以前、wow.jsの使い方で同じような物をご紹介しましたが、個人的によく使うのは『inview.js』の方です。
正確に言えばフェードインだけではなく、スクロールして表示領域に入ったらclassを付与して、色んなイベントを発生させることが出来ます。
今回は、画像とサンプルを使って『inview.js』の使い方を解説していきます。
また、GSAPを使えばCSSを編集せずに実装できるので、GSAPを使う方法もおすすめです。
-

【GSAP】ScrollTriggerの使い方とスクロールアニメーションのサンプルを紹介
続きを見る

(有料になっていたらすいません🙇♂️)
スクロールして表示領域に入ったらフェードイン出来る『inview.js』の使い方

『inview.js』の使い方は以下になります。
inview.jsを使う流れ
それでは順番に見ていきますが、まずはjQueryを使用するのでjQuery本体を読み込みましょう。
jQueryの使い方はこちらの記事を参照下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
『inview.js』をダウンロード
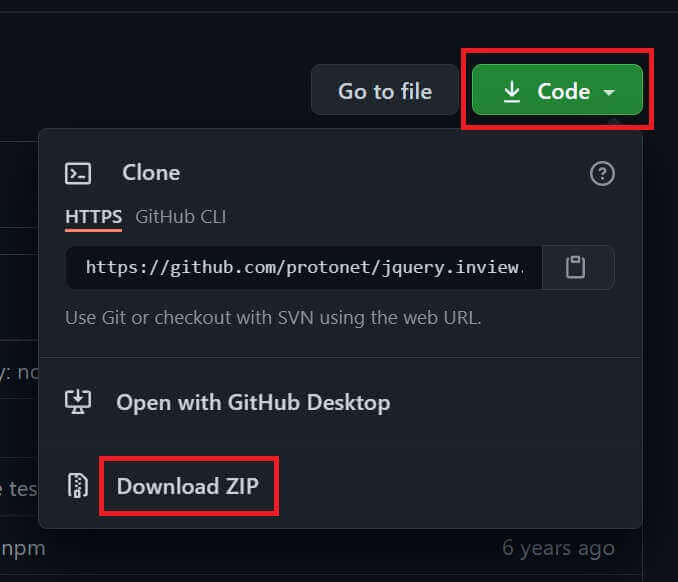
まずは、今回使用する『inview.js』を、以下のGitHubページからダウンロードします。

inview.jsダウンロード
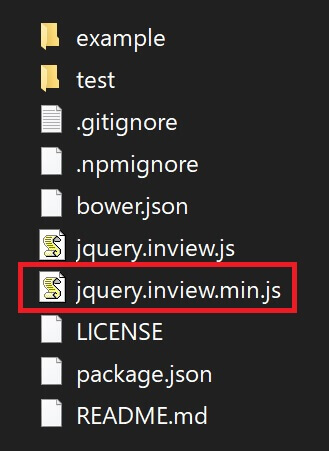
ダウンロードしたファイルを解凍したら、『jquery.inview.min.js』を取り出します。

inview.jsファイル一覧
使うファイルはこれだけです。
注意ポイント
そして、ファイルを読み込むコードを書きます(HTMLと同じ階層にjsフォルダがあり、その中にjquery.inview.min.jsがある場合)
<script src="js/jquery.inview.min.js"></script>まずは、下から上にフェードインさせたい場合を例に解説していきます。
HTMLにclassを書く
まず、HTML側でフェードインさせたい要素に分かりやすいclass名を付けます。
今回は『js-fadeUp』とします。HTMLの書き方はこちら。
<div class="container">
<div class="box js-fadeUp">
<img src="画像のパス" alt=""/>
</div>
<div class="box js-fadeUp">
<img src="画像のパス" alt=""/>
</div>
<div class="box js-fadeUp">
<img src="画像のパス" alt=""/>
</div>
</div>この『js-fadeUp』というclassが付いている要素が表示領域に入ったとき、jQueryでフェードイン用のclass名を付与します。
CSSでフェードイン前後のコードを書く
CSSは、フェードイン前後のコードを書きます。
CSSの書き方はこちら。
/* フェードイン(初期値) */
.js-fadeUp {
opacity: 0; /* 最初は非表示 */
transform: translateY(30px); /* 下に30pxの位置から */
transition: opacity .8s, transform .8s; /* 透過率と縦方向の移動を0.8秒 */
}
/* フェードイン(スクロールした後) */
.js-fadeUp.is-inview {
opacity: 1; /* 表示領域に入ったら表示 */
transform: translateY(0); /* 30px上に移動する */
transition-delay: .5s; /* フェード開始を0.5秒遅らせる */
}今回はフェードインさせる際、下から上に上がってくるようにしています。
左右に動かしたい場合は、『translateY』を『translateX』にすればOKです。
『is-inview』というclass名は、この後のjQueryで付与します(このclass名は自由に決めてOK)
また、表示領域に入ったと同時にフェードインが始まるとちょっと早いと思った場合は、『transition-delay』で開始のタイミングを遅らせる事が出来ます。
jQueryで表示領域に入ったらclassを付与する
最後にjQueryです。
jQueryの書き方はこちら。
// スクロールして表示領域に入ったらclass付与
$(function () {
$(".js-fadeUp").on("inview", function () {
$(this).addClass("is-inview");
});
});これはこのような意味になります。
- 『js-fadeUp』というclassを持つ要素が表示領域に入ったら
- その要素に対して『is-inview』というclass名を付与する
なので、今回は『スクロールして表示領域に入ったらclassを付与する』という事をしているだけなので、フェードイン以外にも色々と応用が効きます。
例えば、スクロールして表示領域に入ったらフォントの色を変えるという事も可能です。
スクロールしてフェードインとフォントの色を変えてみる
それでは最後に、画像のフェードインとフォントの色が変わるサンプルを見てみましょう。
スクロールしていくと画像のフェードインが3種類(下から上、左から右、右から左)と、最後にフォントの色が変わりながら大きくなります(フォントはあまり使う機会はないと思いますが)
先ほどのコードに追記しているので、コードは以下のタブを切り替えてご覧ください。
See the Pen
inview.js by junpei (@junpei-sugiyama)
on CodePen.
これは実務でもかなり高確率で使うので、ぜひ覚えておきましょう。
まとめ
今回はinview.jsの使い方を解説しました。
フェードインは『とりあえず』的な感じで実装を依頼されることが非常に多いので、これを使ってサクッと実装できるようにしておくと便利です。
以上になります。
-

Animate.cssをスクロールに応じてアニメーションできる『wow.js』の使い方【サンプルで解説】
続きを見る
-

【jQuery】スクロールして要素が画面内に入ったらフェードインさせる方法
続きを見る