コーディング学習の第一歩目として有名なのはProgateですが、Progateが完璧に出来ても実務は100%こなせません。
それではProgateの後は何をすればいいでしょうか?
ここで多くの人がやる有名な勉強方法が『模写コーディング』ですが、最初は何から始めて良いか分からないと思います。
そこで今回は模写コーディングとは何か?と、具体的な模写コーディングの手順について解説していきます。
ただし模写コーディングよりデザインカンプからのコーディングの方がデメリットが少なくメリットは多いので、その辺も解説していきます。
この記事がおすすめな人
- Progateが終わったけど次に何をすればいいか分からない
- 模写コーディングが勉強になるらしいけどやり方が分からない
- 実践的なコーディングの勉強をしたい
Progateについては以下の記事を参照下さい。
-

Progateは意味ない?評判・使い方・注意点など徹底解説【プログラミング初心者の勉強に最適】
続きを見る

(有料になっていたらすいません🙇♂️)
サイトの模写コーディングとは?
まず模写コーディングとは何かという事ですが、公開されているサイトを見た目通りに再現(コーディング)していく事です。
デベロッパーツールを使えばコードも見れますが、極力コードは見ないようにして書いていきます。
Progateは環境構築の必要がありませんが、模写はまず環境構築から始めなければいけないのでProgateに比べてかなり実践的な勉強法となります。
模写コーディングは不要なのか?
昔は主流だった模写コーディングですが、現在は不要という意見もあります。
そして結論から言えば『不要だが無意味ではない、ただやる価値は薄い』という感じになります。
なぜ必要ないと言われているかはこちらのツイートの通りです。
【模写コーディングは必要ない】
⚠️実サイトの模写は実績に使えない
⚠️模写と明記しても著作権侵害になりかねない
⚠️案件に「完成しているサイトをみながらコーディングする」なんて工程はない(練習効果うすい)👇のサイトなら1と2はアリだけど3のiSaraの模写はやらなくて良いです❗️ #デイトラ https://t.co/TcDKb3q2OO
— ショーヘー@デイトラ運営 (@showheyohtaki) January 12, 2021
昔は練習用のデザインカンプはほぼなく、

という状態でした。
そこで主流だったのが模写コーディングでしたが、今は練習用のデザインカンプが多く出回っているからやる価値は薄いです。
無料かつポートフォリオに実績として掲載可能なデザインカンプを配布しているサイトもあるので、模写コーディングはやらずに最初からデザインカンプからのコーディングでも全然OKです。
-

コーディング練習におすすめのデザインカンプ配布サイトまとめ【無料&実績OKあり!】
続きを見る
それでも、どうしても模写をしたいという人は、この先を読み進めて下さい。
模写の前に写経もおすすめ
また模写と似たような物で『写経』と呼ばれる勉強法もあります。
写経は模写と違い、本などに書いてあるコードを丸写しします。
模写はサイトを見て自分で考えながらコードを書いていくのに対し、写経は丸写しなのであまり意味がないようにも思えます。
しかしProgateからいきなり模写は少々ハードルが高いかも知れないので、まずは写経をしてテキストエディタを使ってコードを書くという事に慣れるというのもアリかと思います。
自分が最初にWeb制作のために購入した本がこちらです。
この本で3つのサイトを写経する事が出来ます(写経用の本という事ではありません)
1つ1つの意味を理解する必要はないので、1回目は全て丸写しして見本通りになればOKです。
あとはもう少し理解したいと思ったら、もう一度分かる範囲で理解を進めながらもう一度写経してみるとだいぶ慣れてくると思います。
少々古い本で今では使わないような事も多く書いてあるので、全てを理解する必要は全くありません。
あくまでもコードを書く事に慣れ、実際に見本通りになることを実感するのが目的だと思いましょう。
もっと新しい本を紹介してほしいという人は、こちらの記事を参照下さい。
-

【Web制作初心者向け】コーディングやデザインの勉強でおすすめしたい本まとめ
続きを見る
模写コーディングのメリット・デメリット
ここで、

と思うかも知れないので、練習用のデザインカンプと比較した模写コーディングのメリットとデメリットを解説します。
模写コーディングのメリット
模写コーディングのメリット
- 無料
- 検証ツール(デベロッパーツール)の練習になる
- Progateよりグッと実践的になる
練習用のデザインカンプにも無料のものはありますが、有料の場合もあります。
そして検証ツールの練習になるというのが模写コーディングの大きなメリットです。
もちろん練習用のデザインカンプを使って自分のコードを検証ツールで見ることも出来ますが、模写コーディングの場合は他人のコードが見れます。
まだコーディングの勉強を始めて間もない時期だと思うので、公開されているサイトがどのようなコードで書かれているか見れるのは大きいです。
そして検証ツールは実務で必須なので、検証ツールの練習と思ってやるのがおすすめです。
あとは練習用のデザインカンプには劣りますが、Progateに比べたらグッと実践的になります。
模写コーディングのデメリット
模写コーディングのデメリット
- 実績として使えない
- デザインカンプと比べて実践的ではない
練習用のデザインカンプはポートフォリオの実績として掲載可能なものが多いですが、模写コーディングは実際に公開されているサイトなので、基本的に実績に使えません。
ひどい例で言えば、模写したサイトをサーバーにアップしたことにより『公式サイトと見分けがつかなくなっている』というサイトが実在します。
これは最悪損害賠償にも発展しかねないので、模写を実績として使うのはやめましょう。
あと実務ではデザインカンプを元にコーディングしていくので、練習用のデザインカンプの方が当然実践的となります。
模写コーディングのルール
まず模写をする前にルールを決めましょう。
例えば、

と自らベリーハードモードに設定してしまうと、ほぼ確実に挫折してしまうでしょう。
模写は見た目通りに再現していくと言っても、何もツールを使わず目視でコーディングしていくのは不可能です。
例えばフォントはよほど特徴的なものであれば知っている人なら分かるかも知れませんが、色は見ただけでカラーコードが分かる人がいたらもう人ではないと思います。
なので模写のルールを決めておきましょう。
ルール①:画像(素材)は利用OK
画像は仮で別のものを使ってもいいですが、せっかくなのでサイトの画像をそのまま使いましょう。
Chromeの拡張機能である『Image Downloader』を使えば一括で取得できます。
一括ダウンロードする方法はこちらの記事を参照ください。
続きを見る
模写コーディングで使う画像をサイトから一括ダウンロードする方法
ルール②:フォントは調べてOK
フォントも調べてOKです。
実務でもフォントはデザインカンプを見れば載っている情報なので、見た目で判断する必要はありません。
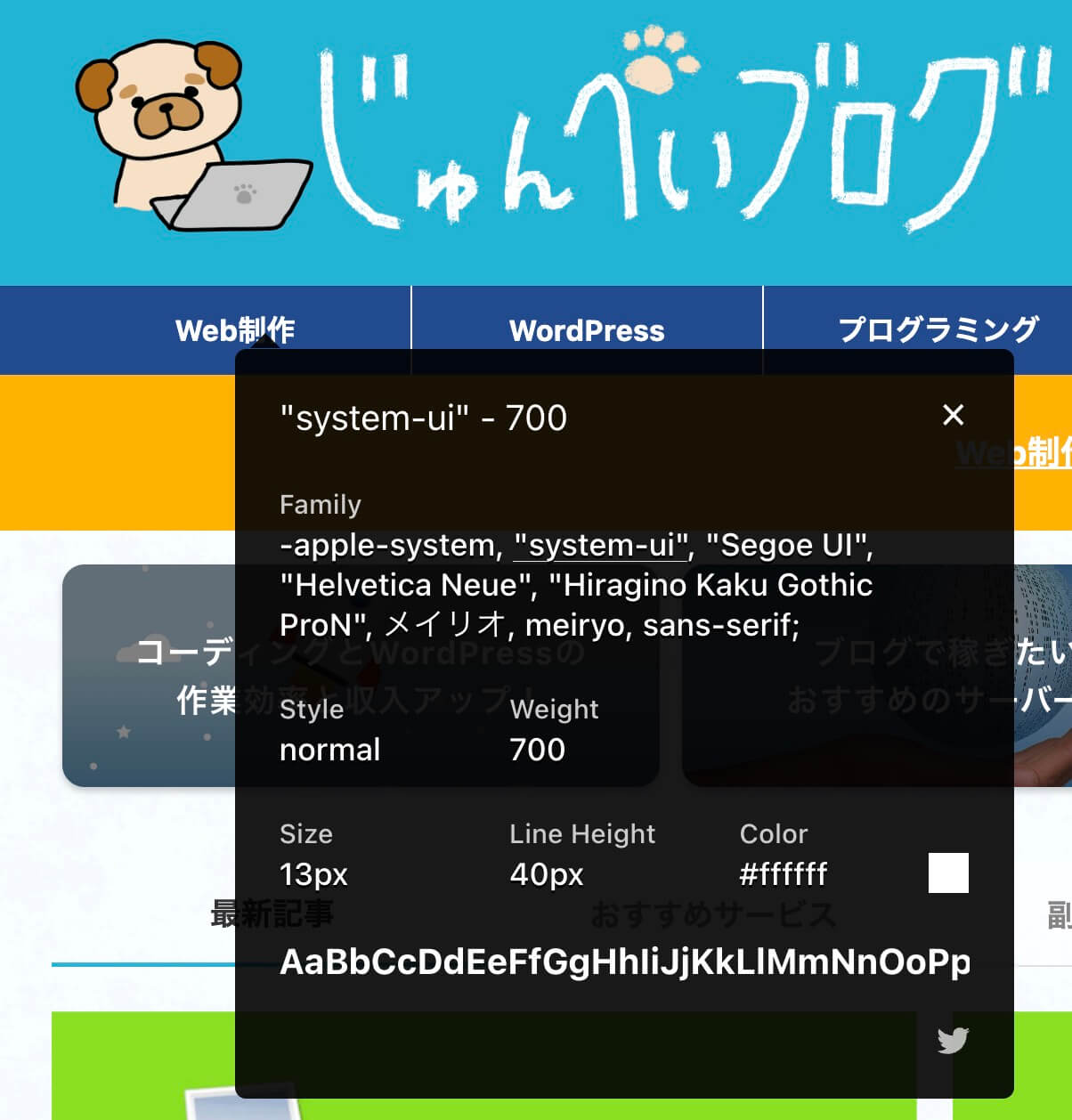
フォントを調べるには『WhatFont』というChromeの拡張機能を使えばOKです。
このように『フォントの種類・色・サイズ・太さ』などが分かります。

WhatFontを使ってフォントの情報を取得
拡張機能のダウンロードページはこちらです。
ルール③:色は調べてOK
これもフォント同様で、見た目で判断する必要はありません。
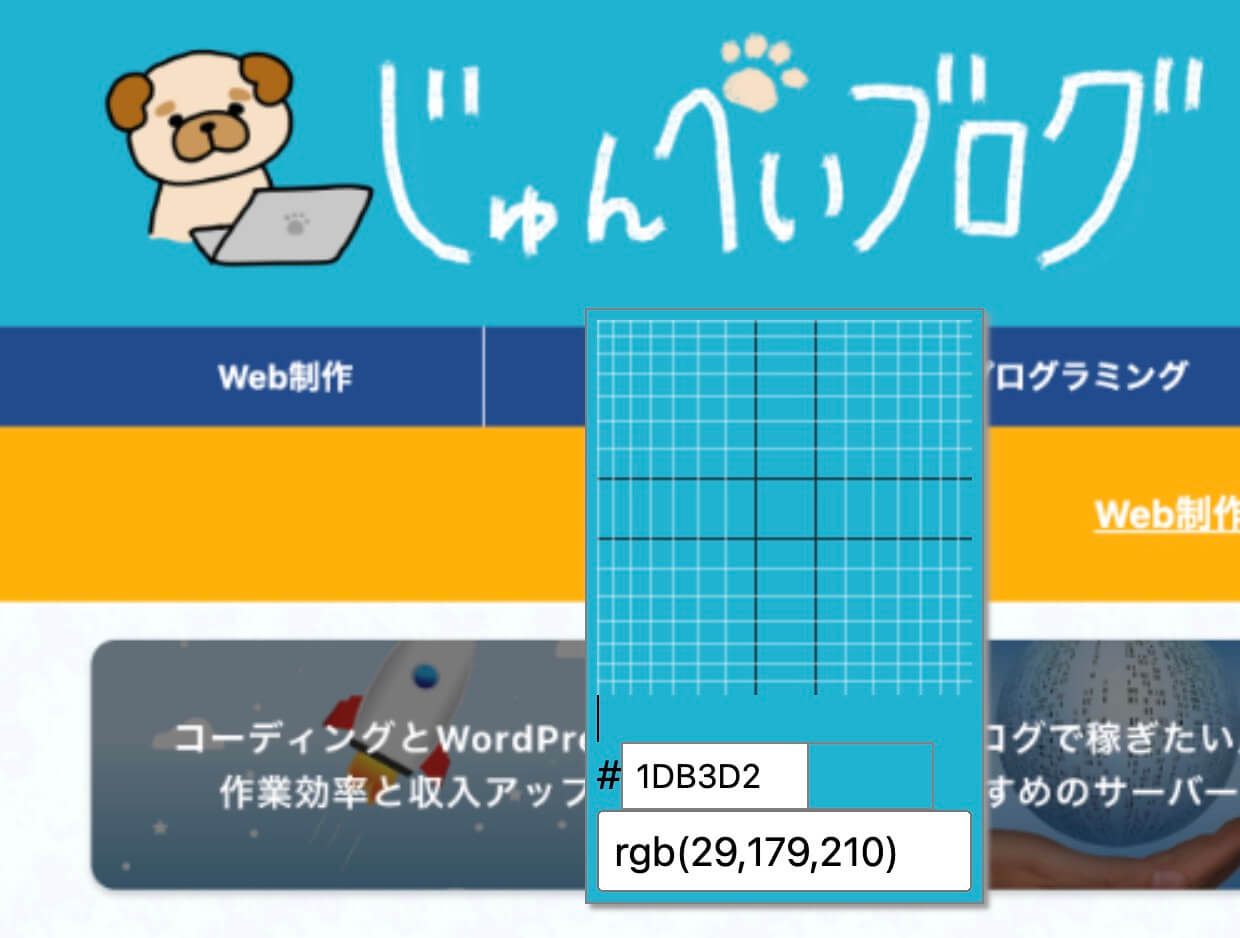
これはChromeの拡張機能『ColorPick Eyedropper』を使えばOKです。

ColorPick Eyedropperでカラーコード取得
拡張機能のダウンロードページはこちらです。
ルール④:ピクセルパーフェクトじゃなくてOK
ピクセルパーフェクトとは1pxもズレずにコーディングすることですが、模写コーディングでそこまでのクオリティは必要ありません。
もちろん実務ではピクセルパーフェクトを目指すべきだし、求められる事もあります(実際には多少ズレていてもOKの場合もあります)
ピクセルパーフェクトについては以下の記事を参照下さい。
-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
ルール⑤:レスポンシブのブレイクポイントは合わせる
例えば画面幅を狭くしていった時に、あるポイントからレイアウトが変わることがあります。
これは画面幅を狭くしていっても、デザインがそのままだと狭すぎたりフォントが小さすぎたりして見にくくなるからです。
そこで基本的に実務ではパソコン用のデザインとスマホ用のデザインがあります。
公開されているサイトも画面幅によってレイアウトが変わるのであれば、それに合わせましょう。
とはいえ、模写では1pxでもズレていたらダメというわけではないので、なるべく合わせるという感じでいいでしょう。
ルール⑥:検証ツールは極力使わない
先ほどメリットで『検証ツールの練習になる』と書きましたが、最初から見ながらコーディングしては意味がないので、
- サイトを見て自分で考えてコーディング
- 分からないことがあればググったり本で調べる
- それでも分からなければ検証ツールを使う
という流れで進めましょう。
逆に上手く再現できた時も、完成後に検証ツールを使ってみると違う書き方をしていることがあるので勉強になります。
この答え合わせが出来るのが模写コーディング最大のメリットです。
コードに正解はないので、あくまでも『他の人がどうやって実装しているか見ることが出来る』という感じになります。
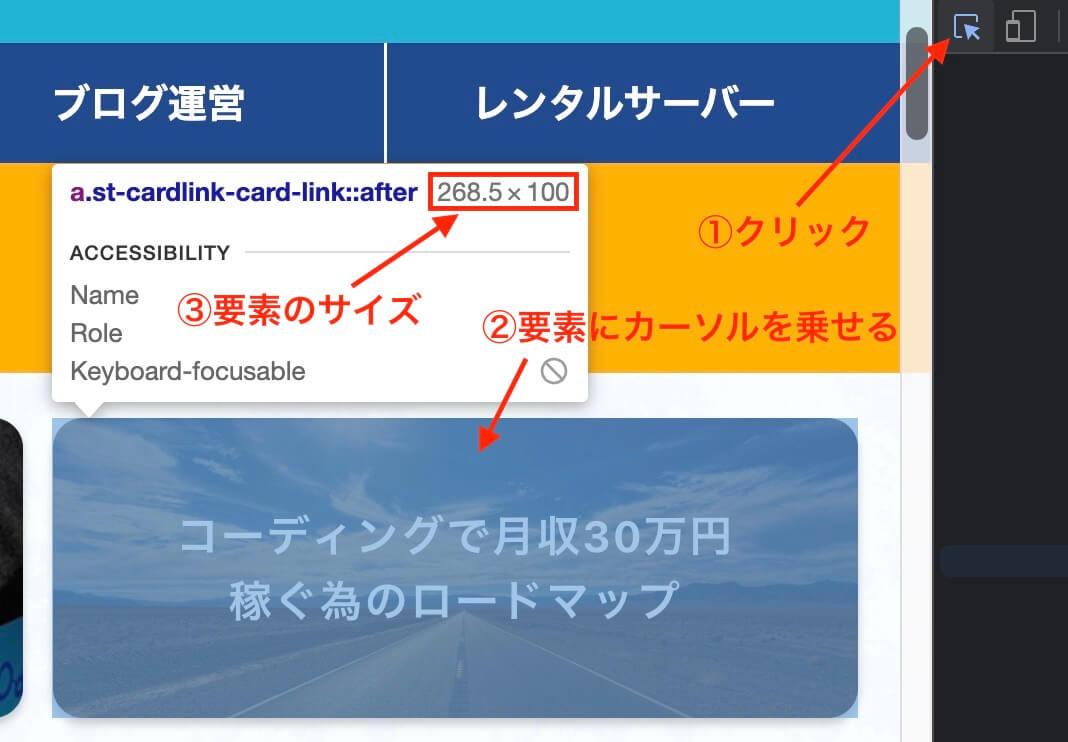
ルール⑦:要素のサイズは検証ツールで調べてOK
要素の幅や高さなども見た目で判断する必要はないので、これは検証ツールで調べてOKです。
検証ツールはChromeであれば『fn + F12』か『右クリック → 検証をクリック』で開きます。

検証ツールで要素のサイズを確認
ルール⑧:アニメーションはやらなくてOK
出来ればアニメーションも再現できた方がいいですが、この段階では難易度が高いと思うので、一旦無視してOKです。
ただしアコーディオンメニューやタブメニュー、スライダーの実装などは実務でも非常によくある実装なので、模写の段階でなくても構いませんが実装できるようになっておきましょう(アニメーションというよりjQueryやJavaScriptを使った動きのある実装)
いずれも当ブログを見れば実装できると思います。
-

jQueryで矢印付きアコーディオンメニューを作る方法【コピペOK!】
続きを見る
-

【コピペOK!】jQueryで簡単にタブ切り替え出来るメニューの作り方
続きを見る
スライダーは3種類あるので、お好きなものを使って下さい(個人的なおすすめはSwiperです)
関連記事Swiper記事一覧
関連記事slick記事一覧
関連記事Splide記事一覧
模写コーディングの手順
それでは模写コーディングの手順を解説していきます。
模写コーディングの手順
- 模写するサイトを決める
- 画像を取得
- ファイルを作成
- テキストエディタを導入
- コーディングで見た目を再現(HTML・CSS)
- コーディングで動きのある実装を再現(JavaScript・jQuery)
- 確認(デザイン・動き・ソースコード)
手順①:模写するサイトを決める
私はこれがめちゃくちゃ苦戦しました。
というのも、世の中に公開されているサイトは星の数ほどあり、どれが模写に向いているかが全く分からなかったからです。
ここでいきなり難しいサイトを選んでしまうと挫折してしまう可能性があるので、なるべく簡単なサイトから始めましょう。
模写におすすめのサイトは以下の記事を参照下さい。
-

【レベル別】模写コーディングにおすすめのサイト6選【初心者向け】
続きを見る
ちなみにLPなどは画像がメインだったりデザインが複雑だったりするので、テキストが多めのサイトやコーポレートサイトなどもおすすめです。
手順②:画像を取得
これはルールのところで書きましたが、まずはサイトで使われている画像を取得しましょう。
手順③:ファイルを作成
環境構築されているProgateと違って、模写では環境構築から始めます。
初めての方はまずここで少し躓くかも知れません。
これについては以下の記事を参照下さい。
続きを見る
Web制作のコーディングに最低限必要なファイルと作り方を解説
手順④:テキストエディタを導入
ファイルを作成したら、コーディングするためのテキストエディタを導入しましょう。
テキストエディタにはいろんな種類がありますが、恐らく一番利用者が多いと思われるVSCodeをおすすめします。
-

【初心者向き】VSCodeのインストールと日本語化する方法を画像で解説
続きを見る
手順⑤:コーディングで見た目を再現(HTML・CSS)
テキストエディタを使えるようになったら、いよいよコーディング開始です。
私はまずHTMLを全部書いてからCSSを書きますが、模写ではセクションごとでもいいかと思います。
- ヘッダーのHTML・CSS
- セクション1のHTML・CSS
- セクション2のHTML・CSS
- フッターのHTML・CSS
といった感じです。
また、以前Twitterで『CSSから書き始める人がいる』というツイートをみた事がありますが、それはあり得ません。
まずはHTMLから書き始めましょう。
HTMLの書き方ですが、まずはページに表示されるコンテンツとは無関係のheadタグから書いていきます。
headタグはサイトを見ても分からないので、こちらの記事を参照下さい。
-

【コピペOK!】HTMLのheadタグの書き方を解説
続きを見る
ヘッダーの書き方についても分からなかったら以下の記事を参考にしてみて下さい。
模写するサイトとは違いますが、参考にはなると思います。
続きを見る
【初めてサイト模写する人向け】シンプルなヘッダーの書き方を解説

手順⑥:コーディングで動きのある実装を再現(JavaScript・jQuery)
HTMLは構造、CSSは装飾、そしてJavaScript・jQueryは動きのある実装になります。
なのでサイトによってはない場合もありますが、もしあれば極力再現するようにしましょう。
また、ホバーアニメーションなどはCSSアニメーションが使われていたりするので、動きのあるもの全てがJavaScriptやjQueryというわけではありません。
手順⑦:確認(デザイン・動き・ソースコード)
完成したらデザインがズレていないか確認しましょう。
模写サイトとどのくらいズレているかを確認するには、先ほどもご紹介したChromeの拡張機能PerfectPixelの記事を参照下さい。
-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
あとはアコーディオンメニューやボタンのhoverアニメーションなど、動きに関する部分も再現できているか確認しましょう。
そして最後に模写のルールで書きましたが、完成して見た目も完璧にできた場合にも検証ツールでソースコードを確認しましょう。
公開されているサイトのコードが正解というわけではありませんが、同じ見た目でも実装方法は無数にあるので、人のコードを見ると勉強になることが多いです。
どのくらい模写をすればいいのか?
模写はコーディングスキルをアップさせるのにとても有効な手段ですが、どのくらいやればいいのか気になるところかと思います。
私は5〜6サイトだったかと思いますが、人によっては10サイト以上模写する人もいます。
模写卒業の目安は?
模写を卒業する目安としては、iSaraのLPを模写出来るようになればOKです。
ここではレスポンシブ、hoverアニメーション、JavaScript(ページトップボタン、アコーディオンメニュー)なども完成させましょう。
私はiSaraの模写は2回ギブアップして3回目でクリアしました。
ギブアップしたときは一旦勉強に戻ってまた挑戦みたいな感じです。
難易度はそれほど高くありませんがボリュームが多く、2回目はボリュームの多さに疲れてギブアップしました。
ボリュームが多いので、Sassを使ってファイルを分割する事が出来ればコードが見やすくなります。
私もiSaraの模写の時にSassを使い始めたので、模写を何回かやったらSassも勉強することをおすすめします。
Sassの環境構築については以下の記事を参照下さい。
【VSCode】Dart Sassが使えるプラグイン『DartJS Sass Compiler and Sass Watcher』の使い方
また書き方については全てマスターしようとすると大変ですが、よく使うものだけでも覚えておけばOKです。
またSassについてはこちらの参考書が有名で私も持っています。
またiSaraの模写は条件付きで実績としてポートフォリオなどに載せていいと代表のケースケさんが許可して下さっています。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ🇹🇭バンコク (@Keisukexlife) December 1, 2018
ただし他のサイトは基本的に実績NGだと思っておきましょう。
模写コーディングが終わった後はデザインカンプでコーディングに挑戦!
模写コーディングが一通り終わったら、次はより実践的なデザインカンプによるコーディングに挑戦してみましょう。
先ほども書きましたが、おすすめのデザインカンプ配布サイトは以下の記事にまとめています。
-

コーディング練習におすすめのデザインカンプ配布サイトまとめ【無料&実績OKあり!】
続きを見る
大事なのは『ググりながら最後までやりきる』というこです。

無料のデザインカンプでもいいのか?
現在は無料で配布されているデザインカンプも多いので、それでも全く問題ありません。
1つデメリットを上げるとすれば『利用者が多くて実績として被る可能性が高い』という事ですが、それは有料でも全然あり得ることなので気にする必要はないでしょう。
もし無料のデザインカンプで物足りないと感じたら、有料のものを検討すればいいと思います。
まとめ:模写コーディングが出来れば初心者卒業!
模写はWeb制作の勉強において1つの壁とも言えるかも知れないので、ここはがんばって乗り越えましょう!
また途中でも書きましたが、模写はやらずにデザインカンプからのコーディングを始めてもOKです(というよりそっちの方がおすすめ)
そして模写を卒業したら以下の記事でご紹介している教材も検討して良いかと思います。
-

Web制作で稼ぐ!おすすめ教材を厳選紹介【独学・未経験者】
続きを見る
教材を買うというのはお金と引き換えにワープするようなものなので、ここで一気に稼げるようになるまで駆け上りましょう!
以上になります。