ブログには画像を入れることが多いと思いますが、中にはグラフなど文字が小さい画像などはクリックして拡大させて見せたい時もあるかと思います。
そんな時は『Easy FancyBox』というプラグインを使えば簡単に実装出来ます。

(有料になっていたらすいません🙇♂️)
プラグイン『Easy FancyBox』で画像をポップアップと拡大させる方法
まずはプラグインをインストールして有効化します。
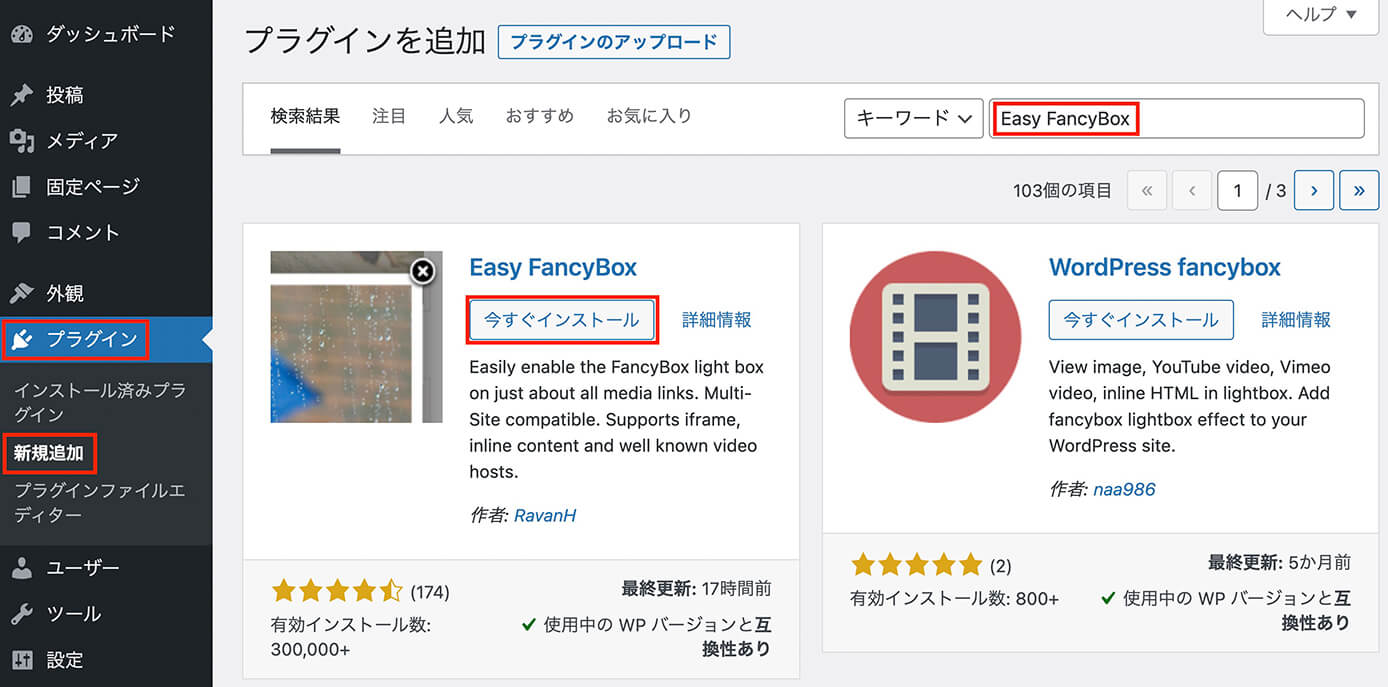
管理画面の『プラグイン → 新規追加 』から『Easy FancyBox』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Easy FancyBox』インストール
記事に画像を入れる
次に記事の中に拡大させたい画像を入れましょう。
ここからはブロックエディタで解説しますが、クラシックエディタでも基本的には同じです。
まずは投稿の編集画面の+をクリックします。

ブロックエディタ投稿画面:+をクリック
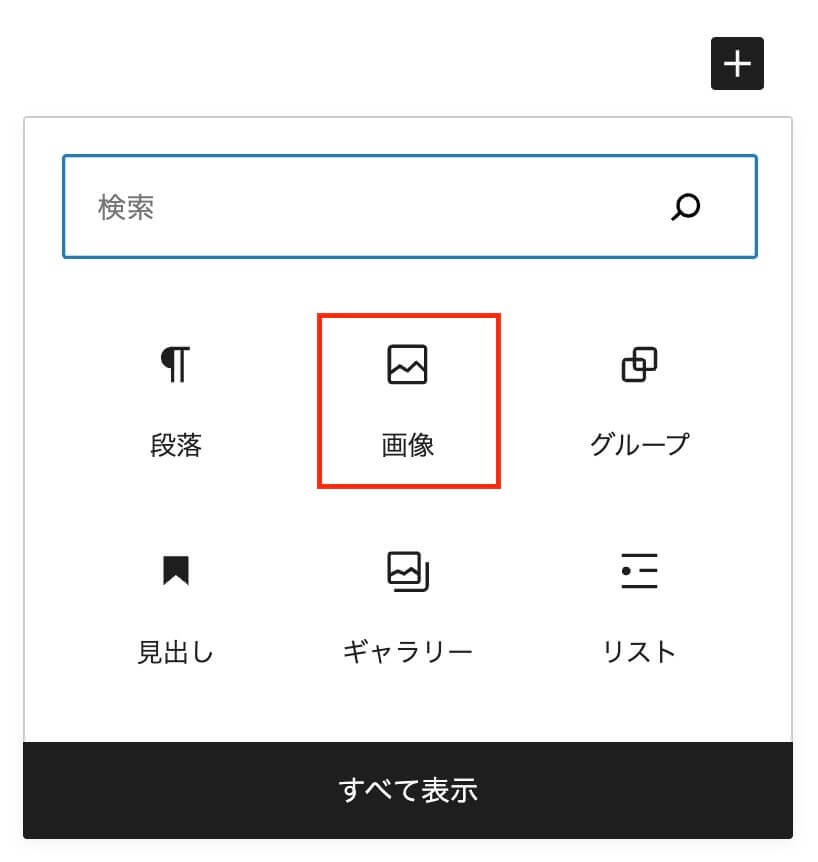
次は画像をクリックします。

ブロックエディタ投稿画面:画像をクリック
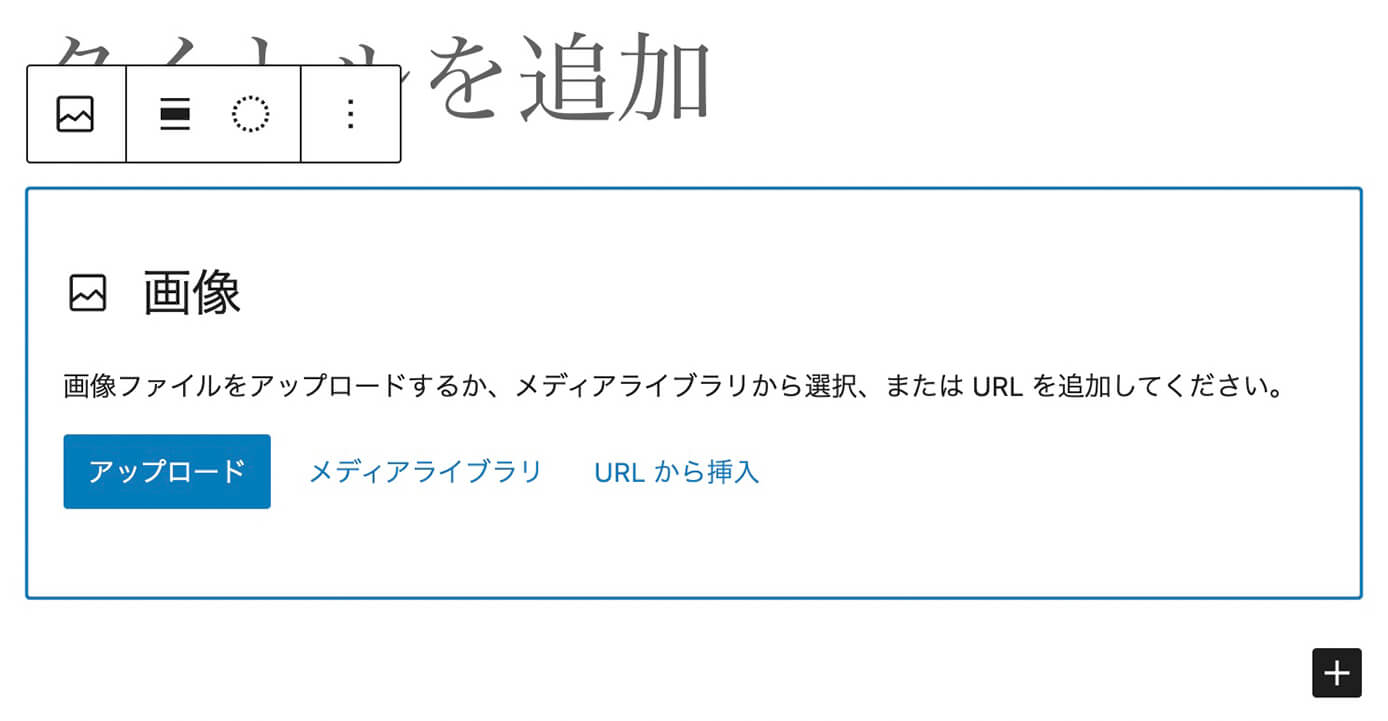
そして既にアップロードされている画像を使うときは『メディアライブラリ』をクリック、新しくアップロードする時は『アップロード』をクリックして画像を選択します。

ブロックエディタ投稿画面:画像をアップロード
そして画像が入れられました。

ブロックエディタ投稿画面:画像を挿入
ここまでは投稿に画像入れる通常の作業ですが、ここからポップアップで拡大させる為の作業をします。
画像のリンクをメディアファイルにする
まずは画像をクリックします。すると編集メニューが表示されます。

ブロックエディタ投稿画面:リンクアイコンをクリック
上の赤枠をクリックとこちらが表示されるので、メディアファイルを選択します。

ブロックエディタ投稿画面:メディアファイルをクリック
これで完了です。それでは投稿で確認してみましょう。
公開前にプレビューで確認したい場合は右上にあるプレビュー → 新しいタブでプレビューをクリックします。

ブロックエディタ投稿画面:新しいタブでプレビュー
そしてこちらがプレビュー画面です。

プレビュー画面
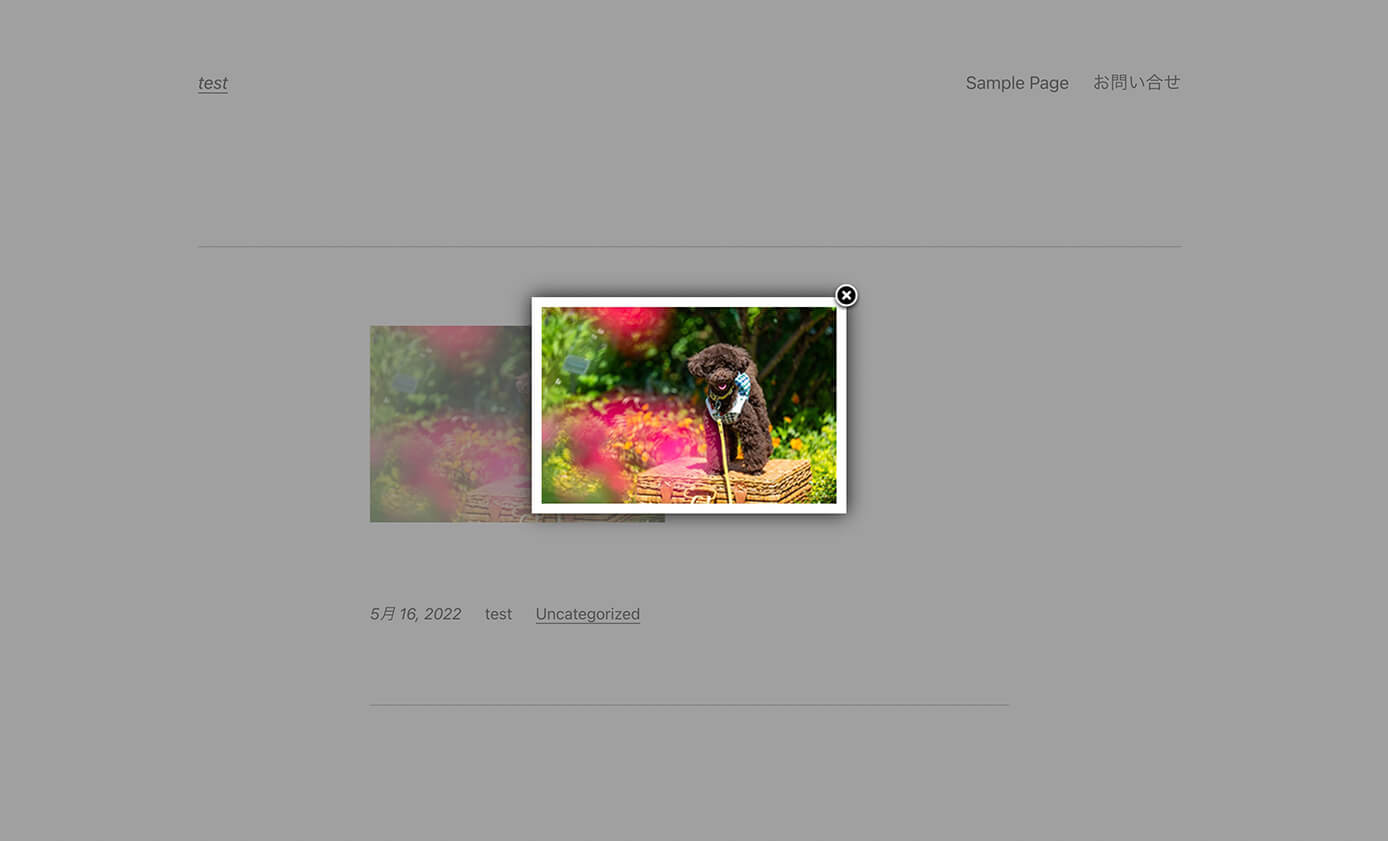
この画像をクリックするとこのようにポップアップで拡大されます。

プレビュー画面:画像クリックで拡大
閉じるときは右上の×ボタンか、周りのグレー部分をクリックすれば元に戻ります。
Altテキスト(代替テキスト)を書く
Altテキストを書くと、ポップアップした時に画像の下に文字が表示されます。
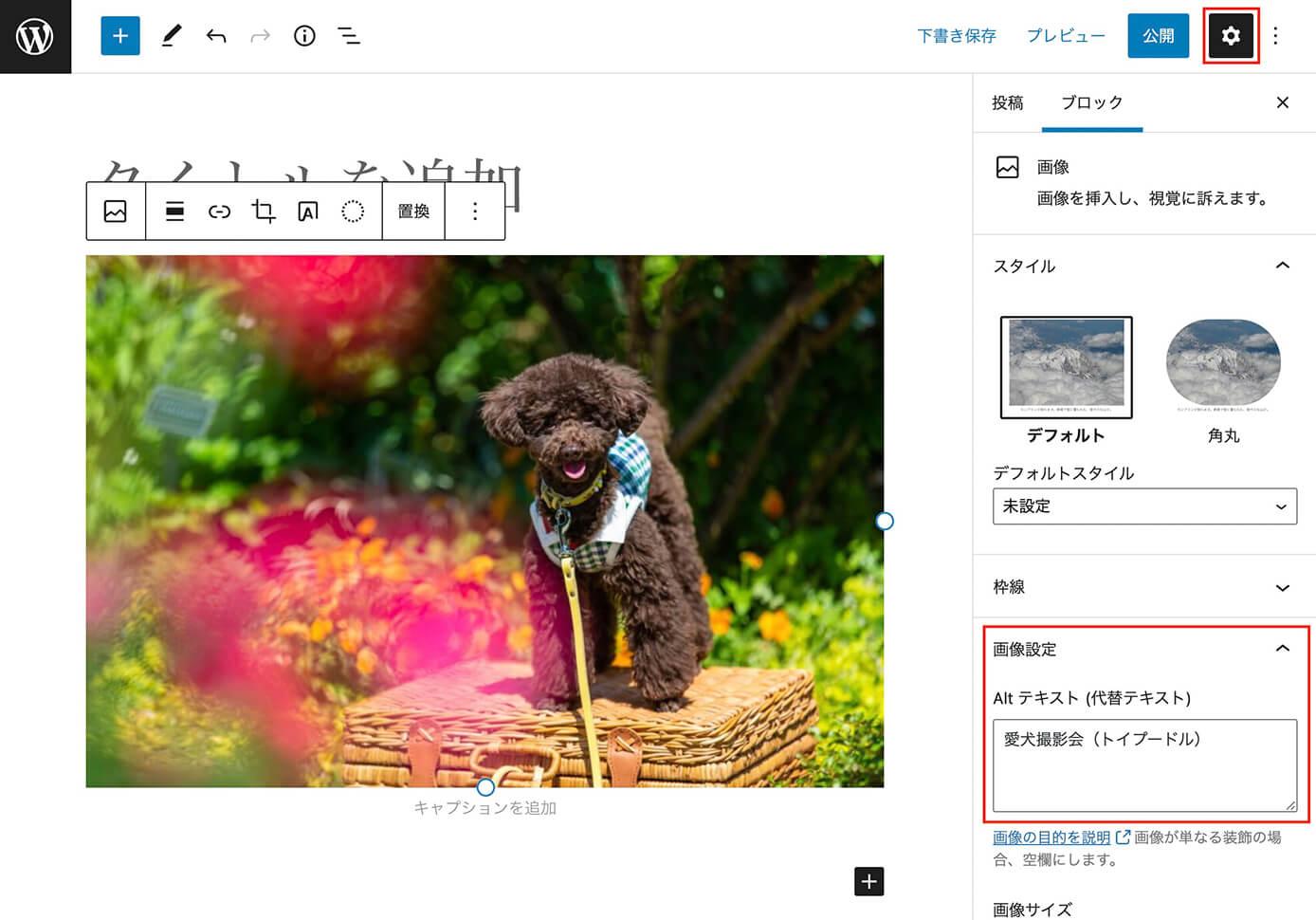
編集画面で画像が選択された状態で右上の歯車(設定)をクリックし、画像設定のAltテキストに表示させたいテキストを書きます。

ブロックエディタ投稿画面:Altテキスト
そして画像をポップアップさせるとこのように下にテキストが表示されます。

プレビュー画面:Altテキスト表示
画像サイズは元のサイズ以上にはならない
1つ注意点があります。
画像はクリックするとポップアップで拡大されますが、サイズは元のサイズ以上にはなりません。
例えばアップロードした画像の元サイズが幅300pxの場合、ポップアップはされますが300px以上にはなりません。

プレビュー画面:元サイズ以上にはならない
なので画像が記事の幅より小さい場合はポップアップされるだけで拡大されないので、記事の幅を超えて拡大させたい場合は記事の幅より大きいサイズの画像を使いましょう。
かといって一眼レフなどで撮影した画像をそのままアップロードすると非常にサイズが大きくなってしまうので、必ずリサイズしましょう(1500px以下くらいが目安)
また、リサイズした後に圧縮も忘れないようにしましょう。
- 画像をリサイズ(サイズを小さくする)
- 画像を圧縮(容量を小さくする)
どちらもしないとどんどんサイトの容量を圧迫して重くなるので、必ずやるようにしましょう。
画像の圧縮については以下の記事を参照下さい。
-

【WordPress】画像圧縮プラグイン『TinyPNG JPEG, PNG & WebP image compression』の使い方
続きを見る
-

無料でも使える画像圧縮サイト『TinyPNG』有料版の登録方法と使い方
続きを見る
以上になります。