WordPressのオリジナルテーマ制作をしていると、毎回同じプラグイン入れたり同じテンプレートを作ることが多いと思います(Localだと日本語化も必要)
別に難しい作業ではないのですが、毎回同じことをしなければいけないという手間もあります。
そこでLocalのBlueprint(ブループリント)という機能を使って、雛形を作ってみたいと思います。
その雛形が1つあれば、それを元にサイトA、サイトB、サイトCと作っていく形になります。

(有料になっていたらすいません🙇♂️)
Blueprint(ブループリント)の使い方
それでは早速ブループリントの使い方を解説していきます。
ブループリントで主にやりたいことは以下になります。
- よく使うテンプレートを作成
- よく使うプラグインをインストール
- 日本語化
- デフォルトのテーマを1つ残して削除
これが最初から出来ているかどうかで、初動の工数が地味に変わってくると思います。
おすすめは『必ず使うもの』ではなく『よく使うもの』を入れておきましょう。
もし使わないものがあれば削除すればいいだけですからね。
『デフォルトのテーマを1つ残して削除』は、オリジナルテーマの場合でもオリジナルテーマ以外に1つは無いとサイトヘルスステータスのチェックに引っかかるので残しています。
手順としては以下のようになります。
- 通常の手順で雛形用のサイトを作成
- 作成された雛形用のサイトをブループリントとして保存
- 新しいサイトをブループリントを使って作成
まずはいつも通りサイトを作成していきましょう。
基本的な使い方やサイトの作成については以下の記事を参照下さい。
-

Local by Flywheel(現Local)でWordPressのローカル環境を構築する方法
続きを見る
日本語化についても解説しています。
ブループリントの作成
これからブループリントの作成をしますが、保存後にブループリントの方でプラグインを追加したり変更をしてもブループリントとしては変更されません。
なのでブループリントを作成する前に必要なプラグインやテンプレートを用意してから、ブループリントを作成しましょう。
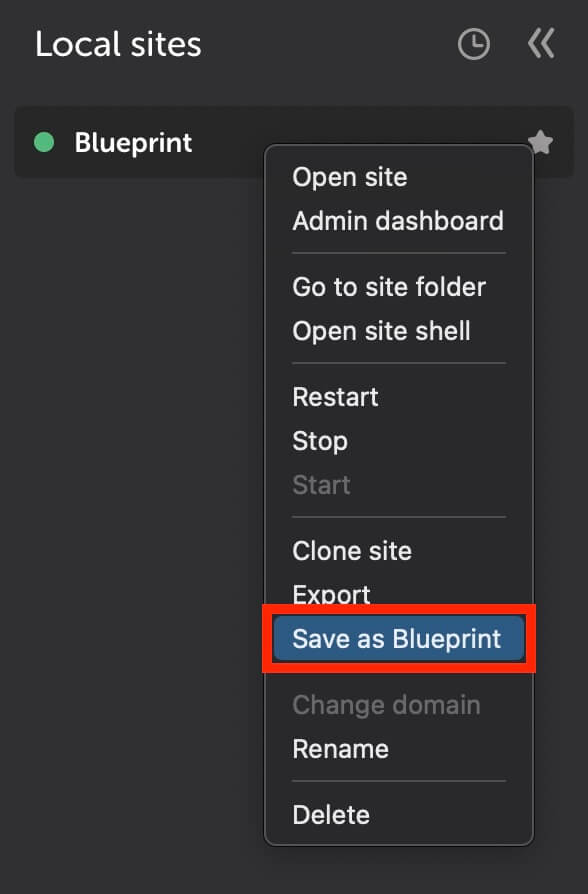
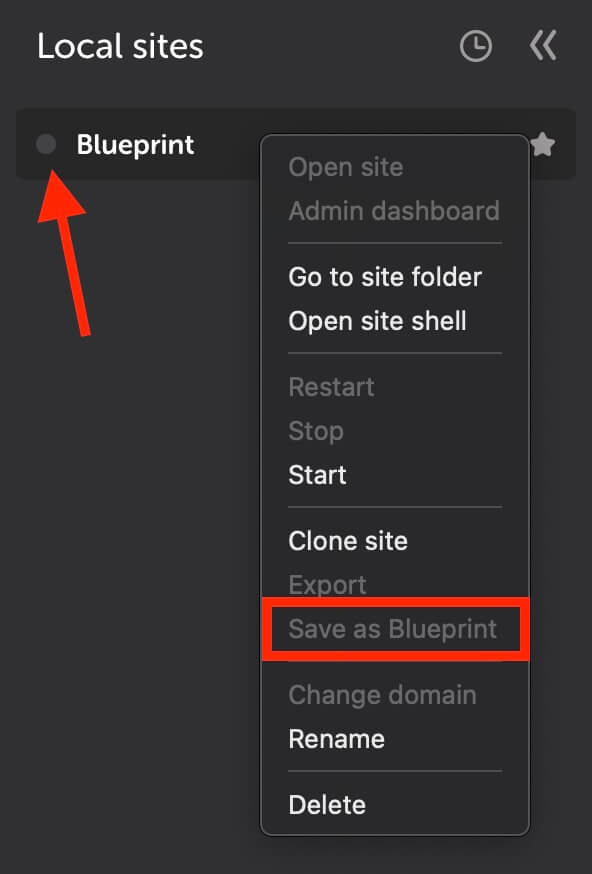
まずは作成したサイト名を右クリックして『Save as Blueprint』をクリックします。

Loacl:『Save as Blueprint』をクリック
この時、サイトが動いていないと『Save as Blueprint』はクリック出来ないので、止まっている場合は矢印のところをクリックして動かしておきましょう。

Local:止まっていると『Save as Blueprint』はクリック不可
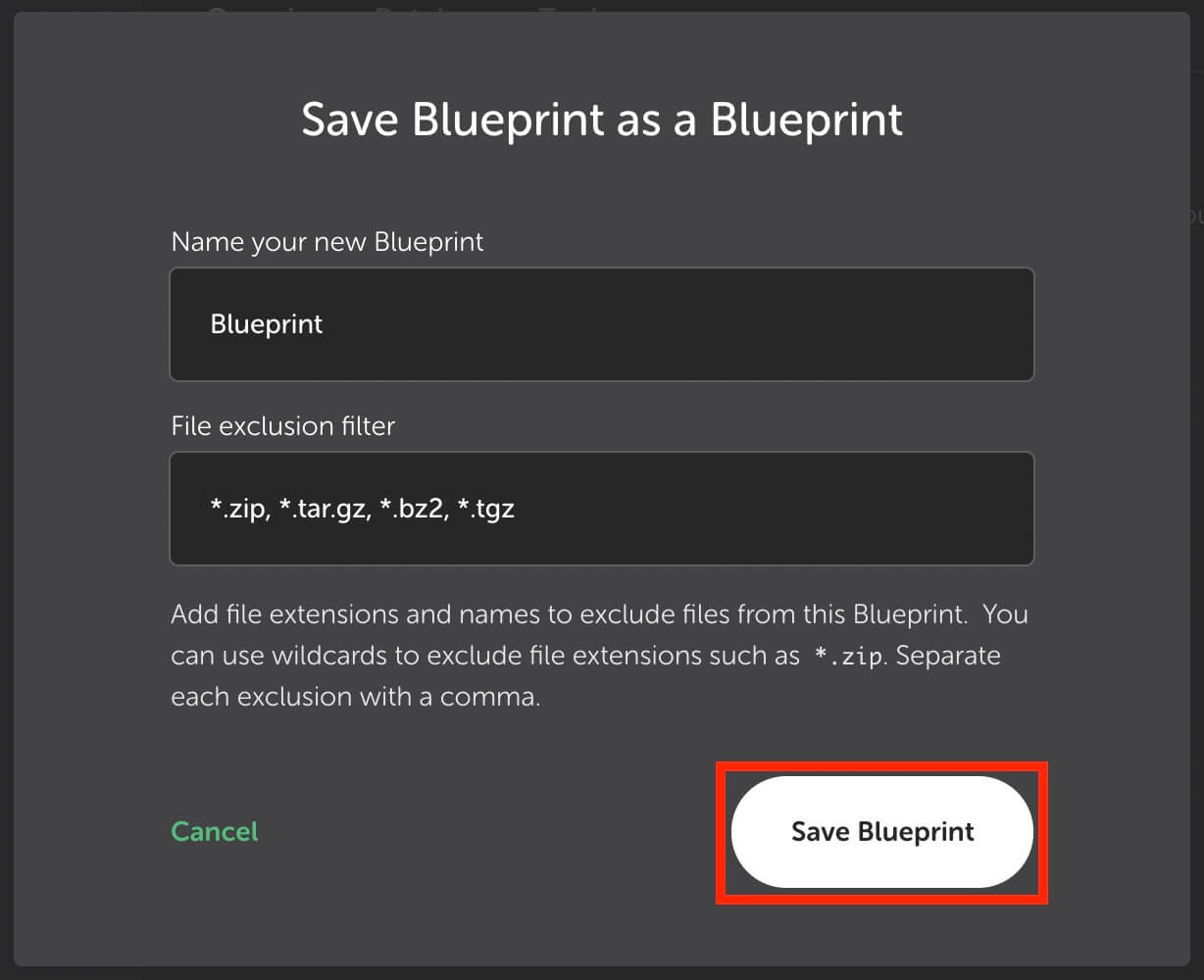
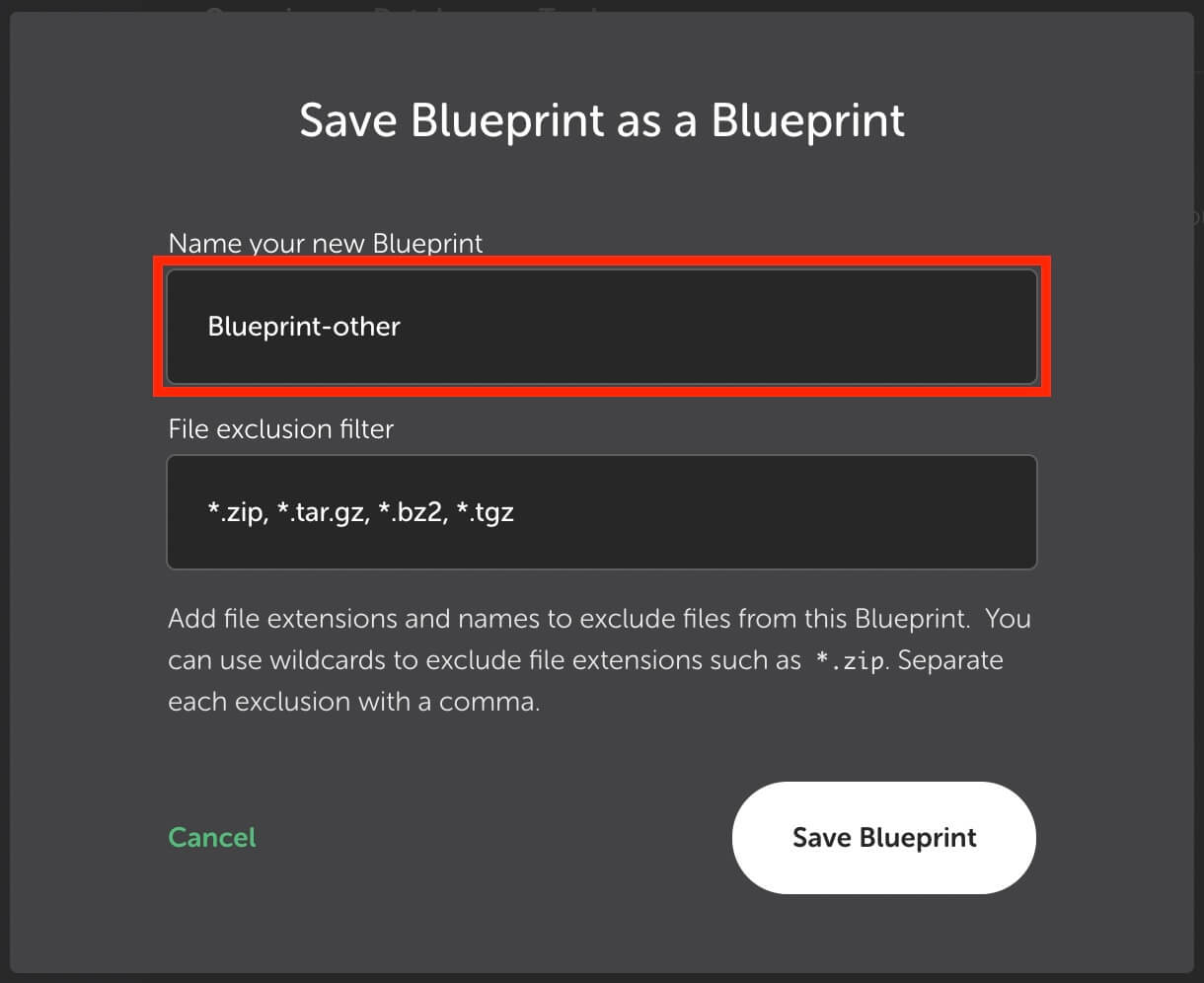
そしてクリックしたらこちらが表示されるので、ブループリント名(サイト名)を入力して『Save Blueprint』をクリックします。

Loacl:『Save Blueprint』をクリック
これだけです。
ブループリントを使って新しいサイトを作成
今度は先ほど作成したブループリントを使ってサイトを作成していきます。
と言ってもこちらもすごく簡単です。
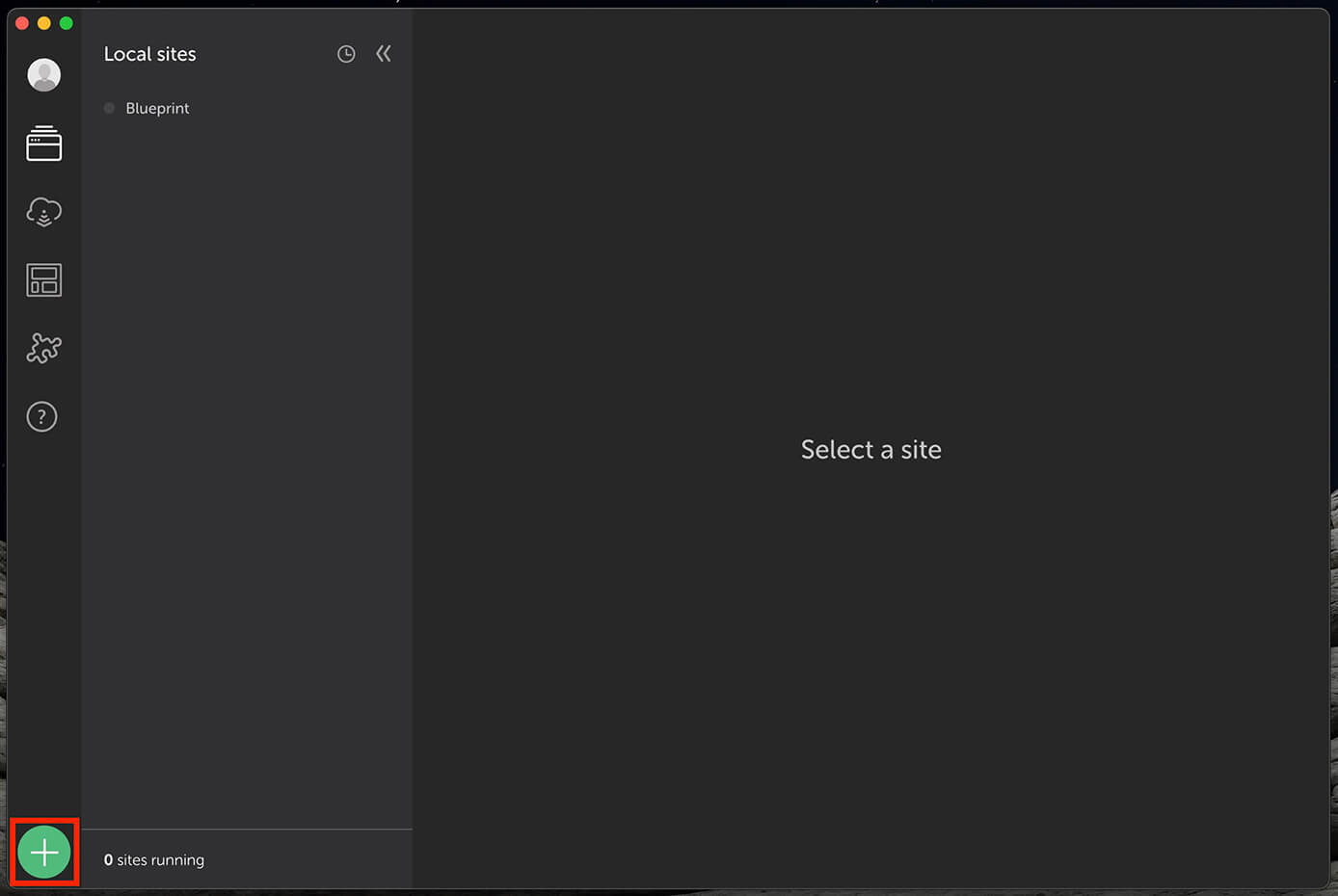
まずは通常通り左下の+をクリックします。

Local:+をクリック
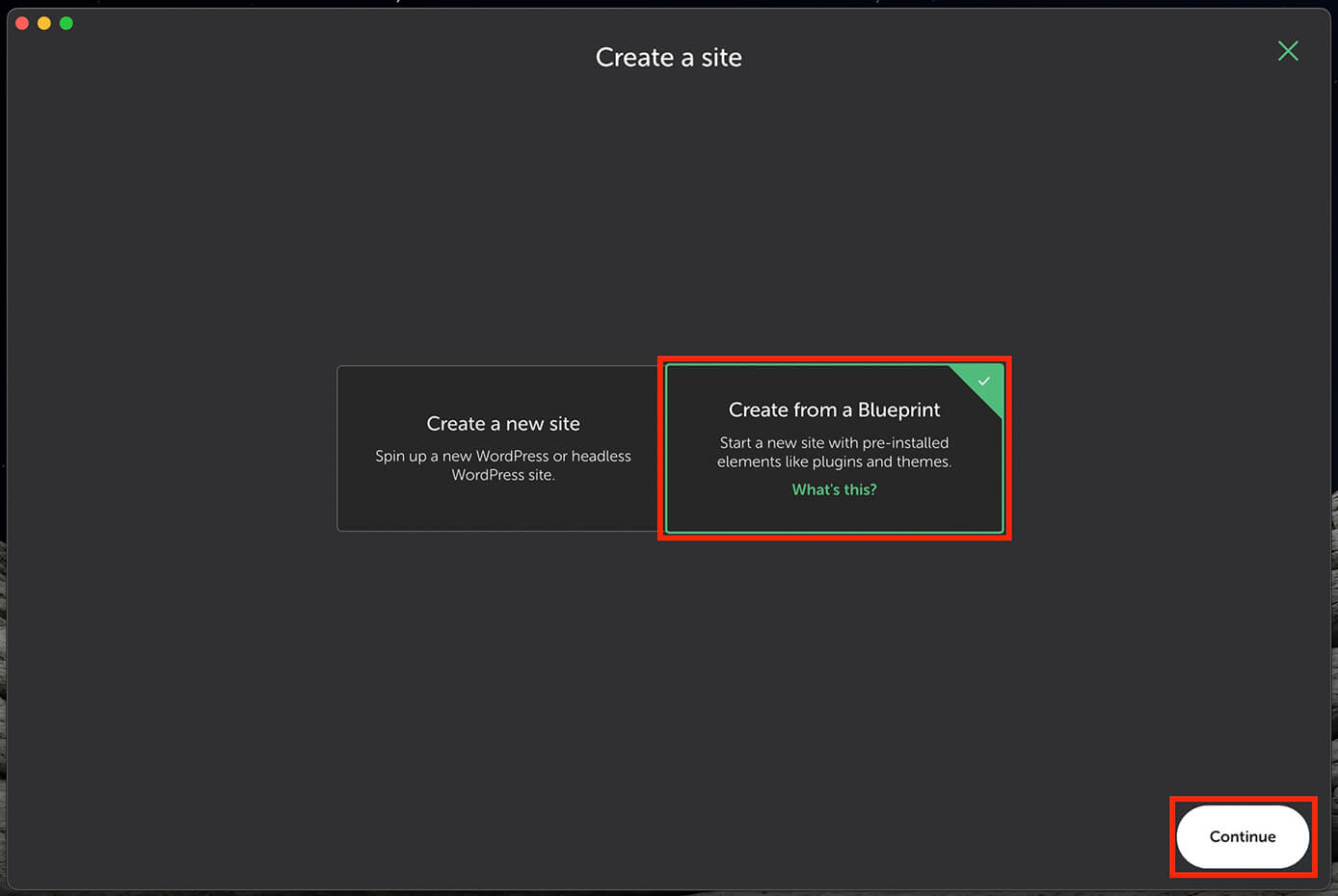
そして通常は『Create a new site』が選択されていてそのまま進みますが、『Create from a Blueprint』を選択して右下の『Continue』をクリックします。

Local:『Create from a Blueprint』を選択して『Continue』をクリック
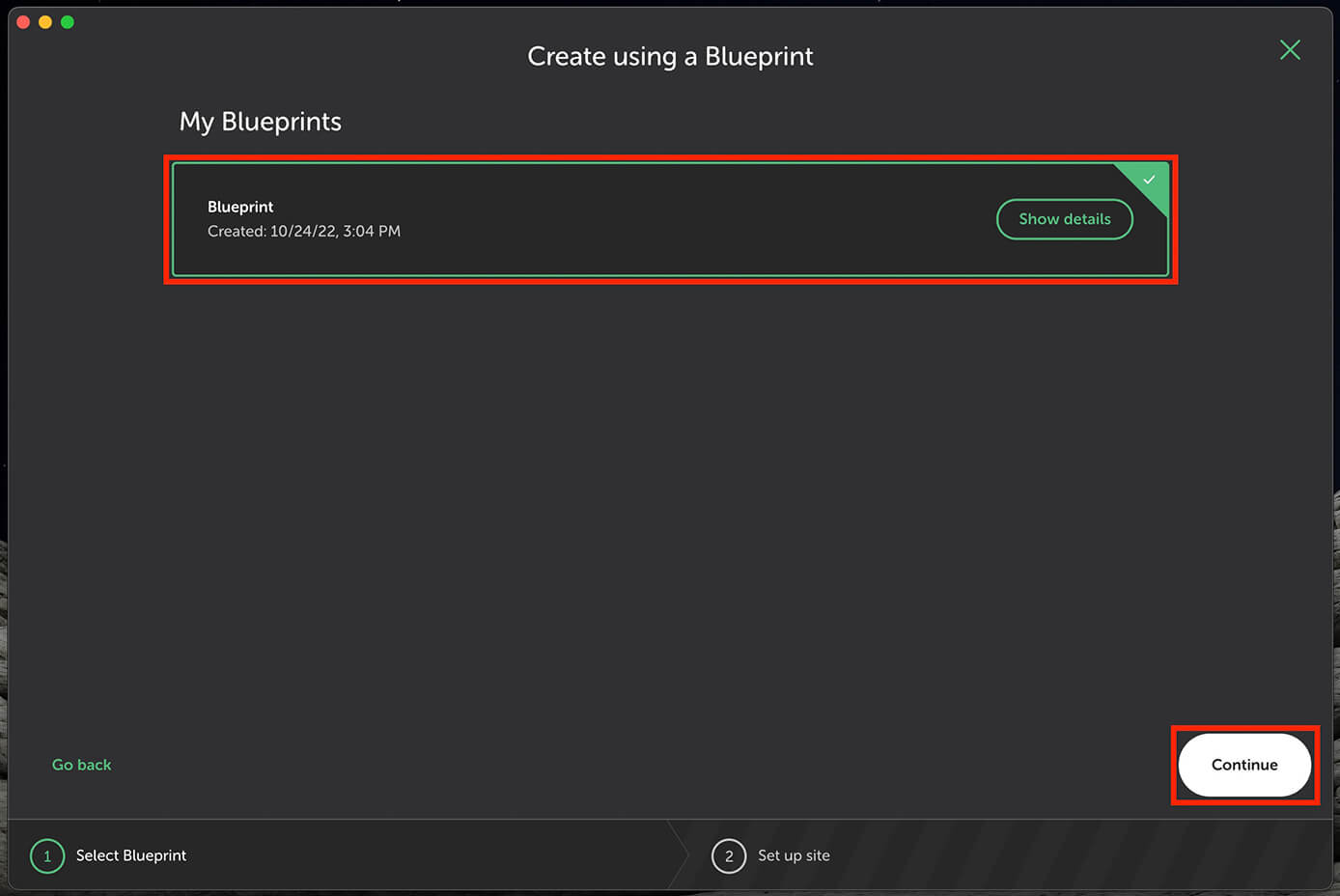
そして保存してあるブループリントを選択して、右下の『Continue』をクリックします。

Local:ブループリントを選択して『Continue』をクリック
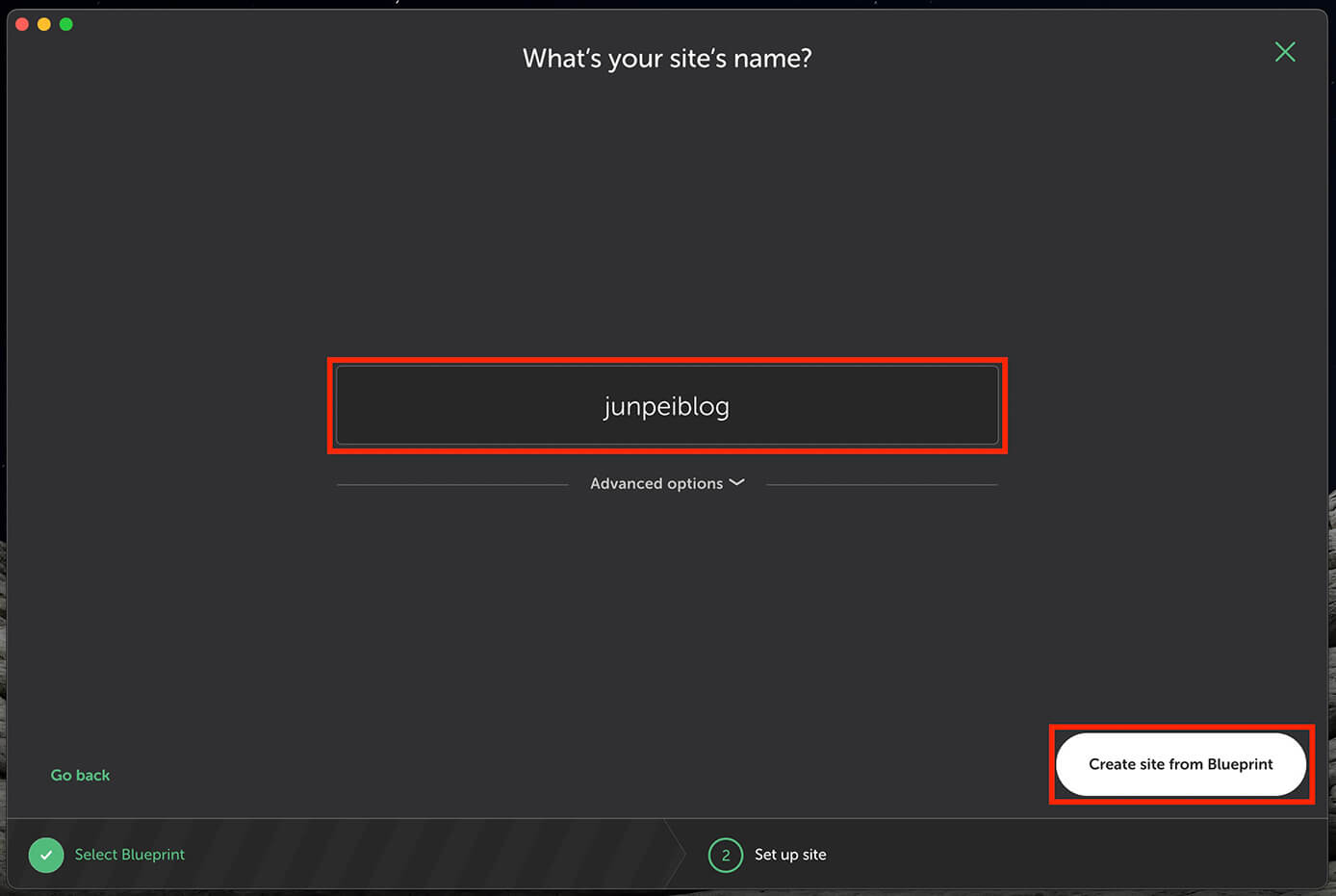
あとはサイト名を入力して右下の『Creat site from Blueprint』をクリックします。

Local:サイト名を入力して『Creat site from Blueprint』をクリック
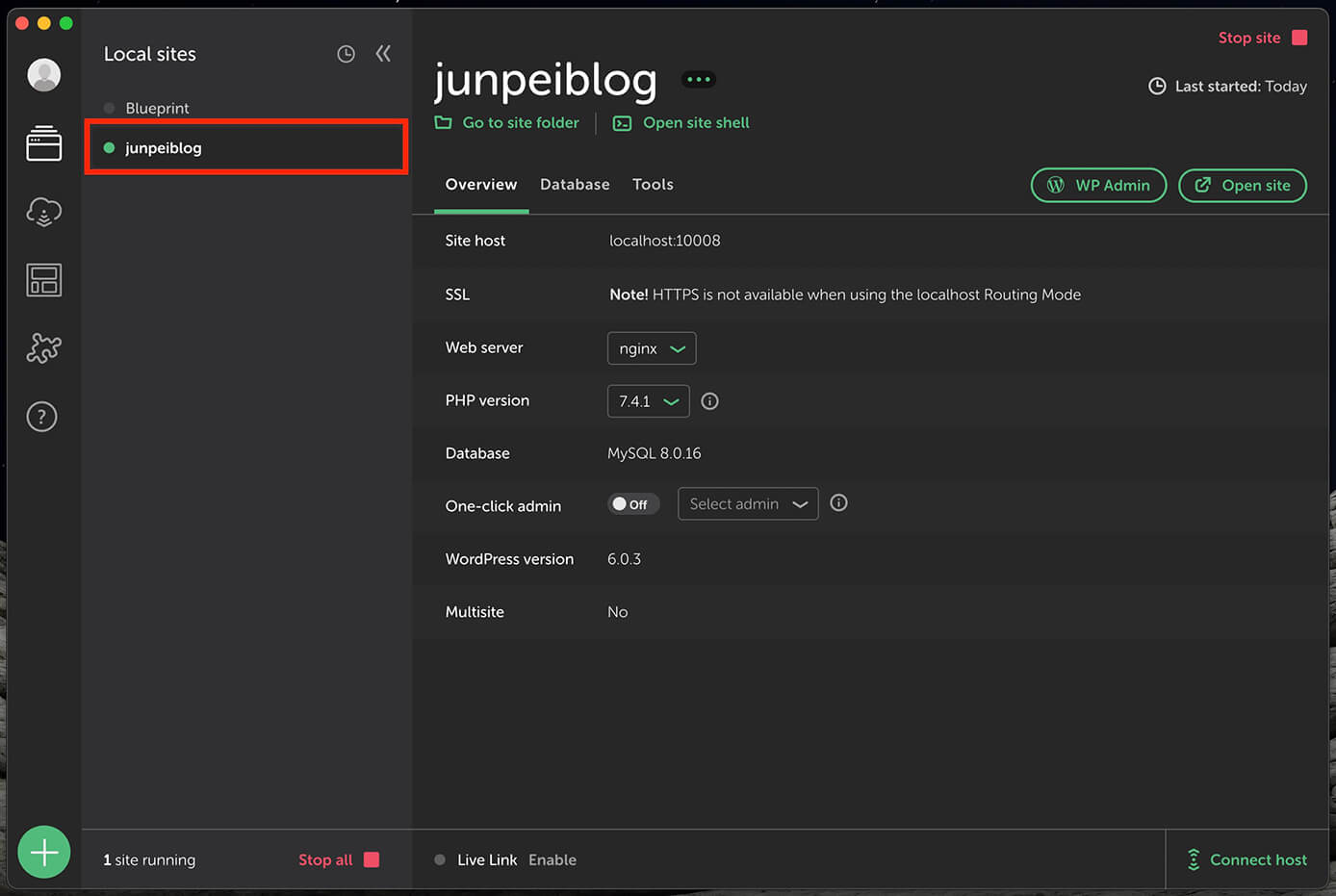
これでブループリントを元にした新しいサイトが完成しました。

Local:新しいサイト完成
ユーザー名とパスワードはブループリントのものなので、必要に応じて変更しましょう。
ブループリントの設定を上書きしたい場合
ブループリントの設定は上書き出来ないので、設定を変更したい場合は以下のどちらかで対応します。
- 別名で保存
- ブループリントを削除して再保存
別名で保存
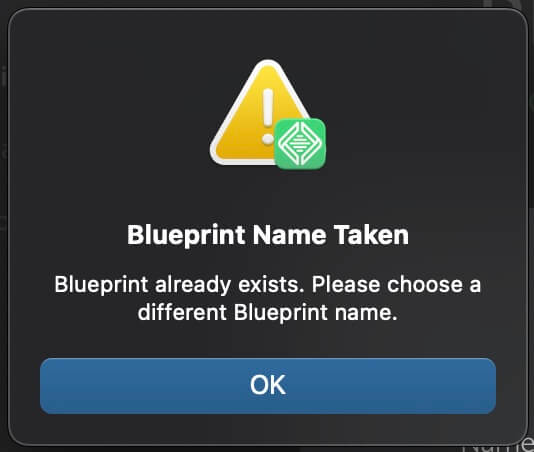
これは最初に解説した手順で進めた時、ブループリント名が同じだとエラーメッセージが表示されます。

Local:同じブループリント名で保存しようとすると表示
なので別名にすれば大丈夫です。

Local;ブループリント名変更
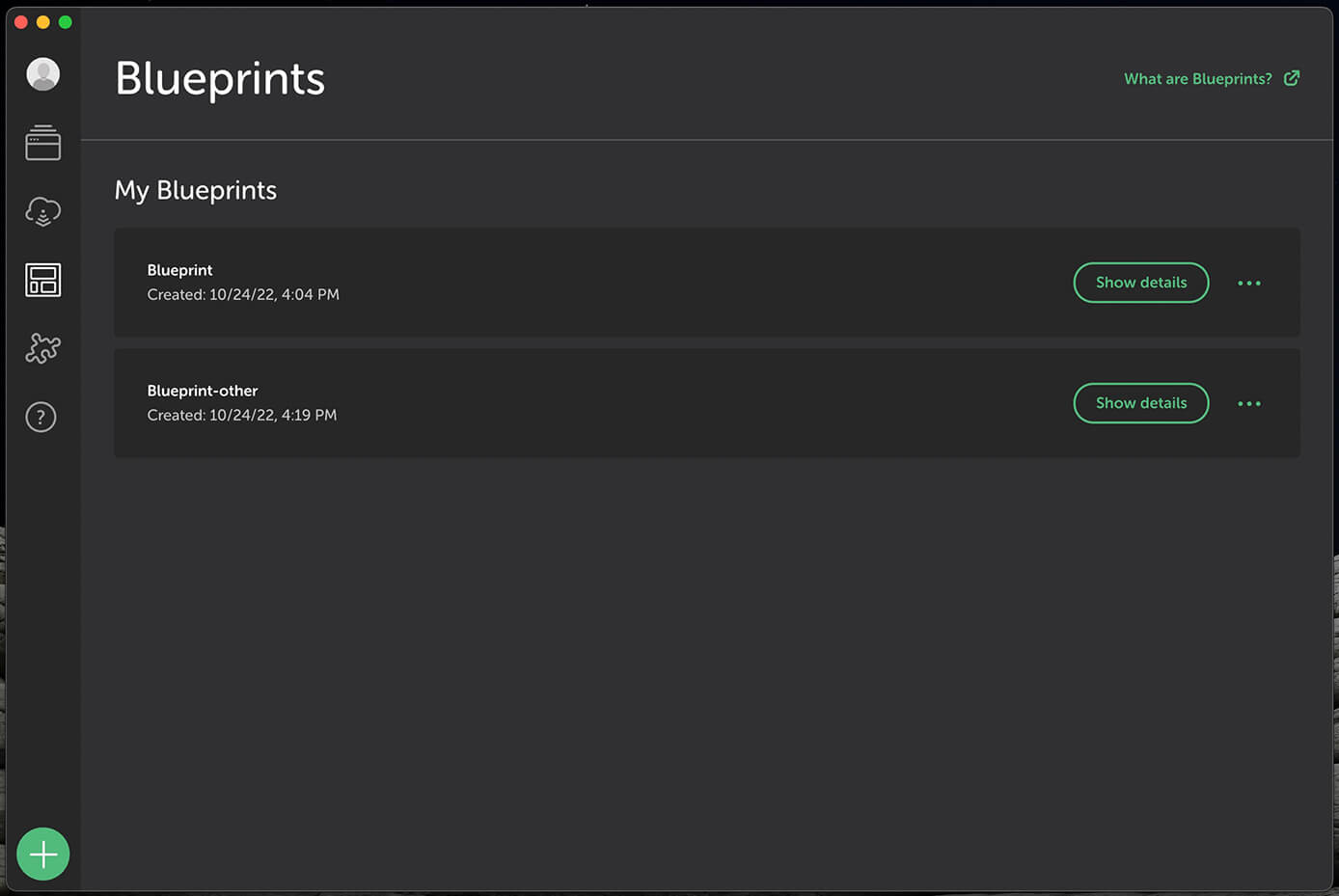
これで新しいブループリントが作成されました。

Loacl:新しいブループリント作成
ブループリントを削除して再保存
こちらはブループリント名を変えたくない時ですね。
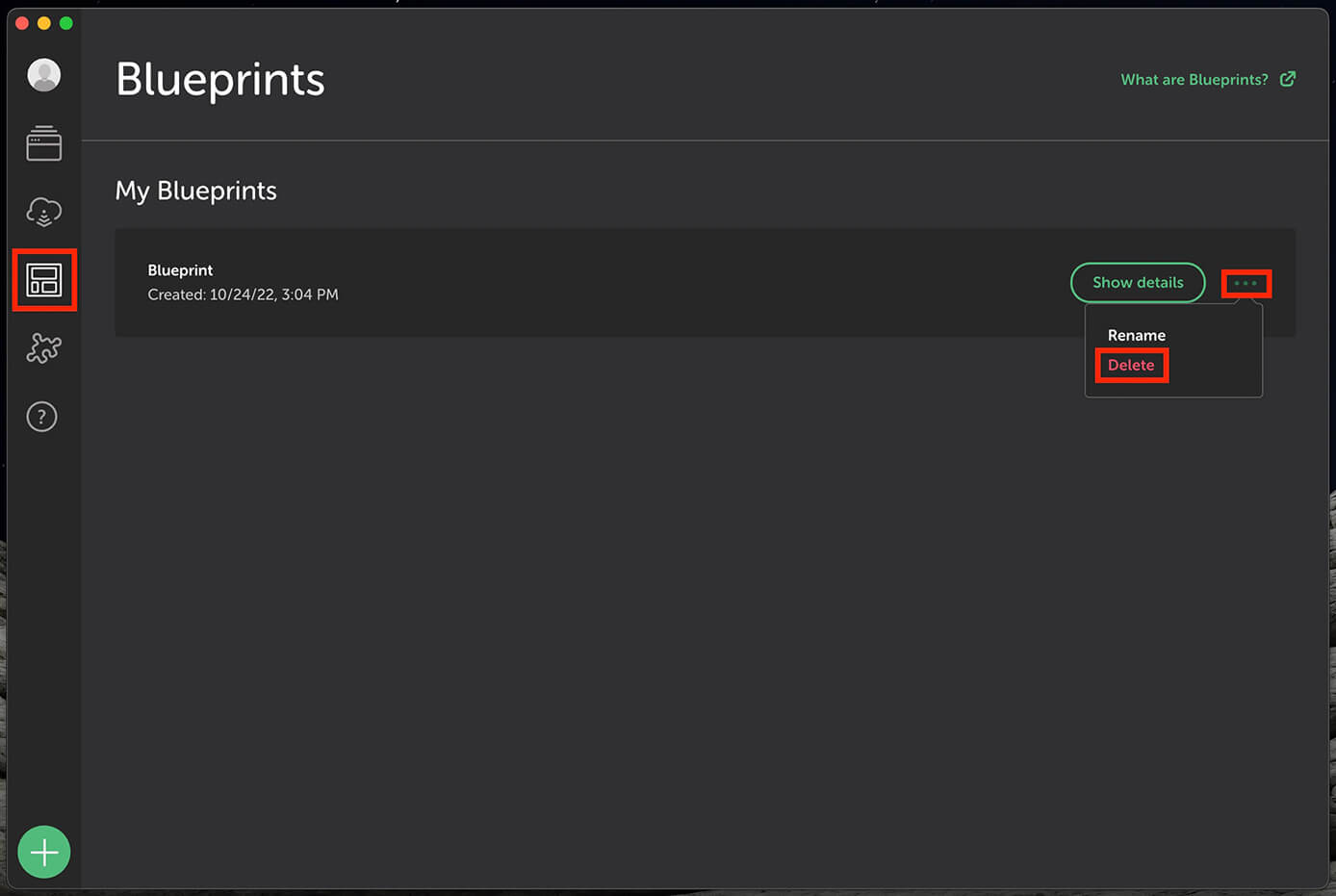
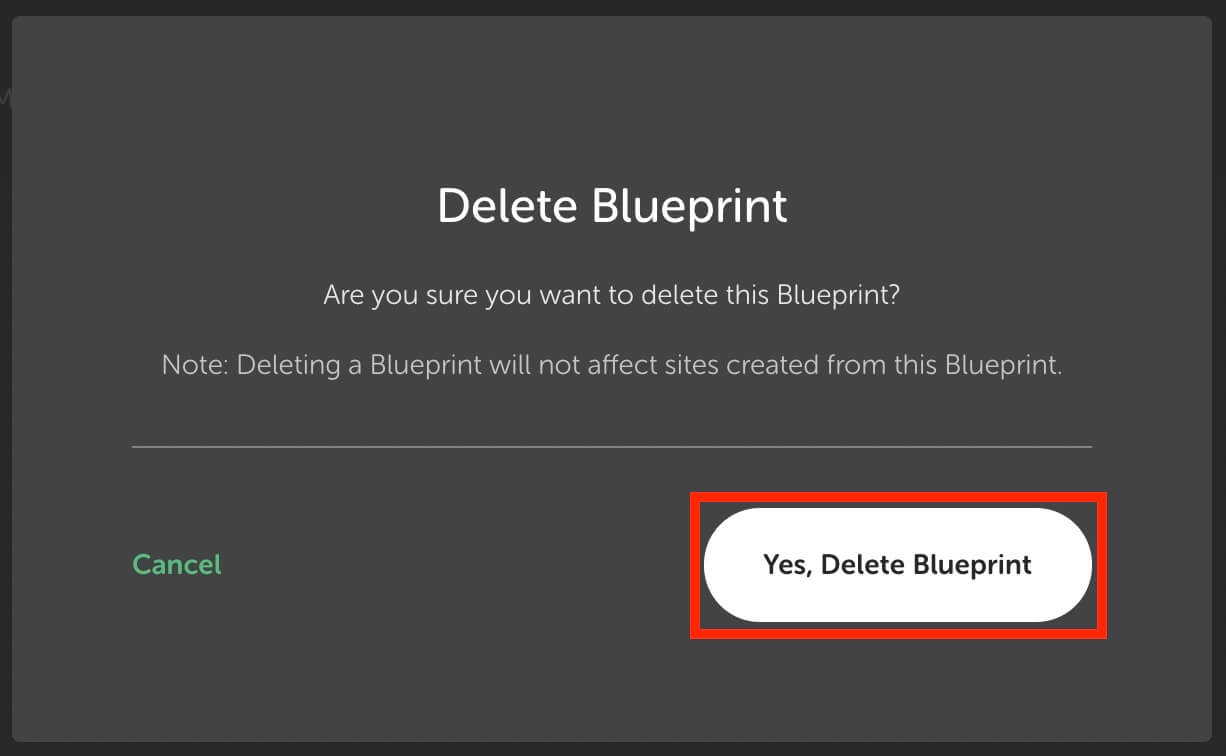
まずは左のアイコンをクリックして、ブループリント名の右にある『・・・』をクリックすれば『Delete』とあるので、それをクリックすれば削除できます。

Local:ブループリント削除

Local:ブループリント削除
これで削除できたので、あとは最初から同じ手順でブループリントを作成して保存すればOKです。
WordPress案件でよく使うプラグイン
個人的に雛形として最初から入れておいた方がいいかなと思うプラグインをご紹介します。
その他、WordPress案件でよく使うプラグインのまとめは以下の記事を参照下さい。
-

【Web制作者必見!】WordPress案件でよく使うおすすめプラグインまとめ
続きを見る
All-in-One WP Migration
これはデータの移行やバックアップで使用するプラグインで必須だと思います。
-

【WordPress】All-in-One WP Migrationの使い方【容量を上げる方法も解説】
続きを見る
Show Current Template
これは現在表示しているページのテンプレートを表示するプラグインで、納品時には不要ですが制作中はあった方がいいと思います。
インストールして有効化するだけで大丈夫なので、特に設定は不要です。
Contact Form 7
お問い合わせフォームがない案件はほぼないので、これも入れておいていいと思います。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る
Breadcrumb NavXT
これはパンくずリストを表示させるプラグインです。
パンくずリストは無い案件もありますが、これも入れておいていいかと思います。
-

WordPressオリジナルテーマの作り方⑦(パンくずリスト編)
続きを見る
Custom Post Type UI
これはカスタム投稿を作るプラグインです。
カスタム投稿もかなり高確率であるので、入れておいてもいいかと思います。
-

WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
続きを見る
Username Changer
これはユーザー名を変更できるプラグインです。
ブループリントを元に作成したサイトはユーザー名とパスワードがブループリントのままなので、変更するためにも入れておいた方がいいでしょう(パスワードはプラグイン不要で管理画面から変更可能です)
-

【WordPress】ログインユーザー名を変更できるプラグイン『Username Changer』の使い方
続きを見る
Yoast Duplicate Post
これは記事ページを複製できるプラグインです。
投稿ページのチェックのために記事を量産する必要があるときに役立ちます。
-

【WordPress】投稿を複製するプラグイン『Yoast Duplicate Post』の使い方【カスタム投稿もOK】
続きを見る
WP Multibyte Patch
元々英語用に作られたWordPressで起こる日本語に対する不具合を修正してくれるプラグインです。
これは地味に必須だと思うので、入れておきましょう。
-

必要か不要か?WordPressのプラグイン『WP Multibyte Patch』とは?【文字化け対策】
続きを見る
SiteGuard WP Plugin
これはセキュリティ対策のプラグインです。
ローカル環境での開発中は不要かも知れませんが、納品時にあった方が喜ばれるケースが多いです。
ただし扱いを間違えるとログインできなくなる恐れがあるので、ご利用にはご注意ください。
-

【画像で解説】SiteGuard WP Pluginの設定方法と使い方【WordPressセキュリティ対策プラグイン】
続きを見る
-

【WordPress】SiteGuard WP Pluginでログインできない原因と対処法
続きを見る
WordPress案件でよく使うテンプレート
テンプレートも必須のものからよく使うものまであるので、ある程度作っておくと楽だと思います。
これは以下の記事を見て頂ければいいかと思います。
-

WordPressオリジナルテーマの作り方①(ファイルの準備編)
続きを見る
またテンプレートの詳細は以下の記事を参照下さい。
-

WordPressオリジナルテーマ制作に必要なテンプレートの階層まとめ
続きを見る
各テンプレートやファイルにお決まりのコードも書いておくとさらに楽ですね。
その辺はこちらの教材にコピペ出来るようにまとめてあります。
👇画像をクリック
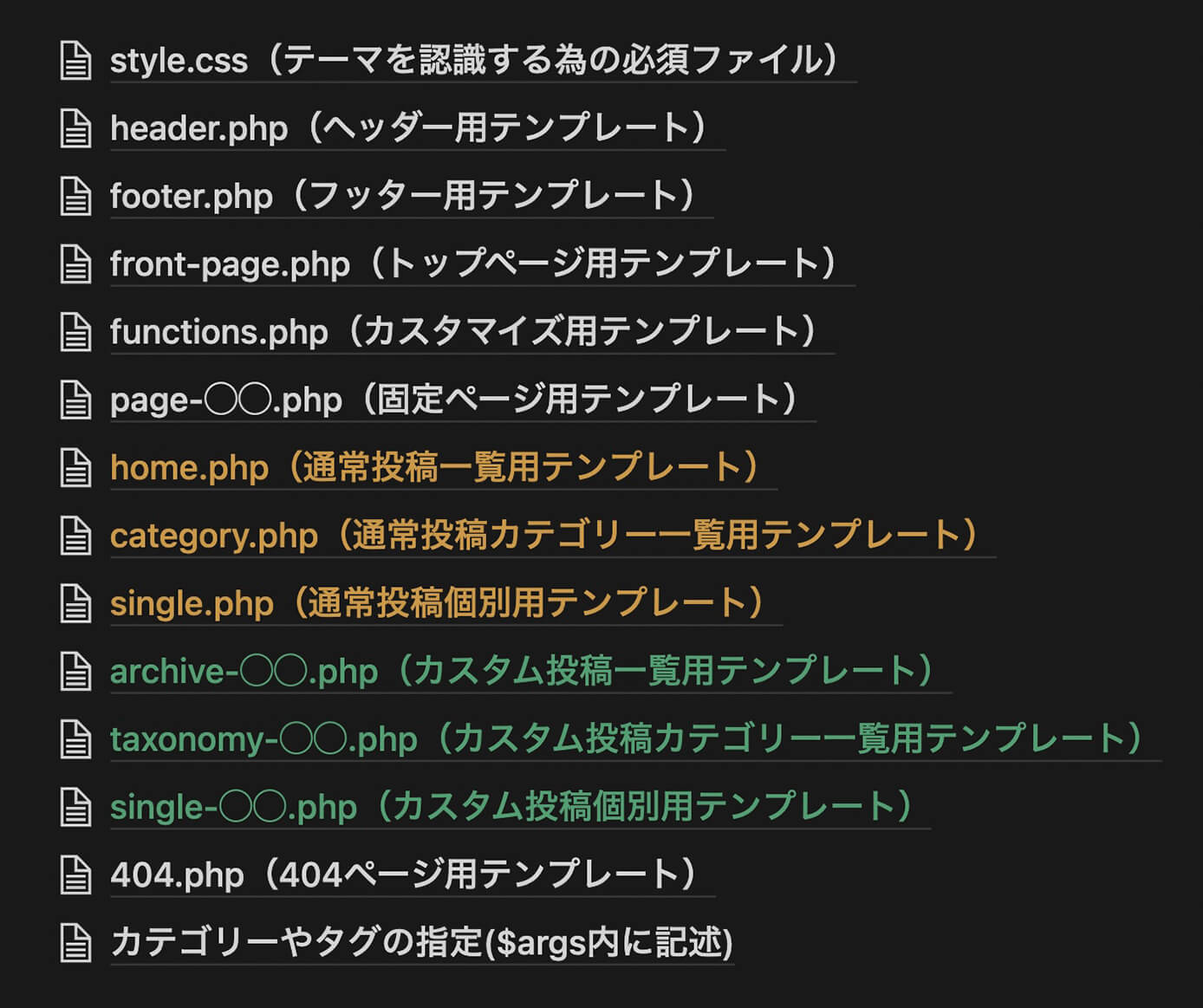
こんな感じでまとめてあります。

WordPressに必要なファイルやテンプレート一覧

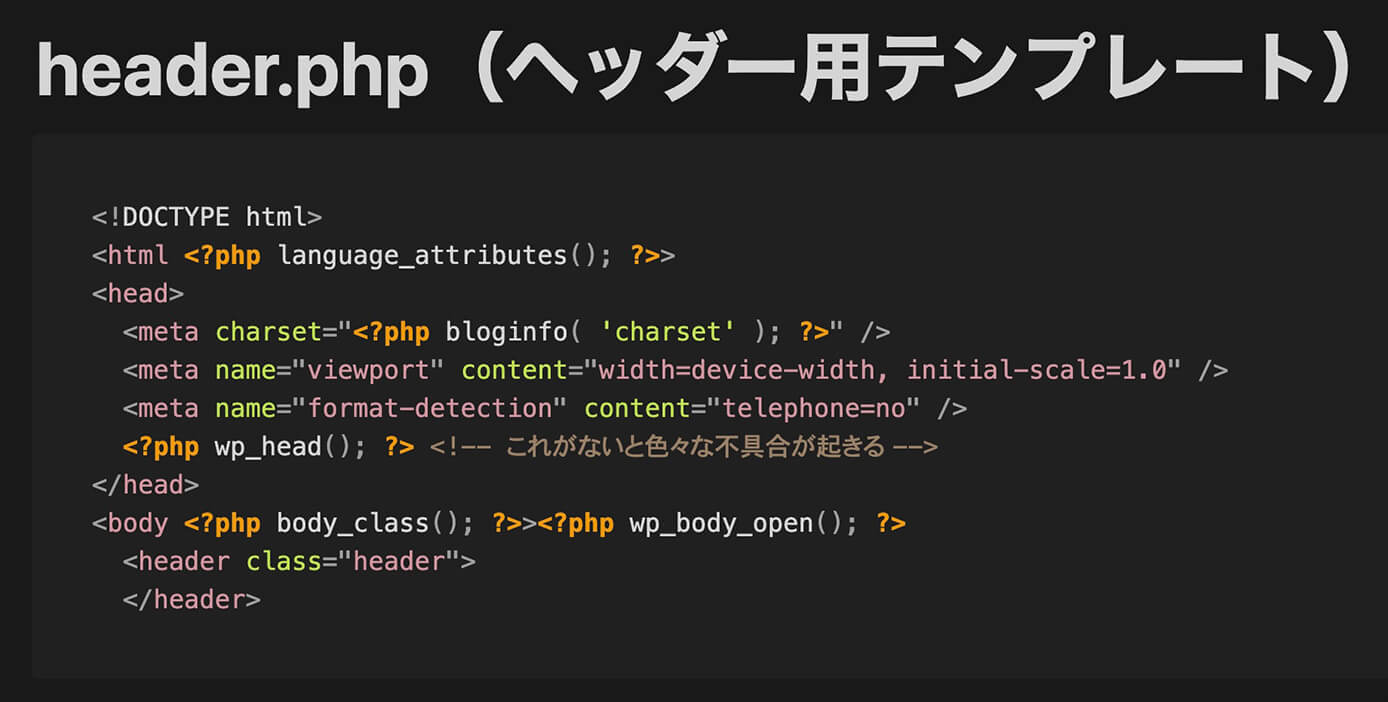
header.phpのサンプル
以上になります。