Web制作で営業するのに必要なポートフォリオ。
実務未経験の場合は実績に架空サイトなどを載せると思いますが、これはパソコン上だけで見られればOKではなく、サーバーにアップしてインターネット上で見られるようにする必要があります。
サーバーにアップしないと相手に見せるにはパソコンを持って行かないといけませんし、ファイルを送るというのもWordPressであれば通用しません(データベースなどがあるので)
サーバーにアップする方法は以下の記事を参照下さい。
-

【初心者向け】Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
続きを見る
ただサーバーにアップする必要があるのは実績に載せる架空サイトだけであり、実績を載せるポートフォリオ自体はサーバーにアップしなくてもOKです。
それはインターネット上で見れなくてもOKという意味ではなく、ポートフォリオ作成サービスを利用してインターネット上に実績などを公開するという事です。
そこで今回はポートフォリオサービス『RESUME』の使い方をご紹介します。

(有料になっていたらすいません🙇♂️)
Web制作営業で役立つポートフォリオ作成サービスRESUMEの使い方

今回ご紹介するポートフォリオ作成サービス、RESUMEの基本的な使い方はこちらになります。
RESUMEの使い方
- 無料会員登録
- プロフィール編集(スキルや経歴など)
- 実績を載せる
RESUMEは完全無料で使用出来ます(有料プランはなし)
同じポートフォリオ作成サービスの『Salon.io』は無料で十分使えますが有料プランもあり、スクショを貼るタイプになります。
Salon.ioの使い方については以下の記事を参照下さい。
-

Web制作営業で役立つポートフォリオ作成サービスSalon.ioの使い方
続きを見る
それでは順番に見ていきます。
無料会員登録
まずはサイトにアクセスして無料会員登録をしましょう。
『はじめる』というボタンが2ヶ所ありますが、どちらも同じです。

RESUME:『はじめる』をクリック
ボタンをクリックするとこちらが表示されます。

RESUME:登録画面
登録はSNSやGoogleと連携する形で行うので、どれかクリックして登録しましょう。
プロフィール作成
プロフィール作成で設定可能な項目は以下になります。
- プロフィール(Profile)
- スキルとレベル(Skills)
- 経歴(Experience)
- 執筆歴(Writing)
- SNS(Socials & Links)
- 自由記述
それでは順番に解説していきます。
プロフィール(Profile)
登録が出来たらこちらが表示されます。

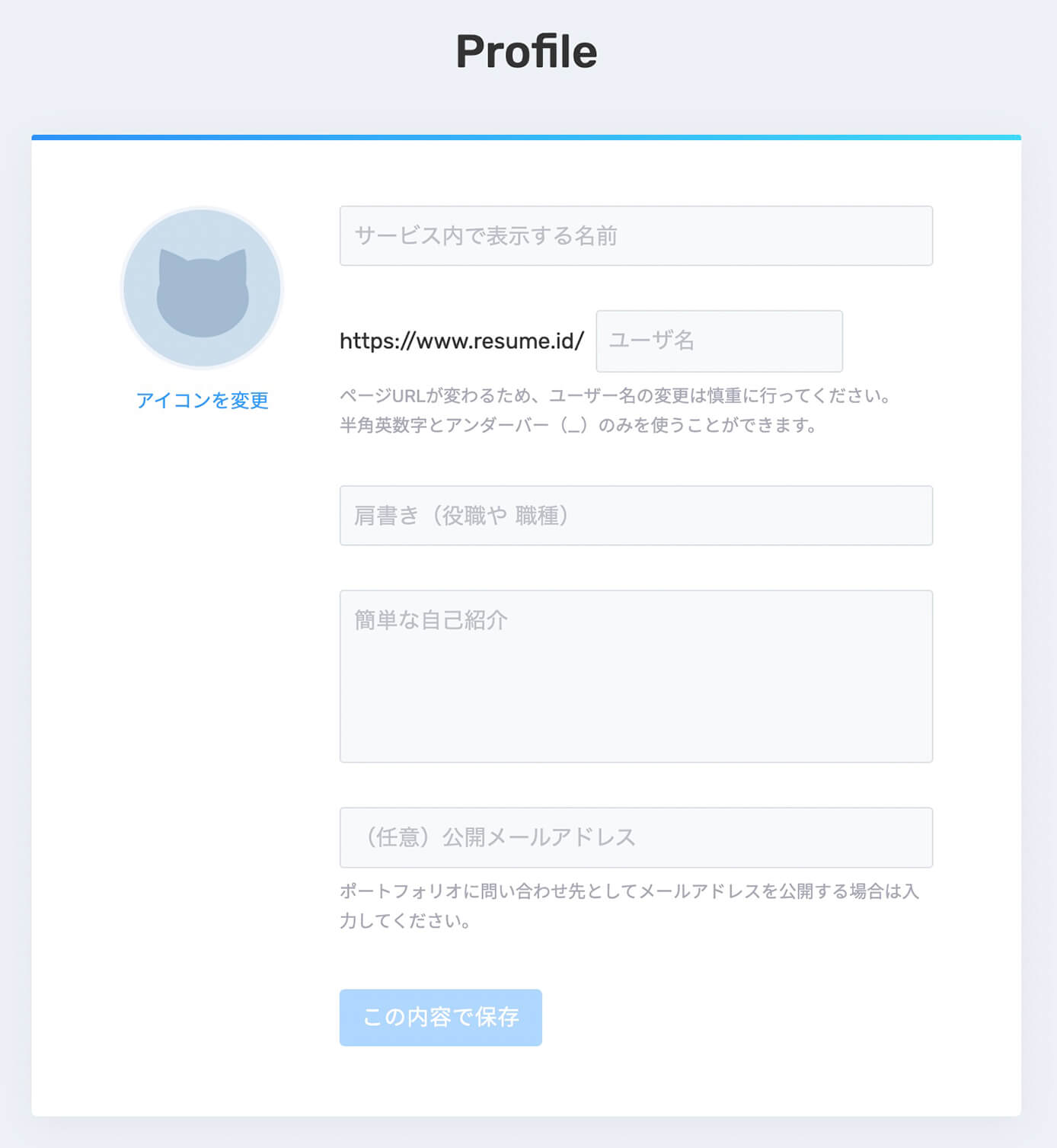
RESUME:Profile
メールアドレスだけ任意と書いてありますが、名前とユーザー名だけ書けば保存は出来ます。
ただなるべく全部書いた方がいいでしょう(メールアドレスはお好みで)

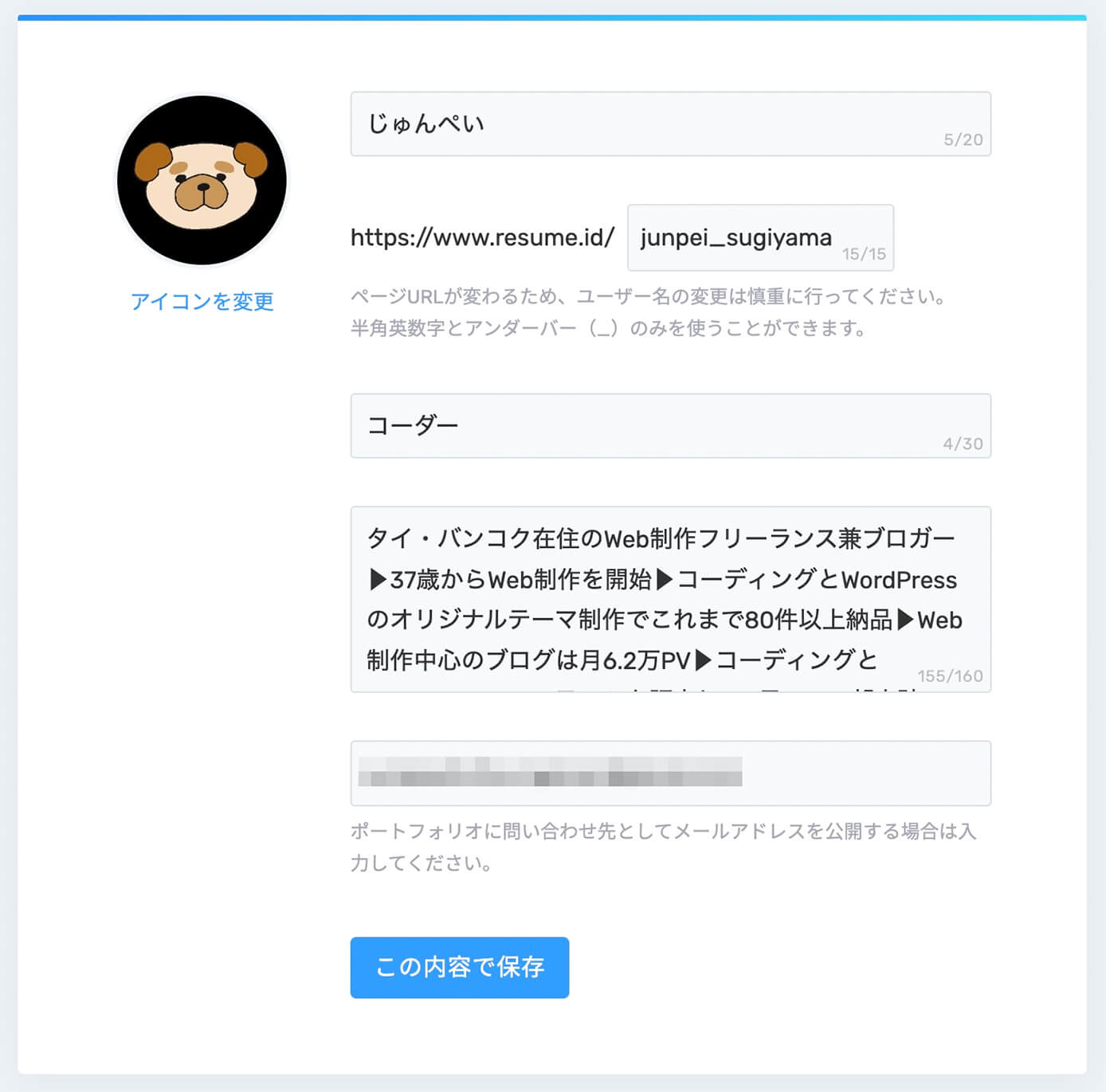
RESUME:Profile
そして『この内容で保存』をクリックするとこのような表示になります。

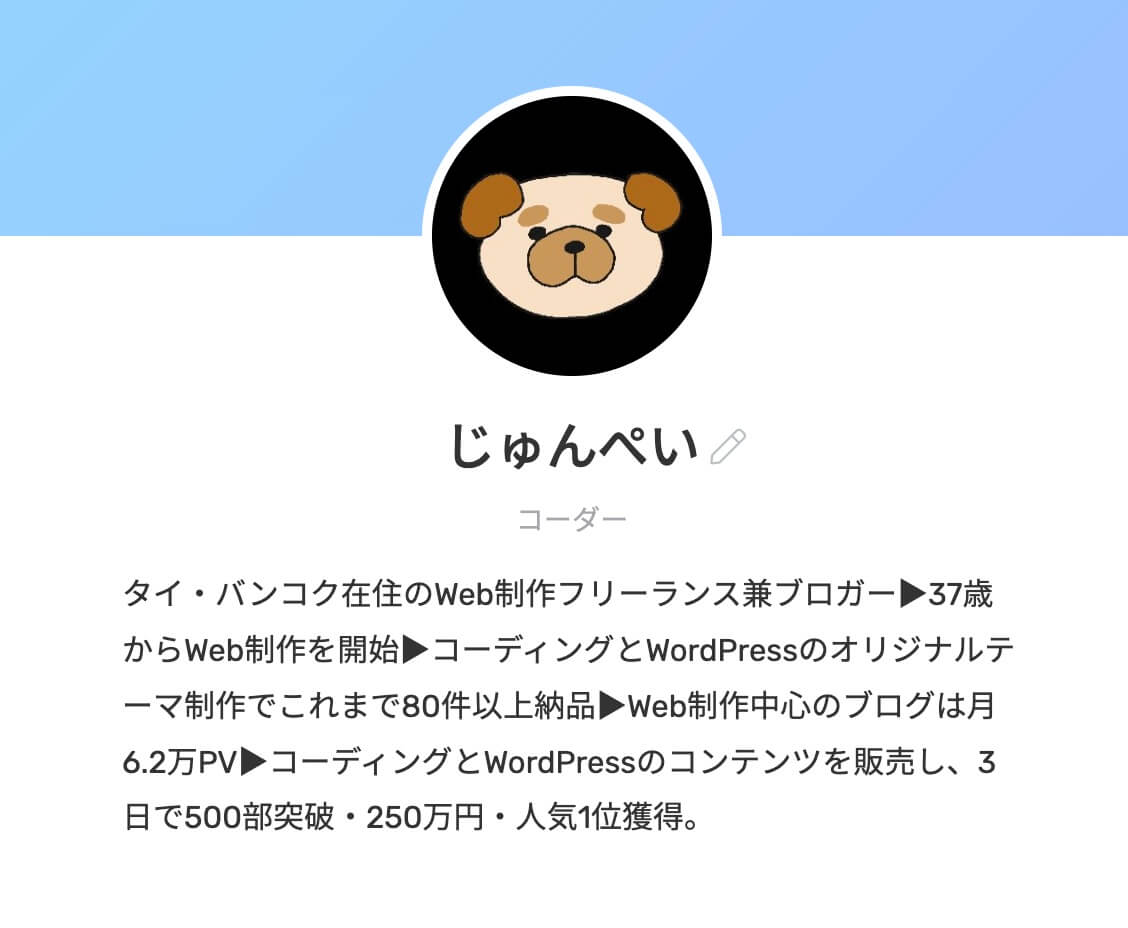
RESUME:Profile表示
スキルとレベル(Skills)
次にスキルとレベルを入力していきます。
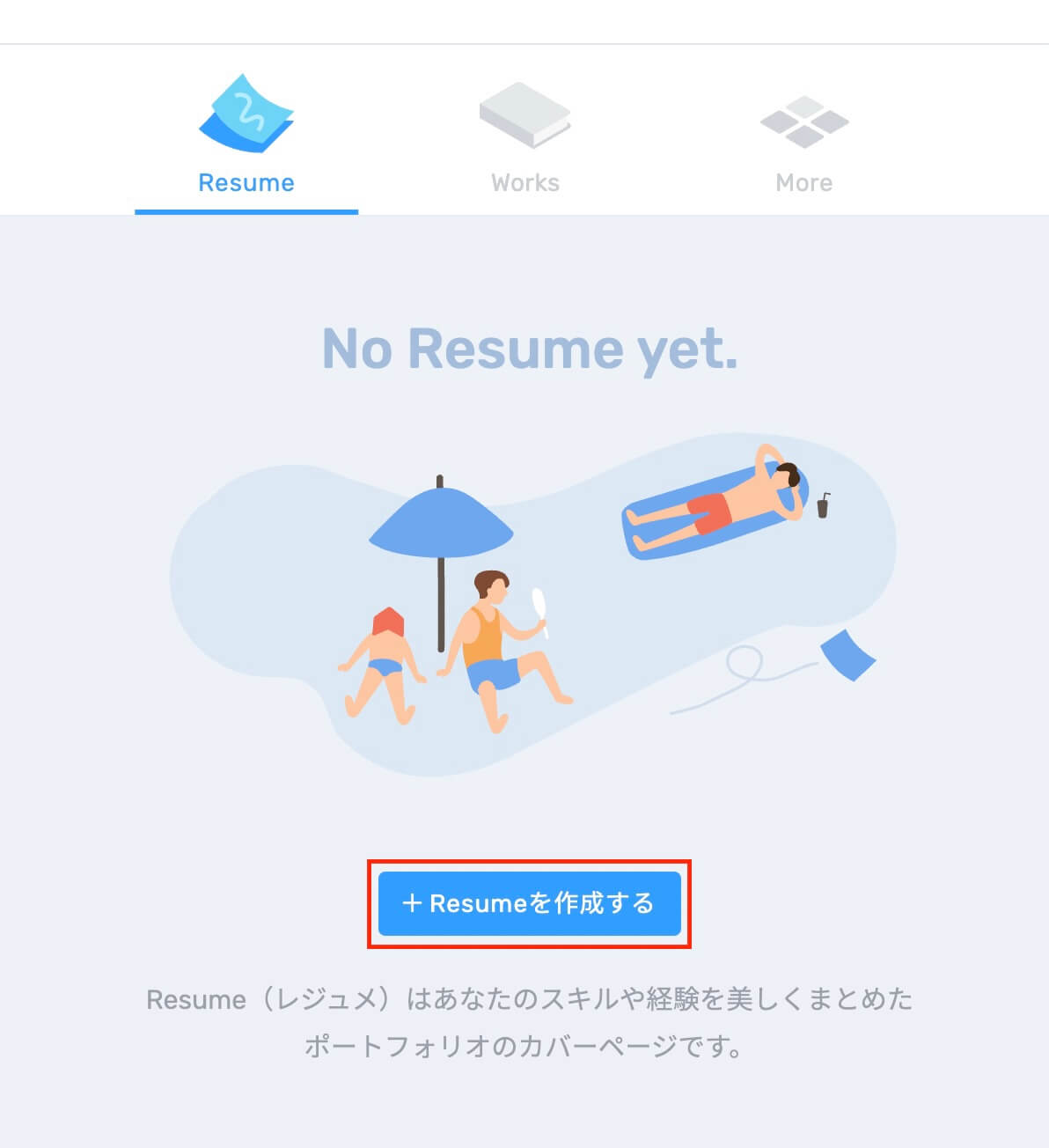
『+Resumeを作成する』をクリックします。

RESUME:『+Resumeを作成する』をクリック
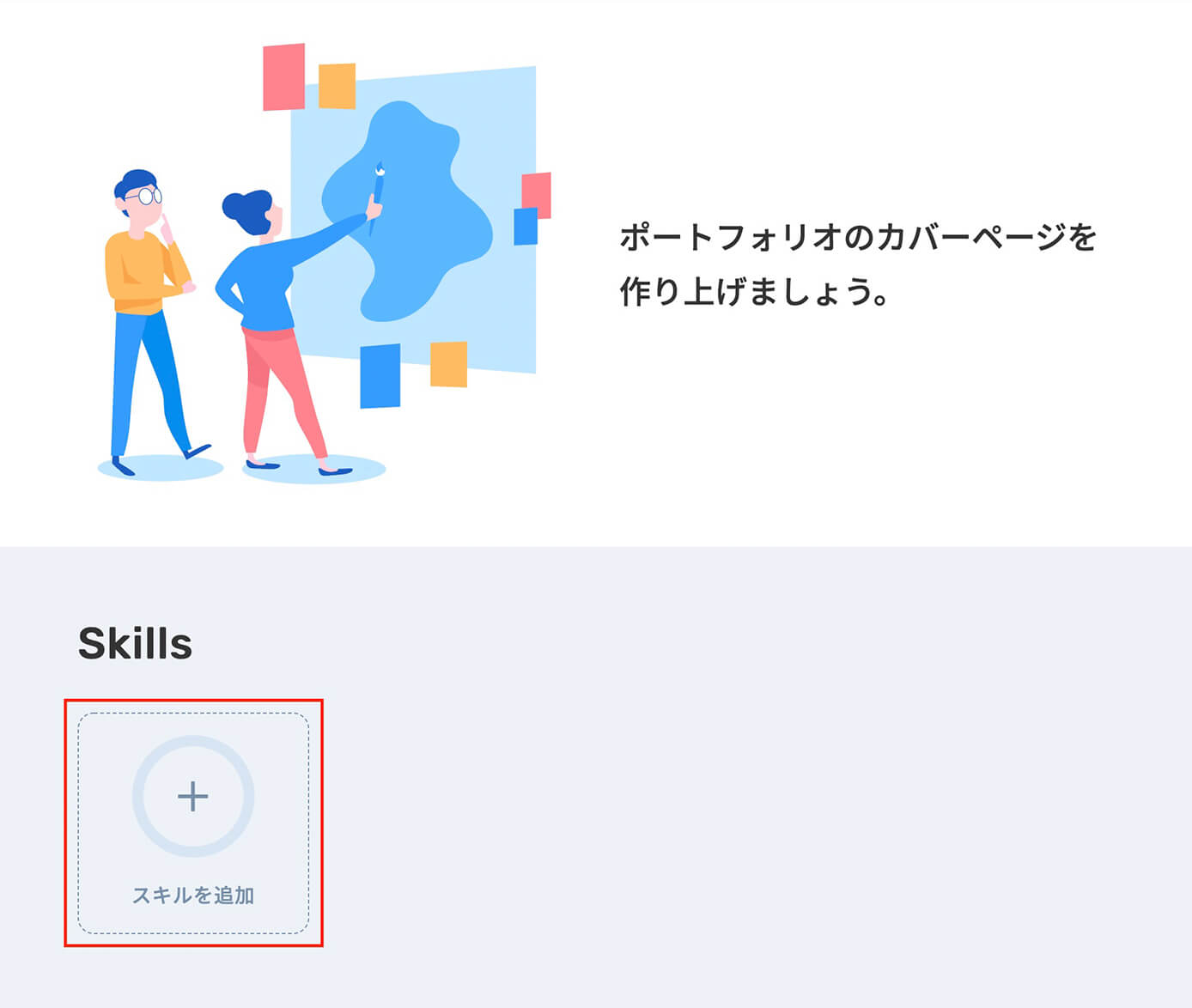
するとこちらが表示されるので『スキルを追加』をクリックします。

RESUME:『スキルを追加』をクリック
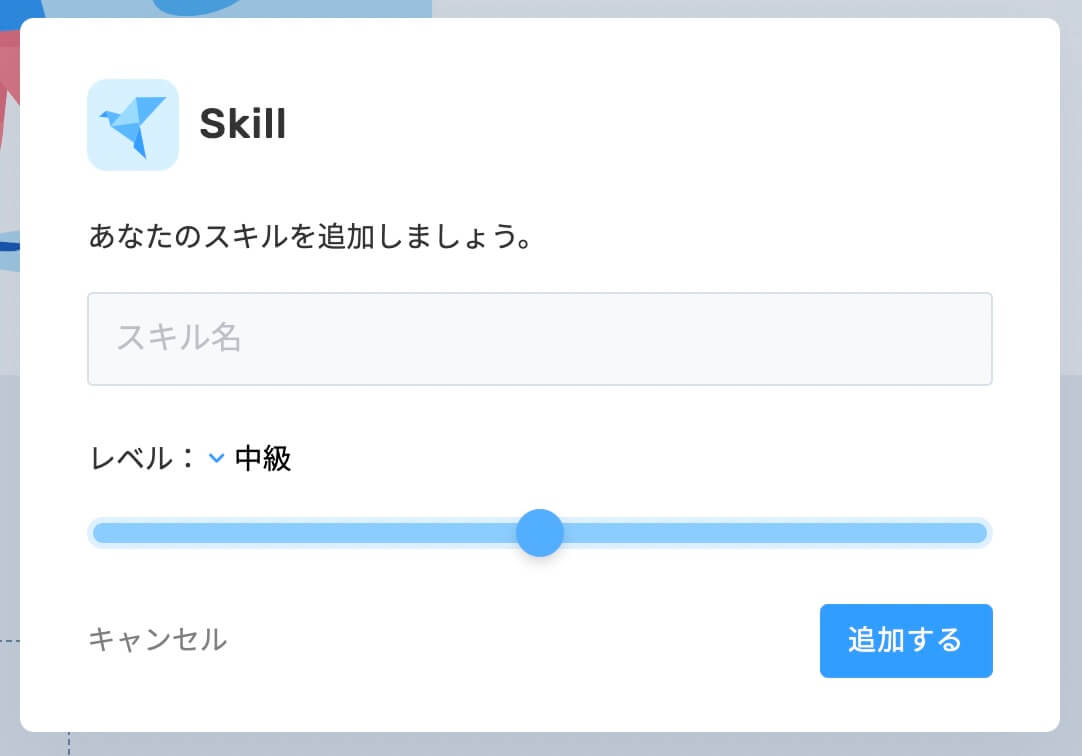
そしてこちらが表示されます。

RESUME:Skill
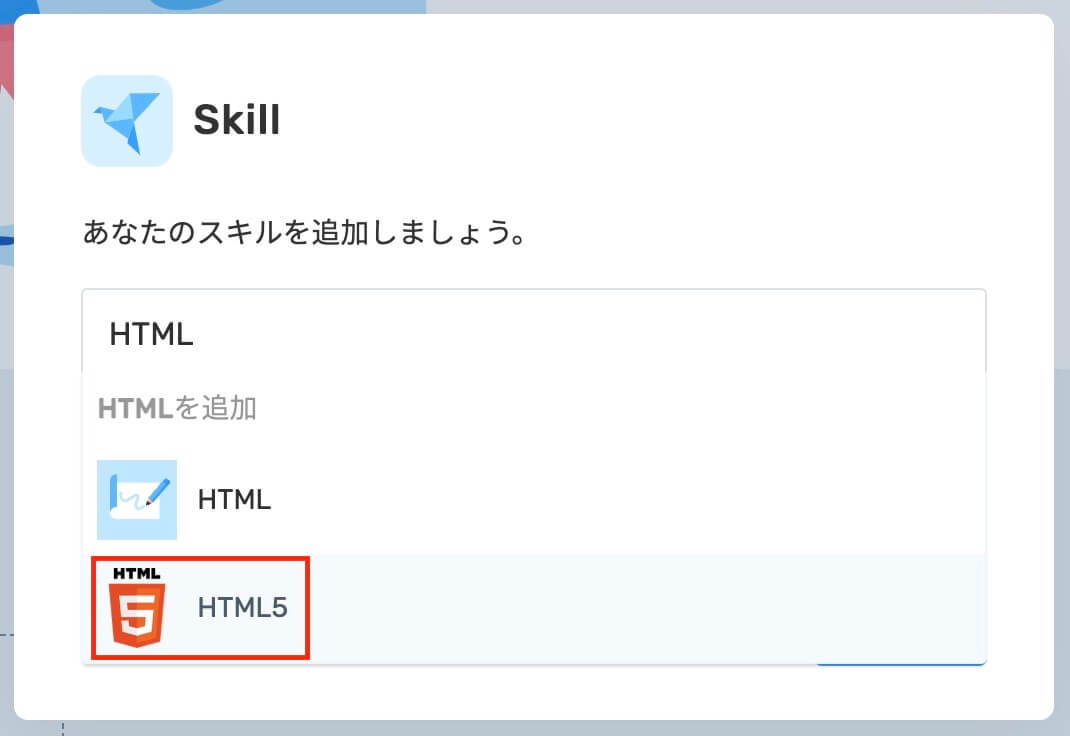
例えばHTMLと入力すると、専用のアイコンが表示されます。

RESUME:Skill(HTMLと入力)
他にも専用のアイコンがあるものは表示されるので、それを選択します。
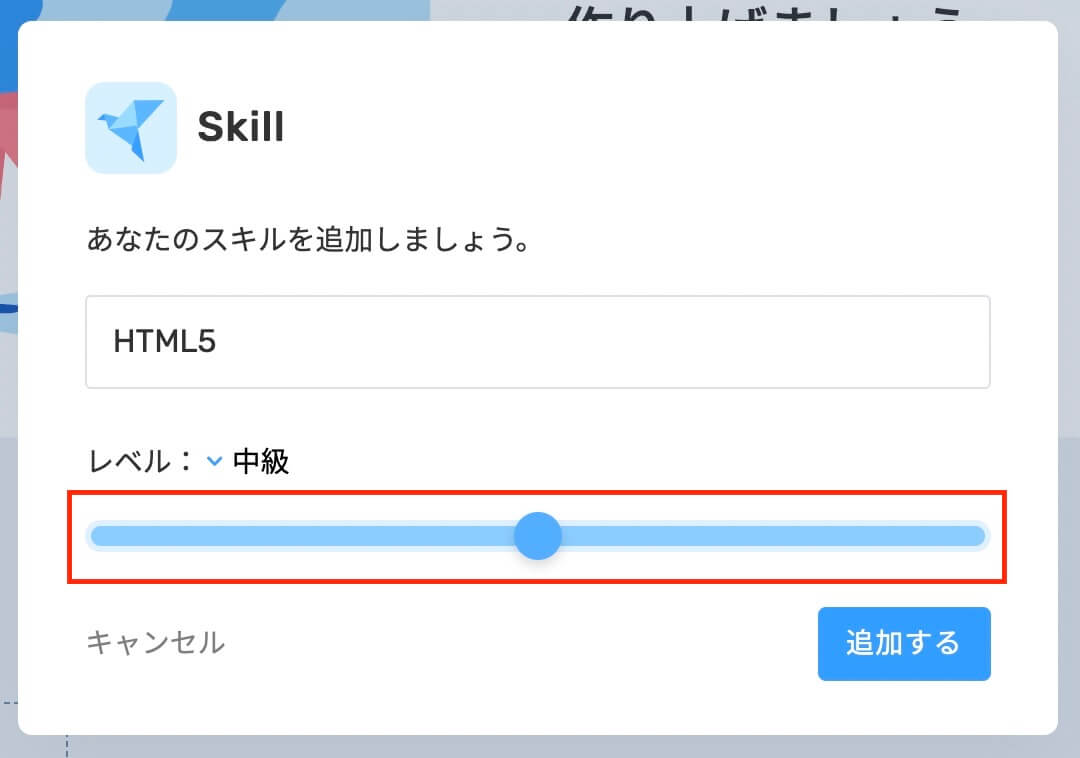
あとはレベルを次の5段階から選択します。
- 入門
- 初級
- 中級
- 上級
- プロフェッショナル
この点をスライドさせて選択します。

RESUME:Skill(レベル設定)
そして中級だと円グラフの真ん中になります。

RESUME:Skill(レベル中級)
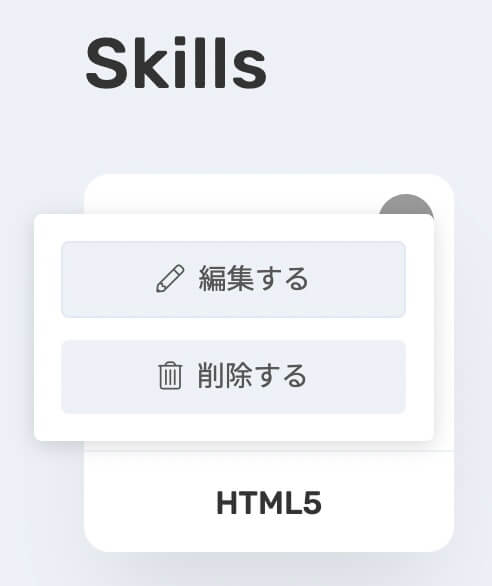
編集したい場合は、アイコンにカーソルを乗せれば右上に『・・・』が表示されるので、そこから編集と削除が可能です。

RESUME:Skillを編集
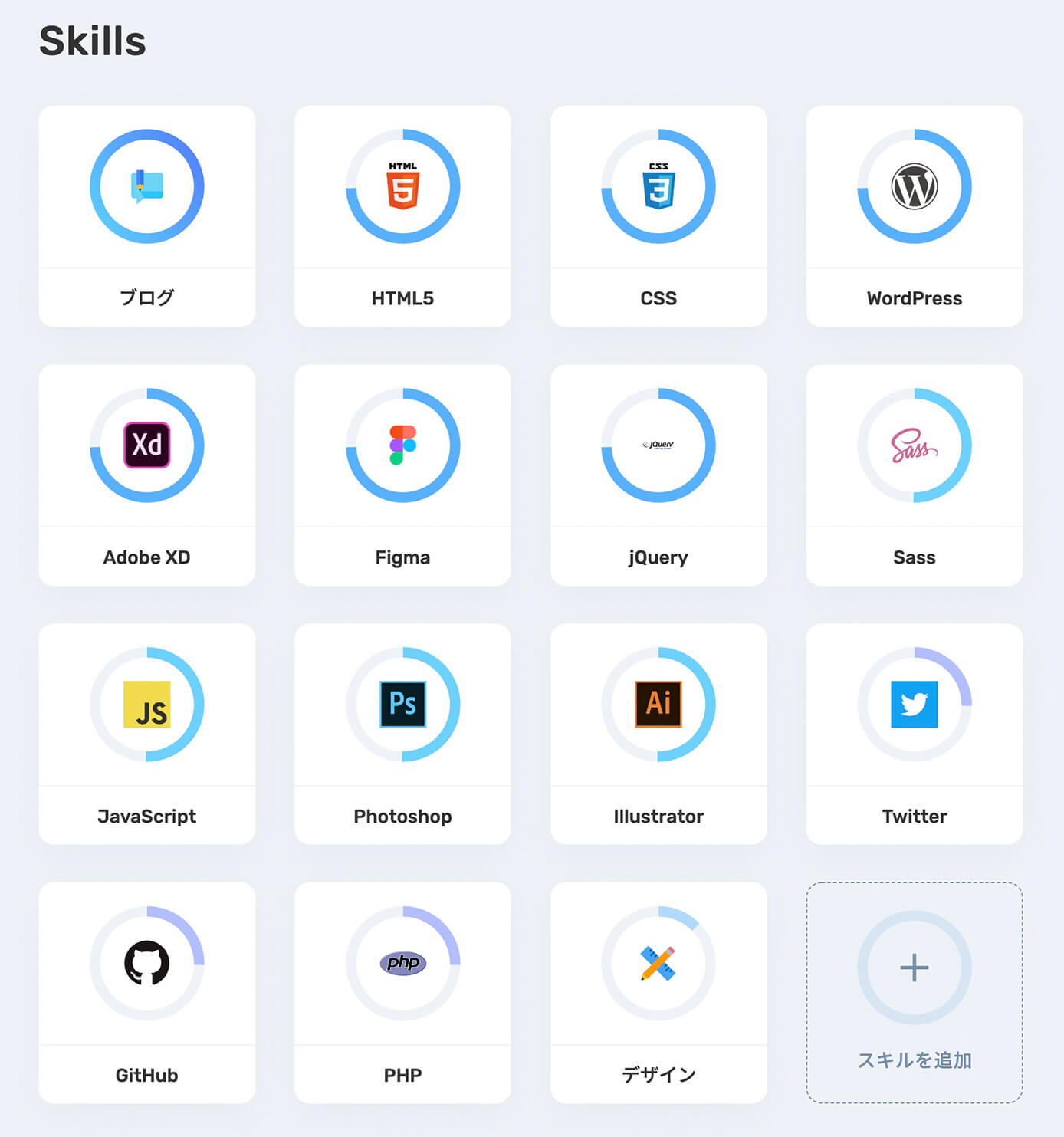
そして『スキルを追加』をクリックすればどんどん追加出来ます。

RESUME:Skill一覧
見て分かる通り、レベルによって円グラフの位置が変わります。
並び順は追加順ではなくレベルが高い順になっていて、同じレベルのスキルでは順番の変更は出来ないようです。
結構いろいろありますね。他にもいろいろあると思うので、ぜひ探してみて下さい。
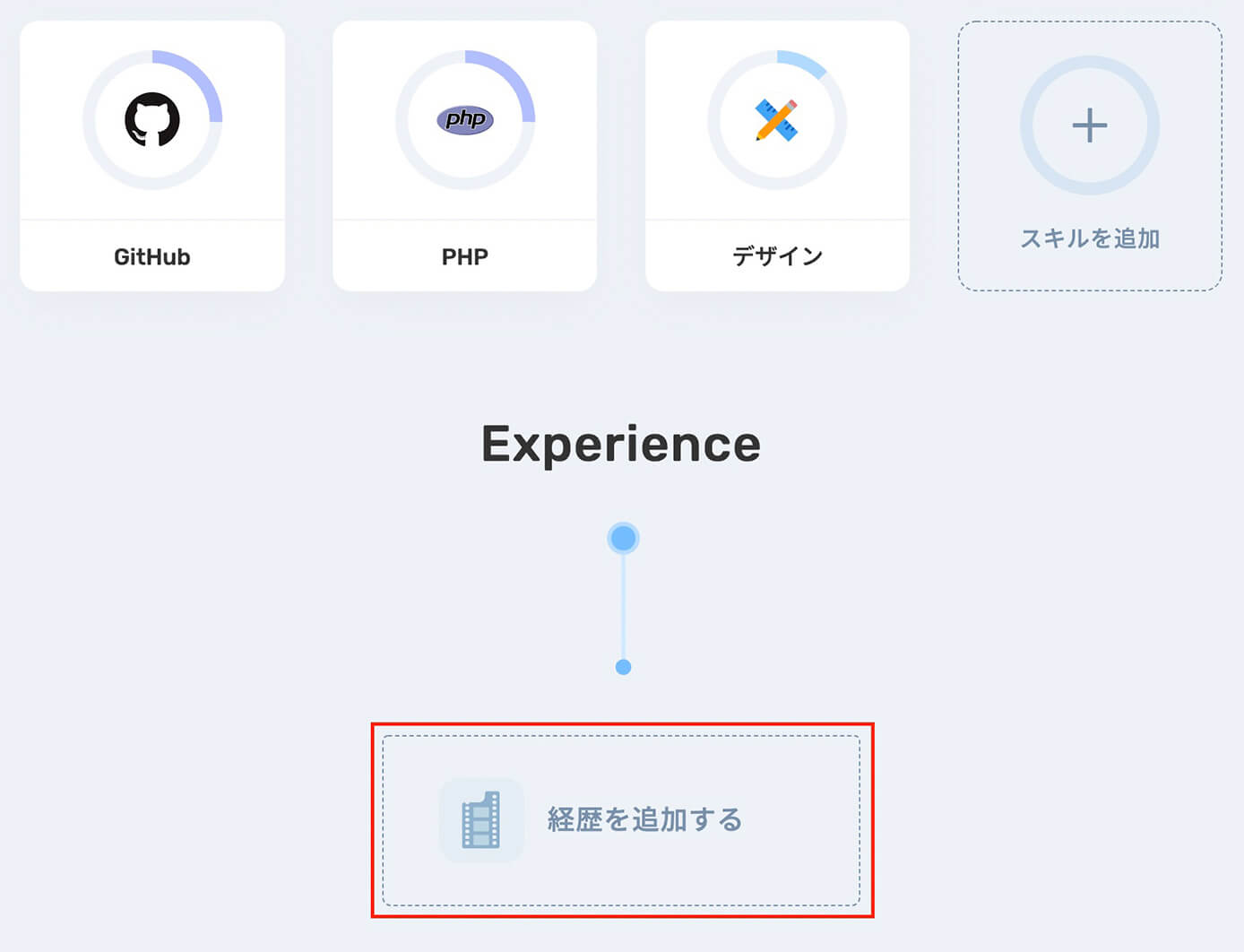
経歴(Experience)
スキルの下で経歴を追加します。

RESUME:『経歴を追加する』をクリック
『経歴を追加する』をクリックするとこちらが表示されます。

RESUME:Experience
経歴も何個でも書けます。

RESUME:Experienceの表示
年の終わりを書かなければ、上記の場合『じゅんぺいブログ』のように継続中という書き方になります。
執筆歴(Writing)
これは書籍などを出版した事がある人が書く項目です。
Web制作のポートフォリオで書く人は少ないかと思います。

RESUME:Writing
SNS(Socials & Links)
載せたいSNSのリンクがあれば追加しましょう。

RESUME:Socials & Links
追加された項目は色が有効化されます。
『+その他のリンクを追加』にも自由に追加出来るので、ブログなどを追加しても良いかも知れません(色は9種類から選択)

RESUME:Socials & Linksの表示
注意ポイント

自由記述
最後には自由記述の項目があります。

RESUME:自由記述
『+自由記述の白紙を作成する』をクリックすると編集画面になります。

RESUME:自由記述入力欄
自己PR文などを記載するといいかと思います。
テキスト以外にも画像を載せたり箇条書きの設定もあります。

RESUME:自由記述入力欄
編集が終わったら右下の『保存する』をクリックして完了です。
これでポートフォリオのカバーページの作成は完成したので、ページの左上にある『編集終了』をクリックしてトップページに戻ります。

RESUME:『編集終了』をクリック
実績を載せる(Works)
ここから一番重要な実績を載せていきましょう。
トップページでWorksをクリックします。

RESUME:『Works』をクリック
プロフィールを編集したい場合
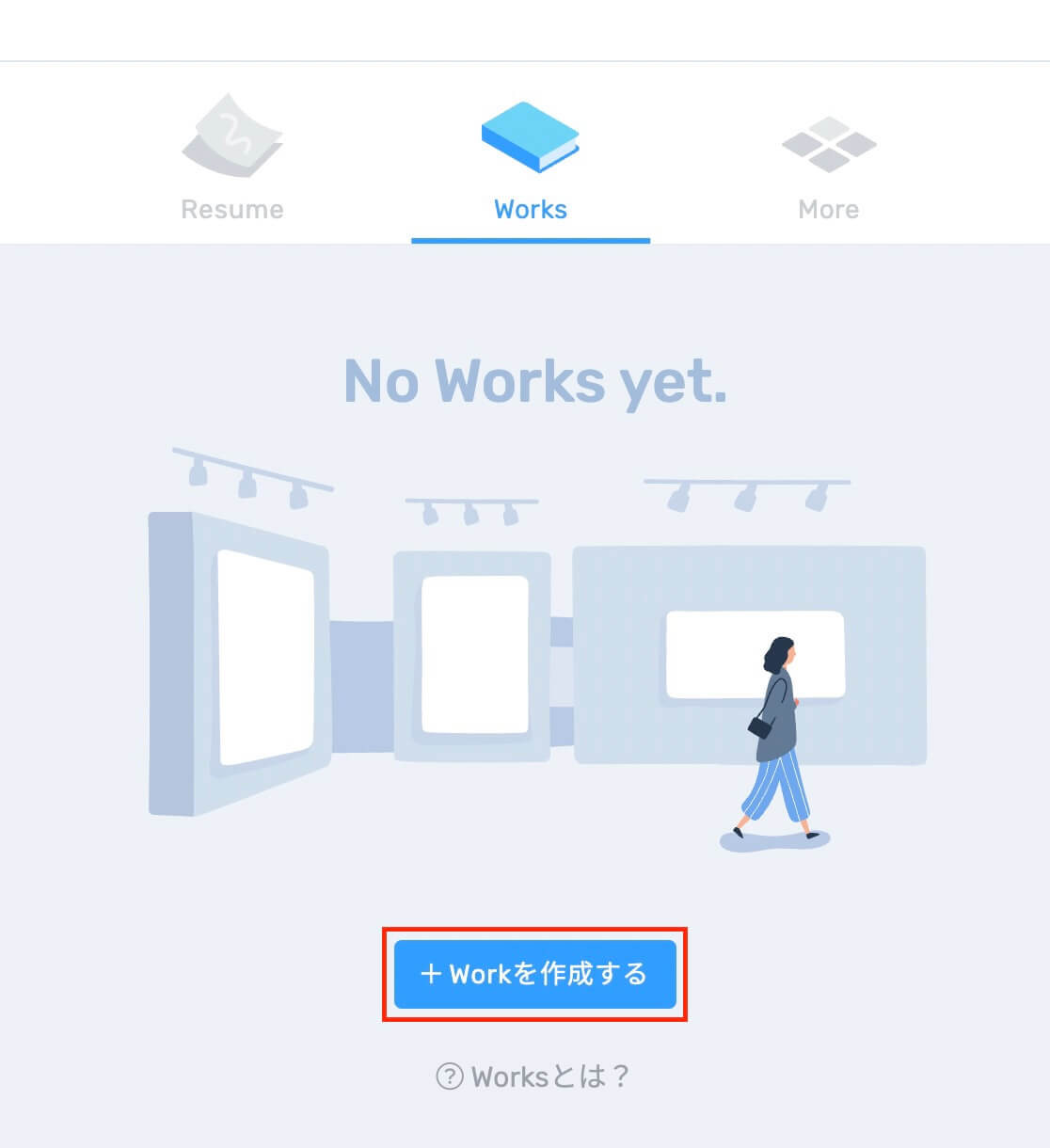
Worksをクリックするとこちらが表示されます。

RESUME:『+Worksを作成する』をクリック
まだ何もないので『No Works yet.』となっていますね。
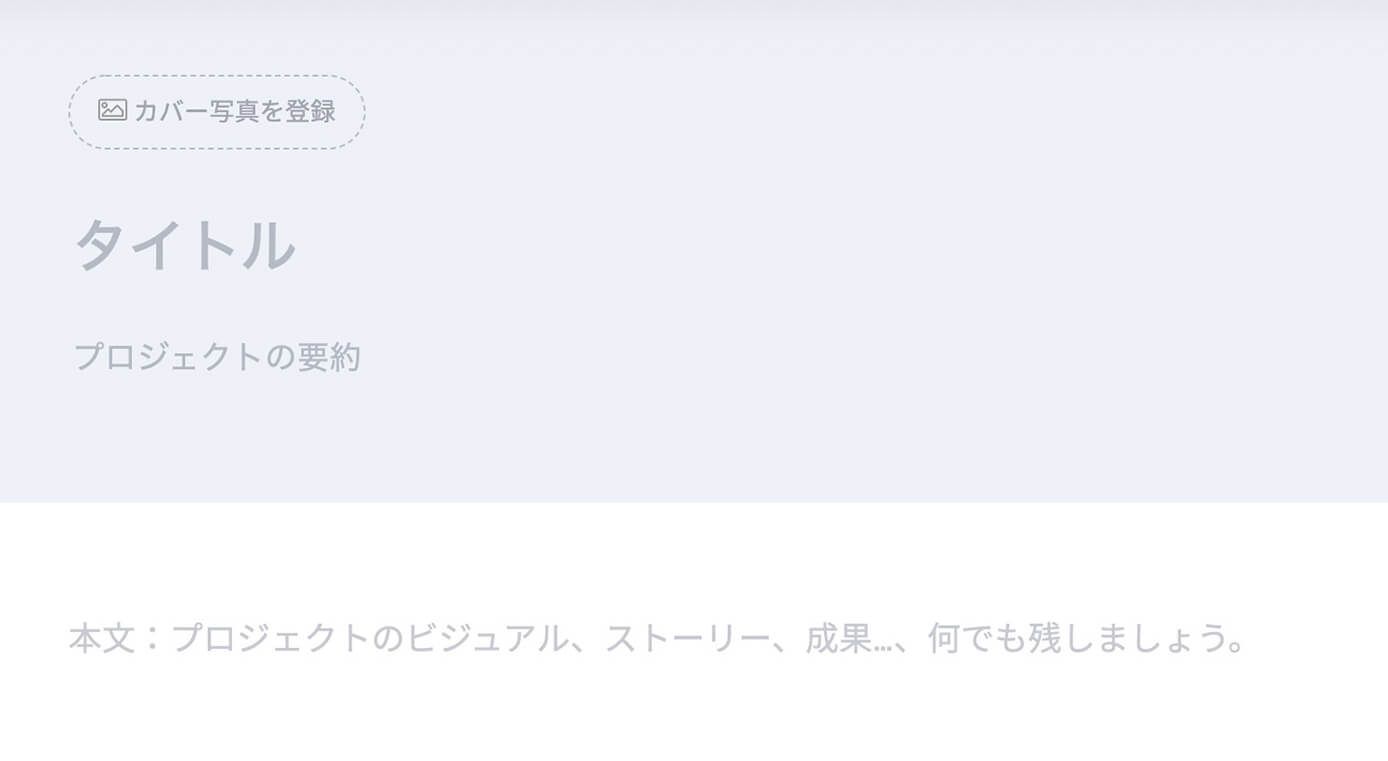
ここで『+Workを作成する』をクリックすると編集画面が表示されます。

RESUME:Works入力画面
カバー写真は実績として載せたいサイトのスクショを載せます。
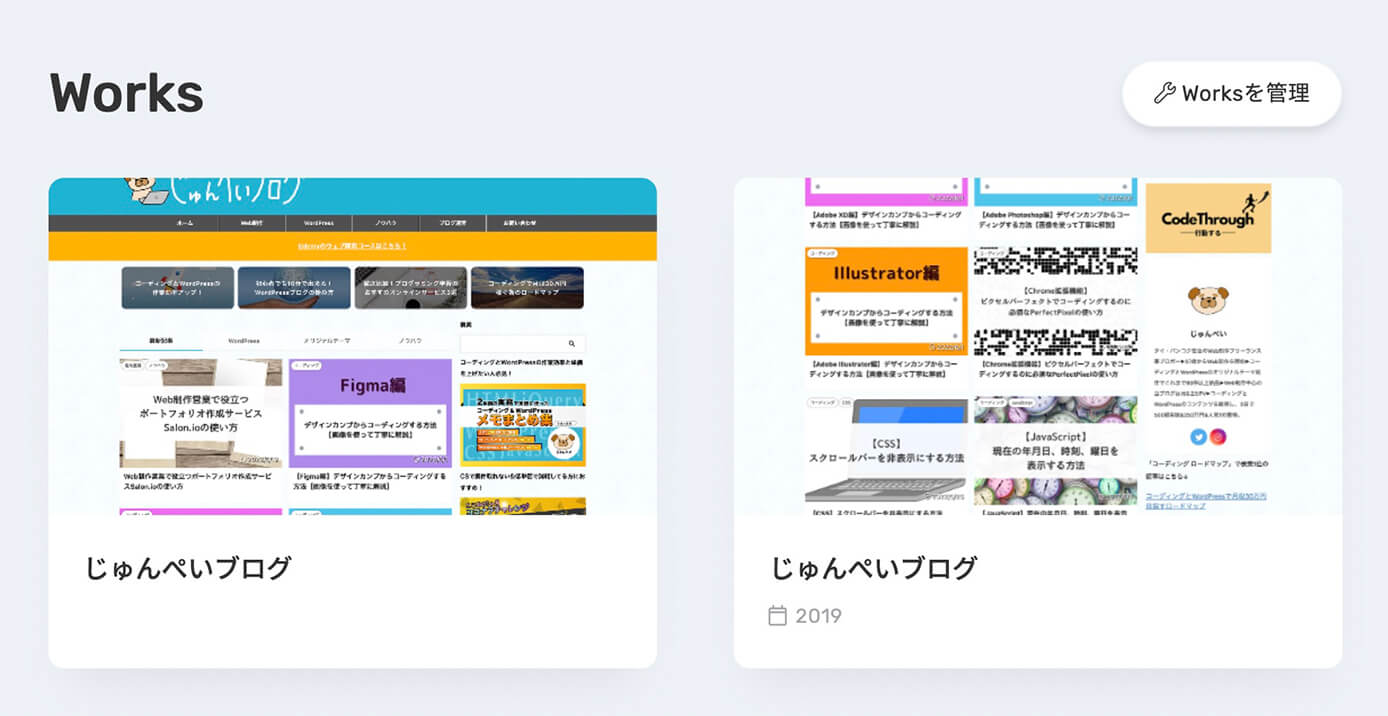
ページ全体をスクショして載せた場合、Worksの個別ページでは全体が見れていいですが、一覧では右のようにスクショの中央付近が切り取られます。

RESUME:Works表示
逆に一覧でページトップから表示されるようにスクショした場合、個別ページでは当然切り取られた状態になるのでどちらにするかは良く考えましょう。
ページ全体のスクショは『GoFullPage』というChromeの拡張機能を使うと便利です。
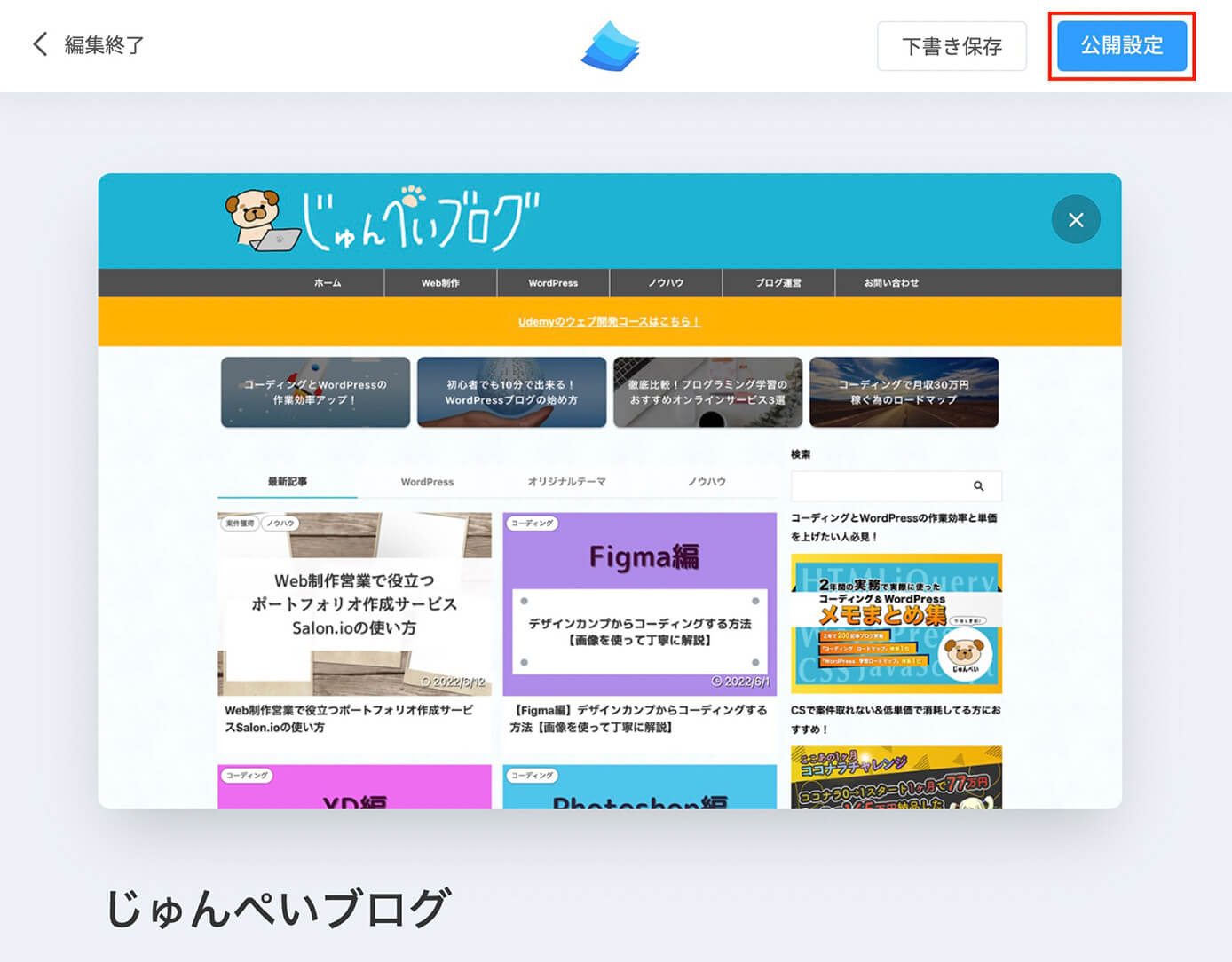
あとは記入したら右上の『公開設定』をクリックします。

RESUME:『公開設定』をクリック
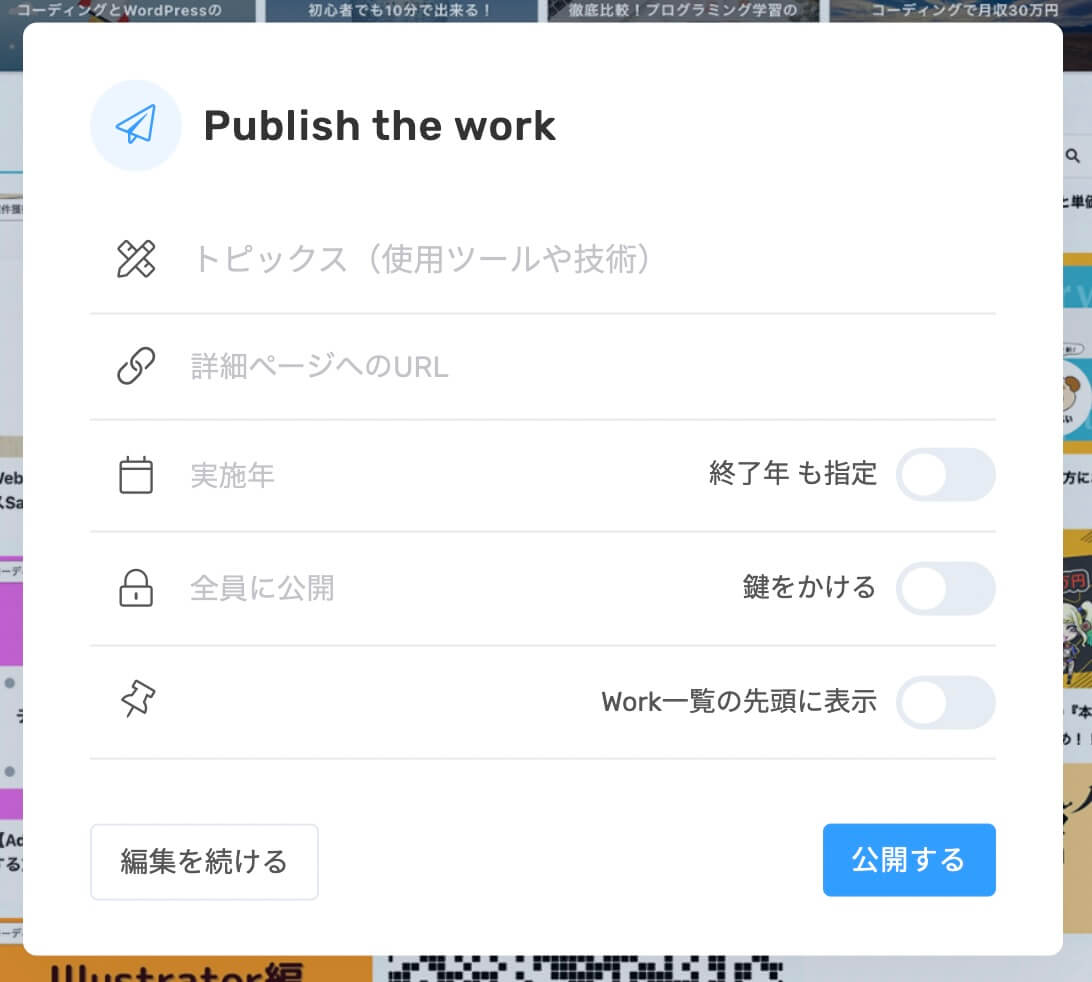
そしてこちらが表示されます。

RESUME:Publish the work
ここでリンクの設定や鍵をかけて限定公開にすることも可能です。

と思う方がいるかも知れませんが、架空サイトなどは自分のテストサーバーなどにアップしておきましょう。
デザイナーであればスクショだけでも良いかも知れませんが、コーダーの場合はスクショだけではコードは分からないし、ブラウザで見ないとアニメーションや崩れがないかなども分からないので、必ずリンクを設定しておきましょう。
まだサーバーの契約をしていない人はこちらの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
テストサーバーについては以下の記事を参照下さい(エックスサーバーかConoHa WINGの場合)
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
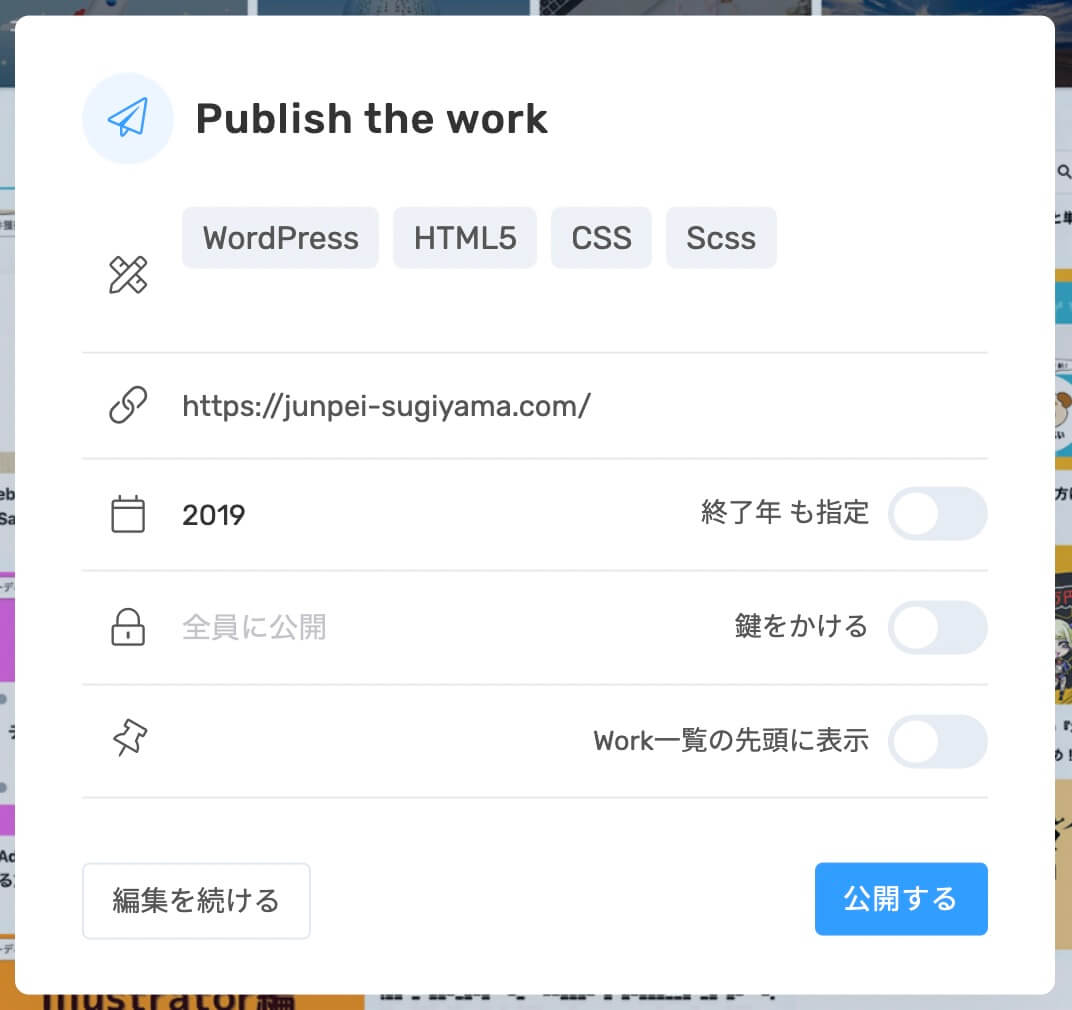
そしてこちらが入力した状態です。

RESUME:Publish the work
設定出来たら右下の『公開する』をクリックして公開設定完了です。
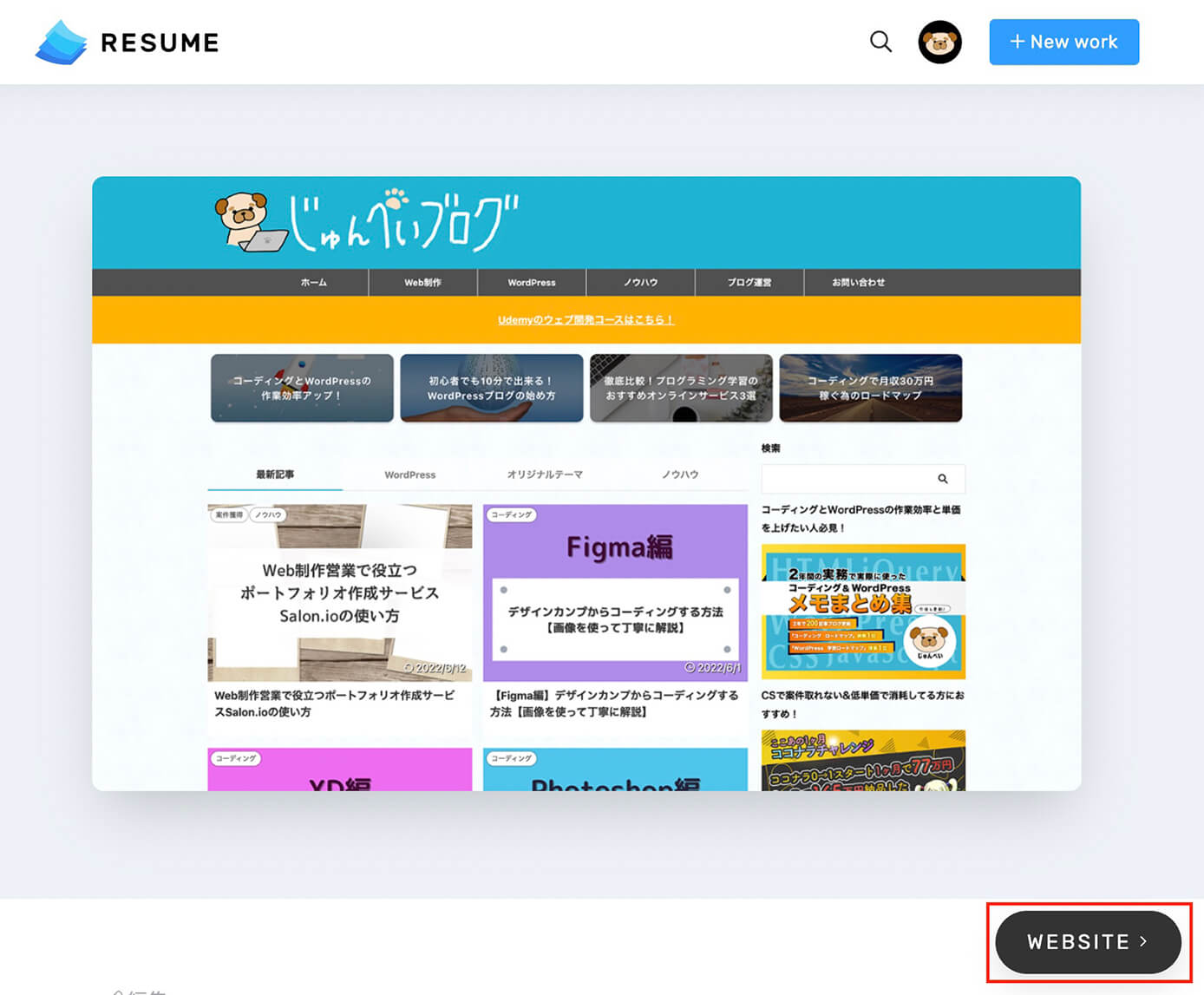
設定したリンクはWorksの個別ページの右下の『WEBSITE』ボタンにあり、ここをクリックすればサイトが開くのですがちょっと分かりにくい場所にあるので、説明文に『ページの右下にサイトへのリンクボタンがあります』と書いておいた方がいいかも知れません。

RESUME:『WEBSITE』ボタン
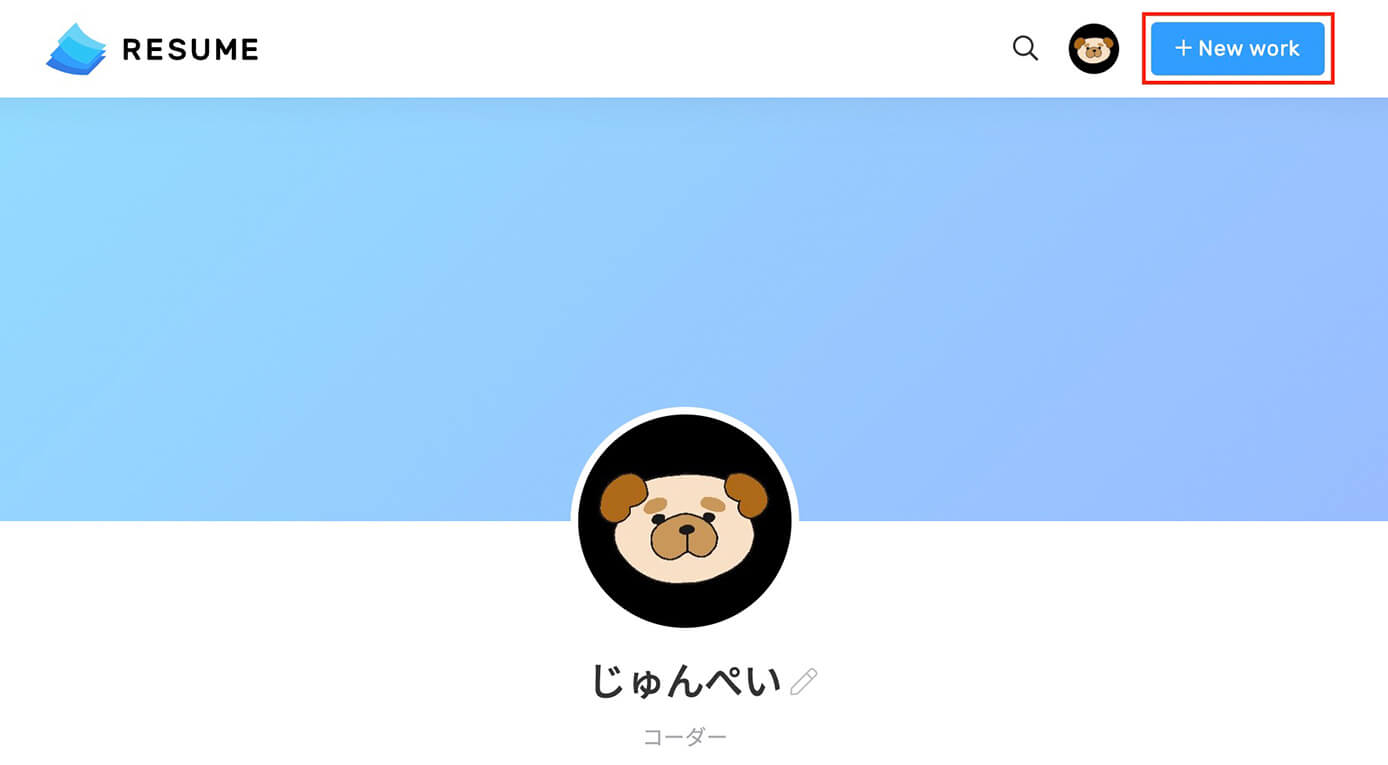
Worksを追加したいときはページ右上にある『+New work』をクリックすればOKです。

RESUME:『+New work』をクリック
最後に制作会社向けの営業文・ポートフォリオの添削サービスをご紹介します。 恐らくほとんどの人は、 という状態だと思います。 そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇) サービス内容 私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。 そして、 と意気込む人もいてそれも間違いではありませんが、なるべく希望の制作会社と契約したいですよね? そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ契約に至る可能性を大幅に上げることが出来ます。 そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。 営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。ポートフォリオ・営業文の添削サービス


以上になります。