ページが複数あるコーポレートサイトの場合、ヘッダーやフッターなどの共通するパーツやデザインについては『header.php』や『footer.php』を使うと思いますが、特定のページだけデザインが違う場合があります。
例えばフッターにはお問い合わせページへのリンクボタンがあるけど、お問い合わせページのフッターにだけ無いなど(そのページだからボタンは不要)
こういう場合、お問い合わせページ用に別のフッター用テンプレートを作ってもいいのですが、ファイルを増やしたくない場合は条件分岐を使うと便利です。

(有料になっていたらすいません🙇♂️)
WordPressの条件分岐で特定の固定ページのみclassやidを付ける方法
まず今回使うのは、if文を使った条件分岐になります。
一言で条件分岐と言っても沢山種類があるのですが、基本的な形は以下になります。
<?php if (条件) : ?>
条件に合致した時に表示する内容
<?php else: ?>
条件に合致しない時に表示する内容
<?php endif; ?>『if』というのは『もし』という意味ですね。
<?php if (条件) : ?>は『もし条件に合致した時は』という意味で、<?php else: ?>は『条件に合致しなかった場合』となります。
今回はこれを使っていきます。
WordPressの条件分岐については以下の記事で詳しく解説しています。
-

【コピペOK!】よく使うWordPress条件分岐タグまとめ
続きを見る
if文で条件を書く
まず今回の例ですが『お問い合わせページのみheaderに特定のclass名を付ける』という感じにしてみたいと思います。
まずはコードを見てみます(『header.php』を想定しています)
<header
<?php if(is_page('スラッグ')):?>
class="header-contact"
<?php else: ?>
class="header"
<?php endif;?>
>
ヘッダーの中身
</header>ちょっと見やすいように改行していますが、実際はこんな感じに書くのがいいかと思います。
<header <?php if(is_page('スラッグ')):?> class="header-contact" <?php else: ?> class="header" <?php endif;?>>
ヘッダーの中身
</header>まずはこちら。
<?php if(is_page('スラッグ')):?>この『is_page』というのは、固定ページのことを指します。
今回は『お問い合わせページ』という固定ページなので『is_page』を使います。
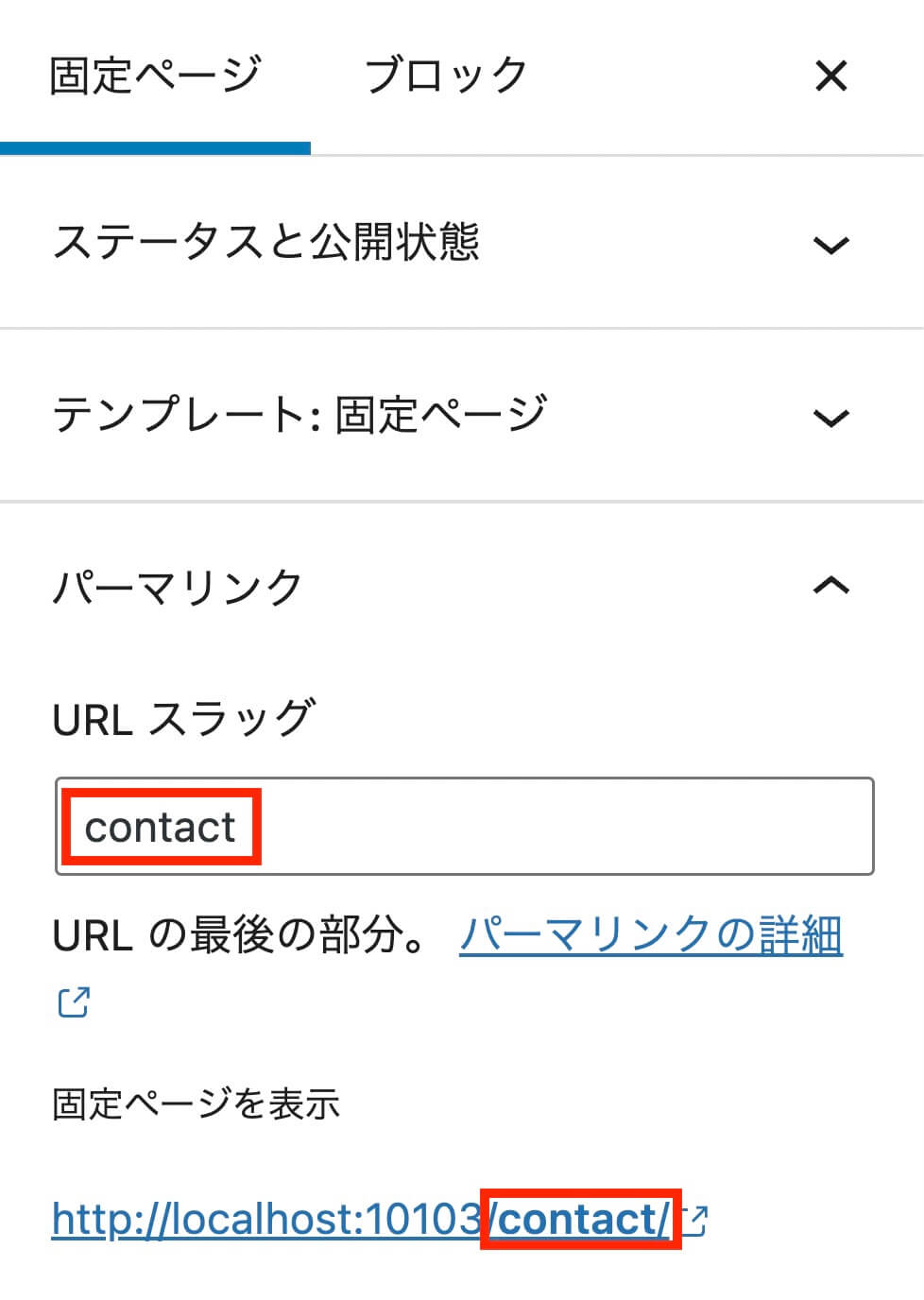
また『スラッグ』というのは、固定ページの編集画面で確認できます。

固定ページのスラッグ確認(クラシックエディタの場合)

固定ページのスラッグ確認(ブロックエディタの場合)
なので、今回は以下のようになります。
<header
<?php if(is_page('contact')):?>
class="header-contact"
<?php else: ?>
class="header"
<?php endif;?>
>
ヘッダーの中身
</header>1行で書くならこちら。
<header <?php if(is_page('contact')):?> class="header-contact" <?php else: ?> class="header" <?php endif;?>>
ヘッダーの中身
</header>
出力されるHTML
それでは先ほどのコードが実際にどう出力されるのか確認してみます。
まずはお問い合わせページ以外の場合です。
<!-- お問い合わせページ以外 -->
<header class="header">
ヘッダーの中身
</header>先ほどのスラッグが『contact』以外の場合は <?php else: ?>以下の内容が反映されるので、class名は.headerとなります。
それではお問い合わせページの場合を見てみましょう。
<!-- お問い合わせページ -->
<header class="header-contact">
ヘッダーの中身
</header>今回はスラッグが『contact』で<?php if(is_page('contact')):?>以下の内容が反映されるので、class名は.header-contactとなります。
class名は複数付けられる
また、class名は複数付ける事も出来ます。
例えば、お問い合わせページであってもなくても.headerというclass名を付けたい場合は以下になります。
<header
<?php if(is_page('contact')):?>
class="header-contact header"
<?php else: ?>
class="header"
<?php endif;?>
>
ヘッダーの中身
</header>お問い合わせページの場合の出力結果はこちら
<header class="header-contact header">
ヘッダーの中身
</header>idの場合はclassをidにすればいいだけです。
<?php else: ?>を省略
またお問い合わせページだけ特定のclass名を付けたいけど、それ以外ではclass名なしと言う場合は<?php else: ?>は省略できます。
<header
<?php if(is_page('contact')):?>
class="header-contact"
<?php endif;?>
>
ヘッダーの中身
</header>出力結果はこちら
<!-- お問い合わせページの場合 -->
<header class="header-contact">
ヘッダーの中身
</header><!-- お問い合わせページ以外の場合 -->
<header>
ヘッダーの中身
</header>まとめ
今回はWordPressの条件分岐で特定の固定ページのみclassやidを付ける方法を解説しました。
条件分岐は実務でほぼ必須と言えるので、ぜひ使えるようになっておきましょう。
以上になります。
-

【コピペOK!】よく使うWordPress条件分岐タグまとめ
続きを見る
-

【WordPress条件分岐】トップページのみh1タグ、それ以外の下層ページではpタグにする方法
続きを見る