コーディングするにはテキストエディタを使いますが、今回は特に人気が高い『VSCode(Visual Studio Code)』のインストール方法と、日本語化する方法を解説していきます。

(有料になっていたらすいません🙇♂️)
VSCodeのインストール方法
それでは早速インストール方法から解説していきます。
まずは以下のサイトにアクセスします。
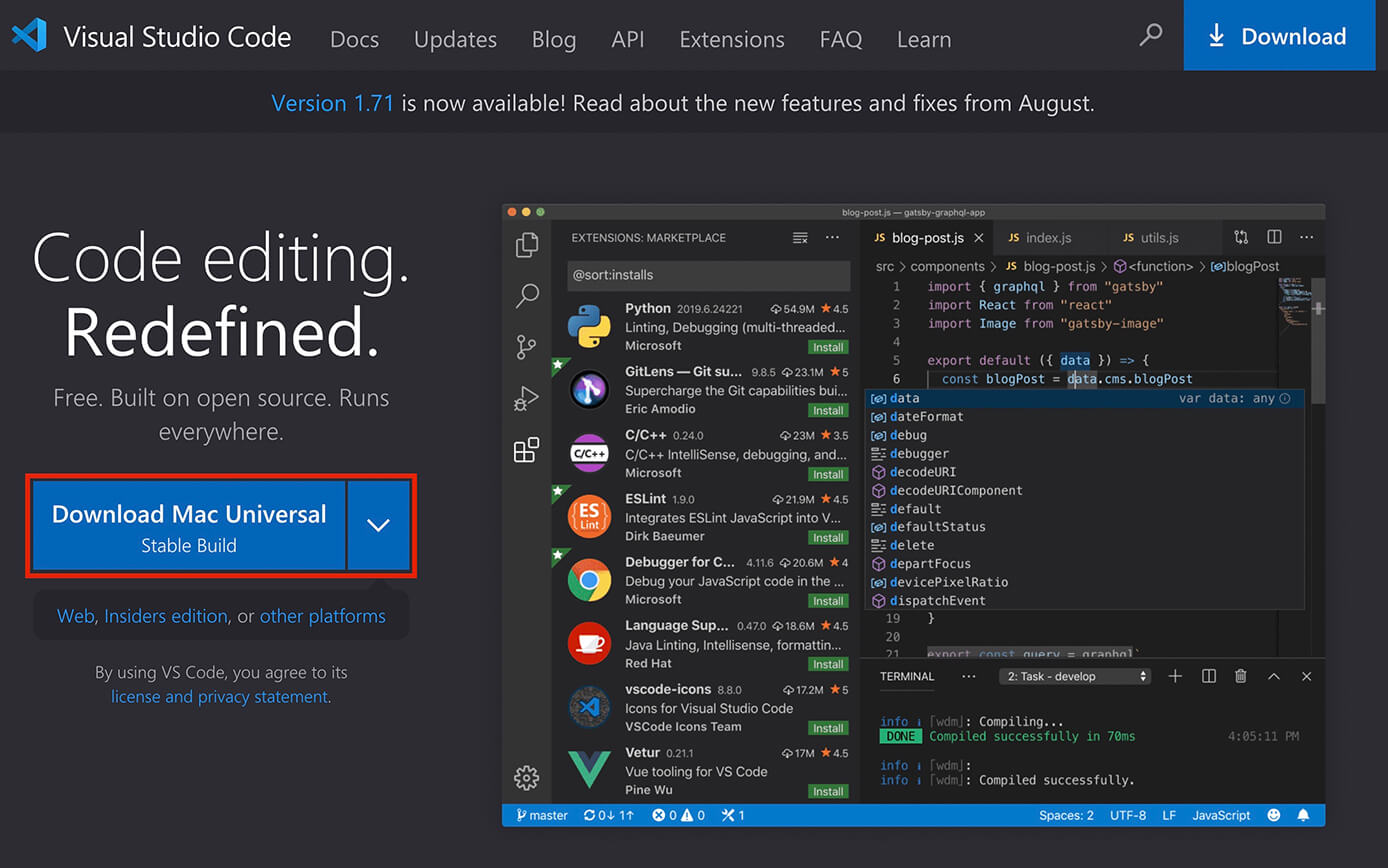
こちらの画面が表示されるので赤枠のボタンをクリックします。

VSCodeのダウンロード
MacかWindowsかについては、ご利用の環境に合わせてボタンも表示が変わっているはずです。
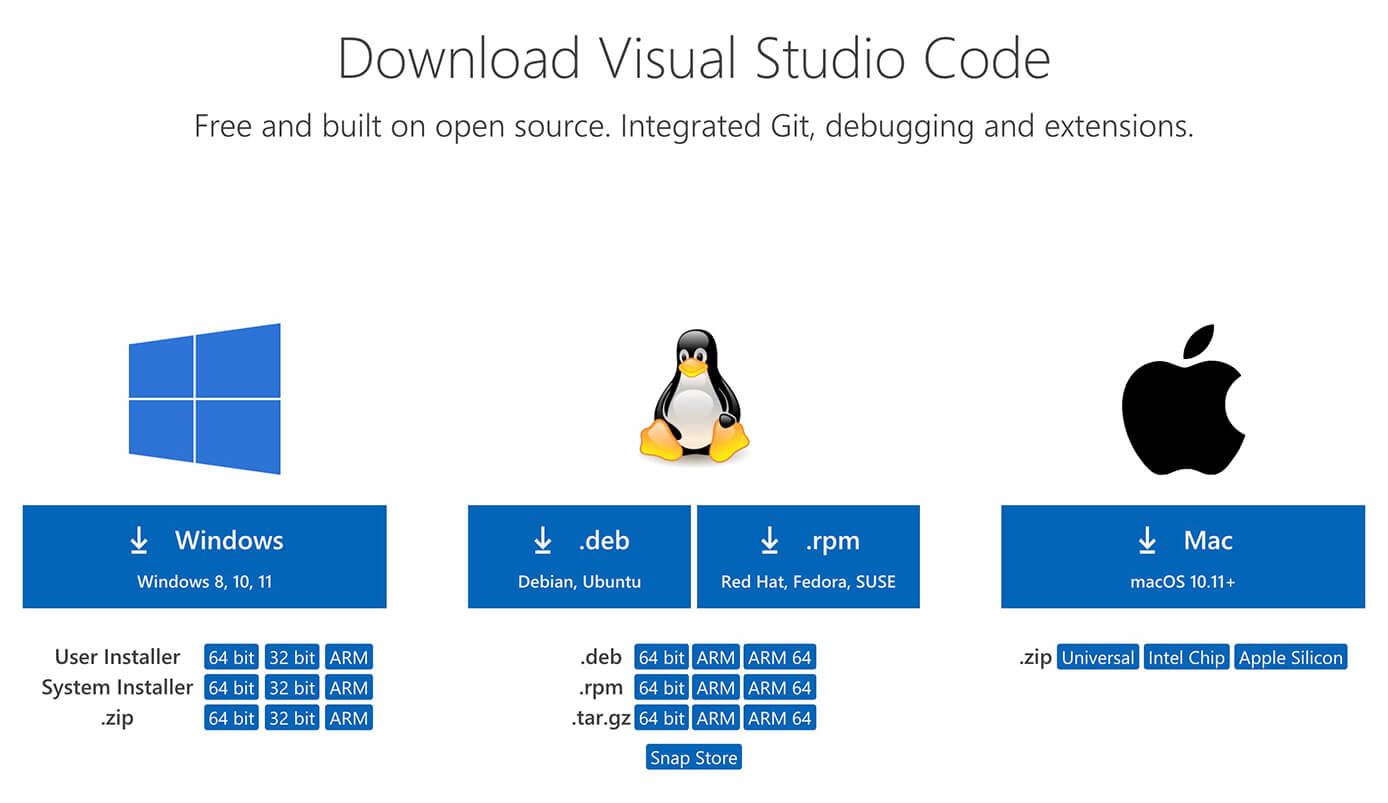
もし変わっていない場合は画面右上の『Download』をクリックすればこちらが開くので、ここからファイルをダウンロードしましょう。

VSCodeのダウンロード
VSCodeのインストール(Macの場合)
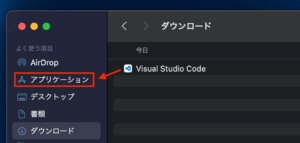
ダウンロードしたら左下にファイルが表示されるので、クリックしてファイルを開きます。

VSCodeのファイル
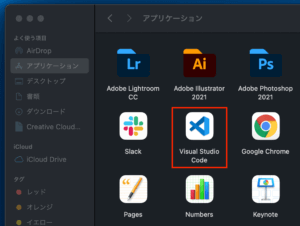
開いたファイルはダウンロードフォルダに入っているので、ファイルを開いたらこれをアプリケーションフォルダに移動(ドラッグ&ドロップ)します。

VSCodeファイルを『アプリケーション』フォルダにドラッグ&ドロップ
移動したらファイルを開けば完了です。

VSCodeインストール完了(Mac)
VSCodeのインストール(Windowsの場合)
Windowsの場合は以下の順に進めていきますが、よく分からなければデフォルトのまま『次へ』をクリックして進めて問題ありません。
- ダウンロードしたファイルを開く
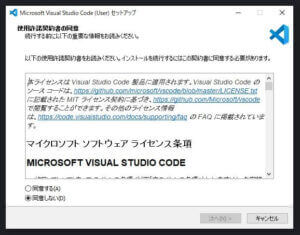
- 使用許諾契約書の同意 → 『同意する』にチェック
- インストール先の指定 → インストール先フォルダを指定
- スタートメニューフォルダーの指定 → プログラムのショートカットを作成する場所を指定
- 追加タスクの選択 → 必要な項目にチェックする(デスクトップにアイコンを作成するなど)
- インストールをクリック
こちらがファイルを開いた時の表示です。

VSCodeセットアップ画面(Windows)
そしてこちらの画面が表示されれば完了です。

VSCodeセットアップ完了画面(Windows)
そのままVSCodeを起動したい場合はチェックを入れたまま『完了』をクリックします。
VSCodeを日本語化する方法
ここからはMacの画面で解説していきます。
まずはVSCodeを起動します。
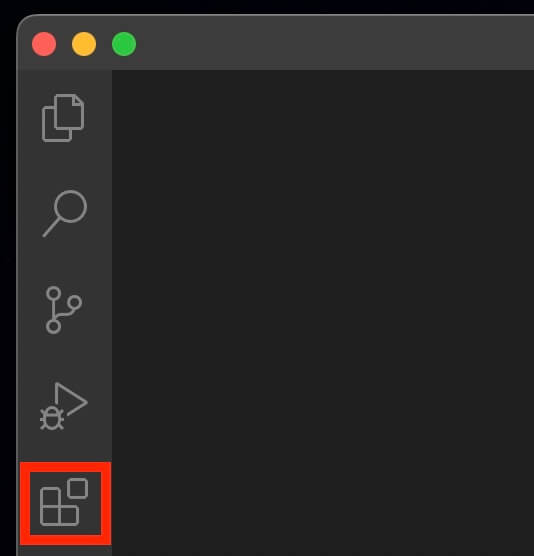
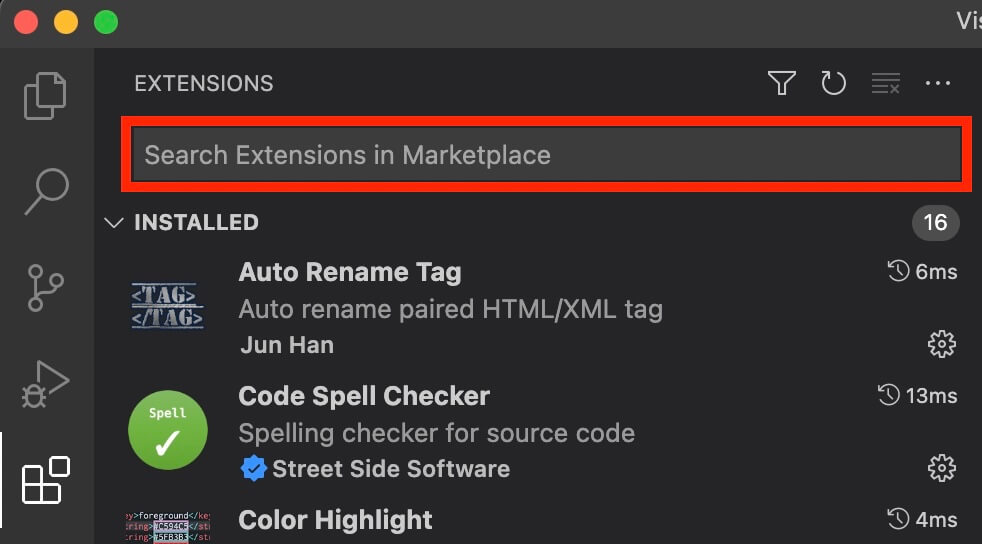
そして左にある拡張機能のアイコンをクリックします。

VSCode:拡張機能アイコンをクリック
次に『Japanese Language Pack for Visual Studio Code』と入力して検索します(Japaneseだけでもヒットすると思いますが)
ちなみに下に表示されているのは既にインストールされているプラグインになります。

VSCode:拡張機能検索窓
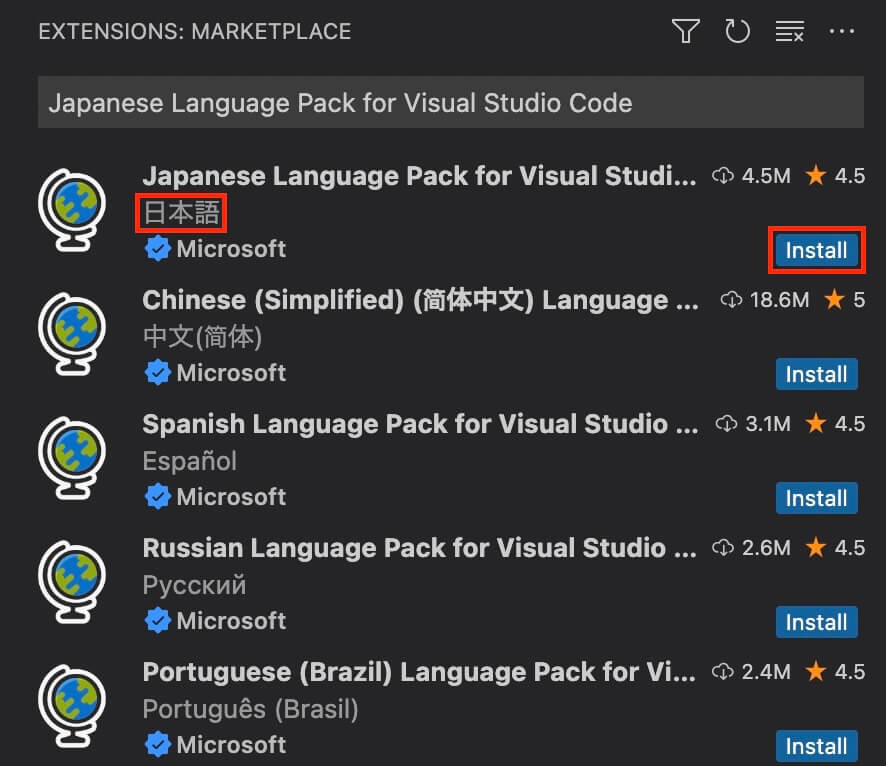
検索すると似たような拡張機能がたくさん表示されますが、一番上にある日本語と表示されているプラグインの『Install』をクリックします。

VSCode:拡張機能検索結果
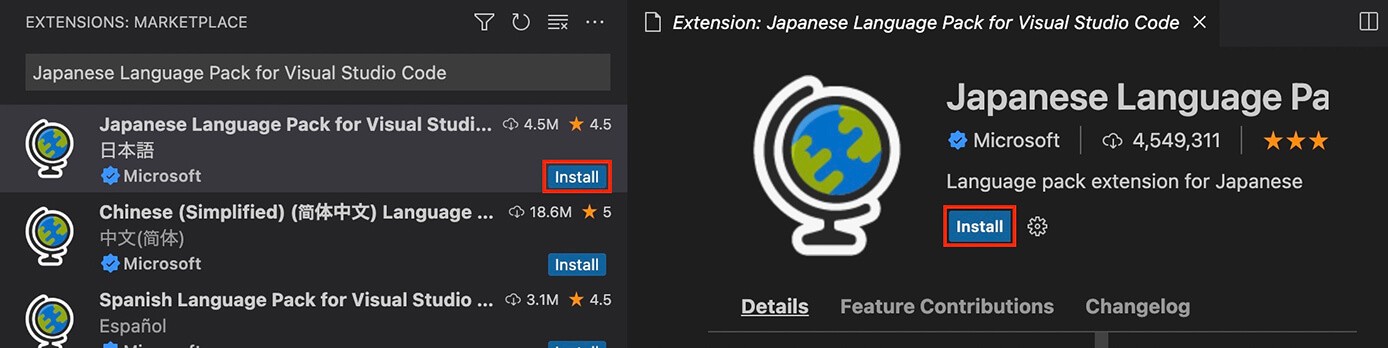
プラグインを選択して右に表示される方の『Install』をクリックでも大丈夫です。

VSCode:拡張機能インストールボタン
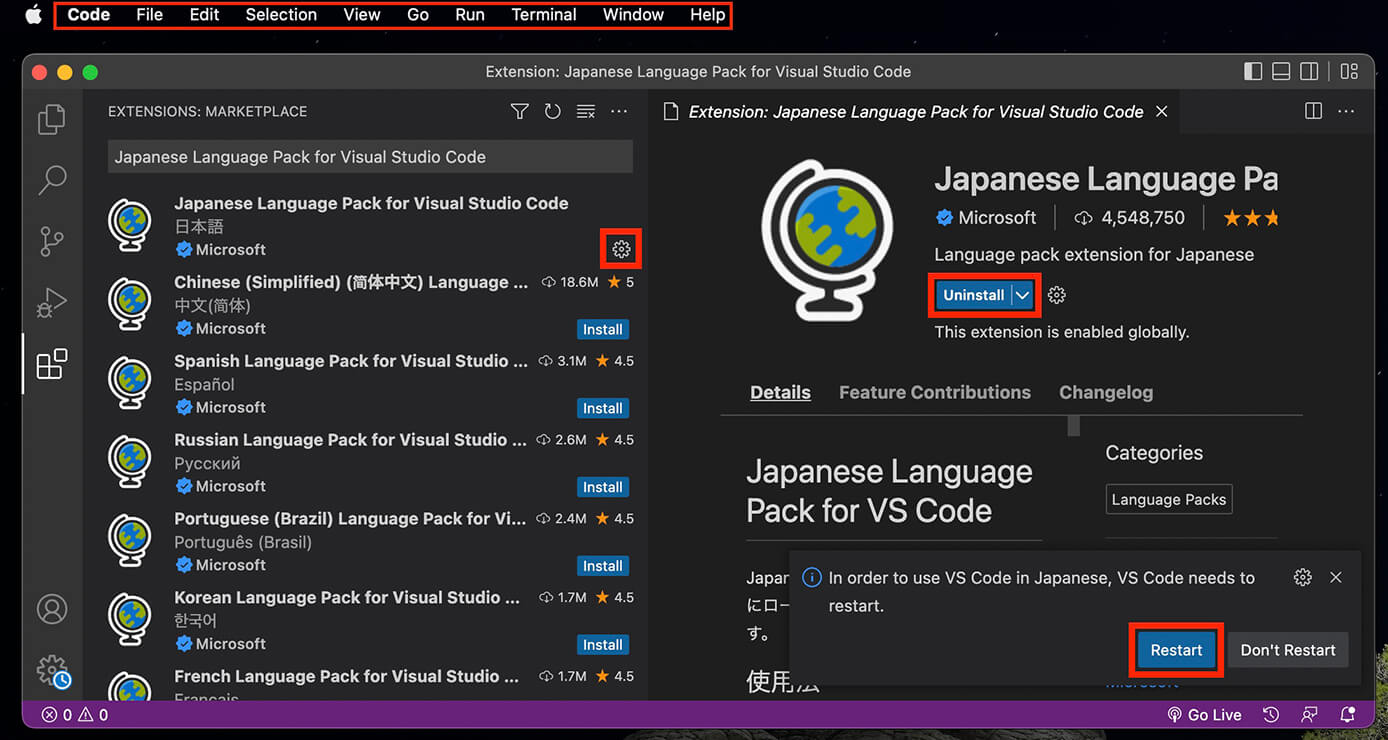
そして『Install』が歯車のアイコン、右の方は『Uninstall』になればインストール完了です。

VSCode:拡張機能インストール完了
ただ上のメニューを見るとまだ英語になっていますね。
このプラグインを有効にするためにはVSCodeを一度再起動する必要があります。
一度閉じてから再起動するか、この時右下に表示される『Restart』をクリックすると再起動されます。
するとメニューが日本語になるので、これで完了です。

VSCode:日本語化完了
まとめ
今回はVSCodeのインストールと日本語化する方法を画像で解説しました。
環境構築は手こずるかも知れませんが、頑張って終わらせてしまいましょう。
以上になります。
-

【VSCode】Web制作におすすめのプラグイン・拡張機能14選【画像と動画で解説】
続きを見る
-

VSCode自動保存の設定方法【画像と動画で解説】
続きを見る
-

VSCodeで自作したスニペットを登録する方法【作業効率アップにおすすめ!】
続きを見る