Webサイトを制作する上で、ユーザーに快適な操作性を提供することは、サイトの成功に不可欠です。
そのための重要なUI要素の一つが、ドロップダウンメニューです。
ドロップダウンメニューは、限られたスペースに多くの選択肢を格納して必要なときだけ表示することで、画面をスッキリと整理しながらユーザーに様々なオプションを提供することを可能にします。
ドロップダウンメニューの実装は実務でもよくありますが、1から作るとなるとちょっと面倒に感じるかも知れません。
しかし、HTMLとCSSだけで簡単に作れるので、今回はその方法をサンプルを使って解説していきます。

(有料になっていたらすいません🙇♂️)
ドロップダウンメニューとは?
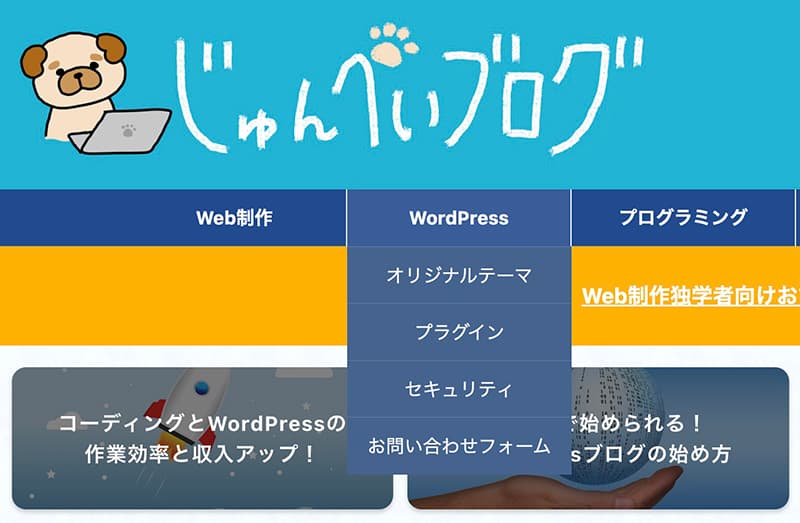
ドロップダウンメニューとは、当ブログにもあるような、カテゴリーなどメニューにマウスカーソルを乗せると表示される下層メニューになります。

じゅんぺいブログのドロップダウンメニュー
他には、
- プルダウンメニュー
- ドロップダウンリスト
- プルダウンリスト
と言ったりします。
普段はメニューのタイトルや選択中の項目だけが表示され、クリックまたはタップすることで、関連する選択肢のメニューが開きます。
また、大型のドロップダウンメニューは、メガメニューと呼んだりします。
-

CSSだけ!メガニューの作り方【フェード・上からスライドあり】
続きを見る
ドロップダウンメニューのメリット
ドロップダウンメニューを使うメリットは、以下のようなものがあります。
- 省スペース:多くの選択肢をコンパクトに表示
- 整理整頓:選択肢を非表示にすることで、ページをスッキリと見せる
- 操作性:クリックやタップという簡単な操作で選択肢を表示
- 階層構造:複雑な選択肢を整理し、段階的に表示
HTMLとCSSだけでドロップダウンニューを作る方法
今回は4種類のドロップダウンメニューの作り方をご紹介します。
- シンプルなドロップダウンメニュー
- シンプルなドロップダウンメニュー(フェードイン)
- シンプルなドロップダウンメニュー(上から下に表示)
- 多階層のドロップダウンメニュー
今回はJavaScriptやjQueryは不要でHTMLとCSSだけなので、コピペすればサンプル通りになるはずです。
また、コードはサンプルの左上のHTML・CSSをクリックしても確認できます。
シンプルなドロップダウンメニュー
まずは、下層メニューが1つだけ表示されるシンプルなドロップダウンメニューです。
HTMLのコード
HTMLの書き方はこちら。
<nav class="nav-menu">
<ul class="menu-list">
<li class="menu-item">
<a href="#">Home</a>
</li>
<li class="menu-item drop-menu">
<a href="#">About</a>
<ul class="drop-menu-list">
<li class="drop-menu-item">
<a href="#">About 1</a>
</li>
<li class="drop-menu-item">
<a href="#">About 2</a>
</li>
<li class="drop-menu-item">
<a href="#">About 3</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Service</a>
<ul class="drop-menu-list">
<li class="drop-menu-item">
<a href="#">Service 1</a>
</li>
<li class="drop-menu-item">
<a href="#">Service 2</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Contact</a>
</li>
</ul>
</nav>HTMLの注意点ですが、ドロップダウンメニュー部分のulタグはliタグの中に書くということです。
それについては、HTMLで多階層メニューを作る方法で解説しています。
-

HTMLで多階層メニューを作る方法【書き方に注意!】
続きを見る
CSSのコード
CSSの書き方はこちら。
/* ナビゲーションメニュー */
.nav-menu {
background-color: #333; /* メニューの背景色 */
color: #fff; /* メニューテキストの色 */
}
.menu-list {
display: flex;
justify-content: center; /* メニューアイテムを中央揃えに */
}
.menu-item {
border-left: 1px solid #fff; /* メニューアイテムの左ボーダー */
position: relative;
}
.menu-item:last-child {
border-right: 1px solid #fff; /* 最後のメニューアイテムの右ボーダー */
}
/* メニューアイテムのホバースタイル */
.menu-item:hover .drop-menu-list {
visibility: visible; /* 下層メニューを表示 */
}
.menu-item a {
align-items: center;
color: #fff; /* メニューアイテム内のリンクテキストの色 */
display: flex;
height: 50px;
justify-content: center;
text-decoration: none; /* リンクの下線を非表示 */
width: 120px;
}
/* ドロップダウンメニュー */
.drop-menu {
position: relative;
}
.drop-menu-list {
background-color: #696969; /* ドロップダウンメニューの背景色 */
left: 0;
position: absolute;
top: 100%;
visibility: hidden; /* 下層メニューを非表示 */
width: max-content;
z-index: 1;
}たくさん書いてありますが、ほとんど見た目の調整をしているだけで、ポイントは以下の2点だけです。
- ドロップダウンメニューは最初は非表示(
visibility: hidden;) - ホバーしたら
visibility: visible;でロップダウンメニューを表示
サンプル(デモ)
こちらがサンプルです。
See the Pen
シンプルなメガメニュー by junpei (@junpei-sugiyama)
on CodePen.
AboutとServiceだけ、ドロップダウンメニューを実装しています。
シンプルなドロップダウンメニュー(フェードイン)
次は先ほどのドロップダウンメニューを、フェードインで表示させてみたいと思います。
CSSのコード
HTMLは同じになり、CSSの書き方はこちらです。
/* ナビゲーションメニュー */
.nav-menu {
background-color: #333; /* メニューの背景色 */
color: #fff; /* メニューテキストの色 */
}
.menu-list {
display: flex;
justify-content: center; /* メニューアイテムを中央揃えに */
}
.menu-item {
border-left: 1px solid #fff; /* メニューアイテムの左ボーダー */
position: relative;
}
.menu-item:last-child {
border-right: 1px solid #fff; /* 最後のメニューアイテムの右ボーダー */
}
/* メニューアイテムのホバースタイル */
.menu-item:hover .drop-menu-list {
opacity: 1; /* 不透明度を最大に */
transition: opacity .3s, visibility .3s; /* アニメーション設定 */
visibility: visible; /* 下層メニューを表示 */
}
.menu-item a {
align-items: center;
color: #fff; /* メニューアイテム内のリンクテキストの色 */
display: flex;
height: 50px;
justify-content: center;
text-decoration: none; /* リンクの下線を非表示 */
width: 120px;
}
/* ドロップダウンメニュー */
.drop-menu {
position: relative;
}
.drop-menu-list {
background-color: #696969; /* ドロップダウンメニューの背景色 */
left: 0;
opacity: 0; /* 不透明度を最小に */
position: absolute;
top: 100%;
transition: opacity .3s, visibility .3s; /* アニメーション設定 */
visibility: hidden; /* 下層メニューを非表示 */
width: max-content;
z-index: 1;
}ポイントは以下になります。
- ドロップダウンメニューは最初は非表示(
opacity: 0;とvisibility: hidden;) opacity: 0;だけでは見えないだけでクリックできてしまうので、クリックイベント不可にするvisibility: hidden;も併用visibility: hidden;だけでもいいが、ふわっと表示させるためにopacityも使用transitionでふわっとフェードで表示されるように指定
opacity: 0;とvisibility: hidden;の違いは、以下の記事で解説しています。
-

【CSS】display: noneとopacity: 0とvisibility: hiddenの違いを解説
続きを見る
transitionは『all』と指定すると意図しない挙動をする場合があるので、アニメーションさせたいプロパティを指定しましょう。
transitionでプロパティを複数指定する方法は以下の記事で解説しています。
-

【CSS】transitionにプロパティを複数指定する書き方
続きを見る
サンプル(デモ)
こちらがサンプルです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
AboutとServiceだけ、ドロップダウンメニューを実装しています。
シンプルなドロップダウンメニュー(上から下に表示)
今度はフェードインではなく、上から下に表示されるようにします。
CSSのコード
HTMLは同じになり、CSSの書き方はこちらです。
/* ナビゲーションメニュー */
.nav-menu {
background-color: #333; /* メニューの背景色 */
color: #fff; /* メニューテキストの色 */
}
.menu-list {
display: flex;
justify-content: center; /* メニューアイテムを中央揃えに */
}
.menu-item {
background-color: #333; /* メニューアイテムの背景色 */
border-left: 1px solid #fff; /* メニューアイテムの左ボーダー */
position: relative;
transition: background-color .3s; /* 背景色の変化をアニメーション化 */
}
.menu-item:last-child {
border-right: 1px solid #fff; /* 最後のメニューアイテムの右ボーダー */
}
/* メニューアイテムのホバースタイル */
.menu-item:hover .drop-menu-list {
transform: scaleY(1); /* ドロップダウンメニューの表示 */
}
.menu-item:hover {
background-color: #696969; /* メニューアイテムのホバー時の背景色 */
transition: background-color .3s; /* 背景色の変化をアニメーション化 */
}
.drop-menu-item:hover {
opacity: .8; /* ドロップダウンメニューアイテムのホバー時の不透明度 */
transition: opacity .3s; /* 不透明度の変化をアニメーション化 */
}
.menu-item a {
align-items: center;
color: #fff; /* メニューアイテム内のリンクテキストの色 */
display: flex;
height: 50px;
justify-content: center;
text-decoration: none; /* リンクの下線を非表示 */
width: 120px;
}
/* ドロップダウンメニュー */
.drop-menu {
position: relative;
}
.drop-menu-list {
left: 0;
position: absolute;
top: 100%;
transform: scaleY(0); /* ドロップダウンメニューの非表示 */
transform-origin: center top; /* 変形を適応する基準を設定 */
transition: transform .3s; /* 表示の変化をアニメーション化 */
width: max-content;
z-index: 1;
}
.drop-menu-item {
background-color: #696969; /* ドロップダウンメニューの背景色 */
transition: opacity .3s; /* 不透明度の変化をアニメーション化 */
}ポイントは以下になります。
- ドロップダウンメニューは最初は
transform: scaleY(0);にして上に隠す - 上から下に降りてくるように、
transform-origin: center top;を指定(これを書かないと中央から目を開けるように開く) - ホバーしたら
transform: scaleY(1);でドロップダウンメニューを開く
あとは、メニューにカーソルを乗せたら少し薄くなるように、opacityやbackground-colorで色を変えています。
サンプル(デモ)
サンプルはこちらです。
See the Pen
シンプルなドロップダウンメニュー(上から下に表示) by junpei (@junpei-sugiyama)
on CodePen.
多階層のドロップダウンメニュー
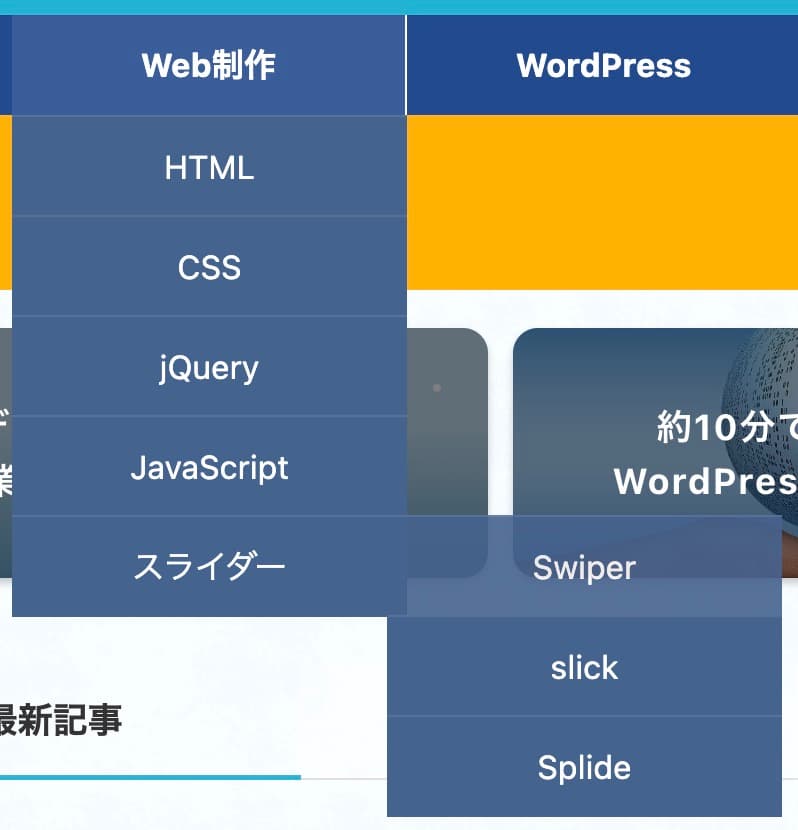
これは、当ブログの場合だと『Web制作 → スライダー』とカーソルを乗せると表示されます。

じゅんぺいブログの多階層メニュー
HTMLのコード
HTMLの書き方はこちら。
<nav class="nav-menu">
<ul class="menu-list">
<li class="menu-item">
<a href="#">Home</a>
</li>
<li class="menu-item drop-menu">
<a href="#">About</a>
<ul class="drop-menu-list">
<li class="drop-menu-item">
<a href="#">About 1</a>
</li>
<li class="drop-menu-item">
<a href="#">About 2</a>
</li>
<li class="drop-menu-item">
<a href="#">About 3</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Service</a>
<ul class="drop-menu-list">
<li class="drop-menu-item">
<a href="#">Service 1</a>
</li>
<li class="drop-menu-item">
<a href="#">Service 2</a>
<ul class="drop-menu-list-child">
<li class="drop-menu-item-child">
<a href="#">Service 2-1</a>
</li>
<li class="drop-menu-item-child">
<a href="#">Service 2-2</a>
</li>
<li class="drop-menu-item-child">
<a href="#">Service 2-3</a>
</li>
</ul>
</li>
<li class="drop-menu-item">
<a href="#">Service 3</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Contact</a>
</li>
</ul>
</nav>これは先ほどのシンプルなドロップダウンメニューとほぼ同じで、階層が1つ増えただけです。
CSSのコード
CSSの書き方はこちら。
/* ナビゲーションメニュー */
.nav-menu {
background-color: #333; /* メニューの背景色 */
color: #fff; /* メニューテキストの色 */
}
.menu-list {
display: flex;
justify-content: center; /* メニューアイテムを中央揃えに */
}
.menu-item {
background-color: #333; /* メニューの背景色 */
border-left: 1px solid #fff; /* メニューアイテムの左ボーダー */
position: relative;
}
.menu-item:last-child {
border-right: 1px solid #fff; /* 最後のメニューアイテムの右ボーダー */
}
/* メニューアイテムのホバースタイル */
.menu-item:hover .drop-menu-list,
.drop-menu-item:hover .drop-menu-list-child {
opacity: 1; /* 不透明度を最大に */
transition: opacity .3s, visibility .3s; /* アニメーション設定 */
visibility: visible; /* 下層メニューを表示 */
}
.menu-item a {
align-items: center;
color: #fff; /* メニューアイテム内のリンクテキストの色 */
display: flex;
height: 50px;
justify-content: center;
text-decoration: none; /* リンクの下線を非表示 */
width: 120px;
}
/* ドロップダウンメニュー */
.drop-menu {
position: relative;
}
.drop-menu-item {
position: relative;
}
/* ドロップダウンメニューのスタイル */
.drop-menu-list-child {
background-color: #4682b4; /* 下層メニューの背景色 */
}
.drop-menu-list {
background-color: #696969; /* ドロップダウンメニューの背景色 */
left: 0;
opacity: 0; /* 不透明度を最小に */
position: absolute;
top: 100%;
transition: opacity .3s, visibility .3s; /* アニメーション設定 */
visibility: hidden; /* 下層メニューを非表示 */
width: max-content;
z-index: 1;
}
/* 下層メニューのスタイル */
.drop-menu-list-child {
left: 100%;
opacity: 0; /* 不透明度を最小に */
position: absolute;
top: 0;
transition: opacity .3s, visibility .3s; /* アニメーション設定 */
visibility: hidden; /* 下層メニューを非表示 */
width: max-content;
z-index: 1;
}これまでと大きくは変わりませんが、メニューが表示される位置をleftやtopなどで調整しておきましょう。
特に下層メニューのleft: 100%;は右に表示させるのに必要で、これがないと真下に表示されます。
サンプル(デモ)
サンプルはこちらです。Service2の下層にメニューがあります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はHTML・CSSだけで作るドロップダウンメニュー4種類をご紹介しました。
実務では、デザイン通りにするためにCSSを調整する必要があると思います。
他にも、ヘッダーのメニューはスマホではハンバーガーメニューで実装することも多いです(パソコン幅でもたまにあり)。
-

Micromodal.jsを使ったハンバーガーメニューの作り方(背景固定・オーバーレイあり)
続きを見る
以上になります。