
お問い合わせフォームで送信された後に表示する『お問い合わせ頂きありがとうございました』というお礼のページを『サンクスページ』と呼びます。
WordPress制作では非常によくある実装ですが、Contact From 7にはサンクスページを作る機能はありません。
また1つのサイトにお問い合わせフォームが2つ以上ある場合、それぞれ別の目的で作られている事がありサンクスページもそれに合わせて変えたい場合があります。
今回はサンクスページの作り方と、複数のフォームを振り分ける方法について解説します。
サンクスページの前には当然お問い合わせフォームを作る必要があるので、お問い合わせフォームの作り方は以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る
またこの記事はオリジナルテーマ制作を想定していますm(__)m

(有料になっていたらすいません🙇♂️)
Contact Form 7のサンクスページの作り方
Contact Form 7にはサンクスページを作る機能はないので、自作する必要があります。
これは固定ページのテンプレートを作るのと同じで『page-〇〇.php』というファイルを作ります。
サンクスページであれば『page-thanks.php』といったファイル名になるかと思います。
そして今回はサンクスページが複数あることも想定して『page-contact_thanks.php』と『page-entry_thanks.php』の2つのサンクスページを作成します。
お問い合わせフォームの固定ページは『page-contact.php』と『page-entry.php』の2つがあるとします。
つまり、
- 『page-contact.php』のサンクスページが『page-contact_thanks.php』
- 『page-entry.php』のサンクスページが『page-entry_thanks.php』
となります。
サンクスページが共通であれば1つでいいのですが、今回はサンクスページもお問い合わせフォームごとに振り分けたいとします。
手順としては以下になります。
- 固定ページのテンプレートを作成
- 管理画面で固定ページを作成
- functions.phpにコードを追記
固定ページのテンプレートを作成
まずはサンクスページのテンプレートを作成します。

サンクスページのテンプレート2つ
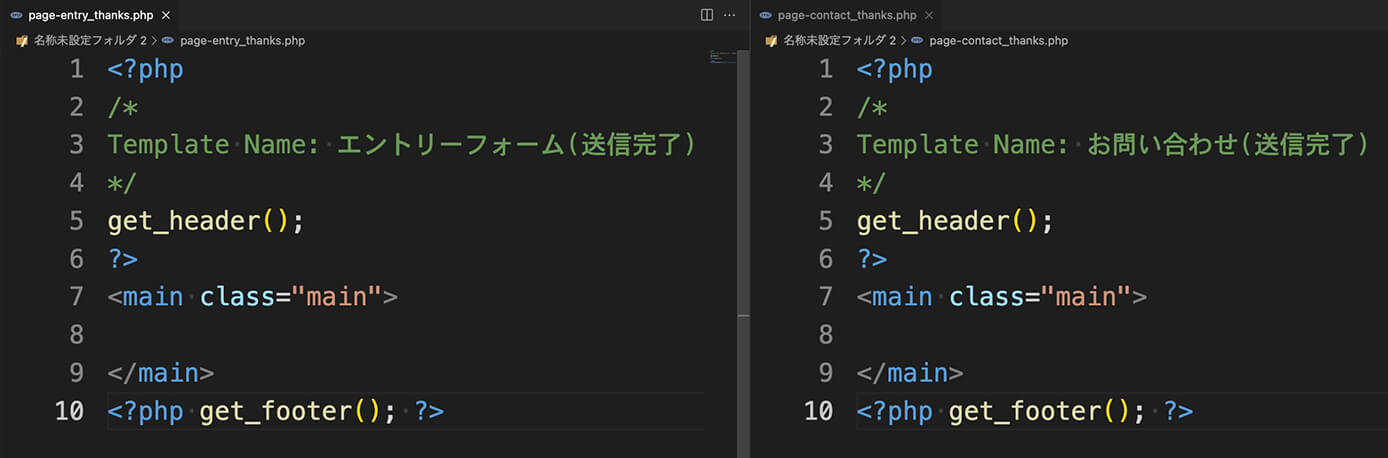
テンプレートの中身はこんな感じです。

サンクスページのテンプレート
こちらはコピー用です。
<?php
/*
Template Name: お問い合わせ(送信完了)
*/
get_header();
?>
<main class="main">
</main>
<?php get_footer(); ?>この『Template Name』は後でテンプレートを選択する時に表示される名前になります。
またmainタグの中身は『お問い合わせ頂きありがとうございます』や『トップに戻る』などのボタンがあることが多いです。
固定ページを作成
固定ページは『固定ページ → 新規追加』から作成します。

固定ページ新規追加
ここからはブロックエディタとクラシックエディタで少し違うので、両方見てみます。
ブロックエディタの場合
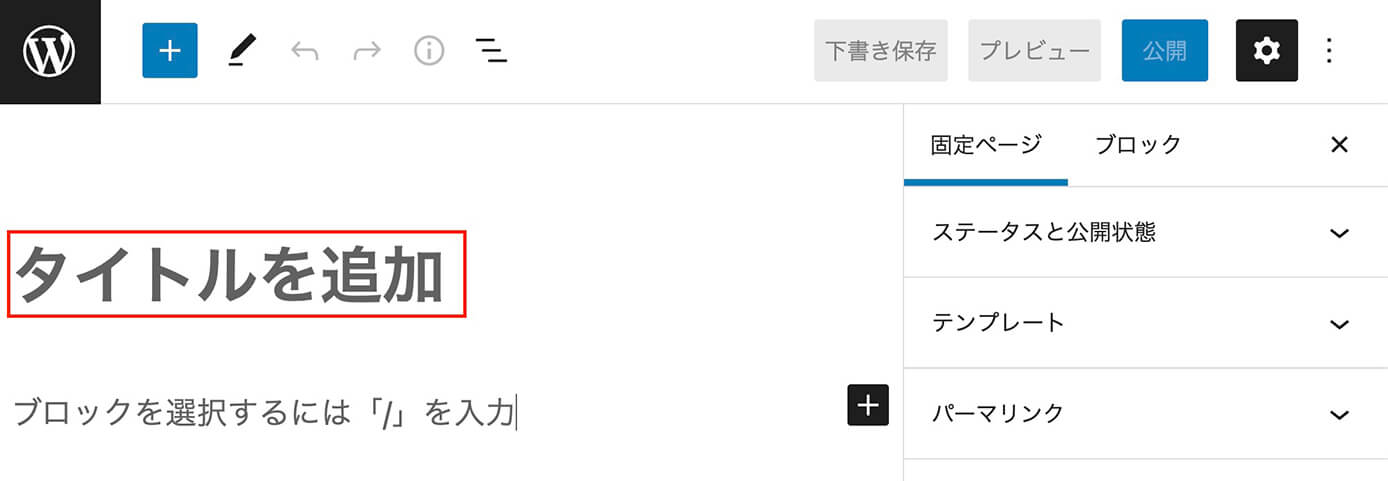
『固定ページ → 新規追加』をクリックしたらこちらの画面になるので、タイトルを入力します。

固定ページ新規追加:タイトル入力
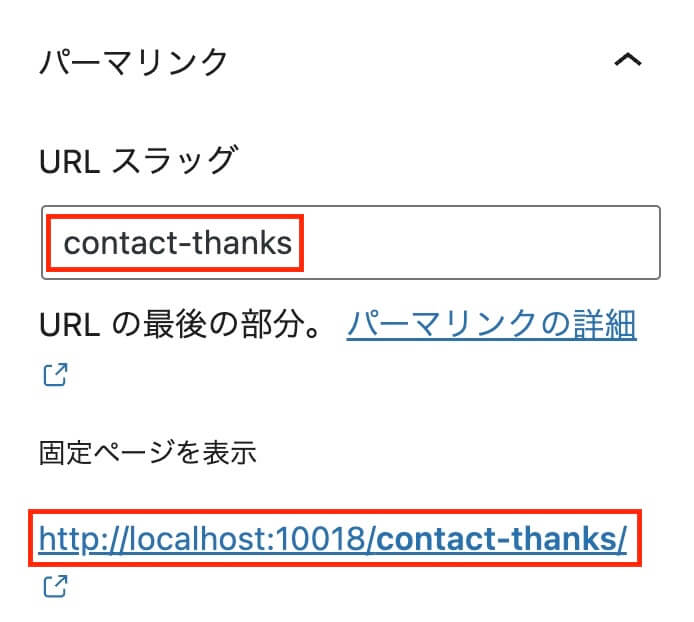
次にパーマリンクを開くと、入力したタイトルになっています。

固定ページ:パーマリンク
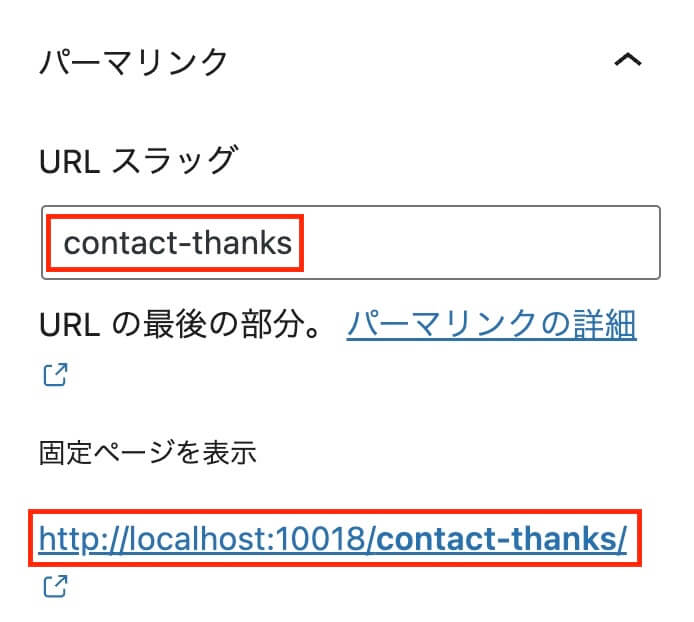
ここは日本語だと良くないので『contact-thanks』に変更します。

固定ページ:パーマリンク変更
パーマリンクが日本語だと良くない理由については以下の記事を参照下さい。
-

【英語か日本語か?】WordPressブログのパーマリンク設定の決め方とは?
続きを見る
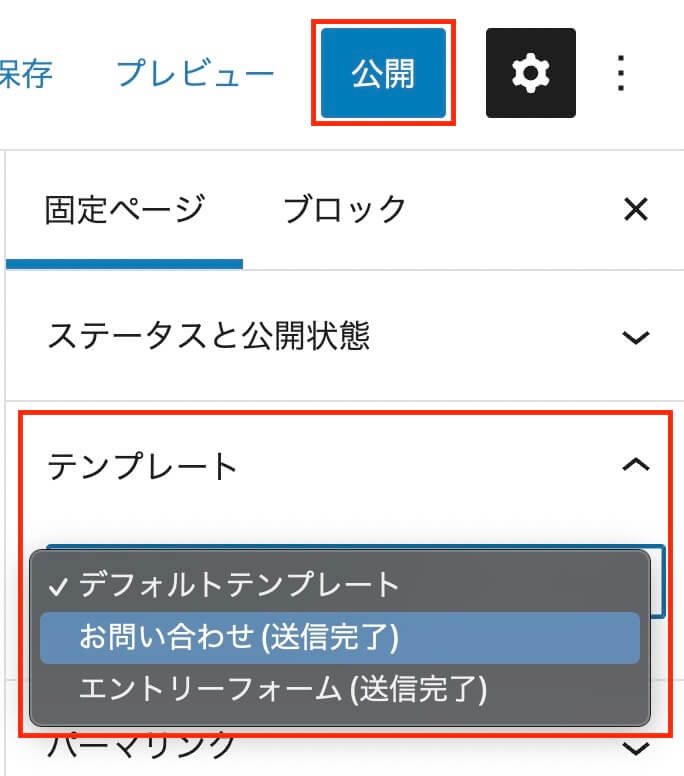
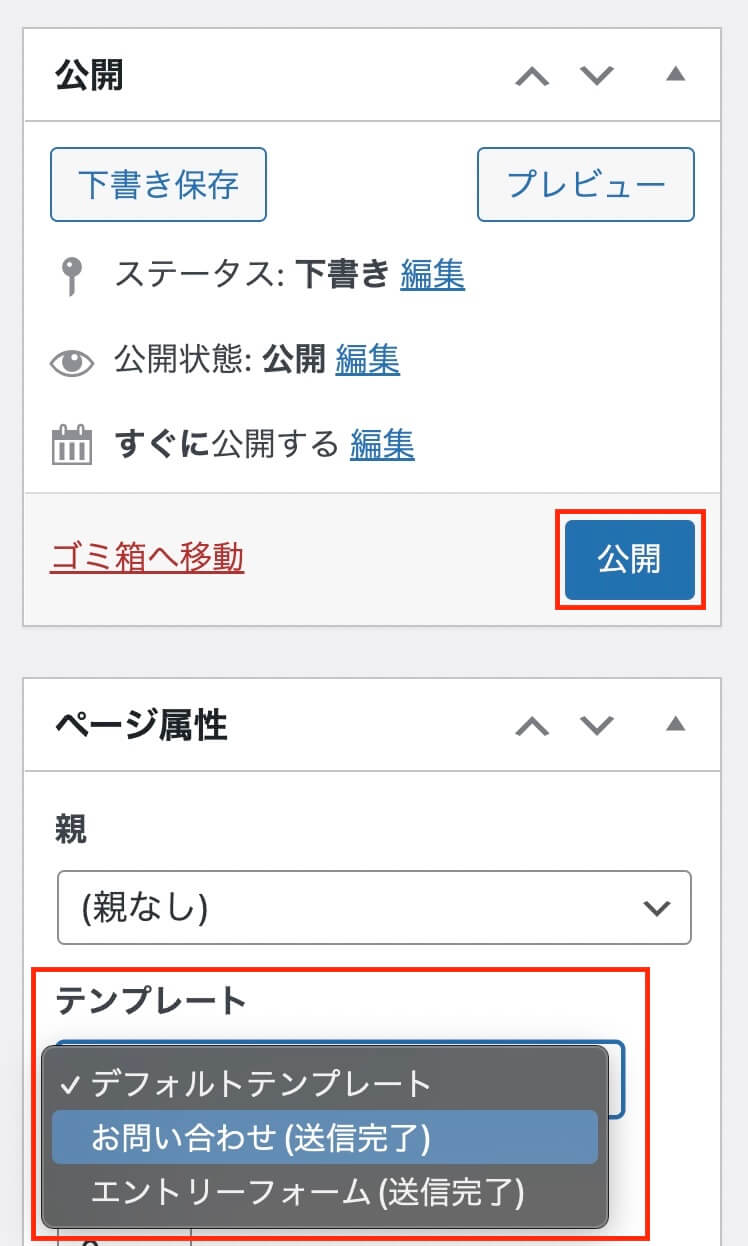
あとはテンプレートを先ほど作成したものを選択して『公開』ボタンをクリックすれば完了です。

固定ページ:テンプレート選択
クラシックエディタの場合
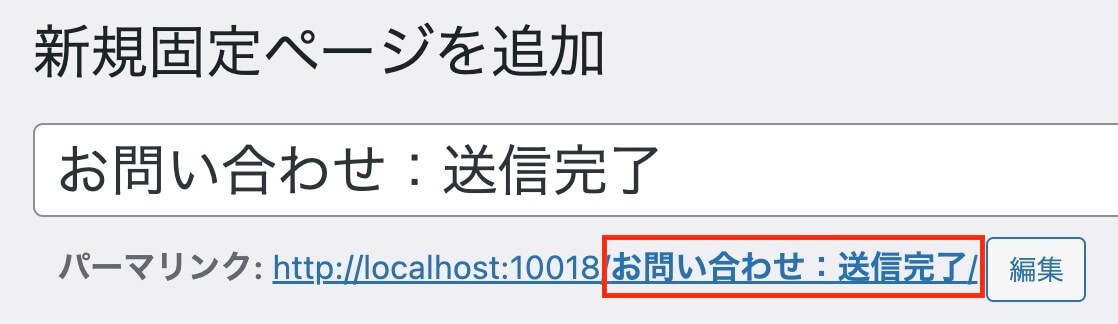
『固定ページ → 新規追加』をクリックしたらこちらの画面になるので、タイトルを入力します。

固定ページ新規追加:タイトル入力
ブロックエディタ同様にパーマリンクが日本語になっているので、英語にします。

固定ページ:パーマリンク
今回は『contact-thanks』にします。

固定ページ:パーマリンク変更
繰り返しになりますが、パーマリンクが日本語だと良くない理由については以下の記事を参照下さい。
続きを見る
【英語か日本語か?】WordPressブログのパーマリンク設定の決め方とは?
あとはブロックエディタ同様、テンプレートを先ほど作成したものを選択して『公開』ボタンをクリックすれば完了です。

固定ページ:テンプレート選択
あとはサンクスページの数だけ同じ様に作成して下さい。
functions.phpにコード追記
次にfunctions.phpにコードを書いていきます。
今回は『page-contact_thanks.php』と『page-entry_thanks.php』の2つのページに分けるとします。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
$thanks = home_url('/contact-thanks/');
$entry = home_url('/entry-thanks/');
echo <<< EOC
<script>
var thanksPage = {
投稿ID: '{$thanks}',
投稿ID: '{$entry}',
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}基本的にはこちらのコードをfunctions.phpにコピペして頂ければOKですが、ご自身で書き直す箇所が2か所あります。
投稿ID
まずは投稿IDです。
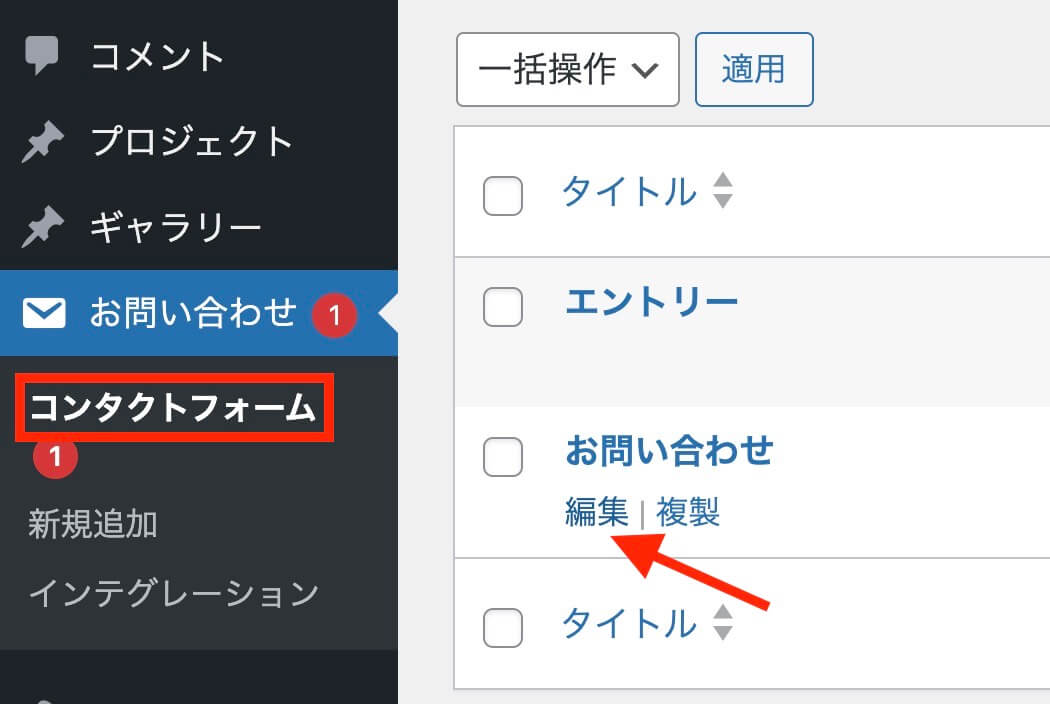
これは管理画面の『お問い合わせ → コンタクトフォーム → 編集』から確認出来ます(固定ページではありません)

Contact From 7:投稿IDの確認
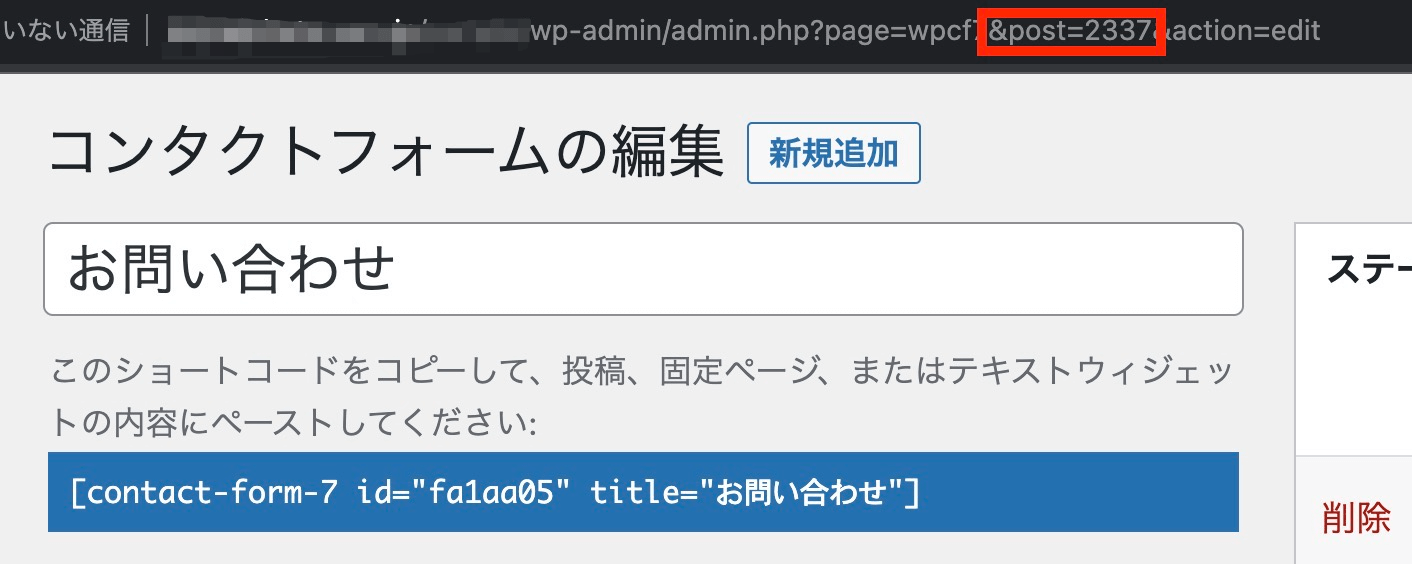
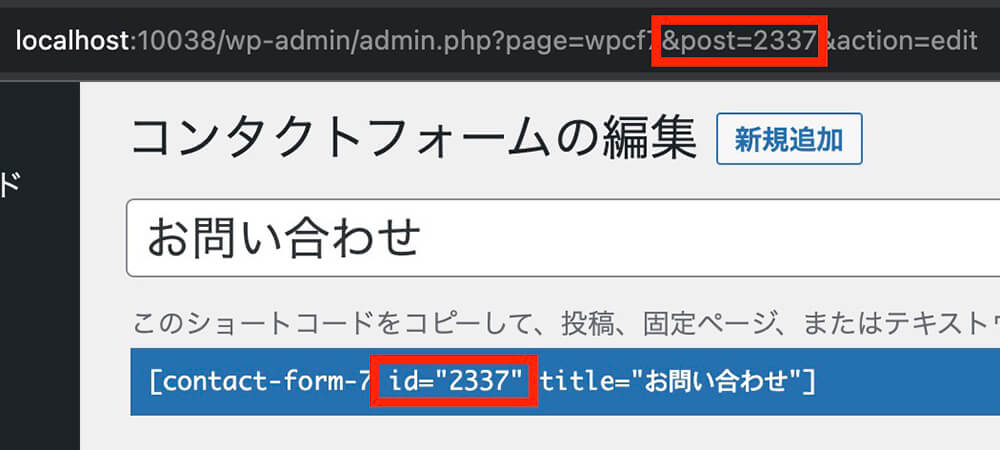
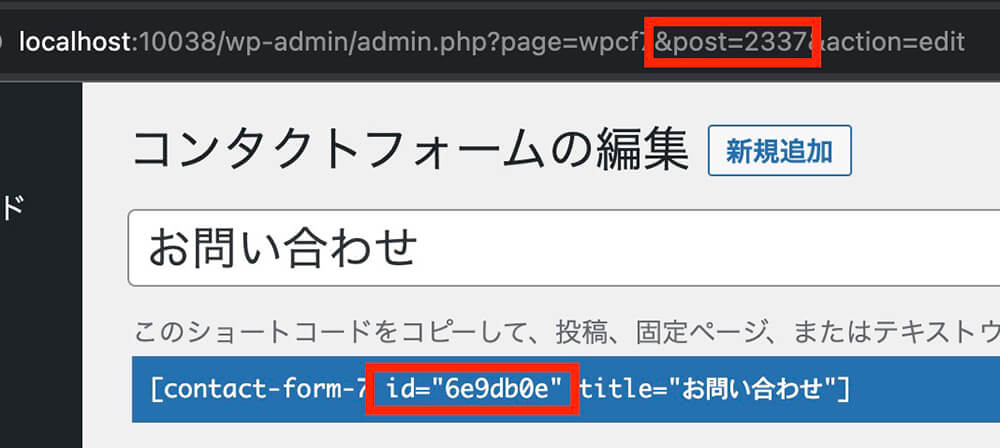
そして編集画面にするとアドレスバーに投稿IDが表示されます。

Contact From 7:投稿IDの確認
この場合だと『2337』が投稿IDになります。
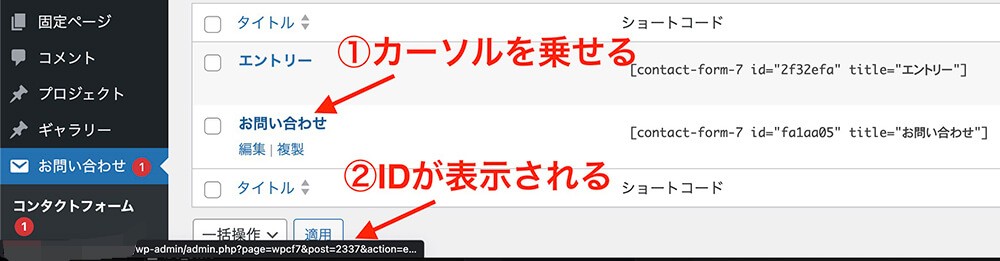
またお問い合わせフォーム名にカーソルを乗せると下に表示されるので、そこで確認も可能です(カーソルを外すと消えます)

Contact From 7:投稿IDの確認
そしてもう1つのエントリーの方の投稿IDも確認して入力するとこのようになります。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
$thanks = home_url('/contact-thanks/');
$entry = home_url('/entry-thanks/');
echo <<< EOC
<script>
var thanksPage = {
2337: '{$thanks}',
4166: '{$entry}',
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}
パーマリンク
次は4行目と5行目にあるページのURLです。
ここは先ほど自分で入力した固定ページのパーマリンクを書けばOKです。

固定ページ:パーマリンク(ブロックエディタ)

固定ページ:パーマリンク(クラシックエディタ)
あとは$thanksと$entryも分かりやすいように変更してOKです。
サンクスページが1つしかない場合
今回はお問い合わせページが2つあり、サンクスページも2つあって振り分ける方法を解説してきました。
ただ大抵は1つしかないと思います。
その場合は1つ消すだけで大丈夫なので、今回の方法を使えば何個でも対応可能です。
※ Contact Form7のバージョンアップに伴いフォームIDから投稿IDに変更
今までは投稿IDではなくフォームIDでしたが、2023年8月25日時点のバージョン5.8では投稿IDになりました(Contact Form7のどのバージョンから変わったかは不明)
以前はフォームIDと投稿IDが同じだったのでフォームIDでも大丈夫でした。
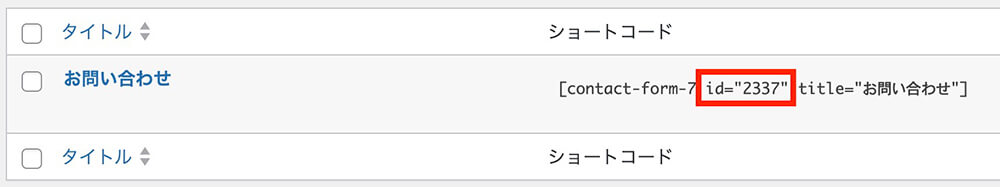
こちらが以前のフォームIDです。

Contact From 7:フォームID
そしてこちらがフォームIDと投稿IDで、どちらも『2337』です。

Contact From 7:フォームIDと投稿ID
しかしContact Form7のバージョンをアップするとこのように変わります。

Contact From 7:フォームIDが変わる
なのでバージョンアップ前に実装した分に関しては問題ありませんが、今後実装する時にはフォームIDではなく投稿IDを確認しましょう。
まとめ
今回はContact Form 7でサンクスページを作る方法を解説しました。
サンクスページは実務でも高確率で実装すると思うので、実装できるようになっておきましょう。
以上になります。



