WordPressをインストールしたら最初から入っている『Akismet Anti-Spam』というプラグインを使えばスパム対策は出来るのですが、商用利用の場合は有料となります。
ただ『無料でどうにかしたい』という人が多いと思います。
そこで今回はGoogleの無料サービスである『reCAPTCHA(リキャプチャ)』を使ったスパム対策方法を解説していきます。
ちなみに『Akismet Anti-Spam』はスパムコメントを自動でスパムフォルダに振り分けたり削除しますが、reCAPTCHAは書き込めないようにしてくれます。
- コメント欄は残したい
- 商用利用している
という方は『reCAPTCHA』の方をおすすめします。
『reCAPTCHA』の利用にはGoogleアカウントが必要

(有料になっていたらすいません🙇♂️)
WordPressのスパム対策『reCAPTCHA』はバージョンが4種類ある
『reCAPTCHA』の導入方法の解説に入る前に、バージョンについて解説します。
すぐ設定したい方は読み飛ばしてOKです(今回設定するのは『reCAPTCHA(v3)』です)
『reCAPTCHA』にはバージョンが4種類あります。
- reCAPTCHA v1
- reCAPTCHA v2
- reCAPTCHA v2 invisible
- reCAPTCHA v3
1つずつ解説していきます。
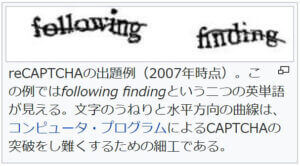
reCAPTCHA v1
これは歪んだ文字を入力するタイプで、現在は提供終了しています。
一度は見た事があるかとも知れませんが、このようなやつです。
この歪んだ文字はボットが読み取ることは難しいとされてきましたが、徐々に読み取れるようになってきたので現在は廃止されています(人間でも時々読めない文字ありますが)
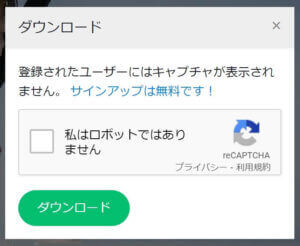
reCAPTCHA v2
v2は『私はロボットではありません』にチェックを入れるタイプになります。
これも見た事がある人が多いかと思います。

reCAPTCHA v2のチェック画面
これはチェックを入れたらすぐ人間と判断されてダウンロード可能になると場合と、さらに人間かボットかをテストされる画面が表示されます。
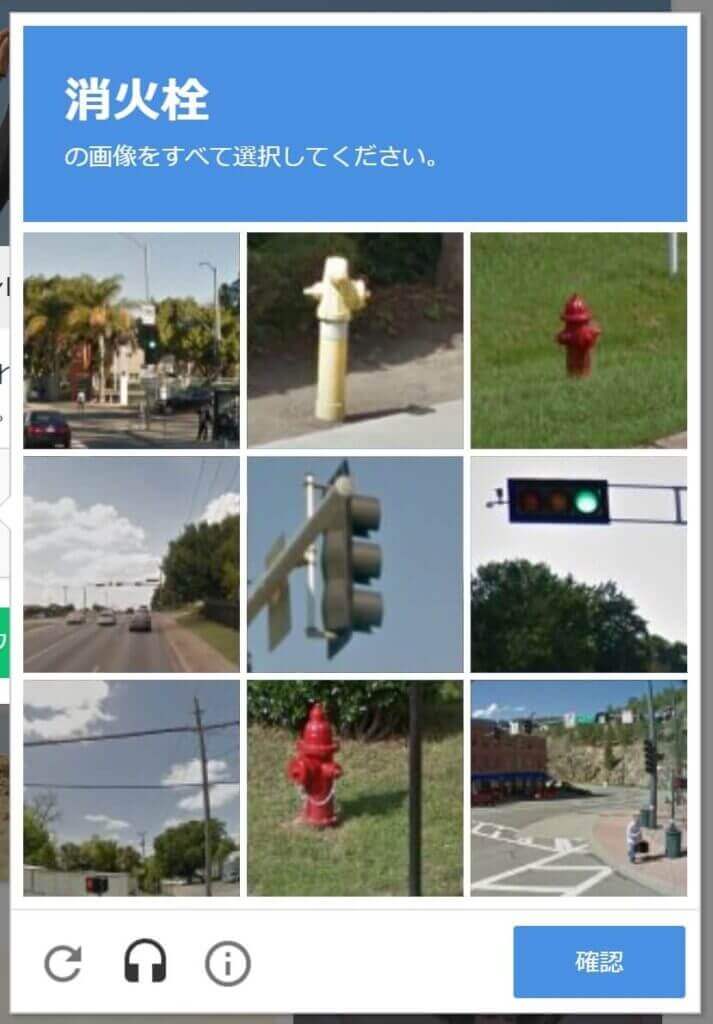
それがこちらです。

reCAPTCHA v2のチェック画面(画像選択)
他には横断歩道、タイル、信号機、自転車など色々な物が対象となります。
これも結構判断が難しい画像があって、何度かはじかれることがあります。。。
これは自分がよく使っているpixabayというフリー素材サイトで、画像をダウンロードする時にも使われています。
reCAPTCHA v2 invisible
これは先ほどの『reCAPTCHA v2』からチェックボックスをなくした物になります。
チェックボックスがないのでボタンクリックでそのまま人間と判断されるか、怪しいと判断されれば先ほどの画像テストが行われます。
reCAPTCHA v3
そしてこれが今回設定していく『reCAPTCHA v3』になります。
これは『テキスト入力・チェックボックス・画像テスト』などなく自動化されているので、これまでのバージョンと比べて煩わしさがありません。
それではどうやって人間かどうか判断しているかというと、マウスやページスクロールの動きで判断しています。
reCAPTCHA(v3)の導入方法
それでは本題に入っていきます。
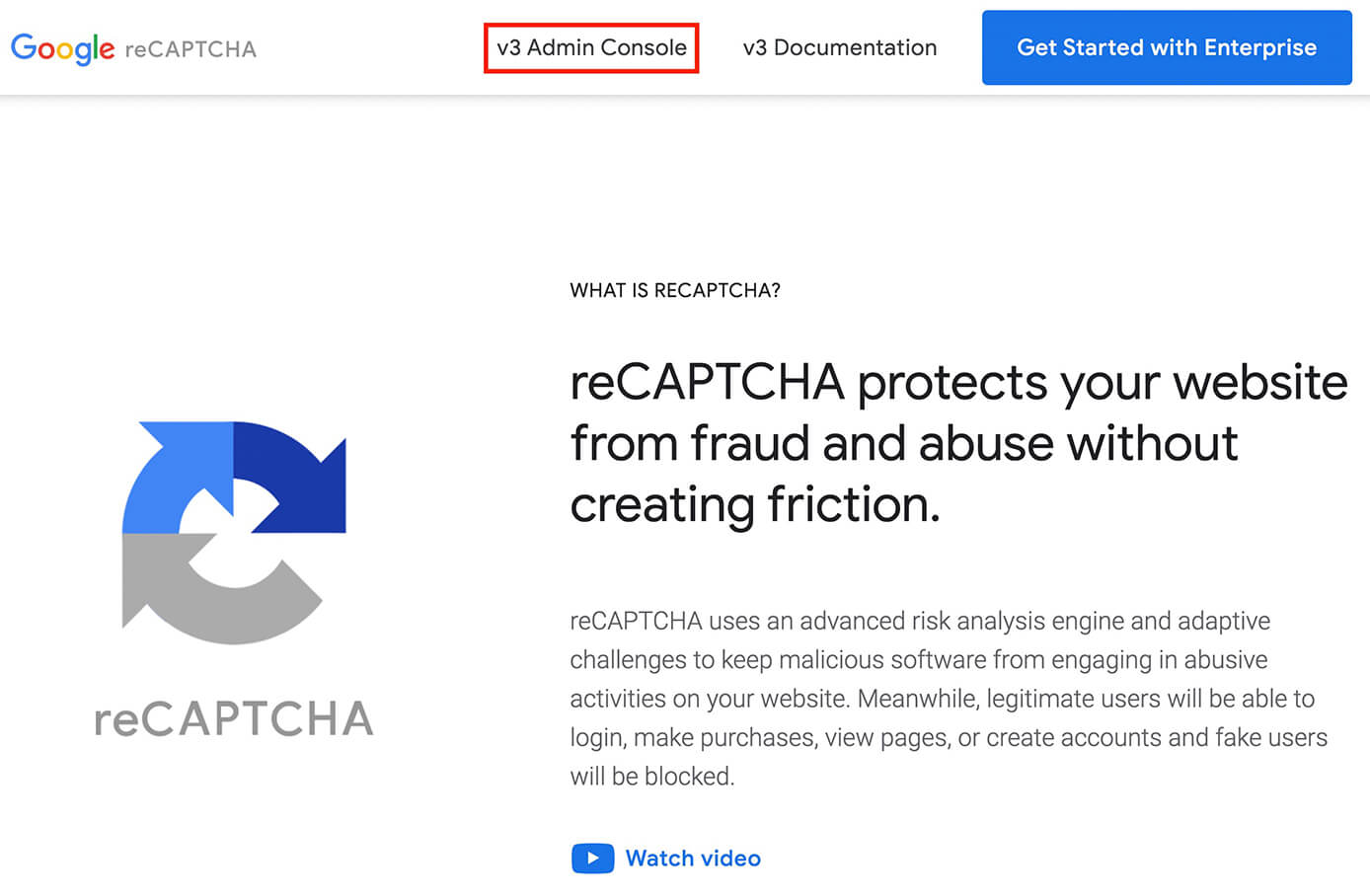
まずは以下のサイトにアクセスします。
この画面が表示されるので『v3 Admin Console』をクリック。

reCAPTCHA:『v3 Admin Console』クリック
そしてこちらが画面が表示されます。

reCAPTCHA:『v3 Admin Console』入力欄
上から順に以下のようになります。
- ラベル:任意の名前(サイトが分かる名前がおすすめ。ドメインでも可。)
- reCAPTCHAタイプ:v2かv3を選びます(今回はv3)
- ドメイン:導入するサイトのドメインを入力
- reCAPTCHA 利用条件に同意する:チェックする
- アラートをオーナーに送信する:チェックすると警告メールを送ってくれる
- 送信ボタン:上記全て入力&チェック出来たらクリック
サイトキーとシークレットキーを取得
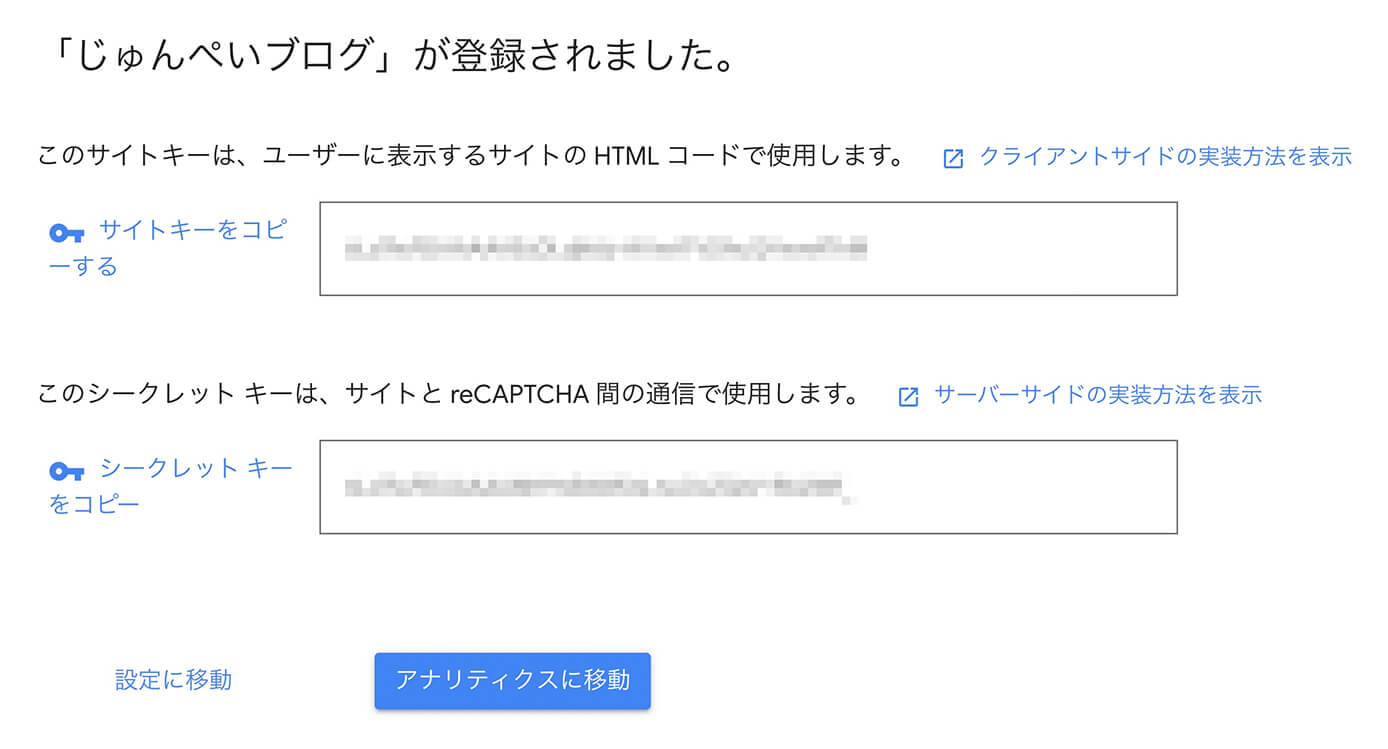
先ほどの登録画面で送信ボタンをクリックすると、こちらの画面が表示され『サイトキー』と『シークレットキー』を取得出来ます。

reCAPTCHA:『サイトキー』と『シークレットキー』
次のWordPress側の作業でこのキーを使うので、メモ帳などにキーをコピーしておくか上記画面を開いたままにしておきましょう。
reCAPTCHA(v3):WordPress側の設定
ここからはWordPress側の設定になります。
まずプラグインをインストールするので『プラグイン → 新規追加』をクリック。

WordPress:プラグイン → 新規追加
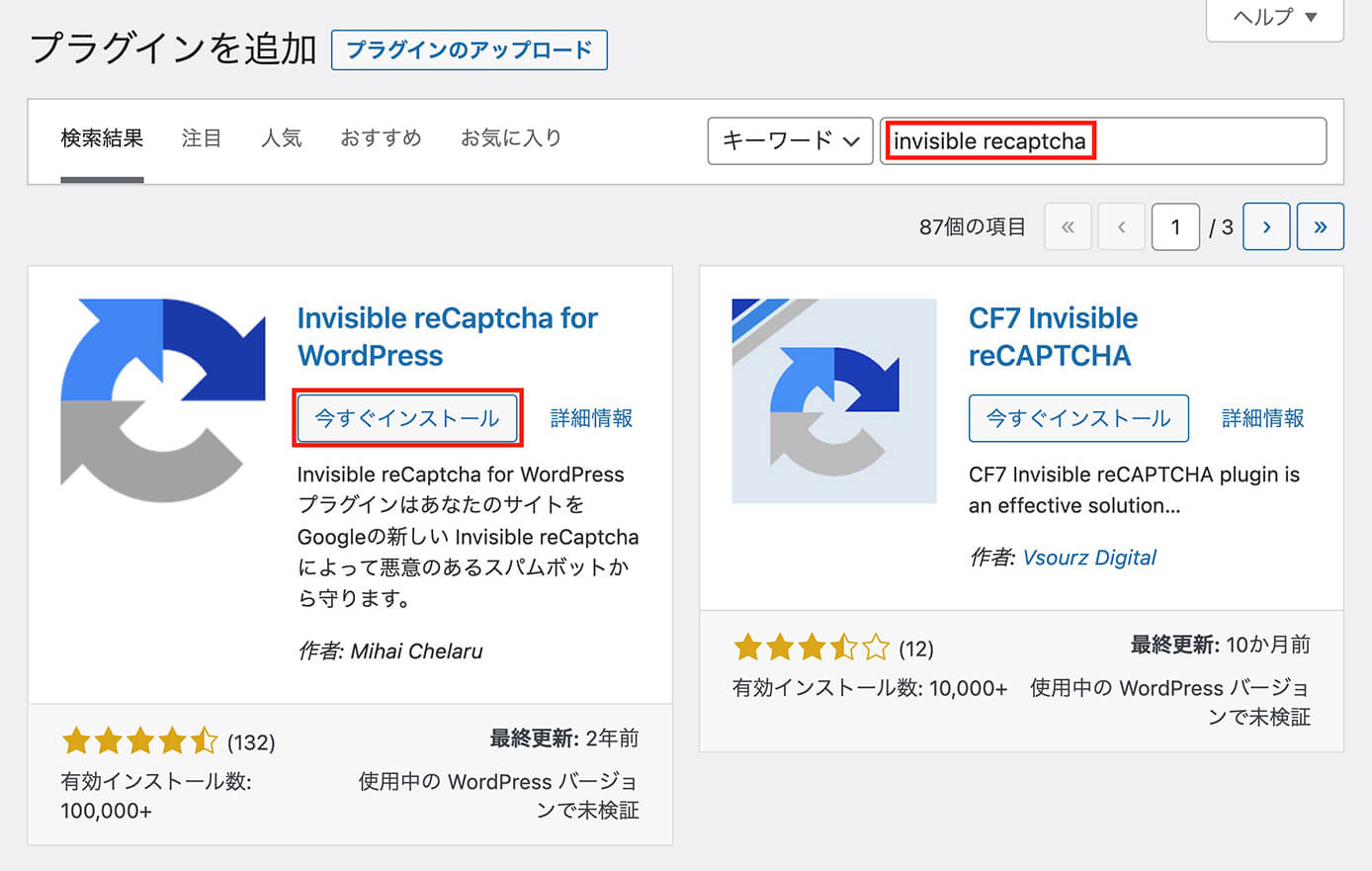
『invisible recaptcha』と検索すると似たようなプラグインも出てきますが、ここでは『Invisible reCaptcha for WordPress』をインストールしてそのまま『有効化』します。

『Invisible reCaptcha for WordPress』をインストールして有効化
Invisible reCaptchaの設定
プラグインをインストールして有効化までしたら、プラグインの設定をしていきます。
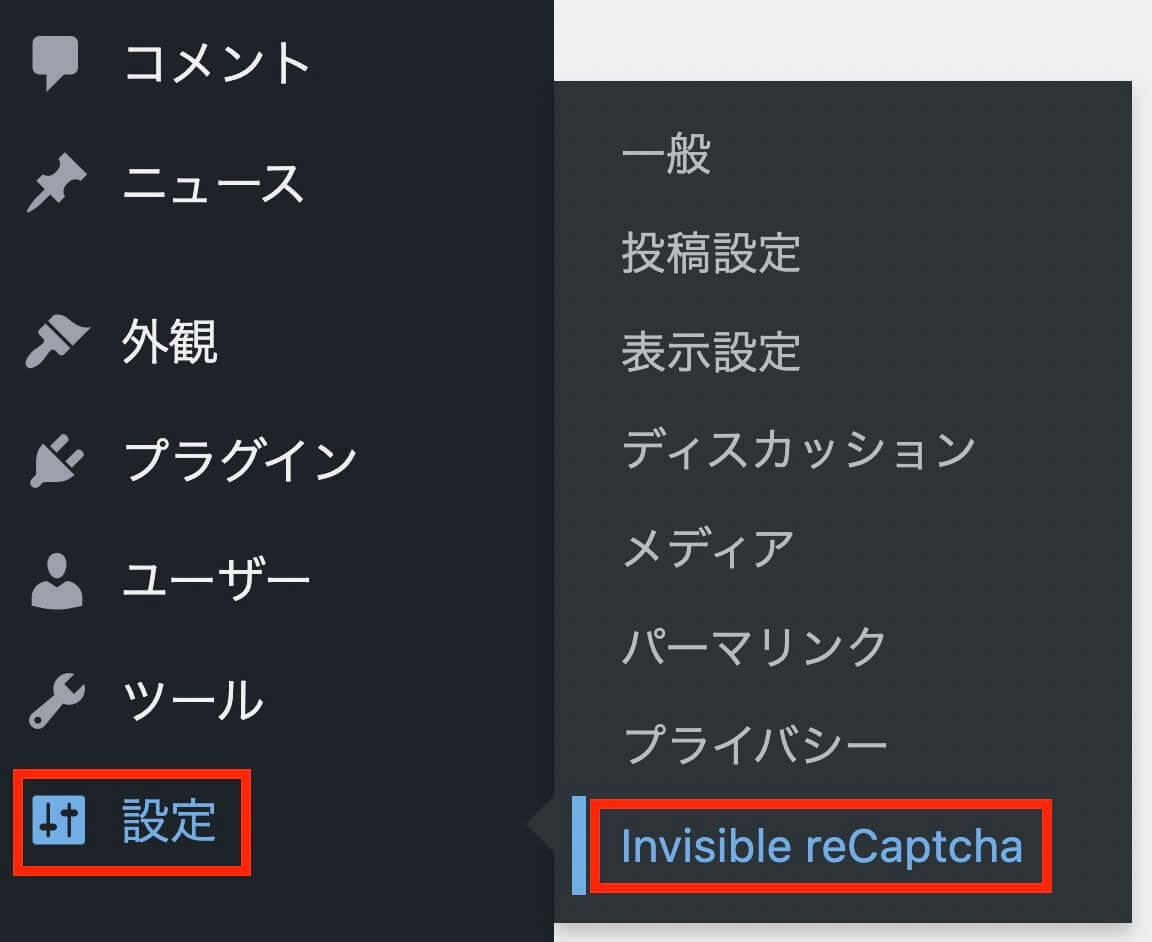
設定は管理画面の『設定 → Invisible reCaptcha』をクリック。

WordPress管理画面:設定 → Invisible reCaptcha
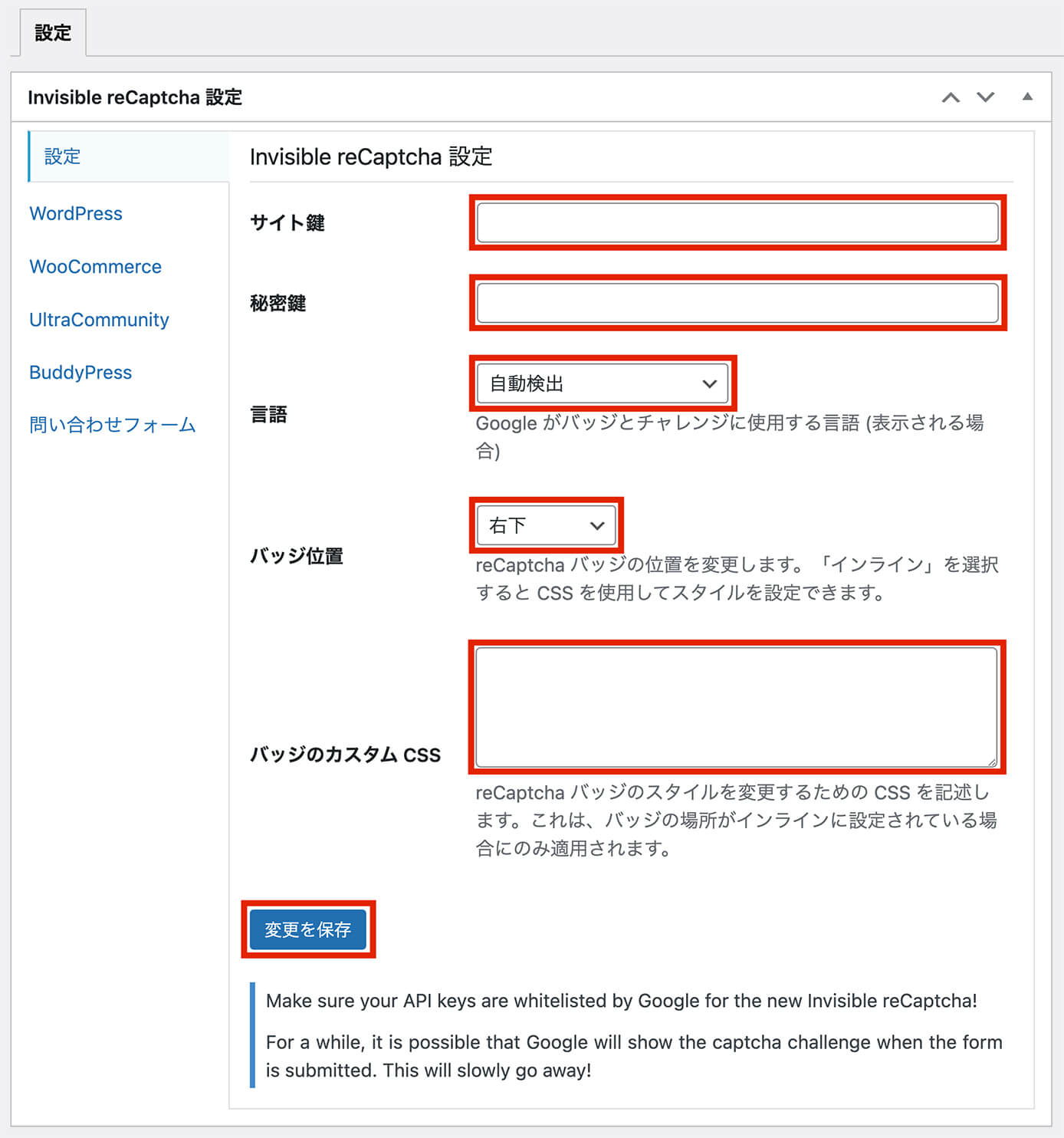
そしてこちらが設定画面になります。

Invisible reCaptcha設定画面
上から順に以下のようになります。
- サイト鍵(Your Site key):サイトキーをコピペ
- 秘密鍵(Your Secret Key):シークレットキーをコピペ
- 言語(Language):Japaneseまたは自動検出を選択
- バッジ位置(Badge Position):reCAPTCHAマークの位置(右下、左下、インラインから選択)
- バッジのカスタムCSS:バッジ位置がインラインの時、CSSでスタイル変更可能
- 変更を保存:上記全て入力が出来たらクリック
Invisible reCaptchaの設定(WordPress)
次の設定はこちら。

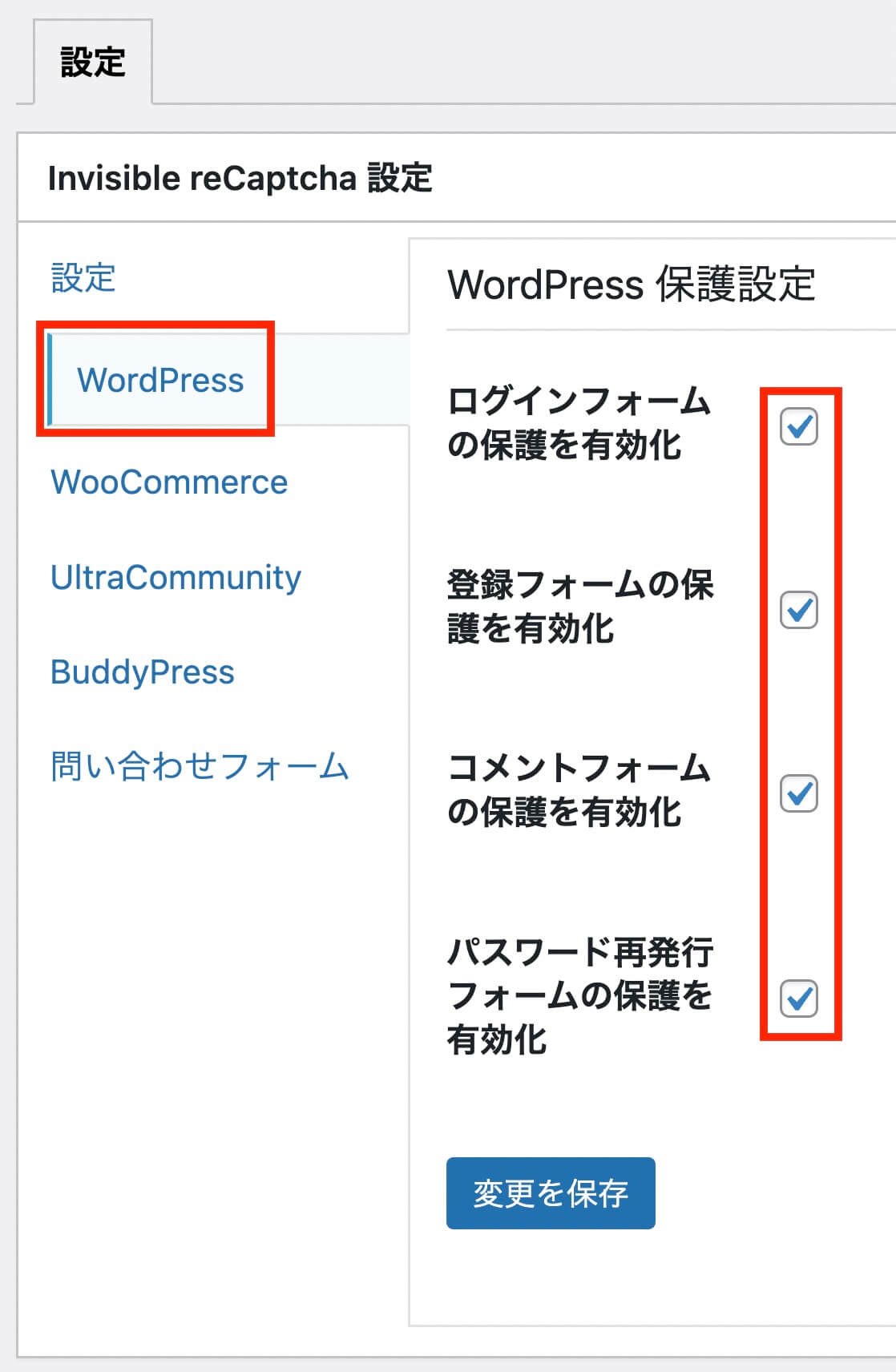
Invisible reCaptcha設定画面(WordPress)
上から順に、
- ログインフォームの保護を有効化
- 登録フォームの保護を有効化
- コメントフォームの保護を有効化:スパムコメント対策するならチェック
- パスワード再発行フォームの保護を有効化
- 変更を保存:上記チェックが出来たらクリック
となります。
チェック項目の1つ目と4つ目はドメインやキーを間違えるとログイン出来なくなるのでご注意下さい。
バッジ位置(右下の場合)
ここで注意したいのがバッジ位置。
右下にしたときこのようになります。

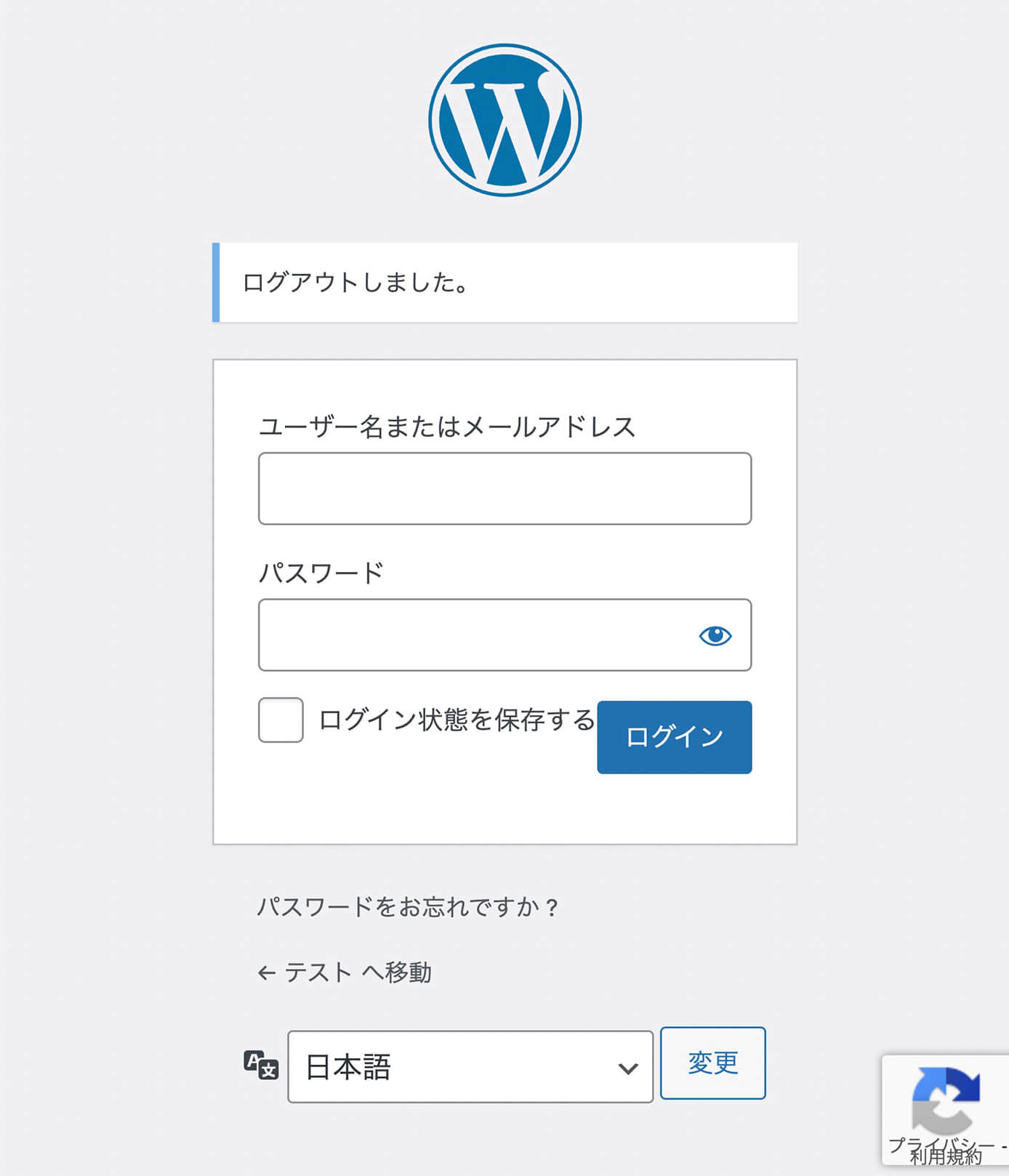
reCaptcha:バッジの位置が右下の場合(ログイン画面)

reCaptcha:バッジの位置が右下の場合(記事ページ)
特に問題ないように見えますが、当ブログの右下にもあるようなページトップボタンがあると重なってしまう事があります。

reCaptchaのバッジがページトップボタンと重なる
こうなるとカッコ悪いので、追加CSSで調整してみます。
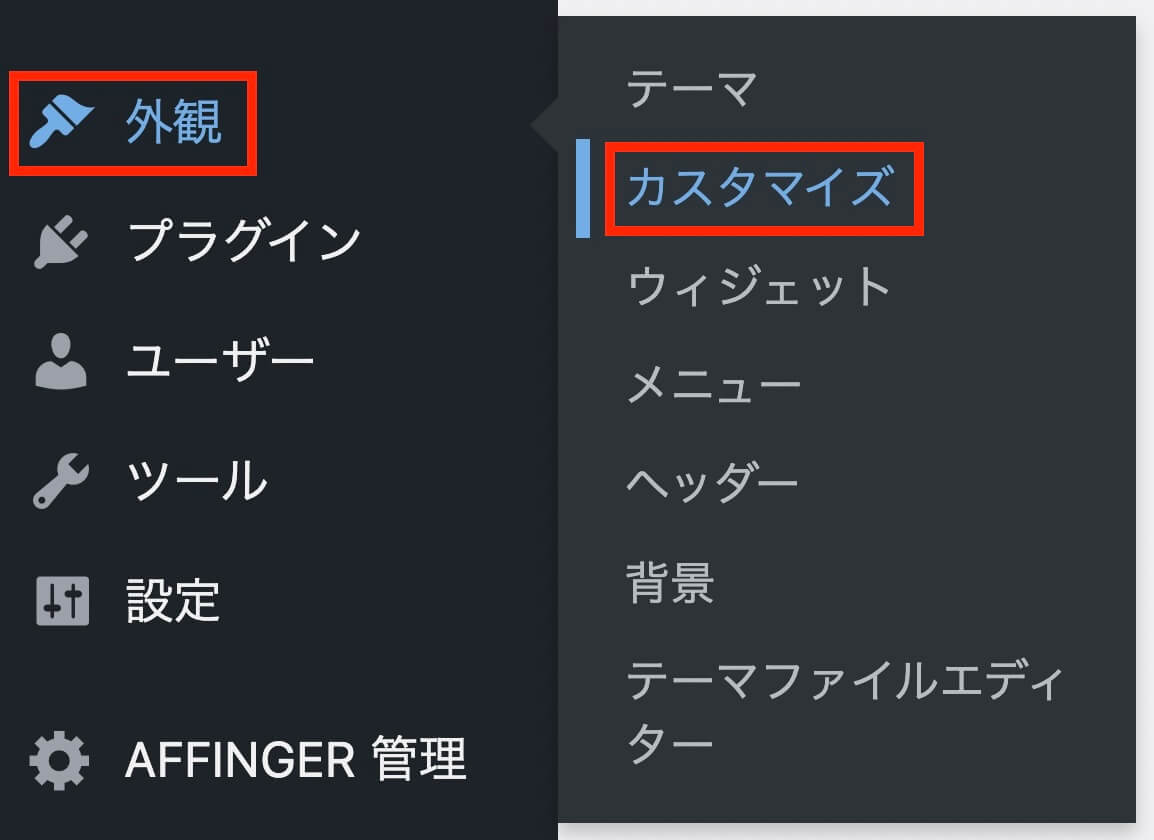
まずは管理画面から『外観 → カスタマイズ』をクリックします。

WordPress管理画面:外観 → カスタマイズ
そして追加CSSをクリック(ここにあるメニューはテーマによって異なります)

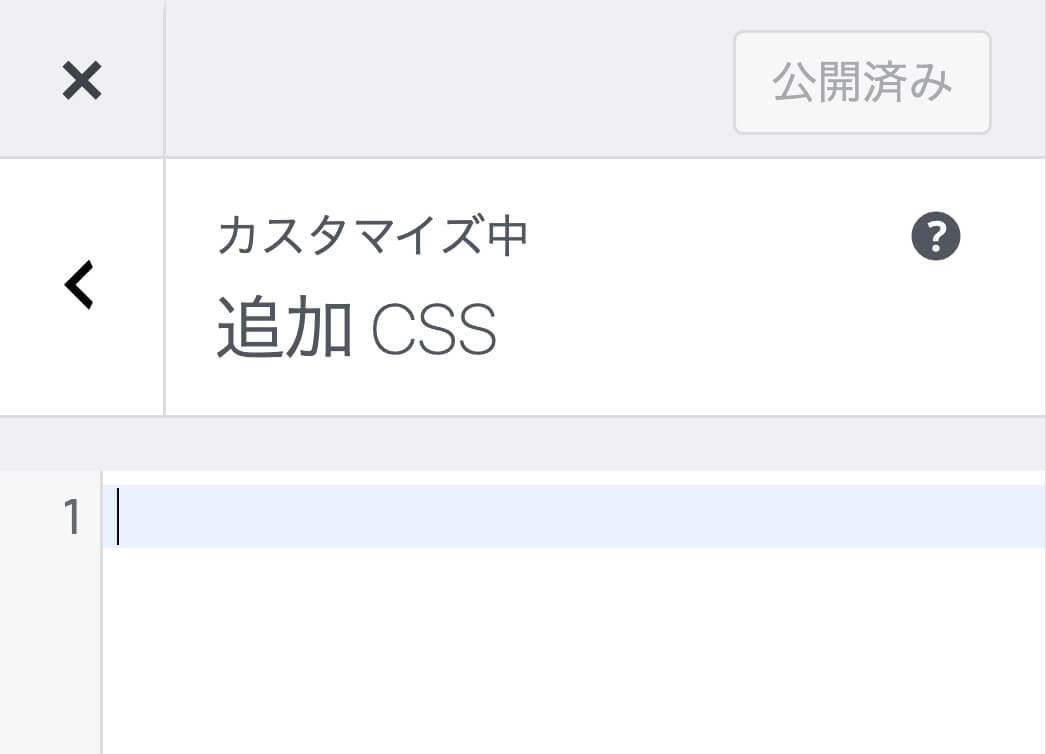
追加CSSをクリック
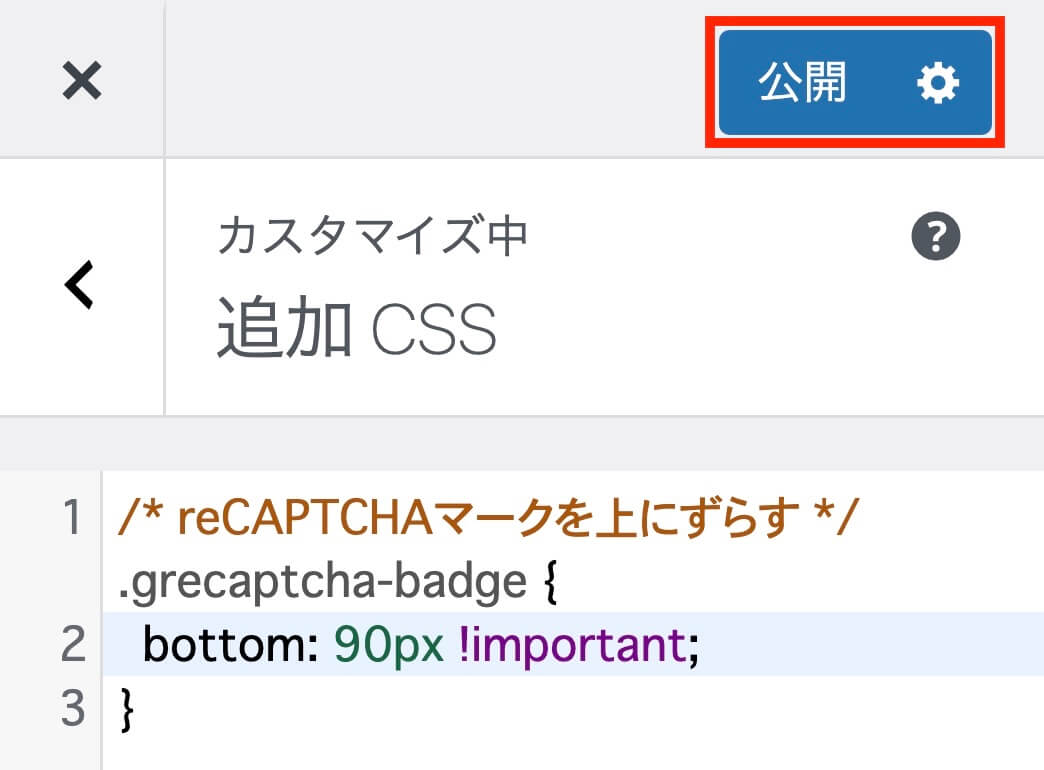
するとCSSを記入できるので、以下のコードを書いて公開ボタンをクリックすれば完了です。

追加CSS入力前

追加CSS入力後
コードはこちらです。
/* reCAPTCHAマークを上にずらす */
.grecaptcha-badge {
bottom: 90px !important;
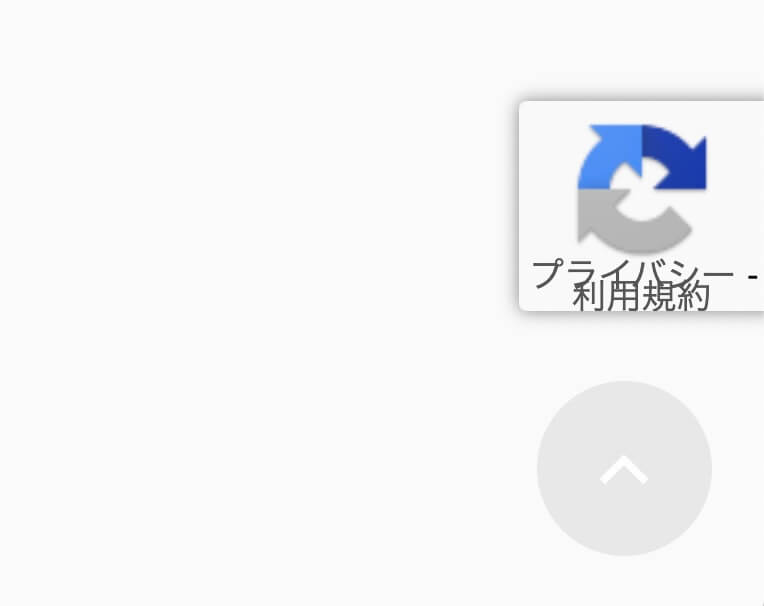
}するとこのようになり、ページトップボタンと重ならなくなりました。

reCaptchaのバッジがページトップボタンと重ならない
位置の調整などはテーマによって異なると思うので、適宜調整しましょう(CSSが分からないと難しいと思いますが・・・)
バッジ位置(インラインの場合)
先ほどは右下に設定した状態で位置を上に調整しましたが、今度はインラインにしてみたらどうなるでしょうか。

reCaptcha:バッジの位置がインラインの場合(記事ページ)
このように入力欄の下あたりに表示されました。
この位置ならページトップボタンの邪魔になりませんね。
ただこの位置も微妙に気に入らないという方は先ほど同様、追加CSSでどうにかするしかありません。。。
例えば上記は左寄せですが、中央や右寄せにしたい場合はこちらのコードを追加CSSに書いて公開すればOKです。
/* 中央寄せの場合 */
.grecaptcha-badge {
margin: auto;
}
/* 右寄せの場合 */
.grecaptcha-badge {
margin-left: auto;
}この辺もCSSが書ける人は必要に応じて調整してみて下さい。
Contact Form 7の保護を有効化
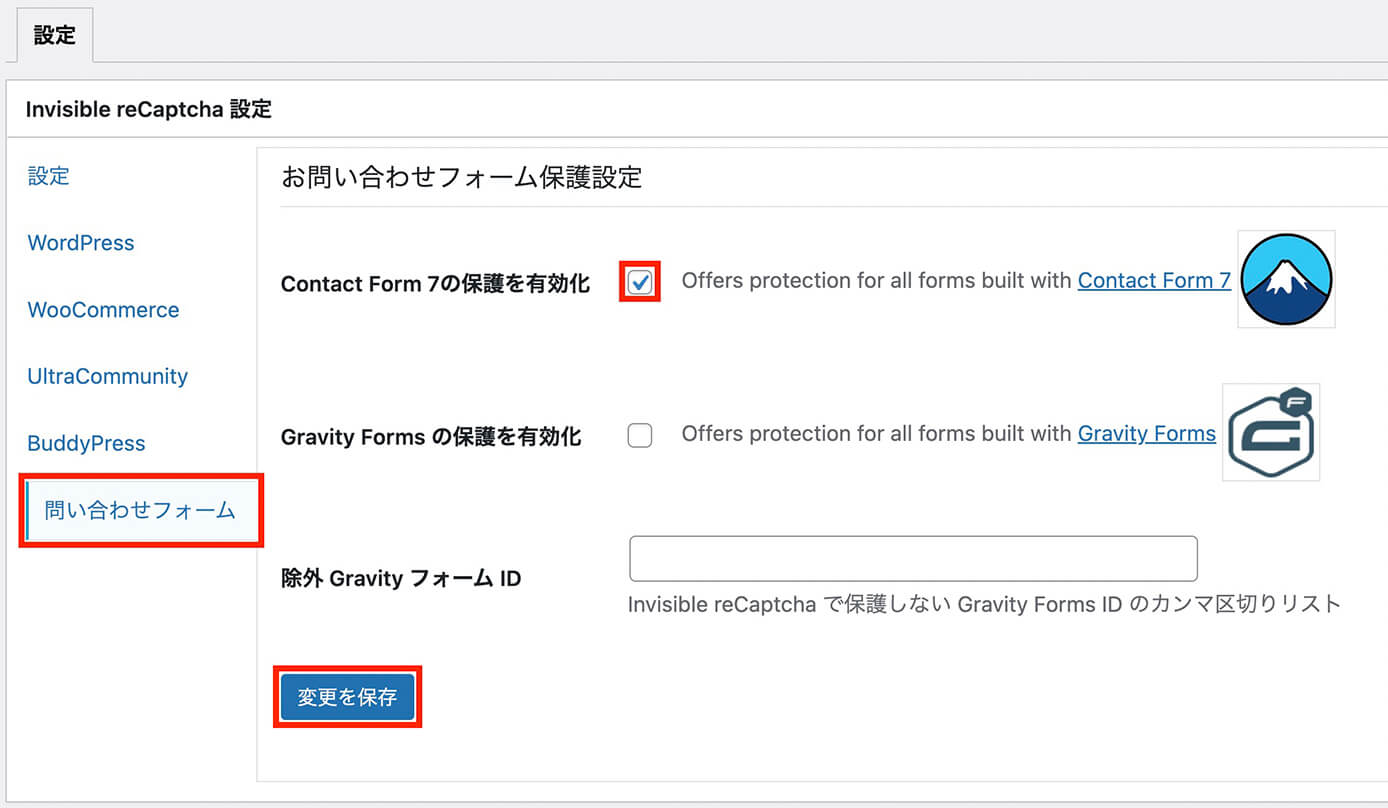
『Contact Form 7』で適用させたい場合は『Invisible reCaptcha設定』の『問い合わせフォーム』で『Contact Form 7の保護を有効化』にチェックを入れて『変更を保存』をクリックすればOKです。

Invisible reCaptcha設定:Contact Form 7の保護を有効化
Contact Form 7の設定で『reCAPTCHA』を適用させる方法
最後にお問い合わせフォームのプラグイン『Contact Form 7』の設定で適用させてみたいと思います。
実は先ほどの『Invisible reCaptcha for WordPress』というプラグインを使わなくても『Contact Form 7』の設定で適用させることも可能です。
ただしこの場合は、お問い合わせフォームやコメント欄がある投稿ページ以外にも適用されてしまいます。
つまり全ページに『reCAPTCHA』が適用されるので、コメント欄の無いページには表示させたくない場合は先ほどまでの方法で設定しましょう。
それでは全ページに『reCAPTCHA』を適用する方法を解説します。
まず管理画面の『お問い合わせ → インテグレーション』をクリックして『reCAPTCHA』の『インテグレーションのセットアップ』をクリックします。

Contact Form 7:reCAPTCHAの『インテグレーションのセットアップ』をクリック
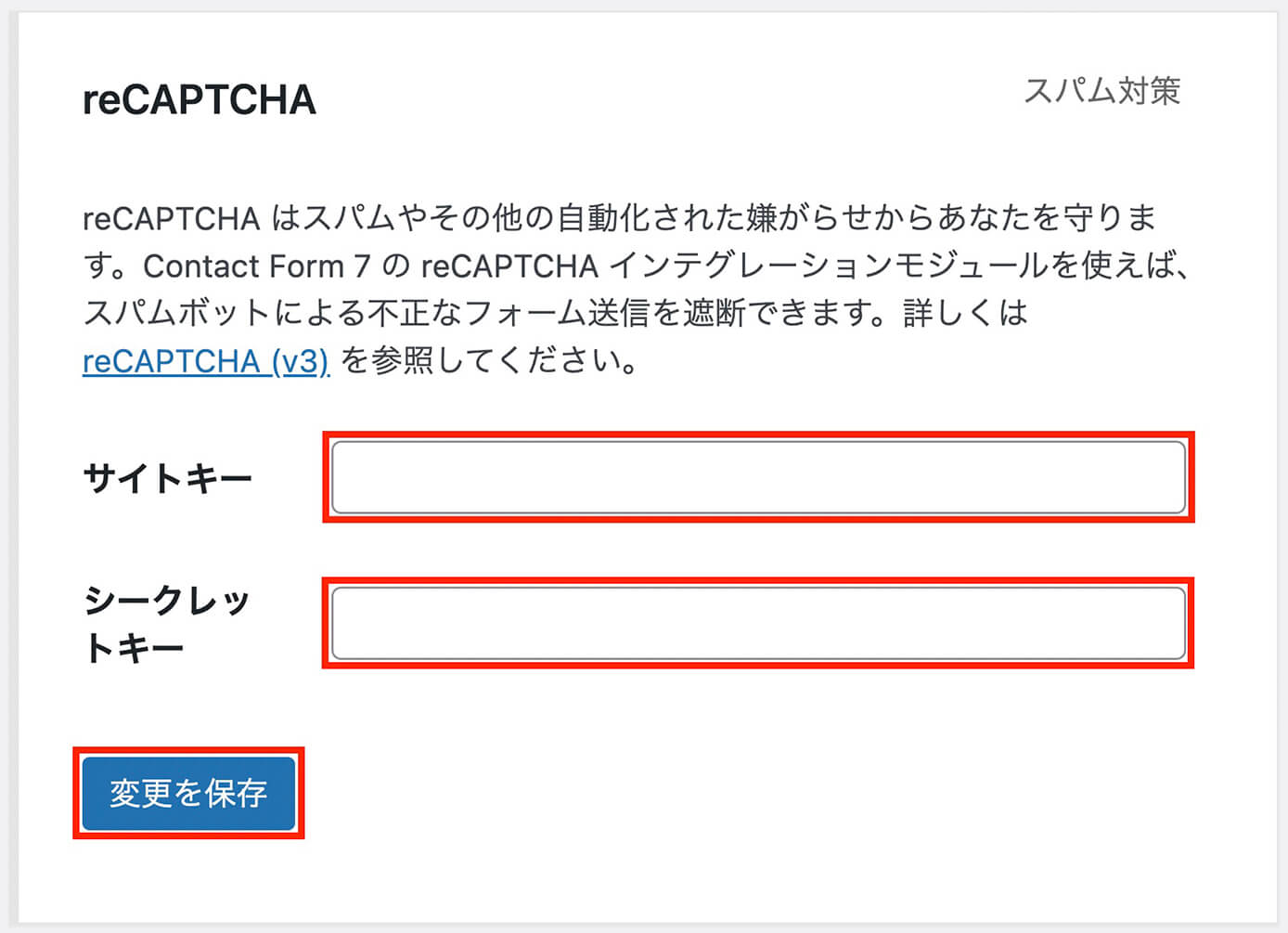
するとこちらが表示されます。

Contact Form 7:reCAPTCHAの『サイトキー』と『シークレットキー』を入力
ここで先ほど取得したキーをそれぞれ入れ、変更を保存をクリックしてこちらの画面が表示されれば完了です。

Contact Form 7:reCAPTCHAの設定完了
キーを削除したい場合はもう一度『インテグレーションのセットアップ』をクリックして削除可能です。

Contact Form 7:reCAPTCHAのキーを削除
まとめ
今回で3連続スパム対策の記事を書いてきたので、まとめてみます。
Akismet Anti-Spam
- WordPressをインストールすると最初から入ってるプラグイン
- コメント欄を無効にするなら不要なプラグイン
- 基本は無料だが商用利用は有料(アフィリエイトサイトも有料)
- スパムコメントを振り分ける(自動削除も可能)
- Contact Form 7のスパムメール対策も可能
reCAPTCHA v3
- 無料(商用利用も無料)
- GoogleのサービスなのでGoogleアカウントが必要
- スパムコメントやメールを振り分けるのではなく、書かせない
- Contact Form 7で設定する場合は全ページに適用される
- お問い合わせフォームやコメント欄のみ適用させたい場合は、プラグインを使う
以上になります。
-

【Contact Form 7】海外からの迷惑なスパムメール対策方法【プラグイン不要】
続きを見る
-

必要か不要か?無料でも使える『Akismet Anti-Spam』の設定方法【WordPressプラグイン スパム対策】
続きを見る
-

【WordPress】Akismet Anti-Spamを使ってContact Form 7のスパムメール対策する方法
続きを見る