私のようにリモートワークがしたくて『プログラミング』を始めようと思った人はいると思います。
そして『プログラミング 勉強』などで検索すると上位に出てくるのがProgateというサービスです。
『プログラミングの勉強を始めるならまずはProgate』と言われるくらい有名なサービスですが、今回はそんなProgateについて徹底解説していきます。
口コミや評判、メリット・デメリットについてもまとめているので、この記事を読めばProgateの使い方・活用方法が分かると思います。
この記事がおすすめな人
- Progateがどんなサービスなのか知りたい
- Progateはやっても意味がないのか知りたい
- Progateは何周すればいいのか知りたい
- Progateのメリット・デメリット・注意点を知りたい
- Progateが終わったら次に何をしたらいいか知りたい
- 最も有名なプログラミングのオンライン学習サービス
- 無料でレッスンの一部が利用可能
- 有料(月額1,490円)で全てのレッスンが利用可能
- プログラミング初心者に最適な分かりやすい教材
- スマホアプリでの利用可能
- 一通り学んでも実務をこなせるレベルにはならない
- 何周もする必要なく、2〜3周で十分

(有料になっていたらすいません🙇♂️)
Progate(プロゲート)とは?

Progate公式サイト
Progateとは、初心者向けのオンラインプログラミング学習サービスです。
私のようにWeb制作を始める人の9割以上が利用するのではないかと思われるほど有名なサービスで、ユーザー数は280万人以上、提供国数も100カ国以上となっています(2023年1月現在)
Web開発コース(2種類)と言語別コース(15種類)があり、好きなコースを自由に選んで勉強することが出来ます。
Progateの特徴

Progateの特徴を解説していきます。
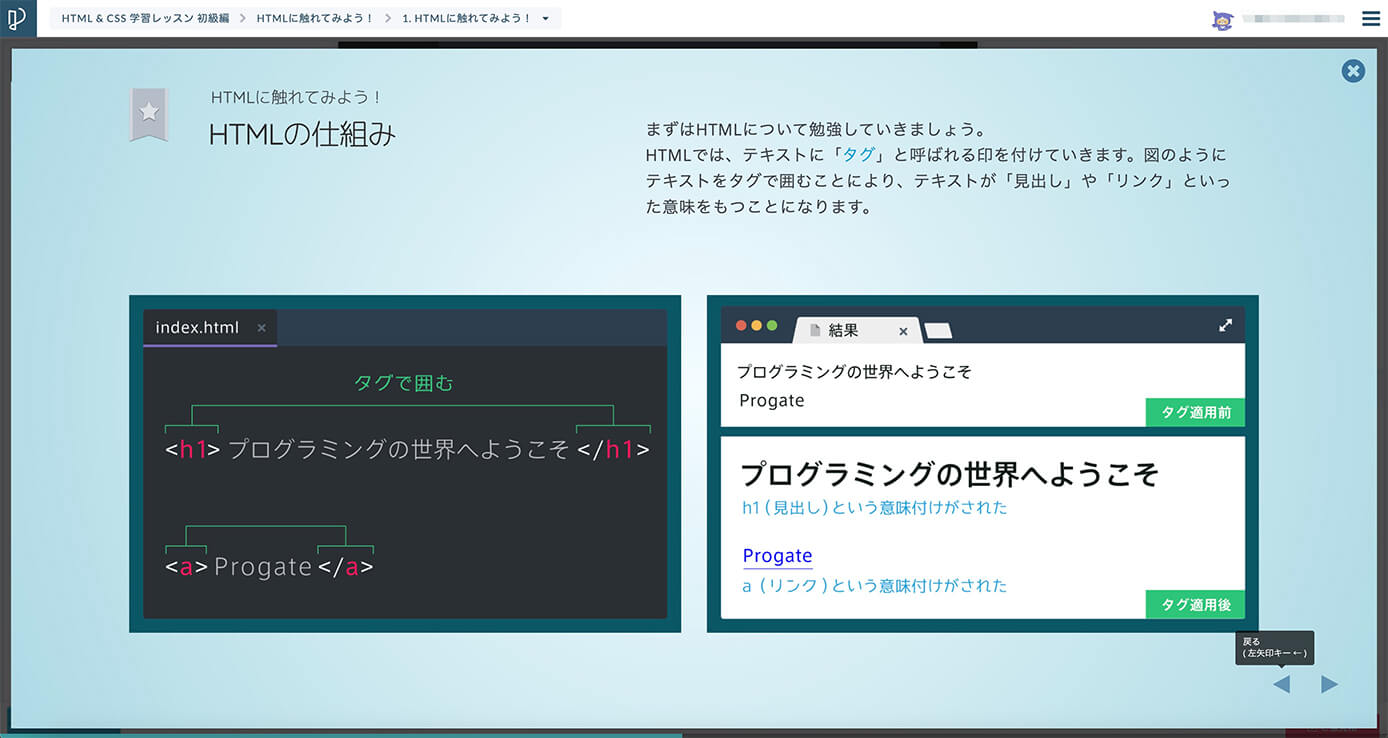
特徴①:スライドを使った学習形式
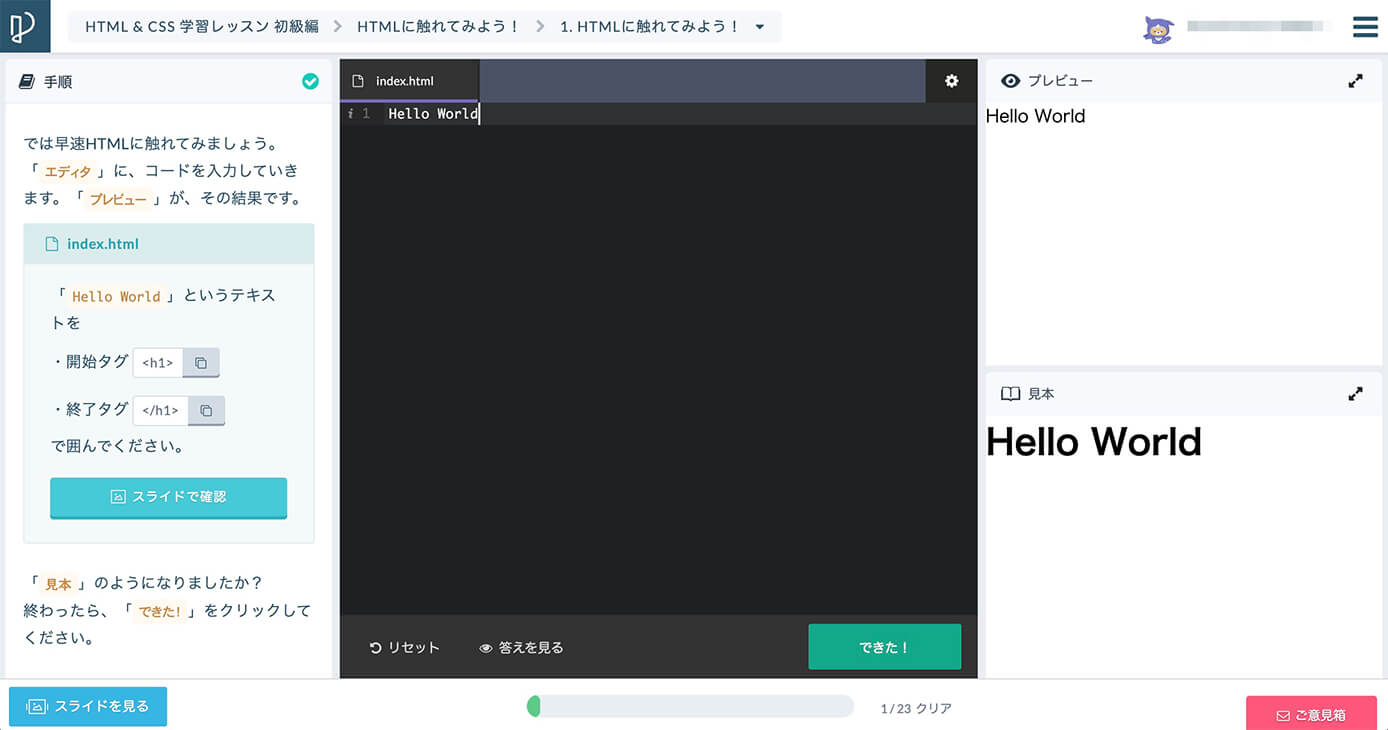
Progateはスライドを使った学習形式です。

Progate無料版:スライド
こちらは無料版で受けられるレッスンのスライドですが、とにかく見やすくプログラミング初心者でもとっつきやすい見た目となっています。
このスライドで学んでいき、レッスンの最後に演習という確認テストがあります。

Progate無料版:演習課題
特徴②:経験値・レベルシステム
Progateはレッスンをクリアすると経験値が貰えレベルアップしていきます。
そしてランキングも確認できます。

Progate:レベル総合ランキング
なのでゲーム感覚で楽しみながら学ぶことが出来ます。
特徴③:環境構築不要
Progateと同じオンラインプログラミング学習サービスのドットインストールは環境構築が必要ですが、Progateは不要です。
特徴④:演習課題でヒントと答えが見れる
Progateはスライドを見た後に演習課題がありますが、間違っていてもヒントが見れます。
それでも分からないときは答えを見ることが出来ます。
特徴⑤:月額制だが無料でレッスンの一部が利用可能
Progateは月額制の有料サービスですが、レッスンの一部は無料で利用可能です。
Progateで学べる言語(コース一覧)
Progateで学べるコースをご紹介します。
| コース名 | 概要 | レッスン数 |
| Web開発コース (Node.js) | Node.jsを使ってWebアプリの仕組みを理解し、 実際に作るコース 全4言語(HTML&CSS、JavaScript、Node.js、SQL) | 5 STEP |
| Web開発コース (Ruby on Rails) | Ruby on Railsを使っ、Twitterのような Webサービスを作るコース 全4言語(HTML&CSS、Ruby、Ruby on Rails5) | 4 STEP |
| HTML & CSS | Webページの見た目を作る言語 | 7レッスン + 3記事 |
| JavaScript | 多様な可能性を秘めたフロントエンド言語 | 7レッスン |
| jQuery | 効果やアニメーションを実装できる JavaScriptライブラリ | 4レッスン |
| Ruby | 直感的に理解しやすく、高い生産性を誇る サーバーサイド言語 | 5レッスン + 1記事 |
| Ruby on Rails5 | Webサービス開発に必須の Rubyフレームワーク | 15レッスン + 1記事 |
| PHP | Web開発に適したサーバーサイド言語 | 5レッスン |
| Java | 大規模開発からモバイルアプリまで、 汎用的なプログラミング言語 | 7レッスン |
| Python | 可視性が高く、科学演算や機械学習などにも 用いられるサーバーサイド言語 | 5レッスン + 1記事 |
| Command Line | コマンドを用いてコンピュータを操作する、 開発現場では必須のスキル | 1レッスン |
| Git | ソースコードのバージョン管理や、 共同開発を可能にするツール | 1レッスン + 1記事 |
| SQL | データの操作や分析にも使える データベース言語 | 5レッスン + 3記事 |
| Sass | CSSをより便利に効果的に操作する言語 | 1レッスン |
| Go | Googleが開発した人気上昇中の サーバーサイド言語 | 4レッスン |
| React | 世界的に人気上昇中のサイトの見た目を作る JavaScriptライブラリ | 4レッスン |
| Node.js | 世界中で多く使われている サーバーサイドで動くJavaScript | 6レッスン + 4記事 |
Progateの無料版と有料版の違い
Progateは無料でも少し使えますが、有料版では月額1,490円で全てのコース・全てのレッスンを利用できます。
| 無料会員(無料版) | プラン会員(有料版) |
| 無料 | 月額1,490円(1ヶ月経つと自動更新) |
| 一部のレッスンのみ利用可能 | 全てのレッスンを利用可能 |
上記は1ヶ月プランの金額で、6ヶ月プランだと1ヶ月あたり1,290円、1年プランだと1ヶ月あたり990円になります(税込)。
ただし、Progateは何ヶ月もやるものではないので、1ヶ月契約で1ヶ月集中してやるのがいいと思います。
無料の範囲はどこまでか?
無料版では全てのコースで1〜2つ目のレッスンが利用できますが、Sassコースのみ無料版では利用できません。
無料版だけではほとんど意味がない
Progateは無料でも全てのコースで1〜2レッスンは利用できますが、これは『どんなサービスか知るためのもの』くらいなので、さすがに無料版だけでしっかり学ぶことは出来ません。
とはいえ、月額1000円ちょっとで全てのコースの全てのレッスンが利用できます。
「Java 学習コース I」コースを修了しました! https://t.co/0zFEriBGb0 #Progate
1日で終わったけど正直基礎の基礎ぐらいしか学んでないな・・・課金しないとだめか— まこと🧢🧣👒@まといフレンズ (@Makoto_seiti) June 4, 2020
あまりこういうサービスを使ったことがない人は、お金を払うことに抵抗があるかも知れません。
私も、

とか思ってましたが、今では数万円する教材も躊躇なく買います。
こういった自己投資に慣れていない人もいると思いますが、ここは有料版にしてサクッと終わらせるのがおすすめです。
Progateの良い評判・口コミ

まずはTwitterから集めた良い口コミをご紹介します。
初めてのプログラミングだけどゲーム感覚で楽しい
progateのhtml, cssコース修了❗️
プログラミングが初めてだったから時間かかったけど、やっててすごい楽しい!
次は何しよ🤔#web制作#progate#駆け出しエンジニアと繋がりたい#プログラミング初心者
— kyo@web制作勉強中 (@kyo_webbb) October 21, 2021
Progate始めました〜🎉
今日はまずHTMLとCSS!
を少しだけやってみました!
自分でコード書くの楽しいけど
慣れるのに時間かかりそう〜〜〜。始めたことが一歩前進!
時間作ってどんどんやるぞ( *˙ω˙*)و グッ!#プログラミング初心者 #プログラミング#Progate— ゆい@副業をしたい (@K16wfSKsPFXpwWy) April 9, 2021
#Progate を始めた感想です。#プログラミング は全くの初心者ですが、視覚的にコードを捉えられるので分かりやすいです。
実際にコードを書きながら進み、分からないところは復習できるページをすぐ開くことができるので、再度勉強して進めることができます。
ゲーム感覚で進めるのも良い点です。
— リョウ@考え中 (@MAKINGTHEROAD44) July 14, 2019
Progateはレッスンを進めると経験値が貯まってレベルアップするので、ゲーム感覚で勉強できます。
プログラミング初心者におすすめ
#Progate は自分も使ってたけど、非エンジニアがプログラミングを学ぶ第一歩としてはとても良いサービス。
今回のアプリ開発背景の話はなるほどなと思った。
"中高生ではそもそもPCを持っていない人も多く、タイピングでつまずくということも多い。"https://t.co/8zXHRkrEIN @jptechcrunchさんから— 武井 勇樹 | Synamon COO (@yktk68) January 25, 2018
自分のようなプログラミングの初心者にはProgateが分かりやすい。
まずはProgateで勉強。
↓
買ってきた本で勉強(復習)。この流れに変えて理解度が上がった。
Progatehttps://t.co/D19NFMCT8W
— ワードナ (@wiz4_werdna) August 9, 2021
プログラミングの最初はProgate、という流れは鉄板です。
スマホアプリで学べる
Progateのスマホアプリ始めました。
遊び感覚でサクサク進められて、親指一本で楽しくwebデザインが学べます。
とにかくやってる感がすごい。勉強をしたいけど、何から手をつけていいかわからないという方におすすめです。
通勤時間やちょっとしたスキマ時間に最適。 pic.twitter.com/80RHJzbzJH
— alinoce (@alino_ce) October 22, 2020
パソコンだけでなくスマホアプリでも使えるので、隙間時間に勉強することも可能です。
コスパが良い
まず、Progateの課金で悩む時点で本気でスキルを身に付ける気がないですよね。
スタバで2回勉強したときの飲み物代と同じです☕️
本を1冊買うよりも安いです📖#Progate https://t.co/R6c1bD00kR— まさし☕️Flutterアプリ開発 (@masashi_navi) January 17, 2020
参考書1冊の値段より安いので、まずはお試しで1ヶ月使ってみるのがおすすめです。
月額制で期限があるのでやる気が出る
Progateの有料プランに登録しました!
以前にも一度一ヶ月分のみ登録したのですが、やはり有料プランの方が何かと便利なので再登録。
期限付きだと不思議とやる気が上がるので今回も一ヶ月のみ登録し、短期集中で頑張ります。今日はJavaScript lllに挑戦。#Progate #今日の積み上げ
— ノゾム|動画編集者 (@nozomovie) July 30, 2019
Progateは解約しない限り自動更新され、早く勉強を終わらせないと毎月出費が発生してしまうので、早く勉強を終わらせようとやる気が出る人もいます。
Progateの悪い評判・口コミ

続いてTwitterから集めた悪い口コミをご紹介します。
内容が少ない
昨日Progateを有料プランに変えて昨日のうちに全てJava終わらせちゃったんですけど次何しよう...
Progate、わかりやすかったんですけどちょっと内容が少なかったですね...— RAT (@RAMtan05) March 19, 2022
Progateはプログラミング初心者が一番最初にやるくらい簡単でとっつきやすい内容なので、取っ掛かりとしては良いですが実務レベルにはほど遠いです。
やってもあまり意味がない
Progate自体、あまり意味がないと思います。
Progate卒業、という方を何人も見てきましたが、出来ると思える方はいなかったです。— 米谷昂@FastAPIガチ勢 (@TK_Automation) March 29, 2022
これに関しては次で解説します。
Progateは意味がないという意見に対する口コミ
先ほど『無料版では意味がない』と書きましたが『Progate自体がやっても意味がない』という口コミも見られます。
しかし、これに対して『意味がないなんてことはない』という口コミも多いです。
Progateってやっても意味ないとか
実力つかないとか言われがちだけど
そんなことない
確かに実戦で使えるかというと難しいけど
エンジニアは何やってるのか興味あるレベルの人が導入としてやるにはちょうどいい
むしろ小難しい周辺知識が無くて助かる
完全未経験者はとりあえずProgateでOK🙆♂️— COM | フリーランスエンジニア (@com_y_0) August 6, 2019
プログラミングスクール、Progate等意味ない勢の人達に言いたい。意味なくない😤上記全部やった→でも何か自分で作ってみるのが1番スキルが上がる、本見て写経してパクってググって👍まあ就職が1番なのはわかる。だからと言って他がムダとか無意味とかない(多分😆)#駆け出しエンジニアと繋がりたい
— ノリヒト@障害児と健常児のパパ (@_norihito) June 7, 2022
Progateやりまくってもあまり意味ないって意見が多いですが、現場のリードエンジニアから「何も見ずに出来るまでとにかくやりまくった」という話を今日してもらいました。
概念をつかんだあとは技術書などで幅を広げていっただけ。特別なことしてないし、スクール行く金なかったし…と。— きさらぎ (@zer0_ykisaragi) March 24, 2021
これに関しては私も同じで、プログラミングを初めて体験する人にとってはプログラミングがどういうものか分かるので、やる価値は十分あります。
しかしProgateを何周も繰り返しても実務レベルにはなれないので『何周も繰り返すのは意味がない』とは言えると思います。
Progateのメリット

メリット
- 料金が安い
- 環境構築が不要
- インプットとアウトプット両方できる
- 初心者にも分かりやすいスライド式
- アプリで隙間時間でも勉強が出来る
メリット①:料金が安い
プログラミングスクールと違いオンラインサービスなので、月額1,490円と激安で利用可能です。
メリット②:環境構築が不要
これはデメリットでもありますが、初心者にはハードルが高い環境構築が不要です。
Progateって環境構築が不要な点が本当に素晴らしい✨✨
未経験者がいきなり環境構築からだと普通に挫折するので、そうならなりためにも、初めにProgateでまずはプログラミングになれるって大切✨#駆け出しエンジニアと繋がりたい #プログラミング初心者 #プログラミング— そら@プログラミング×ブログでノマド (@aosora_aosora) July 27, 2022
同じくプログラミング初心者向きオンラインサービスのドットインストールは、スライド式ではなく動画式で環境構築をする必要があるので、Progateより難しいと言えます。
メリット③:インプットとアウトプット両方できる
特徴でも書きましたが、スライドで学んだ後に演習課題があるので、インプットとアウトプットが両方できます。
やはり本など読んだだけではなかなか身に付かないので、同時にアウトプット出来るのは大きなメリットです。
メリット④:初心者にも分かりやすいスライド式
こちらも特徴で無料版で受けられるスライドを貼りましたが、とにかく見やすくて挫折しにくい内容となっています。
さらに特徴で書いたようにヒントや答えも見れるので、サクサク進めることが出来ます。
メリット⑤:アプリで隙間時間でも勉強が出来る
プログラミングと言えばキーボードを叩きまくるイメージがあるかも知れませんが、Progateはアプリでも利用できるので通勤時間などの隙間時間でも勉強が可能です。

Progate公式サイト
Progateのデメリット

デメリット
- 環境構築を学べない
- サポートがない
- 実務レベルにはならない
デメリット①:環境構築を学べない
初心者が躓きやすい環境構築の必要がないというメリットの裏返しになりますが、実務では必須の環境構築を学ぶことが出来ません。
環境構築に関してはドットインストールで学べます。
Progateやドットインストールの違いについては以下の記事を参照下さい。
-

徹底比較!無料でも使えるプログラミング学習のおすすめオンラインサービス3選
続きを見る
デメリット②:サポートがない
ドットインストールでは有料会員であれば月に5回まで質問が出来ますが、Progateでは質問できません。
格安のオンラインサービスなので仕方ありませんが、プログラミングスクールなどと違い分からないことは自分で調べるしかありません。
デメリット③:実務レベルにはならない
Progateはあくまでもプログラミング初心者向きのサービスなので、一通り勉強が終わったらすぐに案件・・・とはいきません。
まずはここでプログラミングの感触を掴んで、次の勉強に進みましょう。
Progateがおすすめな人・おすすめしない人

Progateがおすすめな人・おすすめしない人をまとめてみます。
Progateがおすすめな人
Progateがおすすめな人
- プログラミング初心者・未経験
- プログラミングスクールに通うほどお金はない
- とりあえず有名なプログラミング学習サービスを使ってみたい
- 自分から進んで勉強できる
プログラミング初心者でも挫折しにくい内容なので、初めてプログラミングを経験する人は最適です。
Progateをおすすめしない人
Progateをおすすめしない人
- プログラミング経験者
- 1円も払いたくない
- マンツーマンレッスンがいい
- 自分で進んで勉強は苦手
プログラミング経験者でも、初めての言語を学ぶときには利用するのはアリだと思います。
Progateのよくある質問

ドットインストールとの違いは?
こちらについては先ほどもご紹介しましたが、以下の記事を参照下さい。
-

徹底比較!無料でも使えるプログラミング学習のおすすめオンラインサービス3選
続きを見る
Web制作におすすめのコースは?
Web制作におすすめのコースは以下になります。
Web制作におすすめのコース
- HTML & CSS
- jQuery
- JavaScript
- Sass
ただしレッスンの後半は難しくなる上にすぐ必要となる内容ではないので、難しくて進まないと思ったら一旦やめてしまってOKです(特にJavaScript)
まずは基本となる『HTML & CSS』からやりましょう。
ヒントや答えを見ても大丈夫か?
これはどちらもガンガン見てしまいましょう。
もちろん自分で考えず最初から見てしまっては意味がありませんが、どんなに考えても分からないものは分かりません。
ググって調べてもいいですが、ここは素直にヒントを見て、それでも分からなければ答えを見てしまいましょう。
Progateで重要なのはサクサク進めることです。
何周くらいすればいいか?
これは良く聞かれることですが、ヒントや答えを見ないでクリア出来るようになるには何周もする必要がありますが、何周しても実務で使えるレベルにはなりません。
そして後で書きますがプログラミングは暗記する必要はないので、2〜3周して感覚だけつかめばOKです。
Progateを多く周回しても意味ないと言われるのはProgateの学習だけでは実際にコードを書けないしアプリも作れないため。教習所内のコースだけで無限に練習しても公道で上手く走れないのと同じ。Progateは2〜3周で十分。後はコード(公道)を書き(走り)まくろう!習うより慣れろ。これに限る!おはよ
— NAO|歴31年エンジニア (@SmartistNAO) March 6, 2021
WordPressは学べる?
Web制作で稼ぎたい場合はWordPressを学んだ方がいいですが、Progateのコースにはありません。
ドットインストールもWordPressコースに関してはサポート終了しているので、オンラインサービスで学びたい場合はchot.designを使ってみましょう。
こちらは以前はProgateやドットインストールと同様に月額1,000円程度でしたが、現在は完全無料となっています。
-

無料で使えるデザイン学習サイト chot.designの評判は?
続きを見る
当ブログでもWordPress制作に関する記事はたくさん書いていますが、本格的にスクールで学びたい人にはデイトラがおすすめです。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
こちらはWordPressのスクールというわけではなく、Web制作を学ぶスクールならデイトラのWeb制作コース一択です。
また、デイトラのWeb制作コースは10万円台前半と格安ですが、

という人は、無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
簡単すぎるので意味ないのか?
Progateはプログラミング初心者でも挫折しにくいように、分かりやすく簡単に進めるように作られています。
そして先ほども『何周もする必要はない』と書きましたが『プログラミング未経験者がプログラミングがどういうものか知る』というのが一番の目的だと個人的には思っています。
なので稼ぐために必要な実務レベルのスキルは身に付きませんが、プログラミング学習の第一歩としては間違いなく最適です。
Progateをやっても意味がないという声を聞くのですが、プログラミングをやったとこがない人からするとプログラミングは呪文のように見えてしまっていて、そういう人たちに優しいUIや説明で興味を持たせそうとしているのだから、すごく意味のあるサービスと思っています。#プログラミング #Progate
— えがみ|システム設計屋 (@sho_egami) July 21, 2022
道場レッスンは難しいけど答えを見てもいい?
Progateは『学習レッスン』と『道場レッスン』がありますが、道場レッスンではヒントが見れません。
学習レッスンは指示通りに入力すればいいですが、道場レッスンはヒントなしで自分で考えて入力するので急に難しくなります。
道場レッスン、難しい、、、
(あてにしてた指示がなくなった、、、)
これはPHP習得へ向けても取り組むべきなのでしょうか?【プログラミング学習のProgate】HTML & CSSのレベルが18にUPしました! https://t.co/BU7YzAOaBn #Progate
— tommy (@tommy85083241) January 22, 2023
これも先ほど書いたように、分からないのも無理はないので遠慮なく答えを見ましょう。
一通りクリアしたら就職・転職できるレベルになるか?
これは流石に難しいでしょう。
Progateは実践的なスキルを身に付けるのではなく、あくまでも『プログラミング未経験者が経験してみるだけのもの』と考えておいた方がいいと思います。
Progateをやる意味ないって意見あるけど、やる意味あるよ。ただ、活用方法を間違えると全く成長できない。Progateはプログラミングお試し体験会と割り切ることが大事。やり込むのはNG。簡単で楽しいからついつい続けてしまうんよね。#駆け出しエンジニアと繋がりたい
— ゆうき@フリーランス案件保有 (@RubyPHP2) July 28, 2021
Web制作であれば、Progateだけなら簡単なコーディング案件をこなすのも難しいと思います。
Progateの注意点

注意点をいくつか解説します。
注意点①:解約(退会)しないと自動更新される
Progateは月額制で、解約しない限り支払いが続きます。
大した金額ではありませんが、だらだら勉強をしていると毎月支払いを続けることになるので、スピード感を持って勉強することをおすすめします。
注意点②:何周も繰り返してレベル上げに夢中にならない
Progateは2〜3周で十分と先ほど書きましたが、レベル上げに夢中になってしまう人もいます。
ランキングも表示されるので自分のレベルやランキングが気になるかも知れませんが、そんな物は実務では全く意味がないので、レベルは気にせず何周も繰り返さないように気を付けましょう。
注意点③:必要な言語以外はやらない
Progateはいろいろな言語が学べますが、自分に必要な言語以外はやらないようにしましょう。
いろいろ手を出したくなる気持ちも分かりますが、例えばWeb制作とアプリ開発では必要とされる言語が異なります。
そこでWeb制作をしたいのにWeb制作では使わない言語を勉強しても、全く役に立ちません。
なのでProgateを始める前に、自分が必要としてる言語がどれなのか確認しておきましょう。
注意点④:暗記は不要
これもやりがちですが、プログラミングは暗記する必要はありません。
実務では学校のテストみたいに暗記した内容を書くわけではなく、考えながらコードを書きます。
またテキストエディタが自動補完してくれたり、一度書いたコードをストックしておけばコピペ出来るからです。
なのでコードを暗記してレッスンをクリアしても何も意味はないので、一生懸命暗記する必要はありません。
めちゃめちゃ当然だけど
Progateの言いなりで書いてたら全く理解も成長もない時間の無駄だわ
プログラミングは理解する必要ないって言うけど、考えながら書かないとダメですよね#プログラミング初心者 #Progate
— ヒロ@プログラミング勉強してる人 (@__ganbarenaiyo_) June 11, 2020
Progateの使い方(勉強方法)

Progateの使い方ですが、まずは自分が学びたい言語を決めます。
そしてレッスンの進め方は以下の順で解説します。
- スライドでインプット
- 演習課題でアウトプット
- 答えと比較
STEP①:スライドでインプット
まずは学習レッスンでスライド見ながらインプットしていきます。
このスライドが非常に見やすく、演習も指示通りに入力するだけなのでサクサク進めると思います。
注意点は暗記する必要はなく、理解するように心がけましょう。
STEP②:演習課題でアウトプット
スライドが終わったら演習課題です。
学習レッスンでは指示通りに入力すればOKですが、道場レッスンは指示がなく自分で考えて入力するので、急に難しくなったと感じるはずです。
ただここも暗記する必要はなく、分からなかったら答えを見ましょう。
STEP③:答えと比較
最後には答えを見て、自分のコードと見比べてみましょう。
正解のコードと自分のコートを比較して、一致していない箇所を確認することが出来ます。
最初はとにかく人のコードを真似するのが大切なので、必ず答え合わせをしましょう。
Progateが終わったら次は何をするべきか?

Web制作の場合ですが、Progateでいくらレベルを上げても実務をこなすことは出来ません。
Progateの後にやることは以下のロードマップで詳しく解説しているので、参考にしてみて下さい。
-

【2024年最新】Web制作独学ロードマップ〜未経験からコーディングとWordPressで稼ぐ!
続きを見る
Web制作以外の方はそれぞれ目的があると思うので、当ブログのプログラミングカテゴリーを参照下さい。
まとめ:Progateはプログラミング初心者に最適で、独学の方にもおすすめ!
最後にProgateについてまとめます。
Progateまとめ
- 最も有名なプログラミングのオンライン学習サービス
- 無料でレッスンの一部が利用可能
- 有料(月額1,078円)で全てのレッスンが利用可能
- プログラミング初心者に最適な分かりやすい教材
- スマホアプリでの利用可能
- 一通り学んでも実務をこなせるレベルにはならない
- 何周もする必要なく、2〜3周で十分
以上になります。