
ブログを始めたら最初に作っておきたいサイトマップ。
サイトマップは2種類あり、それぞれ役割が違うので両方作りましょう。
- 30日間でWeb制作を学べる
- 完全無料
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 受付は1日25名までの先着制
サイトマップとは?
サイトマップとはサイトの地図という意味ですね。
これはサイト内のページリンクをまとめた一覧ページで、以下の2種類あります。
- XMLサイトマップ:検索エンジン向け
- HTMLサイトマップ:ユーザー向け
それぞれ役割が違うので、サイトマップは2つ作る事になります。
XMLサイトマップとは
XMLマップとは検索エンジンにサイトのページを知らせる役割があり、ユーザーが見ることはほぼありません。
XMLサイトマップを作るメリットは以下になります。
- 内部リンクがないページなど、今までクロールされにくかったページも知らせる事ができる
- 新しいページや更新したページをより早くクローラに通知出来る
新しいページは外部からのリンクがあまりなかったり、規模の大きいサイトはクロールするのに時間がかかります。
そこでXLMサイトマップを作ることで早くクロールして貰うことができ、検索結果への表示を早める事が出来ます。
これらのメリットはSEO対策として効果があります。
HTMLサイトマップとは
HTMLサイトマップはユーザー向けのサイトマップなので、XMLマップと違いユーザーが見るものになります。
主にコンテンツをカテゴリーごとにリストで表示させ、そのページだけでサイト全体のリンクを表示させます。
初めてサイトを訪れたユーザーがページを簡単に見つけられるというのがHTMLサイトマップのメリットになります。
つまりユーザビリティ向上が目的であり、SEO対策としての効果を期待するのであれば不要です。
XMLサイトマップの作り方(プラグイン:XML Sitemaps使用)
まずはXMLサイトマップの作り方をご紹介します。
まずはプラグインをインストールして有効化します。
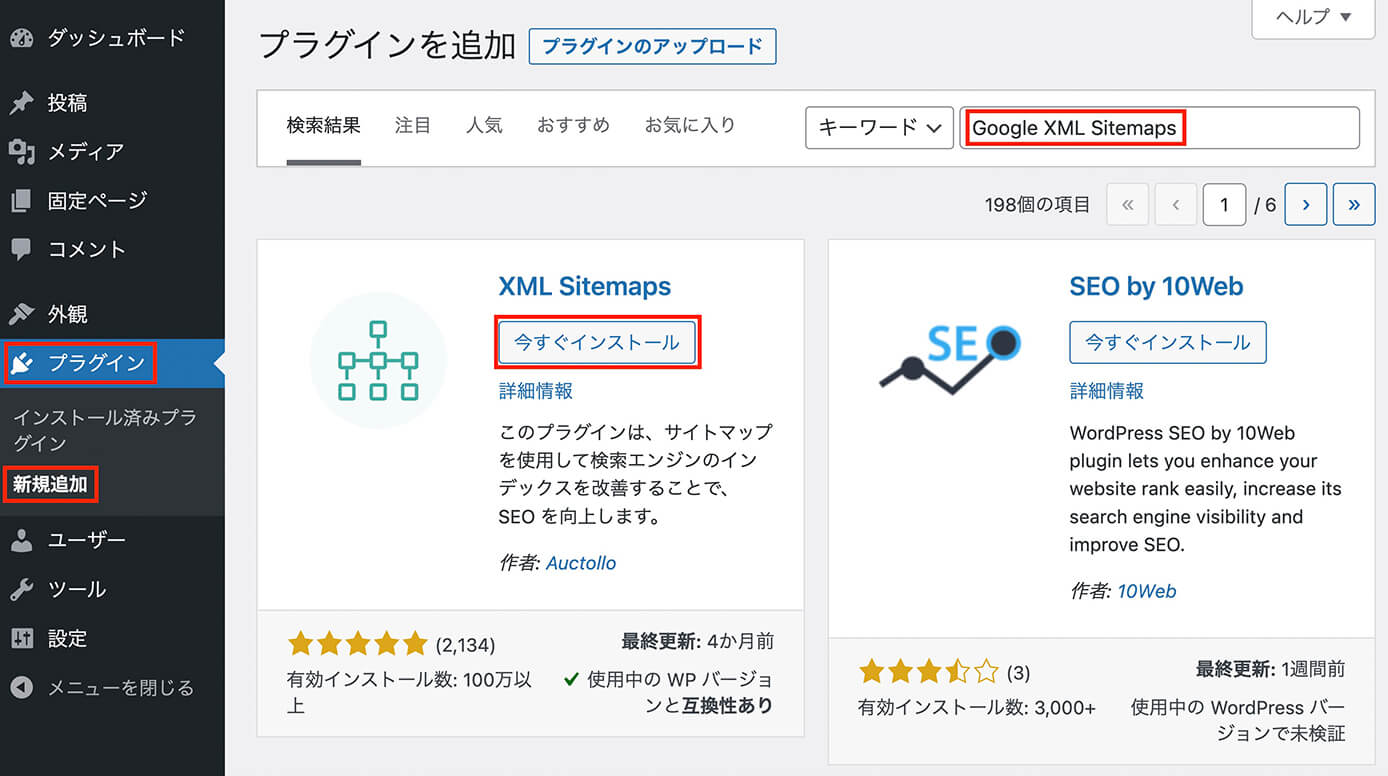
管理画面の『プラグイン → 新規追加 』から『Google XML Sitemaps』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします(『Google XML Sitemaps』は以前の名前で『XML Sitemaps』と検索すると1ページ目には表示されないので)

プラグイン『XML Sitemaps』をインストール
この画像では1番目に表示されていますが、実際は結構スクロールしないと出てこないのでご注意下さい。
もし見つからなければ以下のページからダウンロードして下さい
XML Sitemaps – WordPress プラグイン | WordPress.org 日本語
有効化まで終わったら『設定 → XML-Sitemap』を開きます。

WordPress管理画面:設定 → XML-Sitemap
そして設定画面が表示されます。
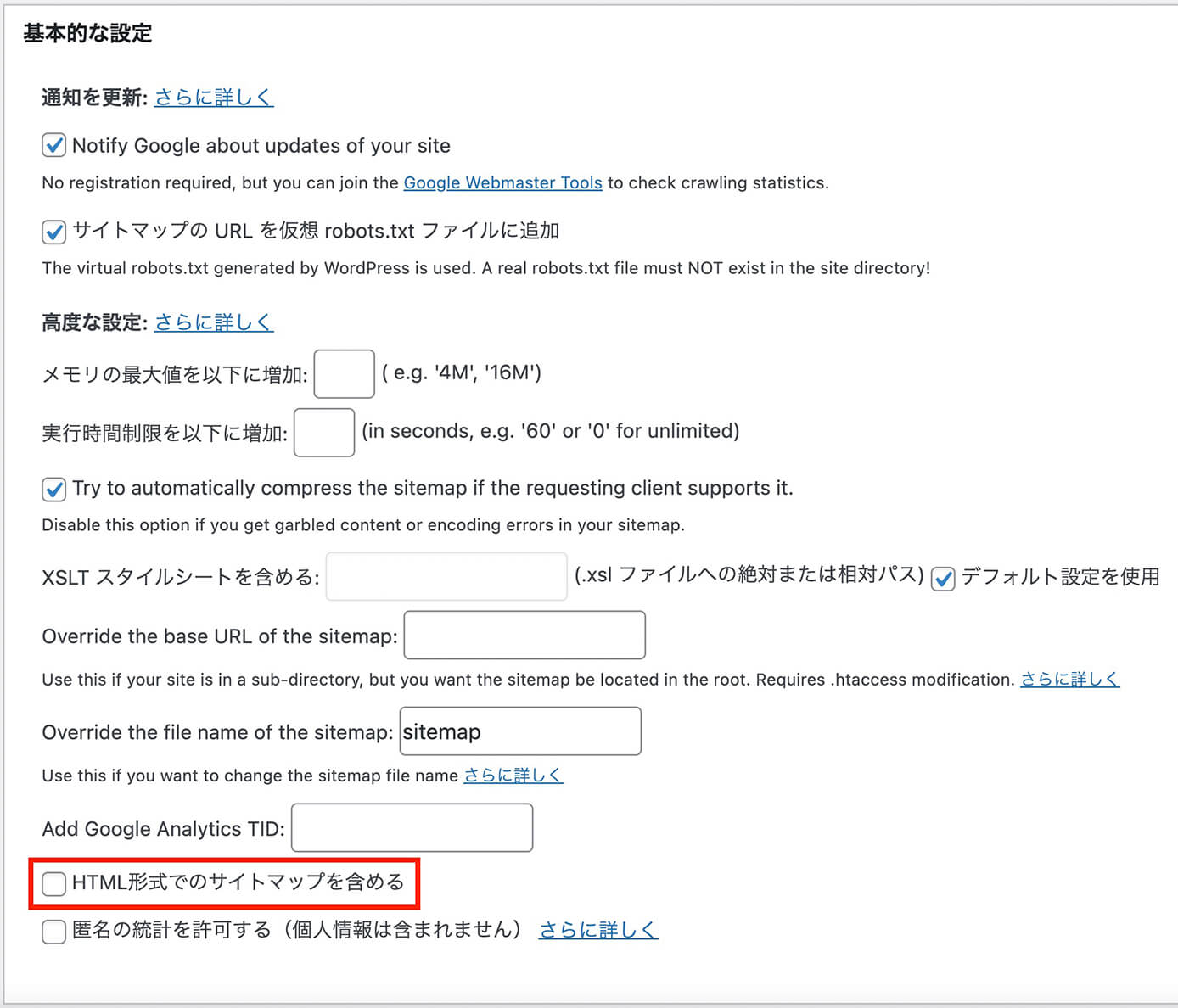
基本的な設定
『基本的な設定』では『HTML形式でのサイトマップを含める』のチェックを外します。

基本的な設定:『HTML形式でのサイトマップを含める』のチェックを外す
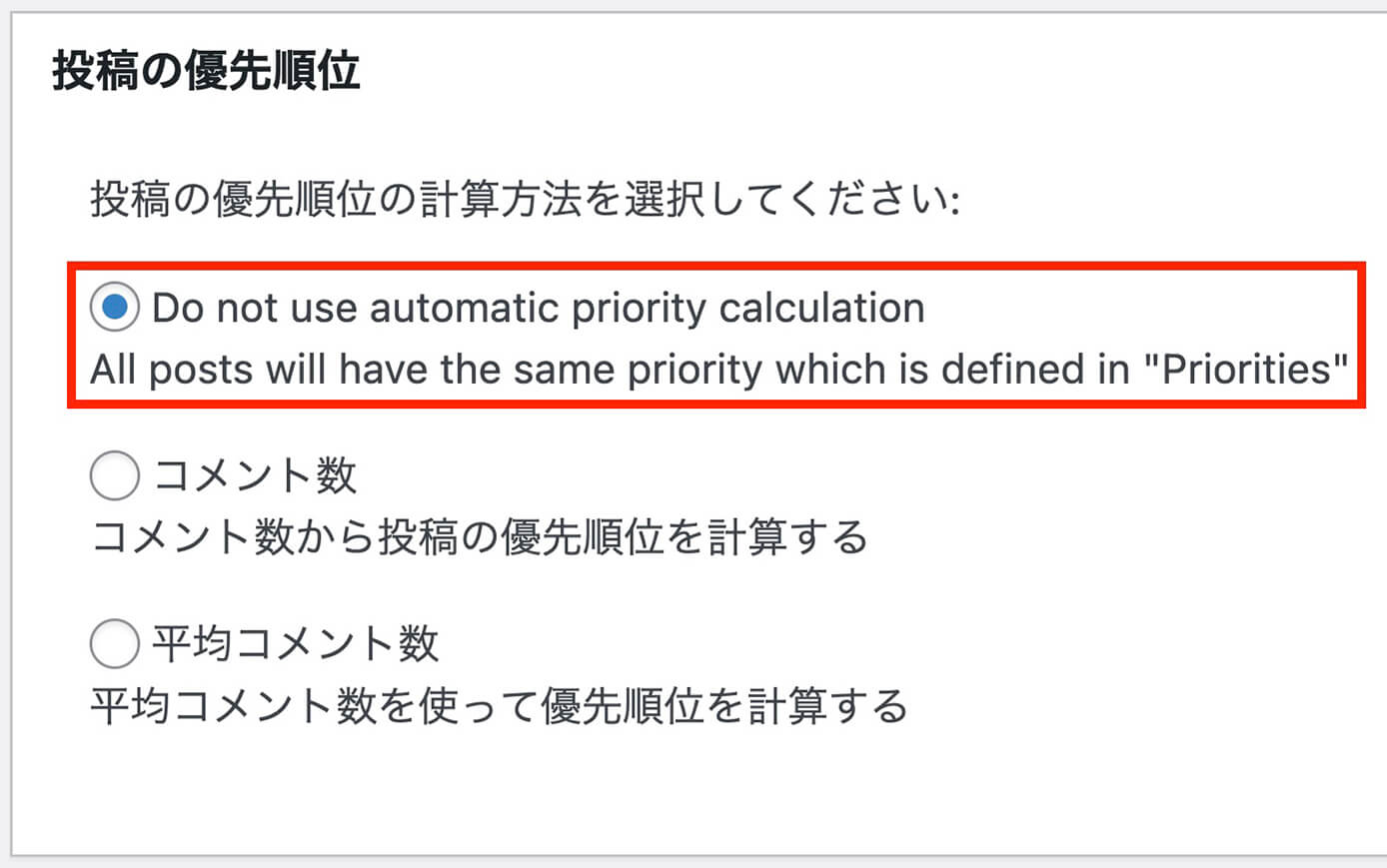
投稿の優先順位
ここは一番上を選択します。

投稿の優先順位:一番上にチェック
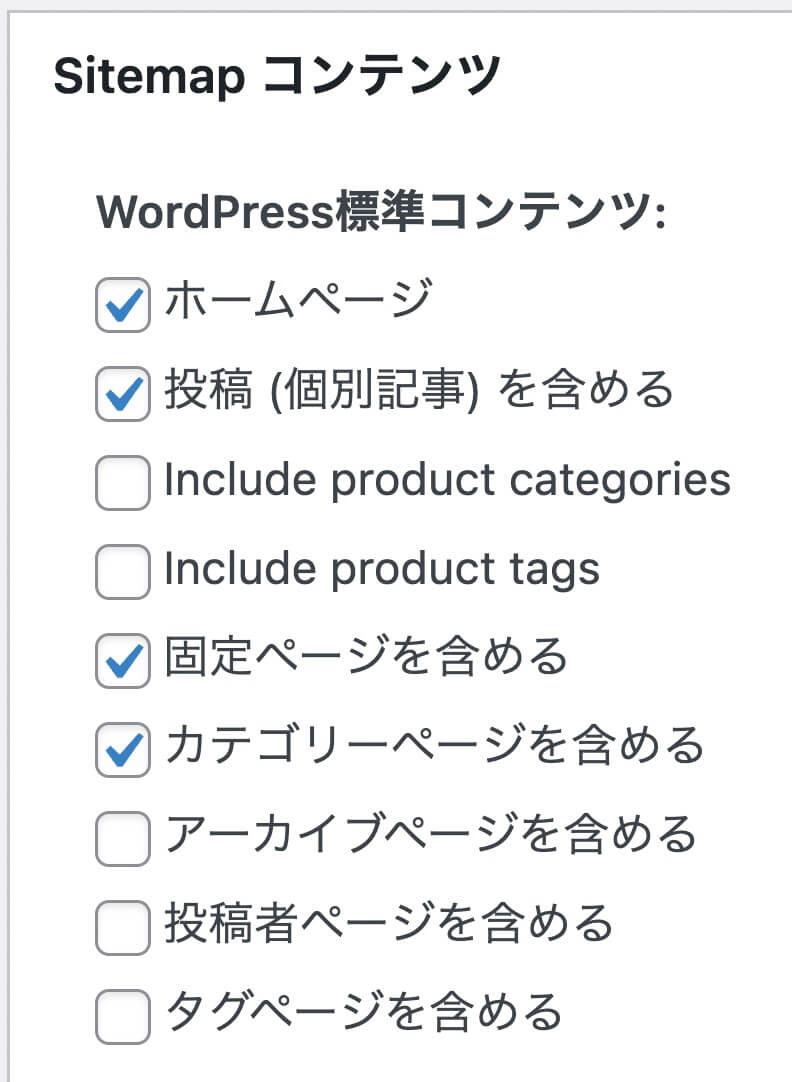
Sitemapコンテンツ
ここはデフォルトでも構いませんが、以下の4つにチェックが入っていればOKです。

Sitemapコンテンツ
ブログサイトの場合は固定ページは検索結果に表示する必要がない場合が多いと思うので、外してもいいかも知れません。
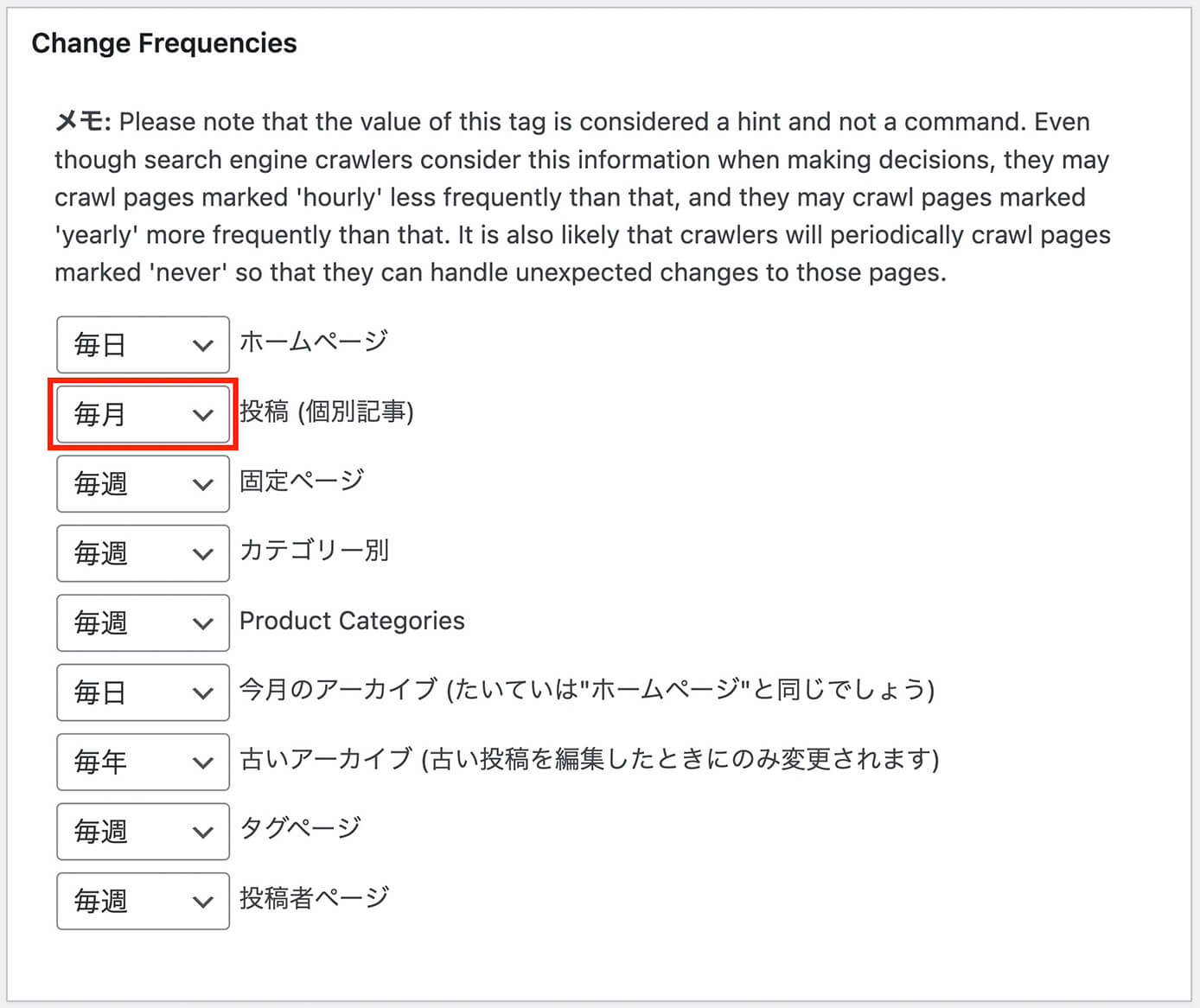
Change Frequencies
ここは『投稿 (個別記事)』だけ『毎月』から『毎日』に変更しましょう。

Change Frequencies:投稿(個別記事)を毎月から毎日に変更
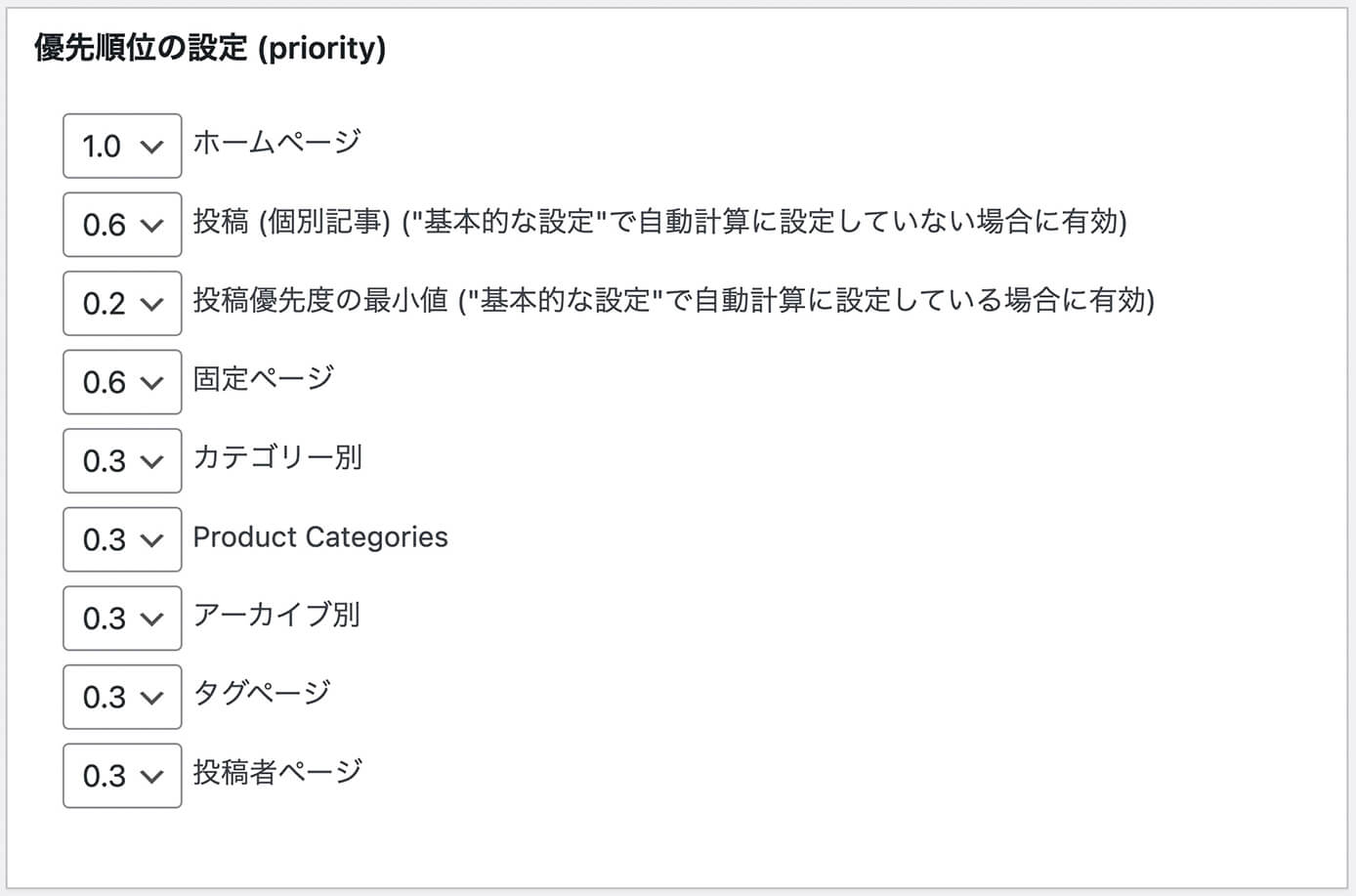
優先順位の設定
ここはブログをやっている人であれば2つ目の『投稿』を0.6から1.0にして優先順位を上げましょう。
カテゴリーもしっかり分けているのであれば、カテゴリー別の数値を上げてもいいでしょう。

優先順位の設定
ここまで終わったら一番下にある『設定を更新』をクリックして完了です。

『設定を更新』をクリック
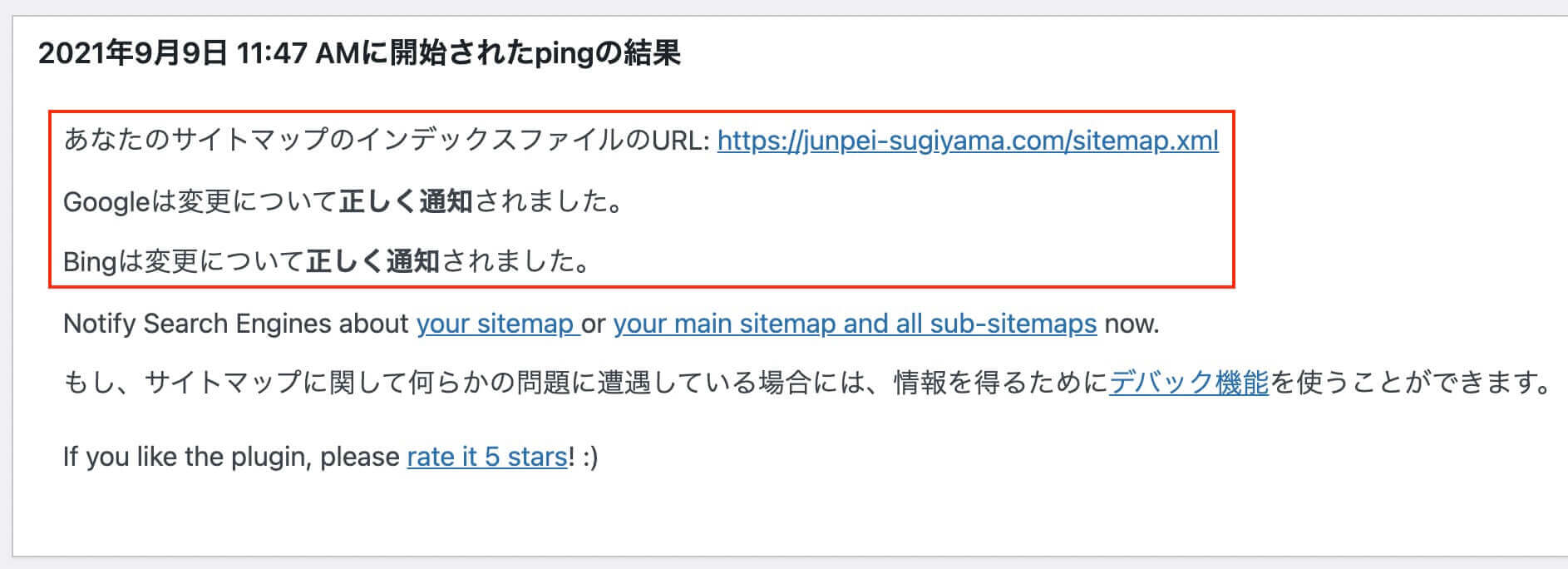
そして設定画面の最初にこちらが表示されていればOKです。

XML-Sitemapの設定完了
Googleサーチコンソールにサイトマップを追加
次にGoogleサーチコンソールにサイトマップを追加していくので、サーチコンソールの設定が終わっていない方は以下の記事を参考に設定を済ませましょう。
-

【WordPress】Googleサーチコンソールの設定方法
続きを見る
設定が終わっている人はGoogleサーチコンソールにアクセスします。
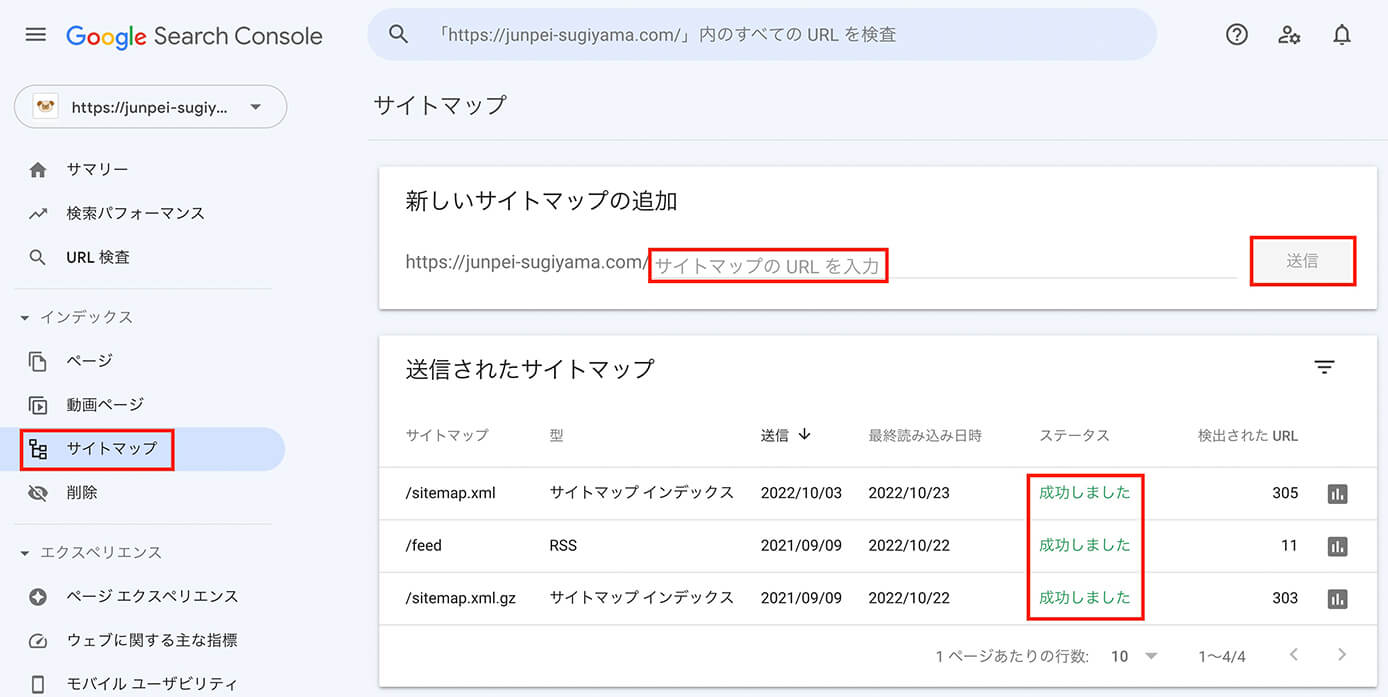
そして『サイトマップ』を開き『サイトマップのURLを入力』に以下の3つを入力して送信をクリックします(1つずつ送信)
- sitemap.xml
- sitemap.xml.gz
- feed
3回送信が完了し、ステータスが『成功しました』になっていればOKです。

Googleサーチコンソールにサイトマップを追加
HTMLサイトマップの作り方(プラグイン:PS Auto Sitemap使用)
HTMLサイトマップではPS Auto Sitemapというプラグインを使います。
プラグインを使わなくても作れますが、プラグインを使った方が記事を追加した時も自動で追加してくれるので楽です。
しかし2022年10月現在、7年以上更新されていません。
上記のリンクからアクセスすると以下のような記載があります。
このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。
引用元:PS Auto Sitemap
今でも問題なく使えるようですが、今後使えなくなる可能性は0ではないので、導入前には最新情報をよく調べて自己責任の上ご利用下さい。
作業前にバックアップを取る場合は以下の記事を参照下さい。
-

【WordPress】All-in-One WP Migrationの使い方【容量を上げる方法も解説】
続きを見る
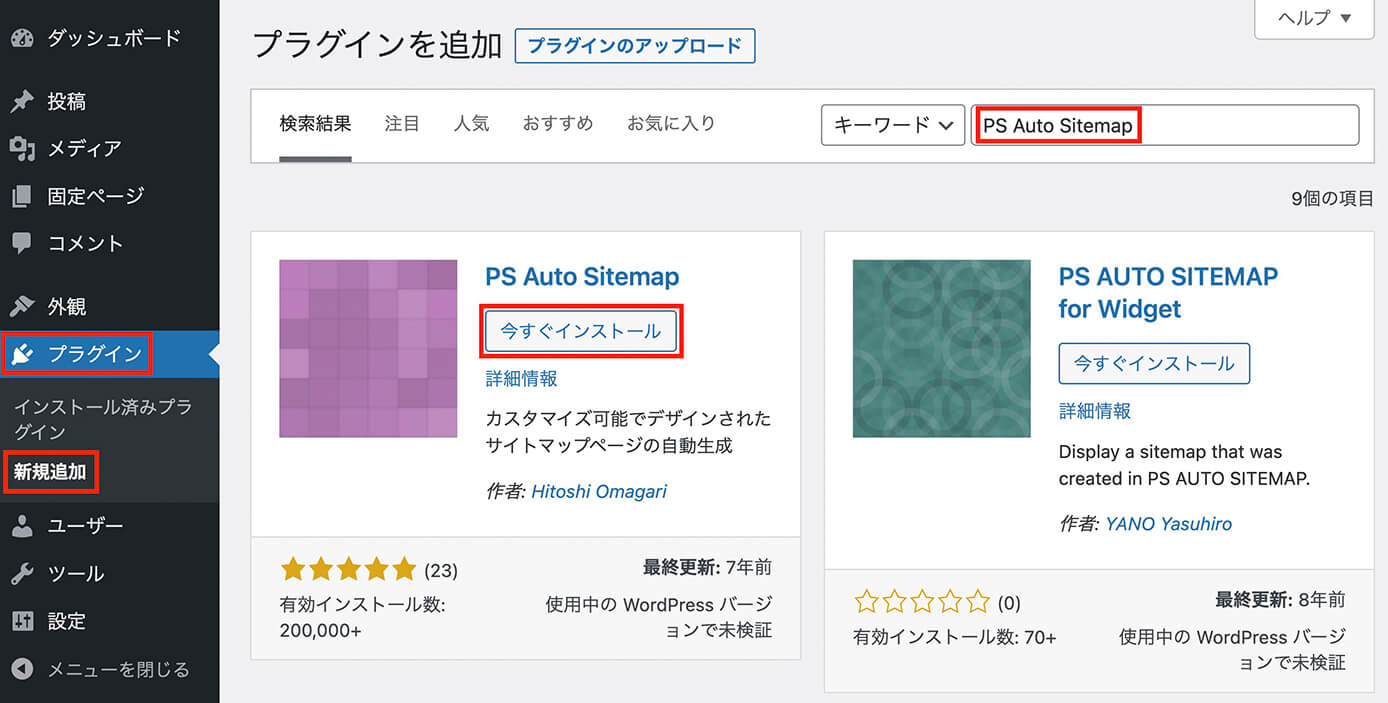
それでは先ほどと同じようにプラグインを検索して、こちらをインストール&有効化しましょう。

プラグイン『PS Auto Sitemap』をインストール
固定ページ作成
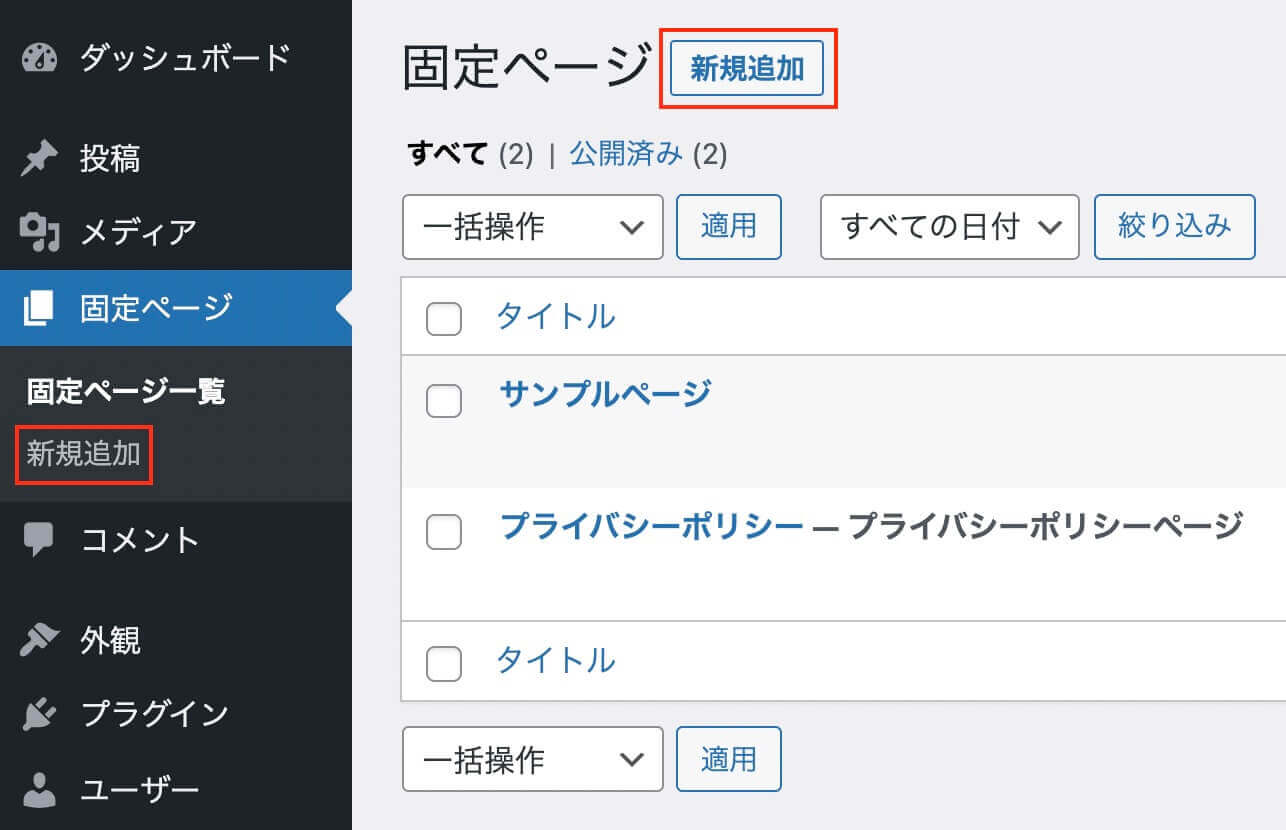
続いて固定ページに移動します。

固定ページ作成
ここで『新規追加』をクリックします(赤枠のどちらでも大丈夫です)

固定ページ作成
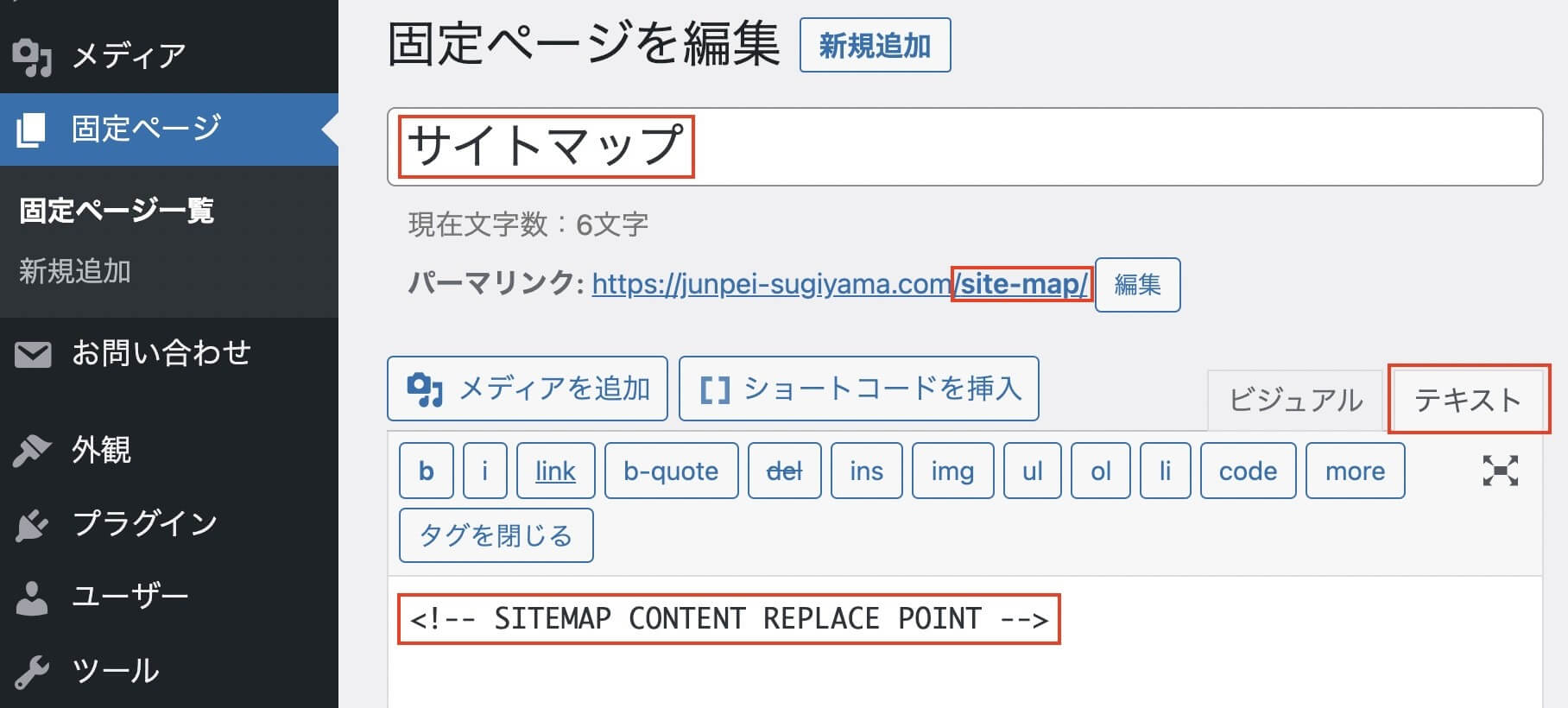
ここでの手順は以下になります。
- タイトルを入力 → サイトマップ
- パーマリンクを編集 → site-map
- ビジュアルエディタからテキストエディタに切り替え(タブ切り替え)
- 本文に<!-- SITEMAP CONTENT REPLACE POINT -->と入力
タイトルとパーマリンクは任意ですが、分かりやすく『サイトマップ』『site-map』としています。
入力が終わったら右側にある『更新』をクリックします。
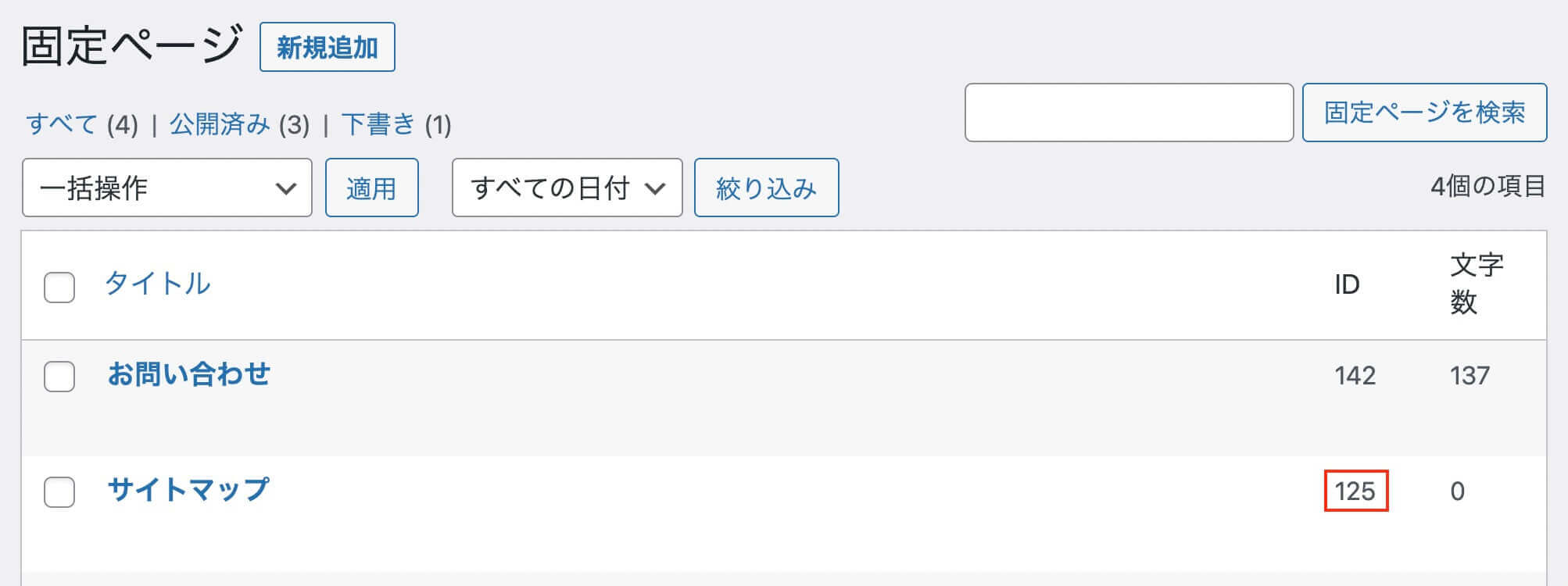
そして固定ページ一覧を開きます。

固定ページのID確認
ここにIDが表示されているので、サイトマップのIDをこの後のプラグインの設定で使います。
プラグインの設定
最後にプラグインの設定をします。
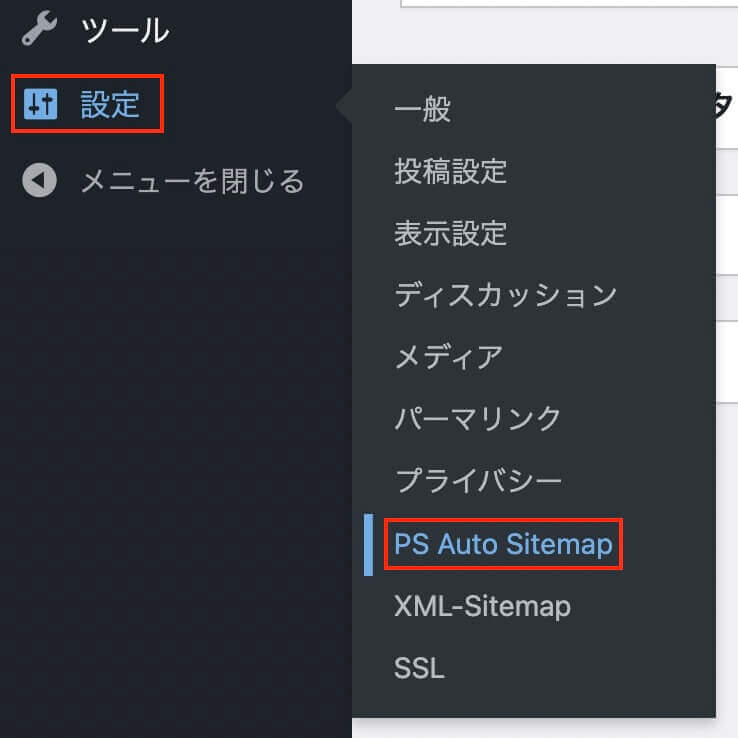
管理画面の『設定 → PS Auto Sitemap』を開きます。

WordPress管理画面:設定 → PS Auto Sitemap
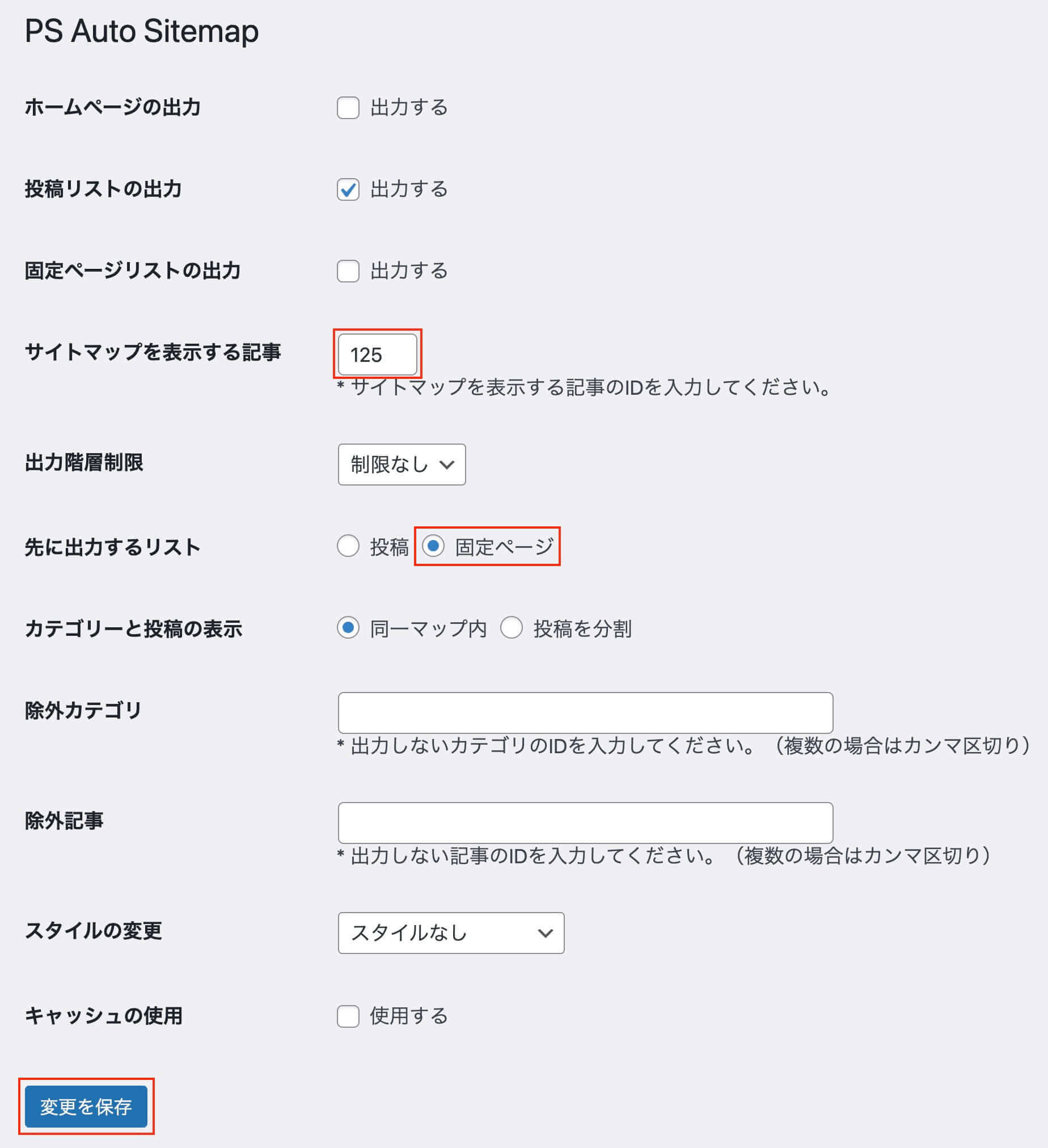
こちらが設定画面です。

PS Auto Sitemap:設定画面
『サイトマップを表示する記事』の欄に先ほどのIDを入れます。
またサイトマップは固定ページで作成したので『先に出力するリスト』は『固定ページ』を選択します。
その他の項目も同じようにしたら下の『変更を保存』をクリックすれば完了です。
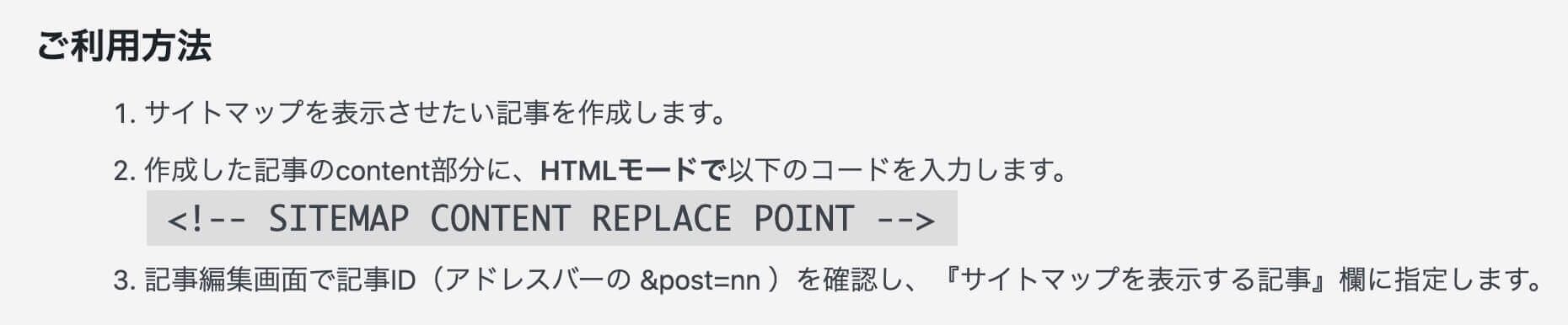
またこの設定画面の下にこちらが表示されていて、これが固定ページに入力したコードになります。

PS Auto Sitemap:ご利用方法
まとめ:サイトマップは2種類作ろう!
ブログを始めたらSEO対策とユーザビリティ向上の為、必ず両方作成するようにしましょう。
一度設定すればその後は特に何もしなくていいので、最初にしっかり設定しておきましょう。
以上になります。




