
会社概要ページやお問い合わせページ、ハンバーガーメニューなど、会社や施設への電話番号が記載されていることがあると思います。
この電話番号をdivタグやpタグなどで書いても、当然タップして電話がかかったりはしません。
そこで今回は電話番号をタップしたら電話がかかるような方法をご紹介します。
- 30日間でWeb制作を学べる
- 完全無料
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 受付は1日25名までの先着制
電話番号をタップしたら電話をかけられるようにする方法
早速ですがコードはこちらになります。
<a href="tel:0312345678">03-1234-5678</a>通常『aタグ』の『href=""』の中にはリンク先を入れます。
例えば当ブログへのリンクの場合はこのようになります。
<a href="https://junpei-sugiyama.com/">じゅんぺいブログ</a>実際には以下のように表示されます。
しかしタップして電話をかけたい場合は、その中に『tel:0312345678』と電話番号を書きます。
ハイフンはあってもなくても大丈夫です
<!-- ハイフンなし -->
<a href="tel:0312345678">03-1234-5678</a>
<!-- ハイフンあり -->
<a href="tel:03-1234-5678">03-1234-5678</a>
aタグ内のテキストは自由
先ほどのコードではaタグ内のテキストは電話番号でしたが、ここは電話番号である必要はありません。
例えば画像にしてもOKです。
<!-- テキストは自由 -->
<a href="tel:0312345678">電話はこちらへ</a>
<!-- 画像 -->
<a href="tel:03-1234-5678">
<img src="画像パス" alt="電話はこちらへ"/>
</a>画像の場合は画像をタップすれば電話がかかります。
国際電話の場合
ここまでは日本国内から電話をかけた場合のみ有効でしたが、国際電話に対応させることも可能です。
<!-- 日本国内からのみ -->
<a href="tel:0312345678">03-1234-5678</a>
<!-- 海外からでもOK -->
<a href="tel:+81-3-1234-5678">03-1234-5678</a>- 日本国内からのみ → tel:電話番号
- 海外からでもOK → tel:国コード + 電話番号
この『国コード』ですが、日本の国コードは『81』となります。
そして最初の『0』の代わりに『+81』にすることで、海外からでも日本の電話番号に電話をかけることが出来るようになります。
これは携帯電話でも同じで『080』から始まる電話番号の場合は『+81-80』となります。
スマホでタップしたときだけ電話がかかるようにする
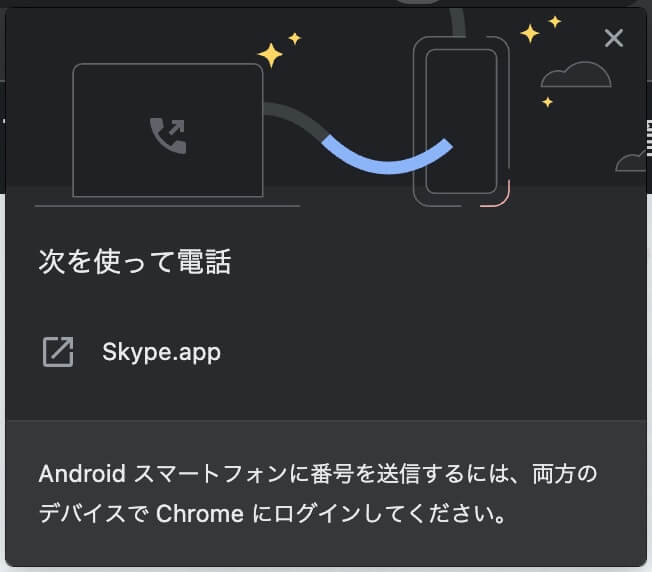
例えばパソコンから電話番号をクリックすると、以下のようなダイアログが表示されます。

パソコンから電話番号をクリックすると表示
しかしパソコンから電話をかけさせたいと思うことは稀だと思うので、スマホでタップしたときだけ電話がかかるように設定しましょう。
これはCSSで簡単に対応できます。
@media(min-width: 768px) {
a[href^="tel:"] {
pointer-events: none;
}
}これで画面幅が768px以上の場合はクリック不可となります(768pxはiPadのサイズ)
以上になります。




