1件や2件くらいであれば個別に対応していても問題ないかも知れませんが、4件5件と増えてくると混乱しそうになってきます。
そこで今回は万能ツール『Notion』を使って案件管理する方法について解説していきます。
Notionは万能ツールと言われるだけあって出来る事が非常に多く、カスタマイズ性も高いため出来る事を全部書くと大変なので、今回は個人的に使っている案件管理の方法についてのみ解説していきます(もっといい方法はあると思うので、ご自身で色々試してみるといいと思います)
またNotionを使ったコード管理の方法は以下の記事を参照下さい。
-

Notionを使ってプログラミングのコード管理をする方法【日本語対応版】
続きを見る

(有料になっていたらすいません🙇♂️)
Notionを使って案件管理をする方法
まずはNotionをダウンロードします。
ダウンロードして始める方法ですが、こちらの記事を参考にしてみて下さい。
ノートアプリ「Notion」の使い方|注目される特徴と魅力、できることは?
こちらの記事の最後に日本語化の方法が紹介されていますが、Notionの翻訳機能ではなくGoogle Chromeの翻訳機能を使った物なので変な訳し方をされることがあります。
元々Notionは日本語化できませんでしたが、2021年10月に公式から日本語ベータ版がリリースされました。
日本語化の設定方法は以下の記事を参照下さい。
-

Notionを日本語化する設定方法を解説
続きを見る
それでは日本語化した状態でページ作成から解説していきます。
ページ作成
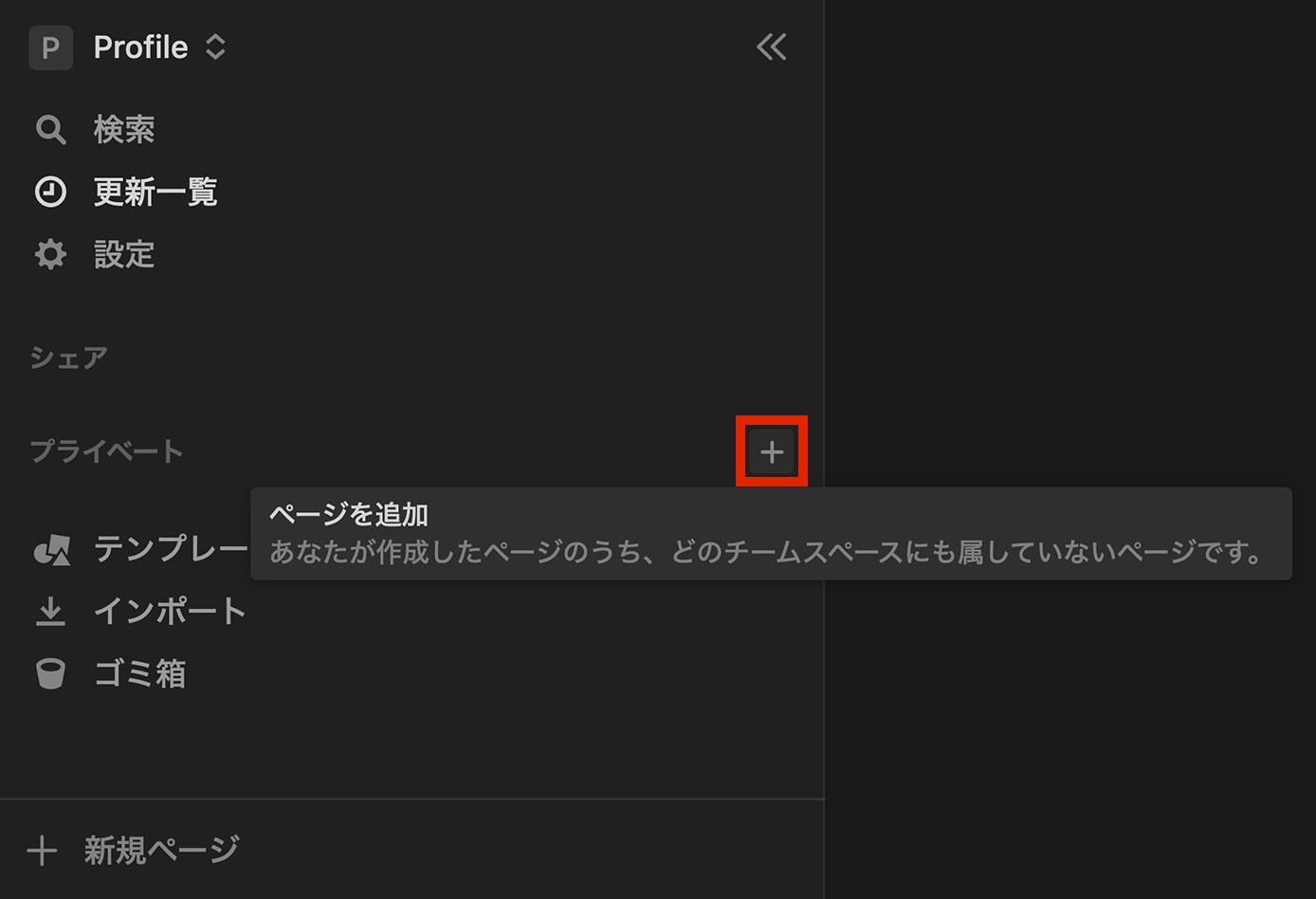
まずはページ左側のプライベートの横にある+をクリックしてページを追加します(+はカーソルを乗せないと表示されません)

Notion:『ページを追加(+ボタン)』か『新規ページ』をクリック
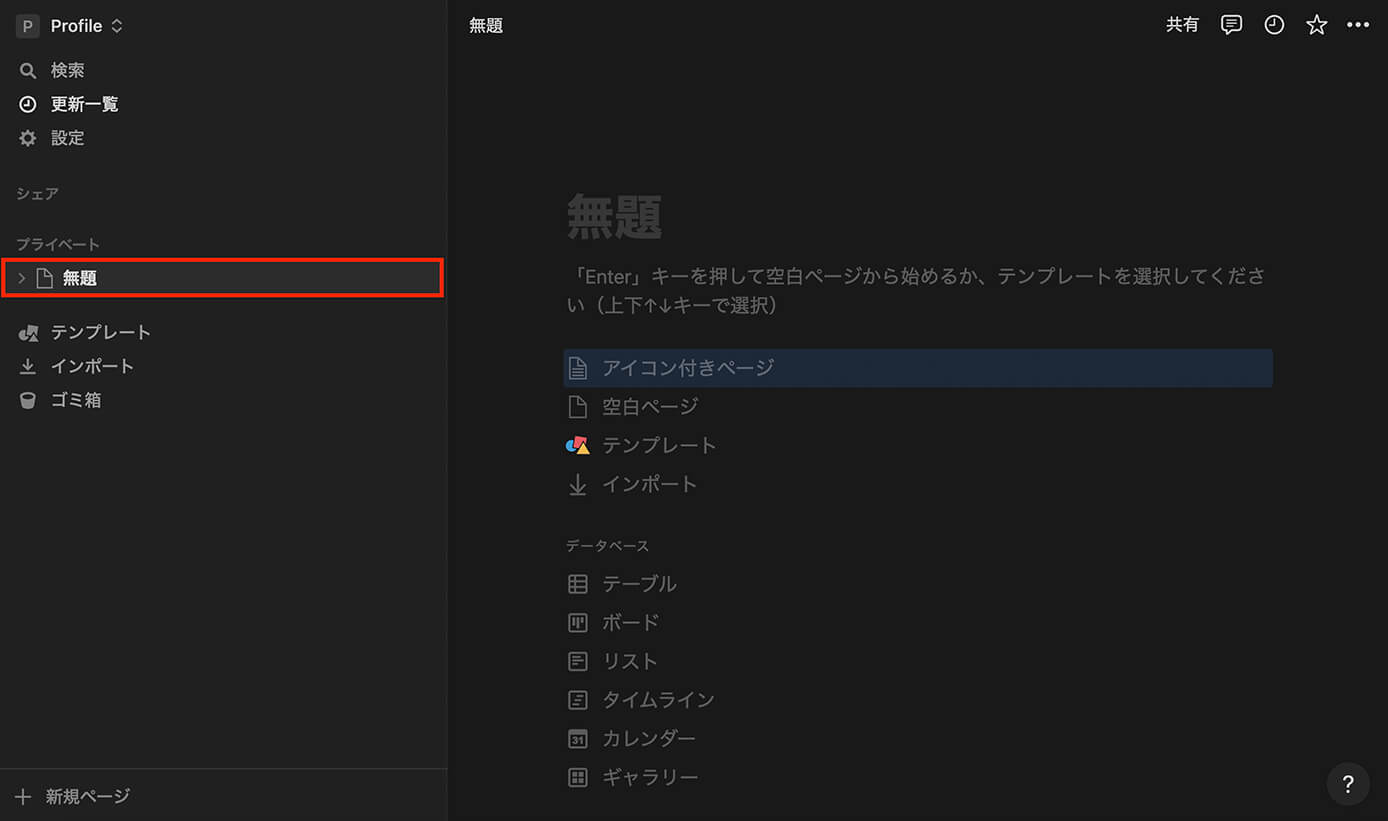
そして『無題』というタイトルのページが作成されました。

Notion:無題ページが作成
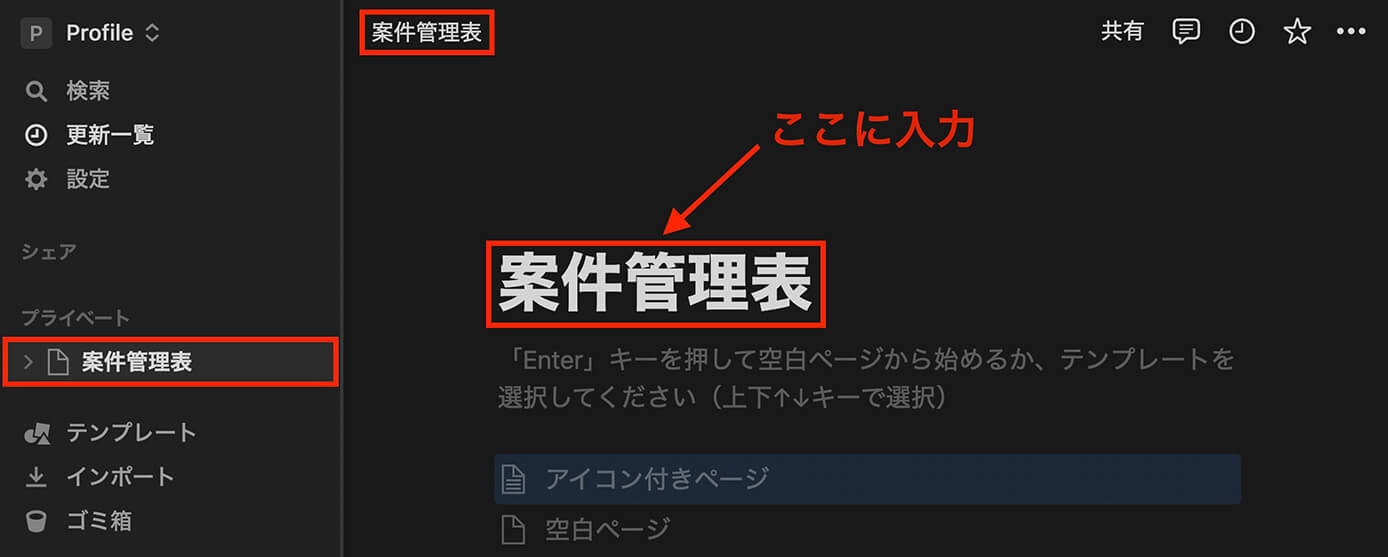
まずは右の『無題』の所にタイトルを書きます。
今回は『案件管理表』とします。

Notion:ページタイトル入力
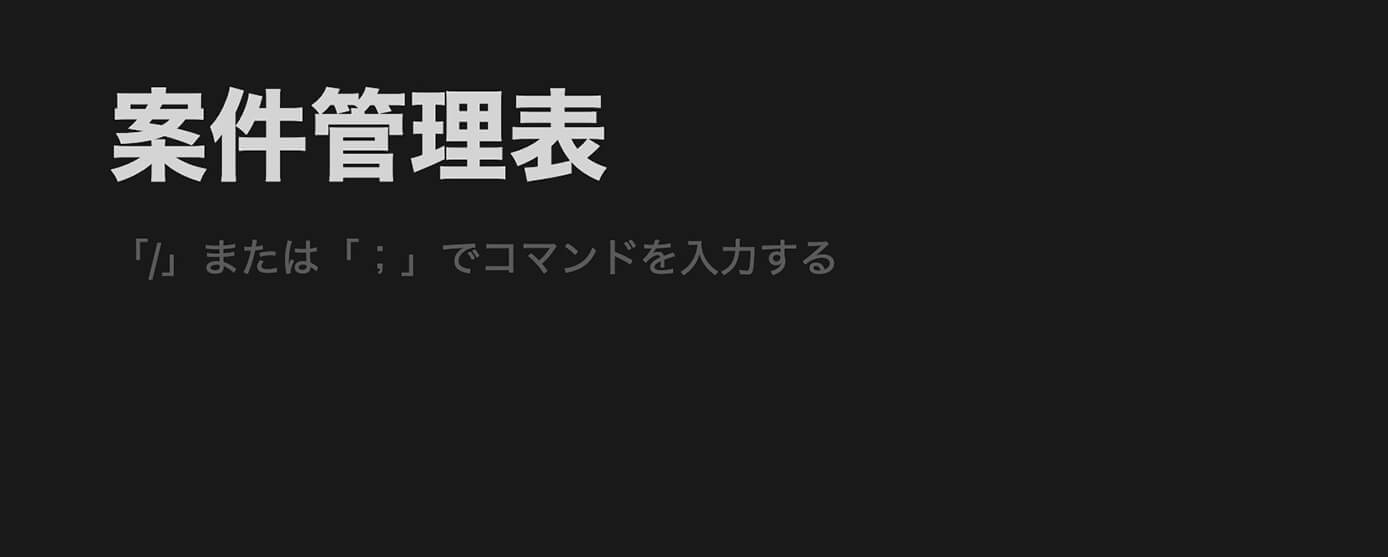
タイトルを入力して『Enterキー』を押すと下の方にあったメニューが全部消えます。
上記の『「Enter」キーを押して空白ページから始める』のことですね。

Notion:タイトルを入力して『Enterキー』を押した状態
それではページが作成されたので、実際に案件管理表を作成していきます。
ちなみにページはいくつでも作成可能です(無料版でも無制限)
テーブル作成
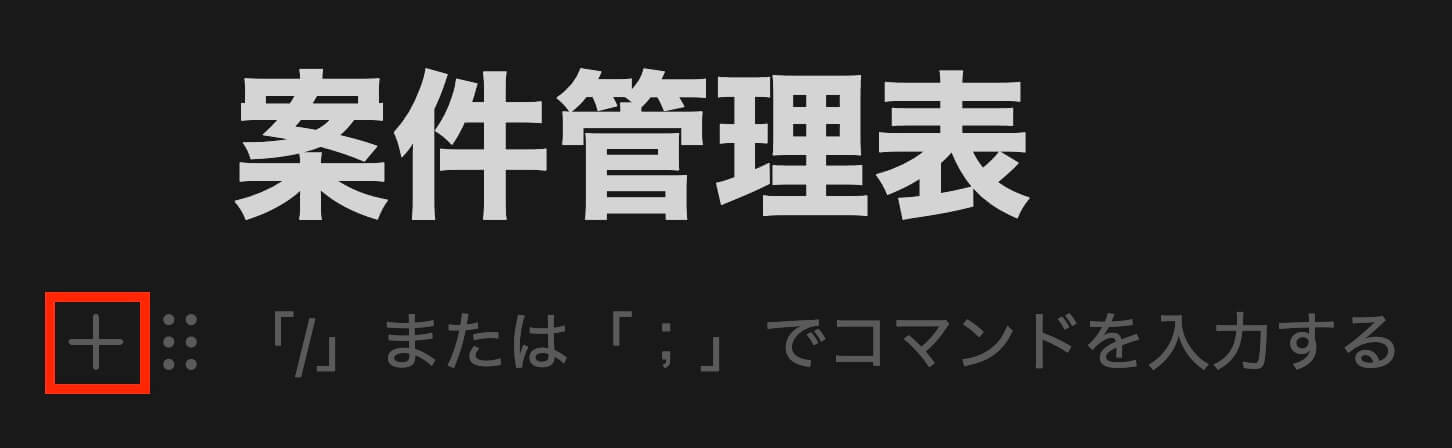
タイトルの下にカーソルを乗せると+が表示されるので、ここをクリックします。

Notion:+をクリック
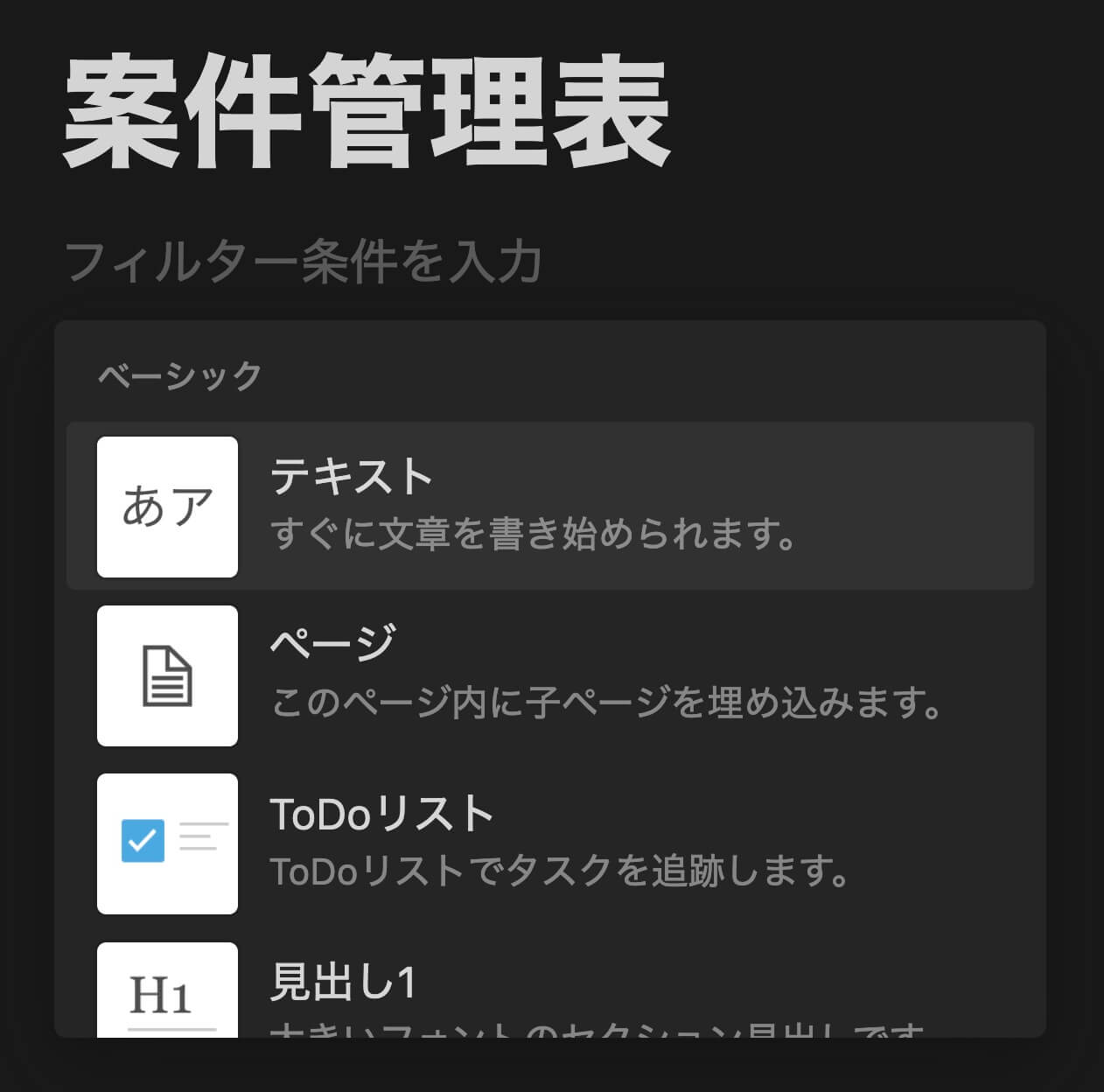
すると色々なメニューが表示されます。

Notion:ブロック一覧
この中の『データベース』を選択しますが『データベース』は2種類あります。

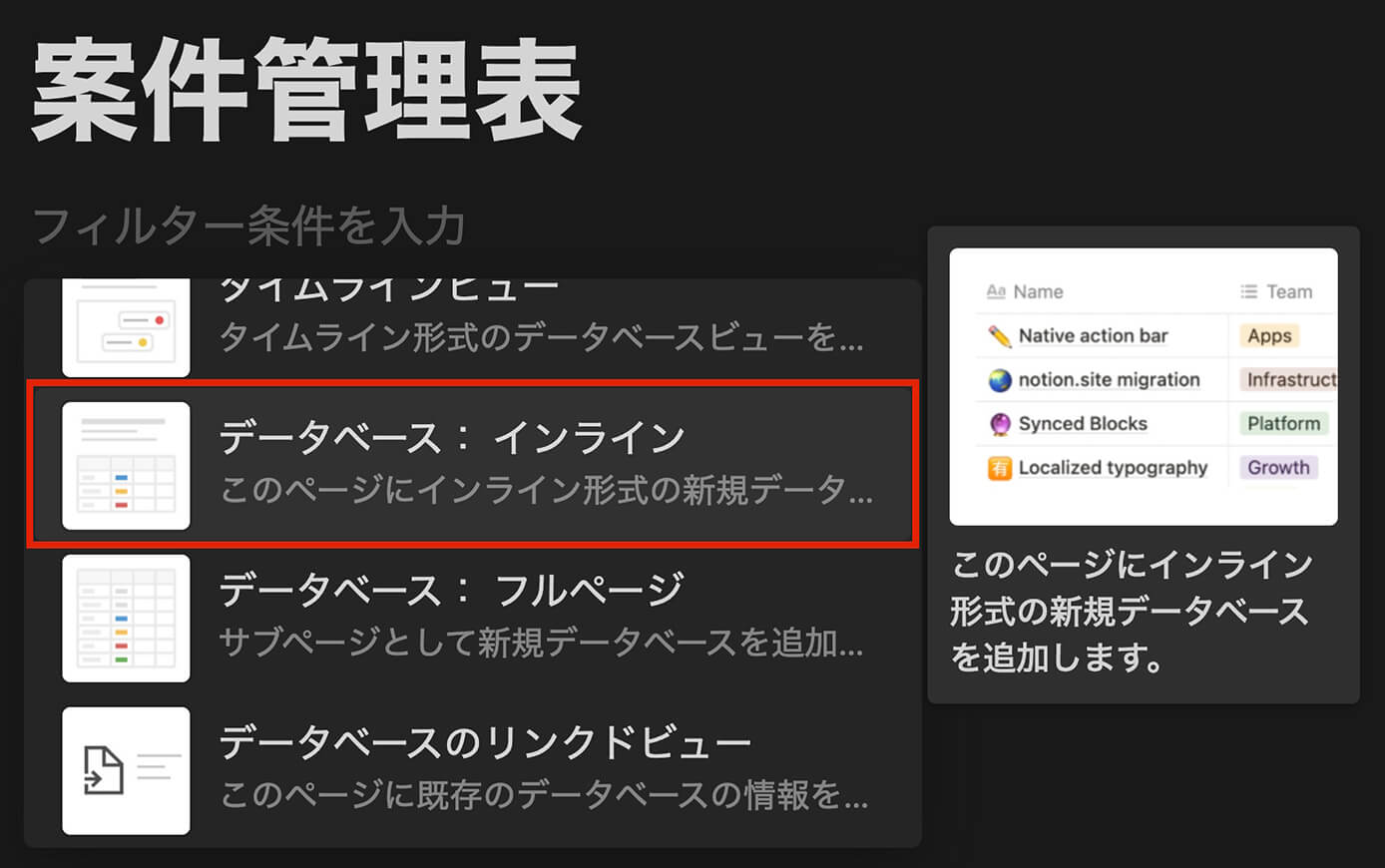
Notion:データーベース(インライン)

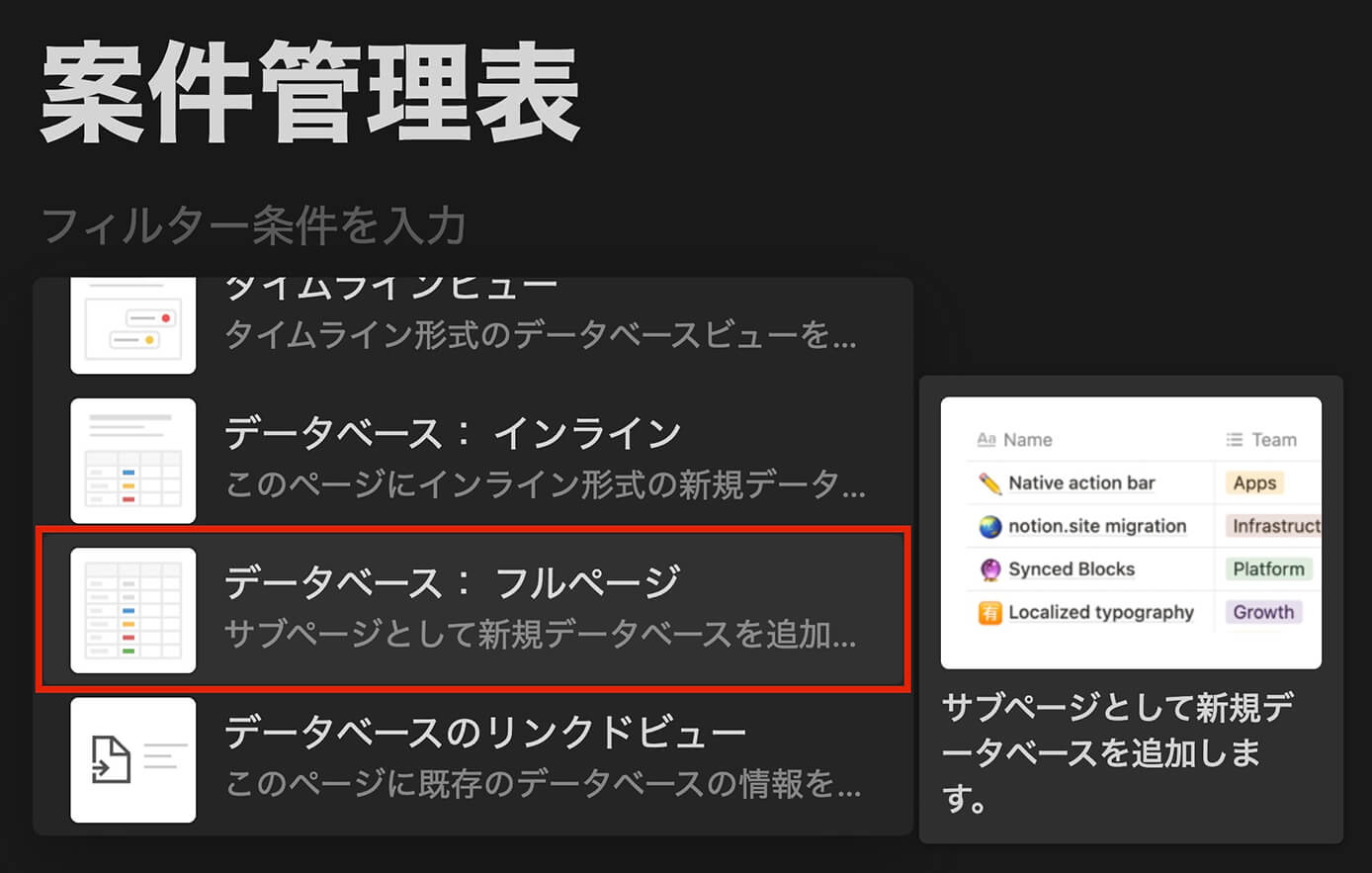
Notion:データーベース(フルページ)
- データベース:インライン → このページ内に作成
- データベース:フルページ → 新しいページとして作成
以下の場合は上の方が『インライン』で下が『フルページ』となります。

Notion:データベース(インラインとフルページ)
そのページ内に作るか新しいページに作るかの違いなので、フルページの方も中身は同じです。
全部一緒にするならインライン、クライアント毎に分けたりする場合はフルページなど使い分ける事が出来ます。
それではここから案件管理表の項目を作成していきます。
項目作成
それでは項目を作成していきます。
デフォルトでは『名前』と『タグ』だけ表示されていますが、これを編集・追加していきます。
今回作成する項目は以下にします。
- サイト名
- クライアント名
- 種別
- ページ数
- 納期
- 進行状況
- 進捗詳細
- 納品
- 制作費
- 作業開始日
- 納品日
- 入金
- URL
- コメント
ちなみにそれぞれの項目は幅の調整をすることが可能です。

Notion:項目の幅を調整
サイト名
最初の項目にサイト名を設定します。
この最初の項目の『プロパティ』は『タイトル』で固定となりますが、最初以外は変更可能です。
『プロパティを編集』とありますが、最初は種類は変えられず名前しか編集できません。
そして『タイトル』は普通にテキストを入力するだけとなります。
まずは『名前』をクリックして編集画面にして『サイト名』に変更しましょう。

Notion:タイトル入力(プロパティ:タイトル)
これを『サイト名』にします。

Notion:タイトル入力(プロパティ:タイトル)
そして1つサイト名を実際に入力してみます。

Notion:サイト名入力(プロパティ:タイトル)
今回は例として『ドッグカフェ』としました。

Notion:サイト名入力(プロパティ:タイトル)
クライアント名
次はクライアント名です。
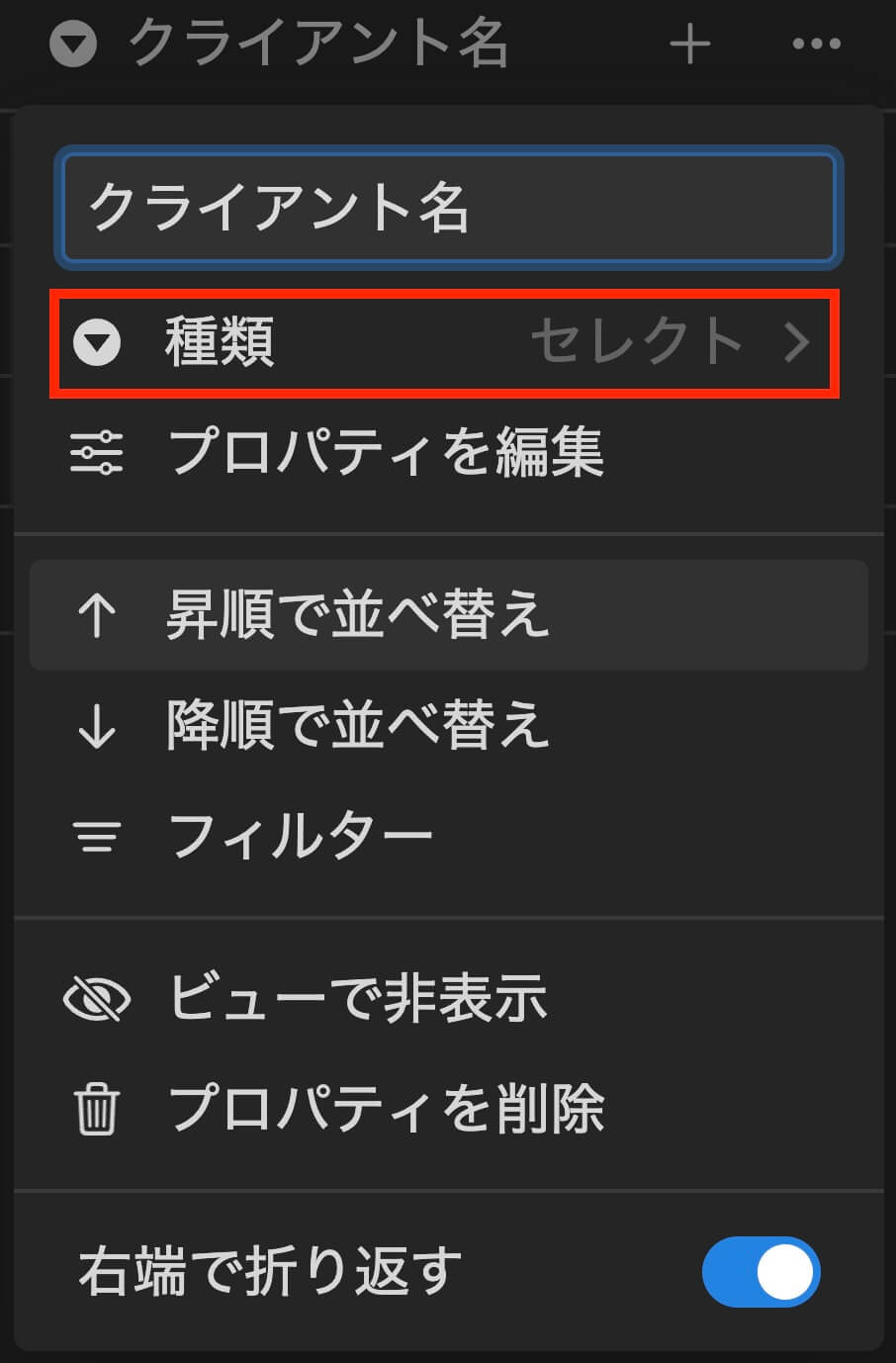
ここは最初と違い『プロパティ』を変更出来るので、『種類』をクリックして『セレクト』に変更します。

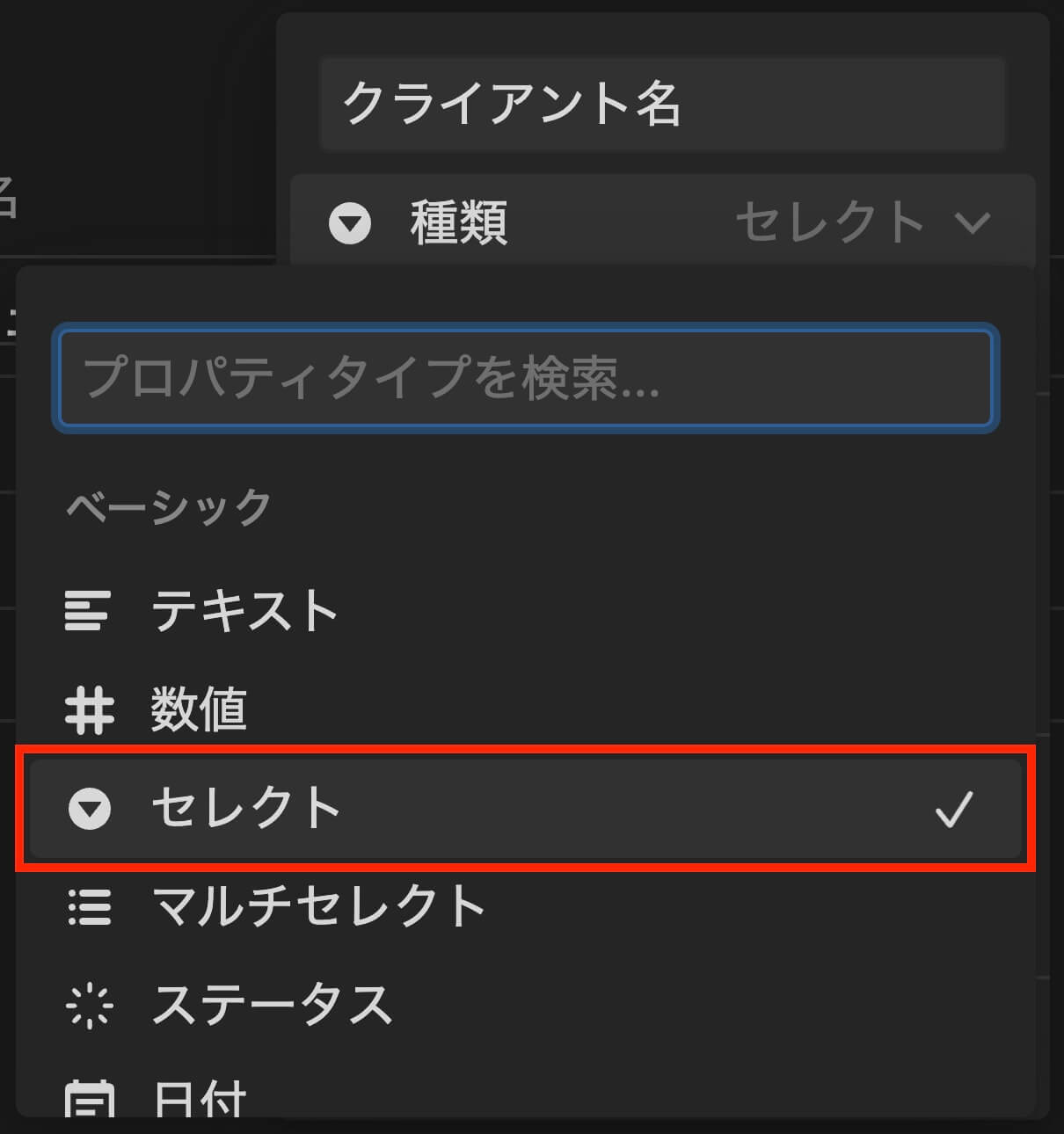
Notion:プロパティの種類を『セレクト』に変更

Notion:プロパティの種類を『セレクト』に変更
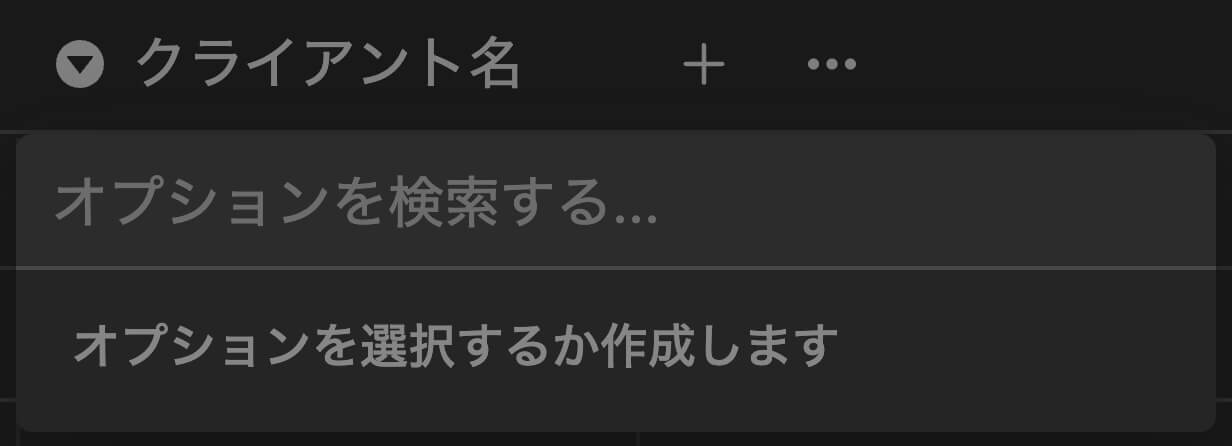
セレクトの入力欄をクリックするとこのように表示されます。

Notion:セレクトの入力欄
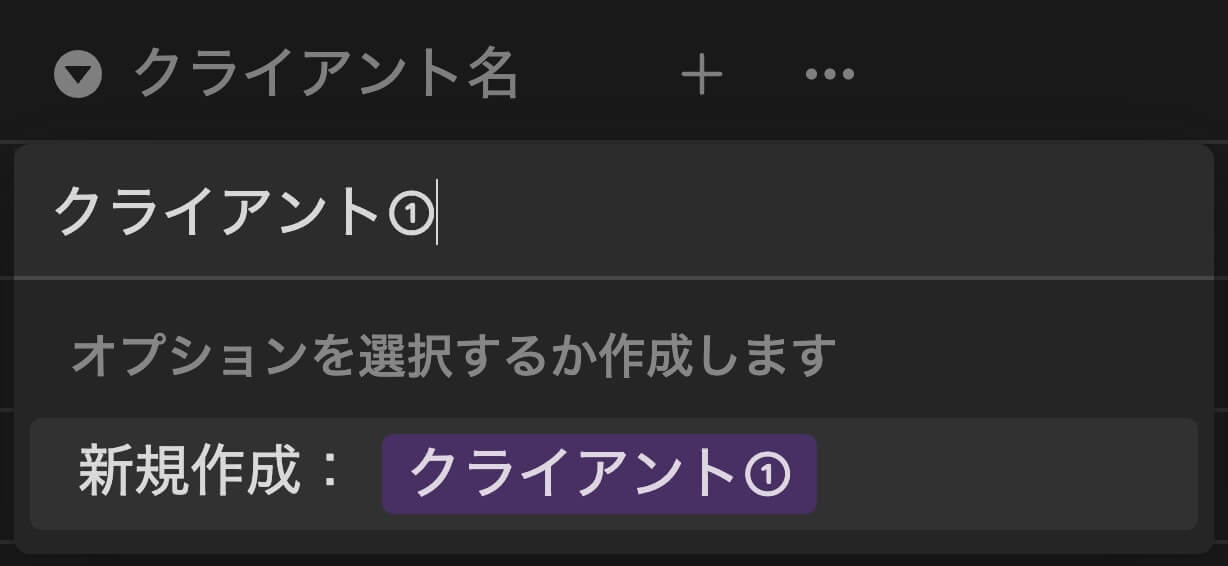
これはまだ選択肢がない状態なので『オプションを検索する』に選択肢を入力してEnterキーを押せば選択肢が追加されます。

Notion:セレクトの選択肢追加
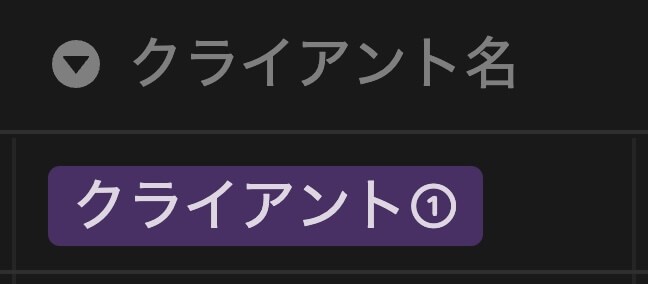
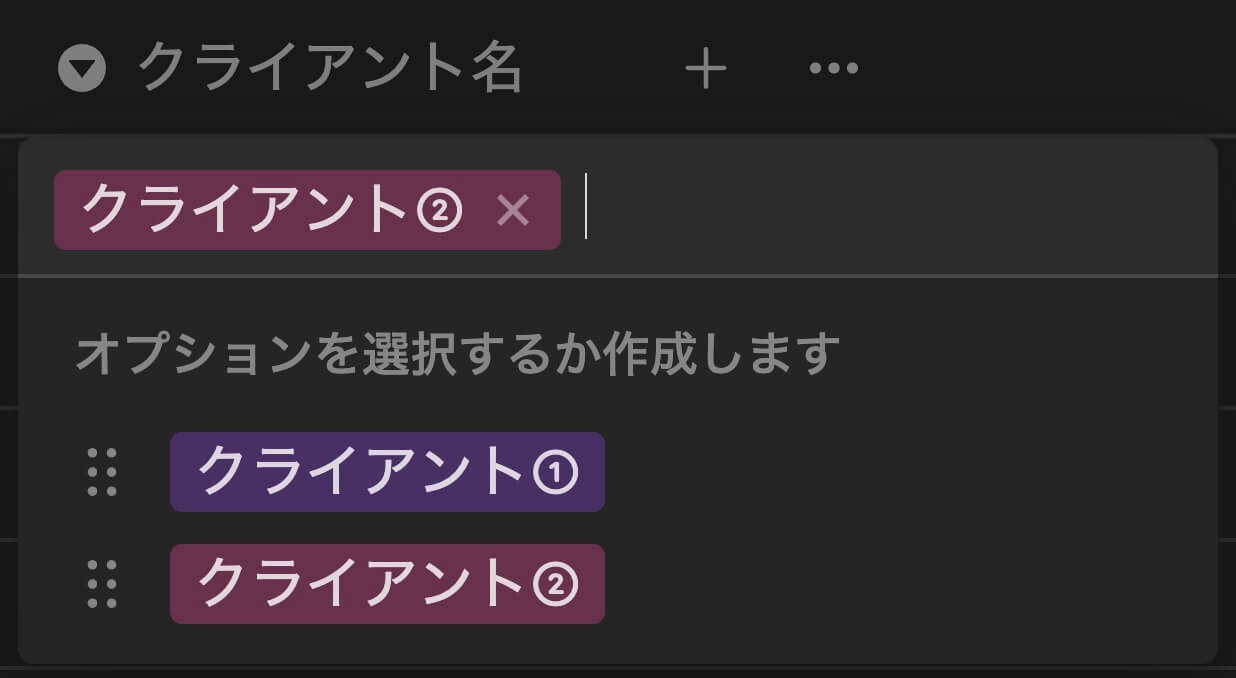
そしてこちらが追加した選択肢が選択された状態です。

Notion:セレクトの選択肢が選択された状態
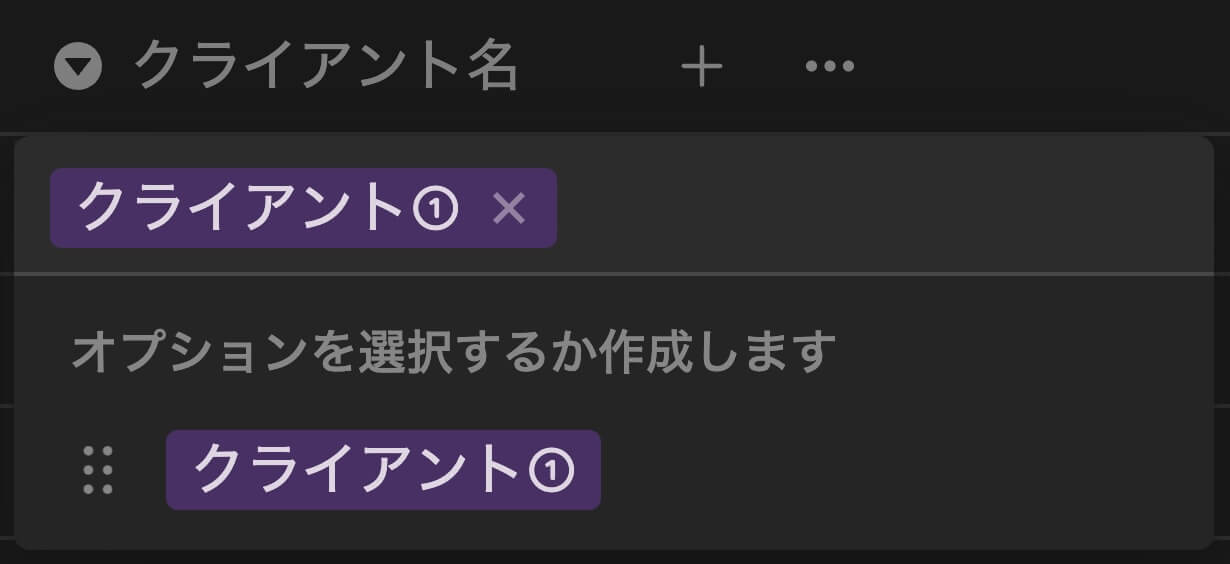
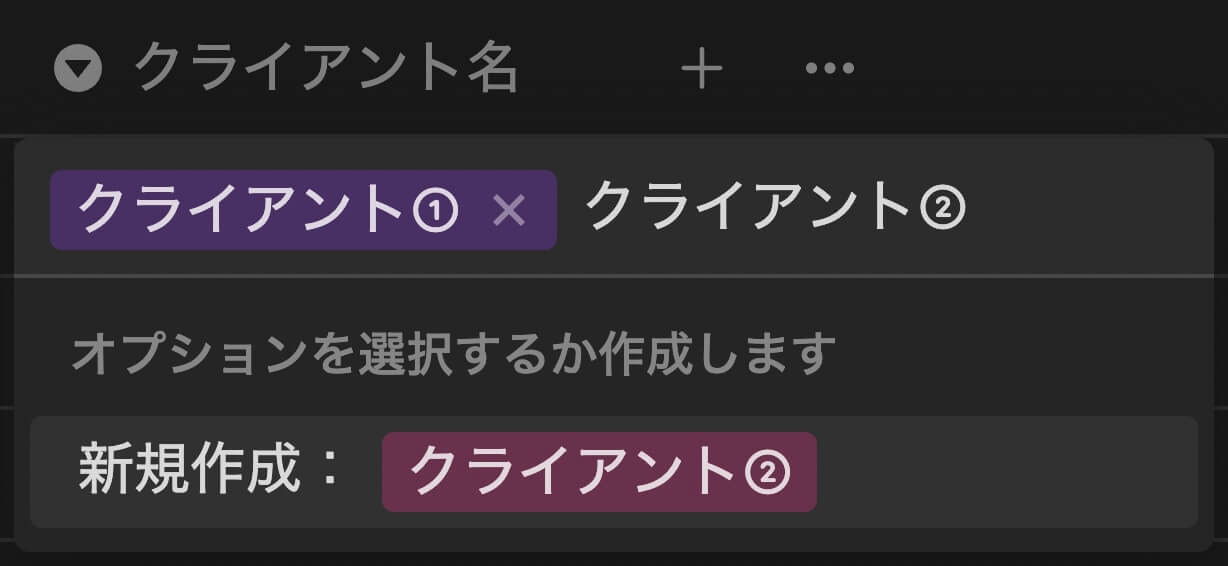
ただしまだ選択肢が1つしかないので、あと2つ追加してみましょう。
選択肢を追加するには、入力欄をクリックして表示される選択肢の横に追記すればOKです。

Notion:セレクトの選択肢追加

Notion:セレクトの選択肢追加

Notion:セレクトの選択肢追加
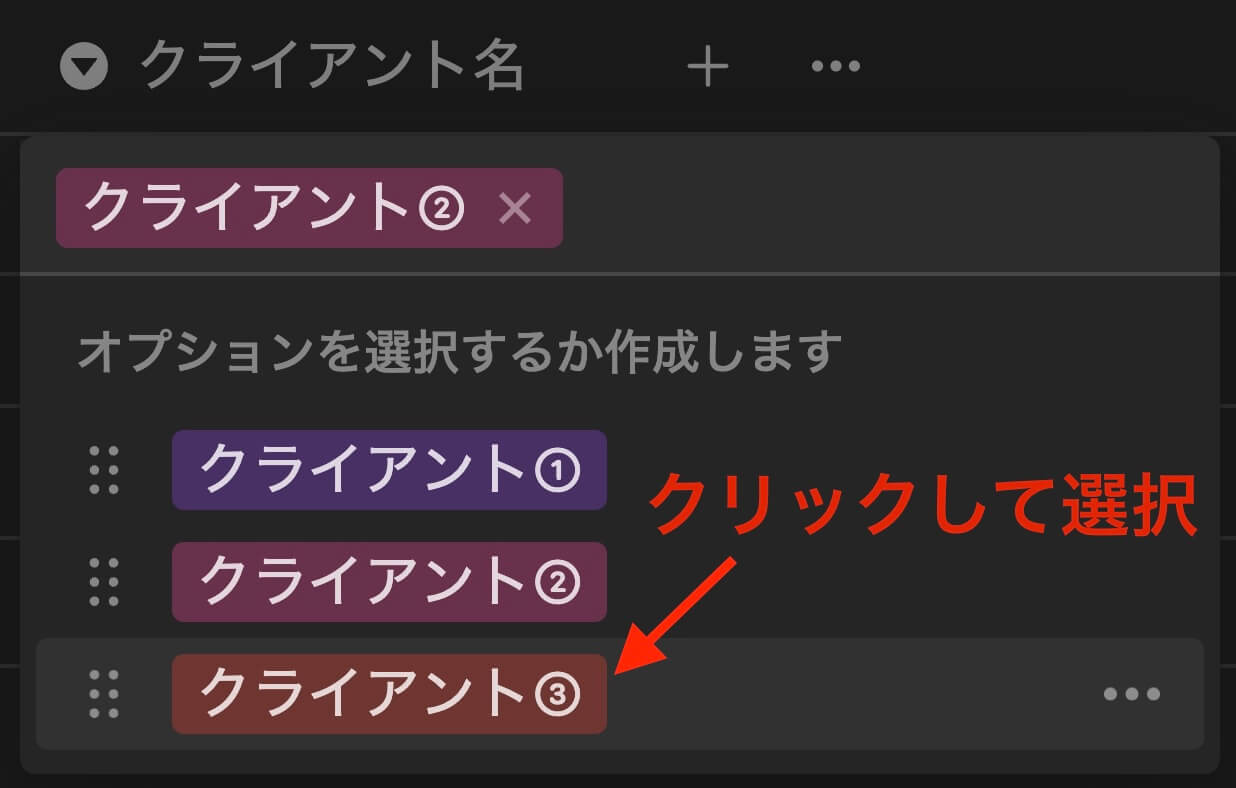
そして表示させたい選択肢をクリックすればOKです。

Notion:セレクトで表示させたい選択肢を選択

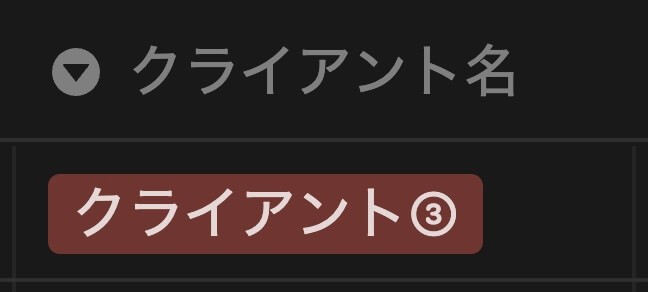
Notion:セレクト選択表示
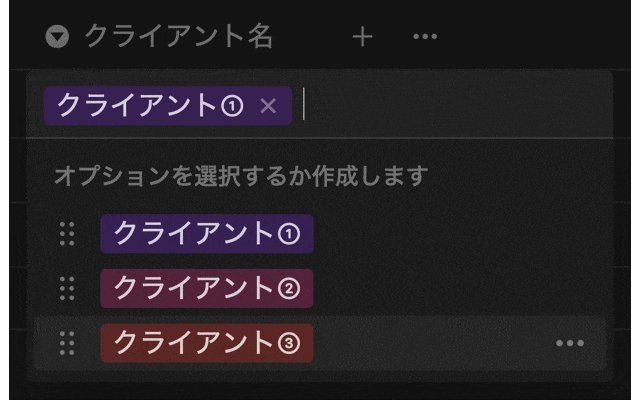
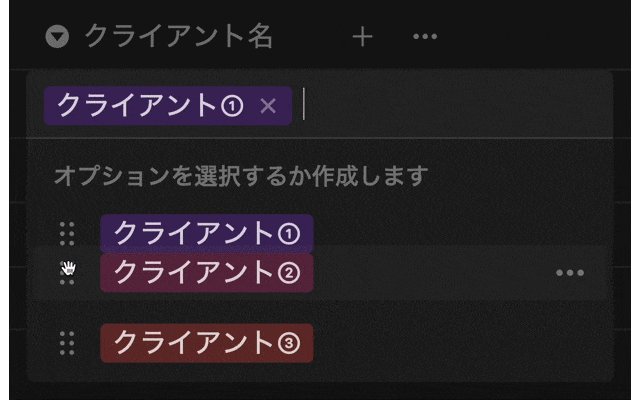
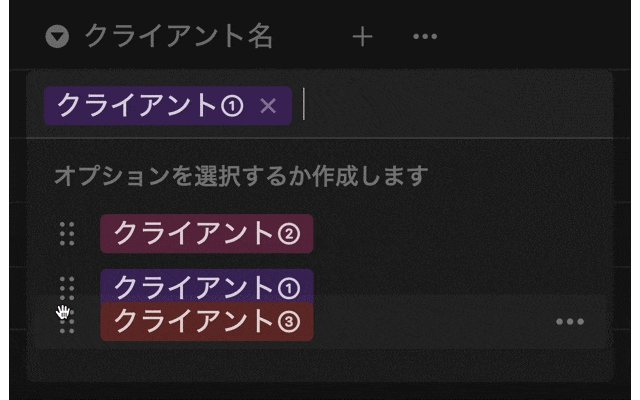
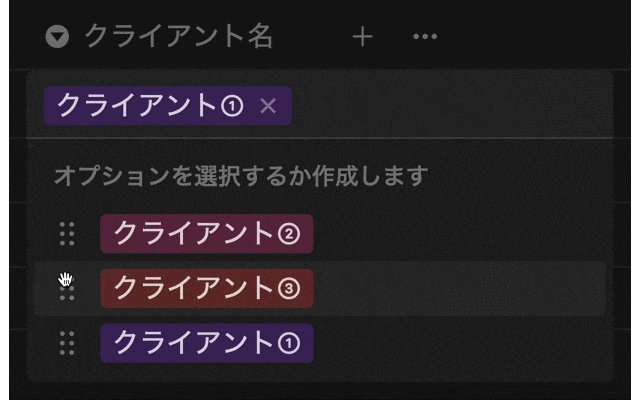
選択肢は左の6つの点をドラッグ&ドロップで並び替えが出来ます。

Notion:セレクトの順番を変える
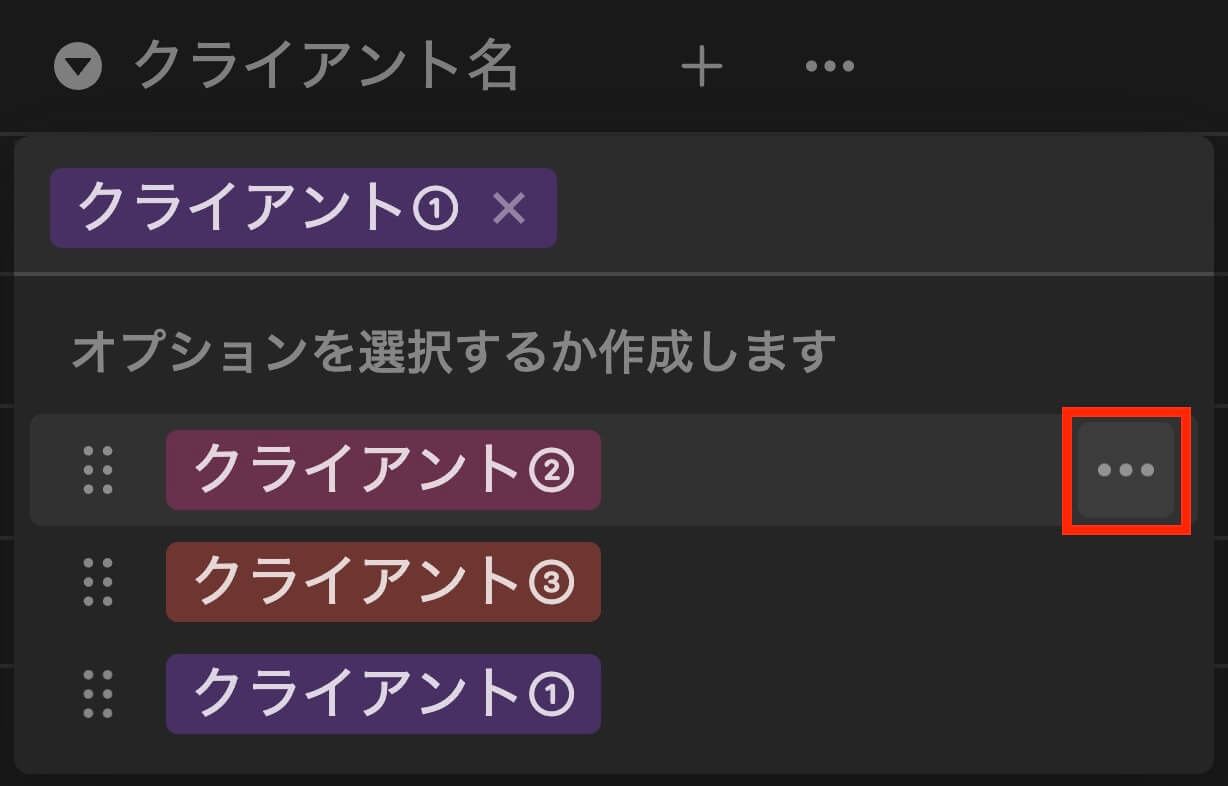
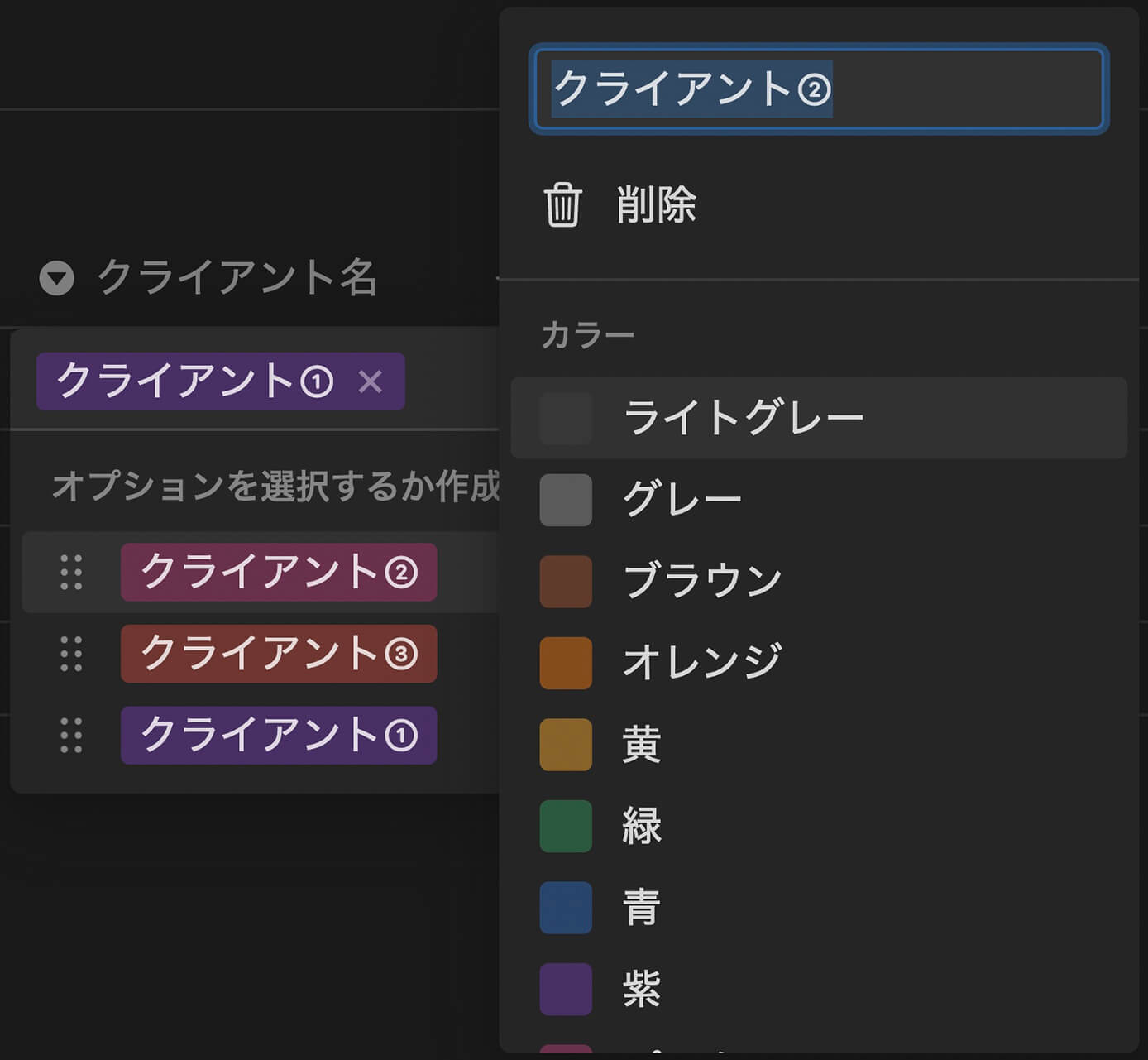
また右の3つの点をクリックすると、ラベルの色を変えたり削除することも出来ます。

Notion:3つの点をクリック

Notion:ラベルの色変更と削除が可能
種別
次は種別です。
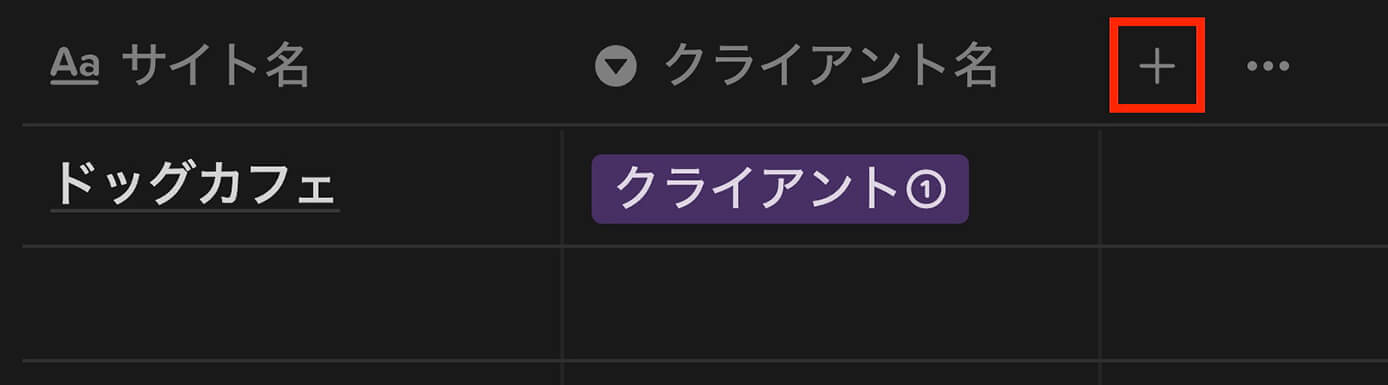
ここも『セレクト』を使いますが、デフォルトで表示されていた2つの項目を使ってしまったので+をクリックして項目を追加しましょう。

Notion:項目の追加
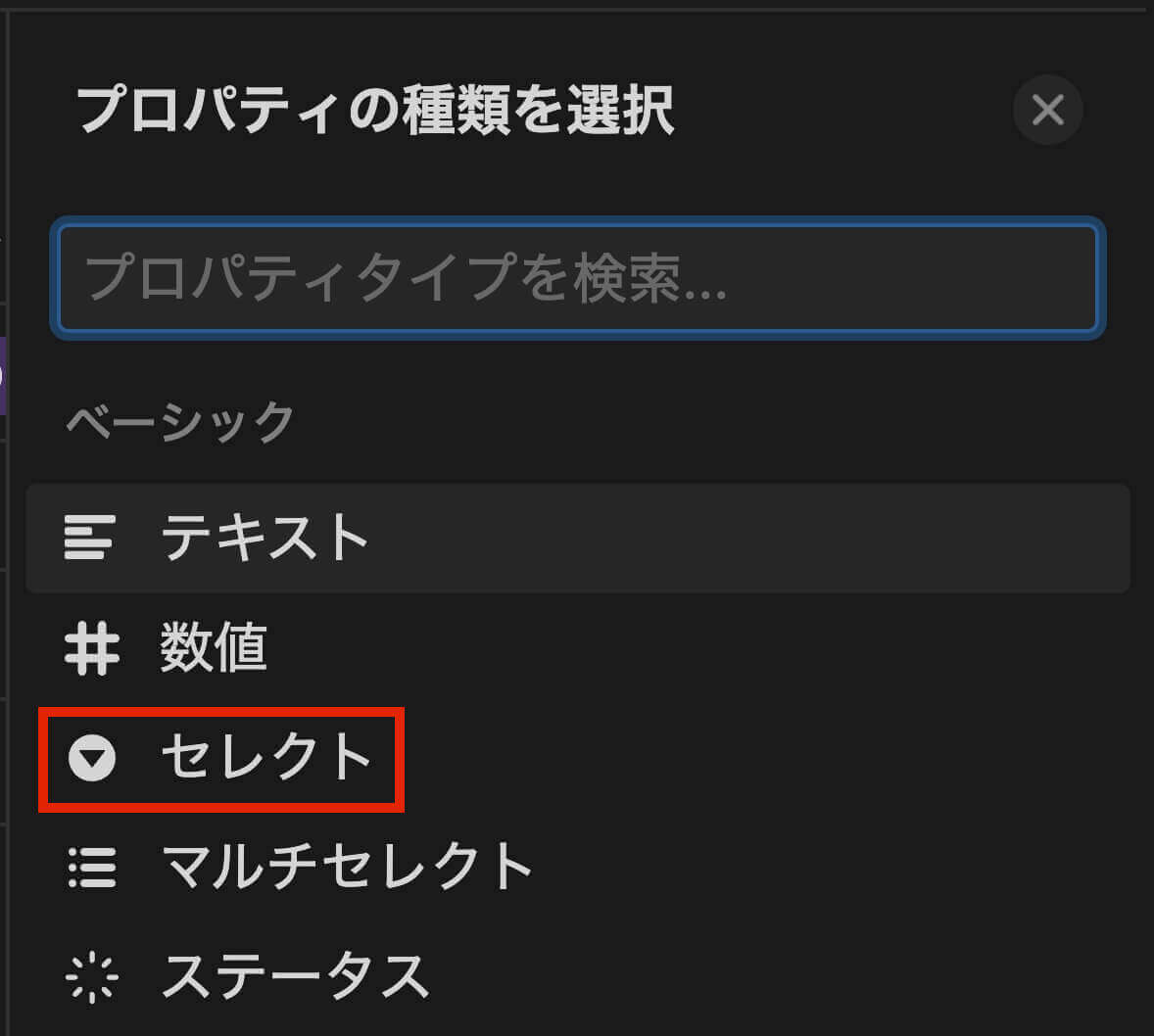
そして今回はセレクトをクリックします。

Notion:プロパティを選択
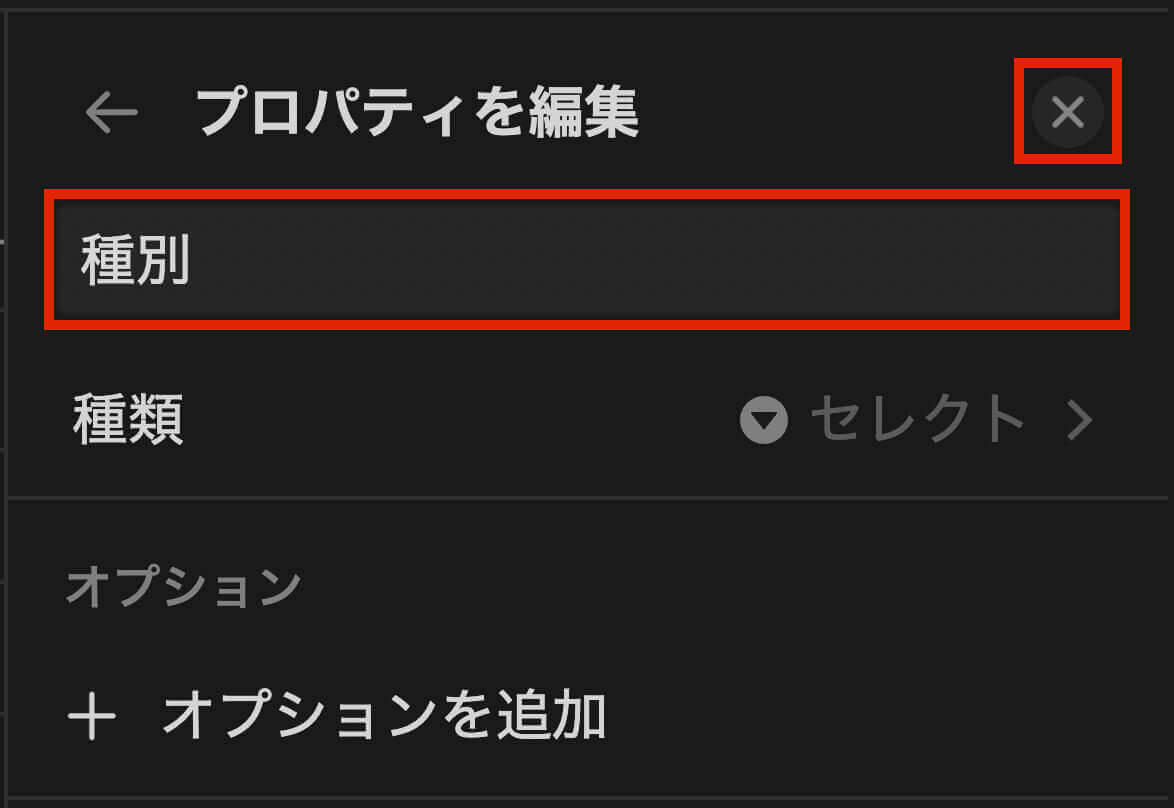
そしてこちらが表示されるので『種別』と入力したら右上の×をクリックすればOKです。

Notion:プロパティのタイトルを入力して×をクリック
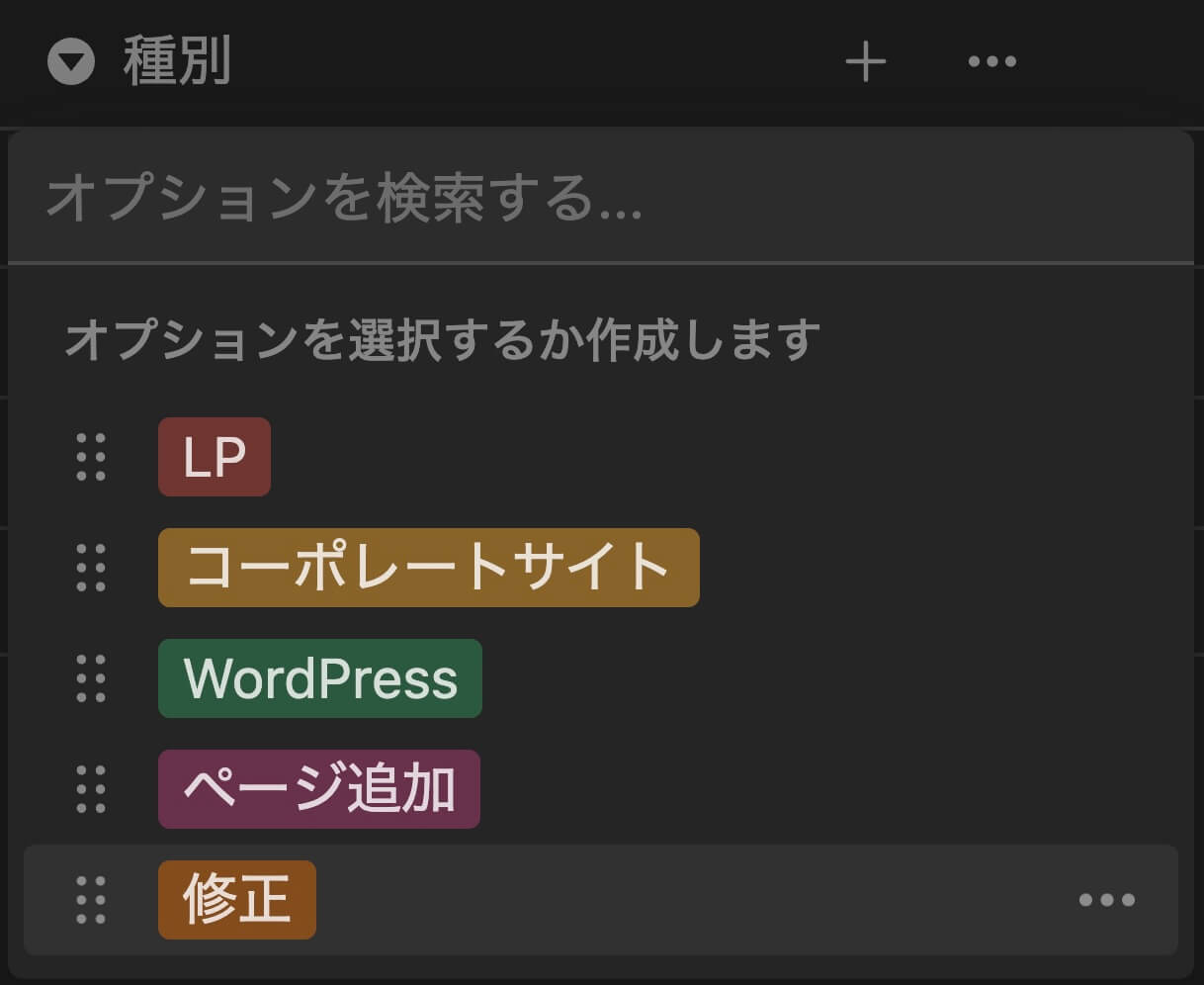
そして種別はこんな感じにしましたが、人によっては『デザイン』や『ディレクション』などもあると思います。

Notion:セレクト(種別)
ページ数
次はページ数です。
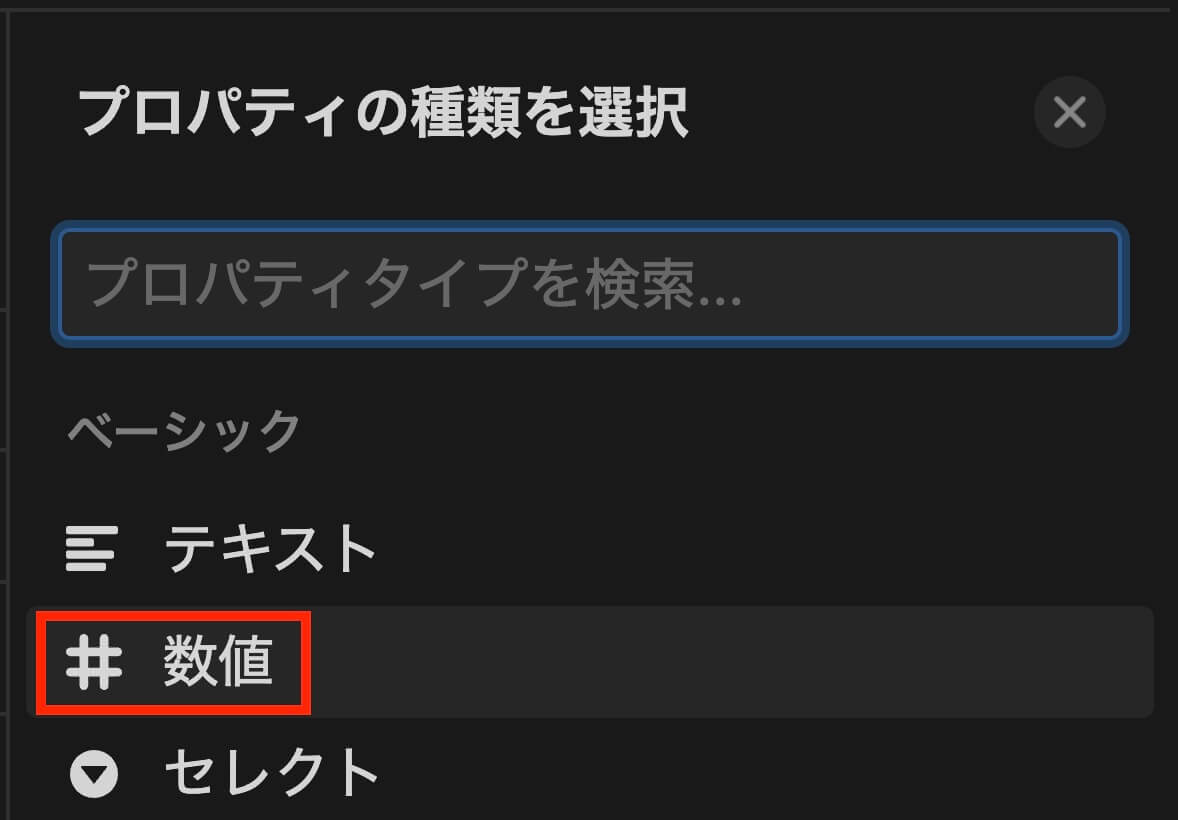
ここでは『プロパティ』を『数値』にします。

Notion:プロパティ『数値』をクリック
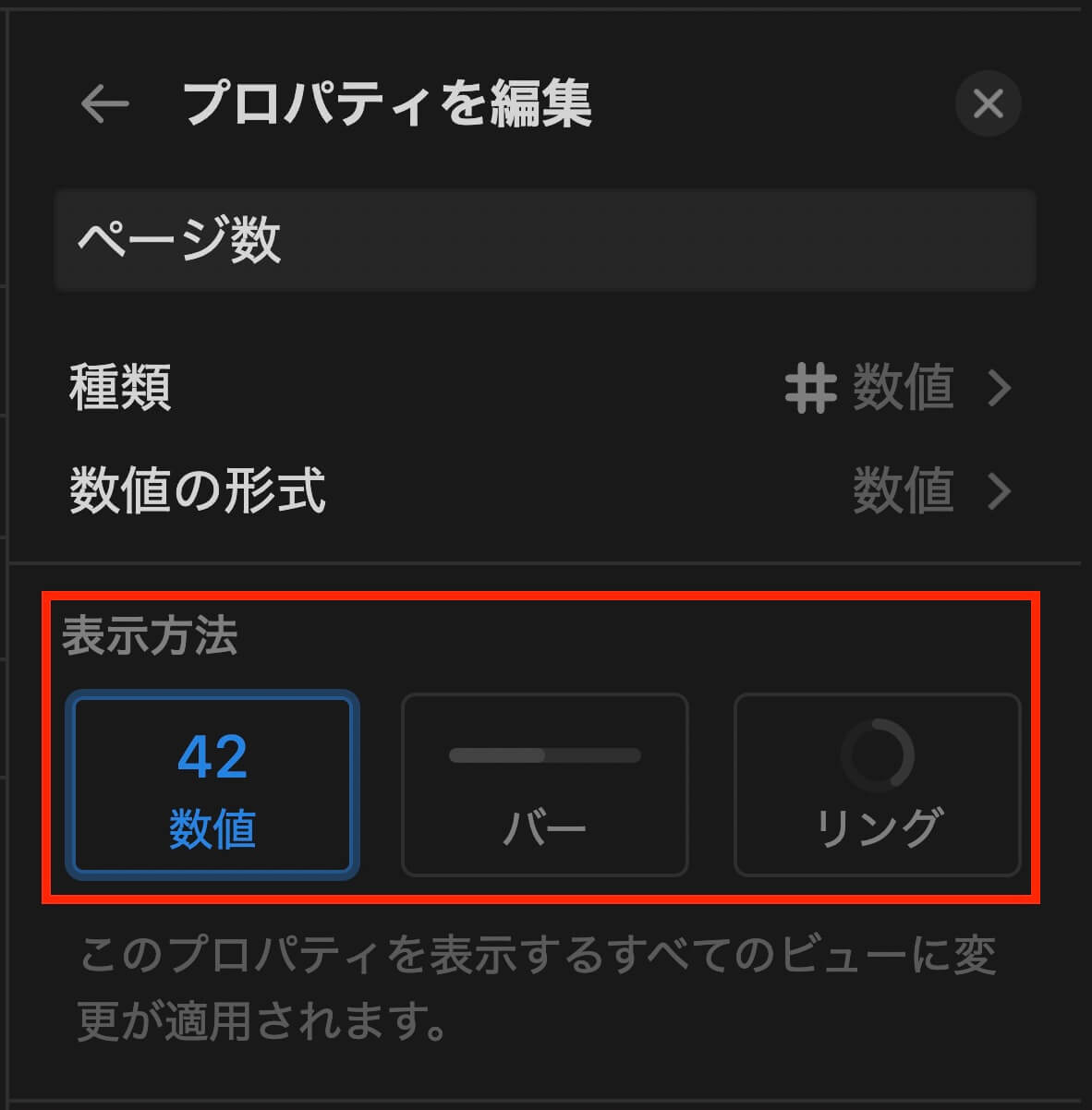
そして『数値』には表示方法が『数値・バー・リング』と3種類あります。

Notion:プロパティ『数値』の表示方法
それぞれ『30』でどのように表示されるのか見てみます。

Notion:数値の表示方法『数値』
これは数値だけのシンプルな表示ですね。
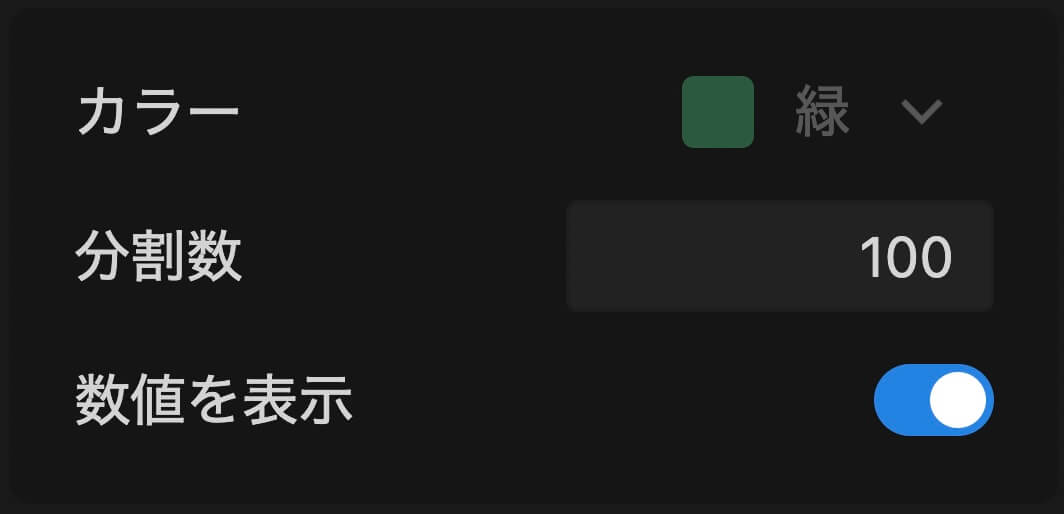
そして『バー』と『リング』はさらに『カラー・分割数・数値を表示』の設定が出来ます。

Notion:数値の表示方法『バー』と『リング』の設定
ひとまずデフォルトで見てみます。

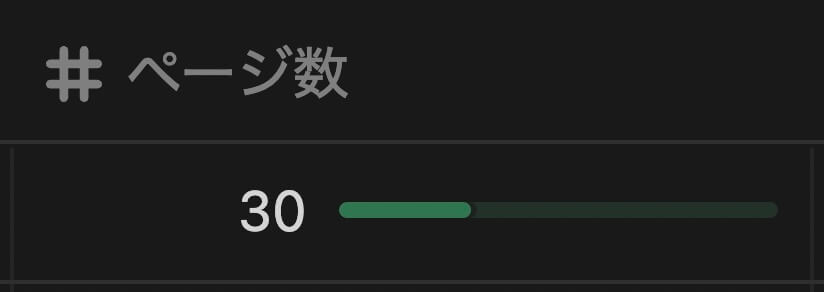
Notion:数値の表示方法(バー)

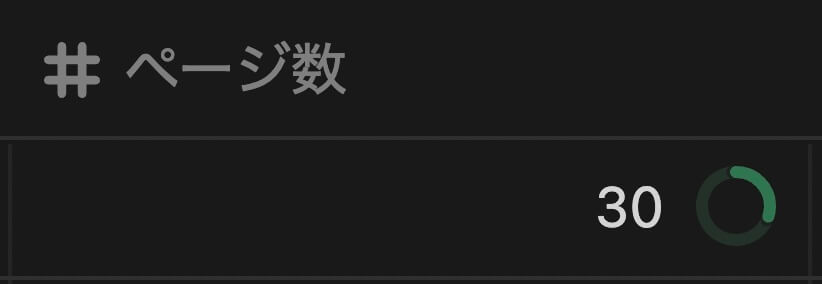
Notion:数値の表示方法(リング)
表示方法についてはお好みで選んで下さい。
納期
次は納期です。
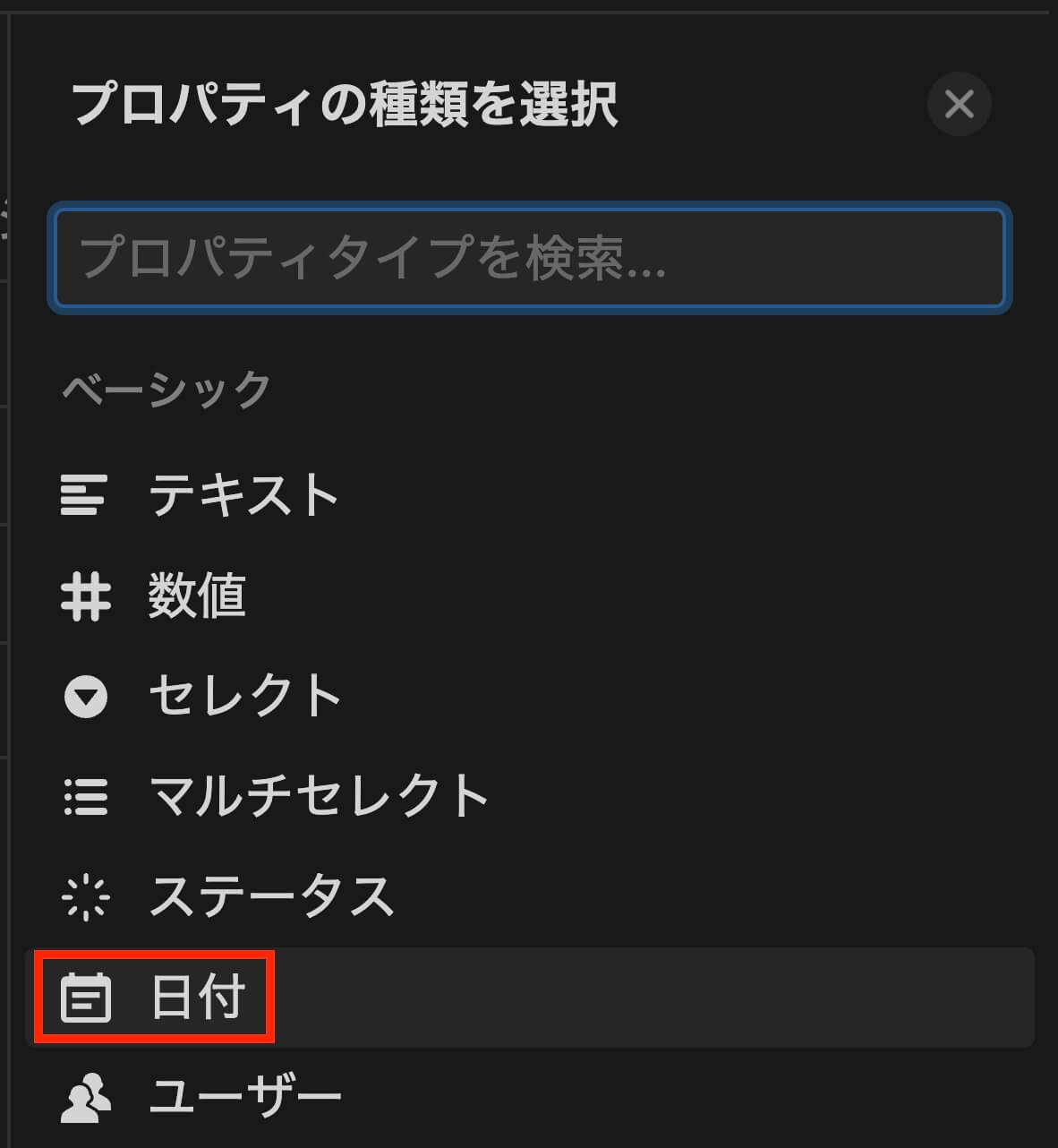
ここでは『プロパティ』を『日付』にします。

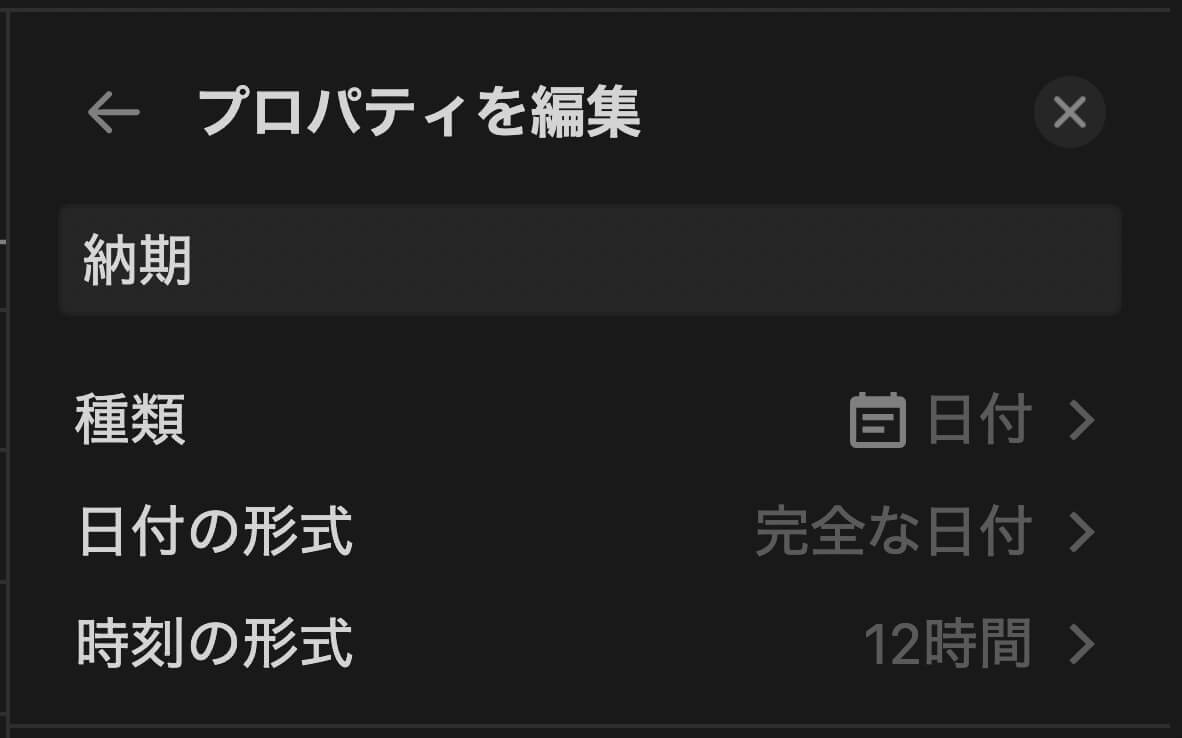
Notion:プロパティ『日付』をクリック
そして『日付の形式・時刻の形式』を選択します。

Notion:『日付』のオプション
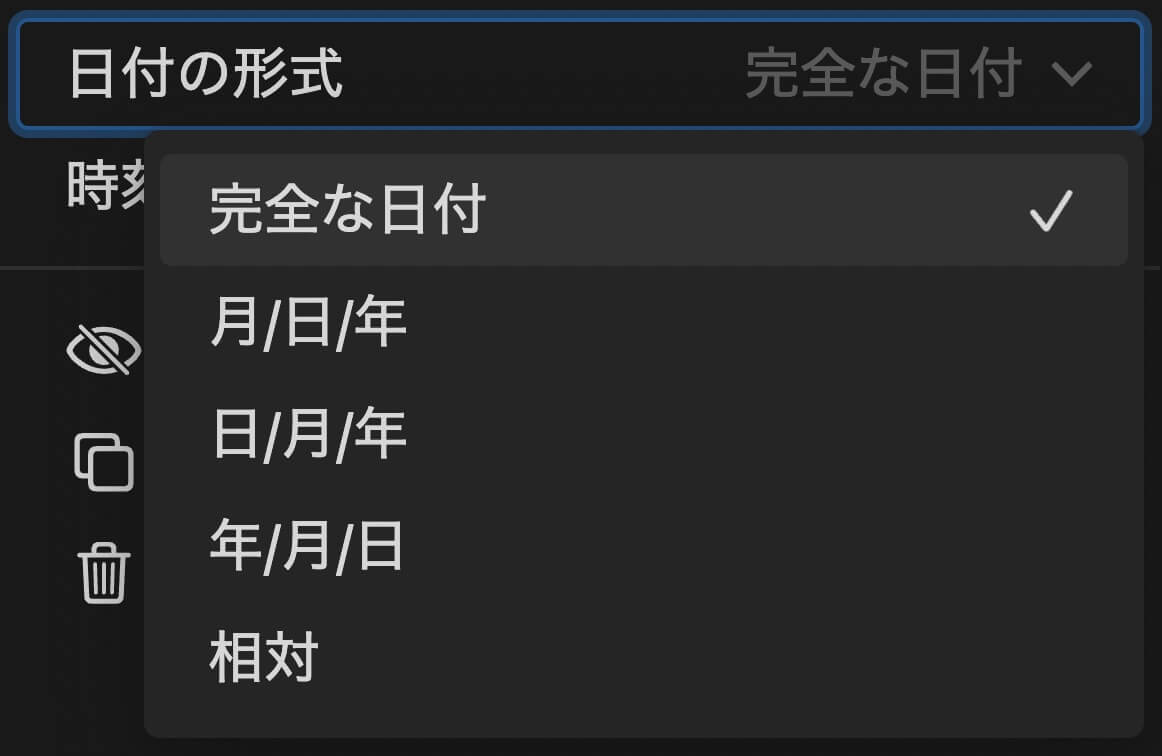
『日付の形式』はこちらになります。

Notion:『日付』の『日付の形式』
『完全な日付』だと『○年○月○日』となり、その他は『○/○/○』となります。
『相対』はあまり使わないかと思います。
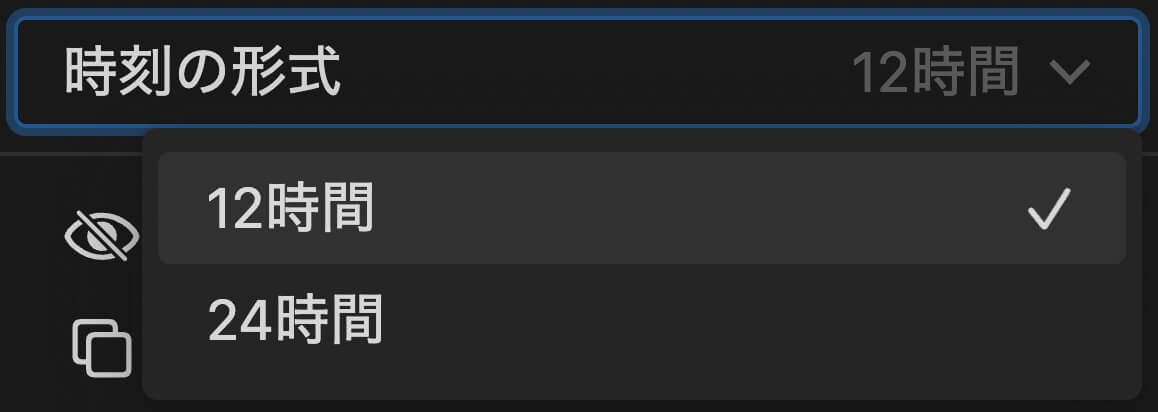
『日付の形式』は『12時間』か『24時間』のどちらかになります。

Notion:『日付』の『時刻の形式』
『12時間』にすると『午後3時』という表示になります。
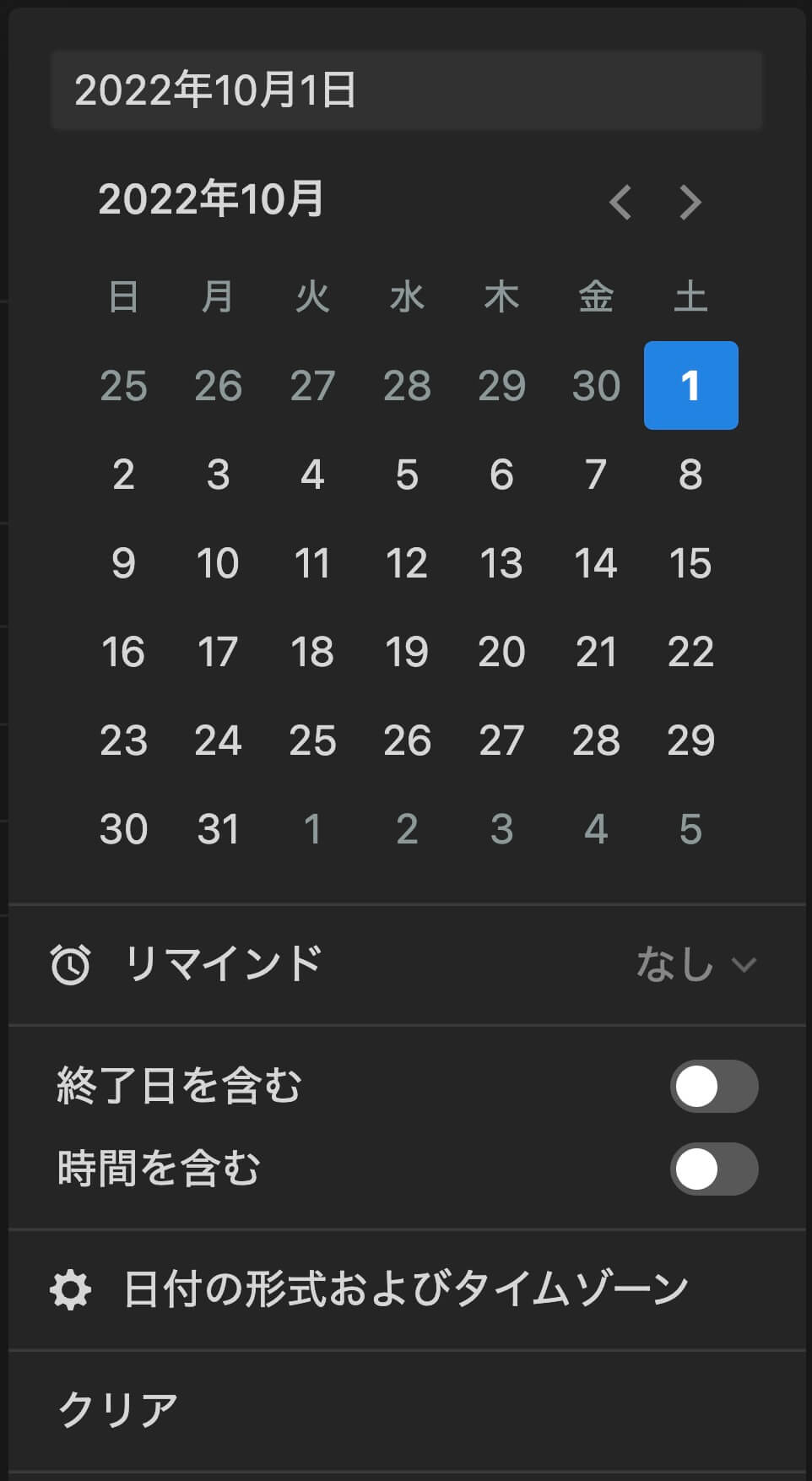
そしてこちらが入力欄になります。

Notion:『日付』の入力
日付はカレンダーからクリックし、時間は非表示にも出来ます。
終了日も表示できるので『作業開始から納期まで』という感じにも使えます。
ただ全部表示するとごちゃごちゃするので注意しましょう。

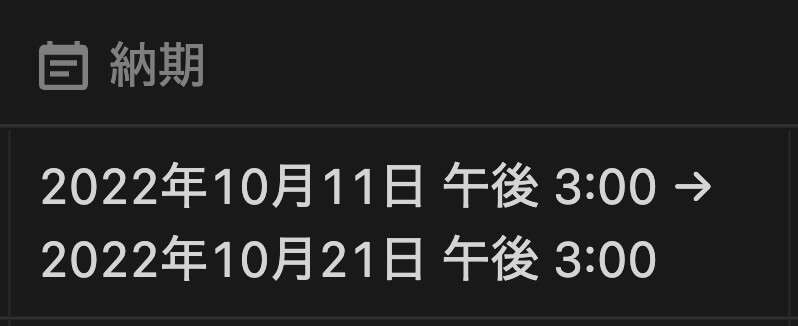
Notion:『日付』で終了日と時刻も表示
進行状況
次は進行状況です。
ここは『プロパティ』を『数値』にしますが、ページ数と違って単位を設定してみましょう。
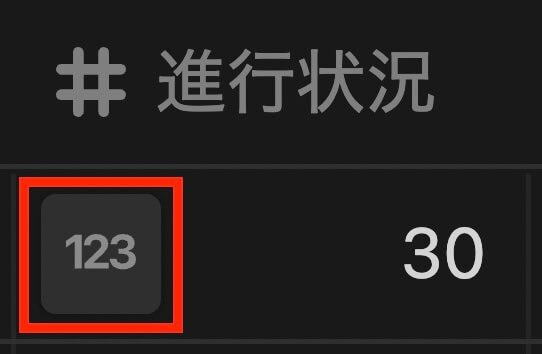
数字を入力してカーソルを乗せると『123』というアイコンが表示されます。

Notion:『数値』でカーソルを乗せる
これをクリックすると色んな単位を設定することが出来ます。

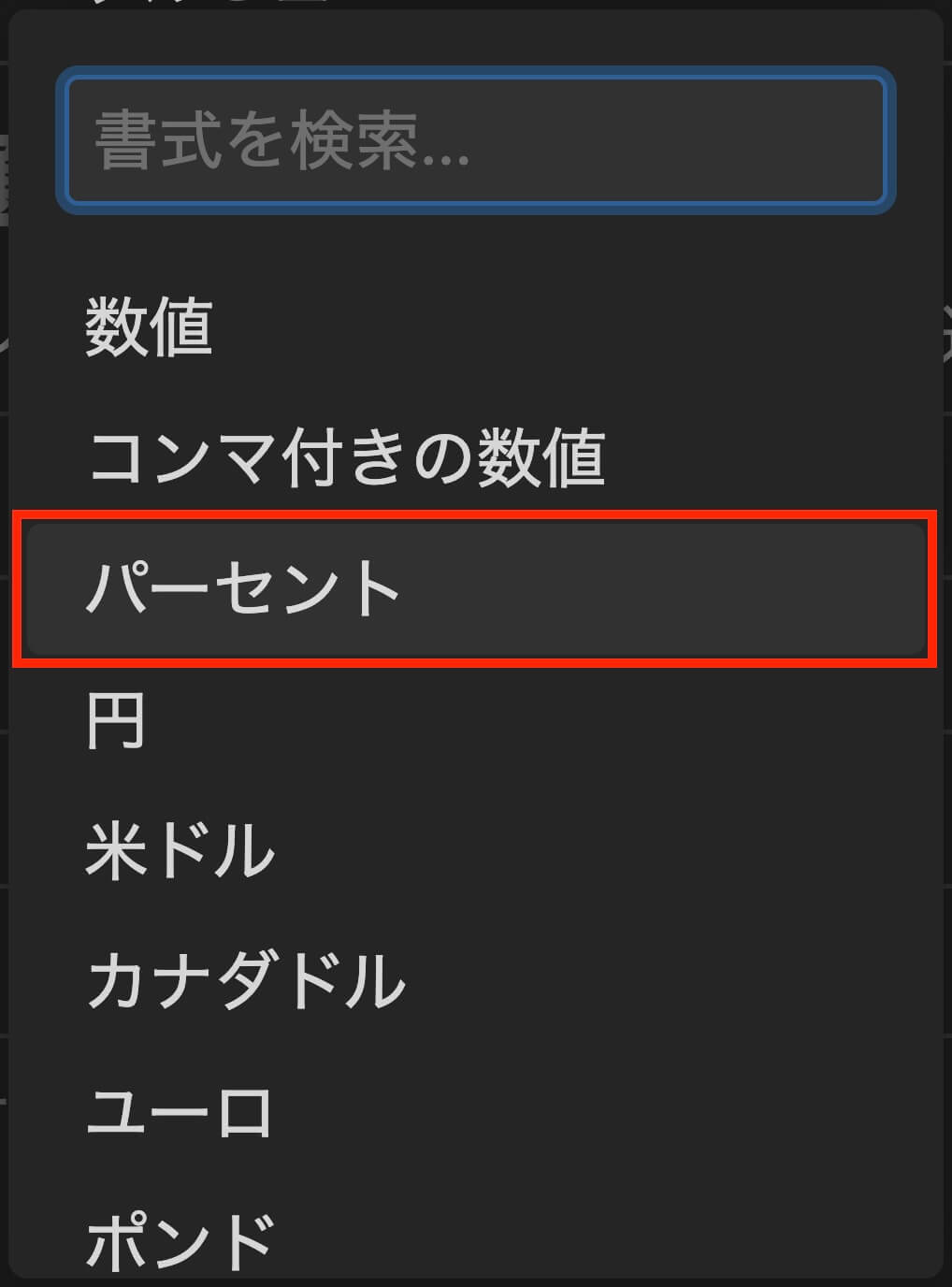
Notion:『数値』で単位を選択
今回は進行状況をパーセントで表示したいので『パーセント』を選択します。
すると%表示に変わりました。

Notion:『数値』で単位が反映
進捗詳細
次は進捗詳細です。
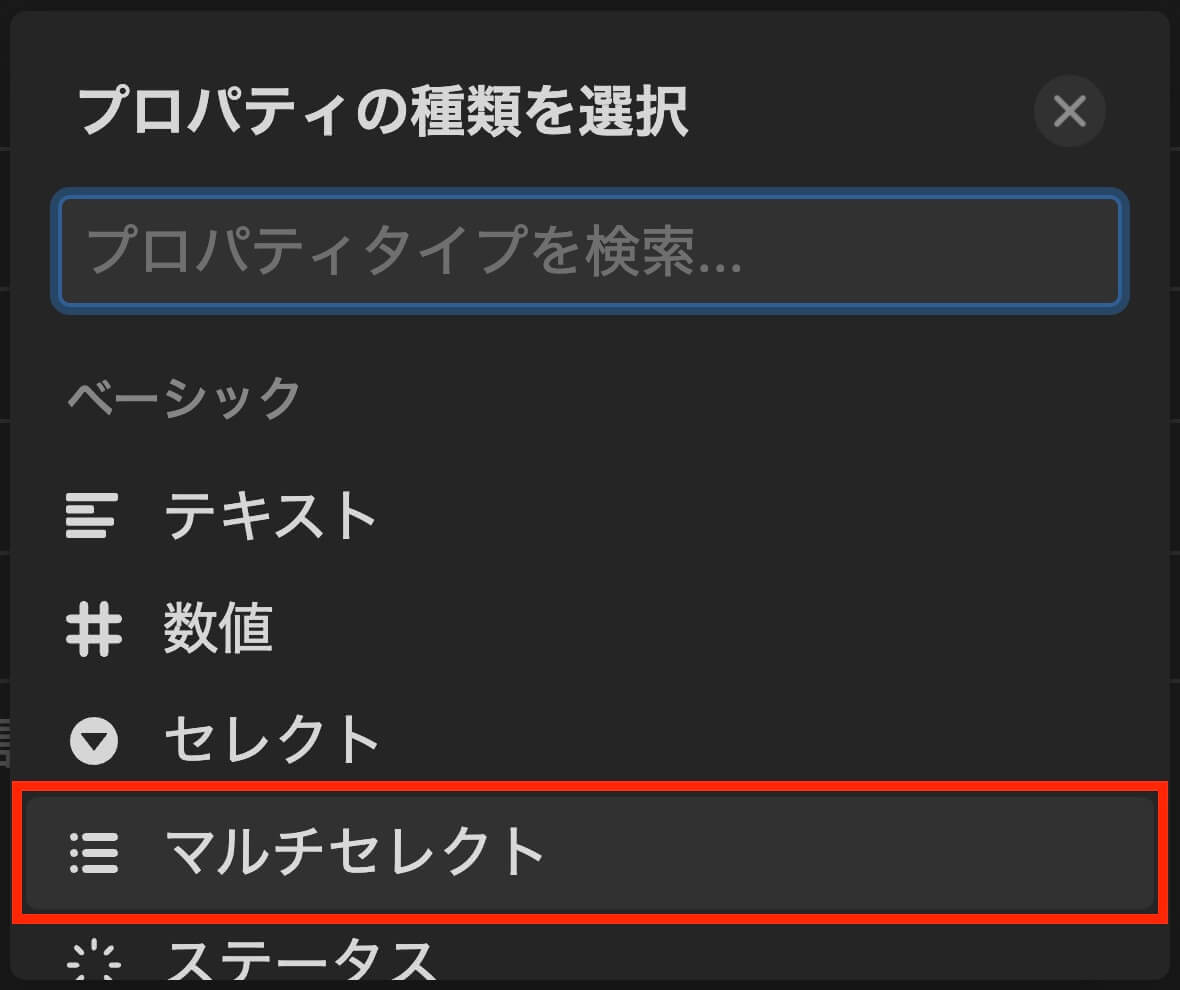
ここは『プロパティ』を『マルチセレクト』にします。

Notion:プロパティ『マルチセレクト』をクリック
『セレクト』と同じように複数登録できますが『マルチセレクト』は複数選択可能です(『セレクト』は1つしか選択不可)
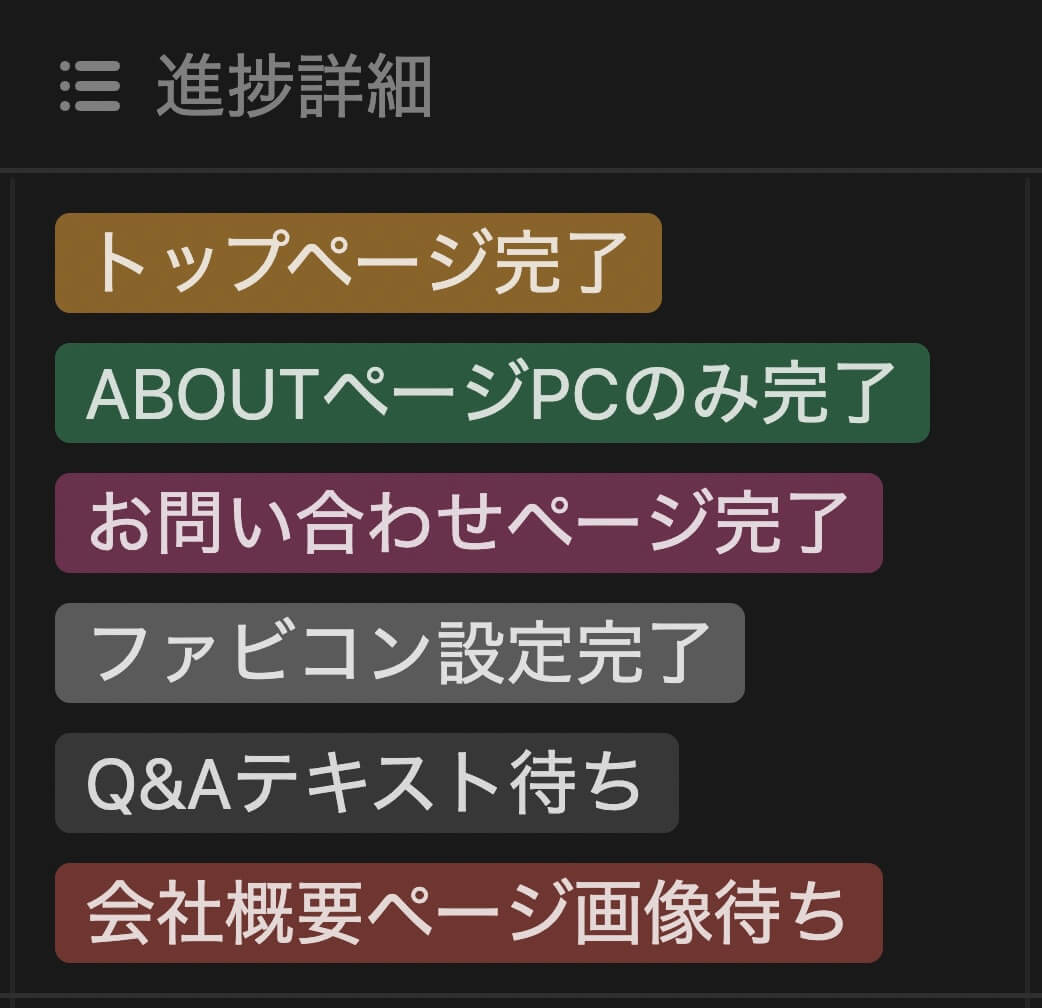
例えば『トップページ完了』『ABOUTページPCのみ完了』など、ページごとの進捗を設定することが出来ます。

Notion:プロパティ『マルチセレクト』の項目一覧
納品
次は納品です。
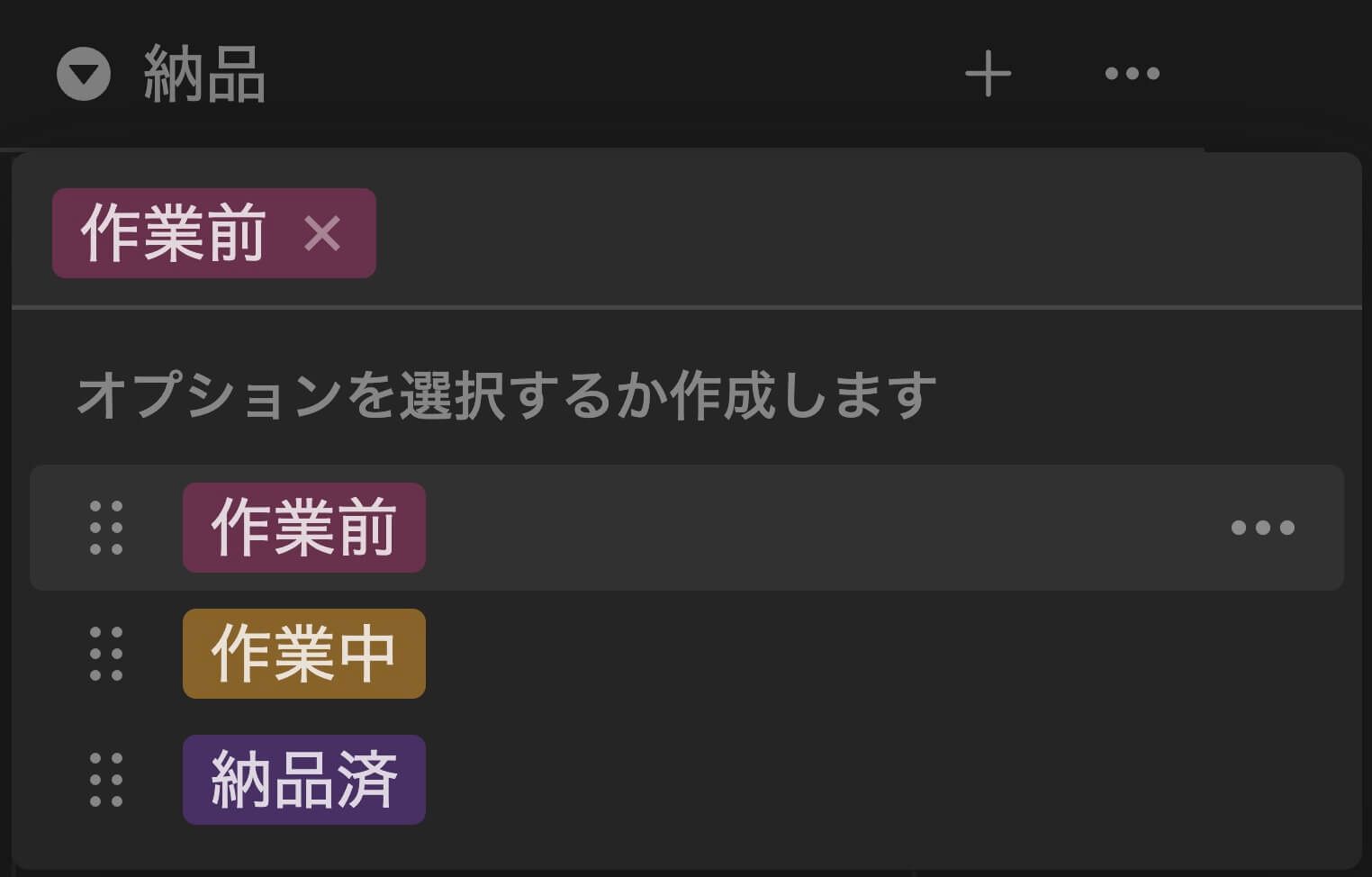
ここは『プロパティ』を『セレクト』にして『作業前・作業中・納品済』の3種類を登録しました。

Notion:セレクト(作業前・作業中・納品済)
制作費
次は制作費です。
これは『税込表示・税別表示・着手金』など色々あると思うので、ご自身の環境に合わせて項目を増やしても良いと思います。
ここでは『プロパティ』を『数値』にして単位を『円』にします。
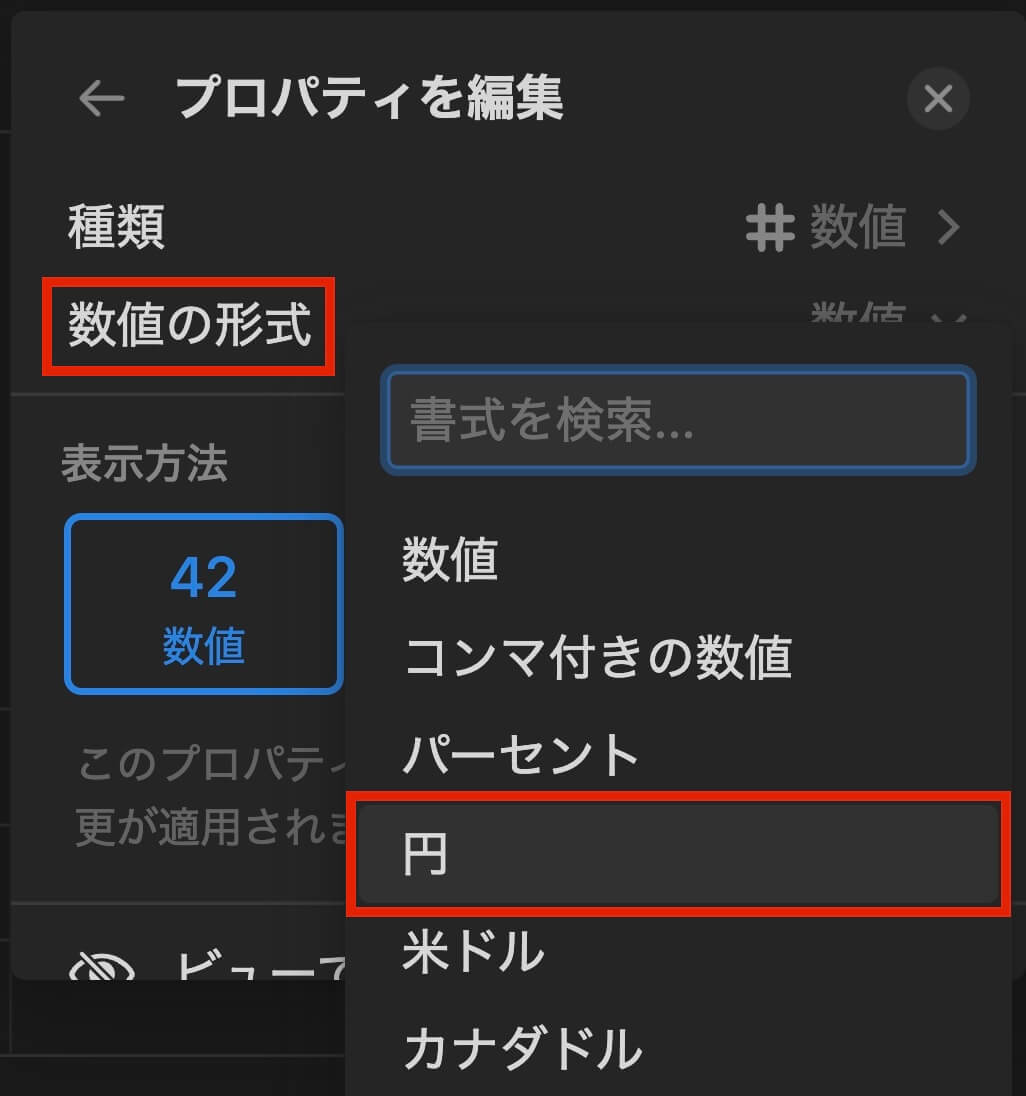
単位はこちらの画面でも選択できます。

Notion:プロパティを編集から『数値の形式』を選択
円はこのように表示されます。

Notion:プロパティ『数値』の円表示
カンマが付いているので見やすいですね。
URL
次はURLです。
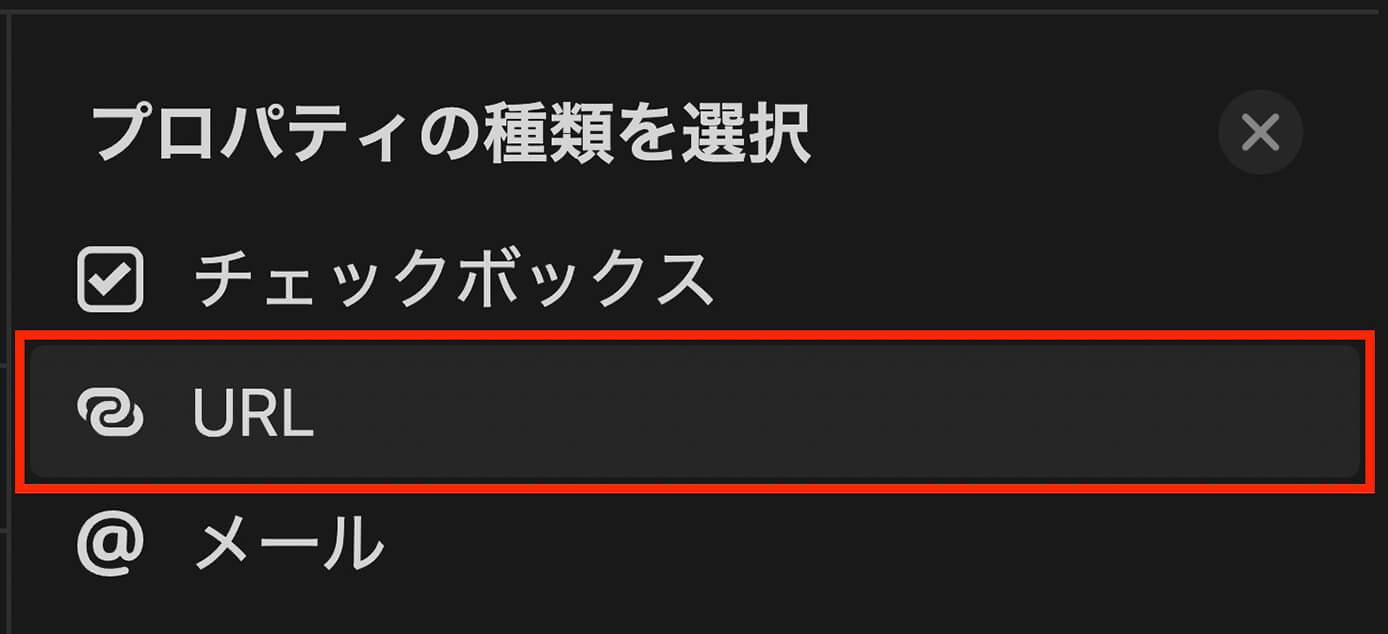
ここでは『プロパティ』を『URL』にします。

Notion:プロパティ『URL』をクリック
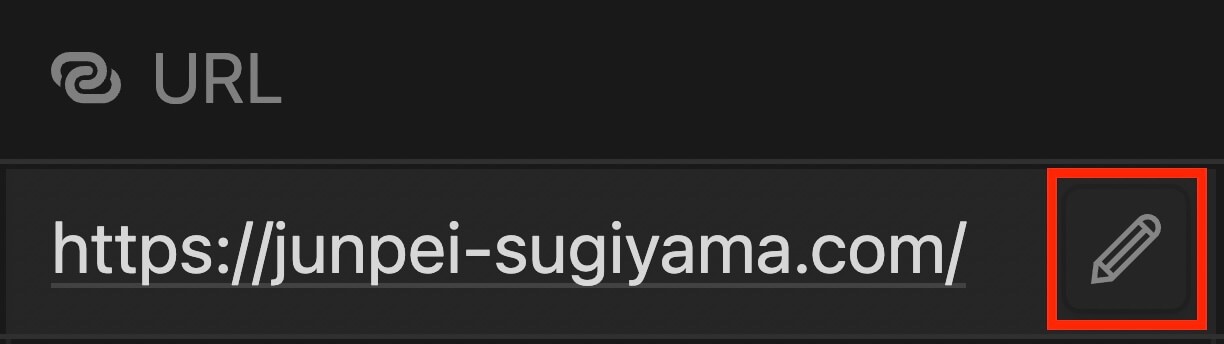
URLを入力した後にURLをクリックするとページに飛ぶので、編集したい時はカーソルを乗せて表示されるペンのアイコンをクリックしましょう。

Notion:URLの編集
コメント
最後にコメントです。
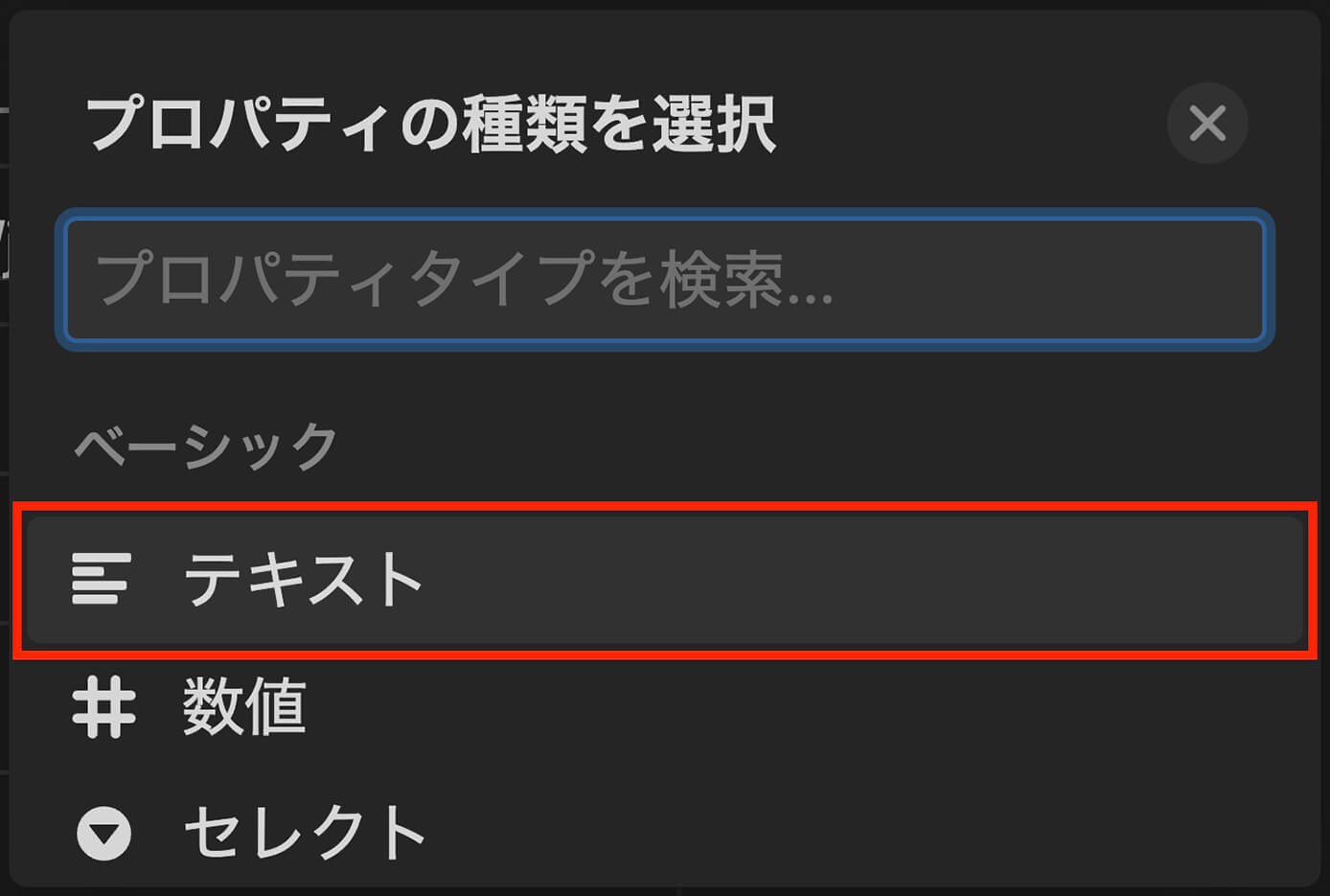
ここでは『プロパティ』を『テキスト』にします。

Notion:プロパティ『テキスト』をクリック
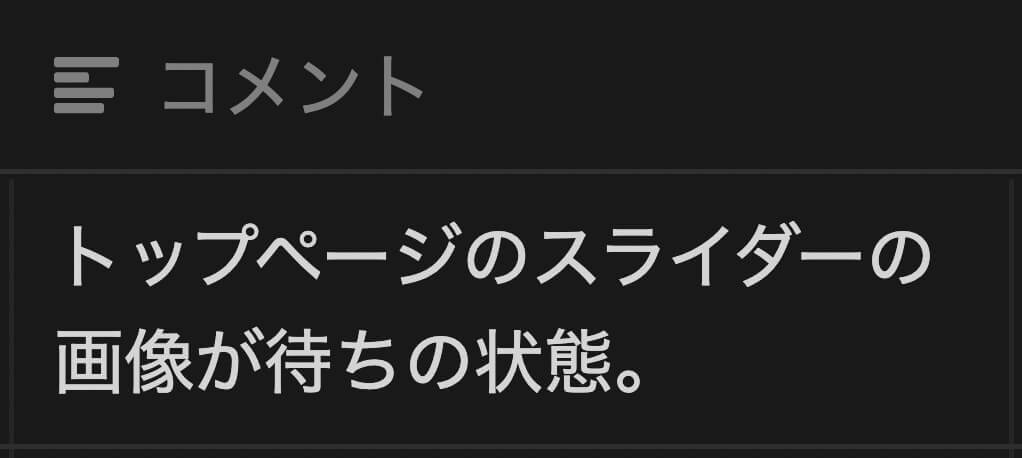
テキストは複数行のテキストを入力することが出来ます。

Notion:プロパティ『テキスト』で複数行入力
そしてこちらが全体像になります。

Notion:案件管理表のサンプル
横長で見にくいかも知れませんが、テーブルは横スクロール出来るので大丈夫です。
修正管理表
あとは案件管理表とは別に修正管理表も作っています。
基本的には案件管理表と同じですが、こちらはサイト単位で作成し『修正内容、修正状態、対象ページ』などがあります。

Notion:修正管理表
これも自分で分かりやすいように作ってみて下さい。
テーブルを複製する
ここまでやってきて、

と思うかも知れませんが、テーブルごと複製することが出来ます。
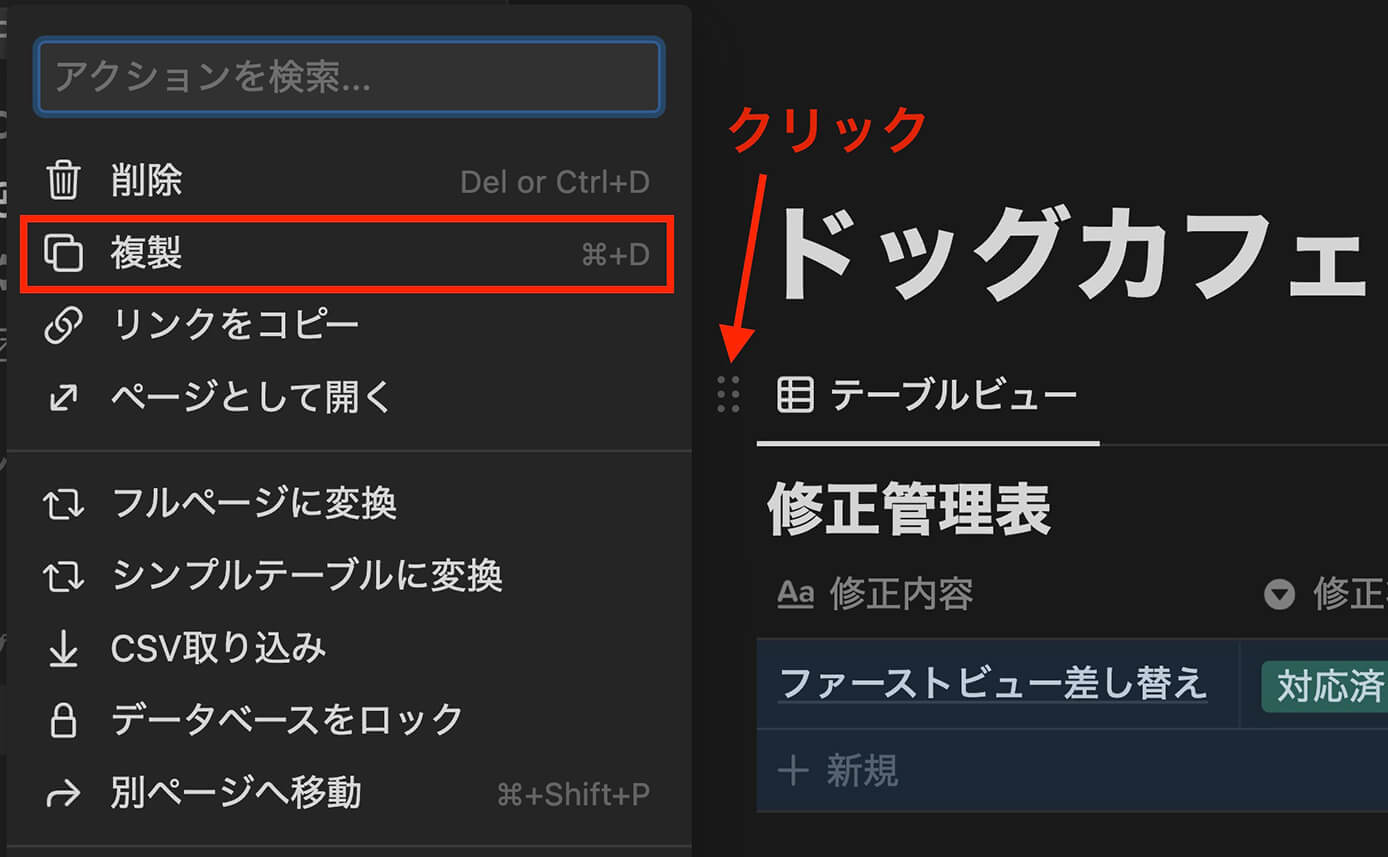
まずはテーブルビューの左にある6つの点をクリックし、赤枠の『複製』をクリックします。

Notion:テーブルを複製
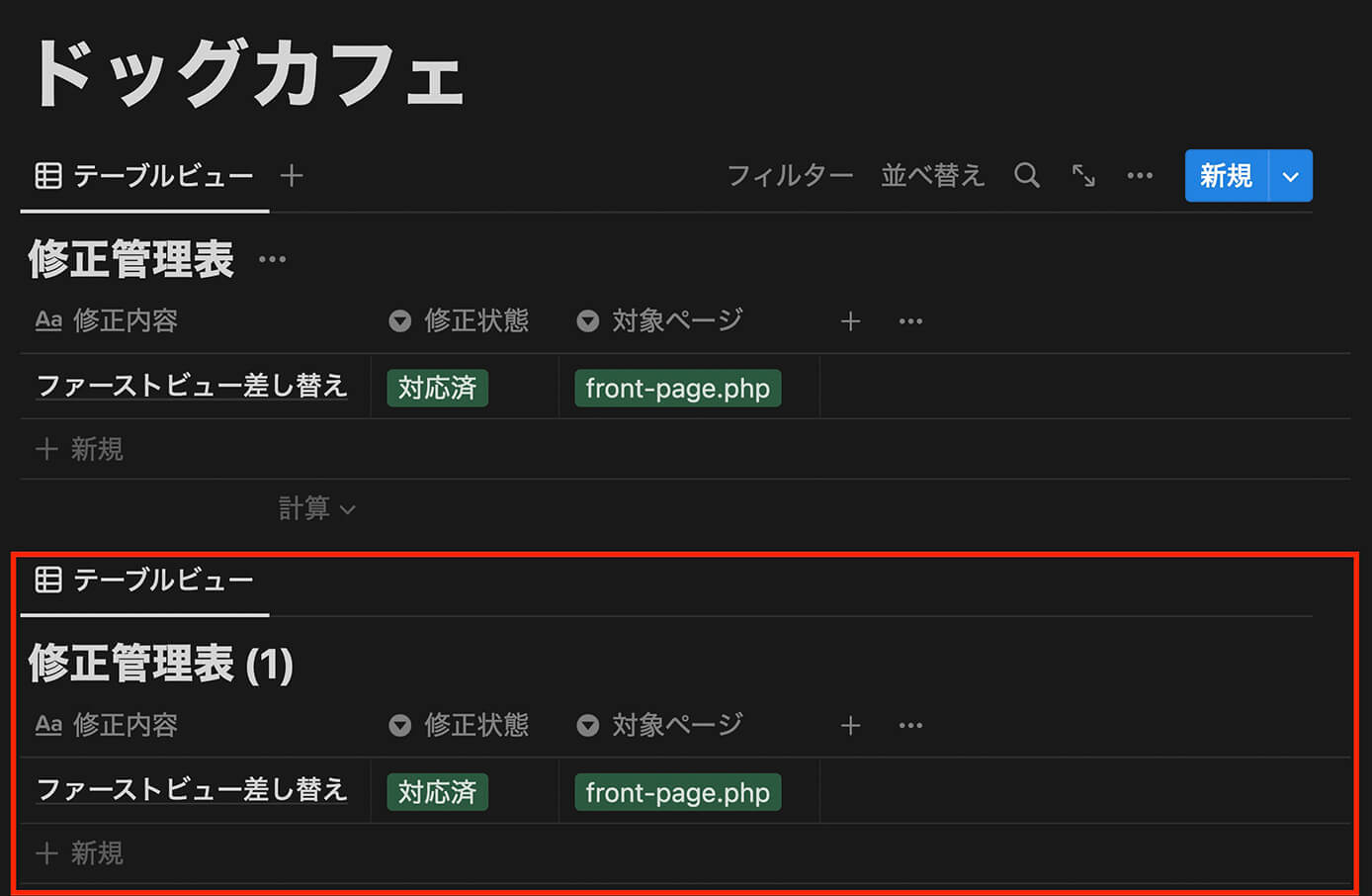
そしてこちらが複製されたテーブルです。

Notion:複製されたテーブル
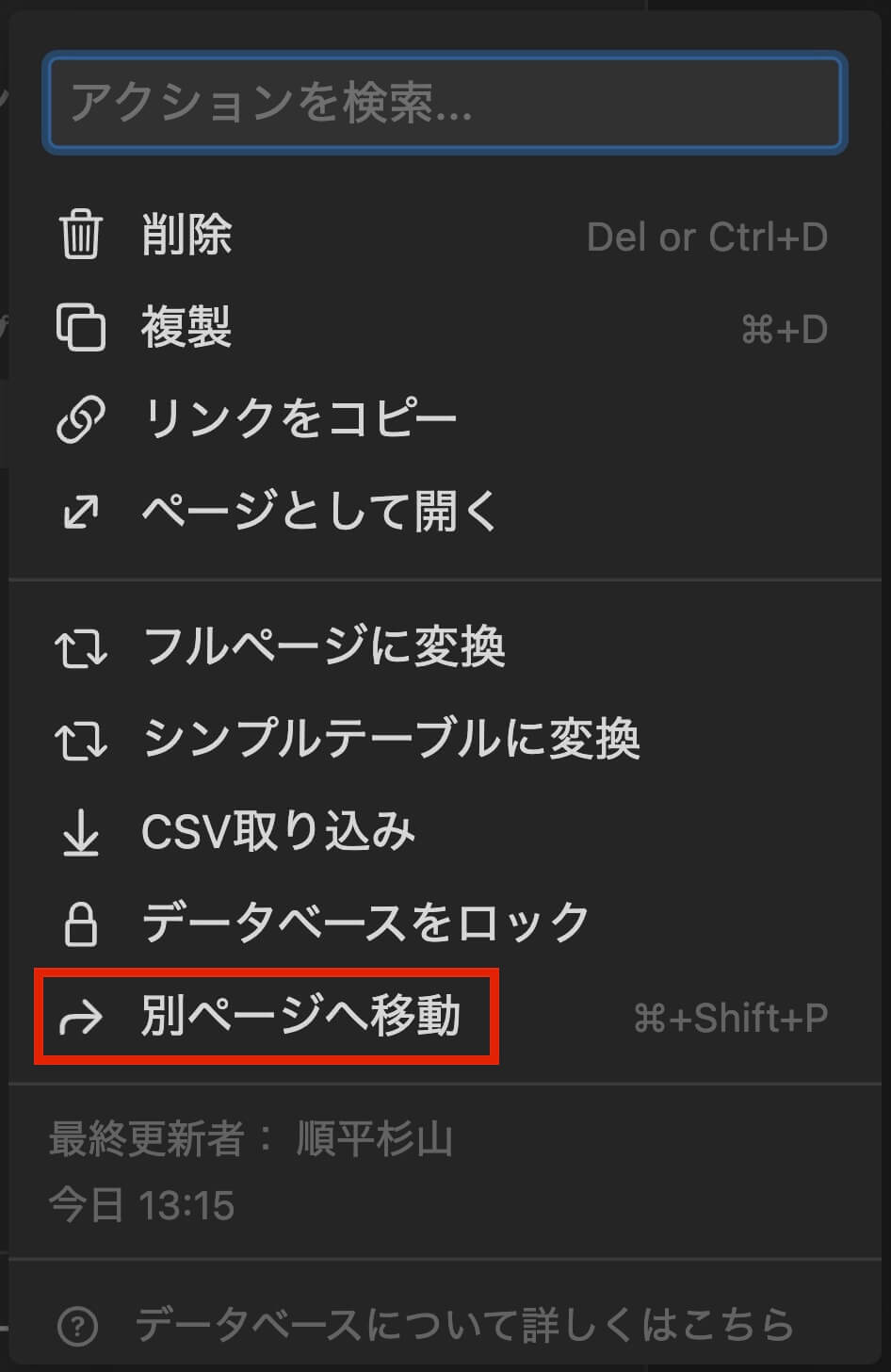
あとは複製されたテーブルを複製するときに開いた設定画面から『別ページに移動』や、リンクだけコピーなど色々と出来ます。

Notion:別ページへ移動
まとめ
今回はNotionを使ってWeb制作の案件管理をする方法を解説しました。
まだまだここでは紹介していない物がたくさんあるので、ぜひご自身で色々試して使いやすいようにカスタマイズしてみて下さい。
以上になります。