当ブログではおすすめのレンタルサーバーと、それぞれのレンタルサーバーでの契約方法について解説しています。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
上記はWordPressブログを始めたい人向けの記事ですが、ブログをやらなくてもWeb制作を仕事にするならレンタルサーバーの契約は必須です。
レンタルサーバーは以下のような場面で使います。
レンタルサーバーを契約して出来ること
- ポートフォリオサイト公開(WordPressサイト含む)
- テストサーバー作成
- WordPressブログ開設
大きく分ければ『静的サイト(HTMLサイト)』『WordPressサイト』の2つになります。
コーディングやWordPressで仕事をしていくにはサーバーの契約は必須なので、まだサーバーの契約をしておらず先ほどの記事でConoha WINGに決めた人は、こちらの記事を見ながらサーバーの契約は済ませてしまいましょう。
-

【ConoHa WING】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る
契約特典でドメイン永久無料!
『WordPressブログの始め方』と書いてありますが、ブログをやる必要はありません。

(有料になっていたらすいません🙇♂️)
Webサイトとサーバーの関係とは?
ポートフォリオサイトの公開方法を解説していく前に、Webサイトの公開とサーバーの関係について理解しておきましょう。
Webサイトの公開に必要な3つの要素はこちらになります。

Webサイトの公開に必要な3つの要素
WordPressブログの場合は『ファイル』のところにWordPressもインストールしますが、ポートフォリオサイトやLPなどの静的サイト(HTMLサイト)の場合は以下のような手順で公開します。
- コーディング
- サーバー・ドメインを契約
- サーバーにコーディングしたファイルをアップロード
- SSL化・Basic認証・セキュリティ対策など
サーバーやドメインなどは初めて聞くとよく分からないと思いますが、コーディングやWordPressを仕事にするなら知っておく必要があります。
またサーバーやドメインの契約は基本的にはクライアント側の作業ですが、納品方法の1つに『サーバーへファイルのアップロード』というのがあります。
そこで実案件の前に自分でレンタルサーバーを借り、ポートフォリオサイトの公開ついでにサーバーなどの扱いに慣れておく事をおすすめします。
もしサーバーを扱ったことがなく、実務でよく分からないまま、
『間違ってファイルを削除して、取り返しが付かないことをしてしまった』
とは、なりたくありませんよね?
サーバーとドメインの契約は難しそうに見えますが、以下の記事通りに進めればサーバーの契約からWordPressのインストールまで簡単に出来ます。
-

【ConoHa WING】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る
コーディングで仕事をしていくならWordPressも出来たほうが収入はアップするので、今すぐやらなくても自分のブログを持っておいてWordPressに慣れておいた方がいいかと思います。
実際に私はWordPress案件をやる前からWordPressブログを始めていました。
そしてそのおかげで初案件はWordPress案件でしたが、あたふたせずに済みました。
-

Web制作始める人がWordPressブログを始めた方がいい7つのメリット
続きを見る
ConoHa WINGでポートフォリオサイトを公開する方法
それでは本題に入っていきますが、サーバーの契約は先ほどご紹介した記事から済んでいるとして解説を進めていきます。
まずはConoHa WINGのコントロールパネルを開くために、サインアップ画面からログインします。
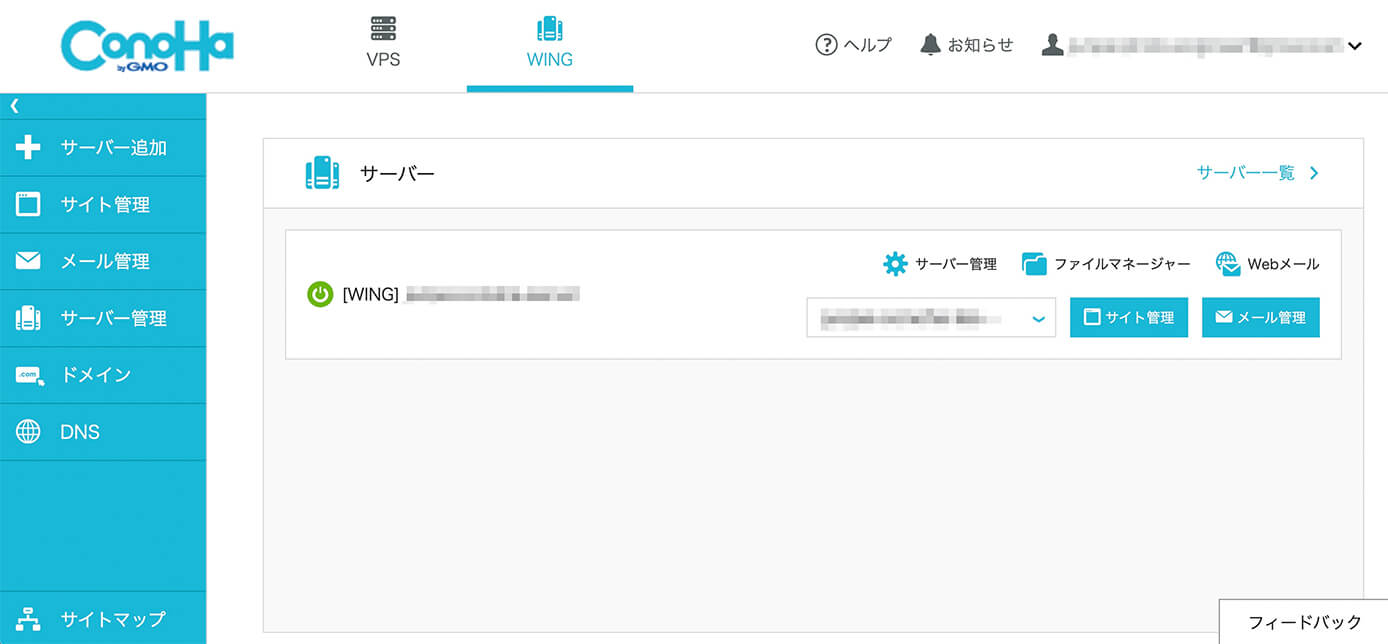
こちらがコントロールパネルです。

ConoHa WING:コントロールパネル
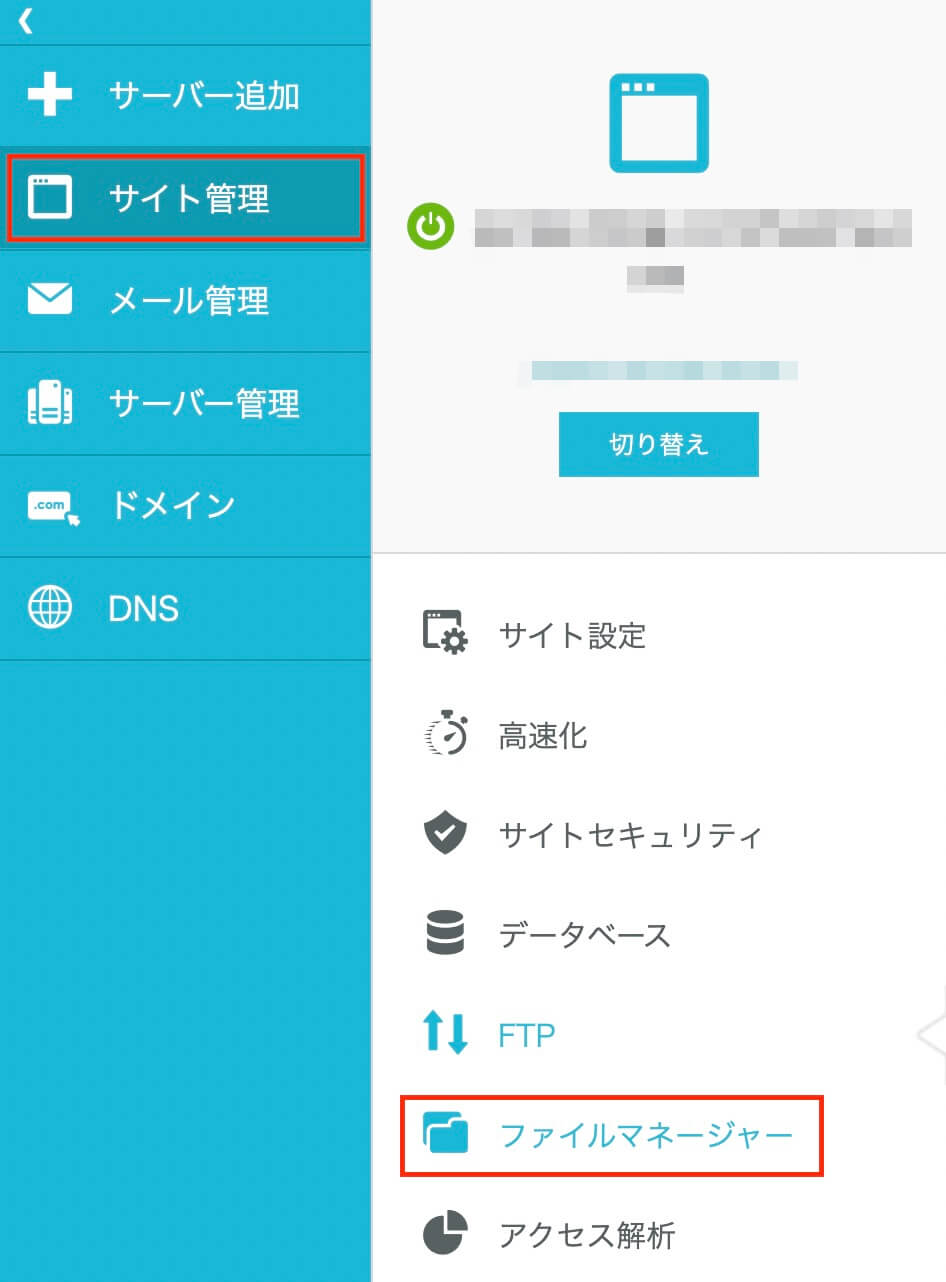
そして左の『サイト管理』をクリックして『ファイルマネージャー』をクリックします。

ConoHa WING:コントロールパネル(サイト管理 → ファイルマネージャー)
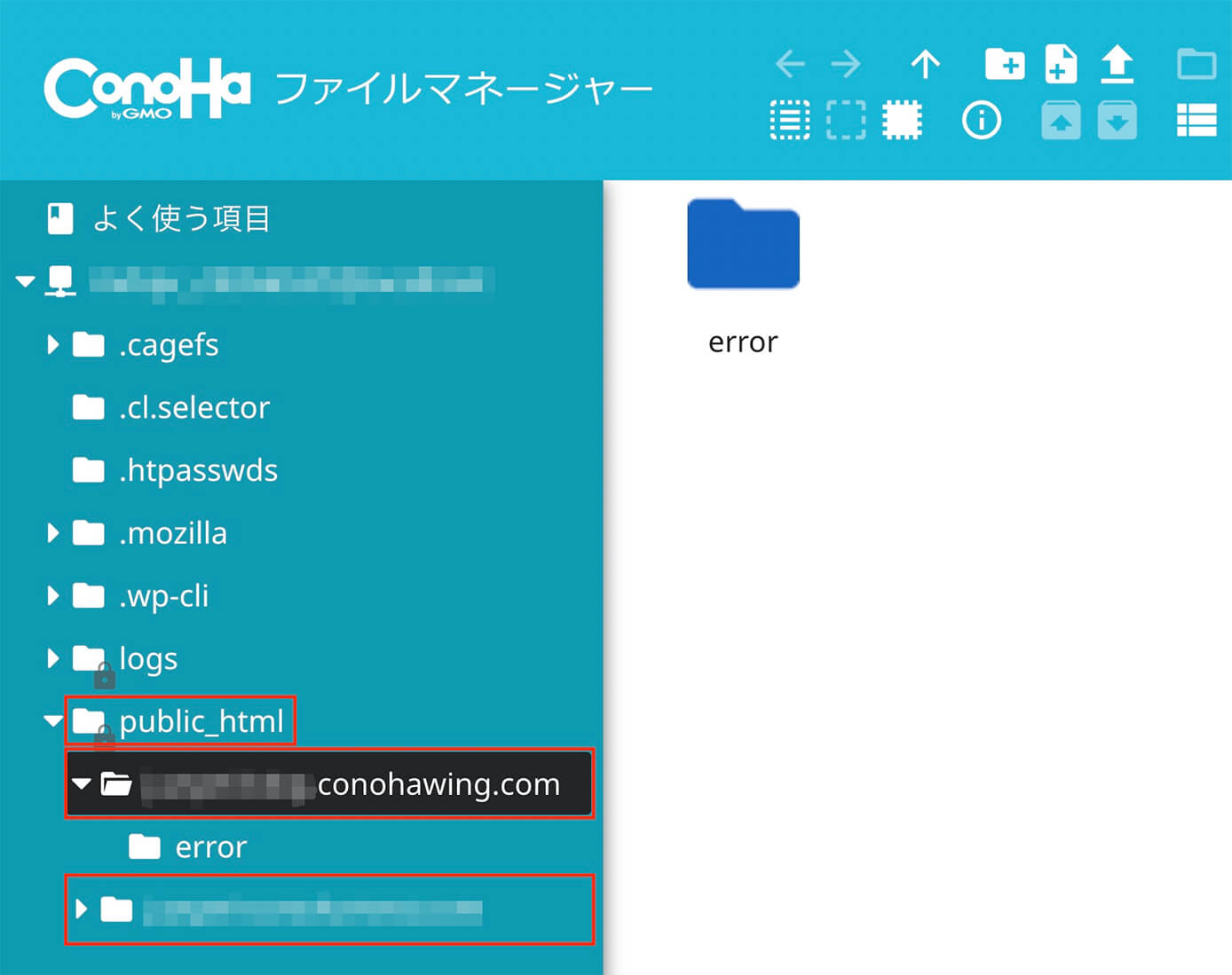
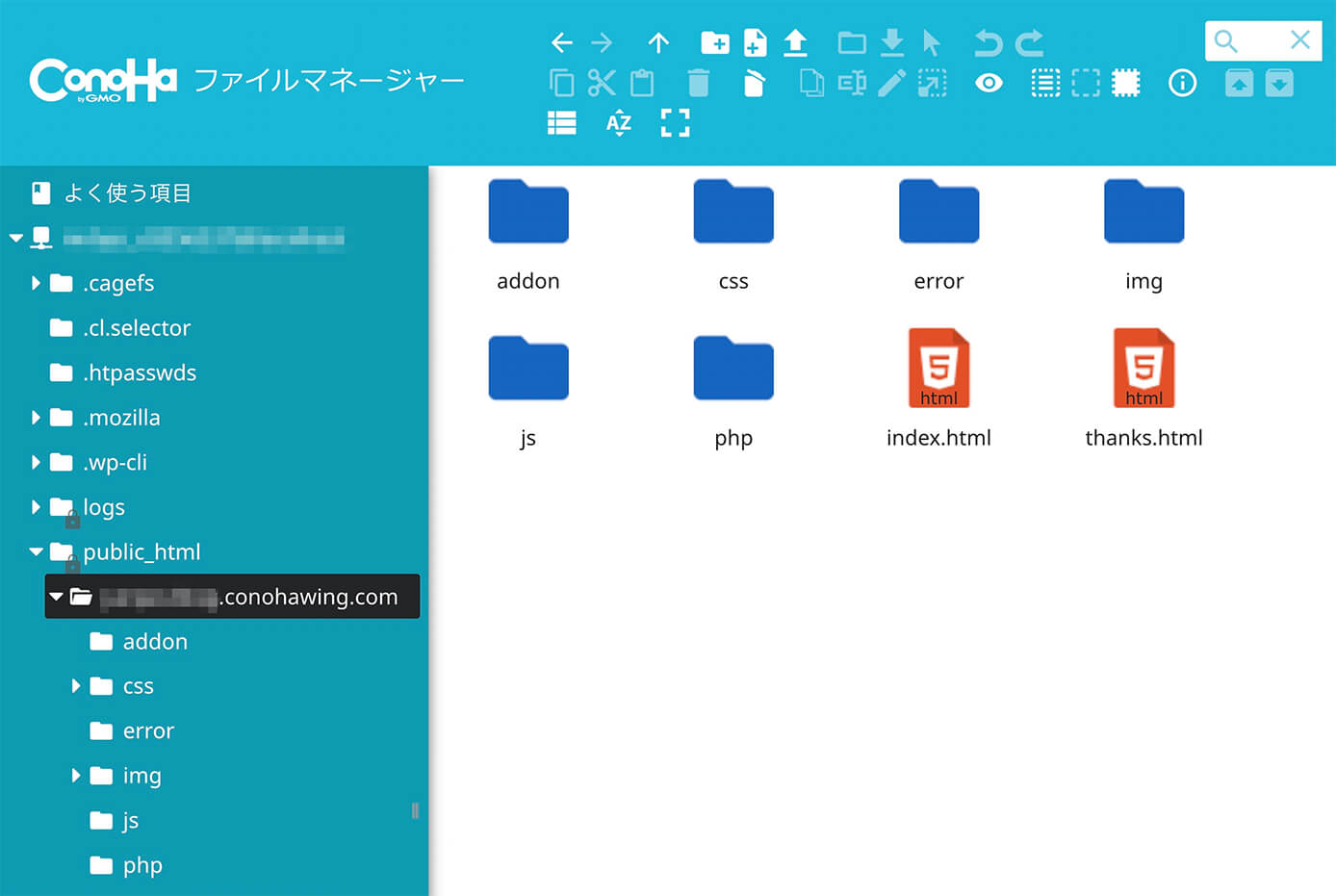
そしてこちらがファイルマネージャーの画面になります(別タブで開きます)

Conoha WING:ファイルマネージャー
そして『public_html』をクリックすると、中に2つフォルダがあります。
下は独自ドメインで、上の『.conohawing.com』は初期ドメインになります。
初期ドメインのフォルダには『error』というフォルダが入っています(独自ドメインの方にも入っています)
ファイルをアップロードする前にページを開くとこちらが表示されるので、そのフォルダかも知れません。

ファイルをアップロードする前に開いたページ(エラー)
そしてここにポートフォリオサイトのファイルをドラッグ&ドロップで入れれば完了です。

Conoha WING:ファイルマネージャー(ポートフォリオサイトのファイルをアップロード)
初期ドメインが『junpei.conohawing.com』であれば『https://junpei.conohawing.com』とアクセスすればページは開きます。
SSL化について
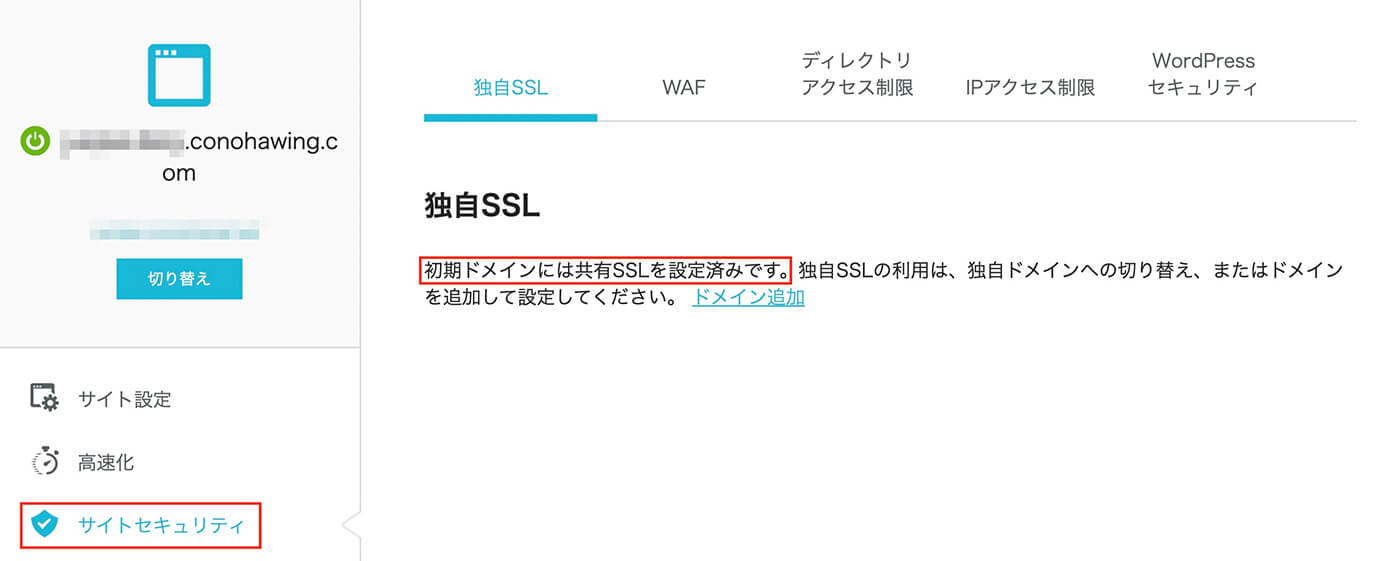
初期ドメインの場合はデフォルトで共有SSLが設定されているので、特に設定は不要です。

Conoha WING:初期ドメインは共有SSL設定済
SSL化とは?
Basic認証(ベーシック認証)をかける
あとはBasic認証のかけ方を解説します。
Basic認証とは?
ポートフォリオであればかける必要はないかも知れませんが、テスト環境の構築として公開前のWebサイトのファイルをアップロードする時は必須です。
テストサーバーとは?
まずは『サイト管理』からBasic認証をかけたいフォルダがあるドメインに切り替えます(既に選択されていればそのままでOK)

Conoha WING:サイト管理(ドメイン切り替え)
こちらで切り替えます。

Conoha WING:設定対象ドメイン切り替え
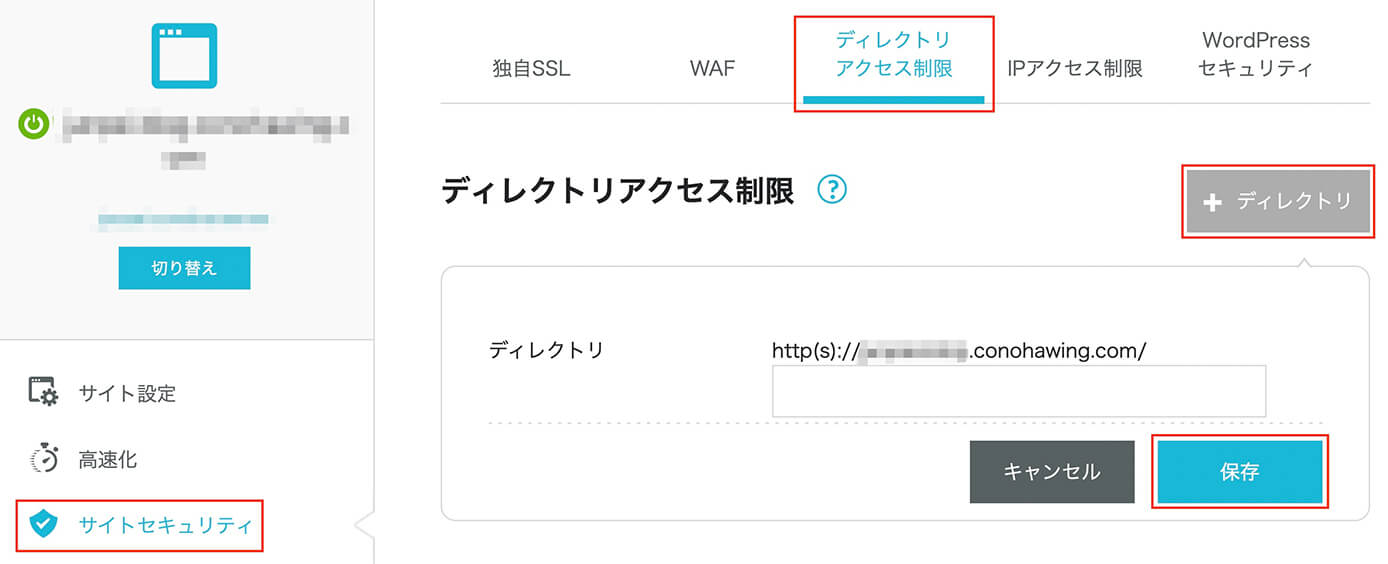
そして『サイトセキュリティ → ディレクトリアクセス制限 → ディレクトリ → 保存』をクリックします(枠内には何も書かなくてOK)

Conoha WING:ディレクトリアクセス制限
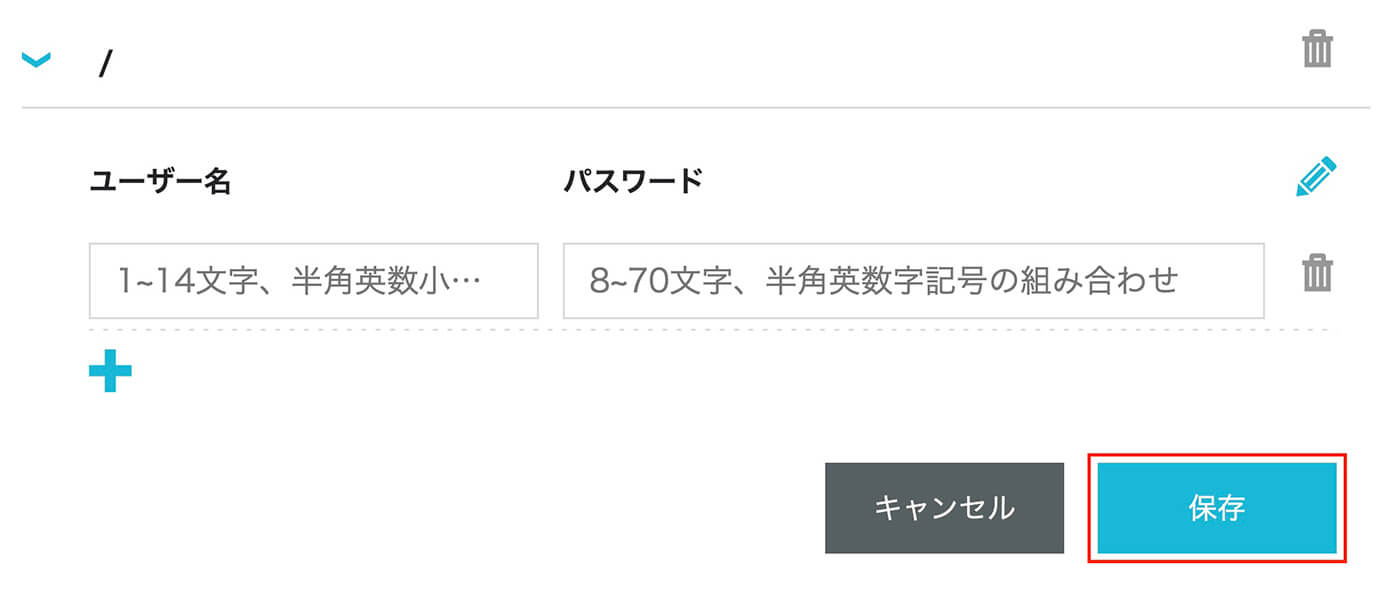
そして下に表示される入力欄で『ユーザー名』と『パスワード』を設定して『保存』をクリックします。

Conoha WING:ディレクトリアクセス制限(ユーザー名・パスワード設定)
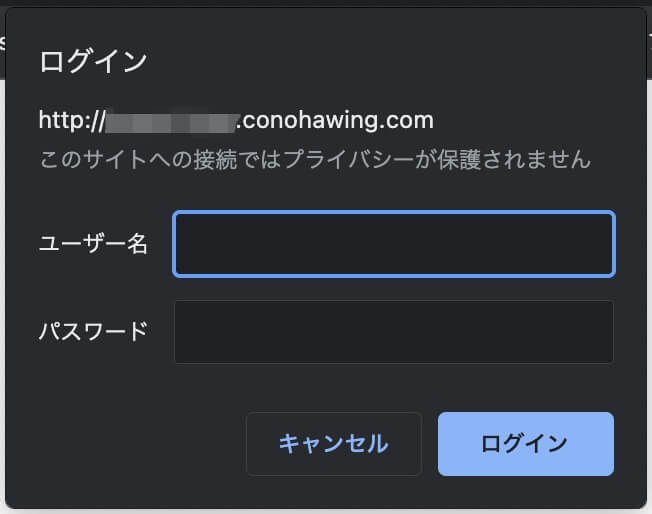
ページにアクセスしてこちらが表示されればOKです。

Basic認証ダイアログ
複数のWebサイトを公開する方法
ポートフォリオは1つしか無いかも知れませんが、テストサーバーとして使用する時は複数のWebサイトをアップロードしたい場合があります(案件を複数同時進行している場合など)
その場合は、サイトごとにフォルダで分けてアップロードするだけでOKです。
1つとの違いは以下になります。
- 1つだけ:ドメイン名の直下に『ファイル』をアップロード
- 複数:ドメイン名の直下に『ファイルの入ったフォルダ』をアップロード
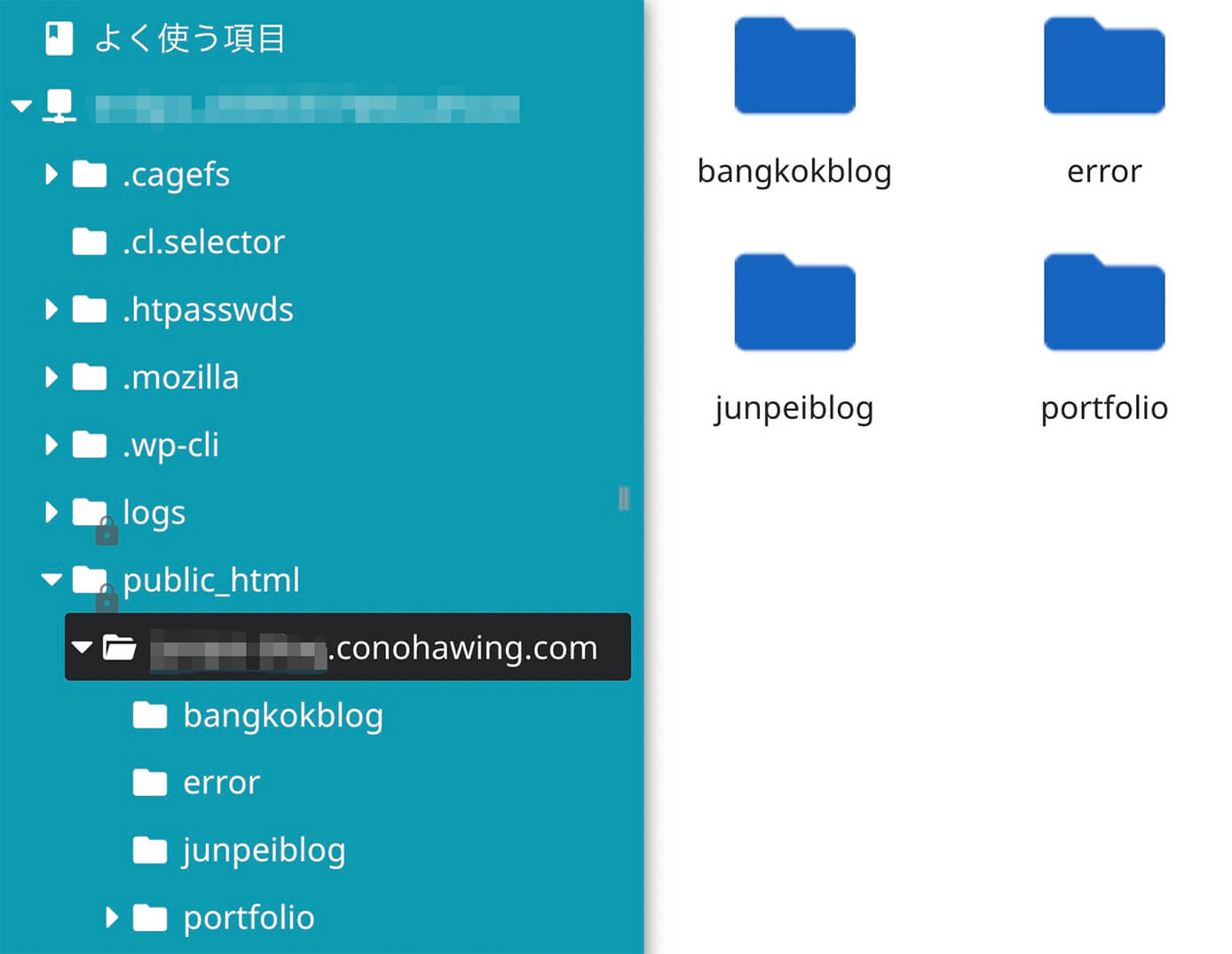
サイトマネージャーで見るとこのようになります。

Conoha WING:ファイルマネージャー(複数サイトアップロード)
URLはこのように変わります(初期ドメインが『junpei.conohawing.com』の場合)
- 1つのみ:https://junpei.conohawing.com
- 複数:https://junpei.conohawing.com/portfolio/
上記『portfolio』の部分がフォルダ名になります。
複数のWebサイト公開時のBasic認証をかける方法
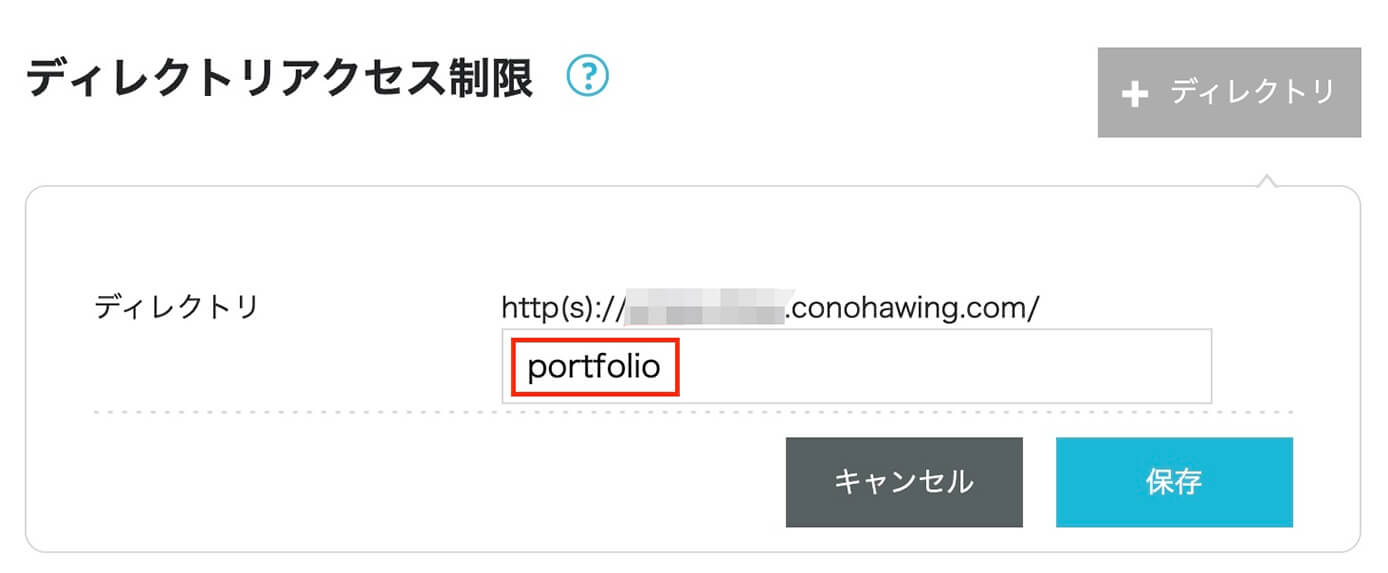
Basic認証はフォルダごとに行うので、先ほどは空欄だったところにフォルダ名を入力して設定しましょう。

Conoha WING:ディレクトリアクセス制限
ConoHa WINGでWordPressサイトを公開する方法
ここまでは静的サイト(HTMLサイト)でしたが、WordPressで制作したポートフォリオサイトやテストサーバーでもWordPressを使うことは多いです。
しかしWordPressのファイルはたくさんあるので、静的サイトのフォルダと同じ場所にするとごちゃまぜになって分かりにくくなります。
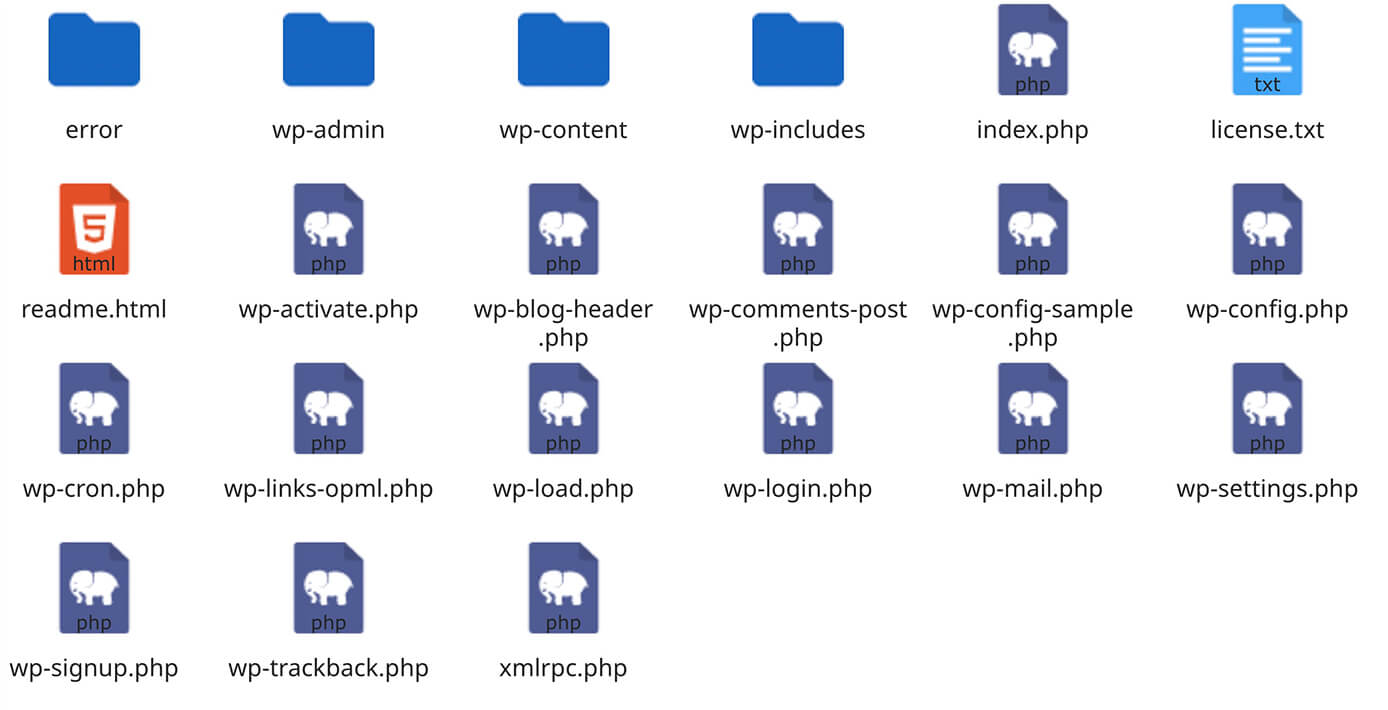
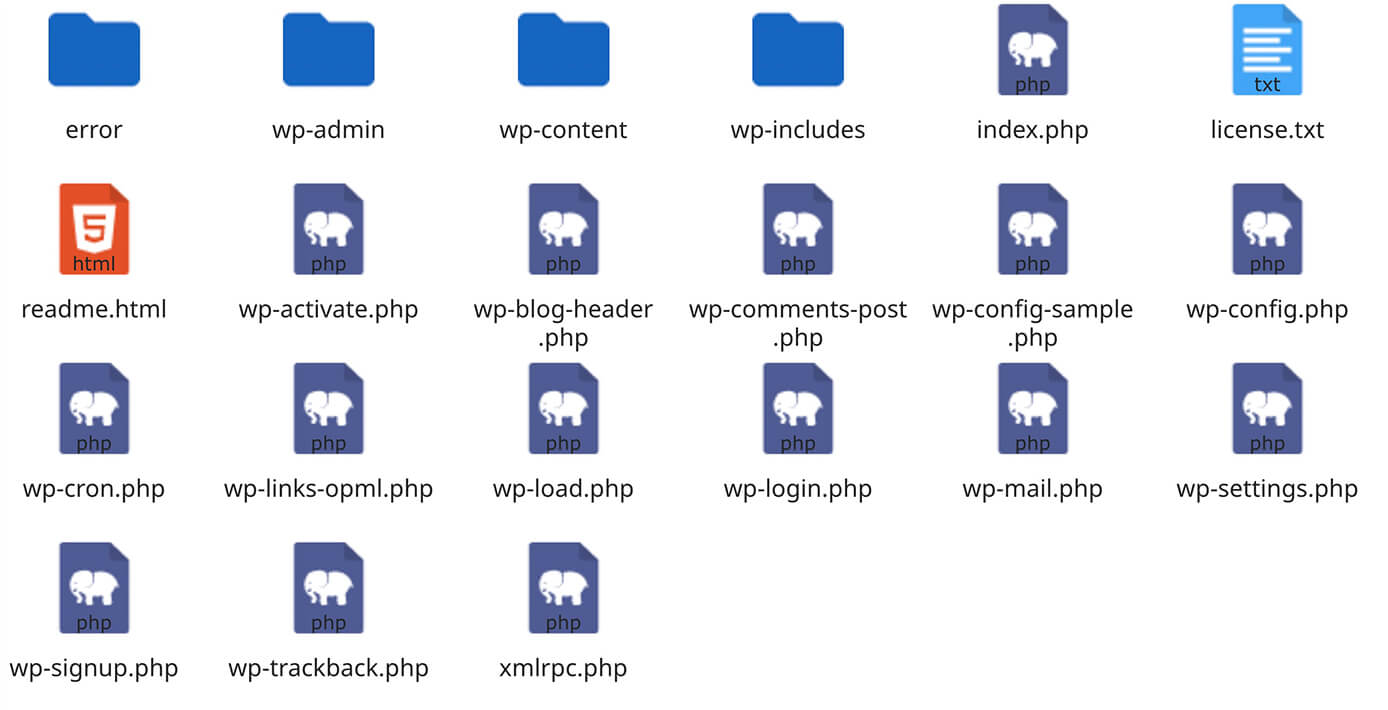
例えばこちらは独自ドメインにインストールしたWordPressのファイルになります。

Conoha WING:ファイルマネージャー(WordPressファイル)
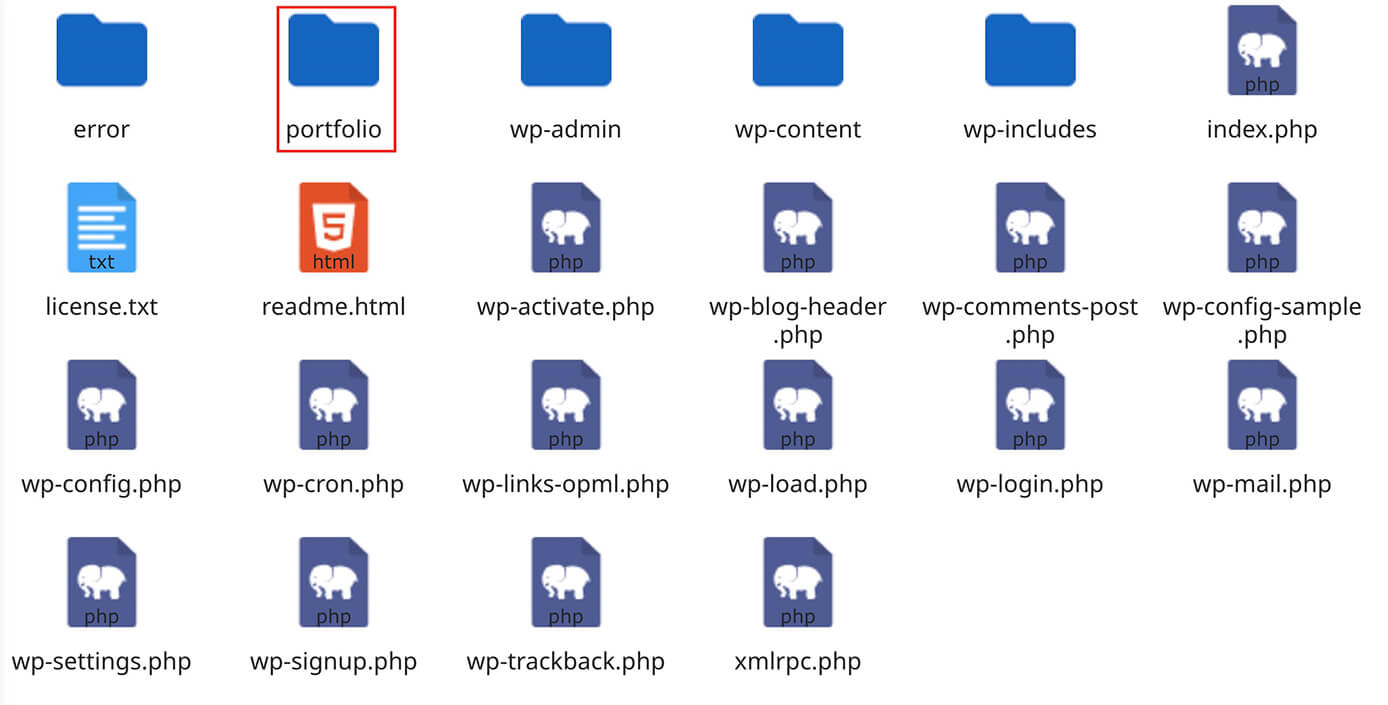
ここに静的サイトである『portfolio』フォルダを入れるとこのようになります。

Conoha WING:ファイルマネージャー(WordPressファイルと静的サイトフォルダ)
分かる人には分かりますが、非常に見にくいことには変わりありません。
ちなみにドメインが『junpei.conohawing.com』の場合は、以下のURLでページは見れます。
- 静的サイト:https://junpei.conohawing.com/portfolio
- WordPress:https://junpei.conohawing.com
ただやはり見にくいので、静的サイトのファイルをアップロードした初期ドメインの方でサブディレクトリを使ってWordPressをインストールしたいと思います。
サブディレクトリであればWordPressも複数インストール可能です(追加費用などは発生しません)

独自ドメインの方はサーバーの契約時にWordPressをインストールしているかも知れませんが、こちらは1つしかないので今後ブログをやらないのであれば『WordPressのポートフォリオ専用』として使っても構いません。
ただしテストサーバーとしてWordPressを複数同時にインストールする機会は普通にあるので、やはり複数インストール出来るようにしておいた方がいいと思います。

独自ドメインの方でもサブディレクトリを作ることは出来ますが、テストサーバーなどは納品後に削除するので、もし独自ドメインの方でブログを運営していて間違ってブログのファイルを削除してしまったら・・・なんてこともあり得るので、作成と削除を繰り返すのは初期ドメインの方でまとめたいと思います。
サブディレクトリにWordPressをインストールする
前置きが長くなりましたが、本題に入っていきます。と言ってもすごい簡単にできます。
まずは先ほども書きましたが、サブディレクトリを作りたいドメインに切り替えます(既に選択されていればそのままでOK)

Conoha WING:サイト管理(ドメイン切り替え)
こちらで切り替えます。

Conoha WING:設定対象ドメイン切り替え
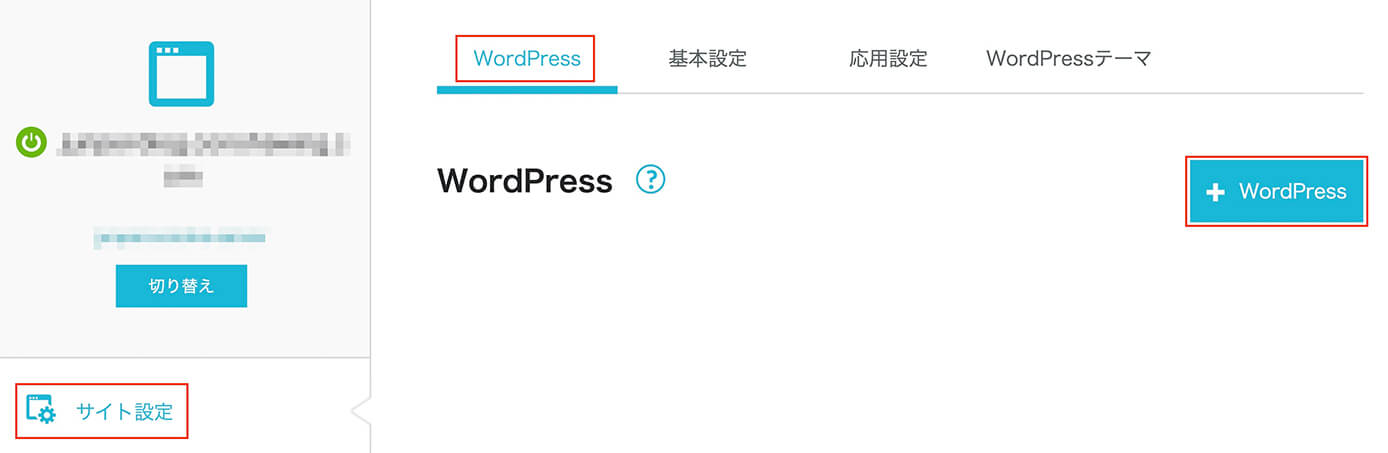
そして『サイト設定 → WordPressタブ → +WordPress』をクリックします。

Conoha WING:サイト設定(WordPress追加)
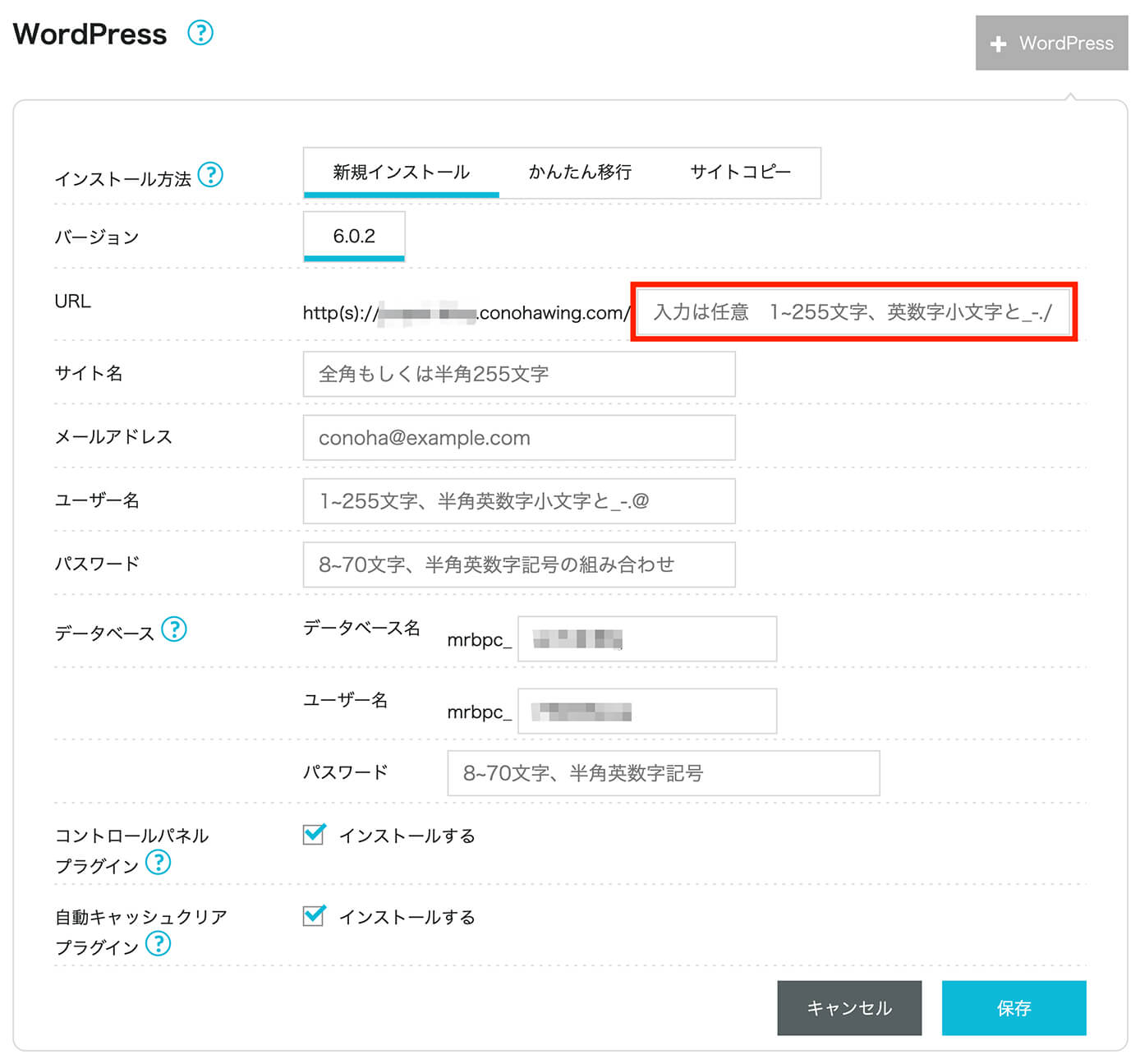
するとこちらが表示されます。

Conoha WING:WordPressインストール設定
入力項目は以下になります。
- インストール方法:新規インストール
- バージョン:最新(最新しか表示されていなければ他の選択肢はなし)
- URL:赤枠内にサブディレクトリのURLを入力
- サイト名:あとで変更可能
- メールアドレス:任意のメールアドレス
- ユーザー名(WordPressログイン用):WordPressのプラグインを使えば変更可能
- パスワード(WordPressログイン用):あとで変更可能
- データベース:データベース名とユーザー名はデフォルトでOK
- データベースのパスワード
- コントロールパネルプラグイン:そのままでOK
- 自動キャッシュクリアプラグイン:そのままでOK
WordPressにログインするための『ユーザー名』と『パスワード』は後から変更可能ですが、WordPressにログイン出来ないと変更できないのでここで設定したものはメモしておきましょう。
そして重要なのが『サブディレクトリのURL』です。
ここに何も書かなければドメイン直下にWordPressのファイルが以下のように入ります。

Conoha WING:ファイルマネージャー(WordPressファイル)
しかし『portfolio』と入力すると『portfolio』というフォルダに上記WordPressのファイルが入ります。

Conoha WING:ファイルマネージャー(サブディレクトリにWordPress)
ドメインが『junpei.conohawing.com』の場合は『http://junpei.conohawing.com/portfolio』でWordPressサイトが開けます。
そしてこの初期ドメインで静的サイト(HTMLサイト)も公開したい場合はファイルをそのまま入れるのではなく、複数公開するときと同じようにフォルダを作っていれましょう。
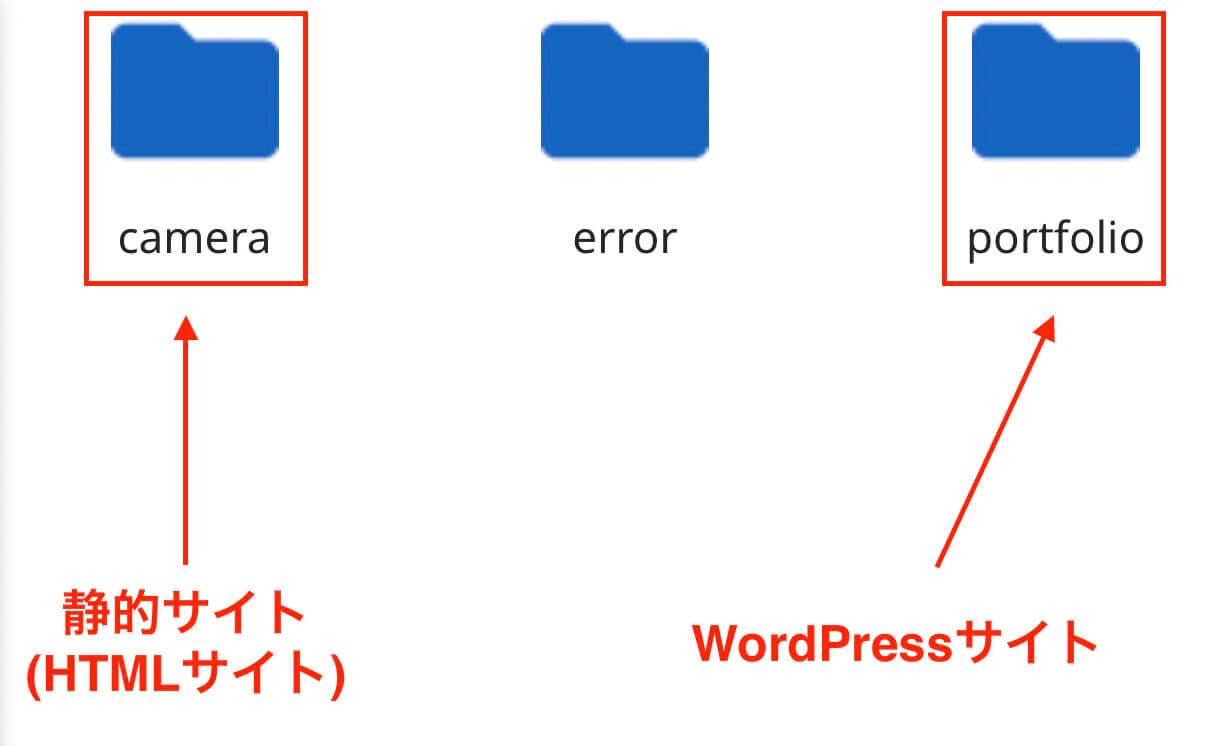
例えば『camera』というLPを公開する場合はこのようになります。

Conoha WING:ファイルマネージャー(サブディレクトリにWordPressと静的サイト)
これで最初の方に書いたようなごちゃまぜ状態にはならず、静的サイトもWordPressサイトもいくつでも作れます。
入力が終わったら右下の『保存』をクリックしましょう。
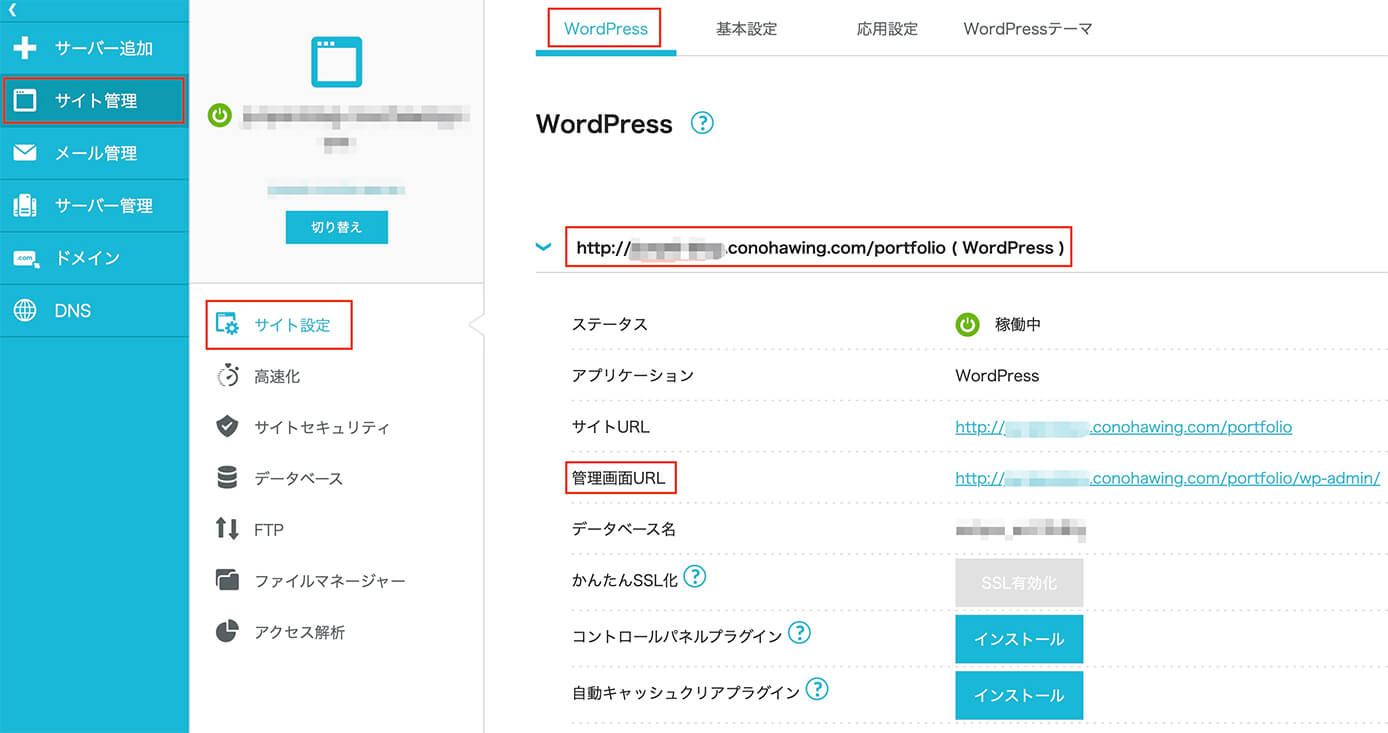
WordPressのログイン情報は『サイト管理 → サイト設定 → WordPressタブ → URLクリック』で確認できます。

Conoha WING:WordPressログイン情報
SSL化について
初期ドメインの場合は共有SSLというのがデフォルトで設定されているのですが、WordPressの方は先ほどのログイン情報にあるように『http://〜』でアクセス出来る状態です(『https://〜』でもアクセス可能)
これについては『Really Simple SSL』というプラグインを使えば『http://〜』でアクセスしても『https://〜』にリダイレクトされるように出来ます。
使い方については以下の記事を参照下さい(インストールして有効化後『SSLを有効化』をクリックするだけですが)
-

WordPressで簡単に常時SSL化が出来るプラグイン『Really Simple SSL』の使い方
続きを見る
ローカル環境で開発したWordPressをアップロード
ポートフォリオでも実務でも、WordPressはローカル環境で開発すると思います。
そしてそれをサイトに公開するにはどうすればいいかというと『All-in-One WP Migration』というプラグインを使えば数分で出来ます。
ものすごく簡単に書くと、
- プラグインをインストールして有効化(ローカル環境とアップロード先の両方)
- ローカル環境のWordPressでデータをエクスポート(出力)
- アップロード先のWordPressでデータをインポート(入力)
とこれだけです。
詳しくは以下の記事を参照下さい。
-

【WordPress】All-in-One WP Migrationの使い方【容量を上げる方法も解説】
続きを見る
Basic認証(ベーシック認証)をかける
これについては静的サイトの時と全く同じ方法になります。
FTP接続について
今回はファイルマネージャーを使ってファイルをアップロードしましたが、実務ではクライアントからFTP情報を頂いてファイルをアップロードすることがあります。
そのときにはFTPソフトを使う必要があるので、FTPソフトも使えるようになっておきましょう。
FTPソフトにも色々種類がありますが、私が使っているのは『FileZilla』になります。
使い方は以下の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
最後に制作会社向けの営業文・ポートフォリオの添削サービスをご紹介します。 恐らくほとんどの人は、 という状態だと思います。 そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇) サービス内容 私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。 そして、 と意気込む人もいてそれも間違いではありませんが、なるべく希望の制作会社と契約したいですよね? そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ契約に至る可能性を大幅に上げることが出来ます。 そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。 営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。ポートフォリオ・営業文の添削サービス


まとめ
これでConoha WINGでのポートフォリオサイトの公開についての解説は以上になります。
初めてだとよく分からないかも知れませんが、ブログを運営したり実務でアップロードや削除など繰り返していくうちに慣れていくと思います。
Conoha WINGは国内最速が売りのこれからサーバーを契約する人におすすめのレンタルサーバーなので、まだ契約していない人は検討してみて下さい。
契約特典でドメイン永久無料!
以上になります。