ポートフォリオは作ったら人に見せるためにインターネット上に公開する必要があります。
公開する方法はいくつかありますが、今回は実務での納品を意識したFTPソフトを使った公開方法を解説していきます。

(有料になっていたらすいません🙇♂️)
ポートフォリオサイトの公開方法について
ポートフォリオサイトの公開方法ですが、実績を並べるだけであればポートフォリオ作成サービスを利用する方法もあります。
-

Web制作営業で役立つポートフォリオ作成サービスRESUMEの使い方
続きを見る
-

Web制作営業で役立つポートフォリオ作成サービスSalon.ioの使い方
続きを見る
実務で『実績掲載OK』と言われたサイトのみ載せ、そこにアクセスすれば自分で作成したサイトが見れるので、実績がたまってきたらこの方法でも良いかも知れません。
ただし最初は載せられるものが『スクールの課題で出された架空サイト』や『自作したポートフォリオサイト』だと思います。
その場合は自分で契約したレンタルサーバーにファイルをアップロードしたり、WordPressであればWordPressをインストールする必要もあります。
レンタルサーバーのファイルマネージャーを使えば、FTPソフトを使わずにファイルをアップロードすることも可能です。
ConoHa WINGとエックスサーバーについてはFTPソフトを使わずにポートフォリオサイトをアップロードする方法を以下の記事で解説しています。
-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
しかし、実務での納品方法には以下のような種類があります。
- ファイル納品
- FTPソフトを使ってサーバーにアップ
- WordPressを本番環境に移行
- Git納品
このうち、納品方法として最も多いのが2つ目と3つ目になります。
サーバーはよく分からない状態で扱うと事故る可能性大なので、まずは自分でサーバーを契約して色々と使ってみるといいと思います(自分のサーバーならいくらでも間違えられるので)
自分のサーバーの使い道は主に以下になります。
- ポートフォリオサイト公開(WordPressサイト含む)
- テストサーバー作成
- WordPressブログ開設
私も自分で契約したサーバーでこのブログを運営し、ポートフォリオサイトを公開し、テストサーバーとして活用しています。
ブログをやるかどうかは本人次第ですが、ポートフォリオサイトの公開とテストサーバーはほぼ必須なので、Web制作者は自分のサーバーを持つのは必須だと思います。
テストサーバーとは?
実際に公開するサーバーとは別に、公開前にWeb上でどう見えるかをテストするためのサーバー。ローカル環境ではテスト出来ないお問い合わせフォームのテストや、クライアントに確認して貰うために必要。テストサーバーはクライアント側が用意してくれることもありますが、用意してくれないこともあるので自分で用意しておくことをおすすめします。
テストサーバーについても先ほどご紹介した以下の記事を見れば分かると思います。
-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
また、おすすめのレンタルサーバーについては以下の記事で詳しく解説しています。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
そこで今回はレンタルサーバーのファイルマネージャーではなく、実務を想定したFTPソフトを使ったファイルのアップロードと公開方法について解説していきます。
Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
まず今回ポートフォリオサイトを公開する方法は、インターネット上に公開するという方法です。
PC上で作成したものはインターネット上にアップロードして公開しないと、営業する際にクライアントに見せる事が出来ません。
PCを持って行って対面で会うのであれば、自分のPCにあるものを見せる事は出来ますが、
- その場でないとコードの確認が出来ない
- インターネット上に公開された時に問題ないか確認が出来ない
- スマホやタブレットでの確認が出来ない
- サーバーを扱えないと思われるかもしれない
など、色々と問題があります。
インターネット上に公開する方法もいくつかありますが、ここではより実務に近い『FTPソフトを使ってサーバーにアップ』という方法を解説していきます。
レンタルサーバーを契約する
サーバーにアップをするという事は、レンタルサーバーを契約しないといけません。
FTPソフト自体はサーバーを契約しなくても使えますが『アップするサーバーは自分で契約したレンタルサーバー』なので、当然契約する必要があります。
レンタルサーバーは携帯会社や電力会社と同じでいろいろと種類があり、初心者はどれにしていいか分からないと思います。
そこでおすすめのレンタルサーバーを3つ厳選して以下の記事にまとめているので、ぜひ参考にしてみて下さい。
続きを見る
【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
この記事内にそれぞれのレンタルサーバーでの契約方法の記事も載せているので、その記事を参考に契約を進めれば簡単に出来ます。
FTPソフトを使う
サーバーにファイルをアップするのに必要なのがFTPソフトになります。
FTPソフトには色々種類がありますが、色々使ってみた結果一番使いやすく今でも使っているのが『FileZilla』になります。
FileZillaの使い方については以下の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
これからは以下まで終わっているとして解説していきます。
- レンタルサーバーを契約済み
- 『FileZilla』のインストールとサーバーの接続まで完了
サーバーに接続する
『FileZilla』でインストールが終わったらサーバーに接続します(サーバーへの接続方法は先ほどご紹介した記事に書いています)
最初だけ『エックスサーバー』と『Conoha WING』で見てみます。
また、どちらも左側がPC、右側がサーバーになります。
エックスサーバー
エックスサーバーに接続するとこちらが表示されます。

FileZilla:エックスサーバーのサーバーに接続
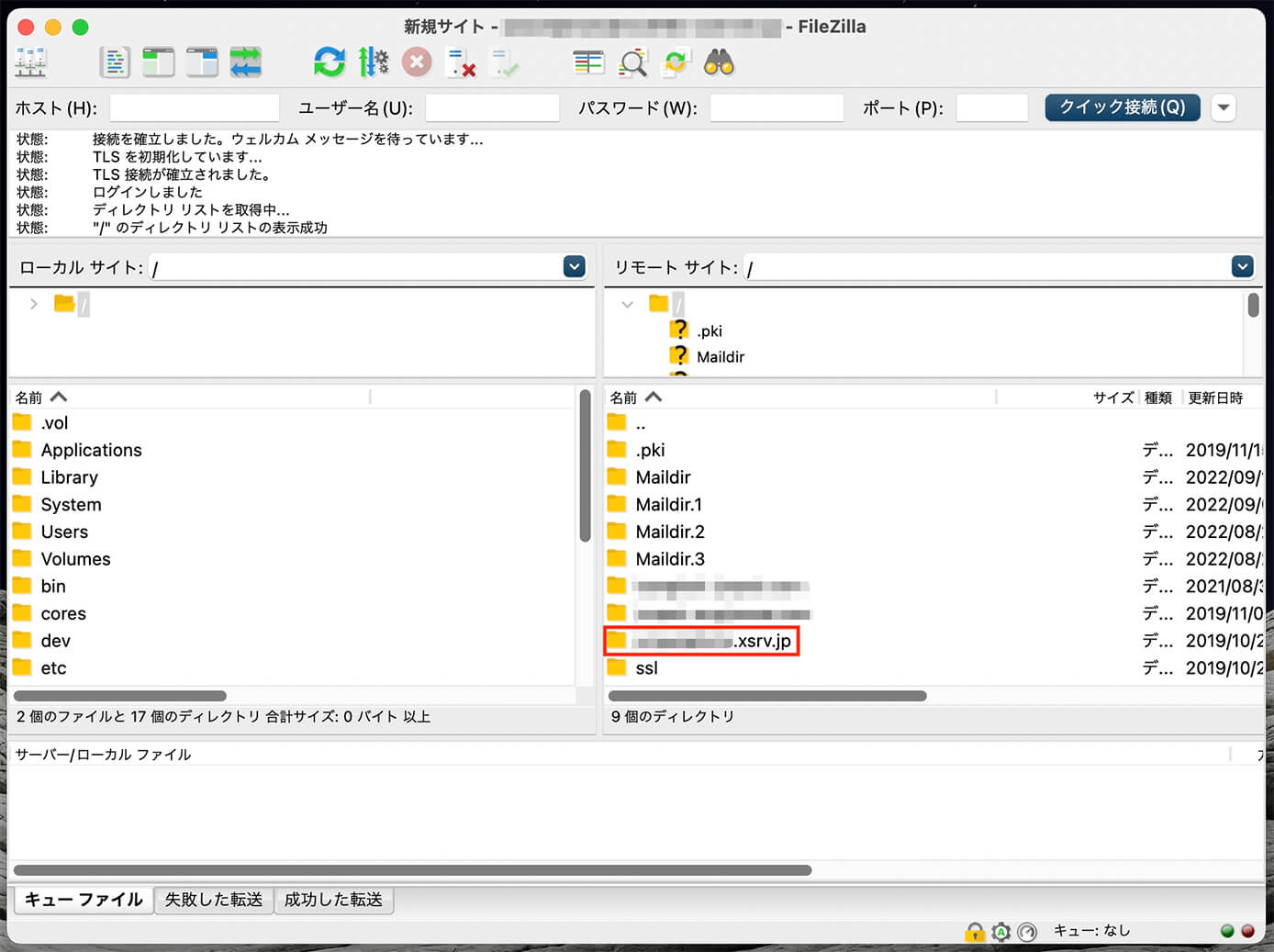
そして次は初期ドメインである『○○.xsrv.jp』を開きます。
初期ドメインとは
また初期ドメインはGoogleアドセンスを利用出来ないので、ブログで稼ぐつもりであればブログとしての利用も選択肢から外れます。
それでは初期ドメインは何に使うのかというと、テストサーバーやポートフォリオサイトのアップ先として使えます。
ということで、この初期ドメインの中にポートフォリオのファイルをアップしていきます。
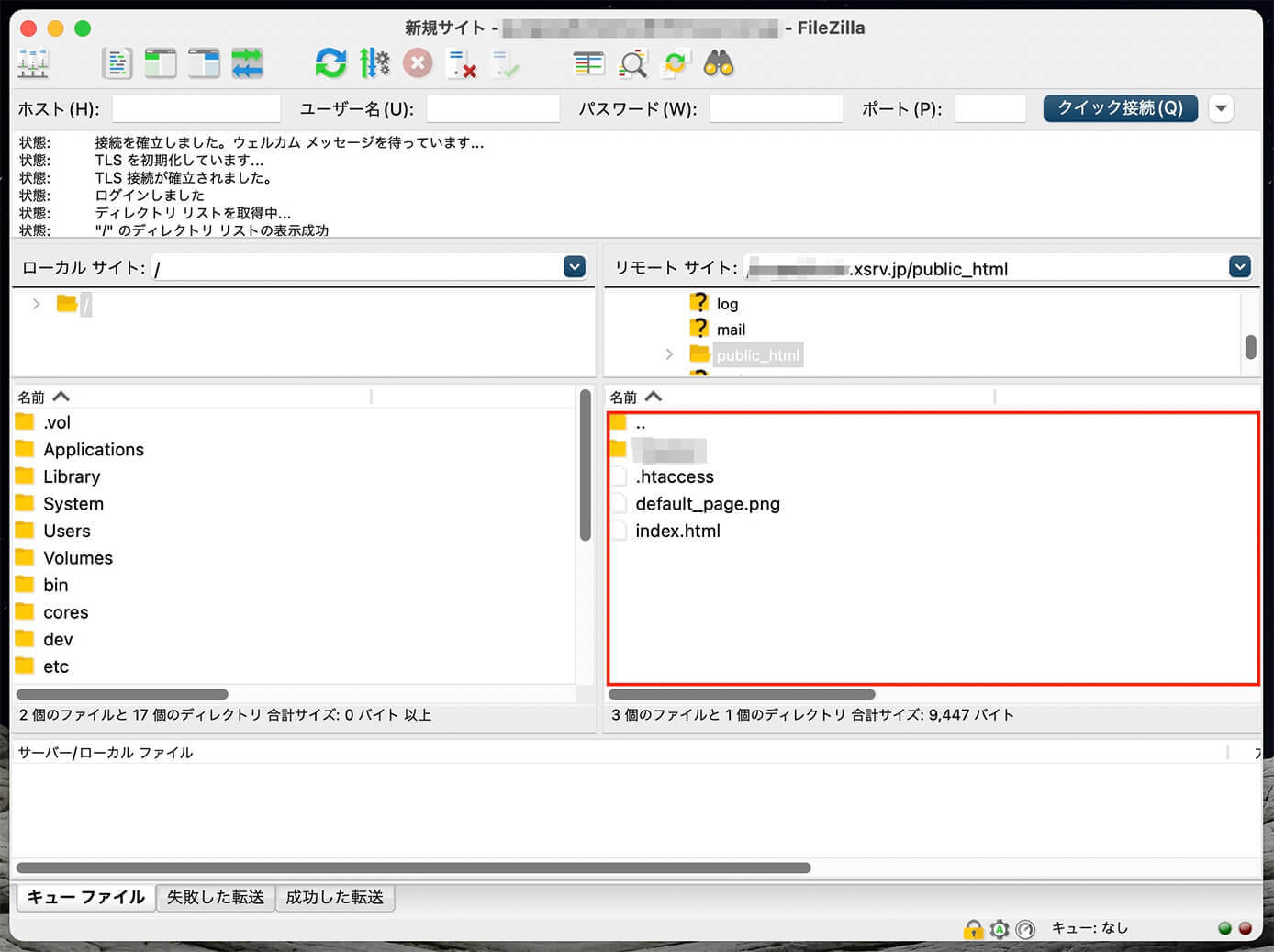
そして『○○.xsrv.jp』を開くとこちらが表示されます。

FileZilla:エックスサーバーのサーバーに接続
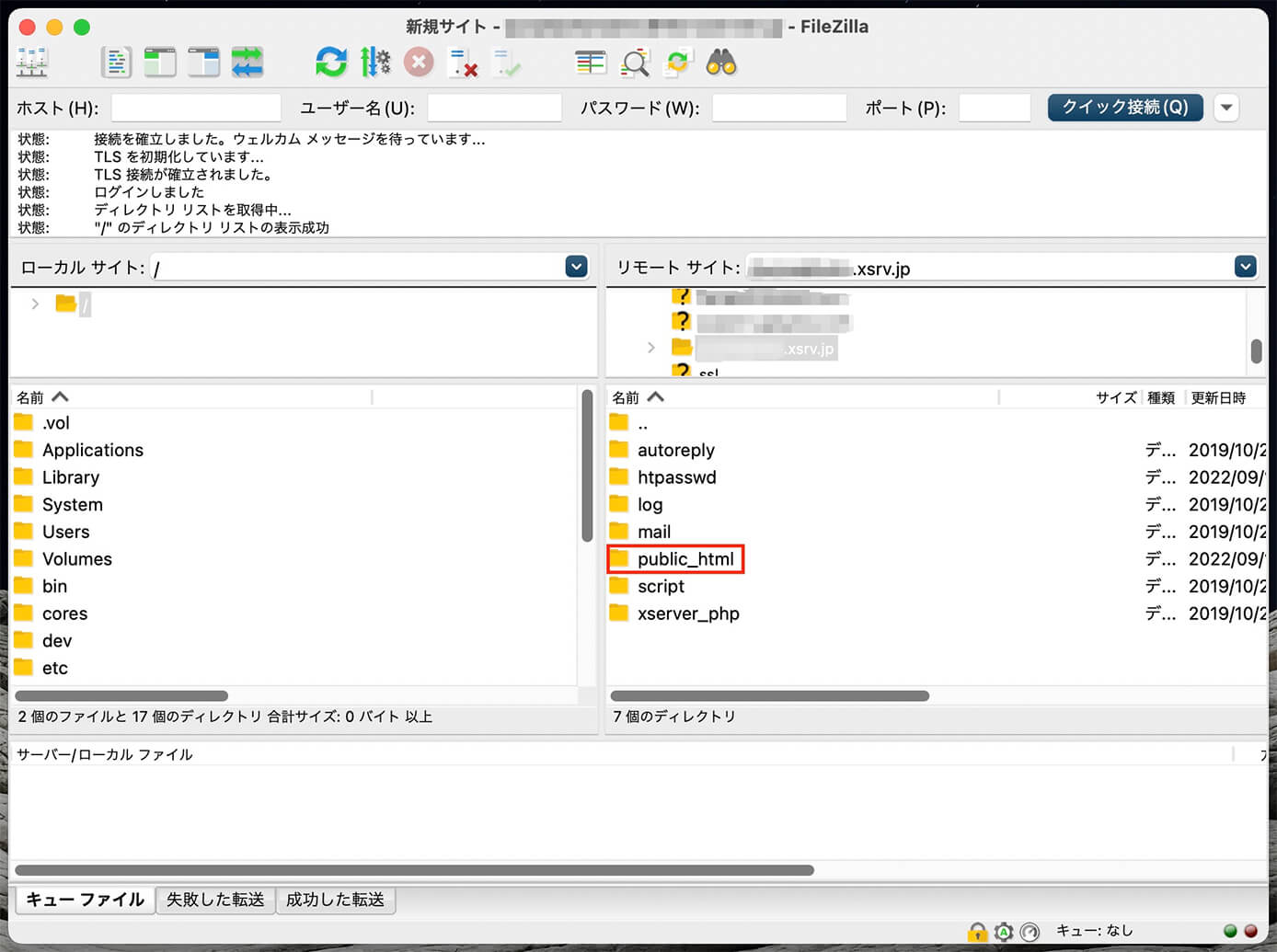
そして『public_html』を開きます。

FileZilla:エックスサーバーのサーバーに接続
エックスサーバーではここにファイルをアップロードしていきます。
いま表示されている『index.html』と『default_page.png』はデフォルトで用意されているファイルで削除しても大丈夫です。
詳しくはこちらの記事に書いていますが、削除したら戻せないので気になる人はダウンロードしておきましょう。
Conoha WING
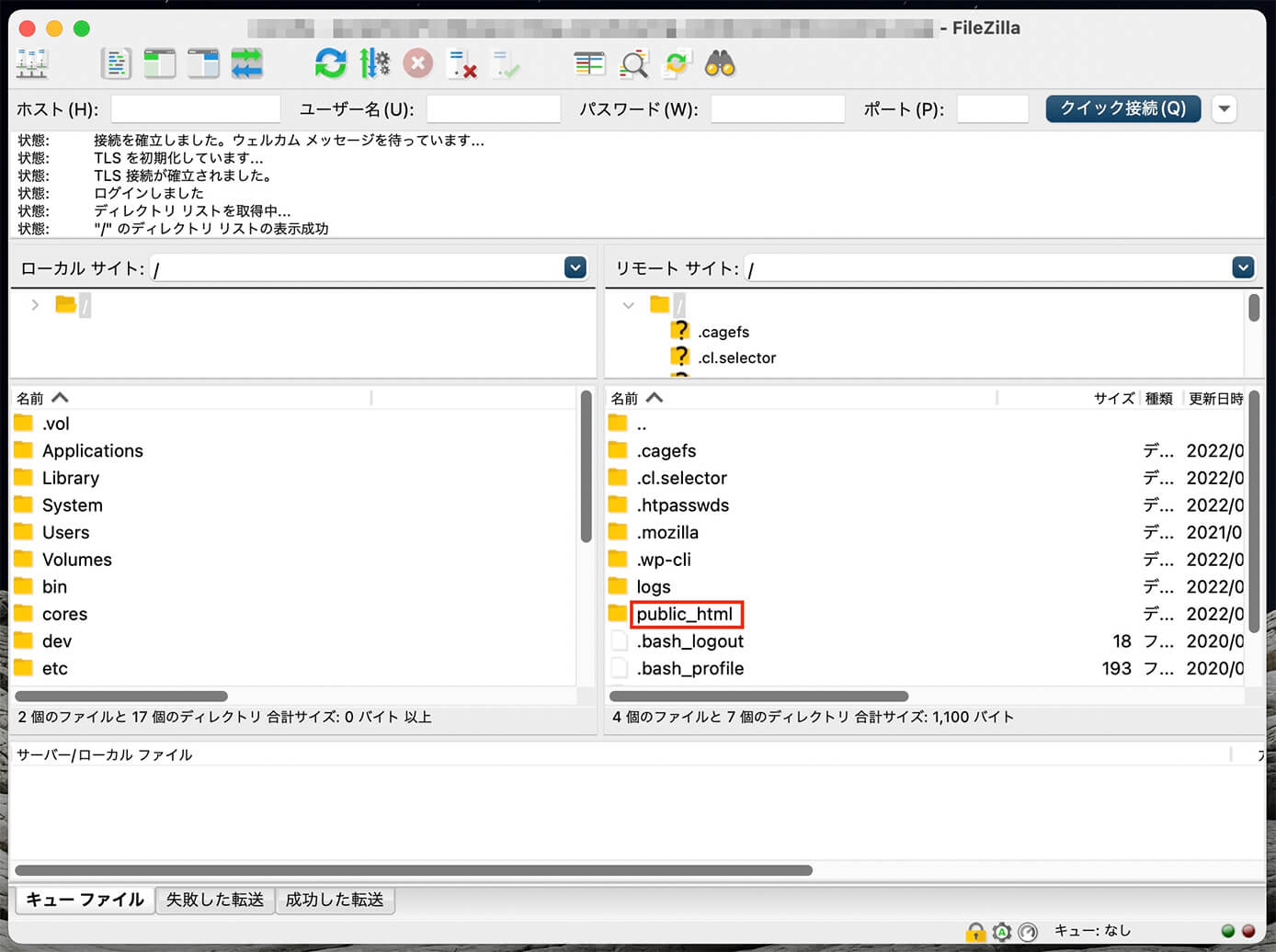
Conoha WINGに接続したら『public_html』を開きます。

FileZilla:Conoha WINGのサーバーに接続
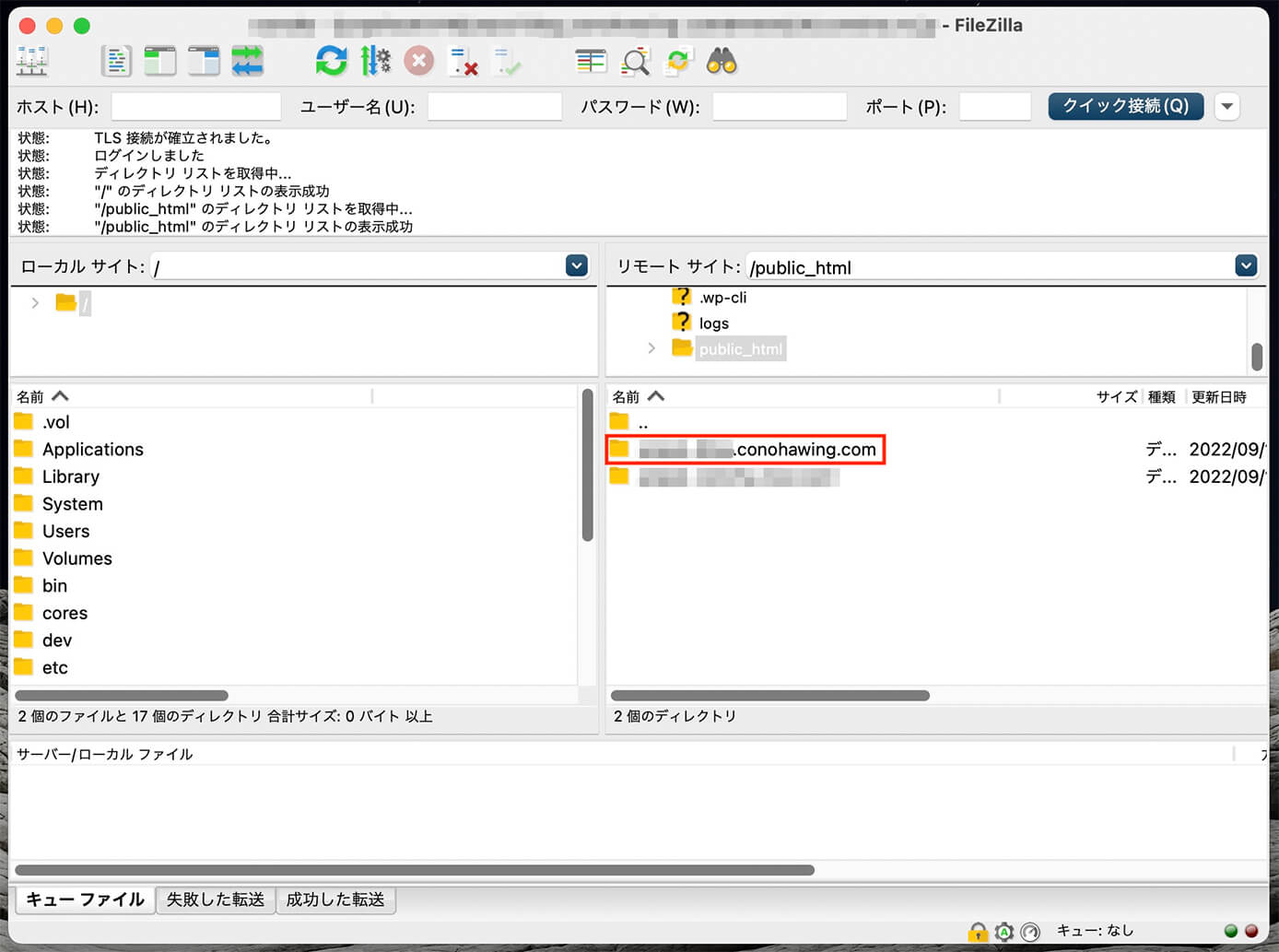
そして次は初期ドメインである『○○.conohawing.com』を開きます。

FileZilla:Conoha WING(初期ドメイン)
ポートフォリオサイトやテストサーバーとして独自ドメインではなく初期ドメインを使う理由は、エックスサーバーの時と同じです。
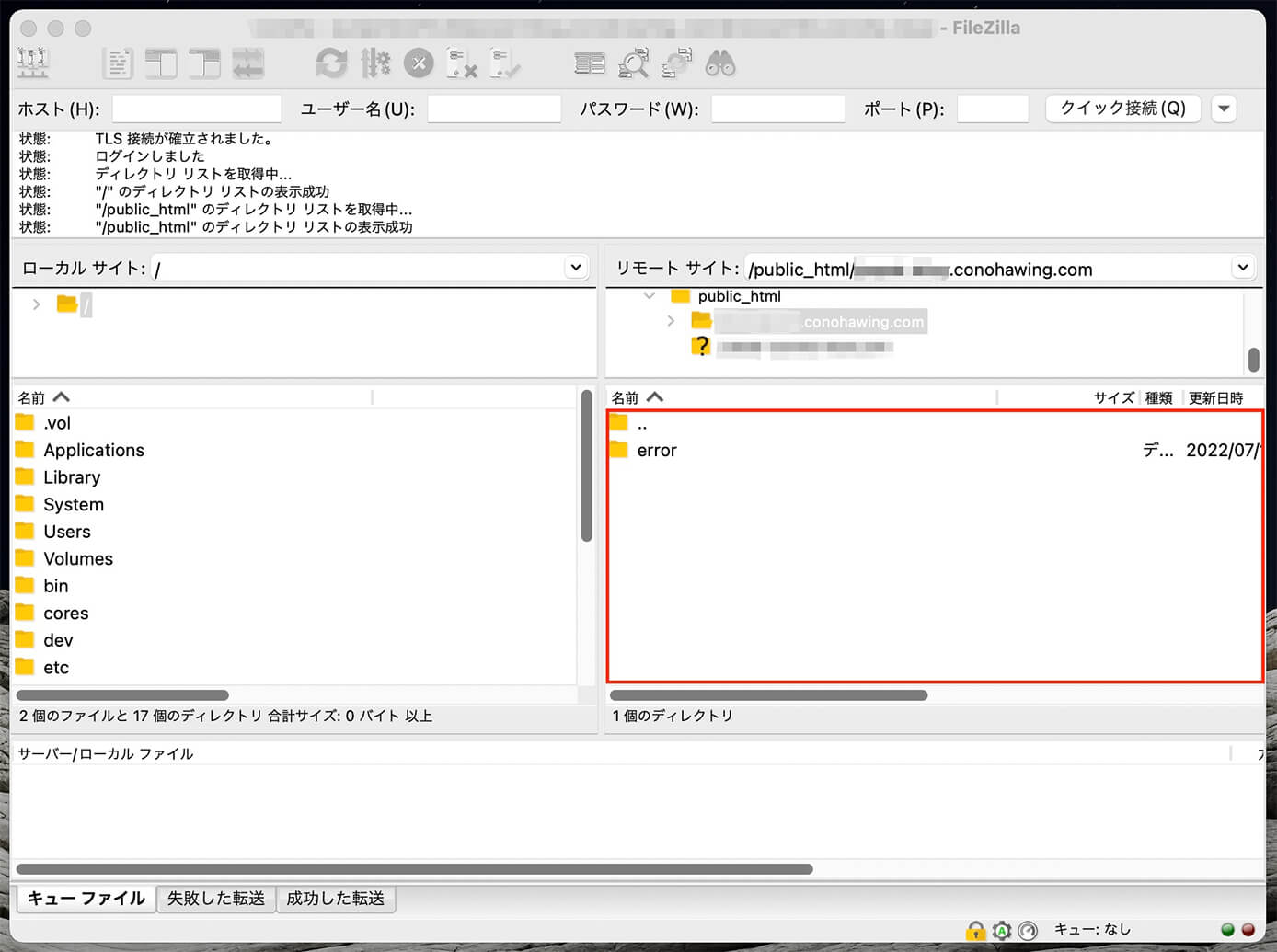
そしてこちらが初期ドメインのディレクトリです。

FileZilla:Conoha WING(初期ドメイン)
『error』というディレクトリがありますが、これはファイルが何も無い時に表示されるエラーページ用なので気にしなくてOKです。
Conoha WINGではここにファイルをアップロードしていきます。
初期ドメインの中にポートフォリオのファイルをアップロードする
それではファイルをアップロードしていきます。
ファイルのアップロード先
・Conoha WING:『public_html』→『○○.conohawing.com(初期ドメイン)』
ここからはConoha WINGにサーバーを繋いだ状態で解説していきますが、やることはエックスサーバーも同じです。
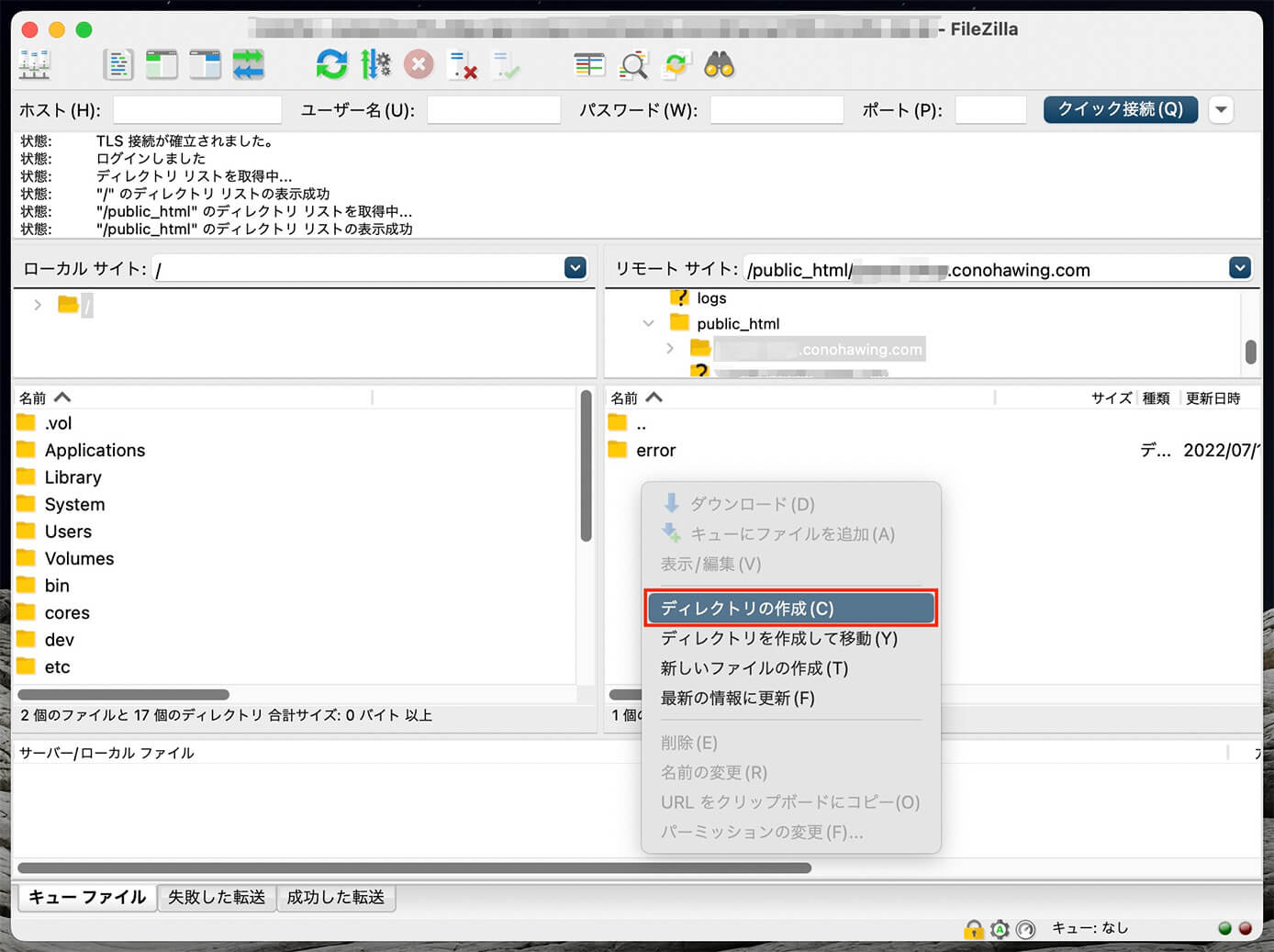
まずポートフォリオのファイルを入れるディレクトリを作るので、右クリックして『ディレクトリの作成』で『portfolio』というディレクトリを作成します(フォルダごとアップロードするのであればこの作業は不要)

FileZilla:ディレクトリの作成
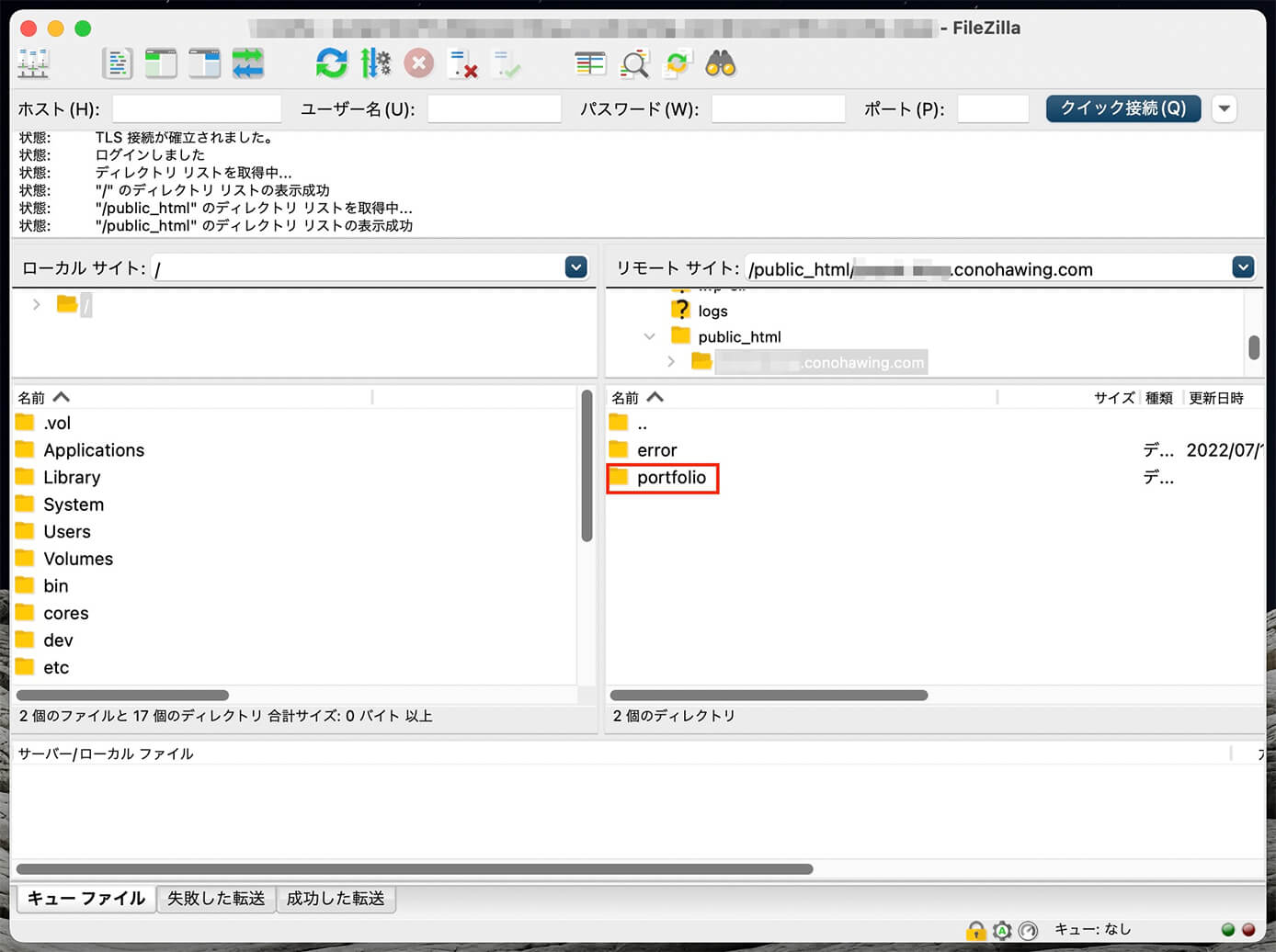
作成するとこのようになります。

FileZilla:ディレクトリの作成
この『portfolio』というディレクトリの中身は当然まだ何もありません。
ファイルを直接入れてはダメなのか?
今回は『portfolio』というディレクトリを作ってその中に『index.html』や『style.css』などのファイルをアップロードしますが、ディレクトリを作らずに直接ファイルをアップロードすることも出来ます。
ただし複数のサイトをアップロードしたい時はたくさんのファイルがある中に今回のようにディレクトリを作ることになり、非常に見にくくなります。なので今回は複数のサイトをアップロードしても管理しやすいように最初から専用のディレクトリを作っています。
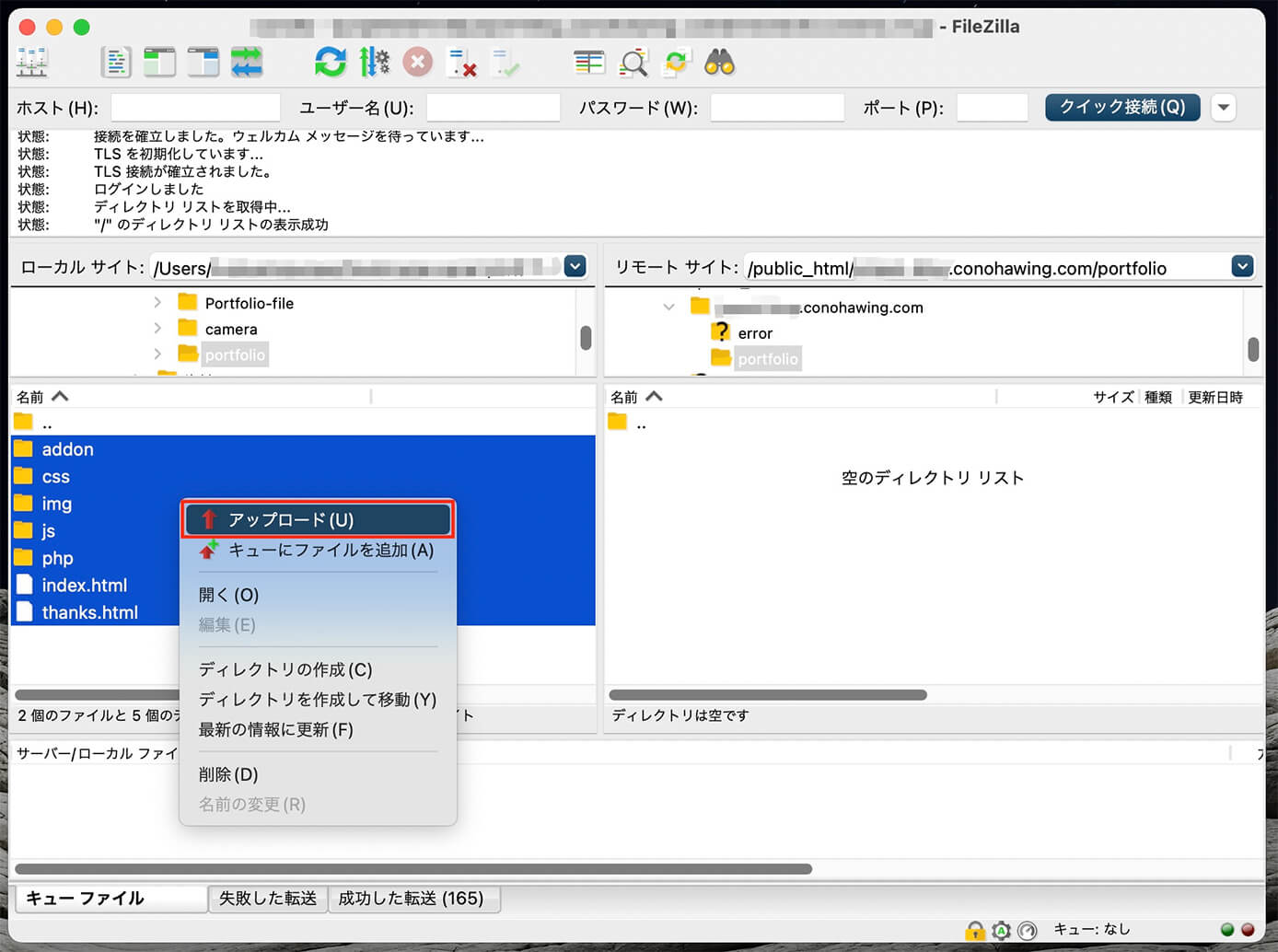
ここにポートフォリオのファイルをドラッグ&ドロップでアップロードしていきます。
もしくは左のPC側からアップしたいファイルを選択して右クリックします(複数選択可能)

FileZilla:ファイルのアップロード
そしてアップロードをクリックすると右側で選択されているディレクトリにファイルがアップされます。
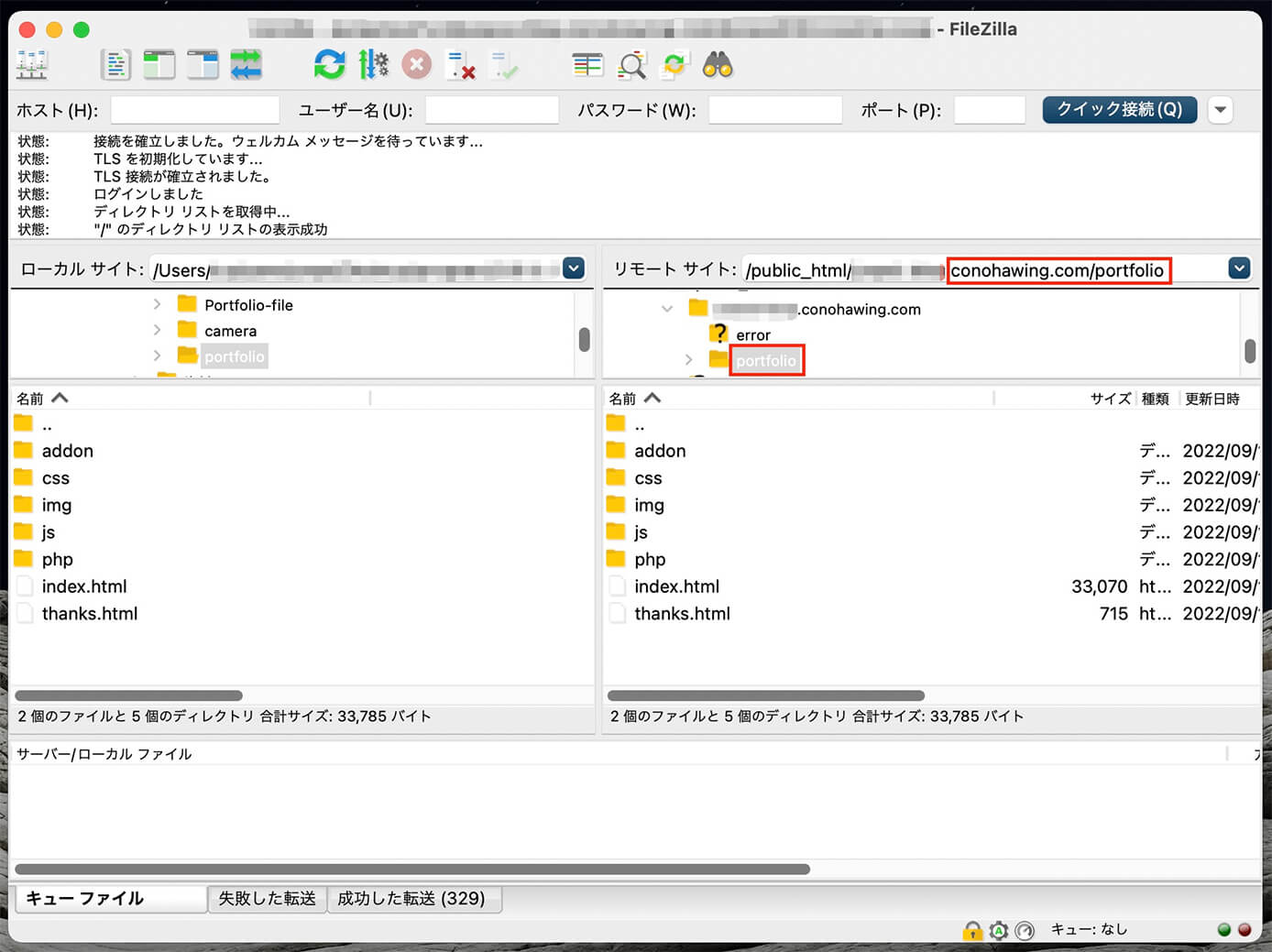
右側のディレクトリが『portfolio』になっている事を必ず確認しましょう
このように右側にファイルがあればアップロード完了です。

FileZilla:ファイルのアップロード完了
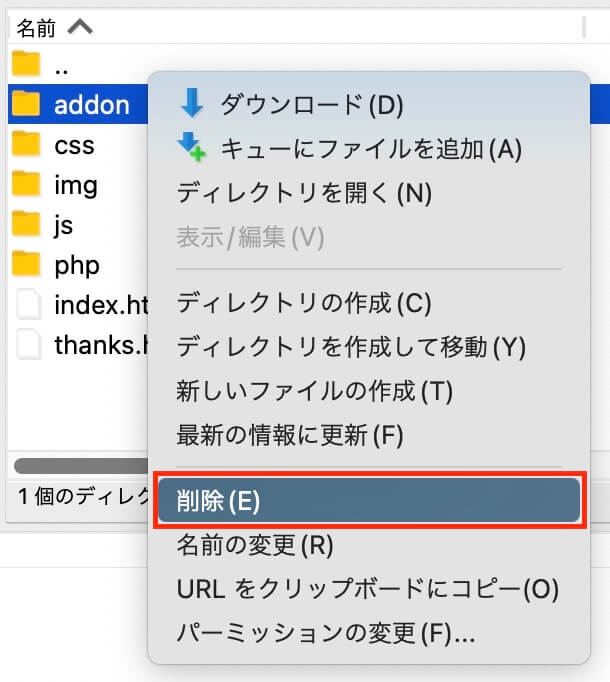
もし不要なファイルがあれば右側でファイルを選択して右クリックし、削除すればOKです。

FileZilla:ファイルの削除
同じようにすれば複数のサイトをアップロード出来ます。
ポートフォリオサイトにアクセスしてみる
それでは実際に公開されているか確認してみます。
と、ここで、

と思うかも知れません。
URLは何かというと、今回は初期ドメインを使用したので以下のようになります。
【エックスサーバーの場合】
http://○○.xsrv.jp/ファイルをアップしたディレクトリ名/
【Conoha WINGの場合】
http://○○.conohawing.com/ファイルをアップしたディレクトリ名/
※ ○○は初期ドメイン名つまり今回の例で言えばディレクトリ名は『portfolio』なので、以下のようになります。
【エックスサーバーの場合】
http://○○.xsrv.jp/portfolio/
【Conoha WINGの場合】
http://○○.conohawing.com/portfolio/このURLにアクセスすればポートフォリオが見れるはずです(ファイルの構成として一般的な『index.html』が入ってる場合)
最後に制作会社向けの営業文・ポートフォリオの添削サービスをご紹介します。 恐らくほとんどの人は、 という状態だと思います。 そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇) サービス内容 私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。 そして、 と意気込む人もいてそれも間違いではありませんが、なるべく希望の制作会社と契約したいですよね? そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ契約に至る可能性を大幅に上げることが出来ます。 そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。 営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。ポートフォリオ・営業文の添削サービス


まとめ:ポートフォリオの公開は実務前の練習にもなる!
コーディングやWordPressをローカルで制作しているだけではサーバーに触れる機会はありませんが、実務では自分でサーバーを持っていないと色々と不便です。
なのでポートフォリオを公開する時にサーバーを契約し、静的サイトのアップロードとWordPressの移行の両方を練習しておくといいかと思います。
ただ出来ればWeb制作の勉強を始めたらすぐWordPressでブログを始めた方がいいと思っています。
その理由については以下の記事に書いてあるので、Web制作の勉強が軌道に乗ったと思ったら見て頂ければと思います。
-

Web制作始める人がWordPressブログを始めた方がいい7つのメリット
続きを見る
以上になります。

-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る