今回はサイト制作では欠かせないアイコン素材におすすめのサイト『icooon-mono』の使い方を解説します。
icooon-monoでダウンロードできるアイコンは色々とカスタマイズが出来ます。
- サイズ変更可
- 色変更可
- 透過率変更可
- 3種類のファイル形式からダウンロード可
コーダーはあまり使わないかも知れませんが、デザイナーは重宝しそうなサイトです。
サイトはコチラ↓

(有料になっていたらすいません🙇♂️)
フリーアイコン素材サイト icooon-monoとは?
icooon-monoは、アイコン素材のダウンロードサイトで、商用可能なフリー素材が6000種類以上もあります。
さらに、登録不要なのですぐ使えます。
イラストだと登録が必要だったり1日のダウンロード制限があったりするサイトもあるので、登録不要で特に制限もなくつかえるのは非常に快適です。
もちろんWeb制作での使用も可能ですし、加工してもOKでファビコンにすることも可能です。
ただし、再配布禁止などの規約もあるので、トップページ右上にあるLICENCEをよく読んでからご利用ください。

icooon-mono:LICENCEメニュータブ
icooon-monoでのアイコンの探し方
アイコンの探し方は、2種類あります。
- カテゴリー
- 検索
さらに、別ページで個性的なアイコンや文字素材を探すことも出来ます。
icooon-monoの使い方(カテゴリーで探す方法)
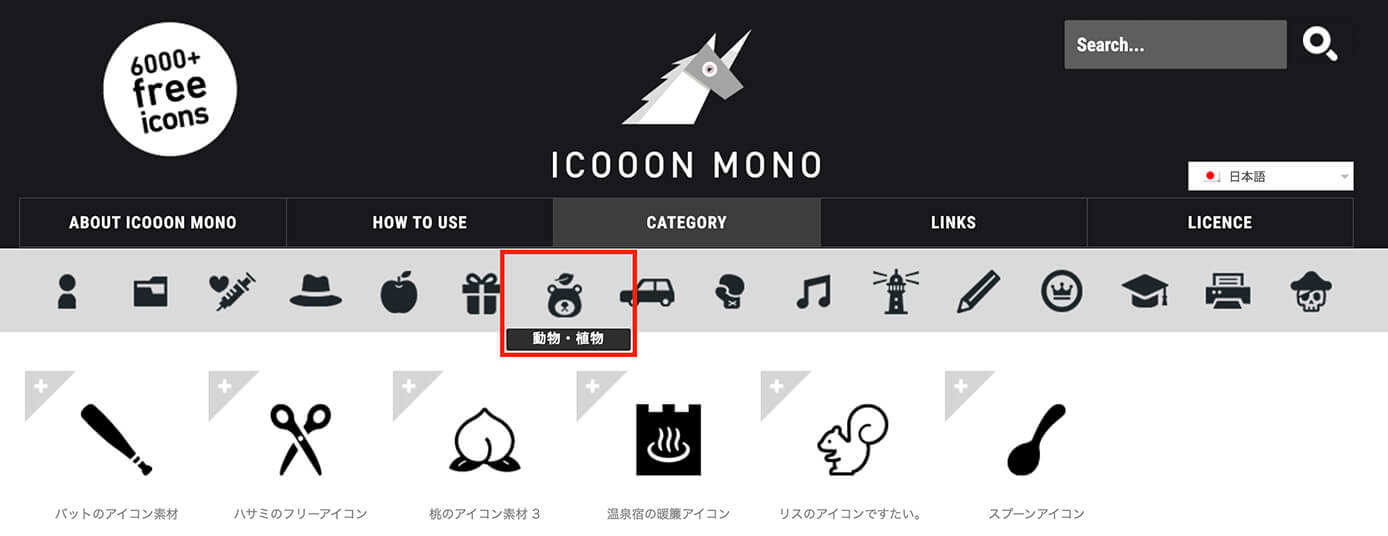
アイコンの上にマウスを乗せると『動物・植物』といったカテゴリー名が表示されます。

icooon-mono:カテゴリー選択(動物・植物)
ちなみに、ページを開いた時に表示されているアイコン達(バットやハサミなど)は、トップページにデフォルトで表示されている物です。
そして、今回は『動物・植物』をクリックします。

icooon-mono:カテゴリー選択(動物・植物)
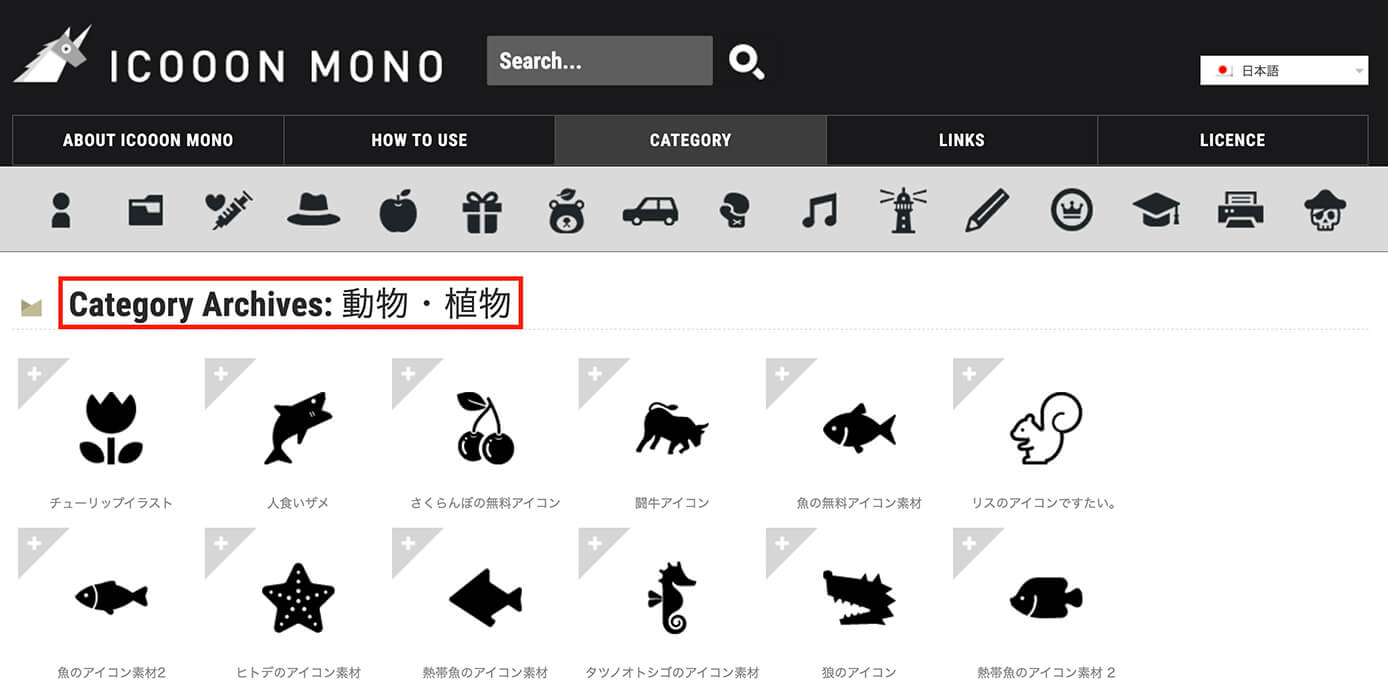
すると表示されるアイコンが変わったのが分かると思います。
今回は、右上のリスのアイコンを選択して編集していきます。
アイコンのサイズ選択、色変更、透過率変更
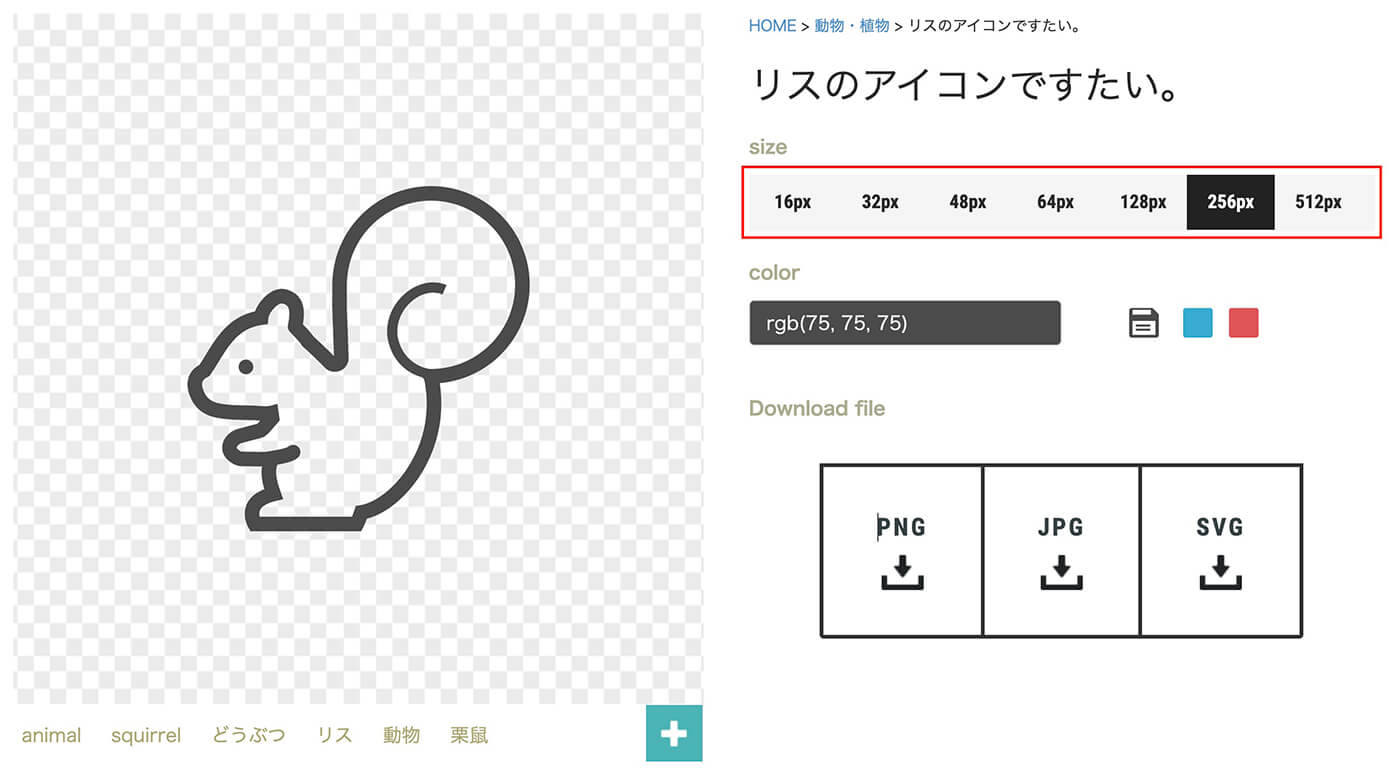
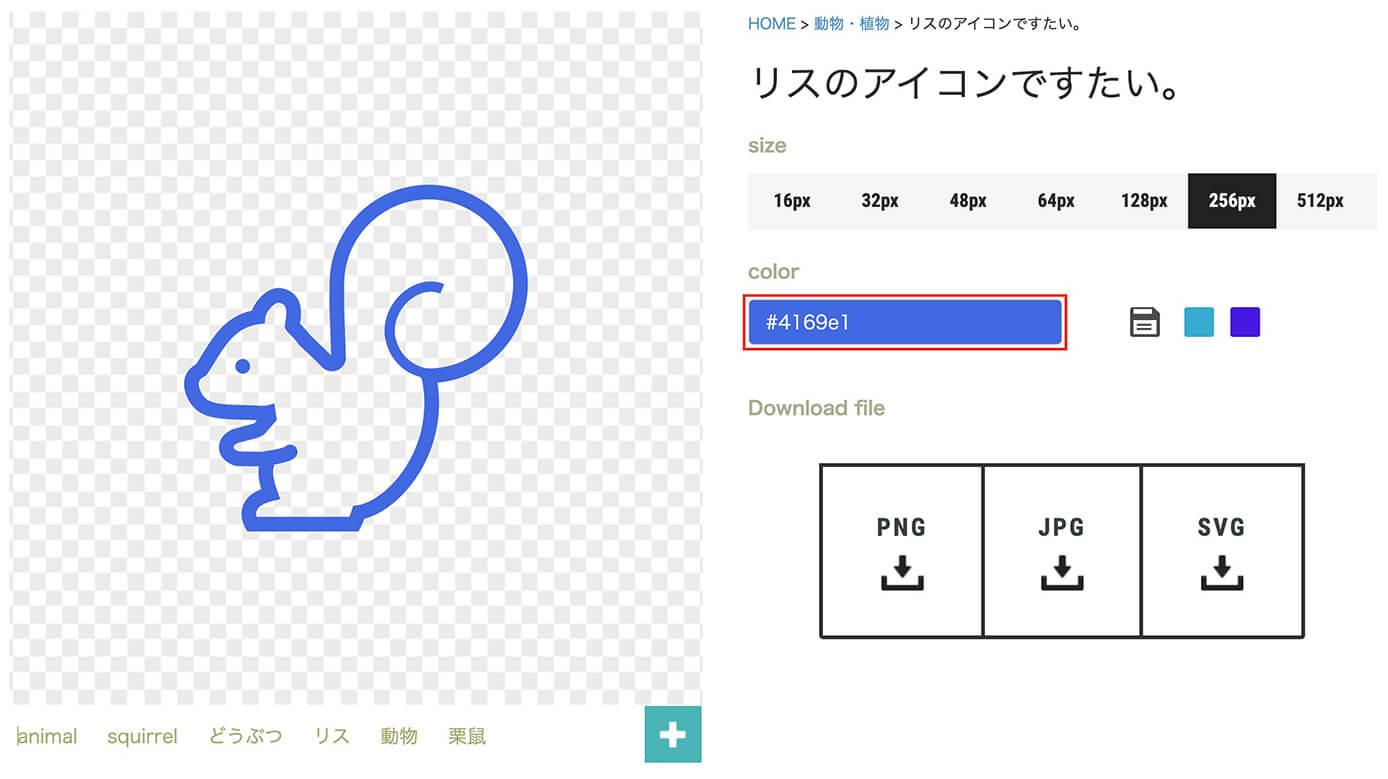
まずは、アイコンのサイズを選択します(初期値は256pxです)

icooon-mono:アイコンサイズ選択
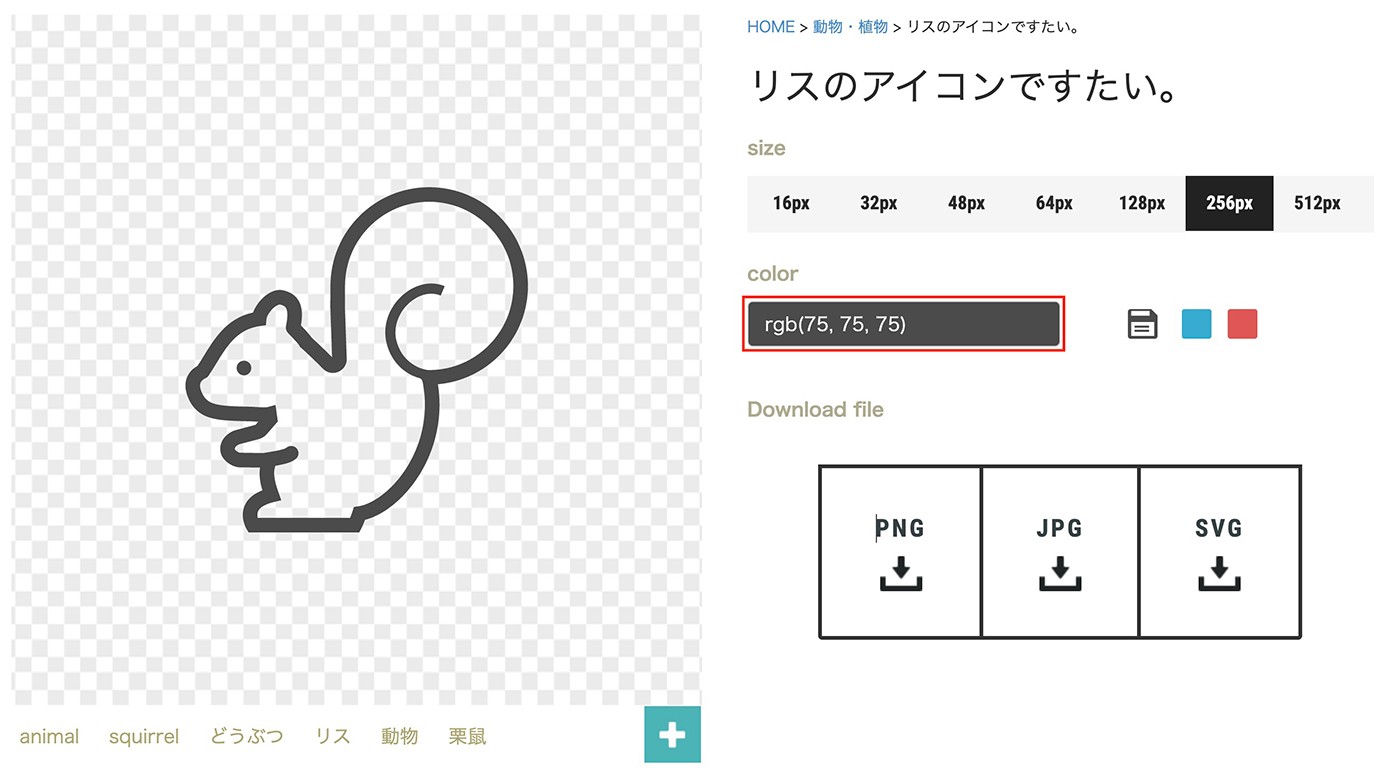
そして次は色を変えます。この色を変えられるのが便利です。

icooon-mono:アイコン色変更
初期値ではグレーのような数値になっています。
この枠内をクリックすると、次のような画面が表示されます。

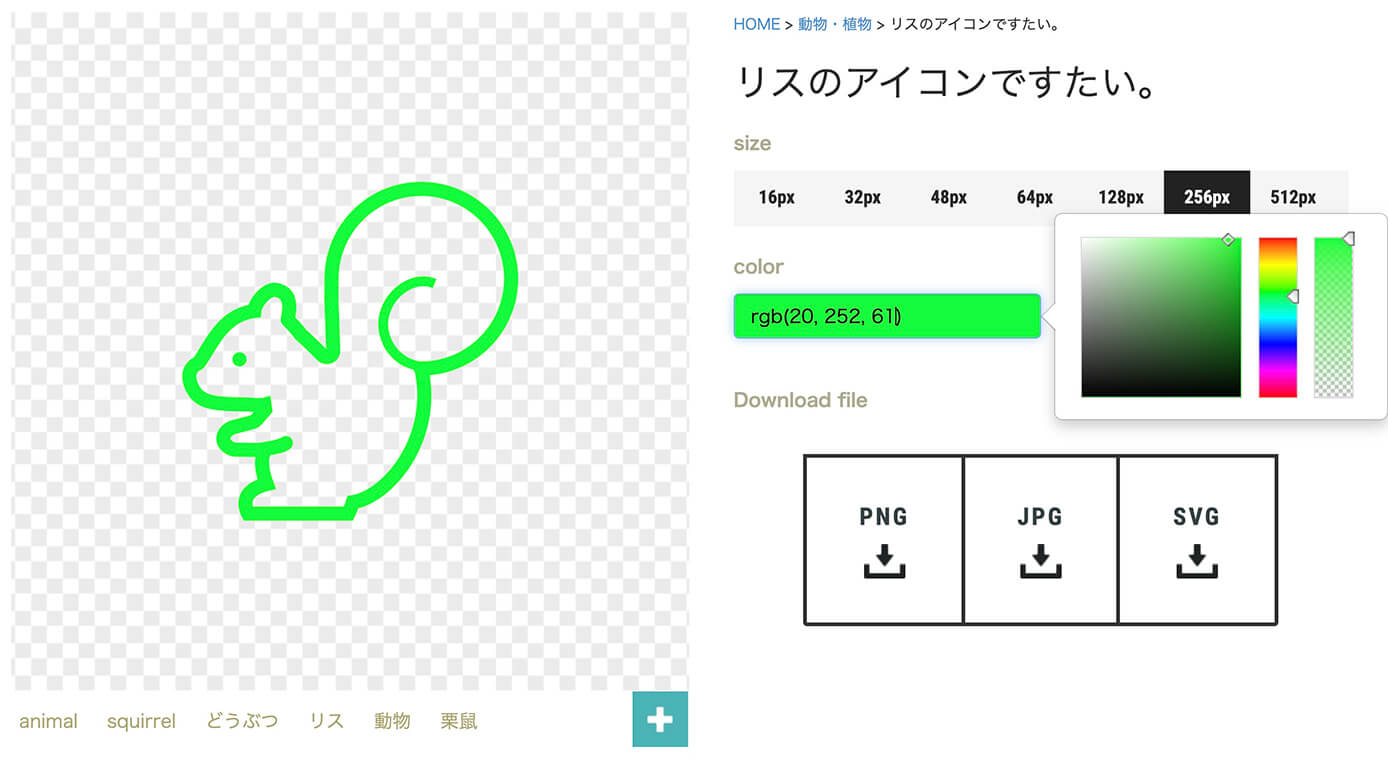
icooon-mono:アイコン色変更
この色をクリックするか、枠内の数値を変更することでも色は変更できます。
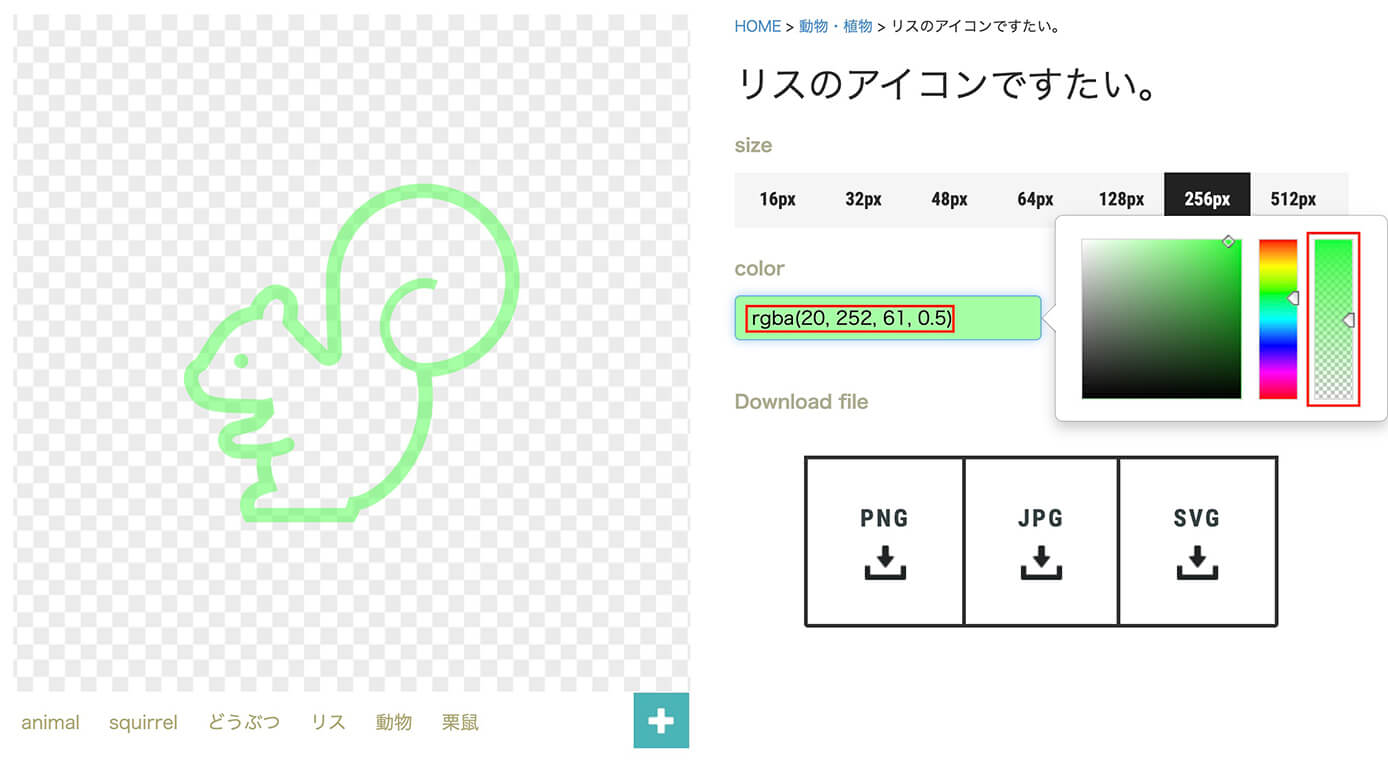
また、右側のバーでは透過率を変更できます。

icooon-mono:アイコン透過率変更
今回は50%にしてみました。
また『rgb』も『rgba』に変わったのが分かると思います。
『rgb』と『rbga』の違いについては以下の記事を参照ください。
-

XDなどで良くある8桁のカラーコードの見方と一覧
続きを見る
また『rgb』ではなく、次のように16進数でも色を変えられます。

icooon-mono:アイコン色変更(16進数)
ただし、ここで透過度を変えるとまた『rgba』に戻ります(16進数では透過度を表せない為)
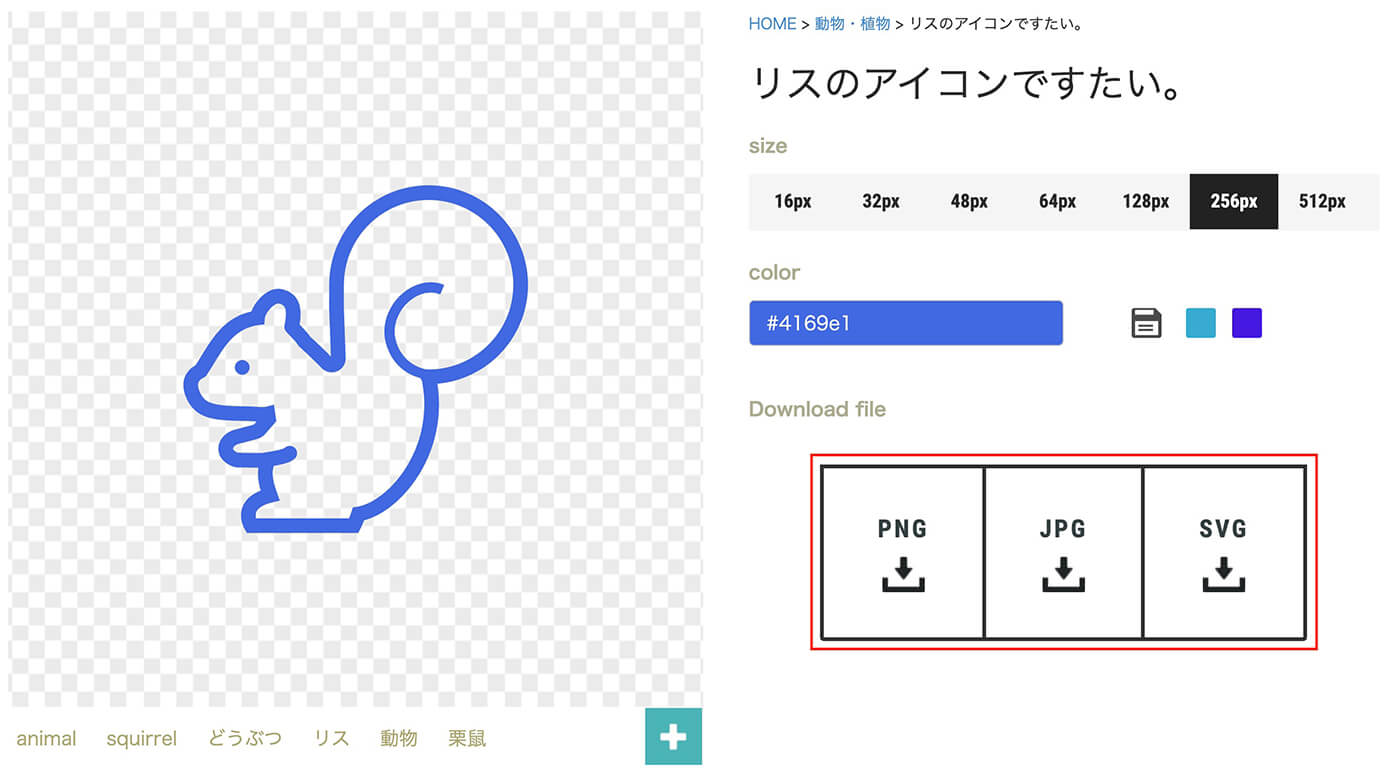
画像をダウンロード
あとは、ダウンロードしたい種類のファイルを選択してダウンロードするだけです。

icooon-mono:ダウンロードファイル形式選択
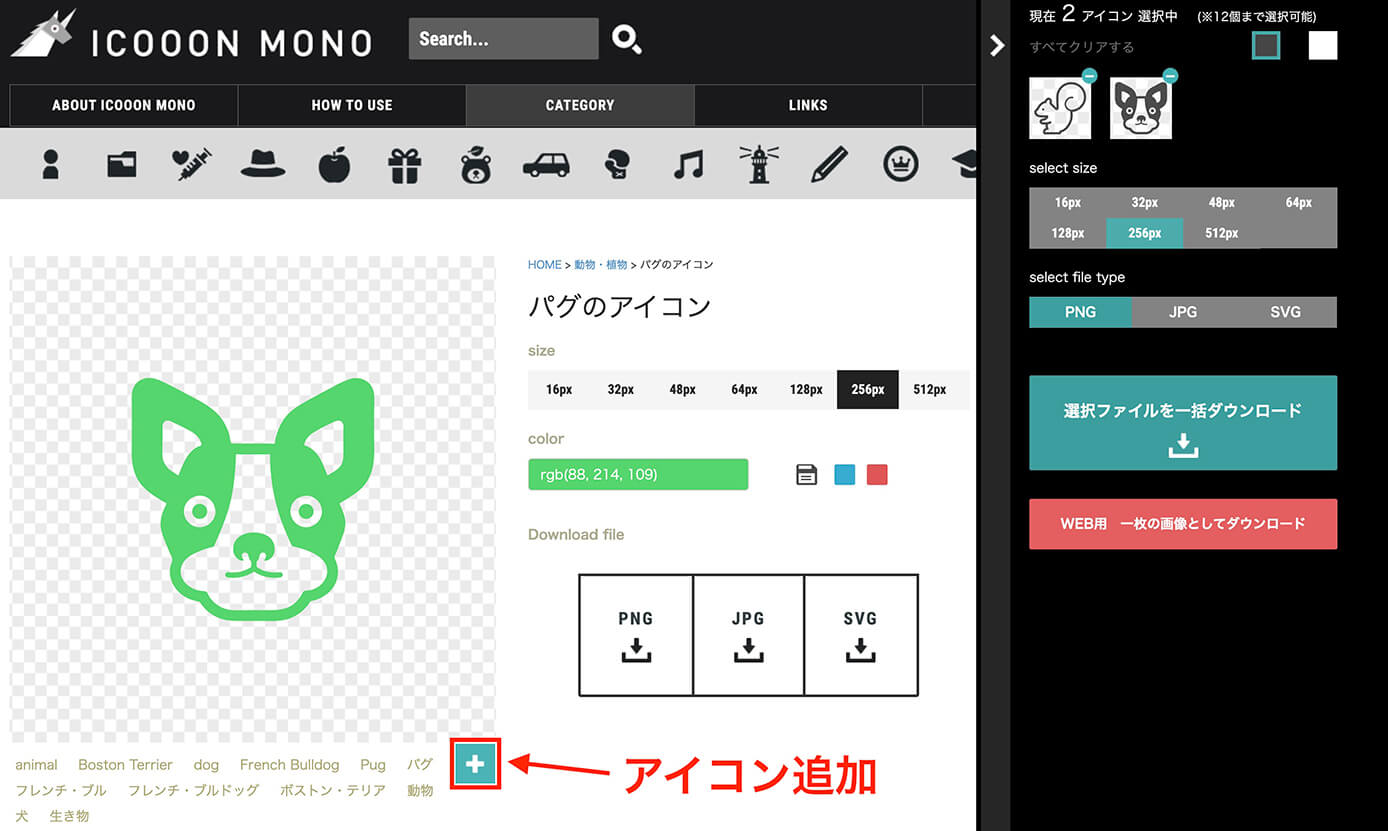
また、アイコンの右下にある+をクリックすることでストックしていくことができ、最大12個まで一括でダウンロードすることが出来ます。

icooon-mono:ダウンロードファイル追加
ただし、アイコンのサイズやファイルの種類などは全て同じになります。
icooon-monoの使い方(
先ほどはカテゴリーで探しましたが、検索フォームで探すことも出来ます。
この検索フォームは、日本語でも英語でも検索できます。
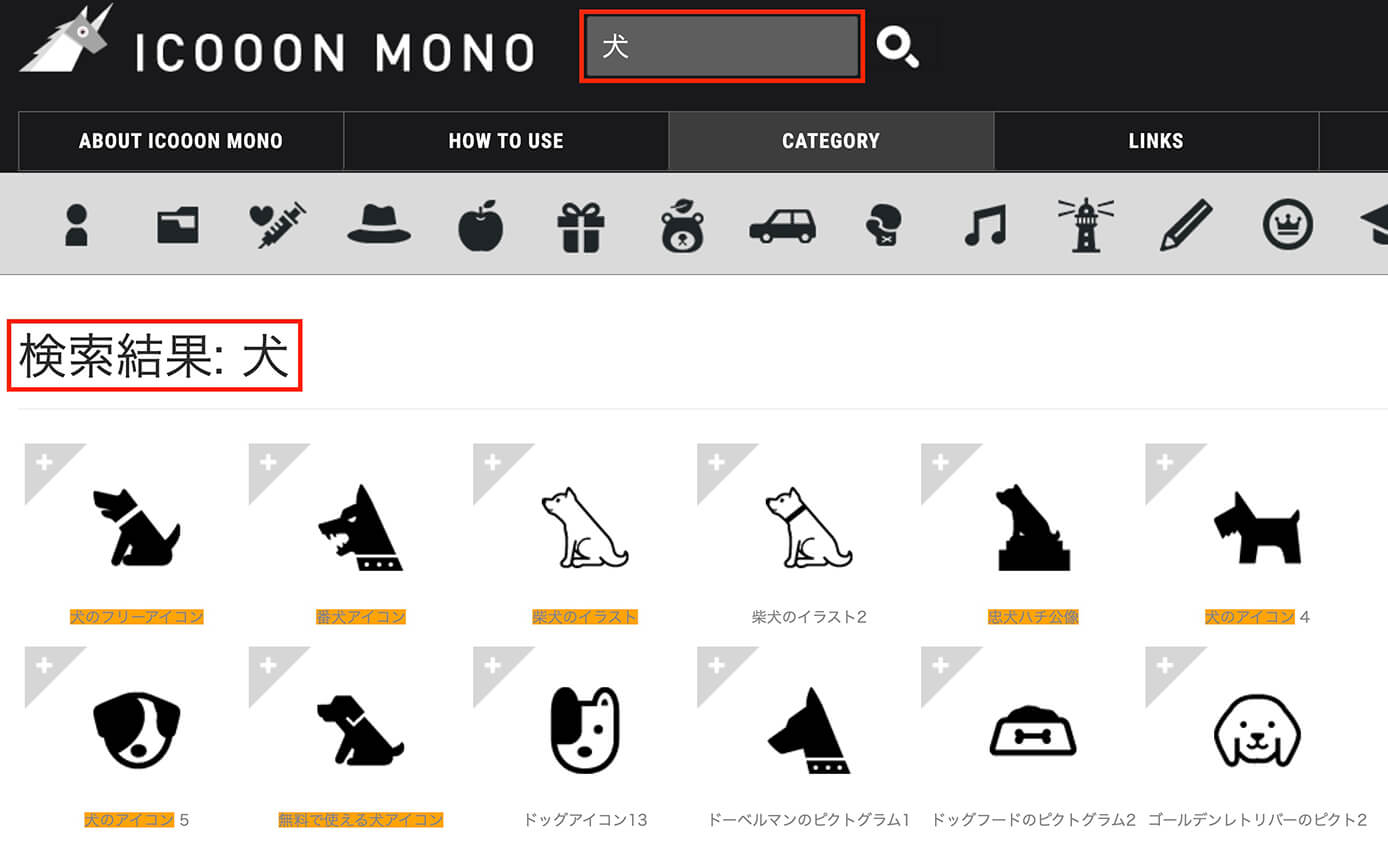
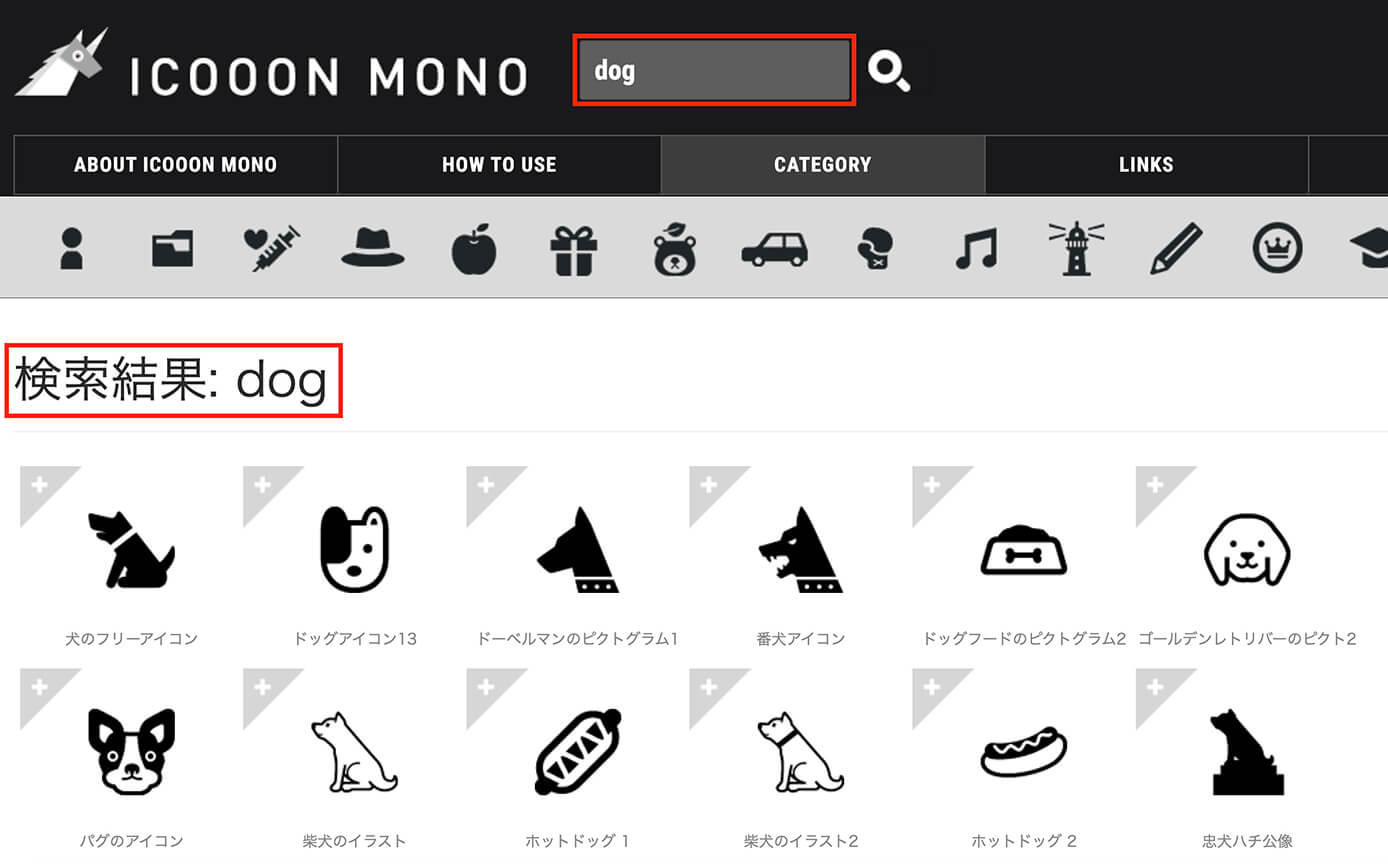
例えば、『犬』と『dog』で検索してみます。

icooon-mono:『犬』で検索

icooon-mono:『dog』で検索
検索結果は微妙に違いますが、どちらも犬関係のアイコンが表示されました。
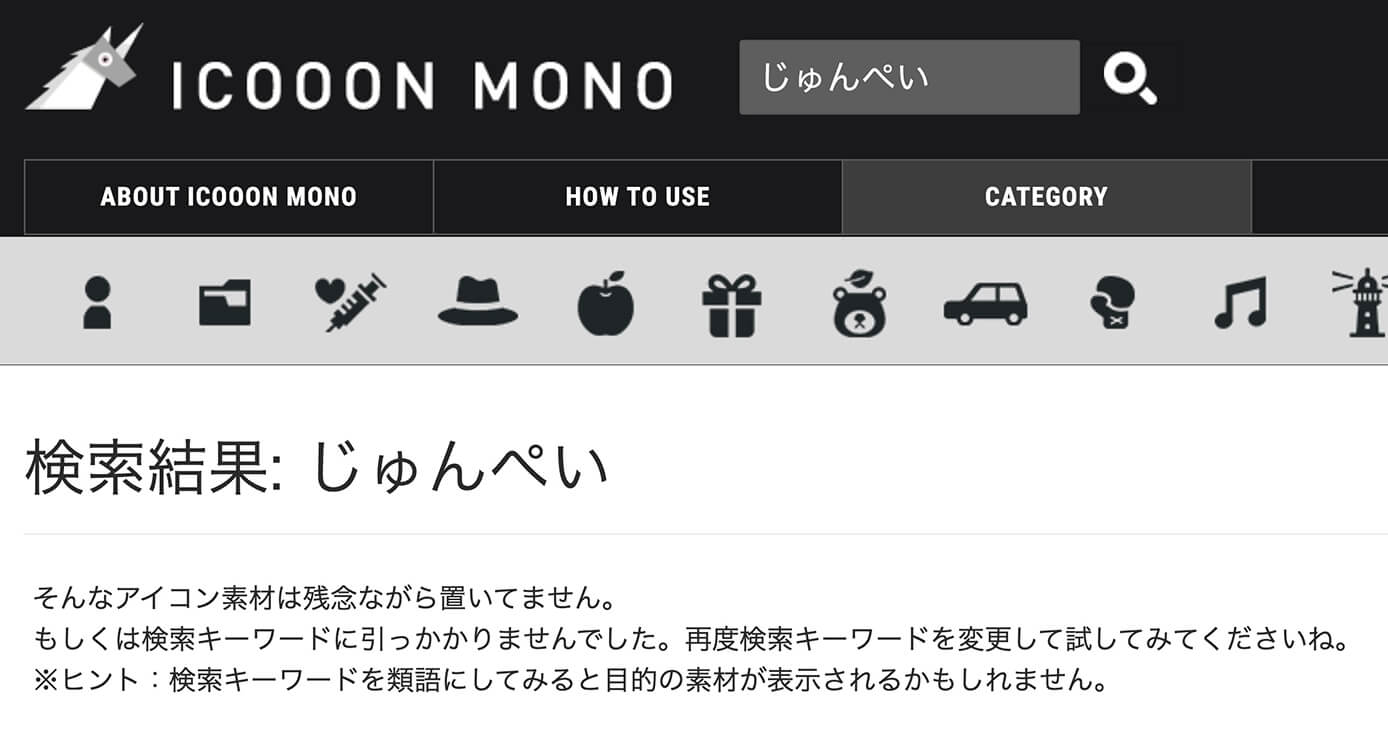
ちなみに見つからなかったときは、
「そんなアイコン素材は残念ながら置いてません」
と冷たく言われますが気にしないようにしましょうw

icooon-mono:検索結果(見つからない場合)
icooon-monoの使い方・番外編(個性的なアイコンから探す)
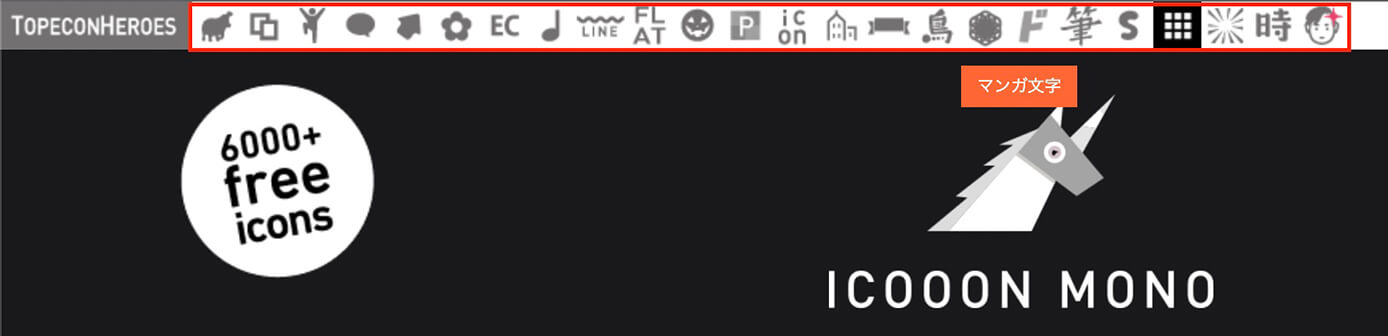
実は、ページ上部にはこのようなアイコンがあります。

icooon-mono:ページ上部のアイコン
上の画像は、『マンガ文字』にカーソルをあてている状態です。
それでは、『マンガ文字』をクリックしてみます。

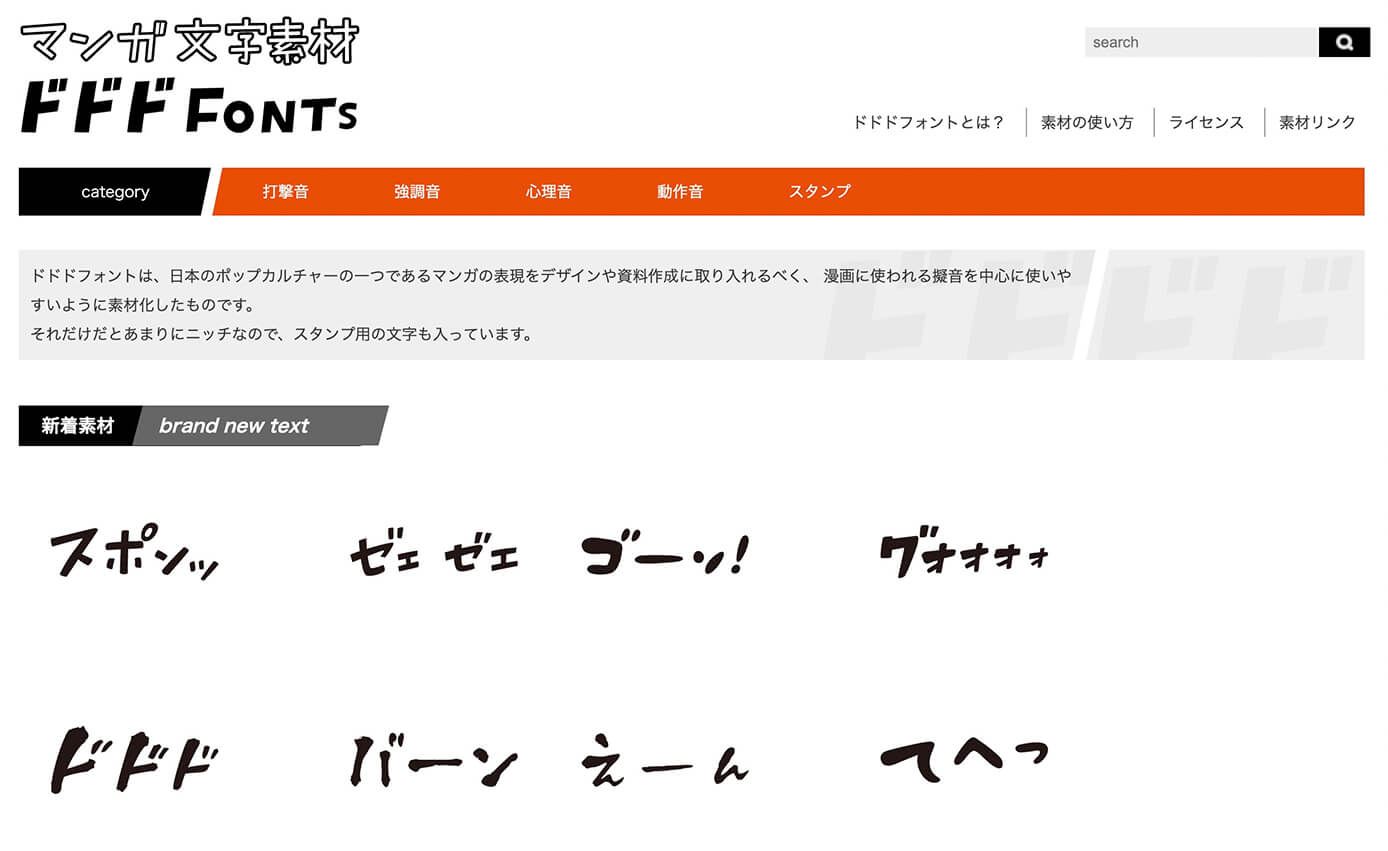
icooon-mono:マンガ文字素材
かなり個性的な文字素材ですね。
これもアイコン同様に色などを変えられます。

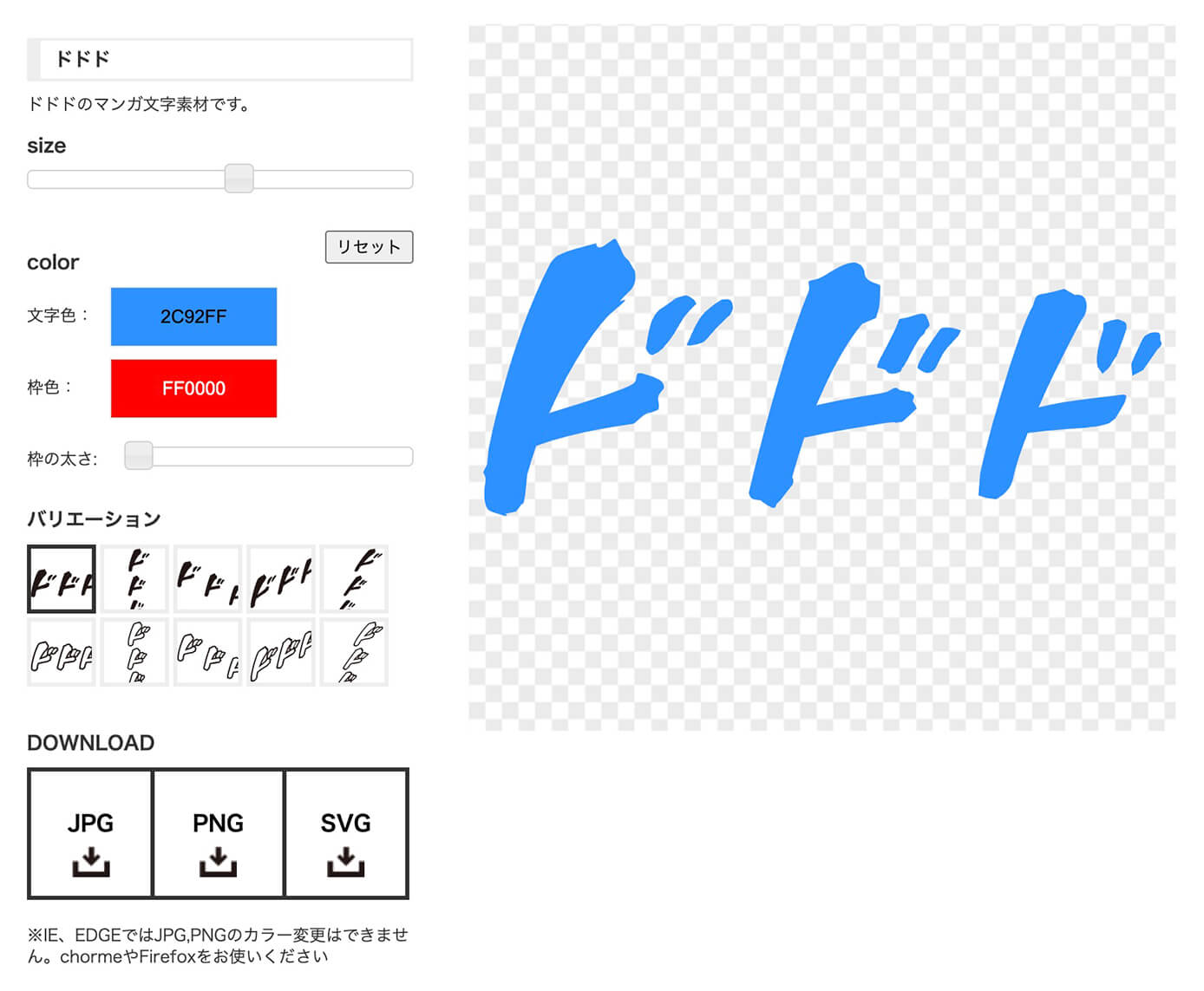
icooon-mono:マンガ文字素材編集画面
これら『icooon-mono』のページ上部にあるアイコンたちはそれぞれ別ページになるので、ページのレイアウトが多少違います。
また、使用する際にはライセンスを確認しましょう。
まとめ
今回はフリーアイコン素材サイト『icooon-mono』の使い方を解説してきました。
ライセンスの確認が必要な場合もありますが、色やサイズを自由に変えられるのは便利ですね。
デザイナーさんには特に便利なサイトかと思います。
以上になります。