タームとは通常投稿のカテゴリーのようなもので、カスタムタクソノミーを作成する際に『入力式』か『チェックボックス』のどちらかを選択することが出来ます(プラグイン『Custom Post Type UI』を使用した場合)
しかしどちらも複数選択可能なので、1つしか選択できないようにする為には『ラジオボタン』にする必要があります。
そして『Custom Post Type UI』の設定では出来ないので、今回はその方法を解説していきます。

(有料になっていたらすいません🙇♂️)
カスタム投稿のタクソノミーのタームをラジオボタンで選択出来るようにする方法
今回の手順としては以下になります。
- カスタム投稿タイプ作成
- カスタムタクソノミー作成
- タームをチェックボックスで選択できるようにする
- タームをラジオボタンで選択できるようにする
②までは以下の記事で詳しく解説しています。
-

WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
続きを見る
今回はタームをラジオボタンで選択できるようにする方法を解説しますが、その前にタームをデフォルトの『入力式』から『チェックボックス』にする必要があります。
今回は以下のような設定で解説します。
- プラグイン『Custom Post Type UI』使用
- カスタム投稿タイプ『ニュース』
- カスタム投稿タイプスラッグ『news』
- カスタムタクソノミー『地域』
- タクソノミースラッグ『area』
- ターム『東京・神奈川・埼玉・千葉』
タームを『入力式』から『チェックボックス』にする方法
まずカスタム投稿の編集画面を見てみます。
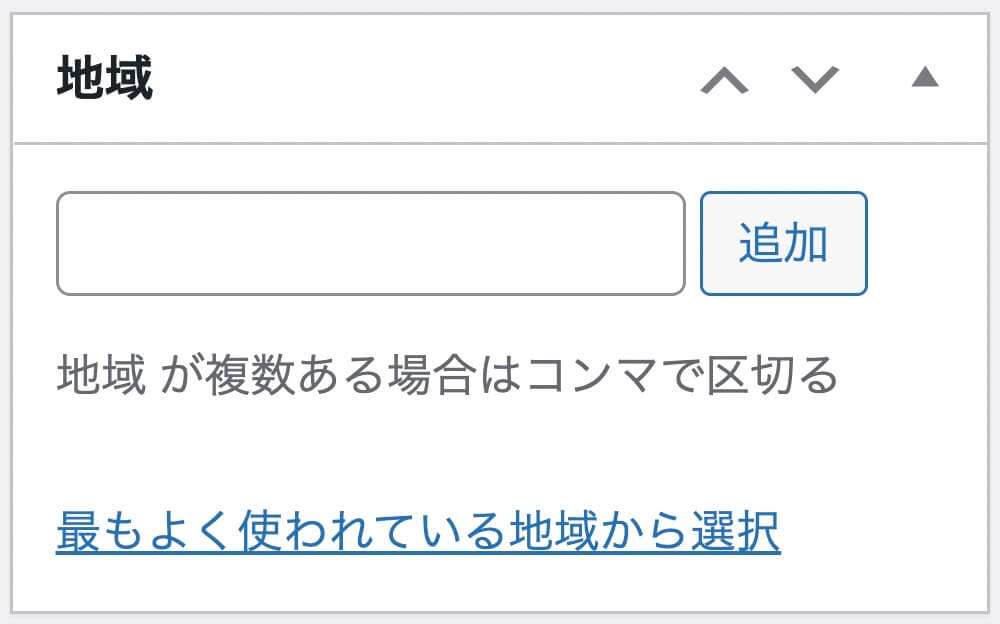
デフォルトではタームは『入力式』になっています。

カスタム投稿編集画面:ターム(入力式)
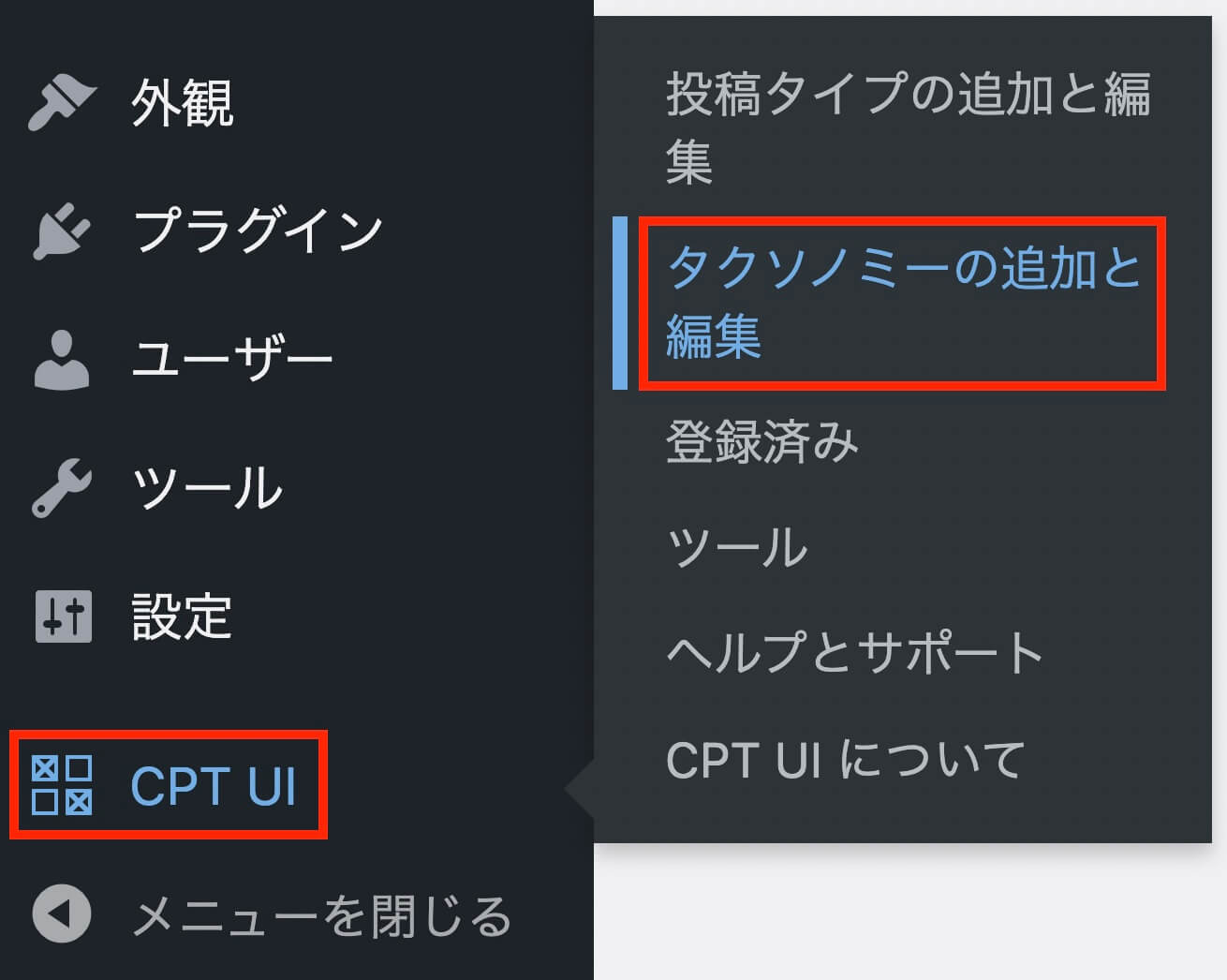
そして設定画面は管理画面の『CPT UI → タクソノミーの追加と編集』をクリックします。

WordPress管理画面:CPT UI → タクソノミーの追加と編集
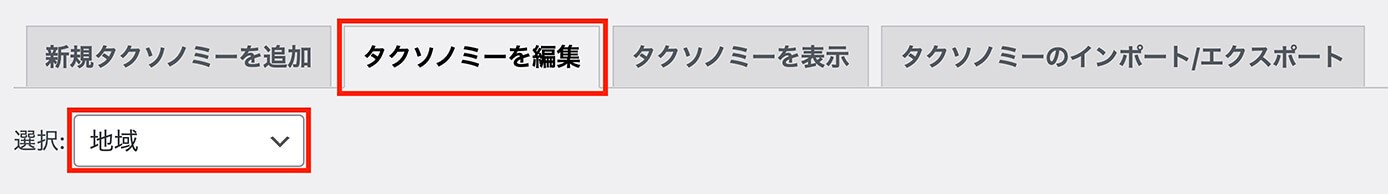
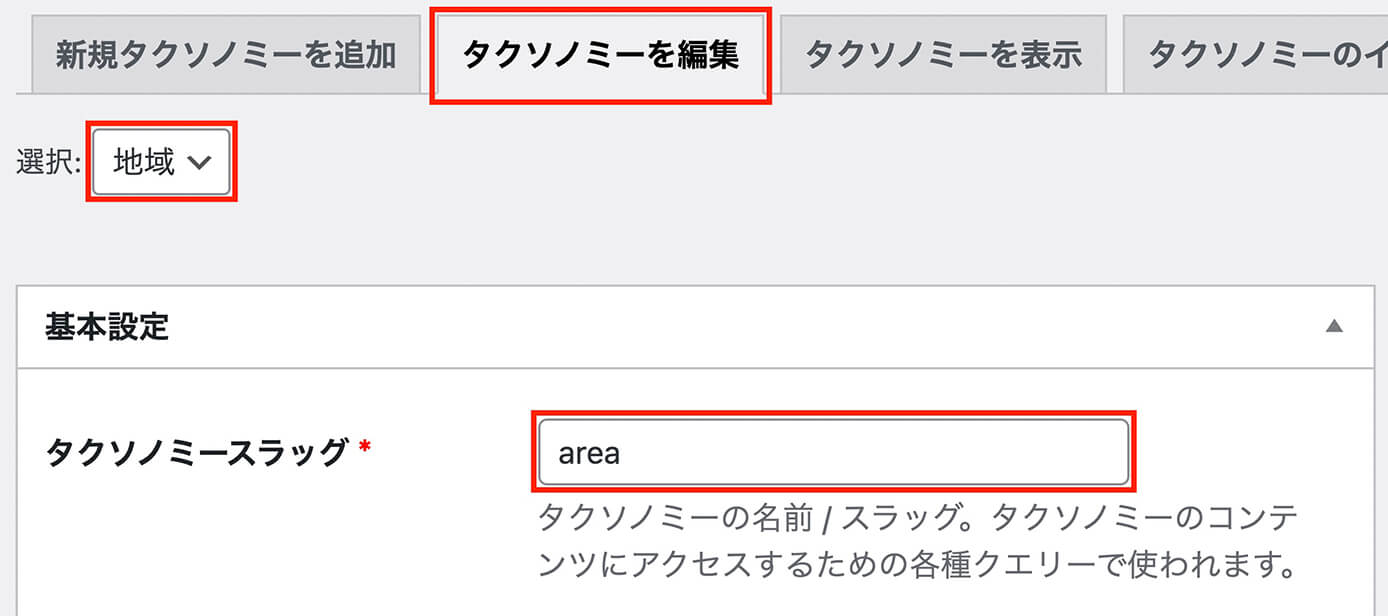
そしてタブを『タクソノミーを編集』にして、編集したいタクソノミーを選択します(今回は『地域』)

『タクソミーを編集』にして編集したいタクソノミーを選択
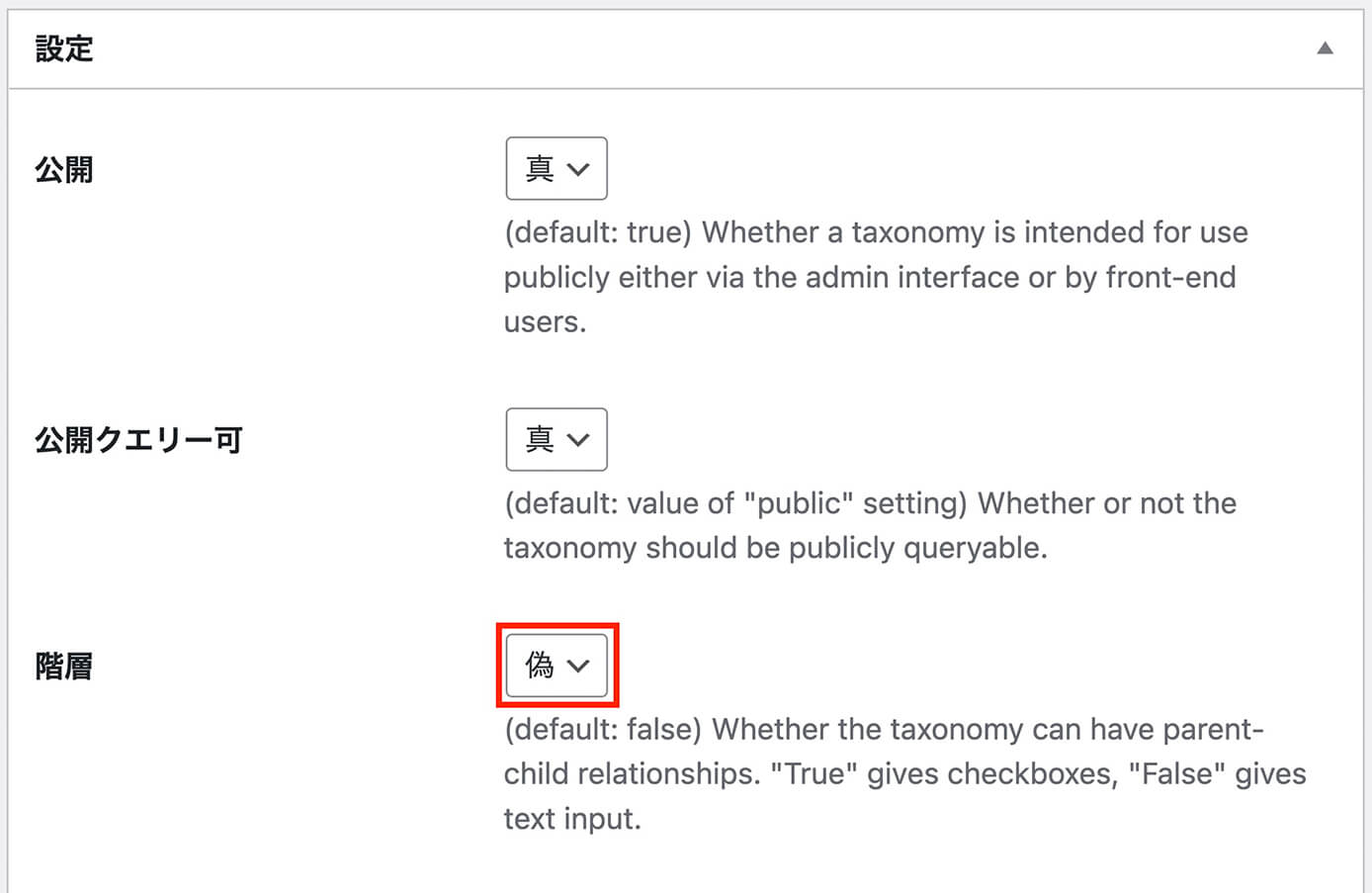
そしてスクロールしていくと『設定』という項目があり、『階層』が『偽』になっています。

タクソノミーを編集:編集 → 階層(偽)
デフォルトではこの状態となっていて、この設定だとタームは『入力式』となります。
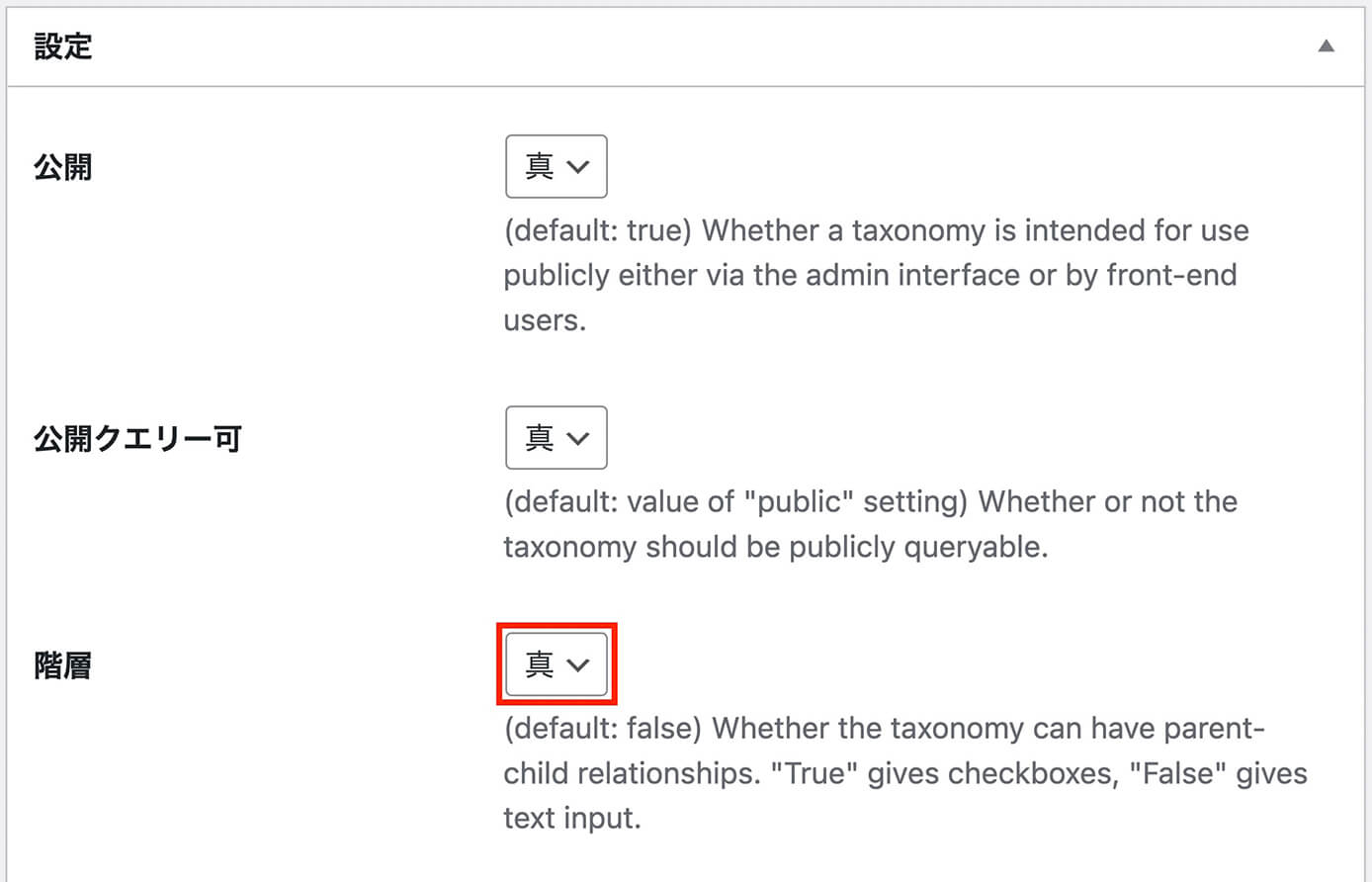
そしてここを『真』にすると、タームは『入力式』から『チェックボックス』となります。

タクソノミーを編集:編集 → 階層(真)
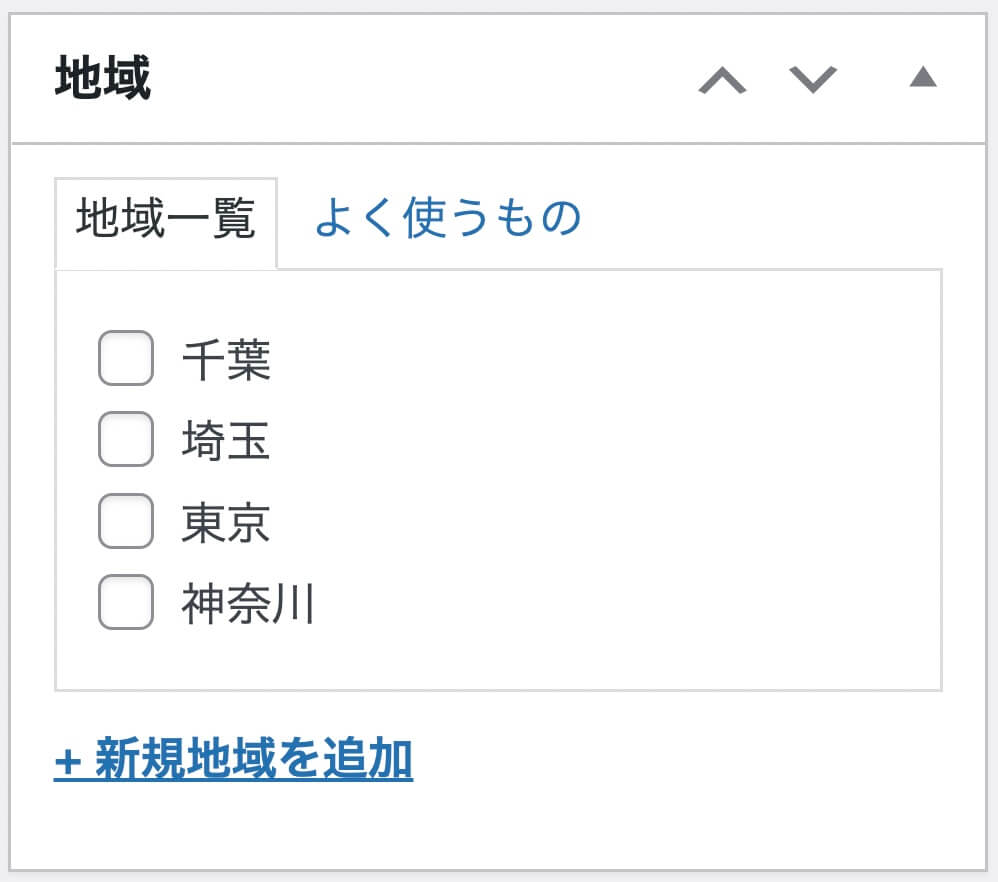
もう一度カスタム投稿の編集画面を見てみます。

カスタム投稿編集画面:ターム(チェックボックス)
functions.phpにラジオボタンにする為のコードを追記
まずはタクソノミースラッグを確認します。
確認するには先ほどの設定画面『タクソノミーを編集』を開きます。

タクソノミースラッグを確認
今回のタクソノミースラッグは『area』です。
そしてfunctions.phpに追記するコードはこちらになります。
add_action( 'admin_print_footer_scripts', 'select_to_radio_area' );
function select_to_radio_area() {
?>
<script type="text/javascript">
jQuery(function($) {
// 投稿画面
$('#taxonomy-area input[type=checkbox]').each(function() {
$(this).replaceWith($(this).clone().attr('type', 'radio'));
});
// 一覧画面
var area_checklist = $('.area-checklist input[type=checkbox]');
area_checklist.click(function() {
$(this).parents('.area-checklist').find(' input[type=checkbox]').attr('checked', false);
$(this).attr('checked', true);
});
});
</script>
<?php
}全部で7ヶ所『area』がありますが、ここをご自身で設定したタクソノミースラッグに書き換えればOKです。
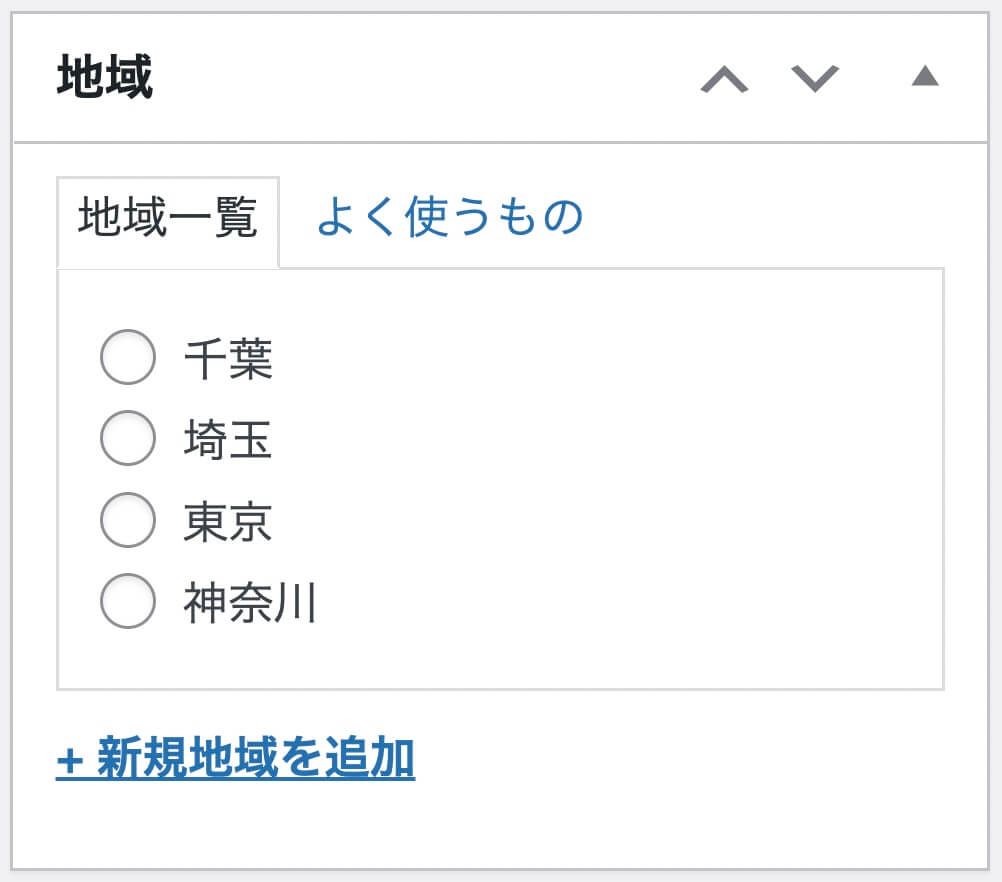
そして最後にもう一度カスタム投稿の編集画面を見てみます。

カスタム投稿編集画面:ターム(ラジオボタン)
チェックボックスでは四角でしたが、今度は丸になっていてラジオボタンになったのが分かると思います。
以上になります。

-

【WordPress】投稿画面のタグをチェックボックスで選択出来るようにする方法
続きを見る
-

【WordPress】投稿画面のカテゴリー選択をラジオボタンに変更する方法
続きを見る