今回は、前回の『Lightning』を使ってサイトを作る方法(前編)に続き、カフェをイメージした簡単なページを作っていきたいと思います。
今回は、固定ページの中身を作っていくところから始めます。

(有料になっていたらすいません🙇♂️)
WordPressの無料テーマ『Lightning』を使ってサイトを作る方法(後編)
今回の流れは以下になります。
- 固定ページの中身を作成
- 余白を作る
- 1つ目のコンテンツを作成
- 2つ目のコンテンツを作成
- 新着記事を表示させる
- マップを埋め込む
それでは、順番に解説していきます。
固定ページの中身を作成
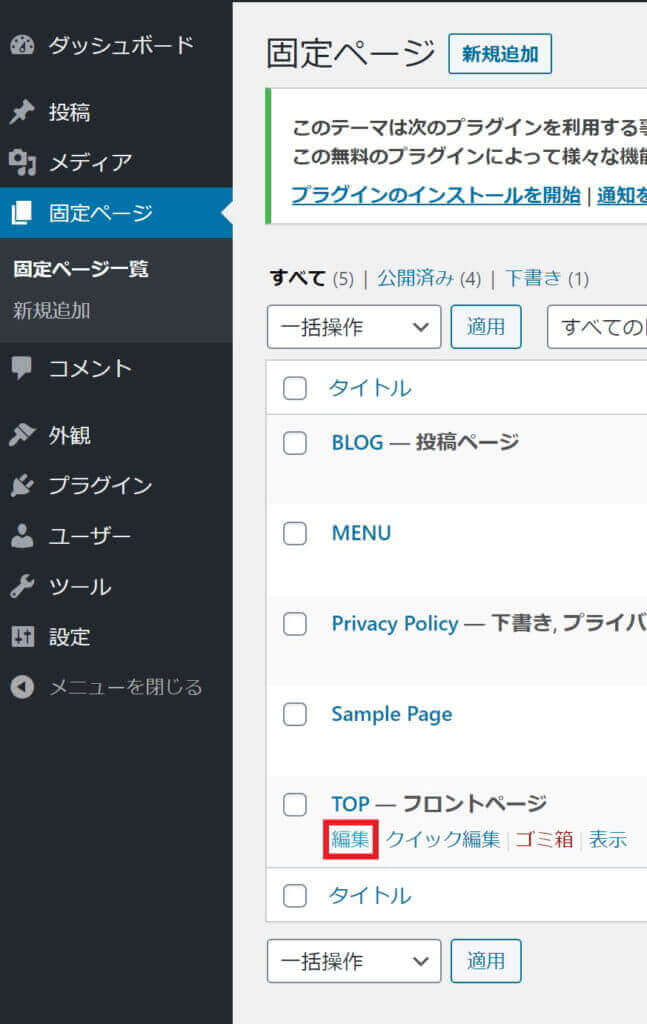
まず、前回作ったTOPページの編集をクリックします。

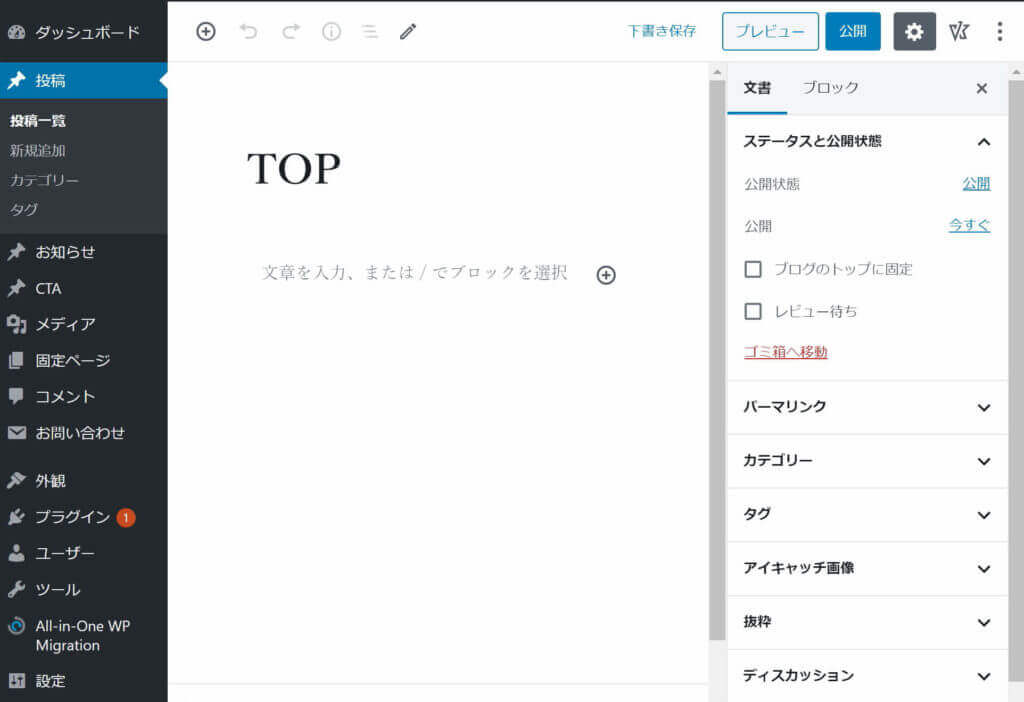
すると次の画面になります。

これはブロックエディタと呼ばれるエディタで、プラグインを使えば以前のクラシックエディタにすることも出来ますが、それでは今回のやり方は通用しないので、クラシックエディタに慣れている人もこれを機にブロックエディタに慣れていきましょう。
余白を作る
最初に、スライドショーと最初のコンテンツの間に、余白を作りたいと思います。
要素同士がぴったりくっついていたら変ですからね。
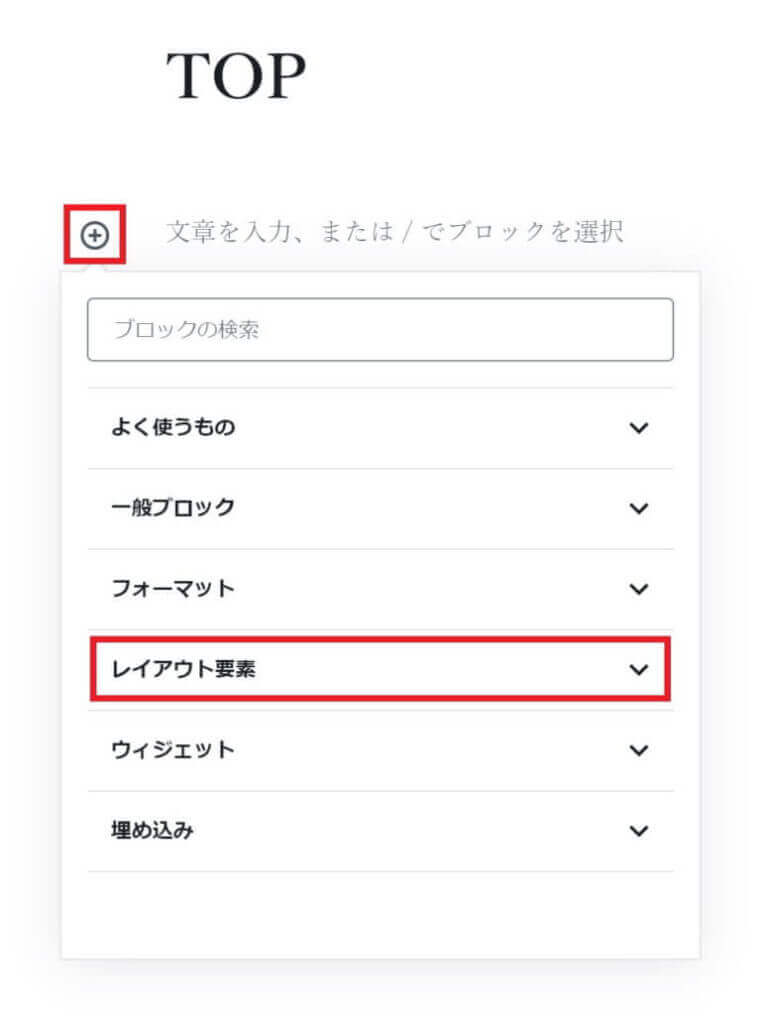
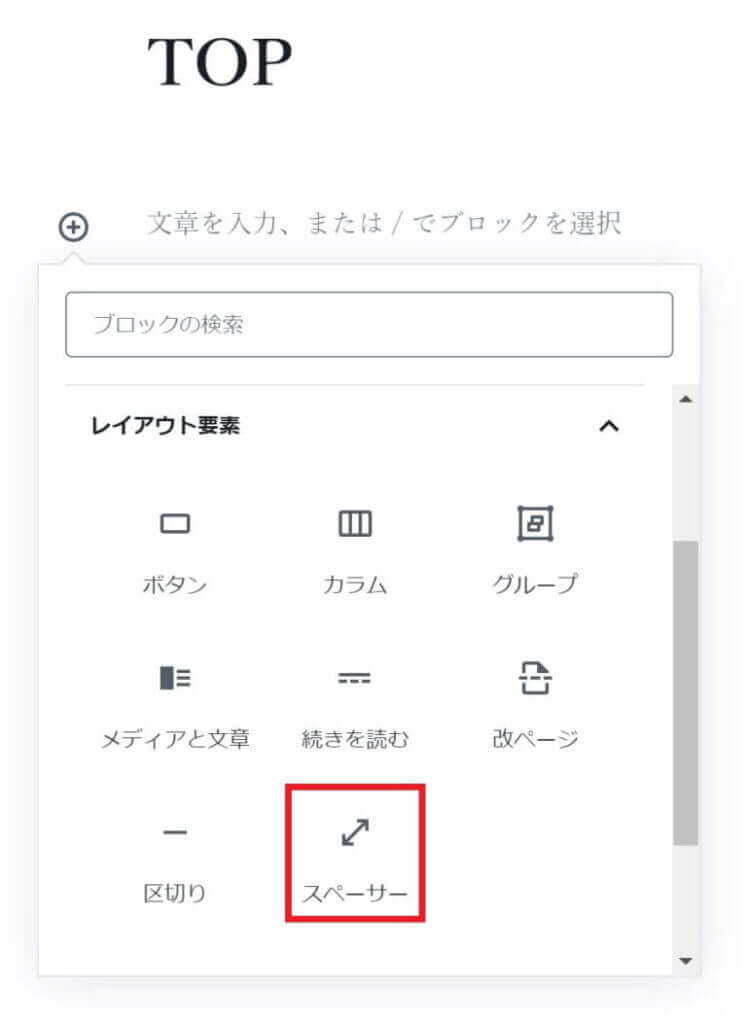
まず、編集画面の+をクリックするとメニューが表示されるので、レイアウト要素をクリックします(デフォルトではよく使うものが開いているので、少し下にスクロールするかよく使うものをクリックして閉じましょう)

すると、以下のメニューが現れるので、スペーサーを使います。
『余白 = スペース = スペーサー』ですね。

スペーサーをクリックすると、次のように余白が出来ます。

そして、右側の余白の設定で高さをピクセルで指定できます。
デフォルトでは100pxになっていますが、今回は50pxとしたいと思います。
コードでは margin-top: 50px; と書いていると、イメージして下さい。
1つ目のコンテンツを作成
次は、コンセプトというコンテンツ(セクション)を作っていきます。
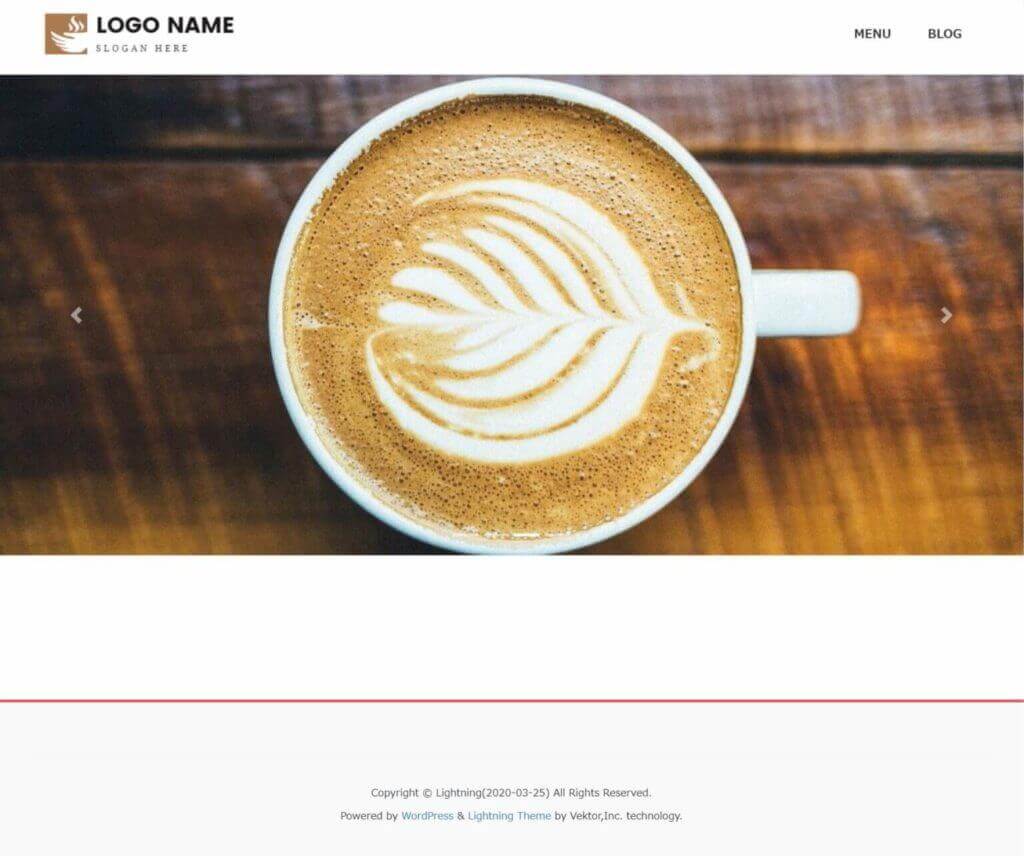
まずは、先ほどの余白を作っただけの状態を確認してみます。

スライドショーの下には、まだ何もありません。
ここにこれから色々と作っていきます。
カラムの設定
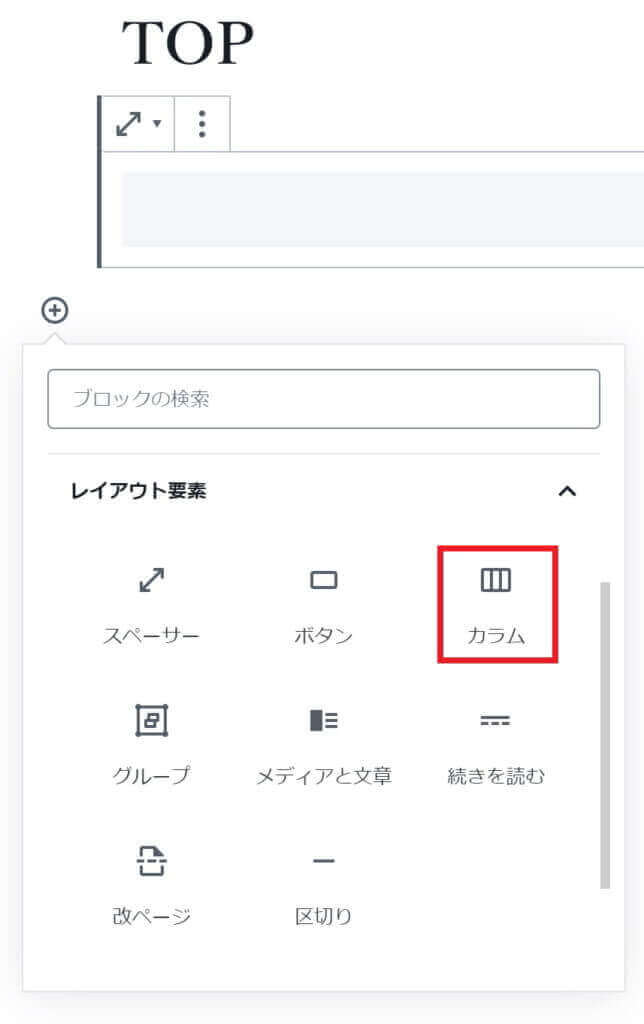
それでは先ほどと同じように、+をクリックした後にレイアウト要素をクリックします。
そして、今回はカラムを設定したいので、カラムをクリックします。

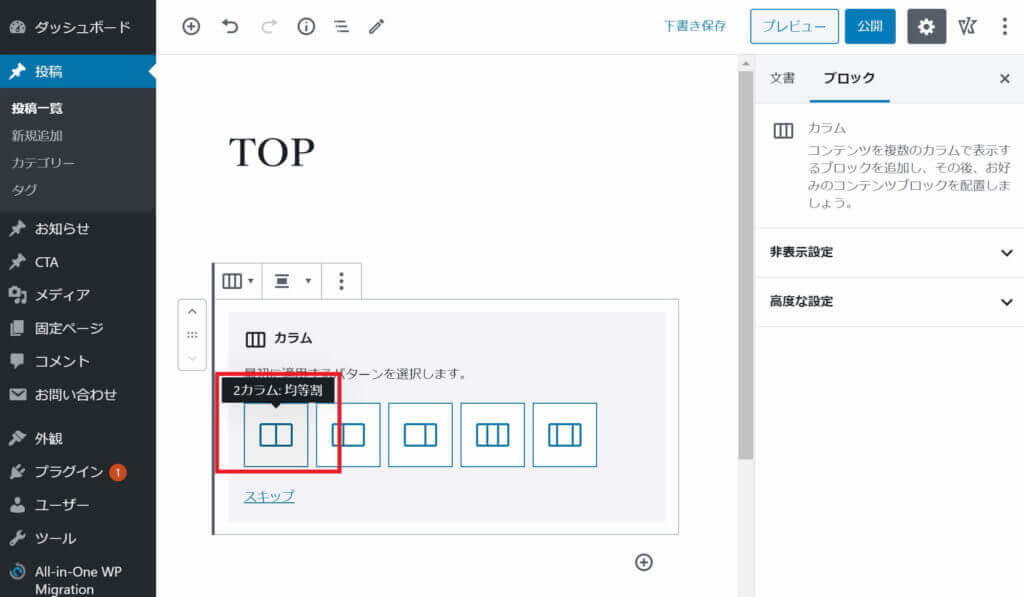
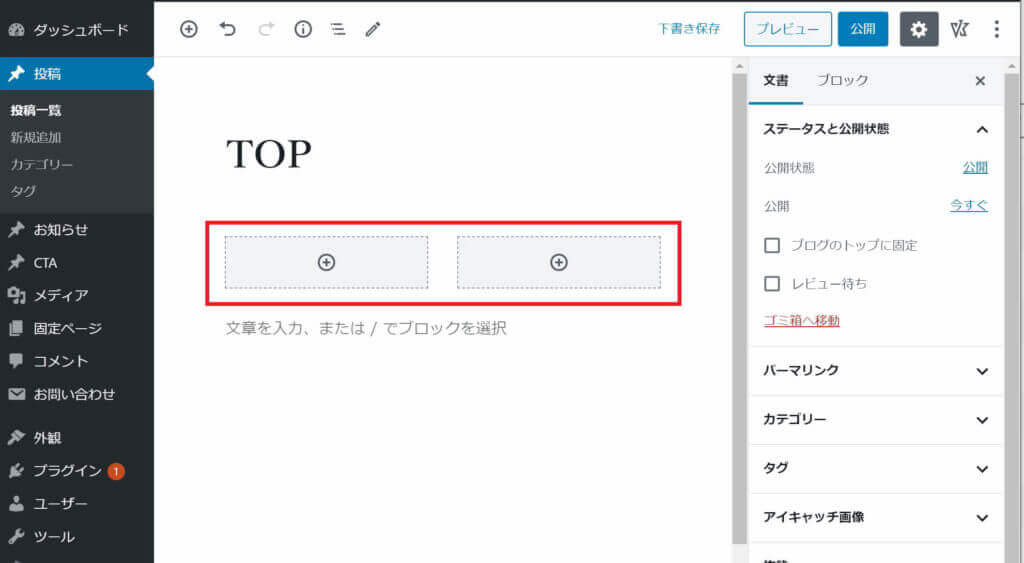
すると次のような表示がされるので、今回は2カラム:均等割を選択します(アイコンにマウスをホバーすると画像のように2カラム:均等割と文字が表示されます)

すると、2カラムの表示がされます。

そして、この左側に画像、右側にテキストを入れていきます。
画像を設定
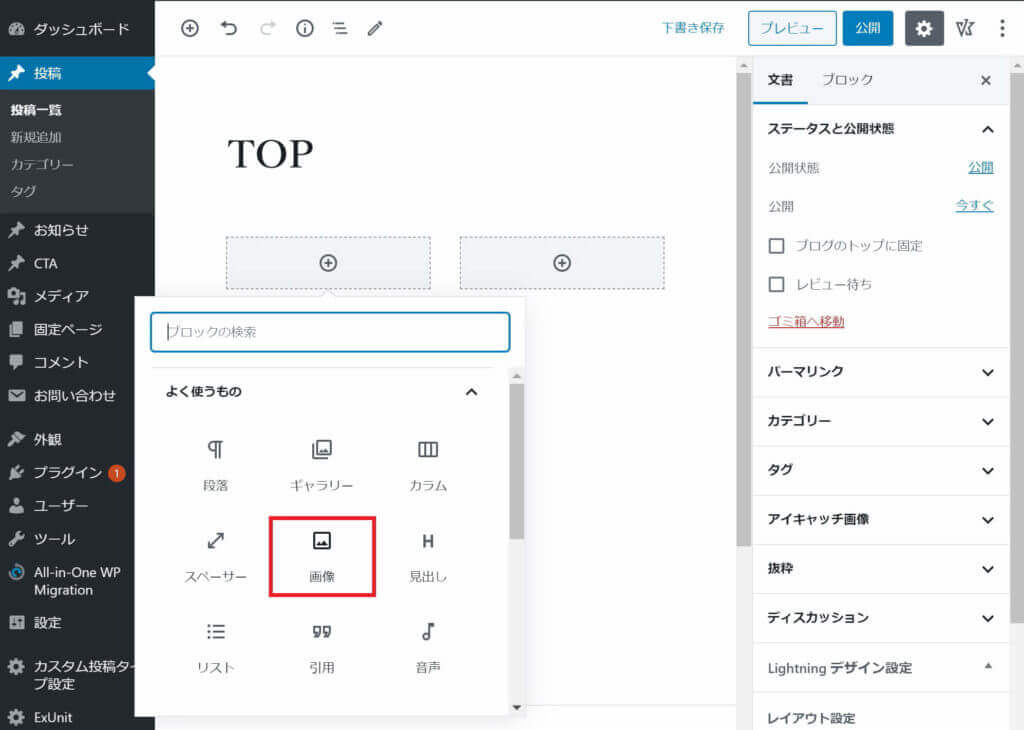
まずは画像です。
左側の+をクリックして、今回はよく使うもの(または一般ブロック)の中にある画像をクリックします。

そして、画像を選択すればOKです。
次は、右側にテキストを入れていきます。
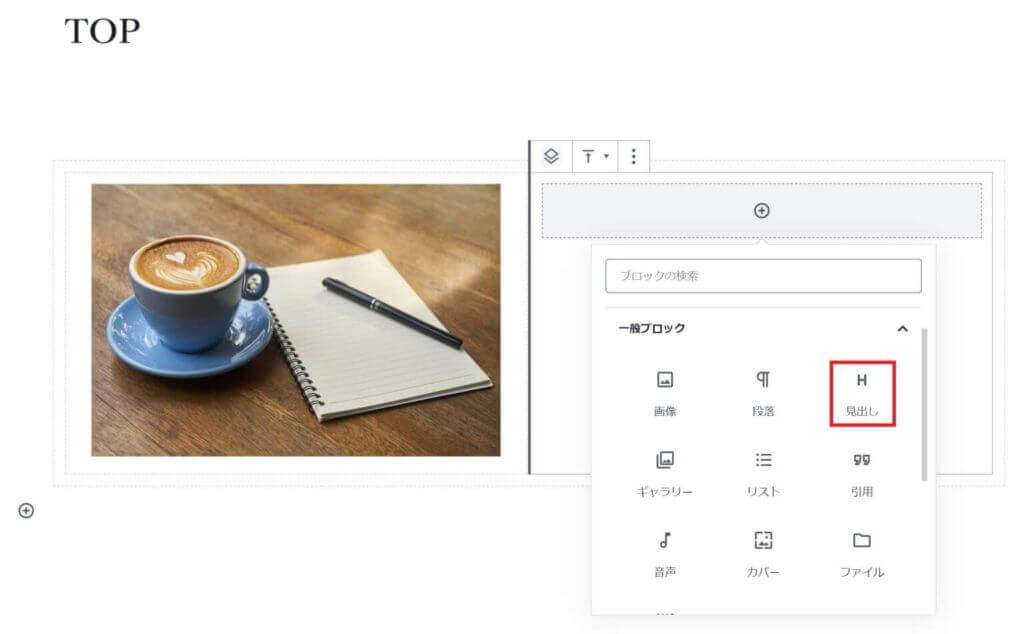
見出しを入力
まず、一般ブロックをクリックしてから、見出しをクリックします。

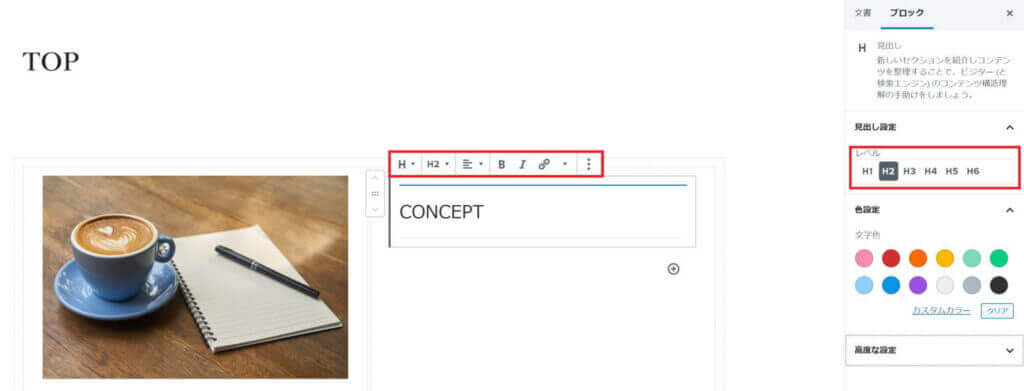
そして、『CONCEPT』と入力します。

今回はh2タグとしましたが、h3~h6にも変更可能です(h5とh6は右側からのみ)
他にもフォントの太さや色、リンクの設定なども出来ます。
本文を入力
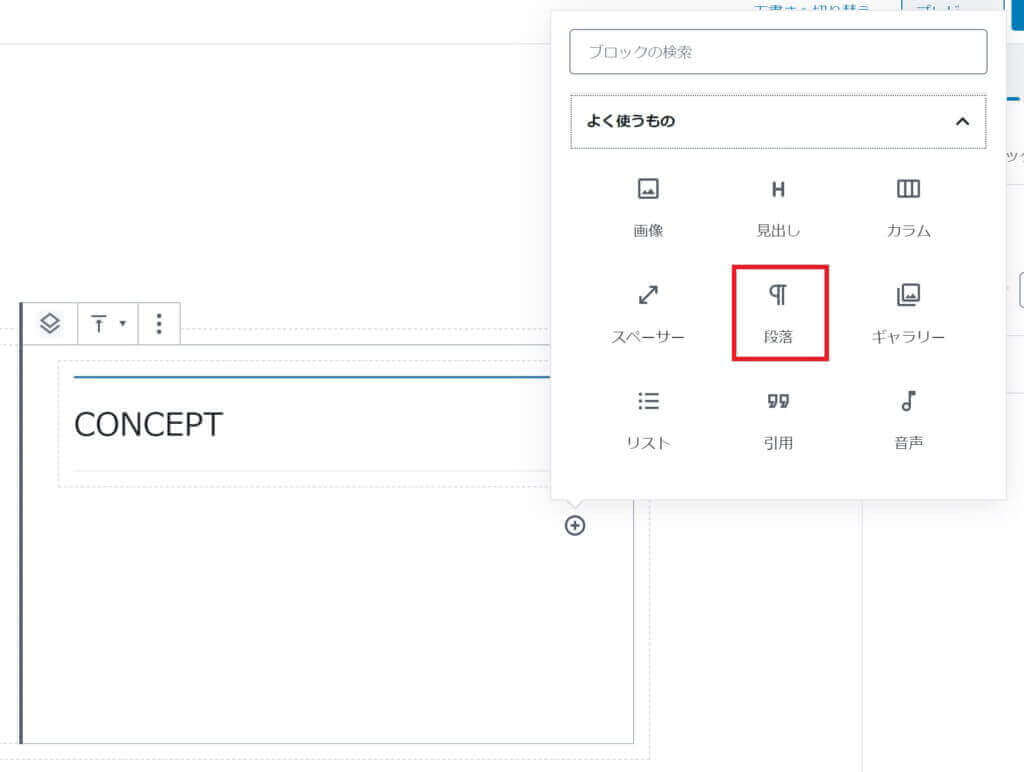
次は見出しの右下にある+をクリックして、よく使うもの(または一般ブロック)の中にある段落をクリックします。

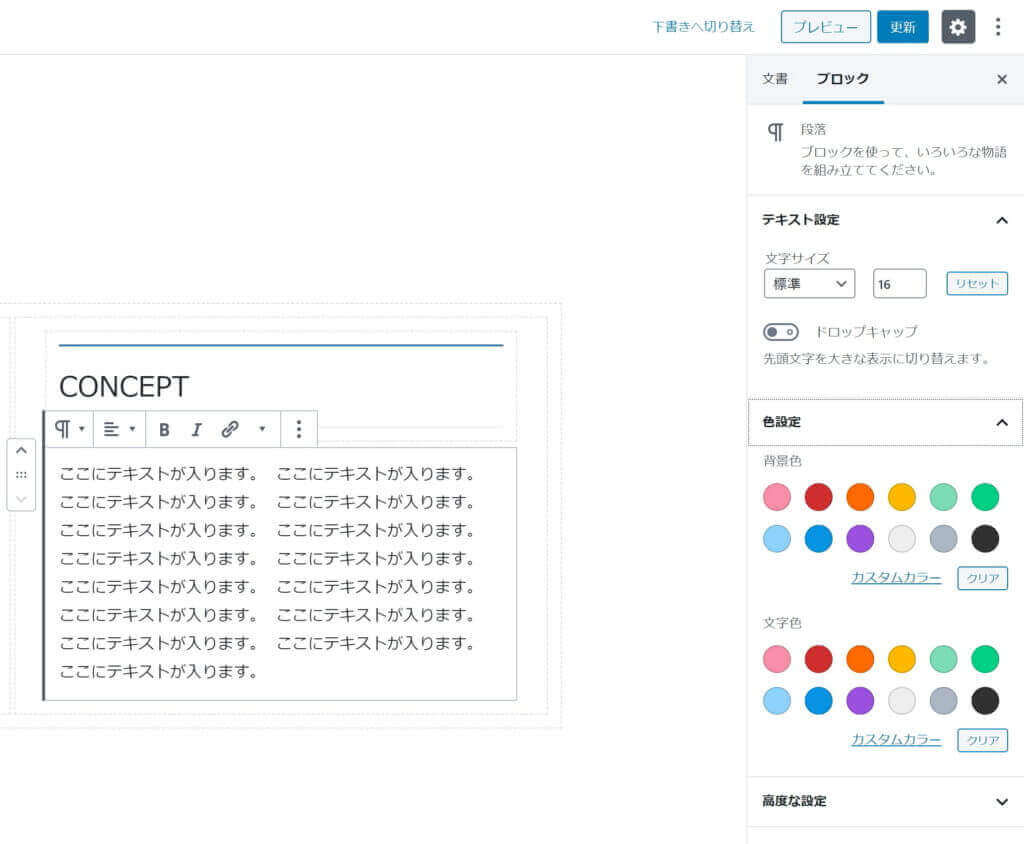
すると、テキストを入れられるようになります。

ここでも、見出し同様に色々と設定可能です。
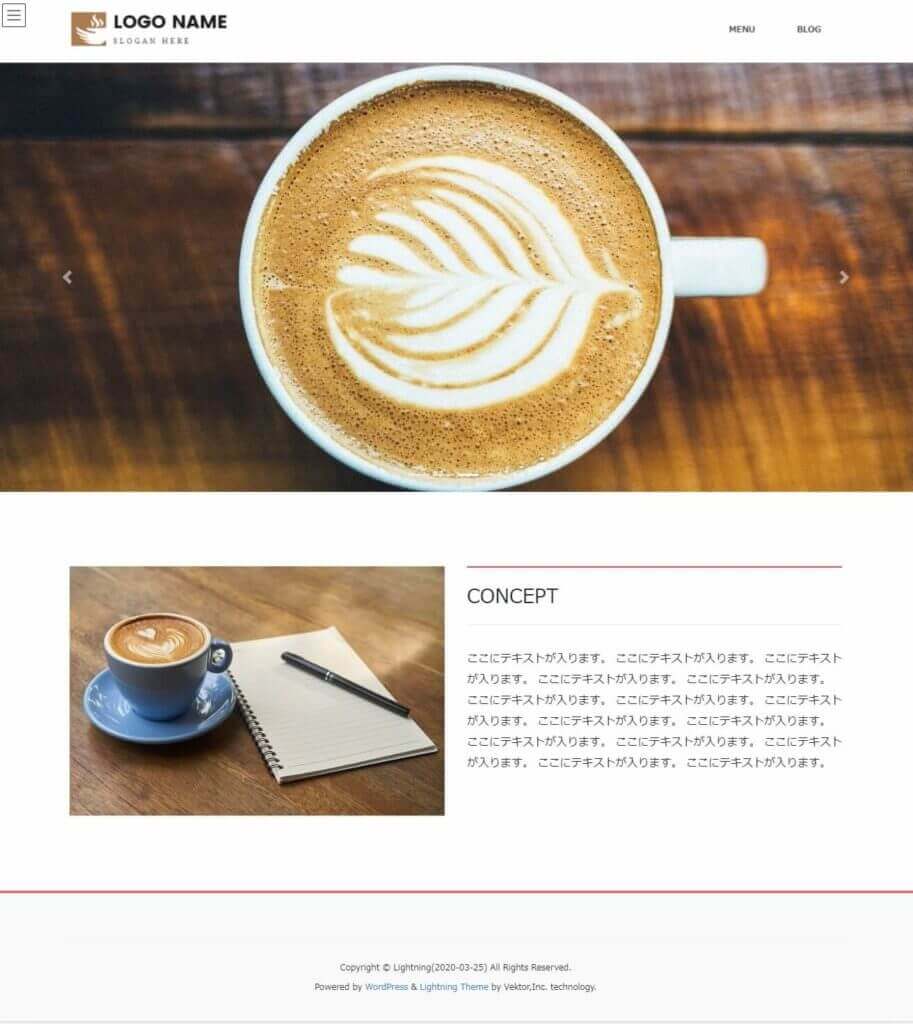
ここで、一旦画面右上にあるプレビューをクリックして、表示を確認してみます。
すると、最初の状態と比べてコンテンツが追加されたのが分かります。

ちなみに、レスポンシブにもなっているのでとても便利です。
2つ目のコンテンツを作成
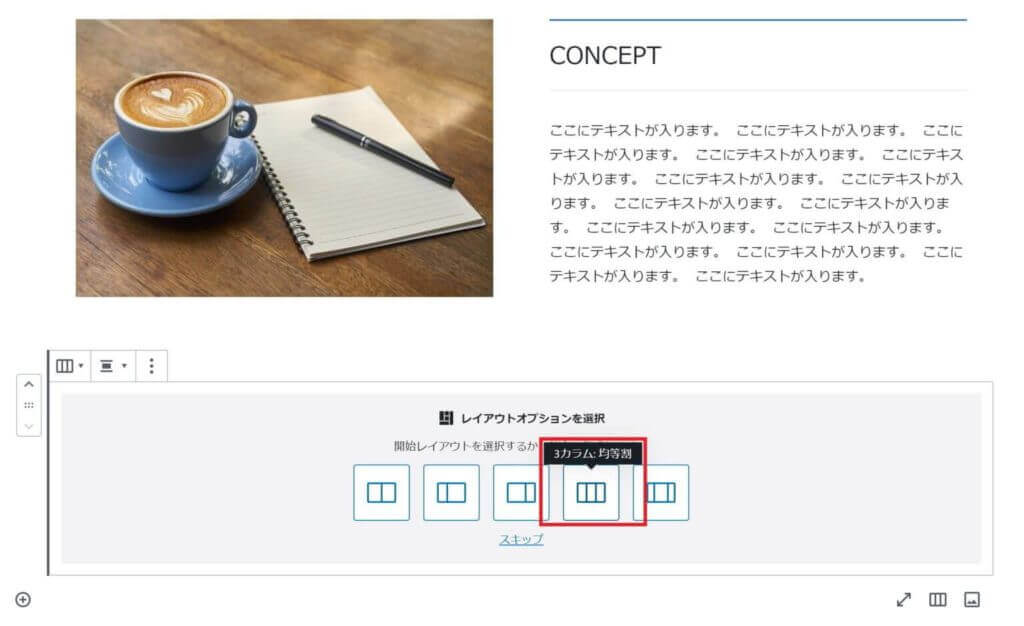
次は、3カラムのコンテンツを作っていきます。
これも引き続き固定ページのTOP、というか先ほどのコンテンツの下に作っていきます。
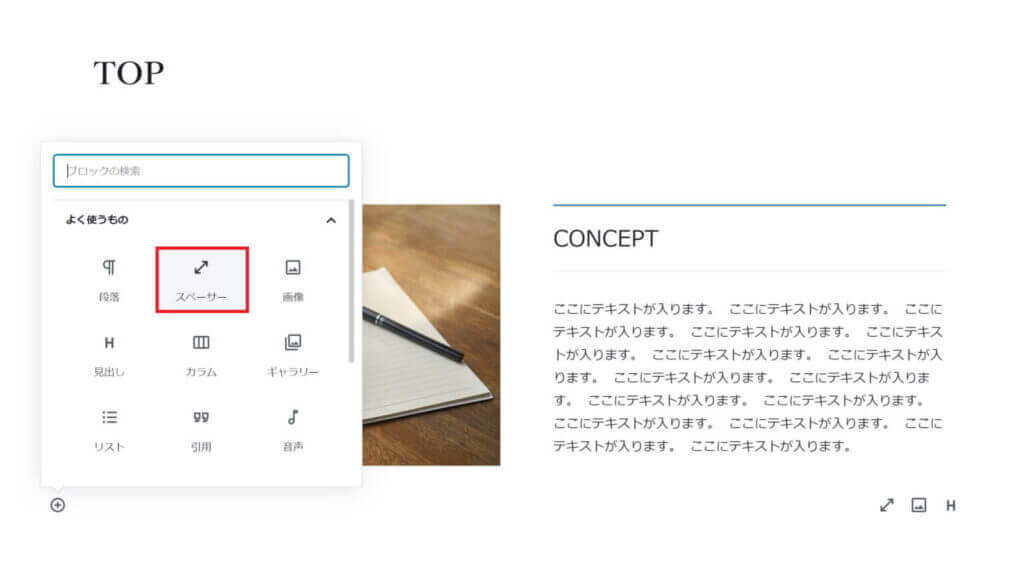
ここも先ほどと同じように左下の+をクリックして、スペーサーで余白を作ります。
今回も高さは50pxとします。

そして1つ目と同様にカラムの設定ですが、今回は2カラムではなく3カラム:均等割にします。

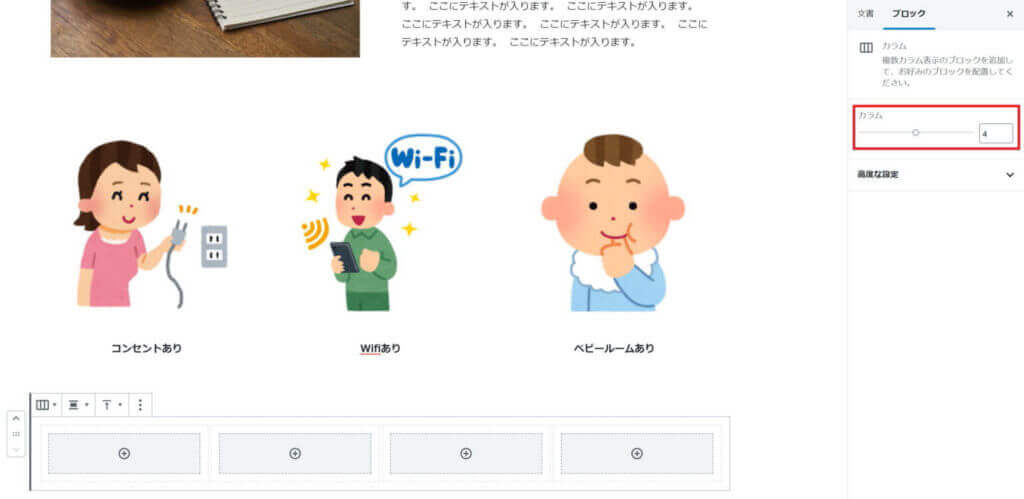
そしてカラムが3つになったので、1つずつ画像とテキストを入れていきます。
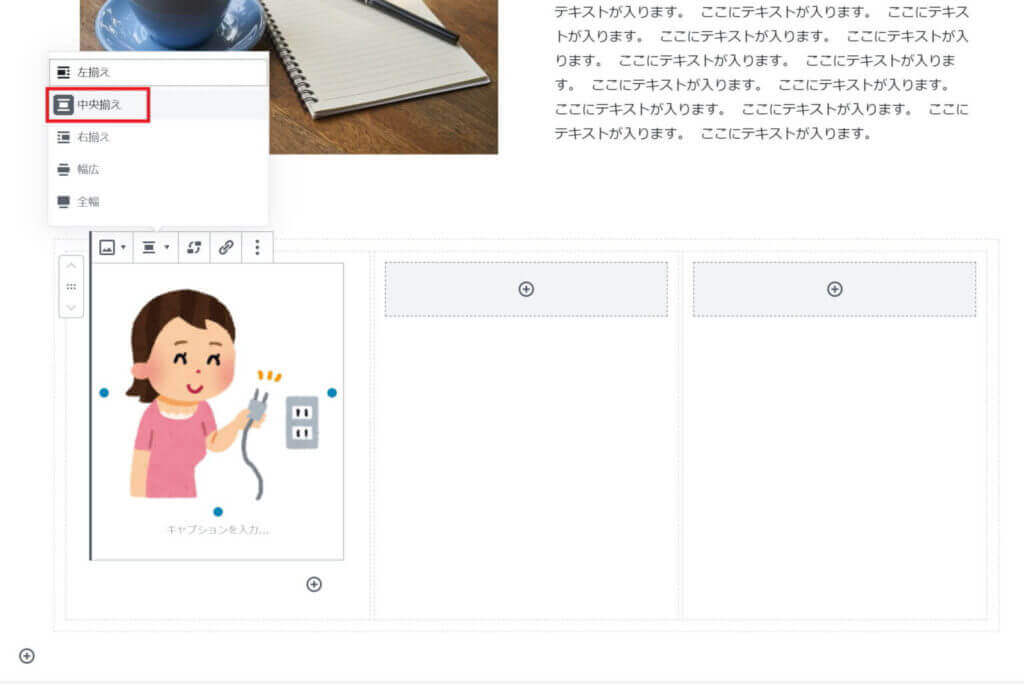
まず1つ目に画像を入れてみます。

画像を入れた後に画像をクリックすると、中央揃えなど変更することが出来ます。
またこの画像には表示していませんが、画像のサイズは右側のメニューから変更可能です。
そして、テキストは次の画像の赤枠をクリックすると入力できます。

このテキストも太字にしたり中央揃えにできます。
これをあと2つ作ると、以下のようになります。

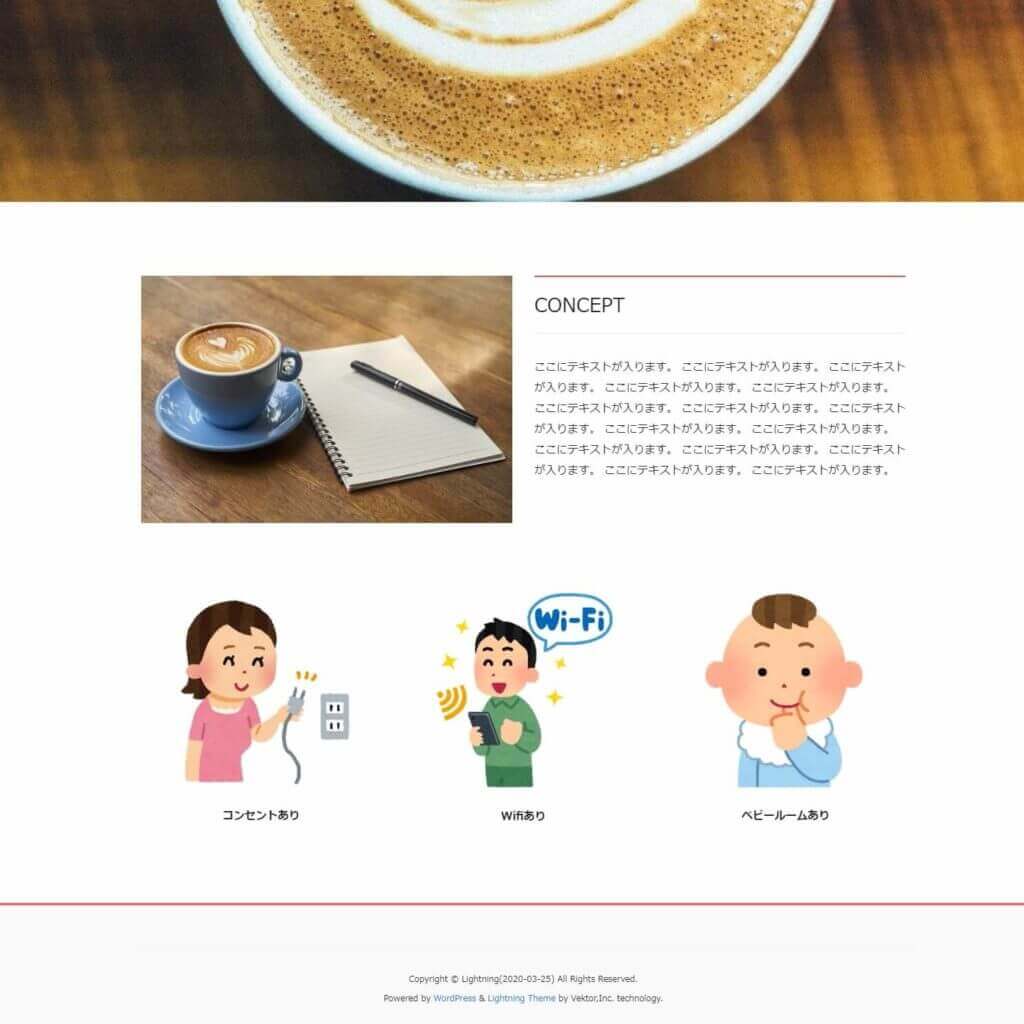
ここで一旦更新して、プレビューしてみます。
そして、次のような表示になっていればOKです。

ちなみにカラムはクリックすると最大3カラムまでしか選べませんが、画面右側から最大6カラムまで選択することが可能です。

新着記事を表示させる
次は、新着記事を4件表示させるようにします。
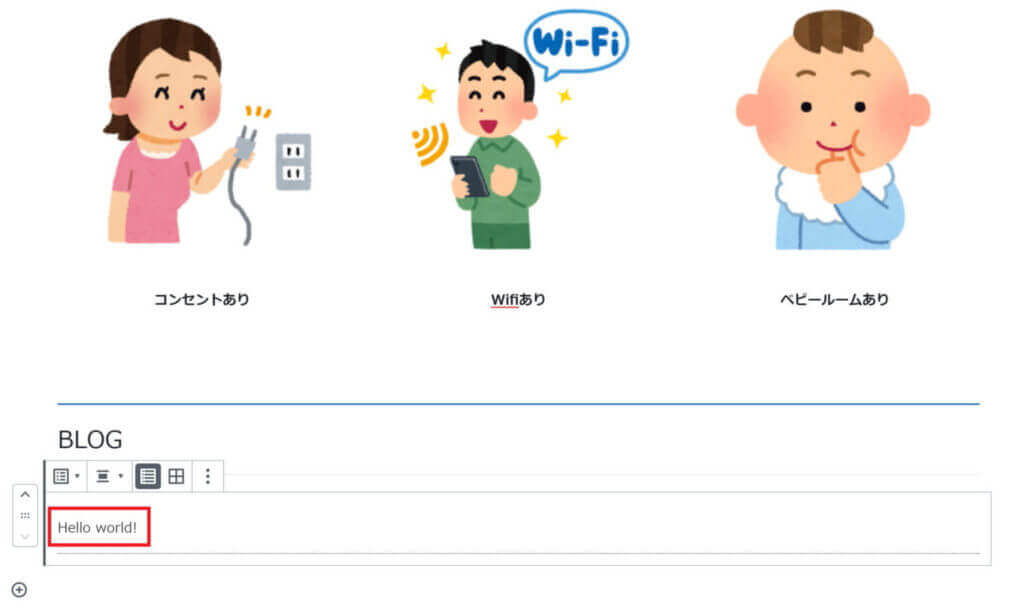
まずはこれまで同様にスペーサーで50px設定してから、見出しとして『BLOG』と書きます。
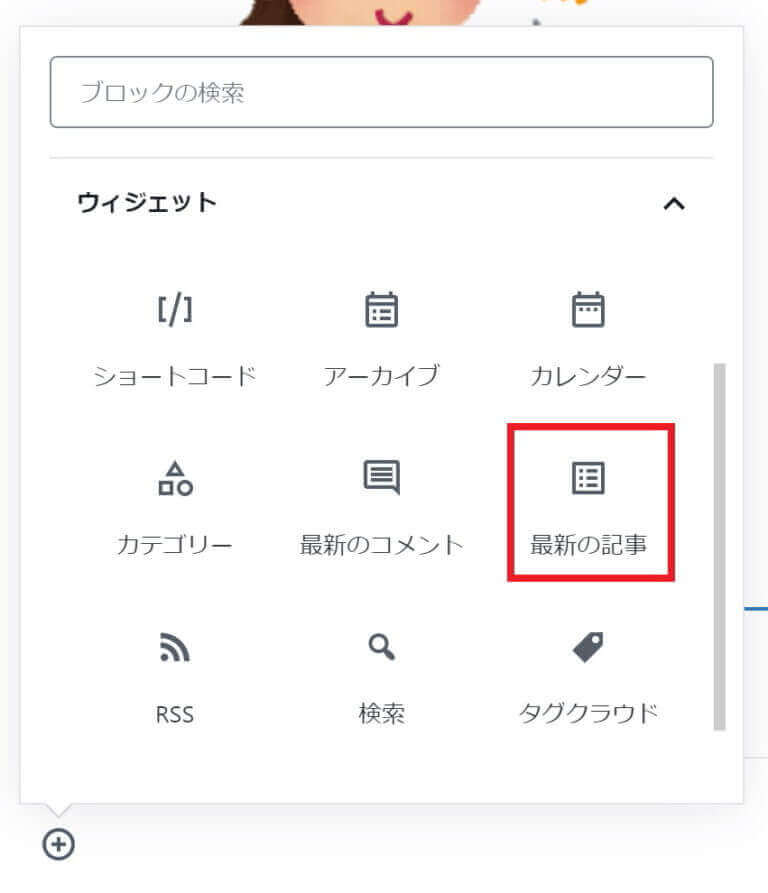
その後ですが、ここで初めてウィジェットという項目を使います。

このウィジェットの中の最新の記事をクリックします。
すると読み込みが始まり、しばらくしてHello world!と表示されれば完了です。
ちなみに、このHello world!というのはデフォルトで作成されている投稿記事のことで、削除することも可能です。

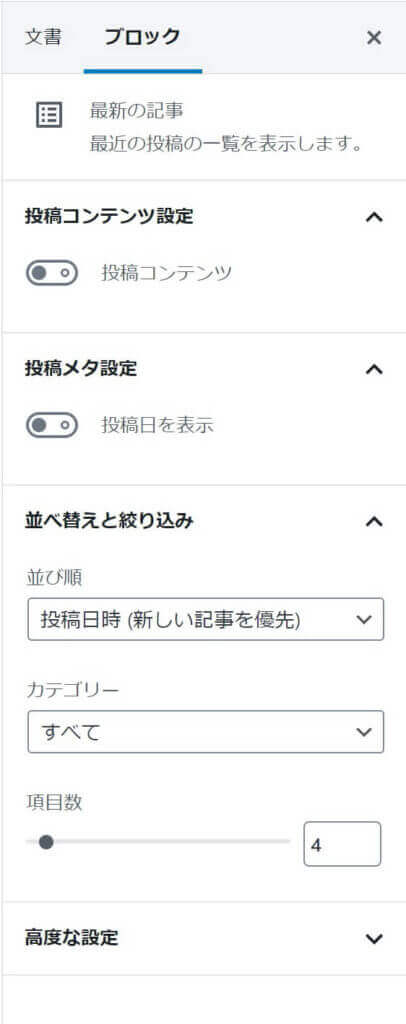
そして最新の記事を何件表示するとか、並び順をどうするとかは右側のメニューから設定できます。

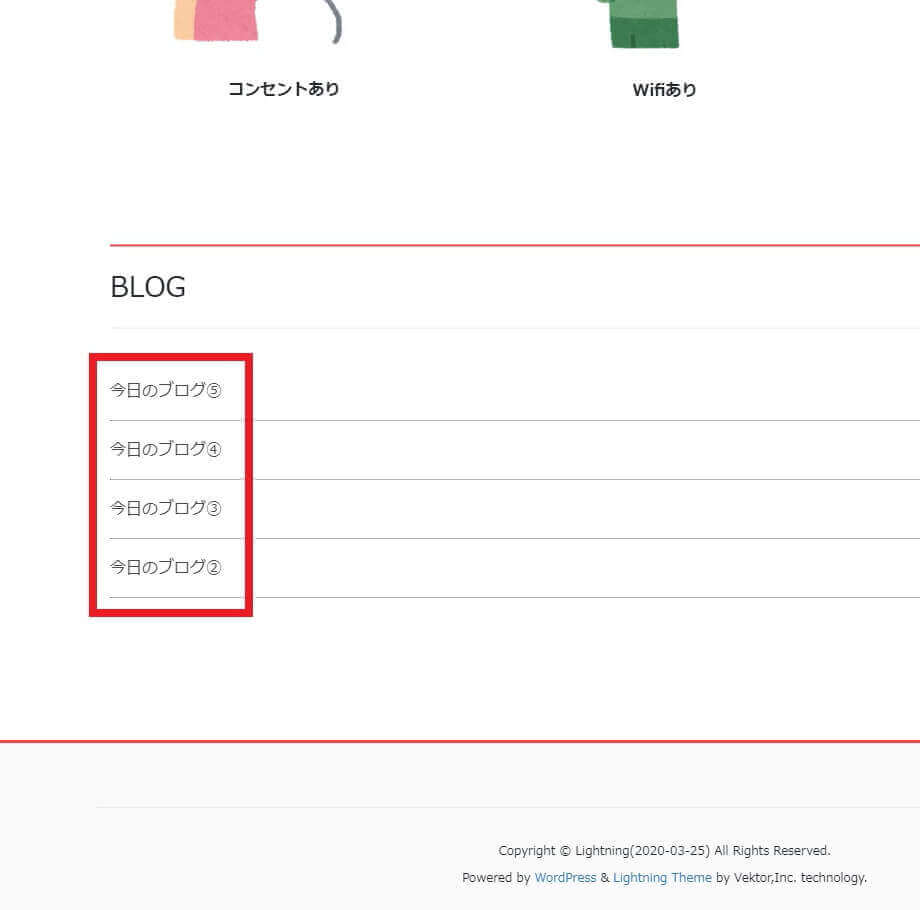
今回は並び順は投稿日時とし、表示数(項目数)は4としました。
それでは試しに『今日のブログ①~⑤』を投稿してみます。
すると次のように最新の4件が表示され、一番古い今日のブログ①は表示されていないのが確認できます。

マップを埋め込む
次は、googleマップを埋め込んでいきます。
まずはいつも通りスペーサーで50pxを設定した後、今回は左側にマップ、右側に見出しと本文(住所)を表示させたいと思うので、カラムを2カラムに設定します。
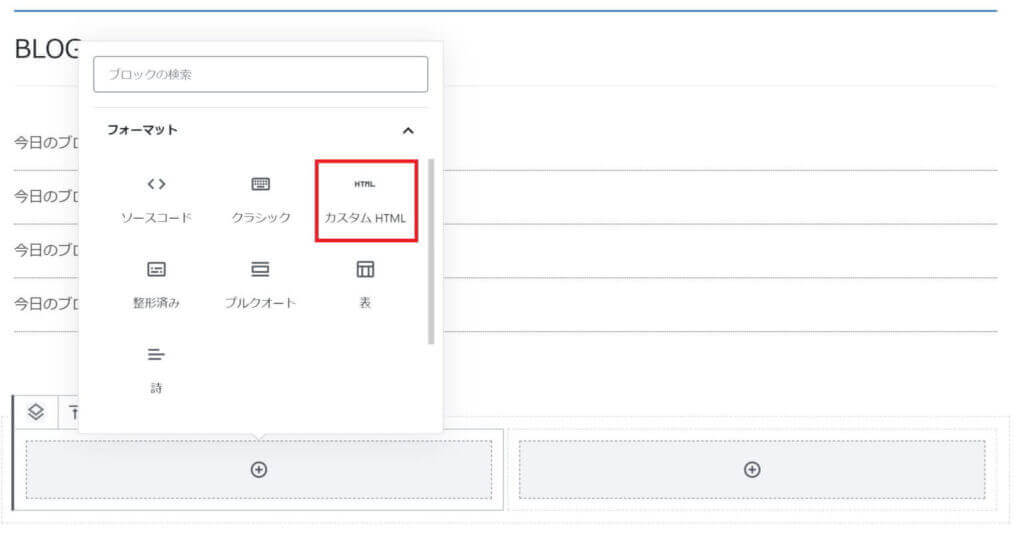
そして、ここで初めてフォーマットを使います。
googleマップを埋め込むには、フォーマットの中にあるカスタムHTMLを使います。

今回は、例として代々木公園の住所を埋め込みたいと思います。
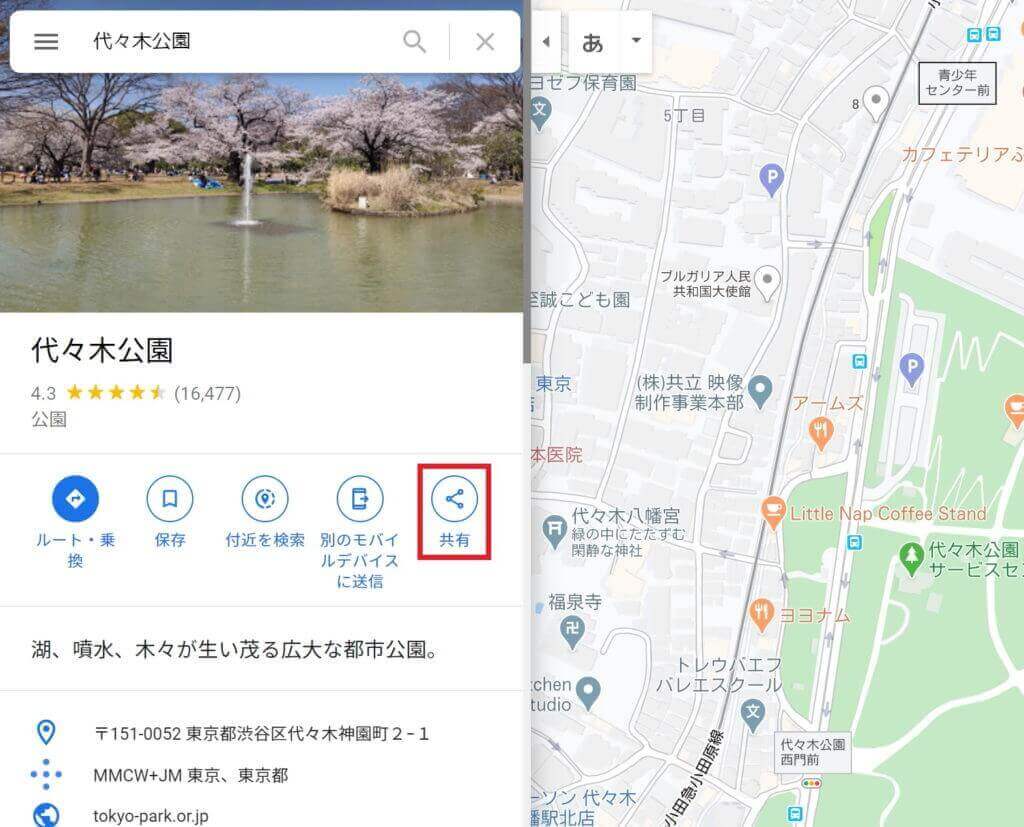
まずは代々木公園でググって、地図をクリックします。

すると次のような画面になるので、ここで共有をクリックします。

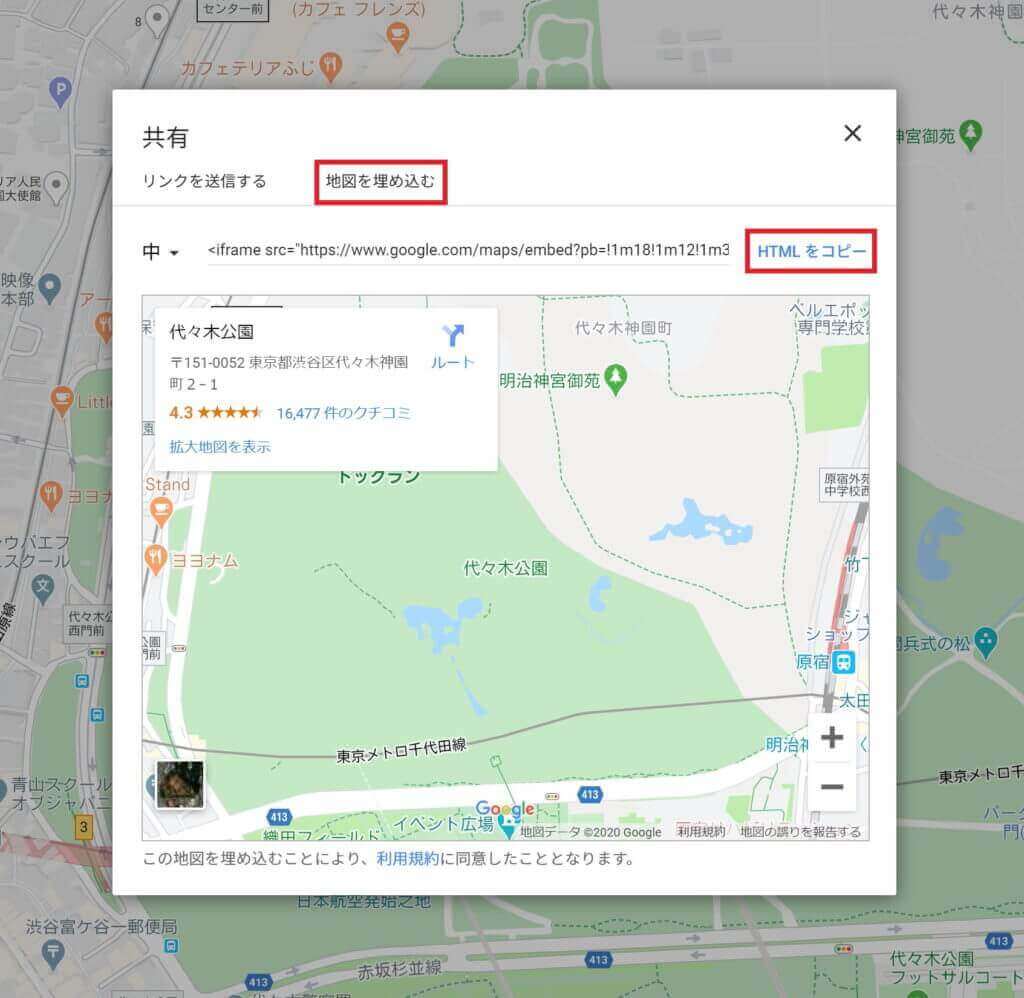
共有をクリックすると、次のような画面になります。

デフォルトでは左側のリンクを送信するになっているので、右側の地図を埋め込むを選択した後にHTMLをコピーをクリックします。
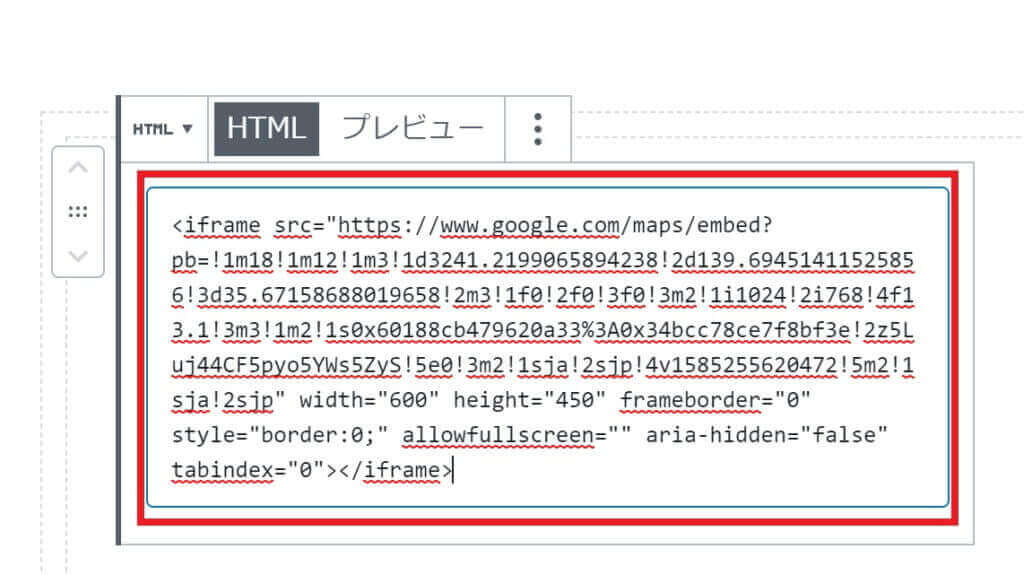
そして、先ほどのカスタムHTMLに戻って、コピーしたHTMLを貼り付けます。

急に長いコードが出てきてビビるかも知れませんが、ただのコピペなので安心してください。
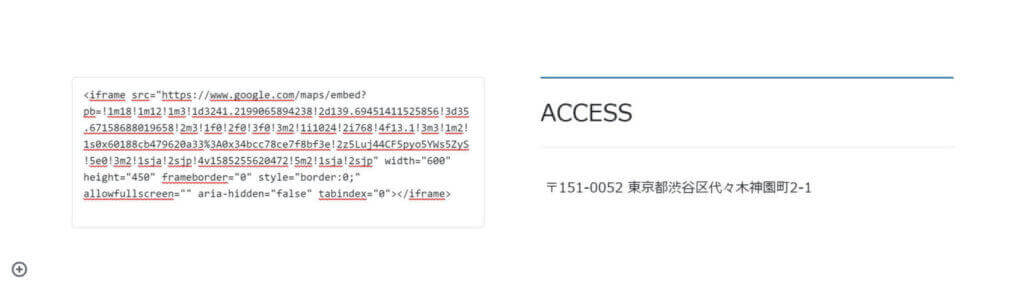
残りの右側はただの見出しと本文なので、今までと同じようにやればOKです。
そして、編集画面では次のようになります。

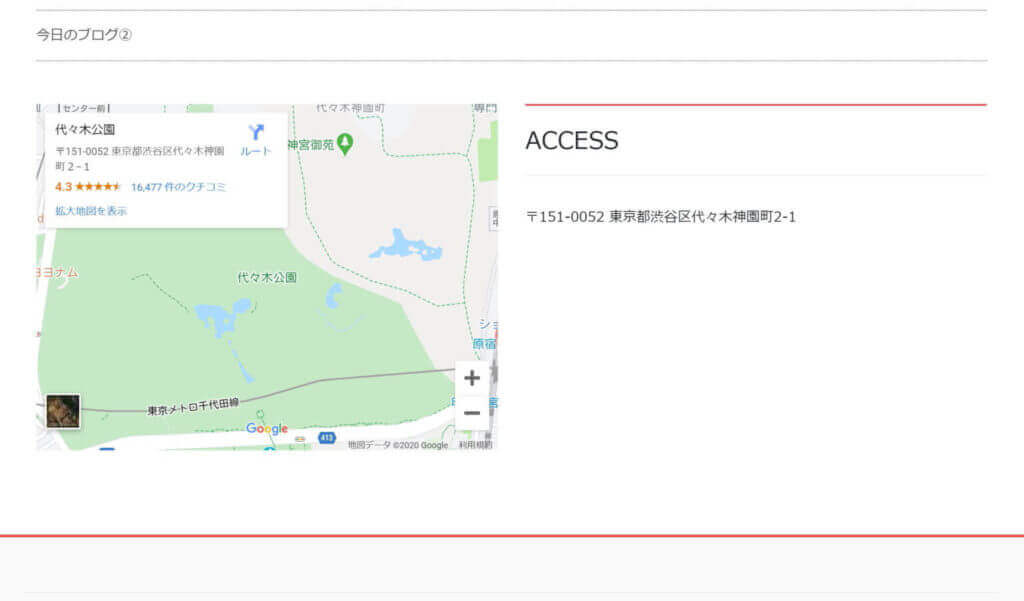
ここで、一旦更新してプレビューしてみます。

ちゃんと地図も表示されていますね。
まとめ
これで一通り完了しました。
あとは追加CSSなどを使ってフォントを変えたり、色々とカスタマイズも出来るので試してみて下さい。
前編はこちら。
-

WordPressの無料テーマ『Lightning』を使ったサイトの作り方(前編)
続きを見る
以上になります。