今回はこのような状態を想定します。
- お名前.comでドメイン取得済み
- エックスサーバーを契約済み
- エックスサーバーでWordPressをインストールしたい
それでは解説していきます。
なお、エックスサーバーで契約する時はエックスサーバーでドメインを取得した方が楽です(キャンペーンでドメインが永久無料の時もあります)
詳しくはこちらの記事を参照下さい。
-

【エックスサーバー】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る

(有料になっていたらすいません🙇♂️)
お名前.comで取得したドメインをエックスサーバーに紐付ける設定方法
まずお名前.comの管理画面を見てみます。
こちらからログイン↓

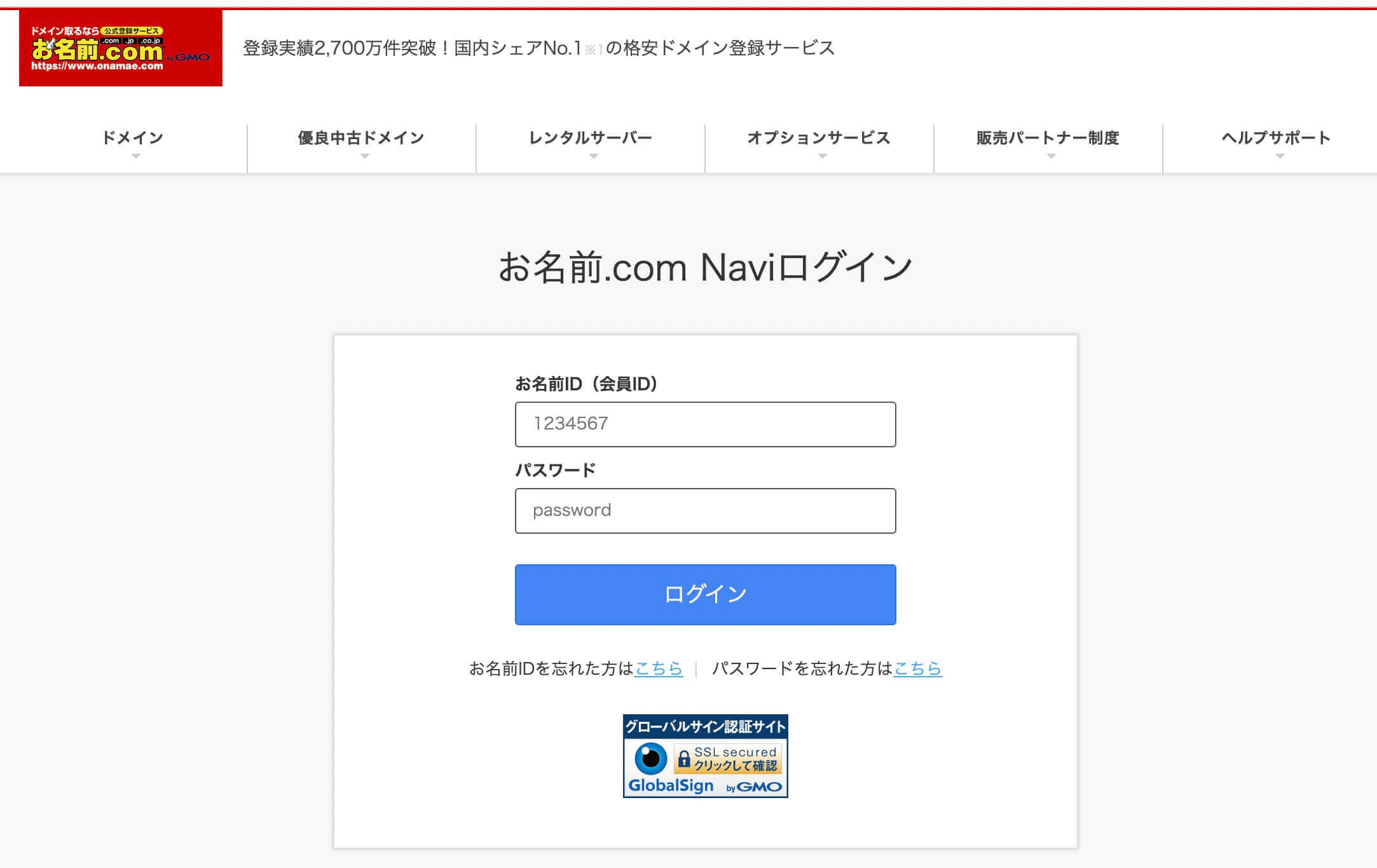
お名前.com:ログイン画面
ログイン後に表示されるこちらの画面に取得したドメインの情報が記載されています。

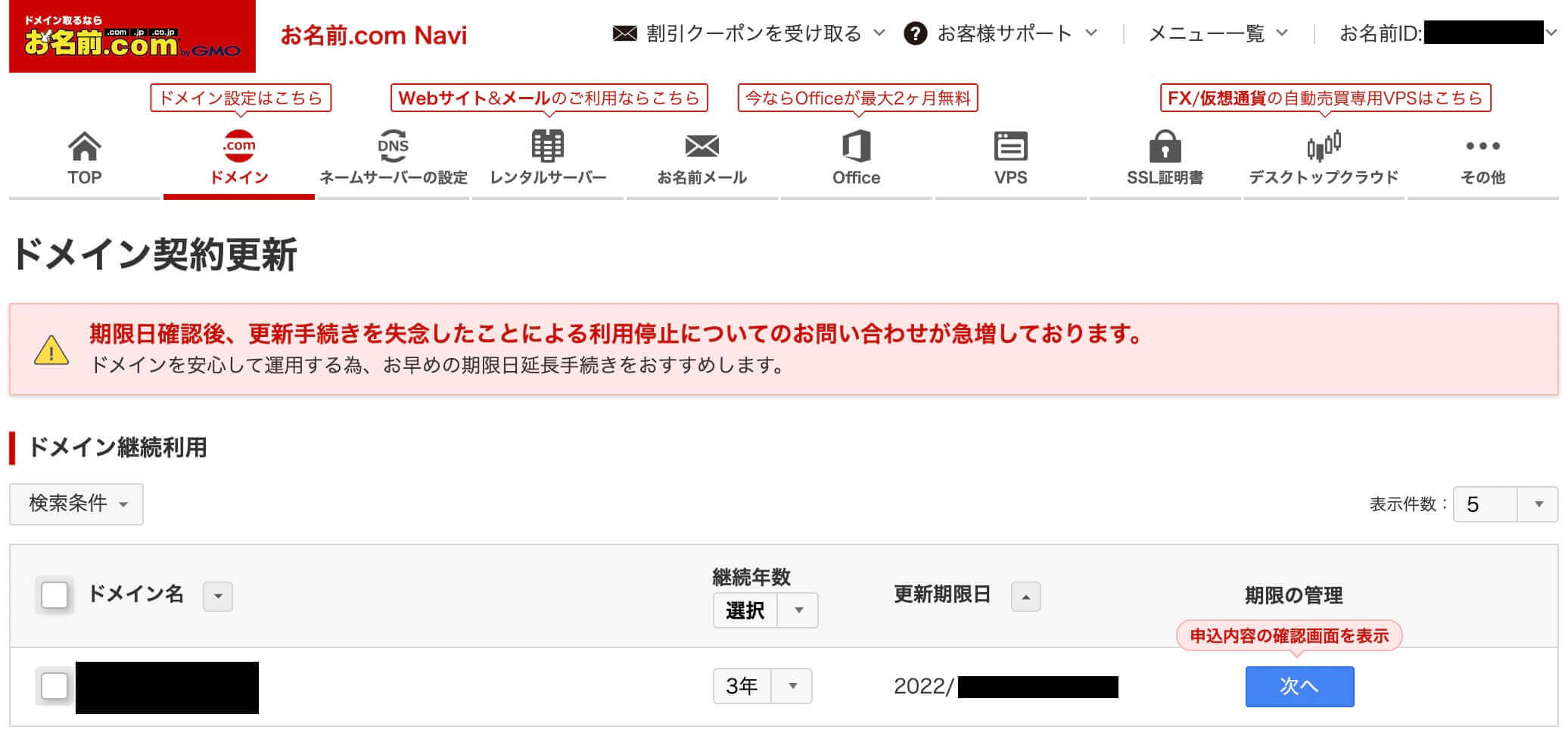
お名前.com:ドメイン情報ページ
次にエックスサーバーの方を見てみます。
サーバーパネルにログインします。

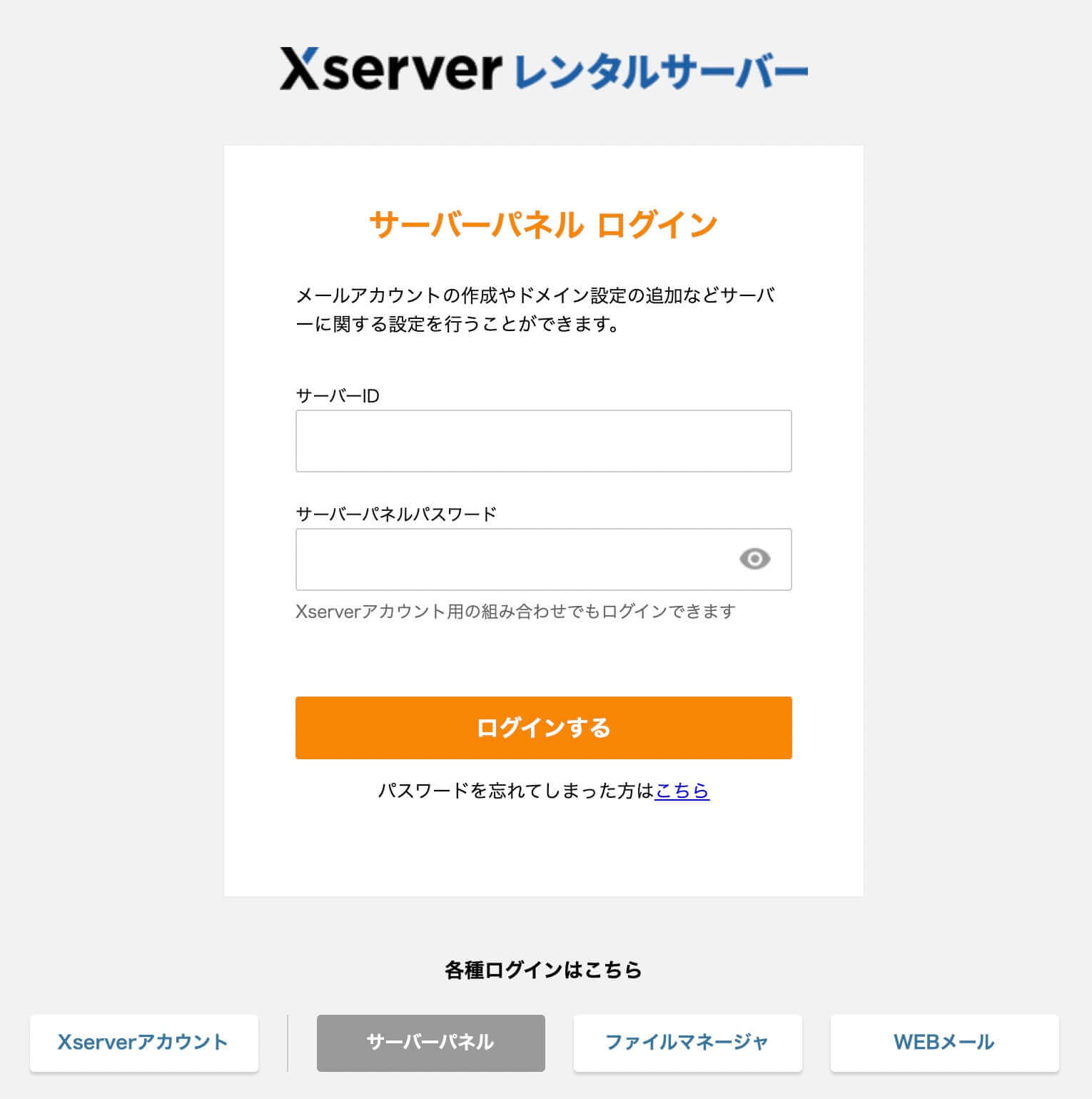
エックスサーバー:サーバーパネルログイン画面
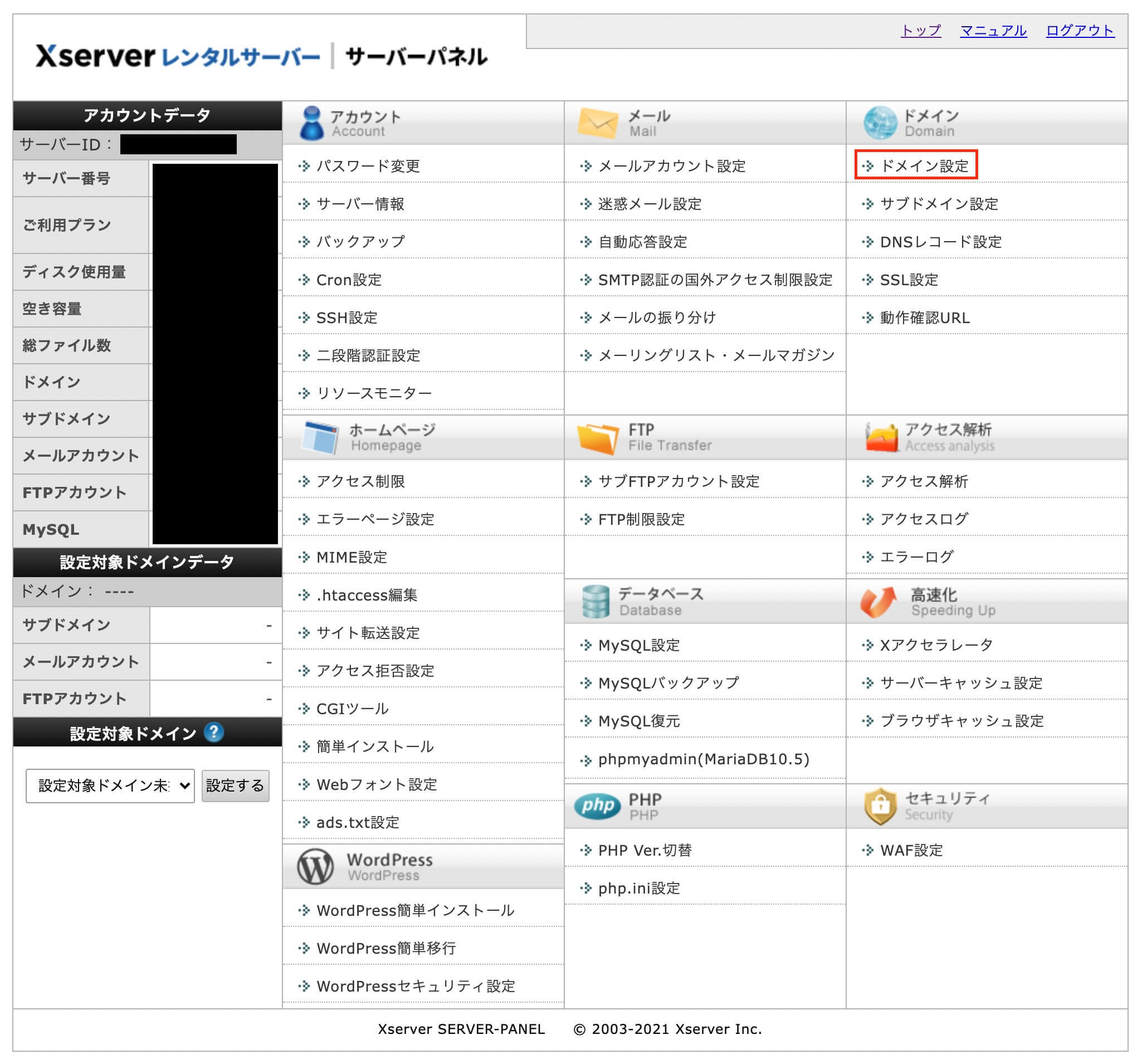
こちらがサーバーパネルのホーム画面です。

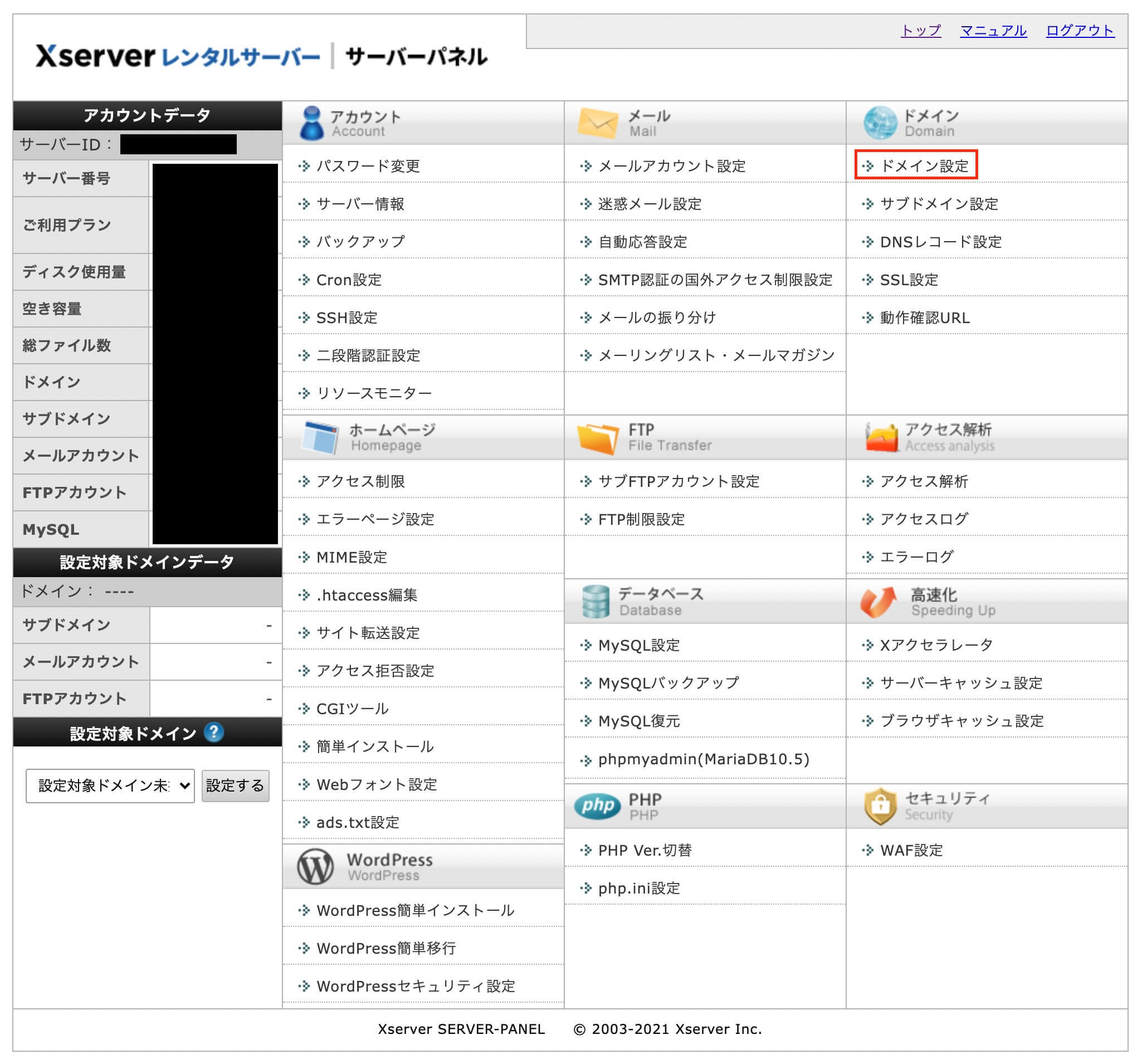
エックスサーバー:サーバーパネル
ドメインを確認出来るメニューはいくつかありますが、ドメインのドメイン設定を見てみます。
ドメイン設定を見ると初期ドメイン(xsrv.jp)しかありません。

エックスサーバー:ドメイン設定一覧
これからここにお名前.comで取得したドメインを反映させる作業を進めていきます。
お名前.comでドメインのネームサーバーの変更をする
それではまずエックスサーバーのサーバーパネルからネームサーバーの情報を確認します。
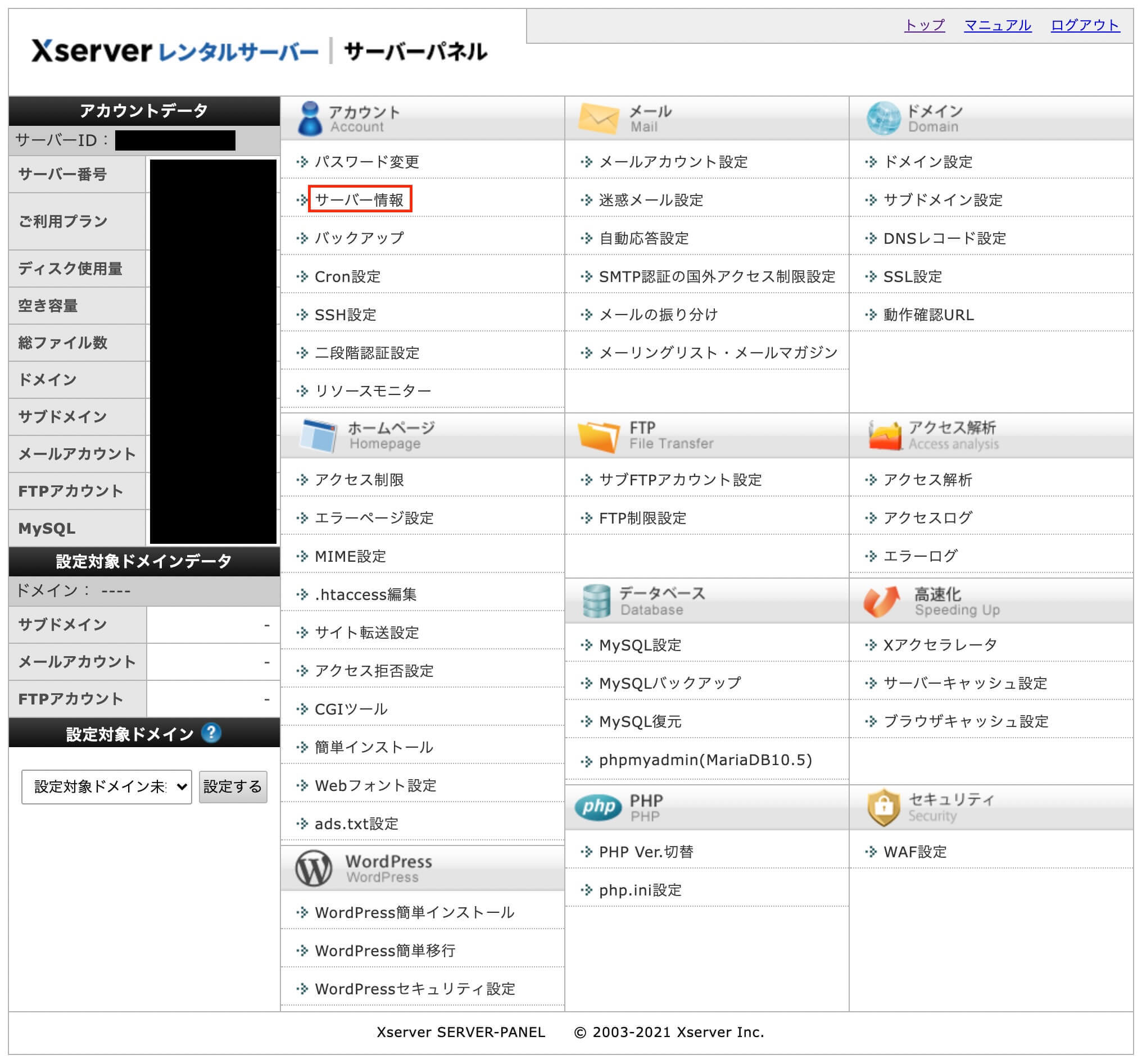
『アカウント → サーバー情報』をクリックします。

エックスサーバー:『サーバー情報』をクリック
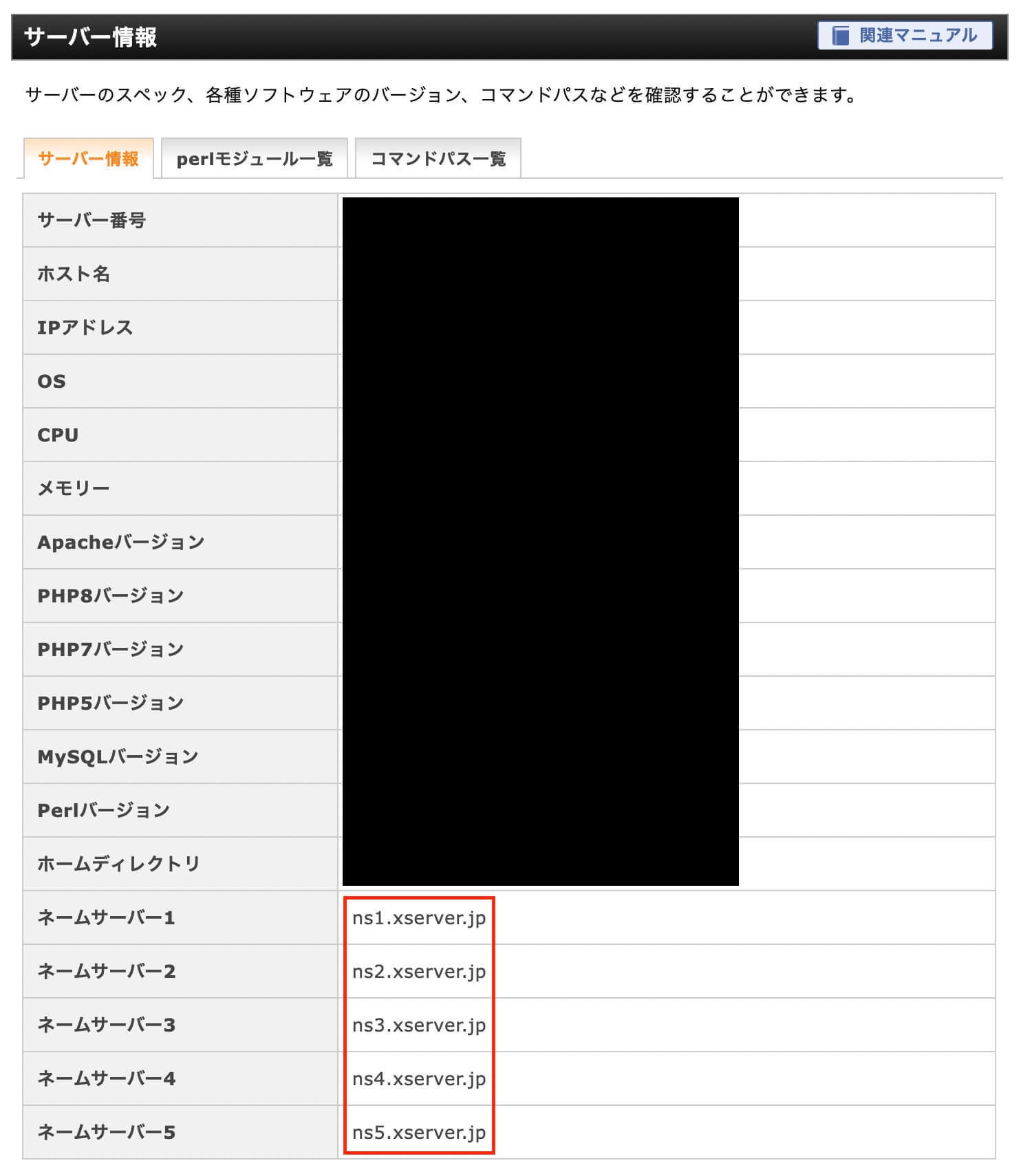
こちらの下の方にネームサーバーが記載されています。

エックスサーバー:サーバー情報
この情報をこれから使ってきます。
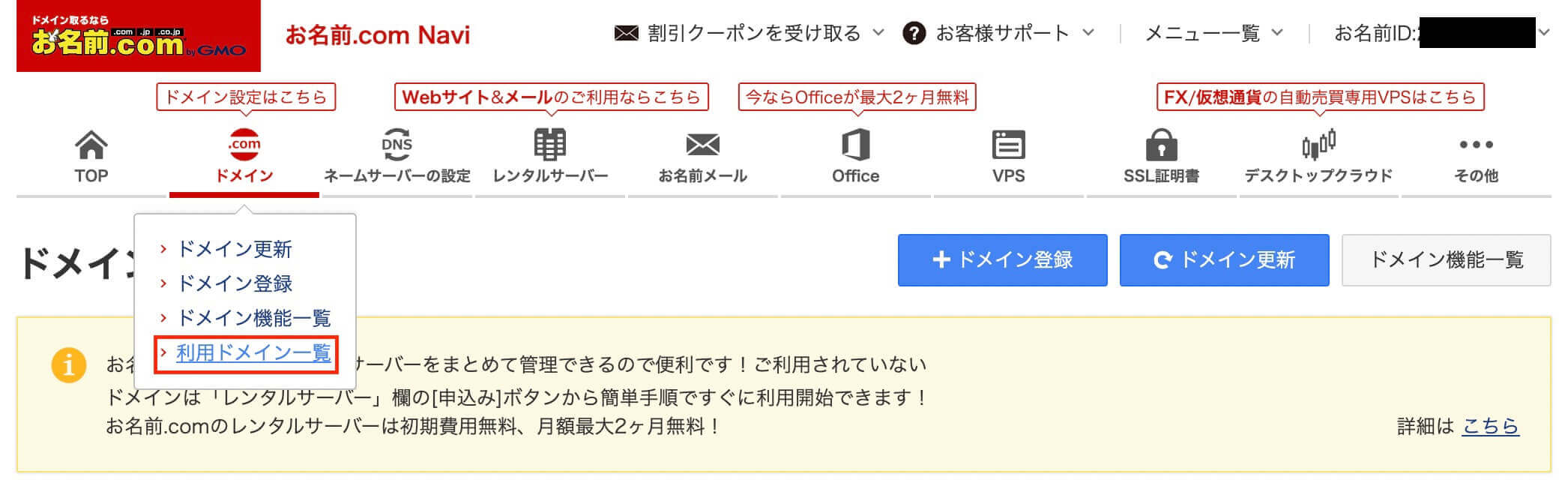
次にお名前.comの『ドメイン → 利用ドメイン一覧』をクリックします。

お名前.com:『利用ドメイン一覧』クリック
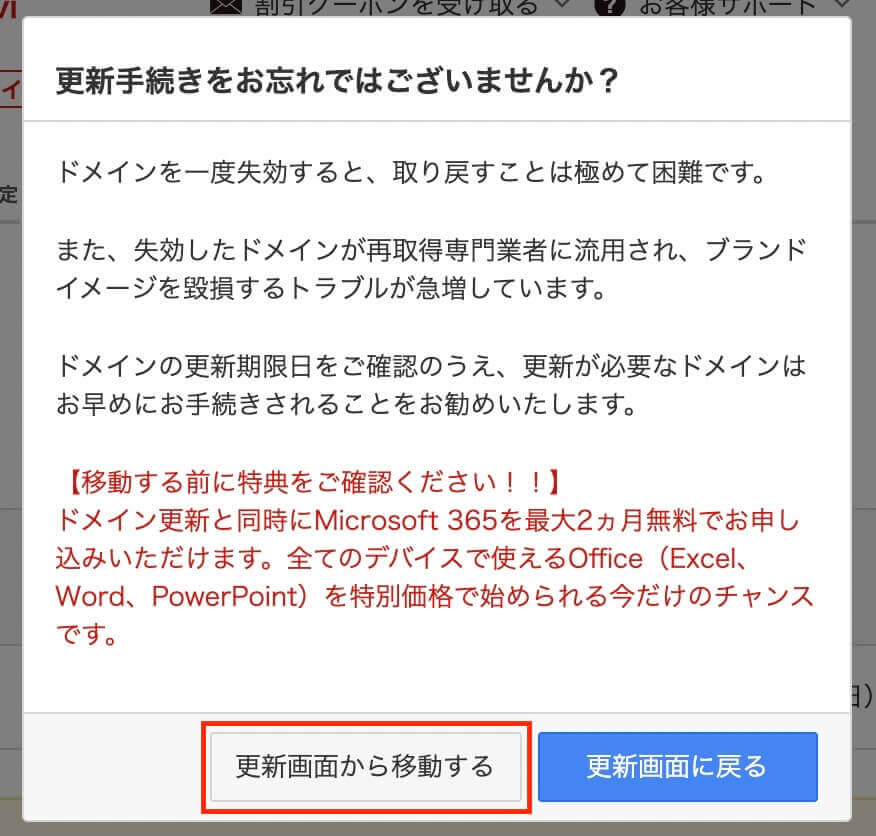
もしこちらのポップアップが表示されたら『更新画面から移動する』をクリックします。

お名前.com:『更新画面から移動する』をクリック
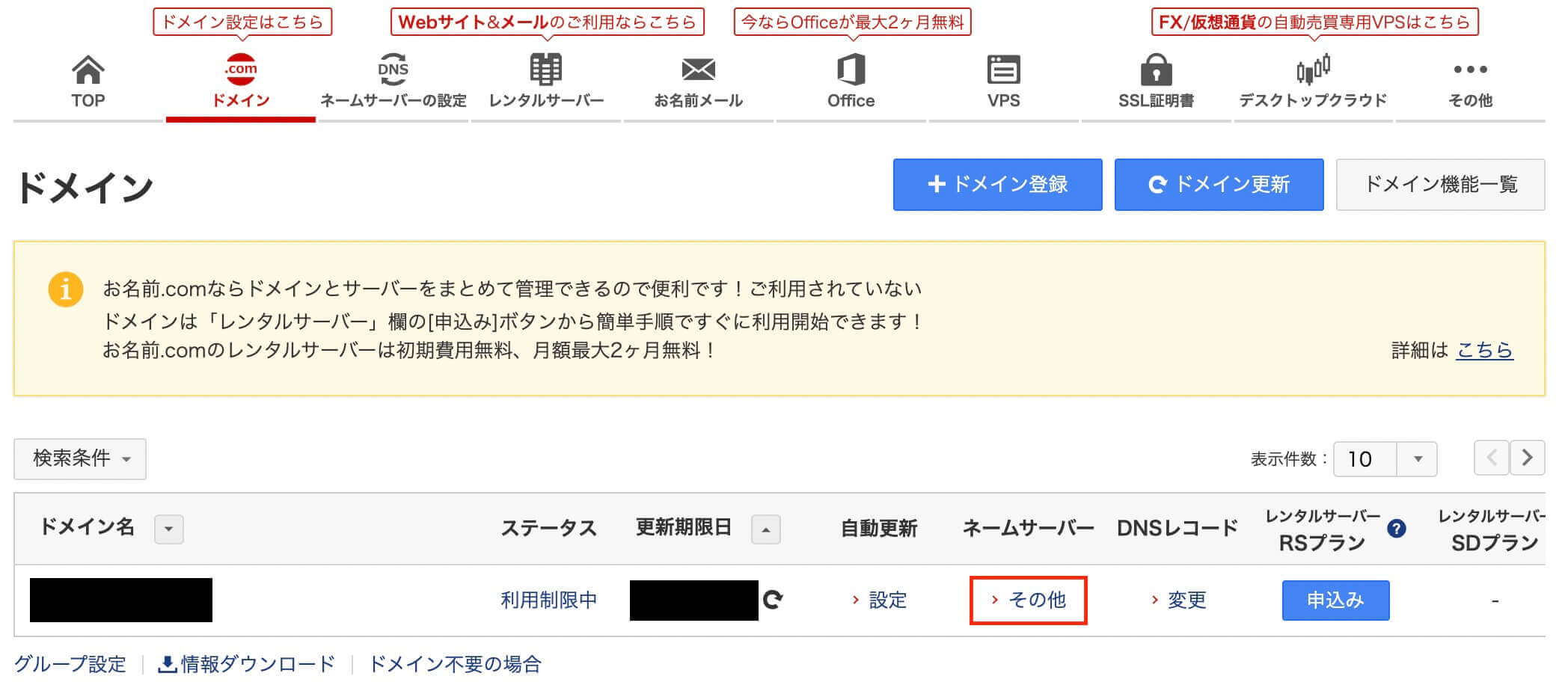
そしてドメイン一覧が表示されるので、設定変更したいドメインのネームサーバーの項目をクリックします(ステータスの利用制限中は無視して下さい)

お名前.com:ネームサーバーの『その他』をクリック
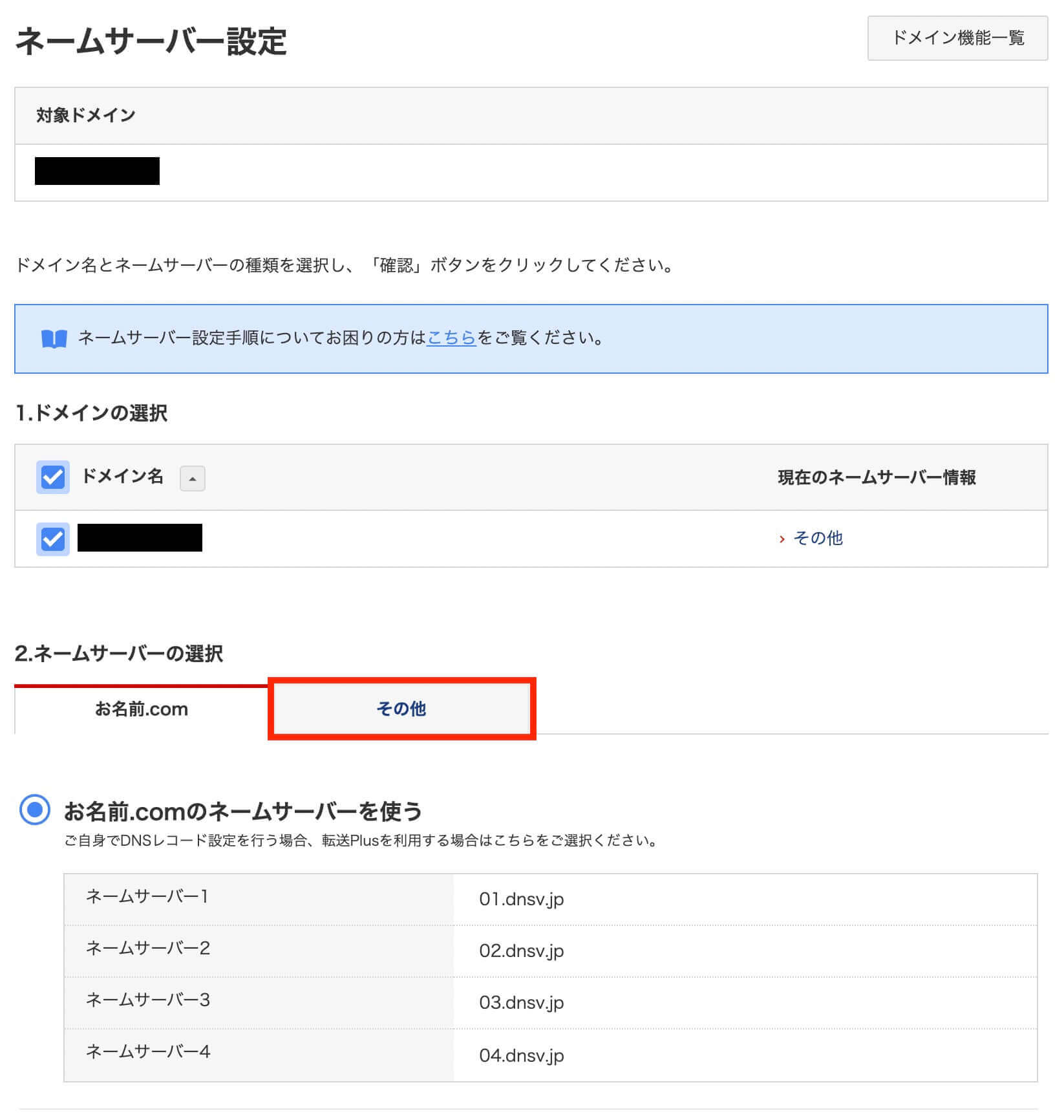
そしてこちらの画面が表示されるので、ネームサーバーの選択で『その他』のタブを選択します。

お名前.com:ネームサーバー設定『その他』のタグを選択
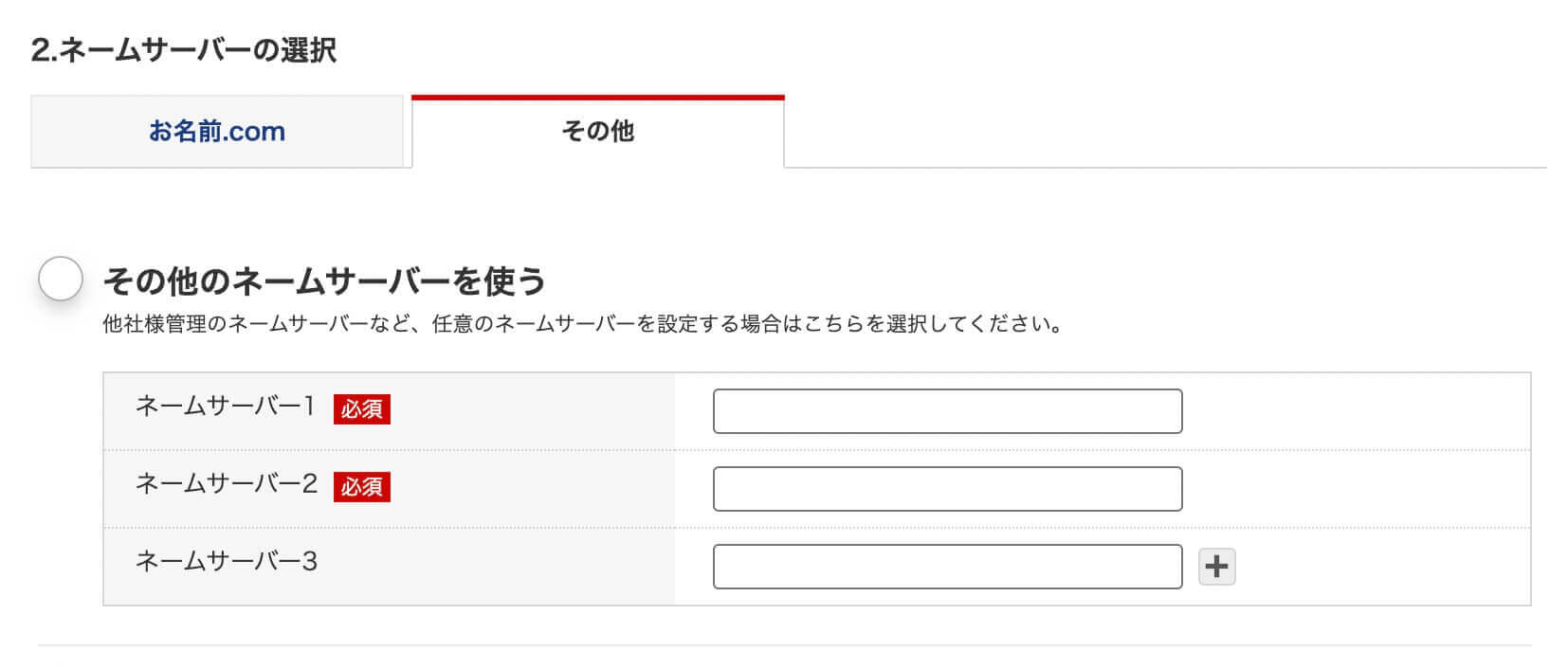
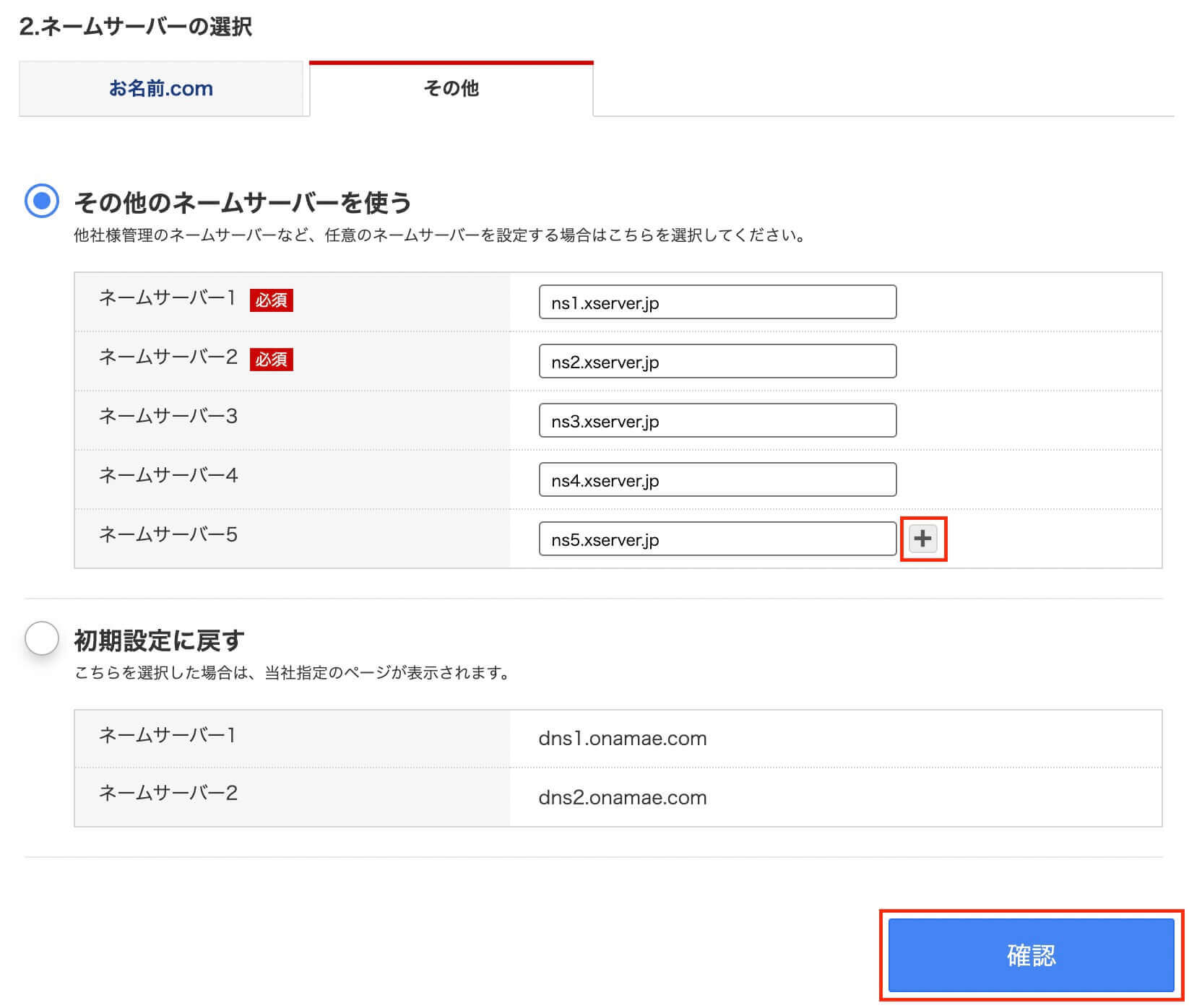
そして、その他のネームサーバーを使うにチェックを入れて、エックスサーバーで確認したネームサーバーを入力します。

お名前.com:ネームサーバーを入力
入力するとこのようになります。

お名前.com:ネームサーバーを入力して『確認』をクリック
最初は3つしか入力項目がありませんが、+をクリックすれば増えます。
入力が終わったら『確認』をクリックします。
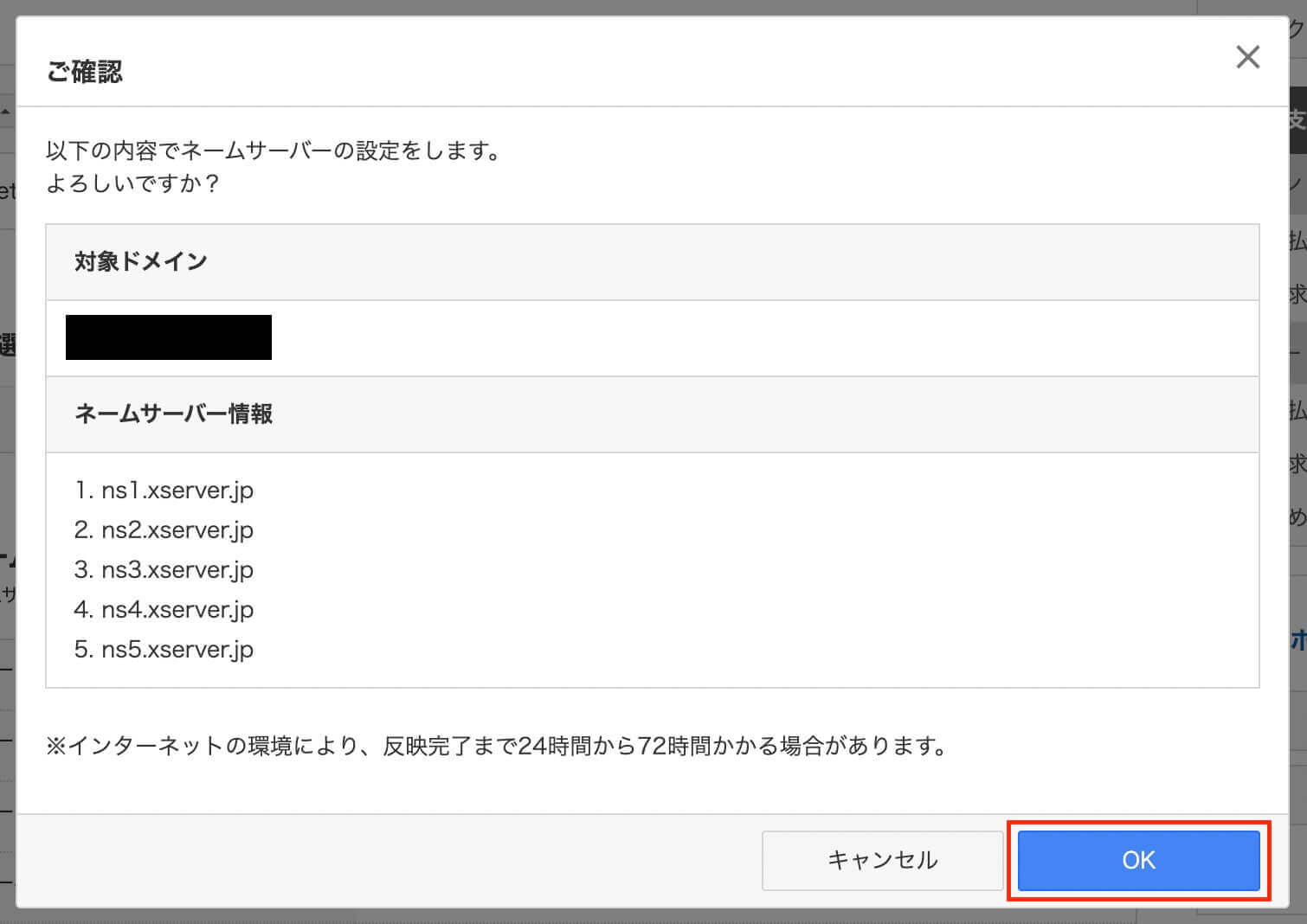
すると確認のポップアップが表示されるので、問題なければ『OK』をクリックします。

お名前.com:ネームサーバー入力確認
これでお名前.com側の作業は完了です。

お名前.com:ネームサーバー入力完了
エックスサーバーでドメイン設定追加
次はエックスサーバー側の作業になります。
まずはサーバーパネルのドメイン設定を開きます。

エックスサーバー:ドメイン設定をクリック
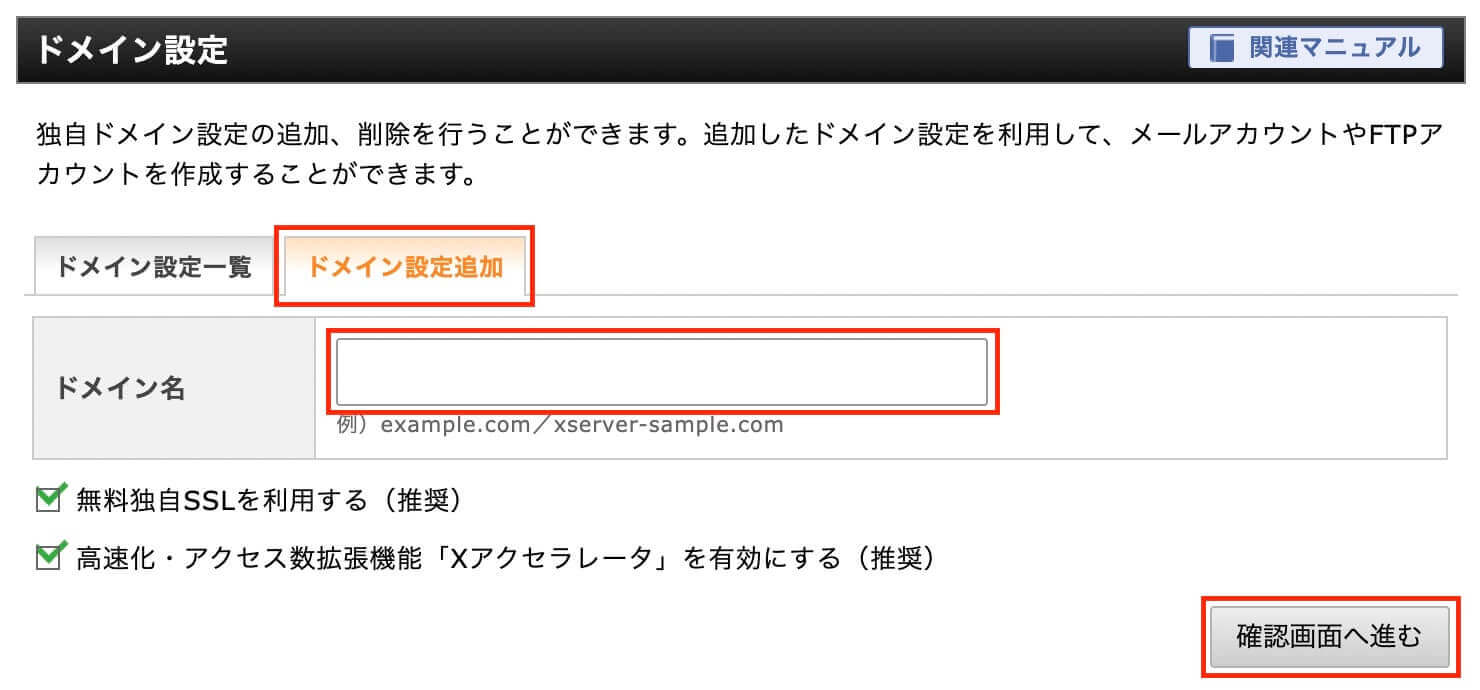
ここで『ドメイン設定追加』のタブを選択し、ドメイン名を入力したら『確認画面へ進む』をクリックします。

エックスサーバー:ドメイン設定追加
チェック項目はそのままチェックを入れておいて大丈夫です。
そして確認画面になるので、間違いなければ『追加する』をクリックします。

エックスサーバー:ドメイン設定追加『追加する』をクリック
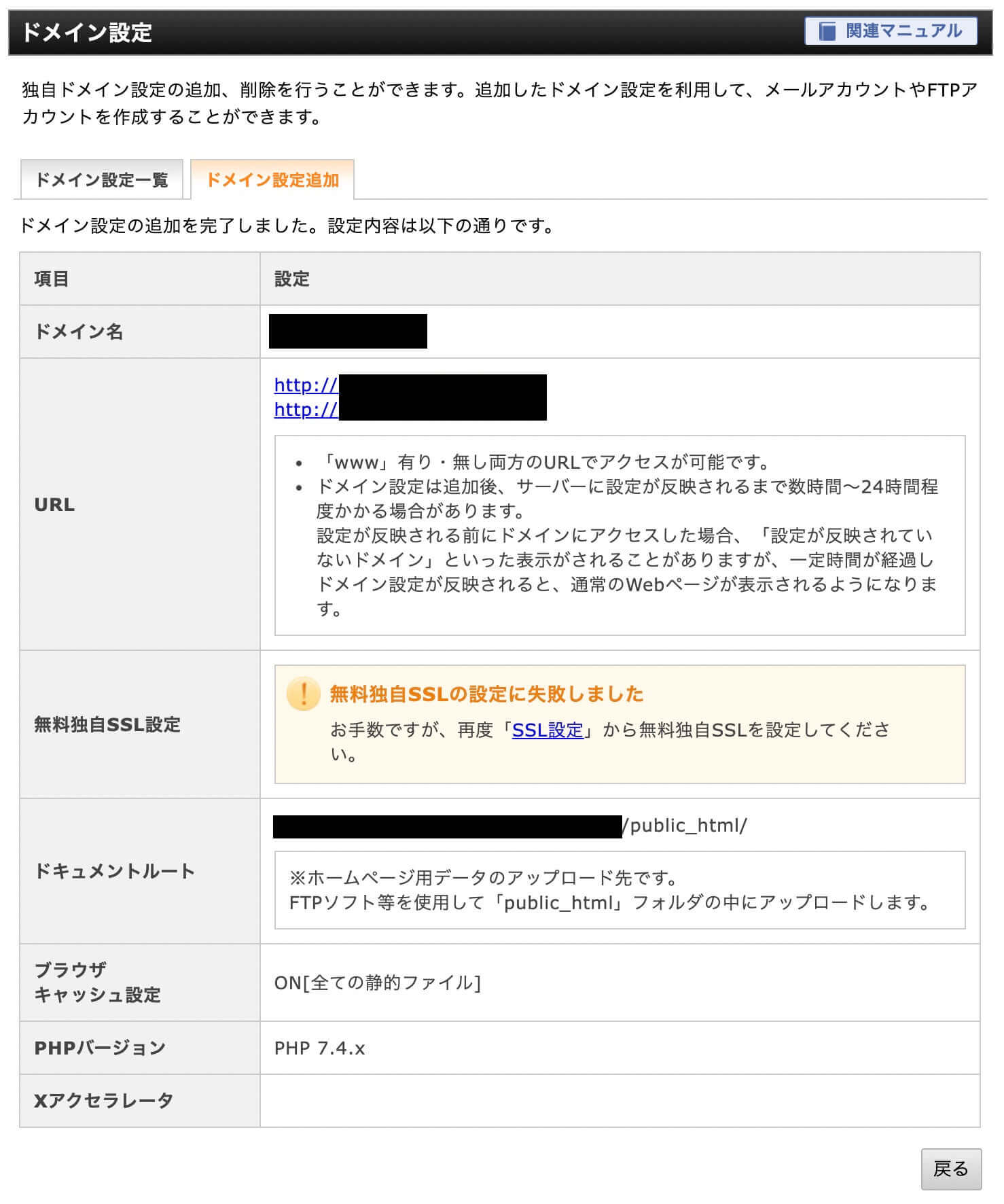
そしてこちらが完了画面です。

エックスサーバー:ドメイン設定追加完了
それではもう一度ドメイン設定画面を見てみます。

エックスサーバー:ドメイン設定一覧
最初は初期ドメインである『xsrv.jp』しかありませんでしたが、その下に今回追加したドメインが表示されました。
WordPressのインストール
ここまで来たらWordPressのインストールは簡単なので、サクッと解説します。
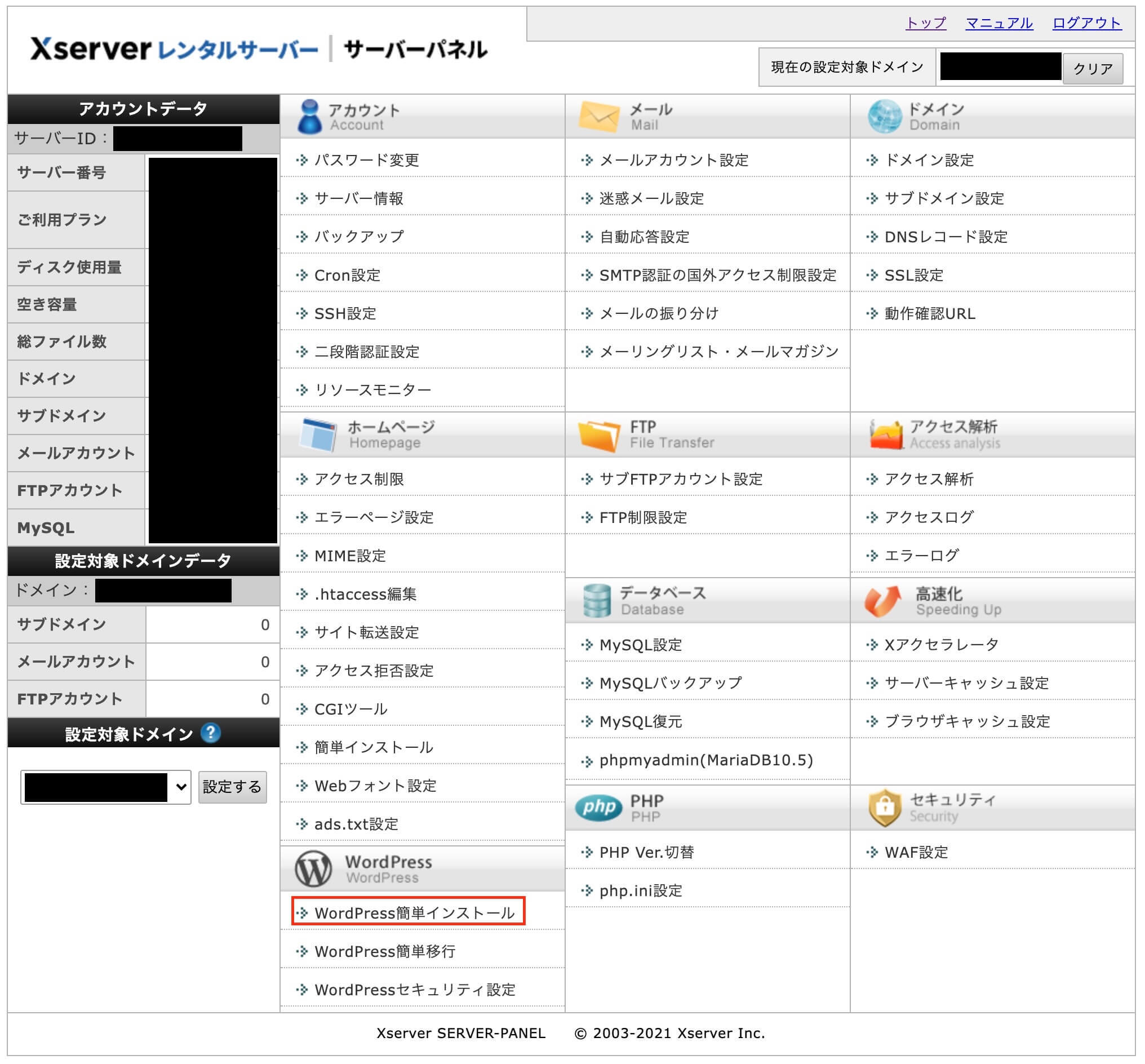
エックスサーバーのサーバーパネルの『WordPress簡単インストール』を開きます。

エックスサーバー:『WordPress簡単インストール』をクリック
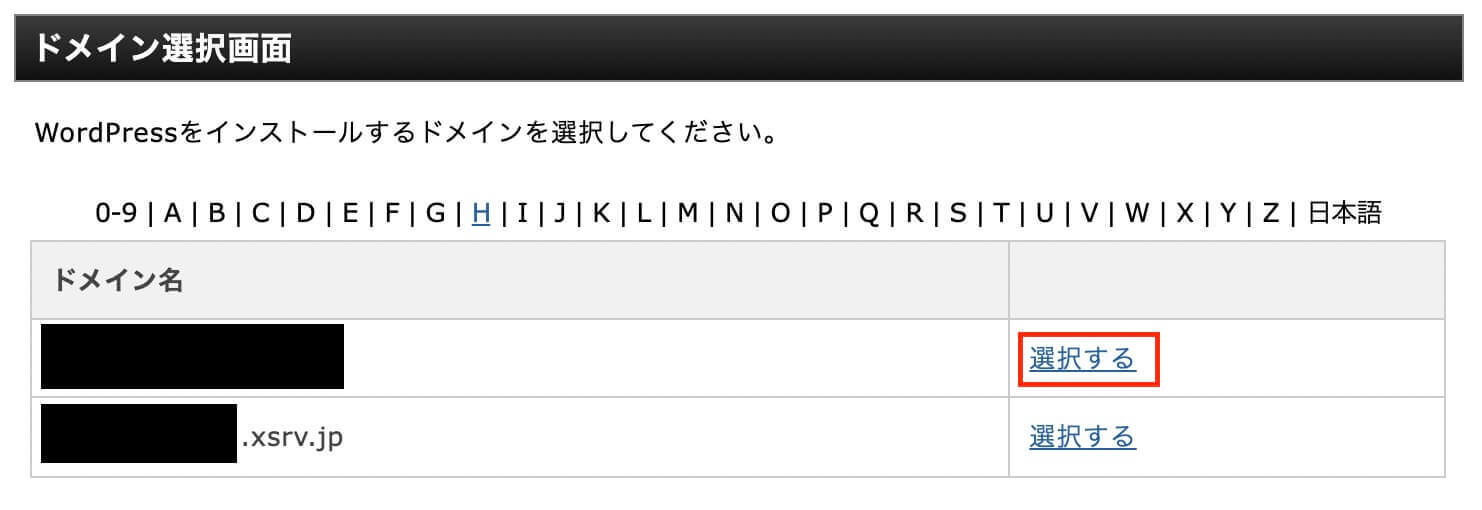
ドメイン選択画面で今回追加したドメインを選択します。

エックスサーバー:ドメイン選択画面
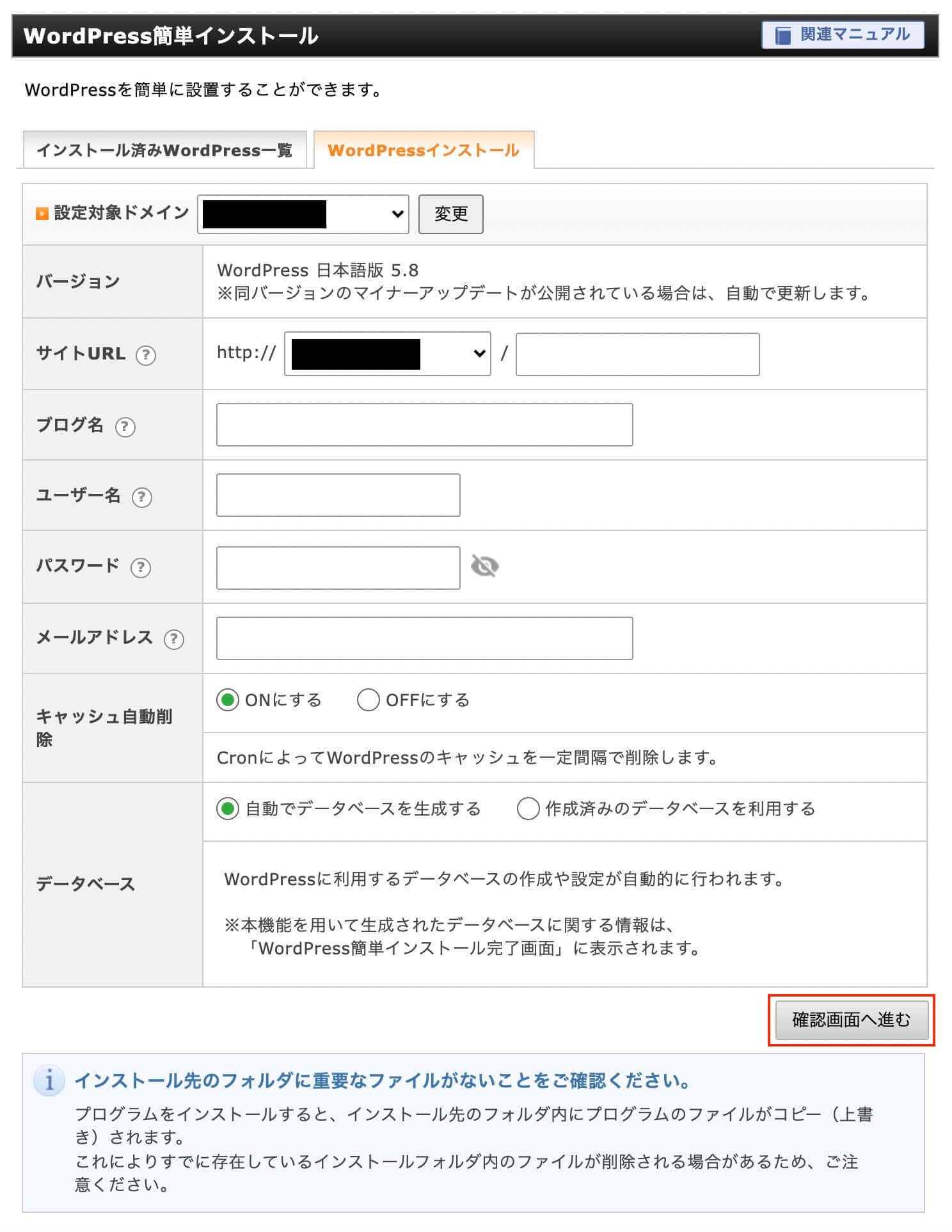
そしてWordPressインストールのタブを選択し、各項目を入力します。

エックスサーバー:WordPressインストール画面
サイトURL以外は後から変更可能です(ユーザー名の変更はプラグインが必要)
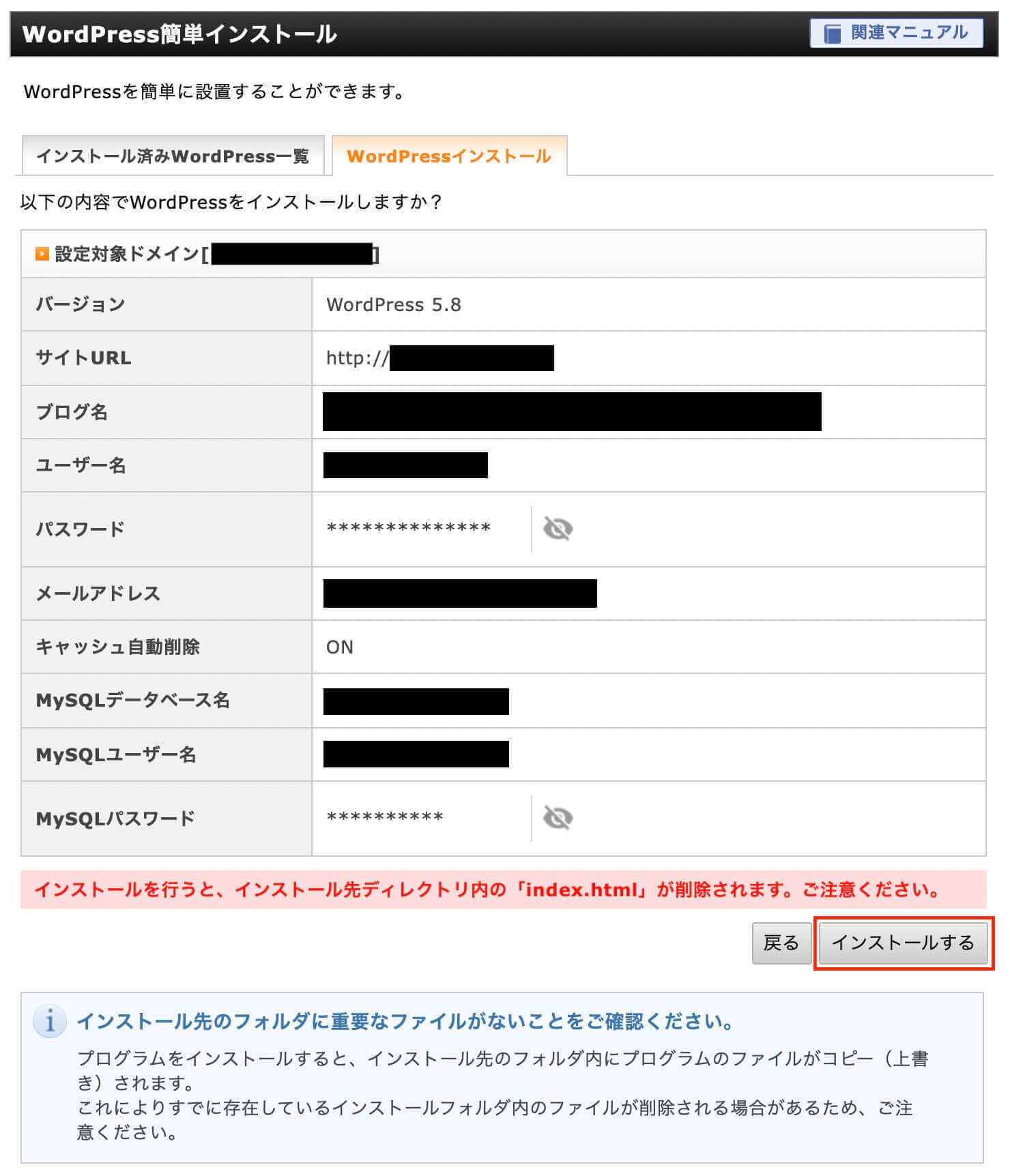
確認画面へ進むをクリックしたらこちらが表示されます。

エックスサーバー:WordPressインストール画面
間違いなければインストールするをクリックします。
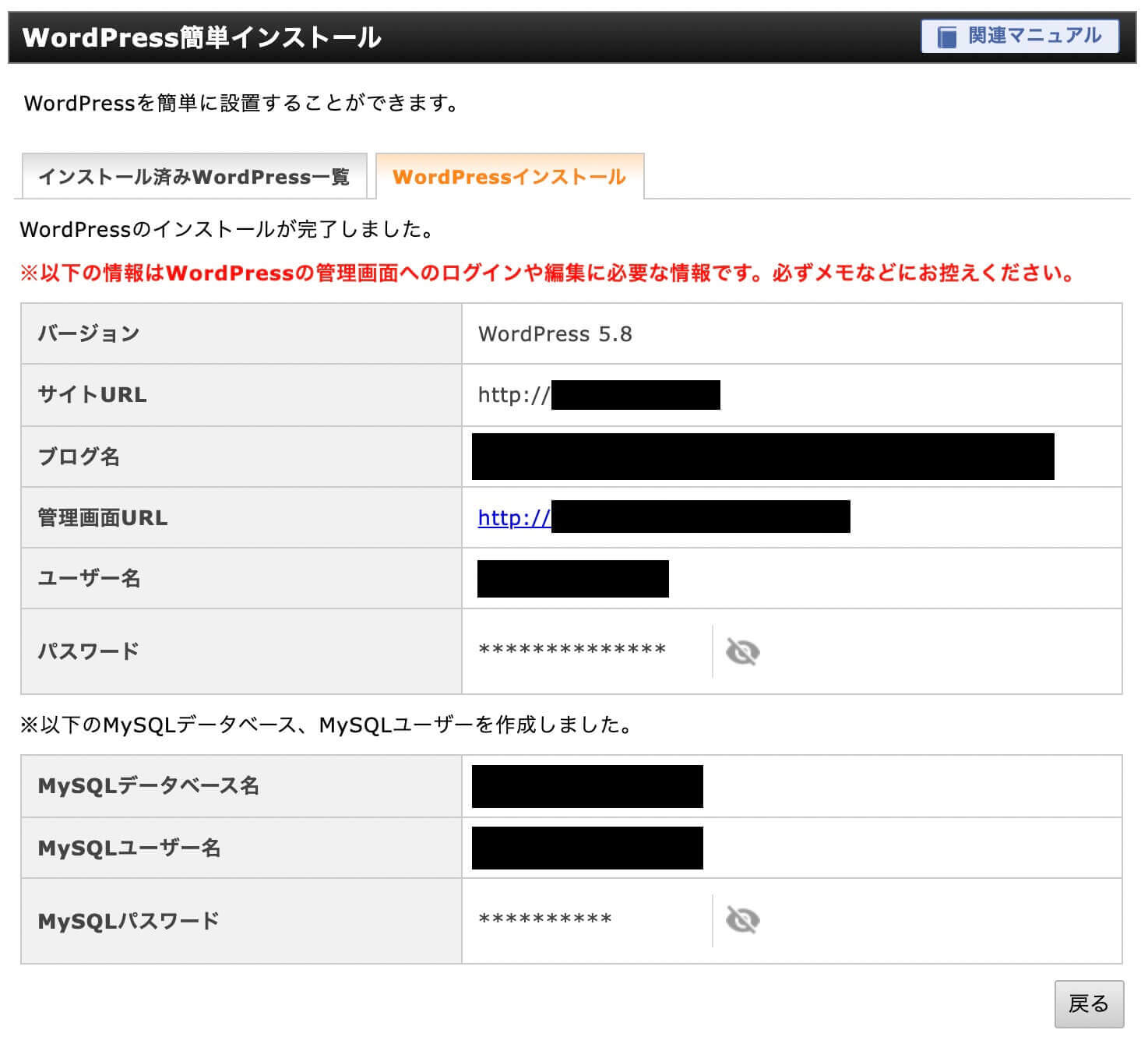
そしてこちらの画面が表示されれば完了です。

エックスサーバー:WordPressインストール完了
まとめ:WordPressのインストールが終わったらセキュリティを強化しよう

これでWordPressのインストールまで終わりましたが、このままではセキュリティに不安があるのでセキュリティを強化したい場合は以下の記事を参照下さい。
-

【画像で解説】SiteGuard WP Pluginの設定方法と使い方【WordPressセキュリティ対策プラグイン】
続きを見る
以上になります。