
WordPressの定番お問い合わせフォームプラグイン『Contact Form 7』ですが、ラジオボタンのデザインを変えたい事があると思います。
そこで今回はContact Form 7でラジオボタンのデザインをCSSでカスタマイズする方法をご紹介します。
ラジオボランを画像にカスタマイズする方法は以下の記事を参照下さい。
-

【Contact Form 7】ラジオボタンを画像にカスタマイズする方法
続きを見る
Contact Form 7の基本的な使い方については以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る

(有料になっていたらすいません🙇♂️)
Contact Form 7でラジオボタンを設置
まずはラジオボタンを作ってみます。
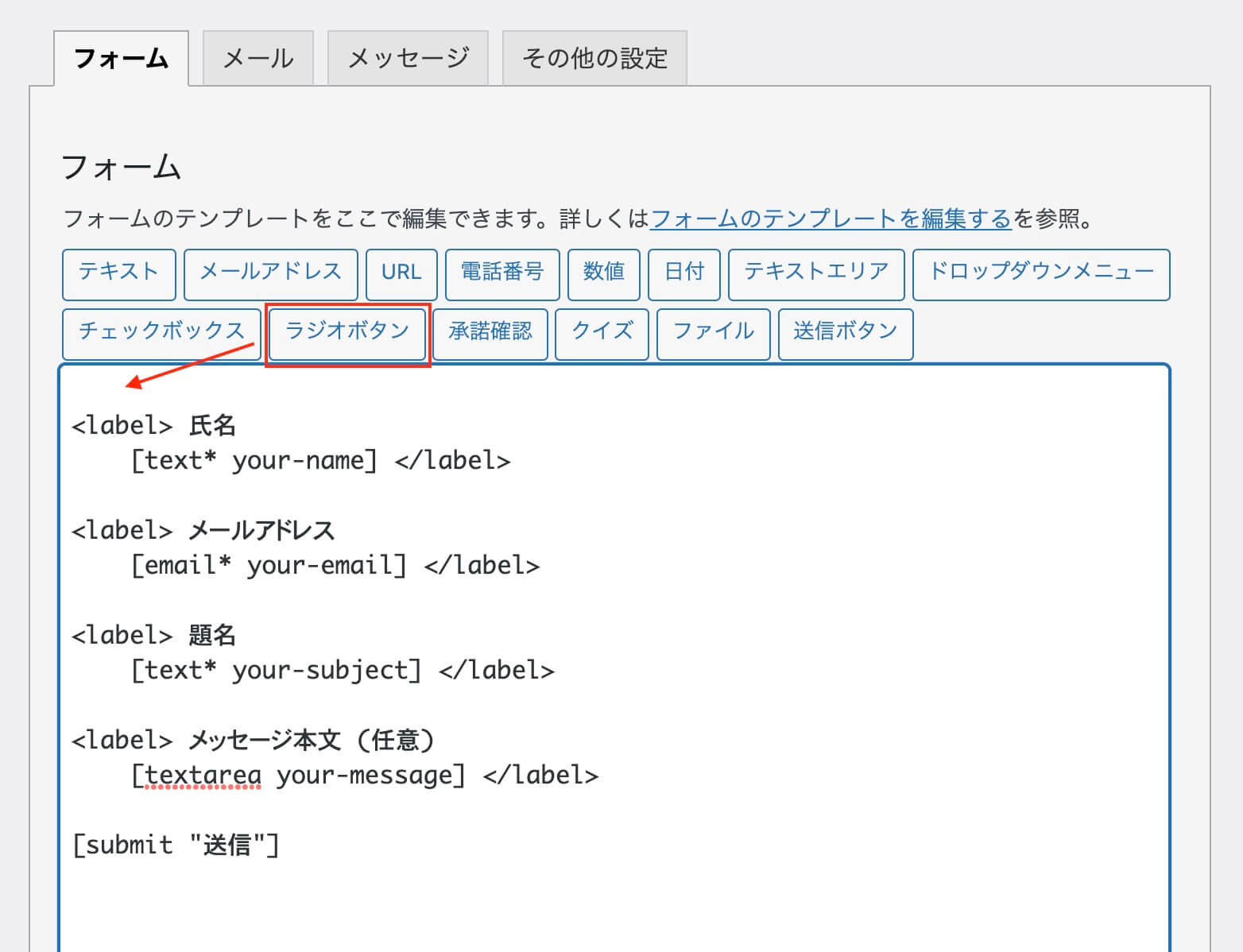
こちらは初期状態の画面で、今回は一番上にラジオボタンを設置してみます。

Contact Form 7:ラジオボタン作成
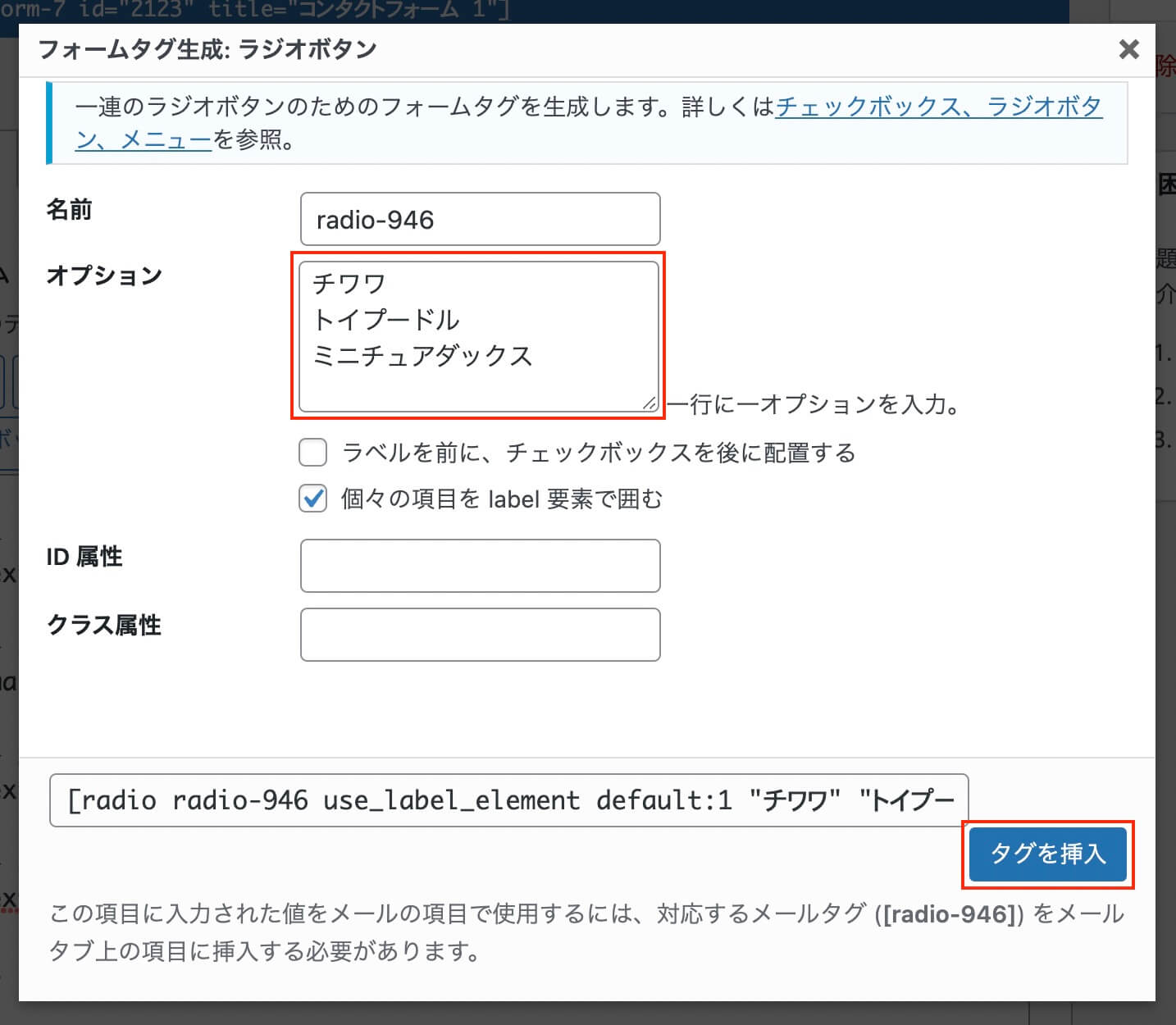
ラジオボタンをクリックするとこちらが表示されます。

Contact Form 7:ラジオボタン作成
必要に応じてclass名など付けられますが、今回は項目だけ入力して右下の『タグを挿入』をクリックします。
『個々の項目をlabel要素で囲む』はチェックが入ったままでOKです。
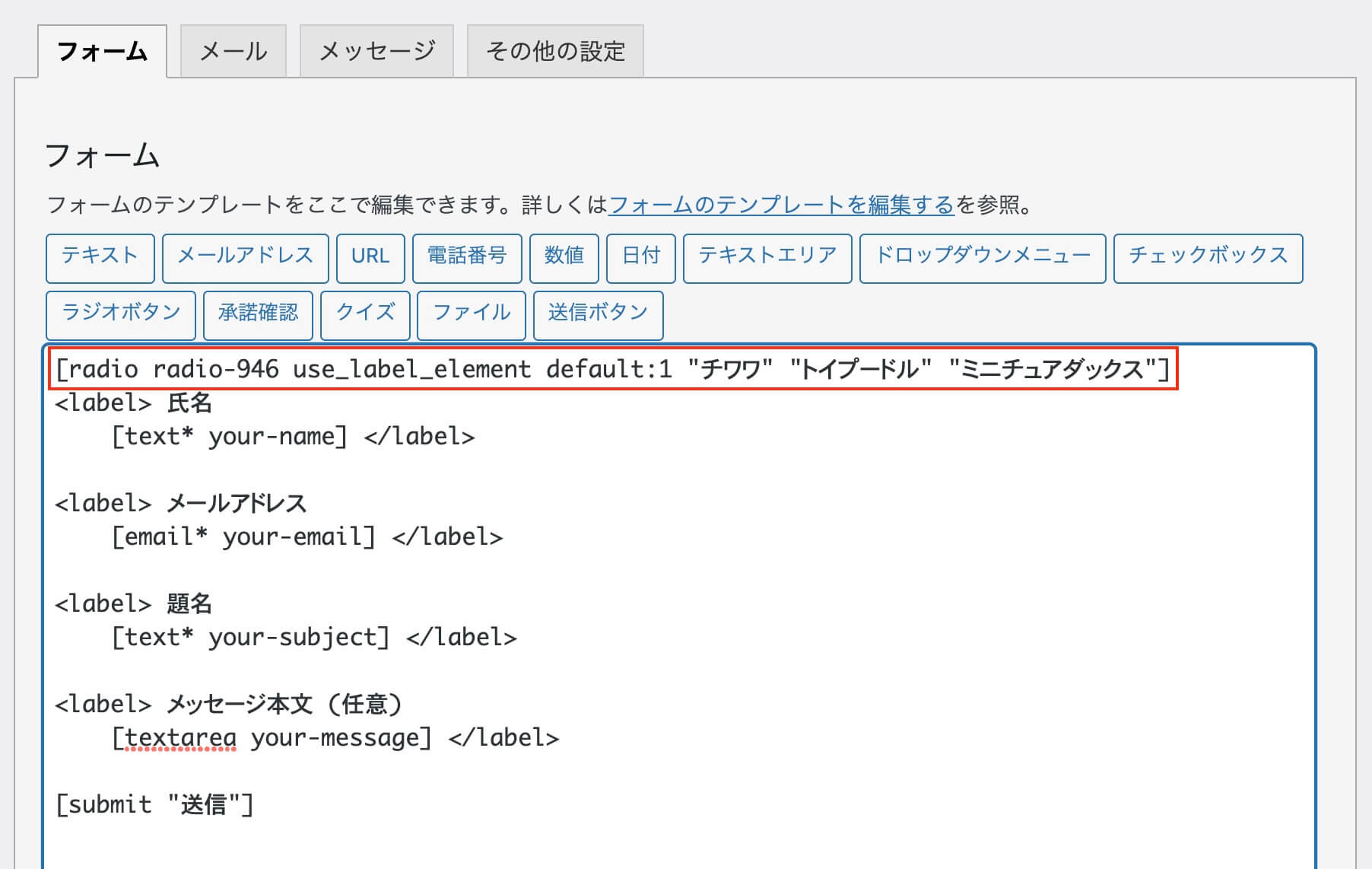
そしてこのようになっていれば設置完了です。

Contact Form 7:ラジオボタン作成
Contact Form 7のラジオボタンのデザインをCSSでカスタマイズ
まずはデフォルトのデザインを見てみましょう。

Contact Form 7:デフォルトのラジオボタン
テーマによってデフォルトのデザインは異なります(これはTwenty Twenty-One)
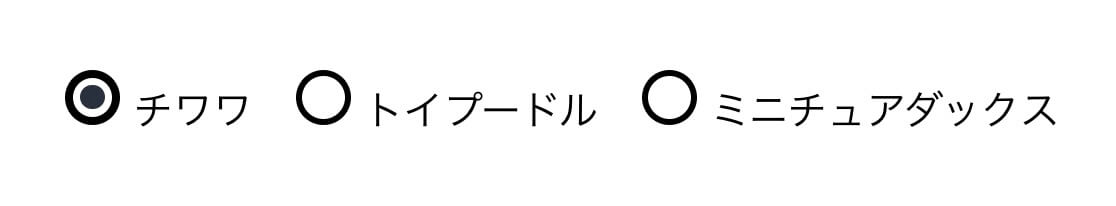
これを以下のようにしたいと思います。

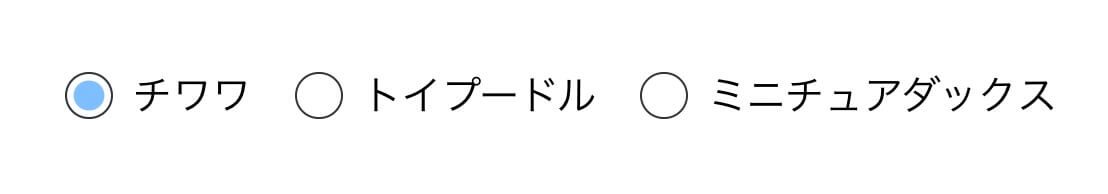
Contact Form 7:CSSでカスタマイズしたラジオボタン
早速ですがコードはこちらになります。
.wpcf7-list-item.first {
margin: 0;
}
.wpcf7-list-item-label {
cursor: pointer;
display: flex;
}
/* デフォルトのボタン */
input[type="radio"] {
opacity: 0; /* デフォルトのボタンを非表示 */
position: absolute;
}
/* チェック前のボタン */
.wpcf7-list-item-label::before {
background: #fff;
border: 1px solid #333;
border-radius: 100%; /* ラジオボタンっぽく丸くする */
content: "";
height: 1.2em;
margin-bottom: auto;
margin-right: .5em;
margin-top: auto;
transition: background-color .5s; /* 色をじんわり変化させる */
width: 1.2em;
}
/* チェック後のボタン */
input[type="radio"]:checked + .wpcf7-list-item-label::before {
background-color: #7fbfff; /* チェック後の中心の色 */
box-shadow: inset 0 0 0 3px #fff; /* 中心の色のスタイル */
}最後のbox-shadowですが、3pxの所を大きくすると色の部分が小さくなります(0にすると全部に色)
ボタンの位置や色などは適宜変更してみて下さい。
まとめ
今回はContact Form 7でラジオボタンのデザインをカスタマイズする方法を解説しました。
ラジオボタンをサイトカラーにしてあるデザインもあるので、この記事でラジオボタンのカスタマイズを出来るようになっておきましょう。
以上になります。




