
通常カテゴリーの順番を変える事は出来ませんが、プラグインを使えば簡単に変える事が可能です。

(有料になっていたらすいません🙇♂️)
カテゴリーの順番を並び替え出来るプラグイン『Category Order and Taxonomy Terms Order』の使い方
まずはプラグインをインストールして有効化します。
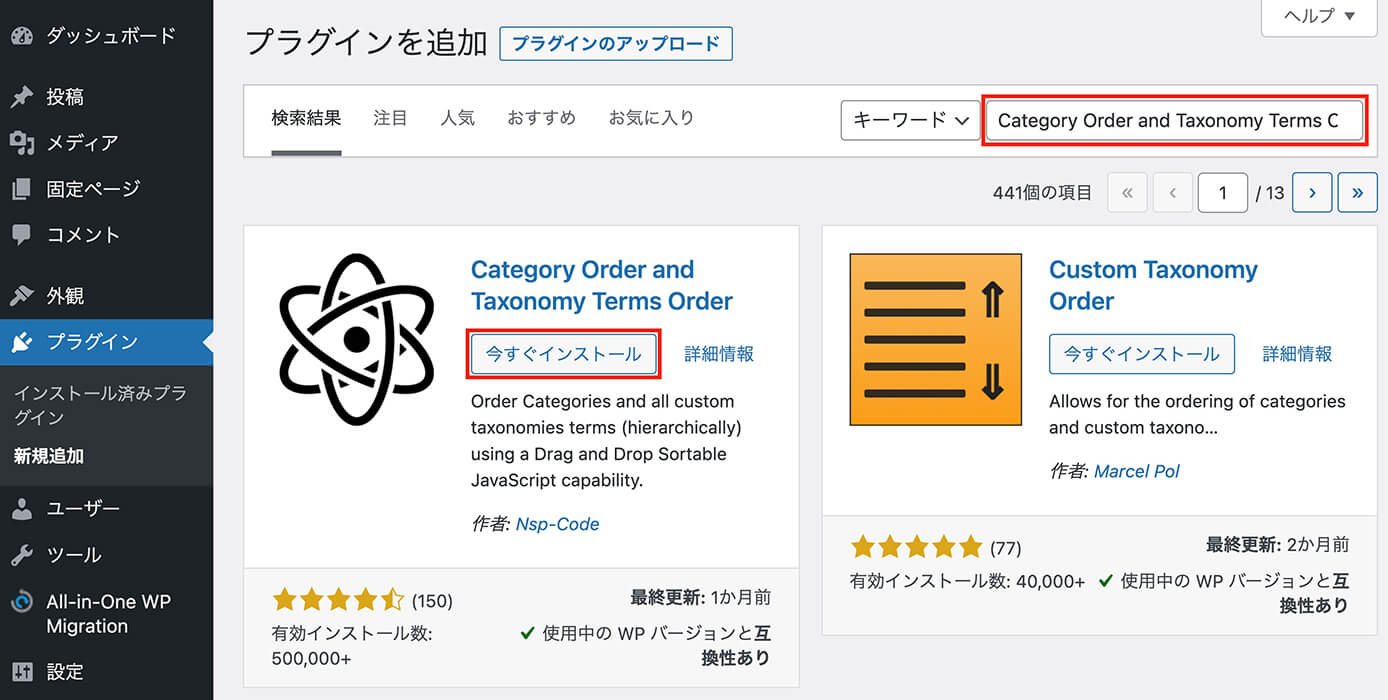
管理画面の『プラグイン → 新規追加 』から『Category Order and Taxonomy Terms Order』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Category Order and Taxonomy Terms Order』インストール
カテゴリーを並び替える
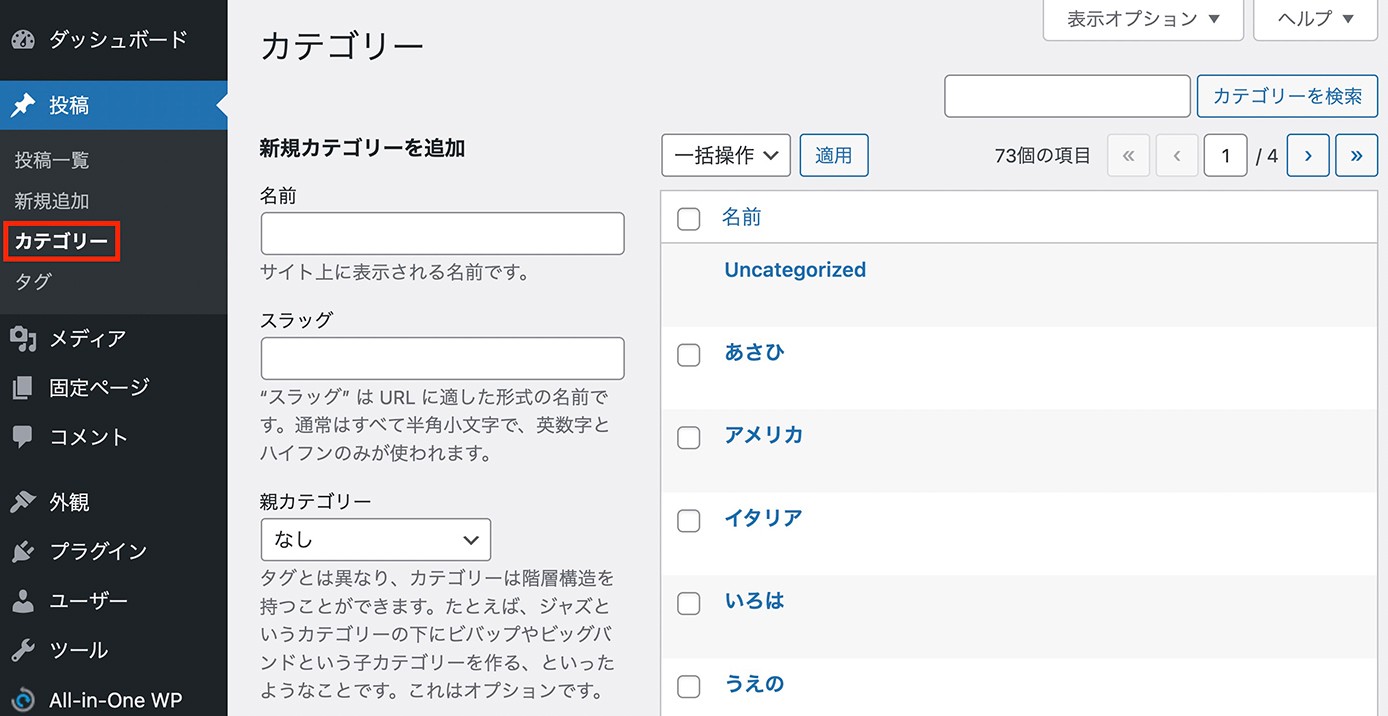
まずはカテゴリー一覧を見てみます。

カテゴリー一覧
この画面で順番を変えられそうですが・・・変えられません。
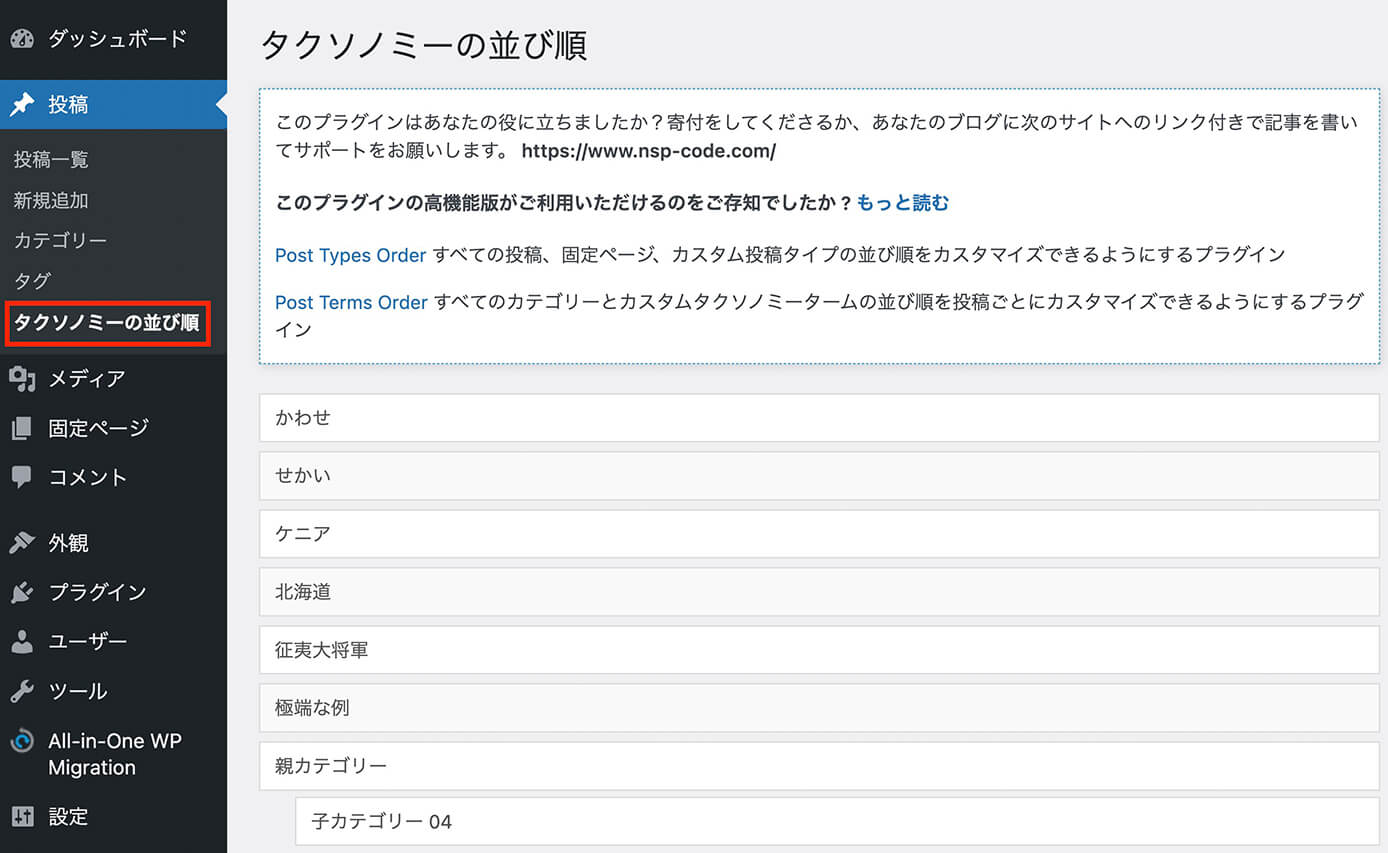
そこでプラグインを有効化するとメニューに『タクソノミーの並び順』が追加されます。

プラグイン『Category Order and Taxonomy Terms Order』有効化後:タクソノミーの並び順
カテゴリーの順番はカテゴリー一覧ではなく、ここで並び替え出来ます。
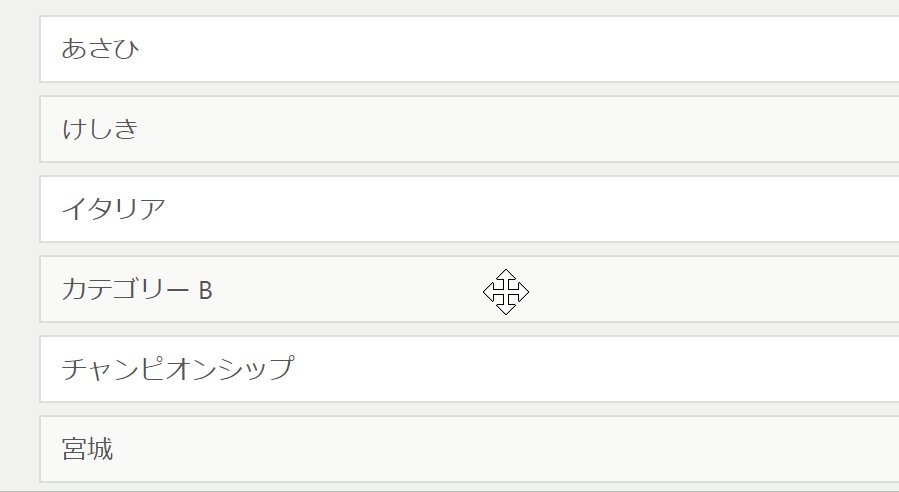
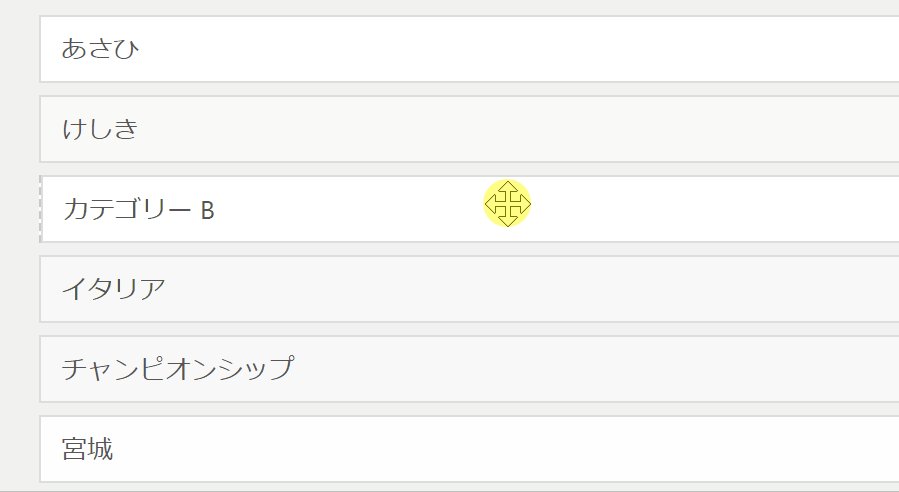
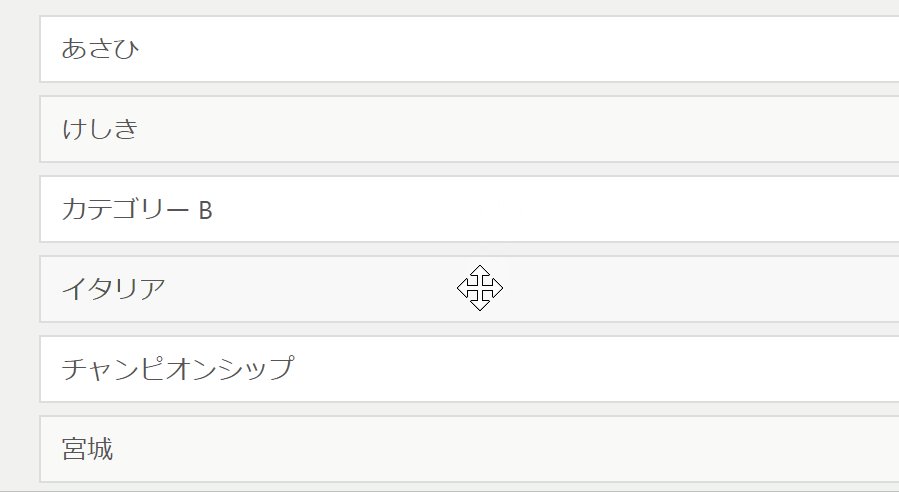
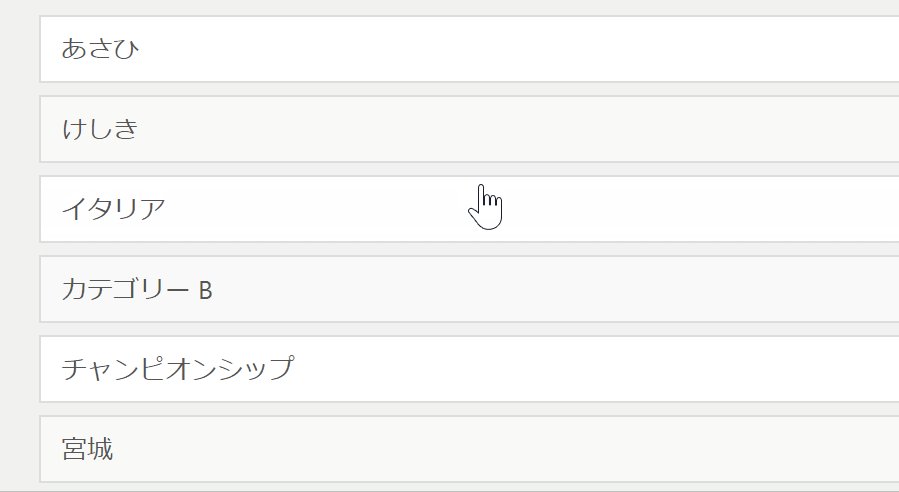
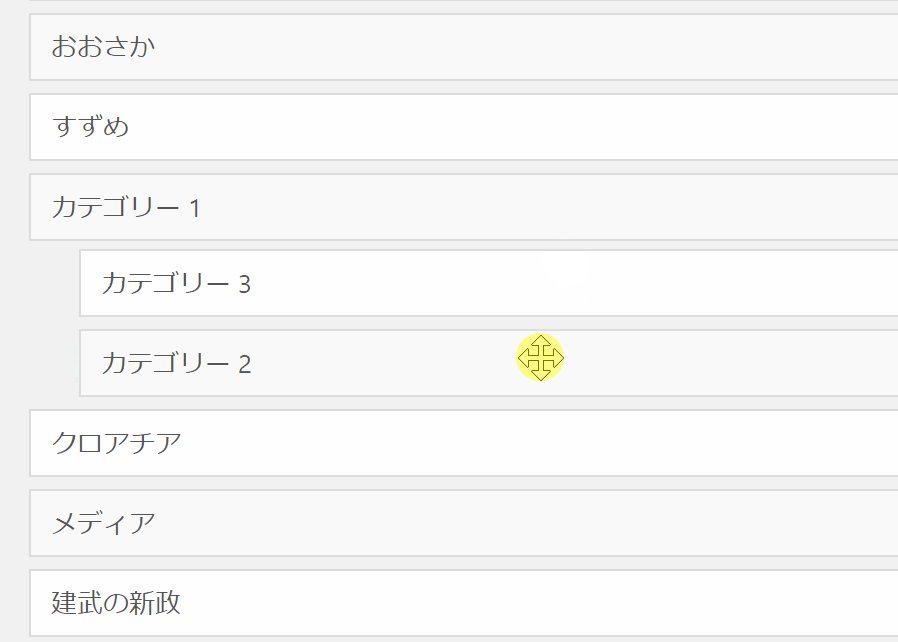
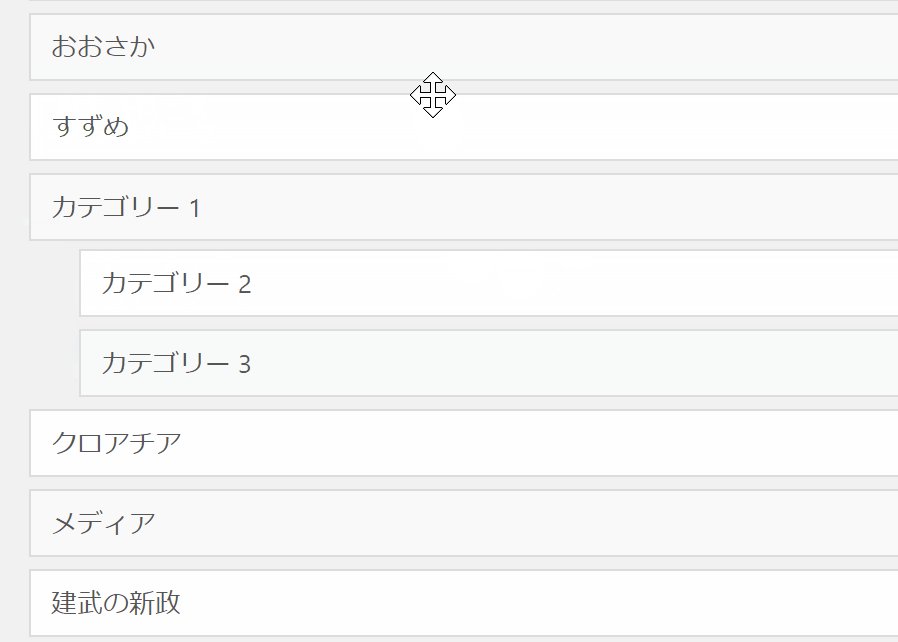
並び替えは表示されているカテゴリーをドラッグ&ドロップで出来ます。
こんな感じです。

タクソノミーの並び順:ドラッグ&ドロップで並び替え
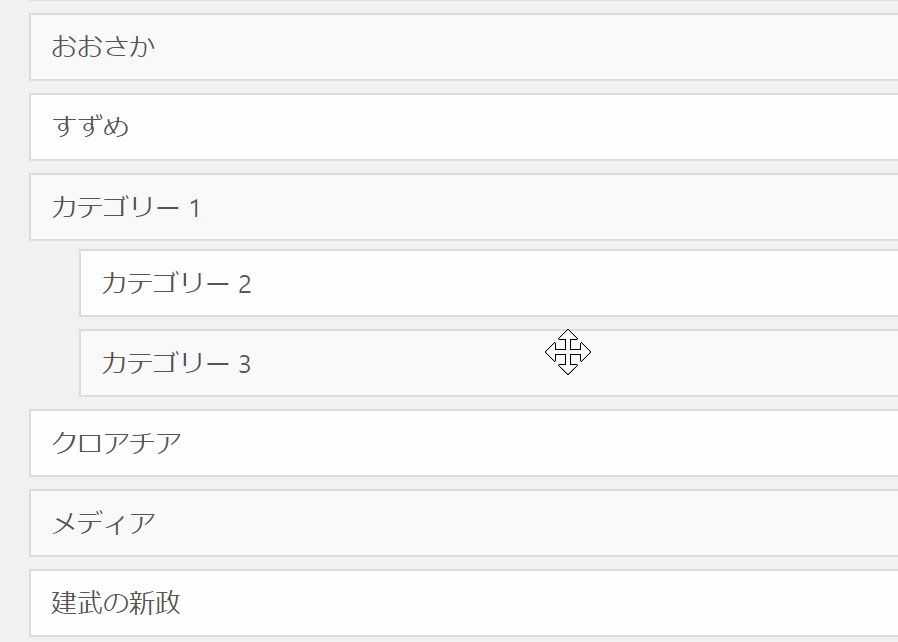
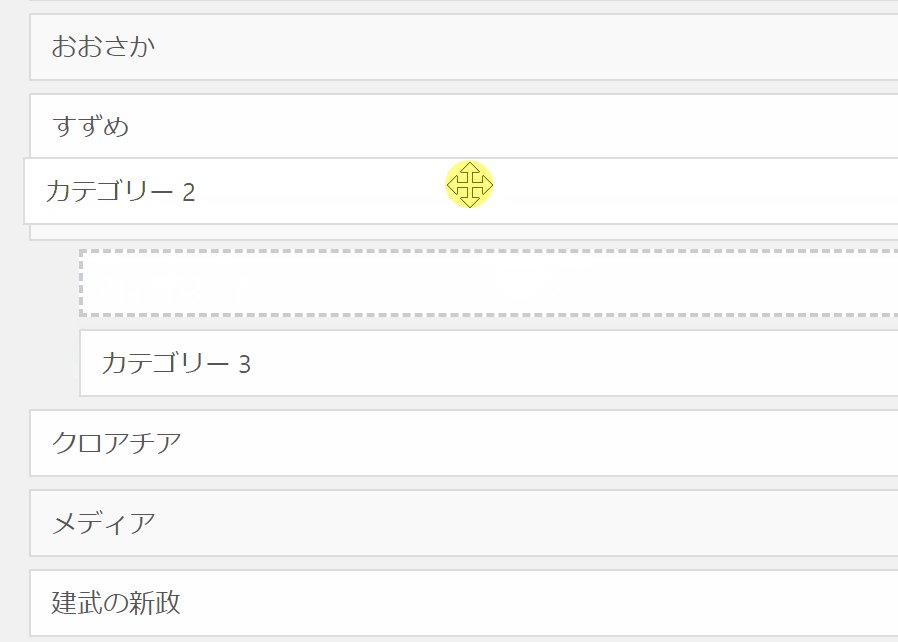
注意点としては、子カテゴリーの場合は子カテゴリー同士の順番は変えられますが、子から親の位置にすることは出来ません。

タクソノミーの並び順:ドラッグ&ドロップで並び替え(子から親に移動は不可)
カスタム投稿のカスタムタクソノミーも変えられるようにする
カスタムタクソノミーの順番も同じように変えられますが、1つだけ注意点があります。
『Custom Post Type UI』を使った時の場合ですが、設定画面の『タクソノミーの追加と編集』を開いてスクロールしていくと『階層』という項目があります。

Custom Post Type UI:設定 → 階層を『真』にする
ここはデフォルトでは『偽』となっていますが、これを『真』にしないと『タクソノミーの並び順』は表示されません。
まとめ
今回はCategory Order and Taxonomy Terms Orderの使い方を解説しました。
実務でも使うことはあると思うので、覚えておくと便利かと思います。
以上になります。


