Web制作で営業するのに必要なものと言えばポートフォリオですね。
しかし、こんな悩みをお持ちではありませんか?
- ポートフォリオの作り方が分からない
- アニメーションとかゴリゴリの方がいい?
- ポートフォリオを作った後の活用方法を知りたい
- 良いポートフォリオと悪いポートフォリオの違いを知りたい
本当は私がポートフォリオについてガッツリ語りたいところなのですが、ポートフォリオを作ったのは2年半以上も前でとてもじゃありませんが今使えるものではありません。
そこで今回は自らが運営するコミュニティで150人以上のポートフォリオを添削されてきた、トシさん(@ToshiTraveler)にお話を伺いました。
現在も活発に活動をしているコミュニティで多くのポートフォリオを見てきたトシさん。
トシさんは発注することもあるので、発注者目線での意見も非常に参考になると思います!

(有料になっていたらすいません🙇♂️)
Web制作フリーランスが未経験から案件獲得に必要な営業用ポートフォリオの作り方とコツ

いきなり『ポートフォリオを作りましょう』と言われても、

となると思いますし、

という方が大半だと思います。
もし実績を並べるだけで良ければ、ポートフォリオ作成サービスを利用する方法もあります。
-

Web制作営業で役立つポートフォリオ作成サービスRESUMEの使い方
続きを見る
-

Web制作営業で役立つポートフォリオ作成サービスSalon.ioの使い方
続きを見る
しかし上記の方法で作成するとしても、冒頭で書いたように分からない事が色々あると思います。
そこで今回は以下の項目についてトシさんに解説して頂きます。
- ポートフォリオの作り方
- スキルについて
- ポートフォリオの使い方
- 良いポートフォリオと悪いポートフォリオについて

Web制作営業用のポートフォリオの作り方



未経験での制作実績は架空サイトになると思うので、架空サイトは3つほど用意すると良いですね。
5個とか10個ある必要はなく、この次に書くようなスキルの確認が出来れば良いので、ちょっとタイプの違う架空サイトが3種類あれば十分です。
なのでこの次に書くスキルはポートフォリオの事ではなく、ポートフォリオの制作実績に載せる架空サイトの事になります。
ポートフォリオという入れ物に入れる制作実績が最重要となります。
ポートフォリオに必要なスキルについて



実案件では大きく分けて3種類のサイトがあります。
- LP → 1ページ
- コーポレートサイト → 複数ページ
- WordPress(オリジナルテーマ) → 複数ページ&CMS
他にもショッピングサイトやWordPressの有料テーマを使った制作など色々ありますが、基本はこの3つになるかと思います。
そして上記については下に行くほど難易度が高いので、理想はWordPressのオリジナルテーマ制作をしたデモサイトを作ることになります。
というのも、制作会社からの案件はWordPressのオリジナルテーマ制作が非常に多く、もし出来なくてもコーディングのみで受注も可能ですが、WordPressも出来た方が当然単価は高くなります。
あとは実装したいスキルについては以下になります。
コーディング
- 難しいデザイン
- CSSアニメーション
- JavaScriptやjQueryを使った実装
- お問い合わせフォーム(静的コーディング)
WordPress
- カスタム投稿
- カスタムフィールド
- お問い合わせフォーム
静的コーディングのお問い合わせフォームとWordPressのお問い合わせフォームは別物で、WordPressはプラグインを使って実装する事が多いですが、静的コーディングの場合はWordPressではないので当然プラグインは使えません。
これはGoogleフォームを指定される事もあれば、特に実装方法は指定されない場合もあります。
静的コーディングでのお問い合わせフォームの実装については以下の記事を参照下さい。
-

PHP工房の使い方とカスタマイズ方法【静的サイトのお問い合わせフォーム】
続きを見る
-

Googleフォームのカスタマイズ方法(サンクスページも解説)
続きを見る
アニメーションやJavaScript・jQueryを使った実装については凝っている必要はなく、頻出する実装をすればOKです。

と思うかも知れませんが、大体以下のような実装になります。
- スライダー
- ページトップボタン
- モーダルウィンドウ
- ハンバーガーメニュー
- アコーディオンメニュー
- ボタンのhoverアニメーション
他にも書き出したらキリがないのですが、上記はかなり頻出するので実案件では必ず実装することになると思います。
また、WordPressの『カスタム投稿・カスタムフィールド・お問い合わせフォーム』についても実案件で確実に使います。
このような実案件で実際に実装したコードをまとめた物が以下になります。
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
コーディングやWordPressでの実装についてはこのブログでもたくさん紹介しているので、とても参考になると思います。

ポートフォリオの使い方



ポートフォリオが出来たらまずはサーバーにアップしましょう。
ポートフォリオはサーバーにアップして、インターネット上で閲覧出来るようになって完成と言えます。
先ほどご紹介したポートフォリオ作成サービスを利用すればポートフォリオ自体はサーバーにアップする必要はありませんが、実績として載せる架空サイトなどはアップする必要があります。
サーバーにアップして公開する方法は以下の記事を参照下さい。
-

【初心者向け】Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
続きを見る
それでは本題であるポートフォリオの使い方ですが、ポートフォリオの目的は『クライアントに安心感を与えて、信頼して頂くこと』です。
そのため、使い方は『スキルや実績を正しく伝えること』となります。
つまりポートフォリオがあることで、学習中も含めて過去に制作した実績をクライアントに確認してもらうことが出来ます。
実際に制作の実例を見れることで『発注して大丈夫なスキル感かどうか』の判断材料にしてもらえます。
言葉だけでなく実際に制作したものを見せてくれる制作者の方が、クライアントとしてもあなたに依頼した場合の制作イメージが湧きやすいです。

良いポートフォリオと悪いポートフォリオについて



とりあえずポートフォリオとして形になったけど・・・

と思いますよね?
特に他の人のポートフォリオを見ると『もっとよく出来ないだろうか・・・』とか。
良いポートフォリオの特徴
良いポートフォリオの特徴は、
- 見やすくて綺麗
- 実務レベルが伝わる
- 人間味が伝わる
- 他社評価が伝わる
の4つですね。
見やすくて綺麗
見やすくて綺麗というのは『表示崩れがなく構成も見えにくくない』ということです。
ポートフォリオや制作事例の表示がパソコン、タブレット、スマホ、それぞれ大きさの違う画面でもしっかり表示されることを確認しましょう。
構成の見えやすさに関しては、例えば『画像が小さくて見えにくい…』などがないことです。
ここは表示確認をするかしないかの違いだけなので、気を付けましょう。
実務レベルが伝わる
実務レベルが伝わるというのは、実際の制作物をインターネット上で表示した上でスキル感が伝わるようにする事です。
コーポレートサイトの架空サイトなど複数ページの制作事例が複数あれば、実際のコーディングスキルがどの程度なのか相手にとってもわかりやすいです。
どのレベルの案件なら依頼可能なのかの判断材料にもなります。
人間味が伝わる
人間味が伝わるというのは、スキルだけでなく『案件を依頼した時のコミュニケーションが気持ちよく出来そうか?』の判断材料にもなります。
出来るなら顔写真を載せたり、Web制作の事だけでなくこれまでの仕事経験など、人柄も伝わる内容を盛り込むようにしましょう。
他者評価が伝わると、実際に依頼した時のイメージがより鮮明に湧くのでより良くなります。
ただし未経験では難しいので、実際の仕事をこなした後に載せるようにしましょう。
『早くて助かってます』などコメントを頂くことがあれば、そのことも記載しておくといいですね。
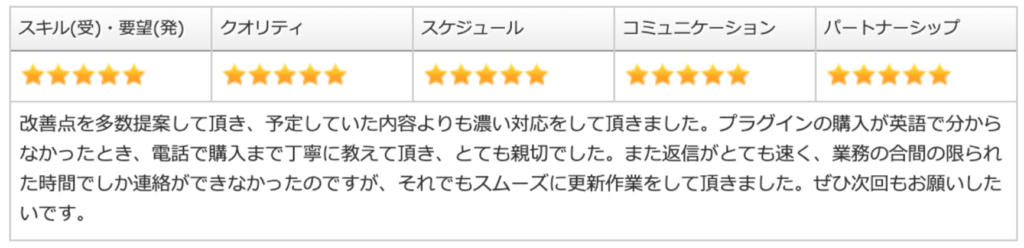
例えばクラウドソーシングであれば、レビューの箇所をスクショで切り取って貼っておくのもおすすめです。


クラウドソーシングのレビュー
良いポートフォリオのまとめですが、これら4つの特徴が揃っているとクライアントとしてもあなたと仕事をする際のイメージが湧きやすいので、依頼するかしないかの判断がしやすいですよね。

悪いポートフォリオの特徴
悪いポートフォリオの特徴はそのまま良いポートフォリオの反対になりますね。
悪いポートフォリオの特徴
- 見えづらく綺麗さに欠ける
- 実務レベルが伝わらない
- 人間味が伝わらない
- 他者評価が伝わらない
見えづらく綺麗さに欠ける
これは表示崩れや画像が小さい、などです。
コーディングでレスポンシブ対応が出来ないのは致命的なので、自分でもしっかり確認をするようにしましょう。
実務レベルが伝わらない
例えば制作会社に送付するポートフォリオなのにも関わらず制作事例がノーコードのみだったり、難易度の低い制作事例が1〜2つしか載っていない、などです。
CSSやWordPressの実装事例が分かるような制作事例を3つ以上は載せるようにしましょう。
人間味が伝わらない
これは以下のような場合になります。
- スキルしか記載がない
- 写真がない
- 職歴について書いていない
仕事は人と人のコミュニケーションなので『あなたがどんな人か?』が伝わることは大切です。

他者評価が伝わらない
これはクライアントの立場から感じたあなたの仕事ぶりがどのようなものかが判断できず、発注の判断もしづらいということになります。
案件完了後に評価を頂けたなら、ポートフォリオにはぜひ追記をしておきましょう!
最後に制作会社向けの営業文・ポートフォリオの添削サービスをご紹介します。 恐らくほとんどの人は、 という状態だと思います。 そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇) サービス内容 私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。 そして、 と意気込む人もいてそれも間違いではありませんが、なるべく希望の制作会社と契約したいですよね? そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ契約に至る可能性を大幅に上げることが出来ます。 そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。 営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。ポートフォリオ・営業文の添削サービス


まとめ:自分をしっかりアピールし、相手目線で見やすく依頼したいと思われるポートフォリオを作りましょう!

ポートフォリオは受注側が作成するものですが、見るのは発注側なので発注者目線での意見はとても参考になりますね!
ポートフォリオは派手で凝った必要はなく、自分のことを正確に見やすく相手に伝えられるようにすれば大丈夫です。
これからポートフォリオを作成する方は、この記事を参考にして頂ければと思います!
また、トシさんが運営するコードスルー ( CodeThrough )では、営業を学べてサポートもあります。
一人一人の個性に合わせて、確実に目標達成まで伴走してくれると評判です。
コードスルーの募集はLINE公式からおこなわれています。
毎回、期間限定・選別式ですが、無料の営業コンテンツも提供されているので、LINEの登録だけはしておくことをオススメします。
また、としさんのブログはこちらになります。

-

【営業のプロが解説】Web制作フリーランスが未経験から案件獲得する為の営業方法6選!
続きを見る
-

【初心者向け】Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
続きを見る
-

Web制作営業で役立つポートフォリオ作成サービスRESUMEの使い方
続きを見る
-

Web制作営業で役立つポートフォリオ作成サービスSalon.ioの使い方
続きを見る