
Basic認証とは?
これは、レンタルサーバー側で設定することが出来ますが、サーバーによっては出来ない場合があります。
また、WordPress案件ではクライアントから『Basic認証かけて下さい』と言われることがあり、サーバーを直接触りたくない場合もあります。
そんな時には、WordPressのプラグイン『HTTP Auth』を使えば、WordPress側でBasic認証をかけることが出来ます。

(有料になっていたらすいません🙇♂️)
Basic認証をかけられるWordPressプラグイン『HTTP Auth』の使い方
『HTTP Auth』は、簡単な設定をするだけでBasic認証をかけられます。
まずは、プラグインのインストールからです。
プラグインのインストールと有効化
まずは、プラグインをインストールして有効化します。
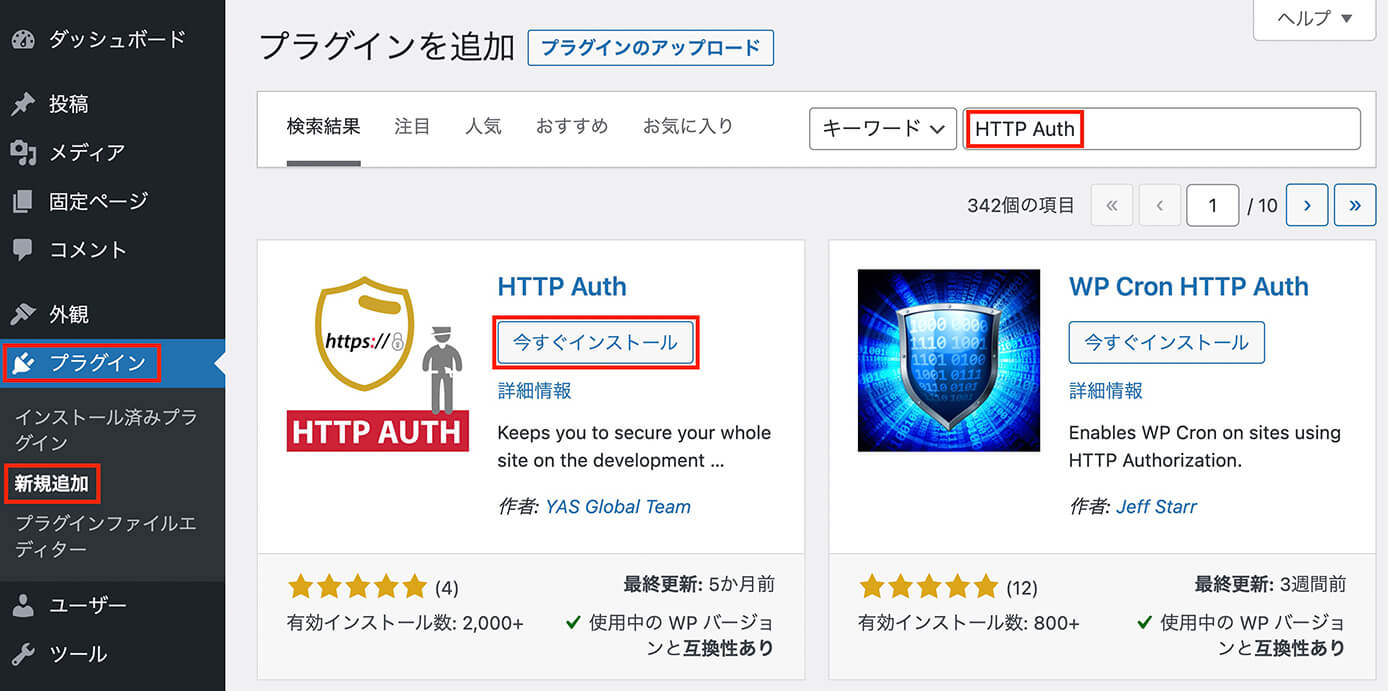
管理画面の『プラグイン → 新規追加 』から、『HTTP Auth』と検索して見つかったら、『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『HTTP Auth』インストール
設定
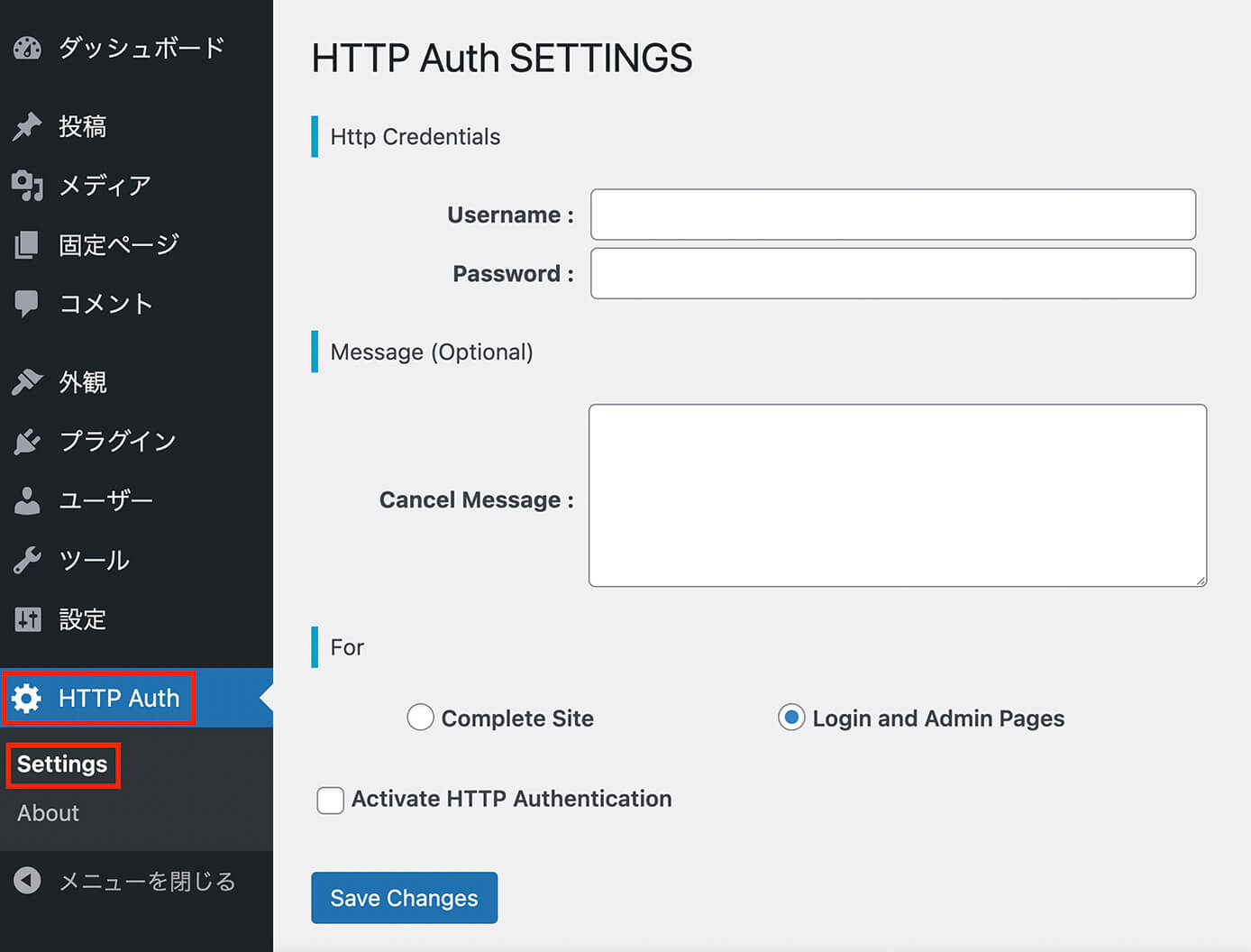
管理画面左の、『HTTP Auth → Settings』から設定画面を開きます。

HTTP Auth → Settings
必要な設定項目は、以下になります。
- Username:ユーザー名
- Password:パスワード
- Cancel Message:ログイン失敗時に表示される文言
- Complete Site:サイト全体
- Login and Admin Pages:ログイン画面と管理画面
- Activate HTTP Aunthentication:有効化
ユーザー名とパスワードは、デフォルトでログイン時のユーザー名とパスワードが入力されているので、必要に応じて変更しましょう。
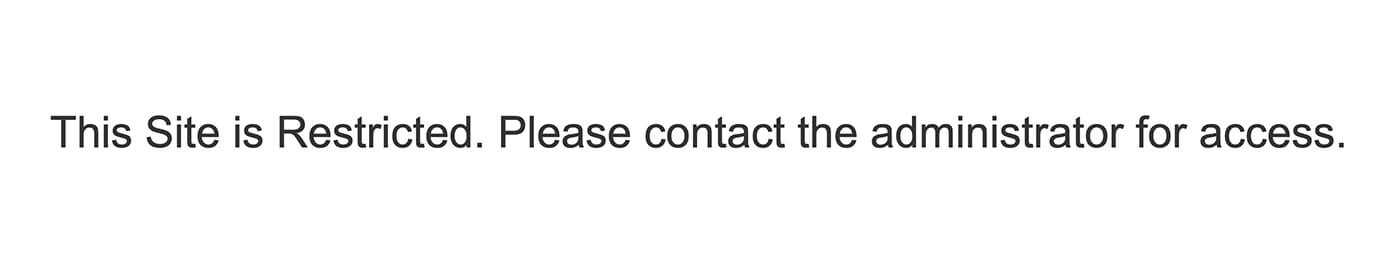
『Cancel Message』は必須ではありませんが、空欄のままの場合はログイン失敗時に以下のように表示されます。

ログイン失敗時に表示されるテキスト
『For』では、Basic認証を『サイト全体』にかけるか『ログイン画面と管理画面』にかけるか選択します。
あとは、『Activate HTTP Aunthentication』にチェックを入れて有効化して、『Save Changes』をクリックして設定を保存すれば完了です。
パスワード生成(パスワード作成)ツールを使えば、簡単に複雑なパスワードを作れます(ややこしい言い方ですが)。
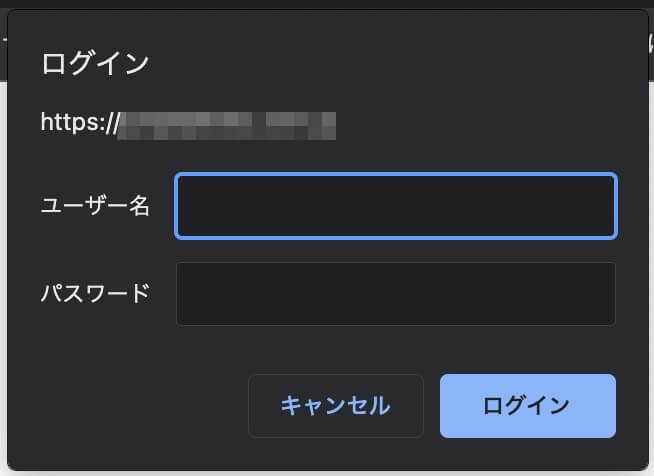
そしてこちらが実際のBasic認証画面です。

Basic認証画面
レンタルサーバー側でBasic認証(ベーシック認証)をかける方法
冒頭で『サーバーによってはBasic認証はできない』と書きましたが、以下の3つのサーバーについては可能です。
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

ラッコサーバーでBasic認証を有効化する方法【WordPressセキュリティ対策】
続きを見る
まとめ
今回は、WordPressのプラグイン『HTTP Auth』を使って、Basic認証をする方法を解説しました。
Basic認証は、サイトの公開前によく使うことになると思うので、どの方法でもいいので出来るようにしておくといいでしょう。
以上になります。





