投稿画面のカテゴリーって1つしか選択できないようにラジオボタンにすることって出来る?
通常投稿画面のカテゴリーはチェックボックスで複数選択可能なので、1つしか選択できないようにする為には『ラジオボタン』にする必要があります。
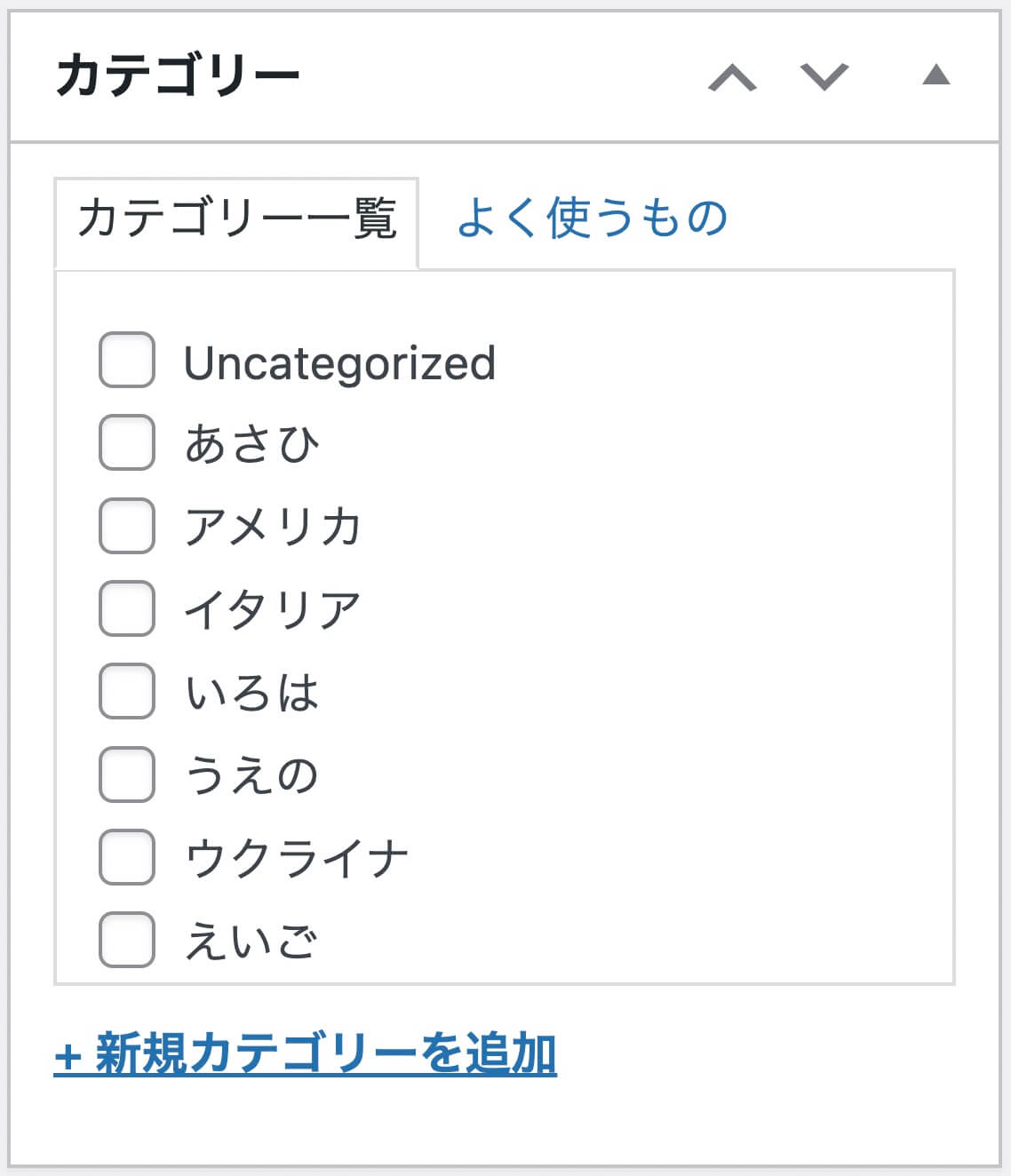
こちらが通常のカテゴリー選択画面です。

投稿編集画面:カテゴリー(チェックボックス)
現在チェックボックスになっているので、これをラジオボタンにする方法をご紹介します。

じゅんぺいブログは、Web制作(コーディング・WordPress制作)の技術記事を中心に、約500記事公開しています。ぜひ他の記事も参考にしてみてください!
完全無料のプログラミングスクール『ZeroPlus Gate』
30日間でWeb制作を学べる無料のプログラミングスクールがこちら
いきなり数十万するプログラミングスクールは厳しい・・・という人のお試しに最適です。
現在は無料ですがいつ有料になるか分からないので、気になる方はお早めに👇
(有料になっていたらすいません🙇♂️)
(有料になっていたらすいません🙇♂️)
投稿画面のカテゴリーをラジオボタンに変更する方法
早速ですが、こちらのコードを『functions.php』に追記すれば完了です。
//通常投稿のカテゴリーをラジオボタンに変更
function change_category_to_radio() {
?>
<script>
jQuery(function($) {
// カテゴリーをラジオボタンに変更
$('#categorychecklist input[type=checkbox]').each(function() {
$(this).replaceWith($(this).clone().attr('type', 'radio'));
});
// 「新規カテゴリーを追加」を非表示
$('#category-adder').hide();
// 「よく使うもの」を非表示
$('#category-tabs').hide();
});
</script>
<?php
}
add_action( 'admin_head-post-new.php', 'change_category_to_radio' );
add_action( 'admin_head-post.php', 'change_category_to_radio' );これで投稿編集画面のカテゴリー選択を見てみましょう。

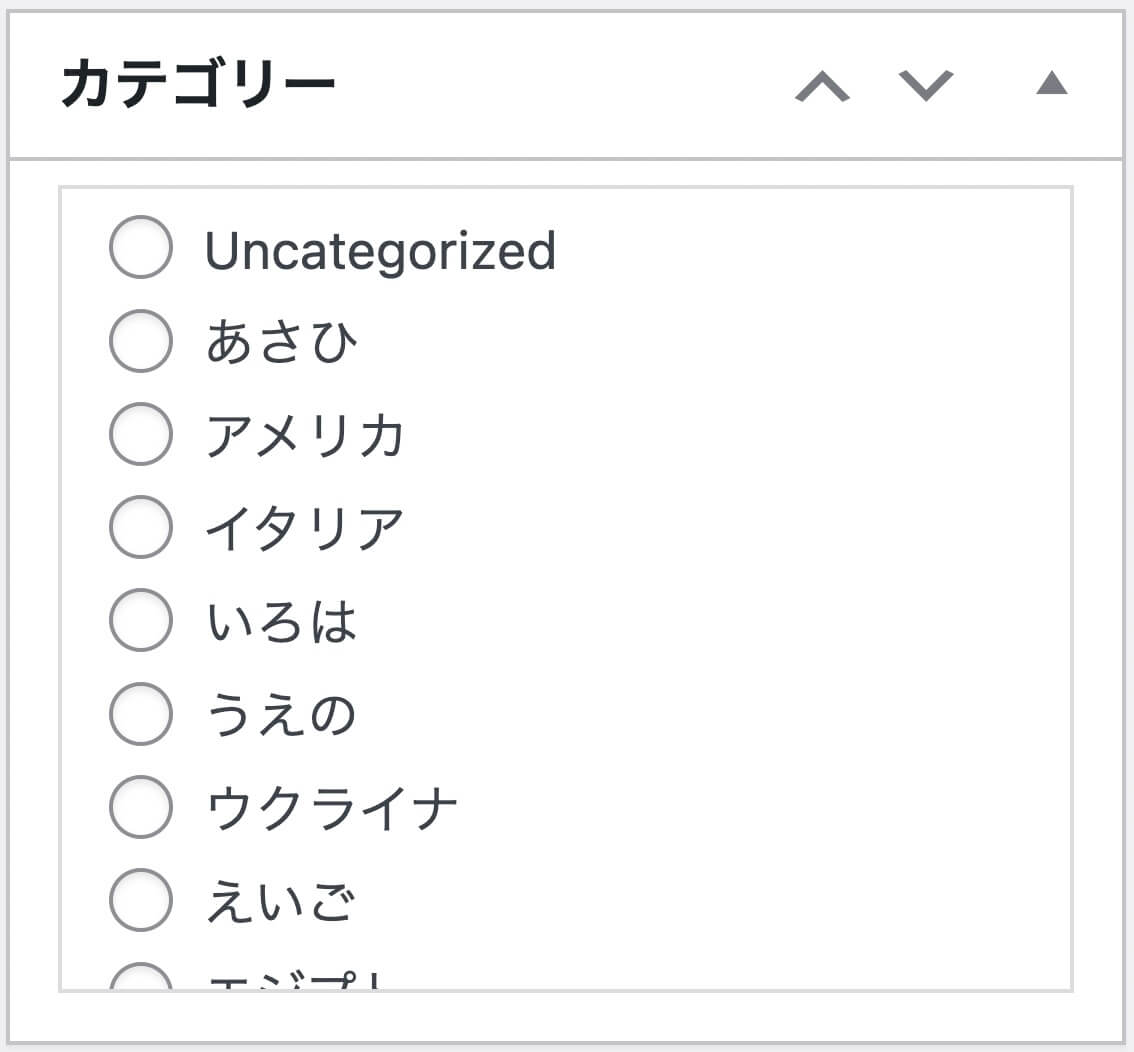
投稿編集画面:カテゴリー(ラジオボタン)
チェックボックスでは四角でしたが、今度は丸になっていてラジオボタンになったのが分かると思います。
注意点としては『テーマによってはラジオボタンにならない場合がある』です。
以上になります。

この記事が役に立ったと思ったら、シェアボタンからX(旧Twitter)などにシェアすると、いいねされてフォロワーが増えたりすることがあるよ!
あわせて読みたい
-

【WordPress】投稿画面のタグをチェックボックスで選択出来るようにする方法
続きを見る
あわせて読みたい
-

【WordPress】カスタム投稿のタクソノミーのタームをラジオボタンで選択出来るようにする方法
続きを見る