
WordPress制作ではローカル環境で作業してから本番環境にアップするのが基本ですが、その作業を今回ご紹介するプラグイン『All-in-One WP Migration』を使えば簡単に出来ます。
またバックアップを取る目的でも使えるので、個人的にはWeb制作でもブログ運用でも無くてはならない存在となっています。
注意ポイント

(有料になっていたらすいません🙇♂️)
WordPressのデータ移行(引越し)のおおまかな手順

最初に『All-in-One WP Migration』を使ったWordPressデータ移行のおおまかな手順について見ておきます。
- 移行元に『All-in-One WP Migration』をインストール
- 移行元で『All-in-One WP Migration』を使ってデータをエクスポート(出力)
- 移行先に『All-in-One WP Migration』をインストール
- 移行先で『All-in-One WP Migration』を使ってデータをインポート(入力)
今回想定しているローカル環境のWordPressと、本番環境のWordPressの両方にプラグインをインストールする必要があります。
また、あとで解説しますがデータを移行すると移行先のデータは全て上書きされます。
なので今回は移行先に投稿など何もないまっさらな状態を想定しています。
All-in-One WP Migrationの使い方
まずはプラグインをインストールして有効化します。
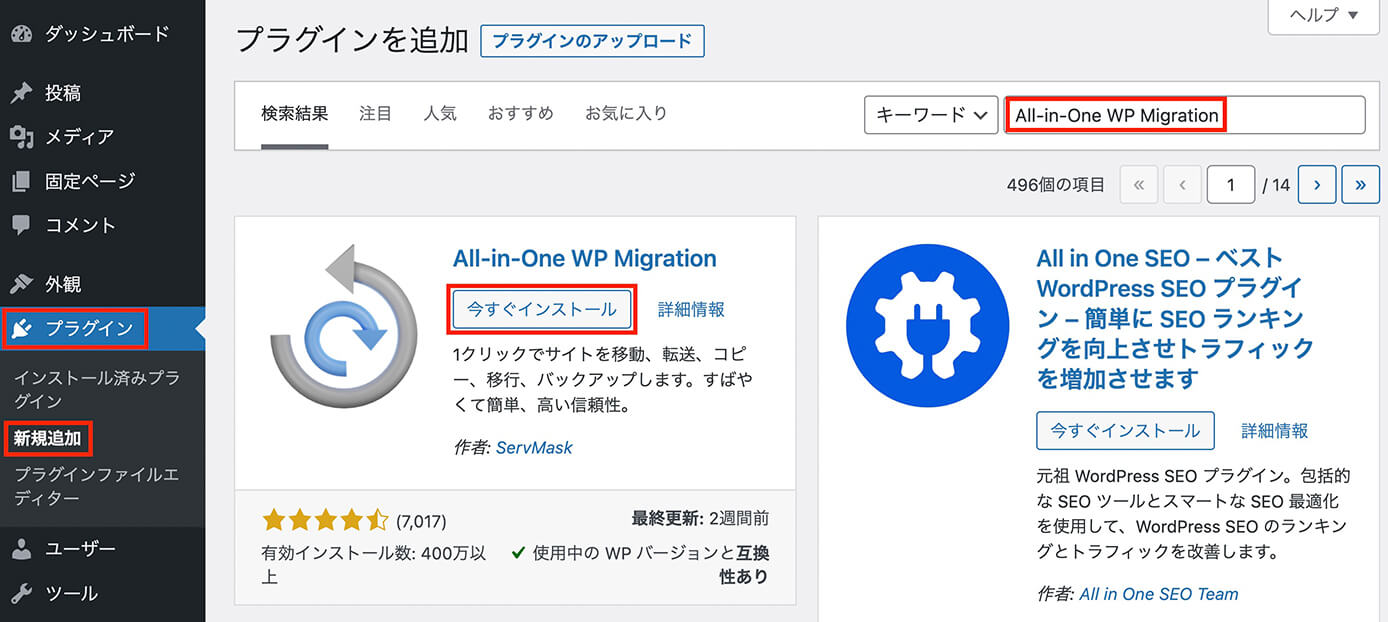
管理画面の『プラグイン → 新規追加 』から『All-in-One WP Migration』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

WordPressプラグイン『All-in-One WP Migration』インストール(移行元)
データをエクスポートする
次にデータをエクスポートします。
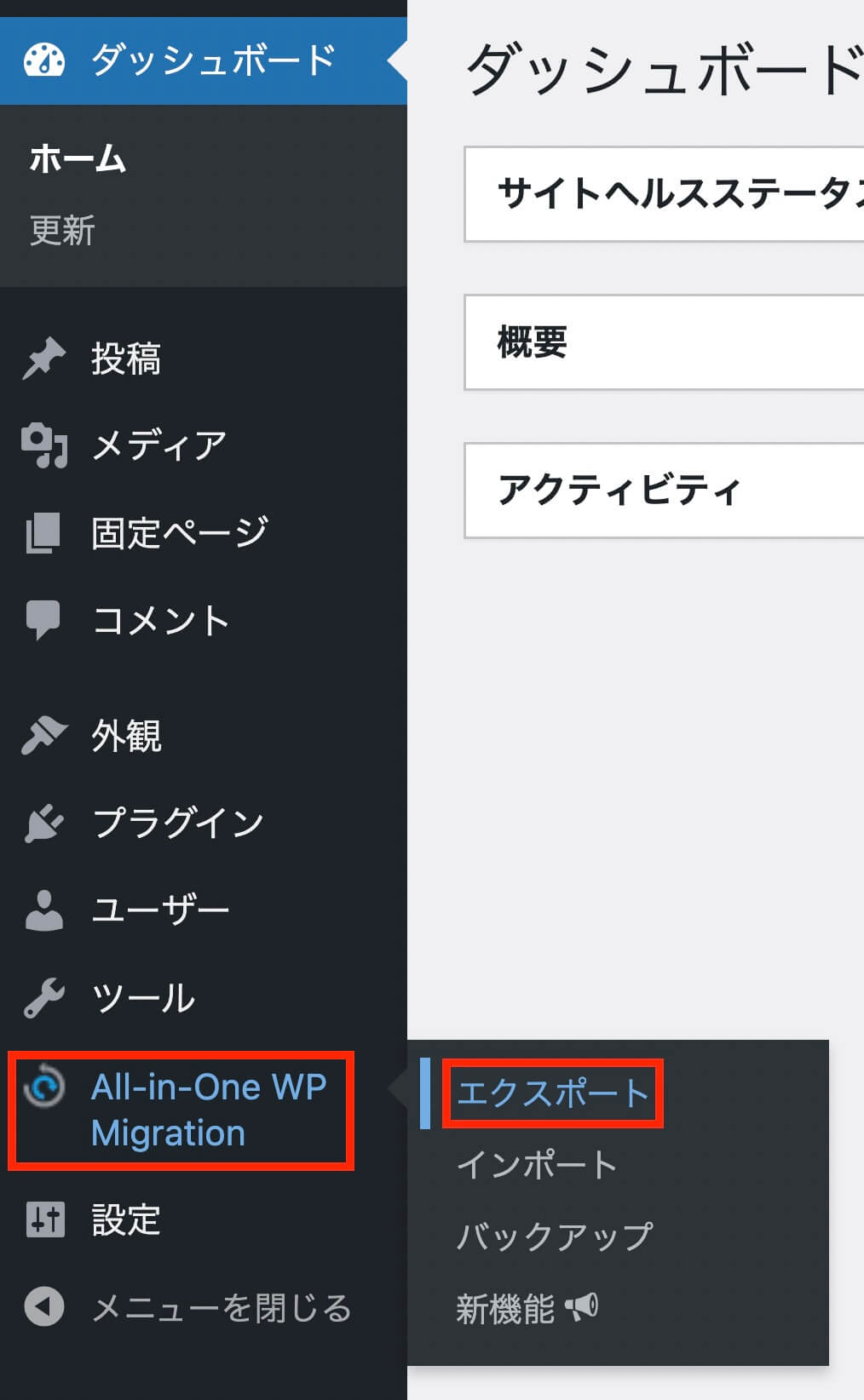
インストールと有効化まで完了したら、管理画面左側にメニューが表示されます。

All-in-One WP Migration:エクスポート(移行元)
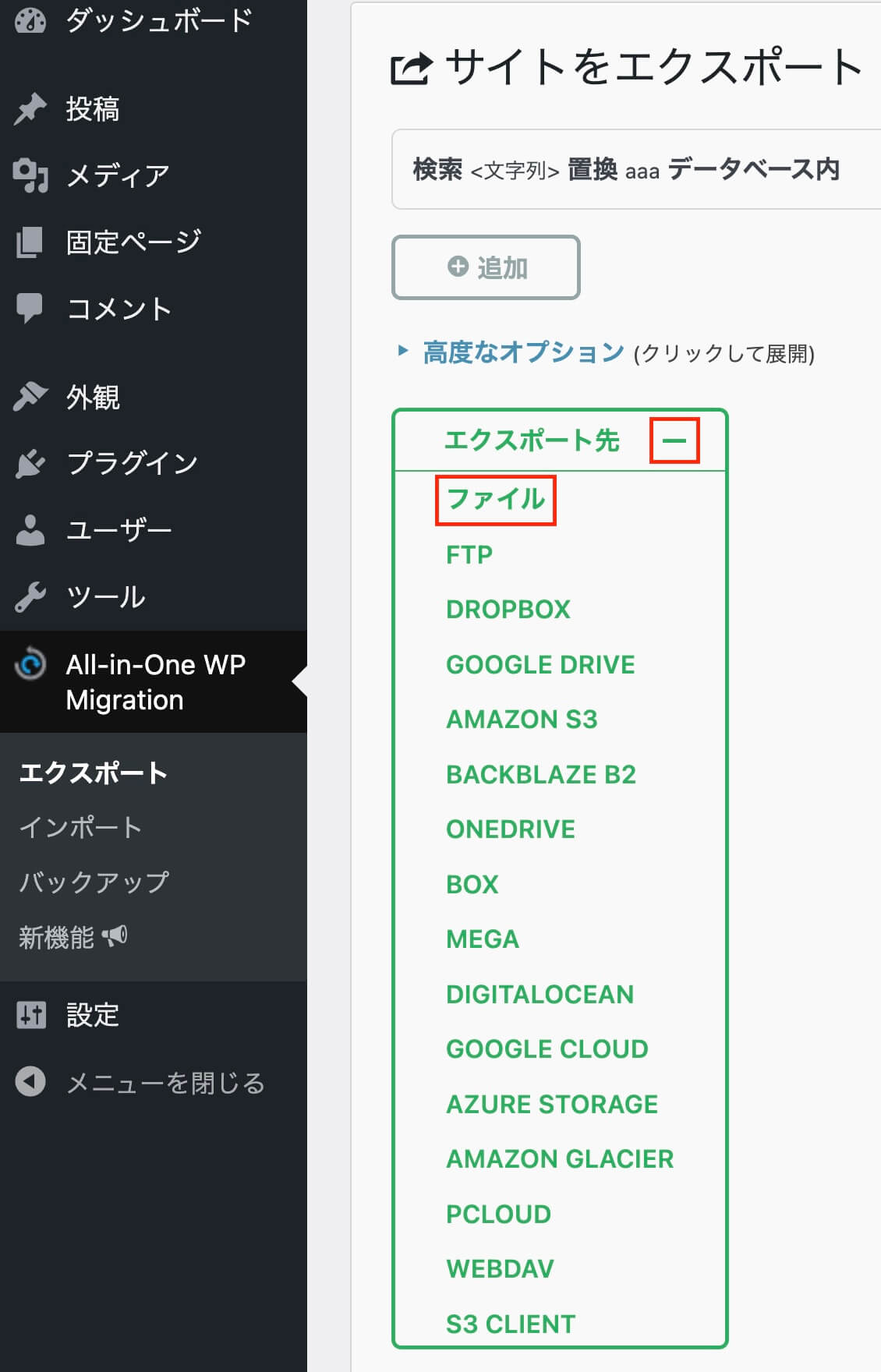
そしてエクスポートを選択すると次のページが表示されます。

All-in-One WP Migration:エクスポート先(ファイル)(移行元)
ここで『エクスポート先』をクリックするとメニューが開くので、一番上の『ファイル』を選択します。
するとエクスポートが始まります。

All-in-One WP Migration:エクスポート準備中(移行元)
これはサイトの容量によってかかってくる時間が変わります。
そしてエクスポートが完了したらダウンロードしましょう。

All-in-One WP Migration:ダウンロードボタン(移行元)
ダウンロードが完了したら閉じてOKです。
ファイルはこんな感じで拡張子は『wpress』です。

All-in-One WP Migration:エクスポートしたファイル
データをインポートする
ダウンロードしたデータをインポートする前に、移行先のWordPressでもAll-in-One WP Migrationをインストールします。
インストールの手順は先ほどと同じです。
そして万が一に備えて、データをインポートする前にはエクスポートしてバックアップを取っておく習慣を付けておいた方がいいと思います。
なのでまずはインポートする前に、先ほどと同じようにデータをエクスポートしてバックアップを取っておきましょう。
これはデータを移行するときに限らず、バックアップを日頃から取っておくことも出来るという事ですね(私は記事を更新するたびにバックアップを取っています)
それでは移行先で『プラグインのインストール』とバックアップを取ったら、移行元のデータをインポートしたいと思います。
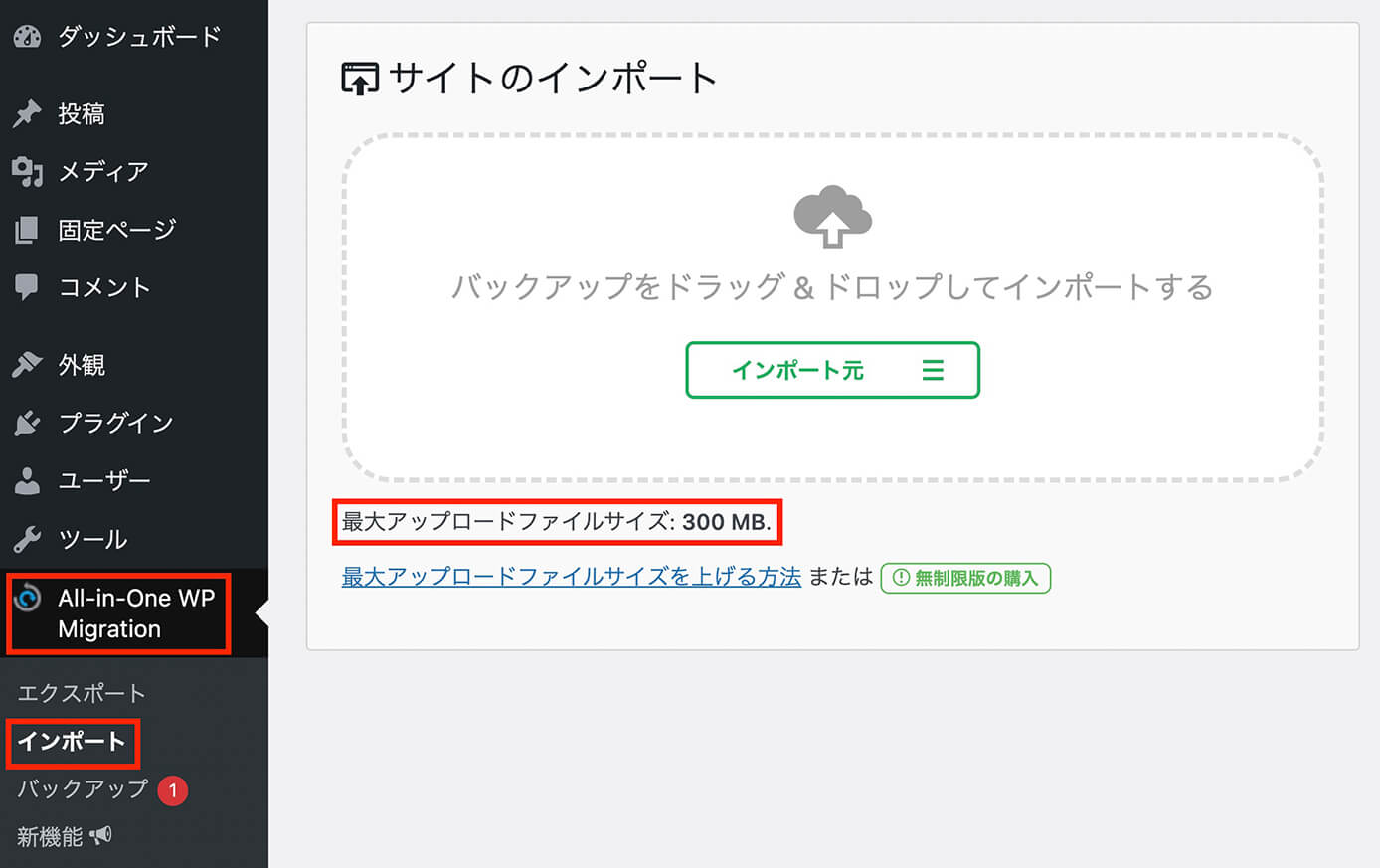
管理画面左側のメニューからインポートを選択するとこちらが表示されます。

All-in-One WP Migration:インポート画面(移行先)
そしてこちらの表示になったら先ほど移行元でエクスポートしたデータを『ドラッグ&ドロップ』でインポートします。
ここで1つ注意点があります。
赤枠に書いてある通り、ここではアップロードできるファイルは最大300MBまでとなっています。
ここではLocal(旧Local by Flywheel)を使っていますが、使用するサーバーによって最大サイズは変わってきます。
この対処法については後ほど解説します。
そしてインポートが終わるまで待ちます。

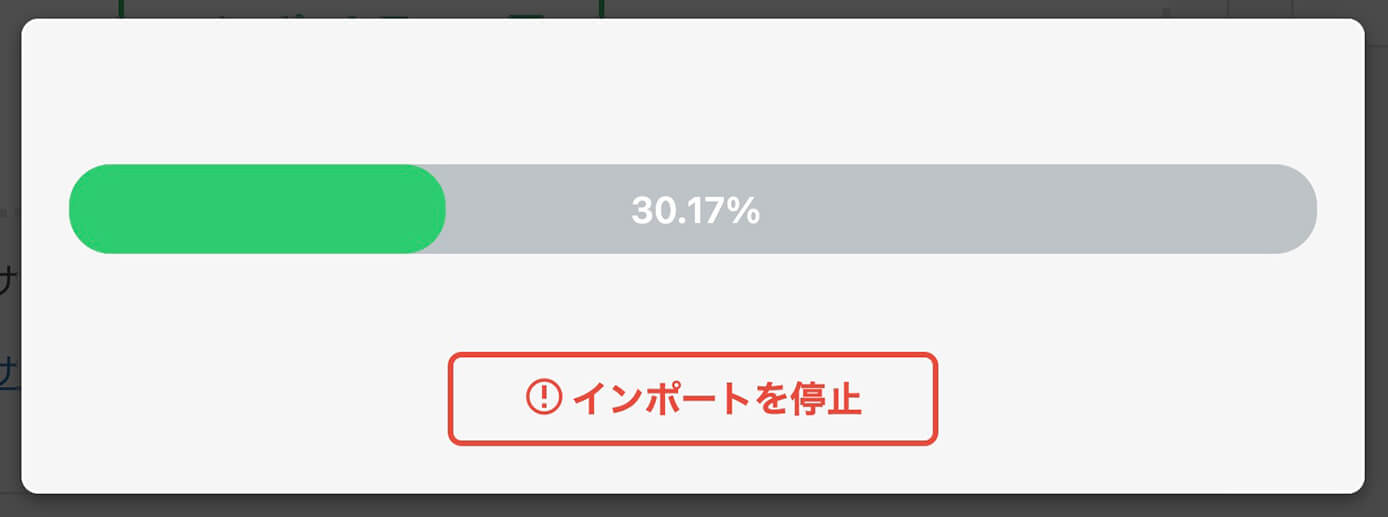
All-in-One WP Migration:インポート準備中(移行先)
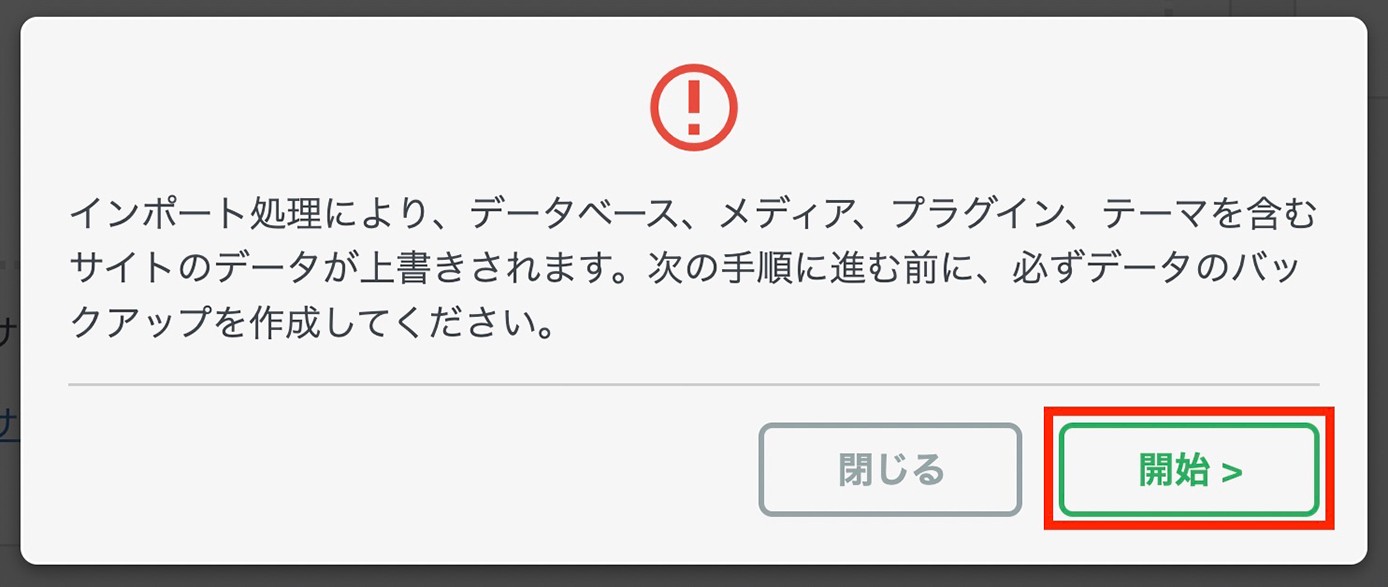
続けてこちらの開始をクリックすると移行が開始するので、問題なければ『開始』をクリックします。

All-in-One WP Migration:インポート開始確認(移行先)
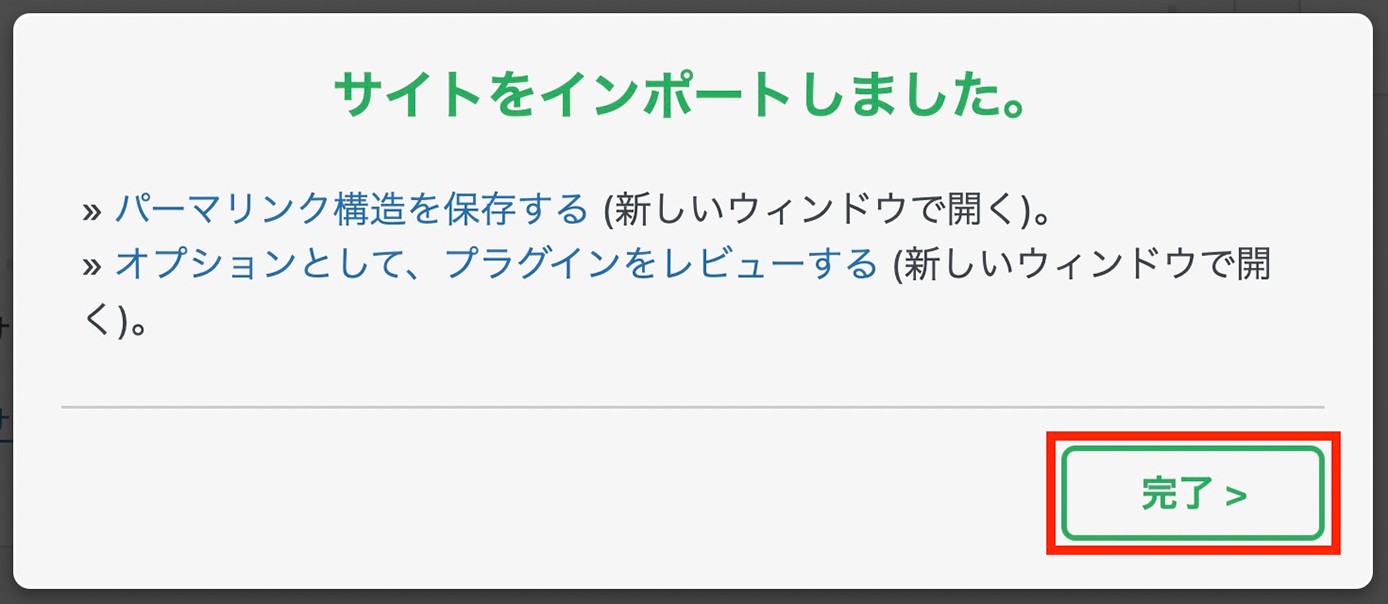
そしてこちらの表示が出れば完了です。

All-in-One WP Migration:インポート完了(移行先)
最大アップロードファイルサイズの容量制限を上げる方法
先ほど解説したように、インポートできるファイルは『最大アップロードファイルサイズ』という容量制限があります。
そしてインポートするファイルの容量が『最大アップロードファイルサイズ』より大きかった場合の対処法について解説します。
ここでは4つの方法をご紹介します。
- 画像ファイルだけ後からFTPソフトを使ってアップロードする
- レンタルサーバーの管理画面からphp.iniの設定を変える
専用のプラグインを使う(※これは無くなったようです)- 有料版を使う
①に関しては『最大アップロードファイルサイズ』を上げない対処法になります。
画像ファイルだけ後からFTPソフトを使ってアップロードする
まず①からですが、これは容量の大きい画像ファイルだけFTPソフトを使って別にアップロードするという方法です。
ファイルの容量が大きい原因はほぼ画像ですが、画像はデータベースなどと違ってFTPソフトでアップロードすれば大丈夫です。
なのでエクスポートする時に画像ファイルは除きます。
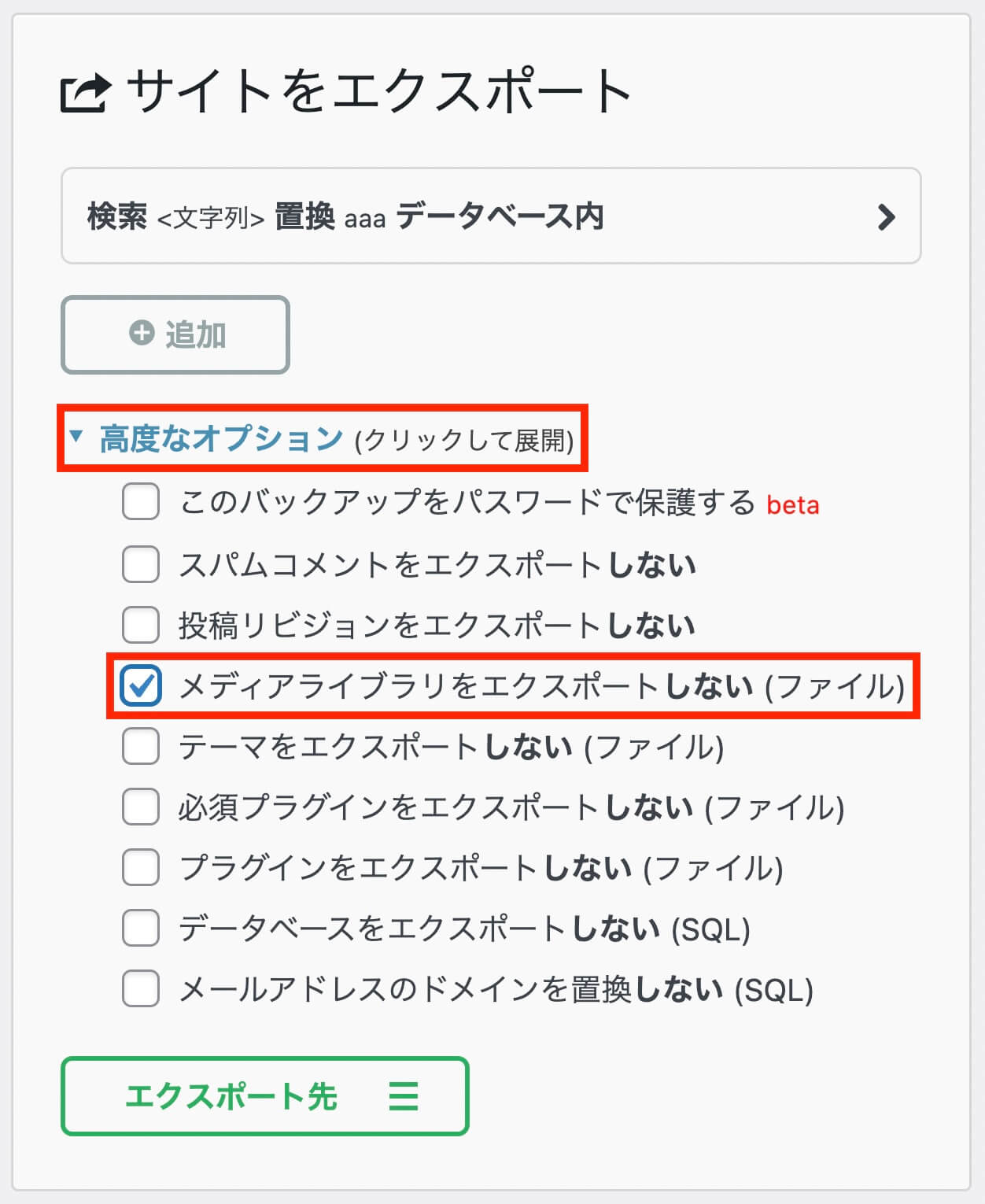
それにはエクスポートの画面で『高度なオプション』をクリックして『メディアライブラリをエクスポートしない』にチェックを入れてエクスポートすればOKです。

All-in-One WP Migration:エクスポート高度なオプション(移行元)
インポートのやり方は先ほどと同じですが、万が一これでも容量が大きかった場合は他の方法で行う必要があります。
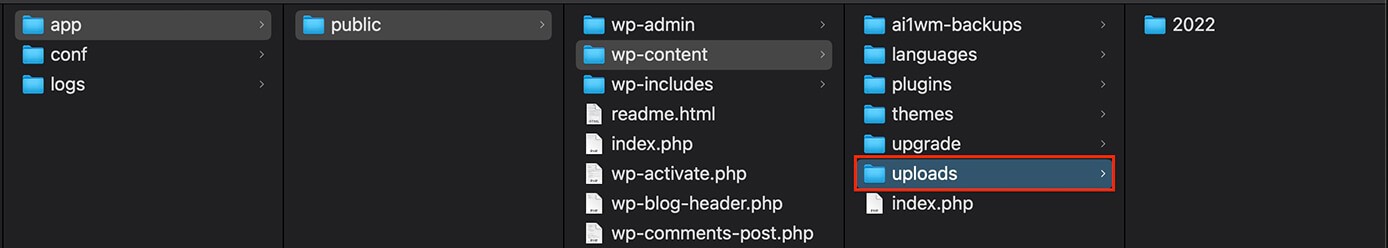
そして画像ファイルのアップロード方法ですが、FTPソフトを使って移行元の『wp-content』内にある『uploadsフォルダ』にある画像ファイルを移行先の同じフォルダにアップロードすればOKです。

WordPress:uploadsフォルダ
FTPソフトを使ったことがないという人はFileZillaの使い方の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
レンタルサーバーの管理画面からphp.iniの設定を変える
これはレンタルサーバー側で設定を変える方法になります。
『エックスサーバー』と『Conoha WING』でのやり方を解説しますが、どちらも『php.ini』の設定を変更します。
エックスサーバーで最大アップロードファイルサイズを上げる方法
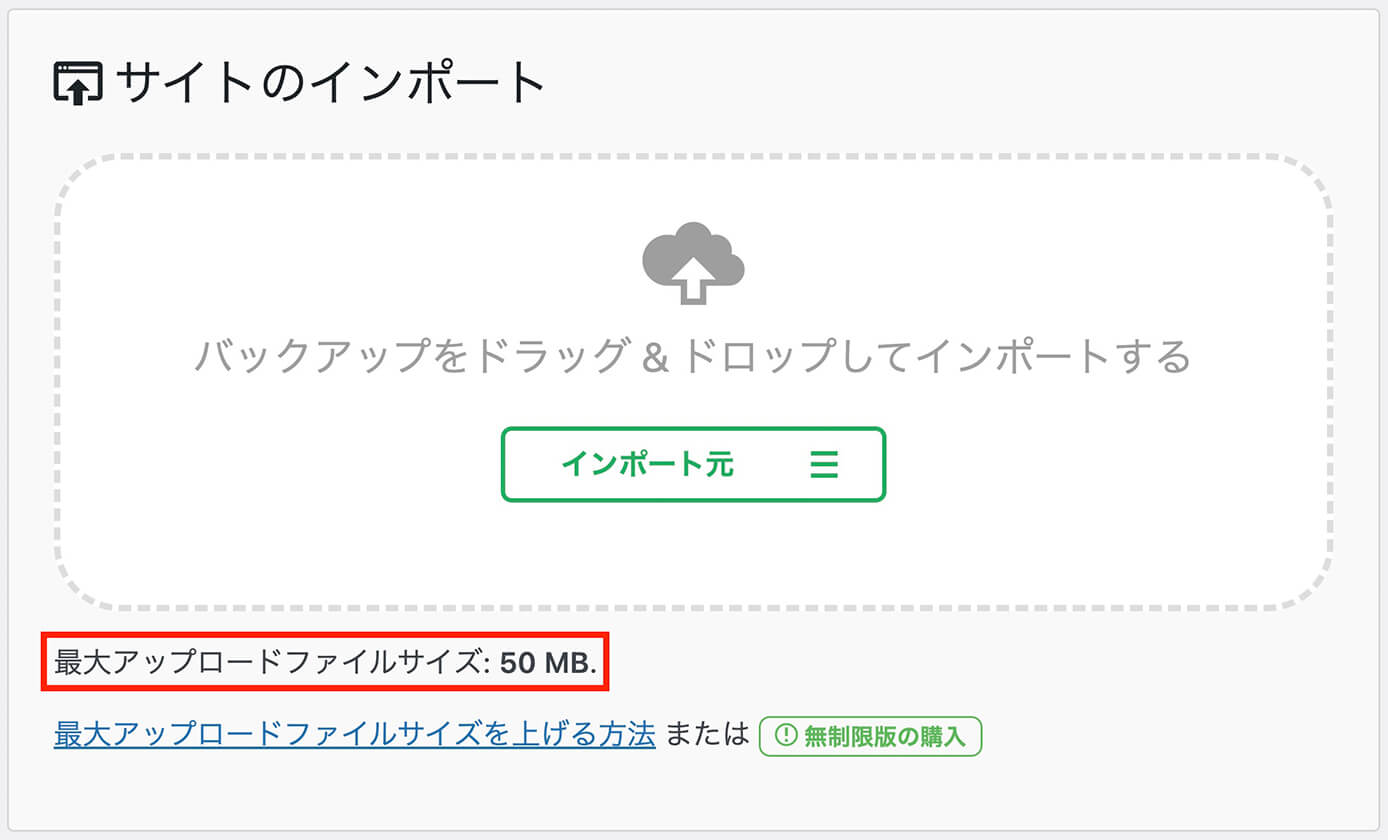
エックスサーバーでインストールしているWordPressでインポート画面を見ると、最大アップロードファイルサイズは50MBとなっています(先ほどはローカル環境)

All-in-One WP Migration:エックスサーバーでの最大アップロードファイルサイズ
これをレンタルサーバーの管理画面から変更します。
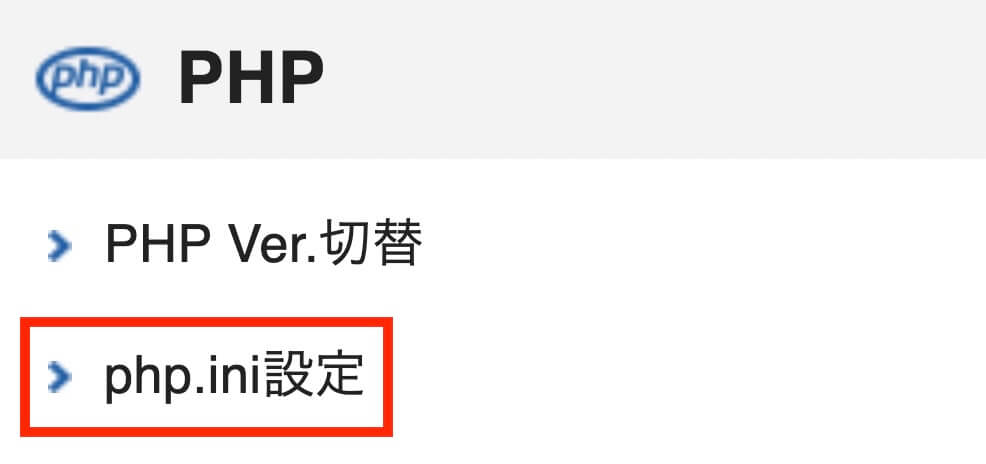
まずはエックスサーバーの場合ですが、サーバーパネルを開いて下の方にあるphp.ini設定を開きます。

エックスサーバー:サーバーパネル(PHP:php.ini設定)
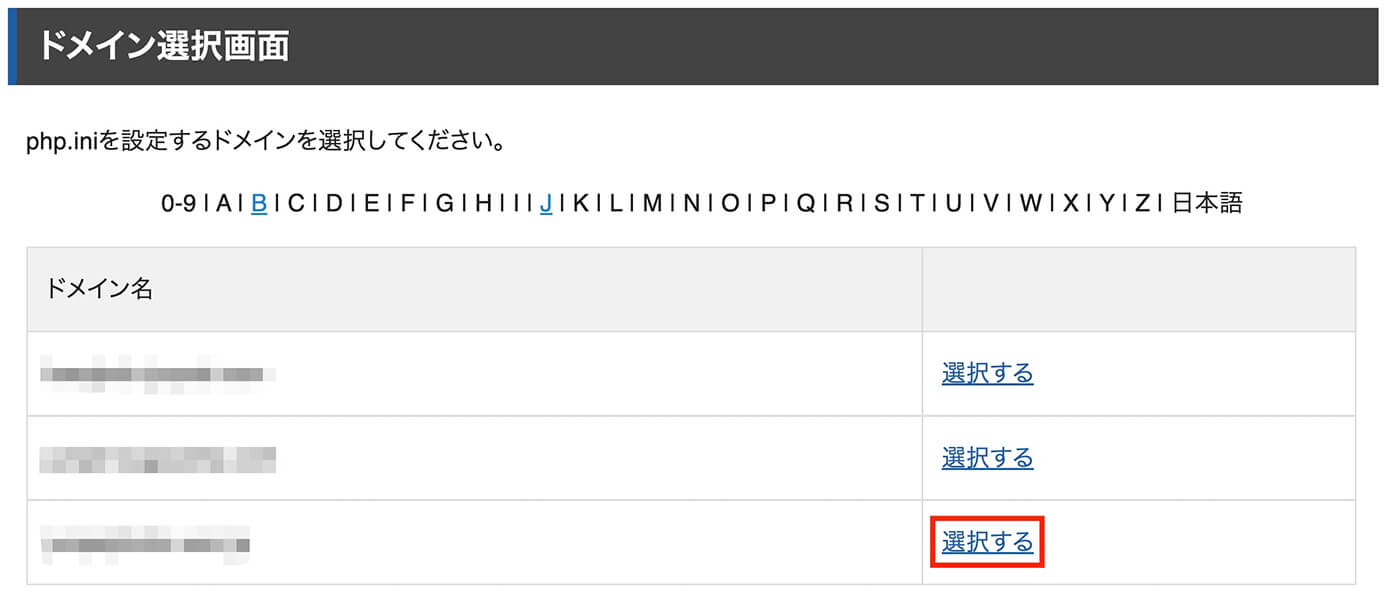
そして変更したいドメインを選択します。

エックスサーバー:サーバーパネル(PHP:php.ini設定 → ドメイン選択画面)
次に『php.ini設定変更』を選択します(開いた時点で選択されていると思います)

エックスサーバー:サーバーパネル(PHP:php.ini設定 → php.ini設定変更)
そして下の方にスクロールしていき、その他の設定を確認します。

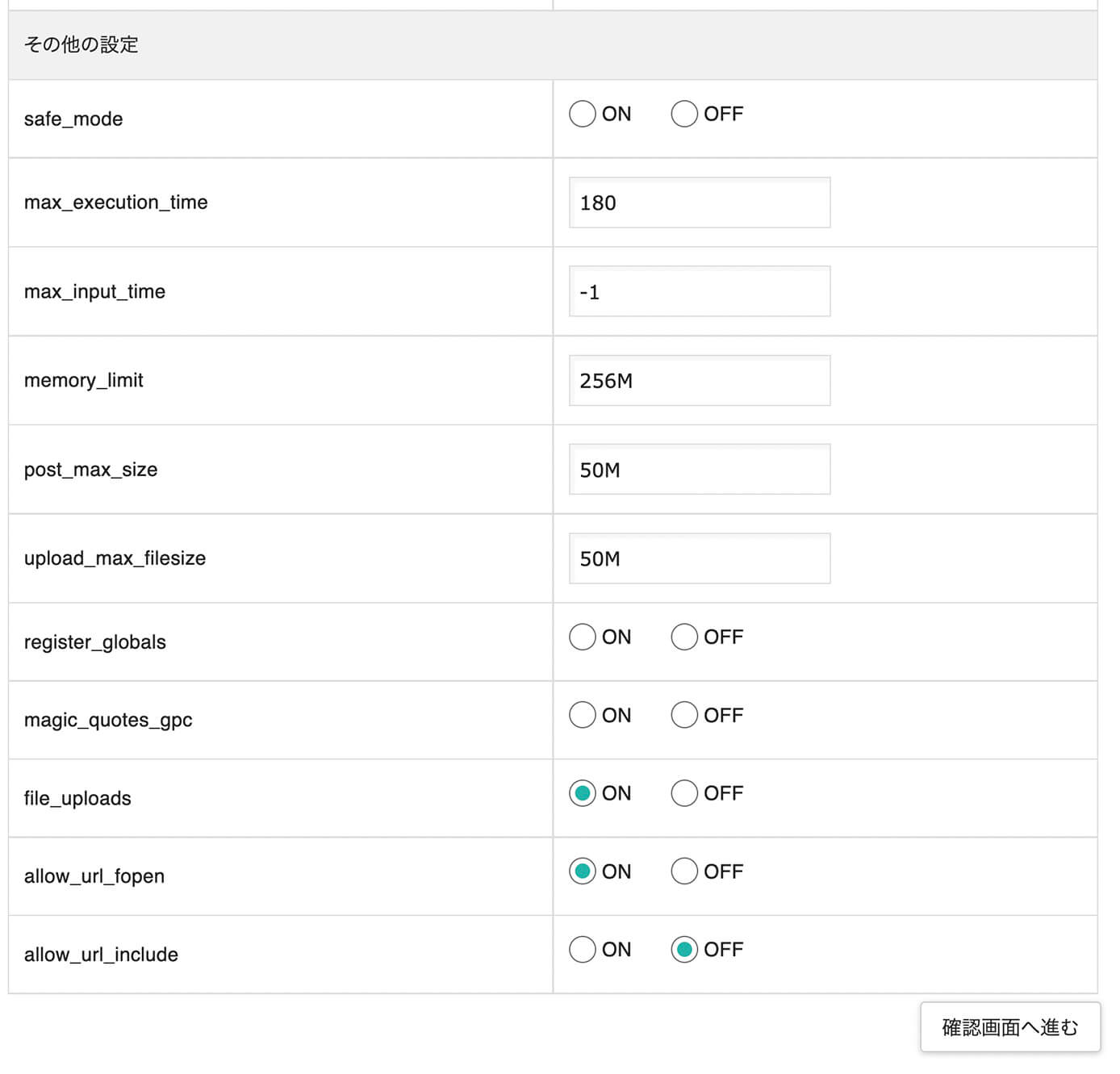
エックスサーバー:サーバーパネル(PHP:php.ini設定 → php.ini設定変更 → その他の設定)
ここの『post_max_size』が50MBなので、最大アップロードファイルサイズは50MBまでとなっていたんですね。
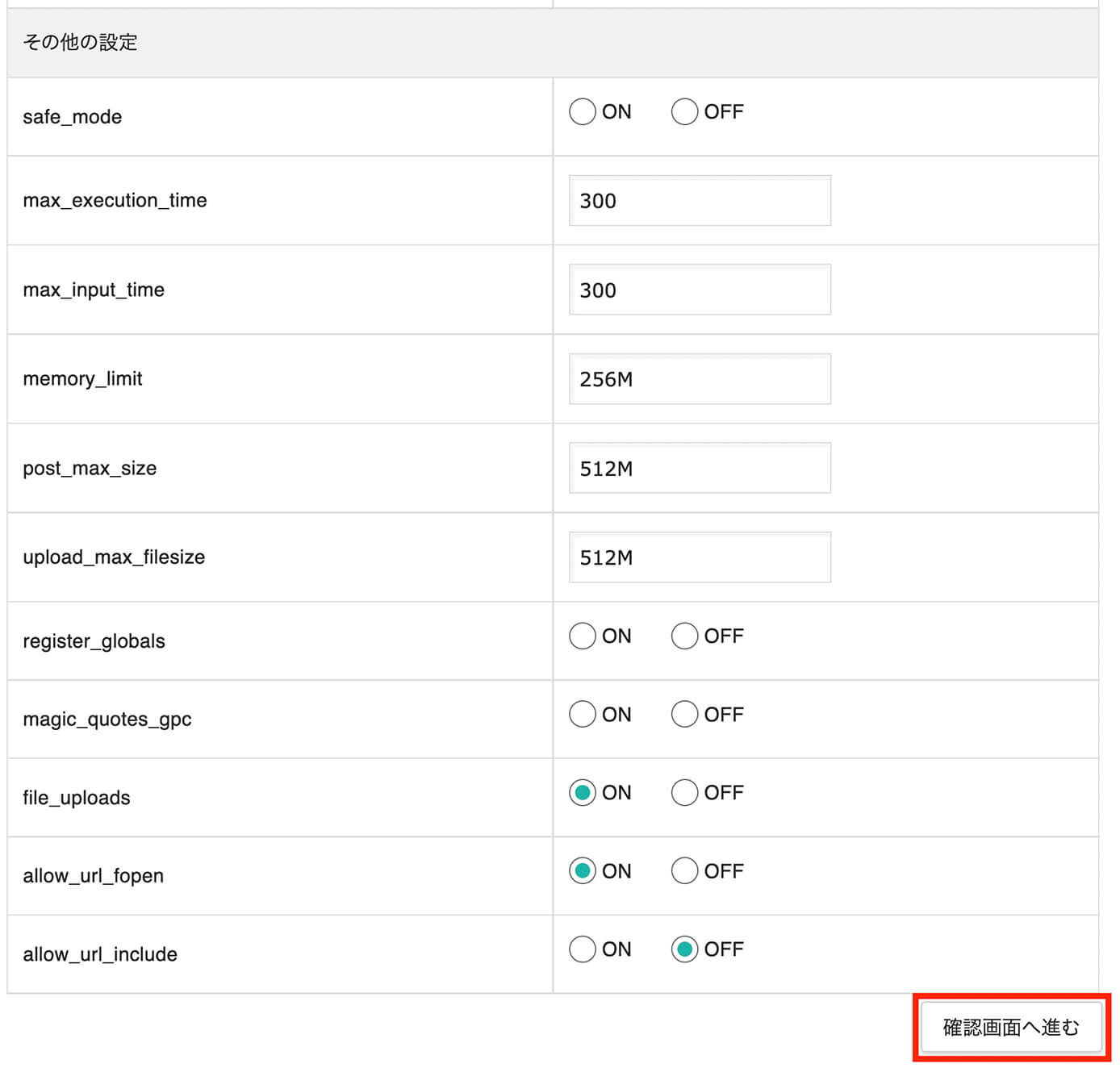
それではここの設定を以下のように変えます。

エックスサーバー:サーバーパネル(PHP:php.ini設定 → php.ini設定変更 → その他の設定)
これでアップロードできる容量やそれに伴うアップロード時間やメモリも上げられました。
これらの項目については以下の公式ページで解説してあります。
php.ini設定で設定可能な項目について | レンタルサーバーならエックスサーバー
そして右下の『確認画面へ進む』をクリックするとこちらの確認画面が表示されます(下の方にスクロール)

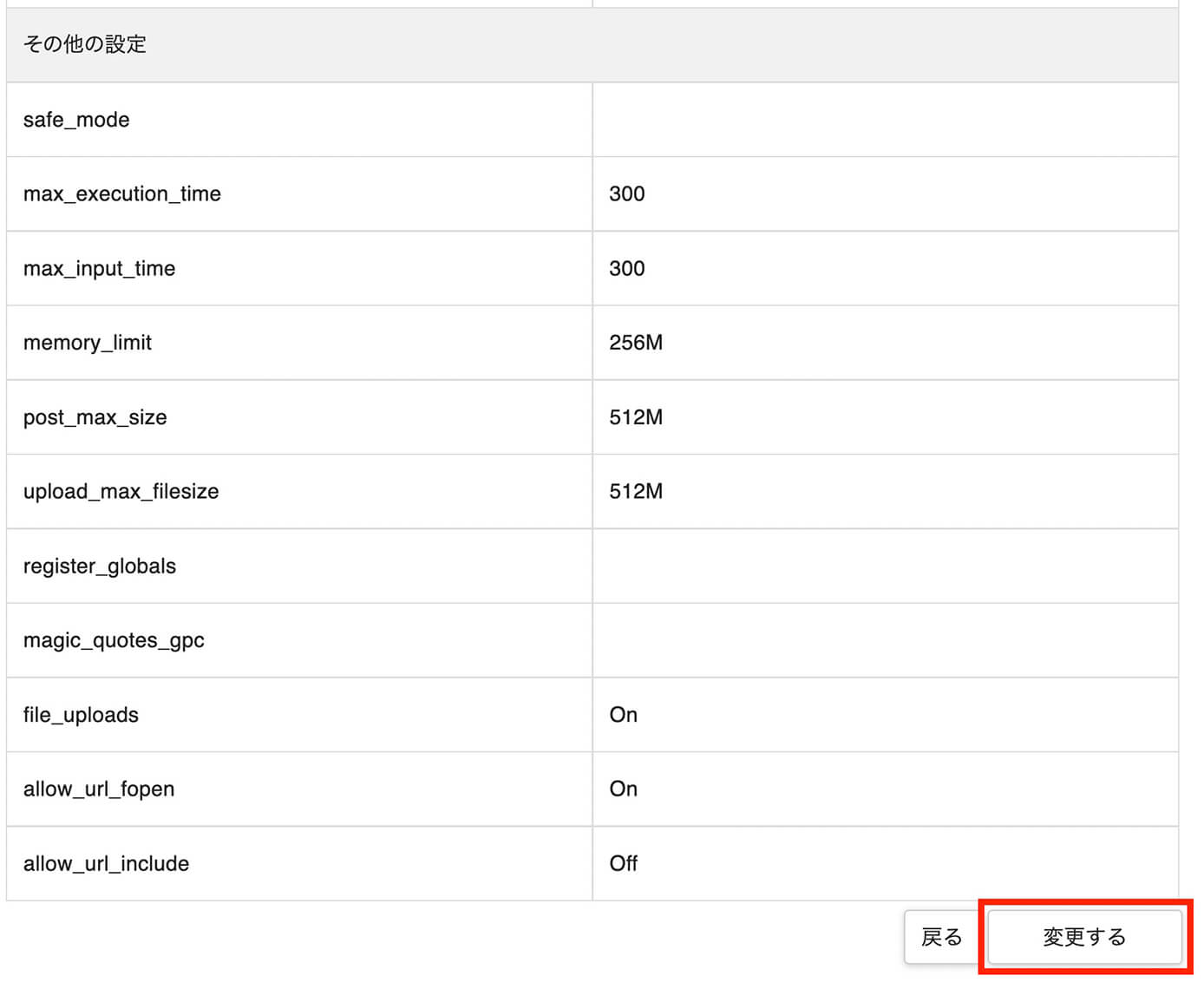
エックスサーバー:サーバーパネル(PHP:php.ini設定 → php.ini設定変更 → 確認画面)
右下の『変更する』をクリックしてこちらの画面が表示されれば完了です。

エックスサーバー:サーバーパネル(PHP:php.ini設定 → php.ini設定変更完了)
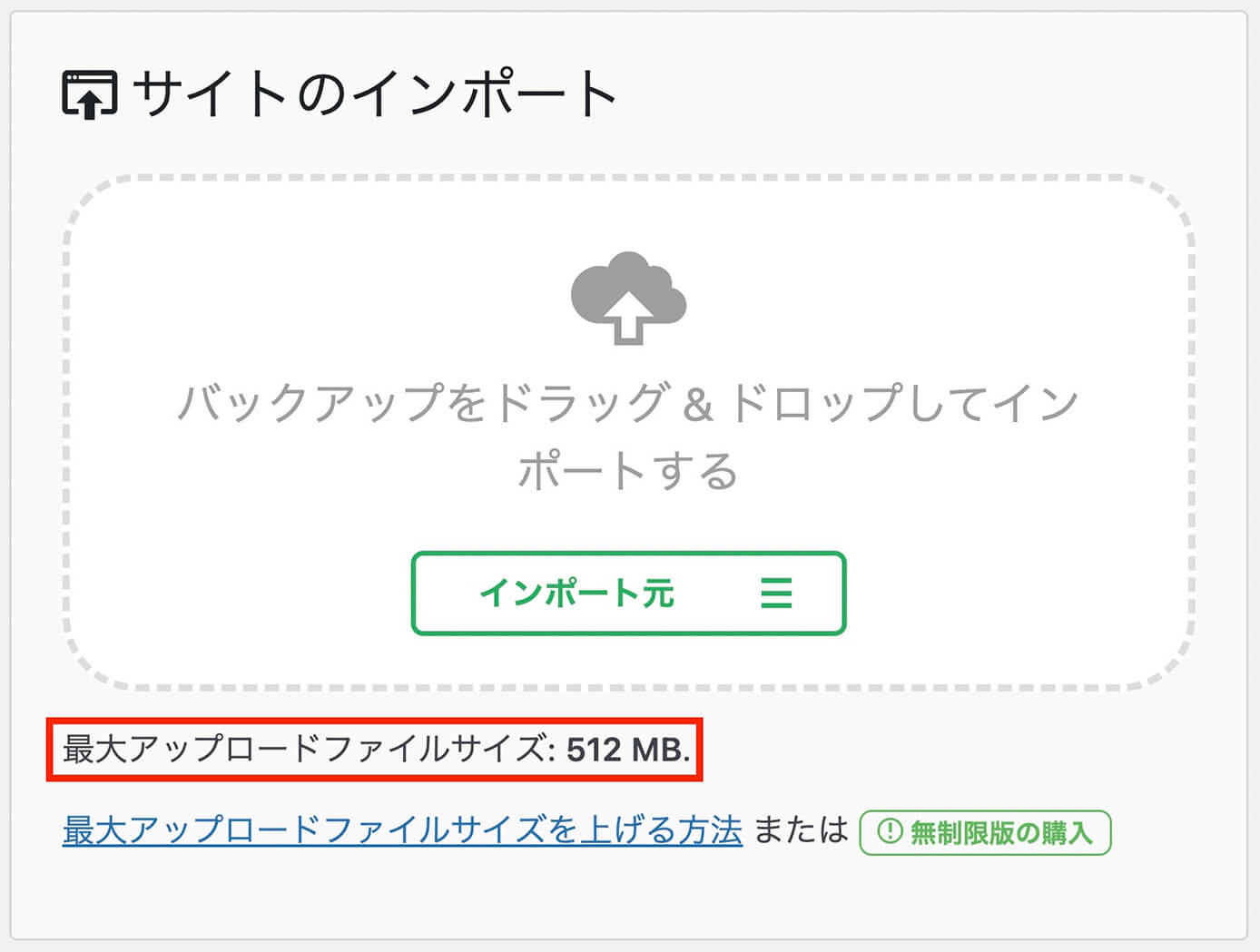
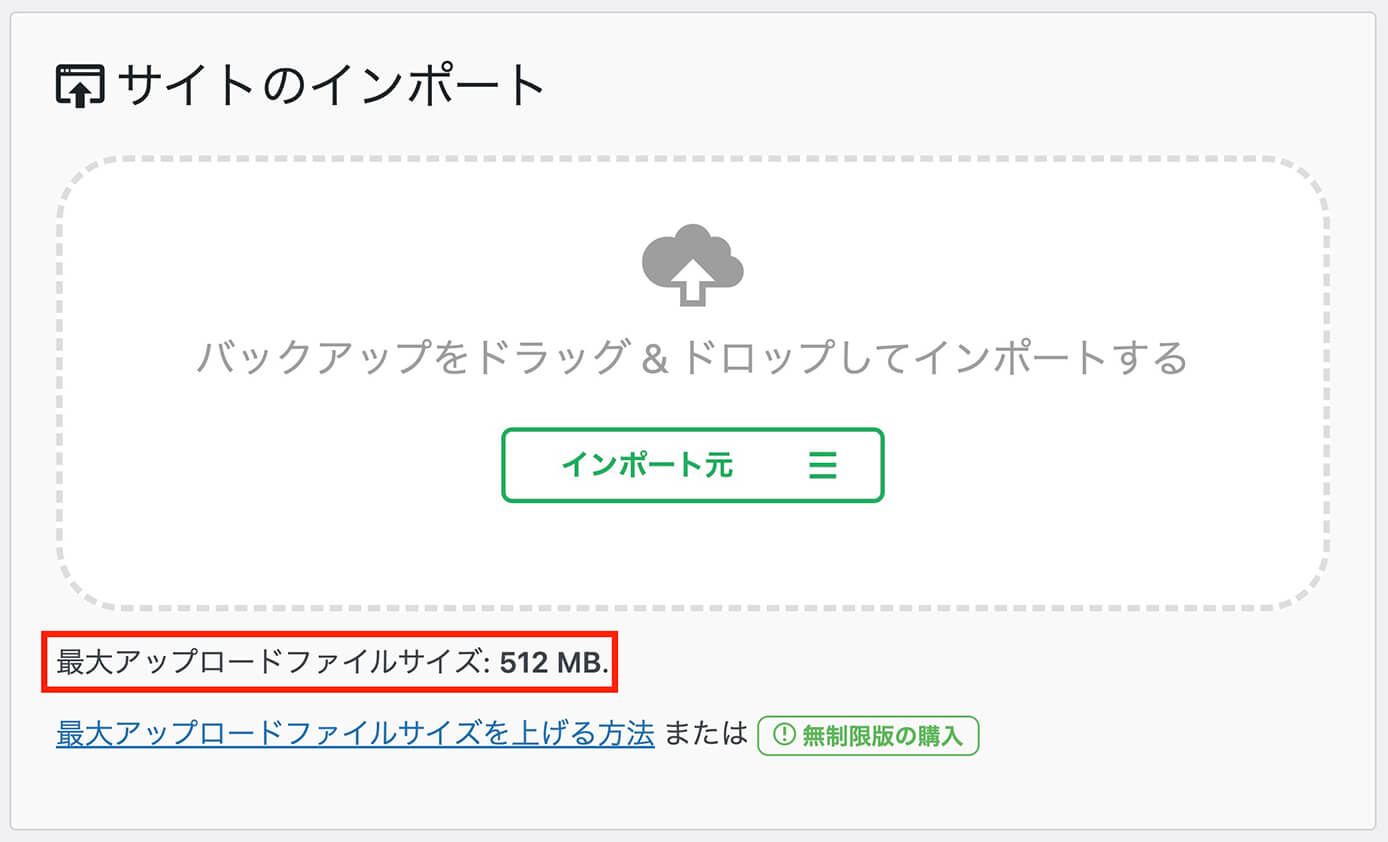
そして変更後インポート画面を見てみると、最大512MBになったのが分かります。

All-in-One WP Migration:エックスサーバーでの最大アップロードファイルサイズ
Conoha WINGで最大アップロードファイルサイズを上げる方法
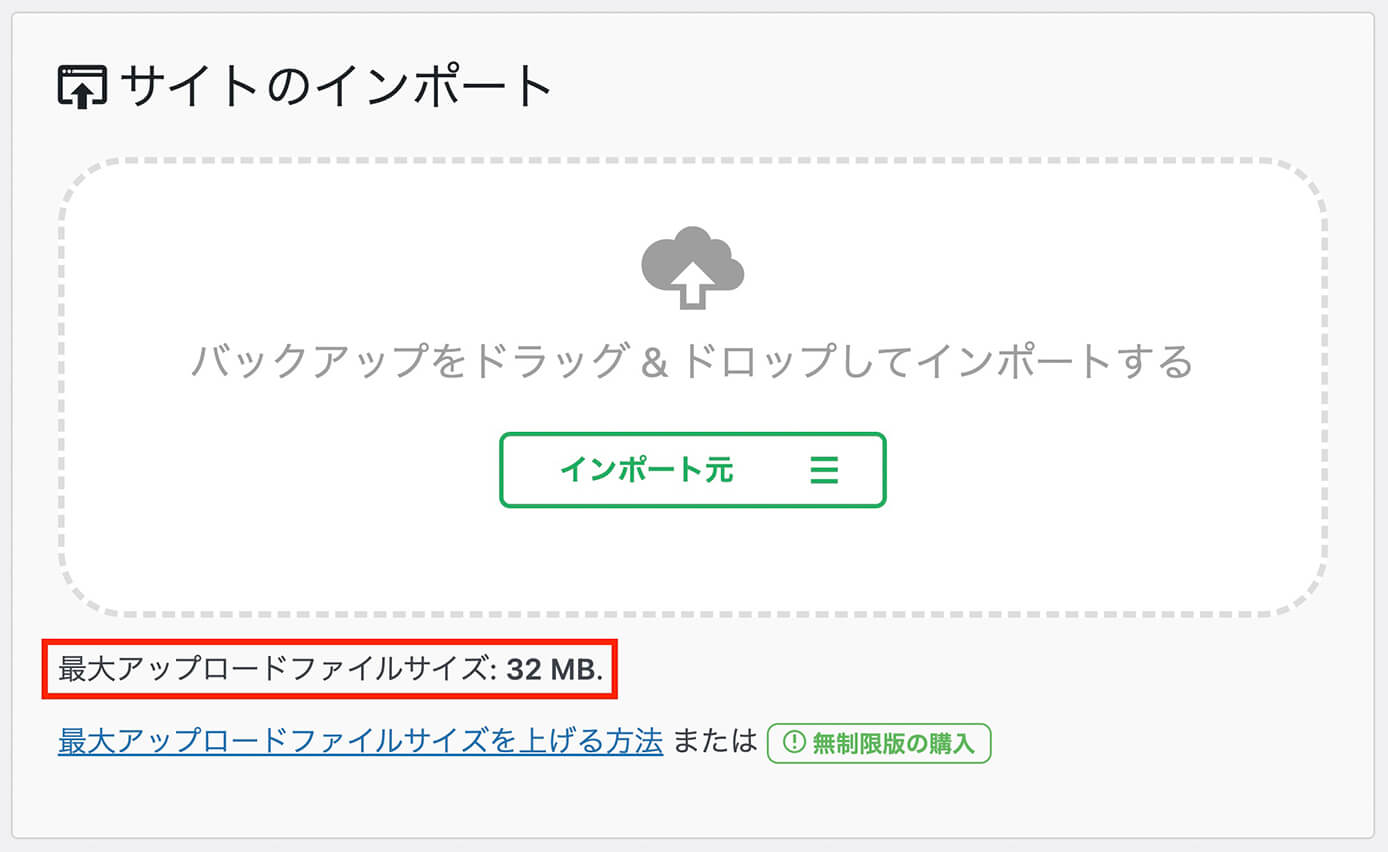
Conoha WINGでインストールしているWordPressでインポート画面を見ると、最大アップロードファイルサイズは32MBとなっています。

All-in-One WP Migration:Conoha WINGでの最大アップロードファイルサイズ
エックスサーバーよりさらに少ないですね。。。
変更はコントロールパネルから行うので、サインアップ画面からログインします。
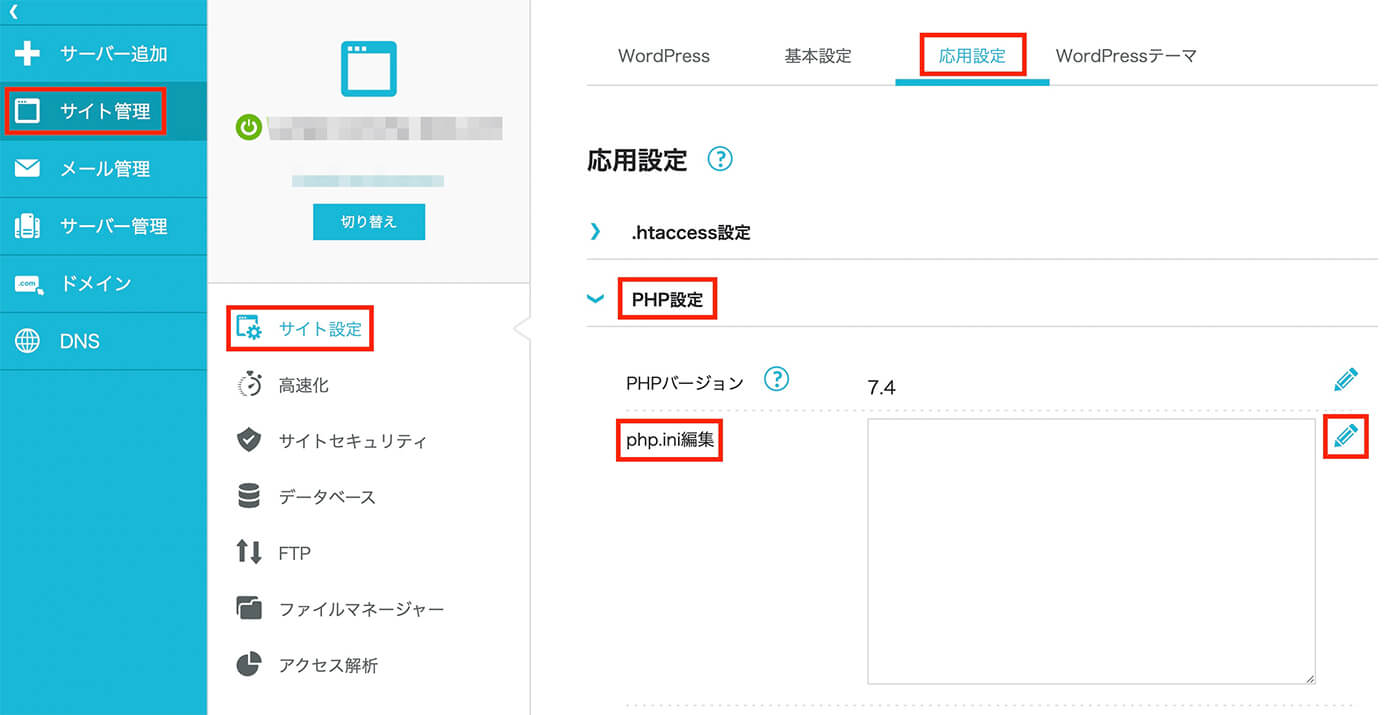
コントロールパネルを開いたら『サイト管理 → サイト設定 → 応用設定 → PHP設定 → php.ini編集』から編集をします。

Conoha WING:コントロールパネル(php.ini編集)
そのまま入力できそうですが、横にあるペンのアイコンをクリックしないと編集できないのでクリックします。
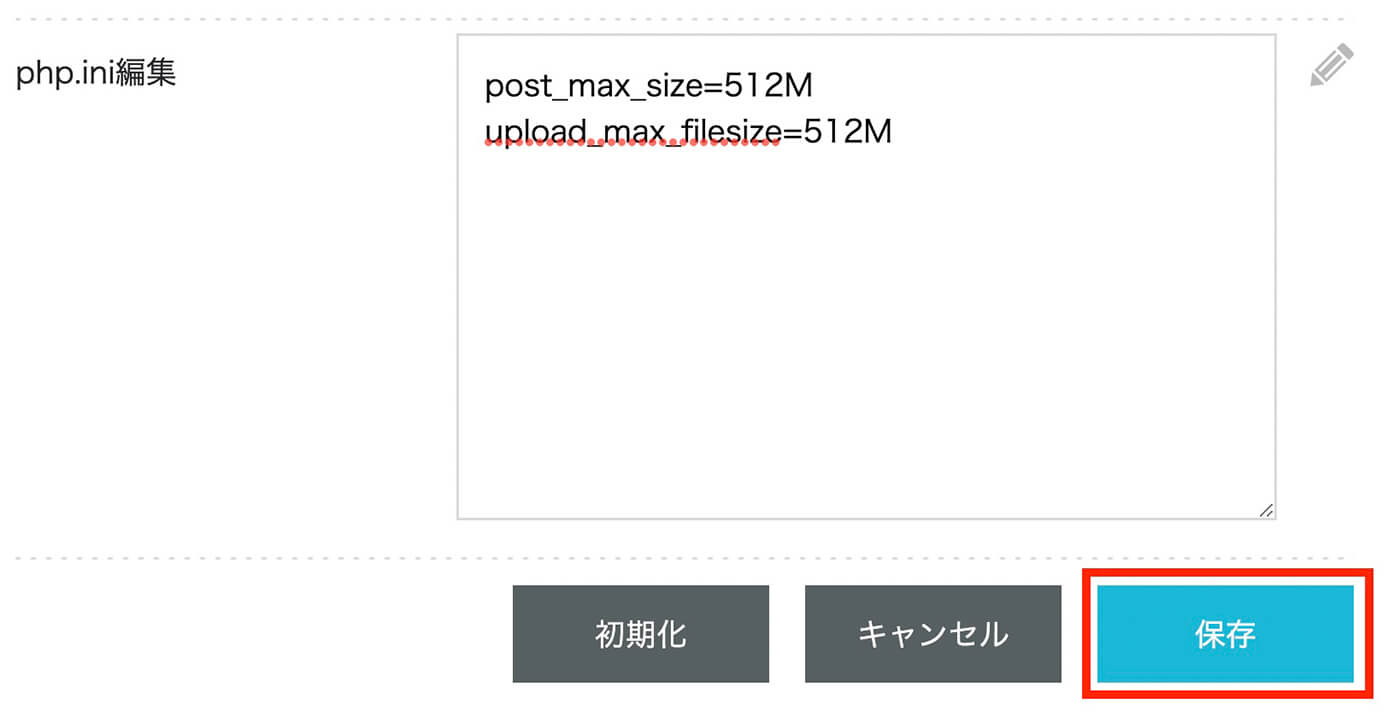
そして以下のコードを入力します(512MBの場合)
post_max_size=512M
upload_max_filesize=512M
Conoha WING:コントロールパネル(php.ini編集)
コードを入力して『保存』をクリックするとこちらが表示されますが、この時は即反映されました。

Conoha WING:php.ini設定変更完了
そして変更後インポート画面を見てみると、最大512MBになったのが分かります。

All-in-One WP Migration:Conoha WINGでの最大アップロードファイルサイズ
有料版を購入(容量無制限)
専用のプラグインを使うと最大アップロードファイルサイズを512MBにすることが出来ますが・・・これは無くなってしまったようです。。。
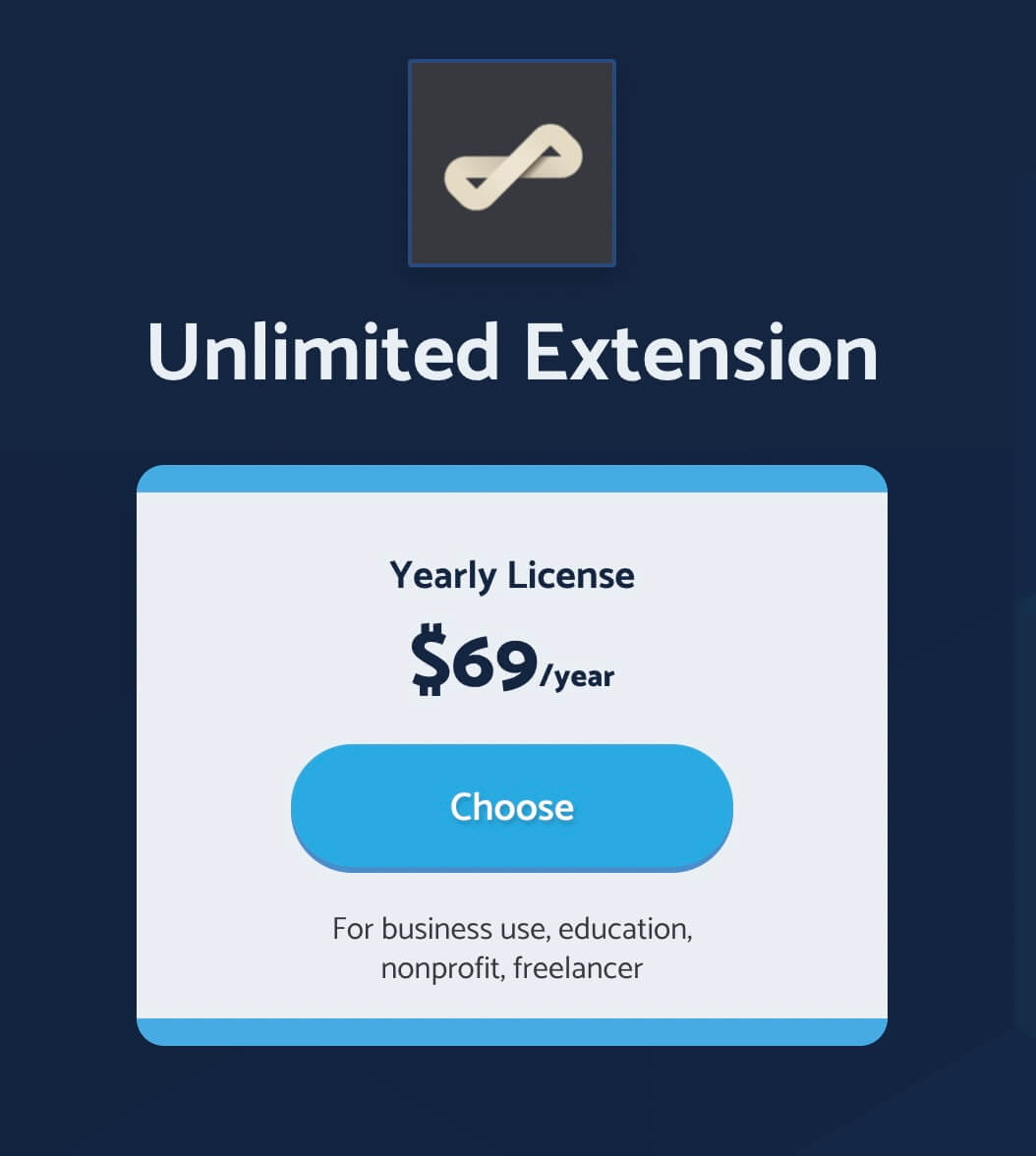
なのでここでは有料版を使う方法としてご紹介しますが・・・これも買い切りではなくサブスクになったようです。。。

All-in-One WP Migration Unlimited Extension
しかしこちらは容量無制限になります。購入は公式ページからになります。
All-in-One WP Migration Unlimited Extension
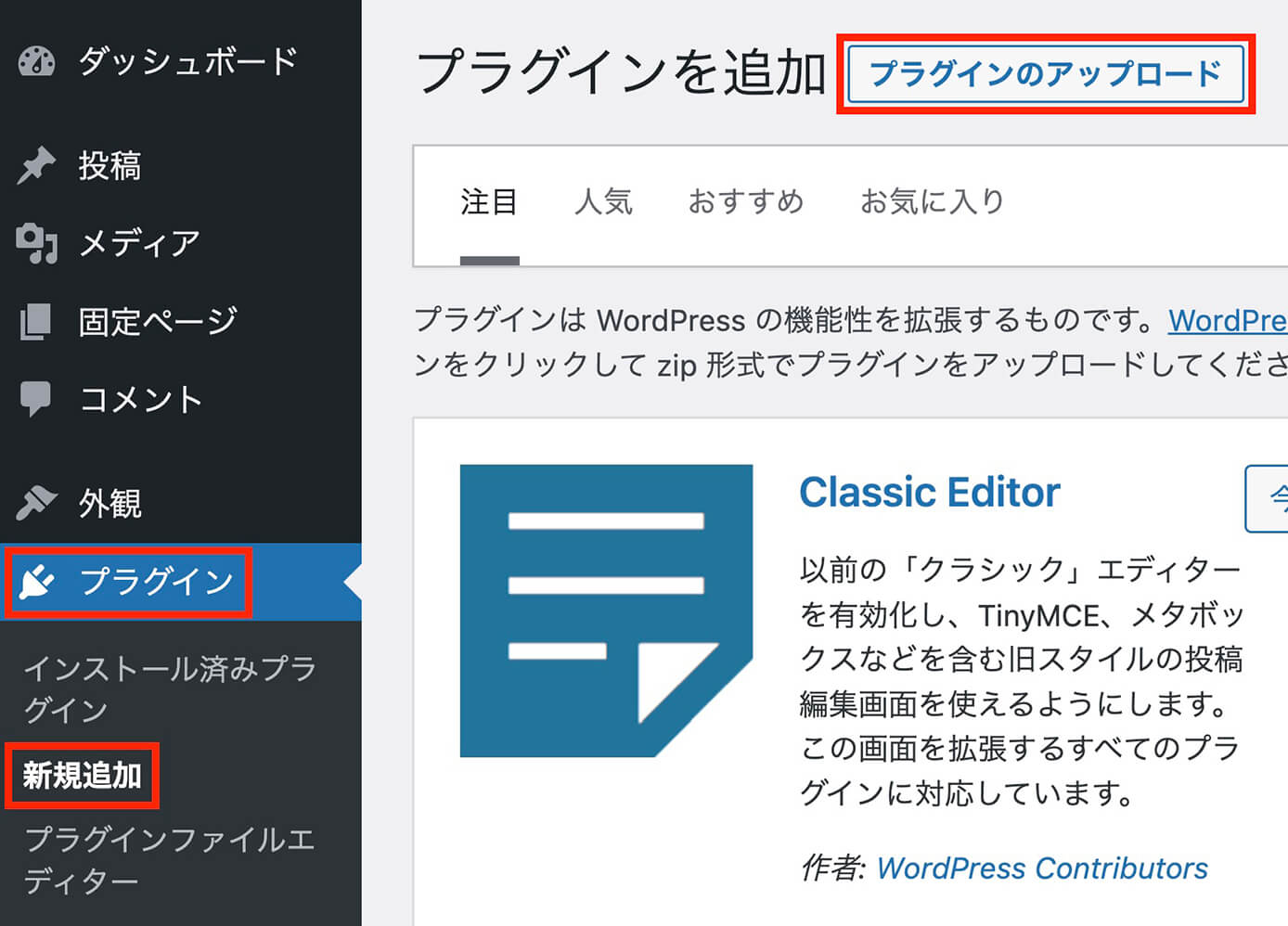
ファイルをダウンロードしたら『プラグイン → 新規追加 → プラグインのアップロード』をクリックします。

WordPress管理画面:プラグインのアップロード
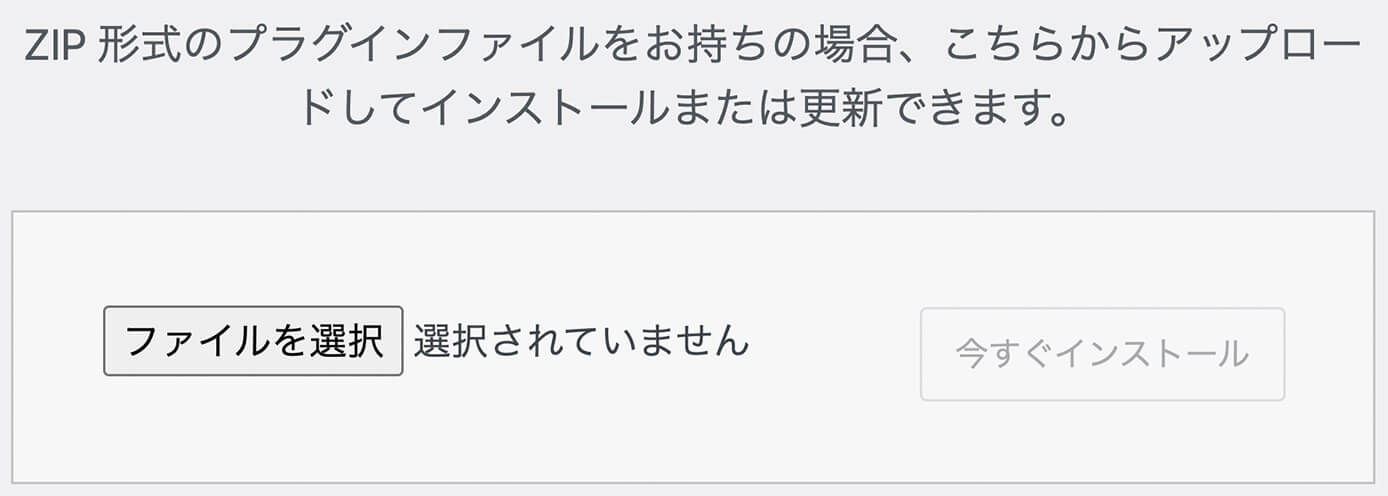
ここでダウンロードしたファイルはZIPのままでいいので『ファイルを選択』をクリックしてファイルを選択するか、ドラッグ&ドロップでファイルを選択状態にします。

プラグインファイルをアップロード
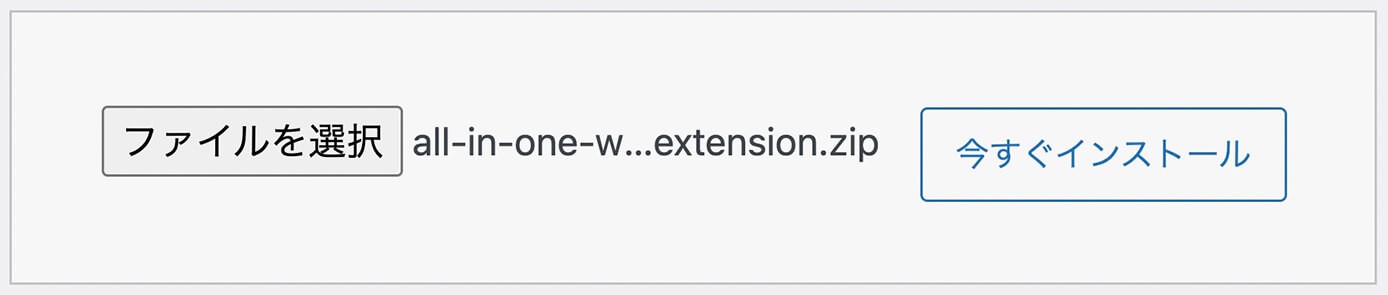
こちらがファイルが選択された状態です。

プラグインファイルをアップロード
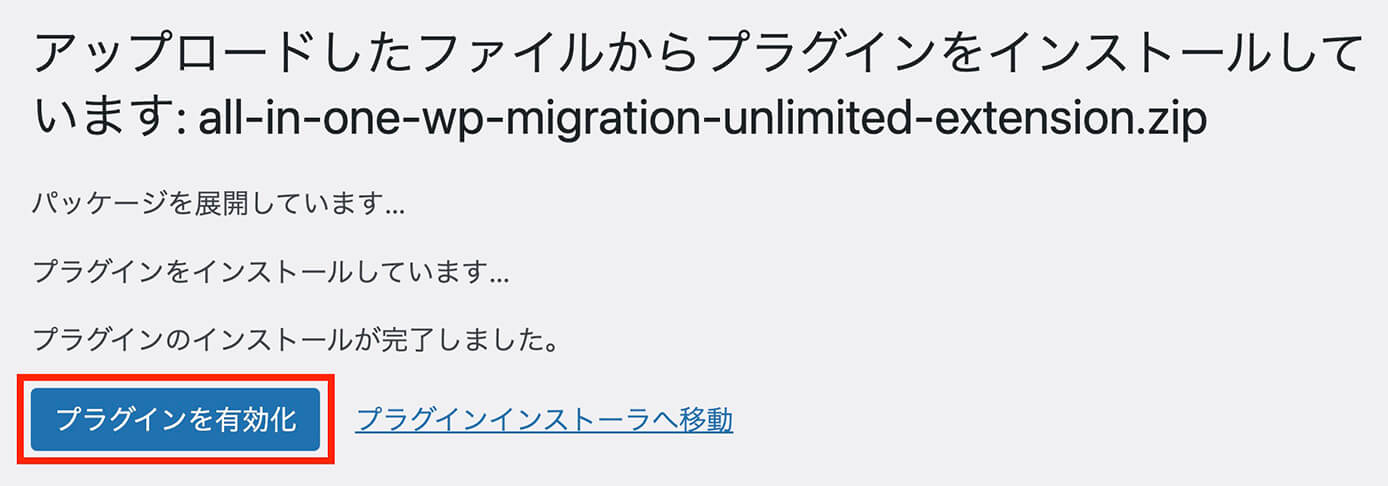
あとは『今すぐインストール』をクリックしてインストールが完了したらこちらの画面になるので、そのまま有効化しましょう。

All-in-One WP Migration Unlimited Extensionの有効化
これで容量無制限となります。
All-in-One WP Migrationを使うときの注意事項
『All-in-One WP Migration』はとても便利ですが、いくつか注意事項があります。
phpのバージョンは移行元と移行先で合わせる
移行元と移行先でphpのバージョンが違うとインポートが上手くいかないことがあります。
バージョンが5系と7系とかだと失敗する可能性大です。
なので5系の方を7系にバージョンアップさせる必要がありますが、バージョンアップすることによってサイトに不具合が発生する可能性もあるのでご注意ください(最終更新が数年前のプラグインなどは7系に対応していなかったりするので要注意)
ユーザー名やパスワードも上書きされる
これは最初ハマる可能性が高いのですが、WordPressのログイン画面で入力するユーザー名やパスワードも移行元の物が移行先に上書きされます。
なので移行後のログイン画面では、移行前のユーザー名やパスワードは使えなくなります。
つまり移行元と移行先のログイン情報が同じであればこの問題は発生しません。
とはいえ、パスワードは後から変更可能でユーザー名もプラグインを使えば変更可能なので、もし上書きしてしまっても移行前のユーザー名とパスワードが分かっていれば元に戻せます。
ユーザー名の変更方法は以下の記事を参照下さい。
-

【WordPress】ログインユーザー名を変更できるプラグイン『Username Changer』の使い方
続きを見る
移行先の投稿は全て消える
今回は移行先がまっさらな状態を想定していましたが、もし投稿などがあった場合は全て消えてしまうのでご注意ください(記事ページ、固定ページ、メディアライブラリなど)
投稿については元に戻す方法はあるので、こちらの記事を参照下さい。
-

『All-in-One WP Migration』のデータ移行後に投稿記事を復元させる方法
続きを見る
移行後では手遅れなのでご注意下さい
プラグインは消えない
プラグインに関しては移行先と移行元の両方が残ります。
そして移行した後に移行先で取っておいたバックアップを使って元の状態に戻しても、プラグインはそのまま残ります(移行元のプラグインが追加された状態)
なので移行を繰り返すとどんどんプラグインが増えていくという事もあり得るので、移行したら不要なプラグインは削除して整理しておきましょう。
まとめ
今回はAll-in-One WP Migrationの使い方を解説しました。
これは実務でもブログ運用のバックアップを取るのにも役に立つので、非常におすすめです。
以上になります。
-

『All-in-One WP Migration』のデータ移行後に投稿記事を復元させる方法
続きを見る
-

『All-in-One WP Migration』で納品時の上書きやバージョン違いなどの注意点を解説
続きを見る






