いくつか方法はありますが、今回は特に簡単に出来るLocal by Flywheel(現Local)の使い方について解説していきます。
名称について

(有料になっていたらすいません🙇♂️)
WordPressのローカル環境を構築とは?
まずはローカル環境とは何かについて書いていきます。
ローカル環境とは自分のパソコンの中で構築する仮想環境のことで、WordPressのローカル環境であれば実際のサーバーを使う事なく、パソコンの中だけでWordPressと同じ環境が作れます。
パソコンの中だけで完結しているので、ネットに繋がっていなくてもOKです。
このローカル環境に対して、サーバーを利用してサイトを公開している方を本番環境と言います。
ローカル環境を使う理由
先ほどの本番環境に対してローカル環境はテスト環境となります。
例えばWordPress案件を受けた場合、まずは『HTML・CSS ・JavaScript』などでサイトを作っていきます。
そしてそれをWordPress化していきますが、いきなりクライアントのサーバー(本番環境)で作成していく事はまずありません。
基本的には自分のパソコンでローカル環境というテスト環境を構築し、そこで問題なければ本番環境に移行するという形になります。
もしくは本番環境の前に、自分で契約しているサーバーのテスト用のドメイン(またはサブドメイン)に移行して、そこで問題なければクライアントの本番環境に移行となります。
つまり『ローカル環境 → テストサーバー → 本番環境』となります。
ローカル環境だと自分のパソコンからでしか見れませんが、テストサーバーであればクライアント側も実際にどう見えるのか確認することが出来ます。
テストサーバーの構築にはサーバーの契約が必須で、Web制作をやるなら自分で契約したサーバーを持つのは必須です。
テストサーバーだけでなく、ポートフォリオの公開にも必要になりますからね。
まだサーバーを契約していない人はこちらの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
またテストサーバー構築の方法は以下の記事を参照下さい(エックスサーバー、Conoha WINGの場合)
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
サーバーを使ったポートフォリオの公開方法についてはこちらの記事を参照下さい。
-

【初心者向け】Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
続きを見る
WordPressのローカル環境を構築する方法
今回ご紹介する『Local』以外にも、WordPressのローカル環境を構築出来るツールで有名なものがあります。
- MAMP
- XAMPP
上記2つは使い方はほとんど同じですが、相性の問題でWindowsはXAMPP、MacはMAMPを使うのがおすすめとされています(逆でも使えるようですが)
ちなみに私はWindowsで『XAMPP』、Macで『MAMP』を使ったことがありますが、今回ご紹介する『Local』が断然簡単なので今は『Local』を使っています。
Localの使い方
それでは本題に入っていきます。
まずは公式サイトでファイルをダウンロード〜インストールして、新しいサイトを作成していきます。
Localは全て英語表記なのでちょっと抵抗があるかも知れませんが、特に読めなくても大丈夫なので安心して進めていきましょう。
ダウンロード〜インストール
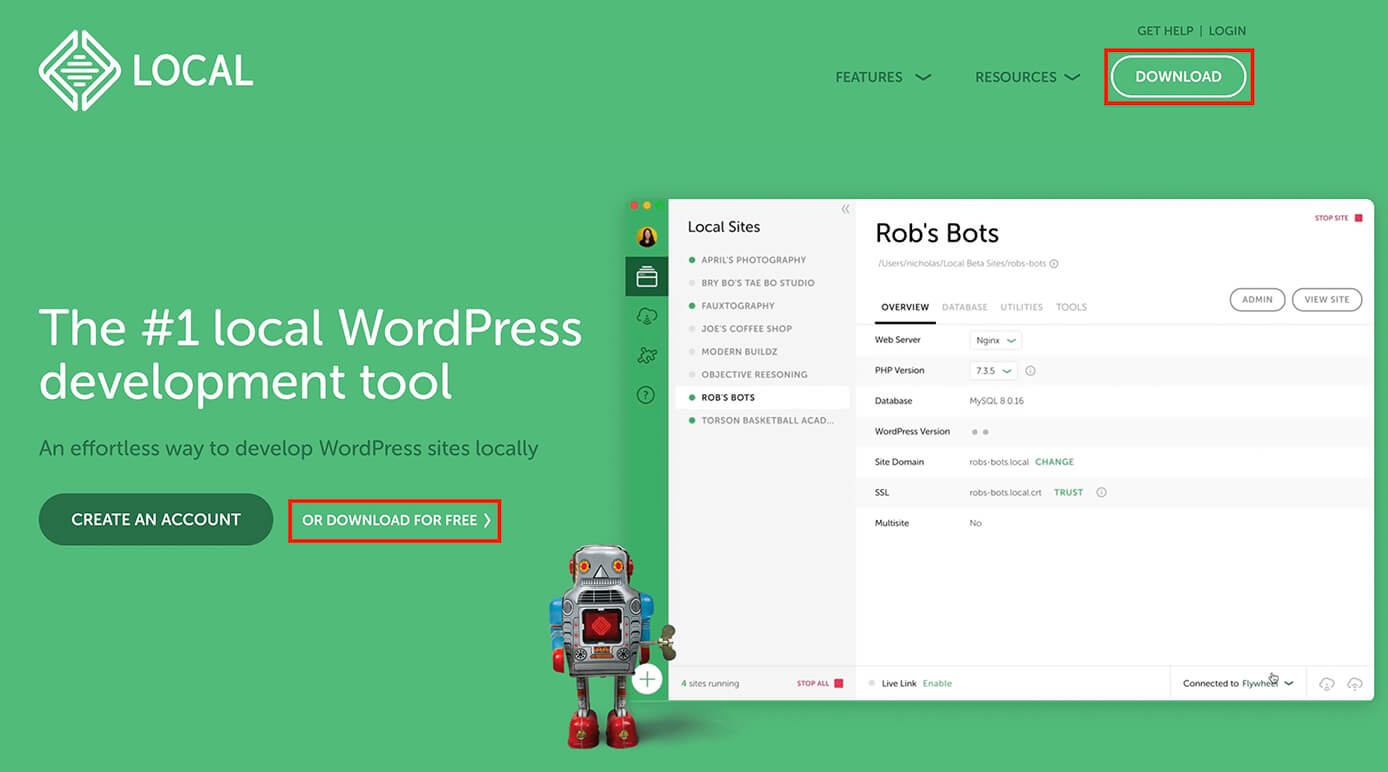
まずは以下のページにアクセスして『Local』をダウンロードします。
Local | Local WordPress development made simple
左下の『OR DOWNROAD FOR FREE』か右上の『DOWNROAD』をクリックしてダウンロードします(どちらも同じです)

Localをダウンロード
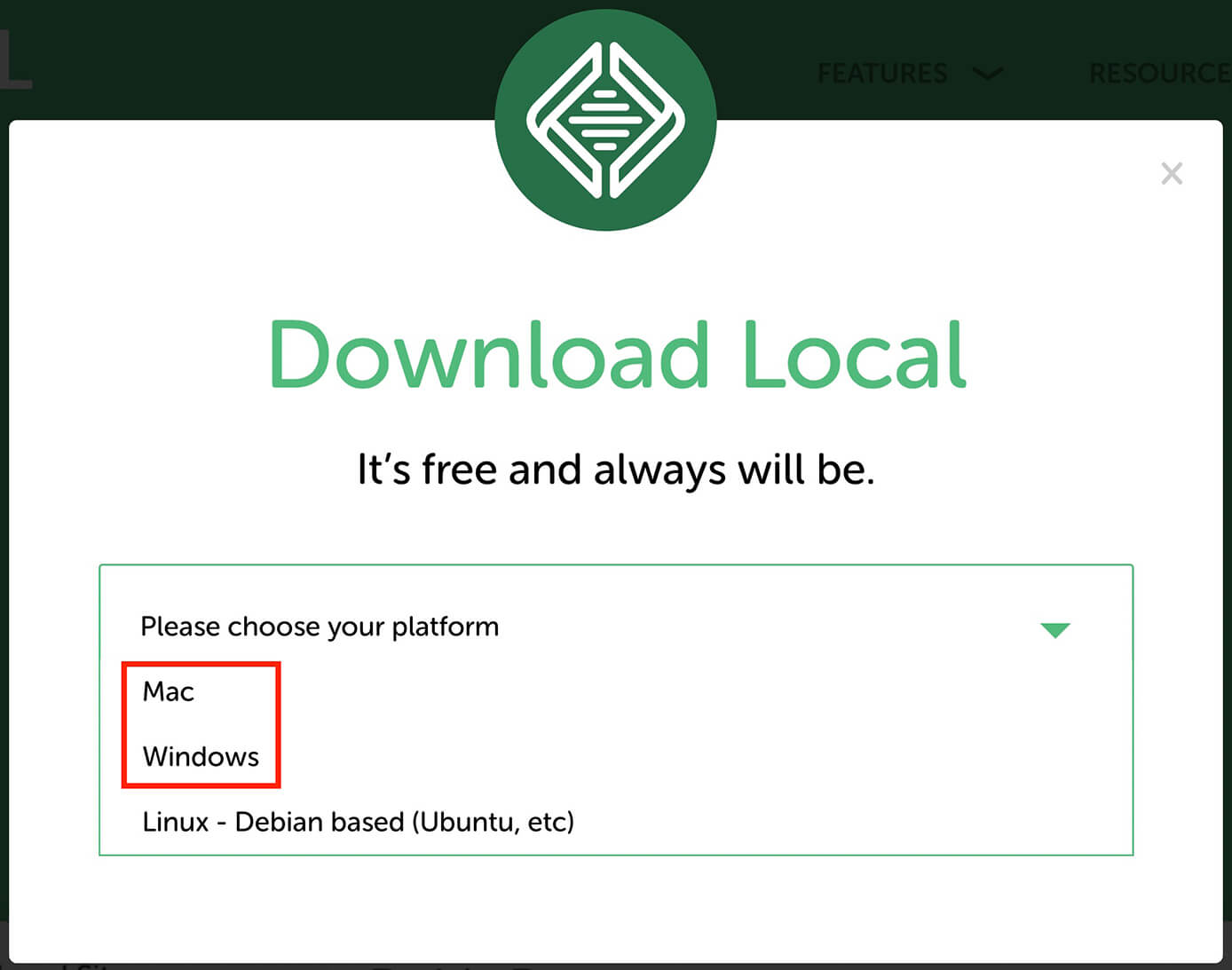
次にPCの環境について聞かれるので、WindowsやMacなど自身の環境に合わせて選んで下さい(今回はMacで進めていきます)

PC環境を選択
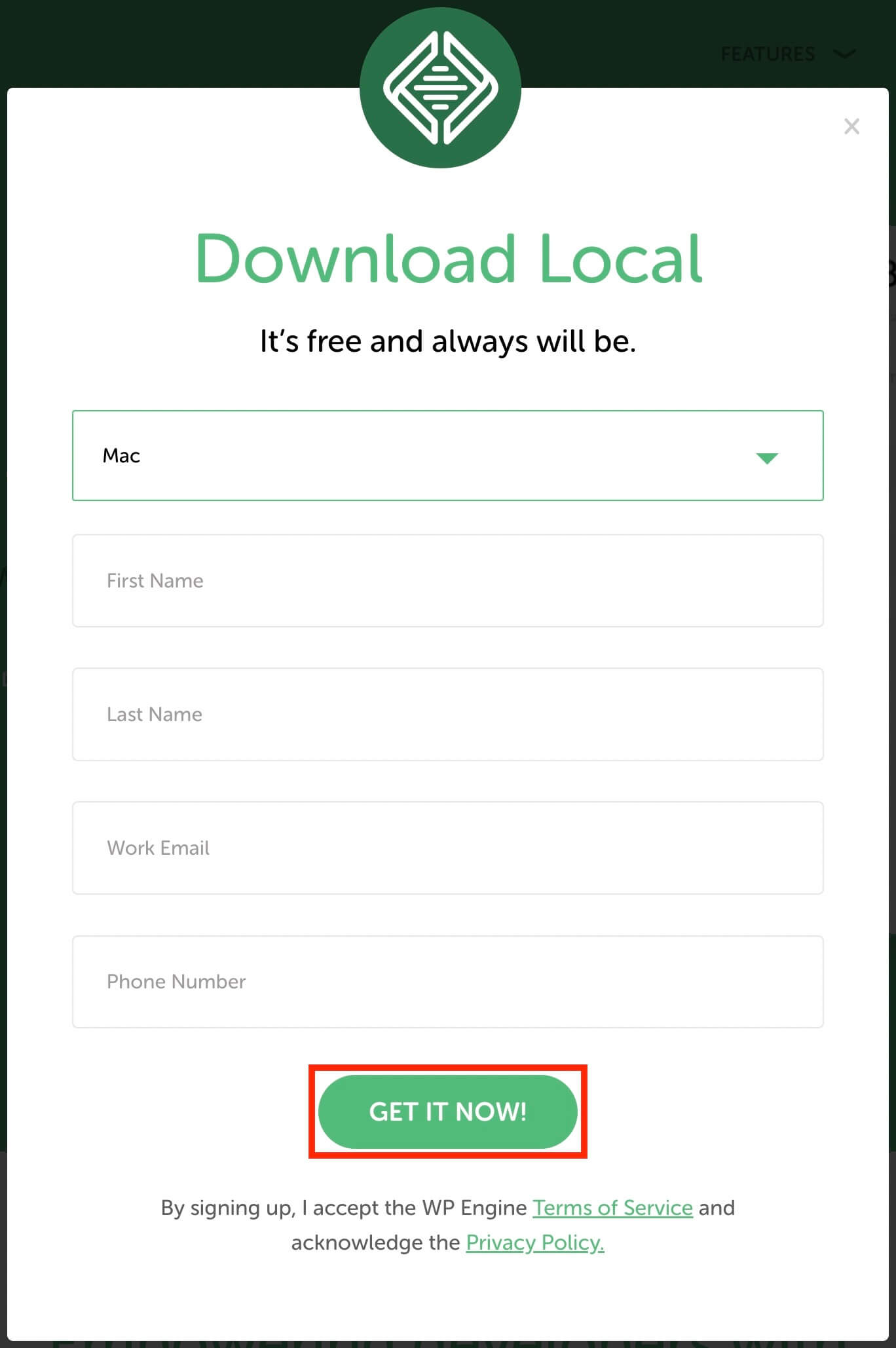
次に入力画面が表示されます。
氏名、メールアドレス、電話番号を入力したら『GET IT NOW!』をクリックします(メールアドレスは必須)

Local:氏名、メールアドレス、電話番号を入力して『GET IT NOW』をクリック
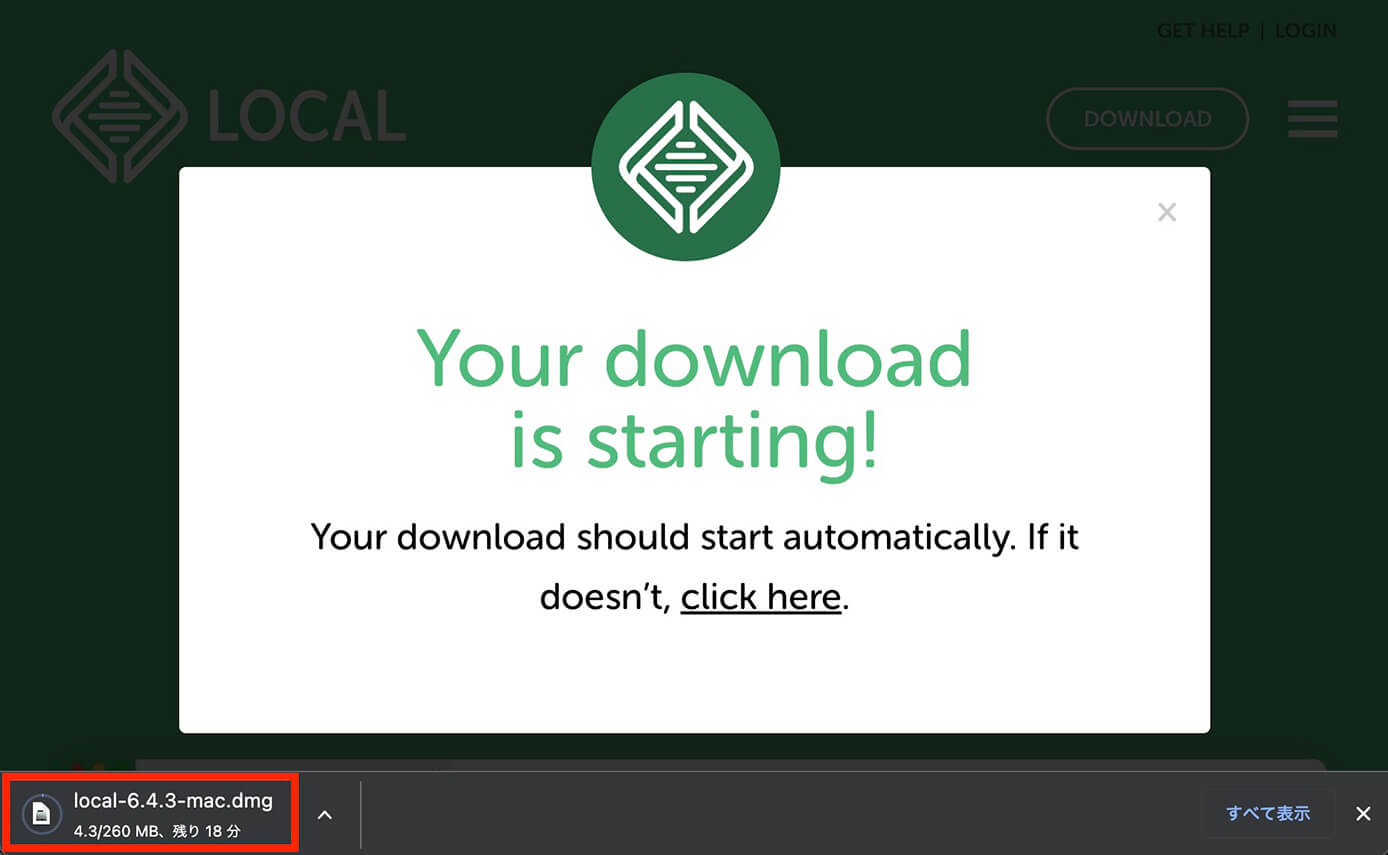
するとダウンロードが始まります。

Localダウンロード中
ちょっと遅いWi-Fiだったので結構時間かかりますね。。。
そしてダウンロードフォルダにファイルがダウンロードされているので、ファイルをダブルクリックします。

Localファイルをダブルクリック
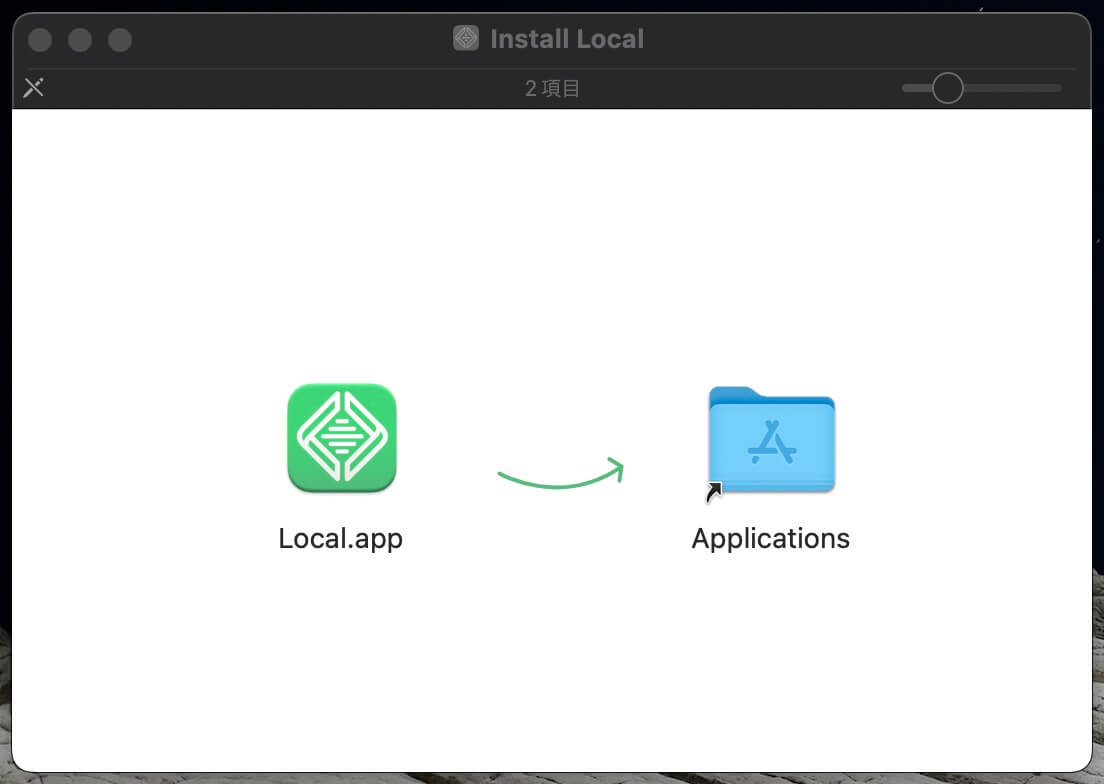
そしてこちらが表示されるので、左のアイコンを右のアイコンにドラッグ&ドロップします。

LocalをApplicationsにドラッグ&ドロップ
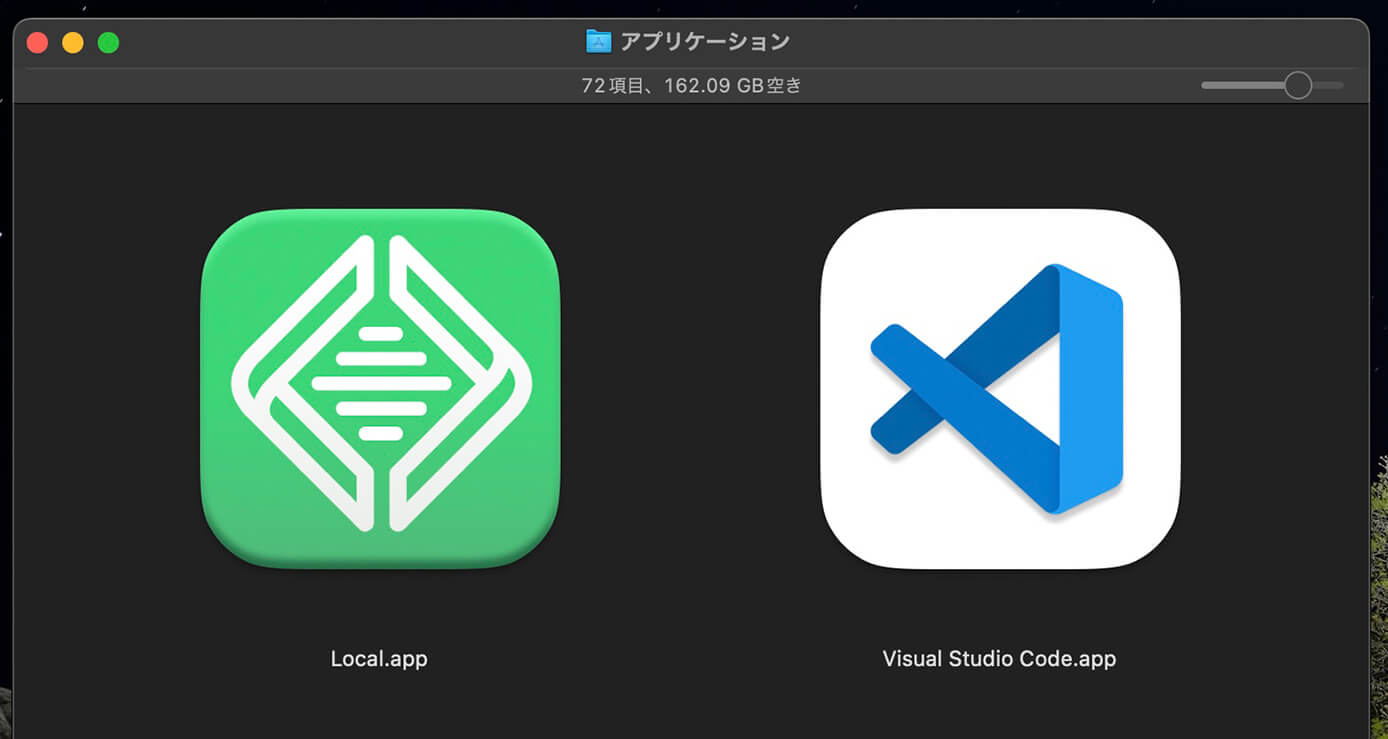
そして『Applications』をダブルクリックするとアプリケーションフォルダが開くので『Local.app』をダブルクリックします。

Local.appをダブルクリック
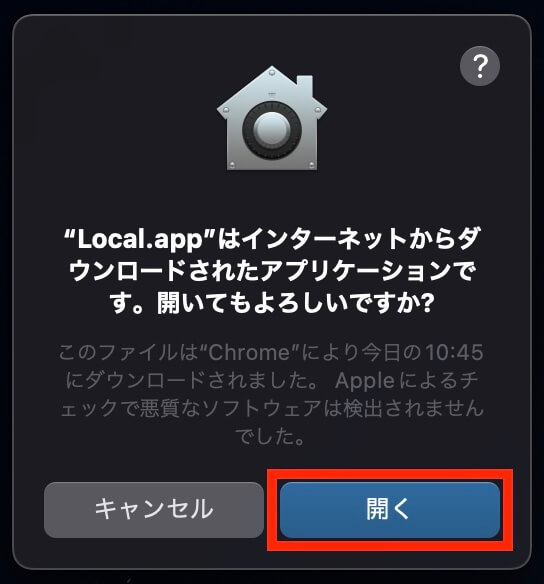
するとこちらがポップアップされるので『開く』をクリックします。

『開く』をクリック
あとは手順に従ってもう少しすればこちらの画面が表示されます(既にインストールされてるので一部省略します🙇)

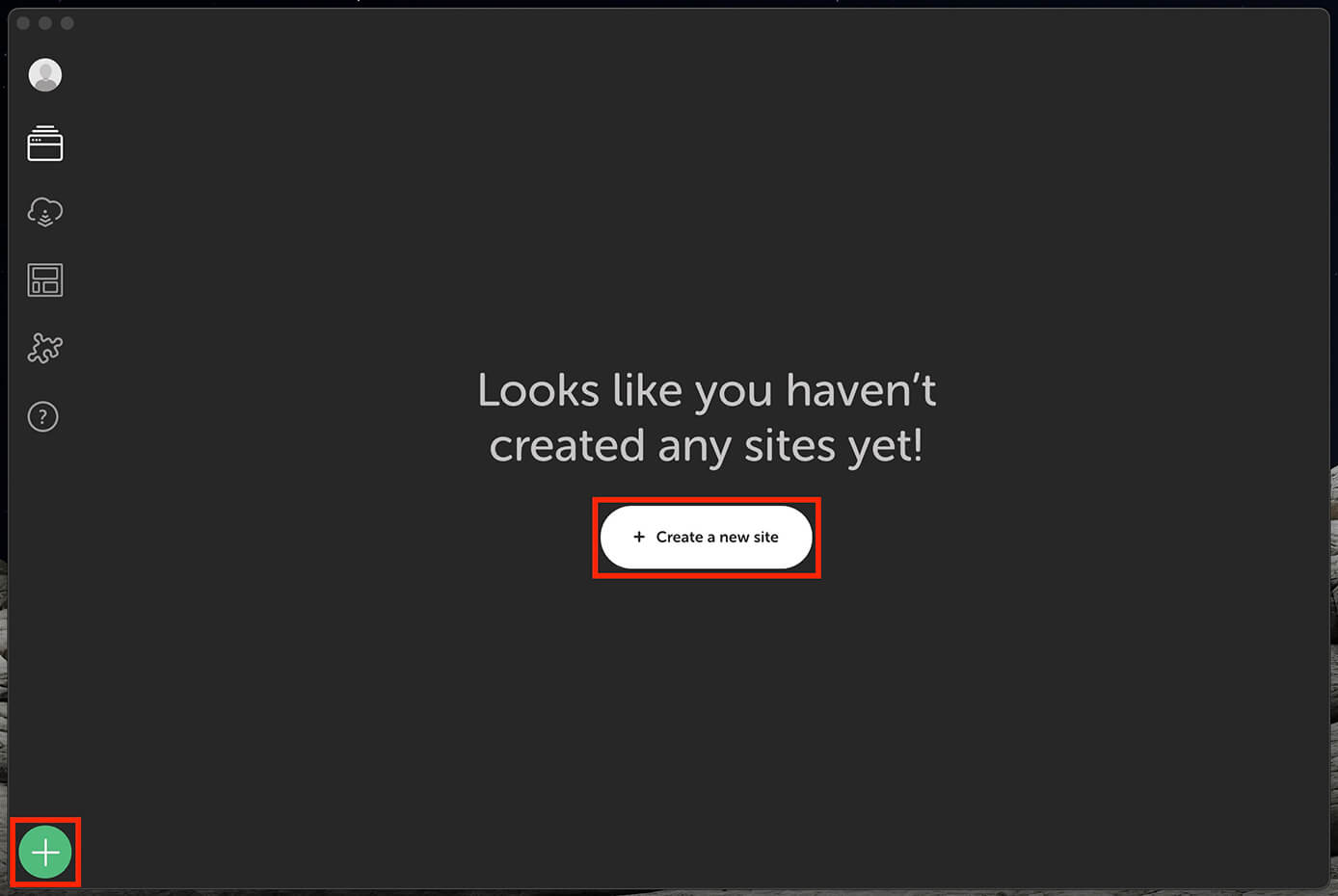
Local初期画面
新しいサイトを作成するには中央の『+Create a new site』か左下の『+』をクリックします。
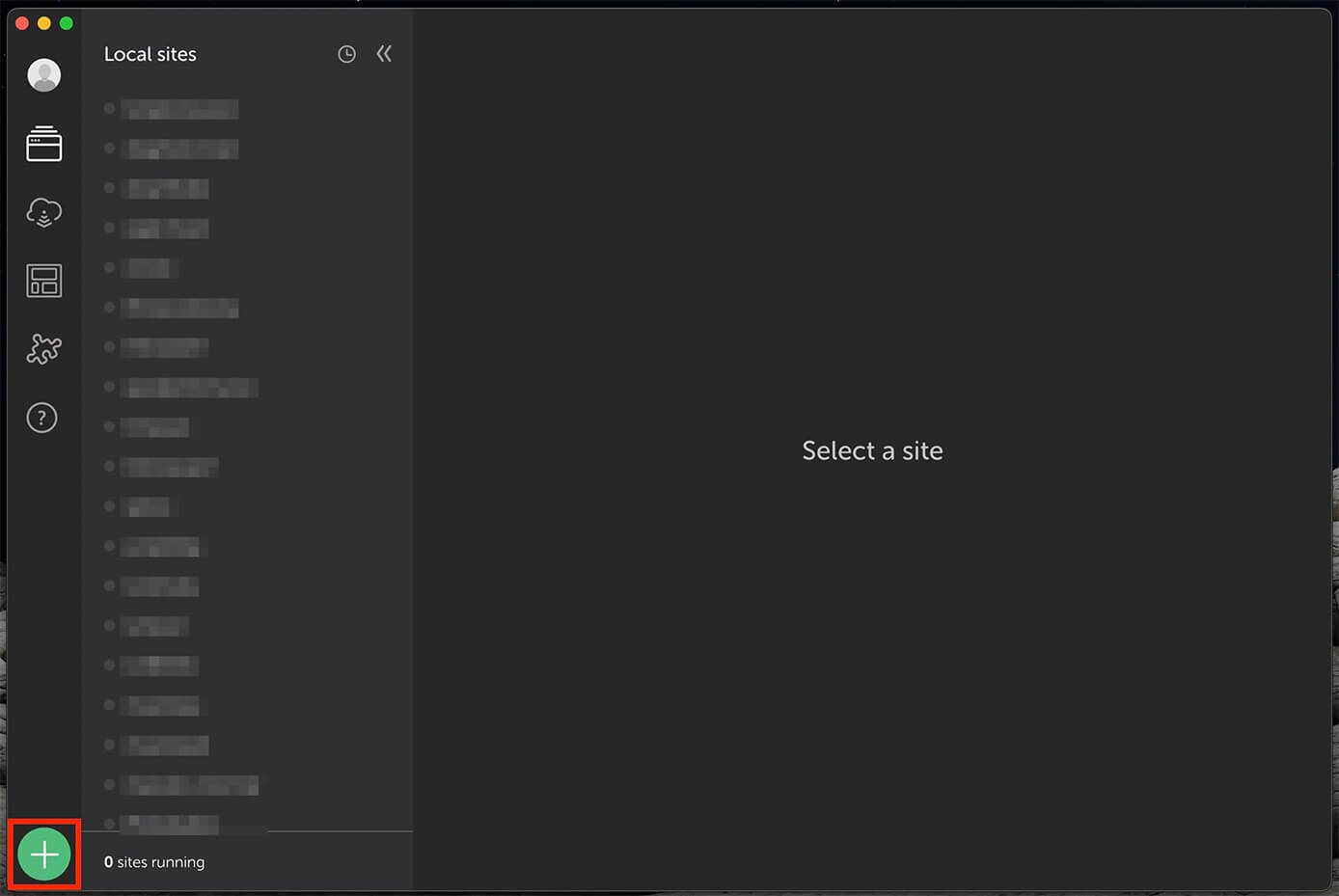
ただし中央の『+Create a new site』は作成してあるサイトが1つもない時だけなので、既に作成済みのサイトがある場合は以下のようになります。

Local(作成済みのサイトがある場合)
なので基本的には左下の『+』をクリックで作成していきます。
新しいサイトを作成
それでは新しいサイトを作成していきます。
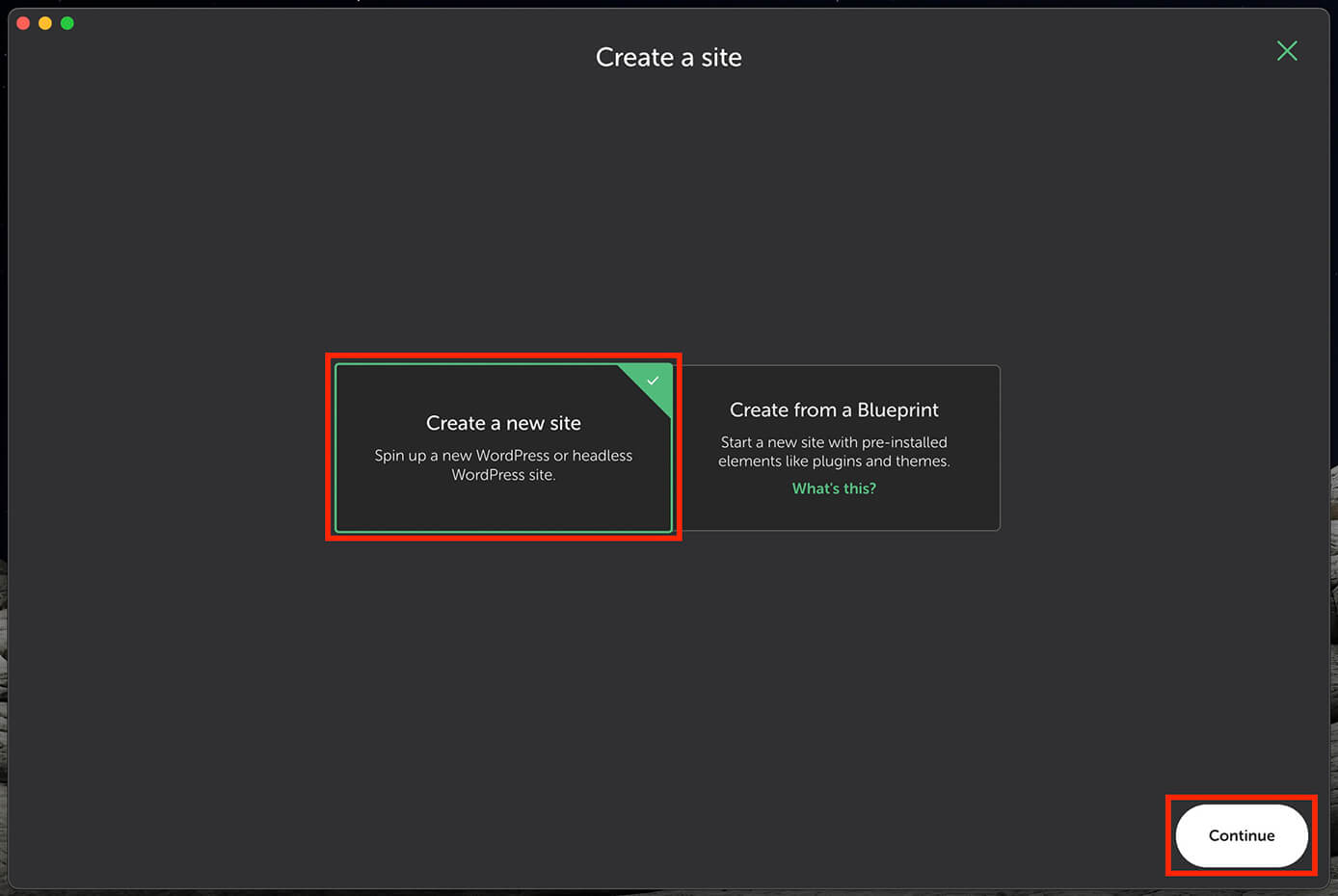
『+』をクリックするとこちらが表示されるので『Create a new site』を選択して『Continue』をクリックします。

Local:『Create a new site』を選択して『Continue』
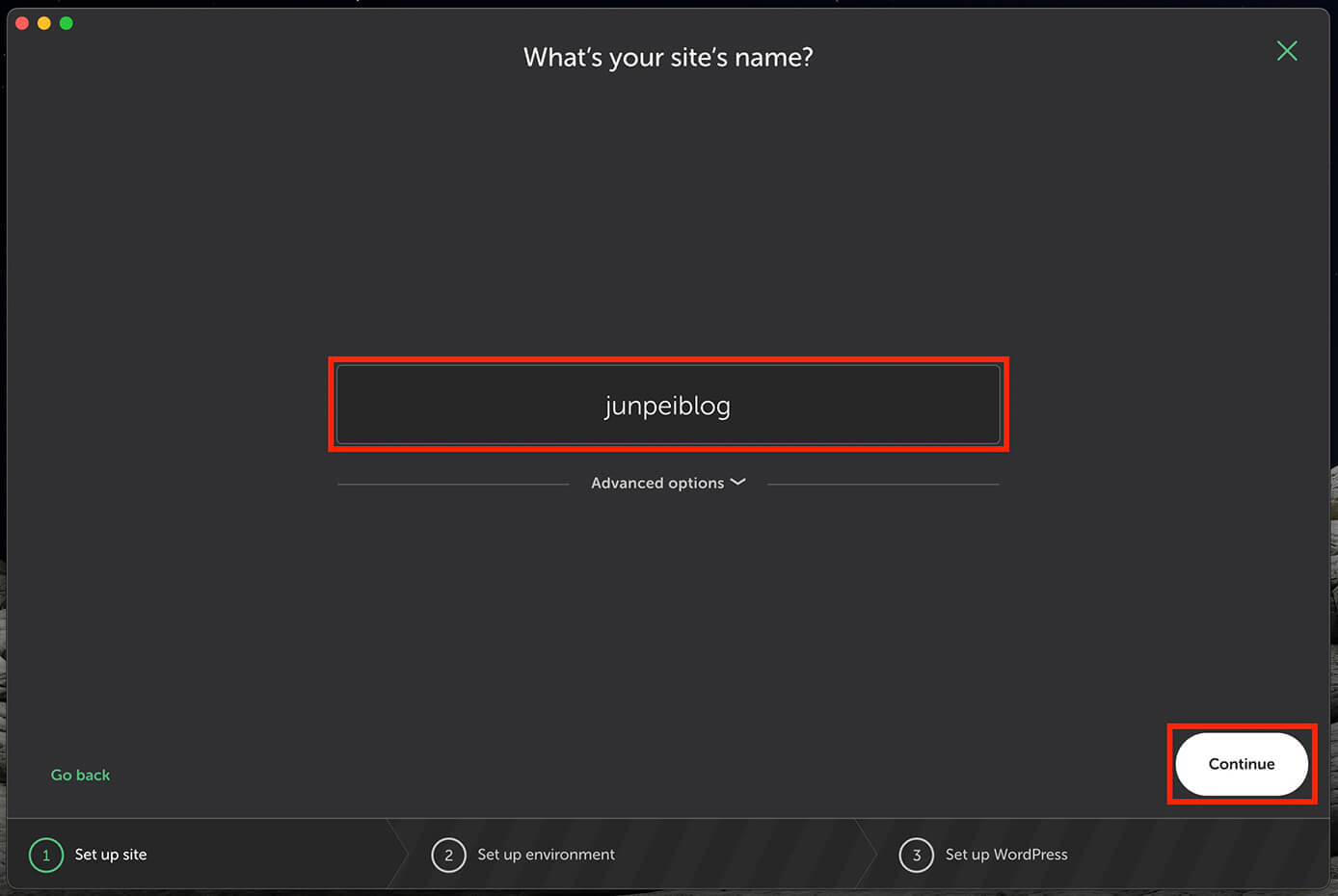
次はサイト名を入力して『Continue』をクリックします。

Local:サイト名を入力して『Continue』
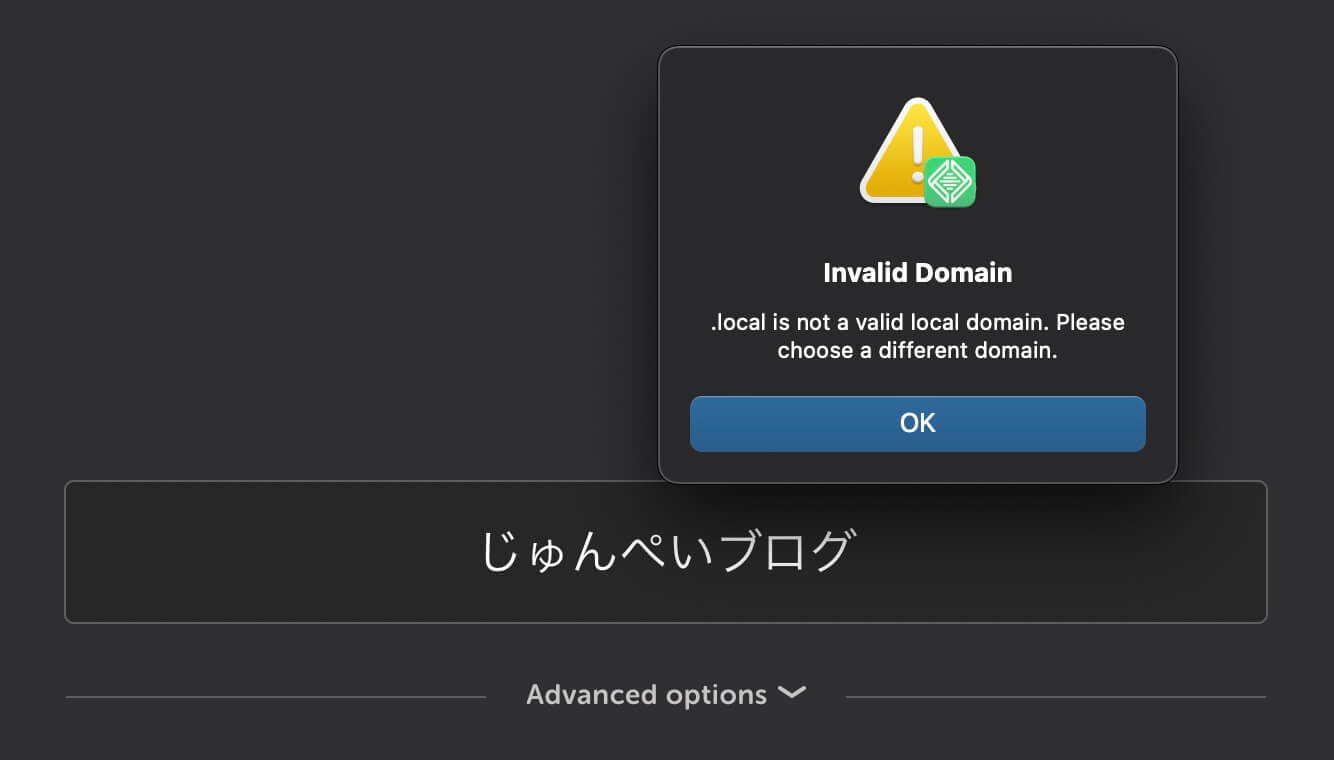
ちなみにサイト名は日本語NGなので、英語で入力しましょう。

Local:サイト名が日本語だとNG
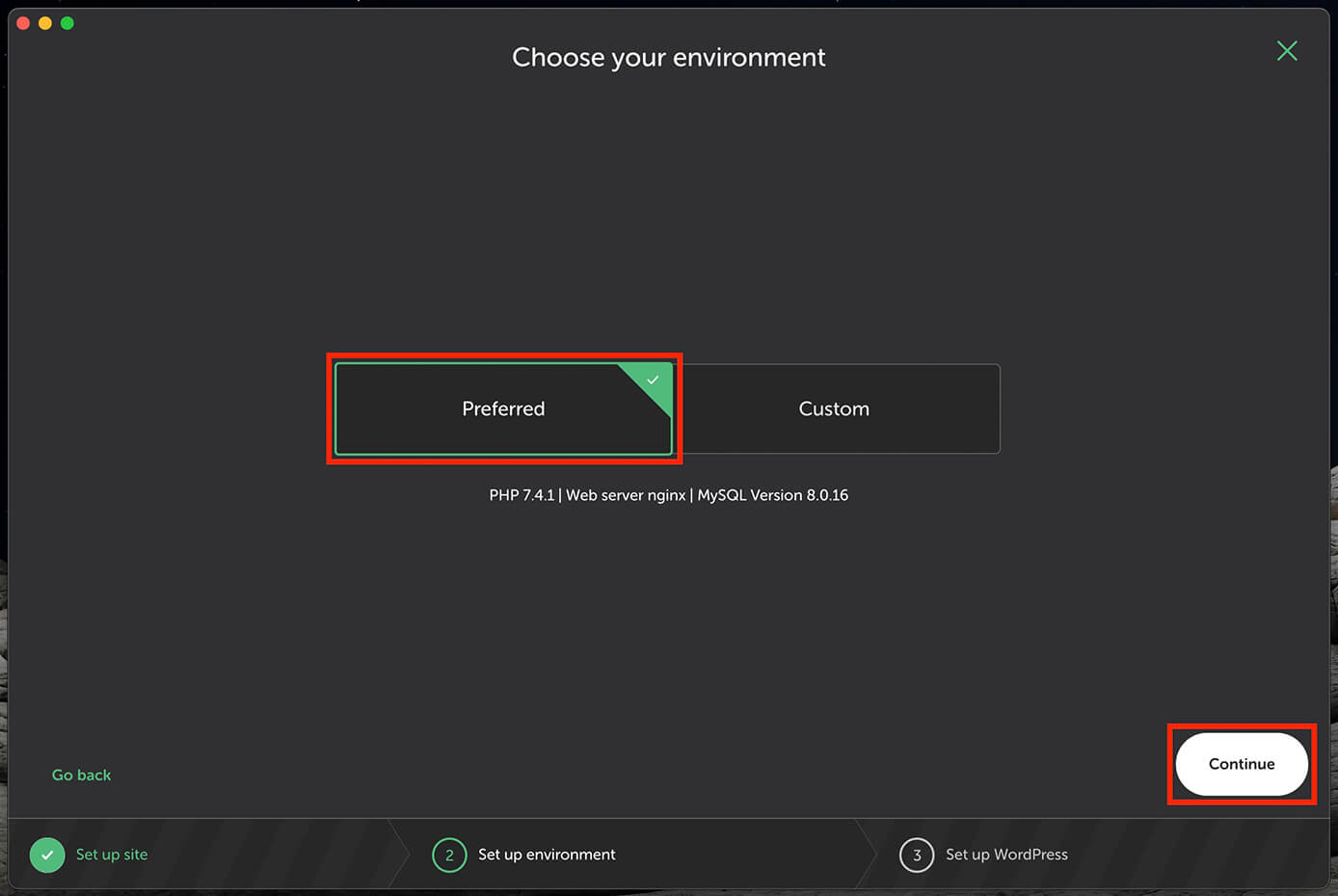
サイト名を入力したら開発環境を選択します。
ここは特に理由がなければ『Preferred』を選択しましょう(『Preferred』は優先という意味です)

Local:『Preferred』を選択して『Continue』
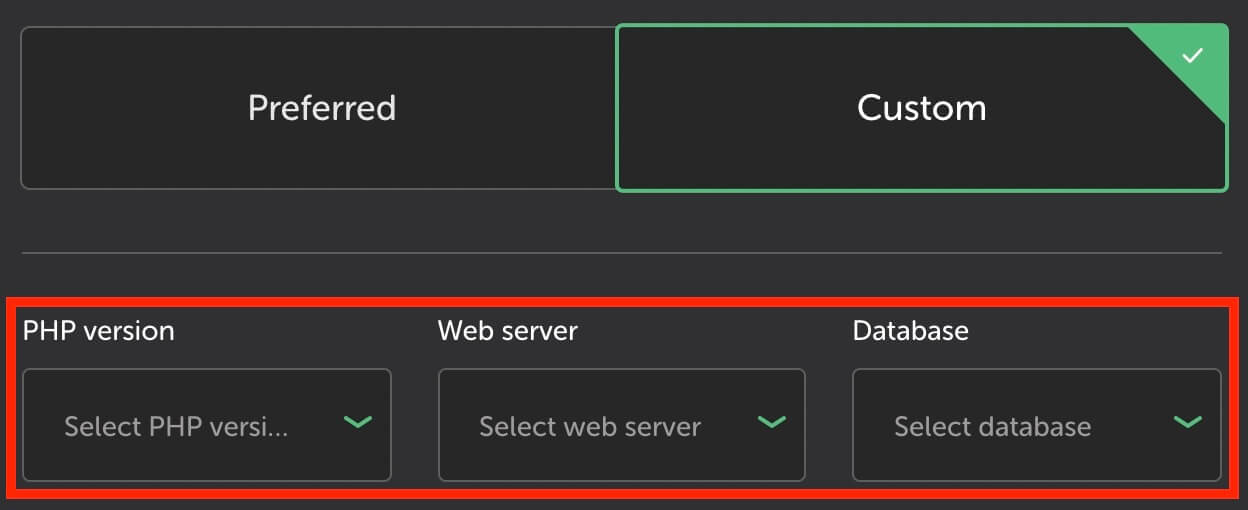
ちなみに『Custom』の方はPHPのバージョンなどが選べます。

Local:Custom
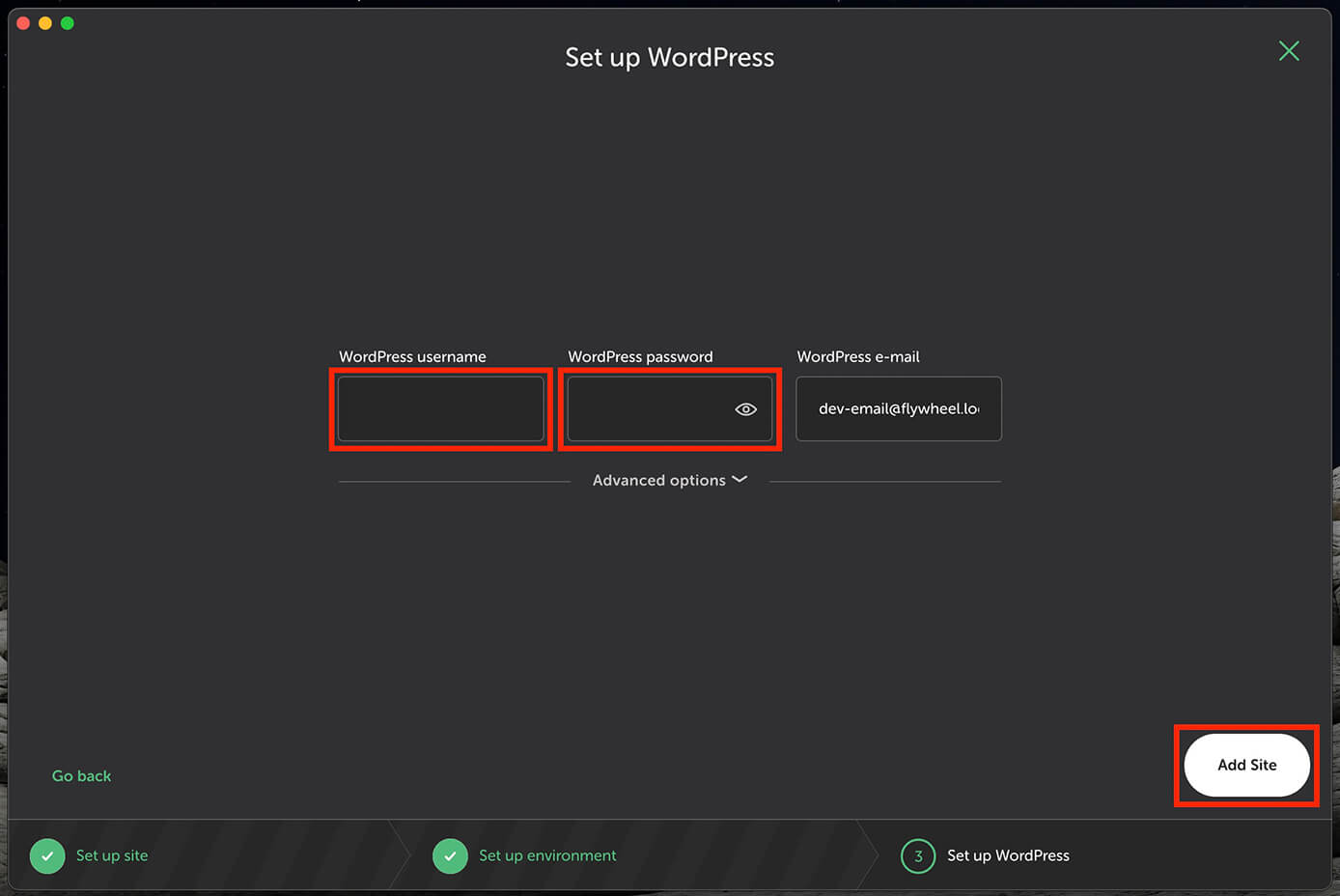
次はユーザー名とパスワードを設定します。
メールアドレスは後でも変更できます。

Local:ユーザー名とパスワードを入力して『Add Site』
これでWordPressのインストールは完了です。
そしてこの画面が表示されればOKです。

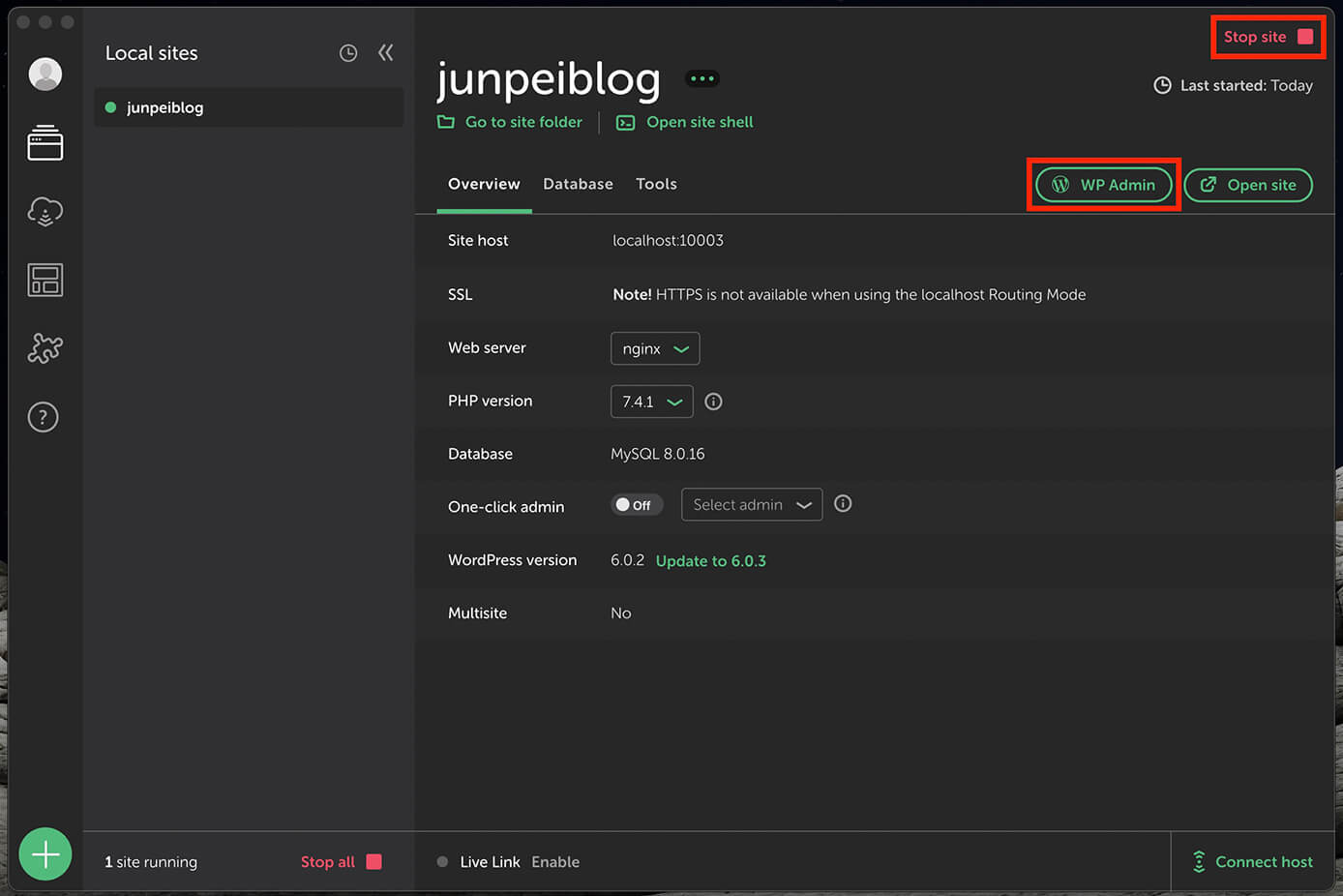
Local:新しいサイト作成完了
右上が『Stop Site』になっていれば起動しているという事なので、起動しているのを確認したら『WP Admin』をクリックします。
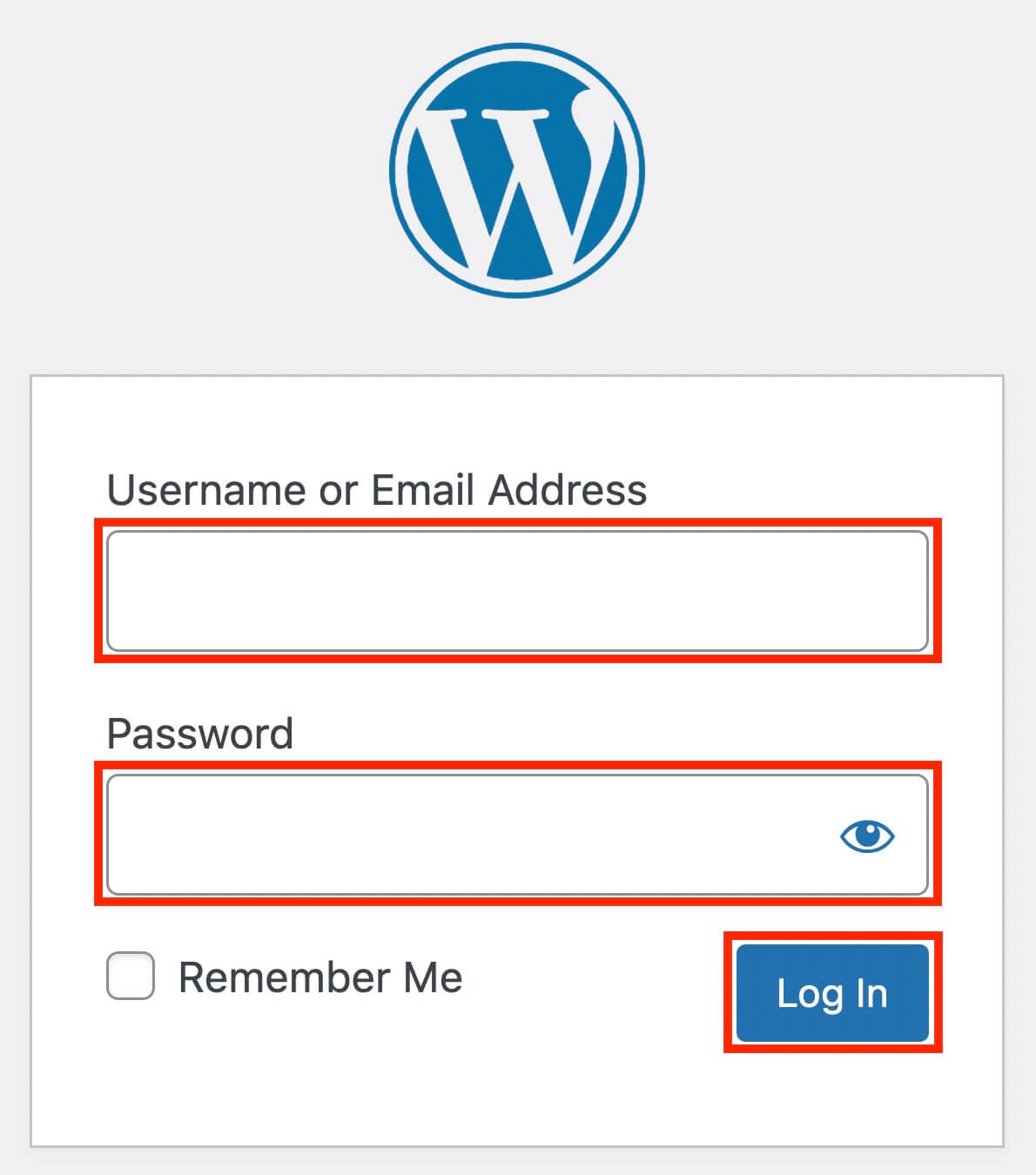
するとWordPressのログイン画面が表示されるので、先ほど設定したユーザー名とパスワードを入力してログインします。

WordPressログイン画面
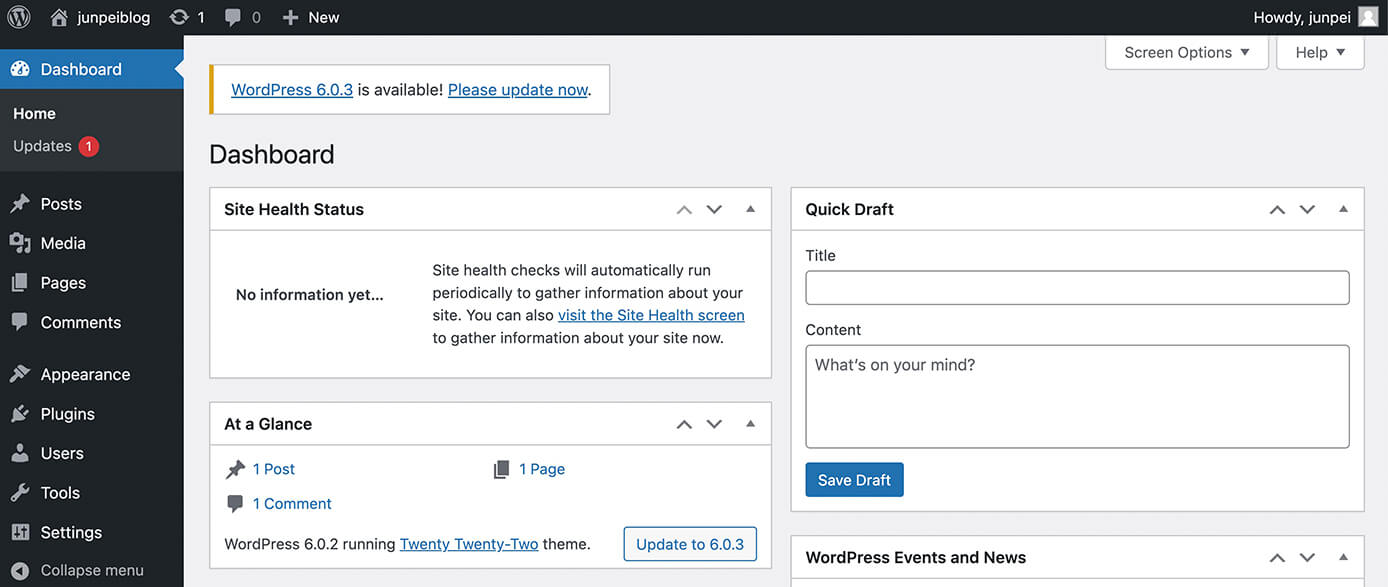
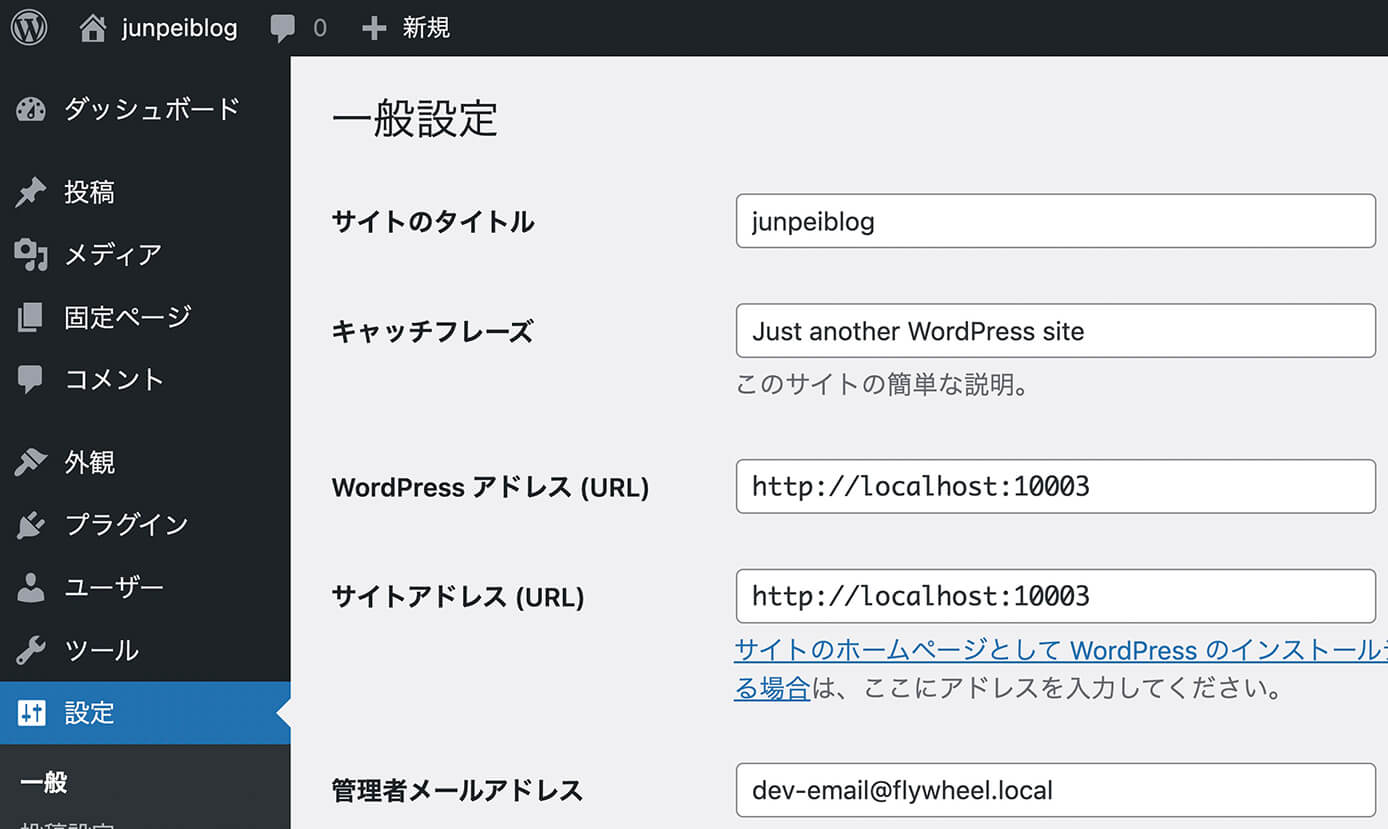
そしてこのような画面が表示されればOKです。

WordPress管理画面
WordPressを日本語表示にする
エックスサーバーなどでWordPressをインストールしたときは日本語表示になっていますが、Localはデフォルトでは英語表示となっています。
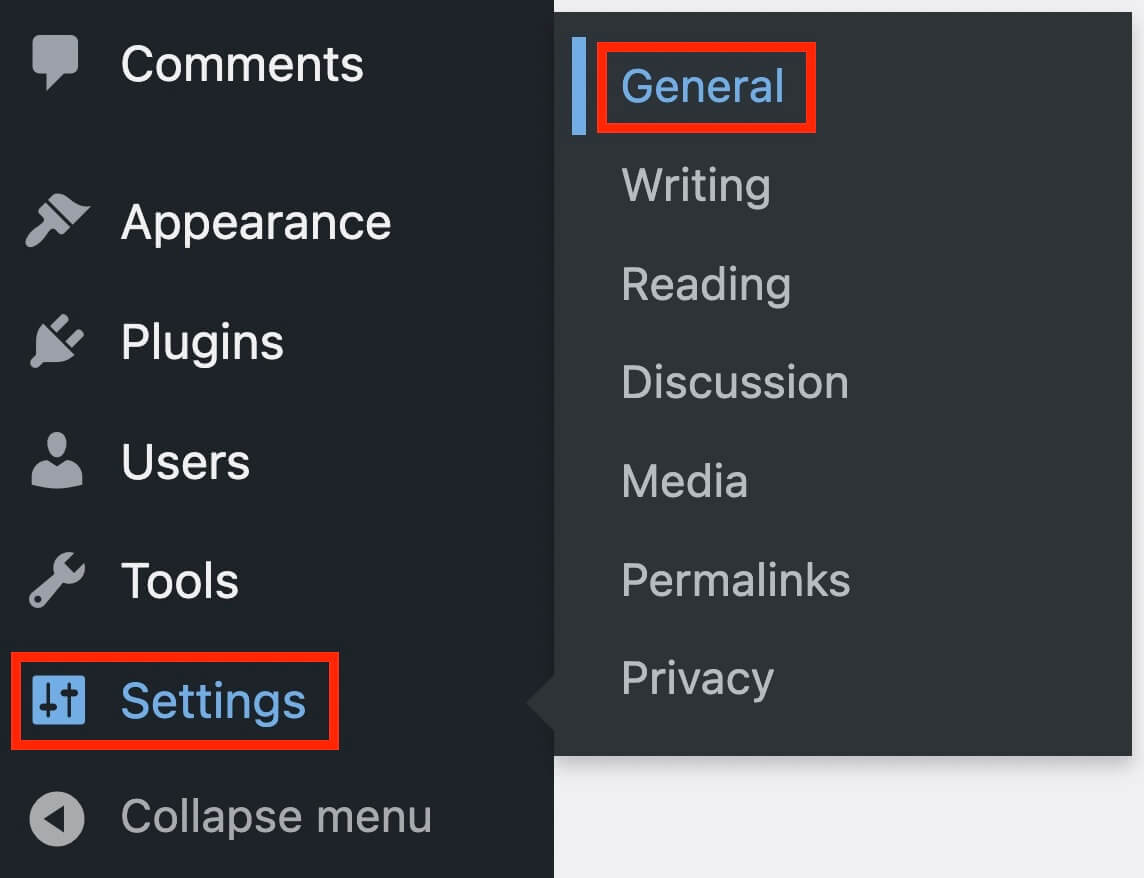
これを日本語にしたい場合は『Settings』の『General』をクリックします。

WordPress管理画面:『Settings』の『General』をクリック
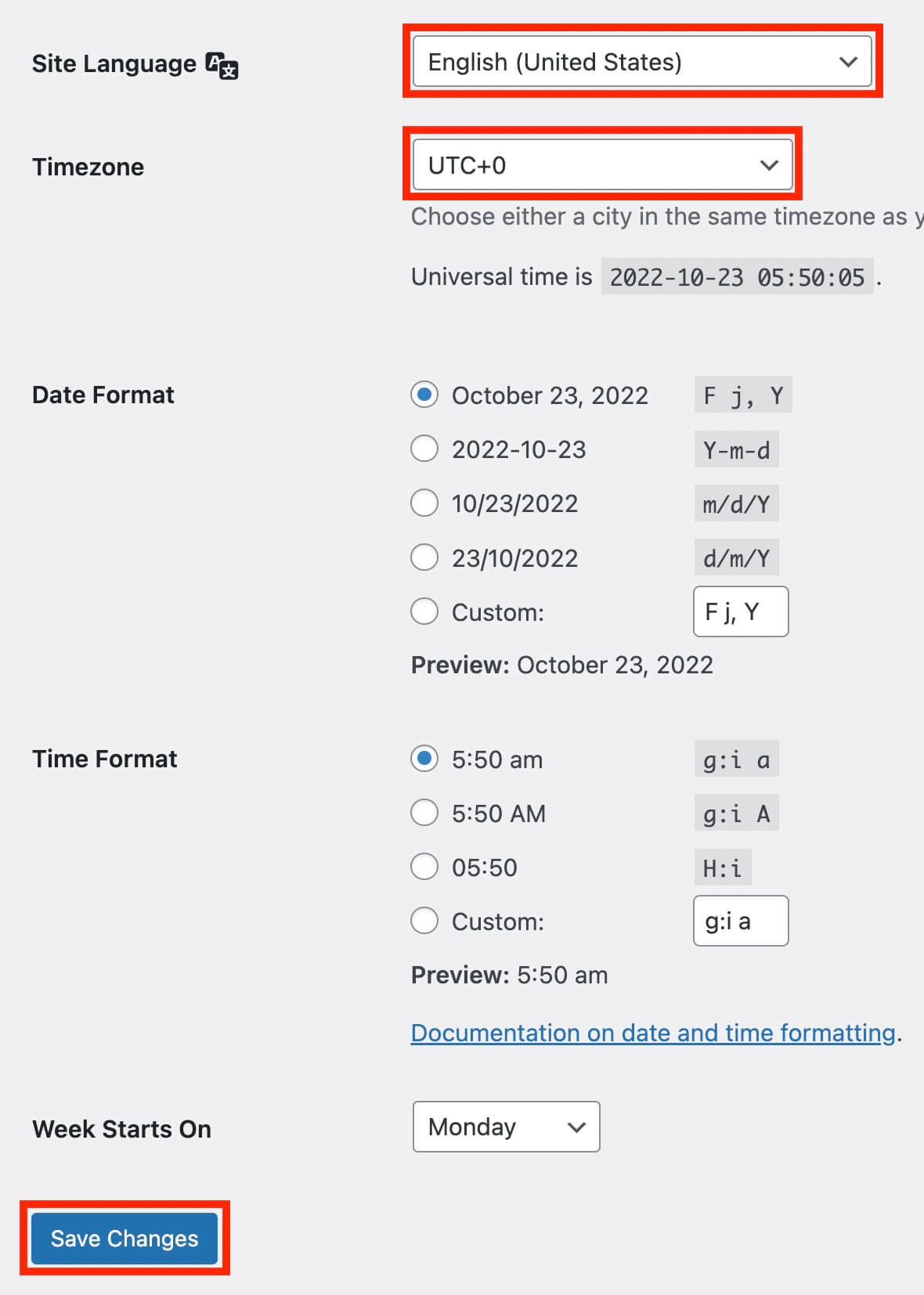
そして『Site Language』から『日本語』を選択し、左下の『Save Changes』をクリックして保存します。

『Site Language』から『日本語』を選択し左下の『Save Changes』
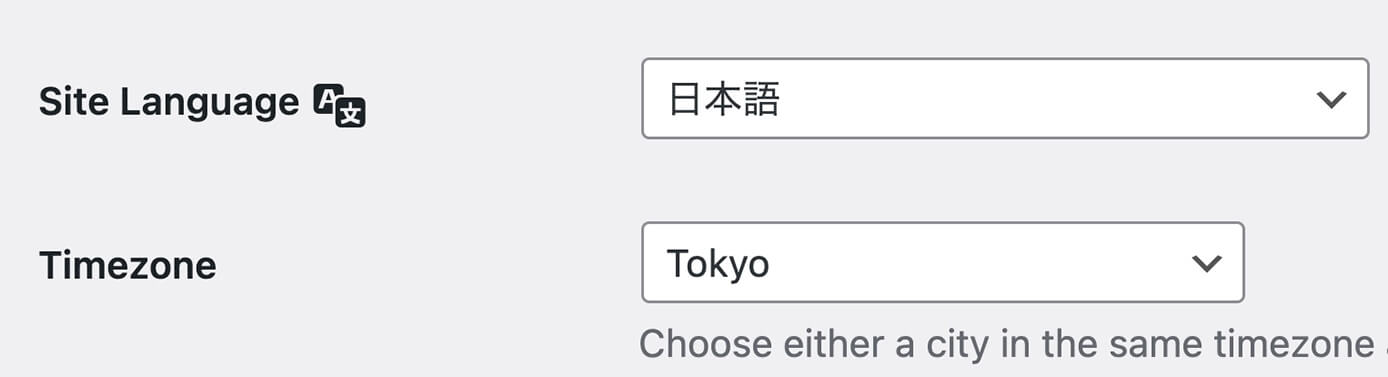
どちらも項目が多いので探すのがちょっと大変かも知れません。

『日本語』と『Tokyo』
これで日本語になりました。

WordPress日本語設定完了
不要なページを削除
デフォルトで投稿ページや固定ページにサンプルが用意されており、基本的に不要なので削除しておきましょう。
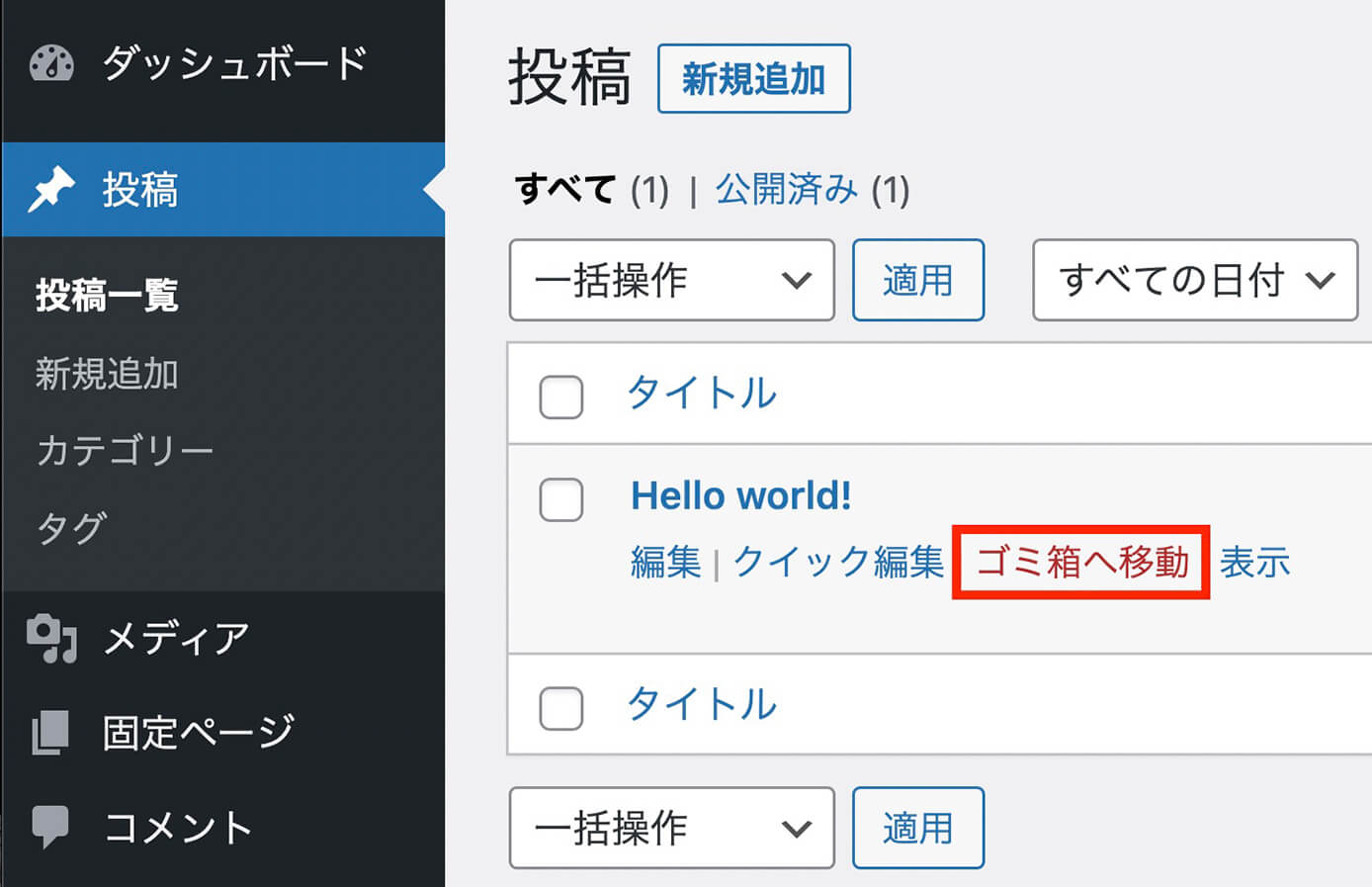
例えば投稿ページの場合は『Hello world!』という投稿があるので、投稿にカーソルを乗せて『ゴミ箱へ移動』をクリックします。

『ゴミ箱へ移動』をクリック
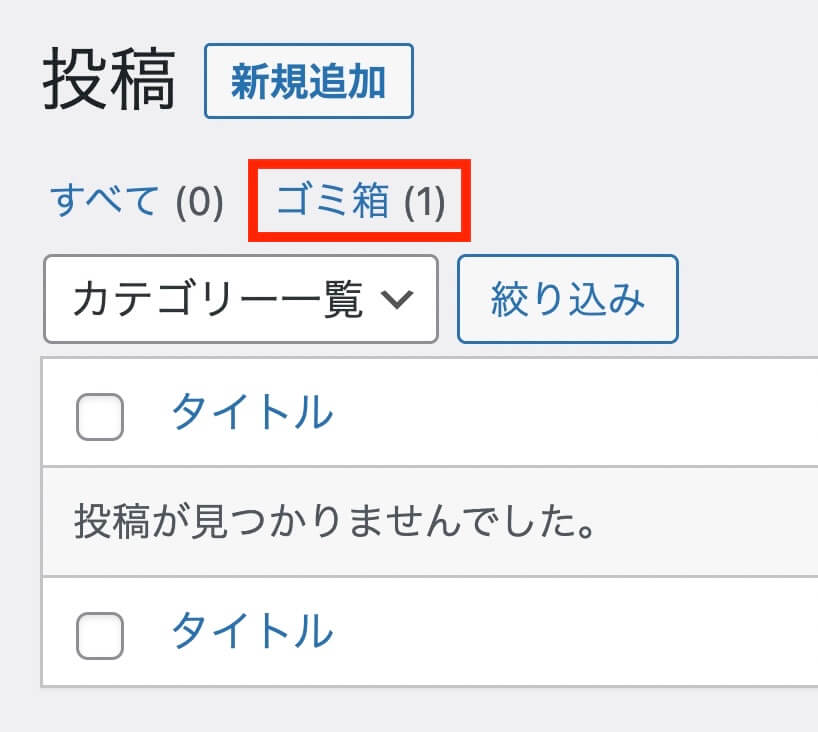
これで投稿は消えましたが、まだゴミ箱に残っているので完全に削除したい場合は『ゴミ箱』をクリックします。

『ゴミ箱』をクリック
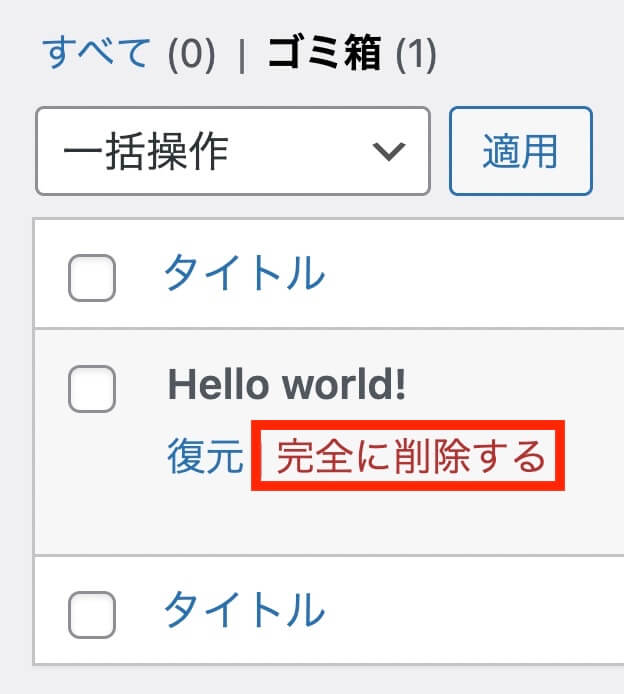
そしてカーソルを乗せて『完全に削除する』をクリックすれば削除完了です。

『完全に削除する』をクリック

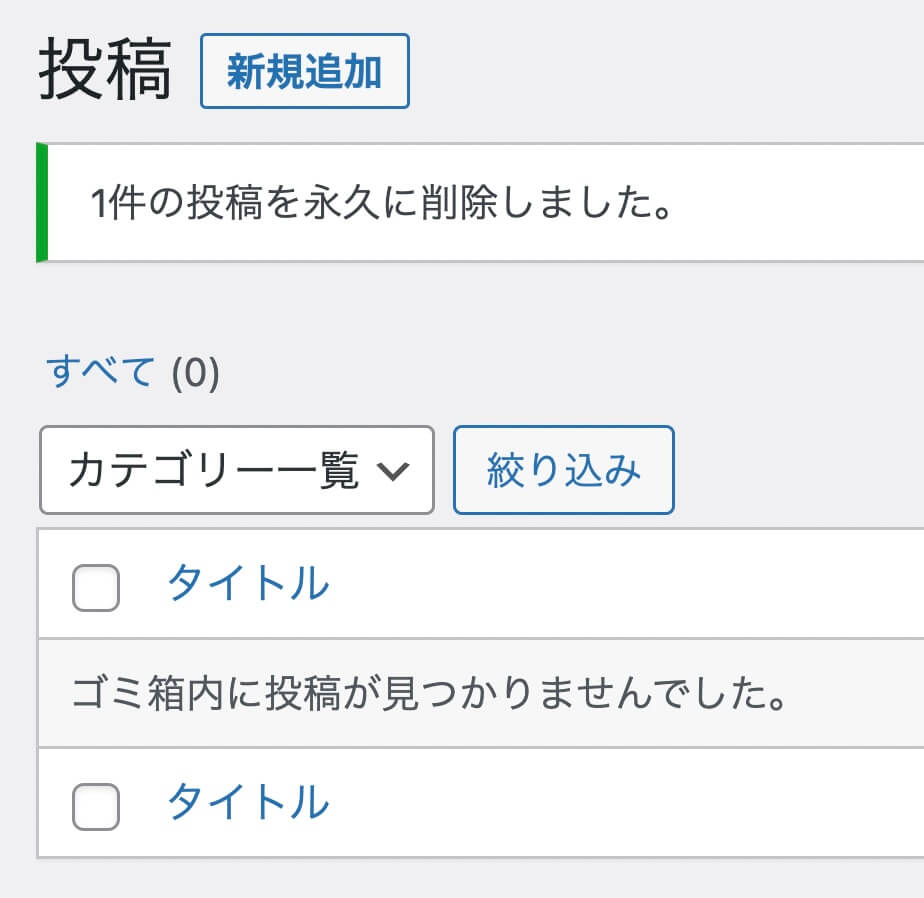
記事を完全に削除完了
固定ページも同様に削除します。
以上でWordPressのインストールから初期設定まで完了となります。
ファイルの場所を確認
WordPressのオリジナルテーマ制作の場合、自分でテーマフォルダを作成します。
その際にはテーマフォルダを開く必要があるので、その場所を覚えておきましょう。
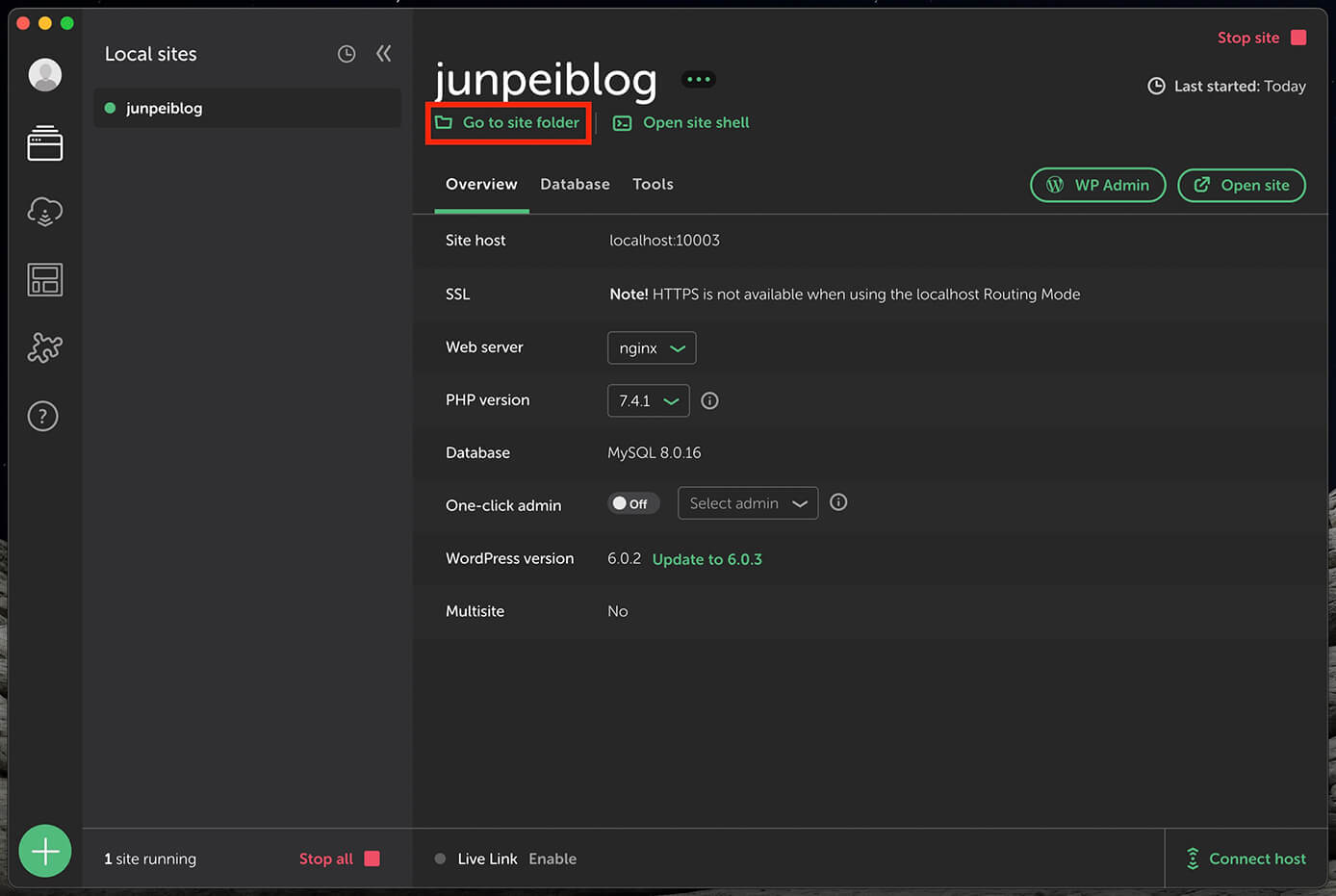
まずは『Go to site folder』をクリックします。

Local:『Go to site folder』をクリック
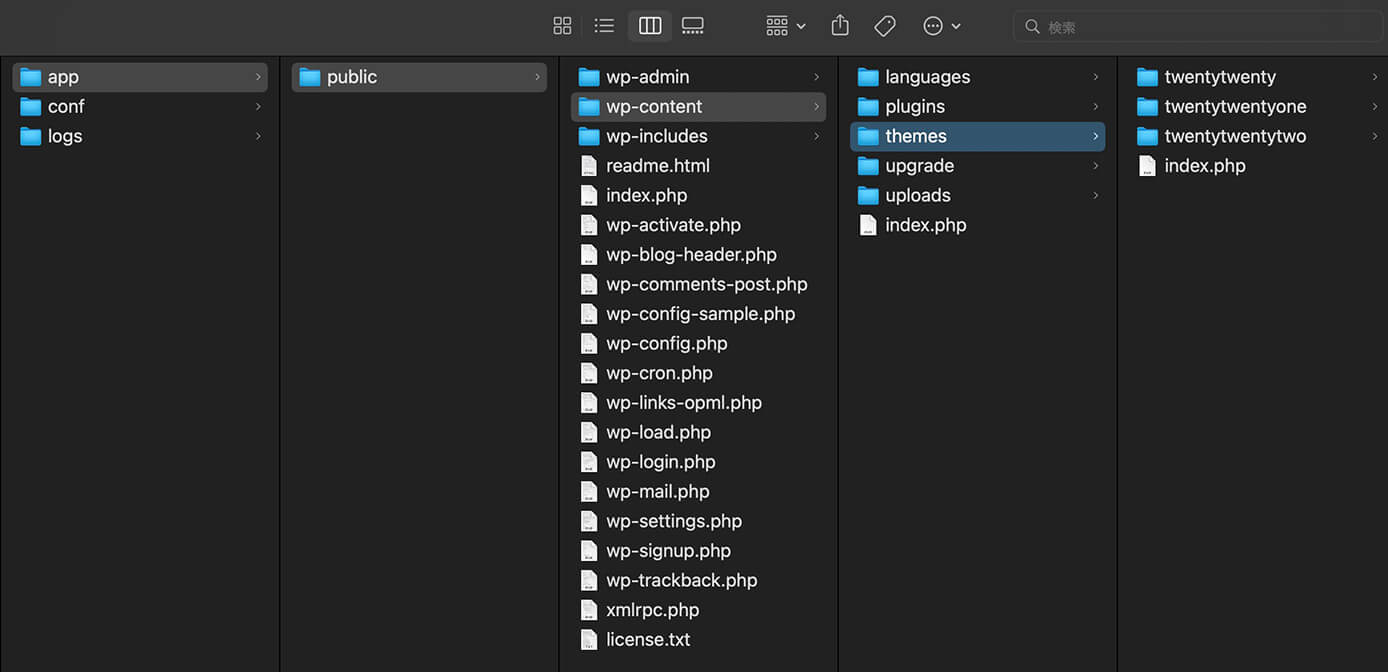
すると『app』があるフォルダが開くので、そこから『app → public → wp-content → themes』を開くとテーマフォルダが開きます。

themesフォルダ
基本的にはthemesフォルダより手前は触らないと思います。
このthemesフォルダ(『twentytwenty』などが入っているフォルダ)に、オリジナルテーマのフォルダを作成していく形になります。
WordPressのオリジナルテーマの作り方については以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方①(ファイルの準備編)
続きを見る
サイトを削除する方法
サイトは幾つでも作成することが出来ますが、不要になったら削除したい場合もあると思います。
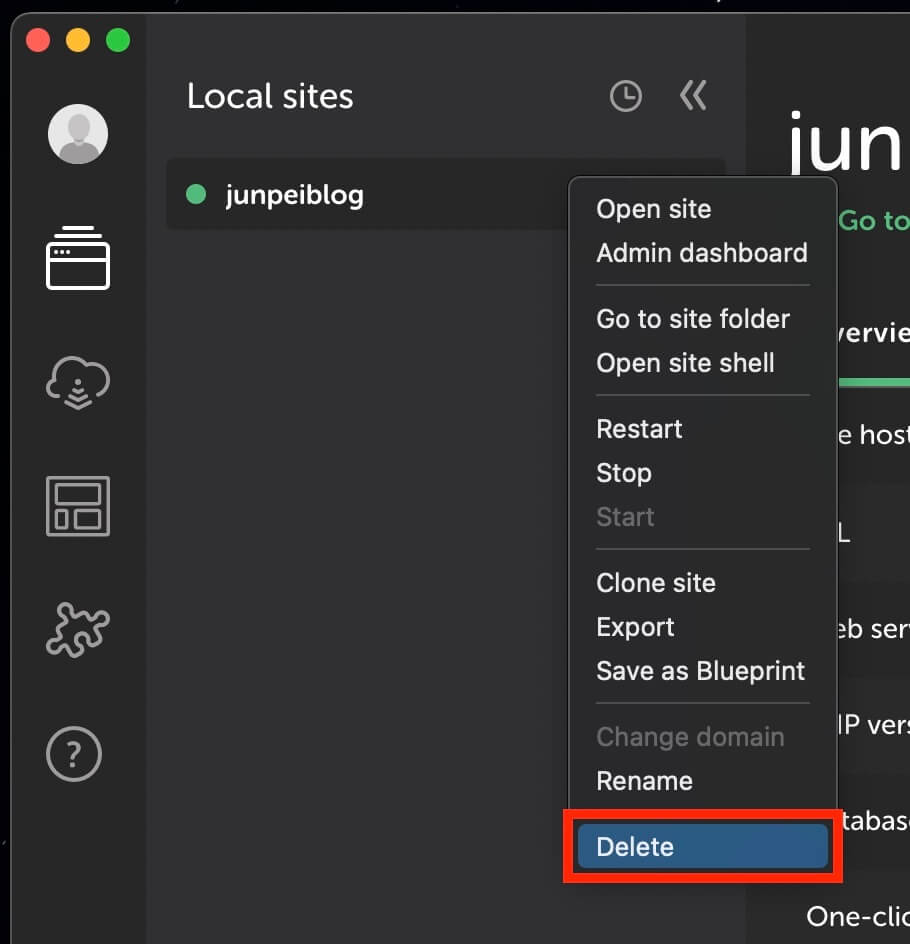
その場合はサイト名を右クリックして『Delete』をクリックします。

Local:サイトの削除
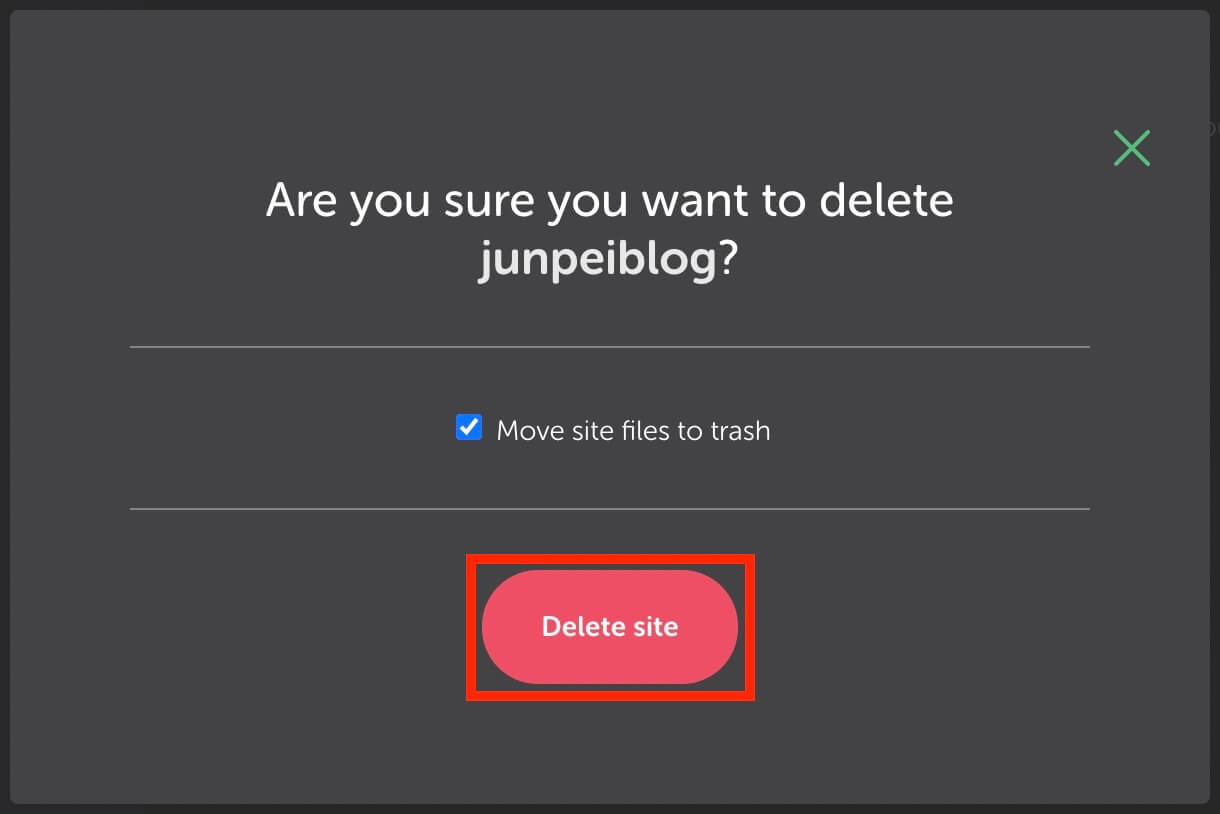
そしてこちらが表示されるので『Delete site』をクリックすれば削除完了です。

『Delete site』をクリック
真ん中のチェックが入っているとファイルも削除され、チェックが入っていなければLocalの画面上は消えますがファイルは残ります。
まとめ
今回はWordPressのローカル環境を構築するLocalの使い方を解説しました。
MAMPやXAMPPを使ったことがある人はLocal by Flywheelの簡単さが良く分かるかと思います。
また、ブループリントを使うと作業を効率化できるのでおすすめです。
-

Localで雛形が作れるBlueprint(ブループリント)の使い方【作業効率アップ!】
続きを見る
以上になります。