エックスサーバーでWordPressを簡単インストールしたときに最初から入っているプラグインは3つあります。
- Hello Dolly
- Akismet Anti-Spam
- TypeSquare Webfonts for エックスサーバー(エックスサーバー限定)
『Hello Dolly』は完全に不要なプラグインで、『Akismet Anti-Spam』は人によっては必要なプラグインです。
それでは『TypeSquare Webfonts for エックスサーバーは削除していいものか?』と思う方が多いと思います。
今回はそんな疑問とこのプラグインの使い方について解説していきます。
ちなみにHello DollyとAkismet Anti-Spamについては以下の記事を参照下さい。
-

WordPressのプラグイン『Hello Dolly』は必要なのか?(結論:削除してOK)
続きを見る
-

必要か不要か?無料でも使える『Akismet Anti-Spam』の設定方法【WordPressプラグイン スパム対策】
続きを見る

(有料になっていたらすいません🙇♂️)
TypeSquare Webfonts for エックスサーバーとは?
これはモリサワWebフォントが無料で使えるプラグインで、エックスサーバーの簡単インストールでWordPressをインストールしたときに自動でインストールされます。
当然他のサーバーを使用している場合はインストールされずエックスサーバー以外のサーバーでは動作しませんが、他にも『TypeSquare Webfonts for ○○』と同じ種類とプラグインがたくさんあります。

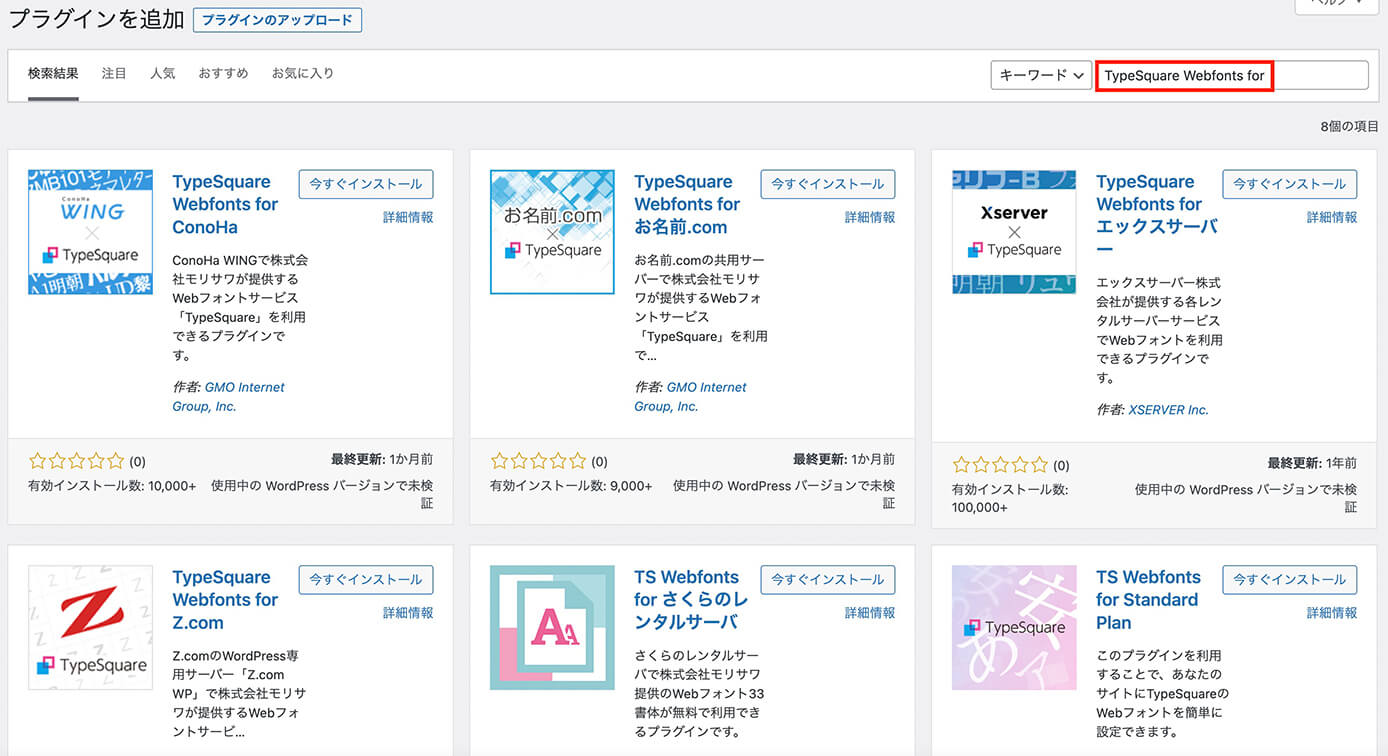
『TypeSquare Webfonts for』で検索して見つかるプラグイン
使用条件
このプラグインは無料で使えますが、いくつか条件があります。
- 使用出来るサーバーは『エックスサーバー・エックスサーバービジネス・wpX・シックスコア・X2』のみ
- 使用可能なドメインは初期ドメイン、独自ドメインの中から3つだけ
- 3つのドメインで月間75000PVまで
もし使用中に75000PVを超えた場合Webフォントは適用外となり、自動的にブラウザ標準のフォントに戻ります。
月間75000PVだとかなりアクセス数のあるサイトなので運用初期は心配ないと思いますが、今後アクセス数を伸ばしてブログで稼いでいきたいなど考えているのであれば、最初から入れない方がいいと思います(急にフォントが変わるのはよろしくないので)
ただ使い方も知りたい方はいるかも知れないので、使い方についても解説していきます。
Webフォントを使うメリットとデメリット
フォントにはデバイスごとにインストールされているデバイスフォントと、サーバ上に置かれていたりインターネット上で配布されているWebフォントがあります。
このプラグインはWebフォントになります。
Webフォントにはメリットとデメリットがあるので、使用する際にはその辺をしっかり理解した上で使用しましょう。
Webフォントについてはこちらの記事を参照下さい。
-

無料で使えるGoogle Fontsの使い方【商用利用可&日本語フォントあり】
続きを見る
TypeSquare Webfonts for エックスサーバーで使用出来るフォント
使用出来るフォントは2022年10月現在モリサワの33種類となり、全部無料で使えます。
明朝体
- リュウミン R-KL
- リュウミン B-KL
- 黎ミン M
- A1明朝
- しまなみ
ゴシック体
- 新ゴ R
- 新ゴ B
- ゴシックMB101 B
- 見出ゴMB31
- 中ゴシックBBB
丸ゴシック体
- じゅん 201
- じゅん 501
- 新丸ゴ R
- 秀英にじみ丸ゴ B
デザイン書体
- 丸フォーク M
- フォーク M
- シネマレター
- はるひ学園
- G2サンセリフ-B
- 那欽
- 竹 B
- ぶらっしゅ
- トーキング
- すずむし
装飾書体
- 新ゴ シャドウ
筆書体
- 教科書ICA M
- 陸隷
- TB古印体
- さくらぎ蛍雪
UD書体
- TBUDゴシック R
- TBUDゴシック E
- UD新ゴ コンデンス90 L
- UD新ゴ コンデンス90 M
書体の見本については、エックスサーバーのページで確認出来ます。
TypeSquare Webfonts for エックスサーバーの設定方法
それでは設定方法について解説していきます。
まずはエックスサーバーのサーバーパネルにログインします。
こちらがサーバーパネルになります。
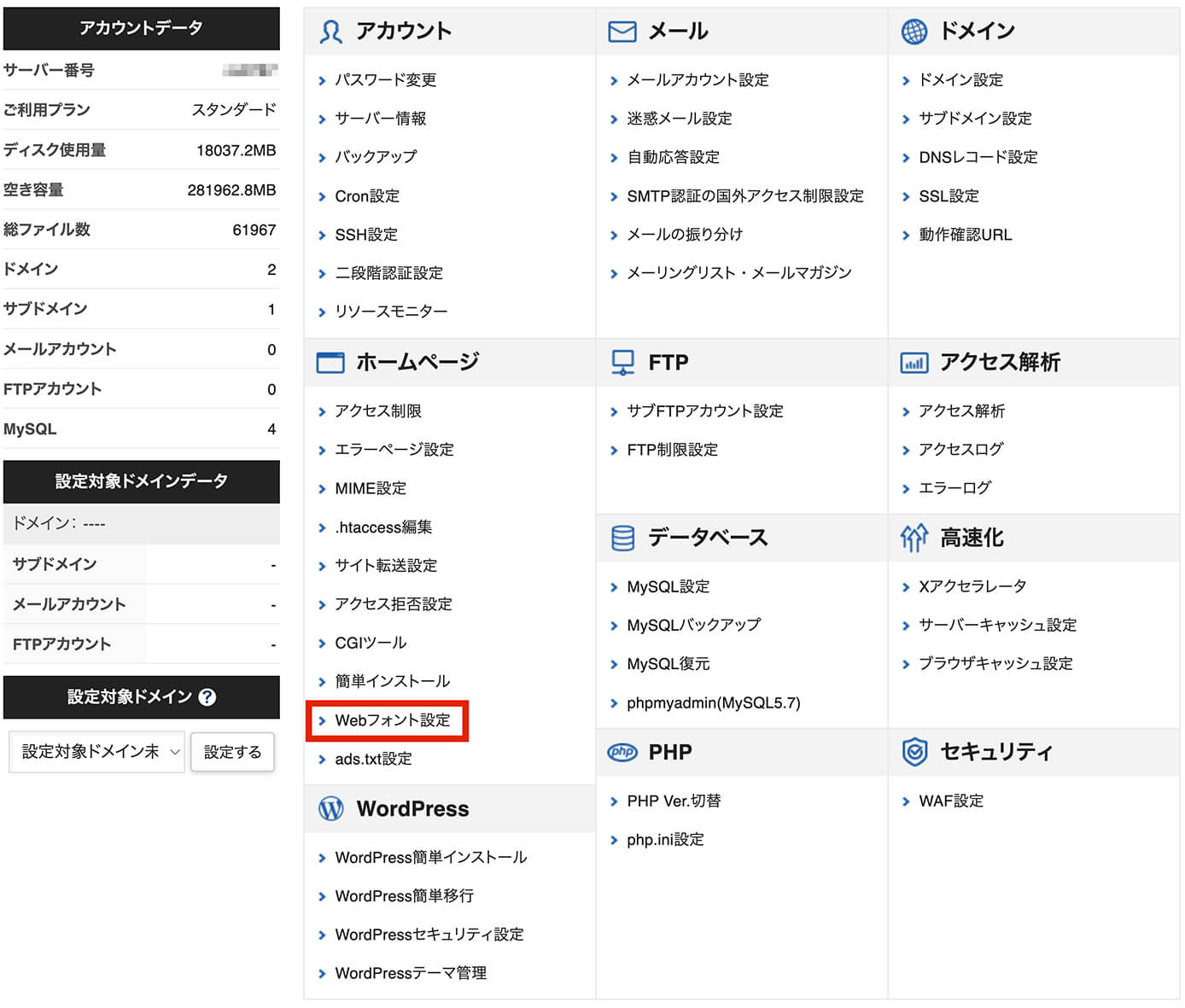
ここで『ホームページ』の項目にある『Webフォント設定』を開きます。

エックスサーバー:サーバーパネルの『Webフォント設定』を開く
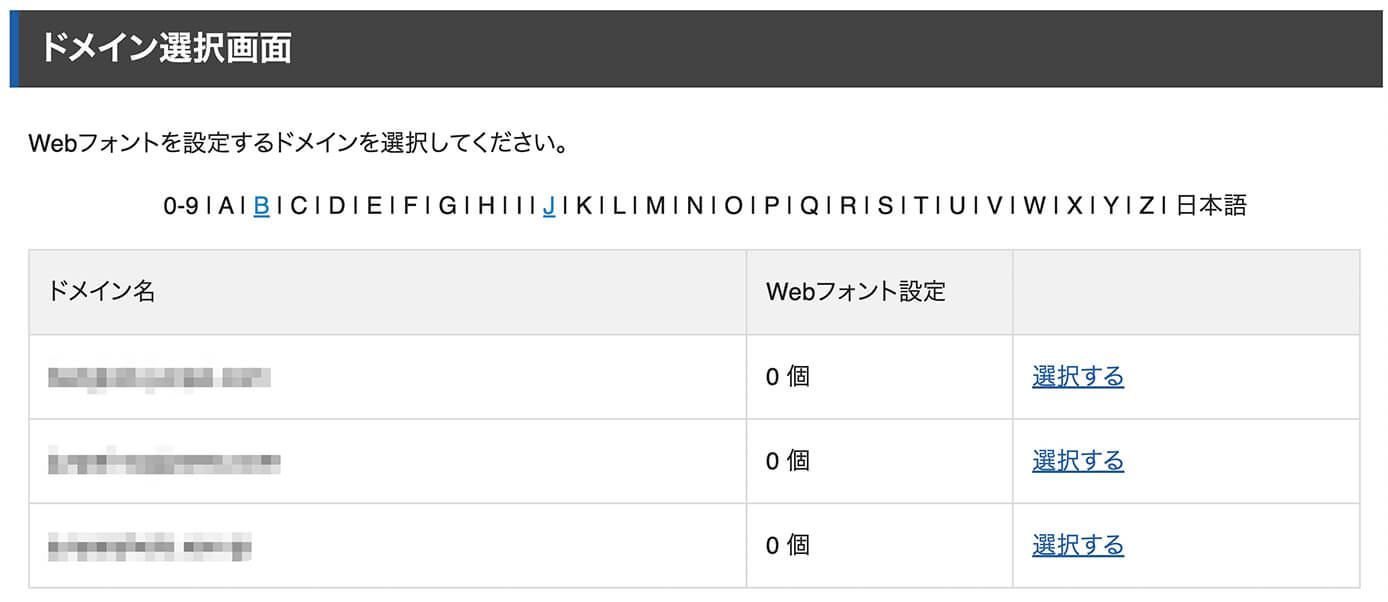
ドメイン選択画面が表示されるので、Webフォントを設定したいドメインを選んで『選択する』をクリックします。

Webフォント設定:ドメイン選択画面
するとこちらの画面が表示されます。

Webフォント設定:『Webフォント設定の追加』をクリック
下の方に現在のPV数が表示されていますね。
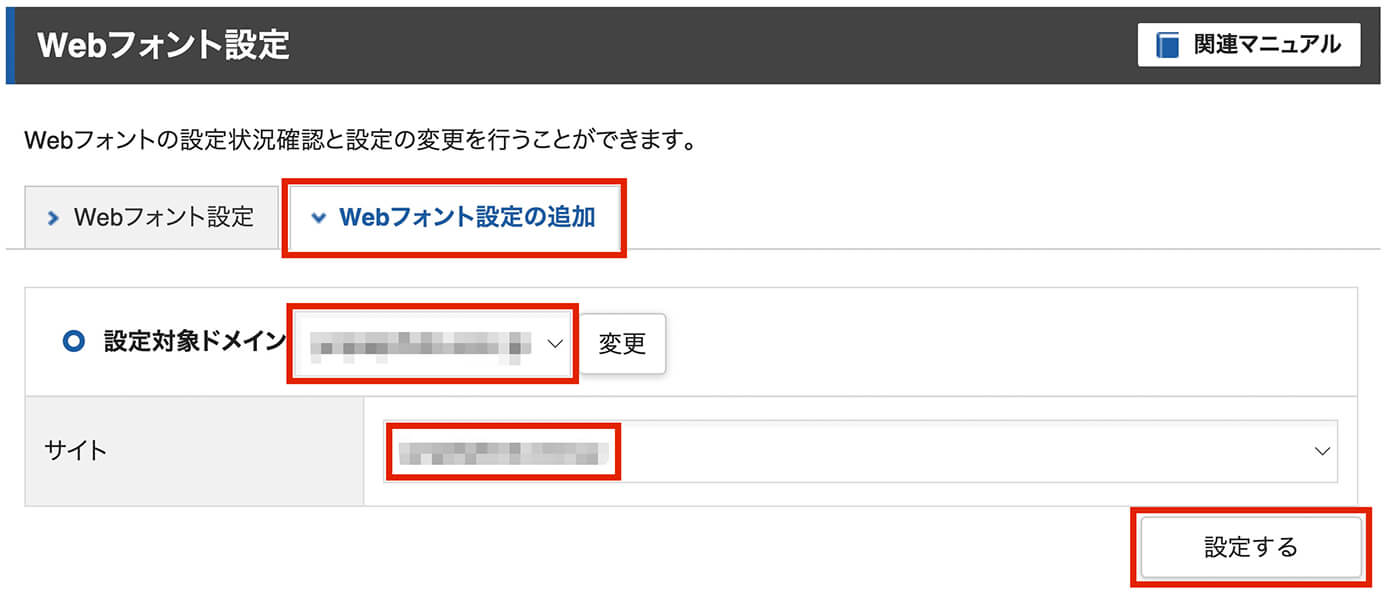
ここではタブメニューの『Webフォント設定の追加』を選択して、こちらの画面を表示させます。

Webフォント設定:Webフォント設定の追加
ここで『設定対象ドメイン』と『サイト』を選択したら『設定する』をクリックします。
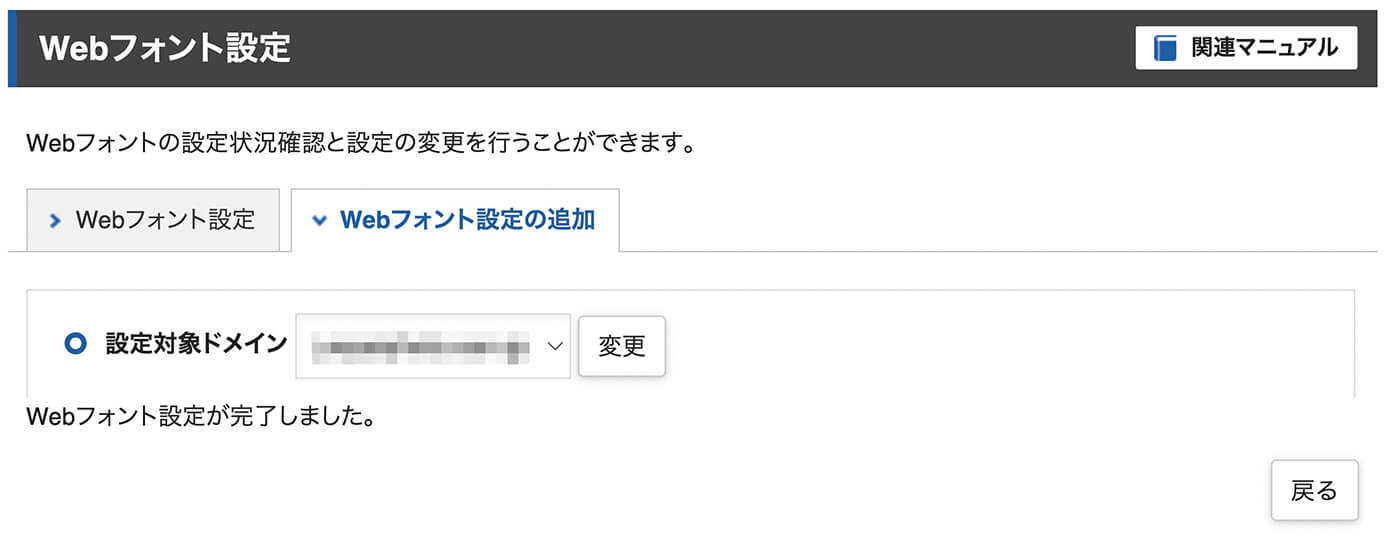
そしてこちらの画面が表示されたら完了です。

Webフォント設定:Webフォント設定の追加完了
TypeSquare Webfonts for エックスサーバーの使い方
それでは設定が終わったので使い方を解説して行きます。
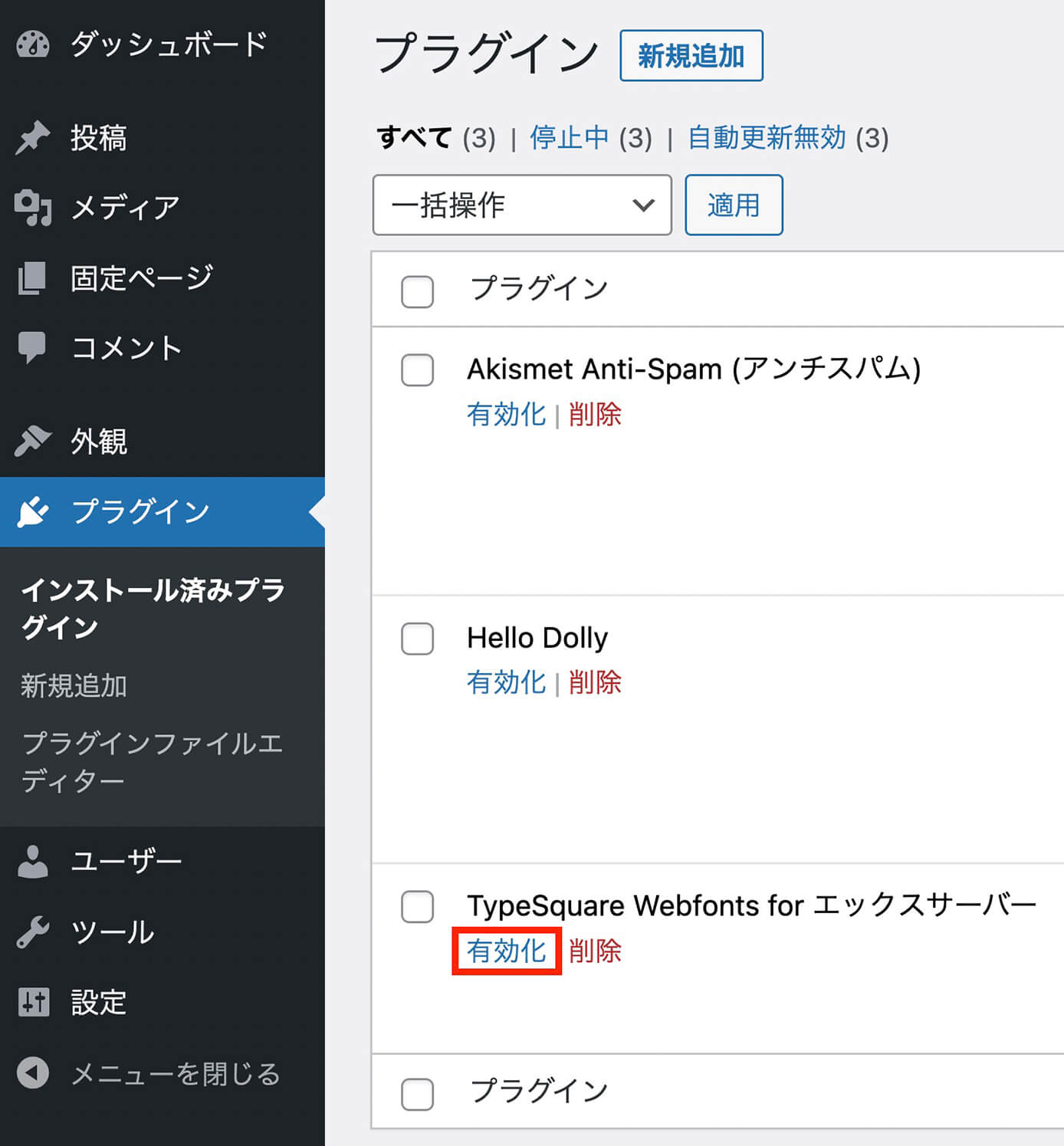
プラグインはインストール済みだと思いますが、もし削除していたら先ほどの一覧にもあったように『プラグイン → 新規追加』から『TypeSquare Webfonts for エックスサーバー』と検索すれば見つかるので、再度インストールしましょう。
そして有効化までしておきましょう。

『TypeSquare Webfonts for エックスサーバー』を有効化
有効化すると管理画面に『TypeSquare Webfonts』というメニューが現れます。

WordPress管理画面:TypeSquare Webfonts
クリックするとこちらの設定画面が表示されます。

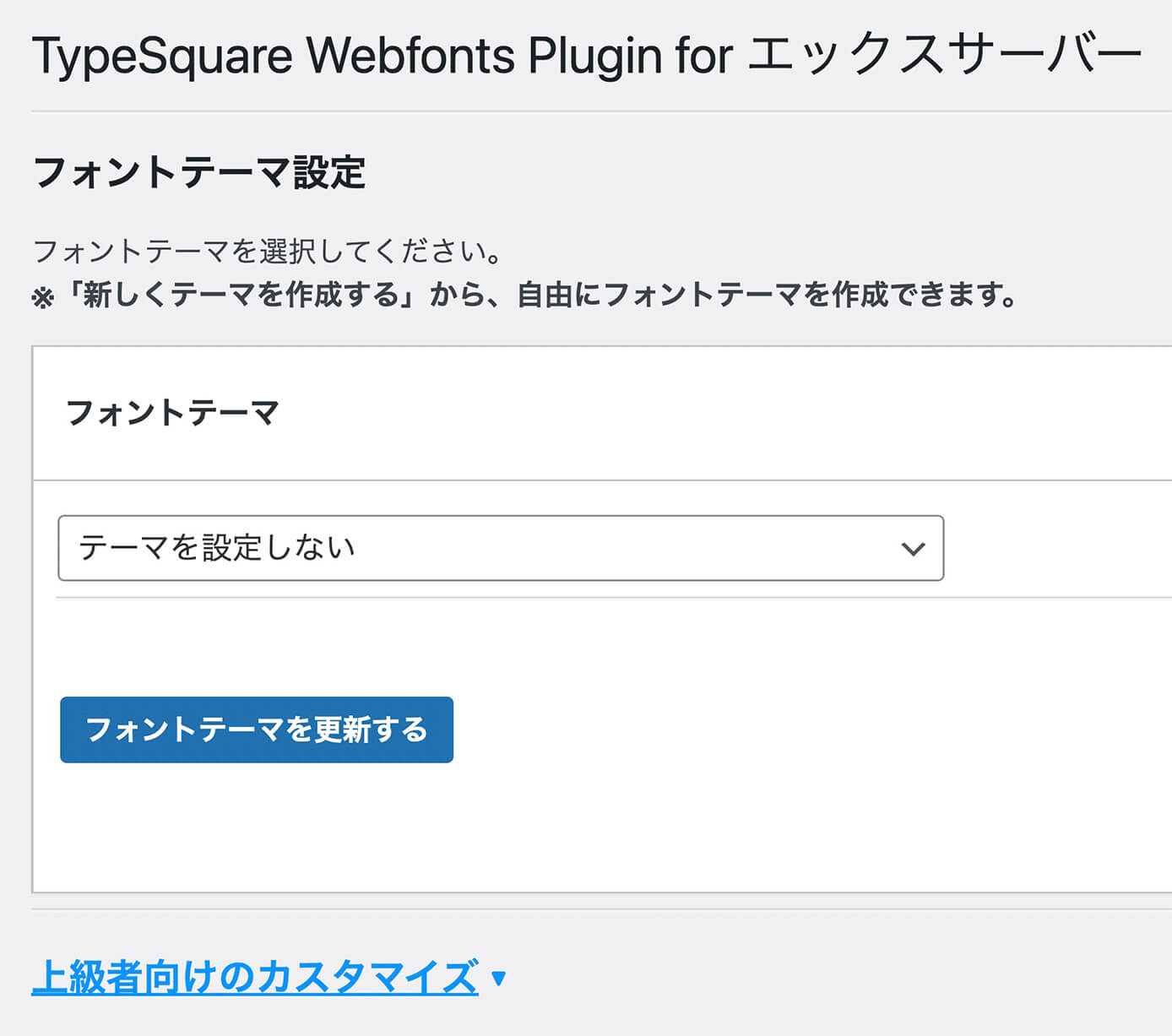
TypeSquare Webfonts for エックスサーバー:設定画面
初期設定では『テーマを設定しない』になっているので、ドロップダウンメニューで使用したいフォントテーマを選択します。

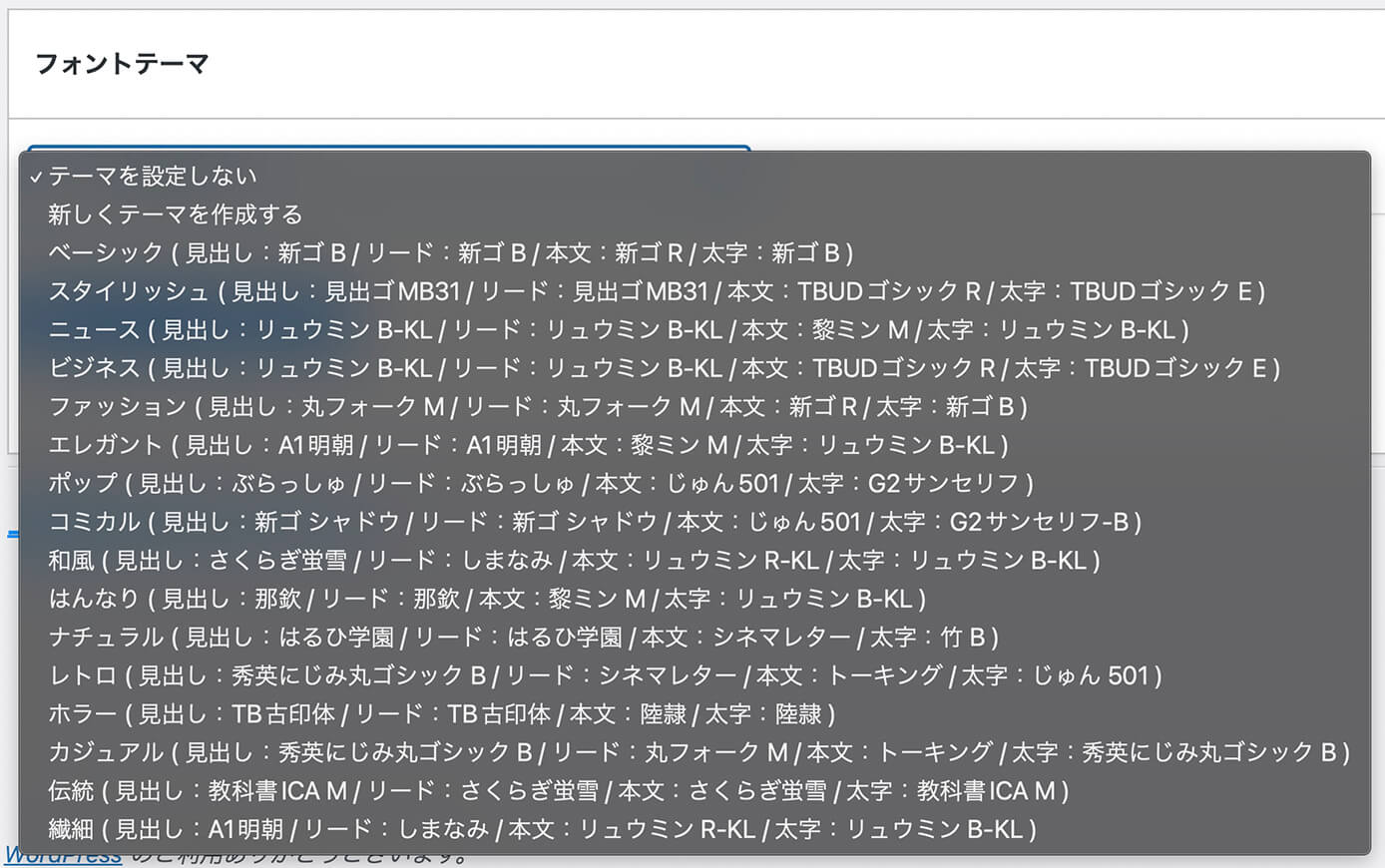
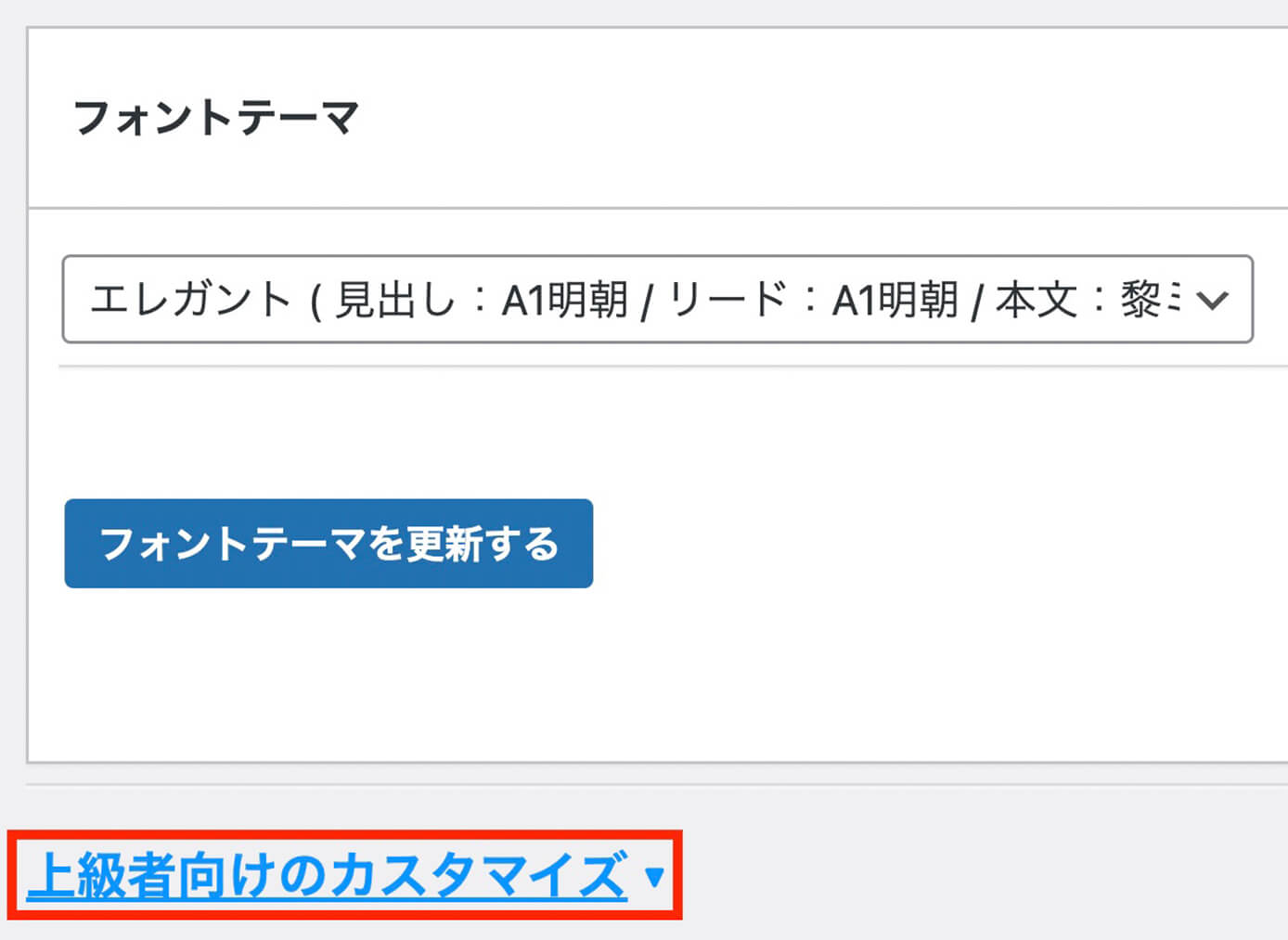
TypeSquare Webfonts for エックスサーバー:フォントテーマ選択
フォントテーマは複数のフォントを組み合わせた物になっており、こちらが一覧になります。
| テーマ名 | 見出し | リード | 本文 | 太字 |
| ベーシック | 新ゴ B | 新ゴ B | 新ゴ R | 新ゴ B |
| スタイリッシュ | 見出ゴMB31 | 見出ゴMB31 | TBUDゴシック R | TBUDゴシック E |
| カジュアル | 秀英にじみ丸ゴシック B | 丸フォーク M | トーキング | 秀英にじみ丸ゴシック B |
| ニュース | リュウミン B-KL | リュウミン B-KL | 黎ミン M | リュウミン B-KL |
| ビジネス | リュウミン B-KL | リュウミン B-KL | TBUDゴシック R | TBUDゴシック E |
| ファッション | 丸フォーク M | 丸フォーク M | 新ゴ R | 新ゴ B |
| エレガント | A1明朝 | A1明朝 | 黎ミン M | リュウミン B-KL |
| 繊細 | A1明朝 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| ポップ | ぶらっしゅ | ぶらっしゅ | じゅん 501 | G2サンセリフ-B |
| コミカル | 新ゴ シャドウ | 新ゴ シャドウ | じゅん 501 | G2サンセリフ-B |
| 和風 | さくらぎ蛍雪 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| はんなり | 那欽 | 那欽 | 黎ミン M | リュウミン B-KL |
| 伝統 | 教科書ICA M | さくらぎ蛍雪 | さくらぎ蛍雪 | 教科書ICA M |
| ナチュラル | はるひ学園 | はるひ学園 | シネマレター | 竹 B |
| レトロ | 秀英にじみ丸ゴシック B | シネマレター | トーキング | じゅん 501 |
| ホラー | TB古印体 | TB古印体 | 陸隷 | 陸隷 |
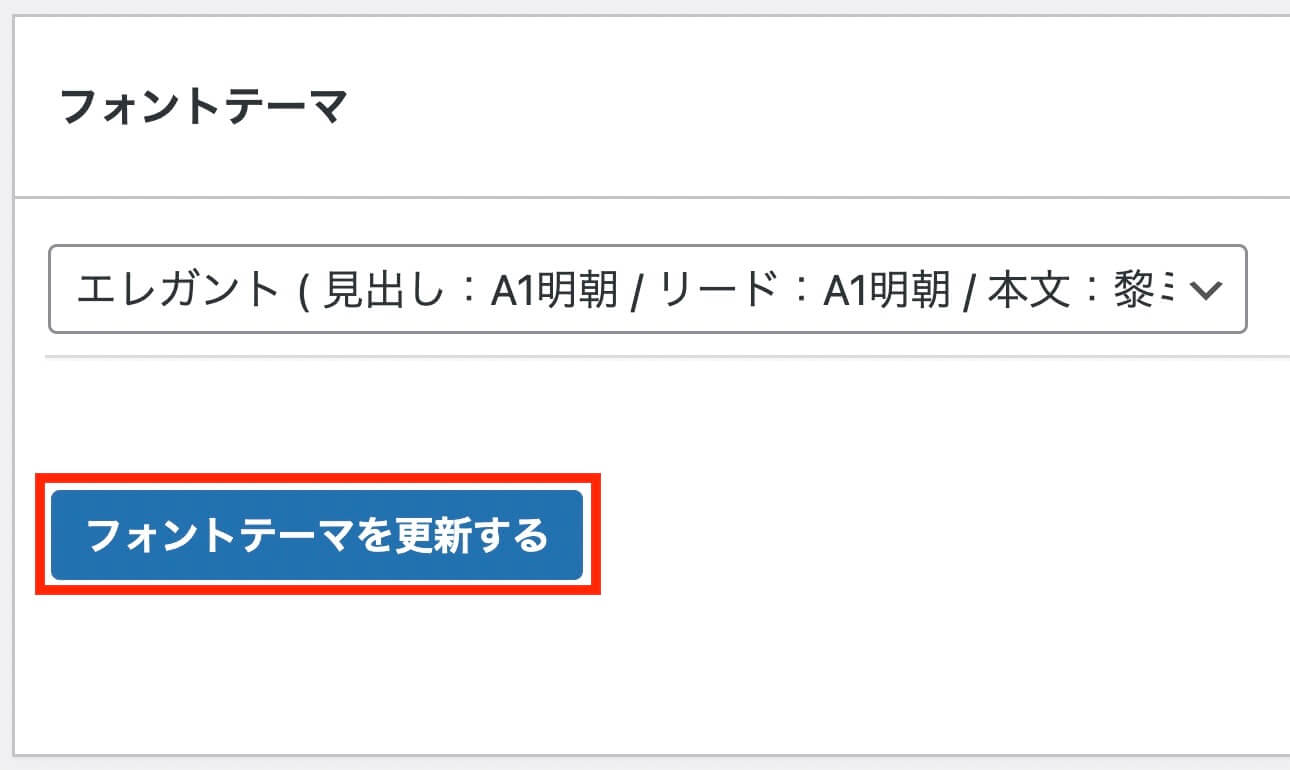
フォントテーマを選択したら『フォントテーマを更新する』をクリックすれば完了です。

『フォントテーマを更新する』をクリックする
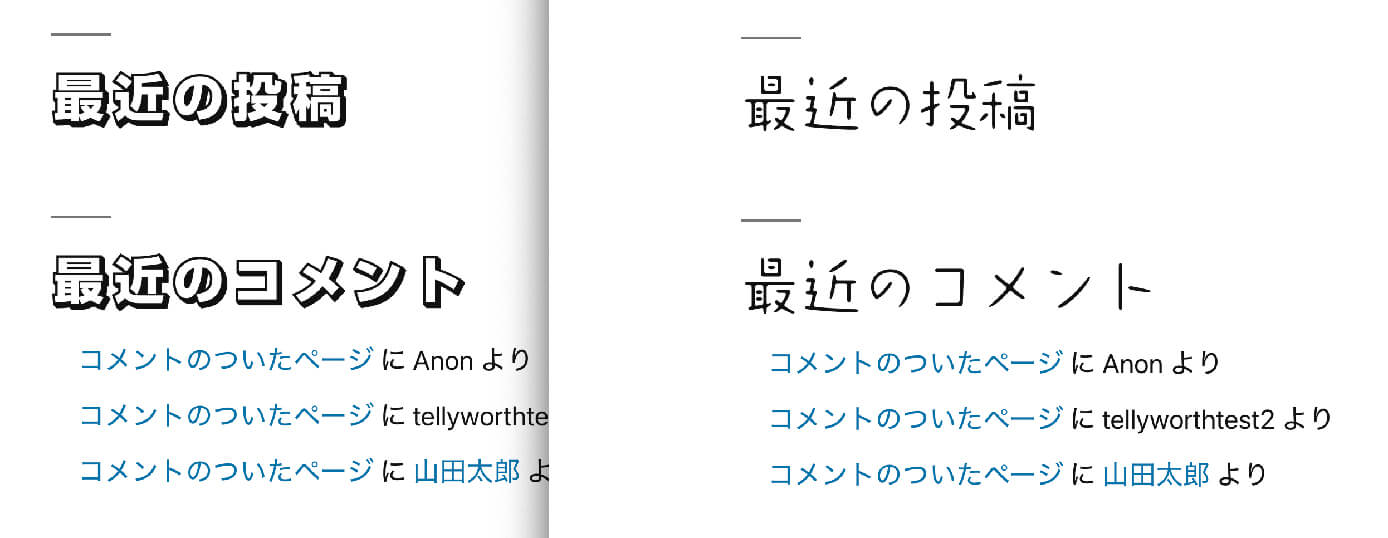
するとこのように様々なフォントが表示されるようになります。

『TypeSquare Webfonts for エックスサーバー』のフォント例
上級者向けのカスタマイズ
あとは設定画面の下の方に上級者向けのカスタマイズがあります。

TypeSquare Webfonts for エックスサーバー:『上級者向けのカスタマイズ』をクリック
ここをクリックすると設定項目が開きます。

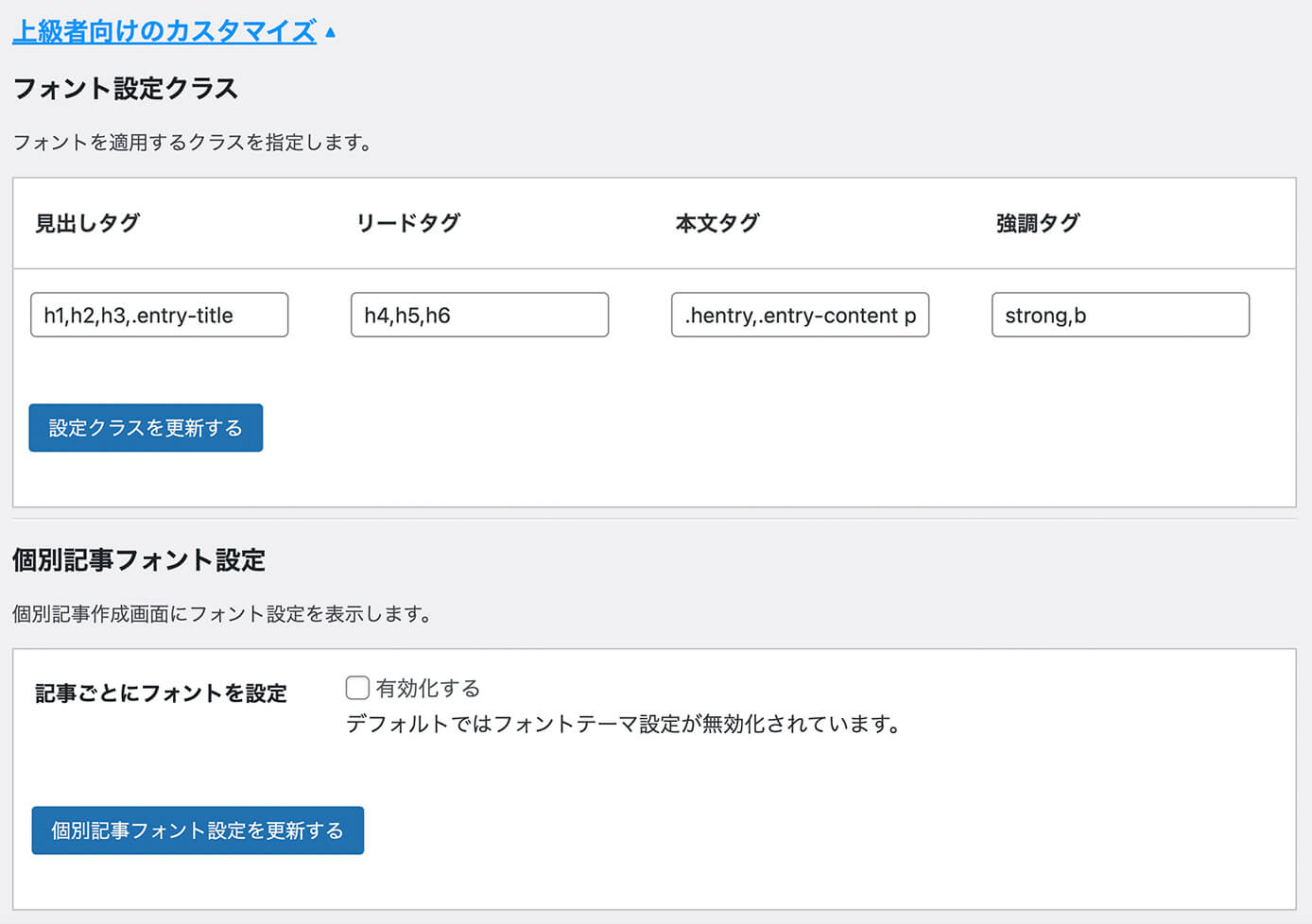
TypeSquare Webfonts for エックスサーバー:『上級者向けのカスタマイズ』編集画面
フォント設定クラス
ここはHTMLタグ(h1など)とclass属性(.entry-title)を設定することが出来ます。
変更後は初期設定に戻すというボタンはないので、元に戻す可能性がある場合は初期設定をどこかにメモしておきましょう。
個別記事フォント設定
有効化にチェックを入れると、記事ごとにフォントを設定することが出来ます。
こちらが投稿画面です(上がクラシックエディタ、下がブロックエディタ)

個別記事フォント設定ON:クラシックエディタの場合

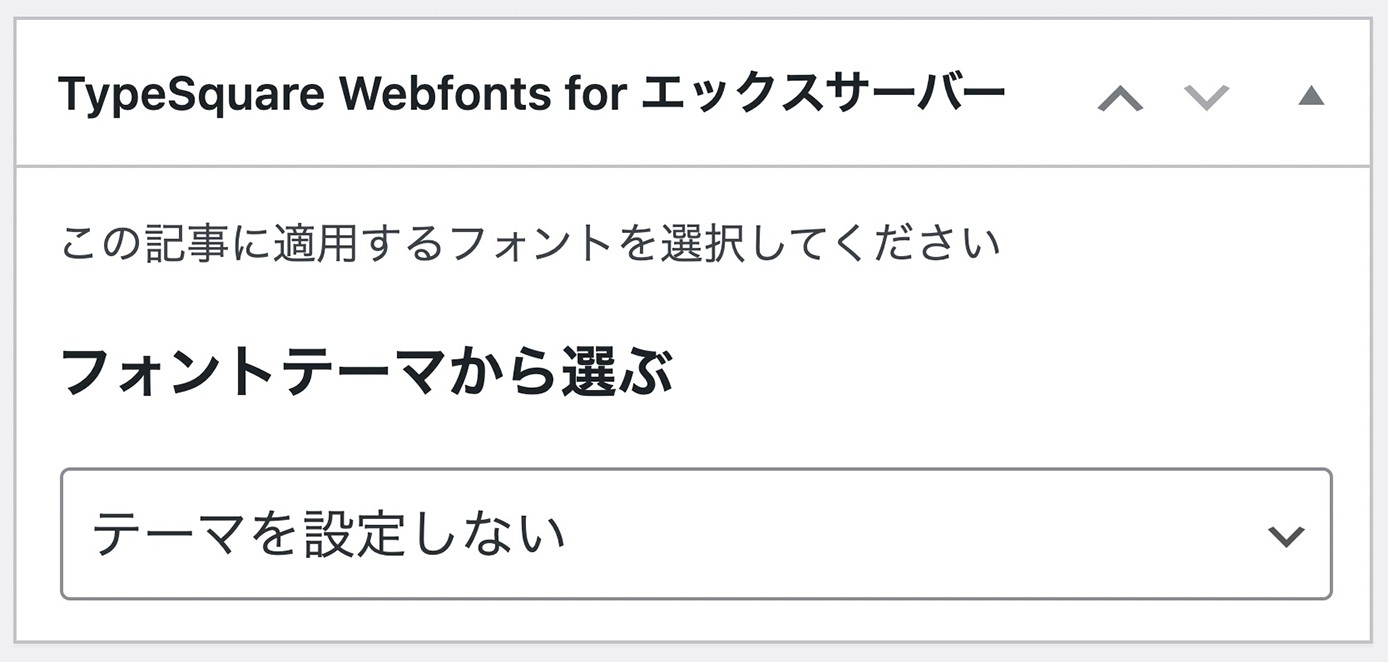
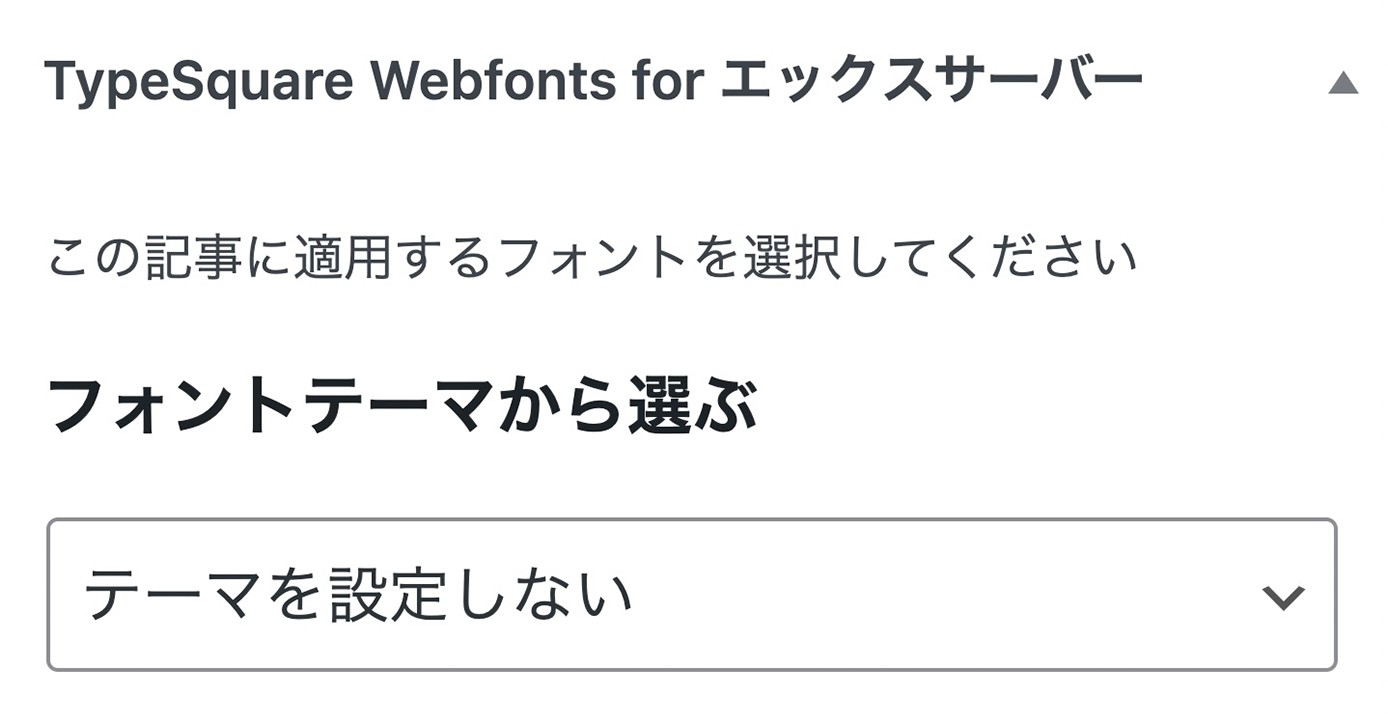
個別記事フォント設定ON:ブロックエディタの場合
下にフォントテーマを選択する項目が追加されました。
ここで記事ごとにフォントテーマを変えることが出来ます。
Webフォントの適用を解除する方法
最後にWebフォントの適用を解除する方法を解説します。
プラグインを無効化(WordPress管理画面)
まずはプラグインを無効化しましょう。
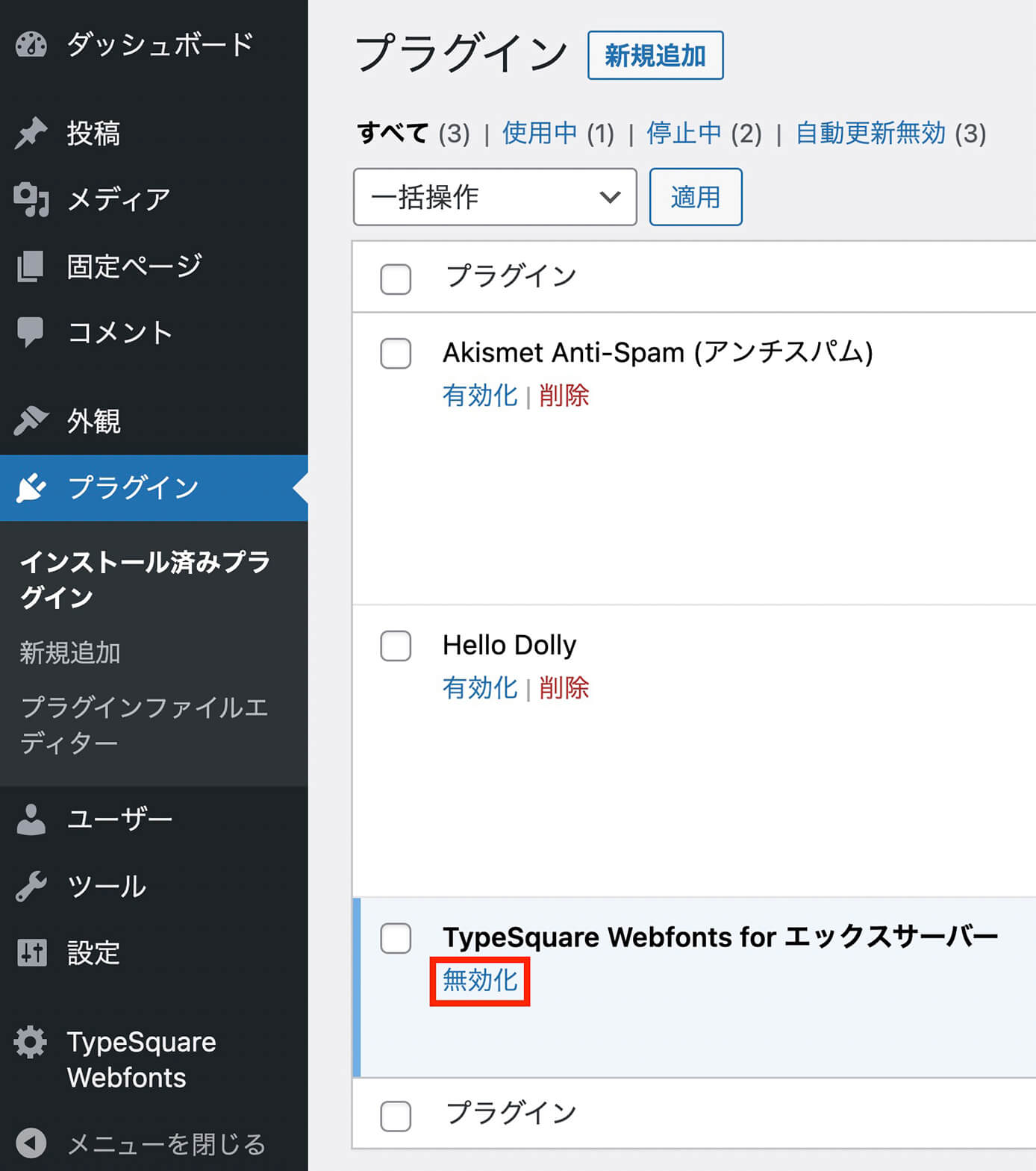
管理画面の『プラグイン → インストール済みプラグイン』から『TypeSquare Webfonts for エックスサーバー』の『無効化』をクリックすればOKです。

TypeSquare Webfonts for エックスサーバー:無効化をクリック
エックスサーバー(サーバーパネル)
今度は設定した時と同じように、エックスサーバーのサーバーパネルにログインして『ホームページ』の『Webフォント設定』を開きます。
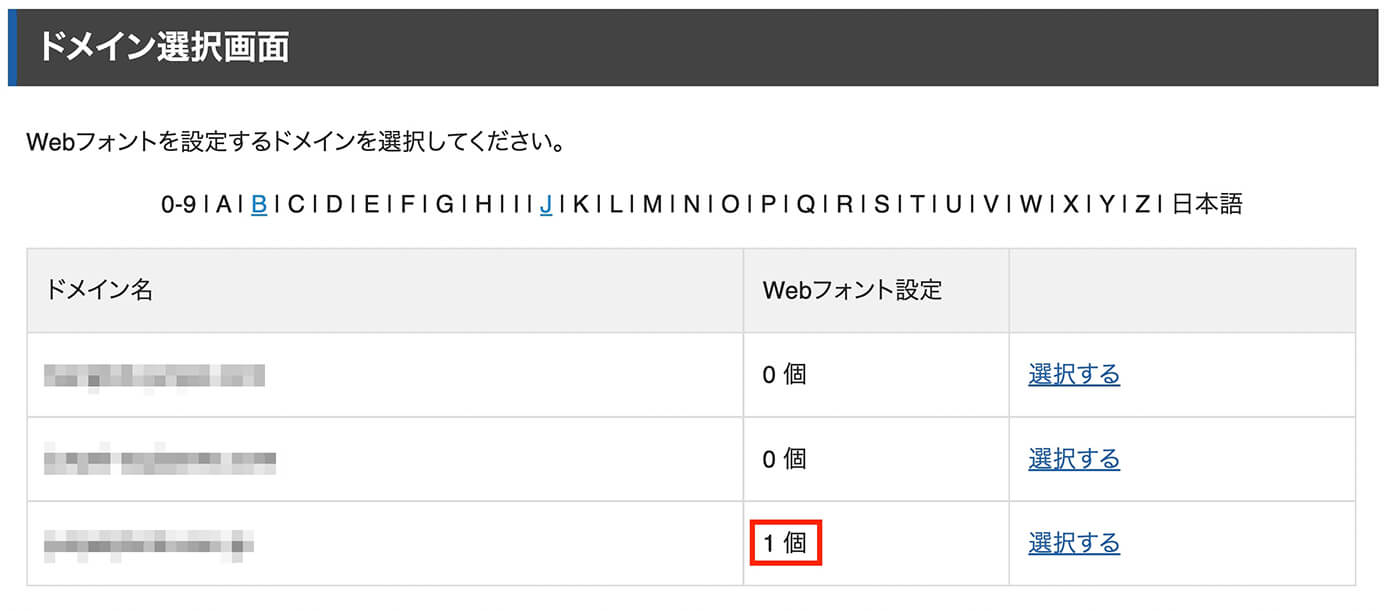
するとドメイン選択画面が表示され、現在Webフォント設定が1個されているのが分かります。

Webフォント設定:ドメイン選択画面
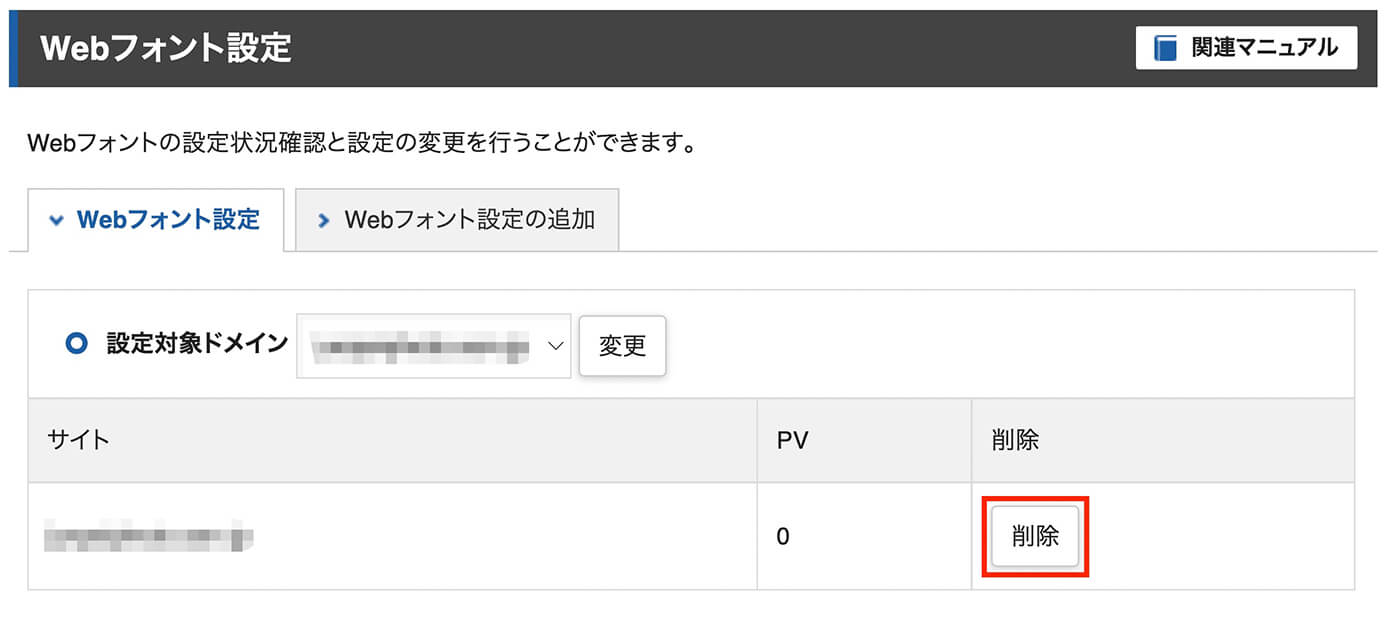
これを解除するので、ここの『選択する』をクリックするとWebフォント設定が表示されます。

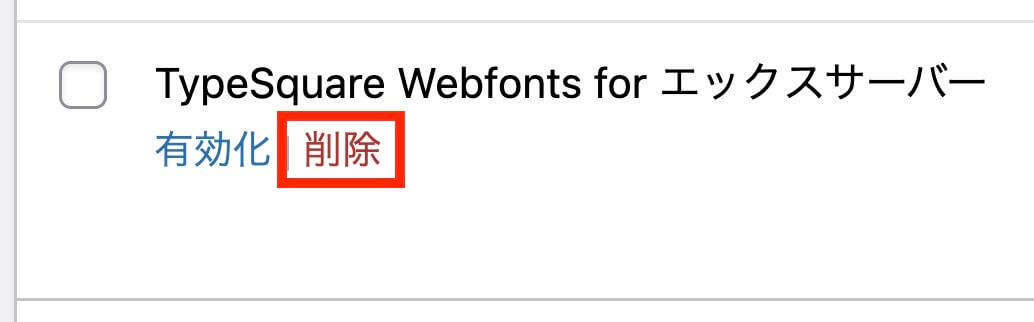
Webフォントの設定:『削除』をクリック
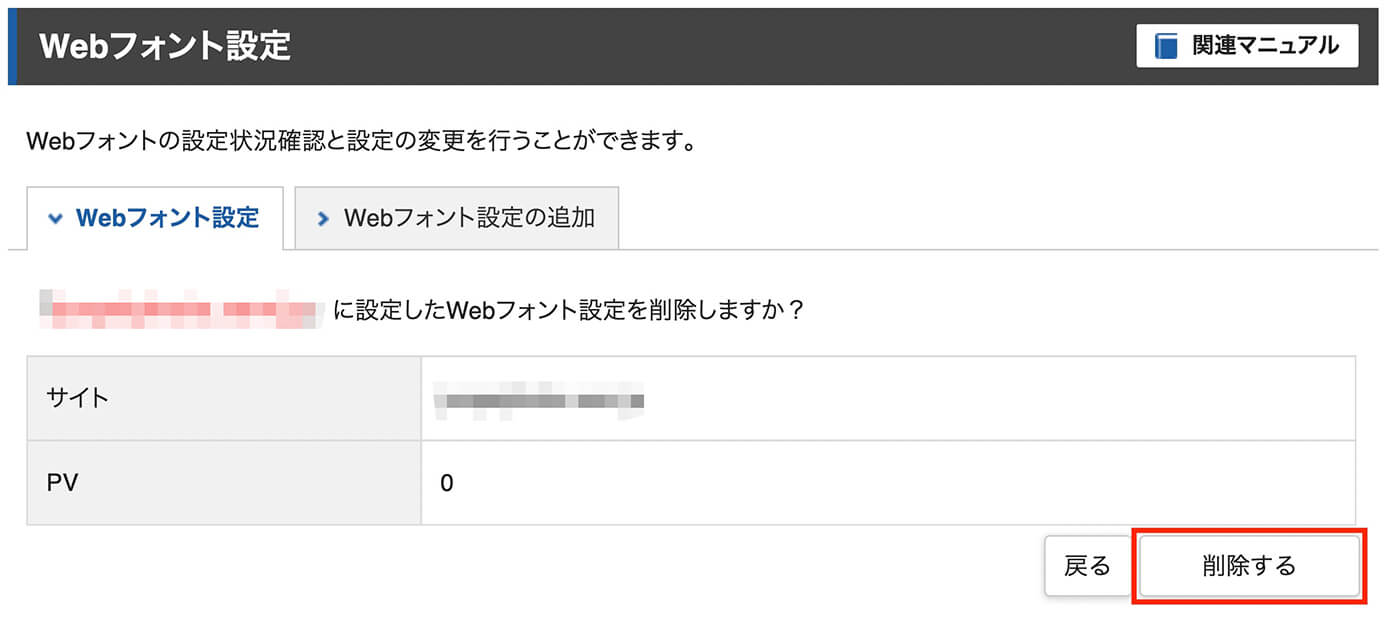
ここで削除をクリックしたあと確認画面で削除するをクリックします。

Webフォントの設定:『削除する』をクリック
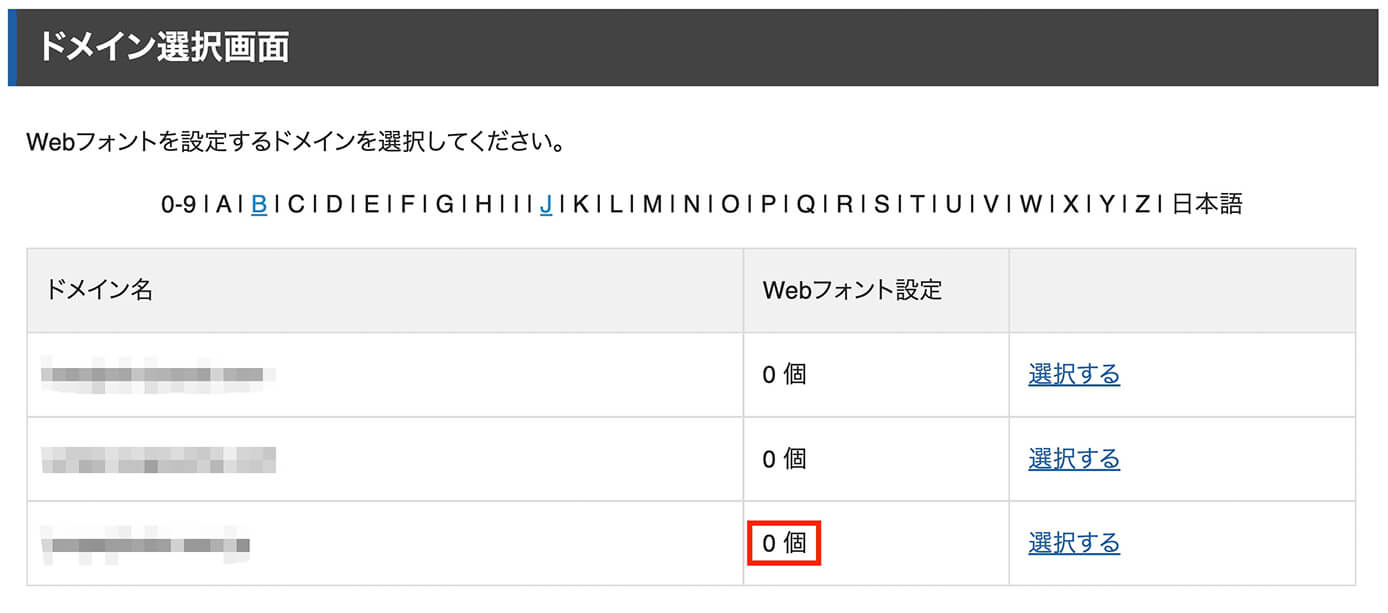
あとはもう一度Webフォント設定を開いて、先ほど1個と表示されていた所が0個になっているのを確認出来れば完了です。

Webフォント設定:ドメイン選択画面
まとめ
以下の項目に全て該当する人はこのプラグインを使ってもいいかと思います。
- 個性的なフォントを使いたい
- ページ速度が多少遅くなっても構わない
- 月間PV数は75000以下
- 月間PV数が75000を超えたら自動でフォントが戻っても構わない
個人的には個性的なフォントをどうしても使いたいという場合以外は使わない方がいいと思うので、そういった場合は削除してしまいましょう(使わないプラグインは無効化ではなく削除した方がいいです)

プラグインの削除
以上になります。