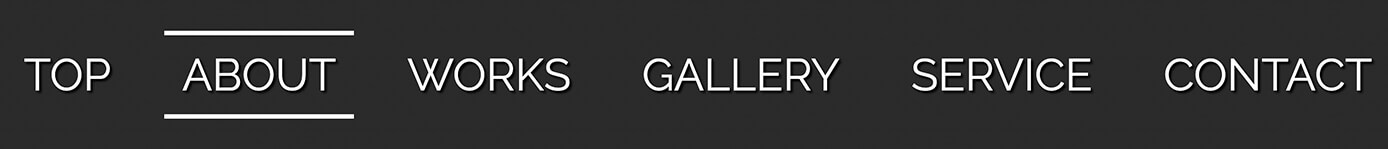
例えば以下のようなメニューがあったとします。

カレント表示でのナビゲーションメニューの例
これを見ると『ABOUTページを開いているんだな』と分かりますよね?
このように現在のページを示す表示方法を『カレント表示』と呼びます。
カレントを直訳すると『現在』となります。
今回はこのカレント表示をWordPressで実装する方法を解説していきます。

(有料になっていたらすいません🙇♂️)
ナビゲーションメニューをカレント表示する方法
まずは今回の基本となるHTMLを見てみます。
<nav>
<ul>
<li>
<a href="https://○○/" class="">TOP</a>
</li>
<li>
<a href="https://○○/about/" class="">ABOUT</a>
</li>
<li>
<a href="https://○○/works/" class="">WORKS</a>
</li>
</ul>
</nav>ちょっと省略していますが、冒頭のメニューを元にしています。
そしてこれをWordPress化するとこのようになります。
<nav>
<ul>
<li>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" class="">TOP</a>
</li>
<li>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>about" class="">ABOUT</a>
</li>
<li>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>works" class="">WORKS</a>
</li>
</li>
</ul>
</nav>そしてこれをカレント表示させる為には、条件分岐を使います。
例えばABOUTページを開いている場合、手順は以下のようになります。
- メニューの『ABOUT』に対して『.current』というclassを付与
- 『.current』に対してスタイルをあてる
簡単に書けばこれだけです。
つまり現在開いているページのメニュー名に.currentというclassを付与し、専用のスタイル(色を変えるなど)をあてるだけです(上記のまんまですが)
具体的には以下のように書きます。
<nav>
<ul>
<li>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" <?php if( is_front_page() ): ?>class="current"
<?php endif; ?>>TOP</a>
</li>
<li>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>about" <?php if( is_page("about") ): ?>class="current"
<?php endif; ?>>ABOUT</a>
</li>
<li>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>works" <?php if( is_page("works") ): ?>class="current"
<?php endif; ?>>WORKS</a>
</li>
</ul>
</nav>あとはCSSでスタイルをあてるだけです。
/* メニュー名を赤くする */
.current {
color: red;
}これで現在開いているページのメニュー名は赤く表示されるようになりました。
そして先ほどと異なるのはclassの出力方法になります。
classだけ見てみるとこのようになります。
<!-- カレント表示なし -->
<a class="">TOP</a>
<a class="">ABOUT</a>
<a class="">WORKS</a>
<!-- カレント表示あり -->
<a <?php if( is_front_page() ): ?>class="current" <?php endif; ?>>TOP</a>
<a <?php if( is_page("about") ): ?>class="current" <?php endif; ?>>ABOUT</a>
<a <?php if( is_page("works") ): ?>class="current" <?php endif; ?>>WORKS</a>何やら難しそうに見えますが、やっている事は至ってシンプルです。
ここでは『トップページ』と『固定ページ』の条件分岐を使っています。
条件分岐については以下の記事で詳しく解説していますが、今回使う内容に関してこれから解説します。
-

【コピペOK!】よく使うWordPress条件分岐タグまとめ
続きを見る
トップページに.currentを付与する方法
トップページの条件分岐はこちらになります。
<?php if ( is_front_page() ) : ?>
トップページのみの処理
<?php else: ?>
トップページ以外の処理
<?php endif; ?>ただしトップページ以外の処理がない場合は省略可能なので、以下のように出来ます。
<?php if ( is_front_page() ) : ?>
トップページのみの処理
<?php endif; ?>そして今回は『トップページが表示されている時のみ.currentを付与する』なので、このようになります。
<?php if( is_front_page() ): ?>
class="current"
<?php endif; ?>ポイント
・トップページ → front-page.php
・記事一覧 → home.php
としていて、上記の場合だと『トップページまたは記事一覧ページ』となる為『is_front_page()』 だけにしています。
※ ご自身のトップページの作り方に合わせて変更して下さい。
指定した固定ページに.currentを付与する方法
指定した固定ページの条件分岐はこちらになります。
<?php if ( is_page( "『ページID』または『固定ページのスラッグ』" ) ) : ?>
固定ページのみの処理
<?php else: ?>
固定ページ以外の処理
<?php endif; ?>ただし指定した固定ページ以外の処理がない場合は省略可能なので、以下のように出来ます。
<?php if ( is_page( "『ページID』または『固定ページのスラッグ』" ) ) : ?>
固定ページのみの処理
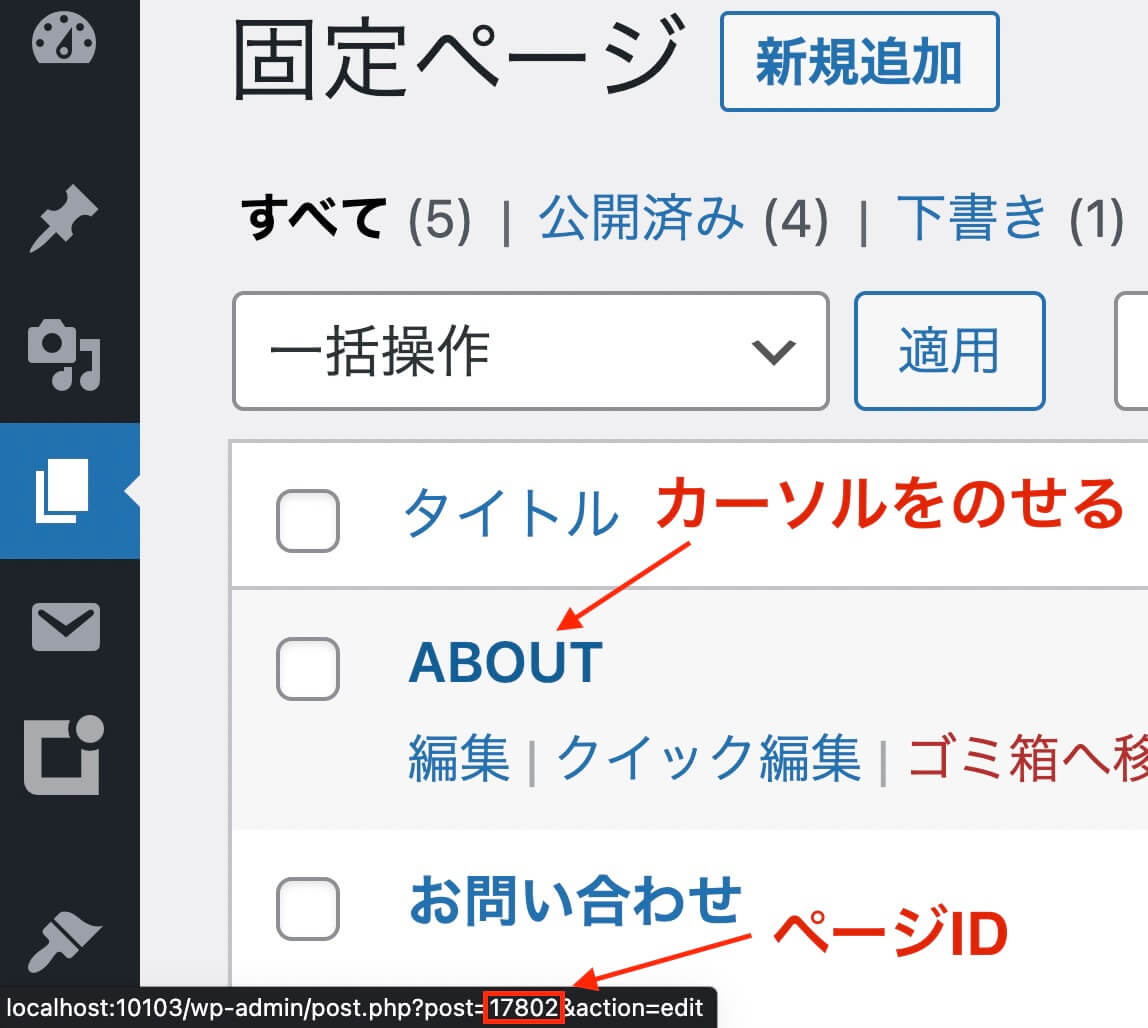
<?php endif; ?>ページIDは固定ページ名にカーソルを載せると左下に表示されます。

固定ページIDの確認
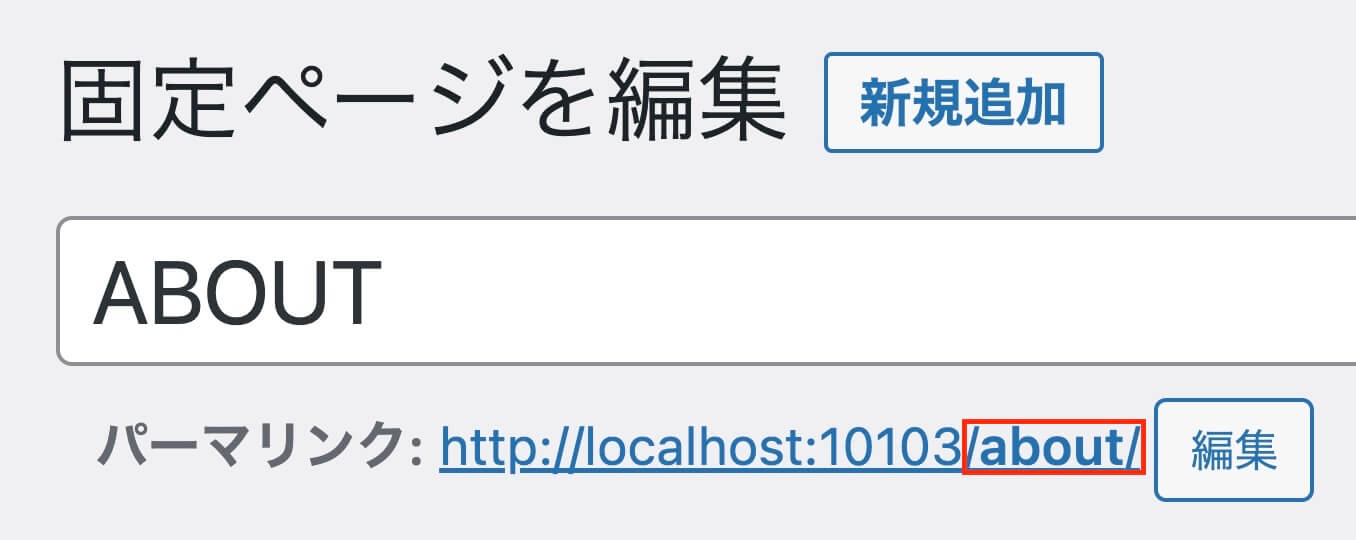
固定ページのスラッグはこちらのパーマリンクで確認できます。

固定ページのスラッグ確認方法
そして今回は『ABOUTページが表示されている時のみ.currentを付与する』なので、このようになります。
<?php if ( is_page( "about" ) ) : ?>
class="current"
<?php endif; ?>以上になります。
他にも『アーカイブページ』『カスタム投稿一覧ページ』など、色々と指定することが出来るので、繰り返しになりますが以下の条件分岐の記事を見て実装してみて下さい。
-

【コピペOK!】よく使うWordPress条件分岐タグまとめ
続きを見る