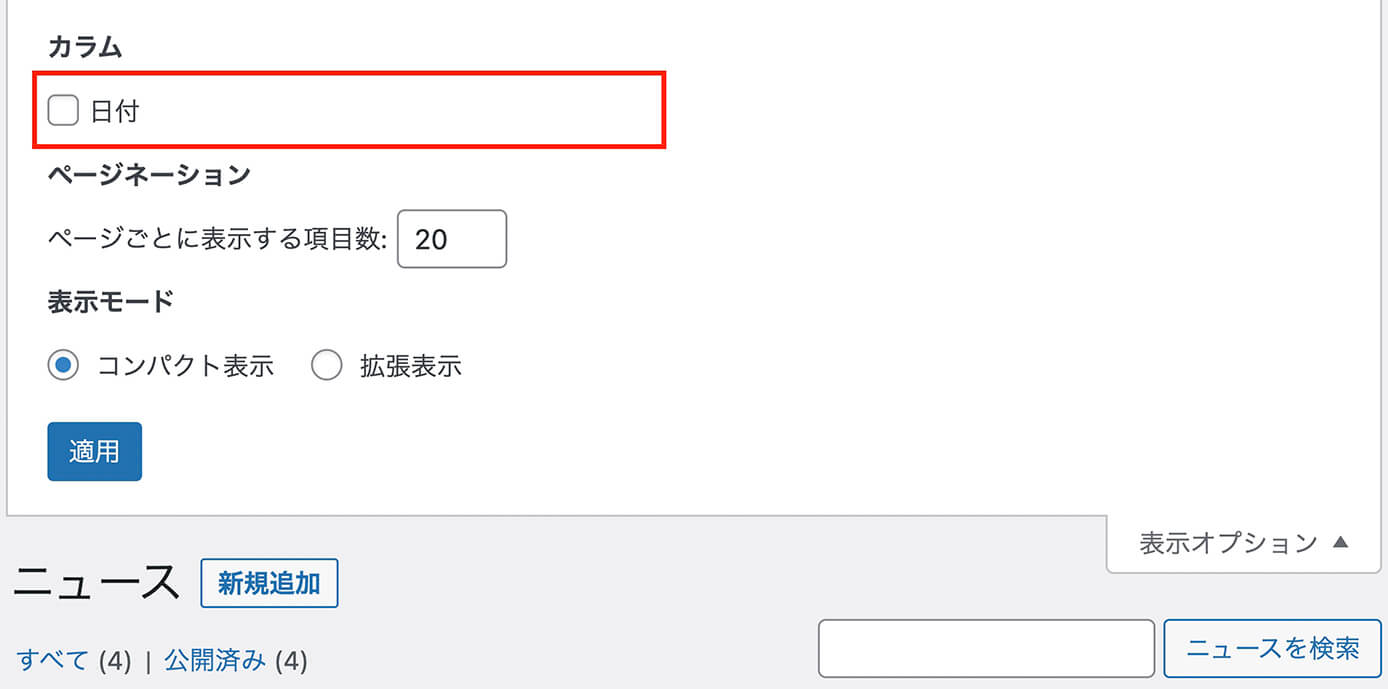
しかし、カスタム投稿一覧の表示オプションには『カテゴリー』はありません。

カスタム投稿一覧:表示オプション
カテゴリーが無いと言うより『日付』しかありません。
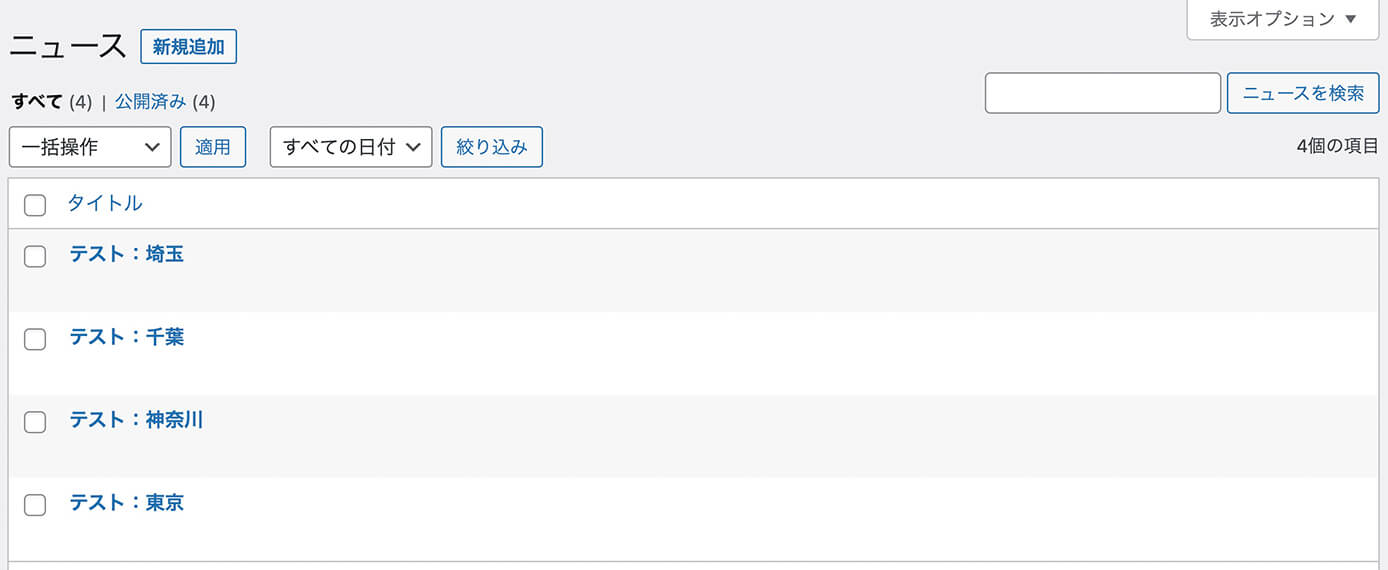
この日付のチェックも外せば当然このようになります。

通常投稿一覧:カテゴリー(ターム)が非表示
これだと表示されている投稿のカテゴリーは編集画面を開かないと分からず不便ですね。
そこで今回はカスタム投稿でカテゴリー(ターム)を表示させる方法をご紹介します。

(有料になっていたらすいません🙇♂️)
管理画面のカスタム投稿一覧にカテゴリー(ターム)を表示する方法
今回は以下のような設定で解説します。
- プラグイン『Custom Post Type UI』使用
- カスタム投稿タイプ『ニュース』
- カスタム投稿タイプスラッグ『news』
- カスタムタクソノミー『地域』
- タクソノミースラッグ『area』
- ターム『東京・神奈川・埼玉・千葉』
そして『管理画面のカスタム投稿一覧にカテゴリー(ターム)を表示する方法』ですが、以下のコードを『functions.php』に追記すればOKです。
// 管理画面のカスタム投稿一覧にカテゴリー(ターム)を表示
function add_custom_column( $defaults ) {
$defaults['area'] = '地域'; // 『area』はタクソノミースラッグ(複数設定可)
return $defaults;
}
add_filter('manage_news_posts_columns', 'add_custom_column'); // ここの『news』はカスタム投稿タイプスラッグ
function add_custom_column_id($column_name, $id) {
$terms = get_the_terms($id, $column_name);
if ( $terms && ! is_wp_error( $terms ) ){
$news_links = array(); // ここの『news』は変えなくてもOKだが、カスタム投稿タイプスラッグがおすすめ
foreach ( $terms as $term ) {
$news_links[] = $term->name;
}
echo join( ", ", $news_links );
}
}
add_action('manage_news_posts_custom_column', 'add_custom_column_id', 10, 2); // ここの『news』はカスタム投稿タイプスラッグコメントアウトで書いてありますが、ご自身で書き換えるのは『タクソノミースラッグ』と『カスタム投稿タイプスラッグ』になります。
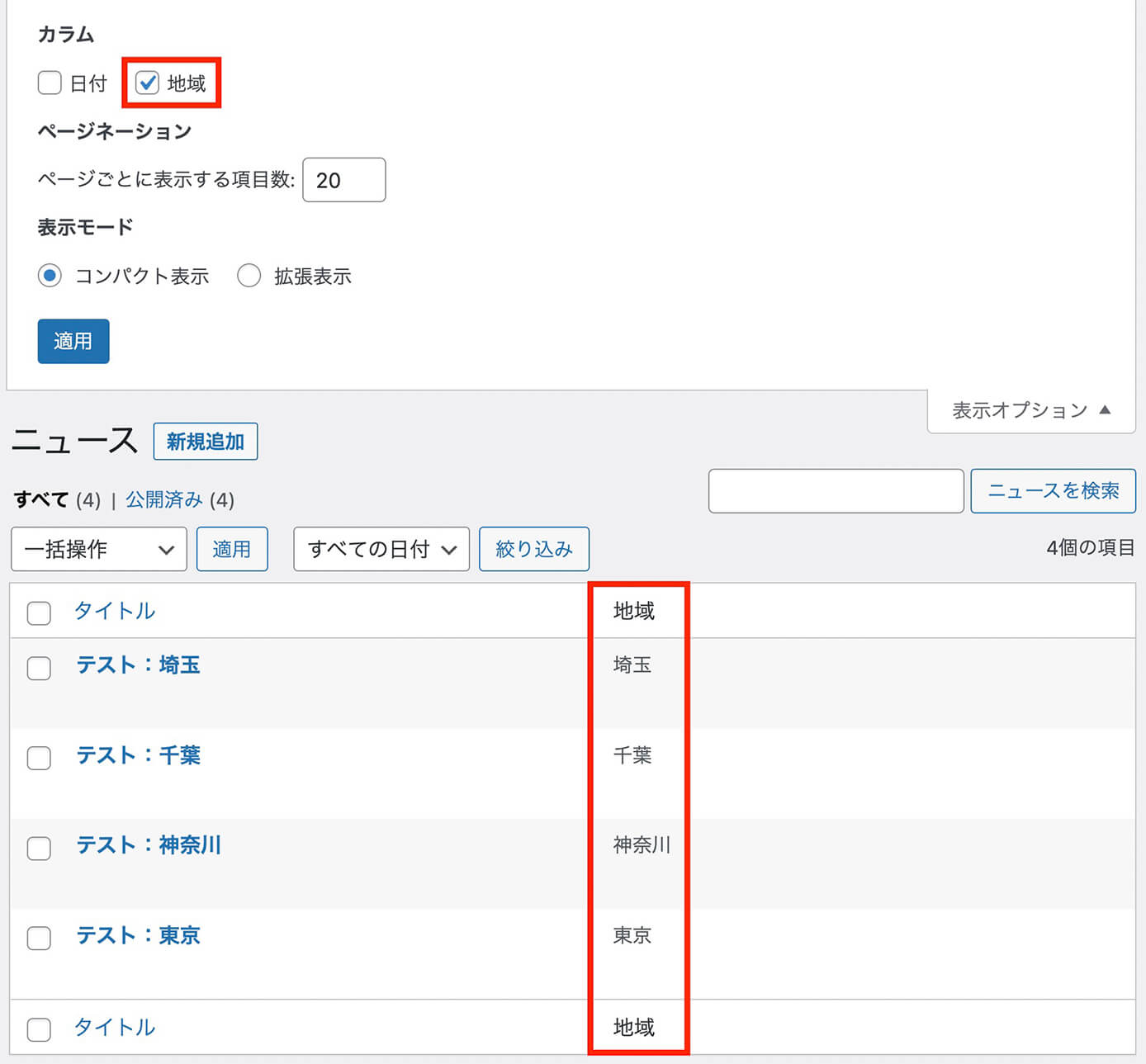
そしてカスタム投稿一覧を見てみます。

カスタム投稿一覧:表示オプション(ターム表示)
今度は表示オプションに追記した『地域』が表示されているので、チェックを入れれば一覧に表示されるようになりました。
また、タクソノミーが複数ある場合は以下のように3行目を増やせばOKです。
// 管理画面のカスタム投稿一覧にカテゴリー(ターム)を表示
function add_custom_column( $defaults ) {
$defaults['area'] = '地域'; // 『area』はタクソノミースラッグ
$defaults['type'] = '職種'; // 『type』はタクソノミースラッグ
return $defaults;
}以上になります。


