
例えばラジオボタンの選択肢が『お店の支店名』だったとします。
通常メッセージの送信先は1つか複数のメールアドレスになりますが、上記の例では選択した店舗にだけメッセージを送れるようにしたいと思います。
それには『パイプ』という機能を使います。
Contact Form 7の基本的な使い方については以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る

(有料になっていたらすいません🙇♂️)
Contact Form 7でパイプを使って選択肢によって送信先を変える方法
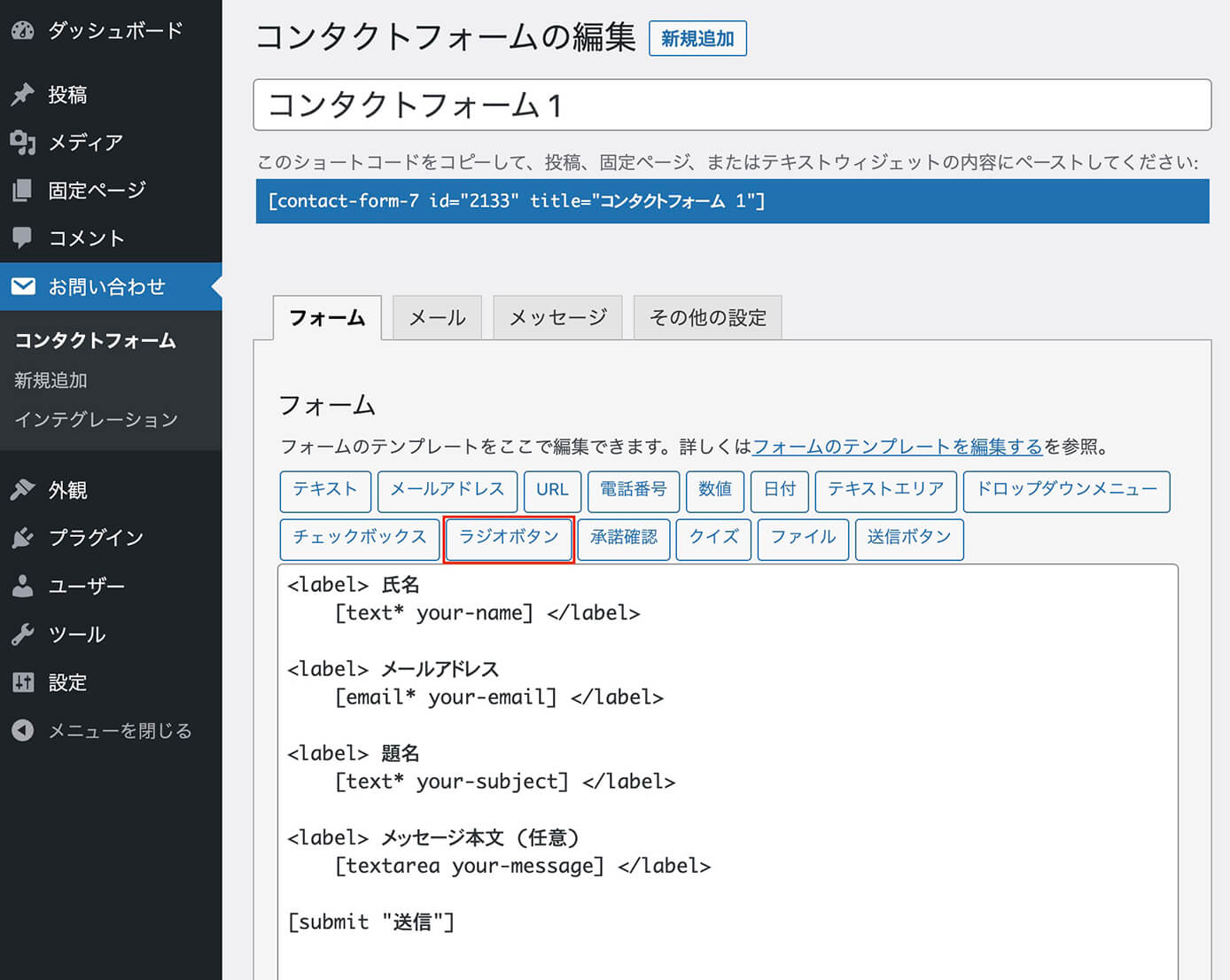
まずはこちらがContact Form 7をインストール&有効化した後の編集画面です。

Contact Form 7:デフォルトのフォーム
ここからラジオボタンをクリックします。
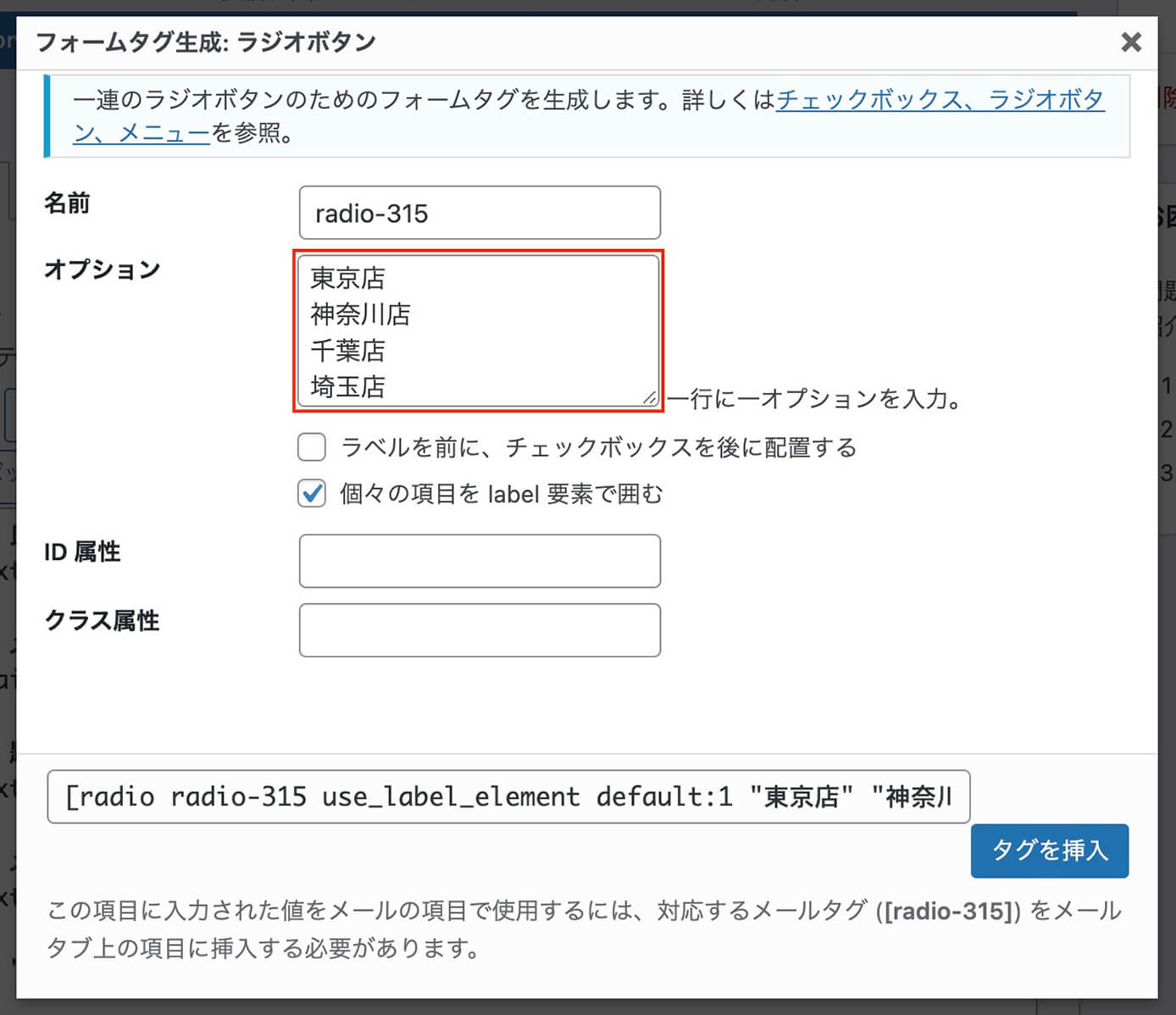
そしてオプションにラジオボタンの選択肢を入力します。

Contact Form 7:フォームタグ生成(ラジオボタン)
設定画面に書いてありますが、1つの選択肢ごとに改行します。
名前はこの時自動で付けられた『radio-315』となっていますが、『shop-name』など分かりやすい名前に変えてもOKです。
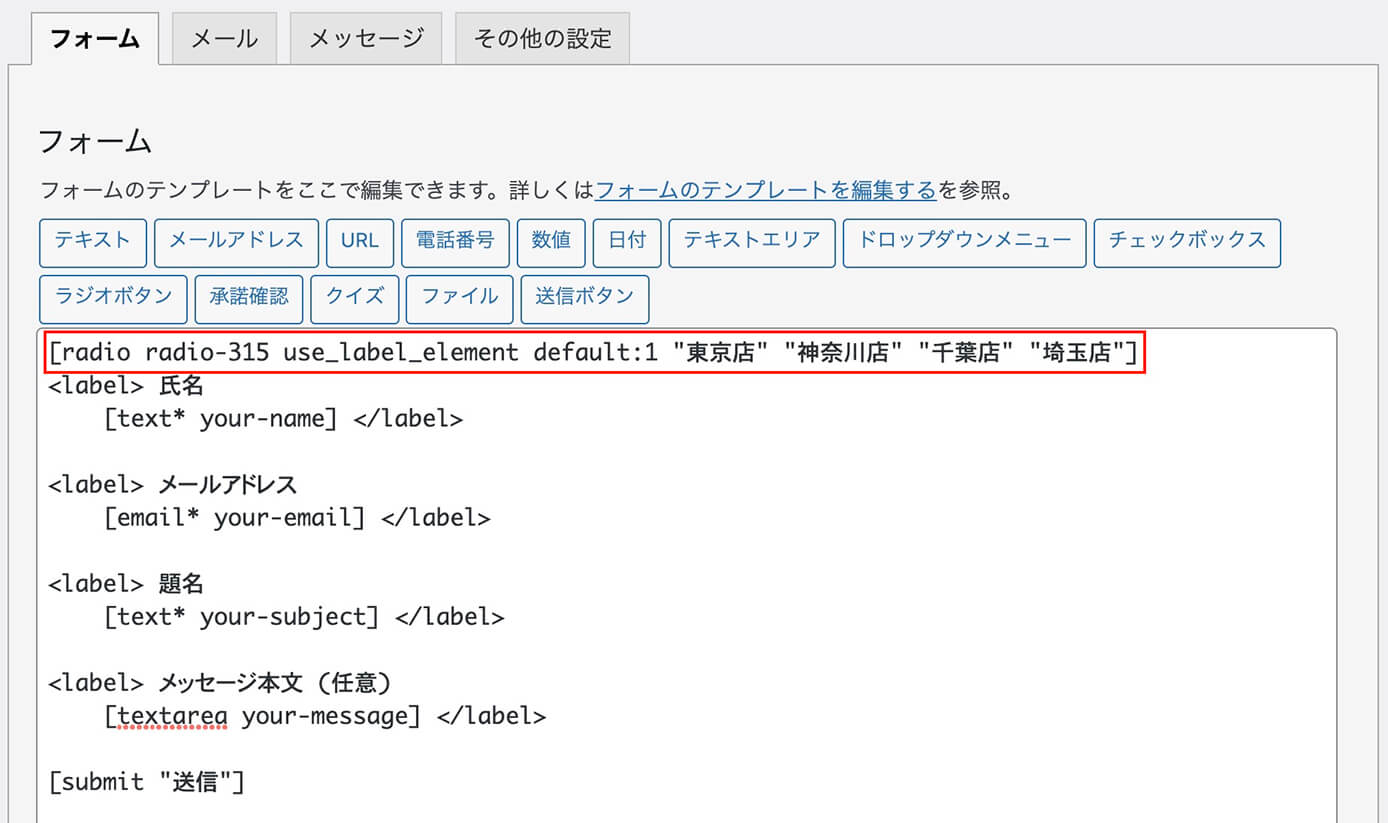
そしてこのようになります。

Contact Form 7:ラジオボタン設置
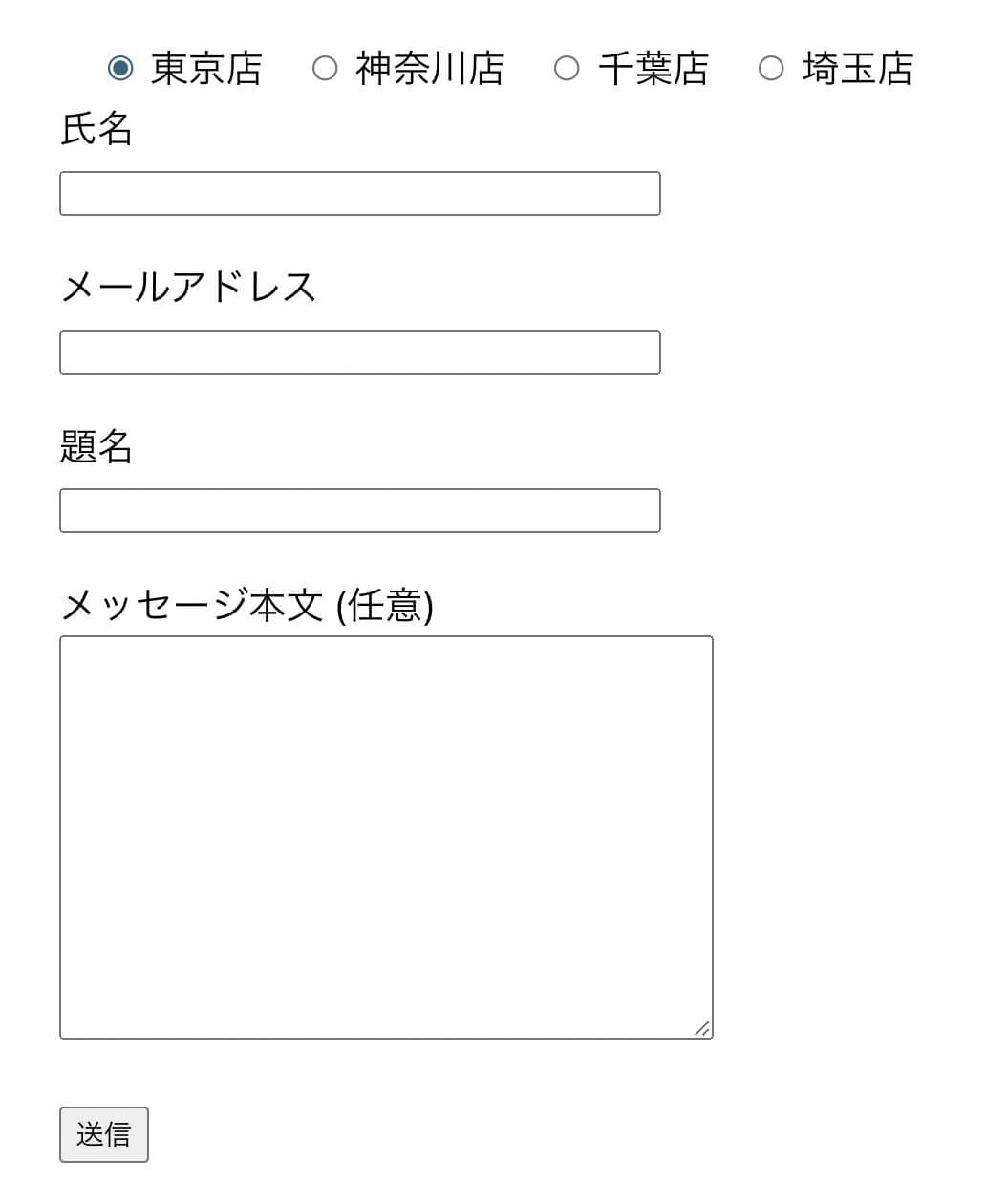
ちなみにこの状態でページを見るとこのようになっています。

Contact Form 7:ラジオボタンが設置されたフォーム
この一番上にあるラジオボタンで各店舗を選択したら、その店舗にだけメッセージを送信するようにします。
その方法は以下の通りです。
【変更前】
"選択肢"
【変更後】
"選択肢|メールアドレス"ポイントは選択肢とメールアドレスの間を『 | 』で区切るところです。
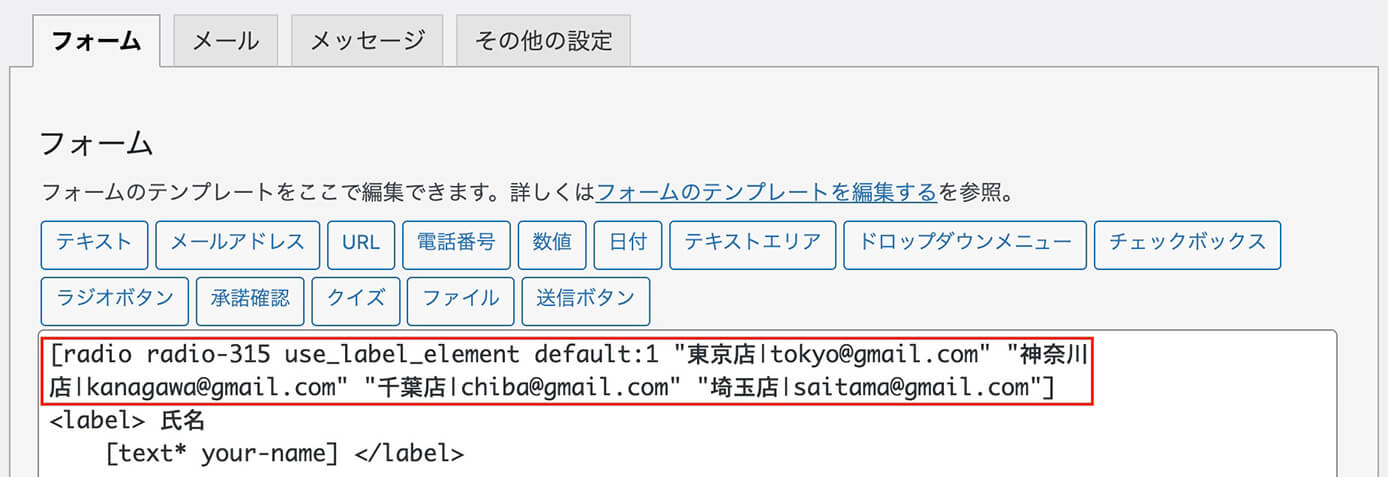
なので、今回の場合はこのようになります。

Contact Form 7:パイプ機能使用
ちょっと見にくいですが、東京店の場合はこのようになります。
【変更前】
"東京店"
【変更後】
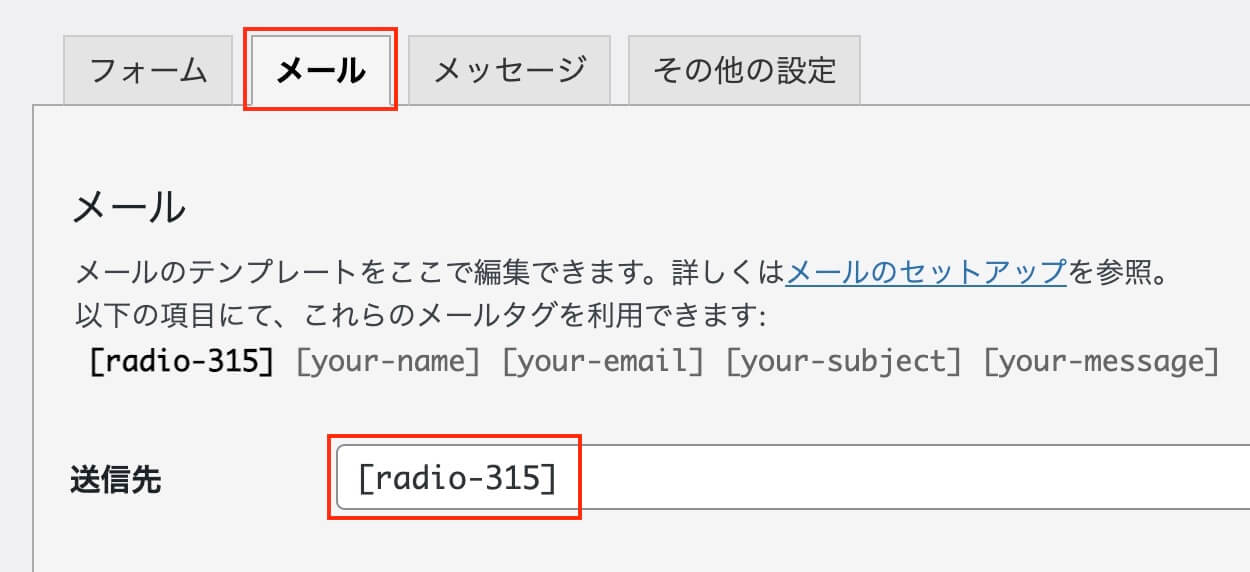
"東京店|tokyo@gmail.com"そしてメールの送信先にはフォームの名前を書くので、今回は[radio-315]となります。

Contact Form 7:メールタブ
メールの送信先を複数設定する方法
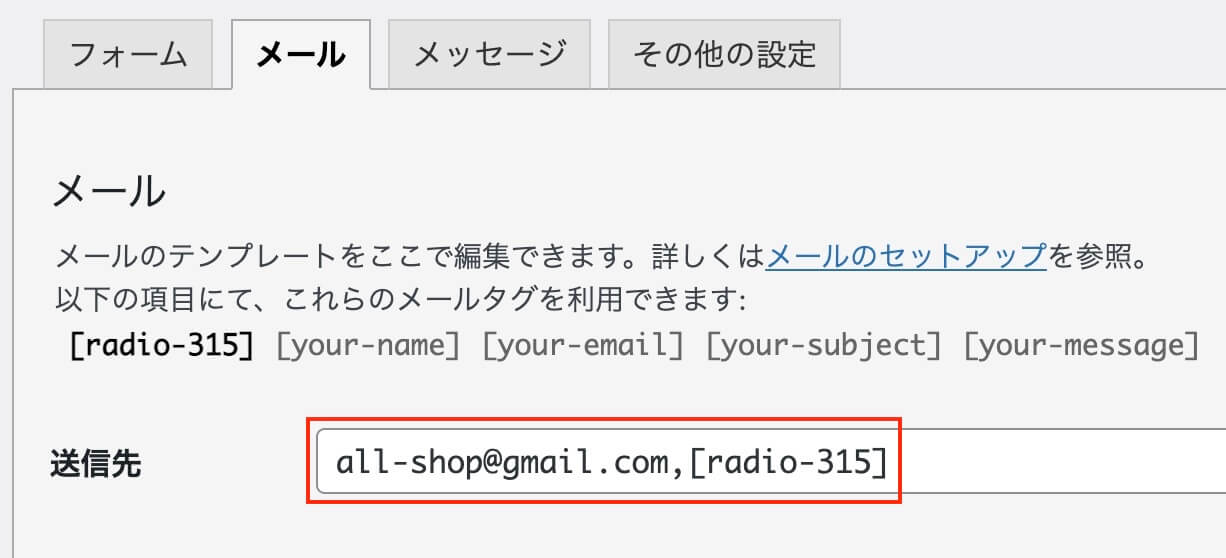
もし東京店を選択した場合、東京店のメールアドレスと全店舗共通のメールアドレスに送りたい場合は、以下のようにすればOKです。

Contact Form 7:メールタブ
『全ての店舗用メールアドレス』と『選択された店舗のメールアドレス』を書いて間をカンマ『,』で区切ればOKです。
カンマの前後にスペースは入れないようにしましょう
自動送信メッセージ
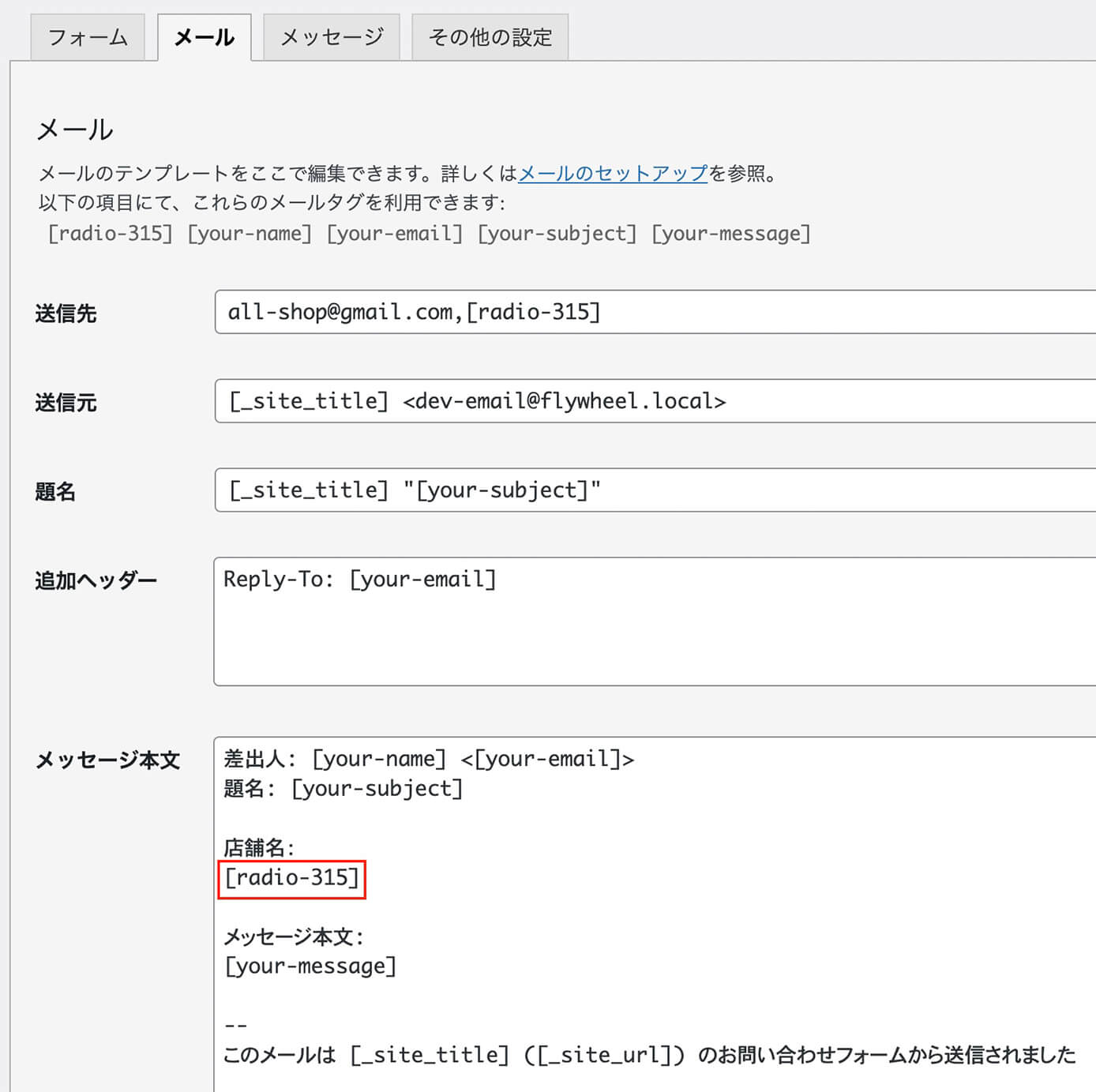
先ほどの送信先を設定するところの下の方に、自動送信メッセージの本文を設定する項目があります。

Contact Form 7:メールタブ(メッセージ本文)
通常であれば上記のようにフォーム名を書けば、東京店を選択した場合は『東京店』と表示されます。
しかし今回のように"東京店|tokyo@gmail.com"と書いた場合は『 | 』の後ろが表示されてしまいます。
これを『 | 』の後ろではなく前を表示させたい場合は、以下のように変更します。
【変更前】
[radio-315]
【変更後】
[_raw_radio-315]
フォーム名の前に_raw_を書けばOKです。
これで自動送信メッセージの内容がメールアドレスではなく、選択肢の内容になりました(東京店であれば『tokyo@gamil.com』ではなく『東京店』)
これは自動送信メッセージだけでなく、自動返信メッセージ(お問い合わせした人)の場合も同じです。
送信先はメールアドレスの表示でいいのでそのままで大丈夫です。
ラジオボタン以外の場合
ドロップダウンメニューやチェックボックスも書き方は同じです。
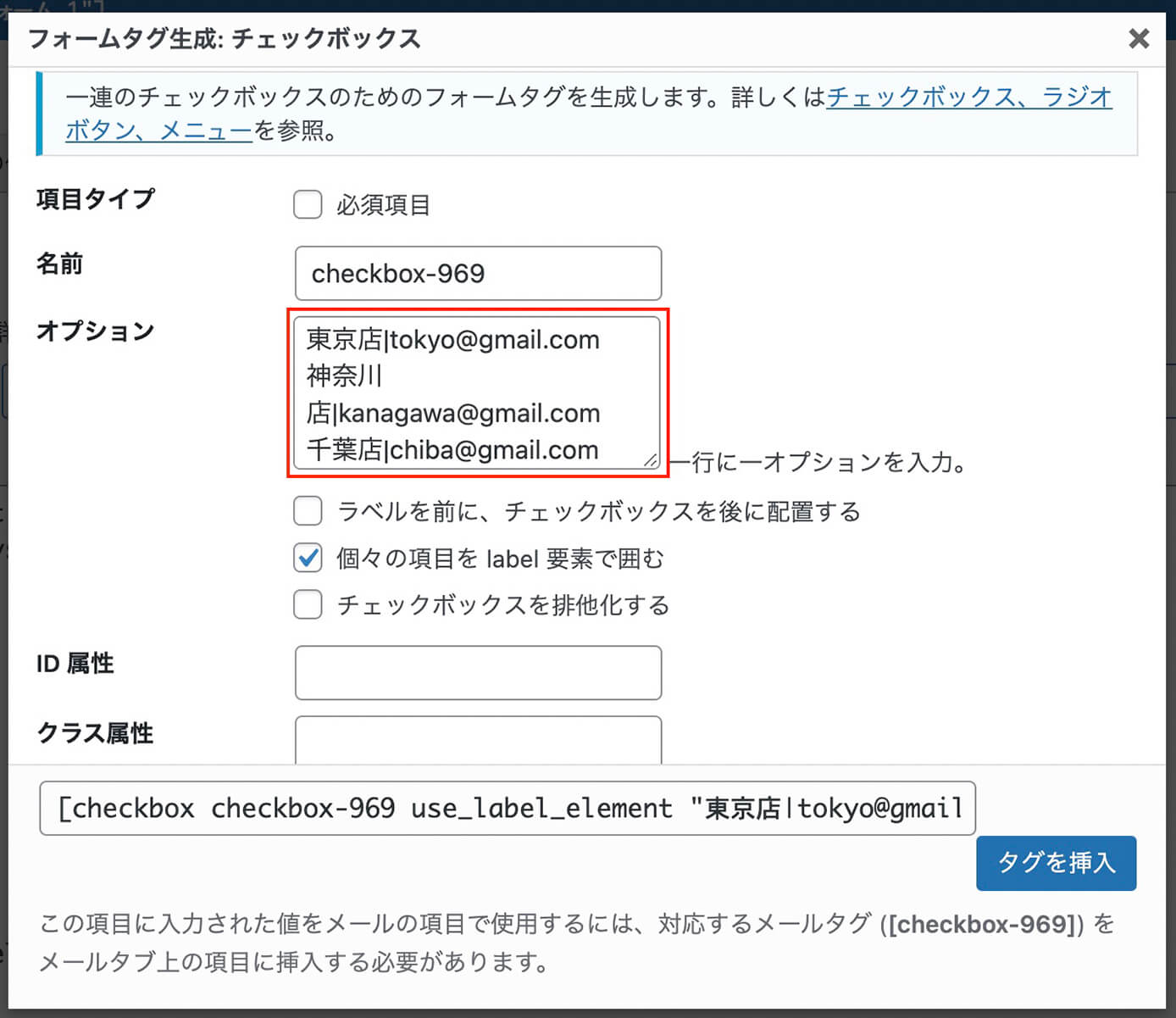
また"東京店|tokyo@gmail.com"といった書き方は、フォームタグ生成の時点で書いてしまってもOKです(最初に書くか後で書くかの違いです)

Contact Form 7:フォームタグ生成(チェックボックス)
チェックボックスは複数選択が出来ますが、自動返信でもちゃんと複数の選択肢が表示されます。
以上になります。



