デフォルトの投稿は『投稿』という名前ですが、これを『ブログ』など変えたい場合があると思います。
今回はその方法について解説していきます。
今回はコードを書く方法なので、それが難しい場合は以下のプラグインを使った管理画面のカスタマイズやメニュー名変更をする方法を参照下さい。
-

【WordPress】管理画面のカスタマイズやメニュー名変更が出来るプラグイン『Admin Menu Editor』の使い方
続きを見る

(有料になっていたらすいません🙇♂️)
WordPressの管理画面の『投稿』の名前を変える方法
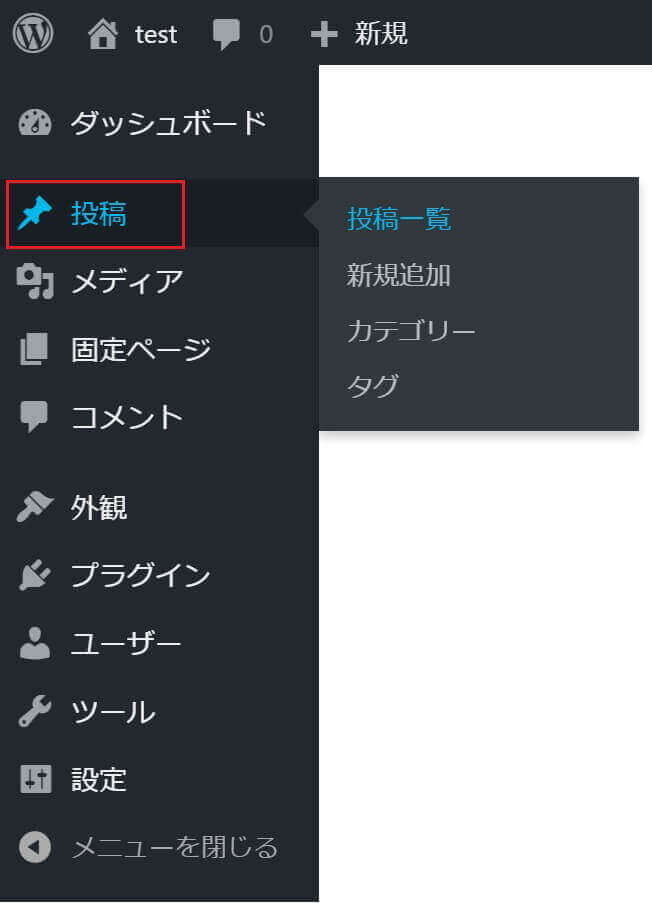
まずはデフォルトの状態を見てみます。

WordPress管理画面:投稿メニュー
この『投稿』の名前を変えたいと思います。
functions.phpにコードを追記
今回は『投稿』を『ブログ』に変えたいと思います。
『functions.php』に以下のコードを追記すればOKです。
function Change_menulabel() {
global $menu;
global $submenu;
$name = 'ブログ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新しい'.$name;
}
function Change_objectlabel() {
global $wp_post_types;
$name = 'ブログ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x('追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );『ブログ』の部分を任意の言葉に変えて下さい(2ヶ所あります)
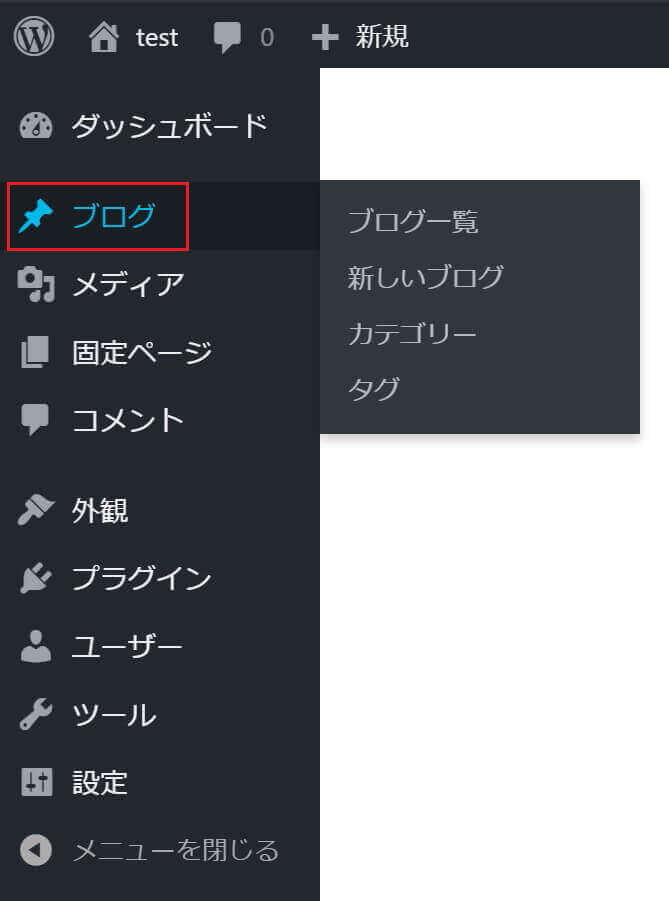
それではもう一度メニューを見てみましょう。

WordPress管理画面:投稿メニュー(メニュー名変更後)
『投稿』が『ブログ』に変わりました。
またブログ内のメニューも名前が変わっているのが分かります。
まとめ
今回はWordPress管理画面の『投稿』の名前を変更する方法を解説しました。
地味ですが実務ではよく使うので、ぜひ出来るようになっておきましょう。
以上になります。
-

【WordPress】管理画面のカスタマイズやメニュー名変更が出来るプラグイン『Admin Menu Editor』の使い方
続きを見る
-

【WordPress】管理画面の不要なメニューを非表示にする方法【プラグイン不要】
続きを見る
-

【WordPress】固定ページや投稿編集画面の不要な項目を非表示にする方法【プラグイン不要】
続きを見る