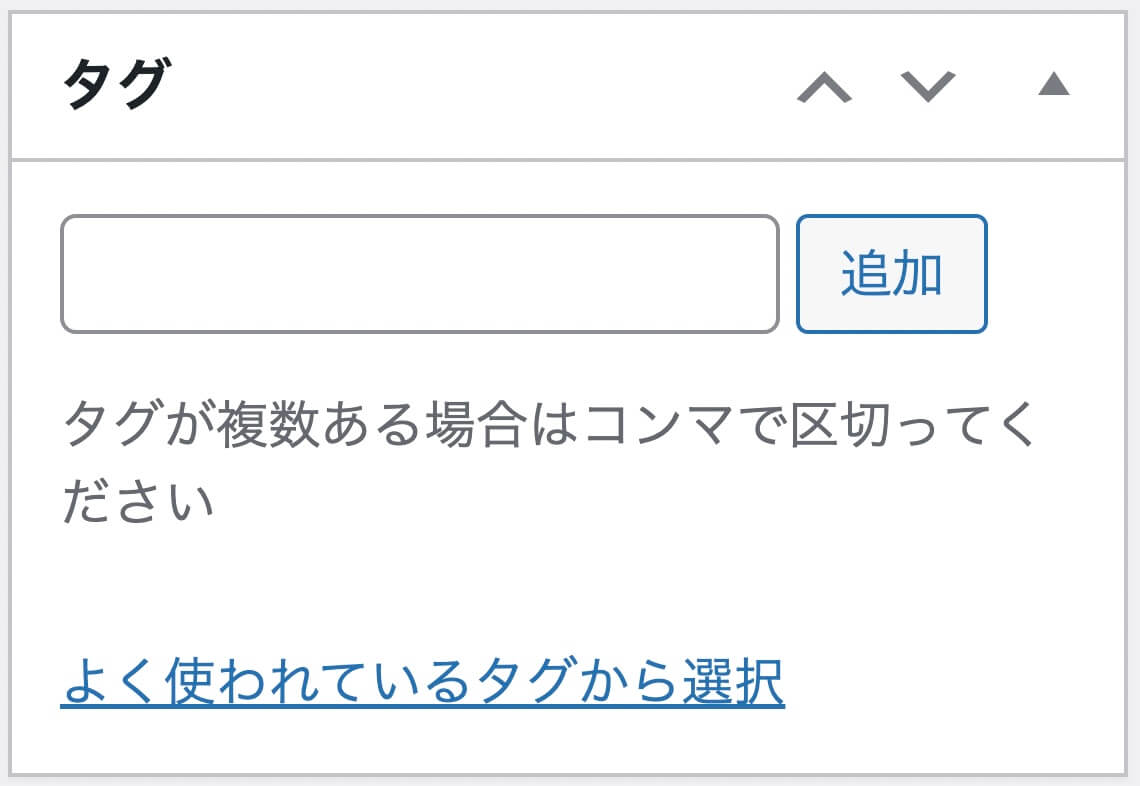
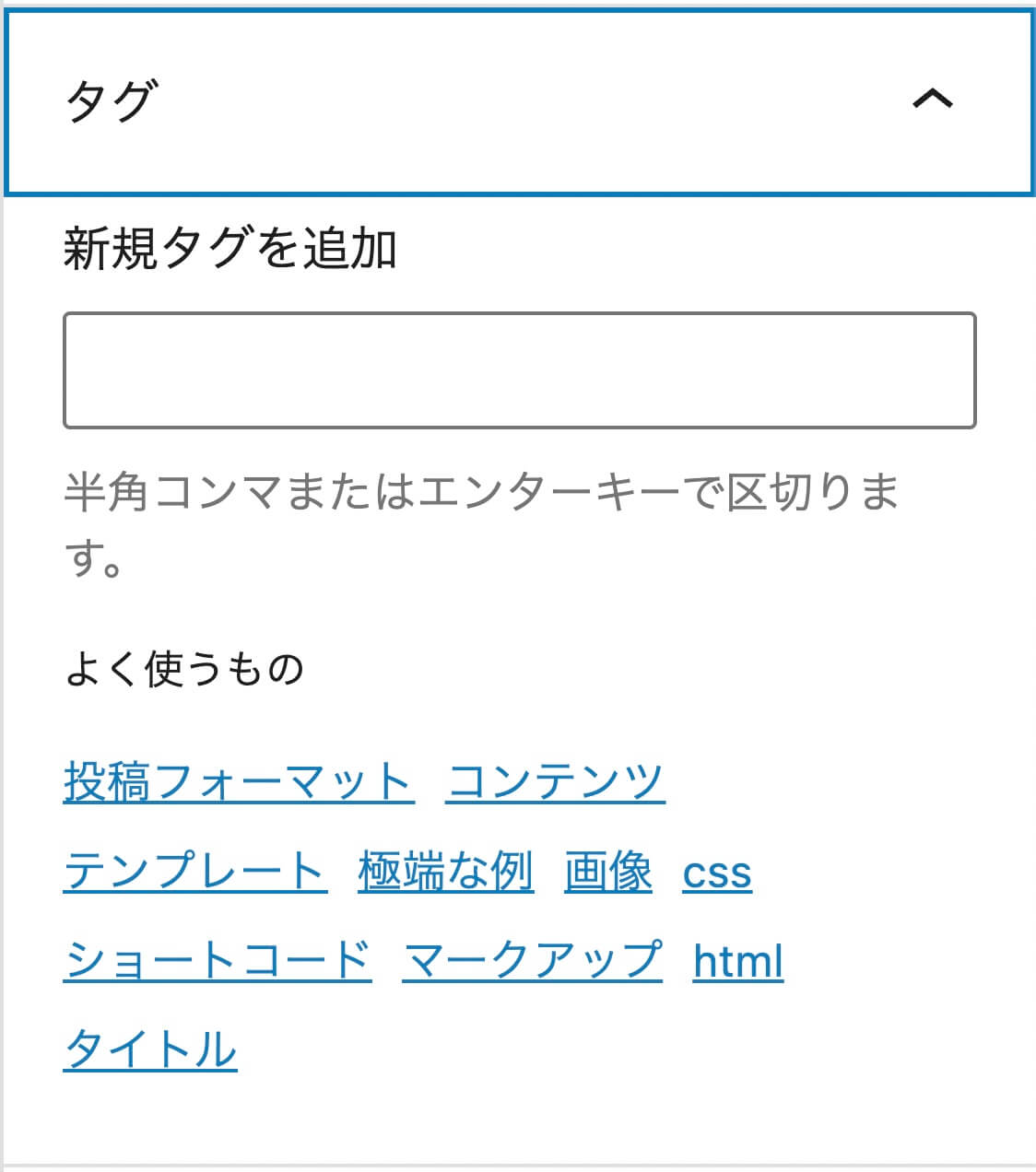
通常、投稿画面のタグはこのように『入力式』となっています。

投稿画面のタグ入力(クラシックエディタ)

投稿画面のタグ入力(ブロックエディタ)
しかしこれではどんなタグが登録されているのか分からないので、項目が表示される『チェックボックス式』にしたい場合があります。
クラシックエディタの場合は『よく使われているタグから選択』をクリックすれば、ブロックエディタのようにリストは表示されます。
しかし全部は表示されず、ランダムで表示されたりして見にくいので、今回はチェックボックスにする方法をご紹介します。

(有料になっていたらすいません🙇♂️)
WordPressで投稿画面のタグをチェックボックスで選択出来るようにする方法
早速ですが、以下のコードを『functions.php』に追記すれば完了です。
// 投稿編集画面のタグをチェックボックスにする
function change_tag_to_checkbox() {
$args = get_taxonomy('post_tag');
$args -> hierarchical = true; // Gutenberg用
$args -> meta_box_cb = 'post_categories_meta_box'; // クラシックエディタ用
register_taxonomy( 'post_tag', 'post', $args);
}
add_action( 'init', 'change_tag_to_checkbox', 1 );この状態で投稿画面を見てみましょう。

投稿画面のタグ選択(チェックボックス:クラシックエディタ)

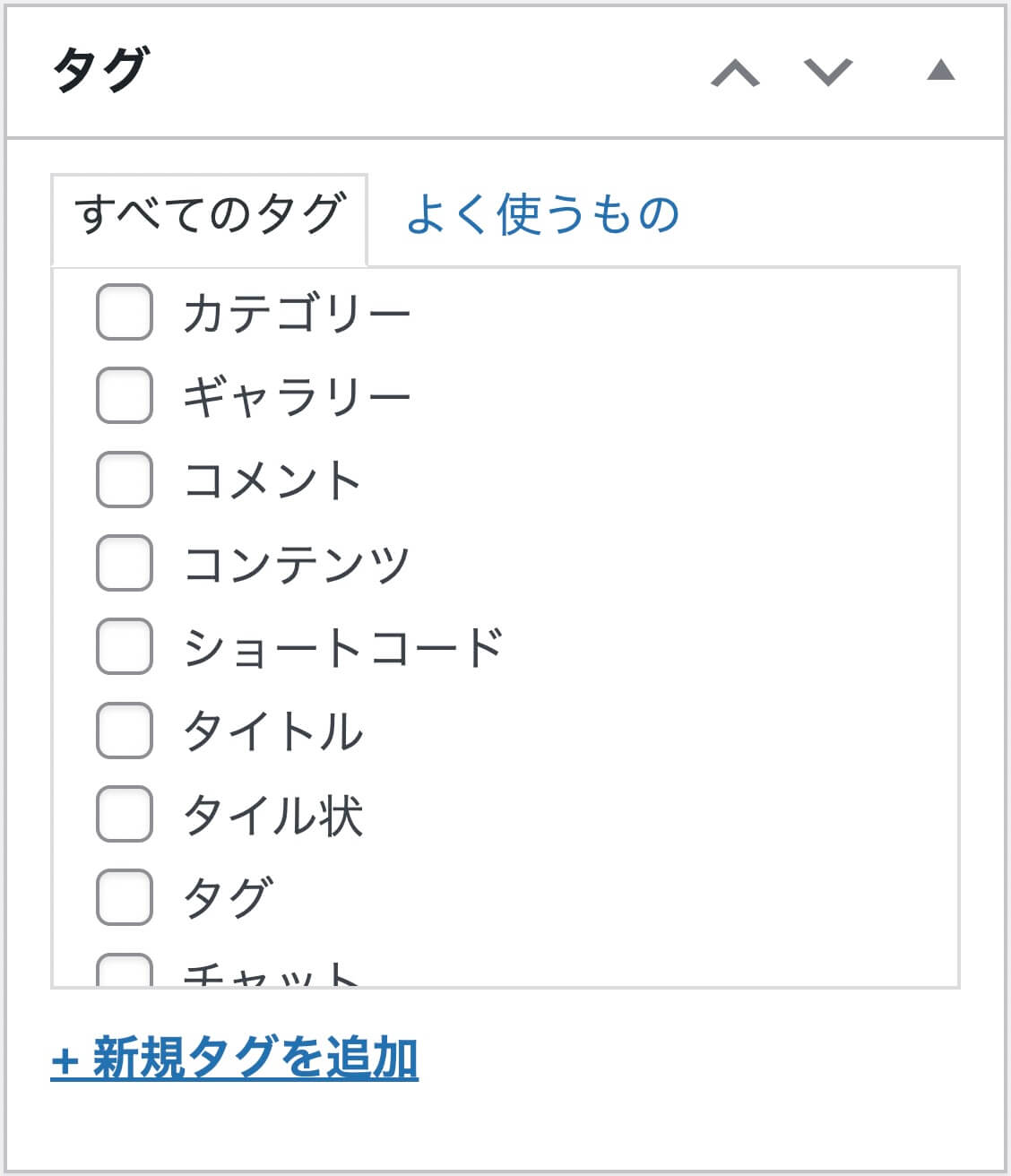
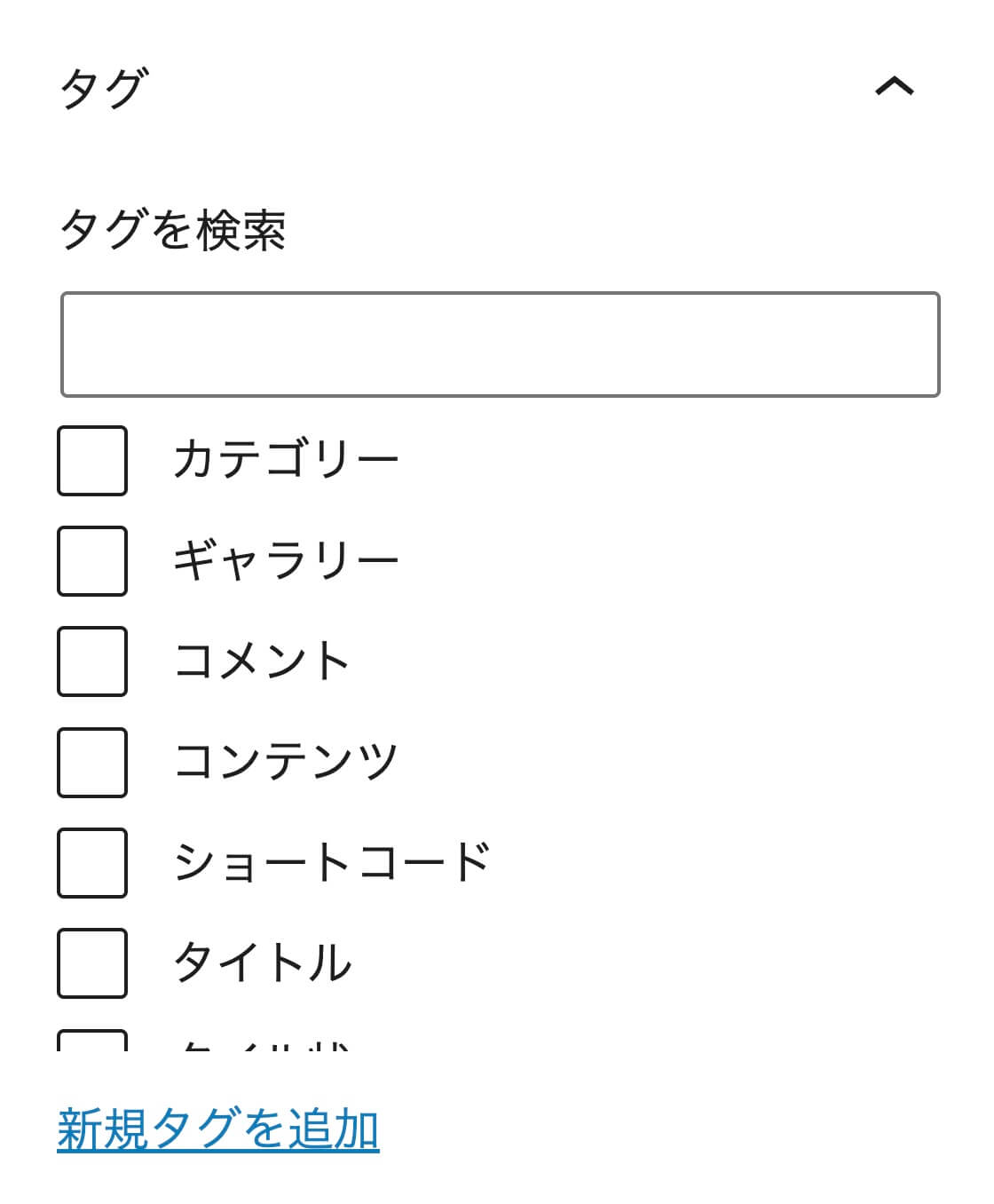
投稿画面のタグ選択(チェックボックス:ブロックエディタ)
登録されているタグが全部表示されています(スクロール可能)
さらに50音順になっているので探しやすいですね。
注意点としては『テーマによってはチェックボックスにならない場合がある』です。
オリジナルテーマの場合は問題ないので、もし有料テーマや無料テーマなどを使う場合はご注意下さい。
以上になります。

-

【WordPress】カスタム投稿のタクソノミーのタームをラジオボタンで選択出来るようにする方法
続きを見る
-

【WordPress】投稿画面のカテゴリー選択をラジオボタンに変更する方法
続きを見る