
今回はブログ開設後に必ず導入しておきたいGoogleアナリティクスの設定方法について解説していきます。
ブログの開設がまだの人はこちらの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る

(有料になっていたらすいません🙇♂️)
Googleアナリティクスとは
Googleアナリティクスとは無料で使えるアクセス解析ツールです。
どんな事が分かるかというと、
- PV数
- ユーザー数
- どの時間帯にアクセスされたか
- どのデバイスからアクセスされたか
- どうやってアクセスされたか(検索かSNSかなど)
などなど、全部書いたら大変なのでここでは一部しか書きませんが、
『月間PV数が先月と比べてどのくらい伸びているか』
『どの記事が人気なのか』
など見る事が出来る、ブログを運営していく上で欠かせないものとなっています。

Googleアナリティクスを設定する方法
Googleアナリティクスを設定するには、Googleのアカウントを持っていることが前提となります。
まだ持っていない方はGoogleのアカウントを作成する所から始めましょう(以降はGoogleアカウントを持っている前提で進めていきます)
それでは設定方法を解説していきますが、Googleアナリティクスには2種類あります。
- ユニバーサルアナリティクス(UA)
- Googleアナリティクス4(GA4)
UAの方は2013年にリリースされたアナリティクスで、GA4は2020年にリリースされた最新のアナリティクスになります。
2022年現在、どちらからもデータは取得出来ますが、UAの方は2023年7月1日以降のデータは取得できなくなります。
なのでこれからブログを開設する人はGA4だけでいいと思いますが、もともとブログをやっていてUAしか設定していない人もいると思います。
なので、
- 既にUAで設定している人は『GA4に移行する方法』
- まだUAを設定していない人は『GA4を設定する方法』
となります。
まずは『UAからGA4に移行する方法』から解説していきます。
GA4に移行する場合
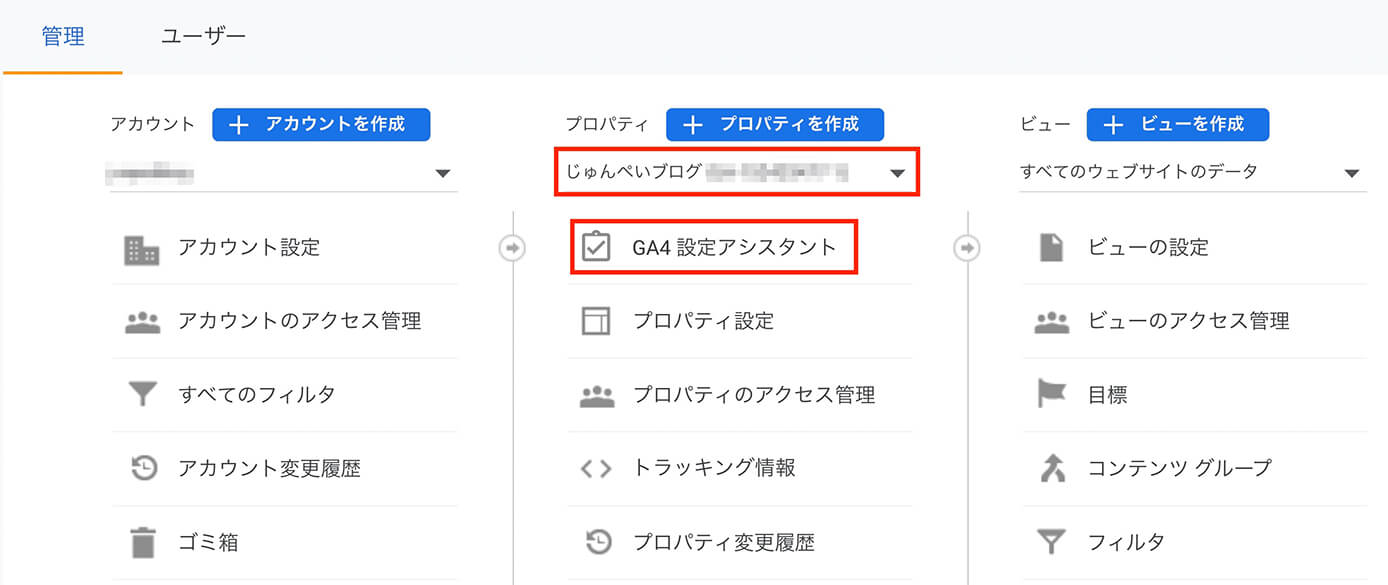
まずはGoogleアナリティクスにログインして『管理』をクリックします。

Googleアナリティクス:管理をクリック
次に『GA4設定アシスタント』をクリックします。

Googleアナリティクス:『GA4設定アシスタント』をクリック
ここで複数ブログを運営している人は、その上でブログ名を選択して下さい。
次は『はじめに』をクリックします。

Googleアナリティクス:『はじめに』をクリック
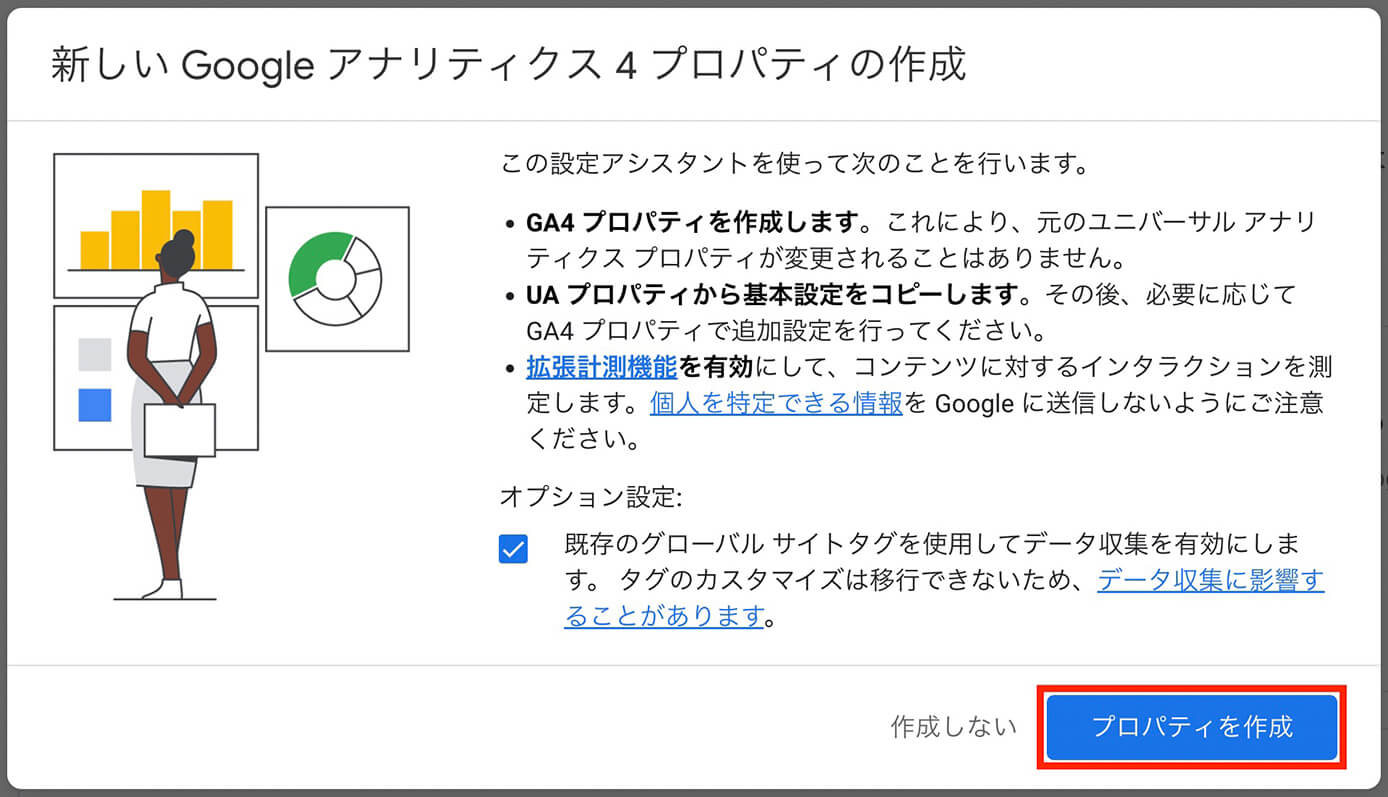
そして『プロパティを作成』をクリックします。

Googleアナリティクス:『プロパティを作成』をクリック
そしてこちらが表示されればプロパティの設定は完了です。

Googleアナリティクス:GA4プロパティの接続完了
上の『GA4プロパティに移動』をクリックすると『◯◯に接続しました』となっていると思います。

Googleアナリティクス:GA4プロパティ
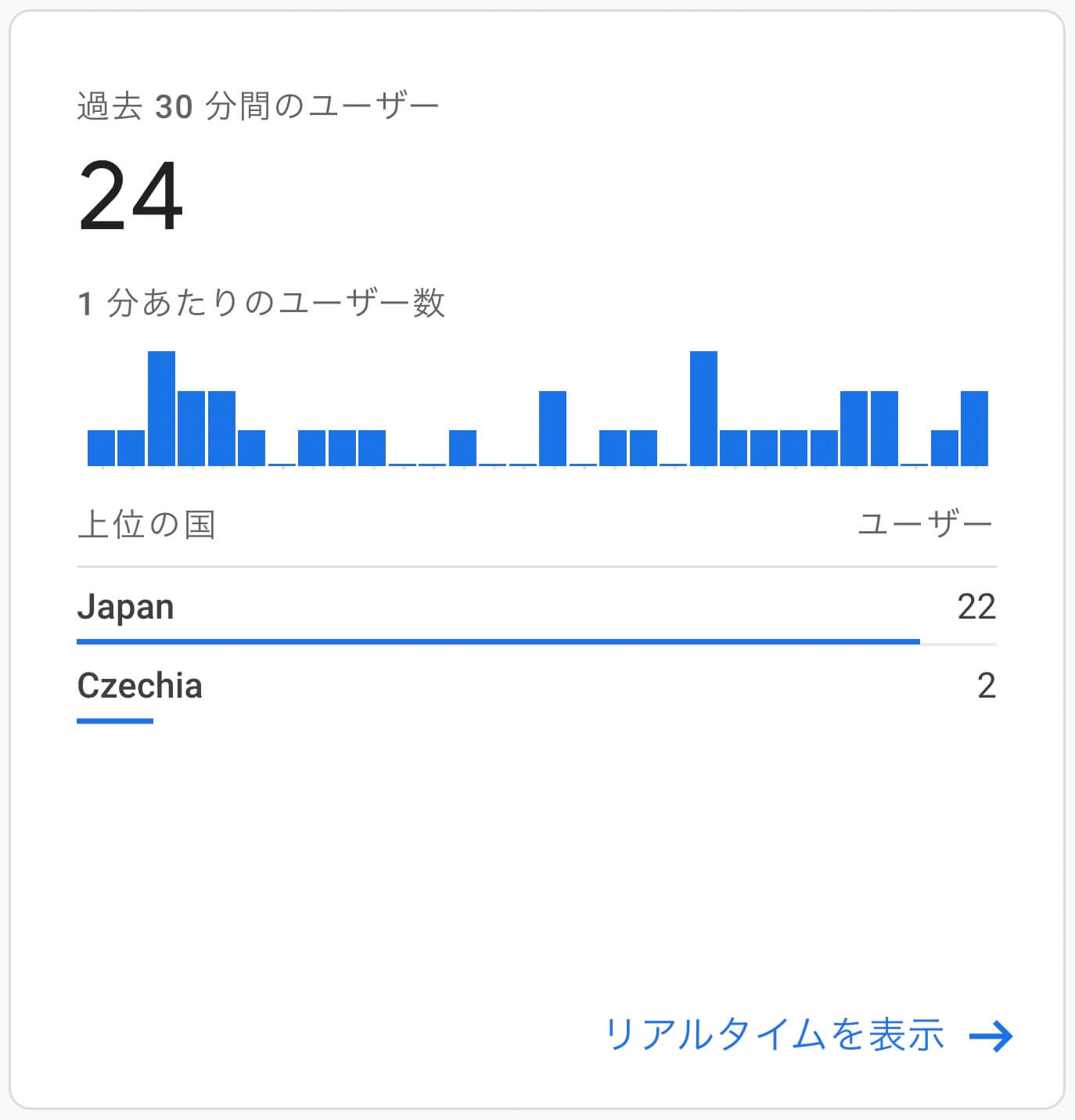
あとはGA4のプロパティのレポートに移動して、リアルタイムから数値を取得できていればOKです。

Googleアナリティクス:リアルタイム
まだアクセス数が全然無い場合は自分でアクセスしてみましょう。
ユニバーサルアナリティクス(UA)未設定の場合(GA4の設定方法)
まずはGoogleのアカウントが必要なので、持っていない場合はまずアカウントを作成しましょう。
Googleアカウント作成はこちら
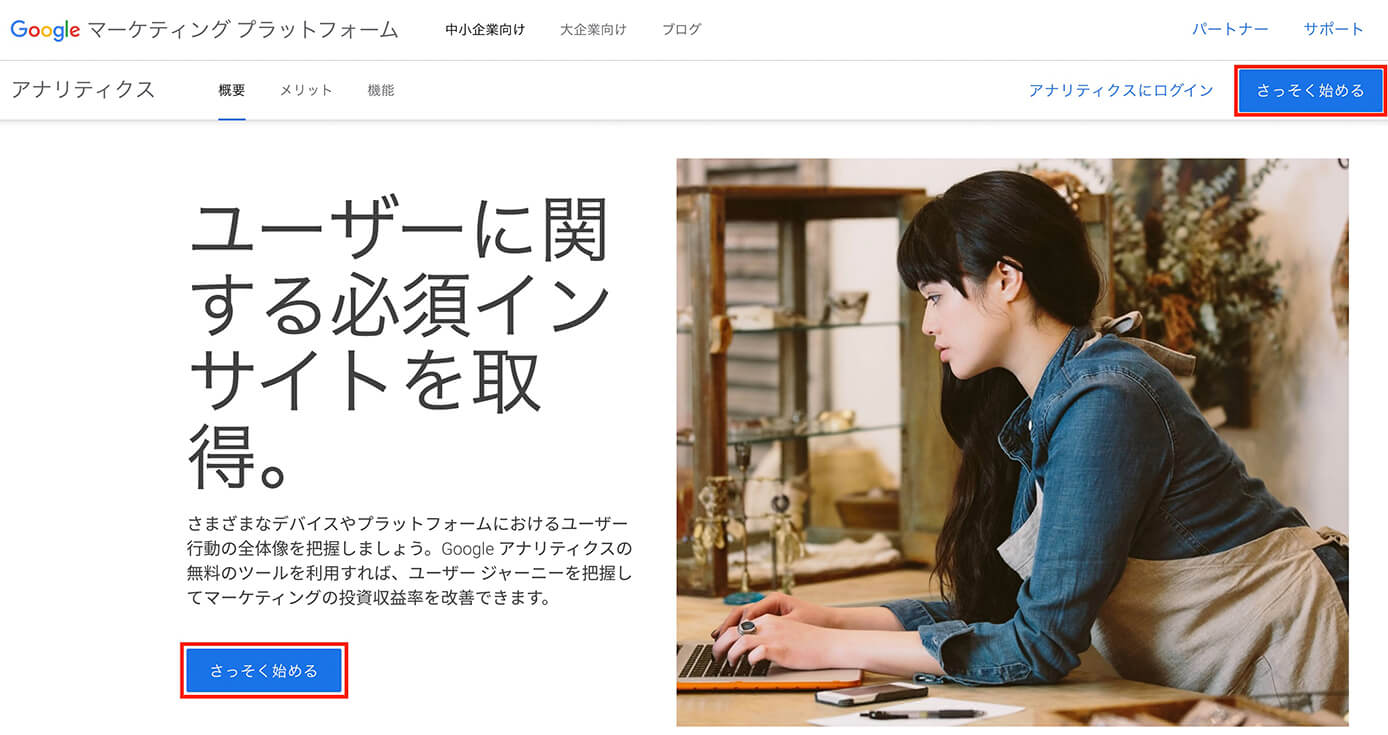
アカウントを持っている人は以下のページにアクセスします。
そして『さっそく始める』をクリックします(2ヶ所ありますがどちらでもOK)

Googleアナリティクス:『さっそく始める』をクリック
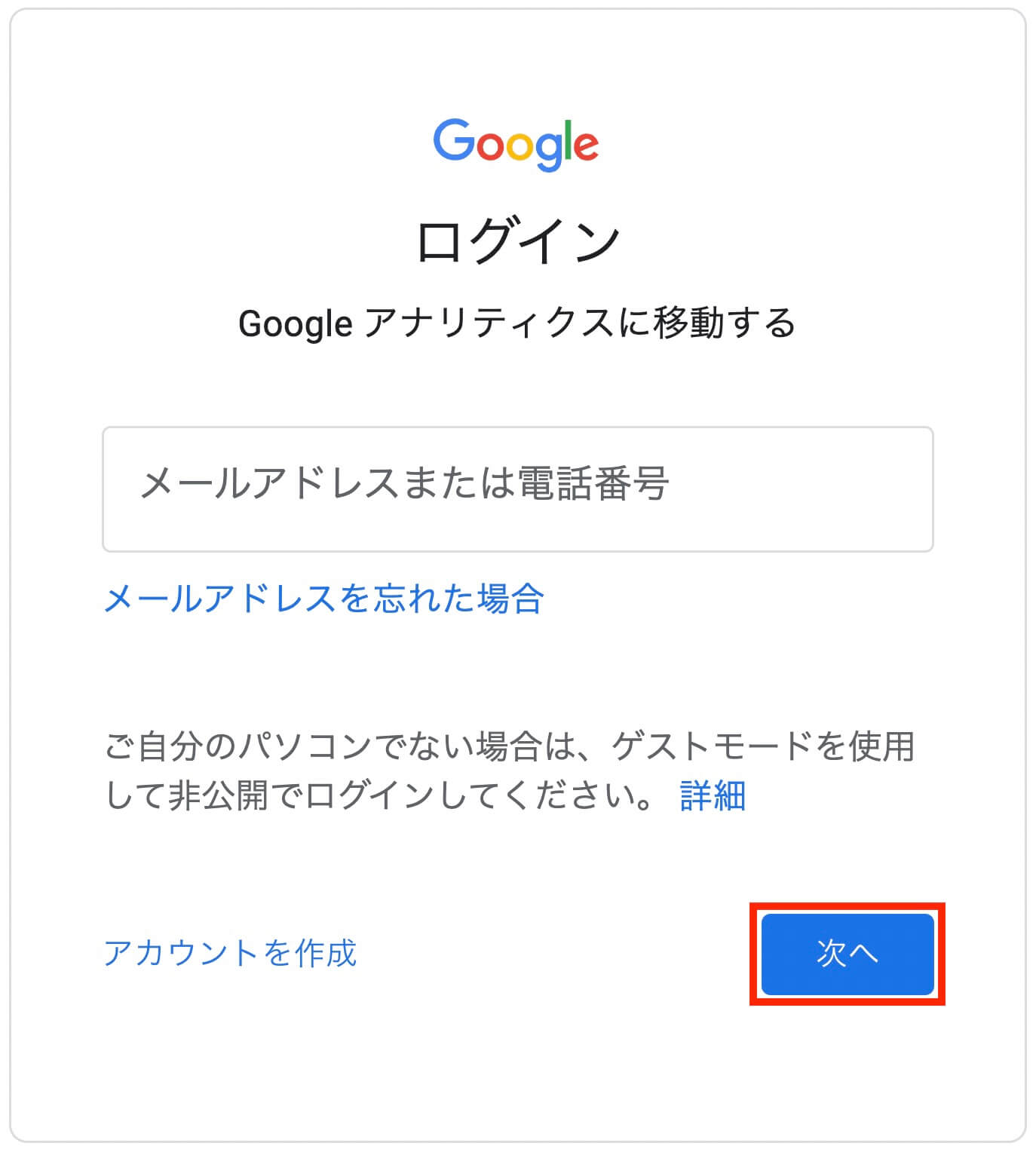
そしてこちらが表示されるので、まずはGoogleアカウントにログインします。

Googleアナリティクス:Googleアカウントにログイン
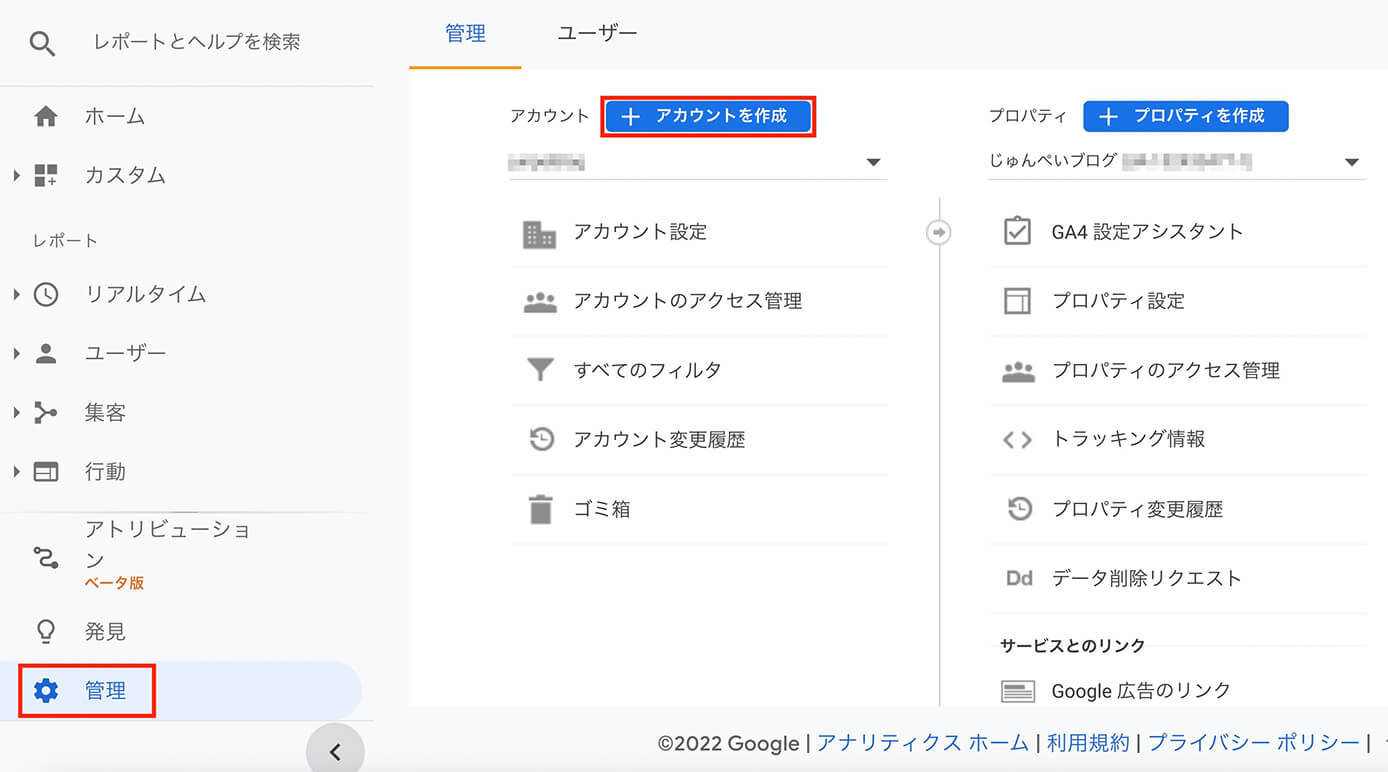
そして既に別ブログでアナリティクスの設定をしている場合は管理から『アカウントを作成』をクリックします(同じアカウントで良ければ右の『プロパティを作成』でOK)

Googleアナリティクス:管理 → アカウントを作成
今回は『アカウントを作成』で進めていきます。
アカウントの設定
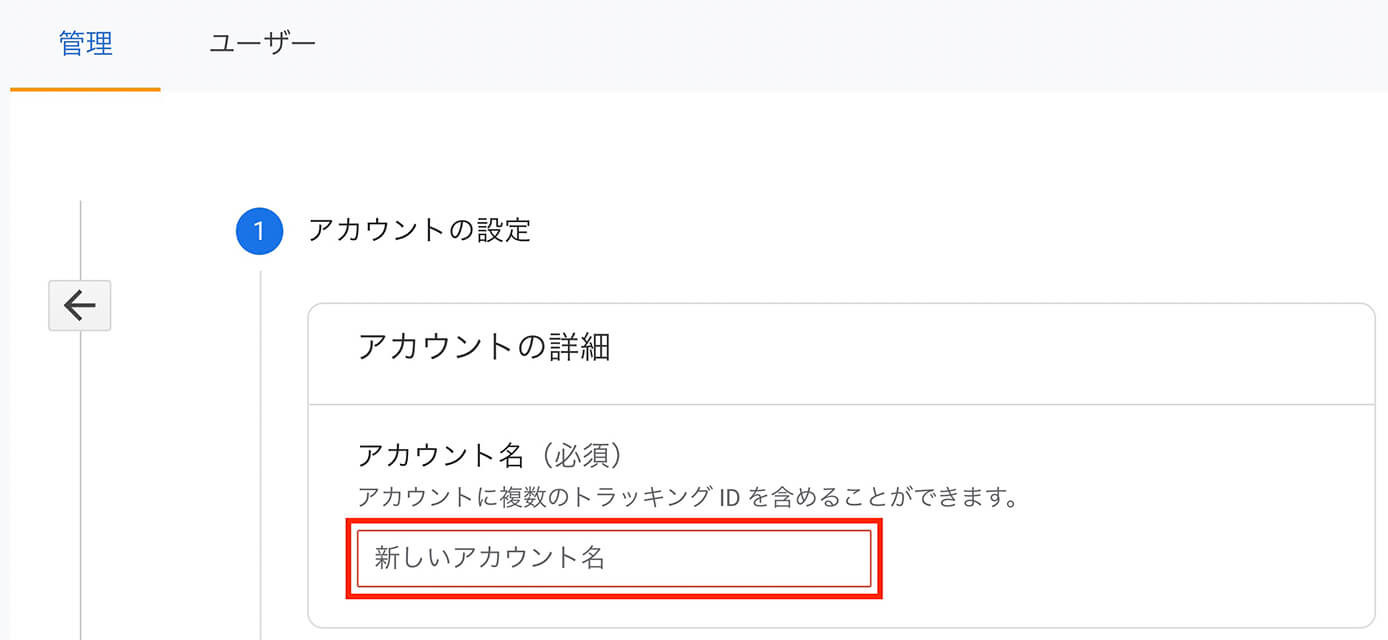
そしてこちらの画面になるので、アカウント名を入力します。

Googleアナリティクス:アカウントの設定(アカウントの詳細)
アカウント名は複数のアカウントで使用した時のことを想定して、サイト名ではなく共通でも使える分かりやすい名前にしておくといいかと思います(後から変更可能)
次の『アカウントのデータ共有設定』ではGoogleにデータを共有するかどうかの項目になります。

Googleアナリティクス:アカウントの設定(アカウントのデータ共有設定)
これはお好みで大丈夫で、全てにチェックを入れてもOKです。
そして下にある『次へ』をクリックして『プロパティの設定』に進みます。

Googleアナリティクス:アカウントの設定(『次へ』をクリック)
プロパティの設定
そして次はこちらです。

Googleアナリティクス:プロパティの設定
ここで設定するには以下の項目になります。
- プロパティ名:任意(サイト名などでOK)
- レポートのタイムゾーン:日本(時間は自動で変わります)
- 通貨:日本円
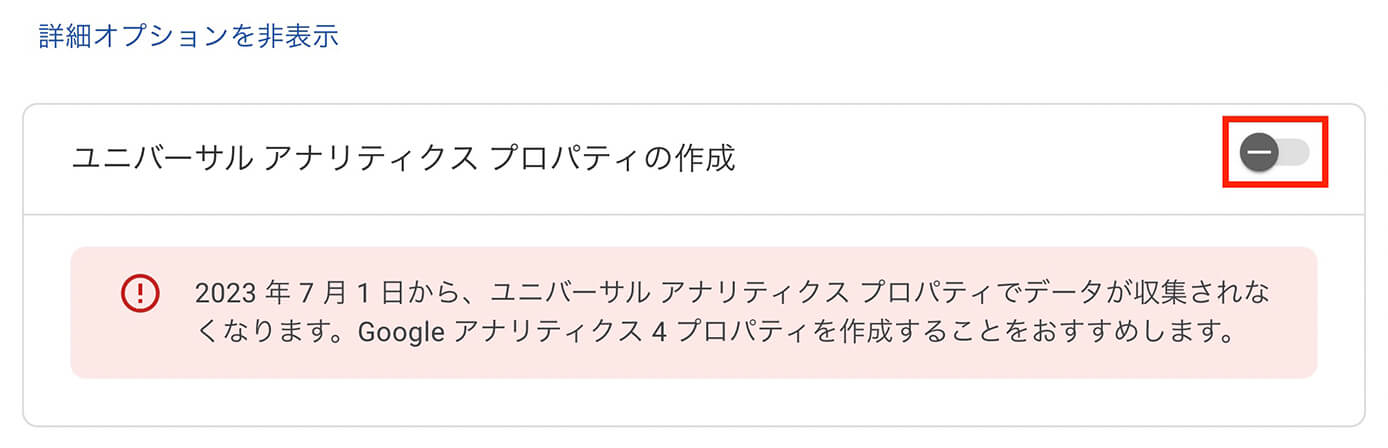
そして『詳細オプションを表示』をクリックするとこちらが表示されます。

Googleアナリティクス:ユニバーサルアナリティクスプロパティの作成
ここで右上のスイッチをONにするとこちらが表示されます。

Googleアナリティクス:ユニバーサルアナリティクスプロパティの作成
ここで設定するのは以下になります。
- ウェブサイトのURL
- Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成するにチェック
- Googleアナリティクス4プロパティの拡張計測機能を有効にするにチェック
ウェブサイトのURLはhttpとhttpsのどちらかを選択しますがこのブログを参考に開設した人はhttpsになっていると思うので、その場合はhttpsを選択しましょう。
https化、つまりSSL化する方法については以下の記事を参照下さい。
-

WordPressで簡単に常時SSL化が出来るプラグイン『Really Simple SSL』の使い方
続きを見る
ウェブサイトのURLを入力すると下にある『次へ』がアクティブになるので、クリックして次に進みます。
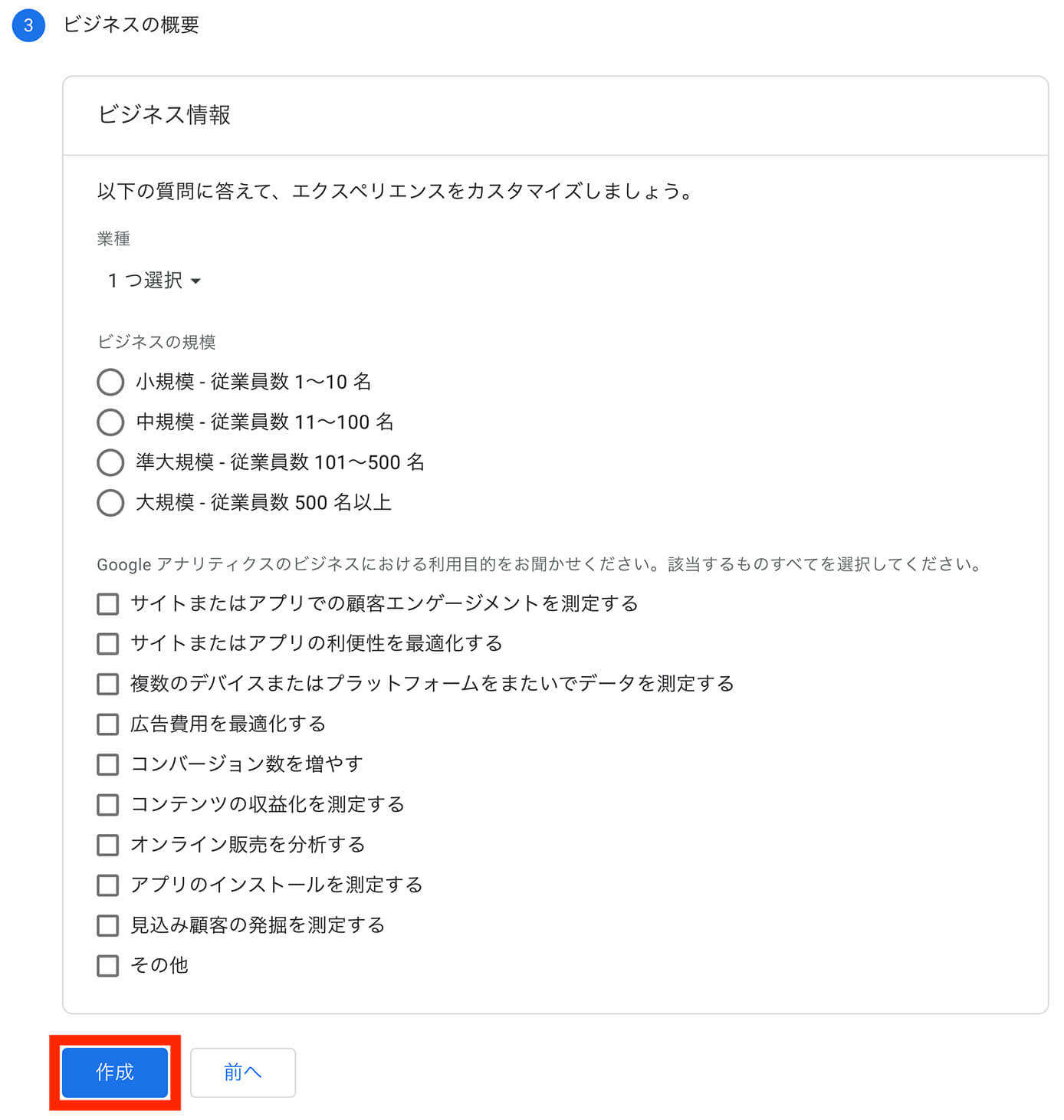
ビジネスの概要
ここは該当する『業種』を選択し『ビジネスの規模・利用目的』にチェックを入れて『作成』をクリックすればOKです。

Googleアナリティクス:ビジネスの概要
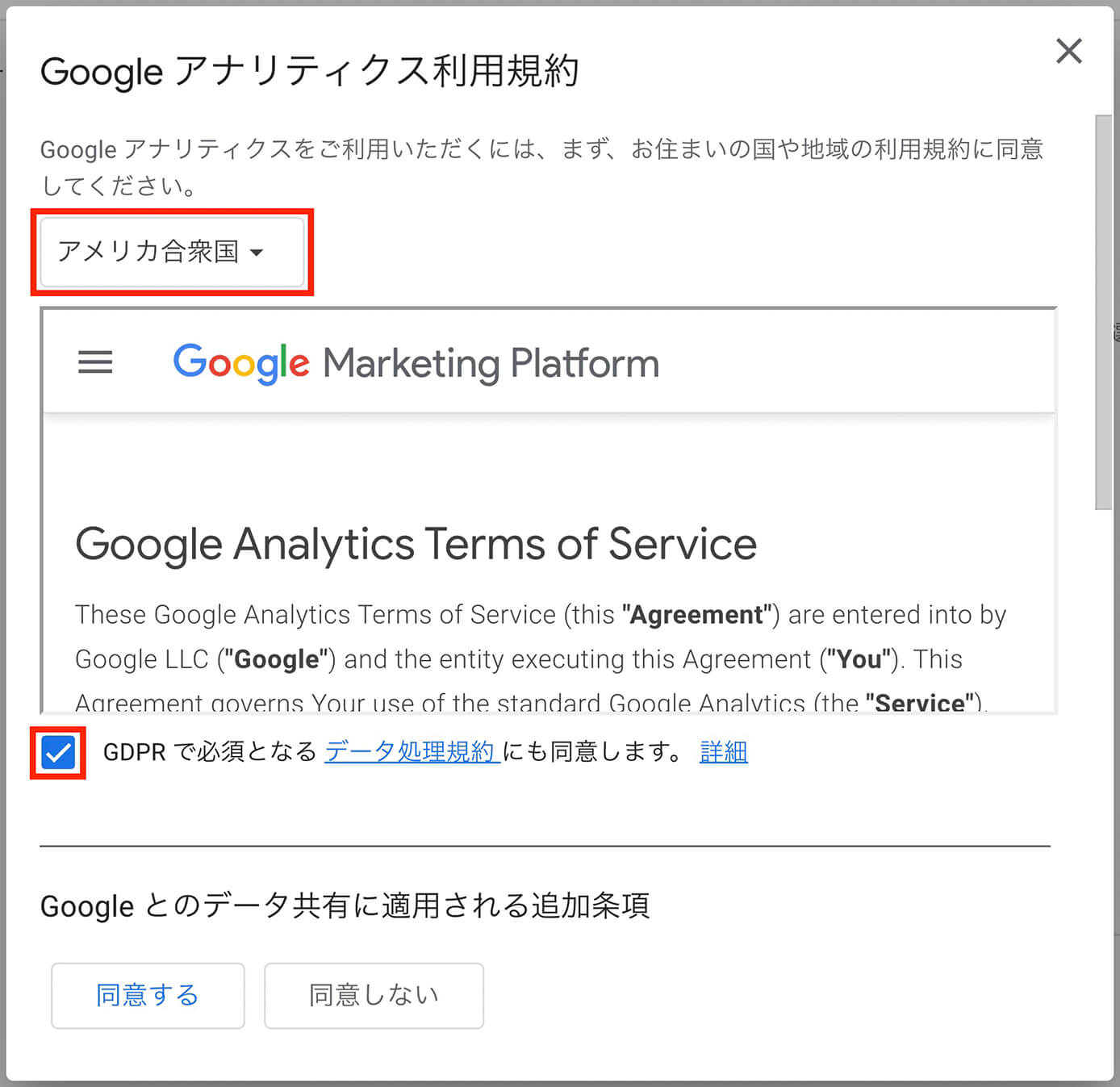
Googleアナリティクス利用規約
この後こちらのポップアップが表示されます。

Googleアナリティクス:Googleアナリティクス利用規約
デフォルトではアメリカになっているので、日本を選択してチェックを入れます。
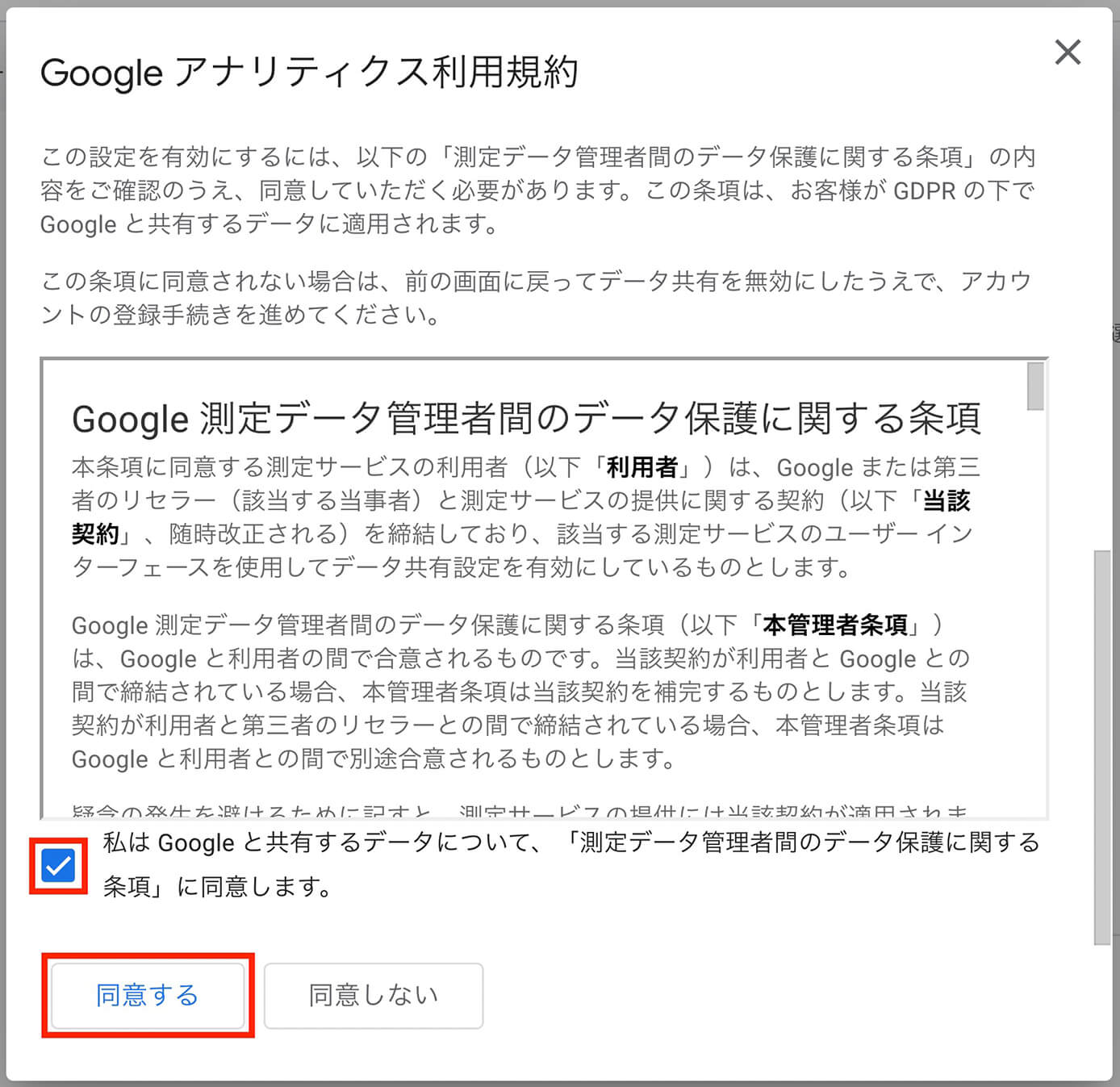
そしてスクロールするともう1ヶ所チェックボックスがあるので、チェックを入れたら『同意する』をクリックすれば完了です。

Googleアナリティクス:Googleアナリティクス利用規約
WordPress側の設定
WordPress側の設定をするには『測定ID』か『Googleタグ』を使い、方法は3つあります。
- headタグに埋め込む(Googleタグ)
- テーマで設定(測定ID)
- プラグインで設定(Googleタグ)
これはどれか1つだけやればよく、逆に複数設定すると正確な解析が出来なくなるのでご注意下さい。
グローバル サイトタグ(gtag.js)は Googleタグに変わりました
1つずつ見ていきます。
headタグに埋め込む
この方法ですが、親テーマにコードを埋め込むとテーマが更新された時に上書きされてコードが消えてしまいます。
なので子テーマのheadタグに埋め込みます(子テーマについての説明はここでは省略します)
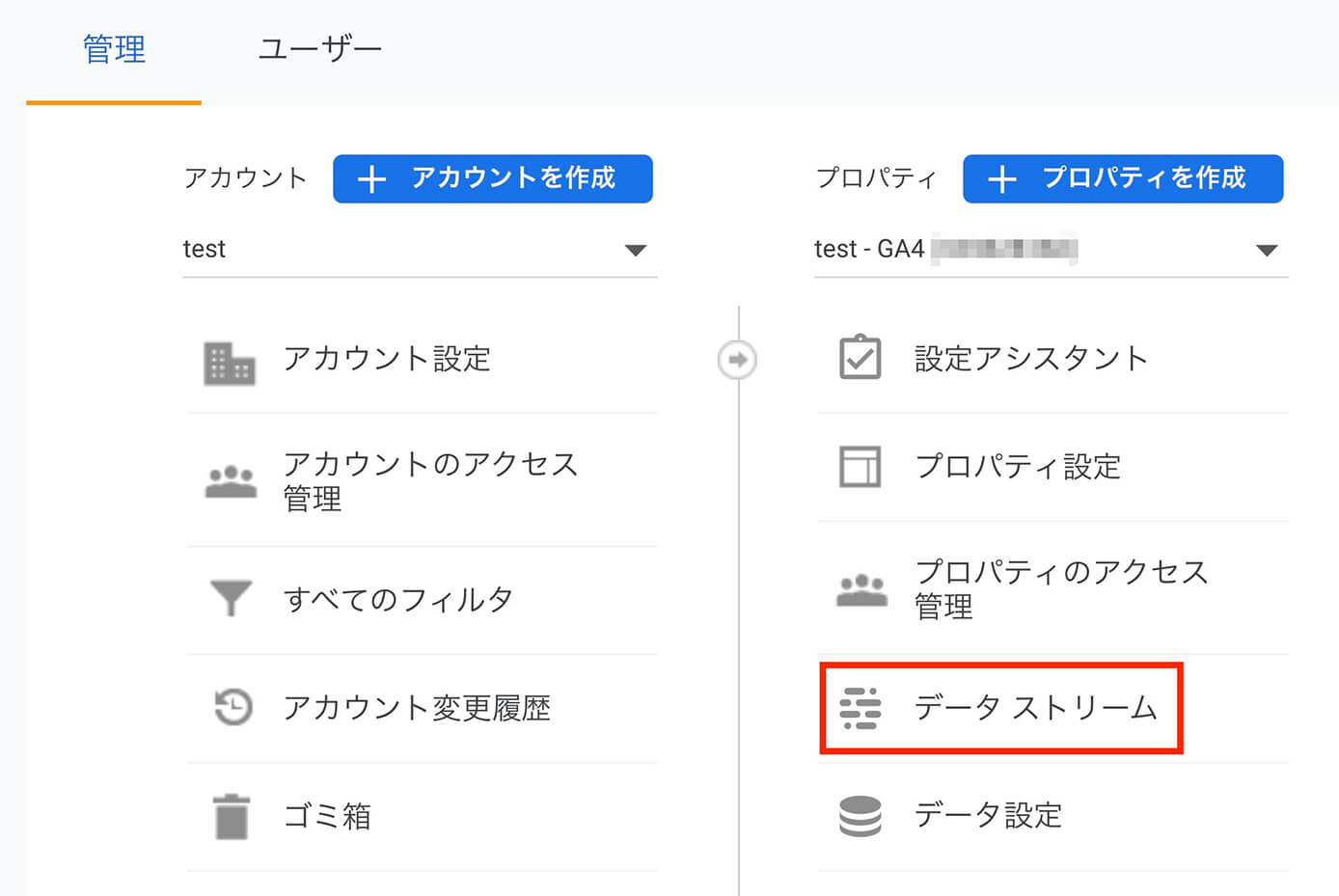
まずは左下にある管理ボタンをクリックして『データストリーム』をクリックします。

Googleアナリティクス:データストリームをクリック
ちなみにUAから始まるプロパティは『ユニバーサルアナリティクス』、GAから始まるプロパティは『Googleアナリティクス4』となり、ここではGA4の方で進めていきます。
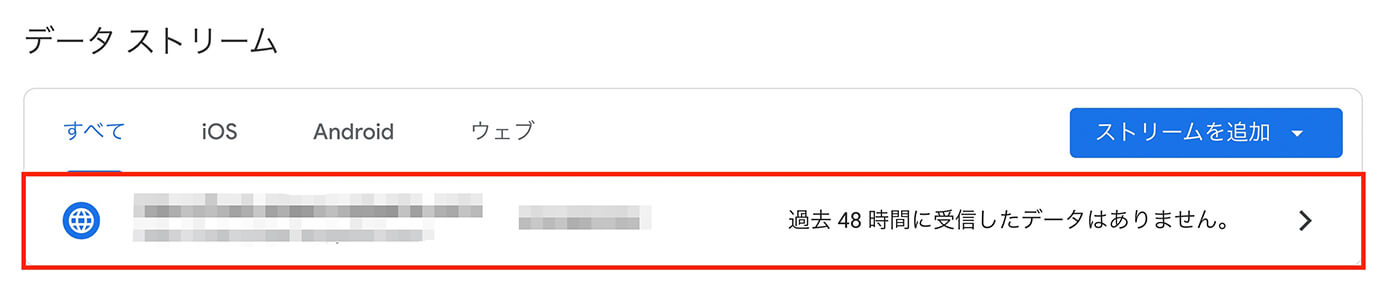
『データストリーム』をクリックするとこちらが表示されるので、赤枠部分をクリックします。

Googleアナリティクス:データストリーム
そしてGoogleタグの項目で『タグ設定を行う』をクリックします。

Googleアナリティクス:Googleタグ(『タグ設定を行う』をクリック)
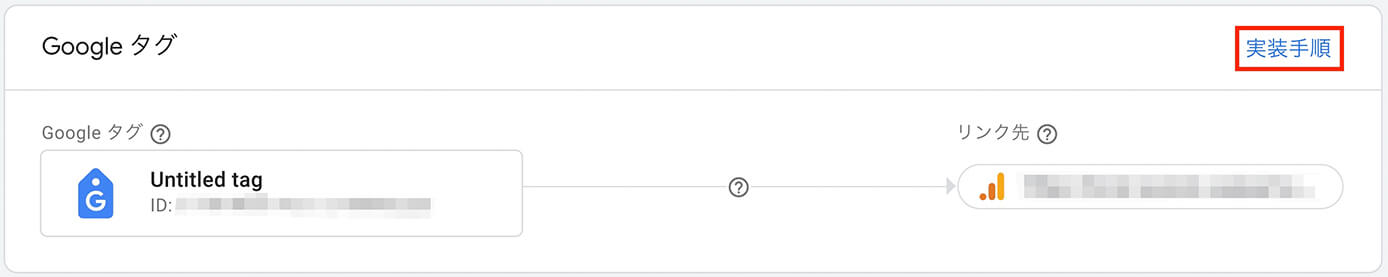
そしてGoogleタグの『実装手順』をクリックします。

Googleアナリティクス:Googleタグ(『実装手順』をクリック)
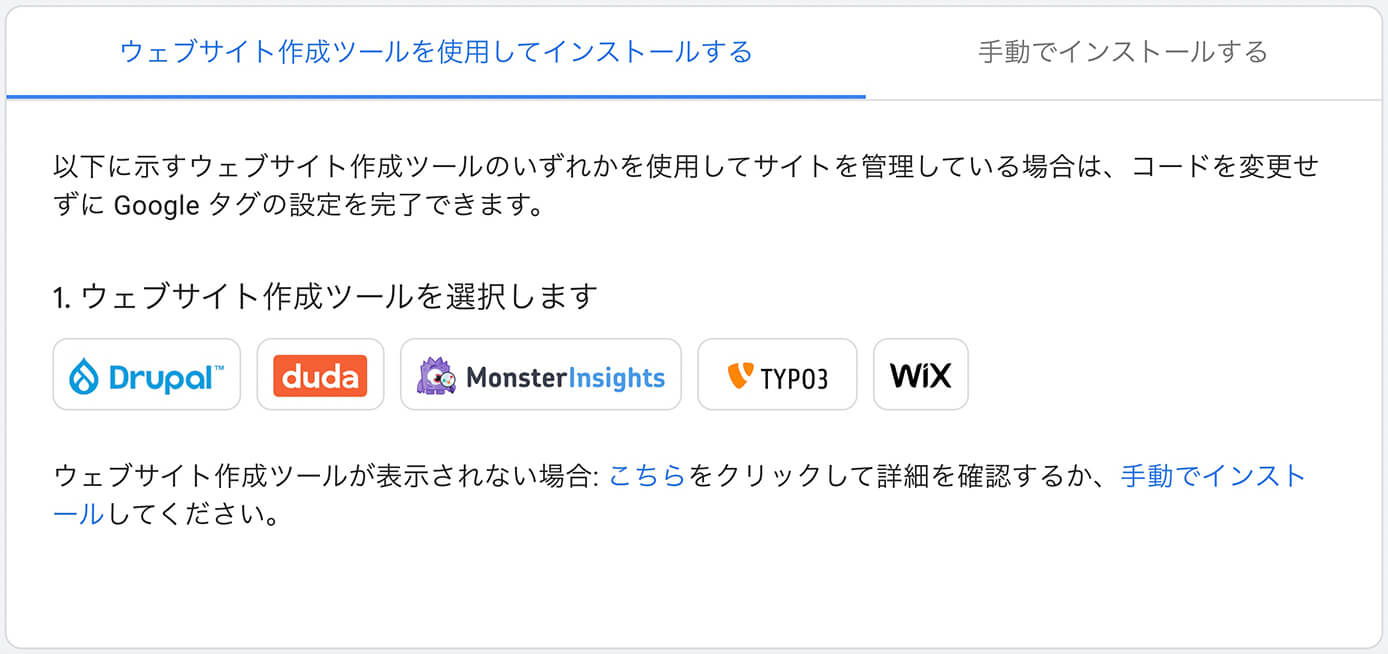
そしてこちらでは使用しているウェブサイト作成ツールを選択します。

Googleアナリティクス:ウェブサイト作成ツールを選択
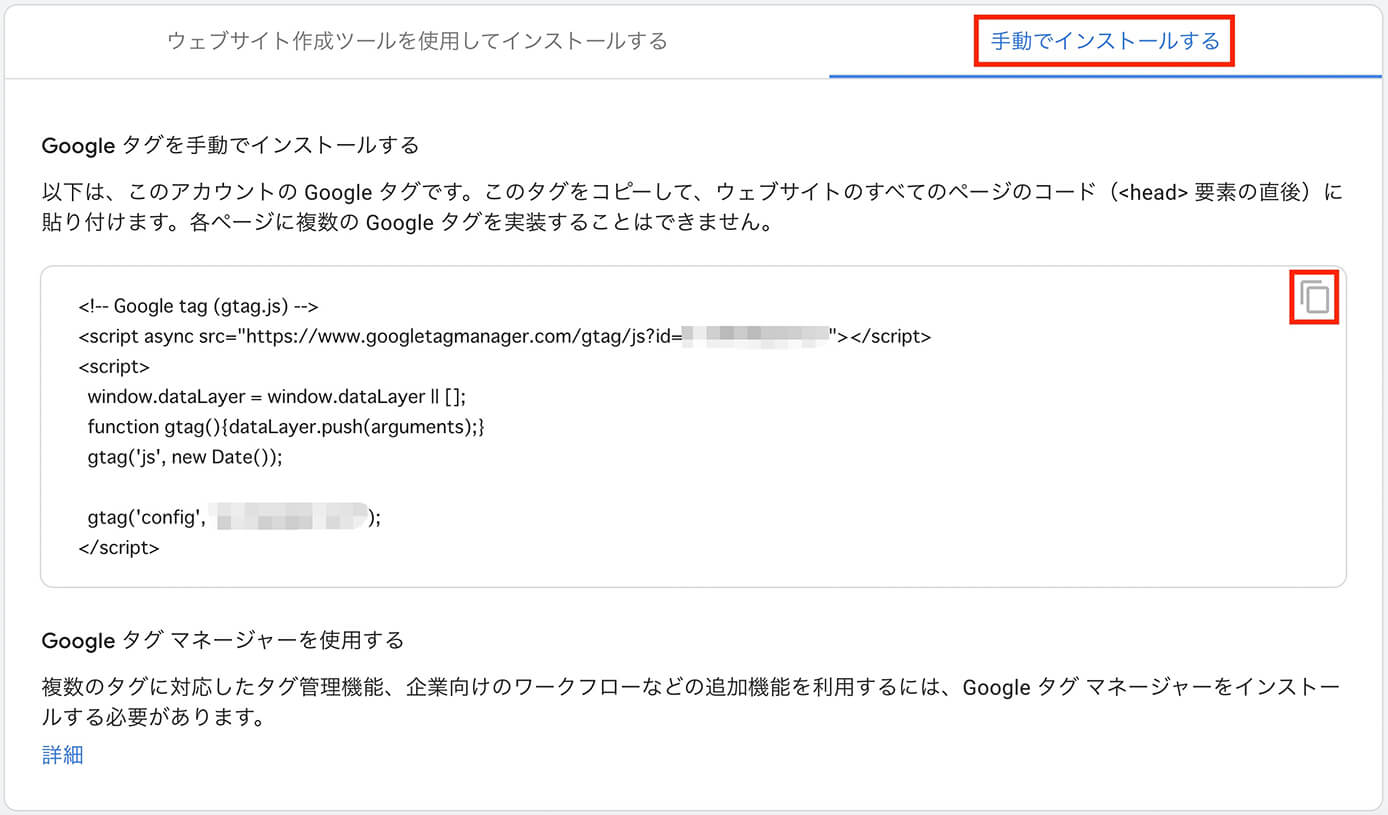
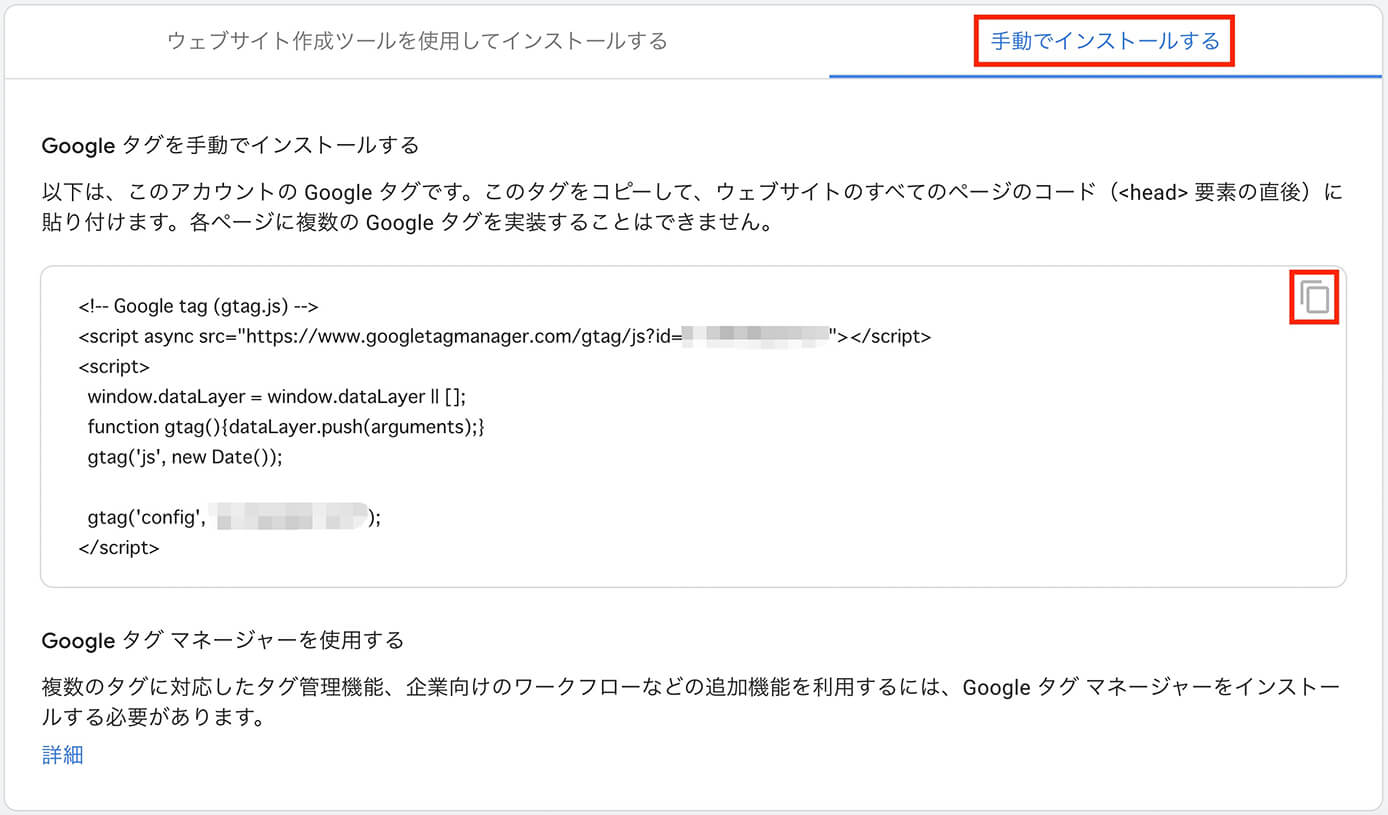
WordPressなど該当するものがない場合は、右の『手動でインストールする』をクリックします。
そして表示されるGoogleタグを右のアイコンをクリックしてコピーします。

Googleアナリティクス:『手動でインストールする』でGoogleタグをコピー
これをheadタグに埋め込みます。
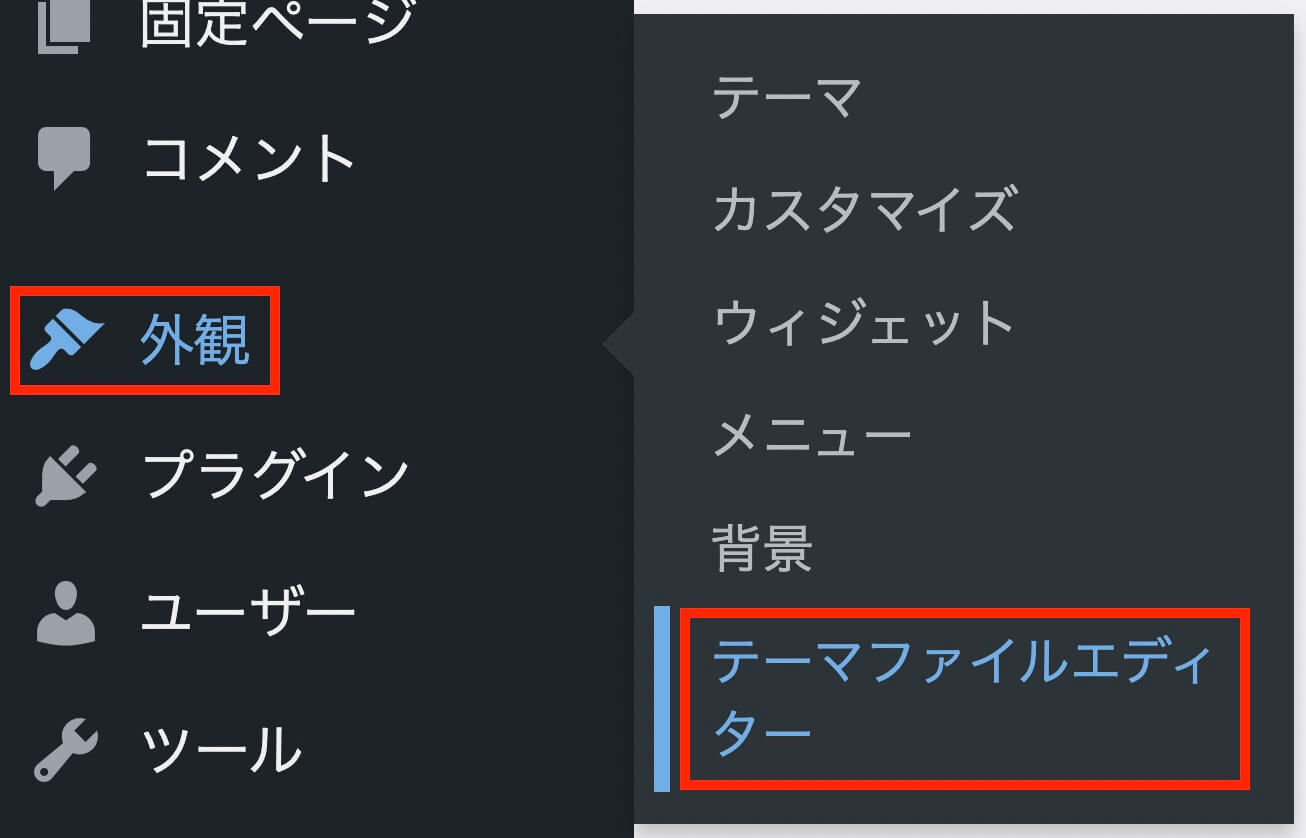
次はWordPressに管理画面を開き『外観 → テーマエディター』をクリックします。

WordPress管理画面:外観 → テーマファイルエディター
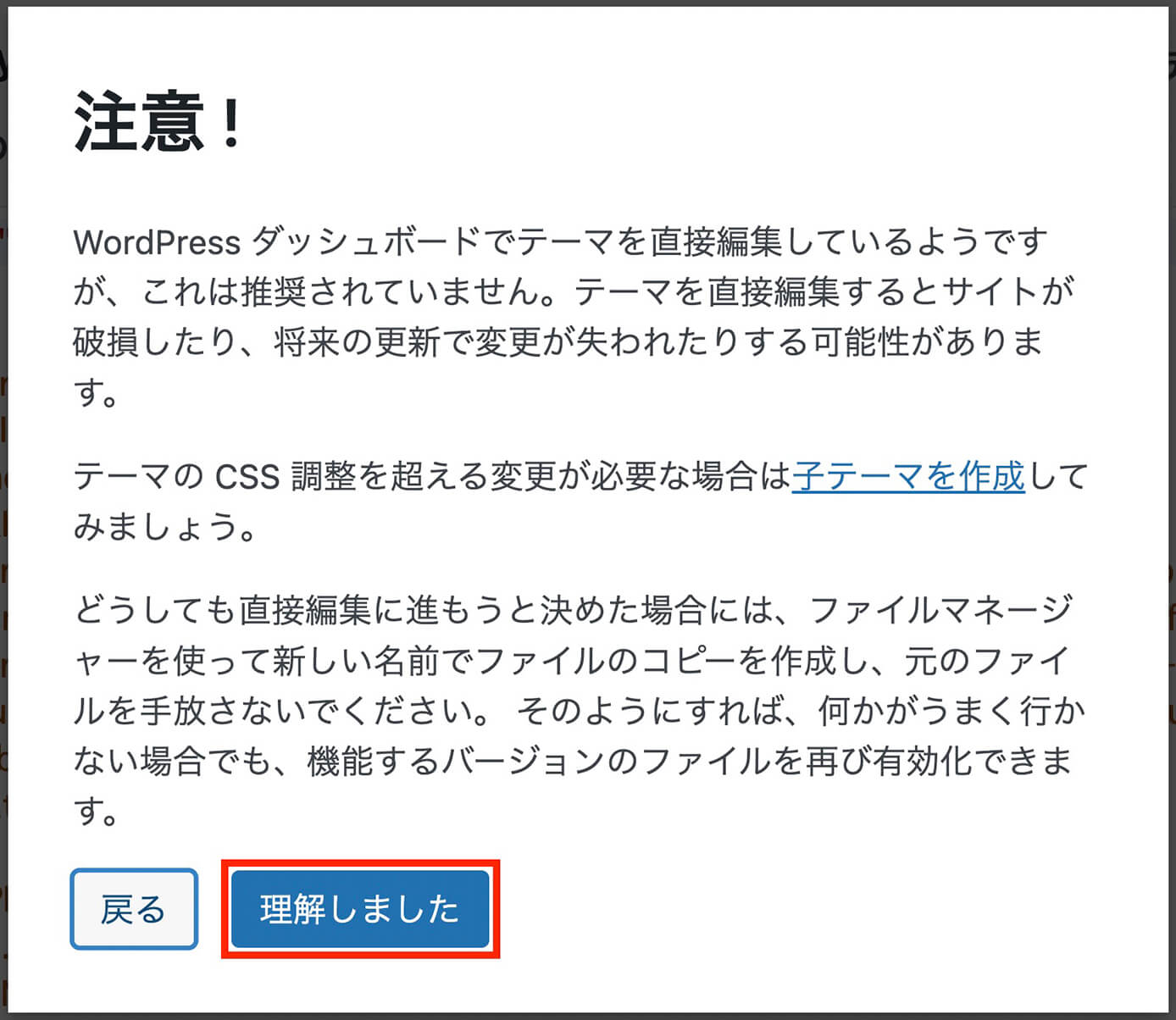
ここでこのようなポップアップが初回のみ表示されます。

WordPress管理画面:『テーマファイルエディター』クリックで初回表示
ここに書いてある通りで、ここでの編集をミスると画面が真っ白になったりガッツリエラーが出ることもあるので注意しましょう。
そして『理解しました』をクリックします。
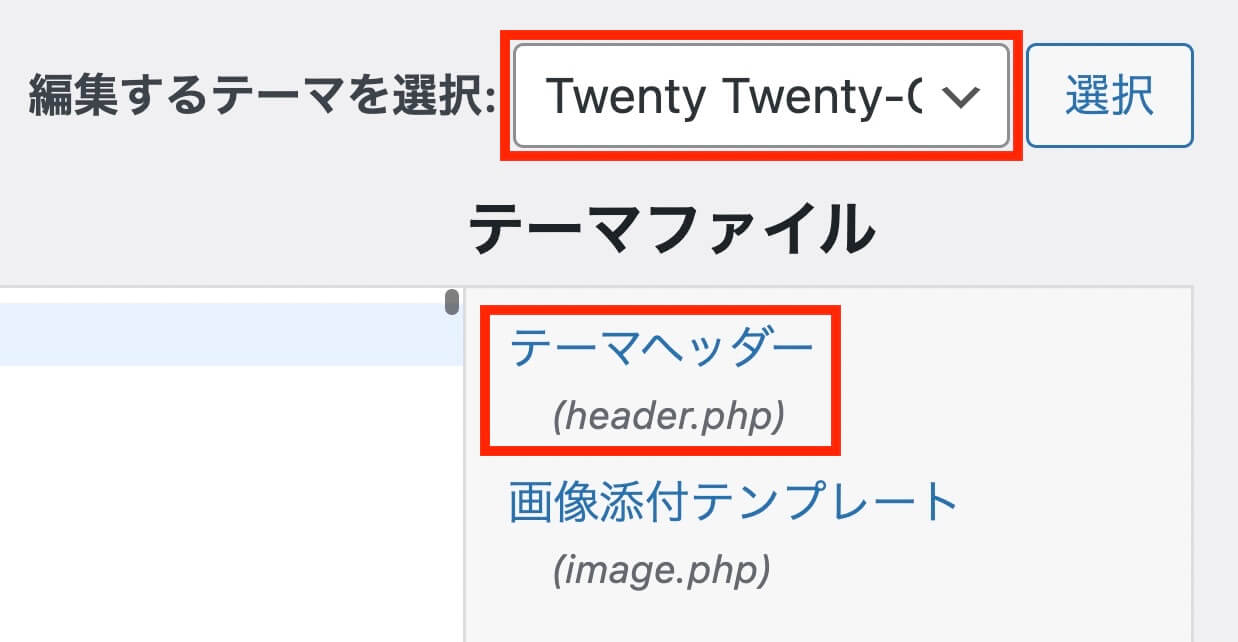
次に編集画面の右側がこちらになります。

WordPressテーマファイルエディター:子テーマのheader.phpをクリック
ここで編集するテーマを選択しますが、ここで親テーマではなく子テーマを選びましょう。
そして『header.php』を選択します。
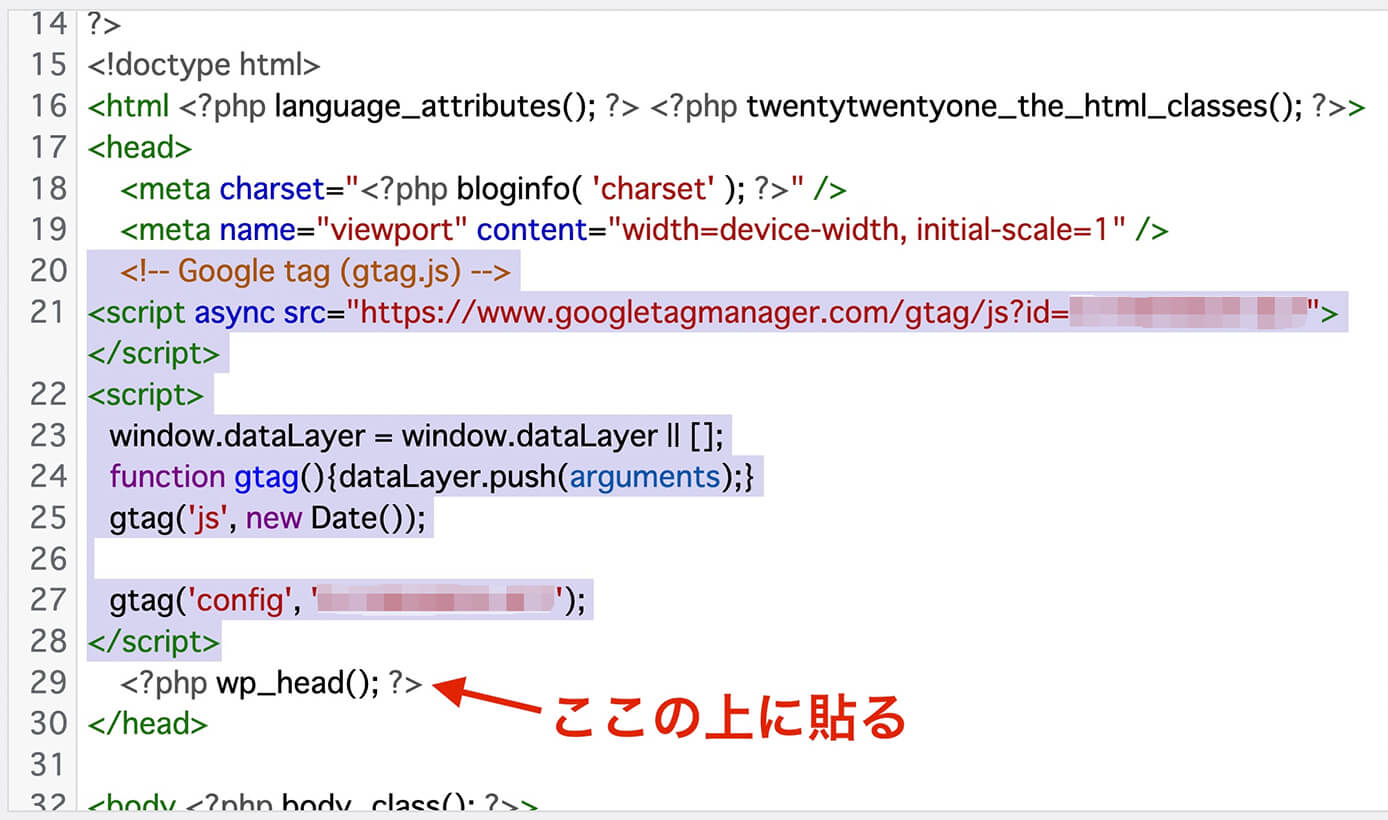
そしてGoogleタグを<?php wp_head(); ?>の上あたりに貼ります。

WordPressテーマファイルエディター:Googleタグを貼る
この時、余計なコードを書いたり消したりすると大変なことになるかも知れないのでご注意下さい。
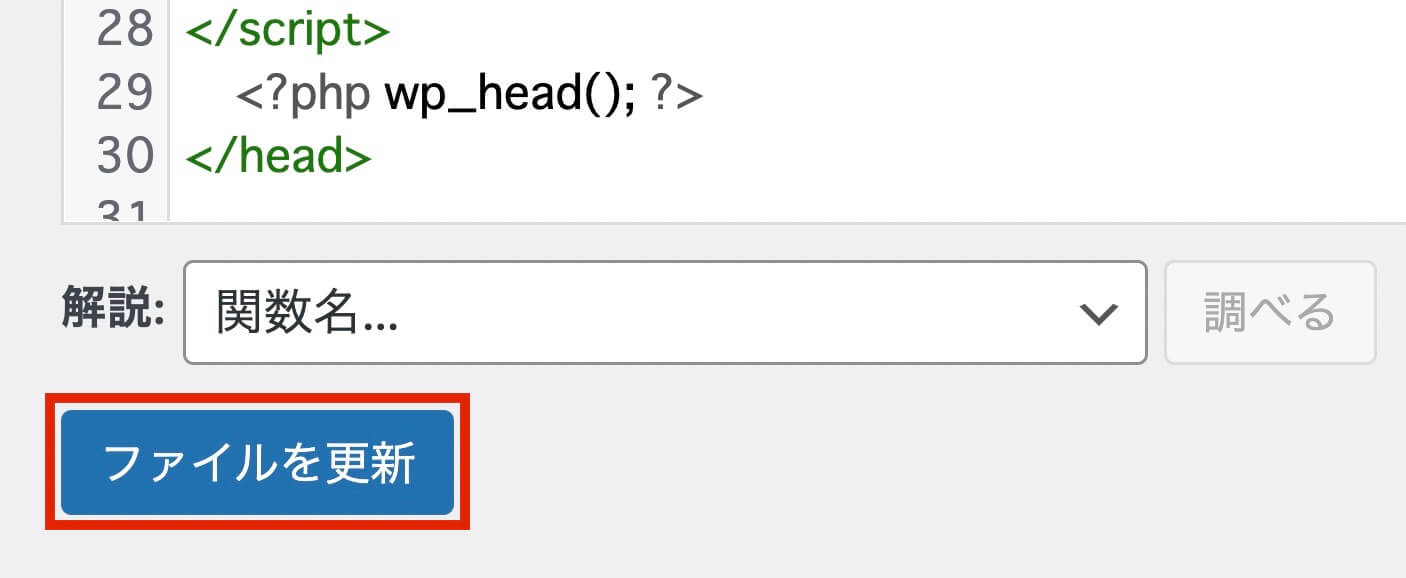
無事貼り付けられたら下の方の『ファイルを更新』をクリックして完了です。

WordPressテーマファイルエディター:『ファイルを更新』をクリック
テーマで設定
これはGoogleアナリティクスを設定出来るテーマに限ります。
テーマによって設定場所が異なると思いますが、ここではこのブログのテーマである『AFFINGER6』というテーマで設定してみます。
今回使うのは『測定ID』の方になります(UAでは『トラッキングID』と呼びます)
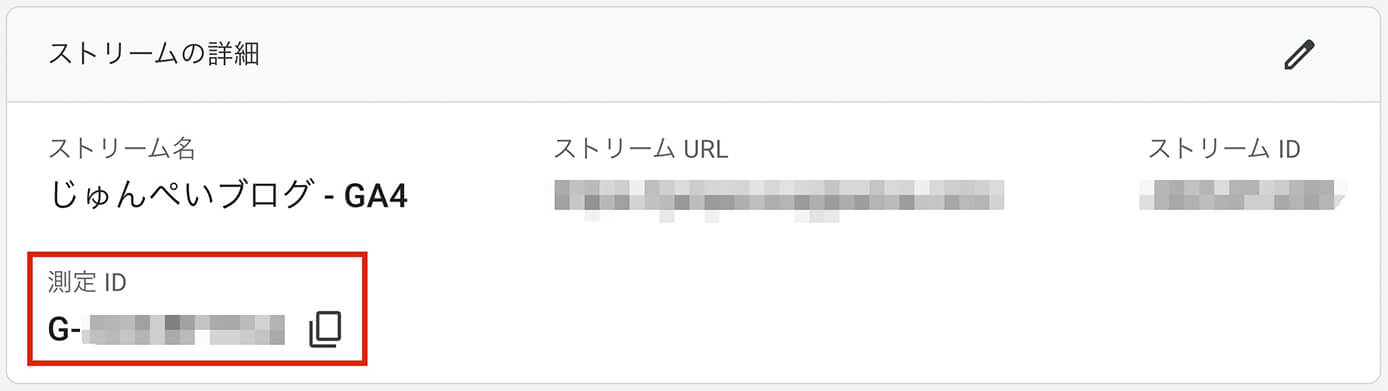
測定IDは先ほどの『データストリーム → 赤枠』をクリックで確認できます。

Googleアナリティクス:ストリームの詳細
まずは管理画面の左下にあるAFFINGER管理をクリックします。

WordPress管理画面:『AFFINGER管理』をクリック
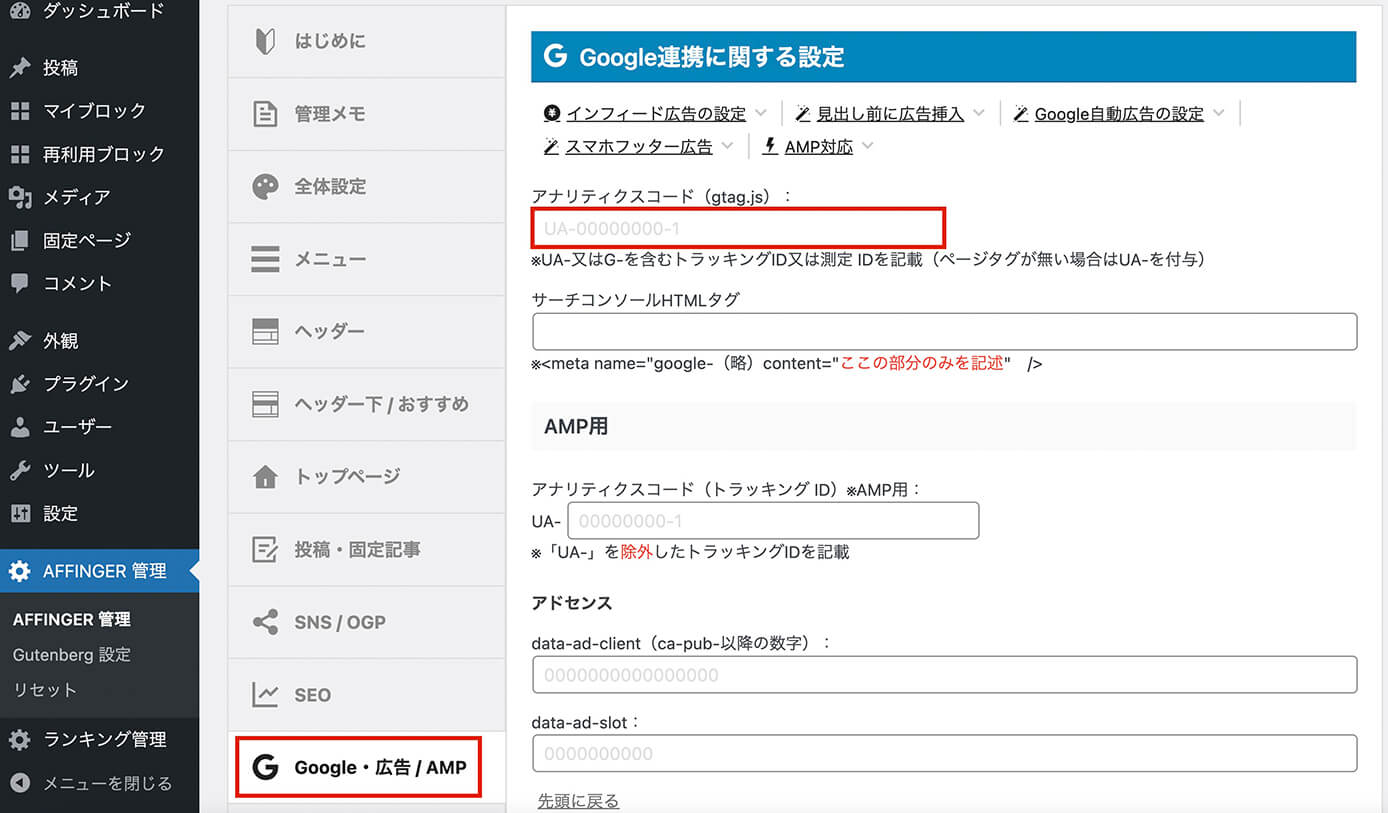
そして管理メニューが開くので『Google・広告 / AMP』を開くと『Google連携に関する設定』が開きます。

AFFINGER管理:Google連携に関する設定
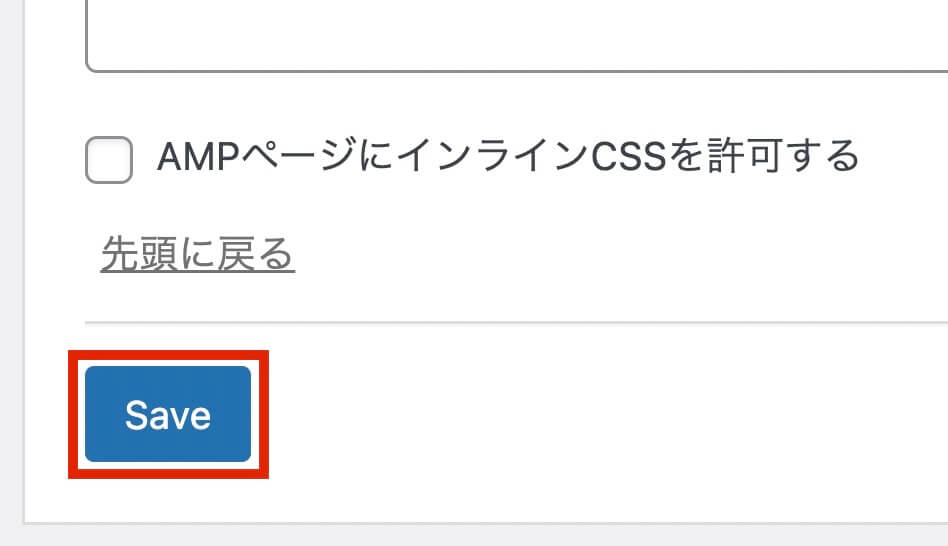
ここで先ほど確認した測定IDをアナリティクスコードに入力して、画面下の『Save』をクリックすれば完了です。

AFFINGER管理:Saveをクリック
この時の注意点としては『G-』を省略しないことです。
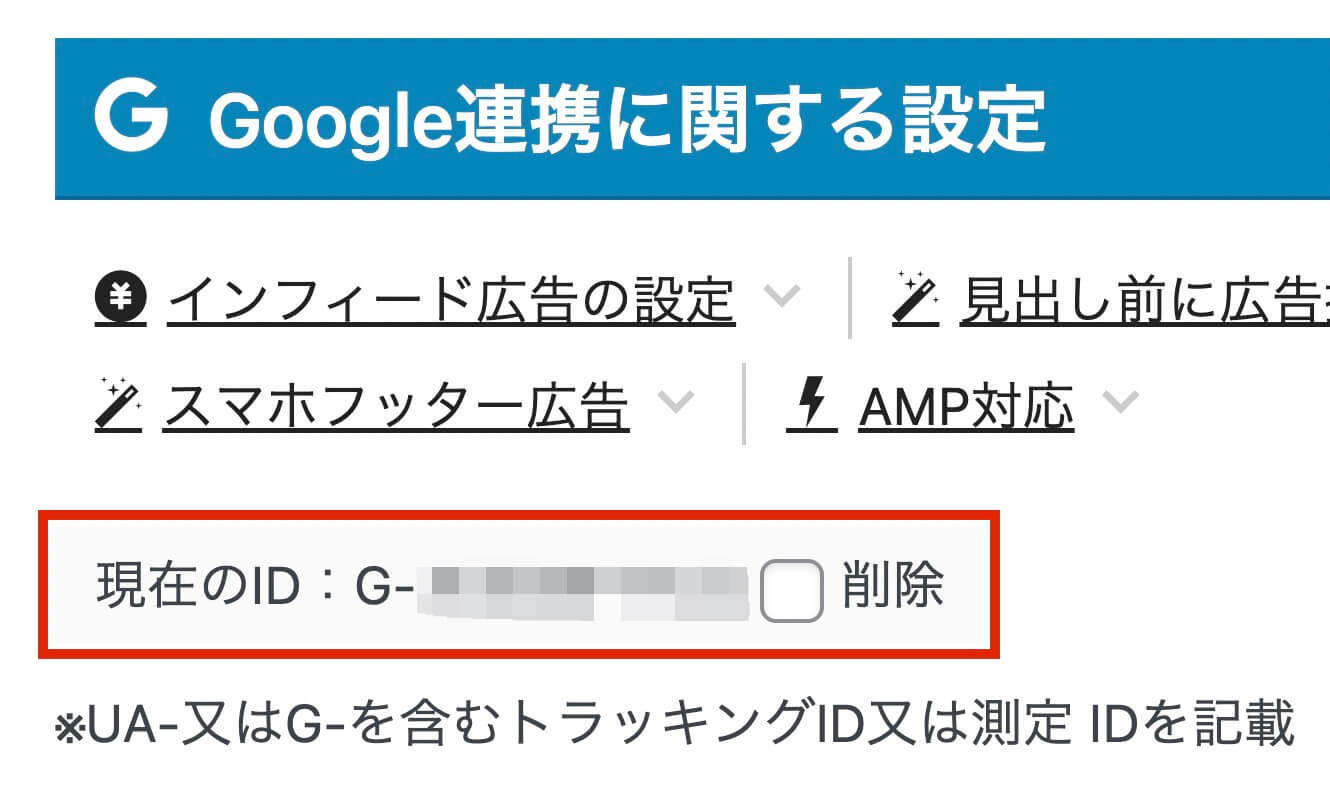
入力した箇所が『現在のID』となっていればOKです。

AFFINGER管理:測定ID設定完了
プラグインで設定
最後はプラグインを使った設定です。今回使うプラグインは有名なAll in One SEOです(旧:All in One SEO Pack)
headタグに埋め込む方法やテーマの設定を使う方法が分からない場合は、この方法が一番簡単かと思います。
今回使うのは最初に出てきたGoogleタグの方になります。

Googleアナリティクス:『手動でインストールする』でGoogleタグをコピー
まずはプラグインをインストールして有効化します。
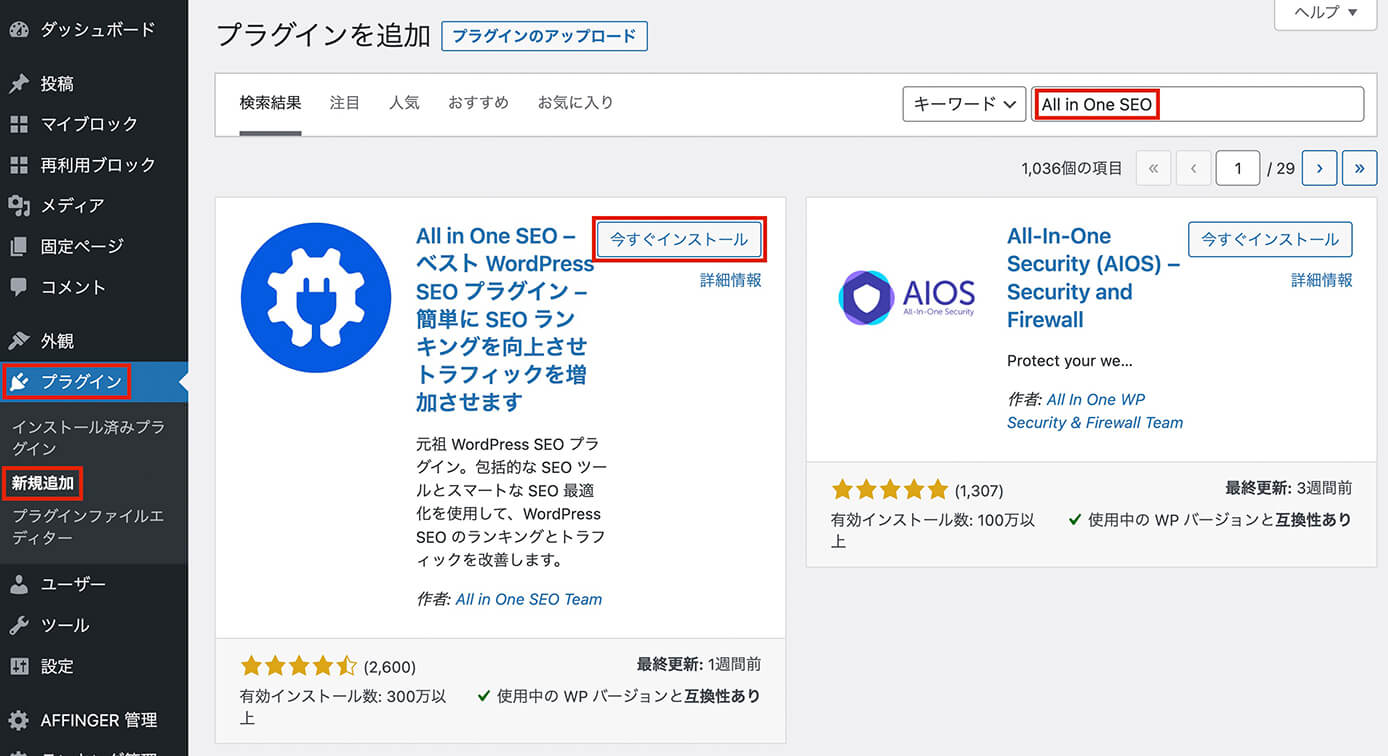
管理画面の『プラグイン → 新規追加 』から『All in One SEO』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。
今すぐインストールをクリックしたら有効化ボタンに切り替わるので、そのままクリックして有効化します。

プラグイン『All in One SEO』インストール
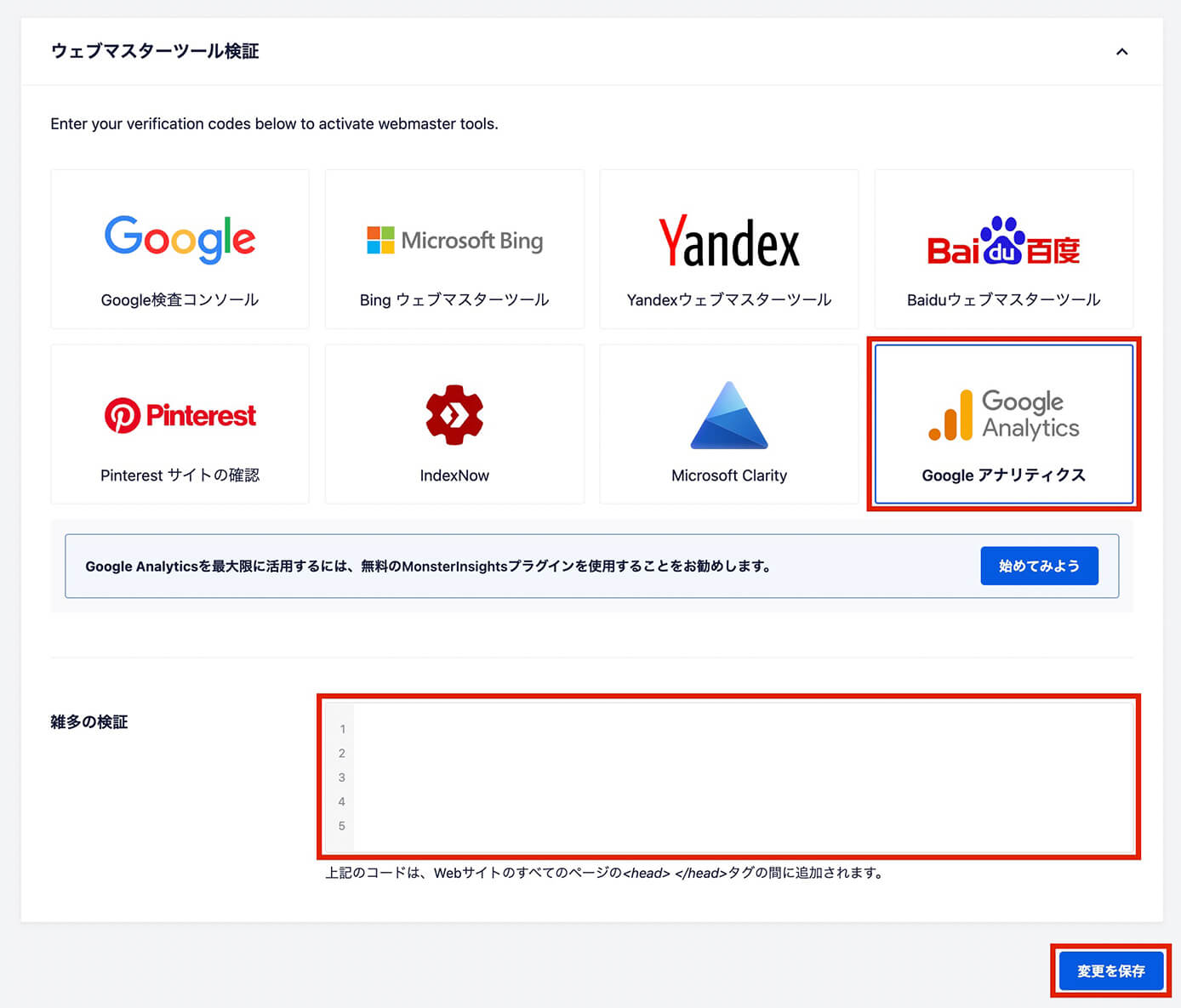
有効化したら管理画面の『All in One SEO → 一般設定 → ウェブマスターツール』を選択します。

All in One SEO → 一般設定 → ウェブマスターツール
そして『Googleアナリティクス』をクリックして、下の『雑多の検証』にGoogleタグを貼り付けて右下の『変更を保存』をクリックすれば完了です。

『雑多の検証』にGoogleタグを貼り付ける
Googleアナリティクスで計測出来ているか確認
ここまでで設定は出来ましたが・・・ちゃんと設定出来たのか不安な人もいると思います。
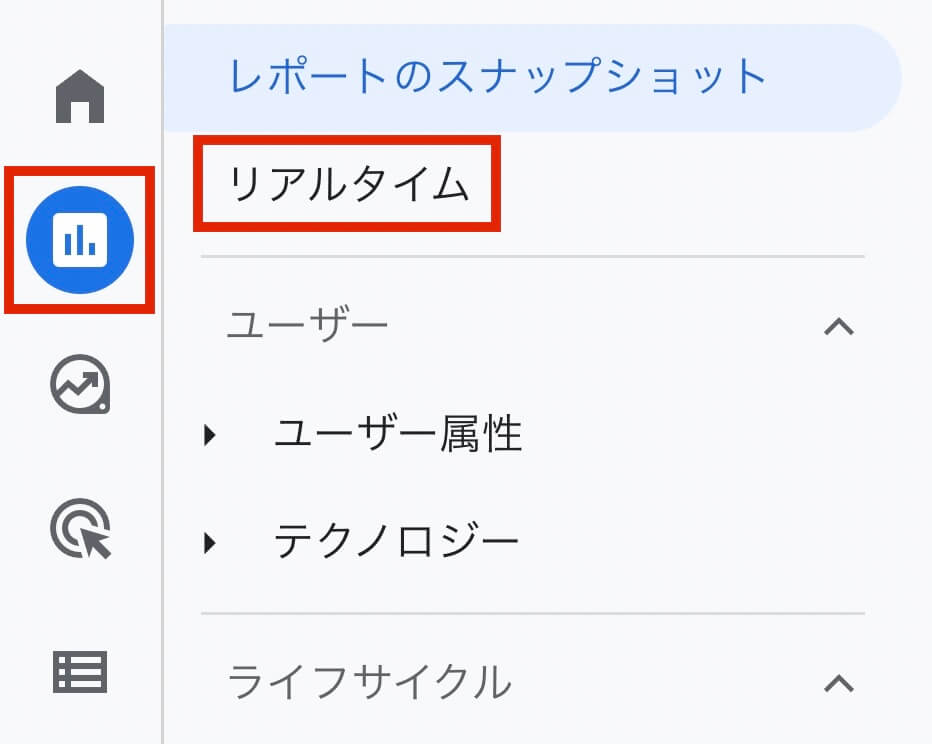
計測出来ているかはまずGoogleアナリティクスのホーム画面を開き、左のレポートアイコンをクリックしてから『リアルタイム』をクリックします。

Googleアナリティクス:『リアルタイム』をクリック
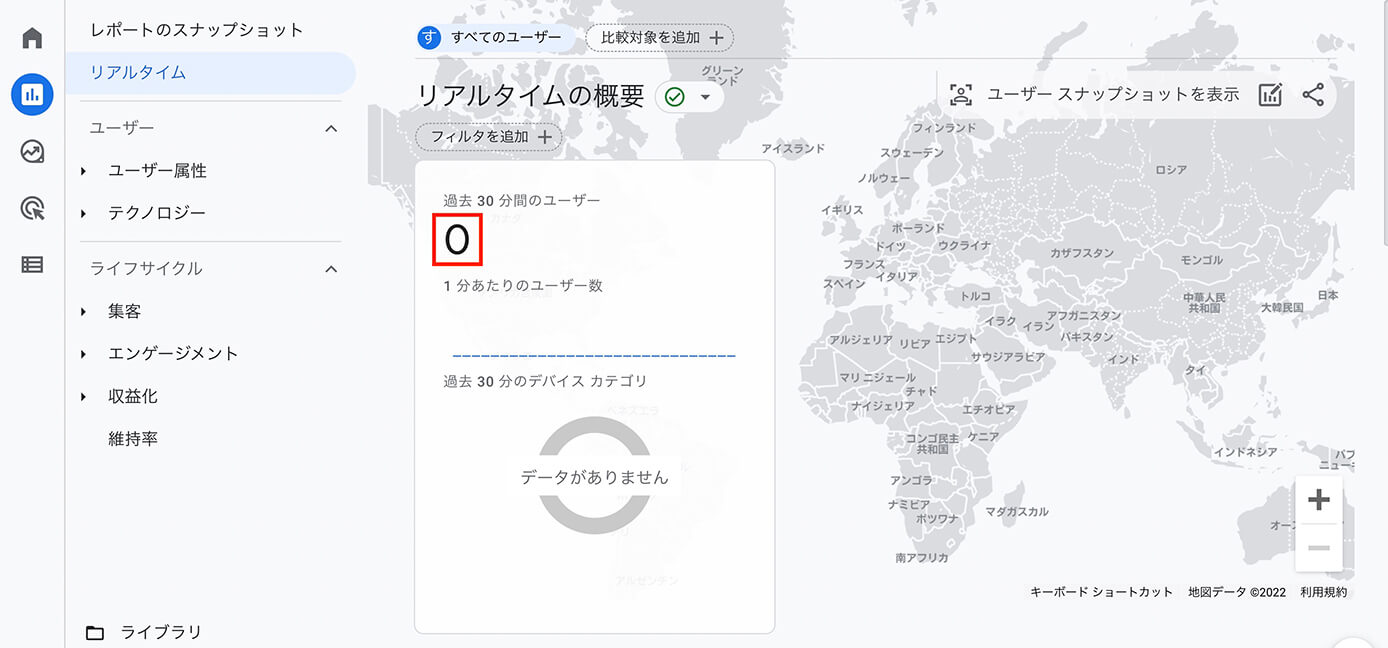
そしてこちらがリアルタイム画面ですが、まだ誰もアクセスしていないので0になっています。

Googleアナリティクス:リアルタイム(0人)
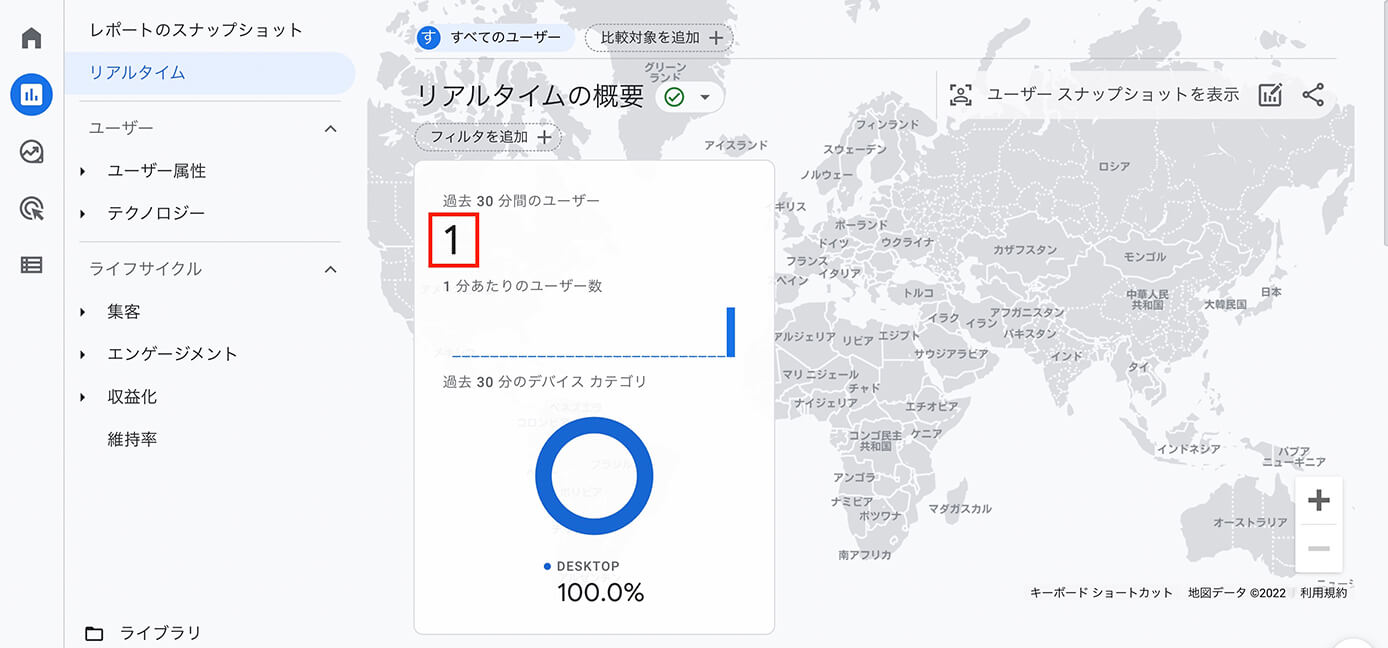
この状態で自分のブログやサイトにアクセスしてみると、このようにリアルタイムの人数が1になりました。

Googleアナリティクス:リアルタイム(1人)
これで正常に計測が出来ているのが確認出来ました。
自分のアクセスを除外する設定にしている場合は、シークレットモードでご確認下さい。
まとめ:GoogleアナリティクスはWordPressブログを始めたと同時に導入しよう!
ブログ運営には欠かせないGoogleアナリティクス。
PV数が伸びてくればモチベーションも上がりますし、アクセス解析をするとどんな記事が人気なのかも分かるのでブログを改善していくのに非常に役に立ちます。
ブログを始めたばかりの状態ではあまり活用出来ないかも知れませんが、いずれブログを続けていくのであれば必ず使う時が来るので、ブログを始めたと同時に導入しておきましょう。




