
お問い合わせフォームはプラグインを使えば簡単に作れます。
今回はお問い合わせフォームのプラグインでは一番有名だと思われるContact Form 7 を使った方法をご紹介していきます。

(有料になっていたらすいません🙇♂️)
Contact Form 7の基本的な使い方

Contact Form 7はデザインを変更する必要がなければ、コードを書くことなく設置可能です。
流れとしては以下のようになります。
- プラグインをインストールして有効化
- お問い合わせフォームを作成
- 自動返信メールを作成
- サンクスページを作成(必要に応じて)
- 固定ページを作成
- お問い合わせフォームを設置
サンクスページに関しては必須ではありませんが、Contact Form 7の機能にはないので必要な場合は自作する必要があります。
サンクスページの作り方については以下の記事を参照してください。
-

【WordPress】Contact Form 7で確認画面を作る方法【サンクスページも作成】
続きを見る
プラグインインストール~有効化
まずはプラグインをインストールします。
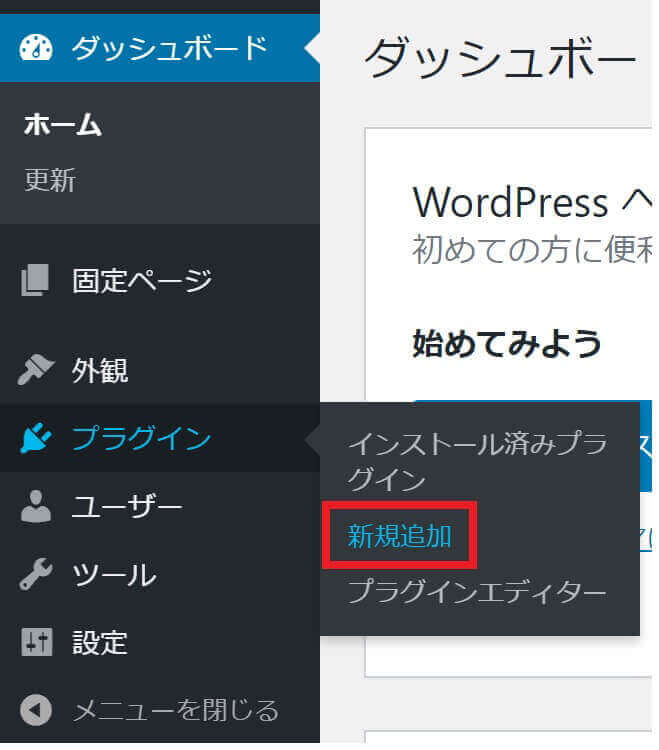
管理画面左のプラグイン → 新規追加をクリックします。

プラグインのインストール
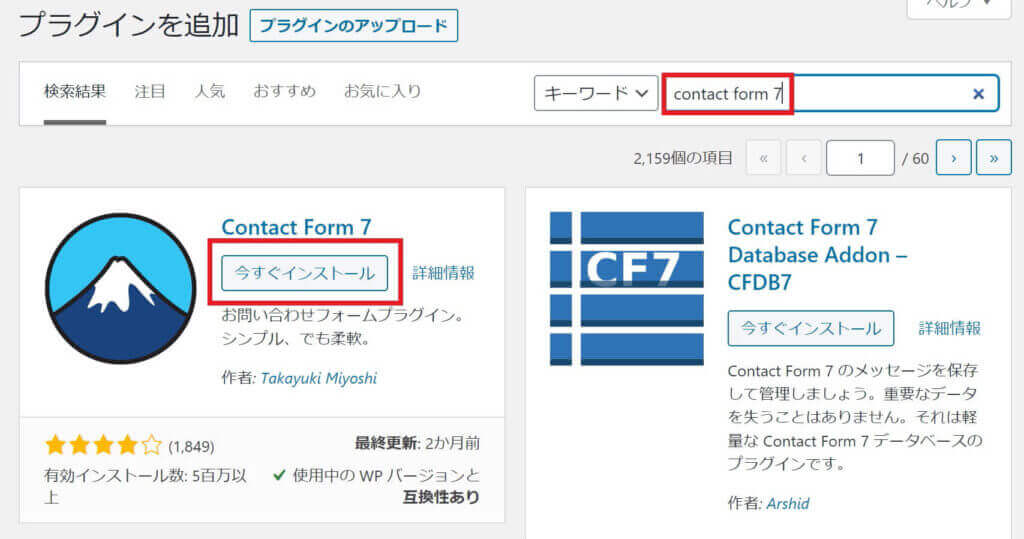
そして『Contact Form 7』と検索すると富士山のイラストが描いてあるプラグインが表示されるので『今すぐインストール』をクリックします。

Contact Form 7の検索
インストールしたらボタンが『有効化』という表示に変わるので、そのままクリックして有効化して下さい。
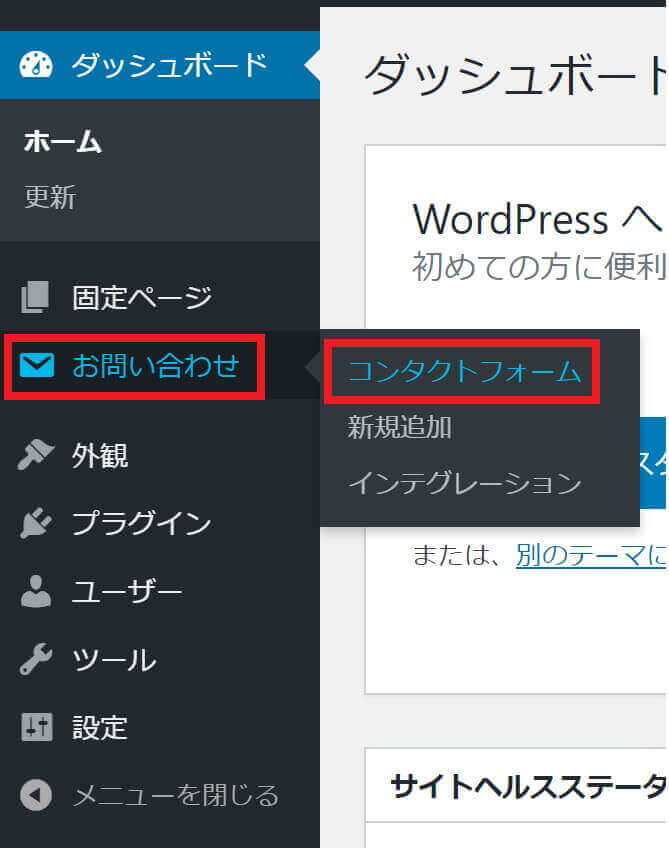
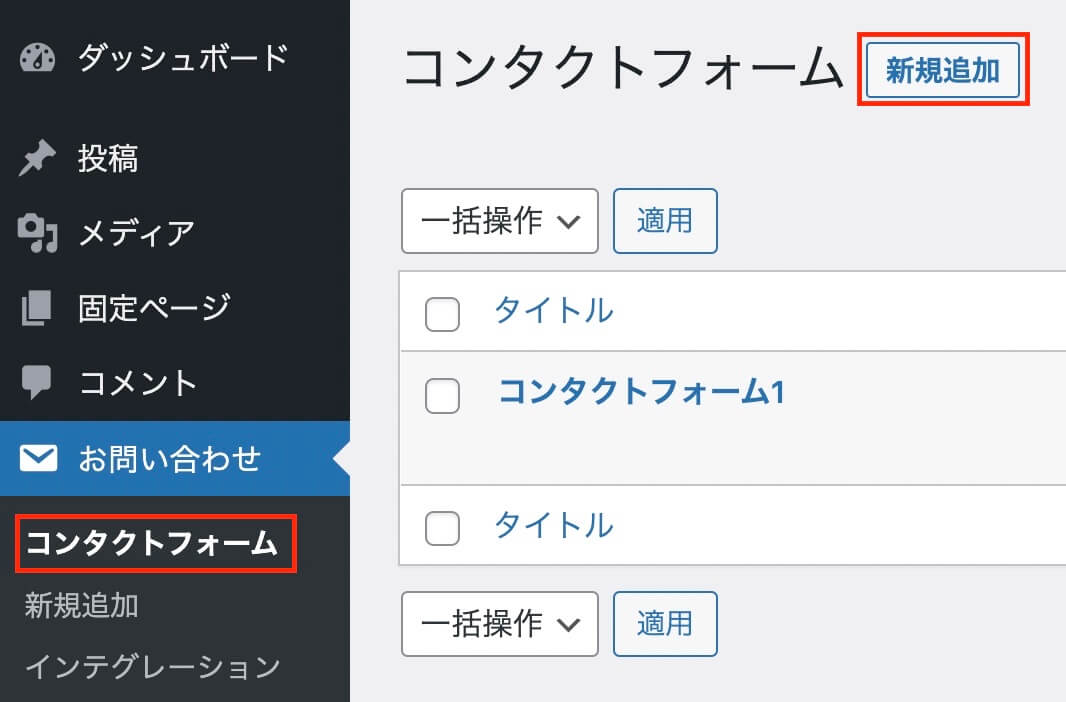
すると管理画面左に『お問い合わせ』という項目が増えているのが分かるので『コンタクトフォーム』をクリックします。

管理画面のメニューに『お問い合わせ』追加確認し『コンタクトフォーム』クリック
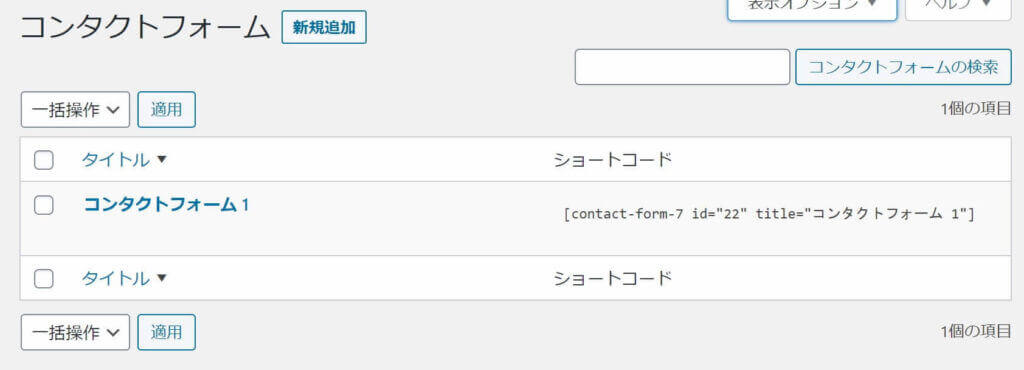
すると『コンタクトフォーム1』というデフォルトで作成されているフォームが確認出来ます。

Contact From7:一覧画面
お問い合わせフォームを作成
続いてお問い合わせフォームを作成していきます。
元々あるお問い合わせフォームを編集しても構いませんが、今回は新規作成してみましょう。
管理画面の『お問い合わせ → コンタクトフォーム』から『新規追加』ボタンをクリックします。

Contact From 7:新規追加
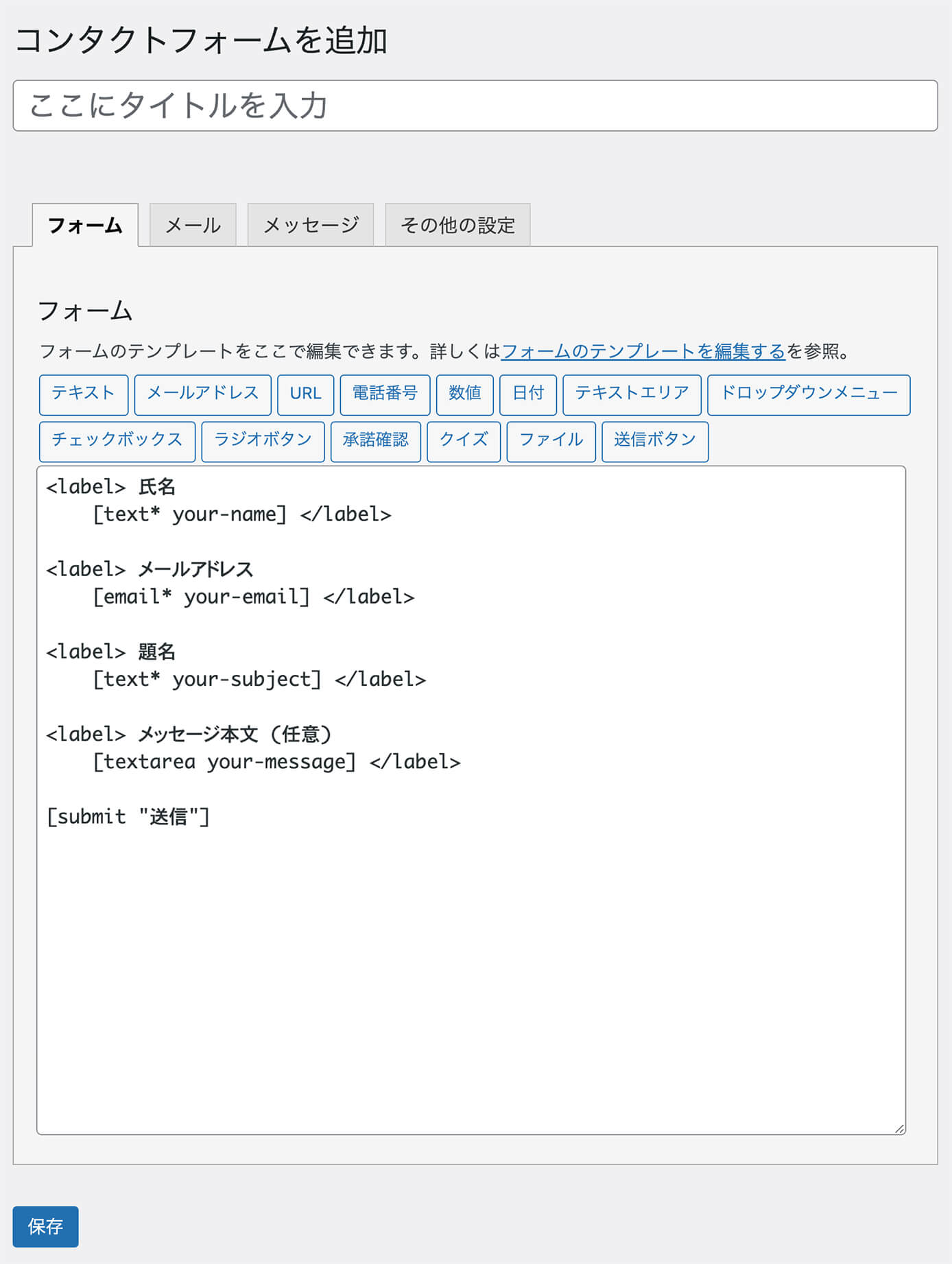
そして表示される画面がこちらです。

Contact From 7:新規作成
フォームの中身は元から記入されています(デフォルトで用意されているフォームと同じ内容です)
今回はこのデフォルトの状態で進めていきたいと思います。
他の項目(ドロップダウンメニューやラジオボタン)については別の記事にまとめる予定ですm(__)m
受信メールの設定(管理者宛て)
まずは管理者に送られてくる受信メールの設定をします。
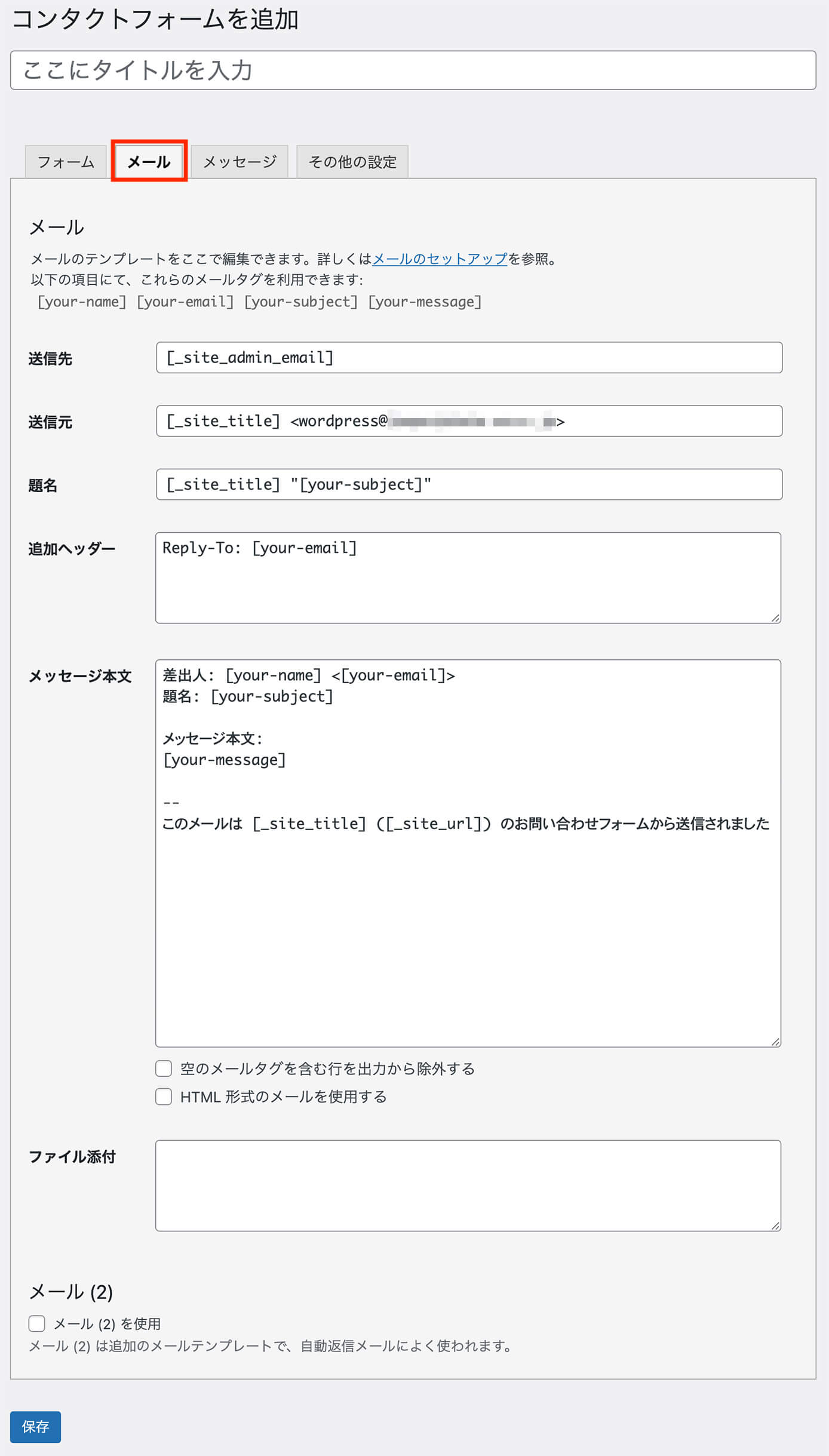
受信メールの設定はフォームの隣にある『メール』というタブを選択すると表示されます。

Contact From 7:メールタブ
送信先
お問い合わせメールを受信したい管理者のメールアドレスを設定します。
初期値はWordPressをインストールした時に設定したメールアドレスになっているので、Web制作ではクライアントのメールアドレスを聞いて入力します(自分のサイトやブログならそのままでも可)
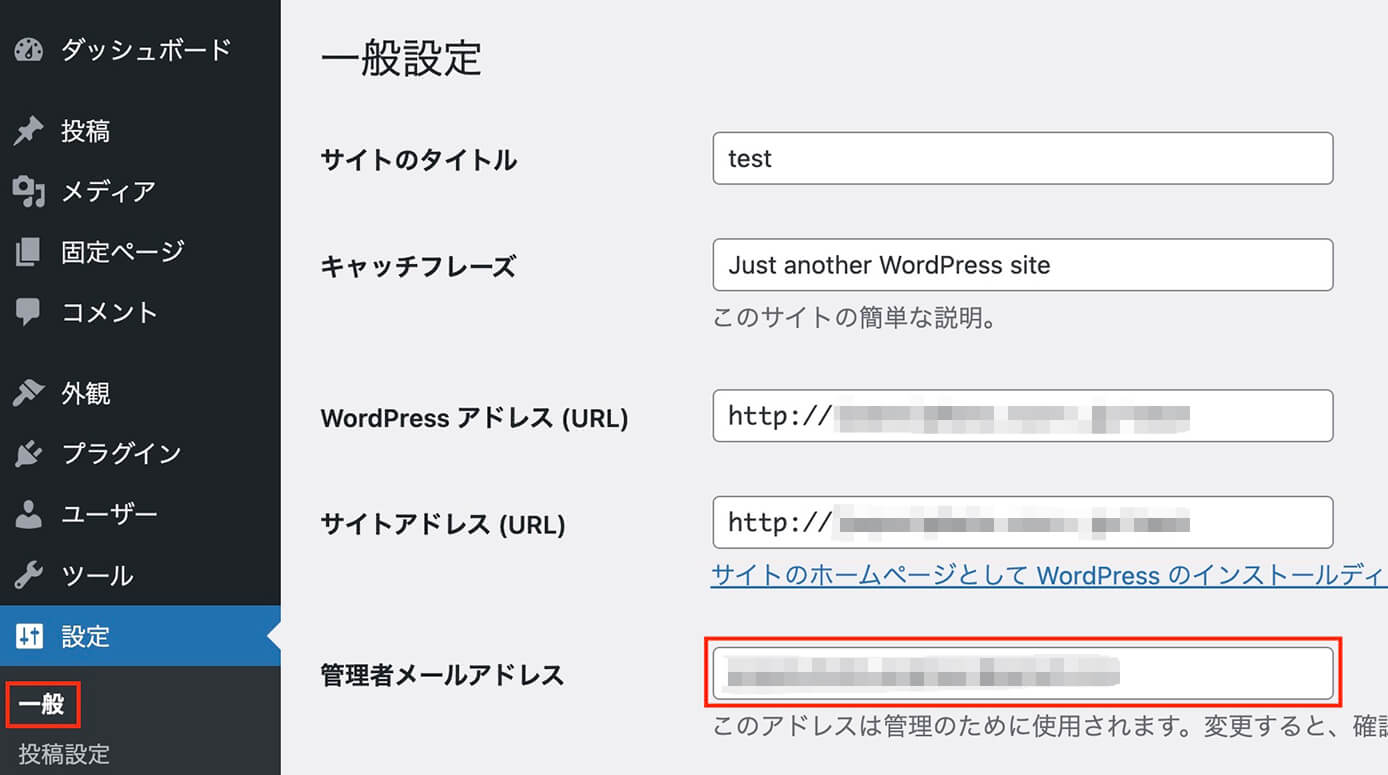
WordPressをインストールした時に設定したメールアドレスは『設定 → 一般』から確認出来ます。

管理者メールアドレス確認
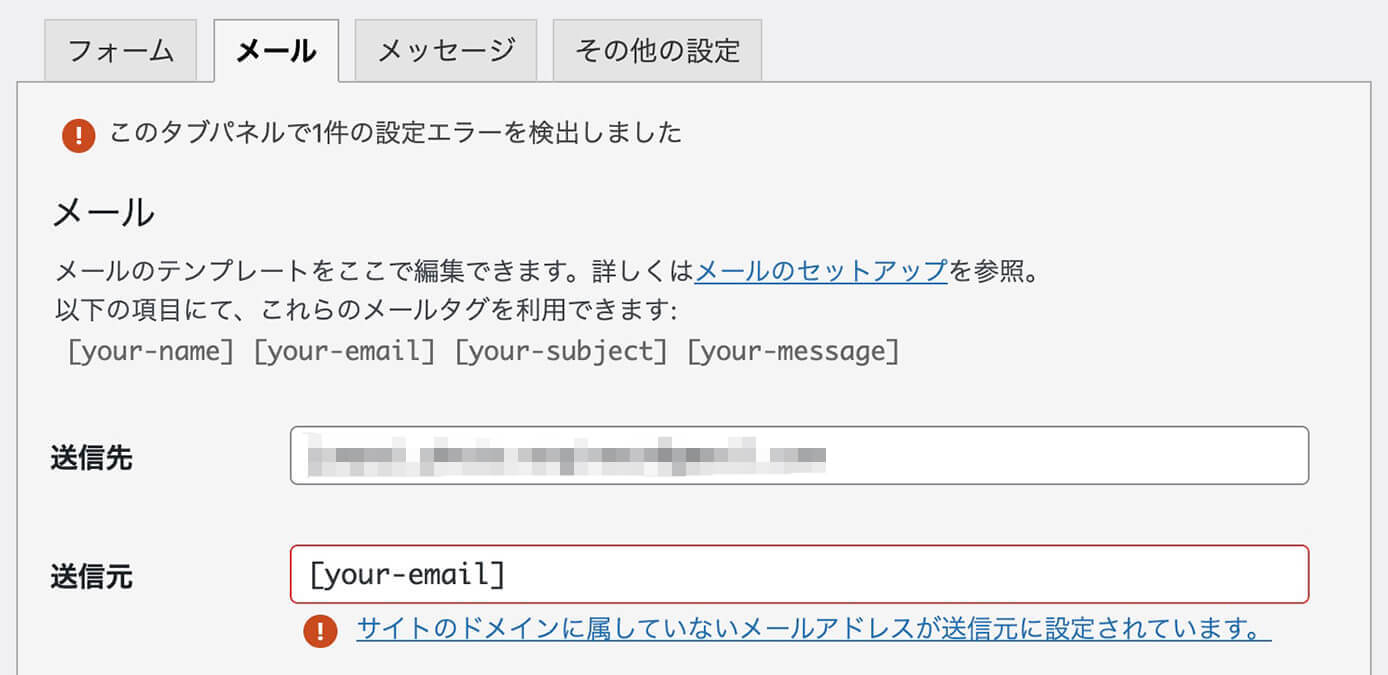
送信元
送信元のメールアドレスを設定します。
しかし初期値は『サイト名:wordpress@ドメイン名』となっていて、お問い合わせをした相手のメールアドレスではありません。
さらに『返信できるように』と相手のメールアドレスである[your-email]を自分で入力すると、このようにエラーになってしまいます。

Contact From 7:メールタブエラー
このエラーが出ていても送信は正常に行われますが、迷惑メールになってしまう可能性があります。
エラーを解決するには『○○@ドメイン名』というサイトと同じドメインのついたメールアドレスを指定しなければいけません。
当ブログの場合なら『○○@junpei-sugiyama.com』という感じです。
なので送信元はデフォルトの『サイト名:wordpress@ドメイン名』のままで大丈夫ですが、

と思うかも知れません。
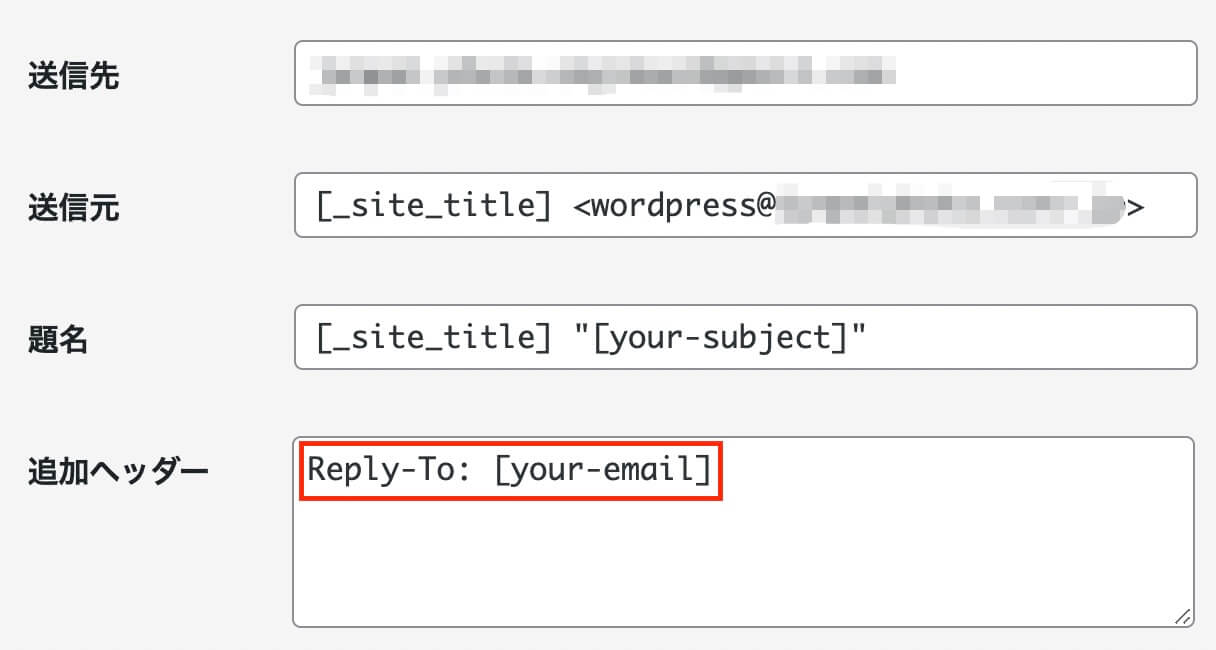
しかし、追加ヘッダーに『Reply-To: [your-email]』と書いてあれば大丈夫です(なければ自分で入力しましょう)

Contact From 7:メールタブ・追加ヘッダー
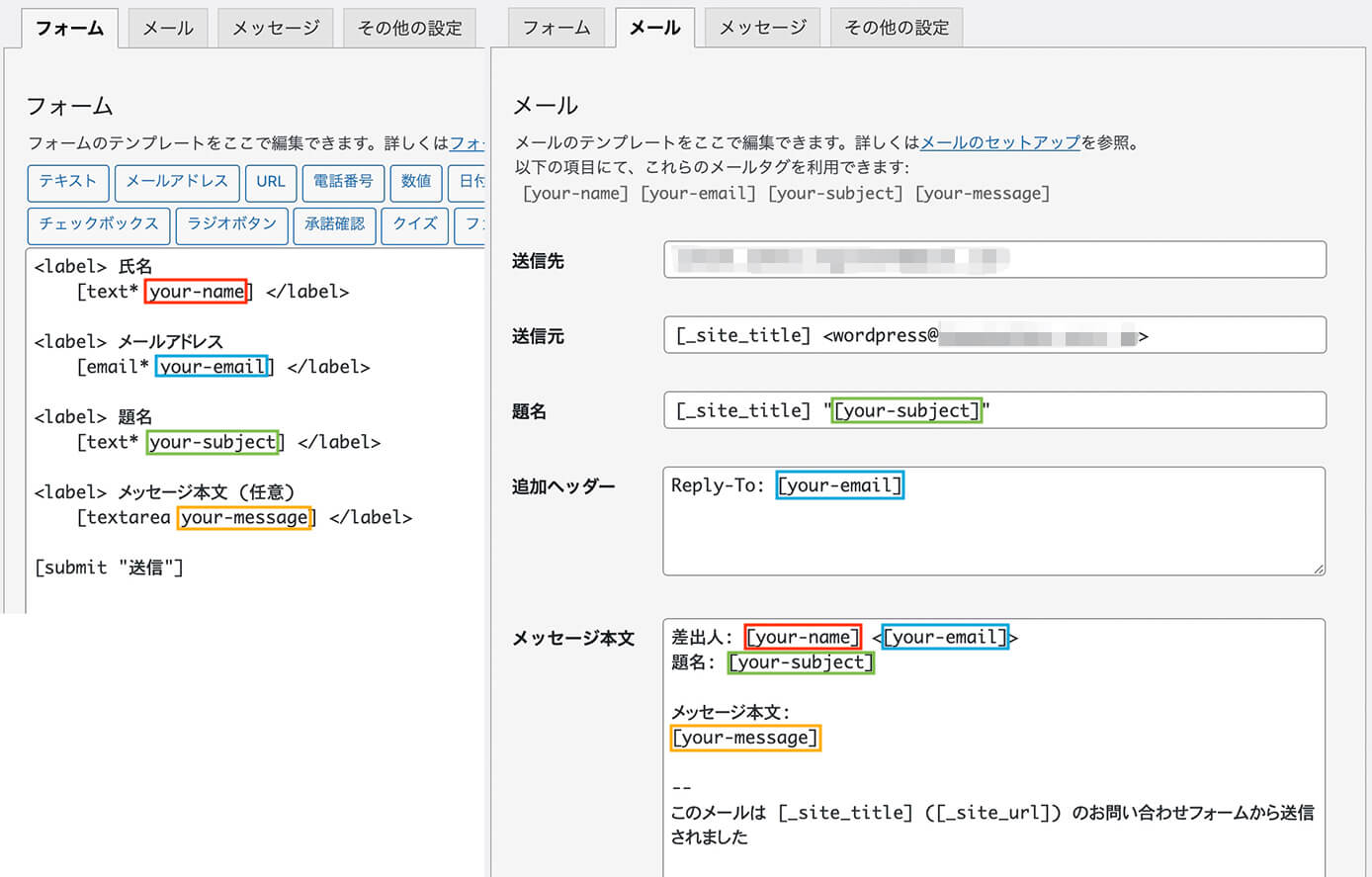
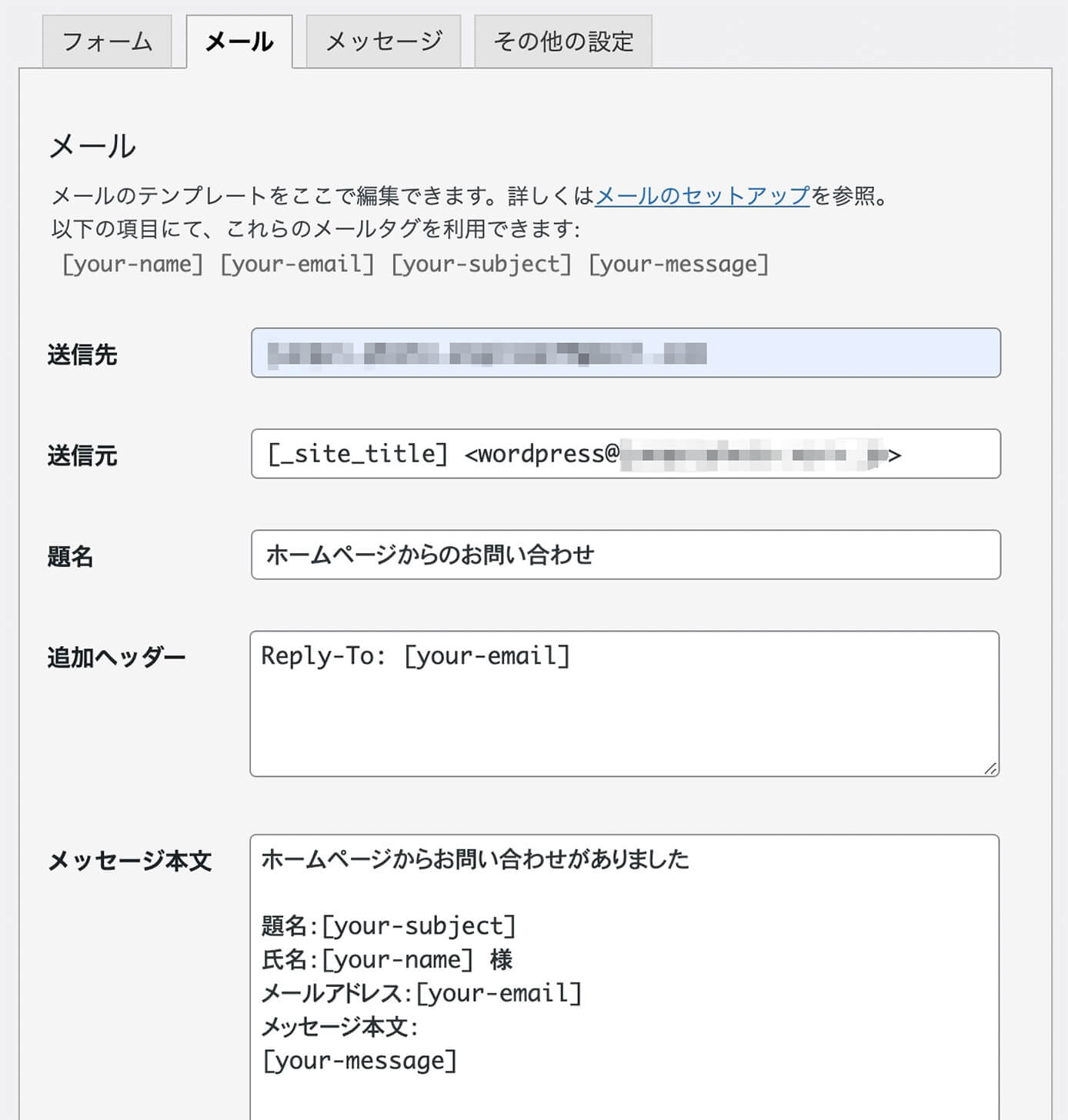
ここでフォーム画面と見比べてみます。
左が『フォーム画面』で右が『メール画面』になります。

Contact From 7:フォームタブとメールタブ
例えばフォームの赤枠で囲った『your-name』に入力された内容は、受信メールでは差出人の所に反映されます。
このようにフォームの [ ] 内にある名前と受信メールの名前を同じにすることで、フォームで入力した内容が受信メールに反映されます。
ただし受信メールの文章はサイトによって編集するのが良いかと思います。
例えば題名は初期値だと『サイト名:入力された題名』ですが、『ホームページからのお問い合わせ』としたり、メッセージ本文も『ホームページからお問い合わせがありました。』など追記するのもいいと思います。
注意ポイント
メッセージ本文
メッセージ本文のデフォルトはこちら。
差出人: [your-name] <[your-email]>
題名: [your-subject]
メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されましたこれを以下のように変更してもOKです。
ホームページからお問い合わせがありました
題名:[your-subject]
氏名:[your-name] 様
メールアドレス:[your-email]
メッセージ本文:
[your-message]Web制作案件ではメッセージ本文以外にも電話番号や住所など色々と項目があるので、ここは基本的に自分でカスタマイズするものと思っていいでしょう。
実際にはこんな感じになるかと思います(送信先は受信したいメールアドレスを記入)

Contact From 7:受信メールのサンプル
自動返信メール(お問い合わせ相手宛て)
先ほどまではホームページにお問い合わせがあった時に管理者に通知されるメールでしたが、お問い合わせをした相手にも自動返信メールは送りたいと思います。
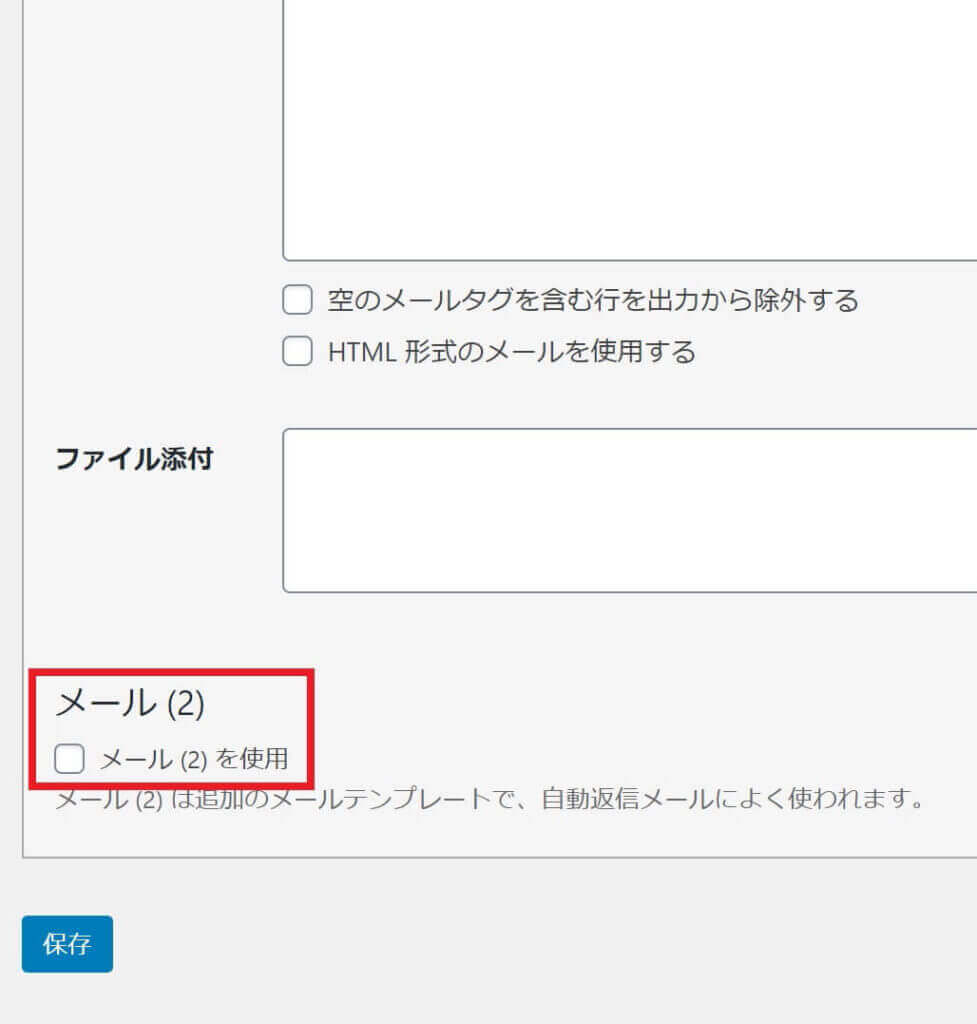
その場合は先ほどのメールタブを開いて下の方にスクロールしていくと『メール(2)』というチェック項目があります。

Contact From 7:メール(2)
メール(2)ってなんだ?と思うかも知れませんが、これがお問い合わせメールを送った相手に対する自動返信メールとなります。
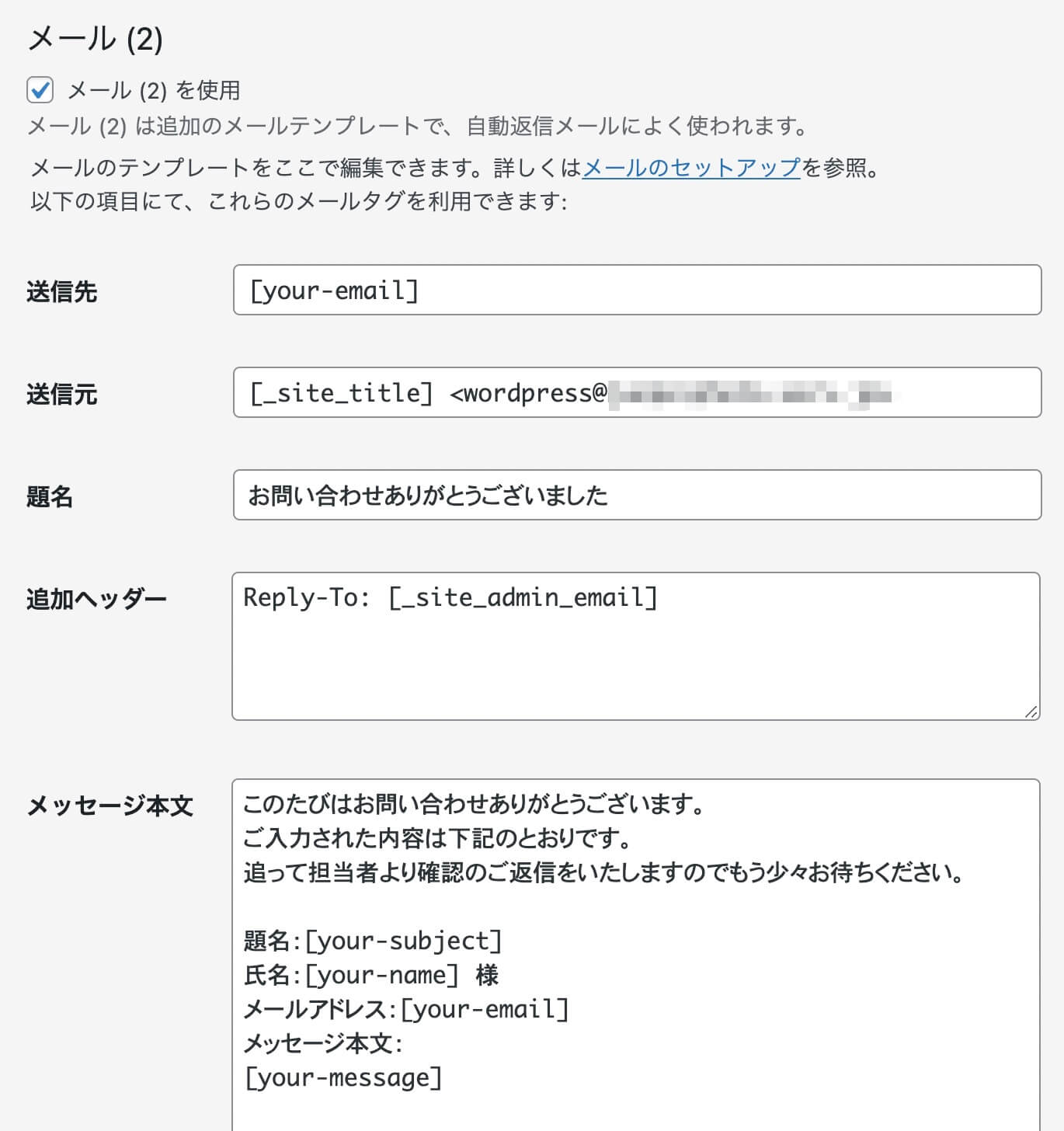
ここにチェックを入れると、先ほどの管理者宛ての自動返信メールの入力画面と同じような画面が表示されます(チェックを入れる前は隠れています)

Contact From 7:自動返信設定
ここの [your-email] はお問い合わせフォームに入力されたメールアドレスですね。
なので万が一お問い合わせした方がメールアドレスを間違って入力していたら、当然返信出来ません。
ここも題名やメッセージ本文など、デフォルトのままだと味気ないので題名は『お問い合わせありがとうございました』などにして、メッセージ本文には、
『このたびはお問い合わせありがとうございます。
ご入力された内容は下記のとおりです。
追って担当者より確認のご返信をいたしますのでもう少々お待ちください。』
など、文章を変える事も出来ます。
またメッセージ本文には受信メール設定と同様、入力内容を反映しておくといいでしょう。
なので実際はこんな感じになると思います。

Contact Form 7:自動返信メールサンプル
サンクスページの作り方
Contact Form 7にはサンクスページの機能はないので、固定ページで自作してメールを送信後にそのページに飛ぶように設定する必要があります。
その方法については冒頭でもご紹介しましたが、以下の記事に書いています。
お問い合わせフォームが複数あり、サンクスページも複数ある場合についても書いてあります。
-

【Contact Form 7】サンクスページの作り方と複数のお問い合わせフォームを振り分ける方法
続きを見る
お問い合わせフォームの設置

これでお問い合わせフォームは完成したので、あとは固定ページに設置するだけです。
まずは固定ページを作りましょう。
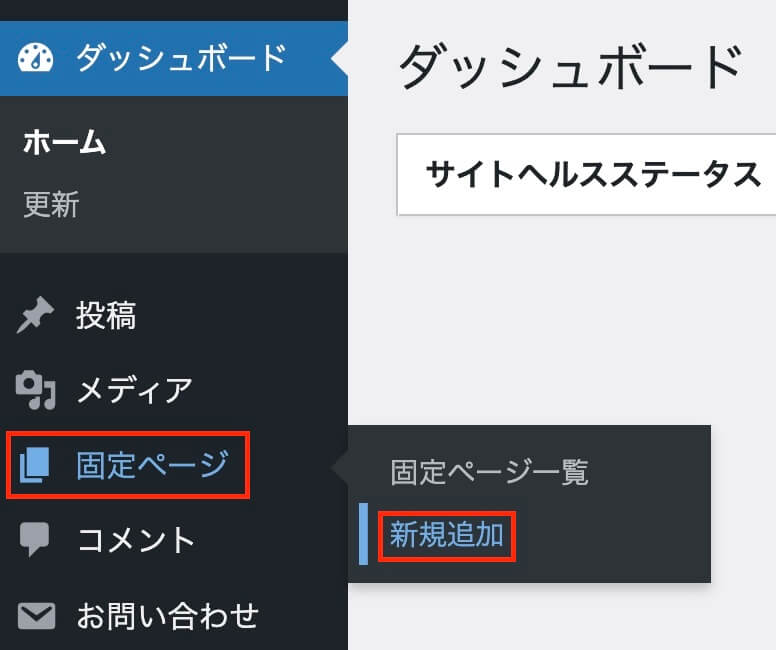
管理画面から『固定ページ → 新規追加』をクリックします。

固定ページ:新規追加
ここからはブロックエディタとクラシックエディタで少し違うので、両方見てみます。
ブロックエディタの場合
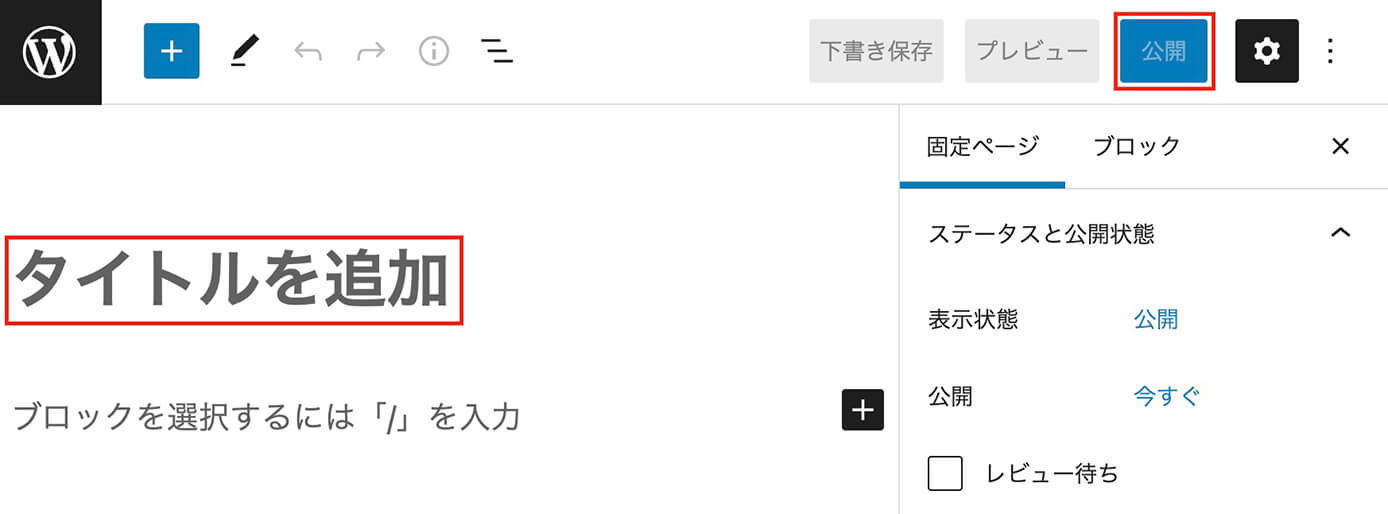
『固定ページ → 新規追加』をクリックしたらこちらの画面になるので、タイトルを入力してから右上の『公開』ボタンをクリックすれば固定ページの作成は完了です。

固定ページ新規追加:ブロックエディタ
次に作成した固定ページにContact From 7で作成したフォームを設置します。
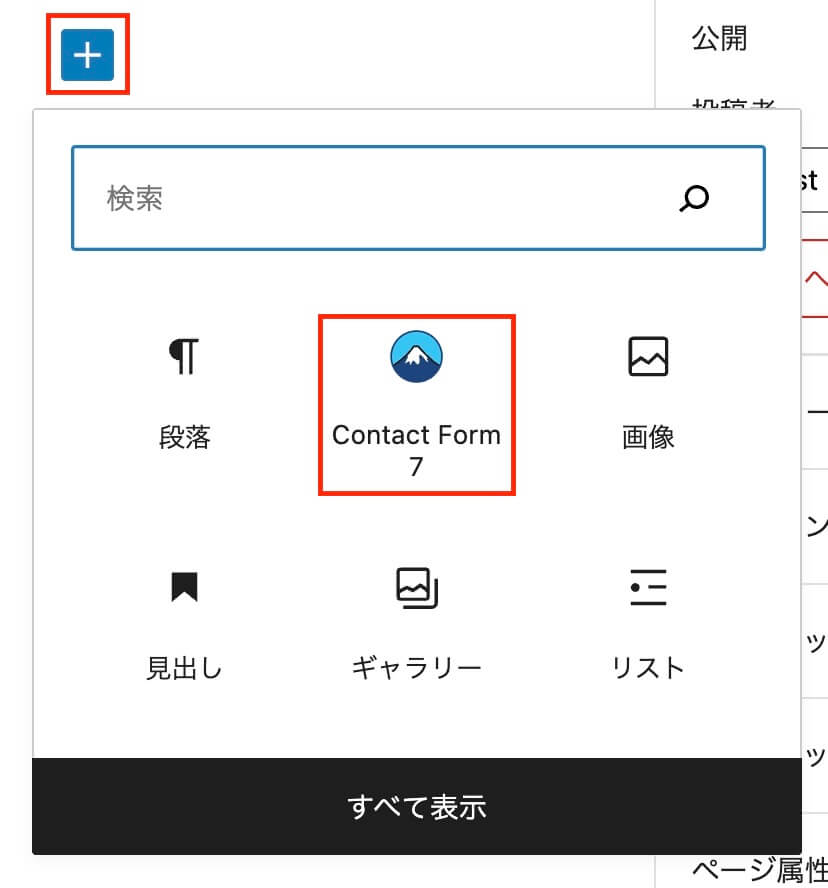
『ブロックを選択するには「/」を入力』の横にあるプラスボタンをクリックすると、Contact From 7のボタンが表示されるのでクリックします。

Contact From 7設置:ブロックエディタ
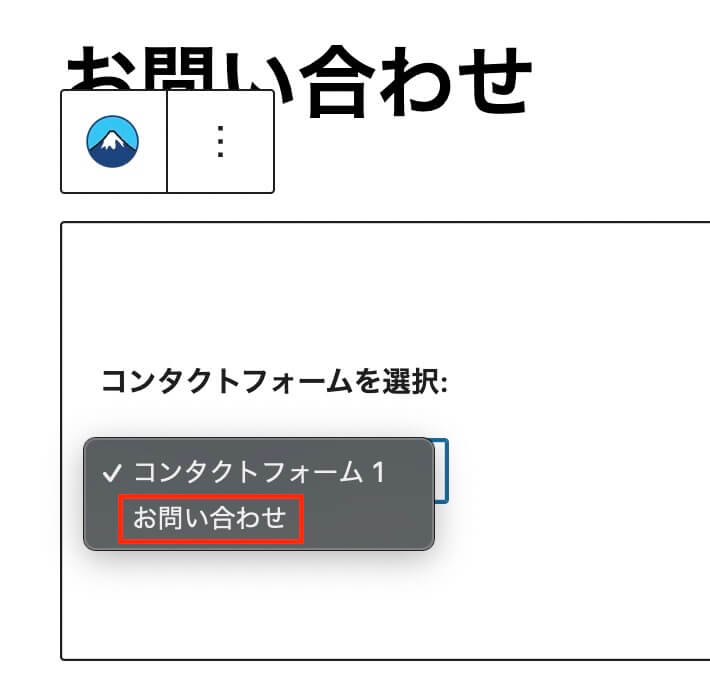
そして『コンタクトフォームを選択』から作成したお問い合わせフォームを選択して、右上の『公開』ボタンをクリックすれば完了です(『コンタクトフォーム1』はデフォルトであったフォーム)

固定ページでContact From 7のフォーム選択
パーマリンクの変更
あとはパーマリンクも変更しておきましょう。
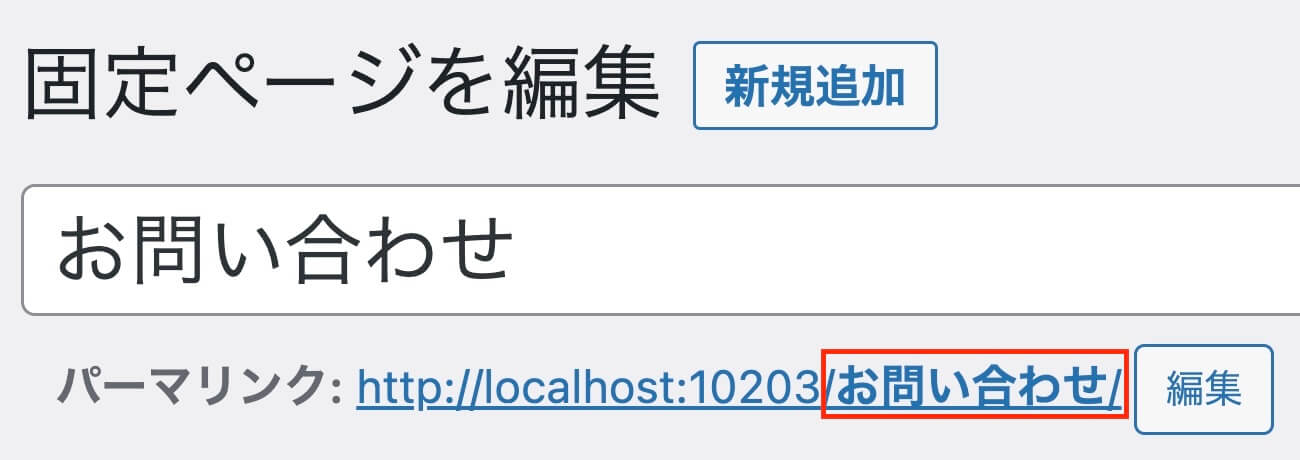
現在のパーマリンクは先ほど入力したタイトル『お問い合わせ』になっています。

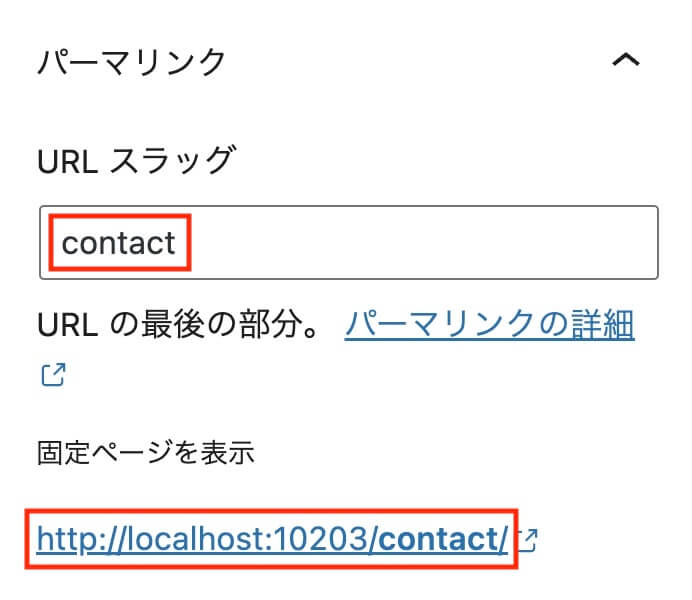
お問い合わせページ:パーマリンク
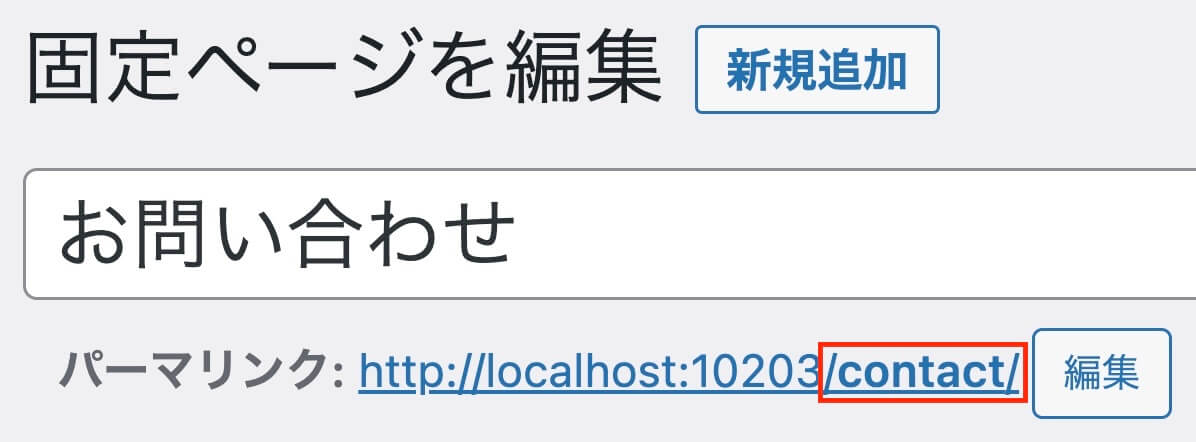
ここは日本語だと良くないので『contact』に変更します。

お問い合わせページ:パーマリンク変更
パーマリンクが日本語だと良くない理由については以下の記事を参照下さい。
-

【英語か日本語か?】WordPressブログのパーマリンク設定の決め方とは?
続きを見る
クラシックエディタの場合
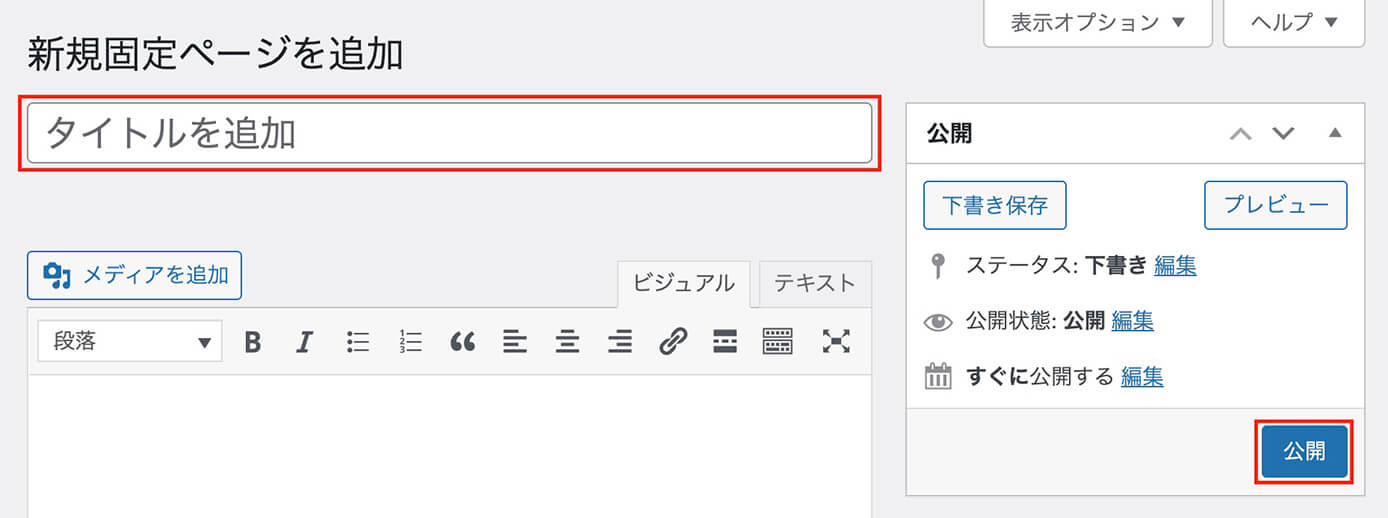
『固定ページ → 新規追加』をクリックしたらこちらの画面になるので、タイトルを入力してから右の『公開』ボタンをクリックすれば固定ページの作成は完了です。

固定ページ新規追加:クラシックエディタ
クラシックエディタの場合は固定ページにショートコードを貼る必要があります。
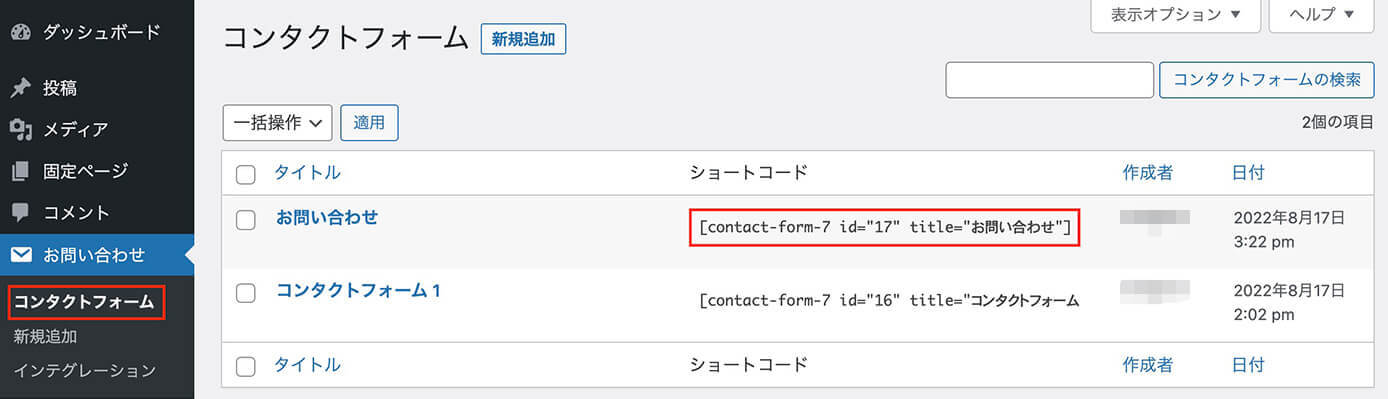
ショートコードは『お問い合わせ → コンタクトフォーム』から確認できます。

Contact From 7:ショートコード確認
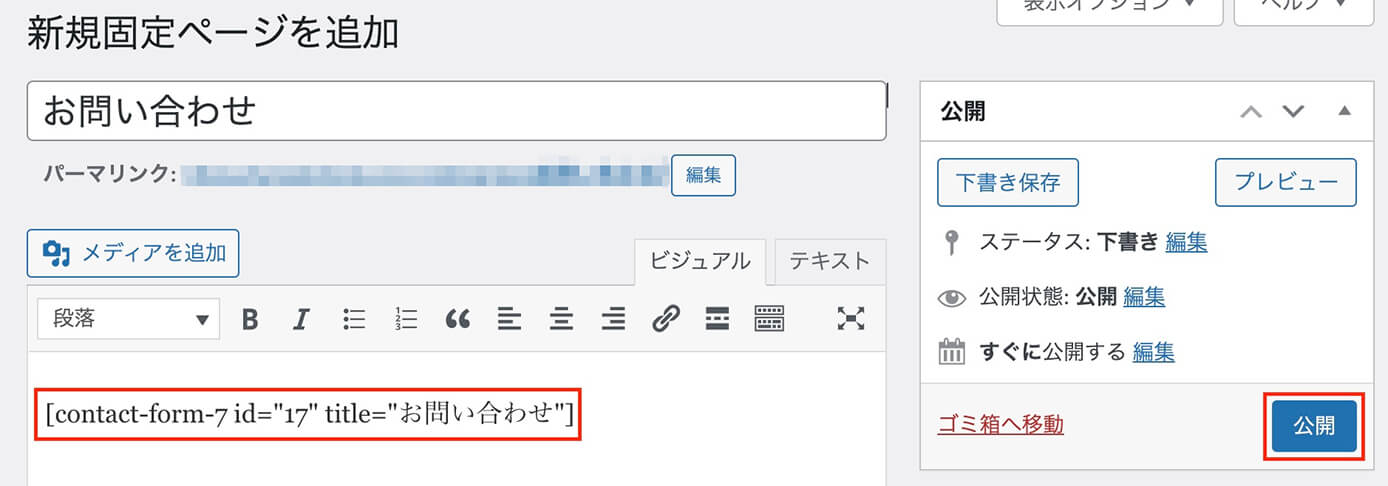
このコードを先ほど作成した固定ページに貼り、右の『公開』ボタンをクリックすれば完了です。

Contact From 7のショートコードを固定ページに貼る
真ん中に『ビジュアル』と『テキスト』とありますが、どちらで貼り付けてもOKです。
また、ショートコードをコピーしてから固定ページを作成という順番でもOKです。
パーマリンクの変更
ブロックエディタ同様にパーマリンクも変更しておきましょう。
現在のパーマリンクは先ほど入力したタイトル『お問い合わせ』になっています。

固定ページ:パーマリンク
ここは日本語だと良くないので『contact』に変更します。

固定ページ:パーマリンク変更
繰り返しになりますが、パーマリンクが日本語だと良くない理由については以下の記事を参照下さい。
続きを見る
【英語か日本語か?】WordPressブログのパーマリンク設定の決め方とは?
オリジナルテーマでテンプレートに貼り付ける場合
ブログの開設ではないと思いますが、WordPressのオリジナルテーマ制作案件ではこのケースが多いです。
オリジナルテーマでの固定ページ作成方法については以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方④(固定ページ編)
続きを見る
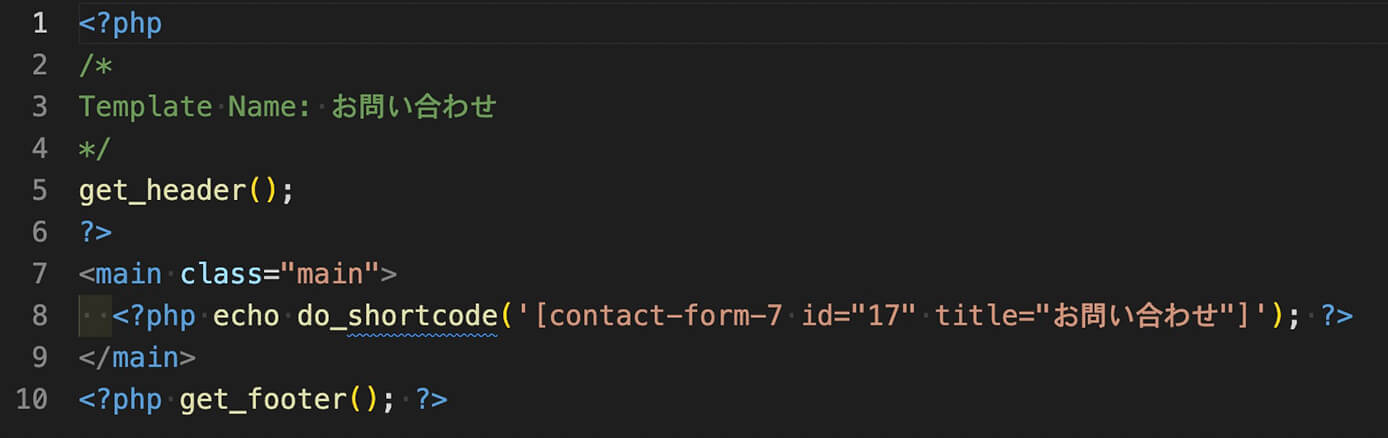
そしてショートコードはフォームを表示させたいテンプレートに以下のようにして貼ります。
<?php echo do_shortcode('ショートコード'); ?>例えば『page-contact.php』というテンプレートにこんな感じで貼ります。

page-contact.phpにContact From 7のショートコード貼り付け
ショートコードだけでは駄目なのでご注意下さい。
まとめ
今回はContact Form 7の基本的な使い方を解説しました。
Contact Form 7の記事は他にもたくさんあるので、ぜひ参考にしてみて下さい。
以上になります。





