コーディングのスピードを上げる為にはコードの管理が必須です。
今回は万能ツール『Notion』を使ってコード管理をする方法について解説していきます。
またコーディングスピードを上げるには自作したコードスニペットの登録も有効で、その方法についてはこちらの記事を参照下さい。
-

VSCodeで自作したスニペットを登録する方法【作業効率アップにおすすめ!】
続きを見る

(有料になっていたらすいません🙇♂️)
プラグラミングのコード管理(コードスニペット)に『Notion』を使う理由

コード管理には以前『Boostnote』というツールを使っていましたが、WindowsとMacで見え方が違ったり、データがPC内なので他のPCと共有出来ない(共有する方法が分からなかった)ので、途中から『Notion』に切り替えました。
『Notion』はWeb上で保存されるので、どのPCから見ても同じだしPCが壊れてもデータは消えません。
またiPhoneアプリで見ることも出来ますし、他の人と共有して見ることも可能です。
『Notion』を使った案件管理の方法についても記事を書いているので、『Notion』を初めて使う人はこちらの記事を参照下さい。
-

Notionを使ってWeb制作の案件管理をする方法【日本語対応版】
続きを見る
そして私がNotionを使って2年以上コードを書き溜めて販売したのがこちらになります。
👇画像をクリック
こちらは3日で500部も売れ、発売から10ヶ月以上経っても売れ続けているので、コードスニペットの需要が如何に高いかが分かると思います。
Notionを使ってプログラミングのコード管理をする方法【日本語対応版】
それでは本題に入っていきます。
Notionを使ったコード管理の手順は以下になります。
- ページ作成
- 見出し作成
- 下層ページ作成
- 画像を貼る
- コード入力
- 参考サイトをブックマーク
- CodePenを埋め込む
- テーブル作成
全て必須というわけではないので、ご自身が使いやすいように使えば大丈夫です。
それでは順番に見ていきますが、今回は日本語化している状態で解説をしているので日本語化については以下の記事を参照下さい。
-

Notionを日本語化する設定方法を解説
続きを見る
ページ作成
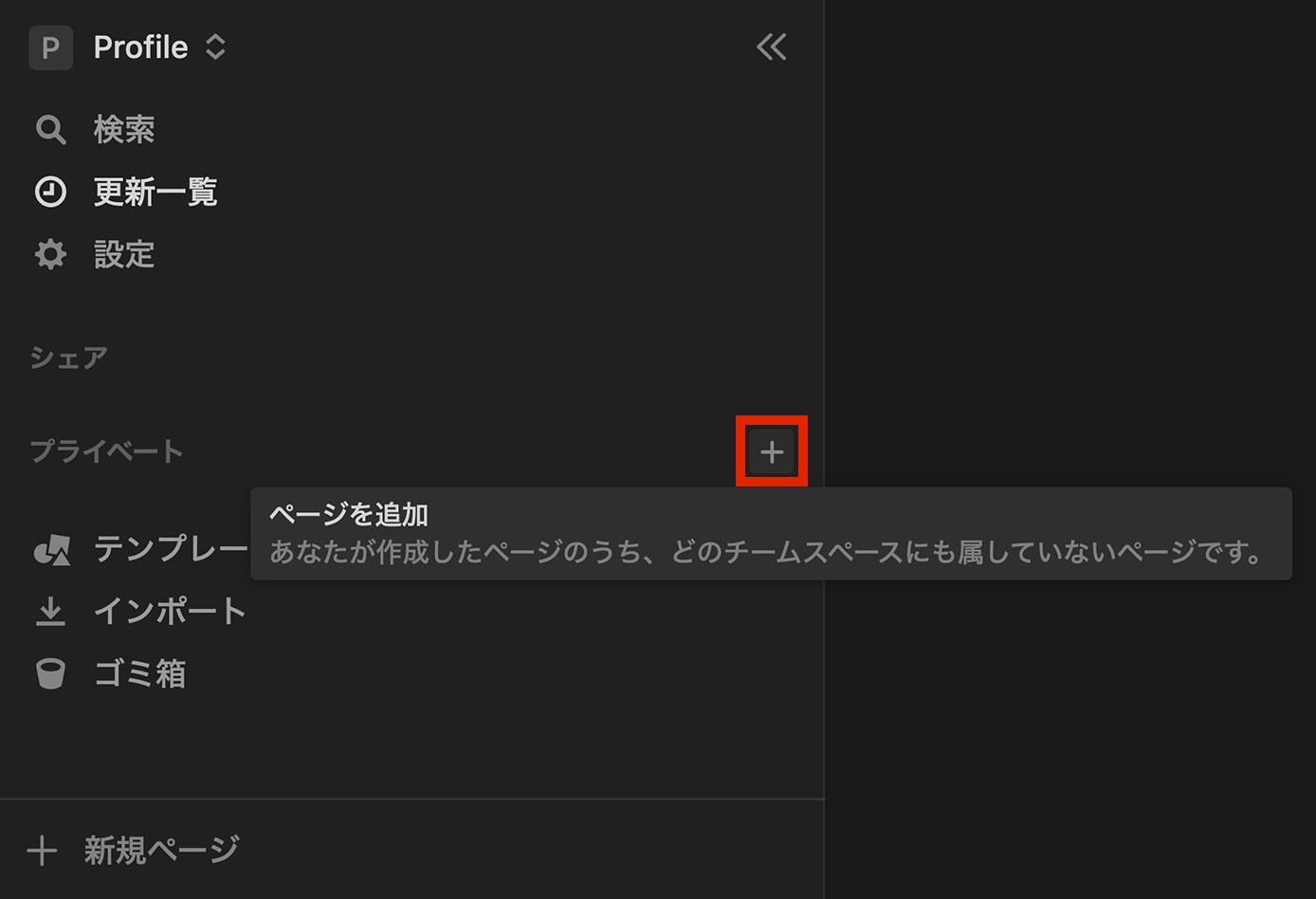
まずはページ左側のプライベートの横にある+をクリックしてページを追加します(+はカーソルを乗せないと表示されません)

Notion:『ページを追加(+ボタン)』か『新規ページ』をクリック
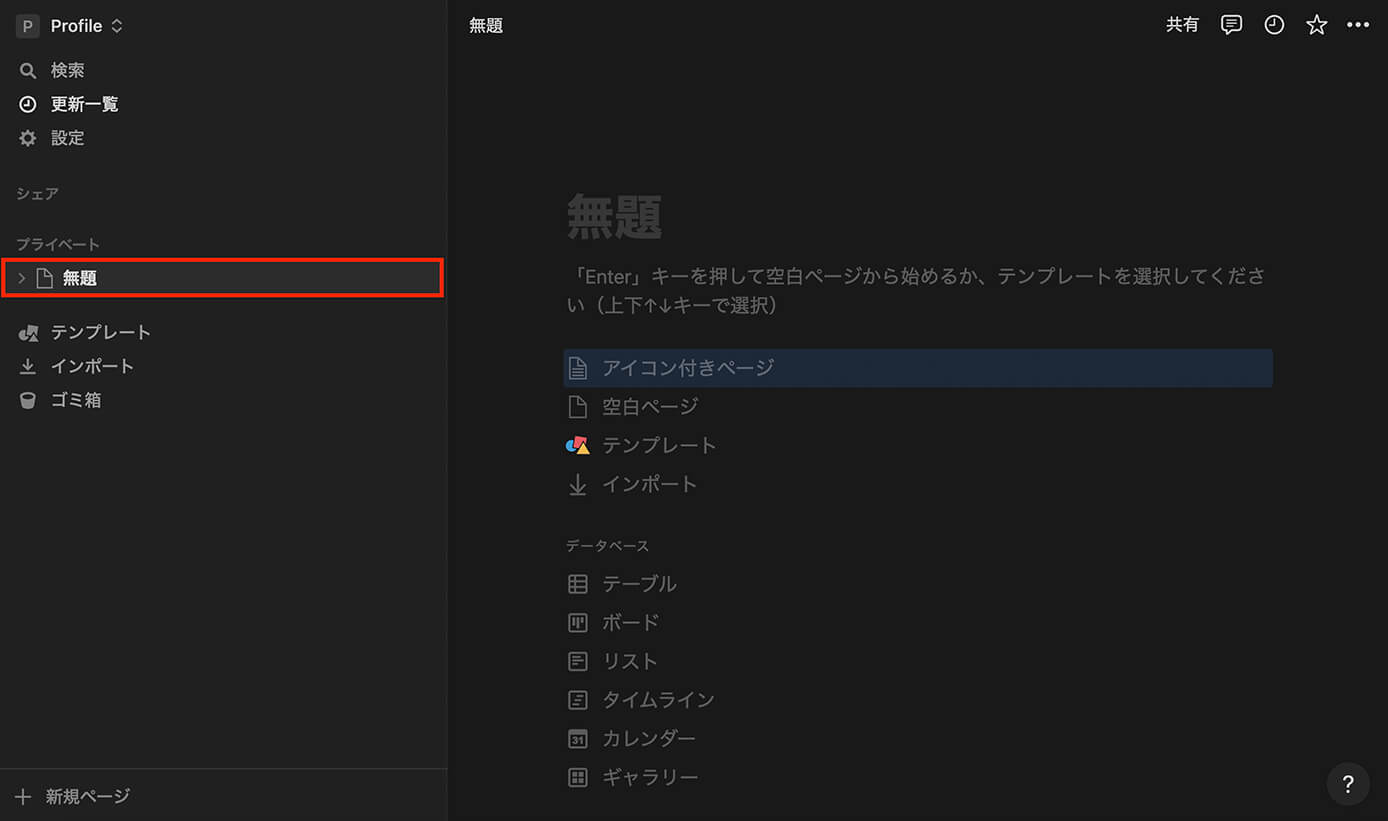
そして『無題』というタイトルのページが作成されました。

Notion:無題ページが作成
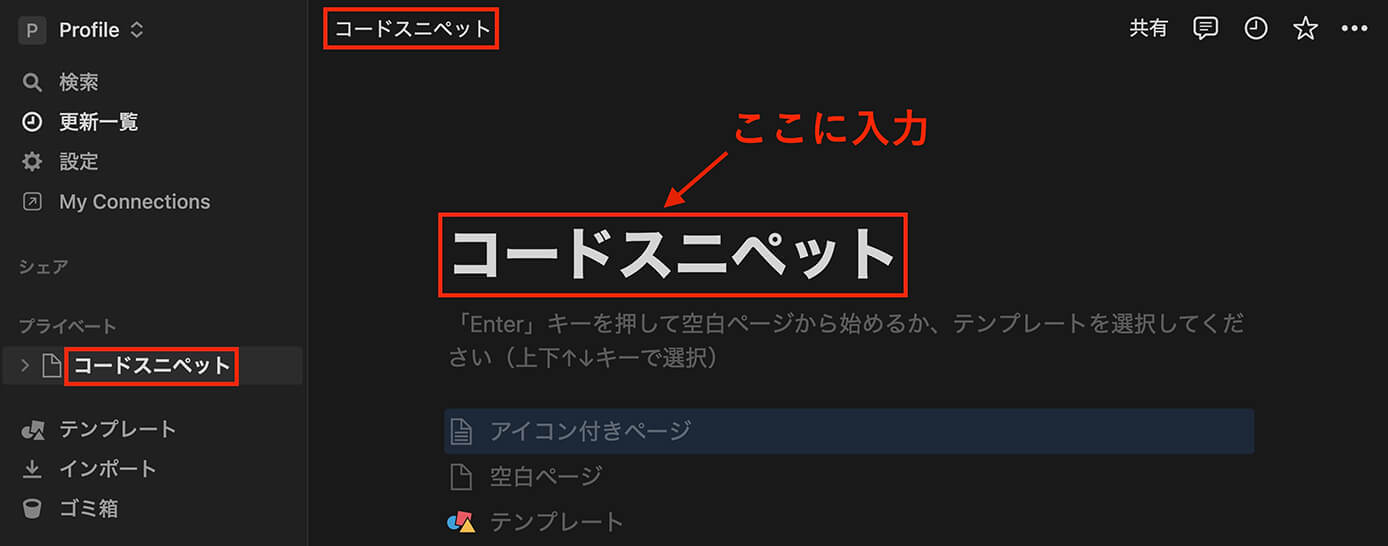
まずは右の『無題』の所にタイトルを書きます。
今回は『コードスニペット』とします。

Notion:ページタイトル入力
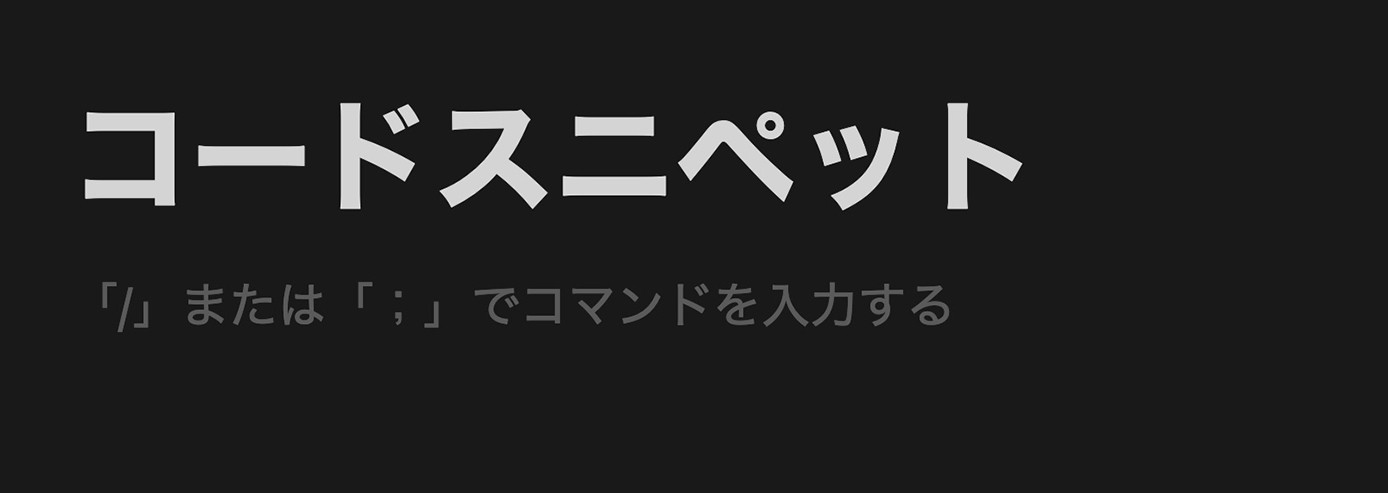
タイトルを入力して『Enterキー』を押すと下の方にあったメニューが全部消えます。
上記の『「Enter」キーを押して空白ページから始める』のことですね。

Notion:タイトルを入力して『Enterキー』を押した状態
それではページが作成されたので、実際にコードスニペットを作成していきます。
ちなみにページはいくつでも作成可能です(無料版でも無制限)
見出し作成
ページを作成したら見出しを作りましょう。
例えば『HTML・CSS・WordPress』など、言語やジャンルごとに分けておくと管理しやすくなります。
ここではh2で見出しを作成します。
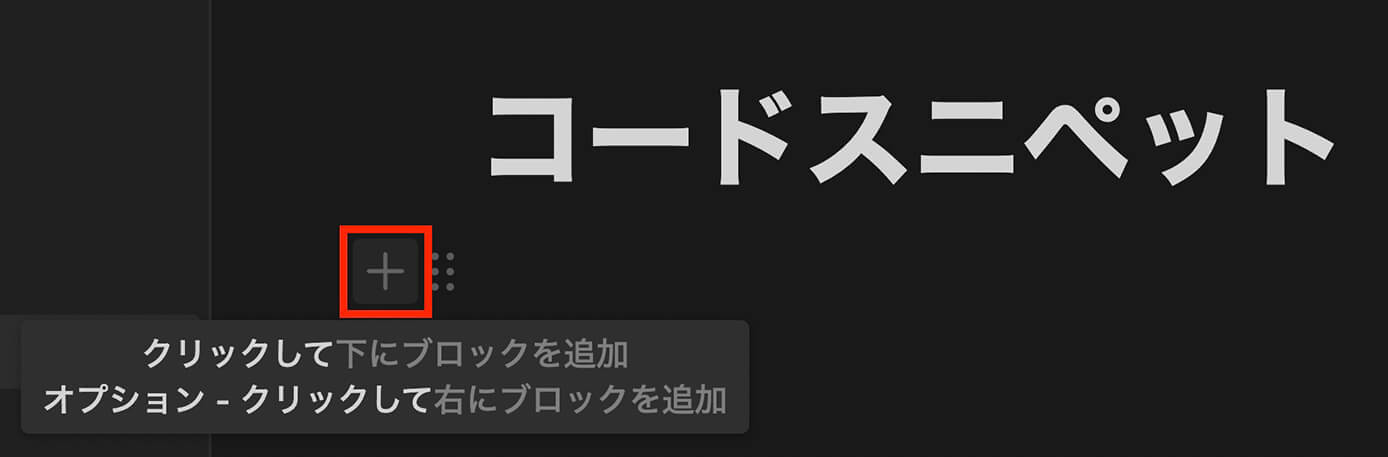
まずは入力エリアにマウスの乗せると左に+が表示されるので、これをクリックします。

Notion:+をクリック
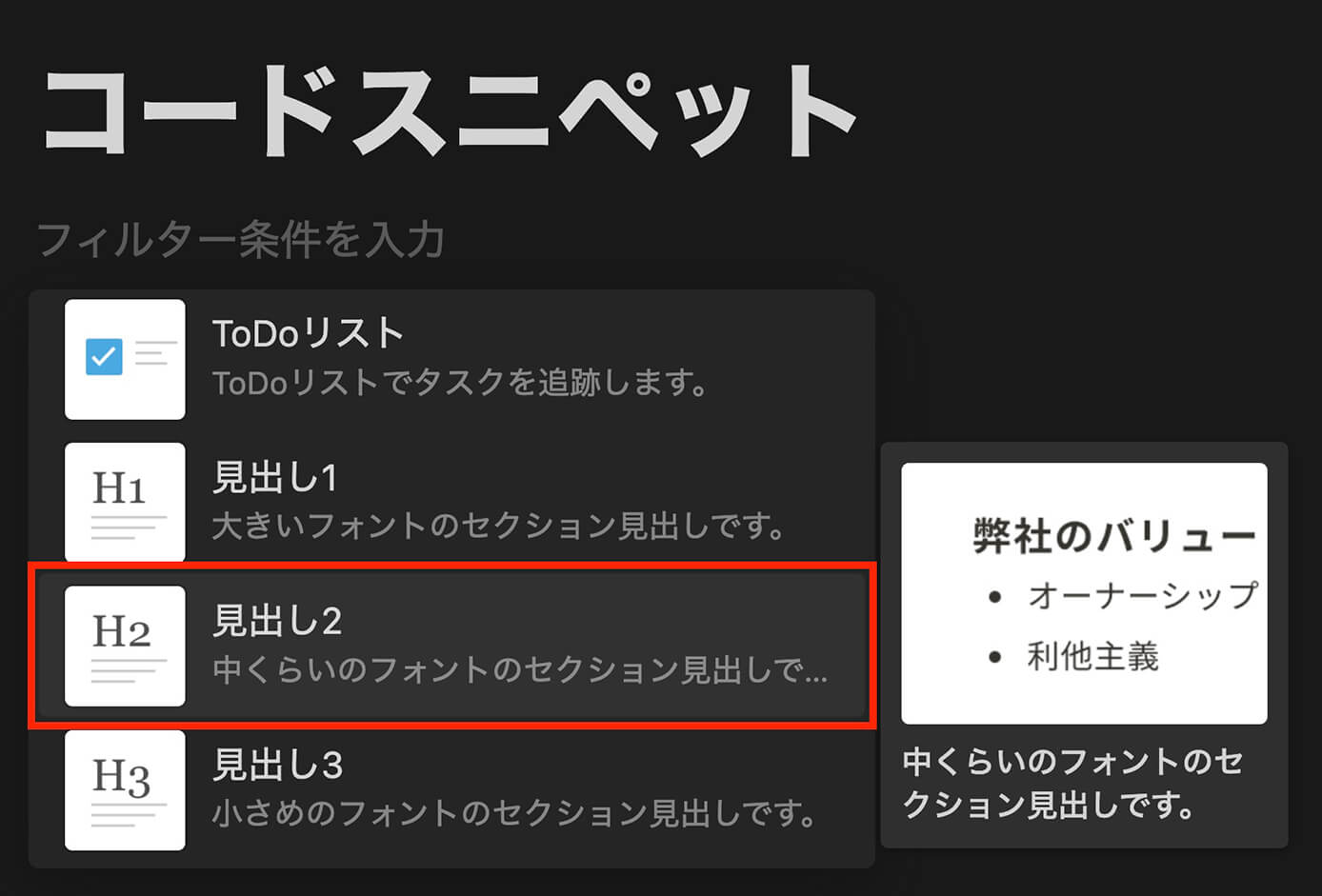
するとこちらが表示されるので、h2を選択します(スクロールして探します)

Notion:見出し2をクリック
ちなみに選択肢にマウスを乗せると右側に簡単な解説が表示されます。
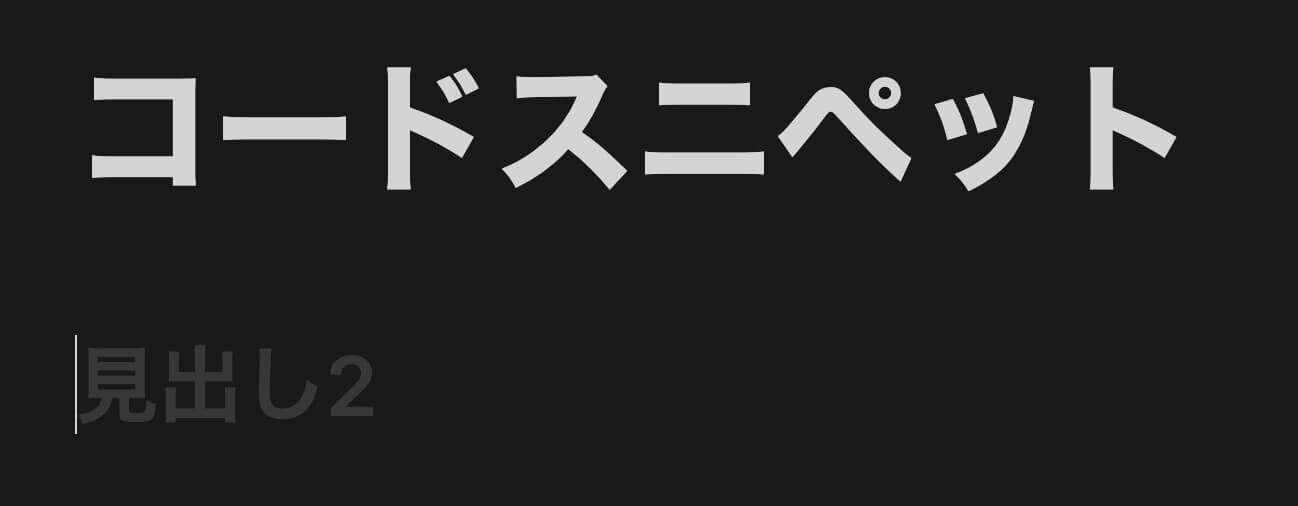
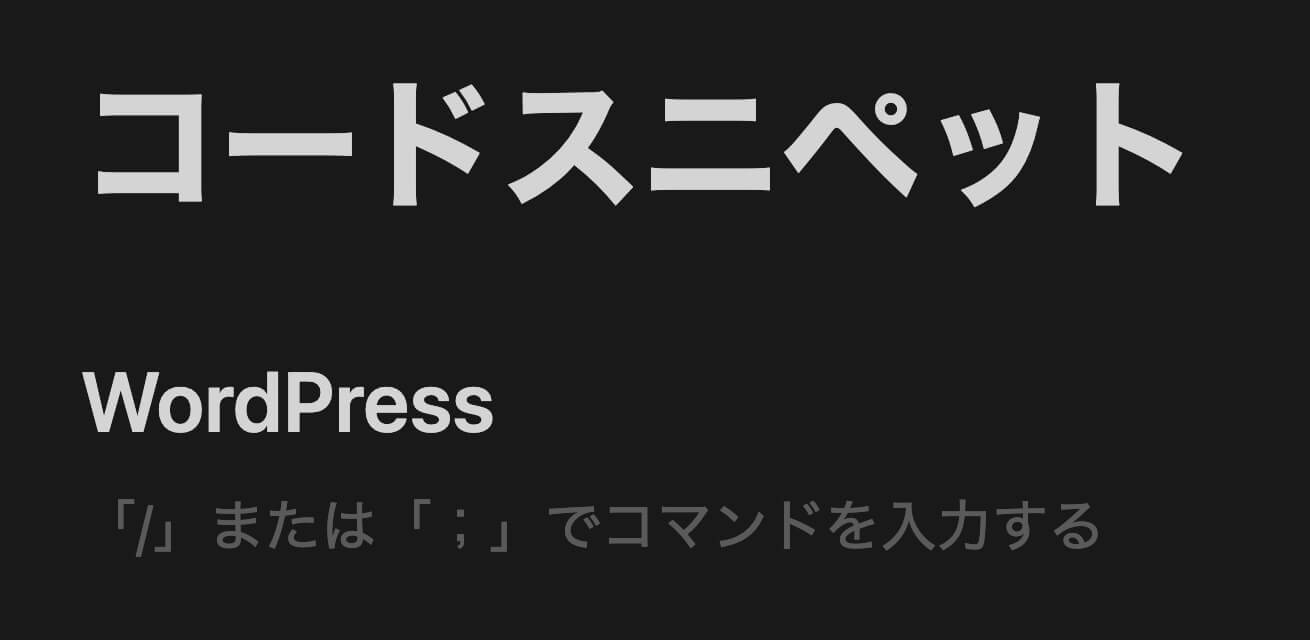
そして入力欄が表示されるので今回は『WordPress』と入力します。

Notion:『見出し2』入力欄

Notion:『見出し2』入力後
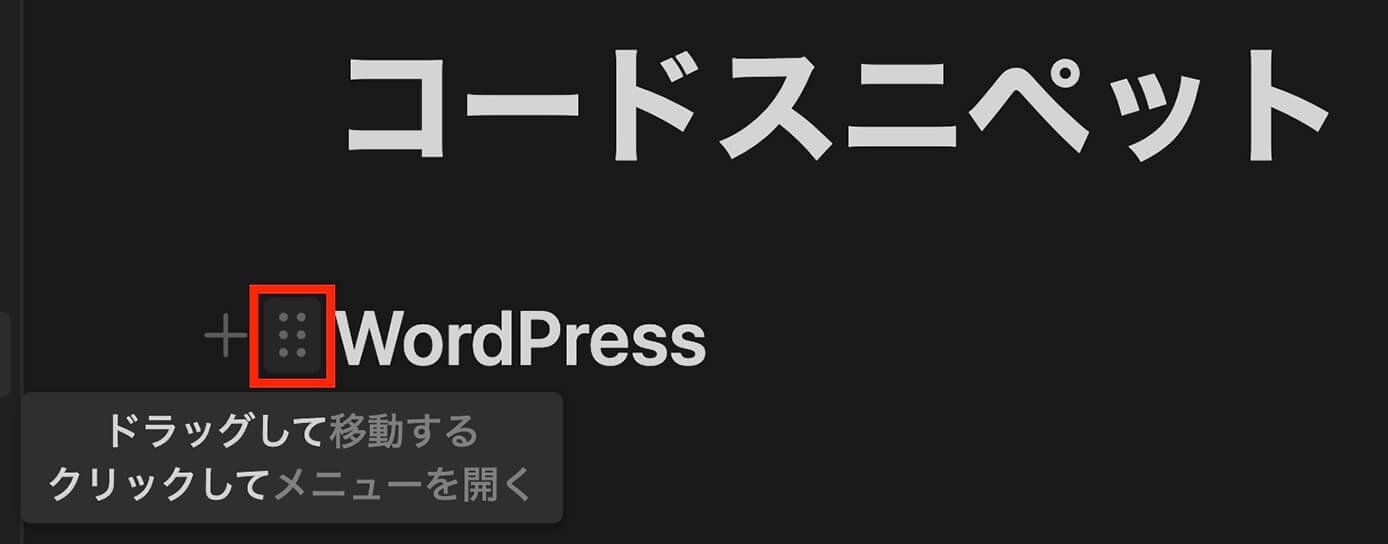
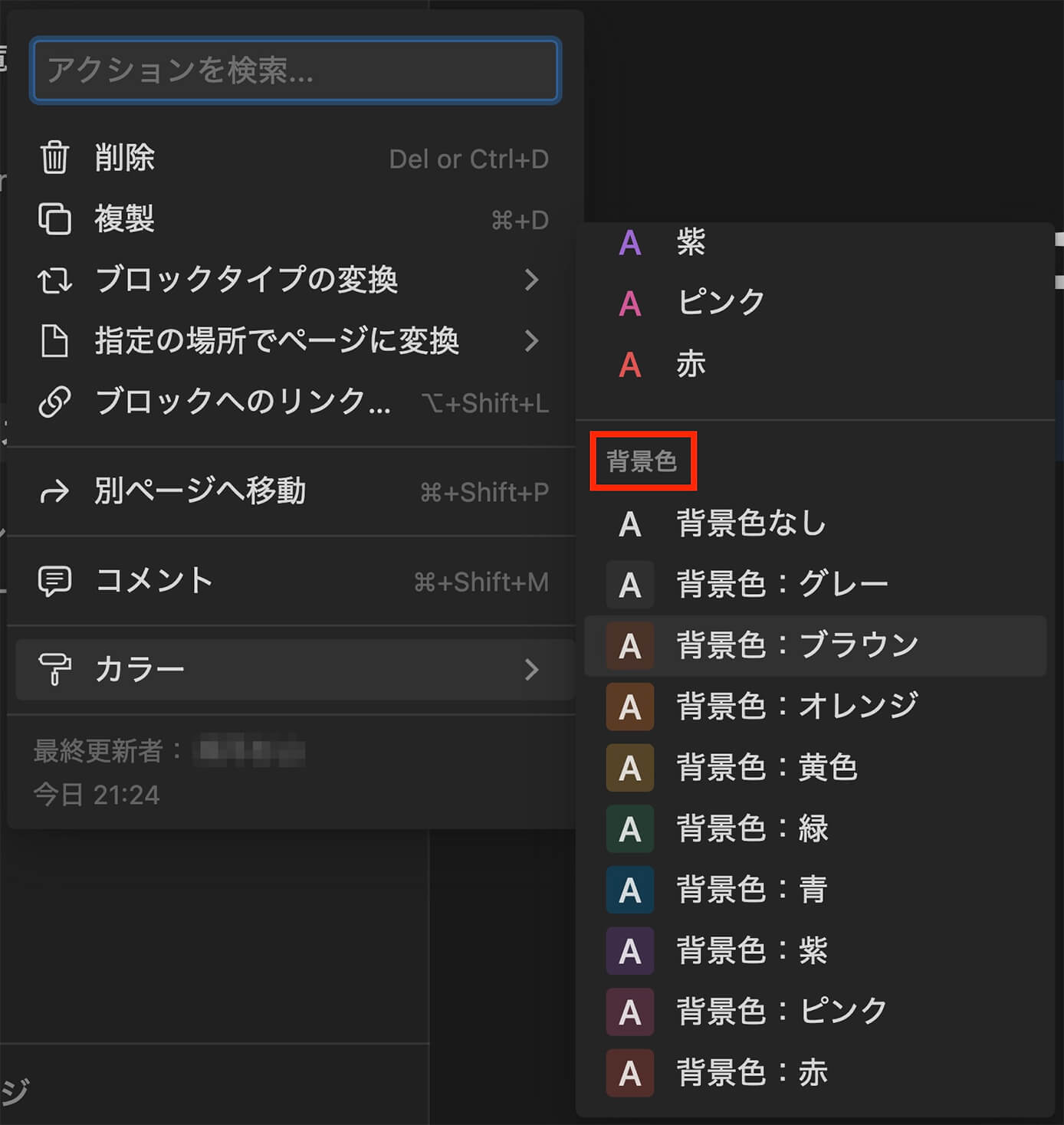
また+の右に6つの点があるのでそこをクリックすると、文字色と背景色を変えられます(背景色はスクロールすると表示されます)

Notion:6つの点をクリック
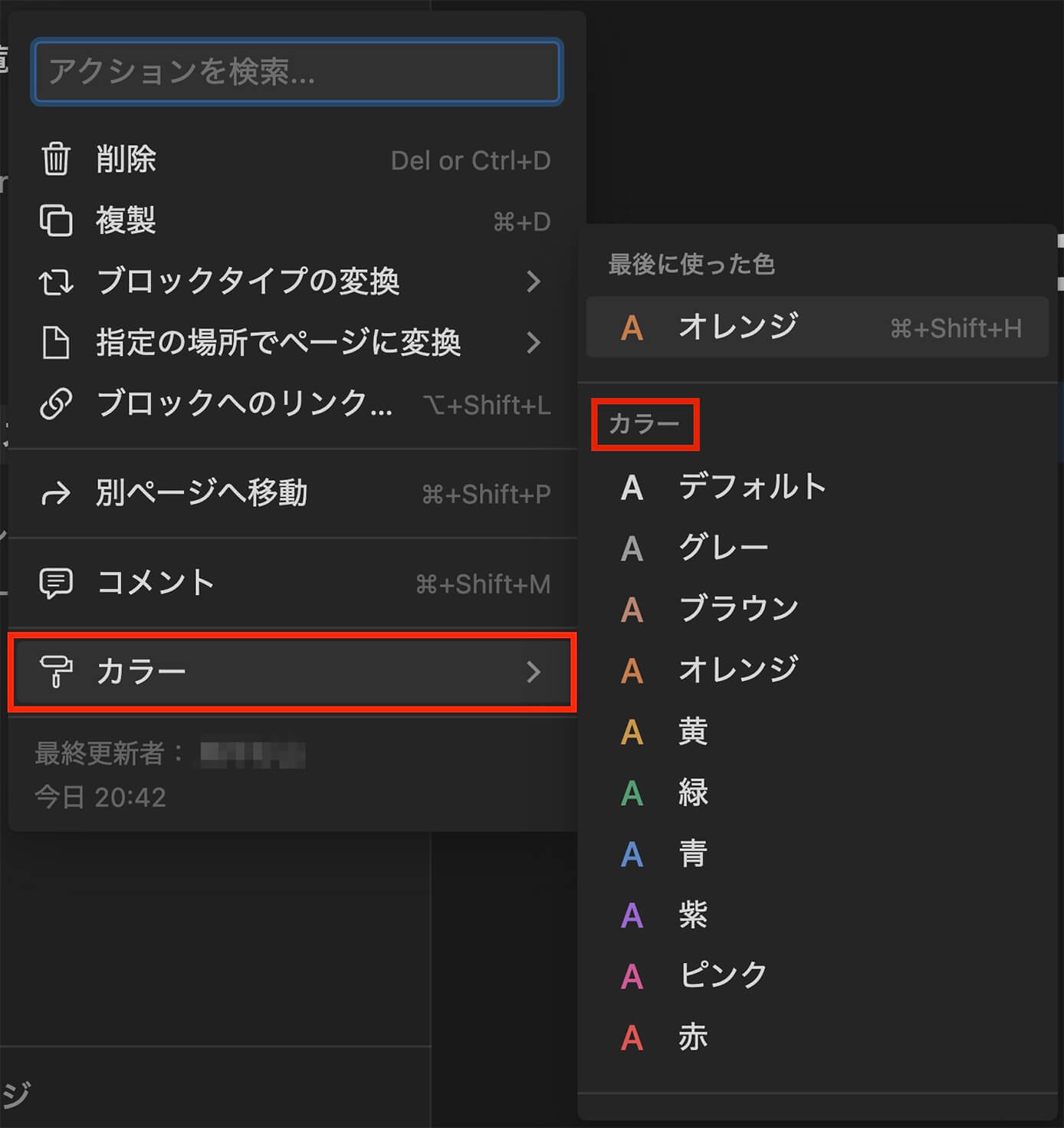
そして『カラー』から色を変えられます。

Notion:カラー変更(文字色)

Notion:カラー変更(背景色)
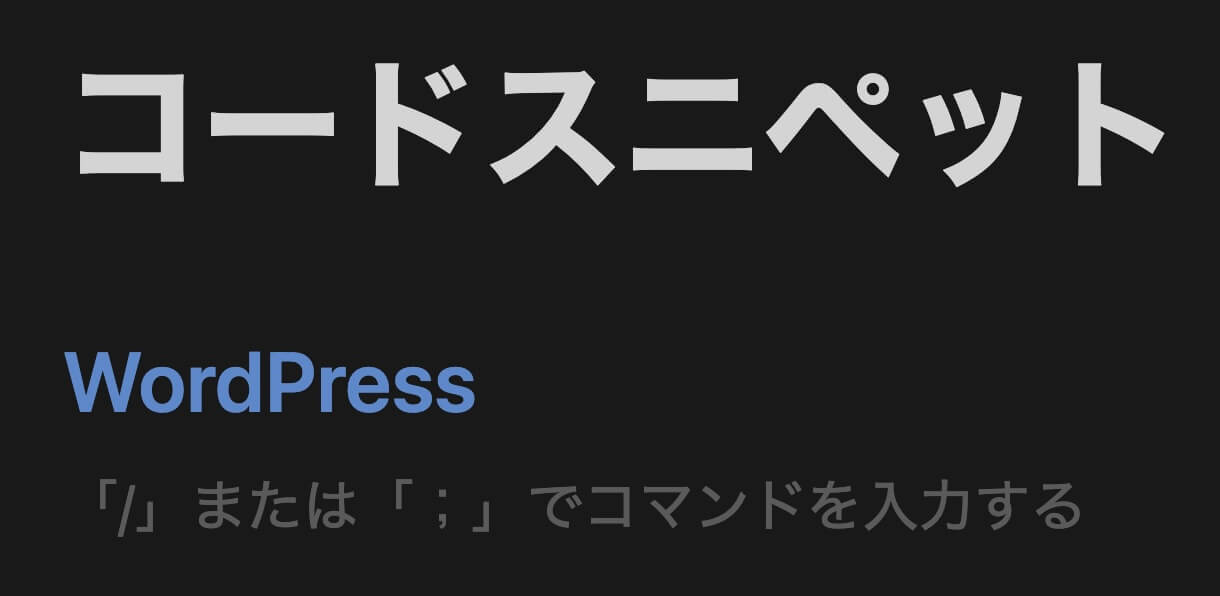
ただ文字色か背景色のどちらかしか変えられないようです・・・

Notion:カラー変更(文字色)
下層ページ作成
次にページを作成していきます。
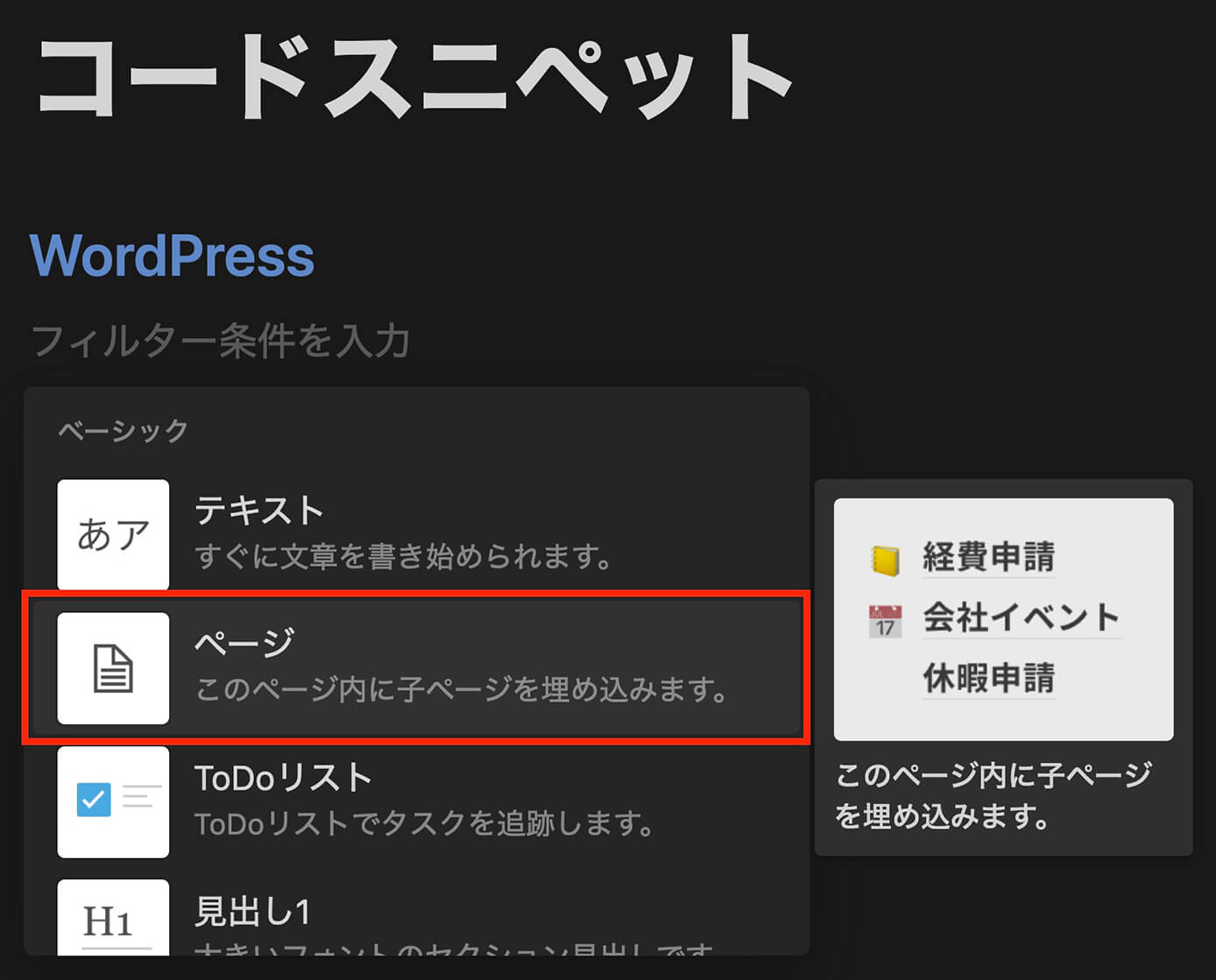
先ほどと同じように+から『ページ』を選択します。

Notion:ページ作成
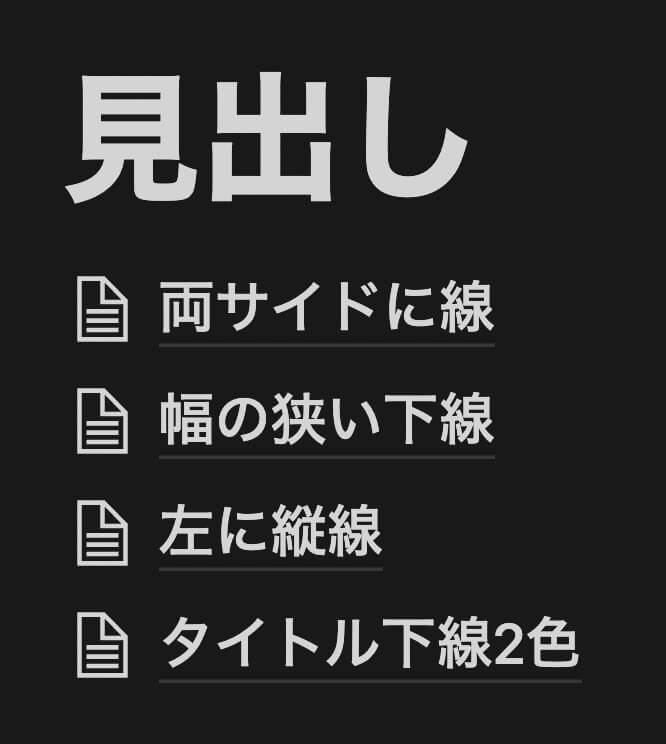
こちらは『見出し』というページにさらに複数の下層ページを作成した物になります(ページタイトルの『WordPress』とは無関係の内容です・・・)

Notion:ページの中に複数の下層ページ
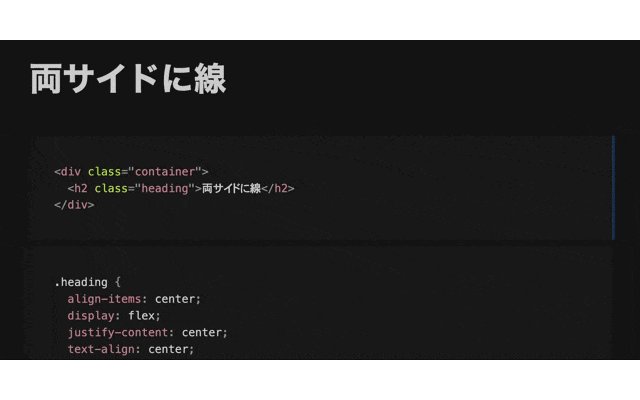
そしてこの中の1つがこちらになります(CSSは長くなるので省略しています)

Notion:コードスニペットの例
それではこれと同じように作成していきます。
画像を貼る
これは必須ではありませんが、あると分かりやすい物は貼っておくといいでしょう。
これはシンプルにドラッグ&ドロップでOKです。

Notion:画像をドラッグ&ドロップ
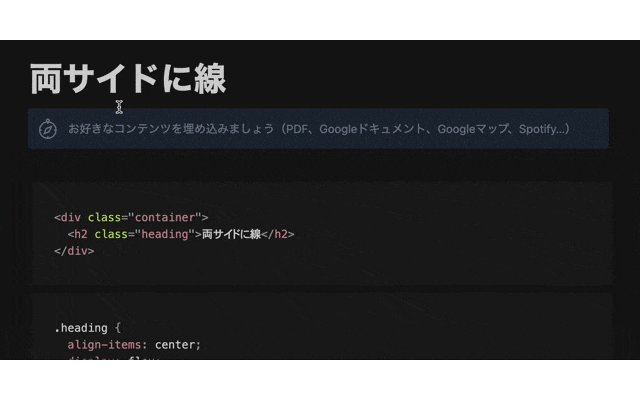
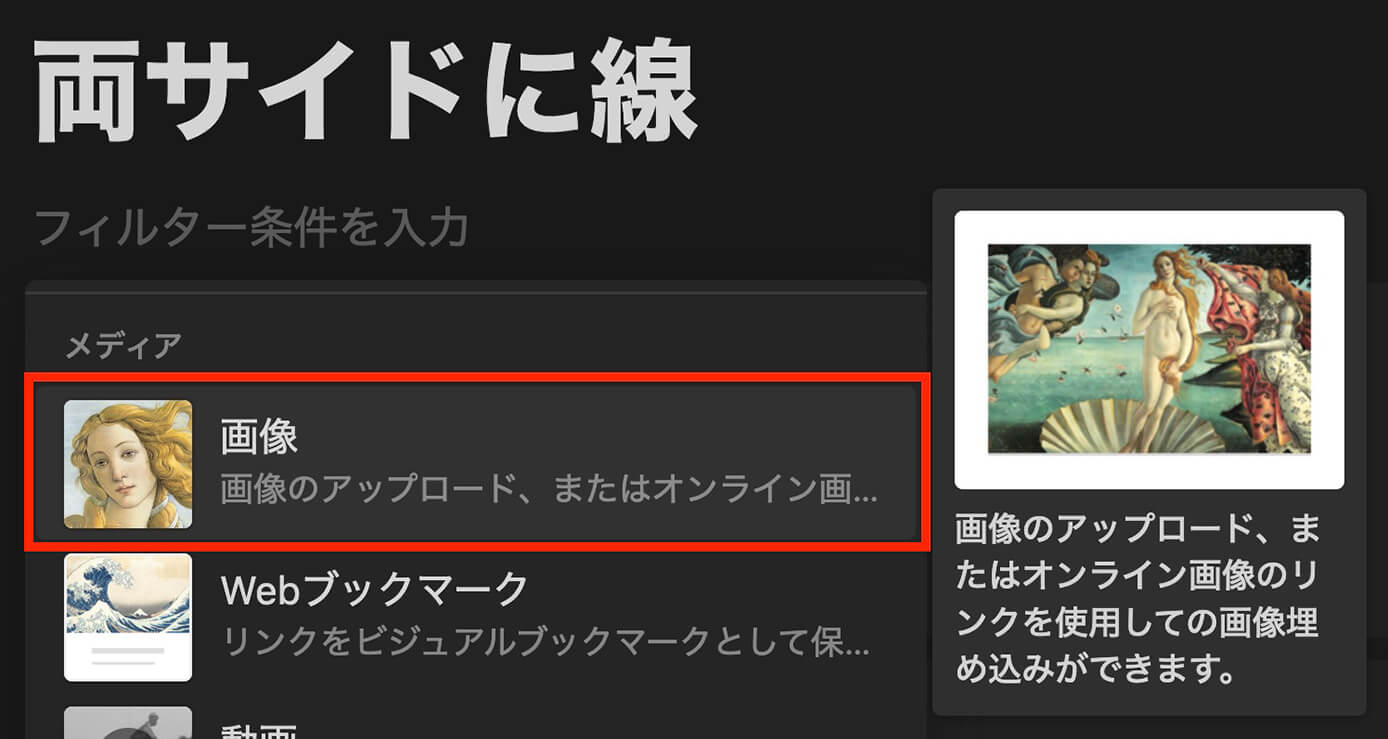
または+から『画像』を選択します。

Notion:画像をクリック
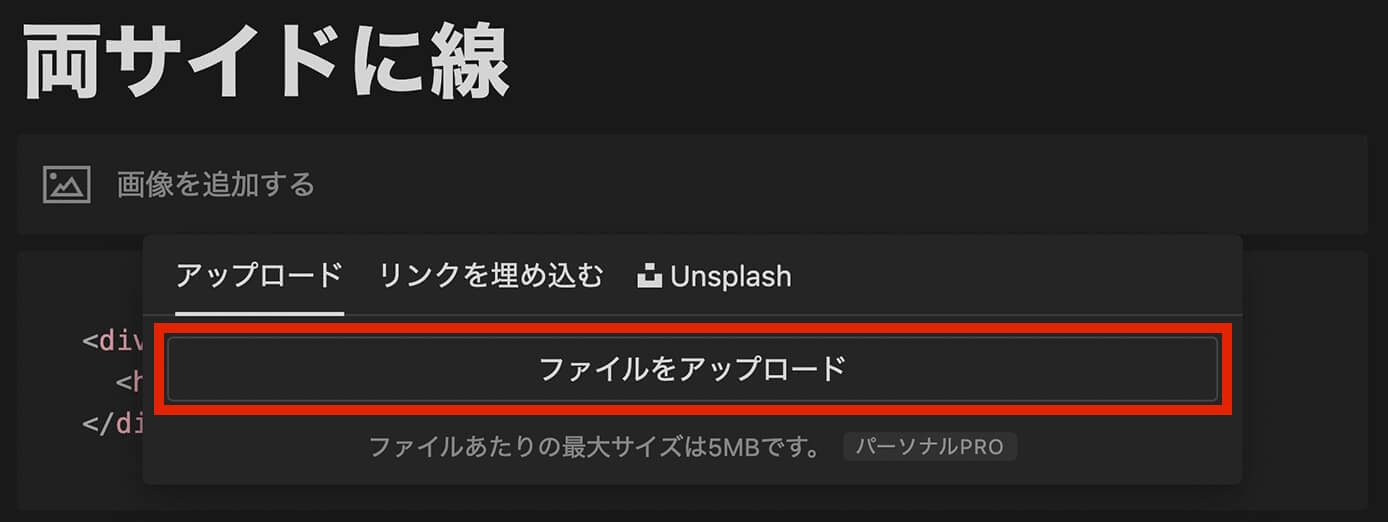
そしてこちらをクリックして、PC内の画像を選択すればOKです(最大5MBまで)

Notion:画像ファイルをアップロード
画像の代わりにgifや動画などを貼る事も出来るので、動きのあるものもまとめる事が出来ます。
コードを入力
そして重要なコードを入力します。
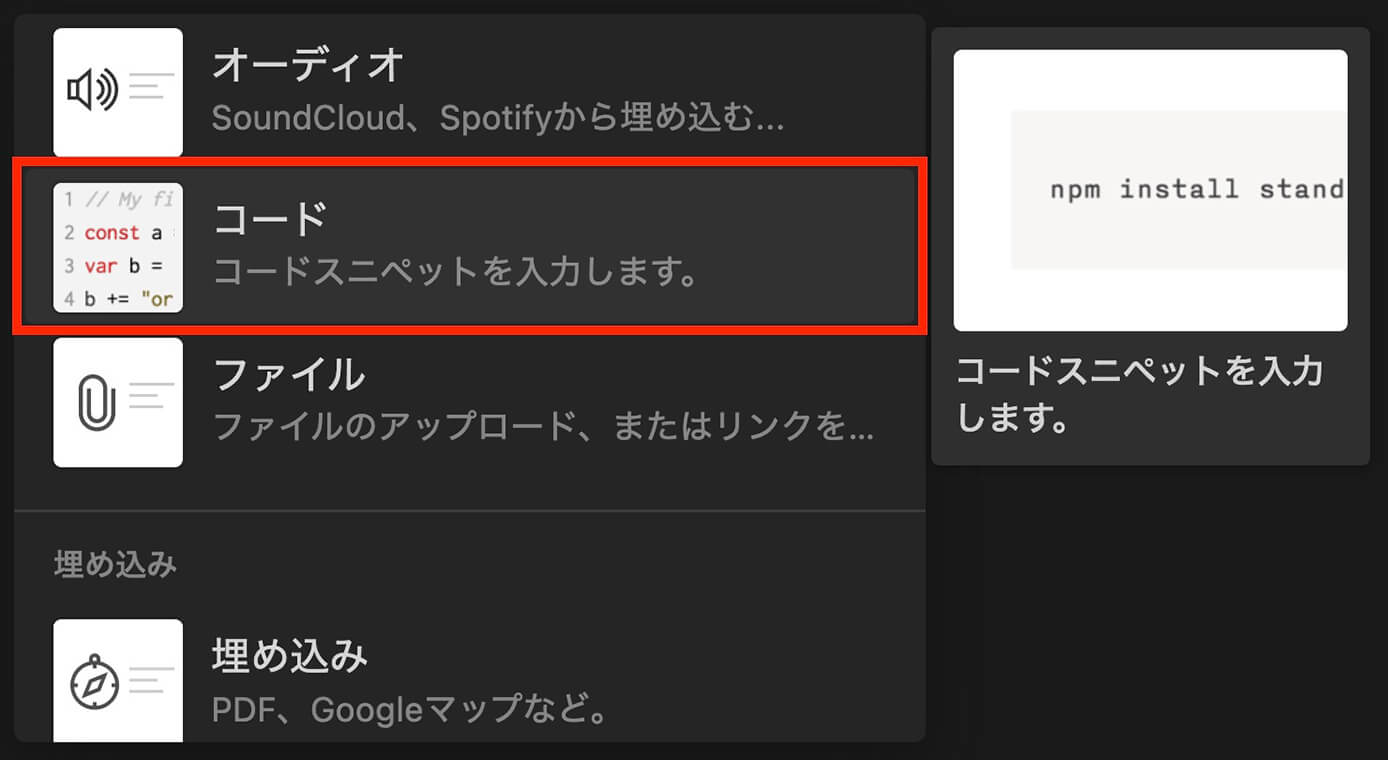
+をクリックして『コード』を選択します。

Notion:コードをクリック
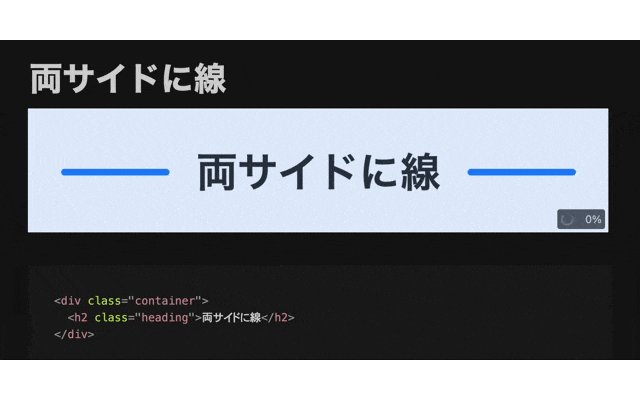
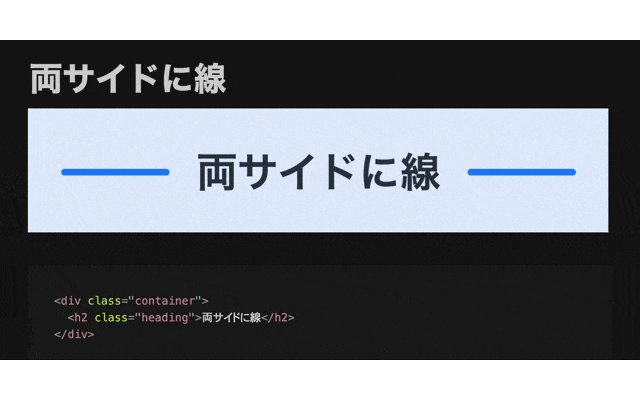
するとこのように入力欄が表示されるので、コードを入力します。

Notion:コード入力欄
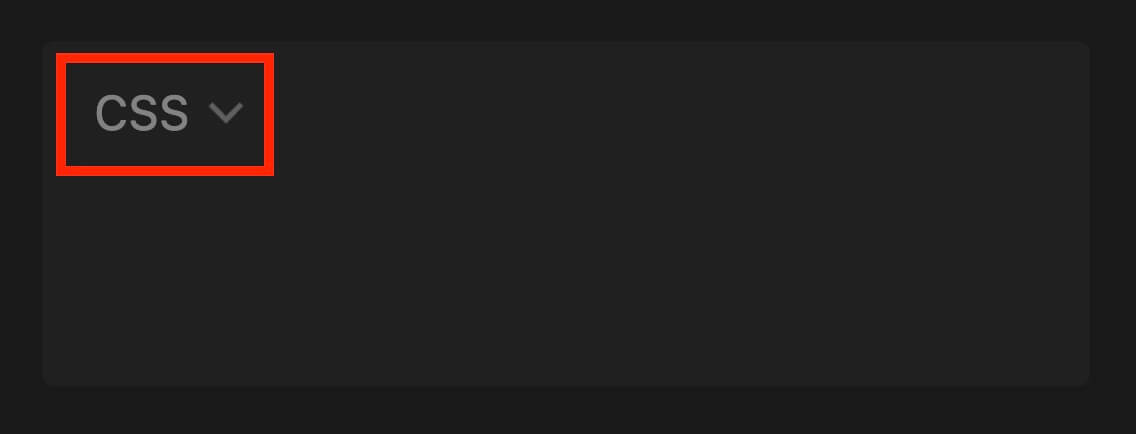
ここでこの入力欄にカーソルを乗せると、左上に言語が表示されます。

Notion:コード入力欄(言語表示)
これは自動で決まるわけではなく、自分で選択します。
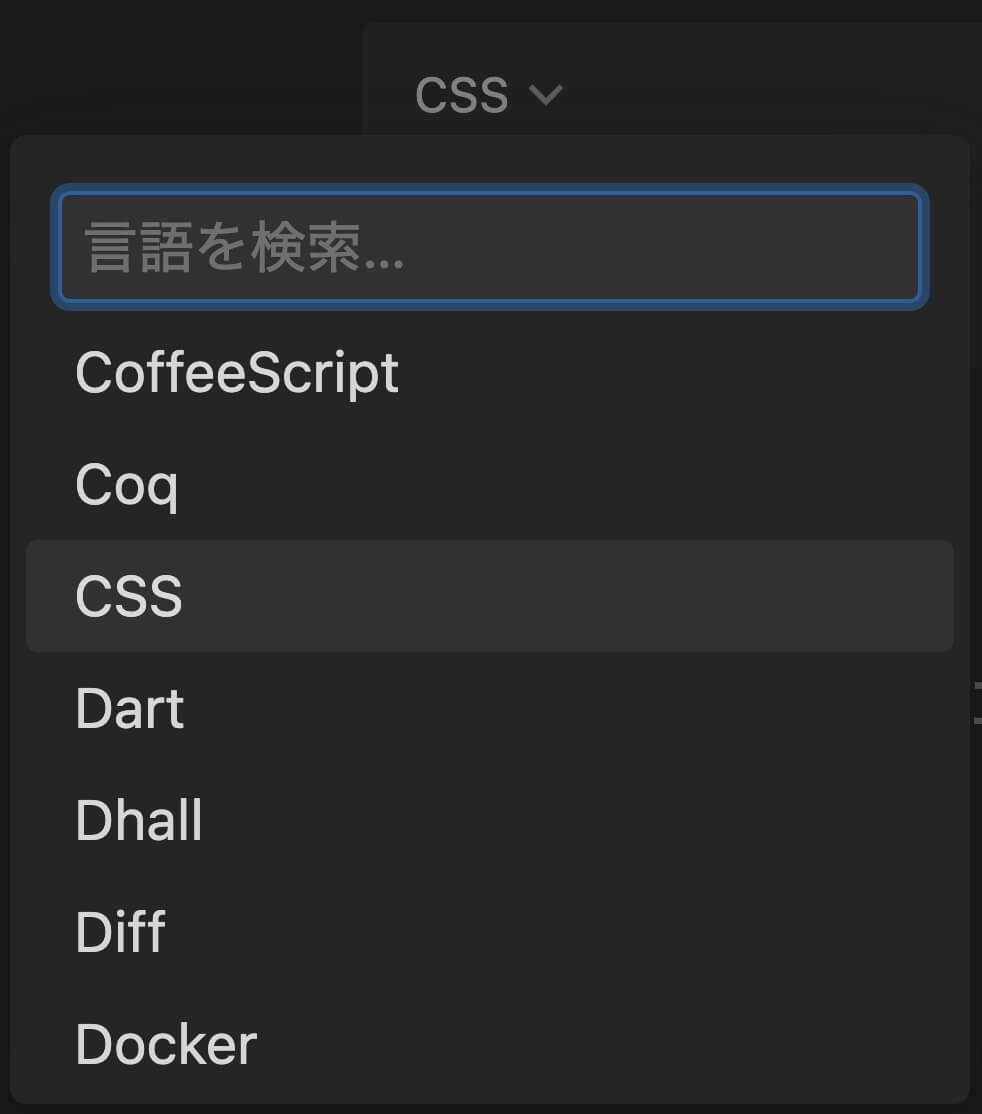
種類は沢山あるので、スクロールして探すか検索します。

Notion:コード入力欄(言語選択)
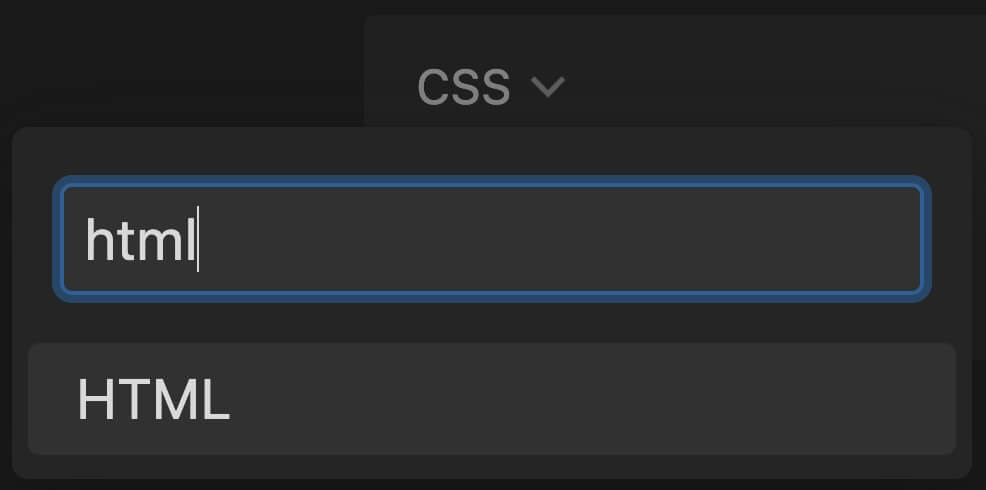
検索すると該当する言語だけ表示されます。

Notion:コード入力欄(言語検索)

Notion:コード入力欄(言語変更)
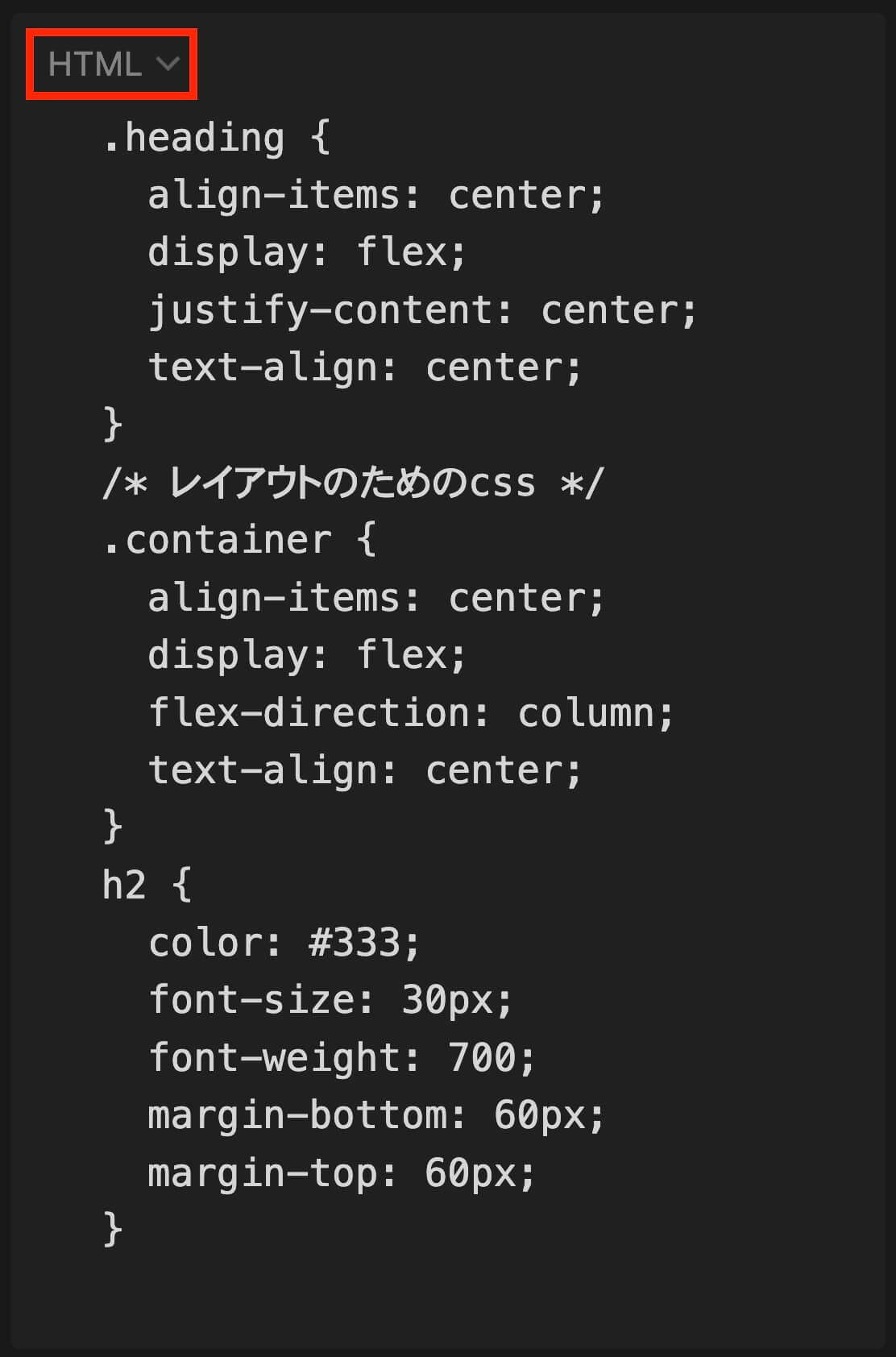
この言語選択は必須ではありませんが、例えばCSSのコードを入力したのにHTMLを選択した場合はこのようになります。

Notion:コードの言語をHTMLにしてCSSを書いた場合
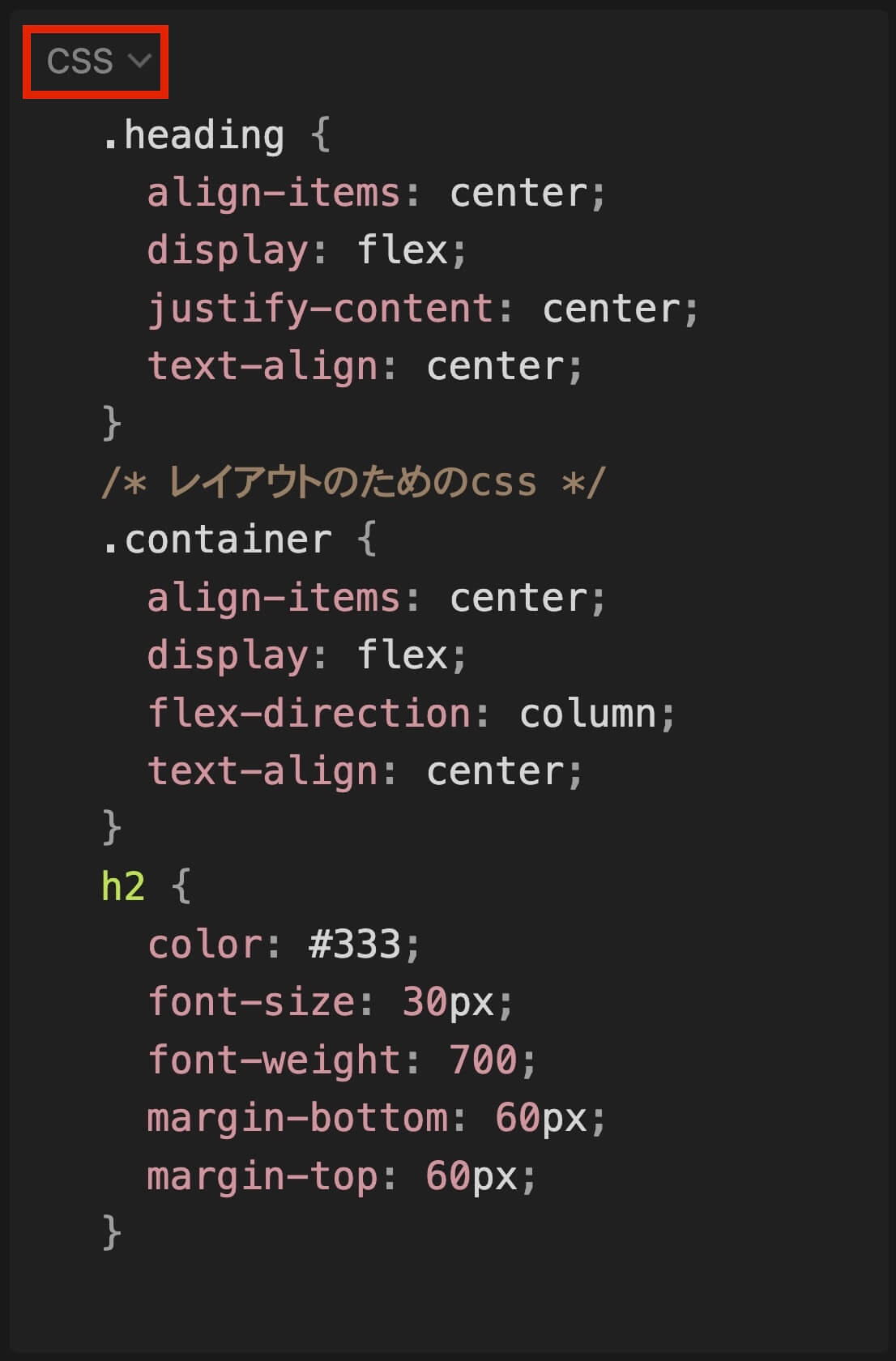
これをCSSにするとこのようになります。

Notion:コードの言語をCSSにしてCSSを書いた場合
コードに色が付きました。
このようにコードに沿った言語を選択すると色が付きます。
それだけなので特に気にしなくてもいいんですが、設定しないのも気持ち悪いので自分はちゃんと選択してます。
あとは同じようにHTMLなど別のコードを入力すれば完成です。
参考サイトをブックマーク
あとは参考サイトなどがあればブックマークしておくのもいいと思います。
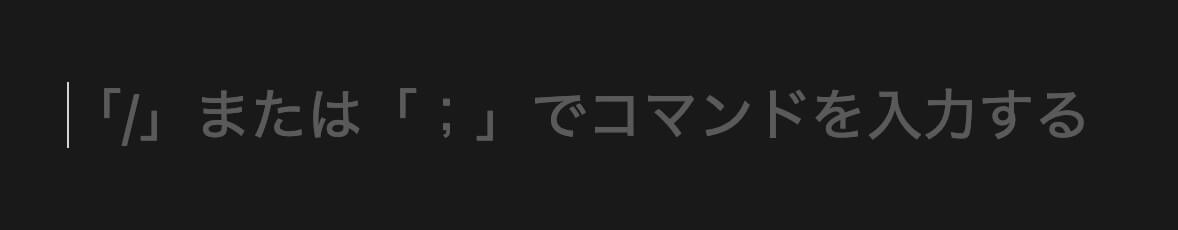
まずはこの何もない所にブックマークしたいURLを入力します。

Notion:URL入力前
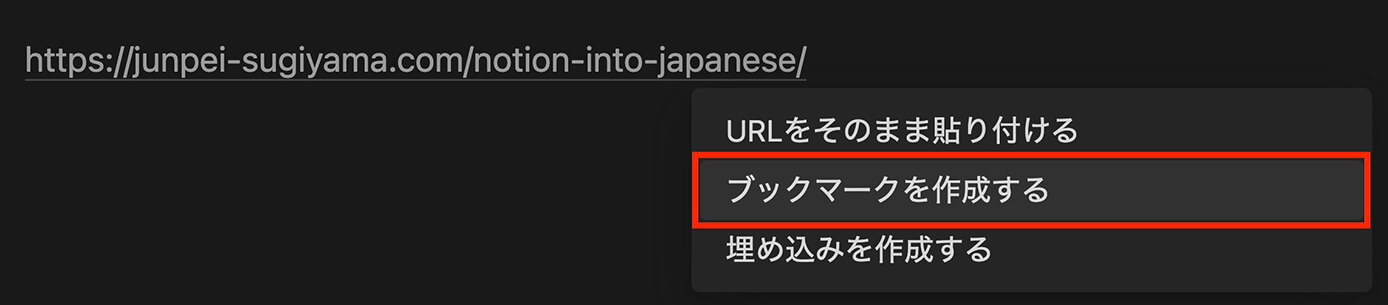
URLを入力すると右側にこのような表示がされるので『ブックマークを作成する』をクリックします。

Notion:URL入力後『ブックマークを作成する』をクリック
そしてこの状態で少し待ちます(数秒程度)

Notion:URLのブックマーク(プレビューの取得中)
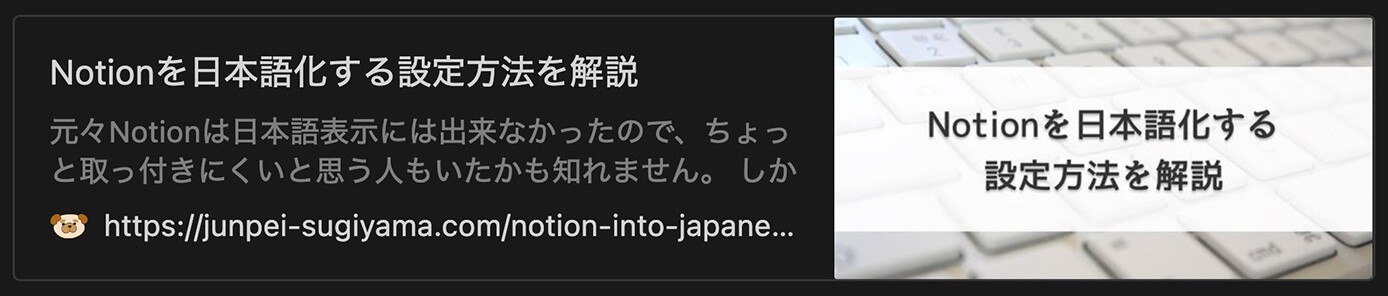
するとこのようにサムネ付きでブックマークされます。

Notion:ブックマーク作成
CodePenを埋め込む
コードをCodePenでまとめている人もいるかと思います。
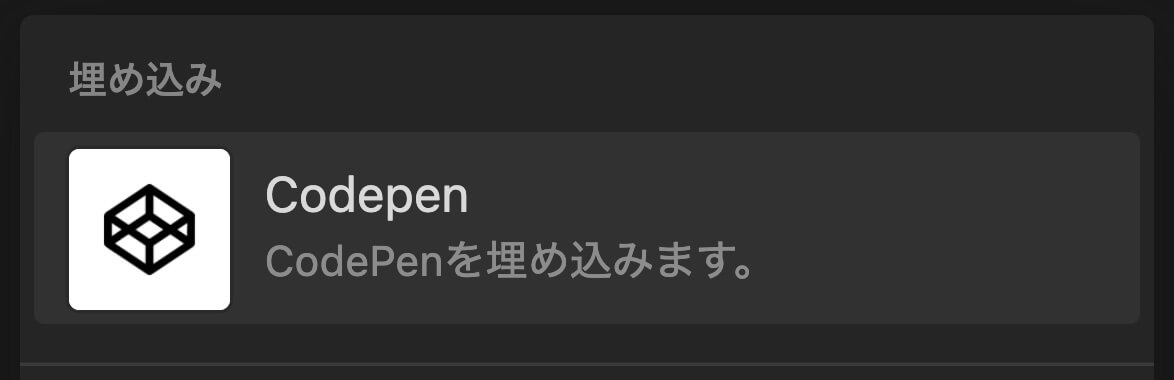
そしてNotionにはCodePenを埋め込むことも出来ます。

Notion:CodePenを埋め込む
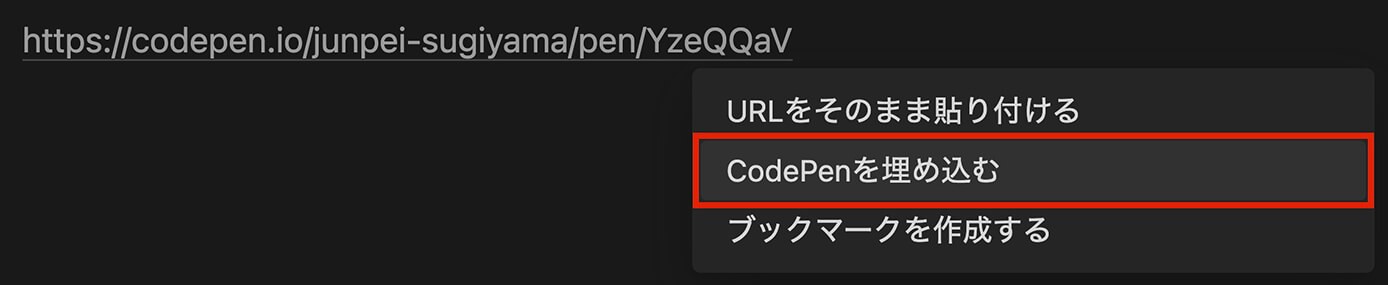
しかしこれもブックマーク同様にページのURLを入力して『CodePenを埋め込む』をクリックすればOKです。

Notion:CodePenを埋め込む
こちらが埋め込まれたCodePenです。

Notion:埋め込まれたCodePen
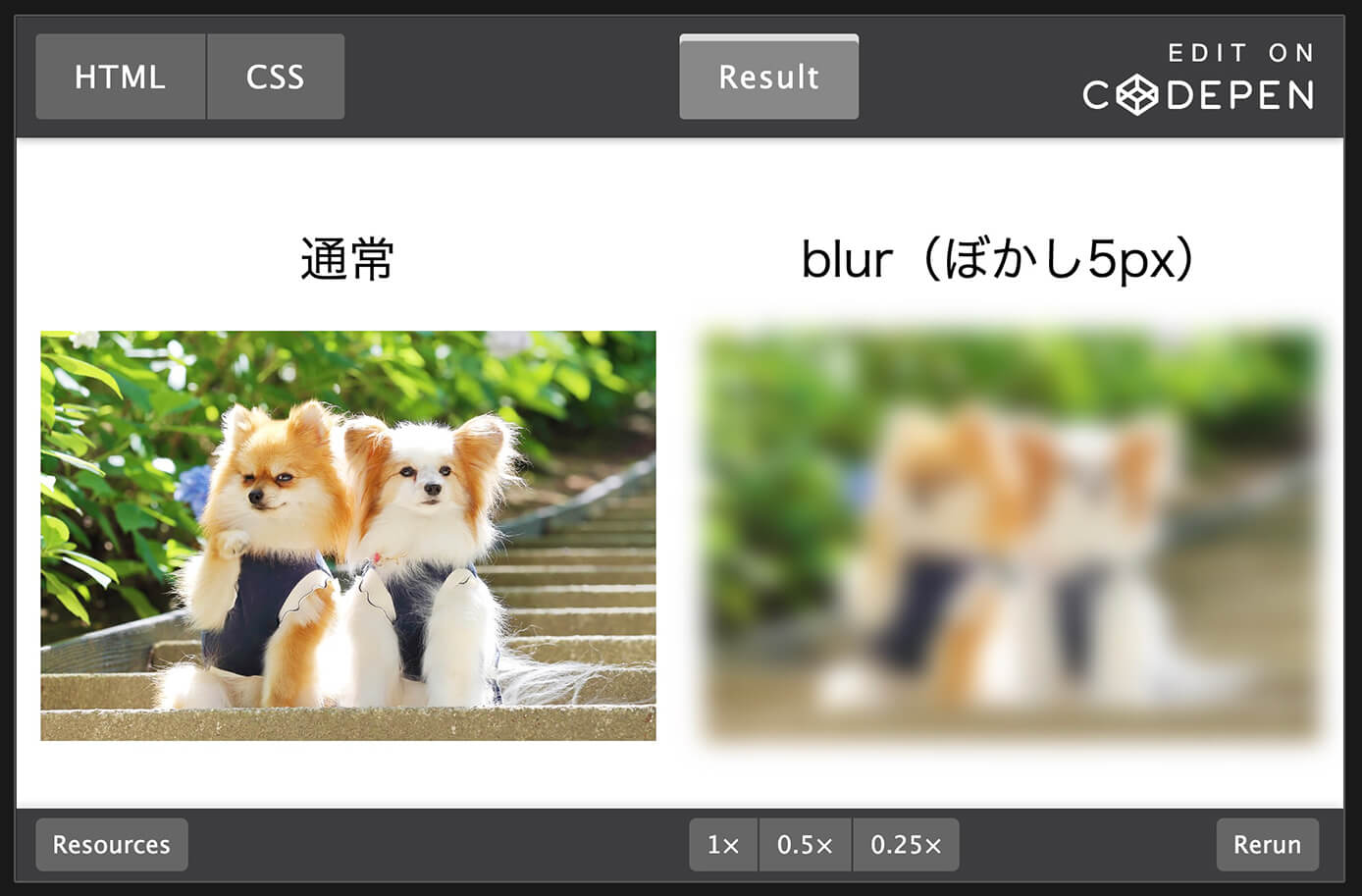
画面内をクリックすればコードなど見られるようになります。

Notion:埋め込まれたCodePen(画面クリック後)
テーブルを作成
これはコード管理とはちょっと違いますが、Web制作での情報をまとめるのに便利です。

Notion:テーブル作成
テーブルの作成方法は以下の記事に詳しく解説しています。
-

Notionを使ってWeb制作の案件管理をする方法【日本語対応版】
続きを見る
まとめ:コード管理にNotionを活用しよう!
最近コード管理にNotionを使っている人が増えてきた気がします。
Notionでの「コード管理」はじゅんぺいさん@junpei_sugiyama のブログを参考にしたら完ぺきにできましたhttps://t.co/MDIwhmKJa0
コードを溜めるのも引き出すのNotionからだと楽ちんです
ちなみに「Notion コード管理」でググったら一番上にじゅんぺいさんのブログが出てきて感動☺️ pic.twitter.com/pVYLMkapkf
— こーた@もっと家族と過ごしたくてWeb制作フリーランス (@kotaclprg) August 26, 2021
そろそろコードをパーツ化させて
効率上げていきたいので、
Notionを使ってみようと思います✨じゅんぺいさん(@junpei_sugiyama )
ブログが以前TLにあったので参考に😊#デイトラ #プログラミング初心者#駆け出しエンジニアと繋がりたいhttps://t.co/6yPkXvbjJt— さとけん@東北のweb屋さん (@web_satoken) September 2, 2021
#朝活はら部ハウス でしめじさん @simeji_pro さんが納品時確認を怠らないと話を受け、早速Notionでチェック表を作成😌
納品時の良し悪しは顧客満足度の成否を分ける。大切ですね。リストはLIGさん、Notionはじゅんぺいさん@junpei_sugiyama の記事を参考にどうぞ。
⬇️URLリンクは追加ツイートへ⬇️ pic.twitter.com/xNMZX6S34b
— とし@リモートWeb営業0→100支援|営業MVPの脱サラフリーランス☕️🧈 (@ToshiTraveler) May 8, 2021
工夫次第で色々出来ると思うので、ぜひ試してみて下さい。
以上になります。
-

Notionを日本語化する設定方法を解説
続きを見る
-

Notionを使ってWeb制作の案件管理をする方法【日本語対応版】
続きを見る