
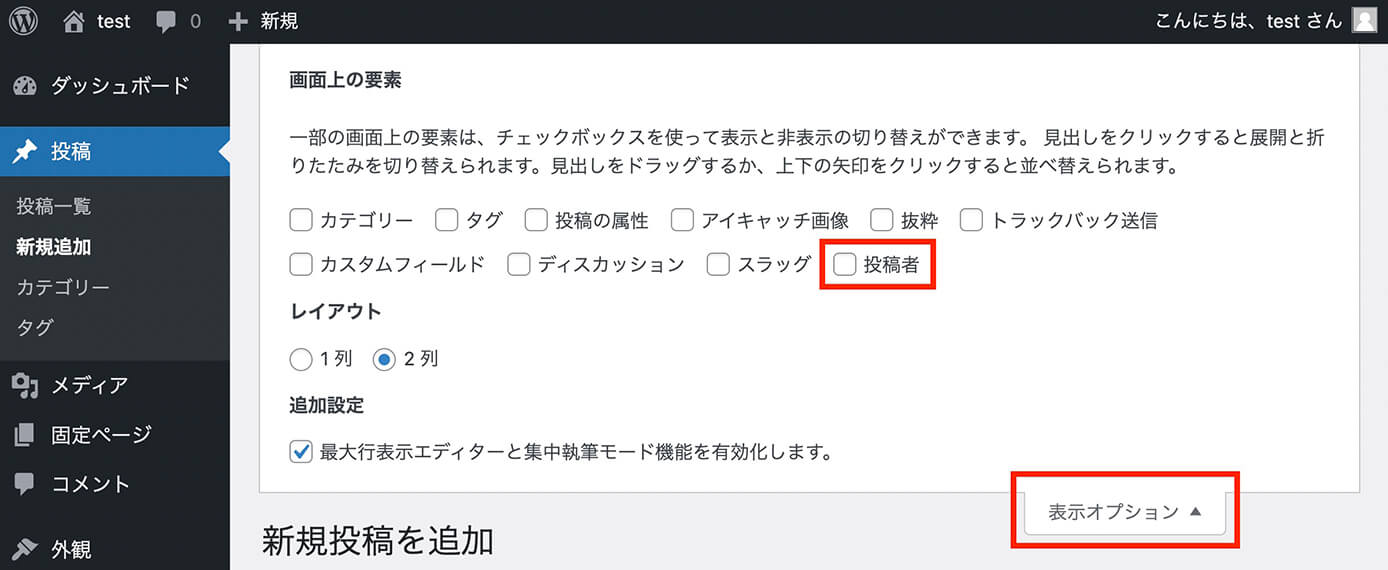
通常の投稿では編集画面で『表示オプション』をクリックして『投稿者』にチェックを入れれば、投稿者を選択できる項目を表示させることが出来ます。

通常の投稿編集画面:表示オプション(投稿者あり)

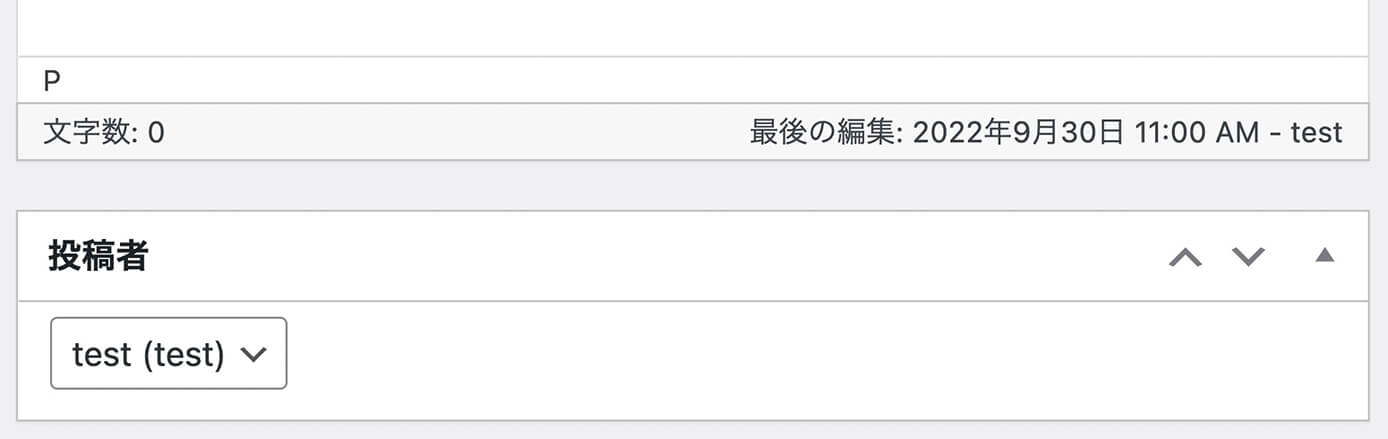
投稿者の選択項目
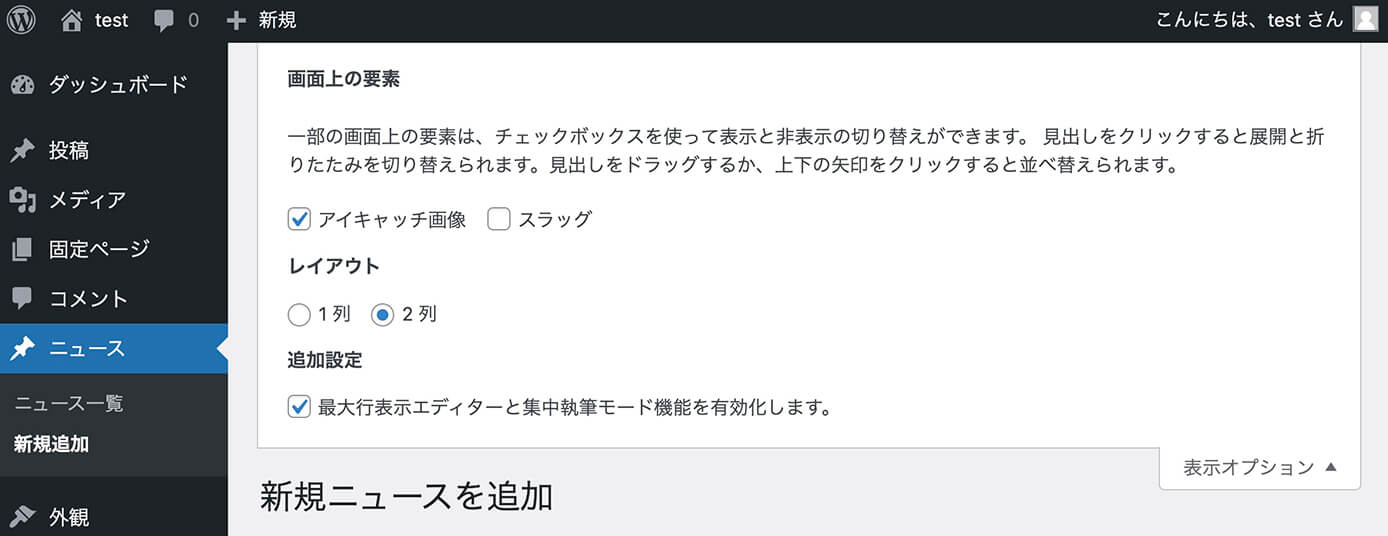
しかしカスタム投稿では表示オプションに『投稿者』がありません(『Custom Post Type UI』を使った場合)

カスタム投稿編集画面:表示オプション(投稿者なし)
そこで今回はカスタム投稿でも『表示オプション』に『投稿者』を表示できるようにしたいと思います。

(有料になっていたらすいません🙇♂️)
カスタム投稿で表示オプションに『投稿者』を表示する方法
今回カスタム投稿の表示オプションに『投稿者』を表示させるには『functions.php』にコードを追記します。
以下のコードを『functions.php』にコピペして下さい。
// カスタム投稿の編集画面に『投稿者』を表示
add_action('admin_menu', 'myplugin_add_custom_box');
function myplugin_add_custom_box()
{
if (function_exists('add_meta_box')) {
add_meta_box('myplugin_sectionid', __('投稿者', 'myplugin_textdomain'), 'post_author_meta_box', '投稿タイプスラッグ', 'advanced');
}
}
function manage_投稿タイプスラッグ_columns ($columns) {
$columns['author'] = '投稿者';
return $columns;
}
function add_投稿タイプスラッグ_column ($column, $post_id) {
if ('author' == $column) {
$value = get_the_term_list($post_id, 'author');
echo attribute_escape($value);
}
}
add_filter('manage_posts_columns', 'manage_投稿タイプスラッグ_columns');
add_action('manage_posts_custom_column', 'add_投稿タイプスラッグ_column', 10, 2);ここでご自身で入力して頂くのは『投稿タイプスラッグ』になります(全部で5ヶ所)
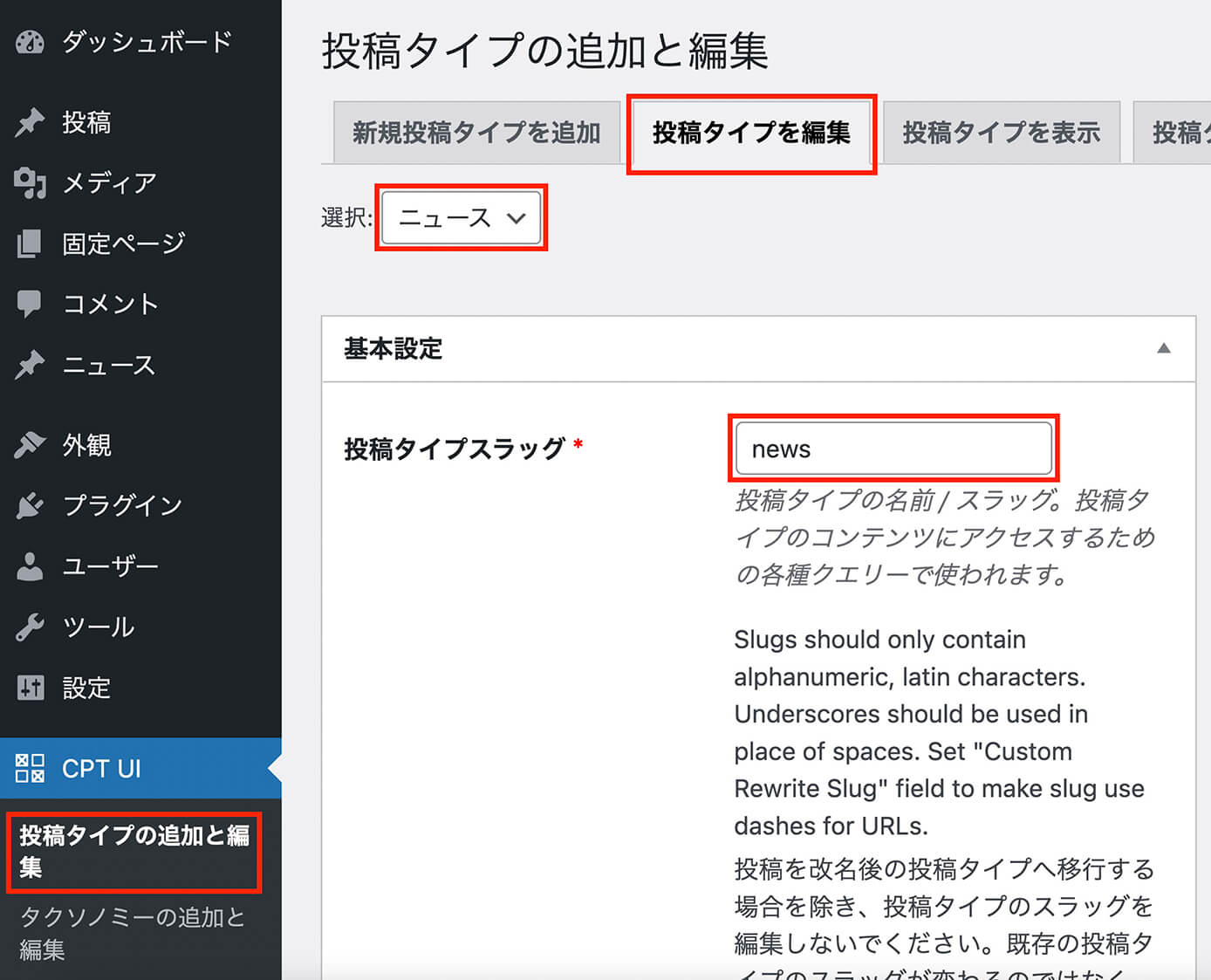
これは『Custom Post Type UI』で作成した場合は『CPT UI → 投稿タイプの追加と編集→ 投稿タイプを編集』で投稿タイプを選択したら確認出来ます。

Custom Post Type UI:投稿タイプスラッグの確認
この場合は『ニュース』というカスタム投稿で、投稿タイプスラッグは『news』となります。
なので『functions.php』はこのようになります。
// カスタム投稿の編集画面に『投稿者』を表示
add_action('admin_menu', 'myplugin_add_custom_box');
function myplugin_add_custom_box()
{
if (function_exists('add_meta_box')) {
add_meta_box('myplugin_sectionid', __('投稿者', 'myplugin_textdomain'), 'post_author_meta_box', 'news', 'advanced');
}
}
function manage_news_columns ($columns) {
$columns['author'] = '投稿者';
return $columns;
}
function add_news_column ($column, $post_id) {
if ('author' == $column) {
$value = get_the_term_list($post_id, 'author');
echo attribute_escape($value);
}
}
add_filter('manage_posts_columns', 'manage_news_columns');
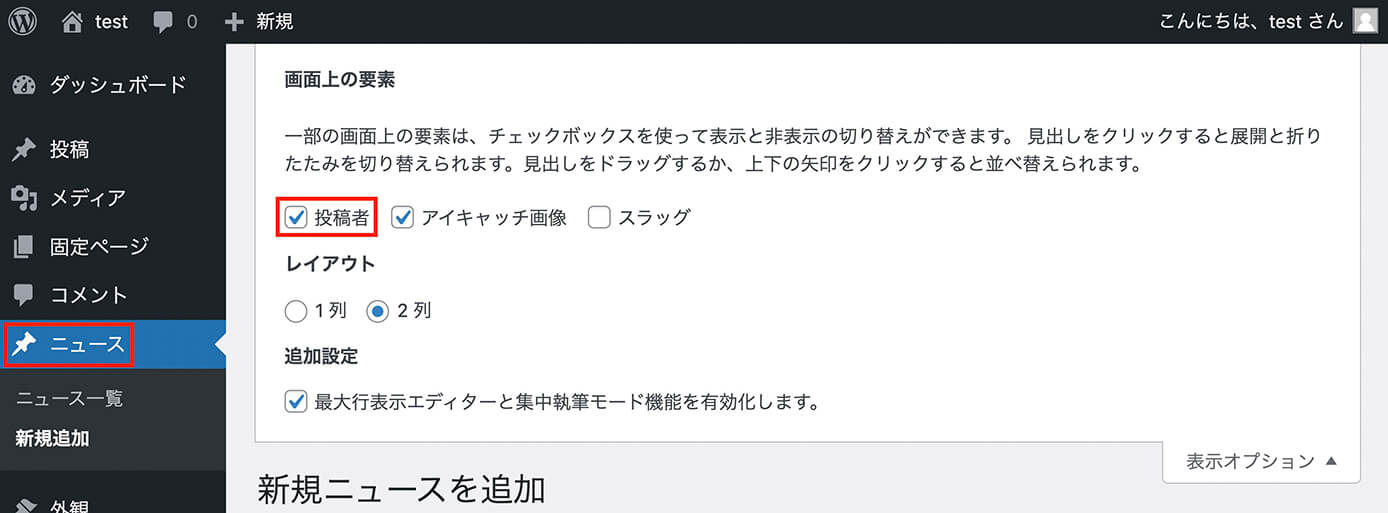
add_action('manage_posts_custom_column', 'add_news_column', 10, 2);するとカスタム投稿でも表示オプションに『投稿者』の項目が表示されるようになりました。

カスタム投稿編集画面:表示オプション(投稿者あり)
もちろん『投稿者』を『作成者』など変えることも可能です。
まとめ
今回はWordPressのカスタム投稿で表示オプションに『投稿者』を表示する方法を解説しました。
実務でもこういった要望もたまにあるので、覚えておくと便利かと思います。
以上になります。


